Cum să schimbați mesajele de eroare pentru WooCommerce Checkout
Publicat: 2021-12-21Căutați modalități de a actualiza notificările de eroare la finalizare? Vă avem acoperit. În acest ghid, vă vom arăta diferite metode de a schimba mesajele de eroare de finalizare a comenzii WooCommerce.
Când rulați un magazin online, la un moment dat vă veți confrunta cu conflicte și erori. Am văzut anterior cum să remediam problemele generale la finalizarea comenzii, ce să facem atunci când butonul Adaugă în coș nu funcționează și câteva soluții când Pagina de magazin este goală. În acest tutorial, vom arăta diferite modalități de a modifica mesajele de eroare de finalizare a comenzii WooCommerce și de a crea unele personalizate.
Înainte de a arunca o privire asupra diferitelor modalități de a face acest lucru, să înțelegem mai bine beneficiile personalizării mesajelor de eroare de pe pagina de finalizare a achiziției.
De ce să schimbați mesajele de eroare pentru finalizarea comenzii?
În mod implicit, WooCommerce vine cu mesaje de eroare de plată de bază și destul de generice. Majoritatea proprietarilor de magazine le lasă așa cum sunt, așa că schimbând aceste mesaje, poți să ieși cu ușurință în evidență din mulțime.
Lăsarea notificărilor de casă neschimbate este o mare oportunitate ratată. Checkout-ul este cel mai important moment deoarece definește dacă închideți sau nu vânzarea. Dacă apare o eroare în timpul finalizării comenzii, cumpărătorii s-ar putea da înapoi și s-ar putea să pierzi vânzarea. Personalizând aceste mesaje de eroare la finalizare, le puteți profita la maximum și le puteți explica ce s-a întâmplat pentru a oferi securitate clienților.
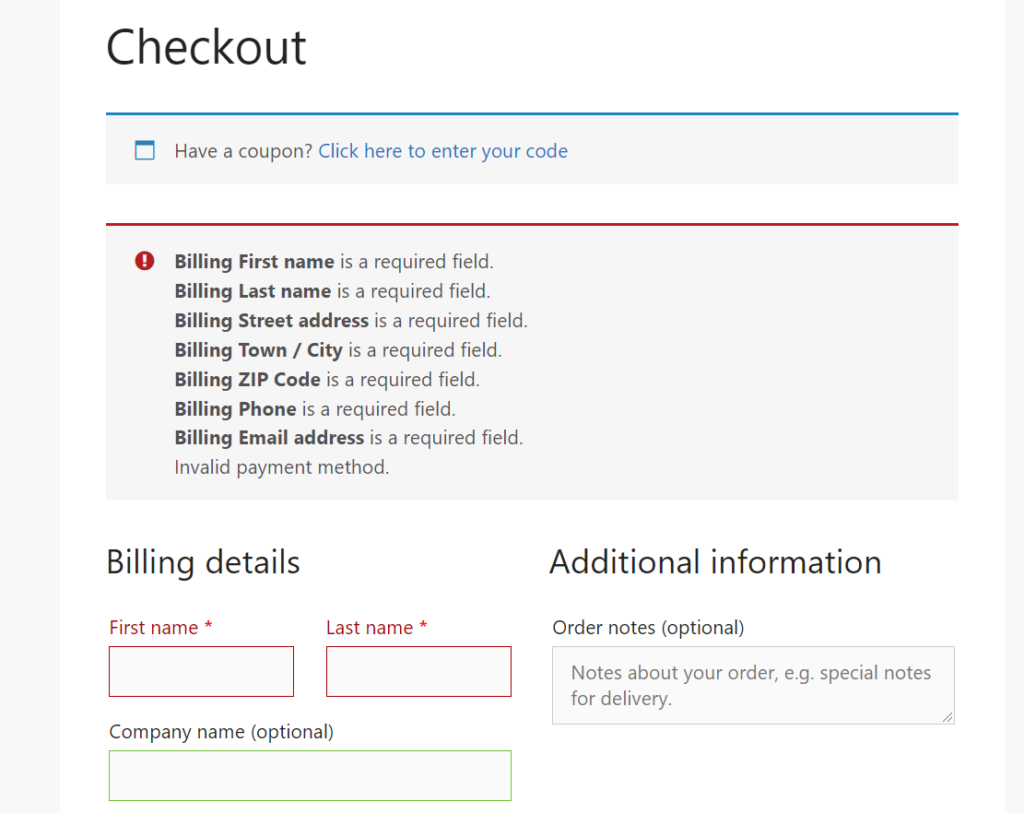
În mod implicit, WooCommerce afișează mesaje de eroare atunci când există câmpuri obligatorii care lipsesc sau când metoda de plată introdusă de client nu este validă. Acestea sunt mesajele de eroare tipice pe care le vedeți la finalizarea comenzii:

După cum puteți vedea, sunt clare, dar puteți face mult mai multe cu ele. De exemplu, puteți adăuga elemente care reflectă marca dvs., puteți adăuga mai mult text și așa mai departe.
Acum că știți de ce ar trebui să schimbați mesajele de eroare de plată în WooCommerce, să vedem cum puteți finaliza sarcina.
Cum să schimbați mesajele de eroare de la WooCommerce Checkout
Există două moduri de a edita mesajele de eroare de finalizare a comenzii WooCommerce :
- Cu pluginuri
- Din punct de vedere programatic
Să aruncăm o privire asupra ambelor metode, astfel încât să o poți alege pe cea potrivită în funcție de abilitățile și nevoile tale.
1) Personalizați mesajele de eroare de plată cu pluginuri
Dacă nu aveți abilități de codificare sau preferați să utilizați pluginuri pentru a edita mesajele de eroare WooCommerce, puteți utiliza pluginul Say What. Acest instrument vă ajută să modificați șirurile site-ului dvs. fără a scrie o singură linie de cod sau a edita fișiere șablon.
Versiunea gratuită vine cu funcții de bază, în timp ce versiunea premium începe de la 39 USD pe an și deblochează oportunități mai avansate de personalizare.
Odată ce ați instalat și activat pluginul, veți vedea opțiunile de configurare în partea stângă. De acolo, puteți selecta șirul pe care trebuie să îl înlocuiți și să introduceți conținutul țintă. După ce ați făcut asta, apăsați pe Salvare și gata.
Dacă aveți nevoie de ajutor cu pluginul, puteți ridica un bilet de asistență sau puteți trimite un e-mail echipei de asistență folosind formularul de contact.
2) Editați mesajele de eroare de plată în mod programatic
Dacă nu doriți să utilizați un plugin și aveți abilități de programare, puteți edita mesajele de eroare cu un pic de cod. În această secțiune, vă vom arăta cum să utilizați PHP pentru a modifica mesajele de eroare în WooCommerce.
Poți face multe aici. Pentru această demonstrație, ne vom concentra pe afișarea unui mesaj de eroare în loc de avertismente multiple implicite pe pagina de finalizare a comenzii.
Pentru a face acest lucru, vom modifica fișierul functions.php al temei, așa că înainte de a începe, vă recomandăm să faceți backup site-ului și să creați o temă copil dacă nu aveți încă una.
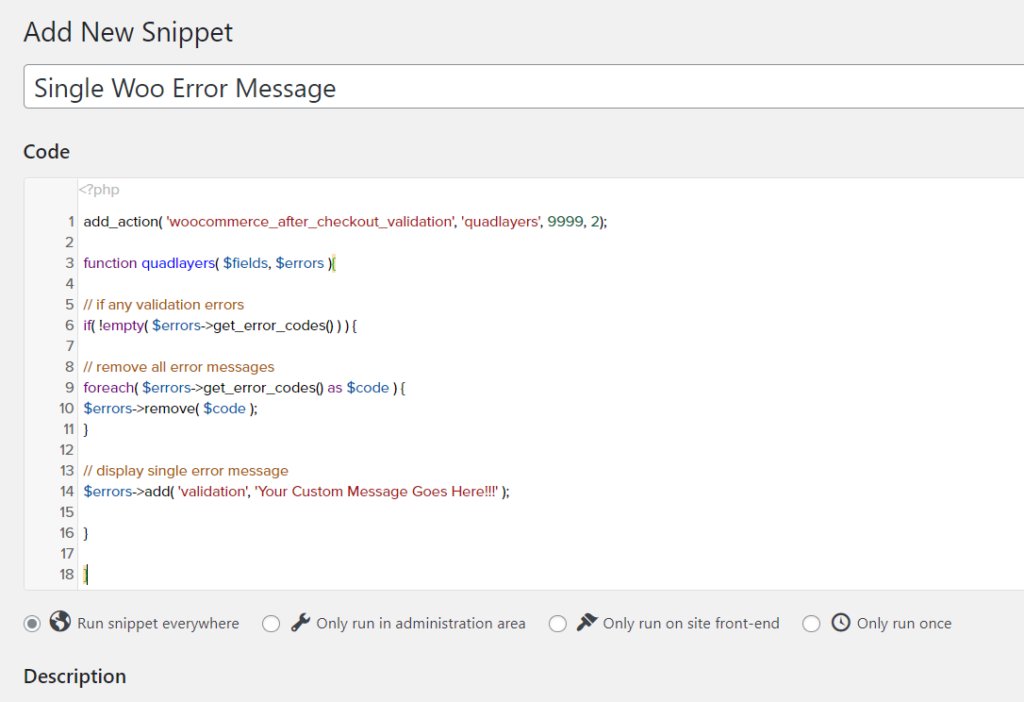
După aceea, puteți adăuga codul de mai jos în fișierul funtions.php al temei copilului dumneavoastră. După cum am menționat anterior, va afișa un singur mesaj de eroare pe pagina de finalizare a comenzii în loc de mai multe notificări.
add_action( 'woocommerce_after_checkout_validation', 'quadlayers', 9999, 2);
funcția quadlayers( $câmpuri, $erori ){
// în cazul în care există erori de validare
if( !empty( $erori->get_error_codes() ) ) {
// omite toate mesajele de eroare existente
foreach( $erori->get_error_codes() ca $cod ) {
$erori->eliminare( $cod );
}
// afișează un singur mesaj de eroare personalizat
$errors->add( 'validare', 'Mesajul dvs. personalizat ajunge aici!!!' );
}
}
Dacă vă uitați mai atent la cod, veți vedea că am setat quadlayer -uri ca funcție, iar mesajul dvs. personalizat ajunge aici!!! ca mesaj unic. Simțiți-vă liber să luați acest fragment ca bază și să îl ajustați în funcție de cerințele dvs.
Pentru această demonstrație, folosim un plugin specific site-ului pentru a lipi codul, așa cum puteți vedea mai jos.

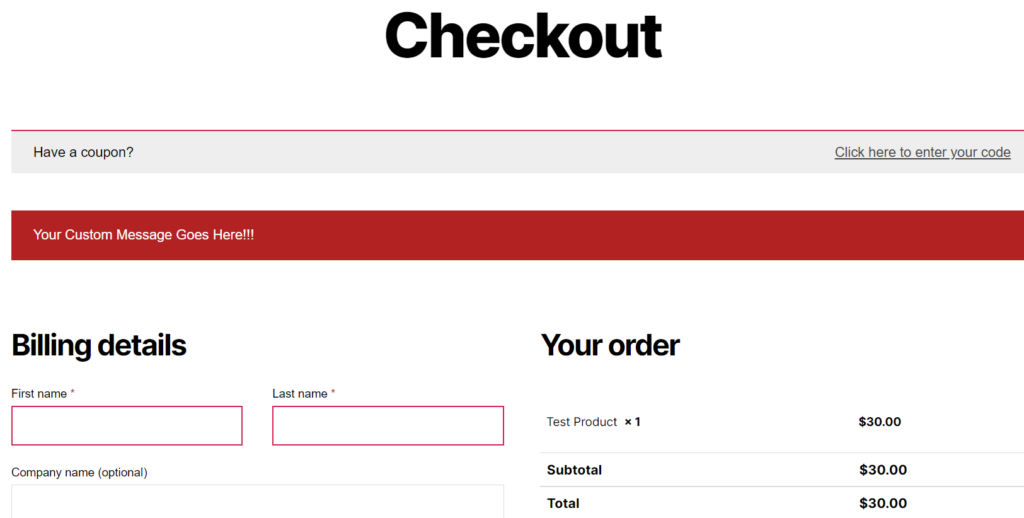
Acum verificați partea frontală, adăugați orice produs în coș și accesați pagina de finalizare a comenzii. Dacă încercați să finalizați achiziția fără a completa niciun câmp obligatoriu, veți vedea o eroare ca aceasta:

În acest fel, puteți modifica mesajele de eroare de finalizare a plății WooCommerce cu un pic de cod.
După cum puteți vedea, acesta este un exemplu simplu. Vă recomandăm să combinați această abordare cu condițional pentru a îmbunătăți experiența de cumpărături a clienților dvs. Pentru a afla mai multe despre asta, aruncați o privire la ghidul nostru despre cum să adăugați câmpuri condiționate la finalizarea WooCommerce.
Până acum, am văzut câteva modalități de a personaliza mesajele de eroare la finalizare. Dar puteți face mai multe pentru a vă îmbunătăți magazinul online. Să vedem cum puteți adăuga mesaje personalizate.
Cum să adăugați un mesaj personalizat de plată
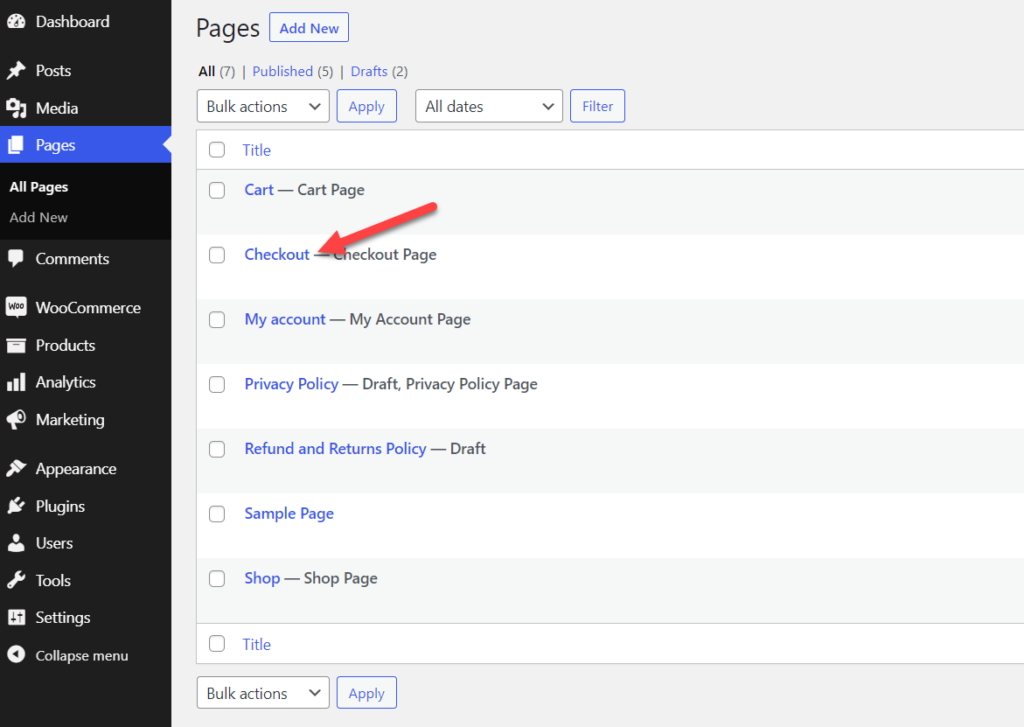
În această secțiune, veți învăța să afișați un mesaj personalizat pe pagina dvs. de plată. Mai întâi, în tabloul de bord, accesați Pagini > Finalizare .

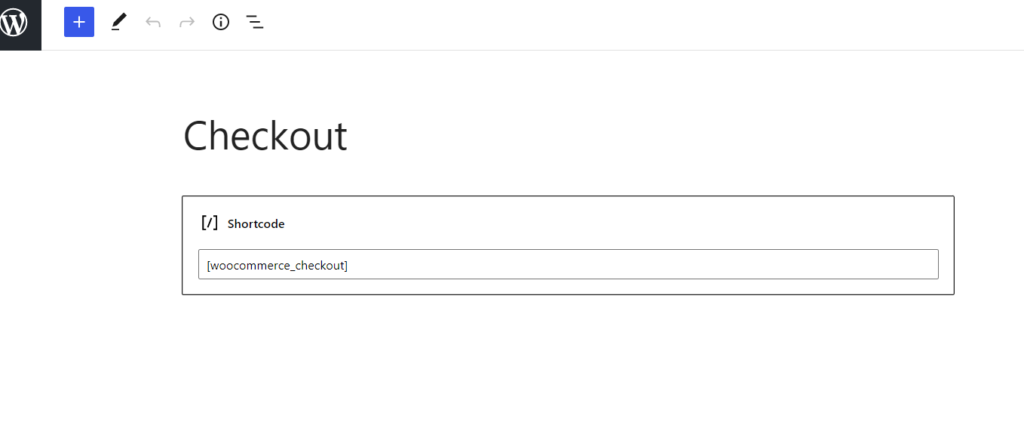
Aici, puteți modifica conținutul paginii și puteți afișa mesaje personalizate, puteți adăuga conținut media și multe altele. În mod implicit, pagina de finalizare a achiziției conține codul scurt de finalizare a achiziției WooCommerce.

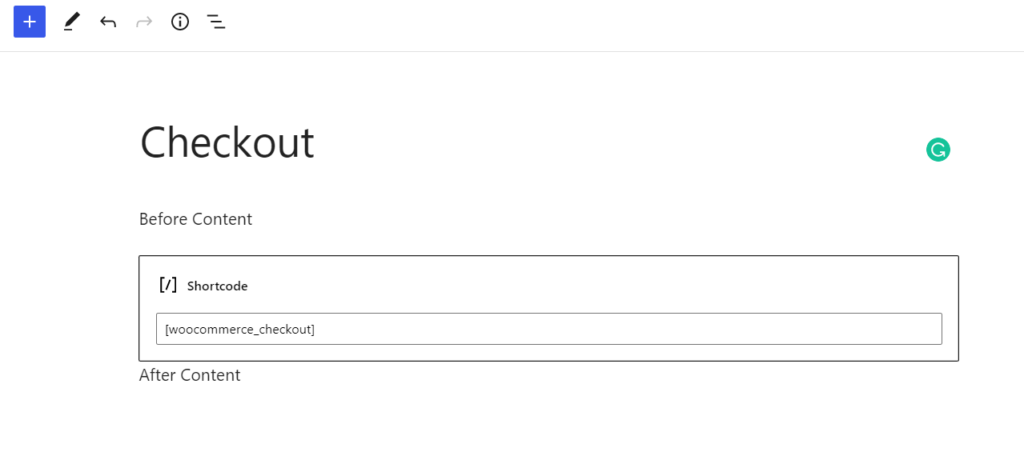
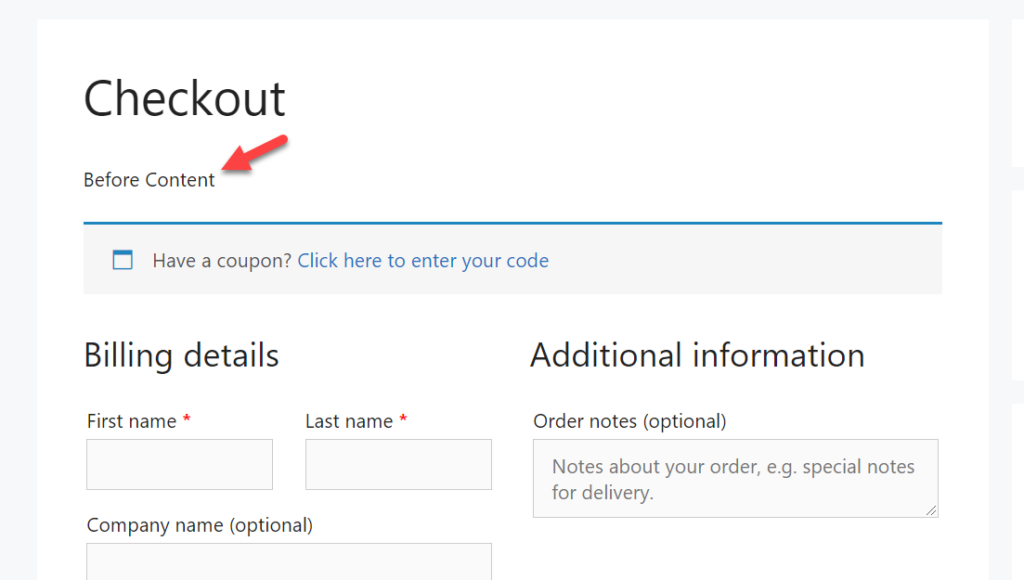
Dacă doriți să afișați un mesaj personalizat înainte și după câmpurile de plată, puteți utiliza blocul de paragraf. Pentru această demonstrație, vom adăuga un bloc de paragraf înainte și altul după codul scurt de finalizare a achiziției. Le vom numi pur și simplu „Înainte de conținut” și „După conținut”.

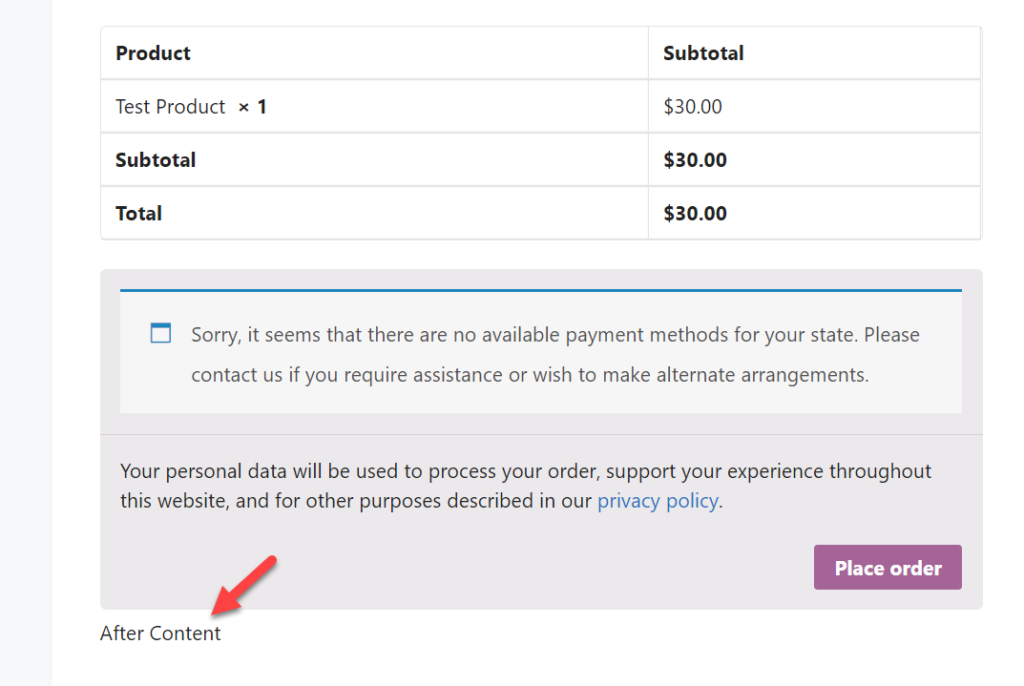
După actualizarea paginii, aruncați o privire la pagina de finalizare a comenzii din partea frontală și veți vedea mesajele personalizate pe care tocmai le-am adăugat.


În mod similar, puteți adăuga orice tip de conținut, cum ar fi imagini, mesaje personalizate, coduri de cupon și multe altele la pagina de finalizare a achiziției.
Cum se schimbă poziția mesajului de eroare
În mod implicit, WooCommerce afișează mesajele de eroare în partea stângă. Vestea bună este că poți schimba asta cu puțin CSS. În această secțiune, vă vom arăta cum puteți schimba poziția mesajului de eroare cu un fragment CSS.

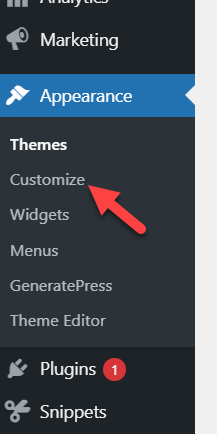
Mai întâi, conectați-vă la tabloul de bord WordPress și accesați Aspect > Personalizare .

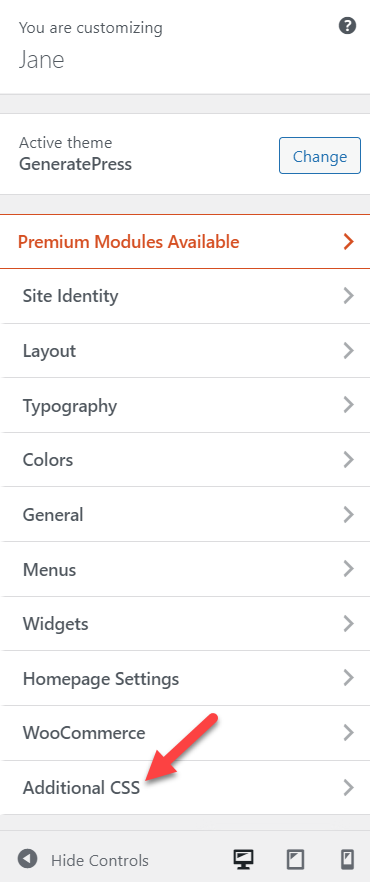
Deschideți Personalizatorul și accesați secțiunea CSS suplimentară .

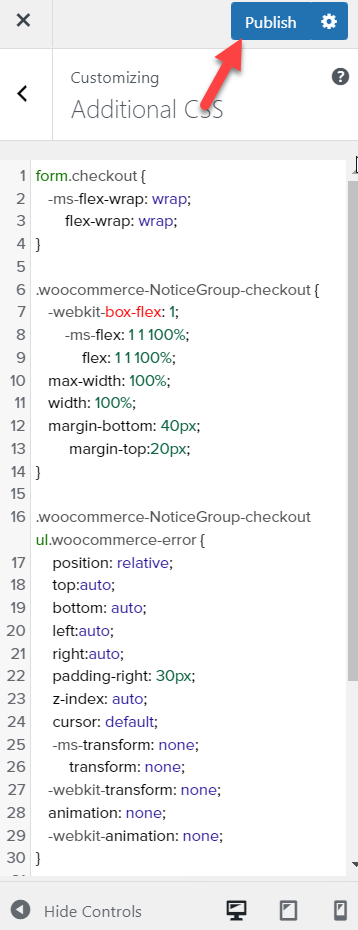
Aici puteți adăuga fragmentele dvs. CSS. Personalizatorul WordPress va afișa modificările în secțiunea de previzualizare live, astfel încât să puteți vedea fiecare actualizare în timp real.
Pur și simplu copiați acest fragment și inserați-l în vrăjitor.
form.checkout {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.woocommerce-NoticeGroup-checkout {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
latime maxima: 100%;
latime: 100%;
margine-jos: 40px;
margine-sus: 20px;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error {
poziție: relativă;
sus:auto;
jos: auto;
stânga:auto;
dreapta:auto;
padding-dreapta: 30px;
z-index: auto;
cursor: implicit;
-ms-transform: niciuna;
transforma: nici unul;
-webkit-transform: niciuna;
animație: niciuna;
-webkit-animatie: niciuna;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error:după {
continut: nici unul;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error.hidden-notice {
animație: niciuna;
-webkit-animatie: niciuna;
}În acest caz, dăm mesajului o marjă de 40 de pixeli în partea de jos, 20 de pixeli în partea de sus, 30 de pixeli de umplutură în dreapta și 100% din lățime. Ajustați aceste valori în funcție de preferințele dvs. și amintiți-vă să salvați modificările.

Bonus: Cum să ascundeți erorile WooCommerce
Înainte de a termina acest ghid, să aruncăm o privire la o alternativă diferită. Ce se întâmplă dacă, în loc să modificați mesajele de eroare de finalizare a plății WooCommerce, doriți să ascundeți mesajele de eroare? Dacă acesta este cazul tău, această secțiune este pentru tine. Vă vom arăta cum să eliminați erorile cu un pic de cod.
Deoarece vom edita câteva fișiere de bază, asigurați-vă că creați o copie de rezervă completă a site-ului dvs. și folosiți o temă secundară dacă nu aveți deja una.
Pentru a ascunde erorile, personalizăm fișierul wp-config.php . În primul rând, vă recomandăm să descărcați o copie a fișierului wp-config.php pe computerul dvs. local pentru a avea o copie de rezervă pe care o puteți restaura dacă este necesar.
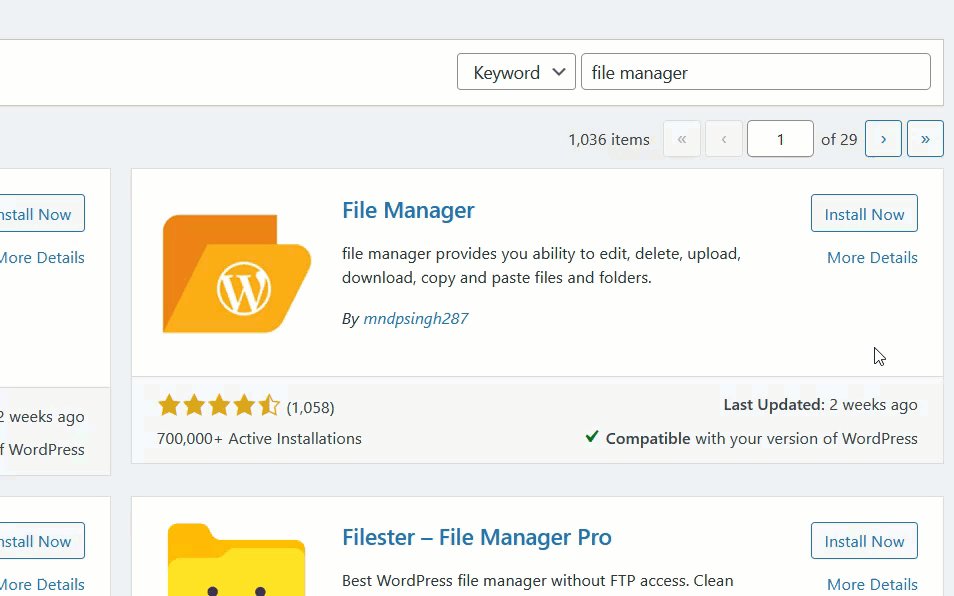
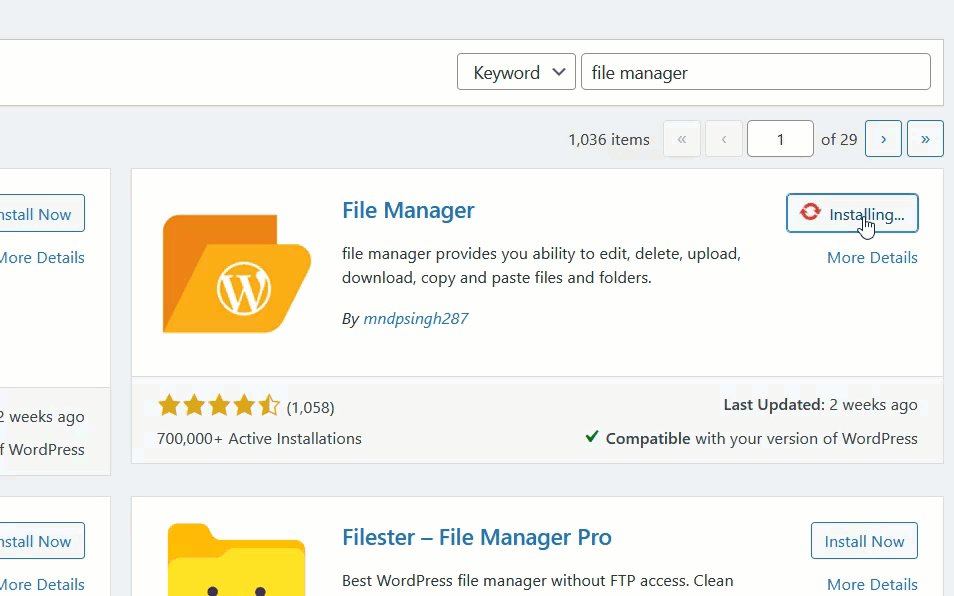
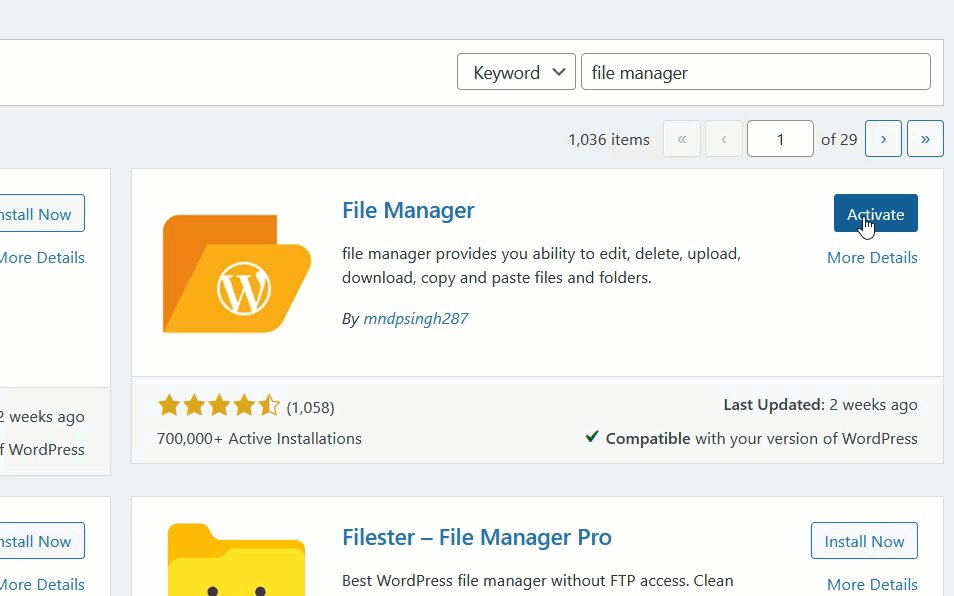
Există mai multe moduri de a accesa fișierele de bază WordPress. Pentru această demonstrație, vom folosi un plugin dedicat numit File Manager. Mai întâi, în tabloul de bord, accesați Plugin-uri > Adăugați nou și căutați File Manager. Odată ce ați găsit pluginul, instalați-l și activați-l pe site-ul dvs. web.

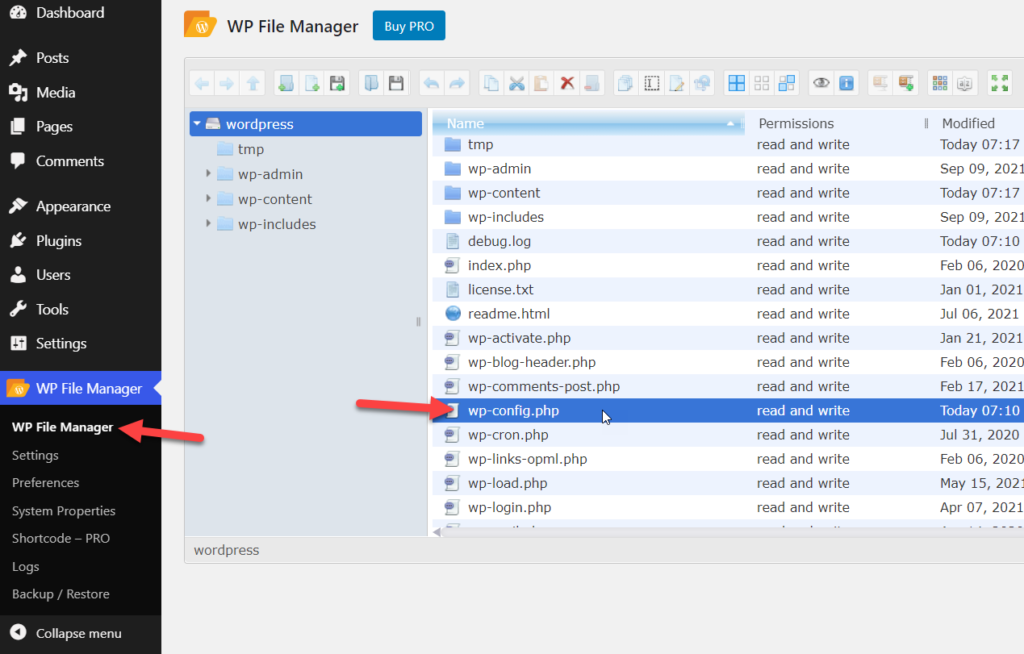
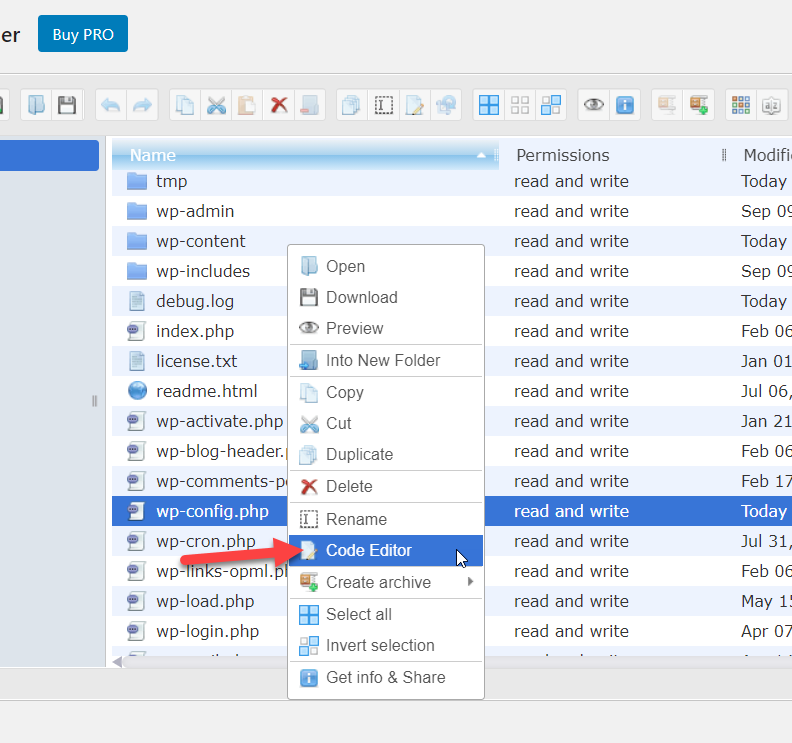
După activare, veți vedea configurația pluginului în partea stângă. Căutați fișierul wp-config.php .

Faceți clic dreapta pe fișier și selectați opțiunea Editor de cod .

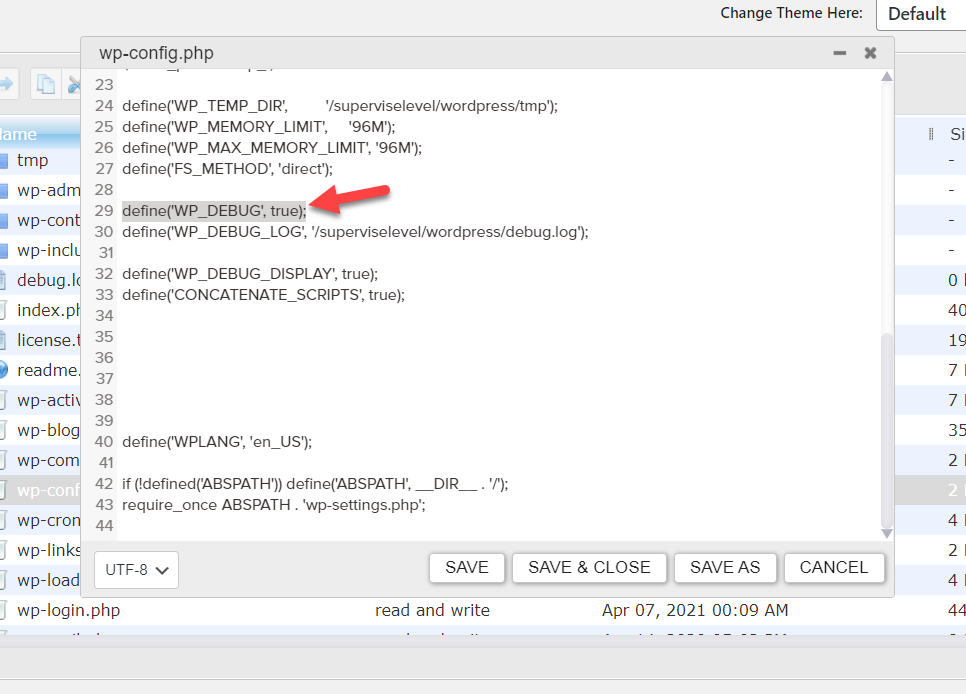
În mijlocul fișierului, veți vedea una dintre următoarele rânduri:
define('WP_DEBUG', true);sau
define('WP_DEBUG', false); 
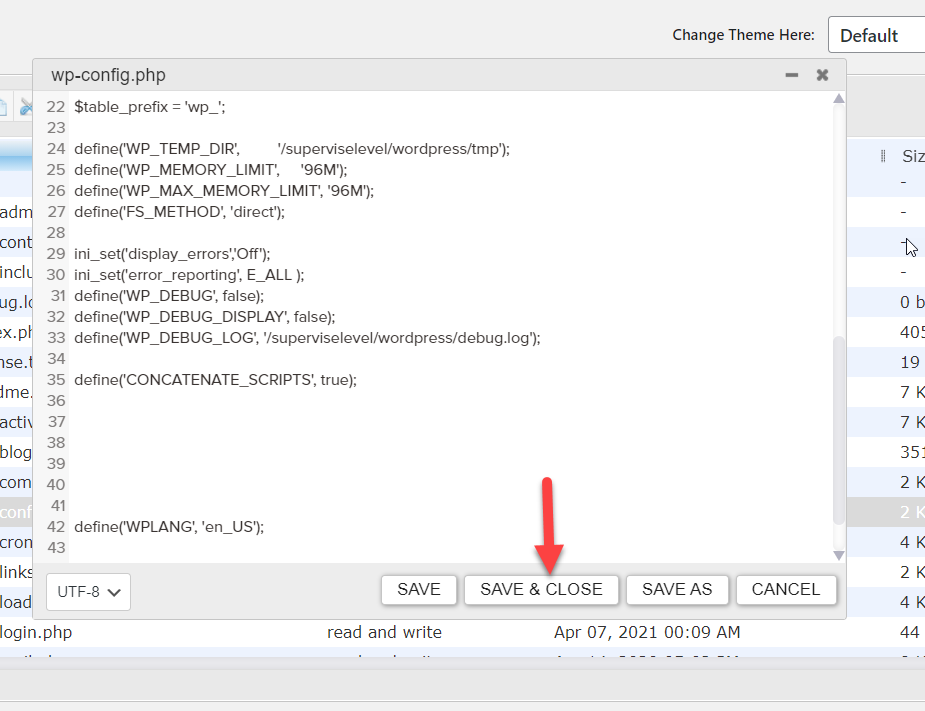
Odată ce îl găsiți, înlocuiți acea linie cu următorul cod și salvați fișierul:
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);Codul va dezactiva toate mesajele de eroare.

Asta e! De acum înainte, magazinul dvs. nu va afișa niciun mesaj de eroare.
Mai multe moduri de a personaliza finalizarea comenzii
În cele din urmă, să vedem și alte modalități de a personaliza în continuare finalizarea plății WooCommerce.
Adăugați câmpuri personalizate la finalizare
În această secțiune, vă vom arăta cum puteți adăuga câmpuri personalizate la pagina de plată.
După cum vă puteți imagina, puteți adăuga multe tipuri diferite de câmpuri. Pentru această demonstrație, vom adăuga o casetă de selectare personalizată la sfârșitul paginii de plată pentru a oferi cumpărătorilor opțiunea de a se abona la buletinul informativ și de a crea lista de e-mail.
Pur și simplu inserați următorul script în fișierul functions.php al temei copilului dvs.:
// câmp casetă de selectare
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
funcția quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'abonat', matrice(
'type' => 'caseta de selectare',
//'required' => adevărat,
'class' => array('custom-field form-row-wide'),
'label' => 'Abonați-vă la buletinul nostru informativ.'
), $checkout->get_value( 'abonat' ) );
}După cum puteți vedea, am adăugat eticheta „Abonați-vă la buletinul nostru informativ” lângă caseta de selectare. Puteți lua acest lucru ca bază și îl puteți adapta la magazinul dvs.
Faceți câmpurile opționale
O altă opțiune interesantă este de a face câmpurile obligatorii opționale. Astfel, îi faci pe cumpărători să completeze doar câmpurile care sunt necesare pentru tranzacție. În acest fel, accelerați procesul de plată și îmbunătățiți experiența clienților.
Dacă vindeți produse virtuale, de exemplu, puteți face opțional câmpul Adresă din secțiunea Facturare inserând următorul cod în fișierul functions.php al temei copilului dumneavoastră.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
funcția wc_address_field_optional( $câmpuri ) {
$fields['billing']['billing_address_1']['required'] = false;
returnează $câmpuri;
}Pentru mai multe informații despre aceasta, consultați ghidul nostru pentru a personaliza finalizarea plății WooCommerce.
Concluzie
Pe scurt, prin editarea notificărilor de finalizare a comenzii, puteți adăuga un alt strat de personalizare la casă și puteți să vă evidențiați de concurenți.
În acest ghid, am văzut două modalități principale de a schimba mesajele de eroare de plată WooCommerce: folosind un plugin dedicat și programatic cu un pic de cod. Folosirea unui plugin este o alternativă bună pentru cei care nu au abilități de codificare sau preferă să-și personalizeze magazinele în câteva clicuri.
Pe de altă parte, dacă aveți cunoștințe de programare și nu doriți să instalați mai multe plugin-uri, vă puteți codifica propria soluție. Acest lucru vă oferă mult mai multă flexibilitate și vă permite să faceți orice doriți. Asigurați-vă că inserați fragmentul în tema copilului, astfel încât să nu vă pierdeți personalizarea după actualizarea temei părinte.
Sperăm că ați găsit acest articol util și că ați învățat cum să schimbați mesajele de eroare de plată WooCommerce. Dacă ați făcut-o, vă rugăm să distribuiți această postare prietenilor tăi pe rețelele sociale.
Pentru mai multe articole interesante, aruncați o privire la aceste postări:
- Cum se modifică textul Continuați la finalizarea plății
- Cele mai bune pluginuri de plată WooCommerce
- Cum să creați link-uri de plată directă în WooCommerce
