9 cele mai bune extensii pentru dezvoltatori web pe care Chrome să le folosească în 2022
Publicat: 2022-07-04Sunteți dezvoltator web și căutați cele mai bune extensii pentru dezvoltatori web pentru browserul Chrome? Atunci acest blog este exclusiv pentru tine.
Dacă sunteți un dezvoltator web, atunci sunt sigur că veți avea deja extensiile Chrome preferate pe computer, ceea ce vă ușurează munca.
Știți că Chrome este folosit de 71,6% dintre utilizatorii de internet? care este masiv. Din aceasta, vă puteți face o idee despre cât de popular este Chrome.
Pentru crearea acestui articol, am discutat cu colegii noștri de echipă și am colectat informații de la companiile de dezvoltare web pentru a crea o listă cu cele mai bune extensii pentru dezvoltatori web pentru Chrome.
Extensiile Chrome fac viața mai ușoară, ne face mai productivi să îndeplinim orice sarcină rapid și ușor.
Magazinul web Chrome a clasificat deja extensiile Chrome pentru dezvoltatorii web. dar am selectat cele mai utile extensii Chrome Web Developers.
Există diverse instrumente pentru dezvoltatori web și extensii Chrome în magazinul web Chrome. Dar am selectat cele mai bune și mai utile extensii pentru dezvoltatori web pentru Chrome.
Cele mai bune extensii pentru dezvoltatori web pentru Chrome
Iată o listă de extensii Chrome obligatorii pentru dezvoltatorii web. vezi dacă extensia ta preferată este inclusă sau nu. Să citim mai departe
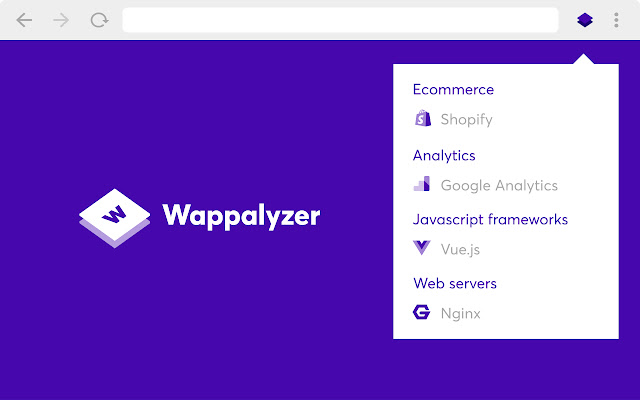
1. Wappalizator

| Evaluări | |
| Descărcări | Peste 1.000.000 de utilizatori |
Wappalyzer Chrome Extension este un profiler tehnologic care vă arată cu ce site-uri web sunt create. Puteți verifica informațiile despre orice site web și puteți afla ce site web CMS este utilizat.
În afară de CMS, puteți verifica și ce cadru, platforma de comerț electronic, biblioteci JavaScript etc. folosește un site web.
Puteți spune că Wappalyzer este mai mult decât un detector CMS sau Framework. Acesta poate fi un supliment grozav pentru extensia dvs. Chrome pentru dezvoltare web.
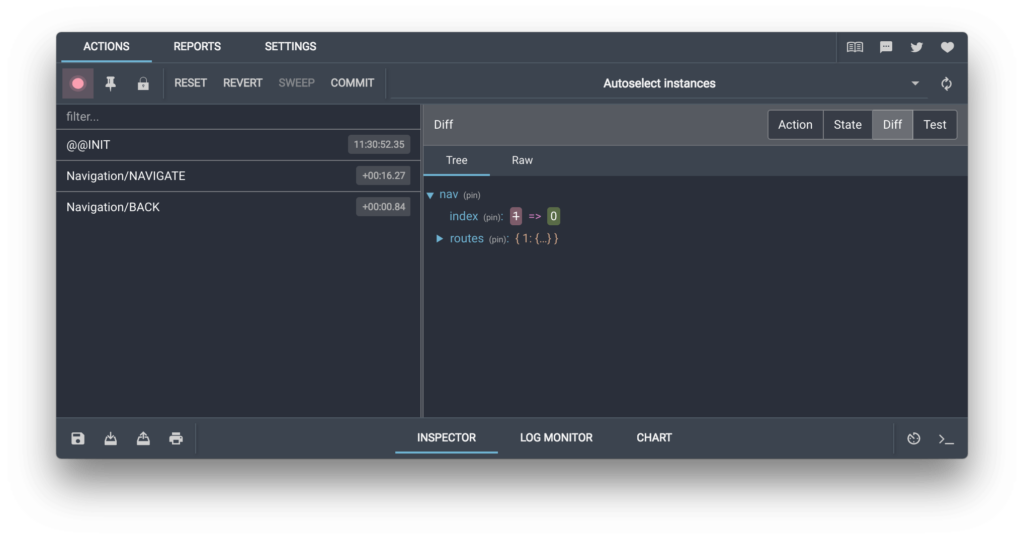
2. Redux DevTools

| Evaluări | |
| Descărcări | Peste 1.000.000 de utilizatori |
Redux DevTools este un pachet de timp de dezvoltare care oferă îmbunătățiri pentru fluxul de lucru de dezvoltare Redux.
Este pentru depanarea modificărilor de stare ale aplicațiilor. În afară de Redux, poate fi folosit cu orice altă arhitectură care se ocupă de starea.
Acesta este un proiect open-source. Puteți vedea depozitul oficial pe Github. Este o extensie utilă pentru dezvoltatorii care folosesc Redux.
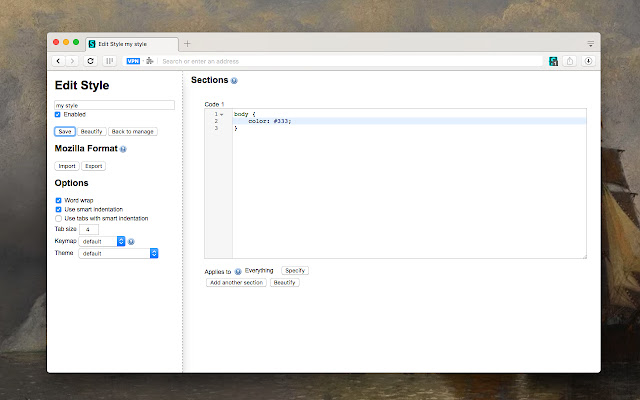
3. Stylus

| Evaluări | |
| Descărcări | Peste 500.000 de utilizatori |
Stylus este un manager de stil al utilizatorului creat de Stylish pentru Chrome în 2017. O extensie de browser stylus este disponibilă pentru browserele Chrome, Firefox și Opera.
Stylus-ul este un editor și manager de stiluri de utilizator bazat pe codul sursă al versiunii Stylish 1.5.2.
Obiectivul său este de a menține și de a îmbunătăți versiunea originală a autorului, devenind în același timp mai orientat spre confidențialitate și rămânând mai ușor de utilizat pentru creatorii de stil.
Cu aceasta, puteți instala cu ușurință teme personalizate din depozitele online populare sau puteți crea, edita și gestiona propriile foi de stil CSS personalizate.
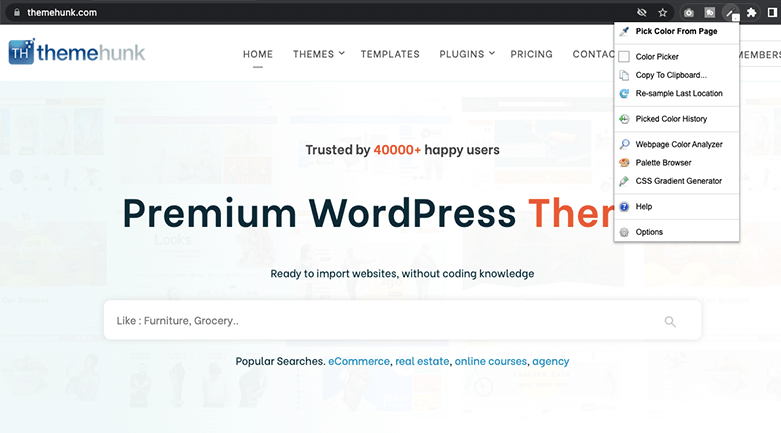
4. ColorZilla

| Evaluări | |
| Descărcări | Peste 3.000.000 de utilizatori |
Colorzilla este cea mai populară extensie pentru dezvoltatori Chrome, cu peste 3 milioane de descărcări.
Cu ColorZilla puteți obține o citire a culorii din orice punct din browser, puteți ajusta rapid această culoare și o puteți lipi într-un alt program.
Puteți analiza pagina și inspecta o paletă de culori. Browserul de palete încorporat permite alegerea culorilor din seturi de culori predefinite și salvarea celor mai utilizate culori în palete personalizate.
Vine cu o caracteristică Eyedropper care ajută la obținerea culorii oricărui pixel sau zonă de pe pagină.
De asemenea, vine cu un analizor de culoare a paginii web, alegerea culorilor cu un singur clic, alegerea culorilor din obiecte Flash, istoricul culorilor etc.
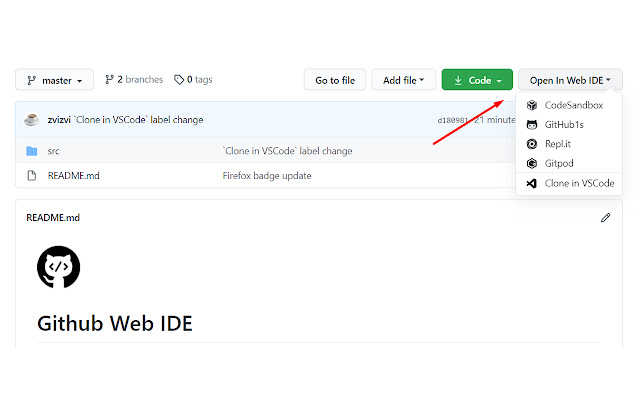
5. GitHub Web IDE

| Evaluări | |
| Descărcări | Peste 6.000 de utilizatori |
Această extensie adaugă oricărui depozit GitHub un nou meniu derulant care oferă link-uri către o serie de servicii online care permit vizualizarea codului sursă al depozitului într-o interfață asemănătoare IDE.

Acceptă servicii precum: GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory etc.
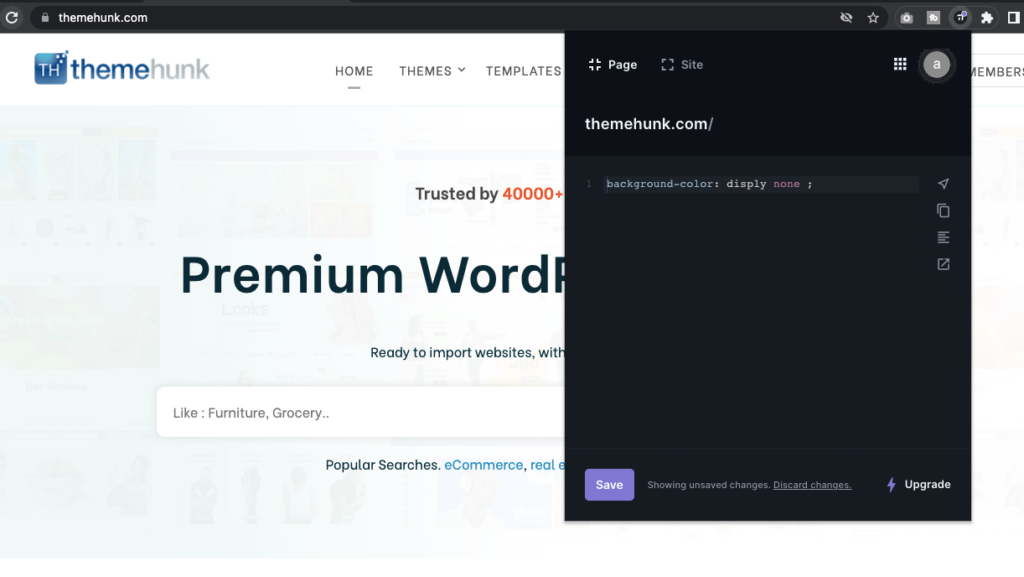
6. Amino CSS Editor

| Evaluări | |
| Descărcări | Peste 30.000 de utilizatori |
Amino CSS Editor este un editor CSS live. Puteți scrie CSS personalizat pentru orice site web și puteți vedea modificările în timp real.
Utilizator Personalizați site-urile web cu CSS creând propriile foi de stil pentru utilizator. De asemenea, puteți personaliza aspectul paginii, puteți remedia erorile de randare și puteți face web-ul așa cum doriți să fie.
Această extensie oferă o casetă de text pe orice pagină HTML, astfel încât să puteți scrie CSS liber și să vedeți imediat rezultatele.
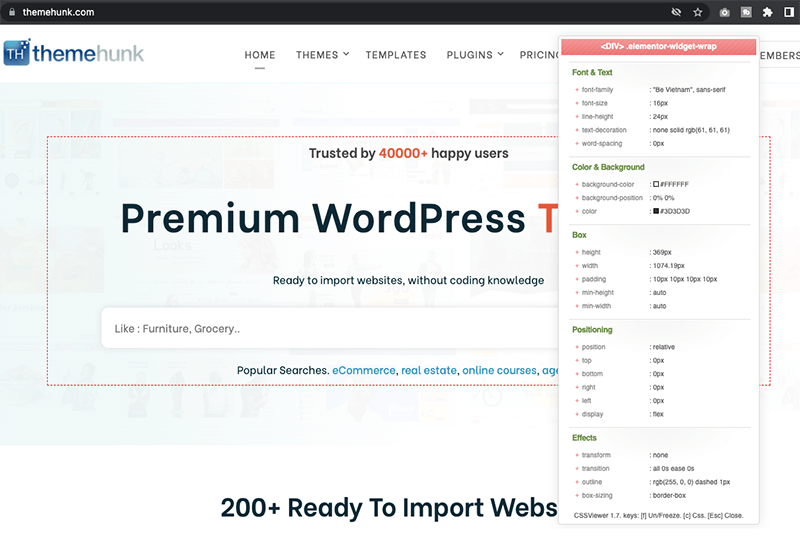
7. CSSViewer

| Evaluări | |
| Descărcări | Peste 200.000 de utilizatori |
CSSViewer este un simplu vizualizator de proprietăți CSS pentru Google Chrome. Este doar un vizualizator CSS, nu un editor.
CSSViewer vă ajută să identificați proprietățile cheie CSS oriunde îndreptați mouse-ul. Această extensie vă arată proprietățile CSS ale oricărei pagini web.
După ce activați această extensie, treceți peste mouse-ul oriunde pe pagina web sau pe site-ul web, apare o mică fereastră pop-up și vă va afișa toate datele CSS ale acelui element anume.
8- Solicitare

| Evaluări | |
| Descărcări | Peste 100.000 de utilizatori |
Requestly este un proxy ușor disponibil ca extensie de browser și aplicație desktop pentru a intercepta și modifica solicitările de rețea.
Folosind Requestly, puteți simula răspunsurile API, modifica anteturile, URL-ul de redirecționare, solicitările de întârziere/accelerare etc. Dezvoltatorii pot colabora prin partajarea regulilor între ei.
Redirecționați solicitările care potrivesc un model de adresă URL la o adresă URL de destinație diferită. Poate fi folosit pentru a încărca scripturi neminificate, a testa diferite versiuni de bibliotecă, a încărca versiuni locale ale scripturilor în mediu de producție etc.
Vă permite să automatizați, să răzuiați și să schimbați comportamentul unei pagini web cu cunoștințe de bază despre JS și CSS.
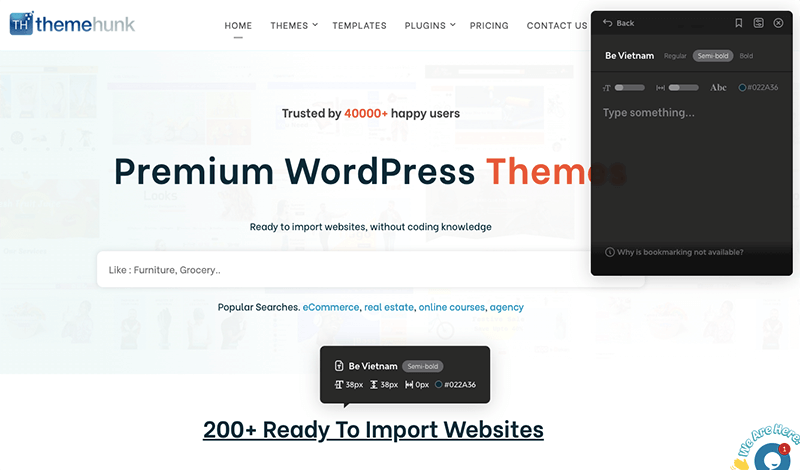
9. Fonturi Ninja

| Evaluări | |
| Descărcări | Peste 500.000 de utilizatori |
Fonturi Ninja Chrome Extension vă ajută să identificați fonturile de pe orice site web, să marcați, să încercați și să le cumpărați rapid.
Instalați această extensie în browserul dvs. Chrome și după aceea, veți vedea o pictogramă Ninja de culoare verde în bara de instrumente Chrome. Faceți clic pe pictogramă și plasați cursorul peste orice font de pe pagina web pentru a identifica fontul.
Puteți trece peste orice text pentru a descoperi ce fonturi au fost folosite, dimensiunea, spațierea dintre litere, înălțimea liniilor și culoarea acestora.
Concluzie-
Există mai multe extensii pe Magazinul web Chrome, dar am selectat aceste cele mai bune extensii pentru dezvoltatori web pentru Chrome.
Puteți utiliza aceste extensii pentru a vă face dezvoltarea web mai ușoară și mai convenabilă.
Actualizăm regulat această listă cu cele mai bune extensii pentru dezvoltatori web pentru Chrome. Deci, puteți verifica acest articol din când în când.
Aveți extensii pentru dezvoltatori Chrome de recomandat? Spune-ne în secțiunea de comentarii de mai jos, vom încerca să-l adăugăm la lista noastră de extensii.
Dacă aveți întrebări cu privire la ceva, nu ezitați, doar comentați mai jos și vă vom ajuta să vă rezolvați problema. Mulțumesc că ai citit acest blog.
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo și, de asemenea, Urmărește-ne pe Facebook și Twitter
Citeste mai mult-
