Cum se schimbă dimensiunea imaginii prezentate WordPress?
Publicat: 2022-12-16Doriți să știți cum să schimbați dimensiunea imaginii prezentate WordPress? O imagine prezentată este una dintre cele mai importante imagini care pot fi folosite într-o postare de blog.
Atunci când este asociată cu un titlu interesant, imaginea prezentată va atrage atenția vizitatorilor.
Imaginile prezentate care leagă la un articol pot fi afișate oriunde pe site-ul dvs. Prin urmare, dimensiunea imaginii prezentate din WordPress trebuie optimizată.
Acest lucru va spori atractivitatea vizuală a site-ului web, rezultând o rată de clic mai mare pentru postările dvs.
Acest articol vă va explica de ce ar trebui să schimbați dimensiunea imaginii prezentate în WordPress, cum să o faceți, cum să găsiți dimensiunea imaginii prezentate WordPress pe care o folosește tema dvs. și care sunt avantajele utilizării imaginilor prezentate în postările sau blogurile dvs.
De ce ar trebui să modificați dimensiunea imaginii prezentate în WordPress?
WordPress va genera miniaturi dacă încărcați o imagine în biblioteca media. WordPress publică imagini în patru dimensiuni diferite în mod implicit: miniatură (150 pixeli), mediu (300 pixeli), mediu-mari (768 pixeli) și mare (1024 pixeli).
Două variante noi sunt disponibile în versiunea 5.3 cu lățimi de 1536 pixeli și 2048 pixeli. În mod implicit, acestea nu pot fi accesate din zona de administrare WordPress.
În unele teme, puteți modifica dimensiunea imaginii prezentate WordPress. De exemplu, tema WordPress Twenty Twenty-One afișează o variație a titlului în partea de sus a articolului, măsurând 1568 de pixeli lățime.
WordPress va face toate aceste variații în funcție de imaginea prezentată pe care o încărcați pe site-ul dvs. web. Uneori, imaginea dvs. prezentată WordPress este prea mare, în funcție de tema pe care o utilizați.
În postarea dvs., de exemplu, imaginea prezentată poate fi vizualizată doar cu o lățime de 1250 de pixeli. WordPress, totuși, a continuat să afișeze imaginea de 1568 de pixeli lățime atunci când a răsfoit postarea.
Imaginile mai mari necesită o dimensiune mai mare a fișierului, ceea ce irosește timpul dvs. și al vizitatorilor pentru încărcare. În cazurile în care imaginile prezentate sunt afișate numai la o lățime maximă de 1250 de pixeli, nu este necesar să se producă imagini cu o lățime de 1568 de pixeli.
Dacă modificați dimensiunea imaginii dvs. prezentate WordPress, veți economisi spațiu de stocare, iar vizitatorii dvs. vor putea să vă vadă paginile mai rapid.
Cum să schimbați dimensiunea imaginii prezentate WordPress (5 metode)?
Aspectul site-ului dvs. poate fi modificat substanțial prin schimbarea aspectului imaginilor prezentate.
WordPress setează dimensiunea imaginii prezentate pentru tipurile de postări personalizate, dar puteți redimensiona imaginile prezentate în WordPress. În această secțiune, vom examina cinci metode pentru a schimba dimensiunea imaginii prezentate pe site-ul dvs. WordPress.
Metoda 1: Utilizați setările media prestabilite WordPress
Urmați acești pași pentru a utiliza setările media prestabilite WordPress pentru a schimba dimensiunea imaginii prezentate WordPress:
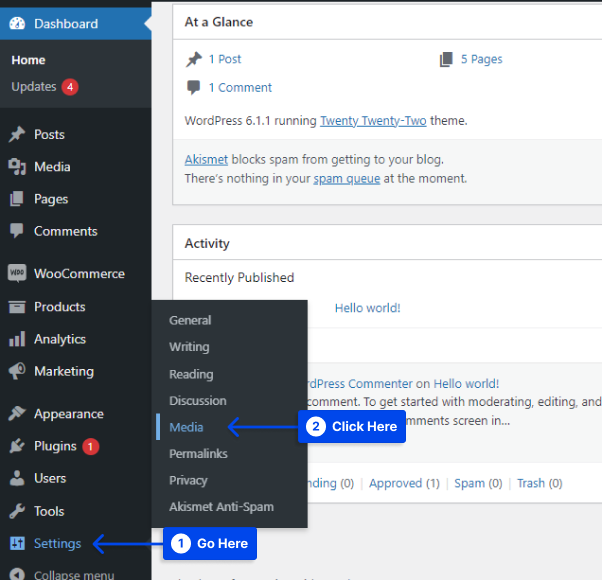
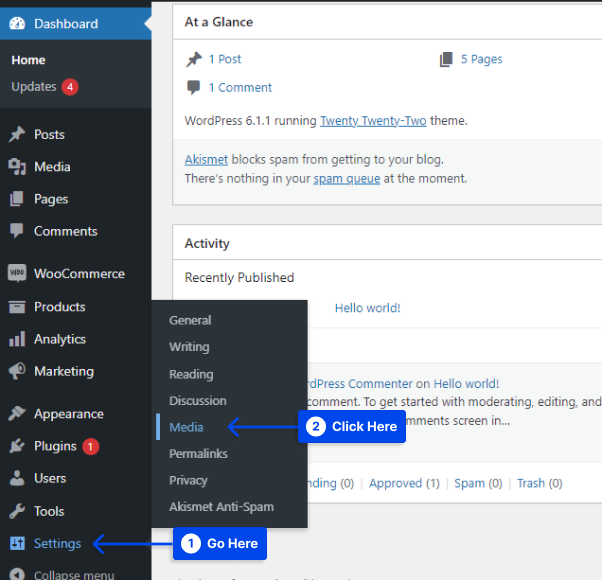
- Accesați Setări în tabloul de bord WordPress.
- Faceți clic pe secțiunea Media .

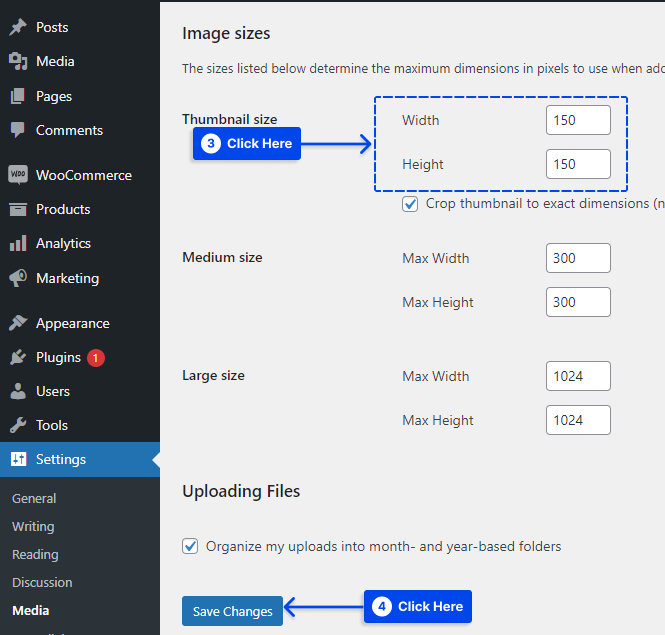
- Selectați dimensiunea dorită pentru miniatură modificând valoarea pentru dimensiunea miniatură .
- Faceți clic pe Salvare modificări .

Metoda 2: Utilizați pluginul Simple Image Sizes
Mărimea variantelor suplimentare de imagine poate fi ajustată prin editarea fișierului temă sau folosind un plugin. Urmați acești pași pentru a face acest lucru cu pluginul Simple Image Sizes:
- Instalați și activați pluginul.
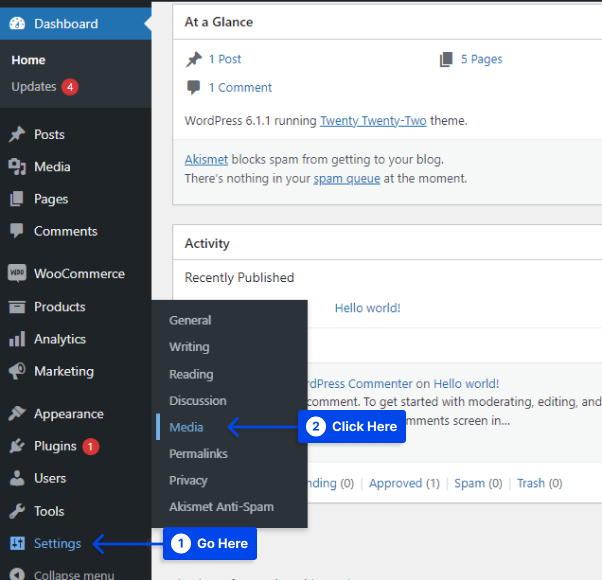
- Accesați Setări în tabloul de bord WordPress.
- Faceți clic pe secțiunea Media .

- Setați dimensiunile cu diferite variante de imagine.
Notă : setarea lățimii și înălțimii la zero va împiedica WordPress să producă imagini de aceeași dimensiune. Pentru variantele de 1536px și 2048px, de exemplu, puteți seta atât lățimea, cât și înălțimea la zero.
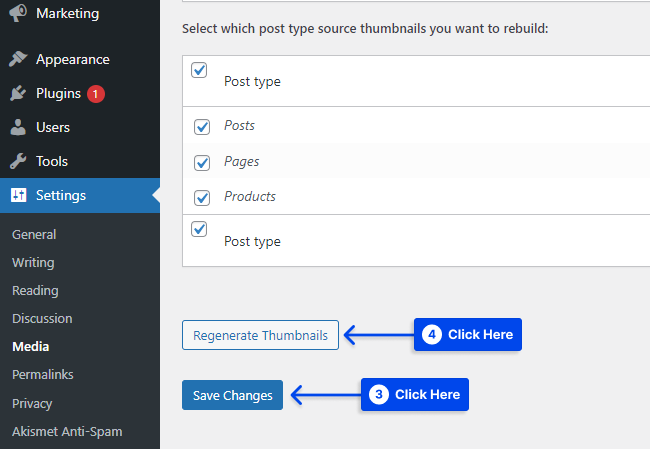
- Faceți clic pe butonul Salvare modificări pentru a salva modificările.
- Faceți clic pe butonul Regenerare miniaturi pentru a regenera variațiile modificate pentru imaginile vechi.

Metoda 3: Schimbați dimensiunea imaginii prezentate folosind PHP
Setarea dimensiunii imaginii prezentate poate fi realizată prin PHP. Acest lucru ar trebui să fie efectuat numai de cei care au experiență în adăugarea de cod PHP pe site-uri web.
De asemenea, dacă faceți acest lucru pe o temă copil sau într-un plugin, nu vă veți pierde schimbarea în cazul unei actualizări a temei dvs. WordPress. Modificarea directă a temei părinte nu este recomandată în WordPress.
Puteți seta dimensiunea post_thumbnail sau a imaginii prezentate adăugând următorul cod în fișierul functions.php (sau plugin):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Imaginile prezentate trebuie să fie acceptate de tema și instalarea WordPress pe care o utilizați pentru ca aceasta să funcționeze, dar majoritatea temelor fac acest lucru.
Notă : poate fi necesar să contactați găzduirea sau managerul site-ului dvs. web pentru a determina dacă modificarea acestei setări va cauza dificultăți.
Puteți specifica lățimea imaginii prezentate folosind argumentul $width și înălțimea acesteia folosind argumentul $height.

Există un argument $crop care acceptă o valoare booleană care determină dacă imaginea prezentată trebuie tăiată la dimensiunile exacte. Mai multe informații pot fi găsite pe pagina de referință a codului WordPress.
Imaginile prezentate pot fi afișate în diferite dimensiuni, în funcție de temă. Este posibil ca acest cod să nu funcționeze din cutie, așa că poate fi necesar să examinați codul temei pentru a determina dacă imaginea prezentată este „ post_thumbnail ” implicită.
Dacă site-ul dvs. a fost stabilit de ceva timp, adăugarea codului de mai sus la fișierul functions.php poate să nu fie suficientă pentru a vă oferi rezultatele dorite.
Este posibil ca dimensiunea imaginii prezentate să fie nevoie să fie regenerată pentru a se asigura că este utilizată în mod corespunzător. Dacă nu faceți acest lucru, WordPress poate folosi imaginea de dimensiune completă, impactând negativ viteza de încărcare a paginii.
Nu există nicio îndoială că aceasta este cea mai eficientă modalitate de a modifica dimensiunea imaginii prezentate a site-ului dvs., deoarece poate fi aplicată practic oricărui site web. Cu toate acestea, acest lucru poate fi oarecum provocator dacă nu vă simțiți confortabil cu codul.
Metoda 4: Schimbați dimensiunea imaginii în miniatură folosind CSS
De asemenea, puteți modifica afișarea imaginii prezentate pe tema dvs. folosind câteva trucuri utile CSS, descoperind clasa imaginii prezentate și modificând-o în consecință.
Alternativ, poate doriți să faceți acest lucru în fișierul style.css al temei copilului pentru a preveni pierderea modificărilor atunci când tema este actualizată. Modulul CSS suplimentar din WordPress poate fi, de asemenea, utilizat.
Deși acest lucru este oarecum similar cu PHP, puteți ajusta manual lățimea sau înălțimea unei imagini prezentate dacă nu sunteți un designer sau un dezvoltator experimentat. Acest lucru poate fi realizat și prin utilizarea procentelor.
Înainte de a încerca oricare dintre aceste metode, se recomandă să le testați într-un mediu de realizare sau de dezvoltare.
Veți vedea că o simplă modificare în CSS poate modifica dimensiunile imaginii prezentate. De exemplu, majoritatea temelor folosesc clasa figure.post-image pentru imaginile prezentate.
Acest element trebuie modificat pentru a seta proprietățile imaginii prezentate, inclusiv lățimea, înălțimea, chenarul etc. După ce ați terminat munca, asigurați-vă că salvați modificările la imaginea prezentată implicită.
Metoda 5: Faceți imaginea caracteristică WordPress la dimensiune completă
Urmați acești pași pentru a face imaginea caracteristică WordPress la dimensiunea completă:
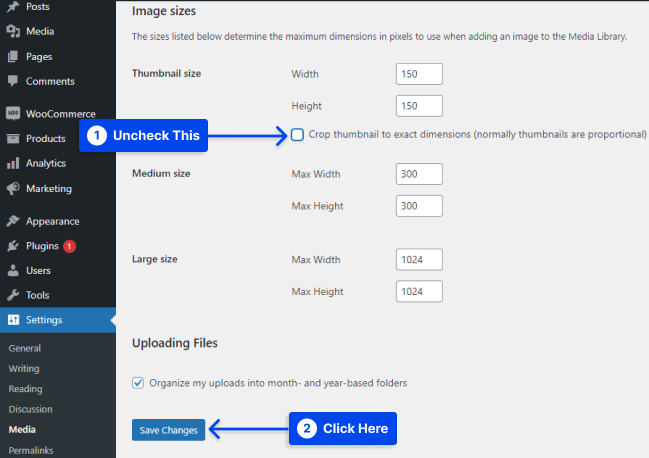
- Accesați Setări în tabloul de bord WordPress.
- Faceți clic pe secțiunea Media .

- Debifați „ Tăiați miniatura la dimensiunile exacte ”.
- Faceți clic pe butonul Salvare modificări .

Cum să găsești dimensiunea imaginii recomandate WordPress pe care o folosește tema ta?
Iată o metodă de a verifica ce dimensiune a imaginii prezentate este utilizată în tema dvs. Această metodă poate fi folosită pentru fiecare temă, dar dacă nu funcționează, căutați documentația temei dvs. sau contactați dezvoltatorul.
Urmați acești pași pentru a utiliza această metodă:
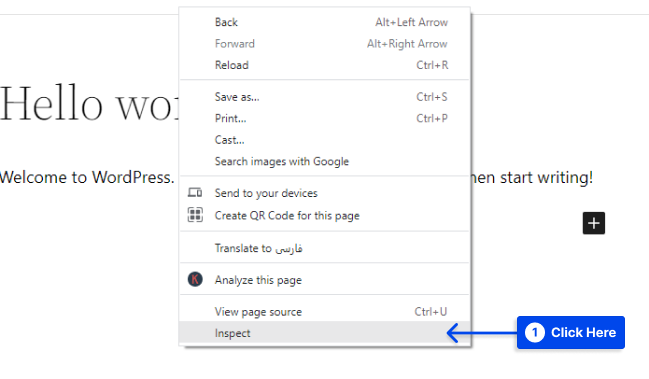
- Folosind browserul Google Chrome , deschideți o postare care conține o imagine prezentată.
- Faceți clic dreapta pe imaginea prezentată și selectați Inspectați .

- Găsiți codul HTML pentru eticheta
<IMG>. - Căutați atributul class în eticheta
<img>.
Dacă clasa este attachment-large , se folosește versiunea mare a imaginii. Dacă versiunea medie ar fi utilizată, ați găsi în schimb attachment-medium de clasă.
Folosind aceeași metodă, puteți verifica și dimensiunea imaginii afișate pe o pagină de arhivă, cum ar fi pe pagina de blog sau într-o arhivă de categorii.
Să presupunem că tema folosește o dimensiune de imagine proprie WordPress prezentată în postări și/sau pagini de arhivă. În acest caz, s-ar putea să găsiți ceva diferit, de exemplu, attachment-single sau attachment-blog.
Care sunt avantajele utilizării imaginilor prezentate în postările sau blogurile dvs.?
În general, conținutul ia lumina reflectoarelor, iar imaginile prezentate sunt uitate sau ignorate pentru majoritatea blogurilor sau postărilor. Dar asta nu înseamnă că includerea unei imagini prezentate nu are niciun avantaj.
Rata de clic a postării dvs. va fi optimizată dacă ați folosit abordarea potrivită, imaginea prezentată de înaltă calitate și dimensiunea potrivită și un titlu atrăgător și atractiv.
Puteți adăuga un avantaj suplimentar conținutului dvs. textual și puteți explica mai bine despre ce este conținutul dvs. folosind grafice sau imagini într-o postare.
Îți poți crește vizibilitatea inserând o imagine prezentată în postările tale. Acest lucru face ca cititorii și browserele online să găsească mai ușor conținutul potrivit.
În plus, puteți aduna mai mulți vizitatori online și puteți dezvolta recunoașterea mărcii folosind modele atractive și titluri captivante.
Browserele sau cititorii online vor afla în cele din urmă despre marca dvs. și vă vor vizita frecvent site-ul web pentru mai mult conținut dacă ați folosit imagini prezentate de impact.
De exemplu, ați ales un aspect de culoare galbenă pentru imaginile caracteristice ale tuturor postărilor dvs. și un font distinctiv. În acest caz, cititorii online își vor putea aminti rapid numele mărcii sau site-ului dvs. chiar înainte de a face clic pe el.
Concluzie
Acest articol a explicat de ce ar trebui să schimbați dimensiunea imaginii prezentate în WordPress, cum să o faceți, cum să găsiți dimensiunea imaginii prezentate WordPress pe care o folosește tema dvs. și care sunt avantajele utilizării imaginilor prezentate în postările sau blogurile dvs.
Vă mulțumim pentru timpul acordat citirii acestui articol. În secțiunea de comentarii, puteți trimite comentariile sau întrebările dvs.
Paginile noastre de Facebook și Twitter sunt actualizate în mod regulat cu conținut nou, așa că urmăriți-ne pentru a rămâne la curent.
