Cum să schimbați tema în WordPress: 3 moduri populare
Publicat: 2023-12-15Vrei să înveți cum să-ți schimbi tema WordPress în mod corect? Fără a afecta performanța și experiența utilizatorului?
La fel ca în retail, prima impresie contează și pentru magazinele online.
WordPress este un sistem grozav de gestionare a conținutului, dar este tema care îi conferă acel aspect atrăgător.
Am petrecut mai mulți ani decât ne place să ne amintim proiectând, dezvoltând și, în general, jucându-ne cu teme WordPress.
Această postare este suma a ceea ce am învățat când a venit momentul să schimbăm unul.
- De ce este nevoie de îngrijire suplimentară pentru schimbarea temei?
- Înainte de a vă schimba tema
- Luați în considerare configurarea unui mediu de organizare
- Faceți backup pentru site-ul dvs
- Copiați codul personalizat din tema dvs. existentă
- Nu uitați codurile de urmărire
- Analizați-vă pluginurile
- Faceți o copie de rezervă vizuală a aspectului dvs
- Testați viteza site-ului dvs. existent
- Schimbați-vă tema WordPress – Top 3 moduri
- 1. Utilizați un mediu de pregătire
- 2. Configurați un mediu de pregătire utilizând un plugin
- 3. Schimbați tema în WordPress
- Cum să puneți un site web în modul de întreținere
- Schimbați tema WordPress
- Ce să faci după schimbarea temei WordPress
- Alegeți tema potrivită
- Astra
- OceanWP
- Kadence
- Concluzie
Vă vom prezenta trei metode dovedite de a vă schimba tema WordPress.
De asemenea, vă vom oferi cele mai bune practici de urmat înainte de a face schimbarea și vă vom îndruma ce să faceți după aceea.
De ce este nevoie de îngrijire suplimentară pentru schimbarea temei?
Tema dvs. determină aspectul și funcționalitatea site-ului dvs. Schimbarea poate afecta experiența utilizatorului și poate chiar și performanța site-ului dvs.
Iată de ce ar trebui să gestionați schimbarea cu grijă:
1. Consecvența designului : tema dvs. actuală controlează designul și aspectul site-ului dvs. web. Când schimbați teme, aspectul site-ului dvs. se poate schimba semnificativ. Asigurați-vă că noua dvs. temă este în concordanță cu marca dvs. și menține un aspect și o senzație consistentă.
2. Compatibilitate cu generatorul : Dacă ați creat postări și pagini folosind un generator de pagini specific pentru o temă, este esențial să vă asigurați că totul arată în continuare grozav atunci când schimbați temele. Nu vrei să pierzi aspectul la care ai muncit atât de mult!
3. Funcționalitate personalizată : Temele au, de obicei, propriile caracteristici speciale și modalități prin care vă puteți personaliza site-ul. Uneori, puteți adăuga cod personalizat pentru a face lucrurile să funcționeze așa cum doriți. Când vă schimbați tema, aceste funcții pot fi afectate, așa că este esențial să vă asigurați că nimic important nu este afectat atunci când schimbați tema.
4. Compatibilitate conținut : Unele teme folosesc câmpuri și formate personalizate care pot să nu fie compatibile cu altele.
Înainte de a vă schimba tema
Iată câțiva pași cheie de urmat în timpul schimbării temei:
Luați în considerare configurarea unui mediu de organizare
Pentru cele mai bune rezultate, vă sugerăm să creați un site de organizare. Acest lucru vă ajută să încercați orice modificări înainte de a le trece pe site-ul dvs. web live.
Vom vorbi mai multe despre cum să configurați un site de staging mai târziu în acest articol.
Faceți backup pentru site-ul dvs
Înainte de a face orice modificări site-ului dvs. live, este o idee bună să-i faceți o copie de rezervă.
În mod ideal, ar trebui să aveți deja o soluție de rezervă, dar vă recomandăm insistent să faceți o copie de rezervă separată chiar înainte de a schimba tema.
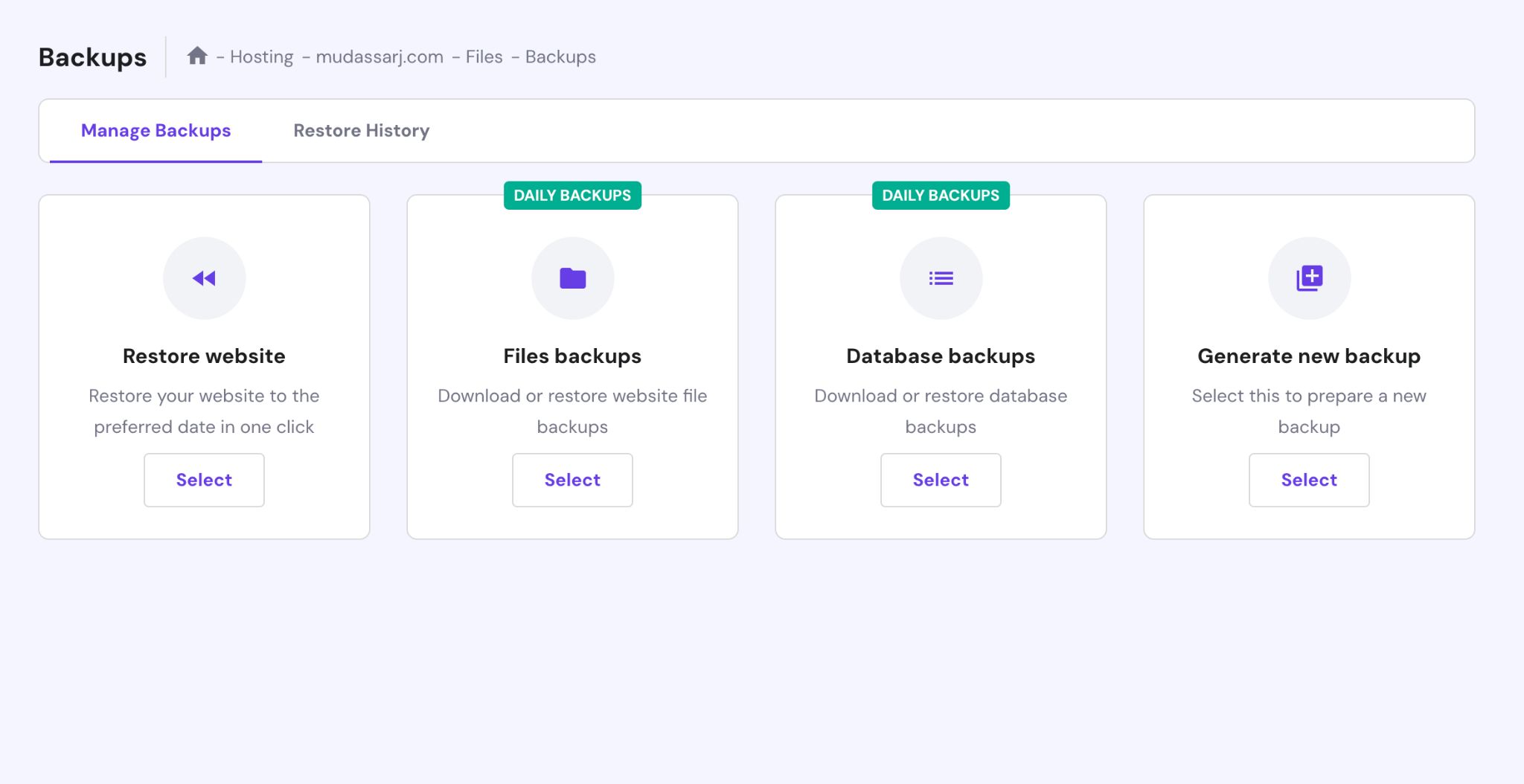
Multe gazde web oferă instrumente de backup și restaurare. De exemplu, Hostinger oferă o modalitate ușoară de a face acest lucru.

În funcție de gazda dvs. web, instrumentul de backup poate arăta puțin diferit, dar rezultatul final ar trebui să fie același.
Există și alte modalități de a face backup site-ului dvs.:
- Folosiți pluginuri.
- Faceți-o manual folosind FTP (File Transfer Protocol).
Unele dintre cele mai bune pluginuri de backup WordPress includ BlogVault, Backup Buddy, BackupWPup sau UpdraftPlus.
Copiați codul personalizat din tema dvs. existentă
Este destul de obișnuit să folosiți cod personalizat pentru a schimba modul în care arată tema sau pentru a adăuga funcții speciale.
De exemplu, dacă tema nu vă permite să modificați modul în care apare caseta de comentarii, puteți utiliza CSS personalizat pentru a o face să arate așa cum doriți.
De asemenea, puteți utiliza fragmente de cod PHP și JavaScript pentru a efectua funcții sau pentru a personaliza aspectul.
Dacă utilizați cod personalizat, copiați-l și salvați-l înainte de a comuta. Apoi puteți experimenta cu ele și cu noul dvs. design pentru a vedea cum funcționează.
Nu uitați codurile de urmărire
Dacă tema dvs. actuală gestionează coduri de urmărire, cum ar fi Google Analytics, vă recomandăm să păstrați copii ale acestora, astfel încât să le puteți plasa pe noua temă.
Dacă utilizați și instrumente de urmărire a rețelelor sociale precum Facebook Insight sau Twitter Analytics, asigurați-vă că le copiați și codurile de urmărire.
Analizați-vă pluginurile
Dacă utilizați Elementor, Spectra sau generatorii de pagini Divi pe site-ul dvs., aceștia pot funcționa cu aproape orice temă.
Cu toate acestea, unii creatori de pagini sunt puțin mai pretențioși. De exemplu, tagDiv Composer funcționează numai cu tema Ziar.
Dacă tema dvs. actuală folosește un generator personalizat, este posibil să nu mai aveți nevoie de el. Poate fi necesar să instalați o alternativă compatibilă.
Unele teme se bazează, de asemenea, pe pluginuri specifice pentru a adăuga funcții suplimentare, de exemplu Slider Revolution.
Verificați toate pluginurile instalate, asigurați-vă că sunt încă necesare după comutare. De asemenea, verificați noua temă WordPress pentru a vedea dacă are propriile sale dependențe.
Faceți o copie de rezervă vizuală a aspectului dvs
Dacă utilizați înscrieri la buletine informative, pictograme sociale, ferestre pop-up, secțiuni de produse populare sau butoane de conectare, asigurați-vă că știți unde se potrivesc toate.
Considerăm că este o idee bună să faceți capturi de ecran ale site-ului dvs. în care utilizați oricare dintre aceste suplimente, astfel încât să știți unde merge totul.
O înregistrare vizuală facilitează verificarea și vă asigură că nu pierdeți niciun element pe care doriți să îl păstrați sau să recreați.
Testați viteza site-ului dvs. existent
Acum ați făcut o copie de rezervă a site-ului dvs. și ați notat lucrurile importante, ce urmează?
Considerăm că este o idee bună să verificați viteza actuală a site-ului dvs.
Există o mulțime de instrumente și plugin-uri online disponibile pentru a măsura viteza de încărcare. Vă recomandăm GTmetrix sau Google PageSpeed pentru rezultatele lor precise.
Odată ce știi cât de rapidă este tema ta actuală, o poți compara cu noua temă și o poți optimiza după cum este necesar.
Schimbați-vă tema WordPress – Top 3 moduri
Să explorăm primele trei moduri de a vă schimba tema WordPress fără a pierde date sau a afecta vizitatorii.
1. Utilizați un mediu de pregătire
Dacă aveți un site ocupat și nu doriți să riscați timpi de nefuncționare în timp ce schimbați temele WordPress, punerea în scenă este cea mai sigură metodă.
Multe gazde web populare oferă această funcție ca parte a setului lor de instrumente WordPress.
De exemplu, în acest tutorial, vom folosi Hostinger, unde instrumentul de staging se află în meniul WordPress.
Alte gazde vor avea probabil o configurație similară.

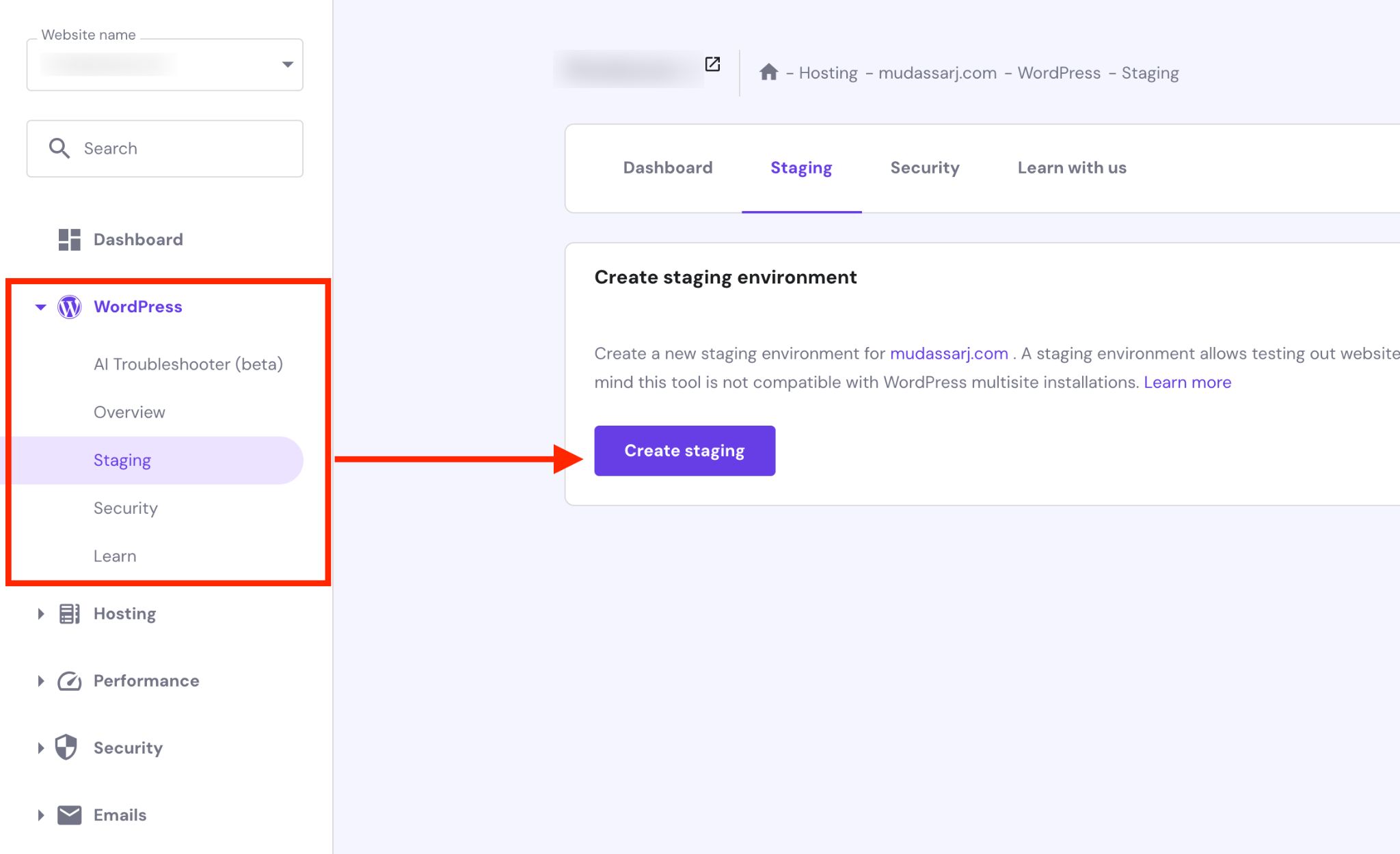
În interiorul tabloului de bord de găzduire, localizați instrumentul de pregătire.
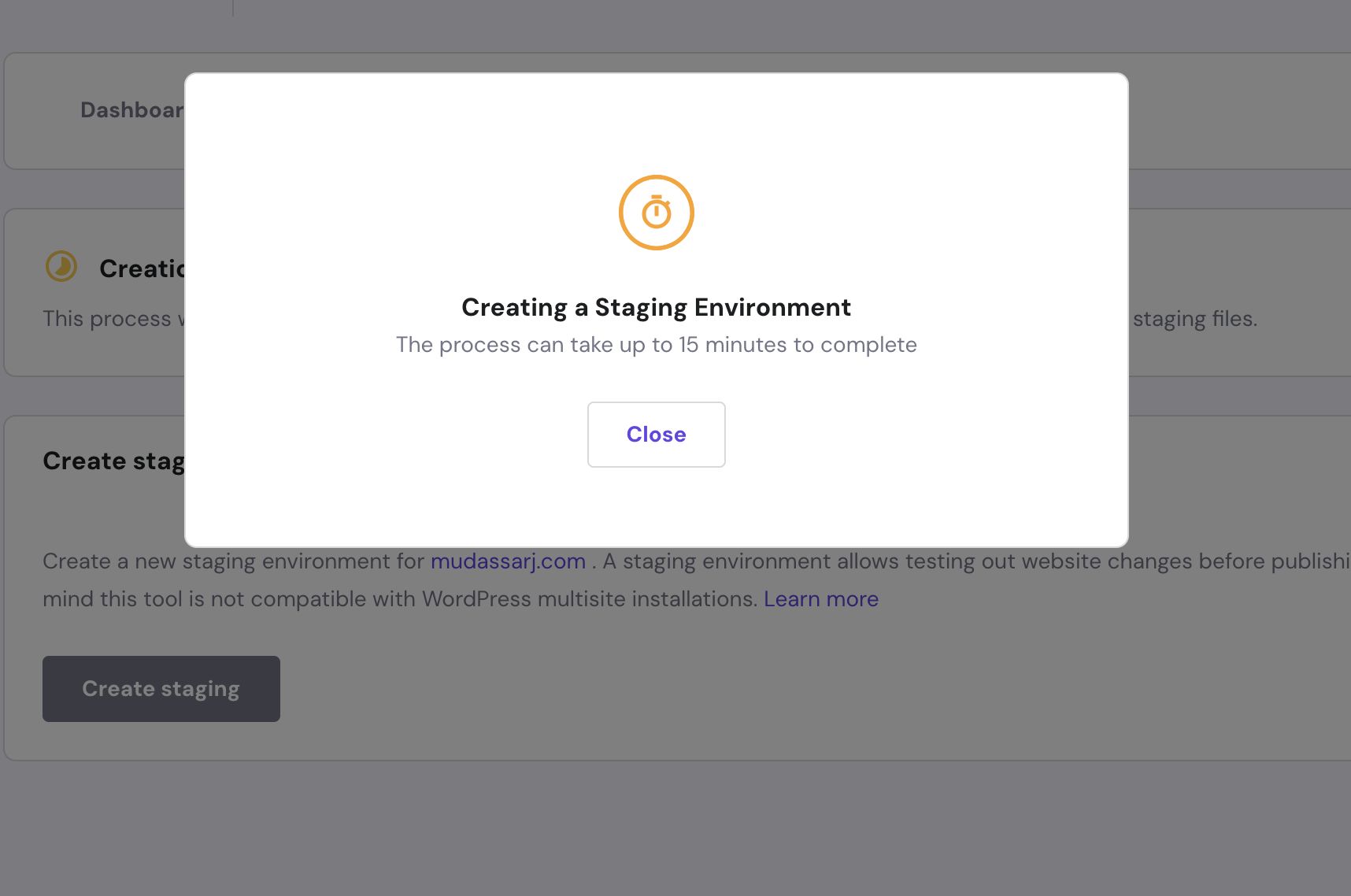
Dacă sunteți pe Hostinger, faceți clic pe butonul Creați staging pentru a declanșa o fereastră pop-up. Dați un nume site-ului dvs. de organizare și apăsați butonul Creare pentru a începe procesul.
Timpul necesar va depinde de dimensiunea site-ului dvs.

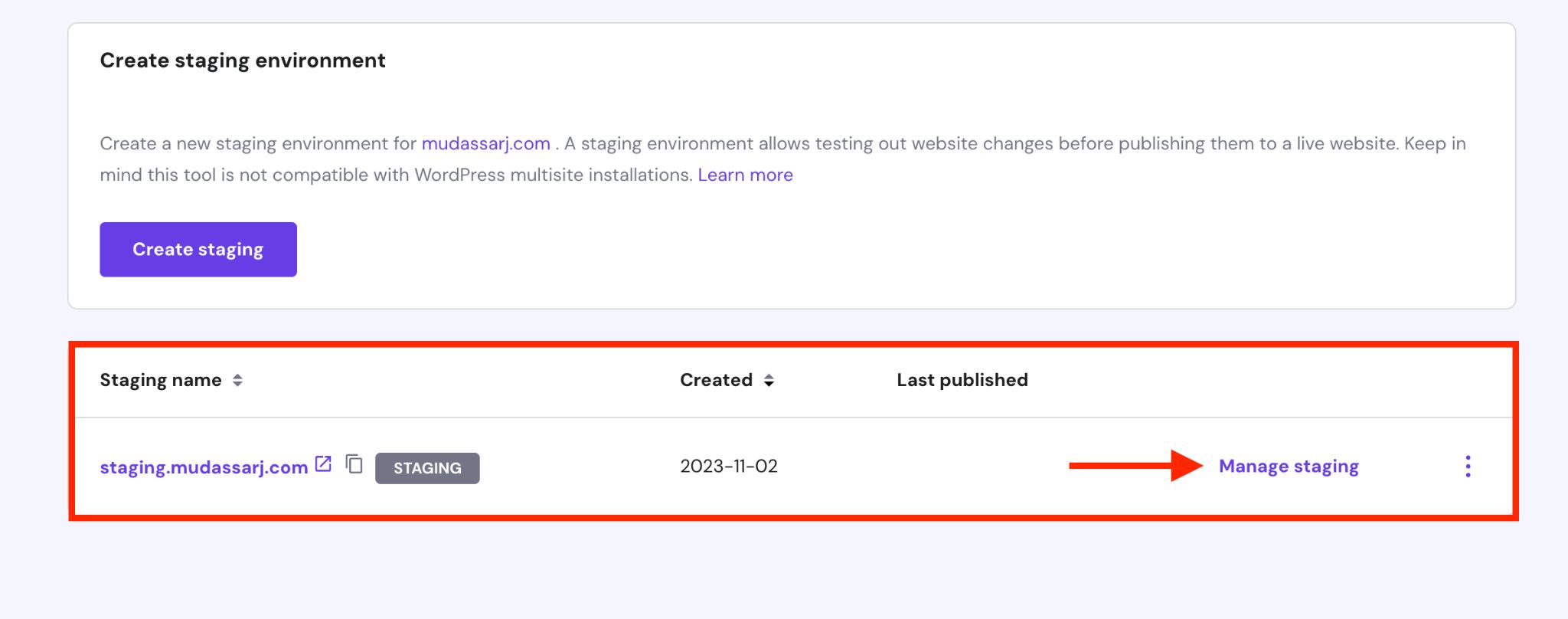
Odată ce procesul de organizare este finalizat, veți găsi o intrare pentru site-ul de organizare în listă.
Faceți clic pe linkul Gestionați staging pentru a accesa tabloul de bord de staging.
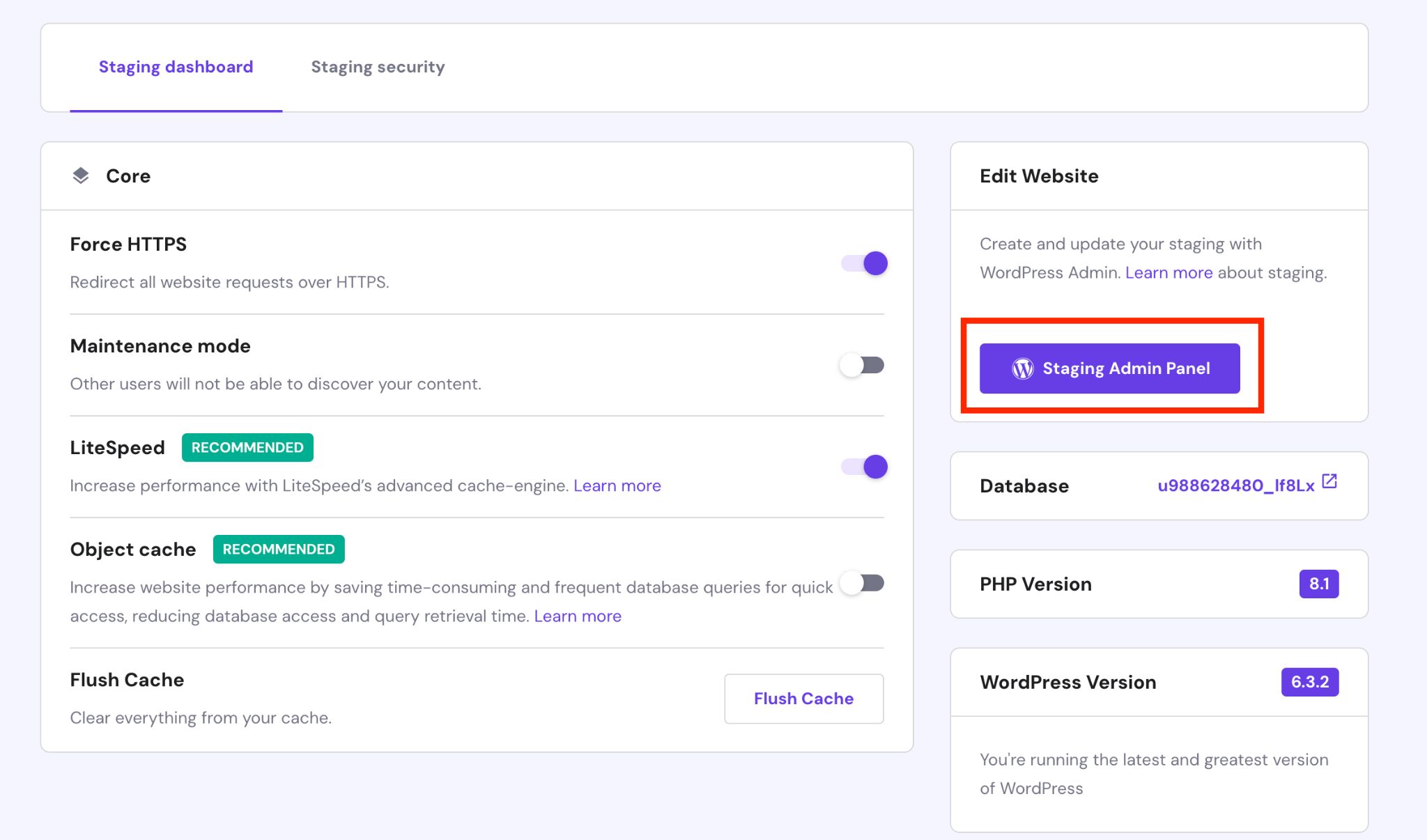
 În tabloul de bord de staging, veți găsi un buton Staging Admin Panel . Faceți clic pe el pentru a intra în zona de administrare WordPress a site-ului dvs. de organizare.
În tabloul de bord de staging, veți găsi un buton Staging Admin Panel . Faceți clic pe el pentru a intra în zona de administrare WordPress a site-ului dvs. de organizare.

Ca alternativă, utilizați adresa URL a site-ului de transfer pentru a vă conecta.
Această adresă URL se bazează pe subdomeniul pe care l-ați creat, de exemplu, staging.yoursite.com/wp-login.php .
Deoarece site-ul de realizare este o copie exactă a site-ului dvs. live, puteți utiliza aceleași date de conectare.
În tabloul de bord WordPress, puteți face modificări exact așa cum ați face pe site-ul dvs. live.
Puteți trece la tema WordPress dorită, puteți ajusta aspectul sau puteți adăuga pluginuri.
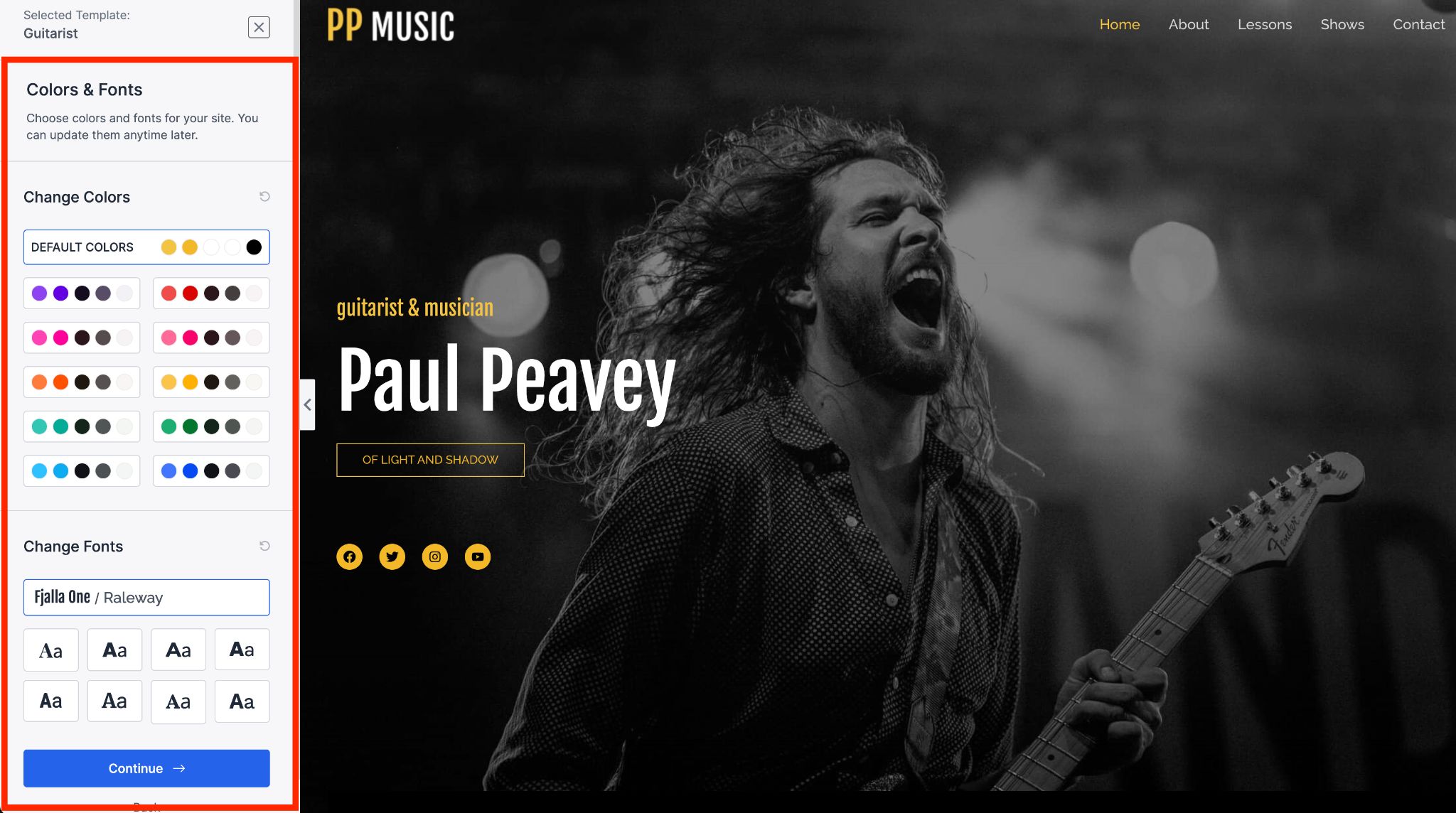
Am instalat tema Astra și șablonul său de pornire pentru cântăreț muzician pe site-ul nostru de organizare. În secțiunea următoare, vom clarifica ce caracteristici Astra ne-au obligat să-l alegem pentru acest tutorial.
Tema vă permite să vă personalizați întregul site web, oferind în același timp o previzualizare live.

Rețineți că site-ul dvs. de organizare este live, dar nu este vizibil pentru nimeni, cu excepția dvs. Acest lucru vă permite să faceți modificări și să rezolvați orice conflicte fără a afecta vizitatorii.
Odată ce ați finalizat actualizările și site-ul dvs. funcționează conform așteptărilor, puteți împinge aceste modificări pentru a funcționa.
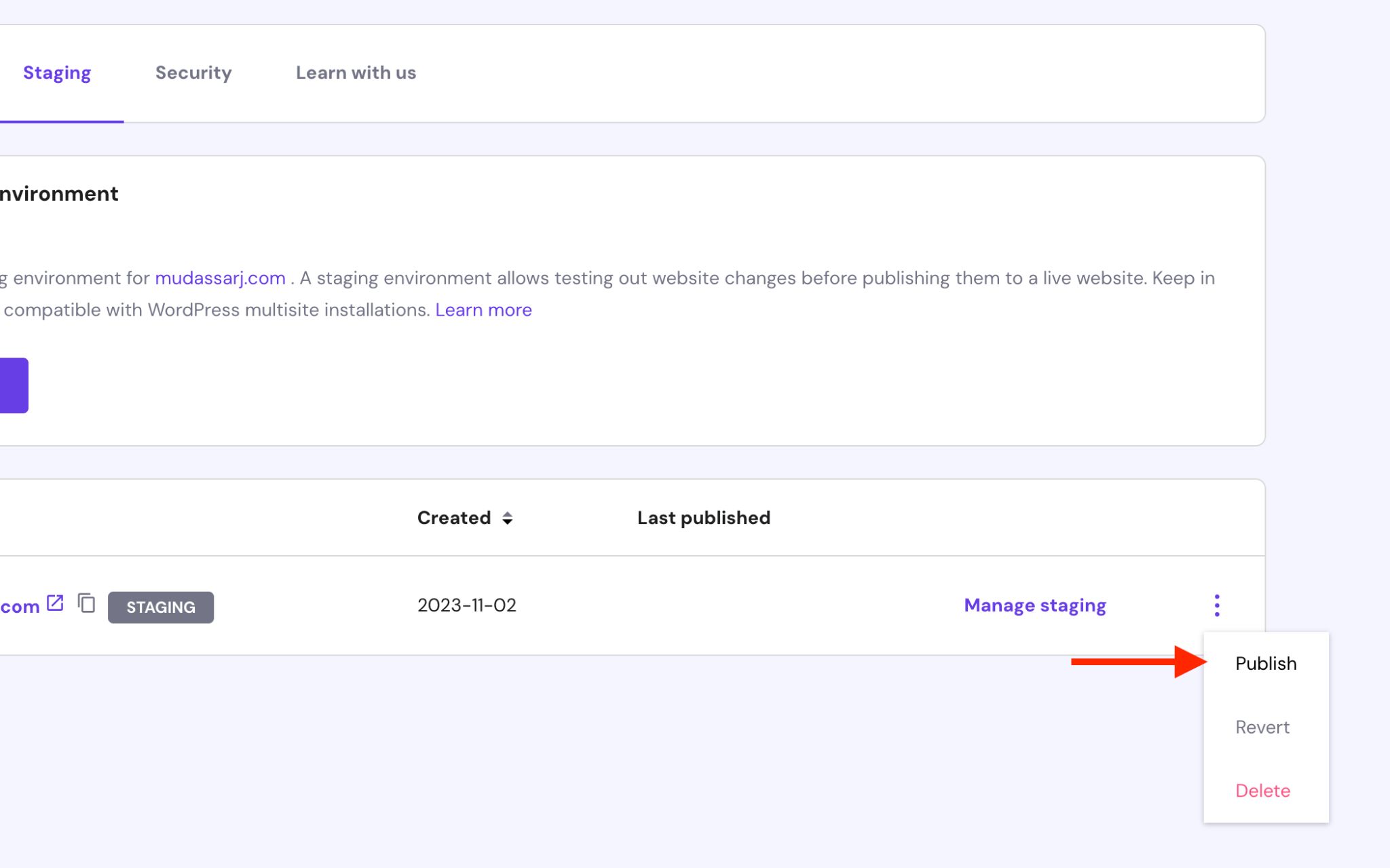
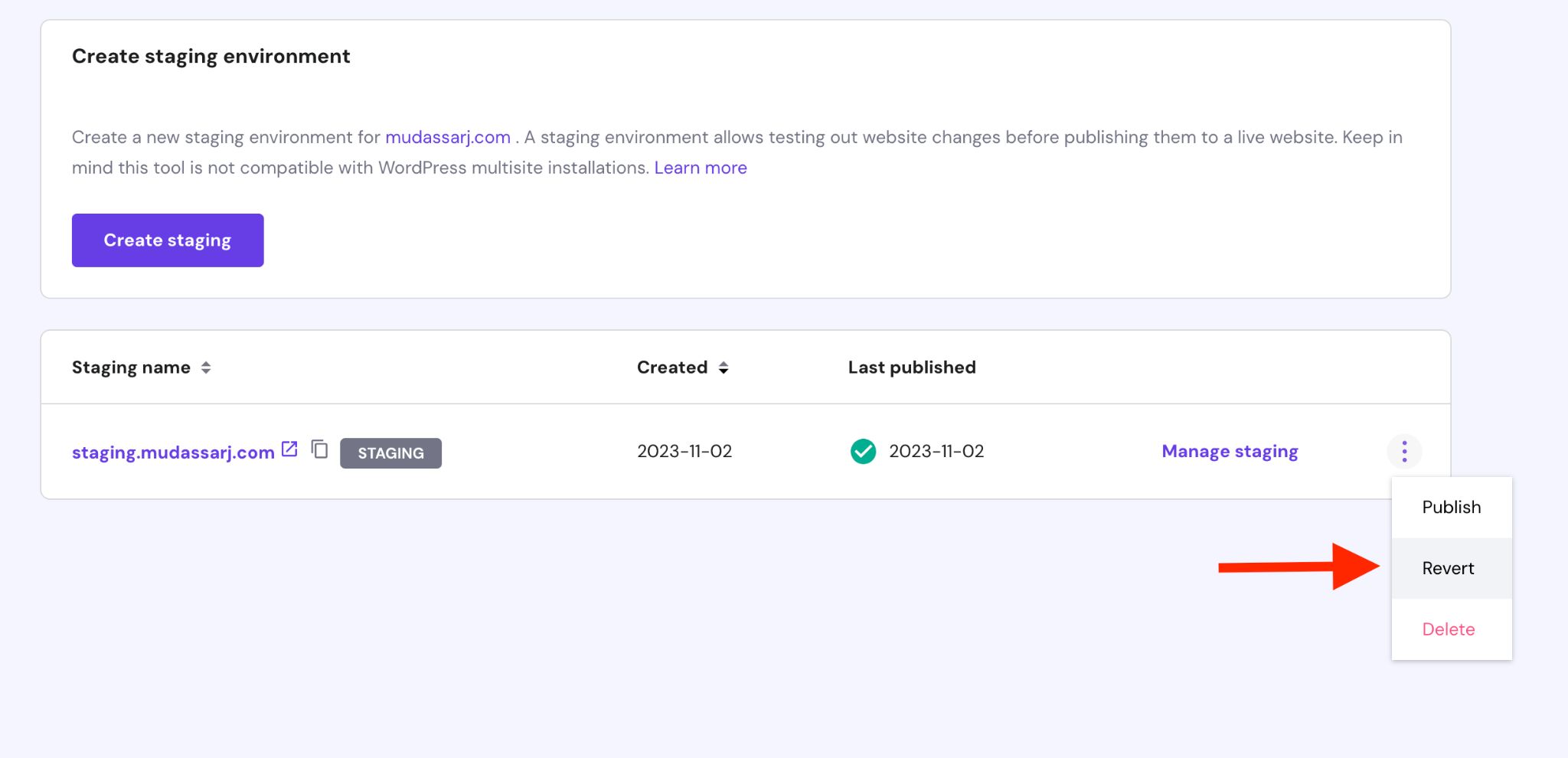
Pentru a face acest lucru, accesați pagina de introducere a site-ului de staging din tabloul de bord de găzduire, faceți clic pe meniul cu trei puncte și selectați opțiunea Publicare .

Apoi, citiți declinarea răspunderii și apăsați din nou pe Publicare .
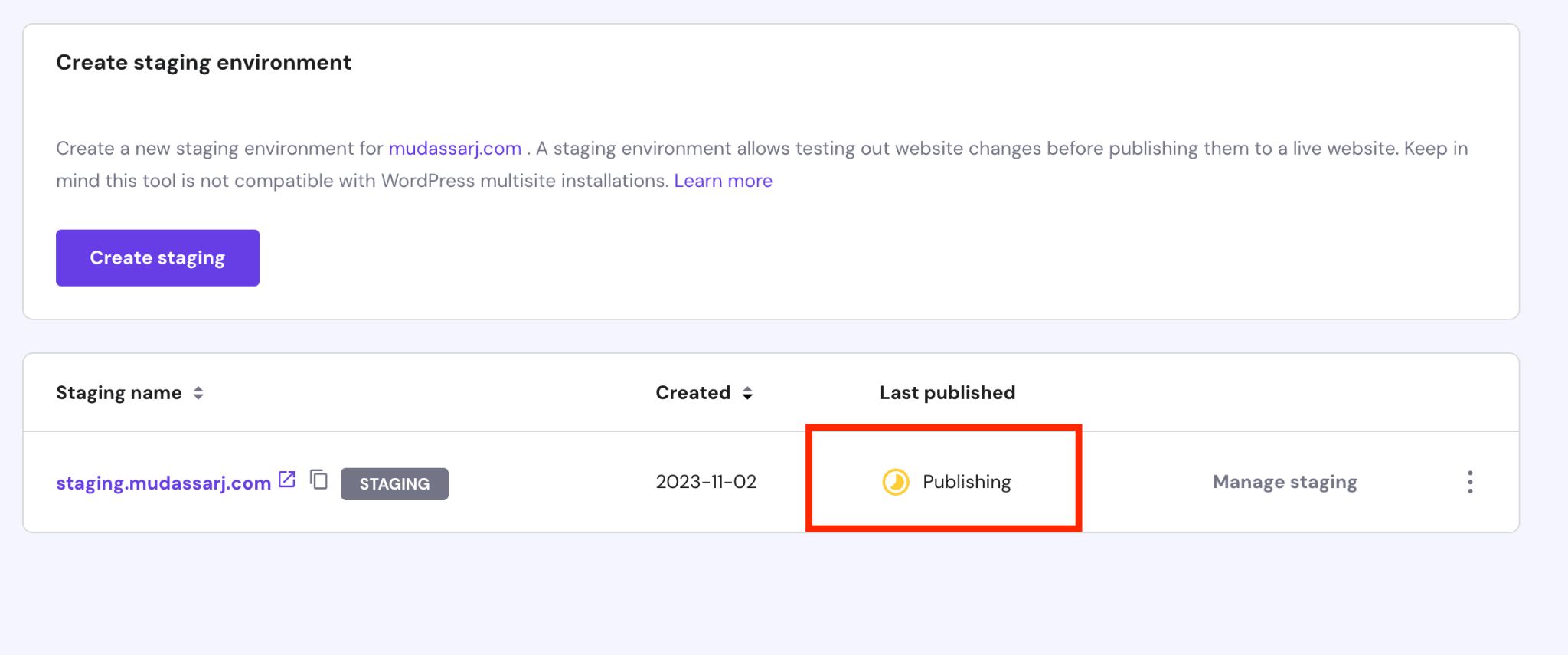
Procesul de publicare este similar cu crearea unui site de pregătire, iar durata poate varia în funcție de dimensiunea site-ului dvs. și de modificările efectuate.
Puteți urmări progresul printr-un indicator de stare.

Dacă trebuie să reveniți la tema originală, faceți clic pe meniul cu trei puncte, selectați Revenire și confirmați acțiunea când vi se solicită.

Site-ul dvs. va reveni la starea inițială, dar poate fi necesar să gestionați pluginuri și teme din zona de administrare WordPress.
2. Configurați un mediu de pregătire utilizând un plugin
De asemenea, puteți configura un site web de staging folosind un plugin. Acest lucru este util în principal dacă gazda dvs. nu oferă site-uri de organizare.
Unele dintre cele mai populare pluginuri pentru site-uri web de organizare includ:
- WPvivid Backup
- Staging WP
- BlogVault
Toate cele trei plugin-uri sunt eficiente în ceea ce fac. Pe lângă punere în scenă, excelează și în crearea și restaurarea copiilor de rezervă.
Pentru acest tutorial, vom folosi WPvivid Backup. Avertisment corect, veți avea nevoie de versiunea premium a pluginului pentru a face treaba corect...
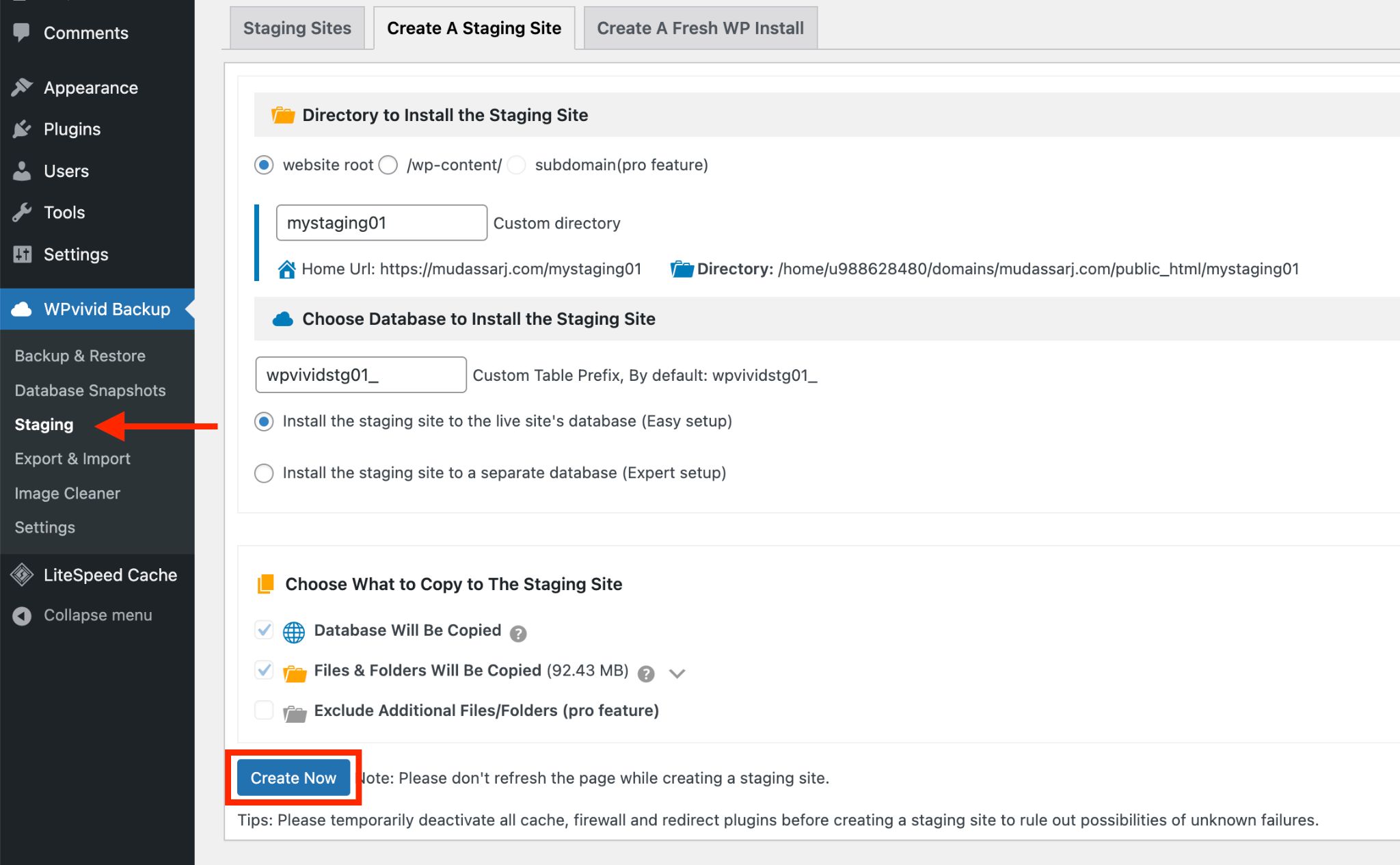
După instalarea și activarea WPvivid Backup, căutați butonul Staging sub meniul WPvivid Backup din bara laterală din stânga.
Faceți clic pe acest buton de organizare pentru a începe procesul de creare a unui site de organizare.

Dacă doriți să modificați directorul sau să dați site-ului dvs. de organizare un alt nume, acesta este locul.
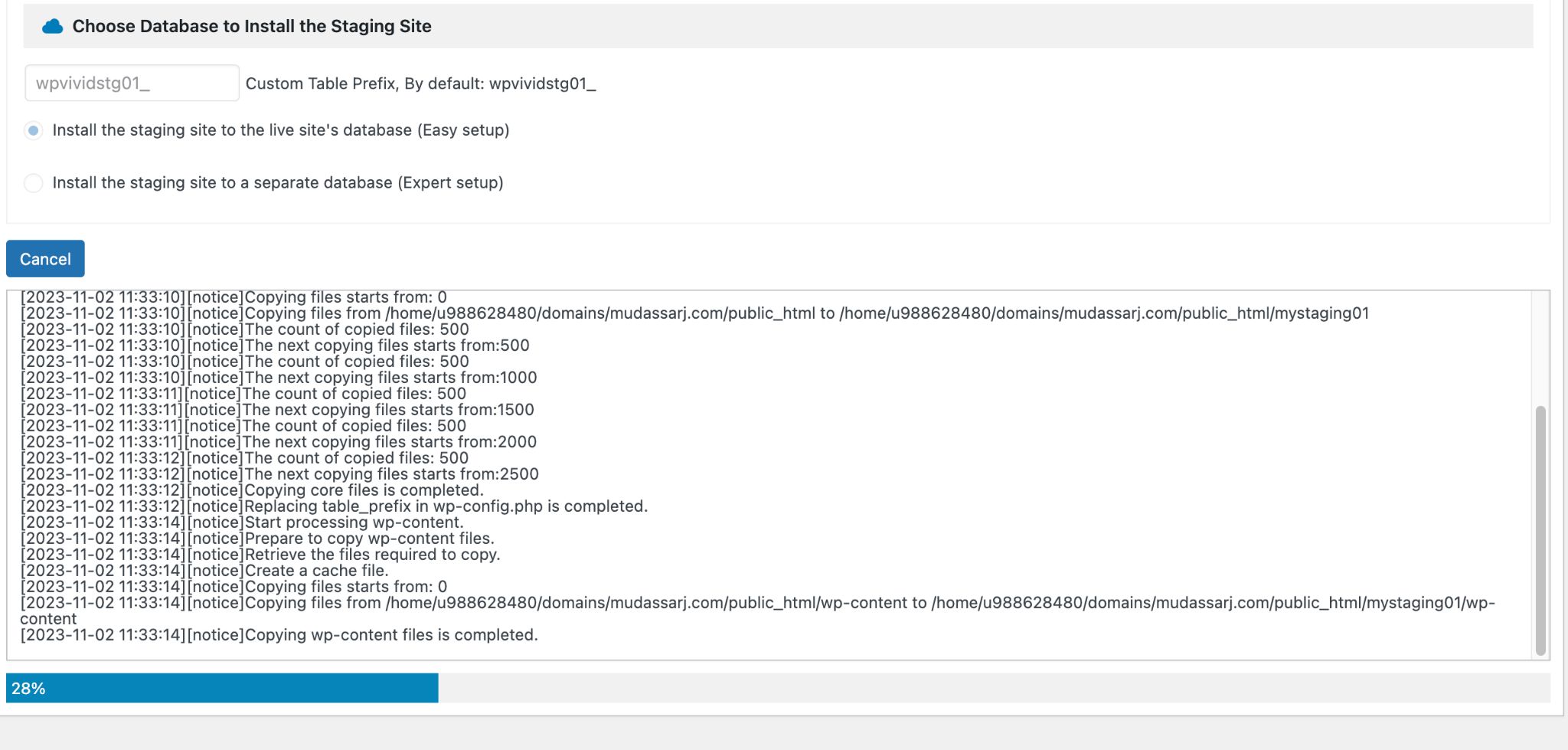
Faceți clic pe butonul Creați acum pentru a începe. Puteți urmări progresul în aceeași fereastră.

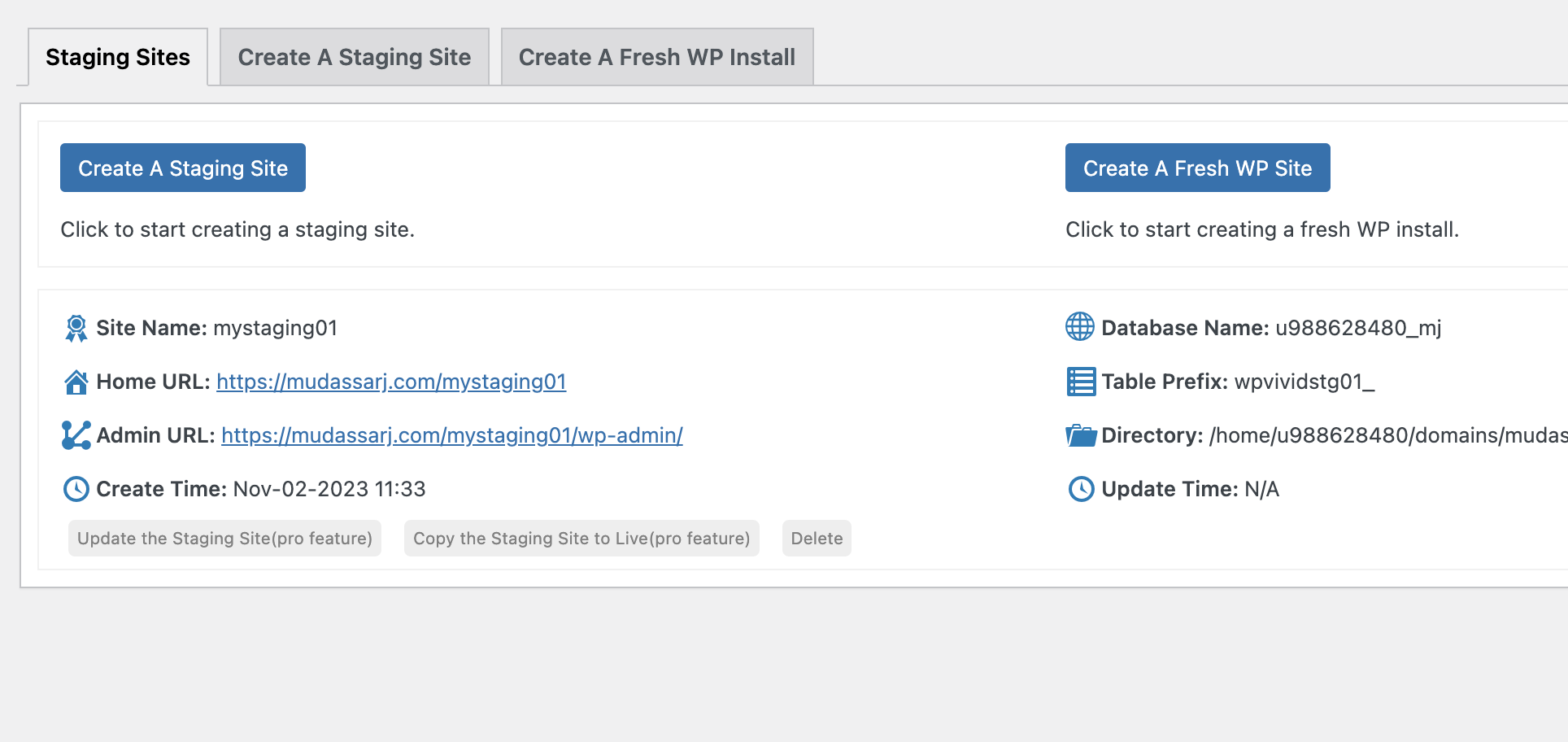
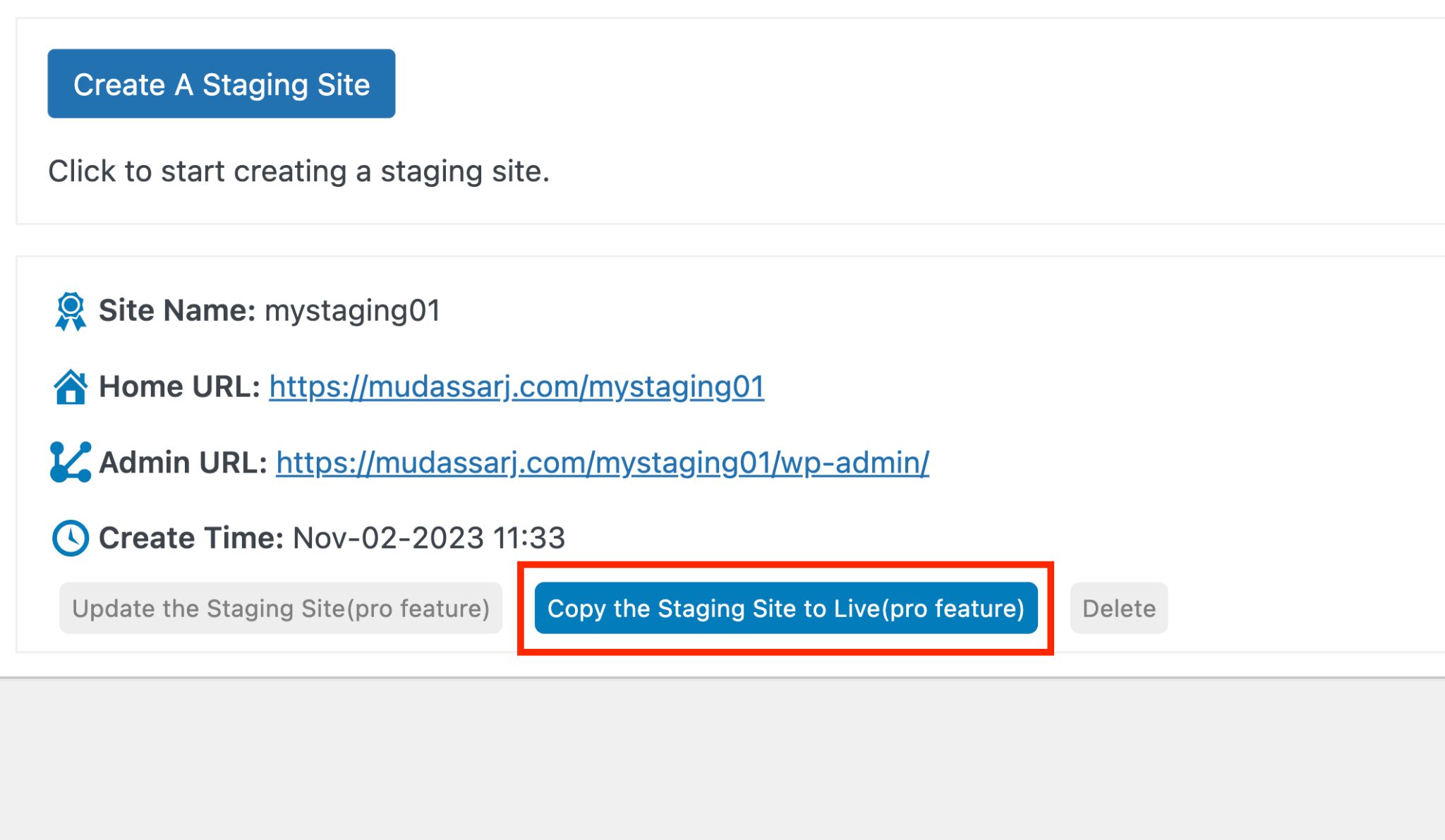
Odată ce procesul este finalizat, veți găsi adresa URL a site-ului intermediar și adresa URL a administratorului WP în fereastra următoare.

Conectați-vă în zona de administrare a site-ului de pregătire și începeți să faceți modificări temelor și pluginurilor, așa cum ați face de obicei.

După ce totul arată și funcționează așa cum doriți, utilizați butonul Ștergere pentru a elimina site-ul de organizare sau lăsați-l pe loc.
3. Schimbați tema în WordPress
Acesta este cel mai rapid mod de a schimba o temă WordPress, dar și cel mai riscant.
Înainte de a schimba tema pe site-ul dvs. live, trebuie luată în considerare o precauție suplimentară - activarea modului de întreținere!
Activarea modului de întreținere înlocuiește pagina principală cu o notificare care le spune vizitatorilor că lucrați pe site și că trebuie să reveniți mai târziu.
Este mult mai bine să le spuneți ce se întâmplă, decât să le arătați o pagină de eroare, deoarece s-ar putea să nu se mai întoarcă niciodată!
Cum să puneți un site web în modul de întreținere
Una dintre cele mai ușoare moduri de a activa modul de întreținere este utilizarea unui plugin.
Iată câteva opțiuni de top pentru pluginuri:
- Spectre (gratuit)
- Elementor (gratuit)
- Pagina în construcție (premium)
În acest tutorial, vom folosi Spectra datorită simplității, vitezei rapide și abordării unice a blocurilor.
Dacă doriți să aflați mai multe despre Spectra, am analizat-o în profunzime.
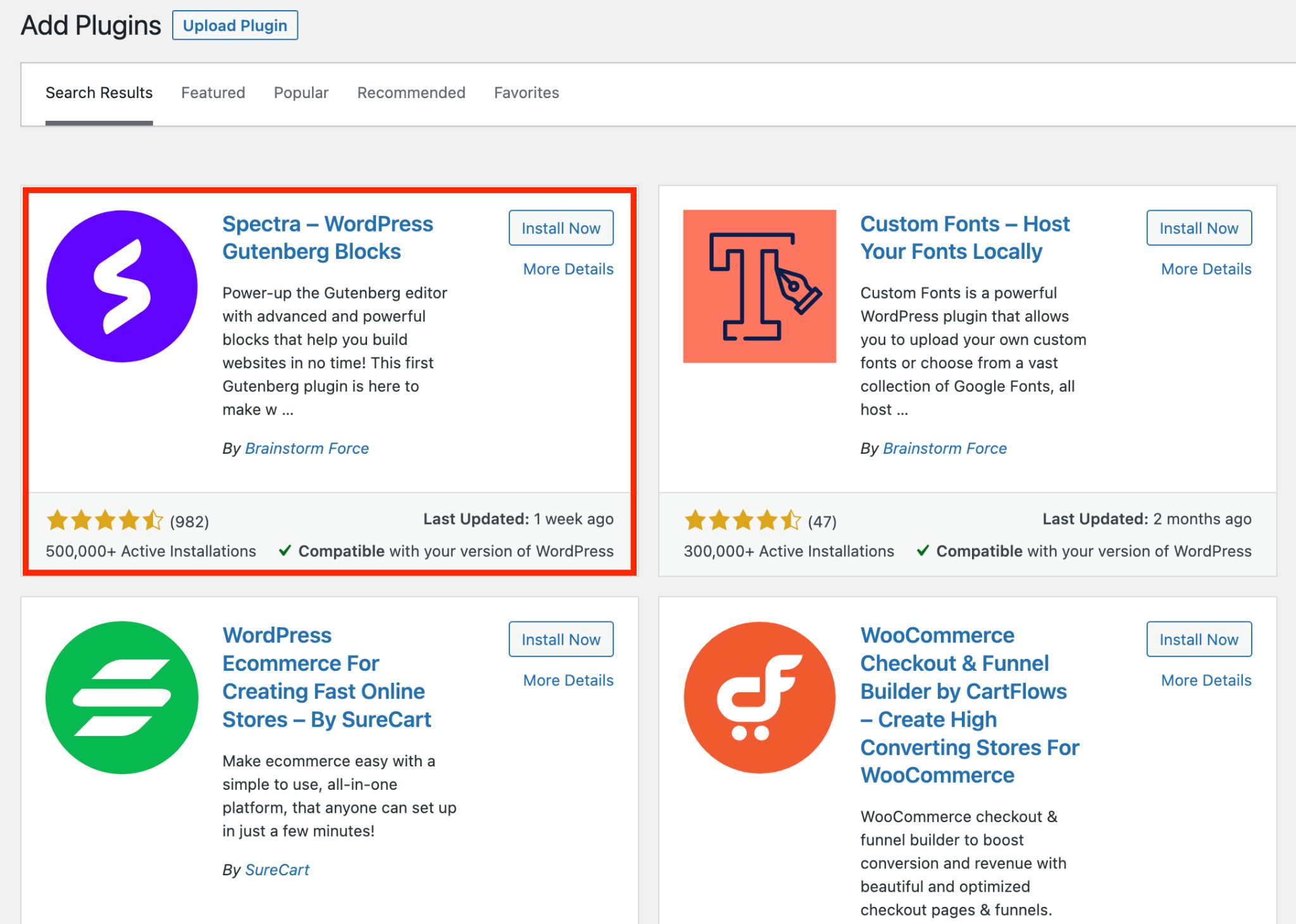
Pentru a instala Spectra, accesați Plugins > Add New și căutați Spectra. Instalați și activați pluginul când apare opțiunea.

Odată activat, veți vedea meniul Spectra în bara laterală.
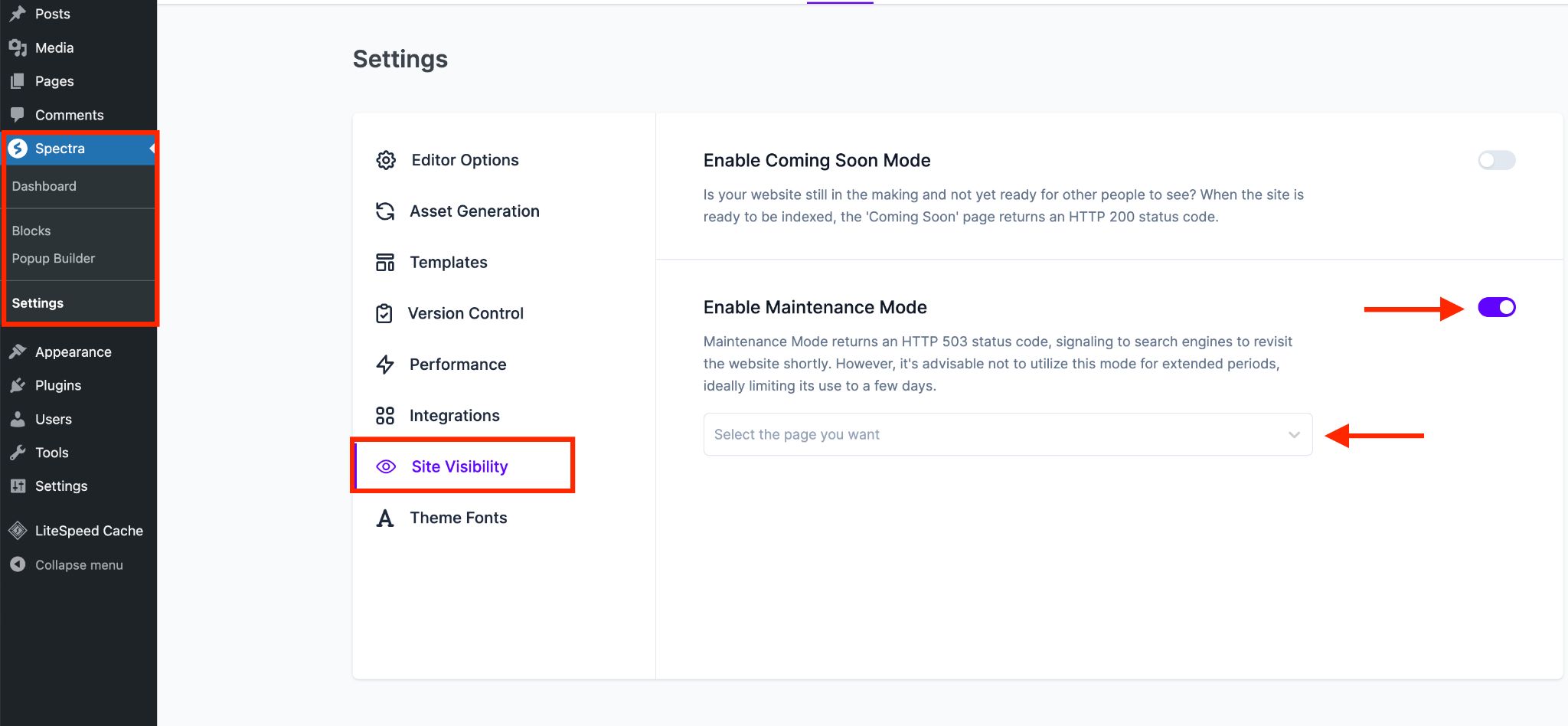
Accesați Setări > Vizibilitatea site-ului și activați opțiunea Activare modul de întreținere .
Mai jos, alegeți o pagină din meniul derulant pe care doriți să o afișați atunci când cineva vă vizitează site-ul în timpul întreținerii.

Crearea de pagini fantastice cu Spectra este o briză. Nu ne vom scufunda aici în toate caracteristicile sale, dar vă vom arăta modalitatea rapidă de a începe:
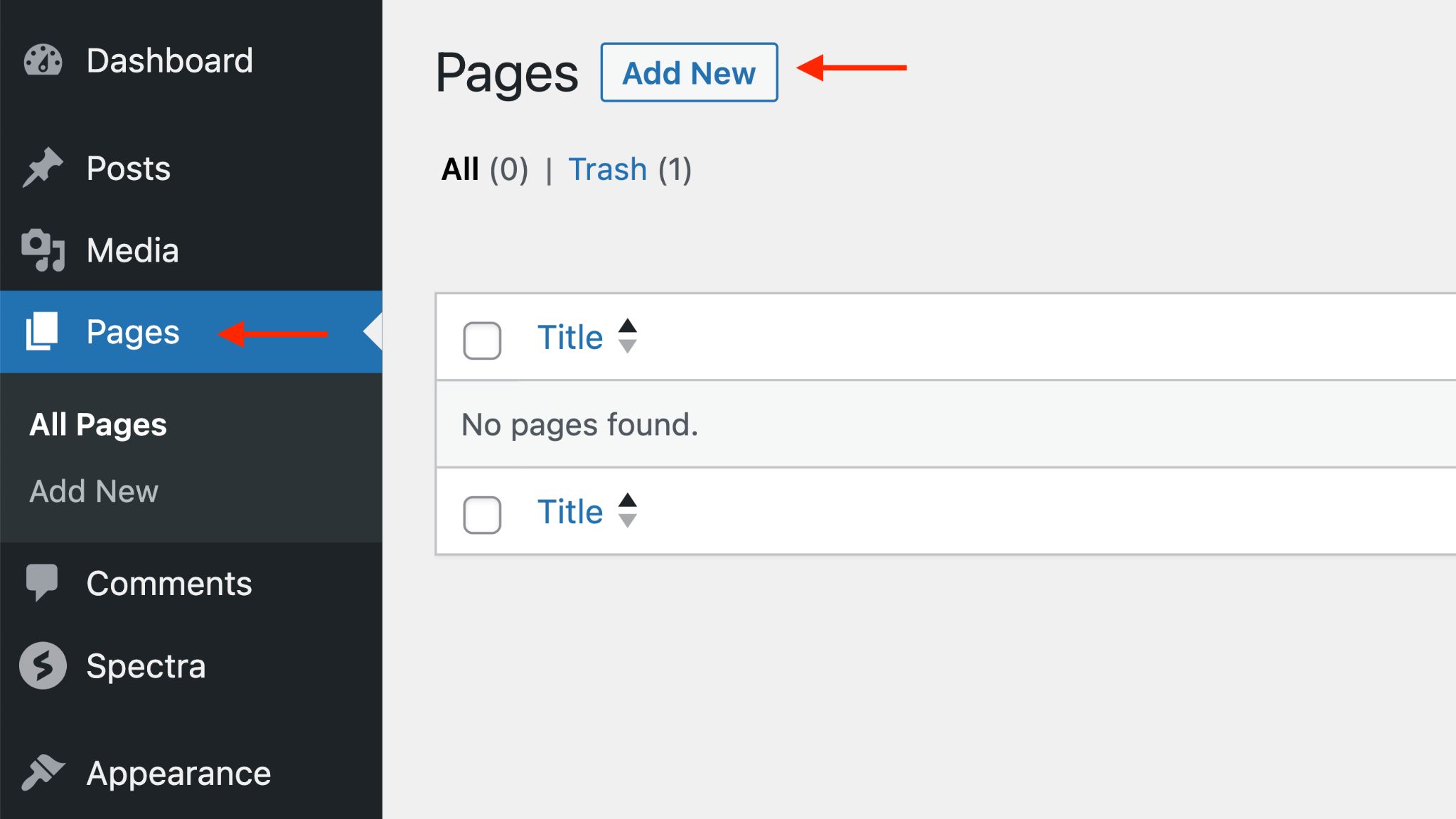
Din meniul Pagini , apăsați butonul Adăugare nou pentru a intra în editorul de pagini.

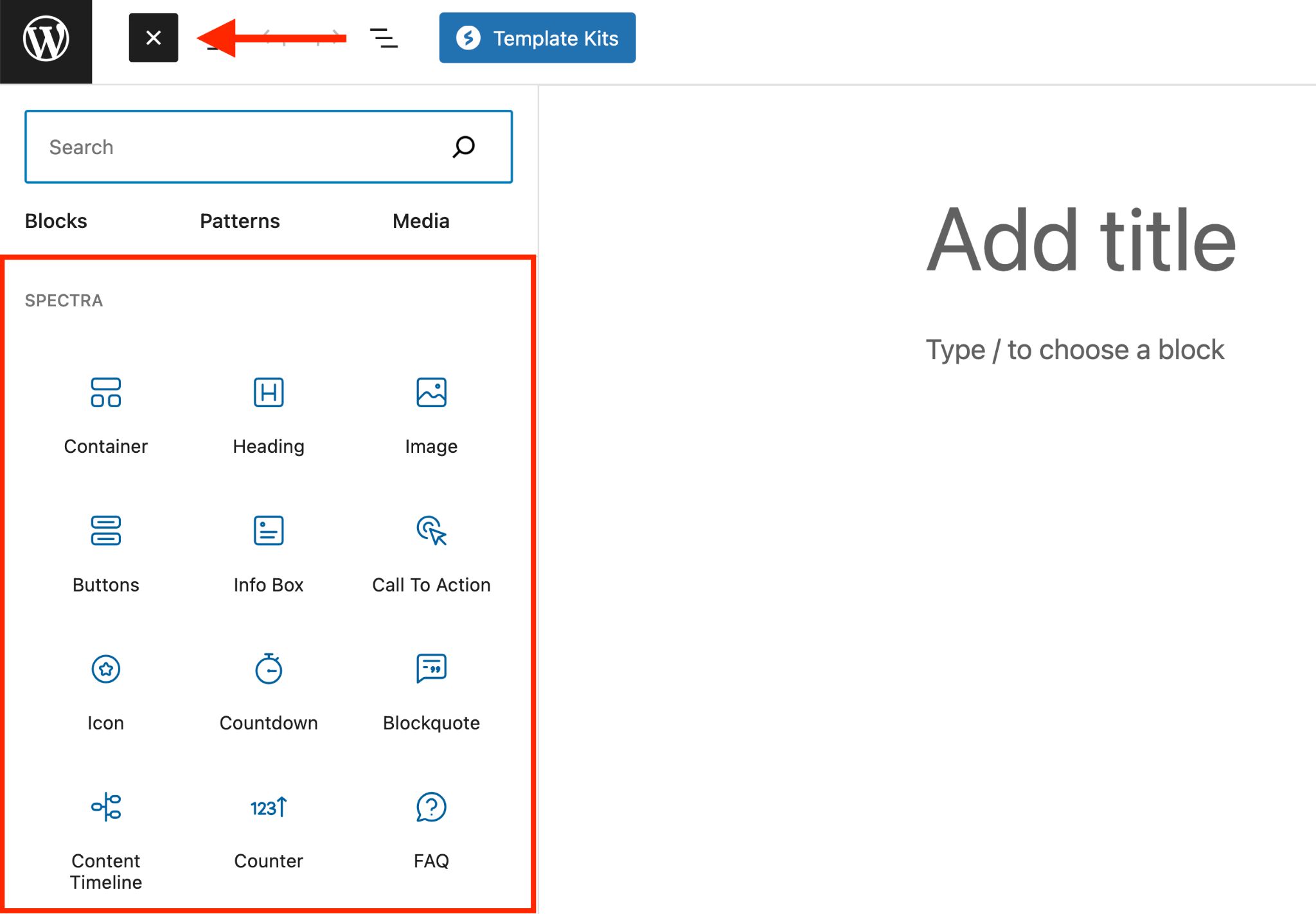
Faceți clic pe butonul Block Inserter din stânga sus. Acest lucru vă permite să alegeți dintr-o listă de blocuri de adăugat la pagina dvs.

Creați o pagină simplă care să le spună vizitatorilor ce se întâmplă. Sau faceți clic pe butonul albastru Set Template și utilizați un șablon gata făcut.
Odată ce pagina dvs. este gata, publicați-o și faceți-o pagina de pornire temporară.
Schimbați tema WordPress
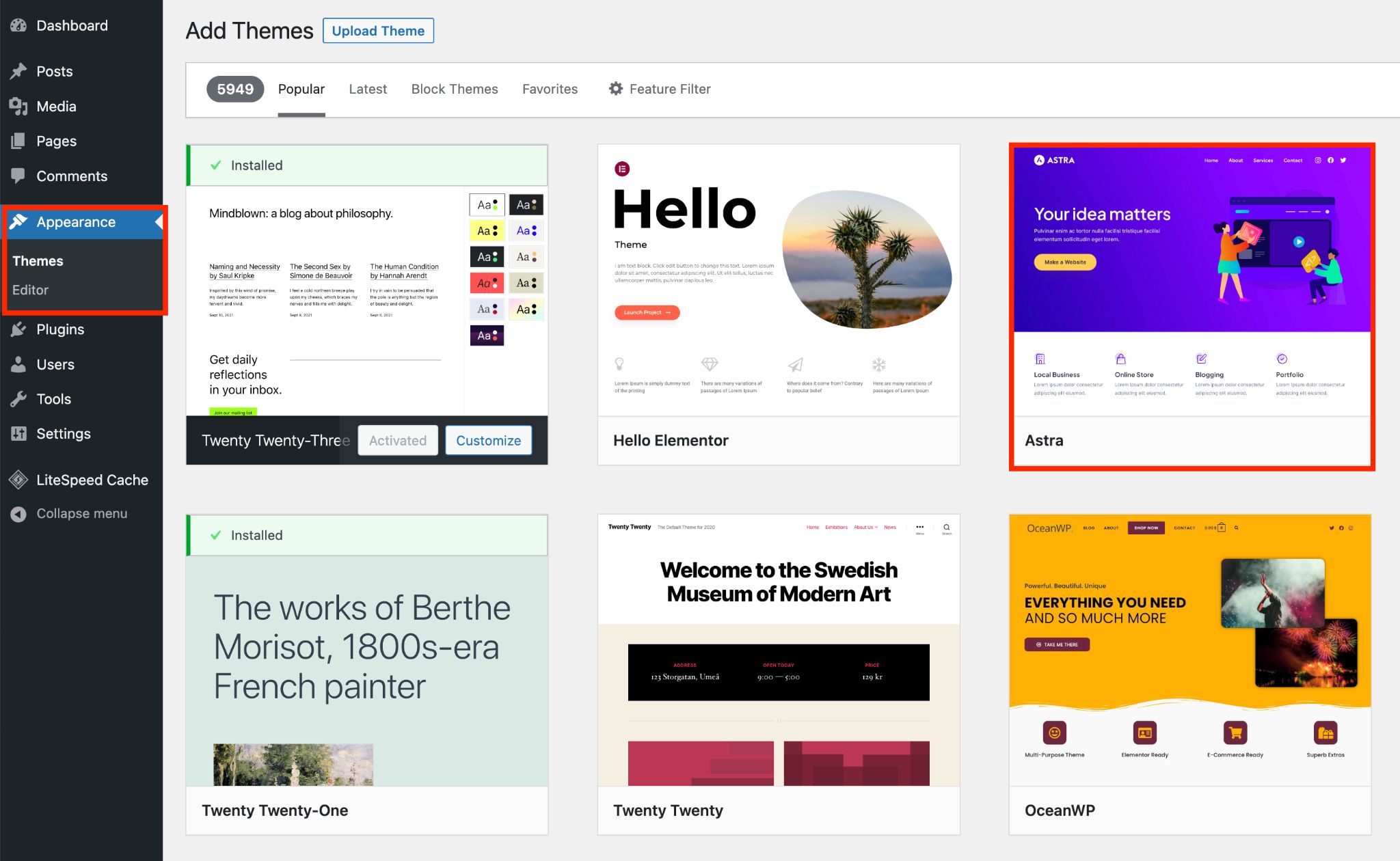
Cu modul de întreținere activ, vă puteți schimba acum în siguranță tema accesând Aspect și selectând Teme .
Accesați Teme și faceți clic pe butonul Adăugați nou . Apoi selectați tema dorită.

Selectează-ți tema și apasă pe Activare .
De acolo, alegeți un șablon sau urmați expertul de configurare. Fiecare temă tratează acest lucru în mod diferit.
Personalizează-ți paginile, optimizează tema și fă ce vrei cu ea.
Odată ce sunteți complet mulțumit și totul funcționează, comutați pagina de pornire WordPress la noua pagină principală și noua dvs. temă este live!
Ce să faci după schimbarea temei WordPress
Ai crezut că munca ta a fost terminată după ce ți-ai schimbat tema WordPress? Mai gandeste-te!
Iată câteva zone cheie de verificat pentru a vă asigura că totul funcționează perfect:
- Bară laterală și widget-uri : Consultați capturile de ecran pe care le-ați salvat mai devreme și activați widget-urile de care aveți nevoie în barele dvs. laterale. Noile bare laterale pot avea dimensiuni diferite, așa că ajustați în consecință.
- Aplicați orice coduri : reaplicați toate codurile de urmărire și personalizate unul câte unul pentru a vă asigura că funcționează perfect cu noua dvs. temă.
- Goliți memoria cache : dacă utilizați un plugin pentru cache, ștergeți memoria cache. În plus, deschideți site-ul dvs. în diferite browsere și ștergeți memoria cache a acestora.
- Verificați favicon-ul : este posibil să pierdeți favicon-ul site-ului dvs. în timpul procesului. Dacă se întâmplă acest lucru, încărcați-l din nou fie prin intermediul personalizatorului WordPress, fie prin noua temă dacă oferă această funcție.
- Eliminați pluginurile suplimentare : examinați fiecare plugin pentru funcționalitatea sa și eliminați-le pe cele de care nu mai aveți nevoie.
- Testați toate zonele esențiale : puneți-vă în pielea unui utilizator și examinați zonele esențiale ale site-ului dvs., cum ar fi secțiunea de comentarii și pagini precum contact, despre, căutare sau pagini 404.
- Testați viteza site-ului dvs .: evaluați viteza și performanța site-ului dvs. și comparați-le cu rezultatele pe care le-ați salvat mai devreme. Examinați cu atenție analiza GTmetrix și Google Page Speed pentru a rezolva eventualele probleme.
Alegeți tema potrivită
Pentru a ne asigura că obțineți cea mai bună temă WordPress pentru site-ul dvs. web, am ales câțiva dintre cei mai buni performeri.
Să ne scufundăm și să aruncăm o privire!
Astra

Astra este o temă WordPress premiată și cea mai bună din oraș în ceea ce ne privește. Acesta alimentează peste 2,3 milioane de site-uri web și se bucură de o evaluare stelară de 5 stele.
Indiferent de ce fel de site web aveți în vedere, Astra este potrivirea perfectă.
Vine cu o mulțime de funcții care fac crearea site-ului dvs. foarte ușoară. Este o experiență completă fără cod.
Indiferent dacă creați un site de afaceri simplu sau un magazin de comerț electronic complex, Astra vă acoperă.
Tot ce trebuie să faceți este să instalați tema și să alegeți unul dintre șabloanele de pornire dintr-o bibliotecă imensă de modele care acoperă aproape fiecare gen.
Iată câteva caracteristici cheie ale Astra:
- Rapid fulger și super ușor.
- Urmează toate standardele de codificare pentru a menține site-ul dvs. la cel mai bun nivel de performanță.
- Control deplin asupra fiecărui pixel cu designul complet personalizabil.
- Peste 240 de șabloane prestabilite și multe dintre ele sunt gratuite.
- Se joacă frumos cu WooCommerce și alte soluții de comerț electronic.
- Se integrează perfect cu toate pluginurile WordPress populare.
- Vine cu asistență pentru clienți de top.
- Include versiuni gratuite și pro.
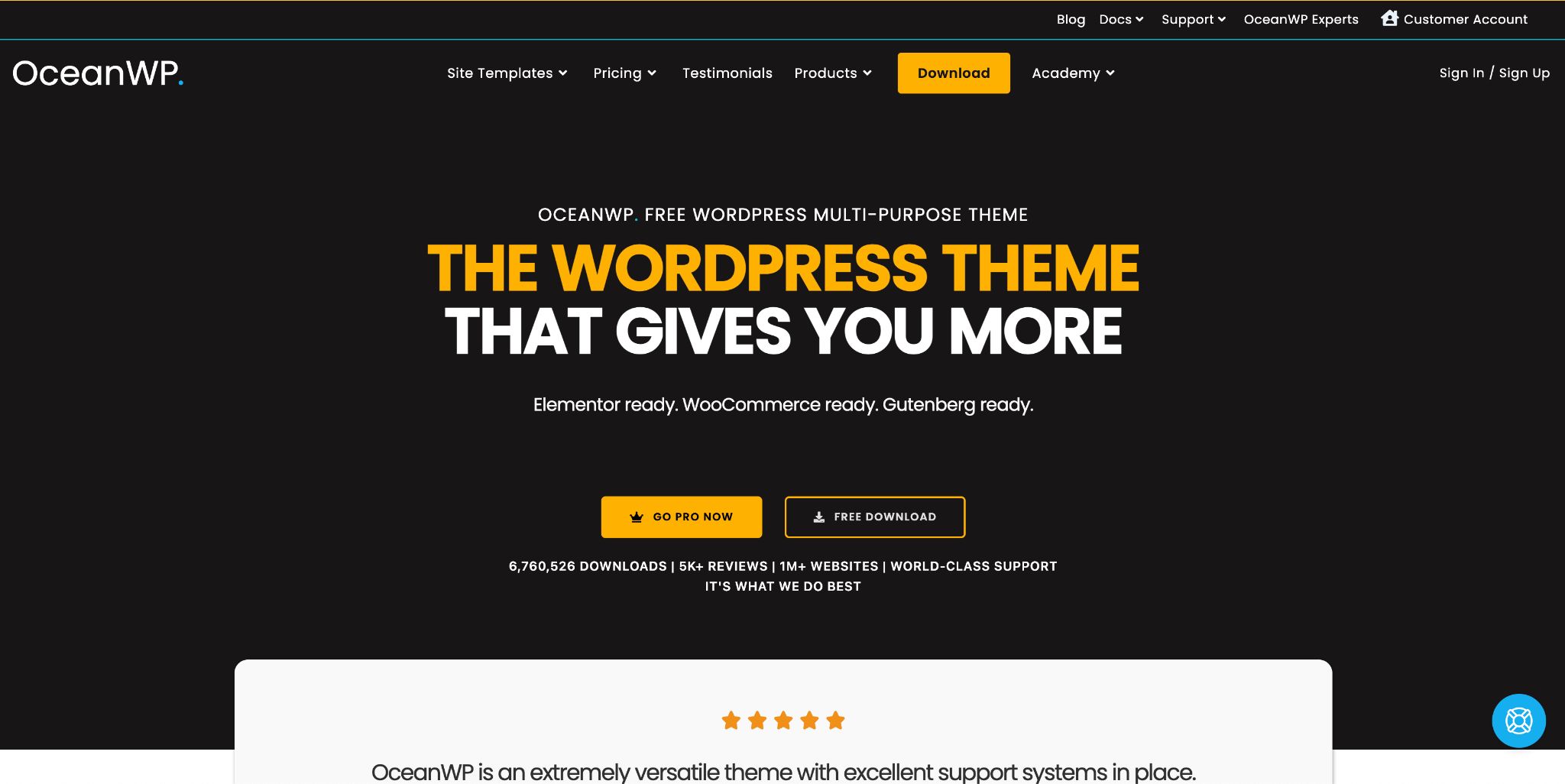
OceanWP

OceanWP este o temă WordPress fantastică și o altă alegere excelentă. La fel ca Astra, OceanWP se mândrește cu o evaluare de 5 stele bazată pe feedback-ul a peste 5.000 de utilizatori.
Oferă o mare varietate de șabloane prefabricate, dar veți avea nevoie de OceanWP Pro pentru a obține acces complet la bibliotecă.
Vine cu o mulțime de funcții care vă permit să vă personalizați site-ul ca întreg sau să reglați anumite pagini. În plus, este conceput pentru a fi receptiv, asigurându-se că site-ul dvs. web arată grozav pe orice dispozitiv.
Iată caracteristicile cheie ale OceanWP:
- Trei stiluri diferite de aspect al site-ului web și containere personalizabile pentru setarea lățimii.
- Panou de setări dedicat pentru a controla aspectul site-ului dvs.
- Acces la 17 șabloane prestabilite.
- Două aspecte distincte pentru blogul și magazinul dvs.
- Dezactivați funcțiile de care nu aveți nevoie, contribuind la reducerea încărcării site-ului dvs.
- Disponibil atât în versiunea gratuită, cât și în versiunea pro, oferindu-vă flexibilitate și alegere.
Kadence

Kadence este o altă temă WordPress de încredere. S-ar putea să nu fie la fel de popular ca cele două opțiuni anterioare, dar este o alegere puternică pentru a crea site-uri web frumoase.
Unul dintre punctele sale forte este colecția extinsă de șabloane gratuite și premium. Ele vă pot ajuta să începeți designul site-ului dvs. în cel mai scurt timp.
Kadence oferă, de asemenea, blocuri gata făcute pentru a răspunde diferitelor nevoi de proiectare. De exemplu, puteți selecta dintr-o varietate de blocuri de contor din biblioteca de design și le puteți personaliza pentru a se potrivi.
Kadence joacă bine și cu WooCommerce, ceea ce îl face o alegere potrivită dacă vindeți produse sau servicii.
Iată care sunt caracteristicile cheie ale Kadence:
- Gamă largă de șabloane gratuite și premium din care să alegeți.
- Biblioteca de blocuri preproiectate pe care le puteți personaliza complet.
- Oferă o interfață demonstrativă pentru a testa totul înainte de a se angaja la modificări.
- Se integrează perfect cu plugin-uri populare.
- Libertatea de a personaliza totul, de la antet la subsol.
- Kadence vine cu asistență solidă pentru clienți pentru a vă ajuta.
Concluzie
Datorită WordPress, puteți transforma aspectul site-ului dvs. doar schimbând temele. Este un proces foarte ușor, dar necesită îngrijire.
Nu-ți face griji totuși. În acest tutorial, am subliniat cele mai bune practici și metodele corecte pentru a face schimbarea temelor un proces ușor și fără probleme.
Ne-am bucura sa primim vesti de la tine. Ce metodă de schimbare a temelor preferați? Simțiți-vă liber să vă împărtășiți gândurile în comentarii.

