Cum să curățați biblioteca media WordPress? Sfaturi ale experților și cele mai bune practici
Publicat: 2023-10-21
Doriți să curățați biblioteca media WordPress? Continuați să citiți acest articol dacă sunteți în căutarea unui ghid simplu, dar eficient. Vă voi arăta șase metode pentru a curăța biblioteca media WordPress aici.
Știu! Aveți de-a face cu sute de imagini atunci când rulați un site web WordPress sau un magazin WooCommerce. Le-ați adăugat în postările de blog, în zonele cu widget-uri sau în galerii. Dar știți că acestea pot afecta performanța site-ului și experiența utilizatorului?
Păstrarea bibliotecii media curate este o alegere înțeleaptă. Vă va ajuta în mai multe situații. Continuați să citiți articolul meu pentru a afla cum să vă optimizați biblioteca media . Voi descrie aici șase metode populare pentru a curăța biblioteca media WordPress.
În primul rând, să vedem de ce este esențială curățarea bibliotecii media WordPress.
De ce ar trebui să curățați biblioteca media WordPress?
Principalul avantaj al unei biblioteci media curate este acela de a vă face viața mai ușoară. A avea o bibliotecă media dezordonată nu este bine pe termen lung.
Găsirea fișierelor corecte ar putea dura mult timp dacă lucrați cu mai mulți autori și toți încarcă în mod constant imagini.
Aici intervine organizarea media. Curățarea bibliotecii media și eliminarea imaginilor duplicate vă va ajuta să economisiți spațiu de stocare.
Acum știți de ce ar trebui să curățați biblioteca media WordPress. În continuare, să vedem cum se face!
Cum să curățați biblioteca media WordPress? Sfaturi ale experților
Pentru a curăța biblioteca media WordPress, urmați aceste opțiuni:
- Utilizați CatFolders pentru a organiza biblioteca media
- Redimensionați imaginile
- Comprimați fișierele imagine înainte de încărcare
- Utilizați formatele JPG în loc de PNG
- Ștergeți imaginile duplicate
- Utilizați un plugin dedicat Media Cleaner
Mai jos, voi explica cum să faceți aceste optimizări și cum au impact. Fără alte prelungiri, să intrăm în tutorial.
1. Utilizați CatFolders pentru a organiza biblioteca media
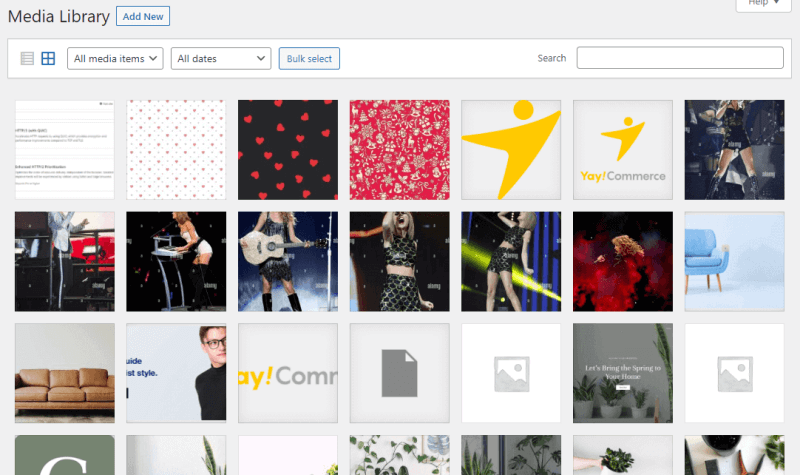
Organizarea bibliotecii media este unul dintre primele lucruri pe care ar trebui să le faceți. În mod implicit, WordPress nu vine cu funcția de organizare media. Veți încărca imagini, fișiere ZIP, GIF-uri sau chiar fișiere video în biblioteca media și va arăta astfel:

După cum puteți vedea, nu puteți găsi imagini pe care le-ați adăugat la o anumită postare. În plus, pare dezordonat. Cu un plugin puternic precum CatFolders sau FileBird, puteți duce organizarea bibliotecii media la nivelul următor.
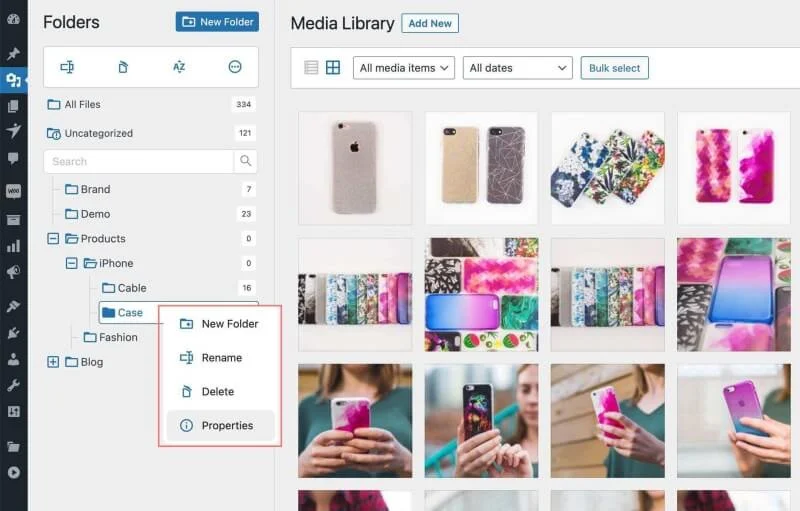
Iată cum o poți face. Odată instalat și activat, CatFolders sau FileBird, puteți crea foldere personalizate și muta fișierele de imagine în foldere specifice. Pentru această demonstrație, voi folosi pluginul CatFolders.
Folosind acest instrument de organizare media, puteți crea dosare nelimitate și puteți muta imaginile în ele. Vine cu un meniu contextual inteligent pentru foldere, care vă permite să alegeți o anumită operație de folder la clic dreapta.

Pluginul pentru versiunea premium vă va permite, de asemenea, să creați subdosare. Deci, dacă ați creat un folder de blog pentru a gestiona fiecare imagine pe care o adăugați la postările de blog, puteți crea subfoldere pentru a crea spații unice pentru postările individuale de blog. Aceasta este o caracteristică excelentă oferită de CatFolders.
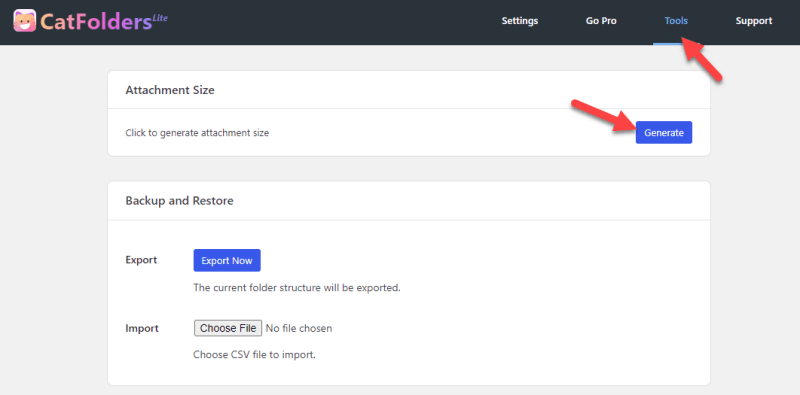
O altă caracteristică notabilă a pluginului este capacitatea de a găsi imagini necomprimate/neoptimizate. Pentru a face acest lucru, trebuie să accesați secțiunea CatFolders Tools și să activați opțiunea clic pentru a genera dimensiunea atașamentului . Uită-te la imaginea de mai jos!

Acum, puteți utiliza opțiunea sortare după dimensiunea fișierului pentru a găsi imagini mai mari și a gestiona situația.
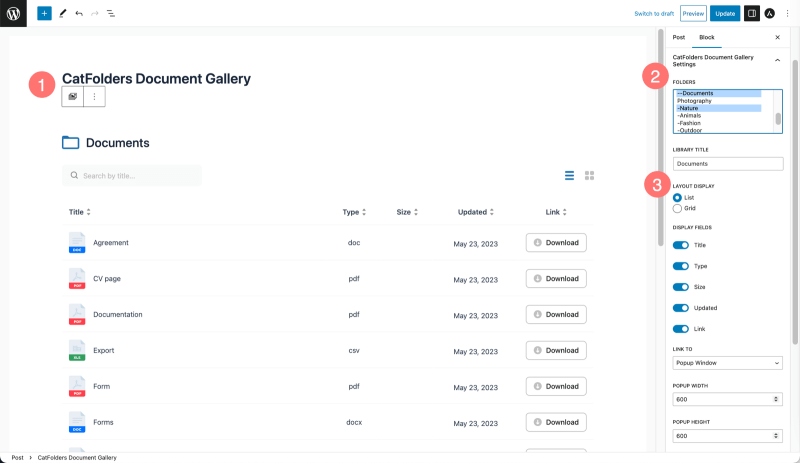
Această funcție de generare a dimensiunii atașamentelor afișează o galerie de documente WordPress care poate fi sortată pe front-end-ul site-ului.

Prin generarea dimensiunilor fișierelor corespunzătoare, devine ușor pentru vizitatorii site-ului dvs. web să sorteze toate tipurile de fișiere după dimensiunea afișată pe pagina/postarea dvs. WordPress.
2. Utilizați FileBird pentru a sorta biblioteca media după dimensiunea fișierului
Chiar și detaliile paginii atașate arată atributul dimensiunea fișierului; a face biblioteca media sortabilă după dimensiune este imposibil.
Deci, pentru a vă ajuta să sortați imaginile mari în sus sau în jos, folosirea FileBird ar fi o soluție excelentă!
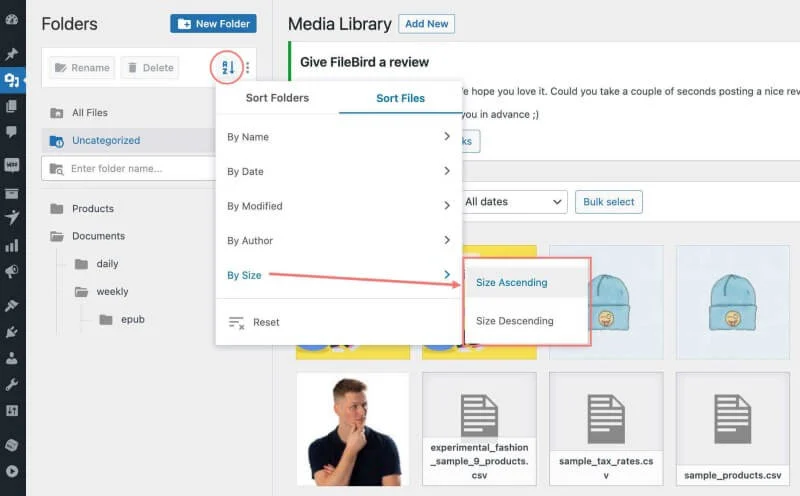
Interfața se explică de la sine, în care puteți alege pictograma Sortare → alege foldere sau fișiere → și selecta o metodă de sortare.
De exemplu, sortați fișierele după dimensiune, crescător sau descendent, așa cum se arată în imaginea de mai jos.

Acest mod de sortare încorporat este util atunci când doriți să redimensionați sau să optimizați numai acele fișiere mari. Odată ce ați finalizat acest lucru, să trecem la pasul următor, redimensionând imaginile în consecință.

3. Redimensionați imaginile
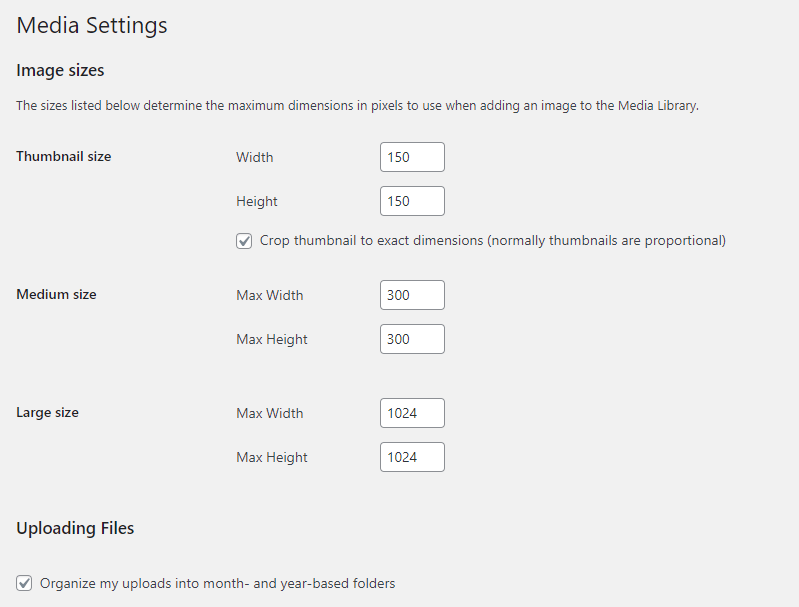
Următoarea opțiune este redimensionarea imaginilor. În mod implicit, WordPress vine cu trei dimensiuni de imagine. Din setările Media, îl puteți vedea:

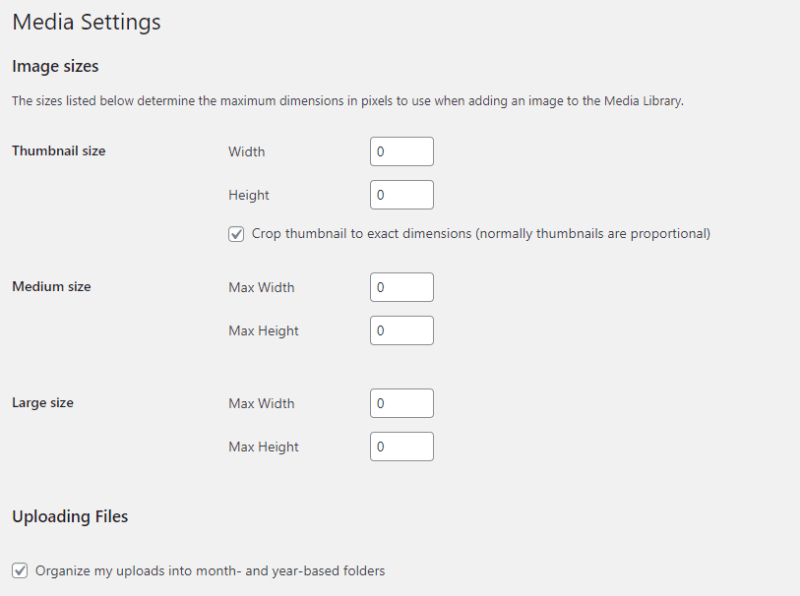
În afară de aceasta, tema dvs. va adăuga și mai multe dimensiuni de imagine. Dacă nu trebuie să utilizați niciuna dintre aceste dimensiuni de imagine, utilizați 0 în slotul pentru lățime și înălțime.
Iată un exemplu:

După modificarea dimensiunilor magului, salvați setările.
4. Comprimați fișierele imagine înainte de încărcare
Nu este recomandată încărcarea imaginilor cu dimensiuni mari. Îți poate încetini site-ul, iar fișierele mari consumă mai mult spațiu pe serverul tău. Comprimarea imaginilor este una dintre cele mai bune metode de utilizare a oricărei companii de găzduire web care limitează utilizarea spațiului pe disc.
Puteți comprima imaginile în două moduri:
- Manual
- Folosind un plugin
Dacă preferați metoda manuală, utilizați oricare dintre instrumentele enumerate:
- Compresor de imagine ShortPixel
- TinyPNG
- Optimizilla
- iLoveIMG
- SmallSEOTools
Puteți începe să utilizați instrumentele fără cunoștințe tehnice. După ce ați încărcat imaginea, instrumentele vor dura câteva secunde pentru a o comprima. După aceea, puteți descărca imaginile optimizate, care sunt reduse în dimensiune.
Metoda manuală ar fi o provocare dacă trebuie să automatizați compresia imaginii. În plus, metoda manuală nu va fi fezabilă dacă ați încărcat deja imagini în biblioteca media și trebuie să le optimizați.
Aici intervine metoda pluginului. Odată ce ați instalat și configurat un plugin de compresie a imaginii, vă puteți concentra asupra altor sarcini și lăsați sarcina de comprimare a imaginii în sarcina pluginului.
Acestea sunt cele mai bune pluginuri de compresie a imaginilor disponibile pentru WordPress:
- ShortPixel
- Optimole
- Imaginează
- WP Smush
Majoritatea acestor plugin-uri sunt gratuite (cu unele limitări). Puteți utiliza oricare dintre instrumente pentru a optimiza dimensiunea imaginii.
5. Folosiți formatele JPG în loc de PNG
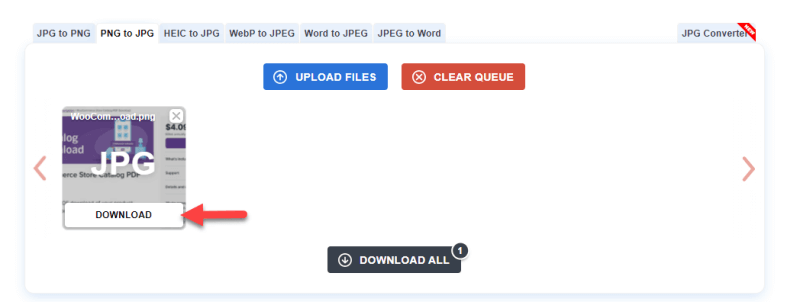
Formatul imaginii contează. În loc să utilizați imagini PNG, trebuie să începeți să utilizați imagini JPG. În timp ce faceți o captură de ecran sau salvați o imagine, o puteți salva ca fișier JPG. Pe de altă parte, dacă aveți deja fișiere PNG, le puteți converti folosind orice instrumente online.
Din experiența mea, PNG2JPG este un instrument excelent pentru convertirea imaginilor. Tot ce trebuie să faceți este să încărcați fișierul PNG, să așteptați puțin și să descărcați fișierul JPG.

De asemenea, puteți utiliza orice alte instrumente online pentru sarcină.
6. Ștergeți imaginile duplicate
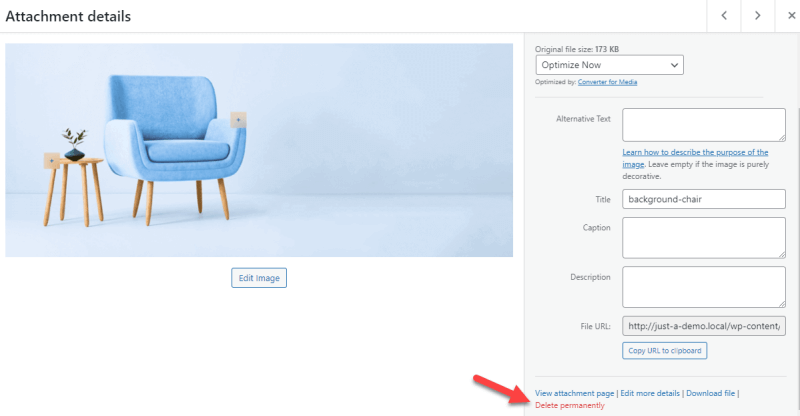
Dacă ați încărcat aceeași imagine mai multe imagini, ștergeți-le. Ștergerea intrărilor duplicate nu este o sarcină dificilă. După ce ați deschis biblioteca media WordPress, selectați imaginea pe care trebuie să o eliminați.
În partea dreaptă jos, veți vedea opțiunea de a șterge imaginea de pe site.

În acest fel, puteți șterge imaginile duplicate.
7. Utilizați un plugin dedicat Media Cleaner
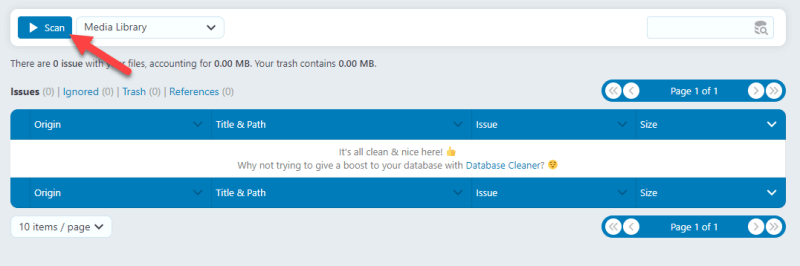
Folosind un plugin precum Media Cleaner, puteți optimiza biblioteca media. După activarea pluginului, puteți scana biblioteca media.

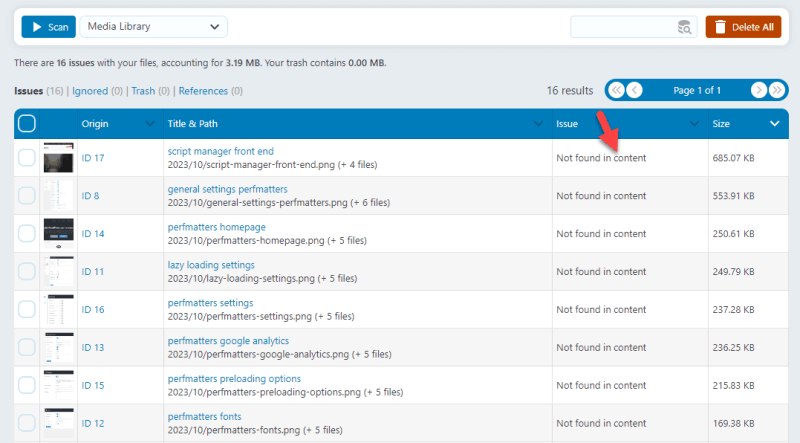
Pluginul vă va afișa imaginile pe care nu le-ați folosit pe site-ul dvs. pe pagina următoare.

Puteți marca imaginile, le puteți șterge pentru a economisi spațiu pe disc și puteți curăța biblioteca media. Asta este!
Încheierea
După cum puteți vedea mai sus, există mai multe modalități de optimizare și curățare a bibliotecii media WordPress. Una dintre cele mai bune modalități de a urma este utilizarea unui plugin de organizare media precum CatFolders sau FileBird . Ambele opțiuni sunt grozave și vor fi de ajutor în viitor.
În plus, redimensionați și comprimați imaginile pentru a reduce spațiul pe disc necesar pentru imagini. De asemenea, puteți șterge imaginile duplicate, puteți utiliza un plugin dedicat pentru curățarea media și puteți utiliza formatele JPG în loc de PNG .
Acestea sunt modalitățile de top de a curăța biblioteca media WordPress. Mă bucur că am profitat de o ocazie grozavă de a vă păstra WordPress curat! Cunoașteți alte metode? Dacă știți, vă rog să-mi spuneți în comentarii!
