Cum să schimbați imaginea unui produs WooCommerce pe Hover
Publicat: 2022-11-24Adăugarea unui efect de hover subtil la imaginile produselor tale este unul dintre cele mai bune lucruri pe care le poți face pentru site-ul tău WooCommerce.
Acesta va face magazinul dvs. mai interactiv, vă va îmbunătăți timpul de așteptare, va face o impresie bună vizitatorilor dvs. și îi va ajuta să-i convertească în clienți.
În acest tutorial, vă voi arăta cum puteți adăuga un efect de schimb de imagini produselor dvs. din magazinul dvs. WooCommerce.
Ce este un efect Hover de imagine?
Un efect de trecere pe imagine este o animație care se declanșează atunci când cursorul trece peste o imagine.
Poate implica efecte precum mărirea, micșorarea, rotirea, răsturnarea sau schimbarea unei imagini; schimbarea culorilor sale; sau adăugarea butoanelor de îndemn la acțiune.

Un efect de trecere a imaginii bine ales, cum ar fi o animație elegantă de schimb de imagini de produs, are multe avantaje. De exemplu, acesta:
- face o primă impresie grozavă
- construiește încredere
- atrage imediat atenția asupra produselor
- permite vizitatorilor să știe că imaginile se pot face clic
- ajută clienții să ia decizii de cumpărare mai rapide
- îmbunătățește timpii de reședință și clasamentele în motoarele de căutare
- poate înlocui videoclipurile cu produse
- …și altele
Acum, haideți să vedem cum puteți adăuga un efect de schimb de imagini produselor dvs. WooCommerce.
1. Găsiți o temă WooCommerce potrivită
Cea mai ușoară modalitate de a adăuga un efect de hover la imaginile produsului este să instalați o temă WooCommerce care oferă această funcție din cutie.
În acest tutorial, voi folosi tema noastră Botiga care vă permite să faceți personalizări avansate magazinului dvs. WooCommerce fără a scrie o singură linie de cod. Cu toate acestea, puteți utiliza orice altă temă WooCommerce care include această funcționalitate.

2. Instalați tema Botiga
Mai întâi, descărcați tema gratuită Botiga de pe site-ul nostru.
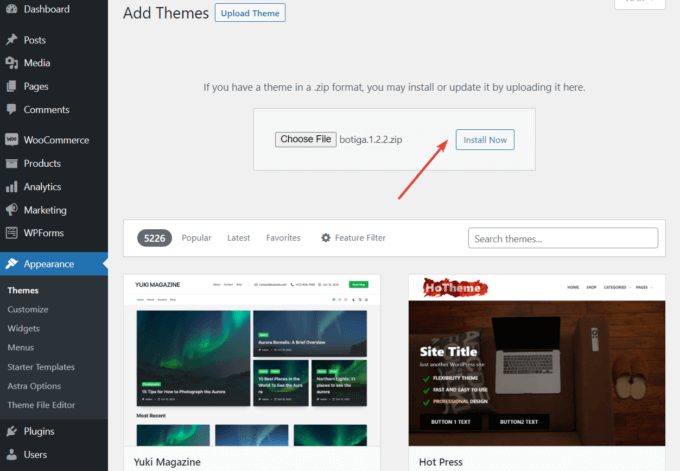
Apoi, deschideți tabloul de bord WordPress și accesați Aspect > Teme > Adăugați nou > Încărcați temă .
Încărcați tema și apăsați butoanele Instalați acum și Activați pentru a instala și activa tema pe site-ul dvs. web.

3. Instalați pluginul Botiga Pro
Botiga Pro este un plugin premium care extinde tema gratuită cu funcții avansate și site-uri de pornire suplimentare. Pentru a adăuga un efect de trecere la imaginile produsului WooCommerce, aveți nevoie atât de tema, cât și de plugin.
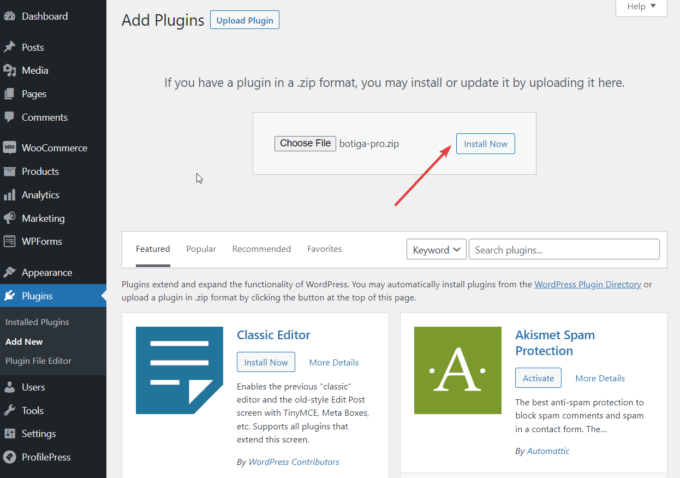
După achiziționarea licenței, descărcați Botiga Pro din contul tău aThemes, apoi accesează Plugins > Add New > Upload Plugin .
Încărcați pluginul și apăsați butonul Instalați acum .

Apoi, activează-ți licența accesând Plugins > Licență Botiga Pro și introducând cheia de licență . Puteți obține cheia din contul dvs. aThemes.
Terminat? Să trecem la pasul următor.
4. Importați un site de pornire
Site-urile de pornire Botiga (sau demonstrații) sunt magazine WooCommerce gata făcute cu produse eșantion pe care le puteți importa cu câteva clicuri. Odată ce Botiga este activat pe site-ul dvs., veți vedea un banner în Tabloul de bord tematic care vă va solicita să consultați site-urile de pornire.
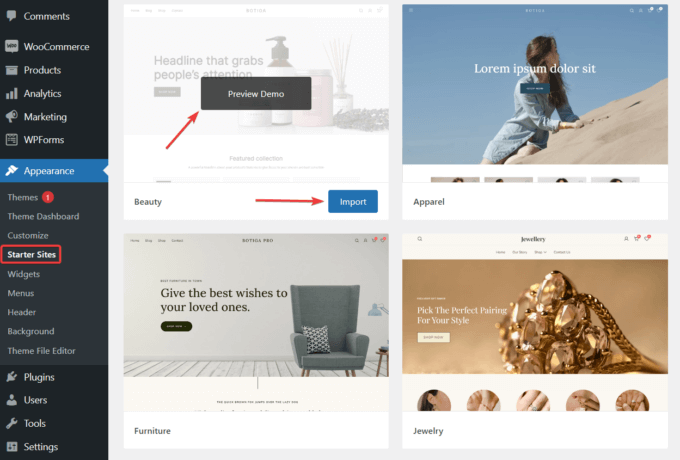
Puteți accesa biblioteca site-urilor inițiale făcând clic fie pe butonul Site-uri inițiale din banner, fie pe meniul Aspect > Site-uri inițiale din bara laterală din stânga.
Biblioteca constă în prezent din cinci site-uri de început: frumusețe, îmbrăcăminte, mobilier, bijuterii și produs unic.
Înainte de a alege unul, puteți face clic pe butonul Previzualizare Demo pentru a verifica cum ar arăta site-ul dvs. Apoi, apăsați butonul Import al site-ului dvs. de pornire preferat și așteptați finalizarea procesului de import.

5. Deschideți meniul Catalog de produse din Customizer
Acum, este timpul să adăugați efectul de hover la imaginile produselor dvs. WooCommerce. Iată ce trebuie să faci:
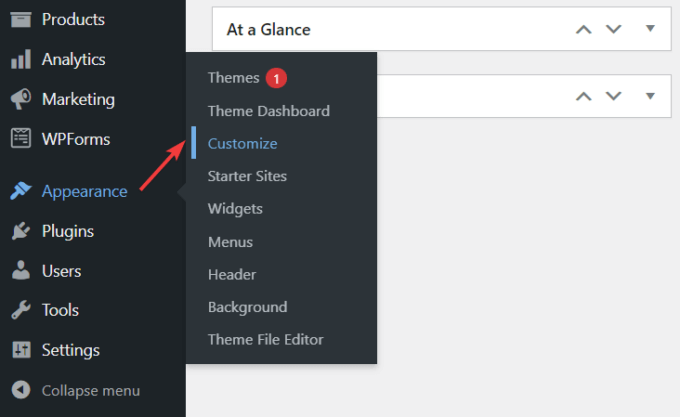
Accesați Aspect > Personalizare pentru a deschide Personalizatorul.

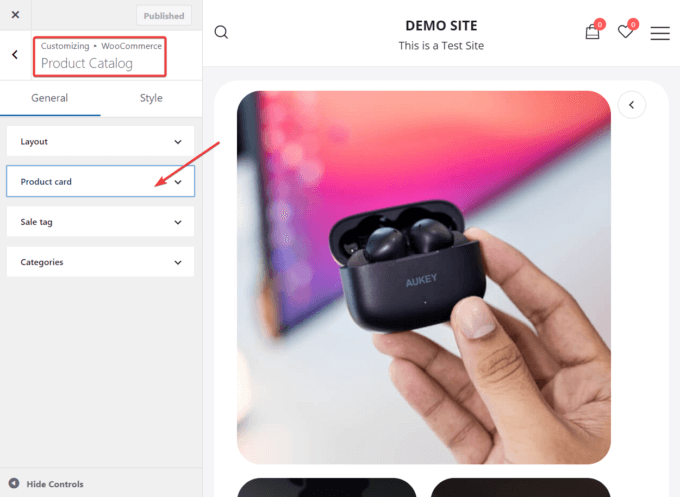
În Customizer, accesați meniul WooCommerce > Catalog de produse și extindeți opțiunea Card de produs .

Aici puteți aplica efectul de hover al imaginii.

6. Activați efectul de schimbare a imaginii produsului
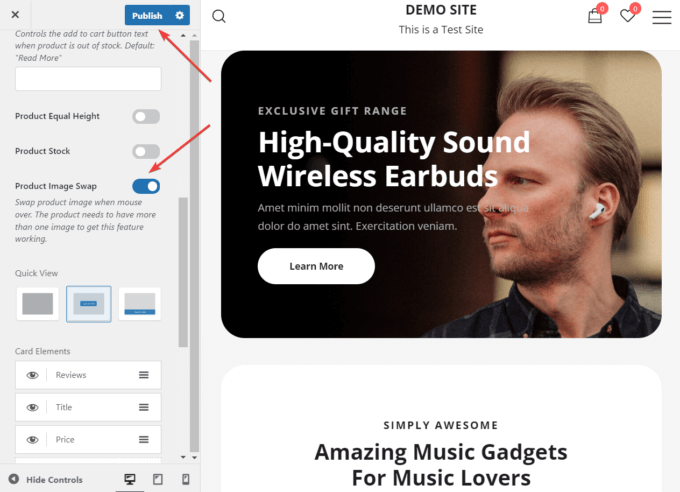
Odată ce fila Card de produs este extinsă, ar trebui să vedeți o opțiune de Schimbare imagine a produsului .
Activați-l, apoi apăsați butonul Publicare pentru a salva modificările.

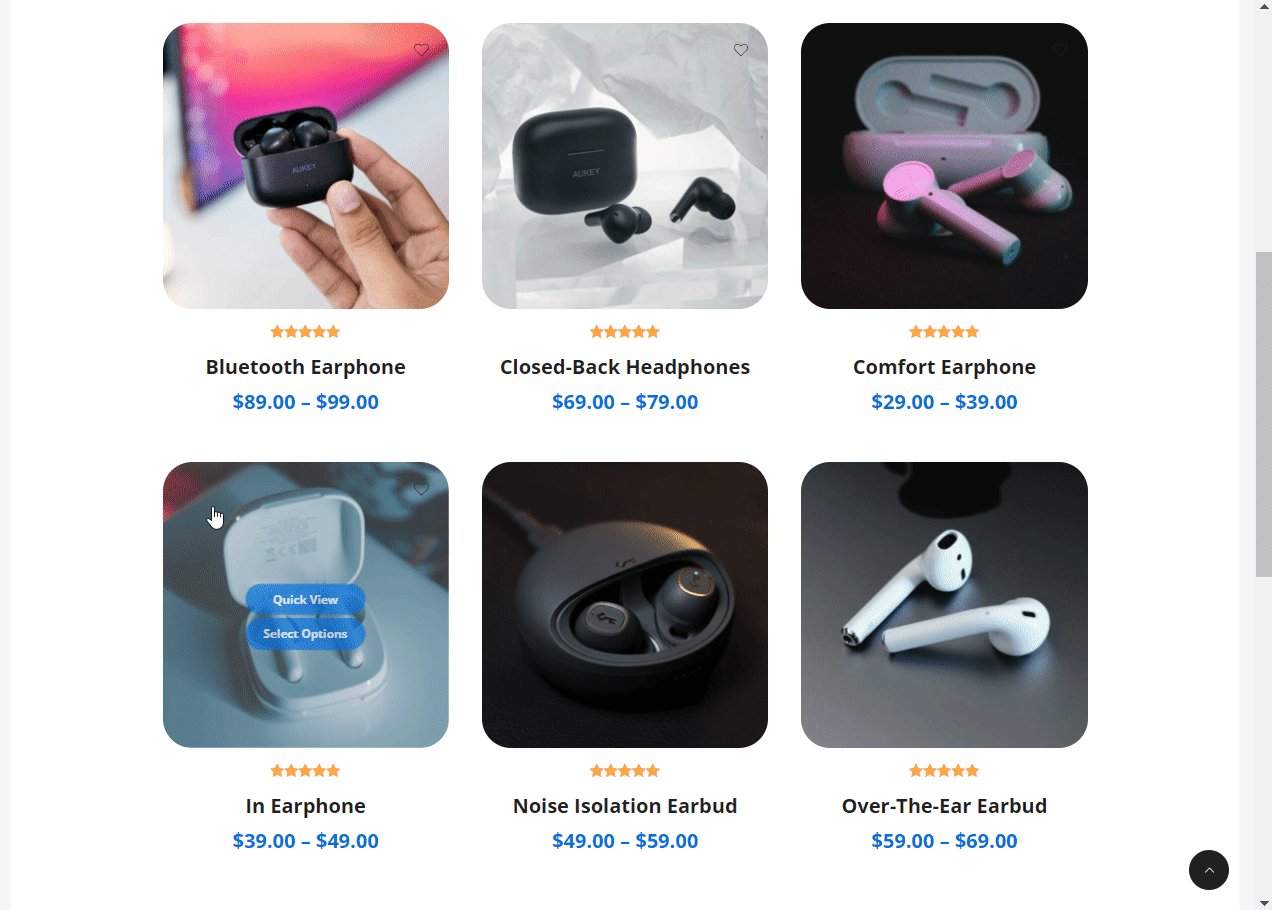
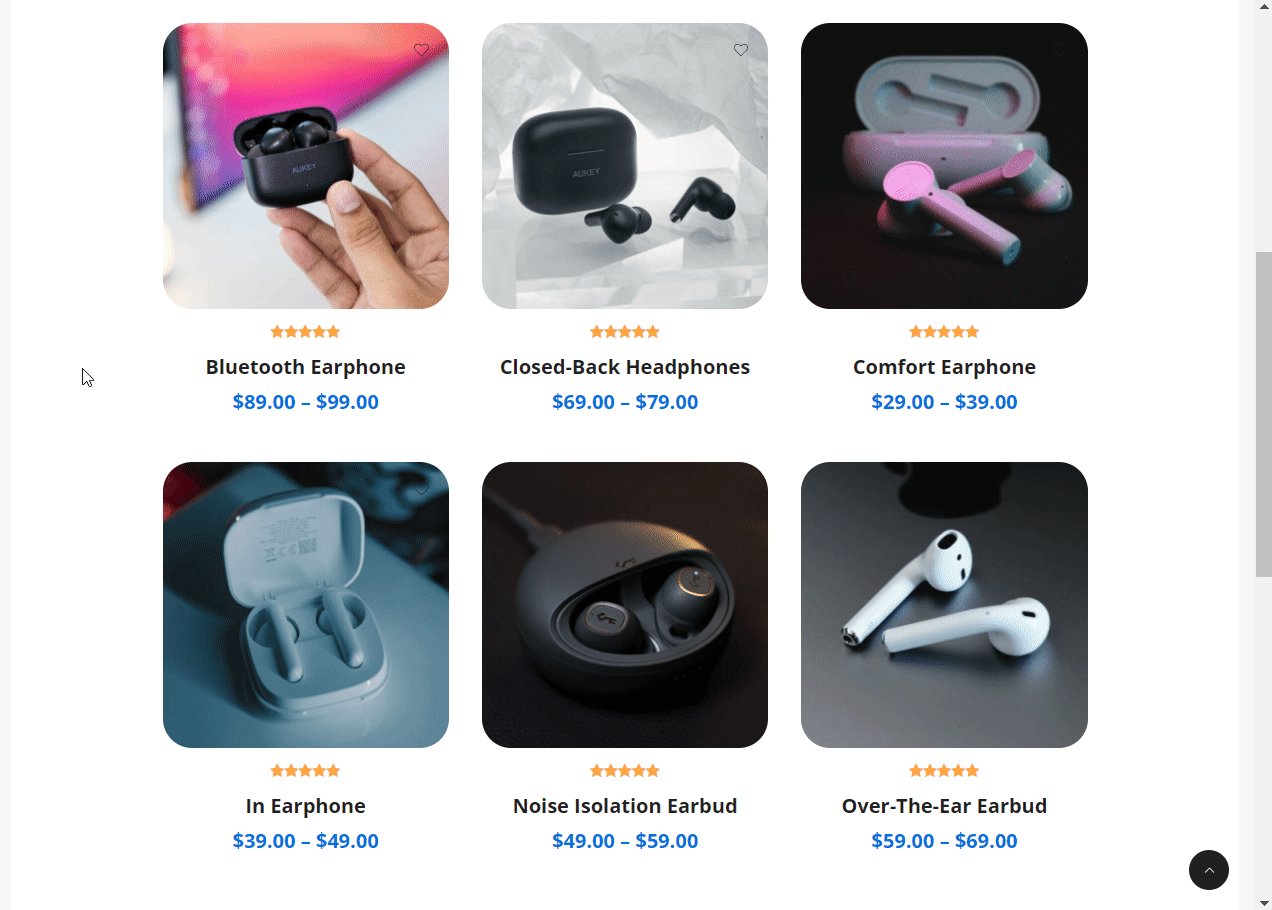
Acum, ori de câte ori cursorul trece peste o imagine de produs pe o pagină de arhivă, aceasta va fi schimbată cu o altă imagine de pe pagina produsului. Aceasta înseamnă că va trebui să aveți cel puțin două imagini pentru fiecare produs.
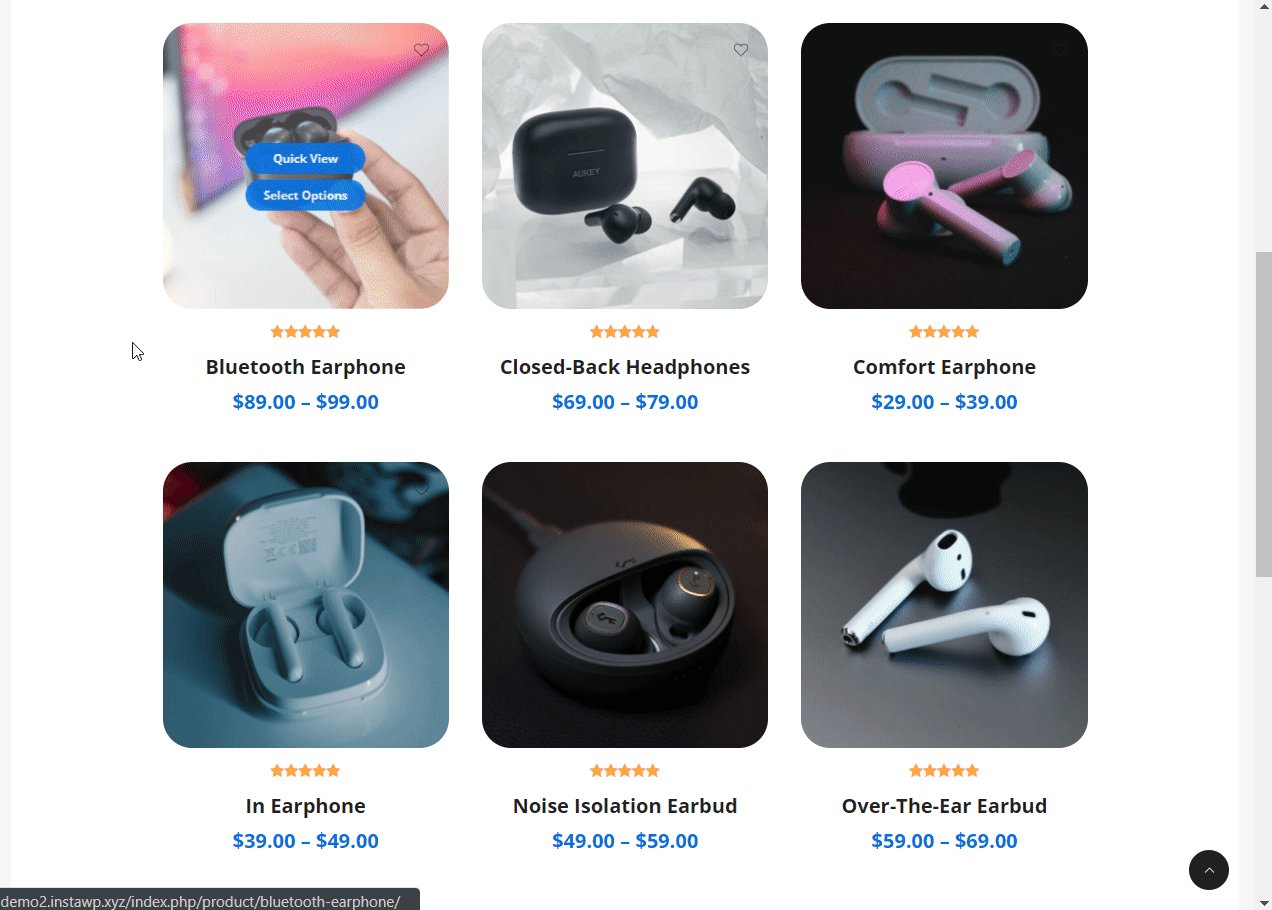
Deschideți una dintre paginile dvs. de arhivă, de exemplu, paginile de magazin sau de categorii, și verificați cum funcționează schimbul de imagini pe site-ul dvs.
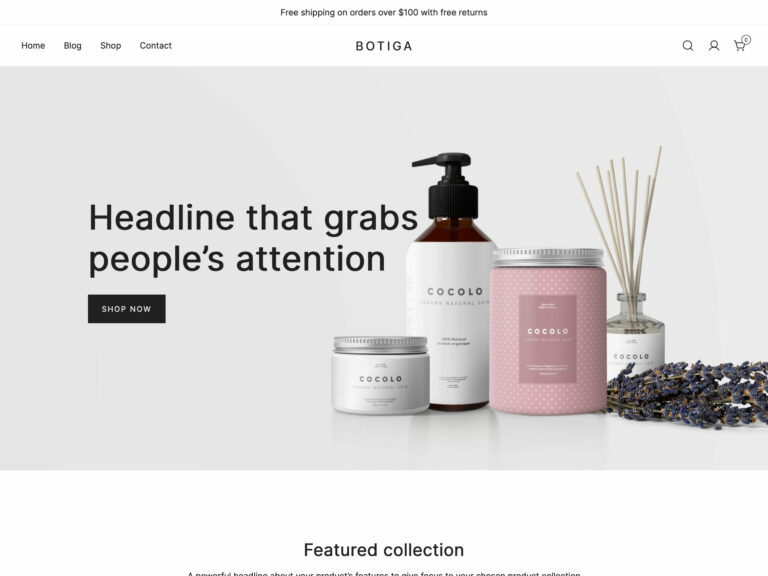
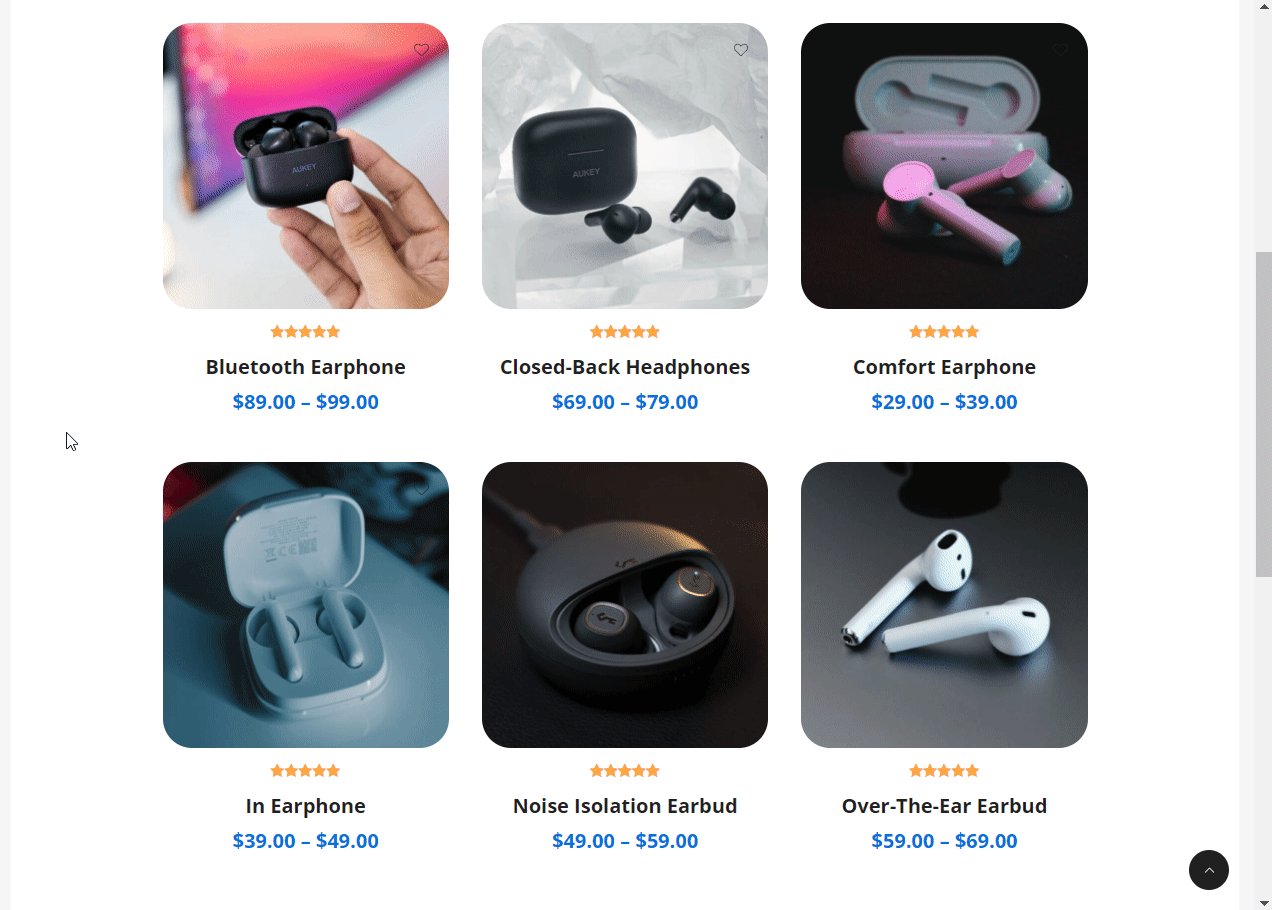
De exemplu, iată cum arăta pagina Magazin pe site-ul meu demonstrativ înainte:

Și iată cum funcționează după activarea funcției de schimbare a imaginii produsului :

7. Adăugați propriile produse
Până acum, aveți un site WooCommerce funcțional și ați adăugat un efect de hover imaginilor produselor dvs.
Totuși, site-ul de pornire pe care l-ați importat de la Botiga are produse false. Deci, haideți să vedem rapid cum să vă populați magazinul cu propriile produse în WooCommerce.
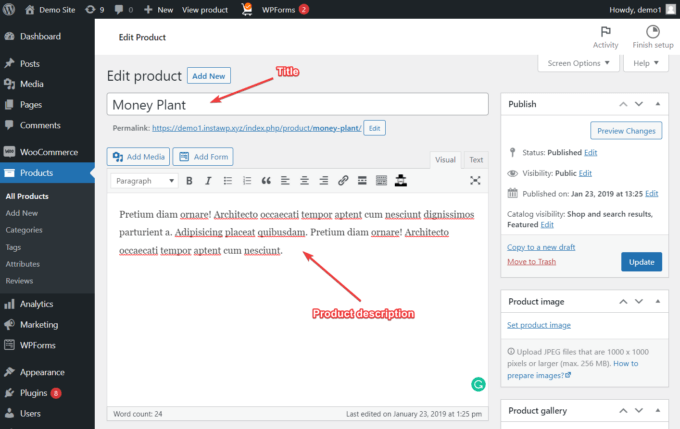
Vă puteți încărca produsele din meniul Produse > Adăugați nou din zona dvs. de administrare WordPress.
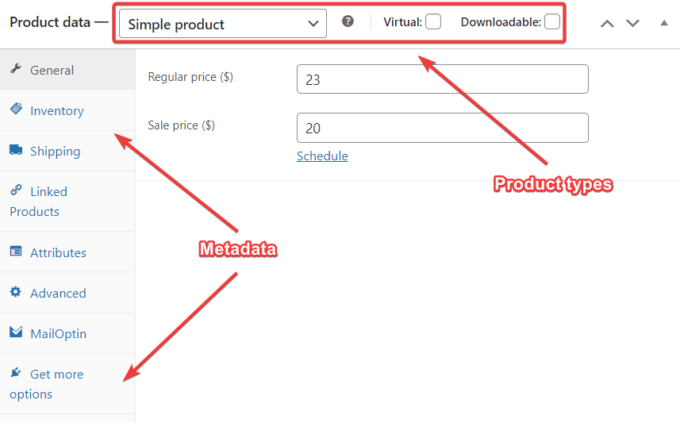
Pe pagina Adăugați un produs nou , există un editor în care puteți introduce detaliile produsului dvs., cum ar fi titlul și descrierea.

După ce sunt completate, derulați în jos la secțiunea Date despre produs , alegeți un tip de produs și completați toate câmpurile relevante, cum ar fi inventar, expediere, produse asociate și altele.
Pentru mai multe detalii despre opțiunile de date despre produs, puteți consulta această pagină de documentație WooCommerce.

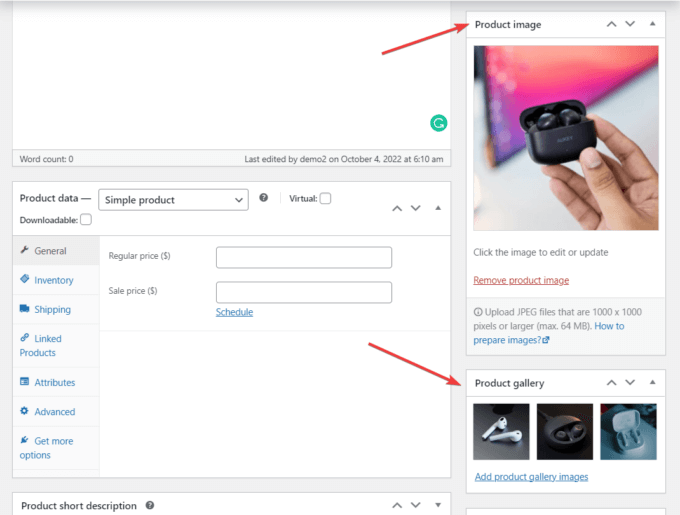
Apoi, în bara laterală din dreapta, veți vedea două opțiuni:
- Imaginea produsului – aceasta este imaginea prezentată pe pagina produsului
- Galeria de produse – aceasta include toate celelalte imagini ale produselor
După cum am menționat mai sus, va trebui să încărcați cel puțin două imagini (una ca imagine a produsului și una în galeria de produse ) pentru ca funcția de schimbare a imaginii produsului de la Botiga să funcționeze.

De asemenea, puteți adăuga categorii de produse și etichete de produse din bara laterală.
Previzualizează pagina produsului făcând clic pe butonul Previzualizare , iar când sunteți gata, apăsați butonul Publicare .
Concluzie
Adăugarea unui efect de trecere a imaginii produsului pe site-ul dvs. WooCommerce este o modalitate excelentă de a-l face interactiv și captivant.
Deși există multe modalități de implementare a efectelor de trecere cu mouse-ul, recomand să folosiți animații subtile, cum ar fi schimbarea imaginilor, deoarece nu distrage atenția și oferă o experiență mai bună de navigare a utilizatorului - mai ales într-un magazin WooCommerce.
Botiga Pro vă va ajuta să adăugați cu ușurință un efect de schimbare a hover la imaginile produselor dvs. de pe site-ul dvs. WooCommerce - tot ce trebuie să faceți este să accesați Personalizatorul WordPress pentru a activa efectul și să adăugați cel puțin două imagini la fiecare dintre produsele dvs.
Sper că ați găsit acest tutorial de ajutor. Dacă aveți întrebări, lăsați-ne un comentariu mai jos.
