Cum să schimbați culorile linkurilor în WordPress (4 metode)
Publicat: 2022-05-06Când proiectați un site web, este important să vă gândiți la paleta lui de culori. Dacă creați linkuri cu nuanțe neatrăgătoare, vizitatorii dvs. ar putea fi mai puțin dispuși să facă clic pe ele. Din fericire, în acest articol veți învăța cum să schimbați culorile linkurilor în WordPress. Făcând acest lucru, puteți îmbunătăți aspectul și credibilitatea conținutului dvs.
În această postare, vom discuta de ce ați putea dori să luați în considerare schimbarea culorilor linkurilor de pe site-ul dvs. web. Apoi, vă vom arăta cum să faceți acest lucru folosind patru metode diferite. Să începem!
Cuprins
- De ce ați putea lua în considerare modificarea culorilor linkurilor site-ului dvs
- Alegerea corectă a culorilor link-urilor pentru site-ul dvs
- Cum să schimbați culorile linkurilor în WordPress (4 metode)
- Folosiți funcția Stiluri globale (numai blocați teme)
- Prin personalizarea WordPress
- Editați-vă tema Beaver Builder
- Adăugați cod CSS personalizat
- Concluzie
De ce ați putea lua în considerare modificarea culorilor linkurilor site-ului dvs
Link-urile joacă un rol important pe site-ul dvs. De exemplu, atunci când prezentați conținut de blog cu link-uri de intrare și de ieșire, puteți îmbunătăți optimizarea pentru motoarele de căutare (SEO). Google folosește ratele de clic pe linkuri (CTR) pentru a vă clasa conținutul, ceea ce face construirea de linkuri o strategie SEO eficientă.
În plus, puteți utiliza link-uri pentru a conduce vizitatorii către alte pagini de pe site-ul dvs. Dirijarea traficului către mai mult conținut poate încuraja utilizatorii să rămână pe site-ul dvs. web pentru perioade mai lungi.
Cu toate acestea, un link trebuie să fie atrăgător din punct de vedere vizual pentru a atrage clicuri. Dacă culoarea unei linkuri este prea deschisă, s-ar putea integra cu restul conținutului dvs., ceea ce poate duce la un CTR slab. Pe de altă parte, link-urile prea luminoase vă pot reduce credibilitatea percepută.
Prin urmare, dacă nu obțineți multe clicuri pe linkuri, vă recomandăm să experimentați cu culorile. O culoare de link mai eficientă poate:
- Creșteți vizibilitatea
- Aliniați-vă cu culorile mărcii dvs
- Îmbunătățiți credibilitatea
- Îmbunătățiți aspectul vizual al site-ului dvs
În general, atunci când vizitatorii vă văd site-ul web, vor dori să vadă un design atractiv. Cu o culoare atrăgătoare a link-ului, puteți îmbunătăți experiența utilizatorului și puteți împiedica utilizatorii să plece rapid.
Alegerea corectă a culorilor link-urilor pentru site-ul dvs
Poate fi dificil să găsești culoarea perfectă a linkului pentru a maximiza clicurile. Acest proces poate implica unele încercări și erori, dar există câteva lucruri pe care poate doriți să le luați în considerare de la început.
Adesea, cea mai bună culoare de legătură este o nuanță contrastantă. Asta pentru că atunci când faci un link în evidență, vizitatorii vor avea mai multe șanse să îl vadă și să facă clic pe el. Aceasta poate fi cheia pentru a genera conversii.
De exemplu, următorul site web prezintă un fundal alb simplu cu o culoare maro a link-ului. Deoarece aproape tot textul constă din link-uri și nu există elemente vizuale interesante, există foarte puține motive să faceți clic pe ele:

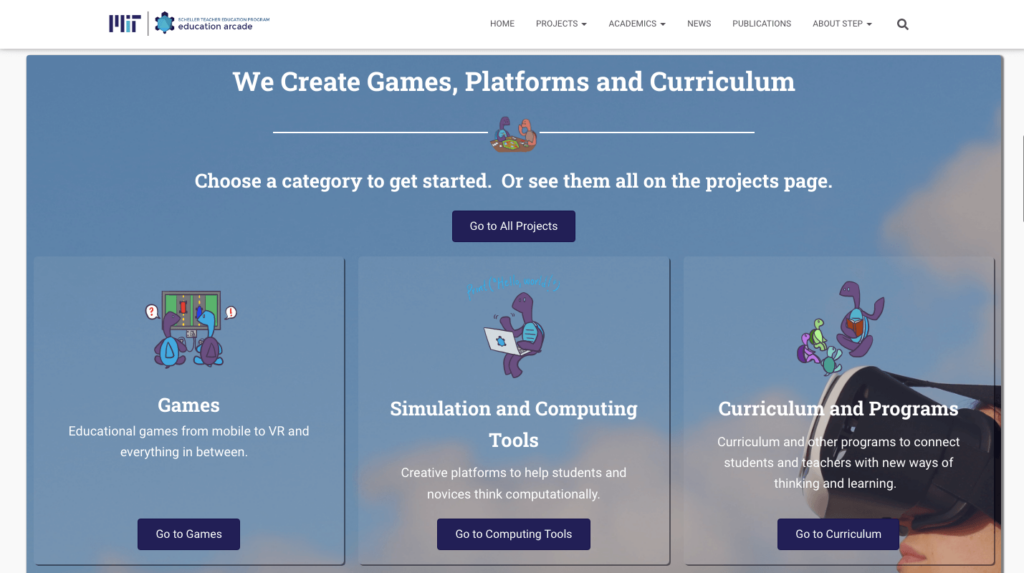
Poate doriți să evitați un design la fel de blând ca cel de mai sus. Pe de altă parte, programul MIT Scheller Teacher Education Program oferă un model din care putem învăța. Acest site web de redirecționare a vizitatorilor folosește butoanele de link albastru închis. Deși întregul site are o schemă de culori albastre, nuanțele contrastante sunt atrăgătoare:

Aceste butoane sunt, de asemenea, însoțite de elemente structurale utile pentru a distinge fiecare categorie. În mod ideal, ar trebui să încercați să recreați această claritate în propria schemă de culori.
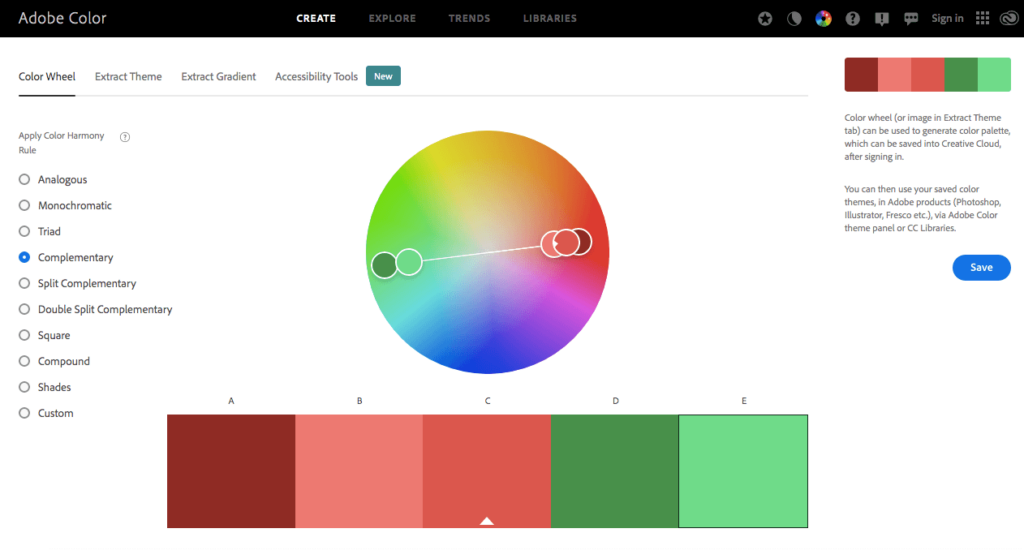
O modalitate de a găsi o culoare bună a link-ului este utilizarea Adobe Color Wheel. Cu acest instrument, puteți crea o paletă de culori bazată pe culori complementare. Când alegeți o culoare primară, primiți sugestii de culori contrastante. Aceasta înseamnă că puteți identifica cu ușurință o nouă nuanță care apare lângă culorile mărcii dvs.:

În această notă, veți dori, de asemenea, să aveți în vedere publicul și brandingul general. De exemplu, dacă gestionați un site web pentru jocuri pentru copii sau un parc de distracții, spectatorii dvs. ideali ar putea aprecia o schemă de culori mai strălucitoare. În mod alternativ, dacă clientul dvs. are un grup de adepți mai matur și masculin, ar putea prefera culorile mai închise pentru link-uri:

Concluzia este că culorile linkurilor ar trebui să atragă atenția utilizatorului, rămânând în același timp coezive cu restul designului dvs. Nu există o culoare care să producă în mod magic conversii. Cu toate acestea, dacă sunteți intenționat cu alegerile dvs., puteți găsi o culoare de link eficientă pentru orice site web.
Cum să schimbați culorile linkurilor în WordPress (4 metode)
Dacă sunteți gata să începeți să schimbați culorile link-urilor site-ului dvs., există câteva tehnici pe care le puteți utiliza. Cu toate acestea, majoritatea implică editarea directă a temei dvs. WordPress. Prin urmare, pentru a evita crearea de probleme funcționale sau pierderea oricăror date, poate doriți să faceți o copie de rezervă a site-ului dvs. înainte de a începe.
1. Folosiți funcția Stiluri globale (numai blocați teme)
Odată cu introducerea WordPress 5.9, aveți opțiunea de a vă personaliza întregul site web prin Full Site Editing (FSE). În loc să utilizați instrumentul de personalizare, interfața de stiluri globale vă permite să editați elemente de temă mai mari. Cu toate acestea, majoritatea temelor WordPress nu acceptă în prezent această nouă funcționalitate.
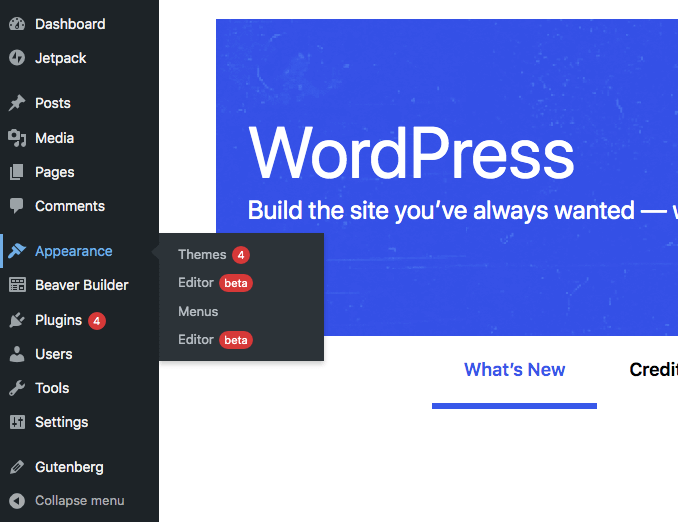
Dacă doriți să continuați cu această metodă, va trebui să vă asigurați că utilizați Editorul de blocuri WordPress și o temă bloc compatibilă. Apoi, pentru a începe, puteți accesa Aspect > Editor din tabloul de bord WordPress:

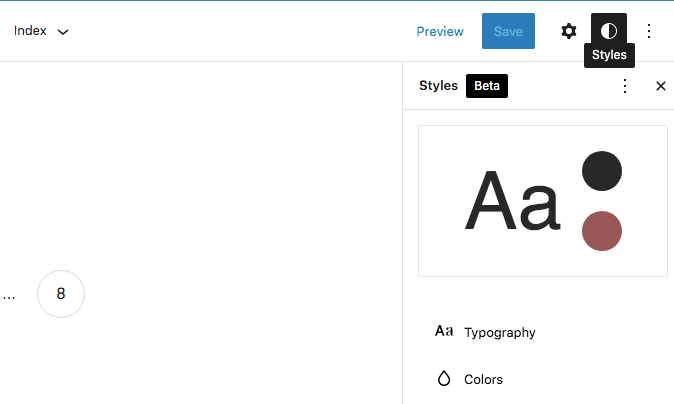
Acest lucru vă va duce la Editorul complet de site. Acolo, navigați în colțul din dreapta sus al ecranului și faceți clic pe butonul cu un cerc biton. Dacă treceți cu mouse-ul peste el, veți vedea că vă aflați acum în secțiunea Stiluri :

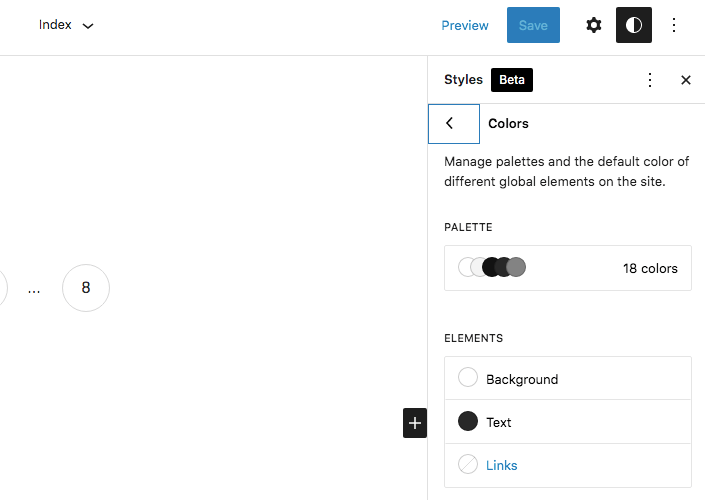
În această filă Stiluri , găsiți Culori . Aceasta vă va oferi opțiuni pentru a schimba paleta de culori a temei:

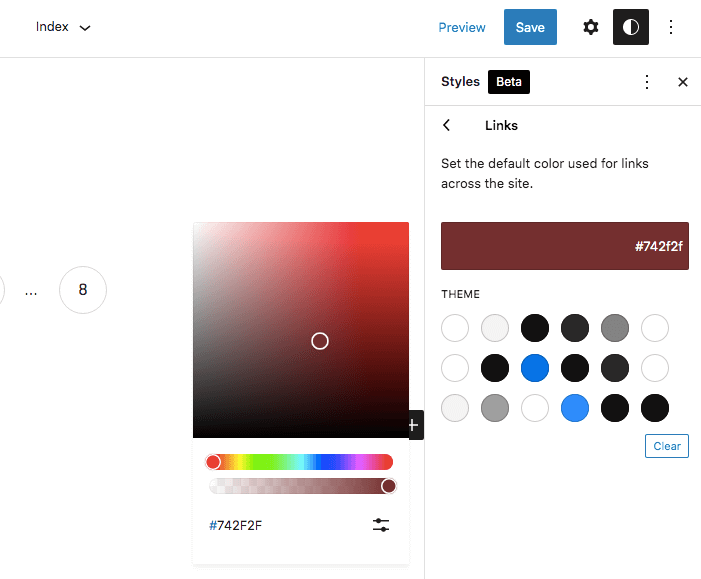
În partea de jos a panoului, faceți clic pe Linkuri . Aici, veți vedea diferite culori implicite în funcție de tema dvs. Cu toate acestea, puteți alege și o culoare personalizată folosind selectorul de culori:


Odată ce faceți clic pe culoarea dorită, va introduce automat codul hexadecimal personalizat în caseta de text. Dacă sunteți mulțumit de alegerea dvs., faceți clic pe Salvare . Deoarece instrumentul de stiluri globale activează FSE, cu această acțiune veți fi actualizat culorile linkurilor pe întregul site.
2. Prin intermediul WordPress Customizer
Există multe motive pentru care este posibil să nu doriți să actualizați la o temă blocată. De exemplu, este posibil să aveți nevoie de puțin mai mult control pentru o personalizare mai nuanțată. Alternativ, este posibil ca numărul limitat de teme bloc disponibile în prezent să nu se potrivească nevoilor dumneavoastră.
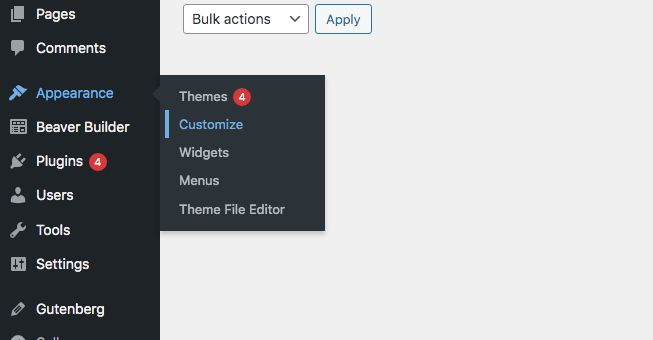
În oricare dintre aceste cazuri, puteți utiliza cu ușurință instrumentul de personalizare pentru a vă schimba culorile linkurilor. Din tabloul de bord WordPress, accesați Aspect > Personalizare :

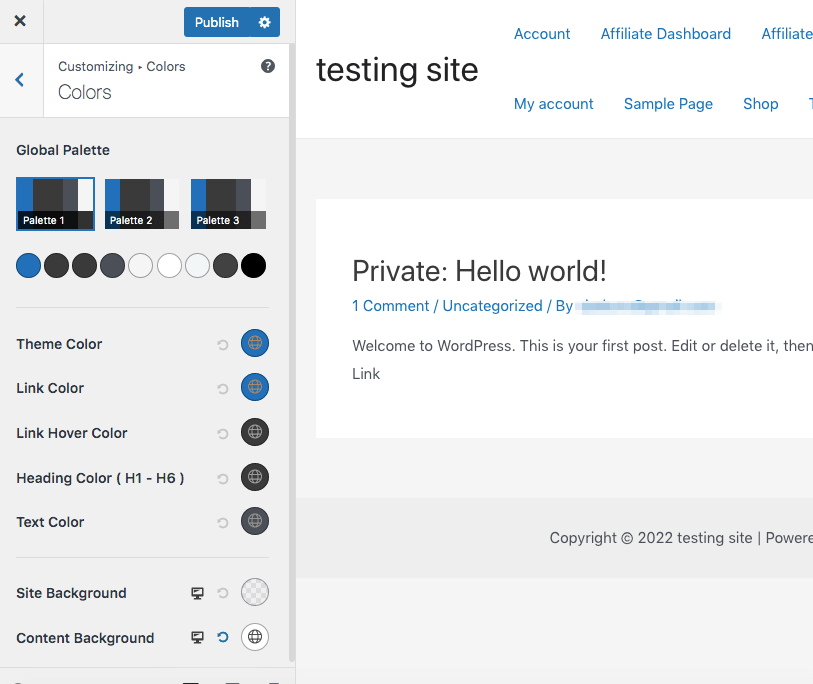
Aceasta deschide automat Personalizatorul . Apoi va trebui să găsiți fila de editare a culorilor. Acest lucru va varia în funcție de tema dvs. Pentru acest exemplu, am activat tema Astra. În personalizarea noastră, am mers la Global > Culori :

Aici, putem găsi diverse setări privind culorile temei noastre. Pentru această temă, am găsit o opțiune etichetată Link Color . Amintiți-vă că poate fi etichetat diferit în funcție de tema dvs. Dacă nu vedeți acest buton, încercați să găsiți o filă numită Accent Color sau Primary Accent .
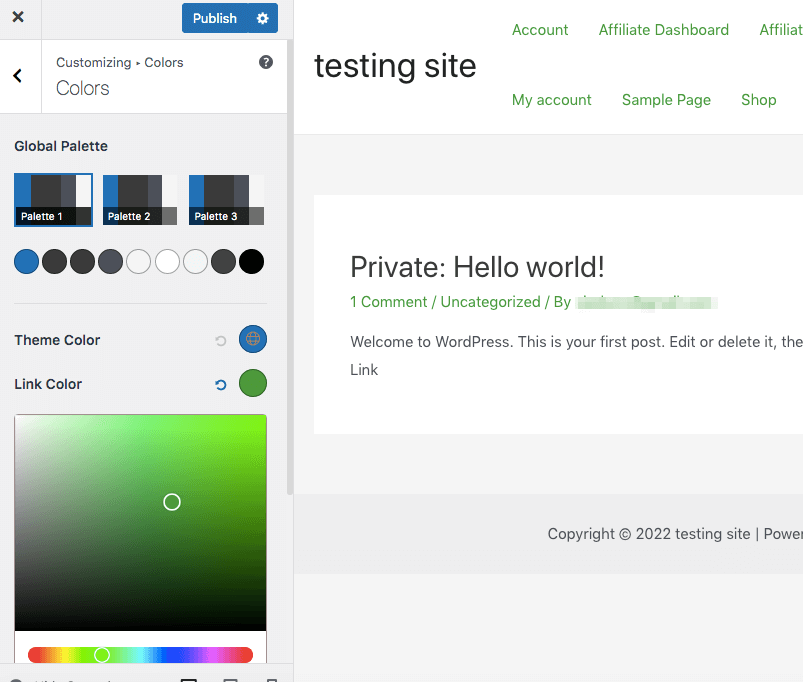
Folosind selectorul de culori, alegeți culoarea dorită:

Alternativ, puteți introduce codul hexadecimal al unei culori în bara de text. După ce ați aterizat pe o culoare care vă place, faceți clic pe Publicați . Acest lucru va actualiza toate culorile link-urilor de pe site-ul dvs.
3. Editați tema Beaver Builder
Dacă doriți să faceți cu ușurință modificări globale asupra site-ului dvs., dar să mențineți în continuare un nivel ridicat de control, vă recomandăm să utilizați tema Beaver Builder. Cu instrumentul nostru, puteți modifica cu ușurință culorile linkurilor.
În plus, Beaver Builder vă permite să proiectați rapid site-uri web cu un generator de pagini drag-and-drop. Indiferent dacă doriți să creați un blog sau un magazin online, aceasta înseamnă că vă puteți edita site-ul web fără a avea de a face cu niciun cod:

Pentru a începe, va trebui să instalați și să activați atât pluginul Beaver Builder, cât și tema noastră Beaver Builder. Rețineți că acesta este un instrument premium, așa că va trebui să selectați și un plan.
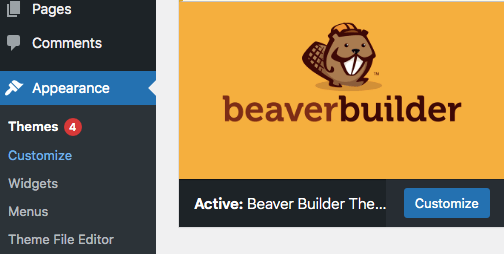
Odată ce sunteți configurat, veți putea să vă setați schema de culori cu presetări. Cu toate acestea, dacă nu vă plac presetările implicite ale linkurilor, le puteți modifica cu ușurință. Pentru a face acest lucru, accesați Aspect > Personalizare :

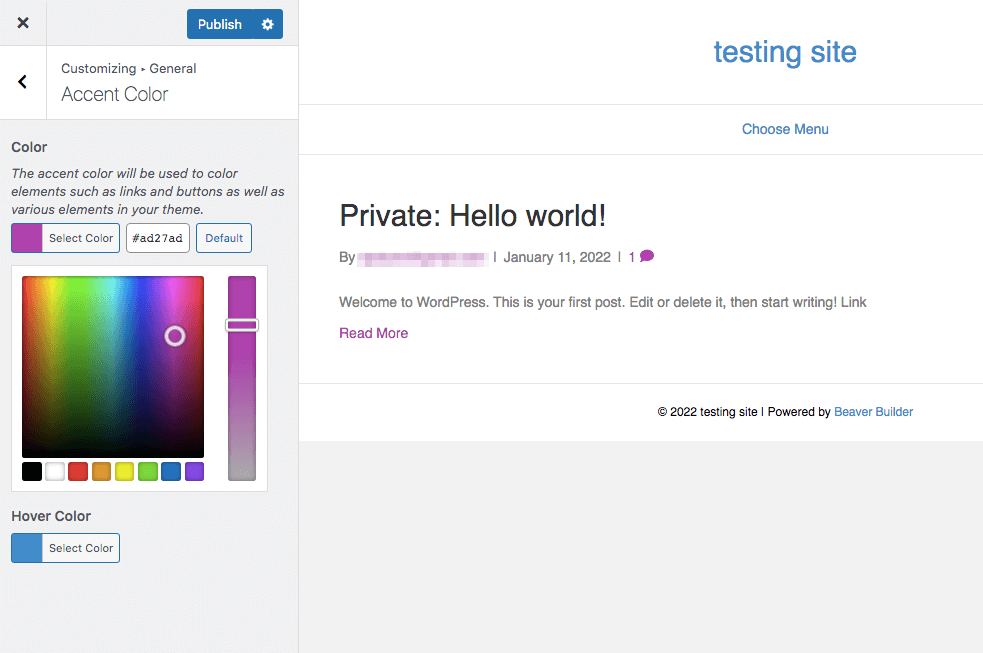
Apoi navigați la General > Culoare de accent. Folosind selectorul de culori, puteți alege o culoare personalizată pentru link-urile dvs.:

Când ați terminat, faceți clic pe Publicare . Acest lucru va modifica universal culorile linkurilor din tema dvs.
4. Adăugați cod CSS personalizat
În cele din urmă, puteți introduce codul CSS personalizat în instrumentul de personalizare pentru a schimba culorile linkurilor. Acest proces este puțin mai complicat, dar oferă mai multă flexibilitate în alegerea culorilor. Ca atare, poate fi o opțiune bună pentru dezvoltatorii WordPress experimentați sau pentru designerii care lucrează cu paleta de culori predeterminată a unui client.
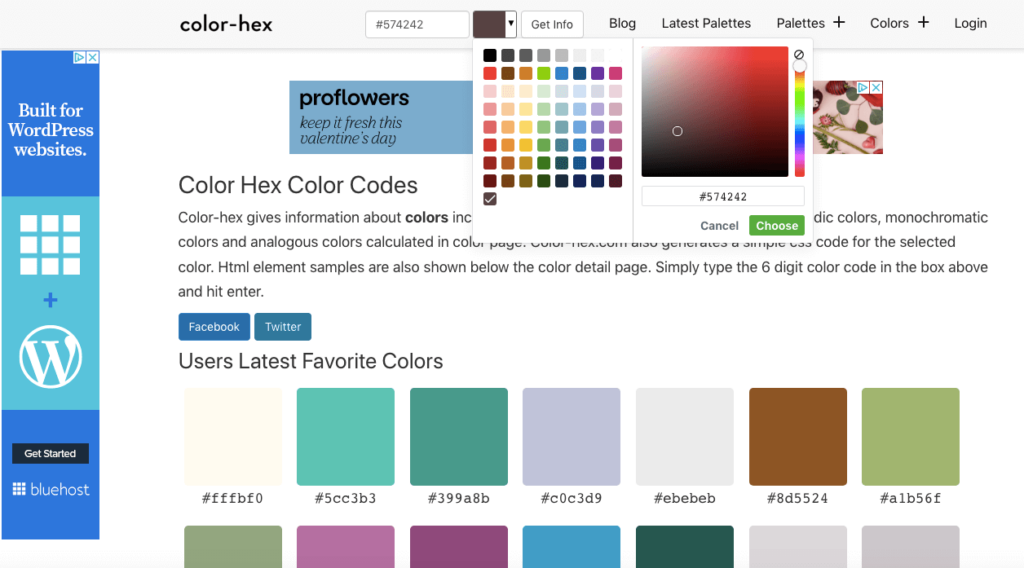
În acest scenariu, este posibil să aveți deja o culoare personalizată pe care trebuie să o utilizați. Dacă nu, puteți găsi un cod de culoare folosind un site web, cum ar fi color-hex. Acolo, puteți căuta o anumită nuanță sau puteți vizualiza o listă de culori populare:

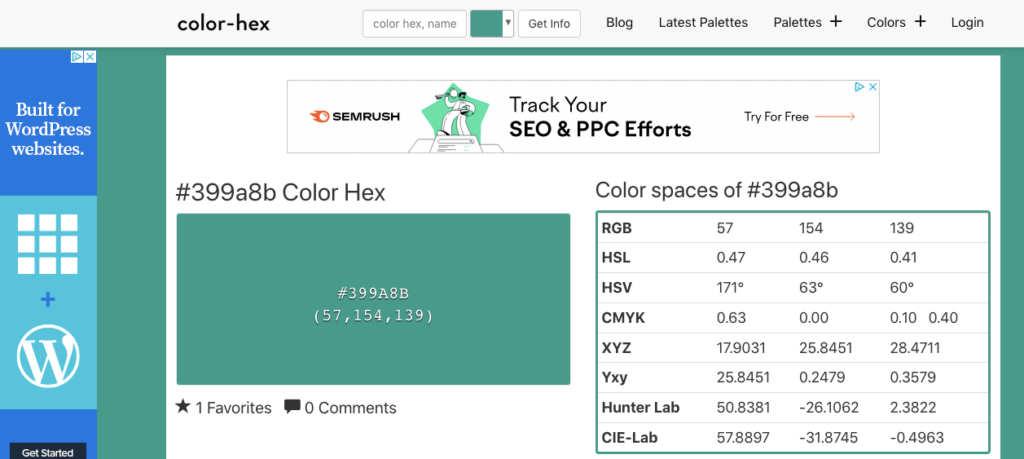
Sub fiecare culoare, veți vedea un cod hexadecimal. Copiați codul specific pentru culoarea pe care doriți să o alegeți. Pentru acest exemplu, am ales #399a8b :

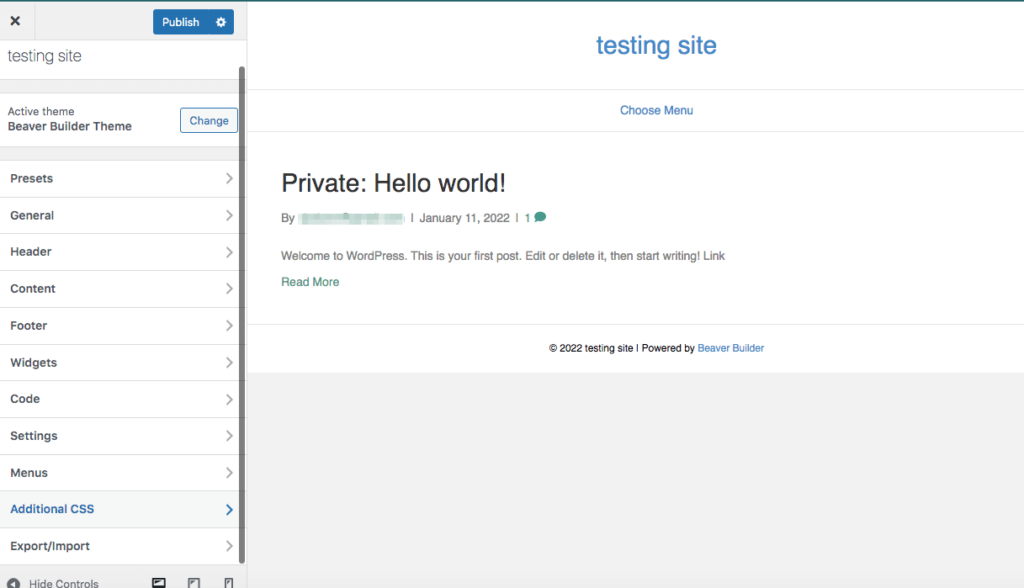
Apoi, accesați administratorul WP și faceți clic pe Aspect > Personalizare pentru a afișa Personalizatorul. În partea de jos a opțiunilor filei, în panoul din stânga, veți vedea CSS suplimentar :

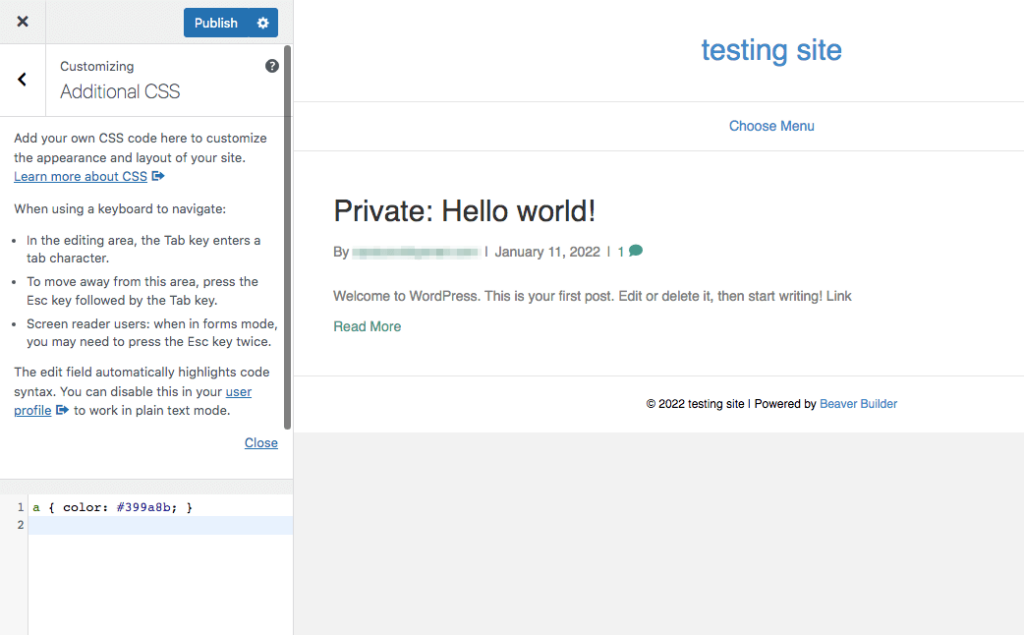
Acum, pur și simplu inserați codul hexadecimal al noii culori în următorul fragment de cod CSS:
a { color: #399a8b; }Apoi copiați acest CSS și inserați-l în caseta din partea de jos a filei CSS suplimentare :

Acum, ar trebui să puteți vedea noua culoare a link-ului! Dacă sunteți mulțumit de modificare, faceți clic pe Publicare .
Concluzie
Chiar și după ce ați ales o temă personalizată pentru site-ul web, este posibil să nu fiți mulțumit de culorile sale implicite. Din fericire, WordPress vă permite să modificați culorile linkurilor pentru a fi mai vizibile sau aliniate cu marca dvs. În acest fel, puteți crea un site mai atrăgător din punct de vedere vizual, reducând în același timp ratele de respingere ale vizitatorilor.
Pentru a recapitula, iată patru metode simple pentru a schimba culorile linkurilor de pe site-ul dvs.:
- Utilizați caracteristica Stiluri globale (numai blocați teme).
- Utilizați personalizarea dvs. WordPress.
- Editează-ți tema Beaver Builder.
- Adăugați cod CSS personalizat.
Aveți întrebări despre schimbarea culorilor link-urilor site-ului dvs.? Anunțați-ne în secțiunea de comentarii de mai jos!
