Consultați aceste 12 tendințe de design web care se vor întâmpla în 2022!
Publicat: 2022-07-01În prezent, există peste două miliarde de pagini web pe internet. În această sferă digitală extrem de competitivă, este esențial să utilizați sfaturile, instrumentele și tendințele de design web potrivite pentru a vă face site-ul să iasă în evidență.
Combinarea tendințelor de design web cu cea mai recentă tehnologie vă va permite să construiți un site remarcabil unde puteți prezenta produsele și serviciile companiei dvs.
Iată principalele tendințe de design web din 2022 de care ar trebui să profitați.
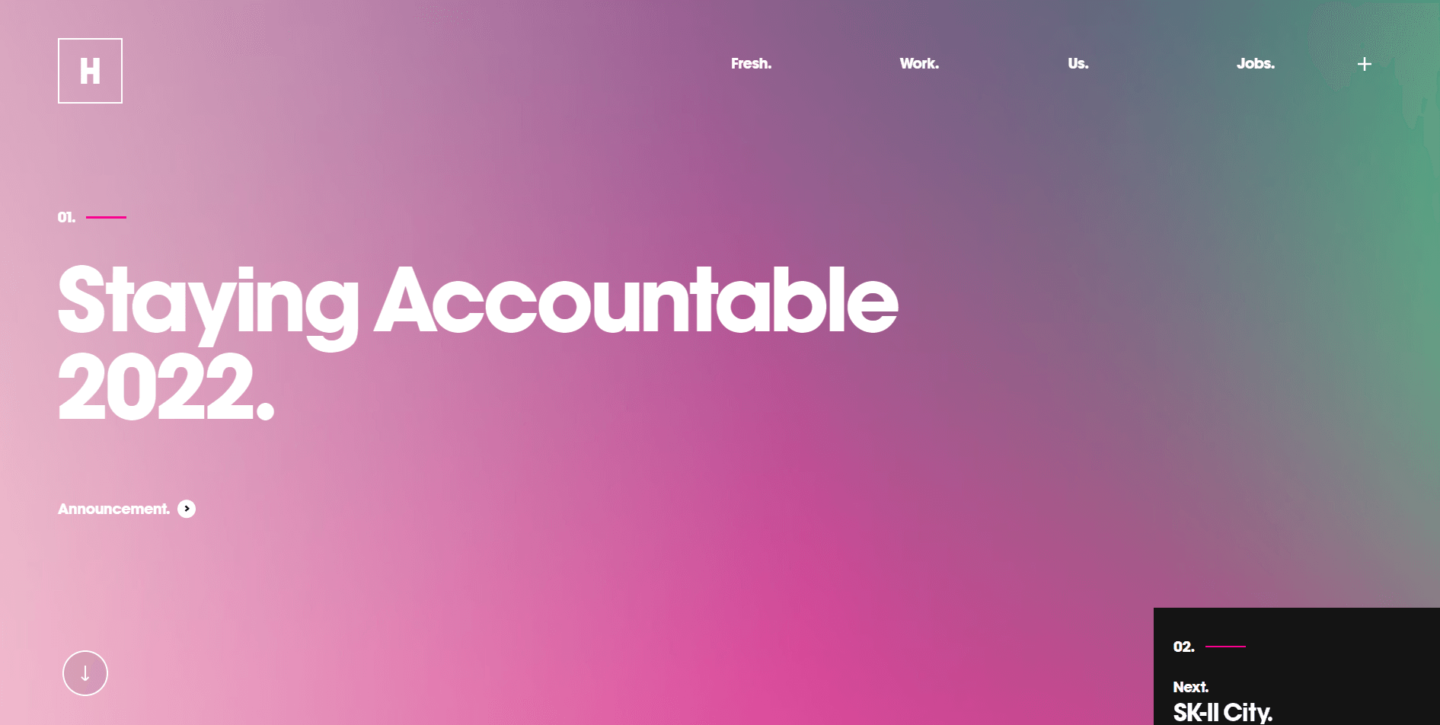
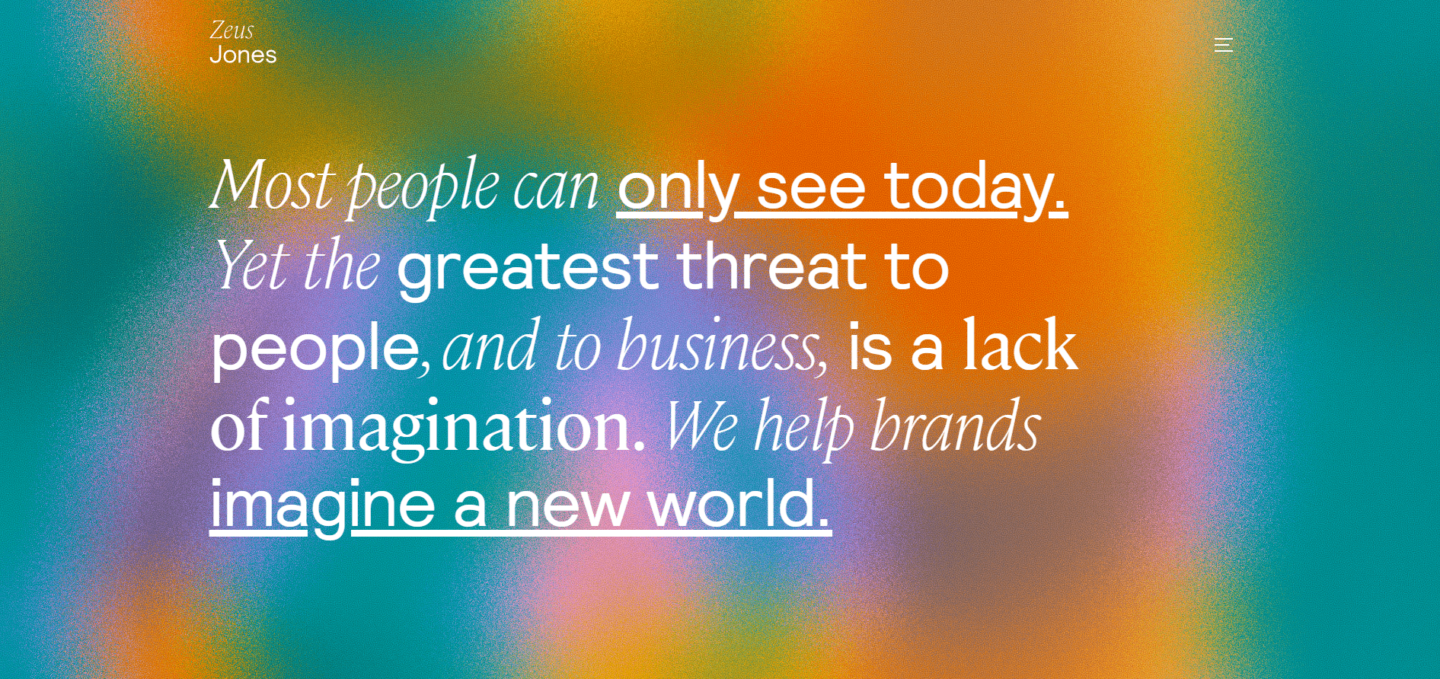
1. Tipografie puternică, îndrăzneață

Mii de designeri de site-uri folosesc tipografii îndrăznețe și fonturi atrăgătoare pentru a-și scoate în evidență design-urile site-urilor. Tipografia supradimensionată, de neratat, oferă o introducere puternică în site-ul dvs. și transmite imediat identitatea unei mărci.
Multe mărci populare încep să folosească secțiunile de mai sus ale site-urilor lor pentru a adăuga declarații îndrăznețe și periculoase pentru a invita utilizatorii să interacționeze cu site-urile lor și să le exploreze mai detaliat. Crearea propriei fonturi puternice este o altă modalitate de a trimite mesaje vizuale care descriu o marcă sau misiunea acesteia.
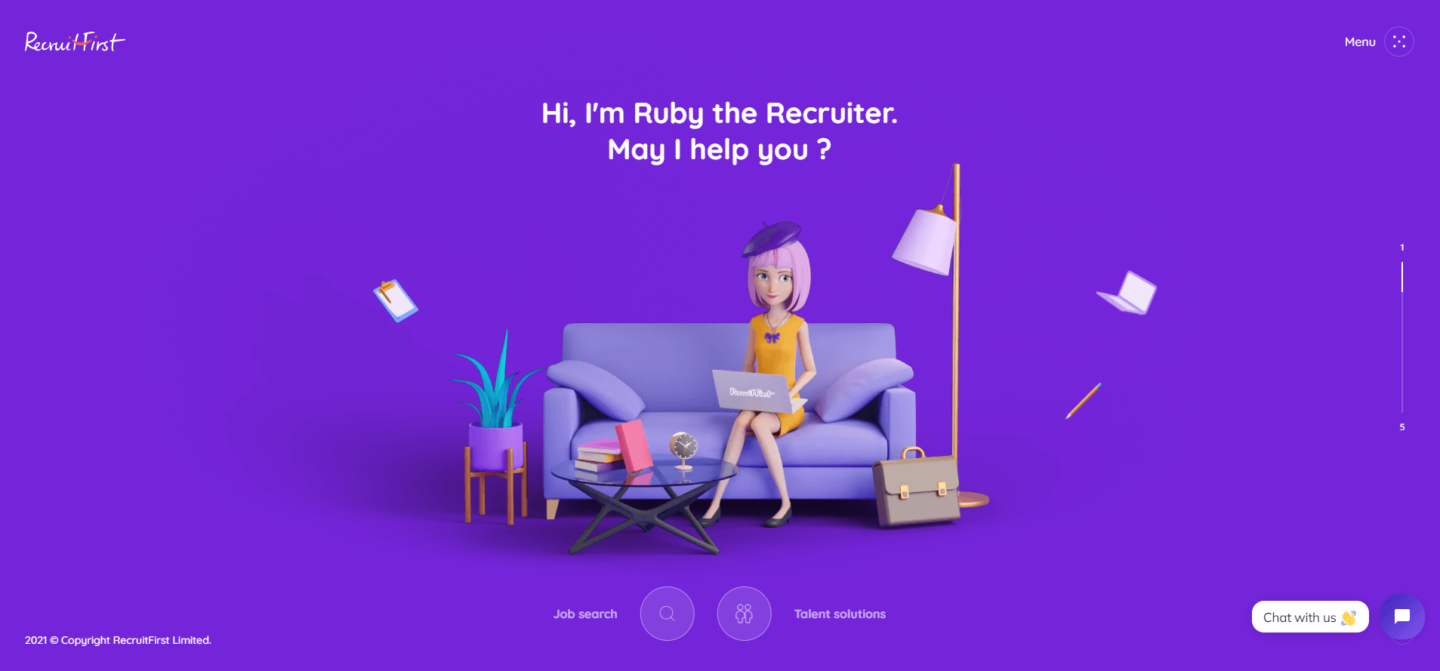
2. Imagini vizuale tridimensionale
În 2021, modelele neumorfism sau „soft UI” au făcut titluri cu efectele lor grafice în relief și în relief. În acest an, totuși, imaginile 3D au devenit o nouă tendință de design pe care designerii web din întreaga lume o îmbrățișează.
Imaginile 3D sunt peste tot, inclusiv în ilustrații, pictograme, text și efecte vizuale ale site-ului web. Aceasta este o modalitate eficientă de a vă aduce propriul site web la viață, de a evidenția cele mai importante caracteristici și de a menține vizitatorii implicați în timp ce derulează.
Dacă doriți să implementați cu succes elemente de design web 3D, trebuie să vă asigurați că site-ul dvs. se încarcă rapid și că experiența dvs. de utilizator este optimizată. Serviciile de găzduire de înaltă disponibilitate de la Pressidium vă vor face site-ul să zboare!
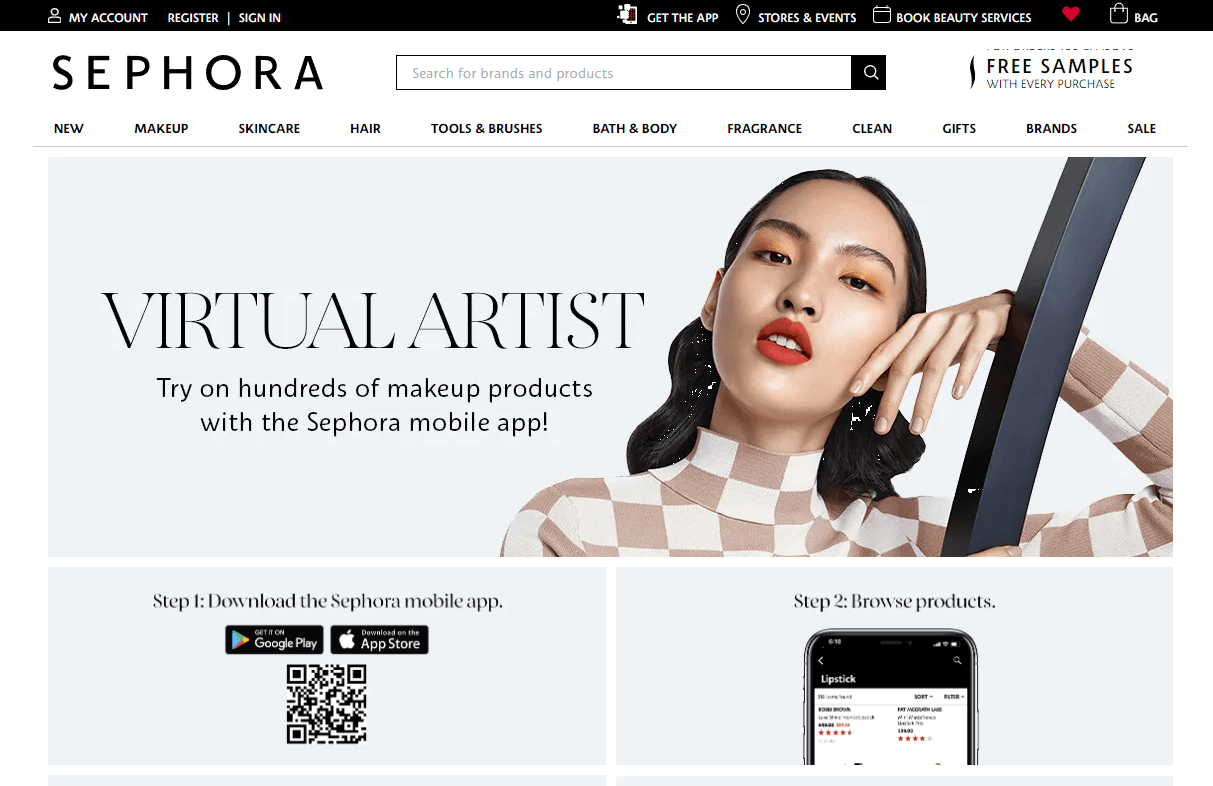
3. Realitatea augmentată

AR este o tendință în creștere care se extinde cu mult dincolo de tărâmurile designului web. Cu toate acestea, realitatea augmentată în design web se bucură de o creștere notabilă a popularității. Mai ales când prezintă produse pe care, altfel, consumatorii ar trebui să călătorească la un magazin fizic pentru a le vizualiza.
Funcționalitatea AR oferă elemente din lumea reală pe care utilizatorii site-ului le pot experimenta folosind tehnologia. Folosiți-l pentru a vă ajuta clienții să vizualizeze cum ar putea arăta produsele dvs. în casele lor sau pe corpul lor sau pentru a prezenta caracteristici unice ale produselor dvs., care pot fi dificil de descris doar cu o copie text.
4. Ilustrații

Imaginile și animațiile 3D revin în acest an. Dar desenele și ilustrațiile simple sunt la fel de populare în rândul utilizatorilor. Anul acesta, ilustrațiile sunt actualizate cu elemente vizuale suprarealiste, culori strălucitoare și interfață de utilizare în mișcare pentru a adăuga interes și a menține vizitatorii web implicați mai mult timp.
Multe companii folosesc acest element de web design pentru a-și ghida utilizatorii prin procese complexe și pentru a-și transmite poveștile de brand în moduri vizuale scurte, dar succinte. Ilustrațiile sunt foarte diverse și flexibile și puteți alege dintr-o gamă largă de stiluri pentru a se potrivi oricărui tip de marcă sau site.
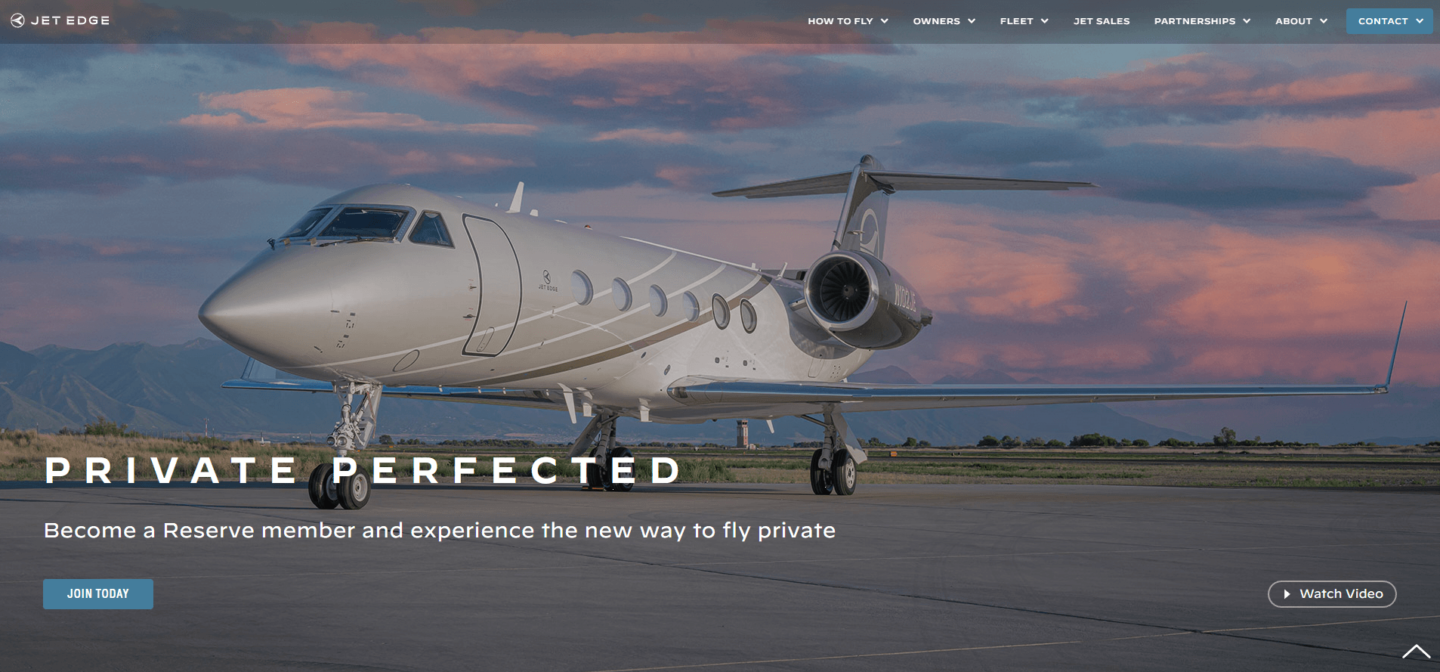
5. Design perturbator

Sunteți în căutarea unei tendințe de design web care să fie contrară și care să vă facă cu adevărat site-ul în evidență?
Funcții precum defilarea orizontală sunt o modalitate excelentă de a vă deosebi site-ul și de a oferi utilizatorilor o experiență de utilizator intuitivă, deși nu este folosită des. Derularea orizontală, inspirată de prezentările de diapozitive online și formatele de aplicații de întâlniri, vă permite să încadrați fiecare pagină în același mod, creând o experiență de utilizator care curge și un aspect care este mai plăcut pentru ochi.
Funcțiile de defilare neconvenționale, cum ar fi site-urile care sunt hiper-responsive la mișcările de defilare, sunt în tendințe în acest moment. Asigurați-vă că site-ul dvs. se încarcă rapid pentru a stimula interacțiunea vizitatorilor și asociați această tendință cu animații atrăgătoare pentru a-ți păstra utilizatorii intrigați!
6. Estompare

Gradientele și estomparea sunt ambele utilizate în moduri similare în design web - pentru a oferi site-urilor web un impact vizual mai puternic.

Încețoșarea, cunoscută și sub numele de efectul de sticlă mată, este o modalitate foarte eficientă de a focaliza textul pe imaginile suprapuse și fundalurile aglomerate. Reglați nivelul de estompare sau opacitatea imaginii de fundal pentru a îmbunătăți experiența utilizatorului site-ului dvs. și pentru a transmite fără efort mesajele dvs. de bază.
7. Gradiente

Gradienele sunt o altă tendință vizuală uriașă care este folosită în mod obișnuit în pictogramele aplicațiilor și paginile de destinație ale site-urilor web. Se așteaptă ca aceste suprapuneri de culoare atrăgătoare să devină un element de bază în designul web. Cu toate acestea, vă puteți adăuga propria întorsătură pe degrade, coordonând schemele de culori și tonurile cu paleta și culorile logo-ului mărcii dvs.
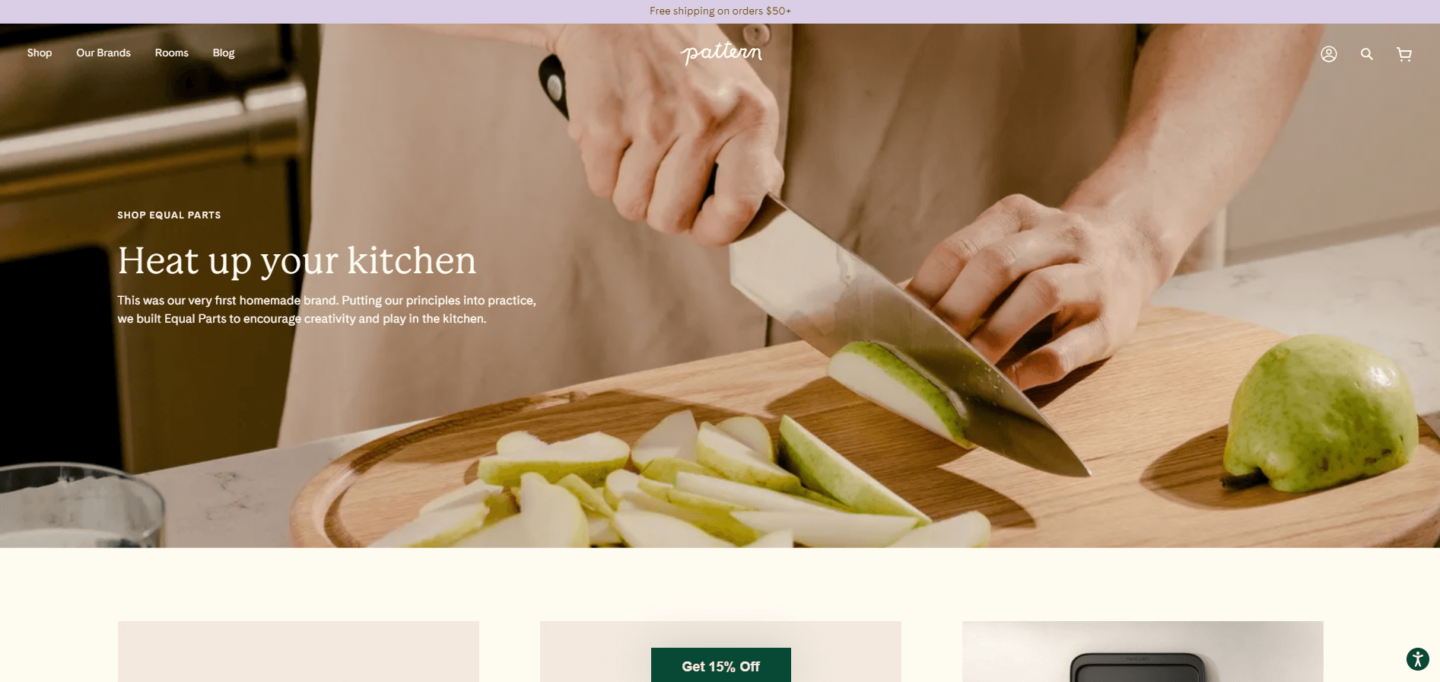
8. Tonuri de fundal dezactivate și pastelate

În timp ce modul întunecat este incontestabil popular, culorile de fundal moi, dezactivate și neutre se bucură de timpul lor în lumina reflectoarelor.
Această tendință tonală funcționează excelent pentru o mare varietate de mărci și afaceri, variind de la opțiuni evidente, cum ar fi brutării și mărci de couture pentru bebeluși, până la companii de tehnologie, furnizori de servicii și, practic, orice afacere între ele.
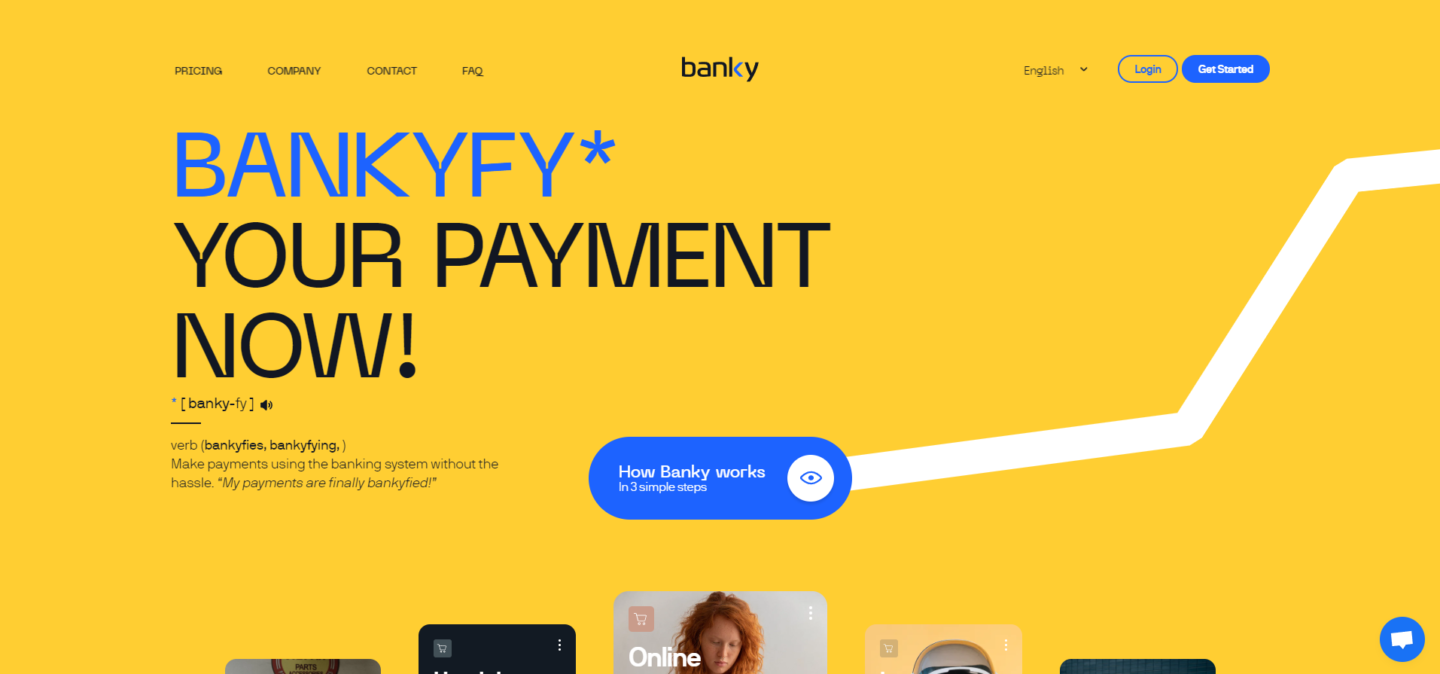
9. Combinații de culori strălucitoare

Dacă sunteți în căutarea ceva mai puternic decât tonurile dezactivate, puteți opta pentru o altă tendință de web design în 2022 - combinații de culori pline de îndrăzneală și îndrăznețe.
Folosiți o paletă vibrantă și saturată pentru a face o impresie vizitatorilor site-ului dvs., pentru a transmite încredere în marca dvs. și pentru a vă asigura că vizitatorii își amintesc schema de culori pentru câteva zile după ce v-au vizitat site-ul. Această tendință se potrivește bine și cu alte caracteristici noi, cum ar fi animațiile și grafica în mișcare.
10. Fără modele de cod
Cu câțiva ani în urmă, ar fi trebuit să lucrezi cu un dezvoltator de software profesionist pentru a codifica anumite modele personalizate pentru site-ul tău. Lucrurile sunt diferite acum, iar dezvoltarea de software nu a fost niciodată mai simplă datorită platformelor fără cod pe care practic oricine le poate folosi.
Crearea unei interfețe de utilizator fără cod implică folosirea elementelor drag-and-drop pentru a produce rezultate cu adevărat impresionante, chiar dacă nu aveți experiență anterioară de codare.
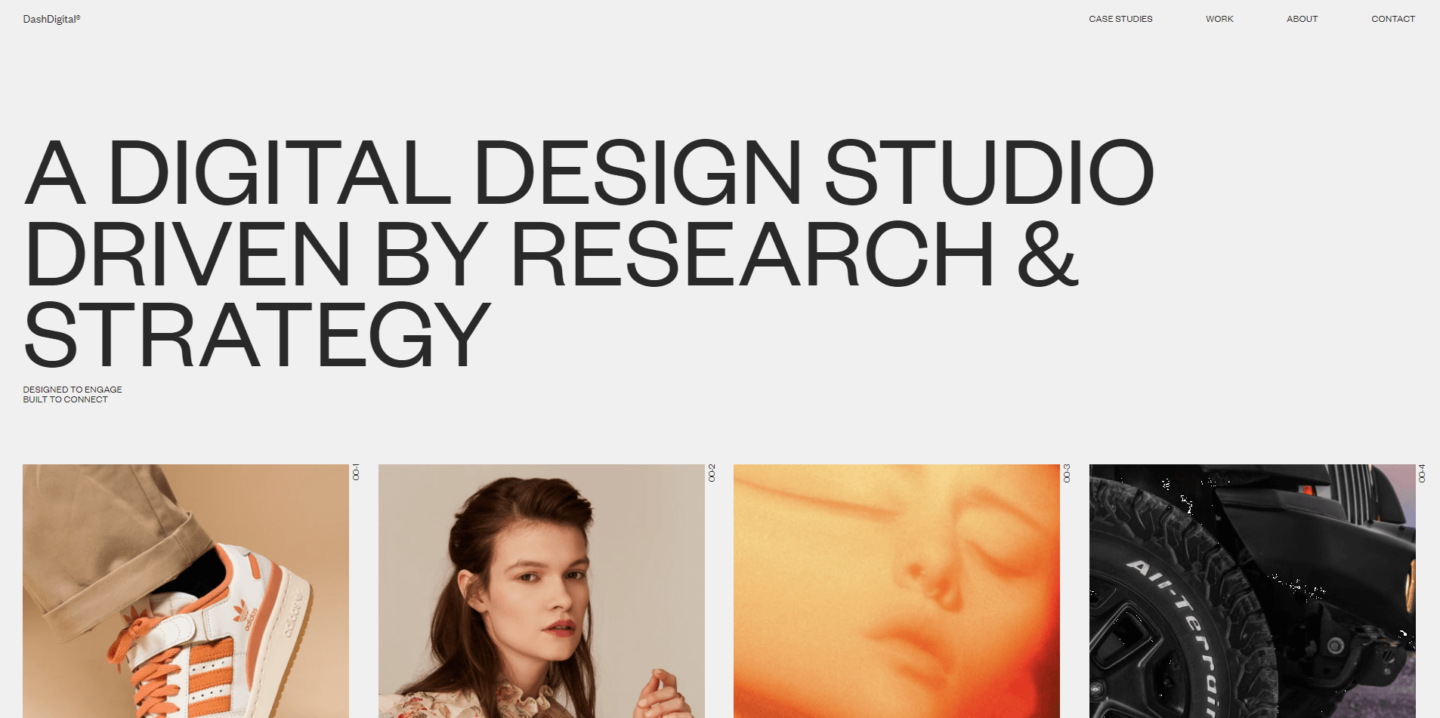
11. Navigare simplificată și design minimalist

Experiența de navigare pe web este plină de stimuli, iar vizitatorii pot deveni rapid copleșiți dacă designul dvs. web este prea aglomerat și plin de reclame, ferestre pop-up și alerte. Site-urile simple, minimaliste sunt la modă în acest moment.
Păstrați-vă desenele curate și selectați-vă elementele cu atenție pentru a oferi utilizatorilor o pauză și pentru a-i ajuta să se concentreze asupra mesajelor, produselor și serviciilor dvs. de bază. Dacă aveți documente descărcabile, combinați fișierele PDF într-o singură pagină, în loc să aveți mai multe fișiere individuale. Sau, dacă prezentați mai multe pagini de produse, includeți o opțiune de căutare care filtrează folosind numeroase criterii.
Navigarea simplificată este, de asemenea, preferata utilizatorilor în acest an. Crearea unei navigații ușor de utilizat îi ajută pe utilizatori să găsească cu ușurință exact ceea ce caută, ceea ce poate crește conversiile și vânzările și poate crește loialitatea mărcii. Păstrați meniurile de navigare simple pentru a simplifica experiența utilizatorului și pentru a îmbunătăți viteza site-ului dvs.
12. Cursore personalizate
Această tendință distractivă și funcțională poate face o impresie semnificativă asupra vizitatorilor dvs. Trucul pentru ca acesta să funcționeze pentru site-ul dvs. este să găsiți o pictogramă cursor care să aibă sens pentru utilizatorii dvs., care să se alinieze cu identitatea mărcii dvs. și să arate grozav la o scară mai mică.
Personalizarea cursoarelor este o modalitate excelentă de a crea modele mai interactive și de a adăuga dimensiune site-ului dvs. fără a copleși utilizatorii. Cursoarele personalizate necesită site-uri web foarte receptive, așa că asigurați-vă că utilizați un serviciu de găzduire de clasă mondială înainte de a implementa această caracteristică.
Acum e rândul tău
Cele mai importante tendințe de design web în 2022 se concentrează pe scheme de culori luminoase și îndrăznețe sau neutre, tipografii atrăgătoare, imagini și ilustrații 3D, modele simpliste și tehnologii moderne precum realitatea augmentată.
Inspirați-vă din tendințele enumerate mai sus pentru a vă menține site-ul proaspăt și funcțional în acest an și nu numai!
—–
Despre autorul nostru invitat: Alisa Taylor, editor în general și slinger de conținut, împărtășește vibrații minunate și cuvinte magice oriunde își scăpa cerneala. Cele mai puternice domenii ale ei sunt afacerile, designul grafic și educația, dar ea caută mereu să reîmprospăteze cunoștințele și să extindă expertiza. Îi place să-și ia câinii la plimbări lungi prin pădure și, după aceea, își petrece pauzele jucându-se și citind.
