Cele mai bune 22 de site-uri web curate (exemple) 2022
Publicat: 2022-12-16Aceste cele mai bune site-uri web curate sunt exemplele perfecte pentru a obține idei suplimentare pentru pagina ta simplă și minimală.
Pentru această colecție, am verificat și revizuit utilizarea de către fiecare site web a spațiului alb, culorilor, fonturilor și elementelor creative, pentru a numi câteva.
Un design curat nu înseamnă neapărat că mai puțin este mai bine. Dar trebuie să fie simplu și ușor de parcurs (citiți, fără distrageri).
Iată o regulă simplă: dacă nu știi cum să abordezi designul web, păstrează-l simplu!
O modalitate foarte ușoară de a crea un site web minim și simplu este să folosești o temă WordPress curată.
Cele mai bune site-uri web curate pentru inspirație pentru design
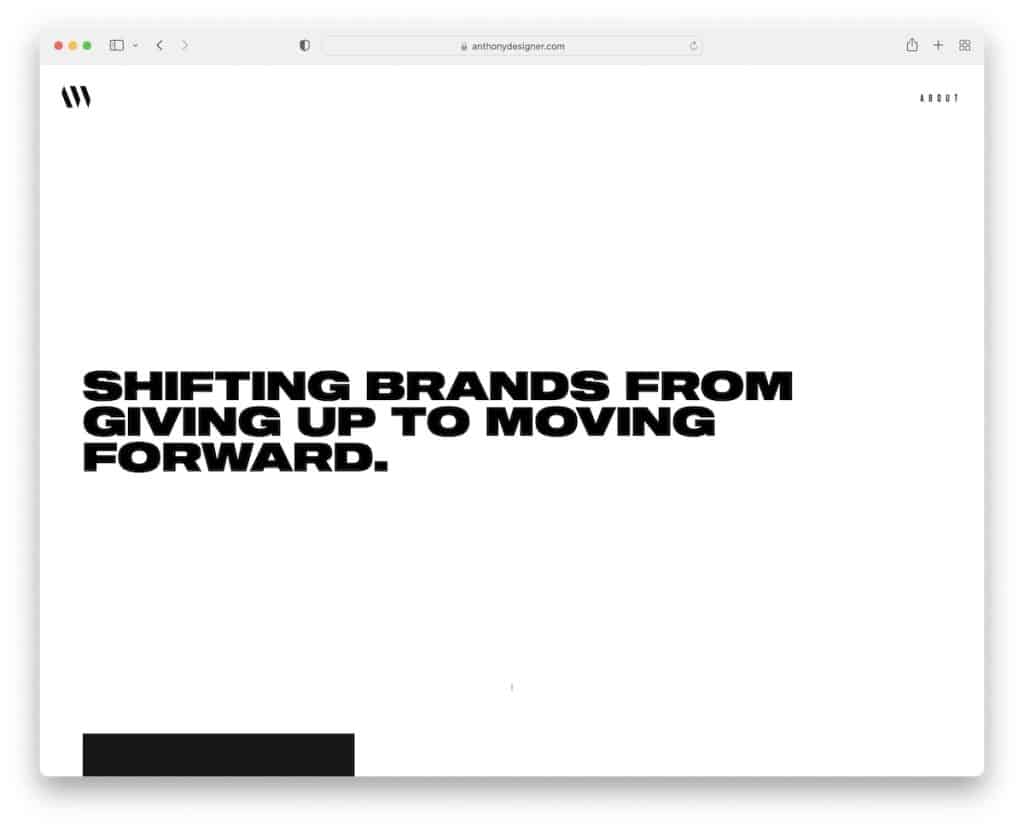
1. Anthony Wiktor
Construit cu : Gatsby

Pagina lui Anthony Wiktor are un aspect clar și (în principal) întunecat, care atrage privirea. Trecerea de la fundalul erou alb la baza neagră face ca experiența generală să fie mult mai plăcută.
Ceea ce este, de asemenea, unic la pagina lui Anthony este faptul că elementele din portofoliu transformă întregul site într-o culoare diferită (specifică proiectului) la hover.
Notă : O combinație de design deschis și întunecat conferă site-ului un aspect foarte premium.
Ai nevoie de mai multă inspirație? Verificați aceste site-uri web de portofoliu grozave.
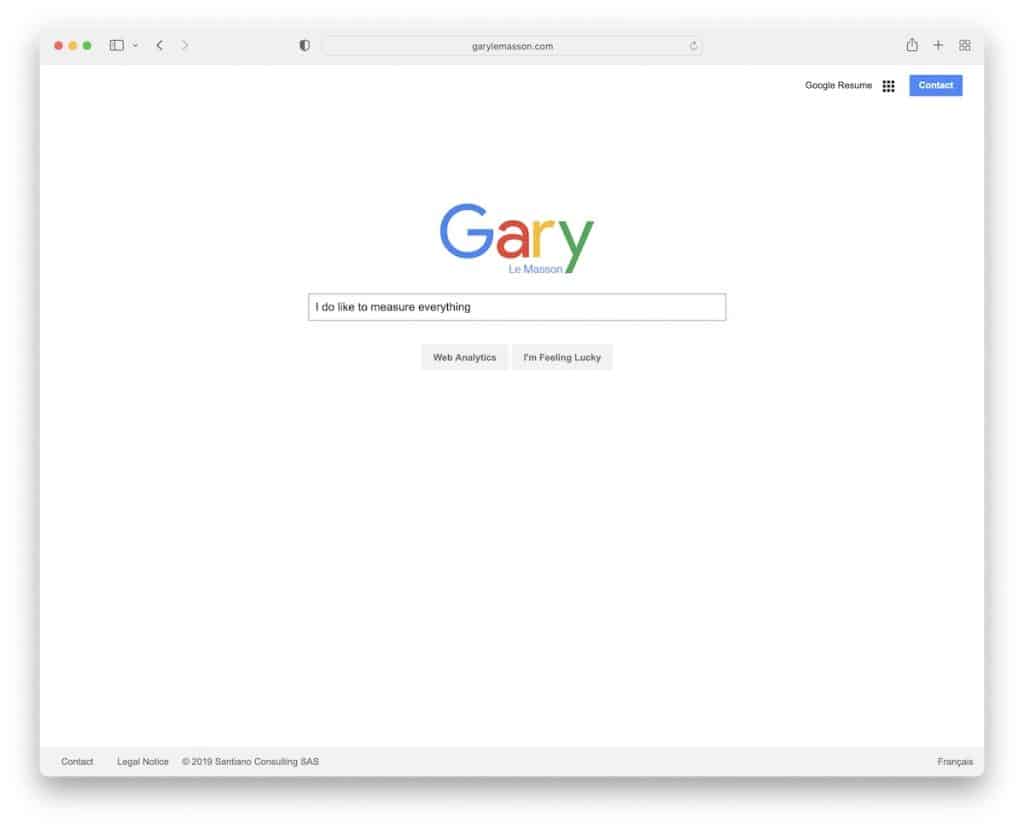
2. Gary Le Masson
Construit cu : Drupal

Acest site web curat are unul dintre cele mai tari modele pe care le-am întâlnit. Gary Le Masson a luat o abordare inteligentă a designului Google, creând un site web personal pe care pur și simplu trebuie să îl verificați.
Notă : Dacă vrei să „furi” designul altcuiva, fă-o strategic, ca Gary.
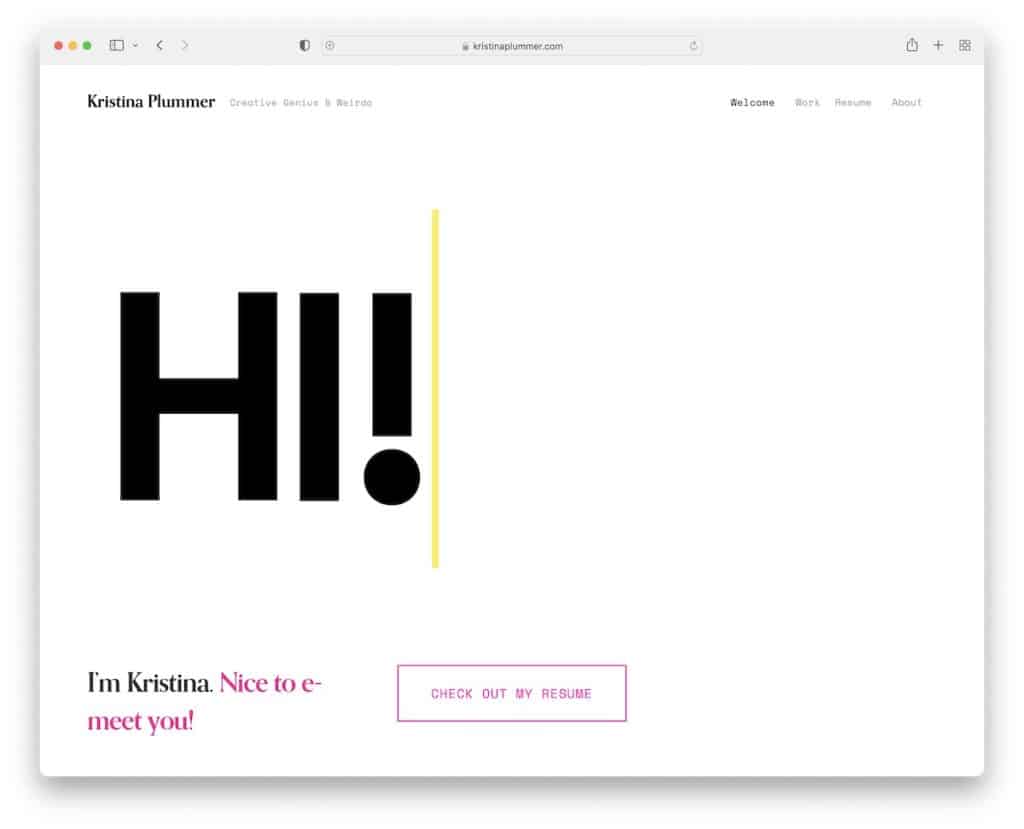
3. Kristina Plummer
Construit cu : Squarespace

Kristina Plummer și-a făcut pagina de pornire foarte minimalistă, întâmpinându-și vizitatorii cu un efect de mașină de scris pentru a condimenta lucrurile.
Antetul este foarte curat, iar butonul de reluare are doar un contur roz care devine solid la trecerea cu mouse-ul. Restul paginii păstrează același flux de lumină, asigurând o mare lizibilitate.
Notă : Minimalismul cu o notă de animație merge foarte bine mână în mână pentru un site web de CV.
Nu ratați colecția noastră dedicată de exemple de site-uri web Squarespace.
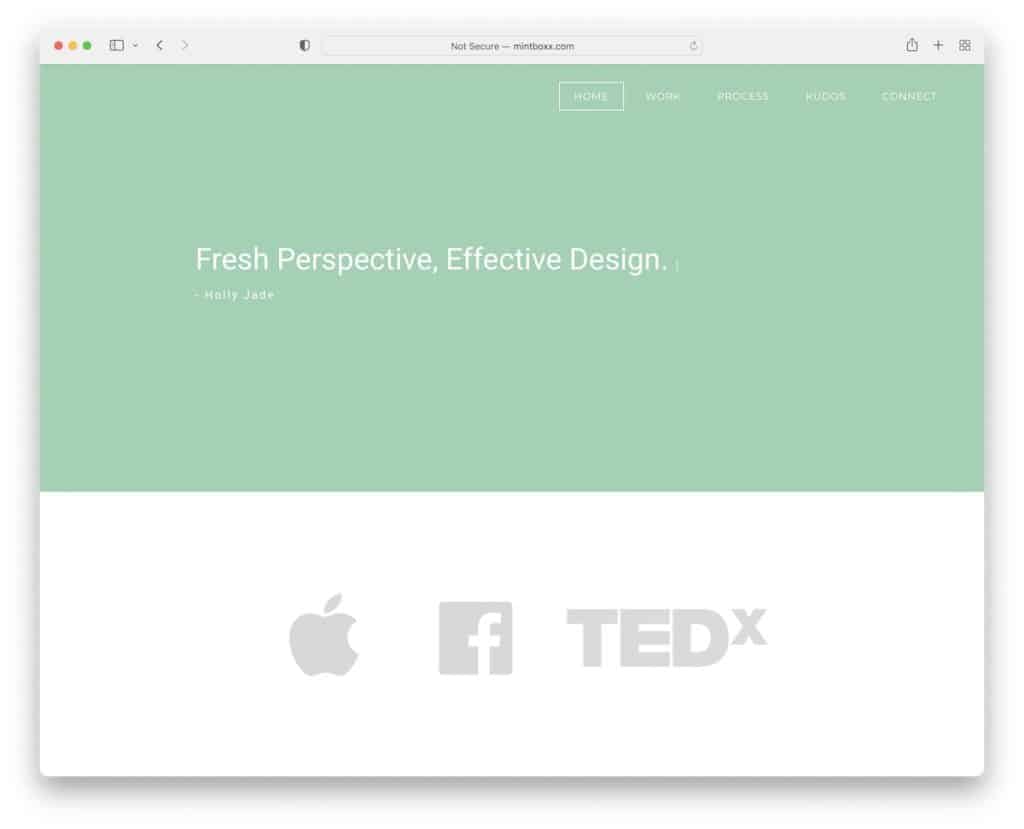
4. Mintboxx
Construit cu : Weebly

Site-ul web Holly's Mintboxx are un aspect curat și simplu, care urmează standardele web moderne privind încărcarea rapidă și capacitatea de răspuns.
Pagina prezintă un antet transparent care devine solid și plutește pe defilare. Ea a păstrat, de asemenea, aceeași temă simplistă pentru subsol, inclusiv pictograme sociale, text cu drepturi de autor și o biografie cu o singură propoziție.
Notă : păstrați aspectul site-ului dvs. mai curat cu un antet transparent.
Lista noastră cu cele mai bune site-uri web Weebly este pregătită pentru toți cei interesați să lucreze cu acest constructor simplu de site-uri web.
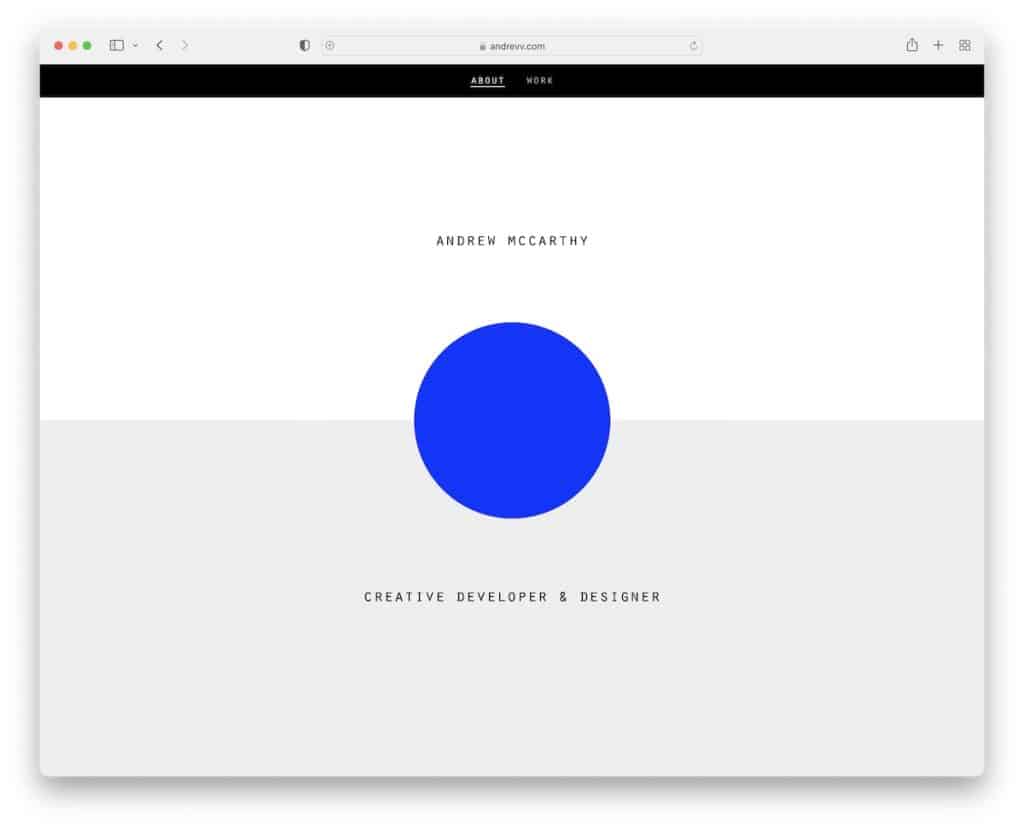
5. Andrew McCarthy
Construit cu : Pagini GitHub

Prezența online a lui Andrew McCarthy este atât curată, cât și creativă – și puțin complicată. Efectul de defilare infinită repetă continuu aceleași șapte secțiuni cu forme suprapuse în schimbare.
Dar chiar dacă ajungi să defilezi ceva timp înainte de a-ți da seama, meniul reapare cu link-uri către paginile despre și de lucru imediat ce începi să derulezi înapoi.
Notă : există întotdeauna loc pentru a face lucrurile diferit și a ieși în evidență de restul, la fel ca Andrew.
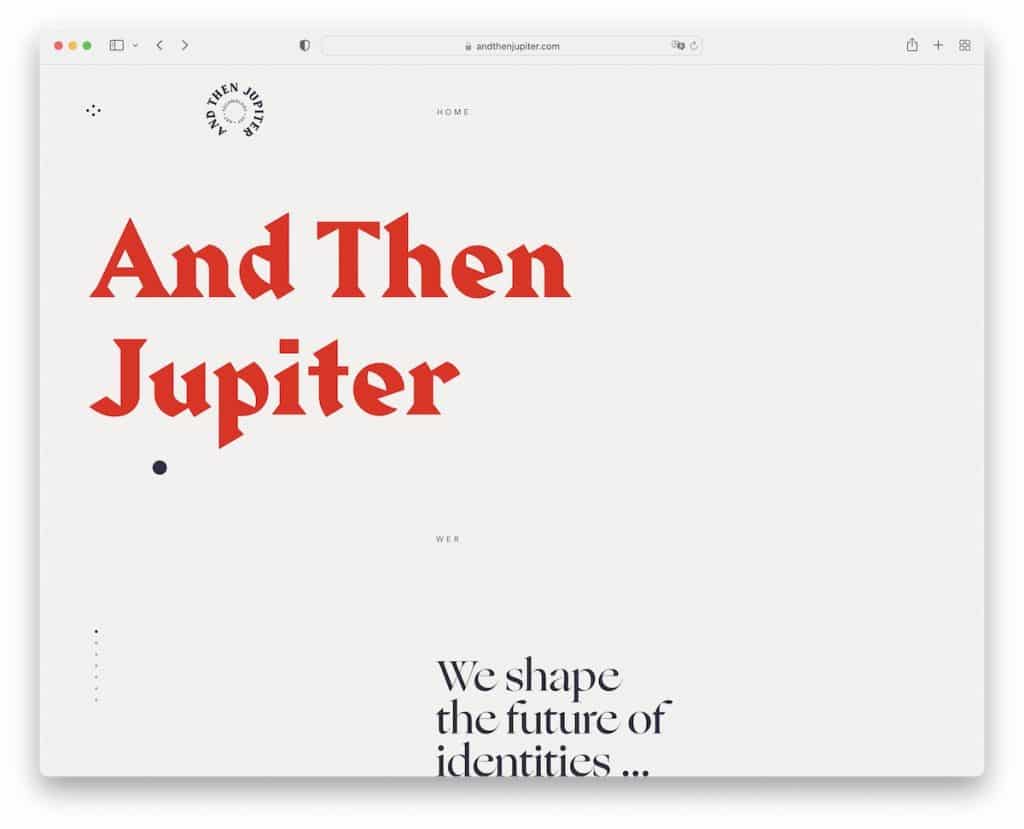
6. Și apoi Jupiter
Construit cu : Craft CMS

Și apoi Jupiter este un site web foarte unic și plin de text, cu mult spațiu alb și puțină animație pentru o experiență plăcută pentru utilizator.
Acest site curat are un antet plutitor cu butoane de pornire și de meniu. Dispune de un meniu pe tot ecranul care își afișează elementele într-o mișcare circulară, ceea ce nu seamănă cu nimic pe care l-am văzut în timpul organizării acestei colecții de exemple.
Notă : dacă toată lumea folosește mult conținut vizual pe site-ul lor, creați o versiune doar text și diferențiați-o de restul.
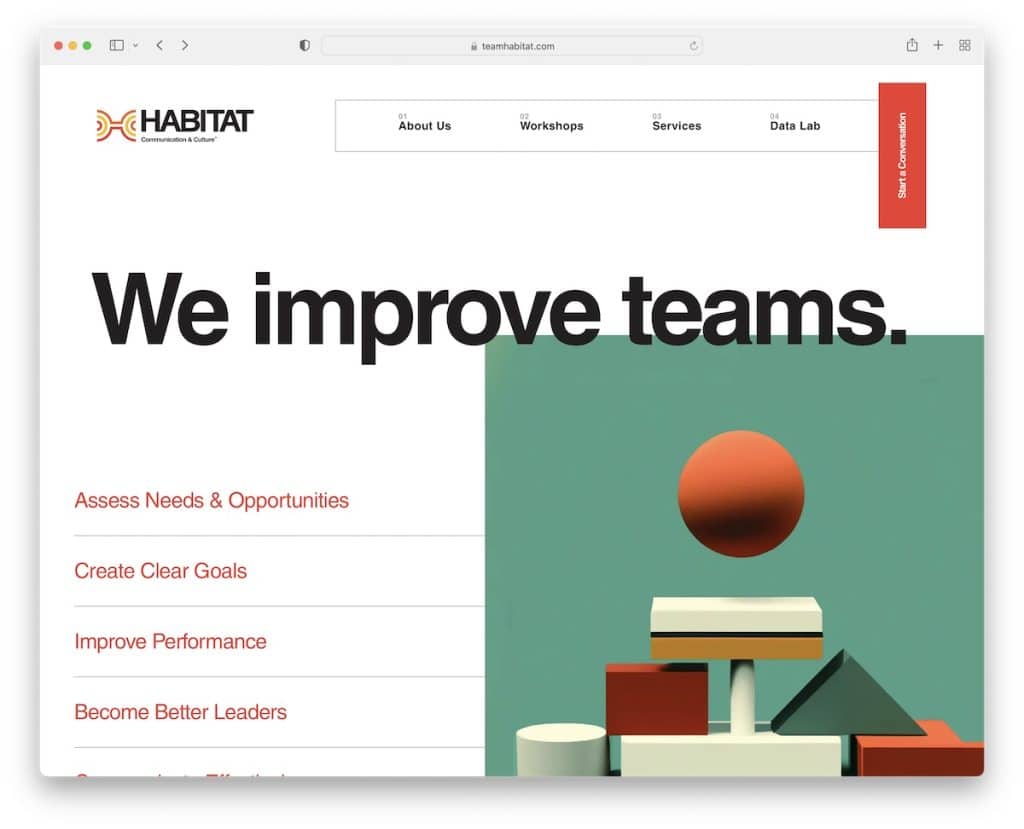
7. Habitat
Construit cu : Craft CMS

Habitat este un exemplu grozav de site web curat, cu o singură pagină, cu o bară de navigare care vă duce direct la secțiunea dorită fără a derula.
Site-ul web folosește, de asemenea, un buton lipicios „Începe o conversație” care deschide formularul de contact fără a părăsi pagina curentă.
Notă : aveți acces la formularul de contact tot timpul cu un buton plutitor.
Nu ratați să consultați acești alți creatori grozavi de site-uri web de o pagină pentru a crea o prezență online epică.
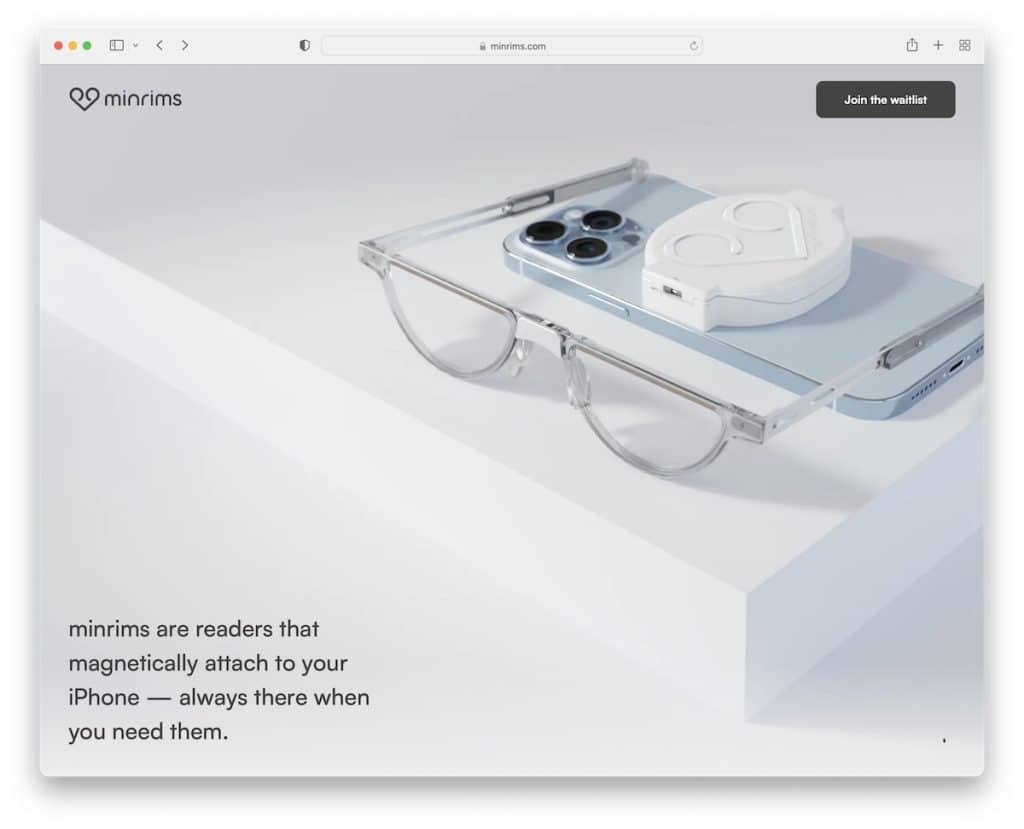
8. MinRims
Construit cu : Webflow

MinRims este un site web curat și interactiv care creează o experiență de navigare captivantă atunci când își prezintă produsul.
Pagina de destinație nu conține un antet, dar are un buton lipicios „Alăturați-vă listei de așteptare” pentru a colecta clienți potențiali.
Notă : creați o prezentare captivantă a unui produs care prezintă toate dezavantajele acestuia cu un design curat.
În cele din urmă, suntem siguri că vă veți inspira mult din aceste site-uri Webflow.
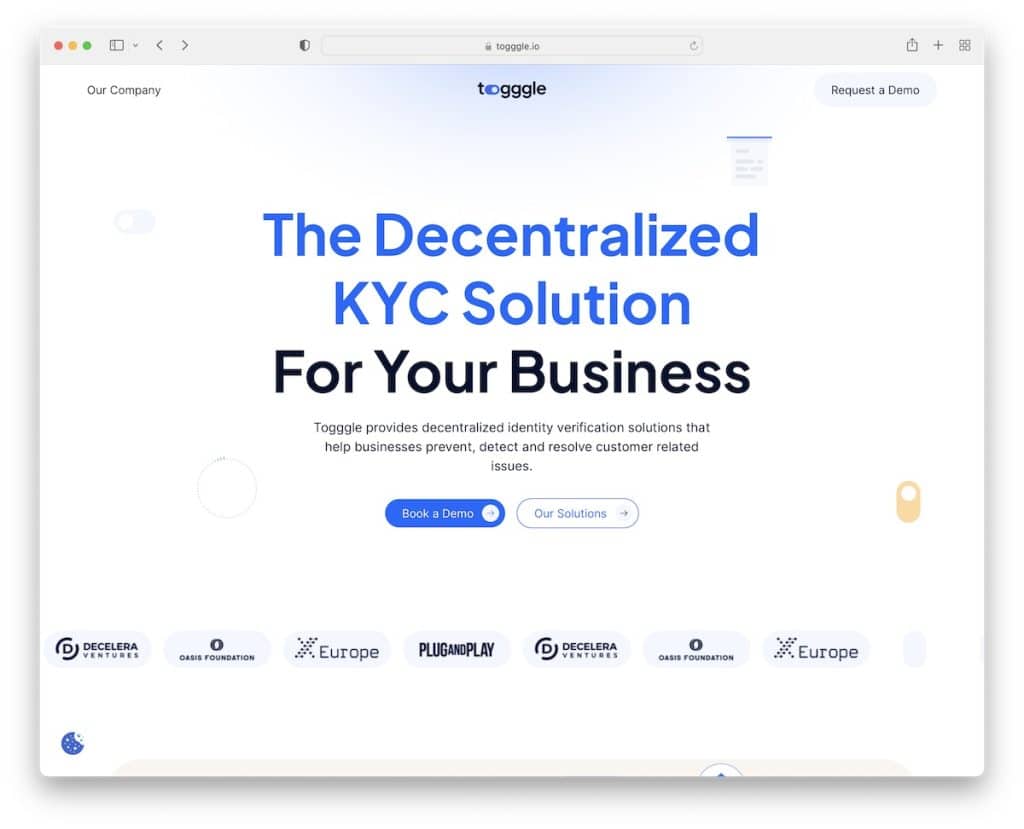
9. Comutați
Construit cu : Webflow

Toggle este un site web modern cu o grămadă de elemente animate care decorează secțiunea de deasupra plierii.
Pagina conține multe secțiuni, dar datorită alegerii mari de culori, fonturi, pictograme și abordării generale de design curat, nu se simte aglomerată. Și păstrează aceeași experiență excelentă de utilizator pe desktop și mobil.
Notă : Folosiți un design curat și ușor de citit dacă doriți să adăugați multe informații și conținut site-ului dvs.
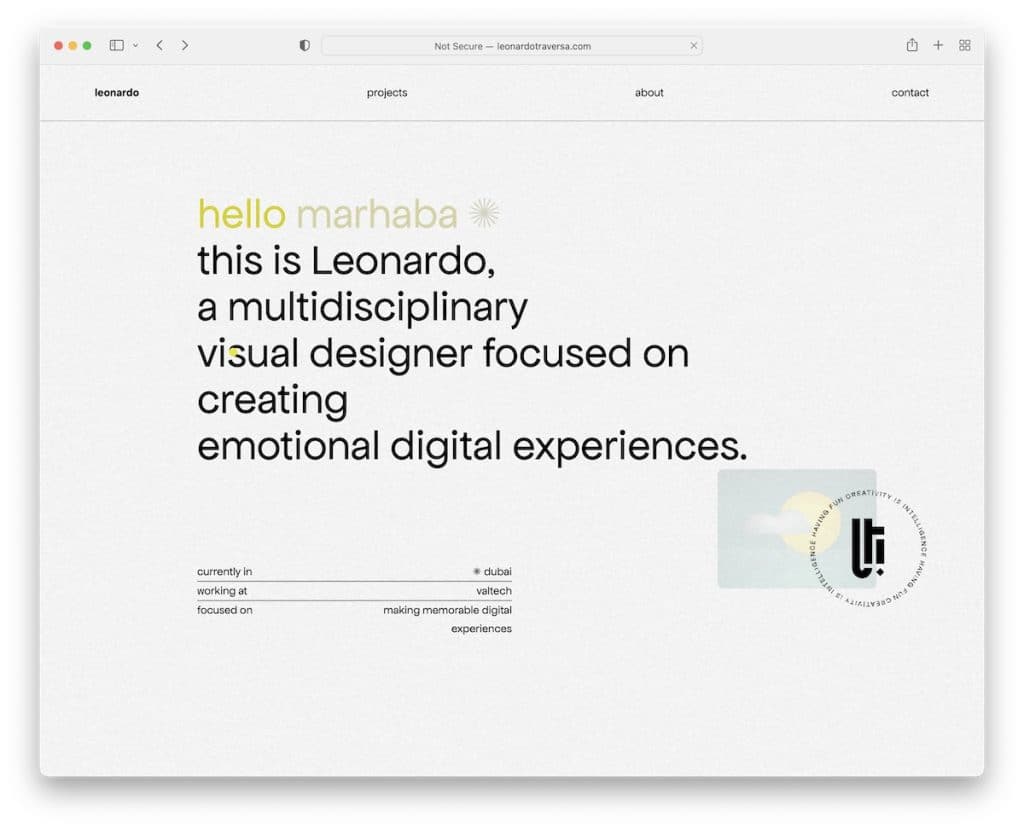
10. Leonardo Traversa
Construit cu : Semplice

Acest site web curat și captivant vă lipește de ecran când derulați, deoarece este minunat.
Leonardo Traversa s-a gândit mult la site-ul său, îmbogățindu-l cu multe elemente în mișcare pe care trebuie să le vedeți pentru a le simți. El spune cel mai bine: „Creativitatea înseamnă inteligența să se distreze.”
Notă : Originalitatea nu cunoaște limite, așa că nu ezitați să vă introduceți atingerea creativă – așa cum doriți.
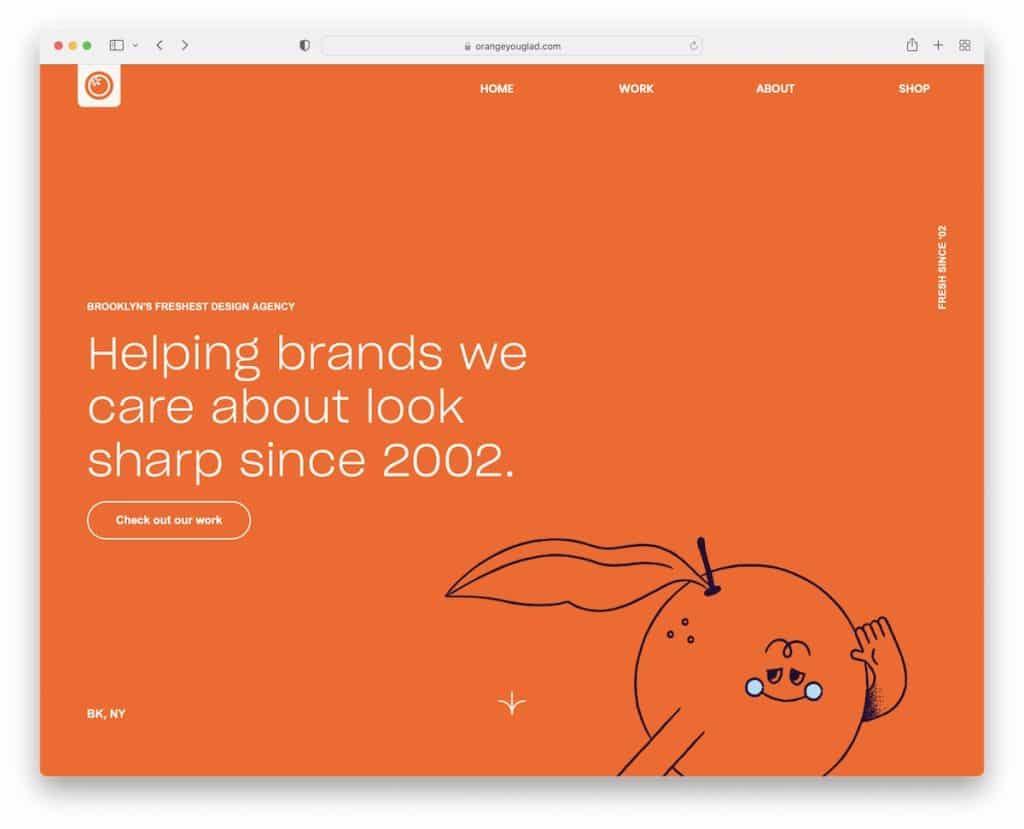
11. OrangeYouGlad
Construit cu : Wix

Site-ul web OrangeYouGlad pare că ați derula un glisor vertical cu secțiuni interesante și elemente atrăgătoare care mențin angajamentul la un nivel maxim.
Antetul și subsolul sunt foarte minimaliste pentru un aspect impecabil. Ceea ce este unic este pictograma lipicioasă care dezvăluie antetul/meniul la trecerea cursorului, care nu este ceva ce vezi zilnic.

Notă : un design cu bule poate fi și el curat!
Avem, de asemenea, mult mai multe exemple de top de site-uri web construite pe platforma Wix.
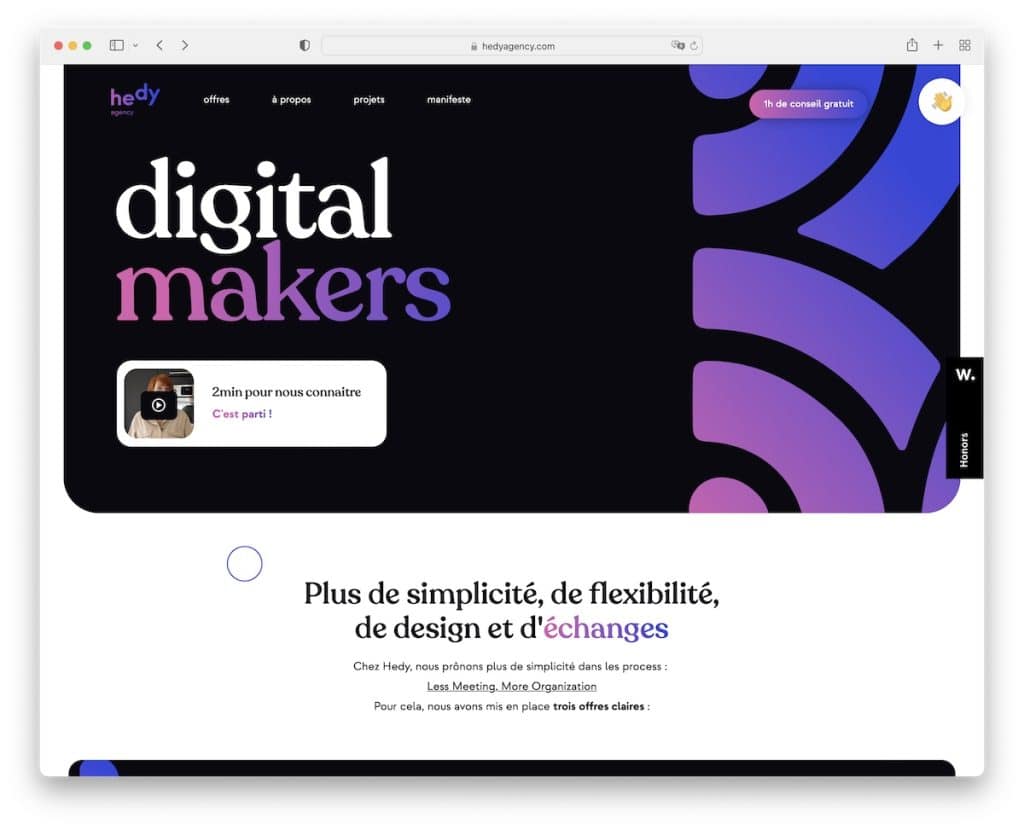
12. Hedy
Construit cu : Webflow

Hedy face o treabă grozavă în amestecarea elementelor animate cu secțiuni curate și minimaliste pentru a oferi site-ului o senzație mai dinamică.
Pagina are un antet de bază, lipicios, cu un buton emoji ondulat pentru a-i contacta și un subsol cu mai multe coloane cu servicii, detalii de afaceri și linkuri sociale.
Notă : dacă afacerea dvs. se ocupă cu multă muncă creativă, introduceți-o pe site-ul dvs. și lăsați-l să fie ambasadorul dvs.
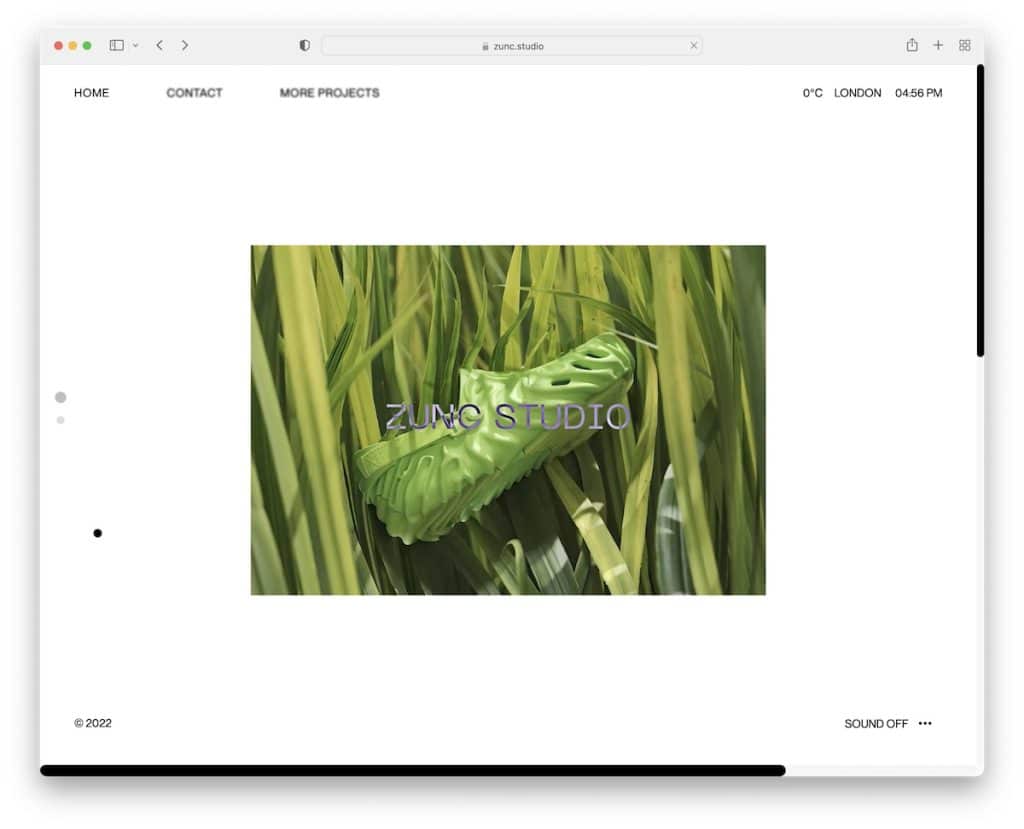
13. Zunc Studio
Construit cu : Webflow

Zunc Studio are o interpretare foarte interesantă a unei prezentări video pe care nu am văzut-o până acum.
De asemenea, odată ce videoclipul se termină, derulează automat la a doua parte a paginii, care are un text cu unul dintre cele mai unice efecte de trecere cu mouse-ul.
De asemenea, puteți activa sau opri sunetul.
Notă : puteți obține un aspect mult mai curat al site-ului cu efecte de hover, cum ar fi Zunc Studio.
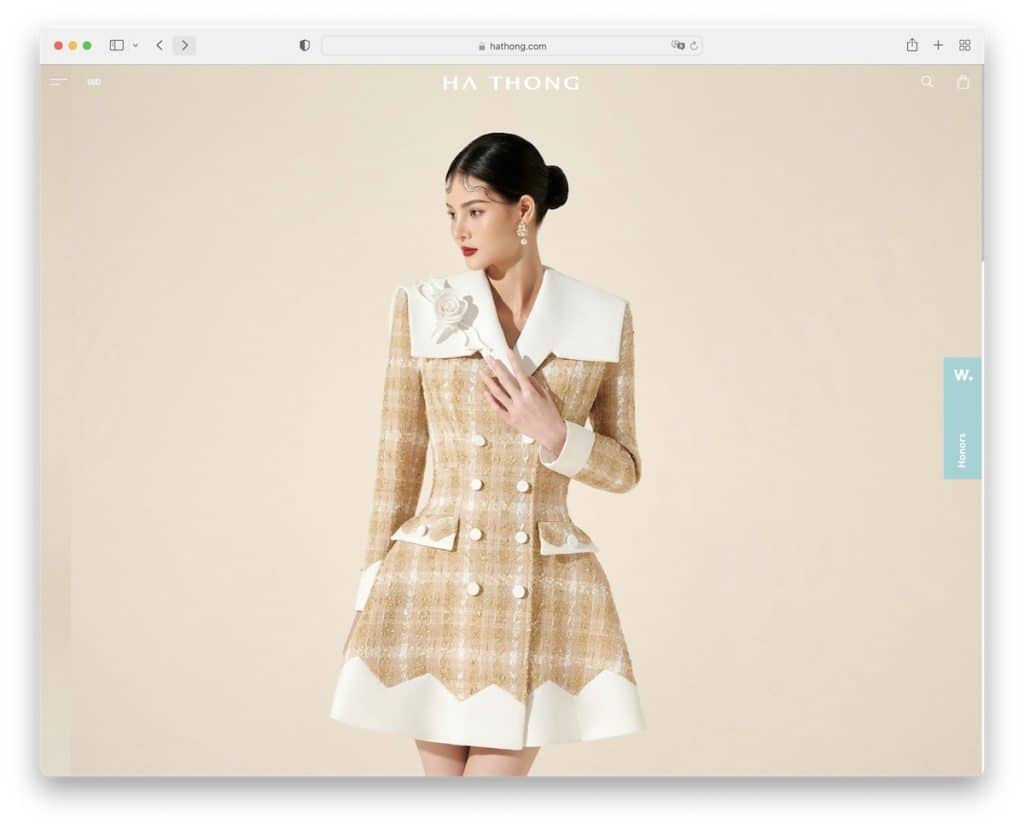
14. Ha Thong
Construit cu : Webflow

Ha Thong este un site web de comerț electronic curat, cu o cantitate decentă de spațiu alb care face ca articolele să apară mai mult.
În plus, secțiunea eroi conține o imagine pe ecran complet, pe care se poate face clic, fără text și CTA. Antetul (plutește când derulați) este foarte minim, cu o pictogramă hamburger în stânga și articole de căutare și coș de cumpărături în dreapta.
Notă : oferă o experiență de cumpărături online mai bună (și crește numărul de conversii) cu un design web curat.
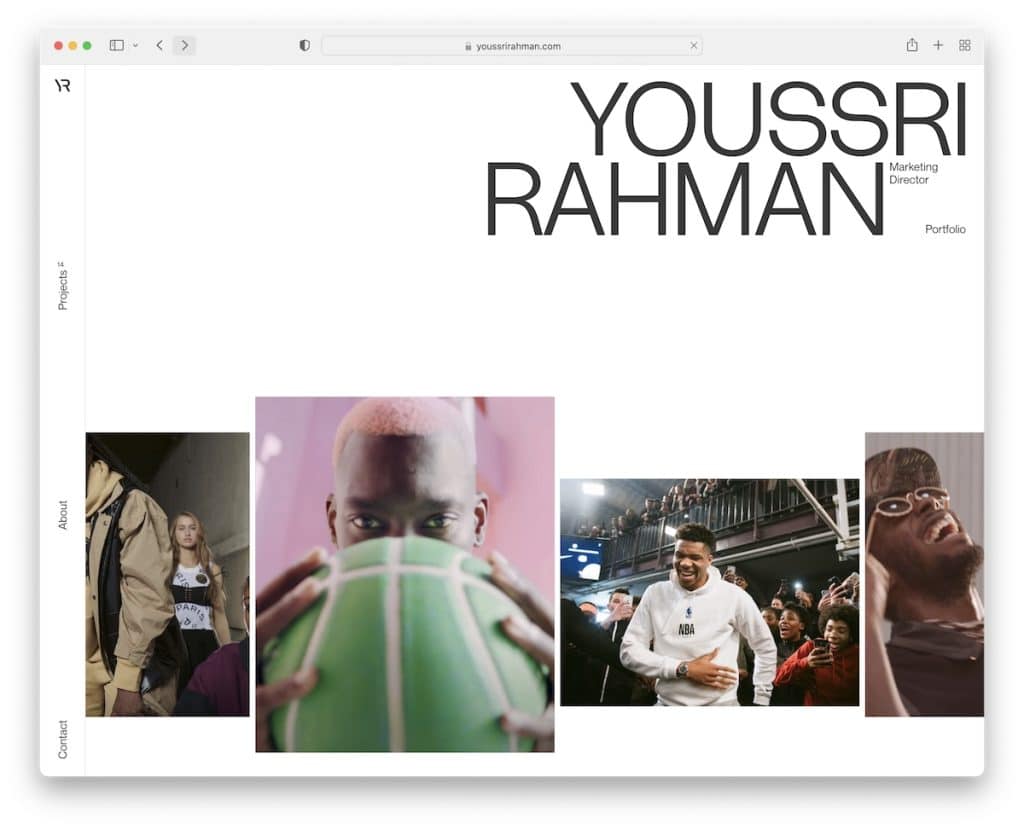
15. Youssri Rahman
Construit cu : Webflow

Site-ul lui Youssri Rahman este foarte revigorant cu glisorul său de imagine unic (nu). Chestia este că, odată ce treceți cu mouse-ul peste un diapozitiv individual, începe redarea unui videoclip. Atât de deștept.
Ceea ce face, de asemenea, acest site curat diferit de altele este antetul barei laterale și minunata pagină Despre.
Notă : dacă intenționați să utilizați un glisor, îndrăznește să-l faceți diferit și nu ca toți ceilalți.
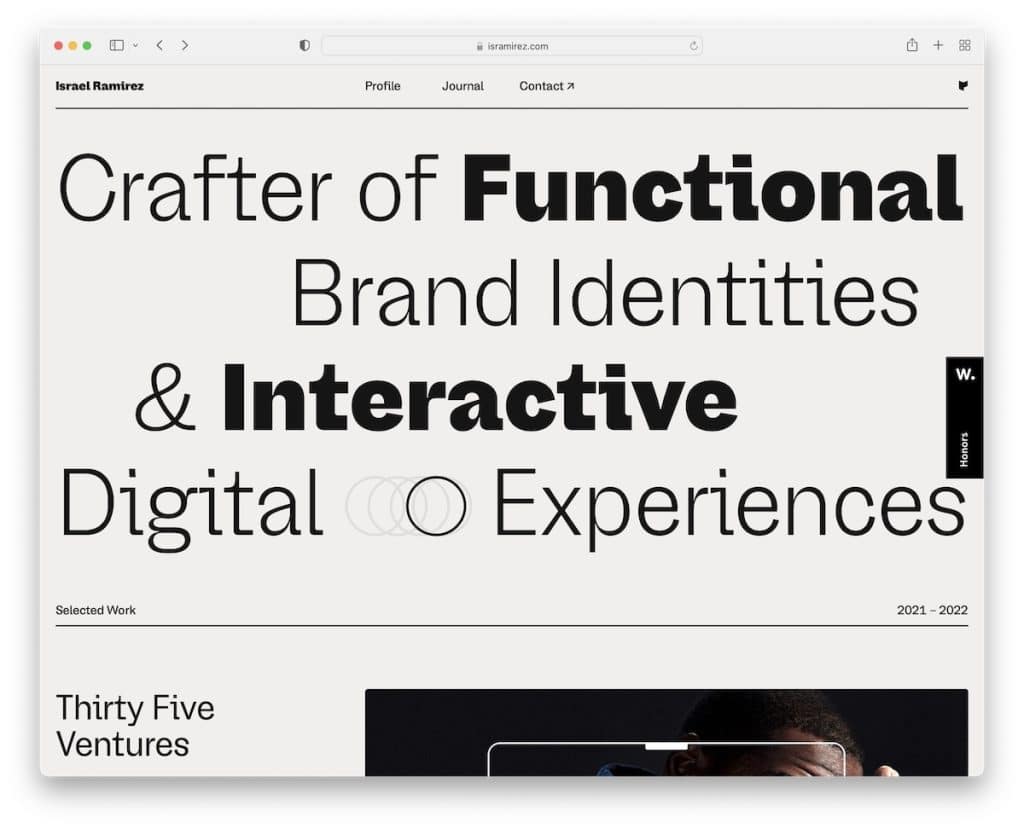
16. Israel Ramirez
Construit cu : Webflow

Textul mare și aldine din secțiunea eroi a site-ului lui Israel Ramirez, cu adăugarea animației circulare, atrage atenția tuturor.
Veți găsi, de asemenea, un antet plutitor simplist, un portofoliu minunat de lucrări selectate și o funcție de dezvăluire a subsolului cu text masiv „Intră în contact”.
Notă : informați toată lumea despre ceea ce faceți cu textul mare deasupra pliului, în loc să utilizați conținut vizual.
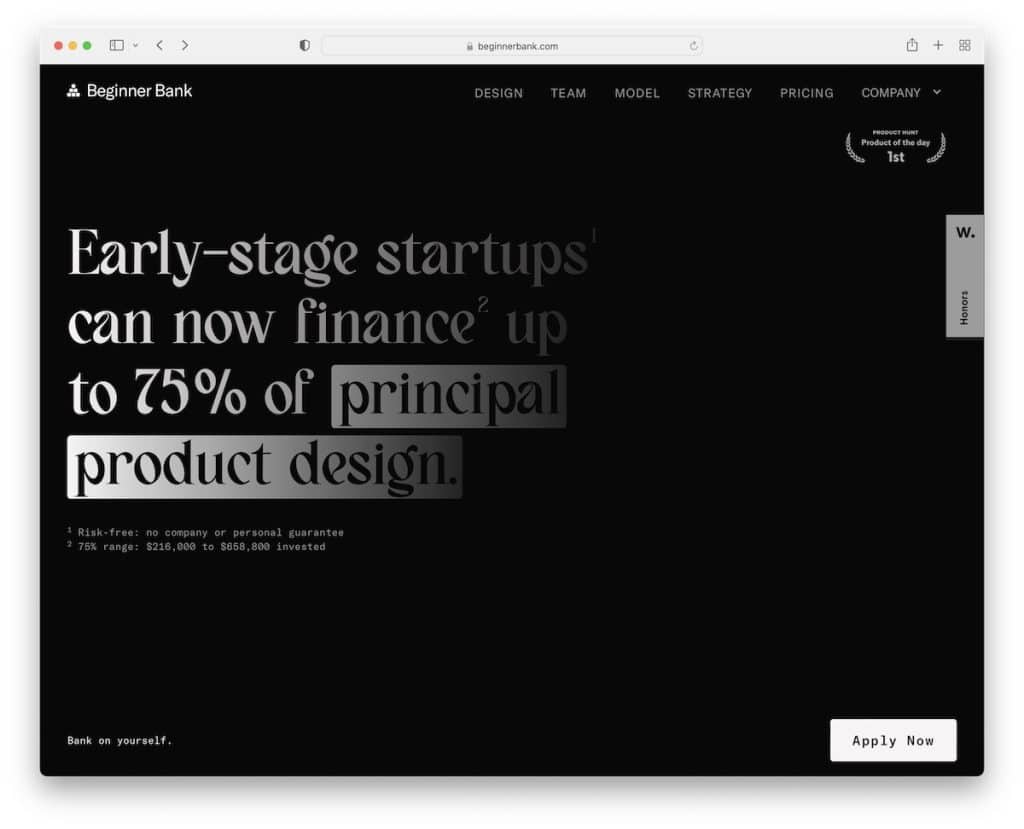
17. Banca pentru începători
Construit cu : Webflow

Beginner Bank are un design întunecat epic, cu derulare captivantă, care vă învață despre toate beneficiile, modelele de afaceri, strategiile și multe altele.
În timp ce totul decurge fără probleme, subsolul te lovește puternic cu un fundal deschis, text și un CTA.
Pagina principală funcționează ca exemplu de pagină de destinație, dar site-ul are în continuare mai multe secțiuni interne.
Notă : utilizați pagina de pornire ca pagină de destinație cu CTA plasate strategic.
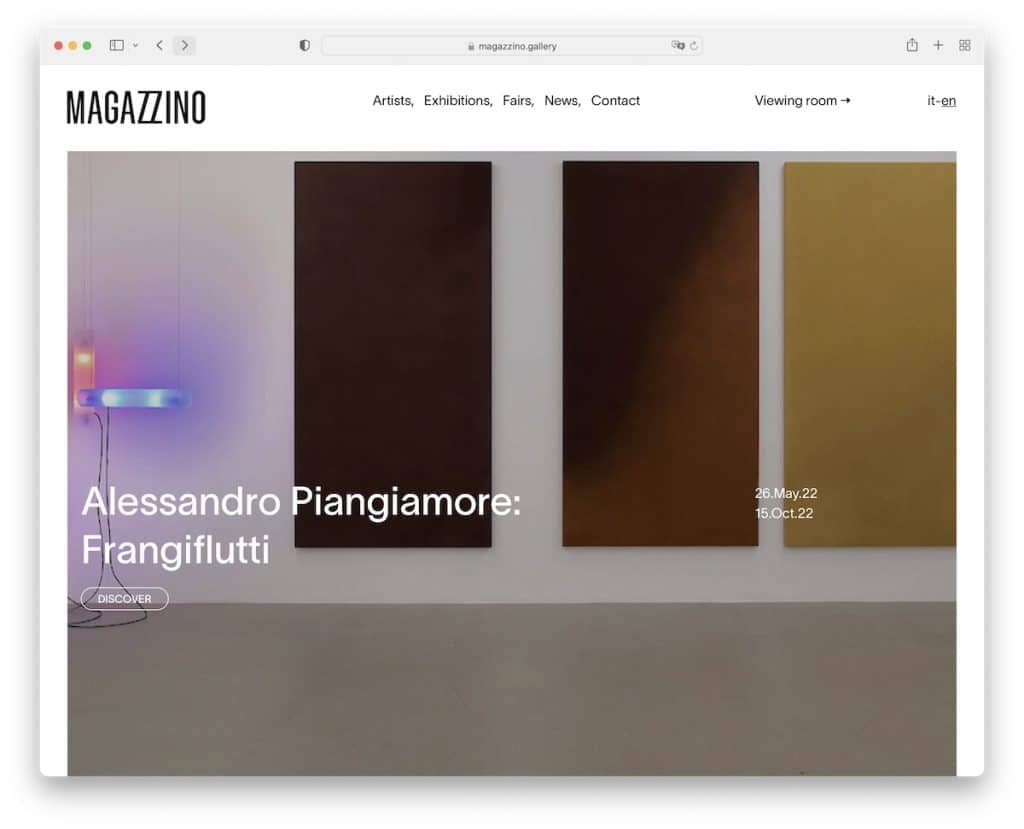
18. Magazzino
Construit cu : ProcessWire

Magazzino are o imagine paralaxă frumoasă care își promovează ultimele evenimente, urmată de o secțiune de știri/târguri în stil grilă.
Antetul este 100% transparent și plutitor, iar subsolul se îmbină cu baza site-ului web și nu se simte ca un subsol.
Notă : efectul de paralaxă însoțește frumos un design web curat.
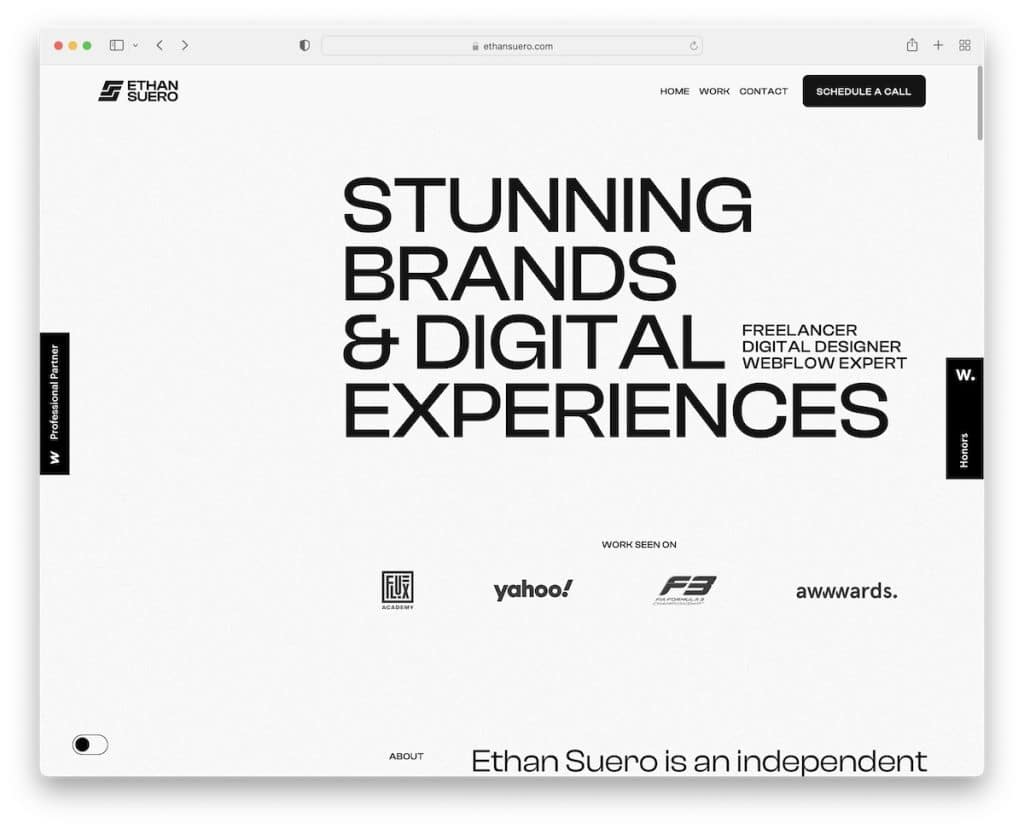
19. Ethan Suero
Construit cu : Webflow

Site-ul lui Ethan Suero are un „preloader” interesant care vă spune mai întâi în ce este specializat și apoi vă arată imaginea.
Aspectul site-ului cu o singură pagină are diverse animații de defilare cu un antet care dispare/reapare, în funcție de derularea în jos sau în sus.
Comutatorul mod întuneric/luminos sau noapte/zi din subsol este unic pentru Ethan Suero.
Notă : Puteți juca cu adăugarea modului întunecat/luminos dacă rulați un site web întunecat (sau lumină).
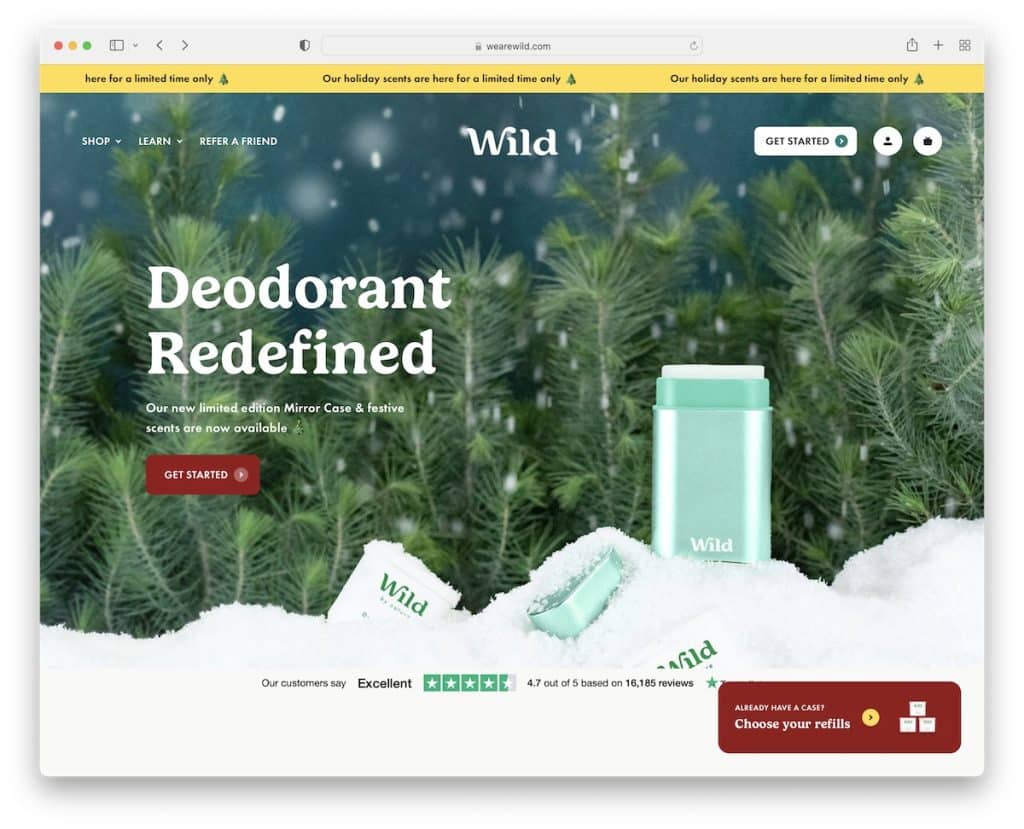
20. Sălbatic
Construit cu : DatoCMS

Wild este un alt magazin online pe care am vrut să-l adăugăm ca exemplu de site web curat. Chiar dacă pe pagina de pornire se întâmplă multe, toate elementele vă distrag atenția pozitiv din cauza designului general simplu, cu suficient spațiu alb.
Dar secțiunea „Cum funcționează” este preferata noastră, pe care o puteți copia pentru produsul (produsele) dvs.
Notă : Puteți afișa o mulțime de informații, chiar și animații, atunci când vă concentrați pe lizibilitate cu spațiu alb, un aspect curat și combinații de tipografie și culori plăcute.
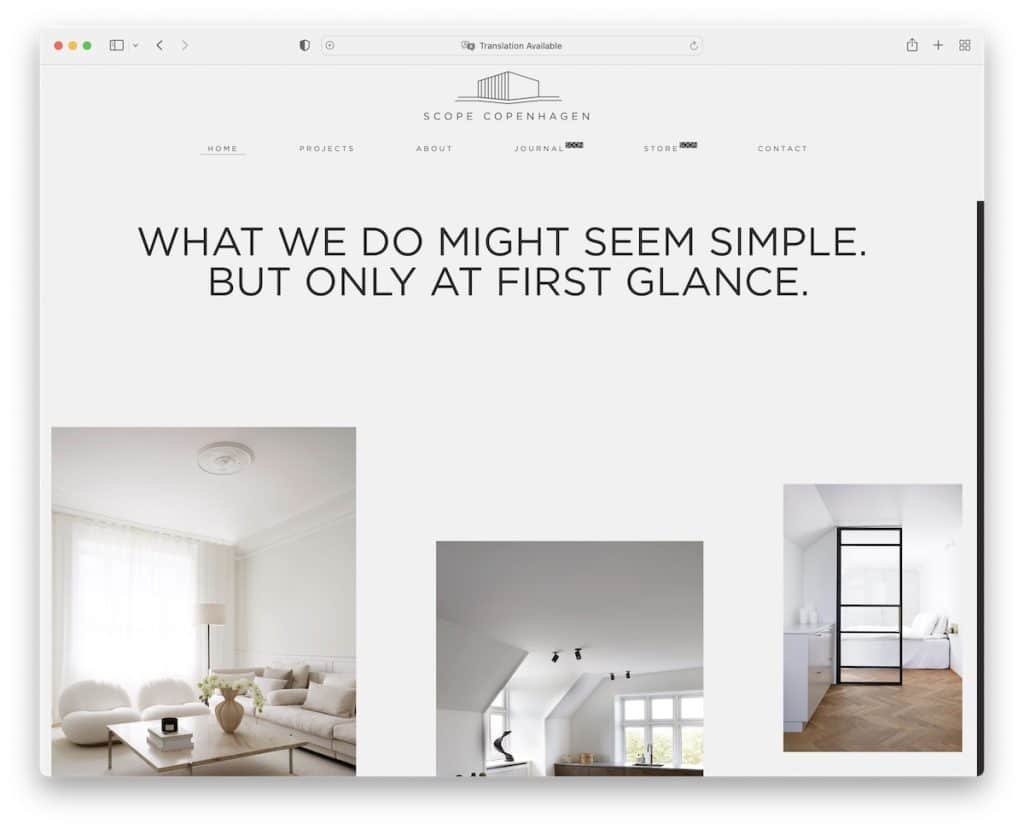
21. Domeniul de aplicare Copenhaga
Construit cu : Elementor

Pagina de pornire curată a Scope Copenhaga vă oferă o privire asupra unora dintre proiecte cu un antet plutitor care este întotdeauna disponibil pentru a vizita alte secțiuni.
Imaginile mari și cu lățime completă sunt un plus excelent pentru a oferi o vedere mai bună a lucrărilor, iar tranziția între pagini oferă o experiență liniștitoare.
Notă : În loc să utilizați tranziții clare între paginile interne, utilizați una lină, cum ar fi Scope Copenhagen.
22. Hono Restos
Construit cu : Craft CMS

Site-ul web curat al lui Hono Restos începe cu alegerea mai întâi a uneia dintre cele două locații ale sale. Acestea separă fiecare locație cu modele întunecate și deschise pentru a o menține mai dinamică.
De asemenea, ambele au o prezentare simplă, dar modernă, cu mai multe link-uri suplimentare și ore de deschidere. Ceea ce este, de asemenea, mișto este butonul din dreapta jos, care vă permite să schimbați locațiile cu un clic.
Notă : Utilizarea modelelor întunecate și deschise pentru diferite pagini poate crea un impact pozitiv.
