Cele mai bune 21 de site-uri web pentru antrenori (exemple) 2023
Publicat: 2023-02-17Aceste cele mai bune site-uri web de coaching vă vor ajuta să obțineți noi idei creative înainte de a vă construi o prezență online pentru serviciile dvs. de coaching.
Indiferent dacă preferi un design web minimalist sau unul mai creativ, avem un exemplu de site web pentru tine.
Promovarea serviciilor, construirea dovezilor sociale prin mărturii, deschiderea unui blog (deveniți autoritate!) și creșterea profilurilor dvs. sociale - puteți face totul cu o pagină bine gândită.
Și una dintre cele mai rapide și mai ușoare metode de a construi site-ul de afaceri potrivit este cu o temă WordPress de coaching.
Fără alte prelungiri, să ne bucurăm împreună de aceste modele frumoase mai întâi.
Cele mai bune exemple de site-uri web pentru antrenori
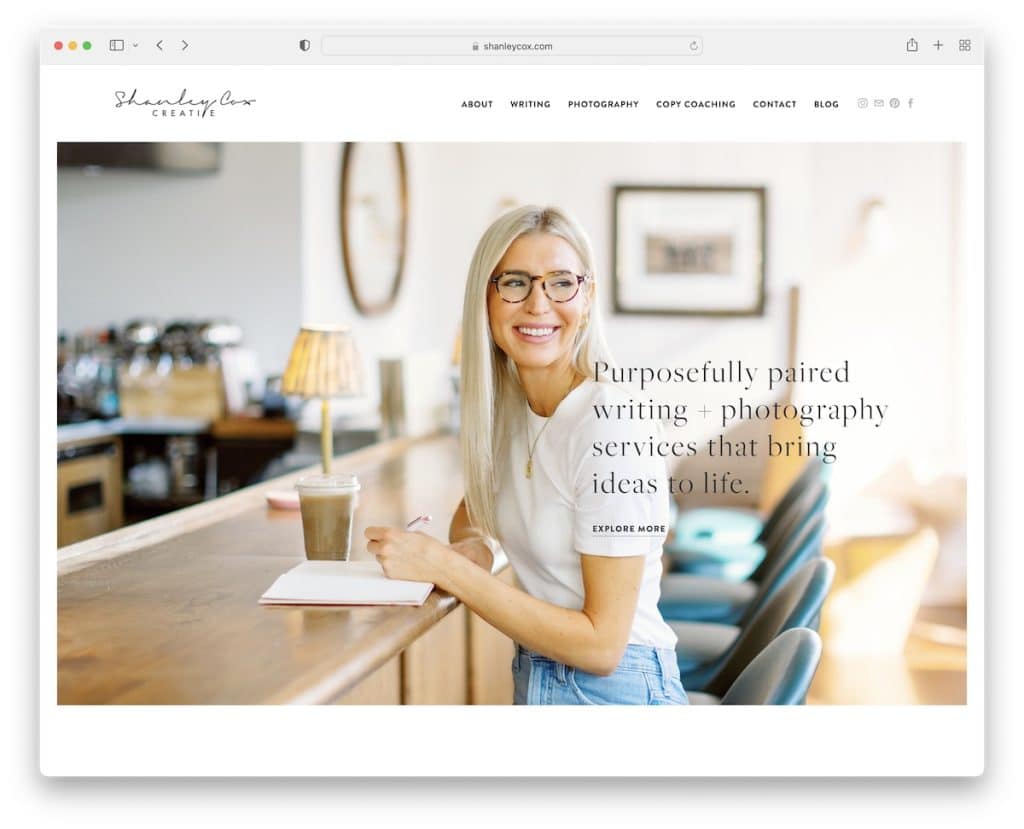
1. Shanley Cox
Construit cu: Squarespace

Shanley Cox este un site minimalist și feminin, cu detalii minunate care condimentează experiența.
Antetul este curat și de bază, cu pictograme pentru rețelele sociale și o bară de navigare, în timp ce subsolul conține mai multe widget-uri pentru căutare, abonament etc.
Site-ul acestui antrenor are și mărturii integrate ale clienților (pentru dovada socială) și un feed Instagram (pentru mai mult conținut și pentru creșterea profilului).
Notă : construiți încredere în serviciile dvs. de coaching cu ajutorul unui glisor pentru mărturiile clienților.
Suntem siguri că vă va plăcea să verificați și alte exemple excelente de site-uri Squarespace.
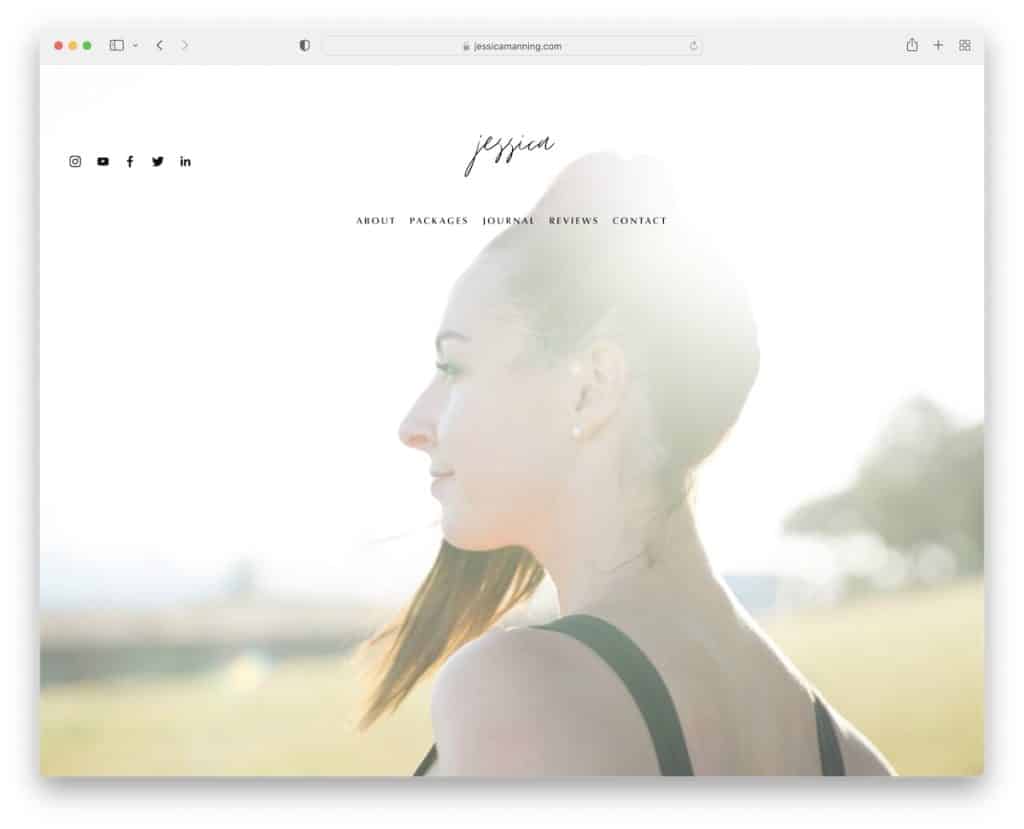
2. Jessica Manning
Construit cu: Squarespace

Secțiunea de eroi a lui Jessica Manning este o imagine de fundal pe ecran complet cu un antet transparent care creează o primă impresie plăcută și primitoare.
Conținutul se încarcă în timp ce derulați, ceea ce face site-ul mai captivant. Fluxul IG și glisorul de imagine contribuie, de asemenea, la vivacitatea paginii.
Notă : adăugați mai mult conținut pe site-ul dvs. cu un feed Instagram (care vă va ajuta, de asemenea, să vă dezvoltați profilul).
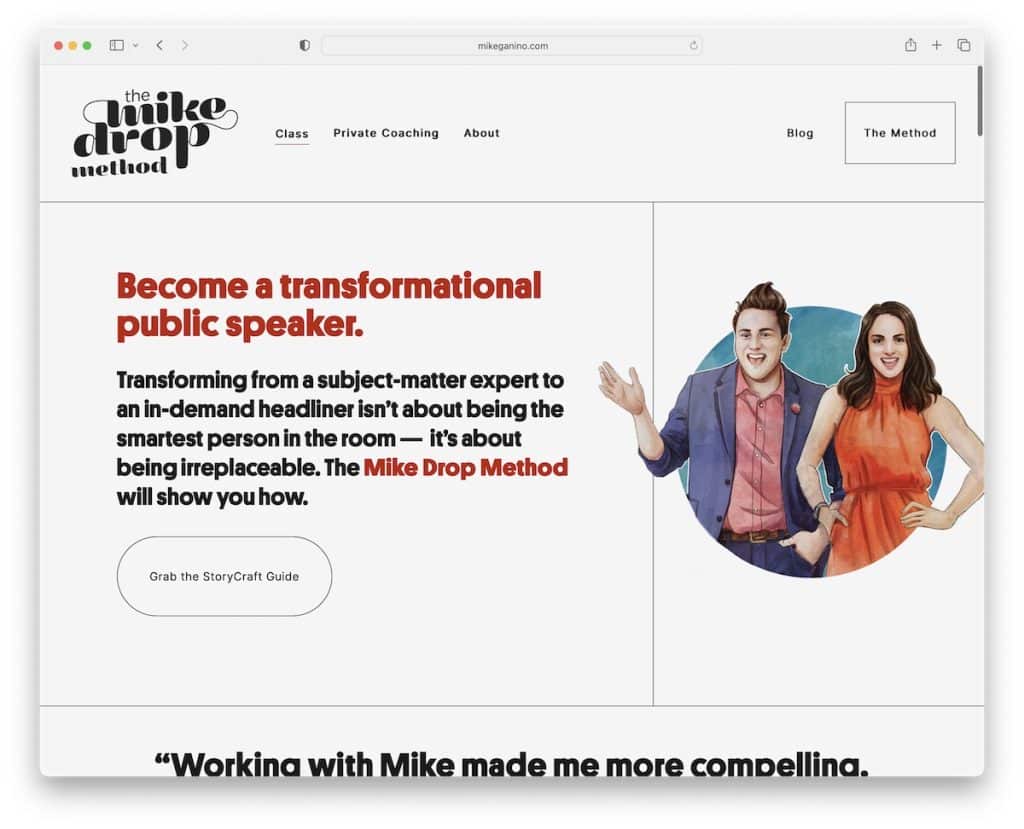
3. Mike Ganino
Construit cu: Squarespace

Mike Ganino este un site web de antrenor cu un design unic, dar simplu, cu un element puternic, care atrage atenția. Grafica face site-ul web și tot conținutul său să apară mai mult.
Există, de asemenea, o fereastră pop-up în colțul din stânga jos pentru a promova atelierul, pe care o puteți închide apăsând pe „x”.
Ceea ce ne place este aceeași culoare de fundal pe întregul site web, antetul, baza și subsolul.
Notă: utilizați ferestre pop-up pentru a vă promova serviciile, un formular de abonare etc.
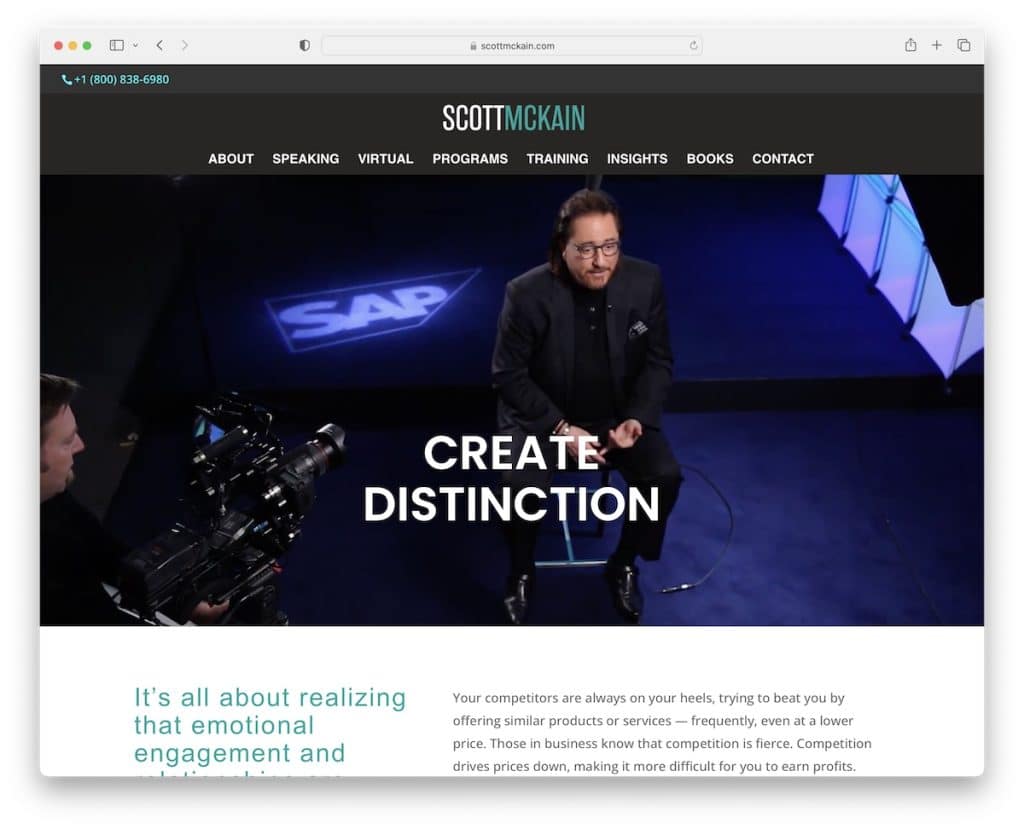
4. Scott McKain
Construit cu: Divi

Scott McKain a „creat distincție” cu un videoclip cu erou care se redă automat de îndată ce ajungi pe acest site web de coaching.
Site-ul are, de asemenea, o bară superioară și un antet, așa că nu trebuie să derulați înapoi în partea de sus pentru a accesa link-urile de meniu. Dar există și un bar back-to-top, pentru orice eventualitate.
Pe lângă mărturii, Scott a adăugat o colecție uriașă de logo-uri de clienți cu care a lucrat pentru dovezi sociale.
Notă: utilizați un antet lipicios/plutitor pentru a îmbunătăți experiența utilizatorului site-ului dvs. web.
Apropo, nu ratați să verificați aceste site-uri web de top folosind tema Divi.
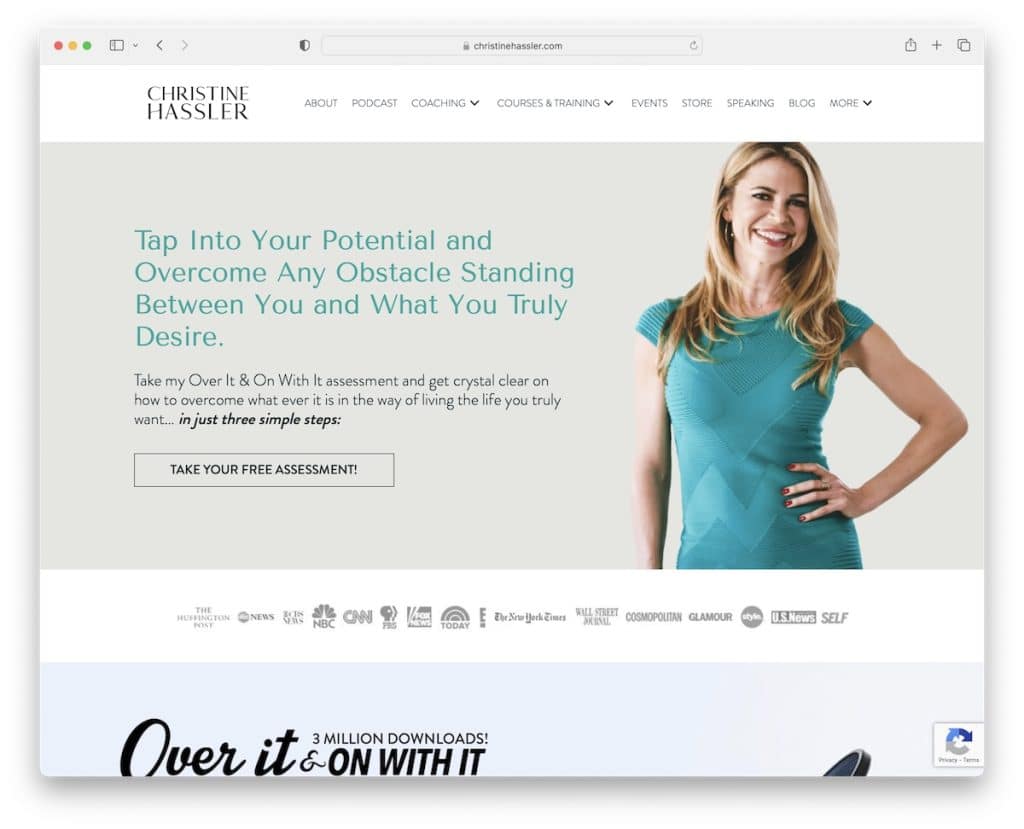
5. Christine Hassler
Construit cu: Beaver Builder

Christine Hassler este un exemplu excelent de site web al unui antrenor cu un player audio integrat pentru a asculta podcastul. (Avem și o listă cu cele mai bune site-uri web de podcast.)
Navigarea se face cu funcția meniului derulant, astfel încât toate linkurile necesare sunt la îndemână. Acest lucru este foarte util dacă nu adăugați o bară de căutare.
O altă caracteristică interesantă este pop-up-ul pentru evaluarea gratuită, care este, în același timp, un generator de liste de e-mail.
Notă: doriți să vă creșteți lista de e-mailuri? Oferiți un produs/serviciu gratuit în schimbul unui e-mail.
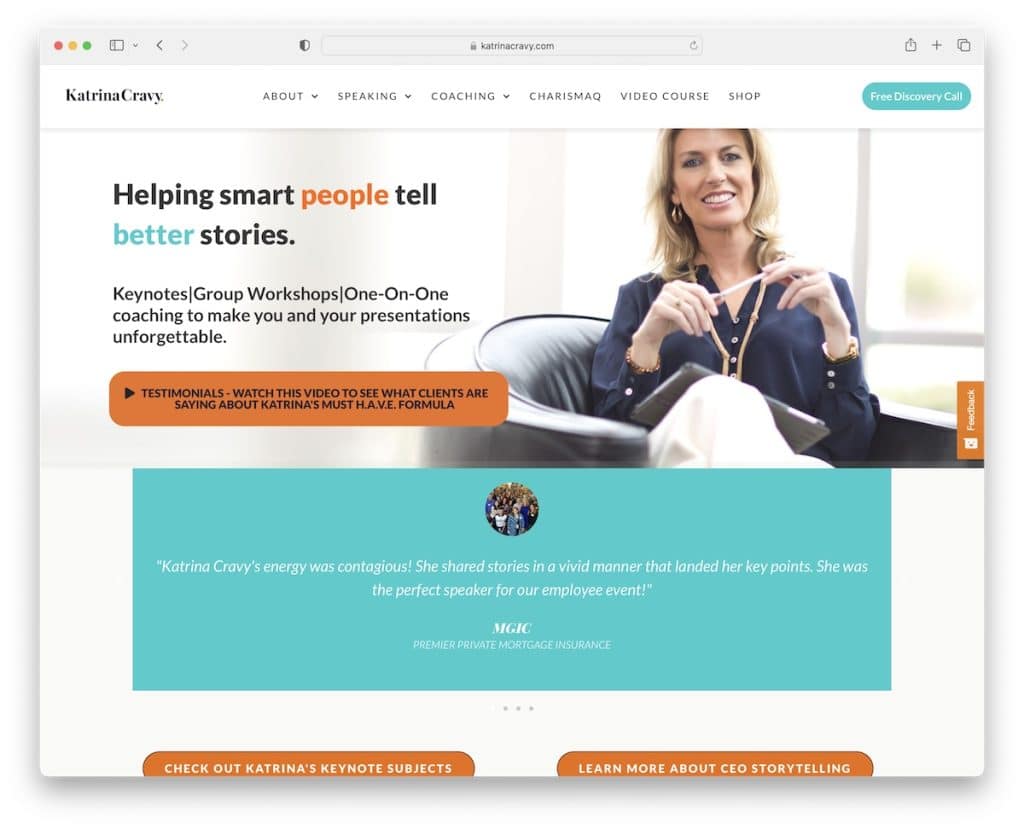
6. Katrina Cravy
Construit cu: Elementor

Site-ul web al Katrinei Cravy este modern, cu un slider de mărturie care arată avatarele clienților pentru un strat suplimentar de dovezi.
Antetul plutește și include un meniu derulant, plus un buton de îndemn (CTA) pentru rezervarea unui apel. CTA vă duce la un calendar online pentru a securiza apelul direct prin intermediul site-ului - nu este nevoie de platforme terțe.
Notă: menține-ți afacerea organizată prin integrarea unui calendar online de rezervări/întâlniri.
Nu uitați să citiți recenzia noastră Elementor pentru a vedea de ce este un plugin WordPress atât de bun pentru generarea de pagini.
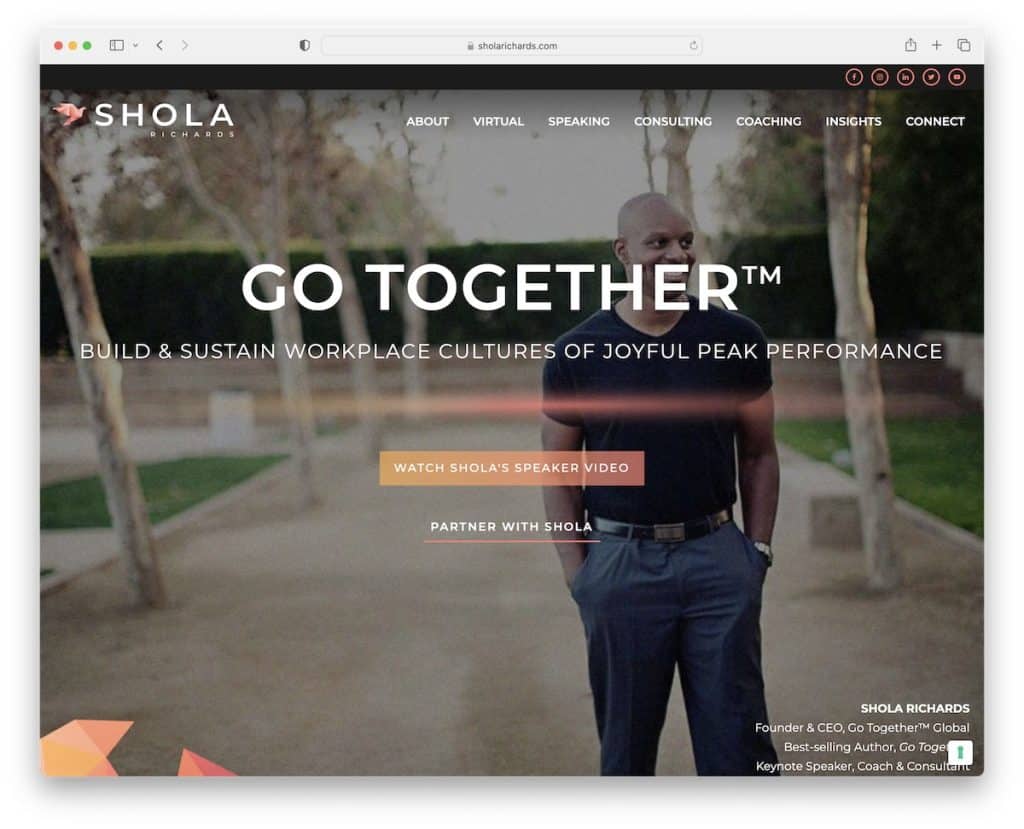
7. Shola Richards
Construit cu: GeneratePress

Acest exemplu grozav de site web de antrenor are o imagine de fundal paralaxă deasupra pliului, cu text, un buton CTA care deschide un videoclip lightbox și un link pentru afaceri.
Atât bara de sus (cu pictograme sociale) cât și bara de navigare se lipesc în partea de sus a ecranului pentru confortul dvs.
Pagina de pornire are un formular de contact avansat cu câmpuri și casete suplimentare, astfel încât e-mailurile ajung în căsuța de e-mail potrivită, datorită „categorizării”.
Notă: puteți adăuga mai multă profunzime și implicare site-ului dvs. cu un efect de paralaxă.
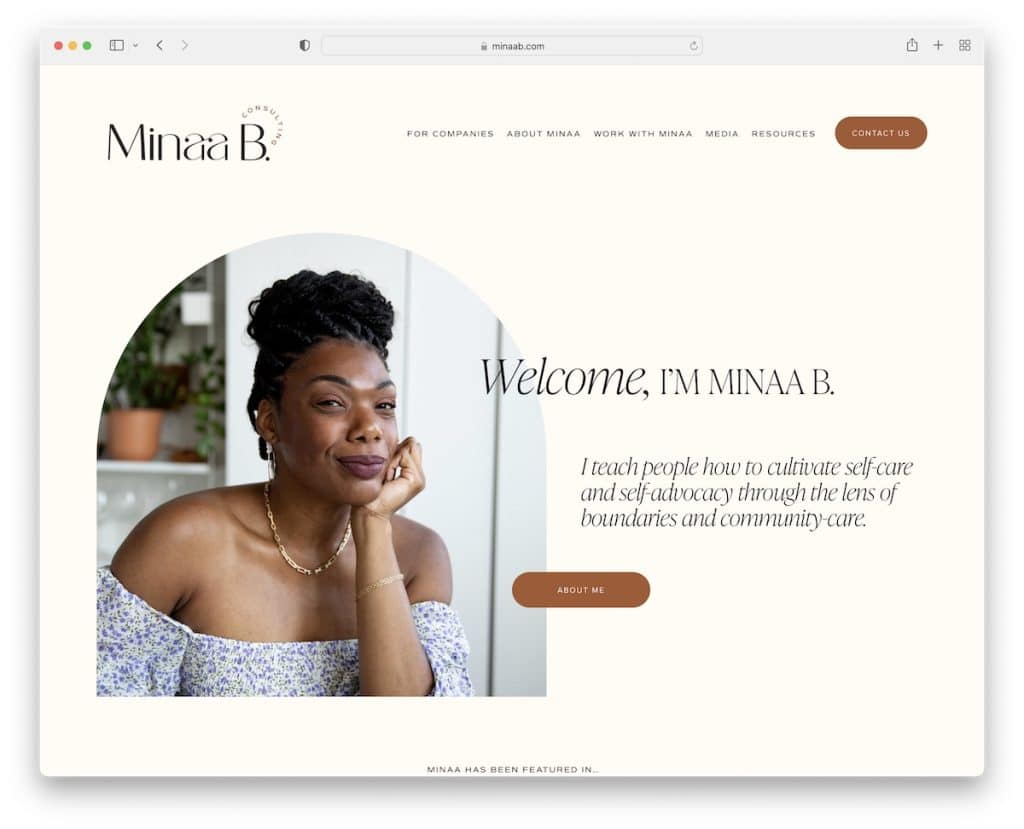
8. Minaa B
Construit cu : Squarespace

Minaa B are un site web curat, cu elemente creative care fac derularea mult mai plăcută. Textul este mai mare, cu mult spațiu alb pentru a asigura o lizibilitate excelentă.
Antetul și subsolul sunt destul de simple, cu link-urile esențiale și pictogramele rețelelor sociale. Vorbind despre rețelele sociale, veți descoperi și o grilă simplă de flux IG, în care fiecare postare se deschide într-o filă nouă.
Notă : Folosiți tonuri netede, spațiu alb și fonturi mai mari pentru a asigura un UX de top.
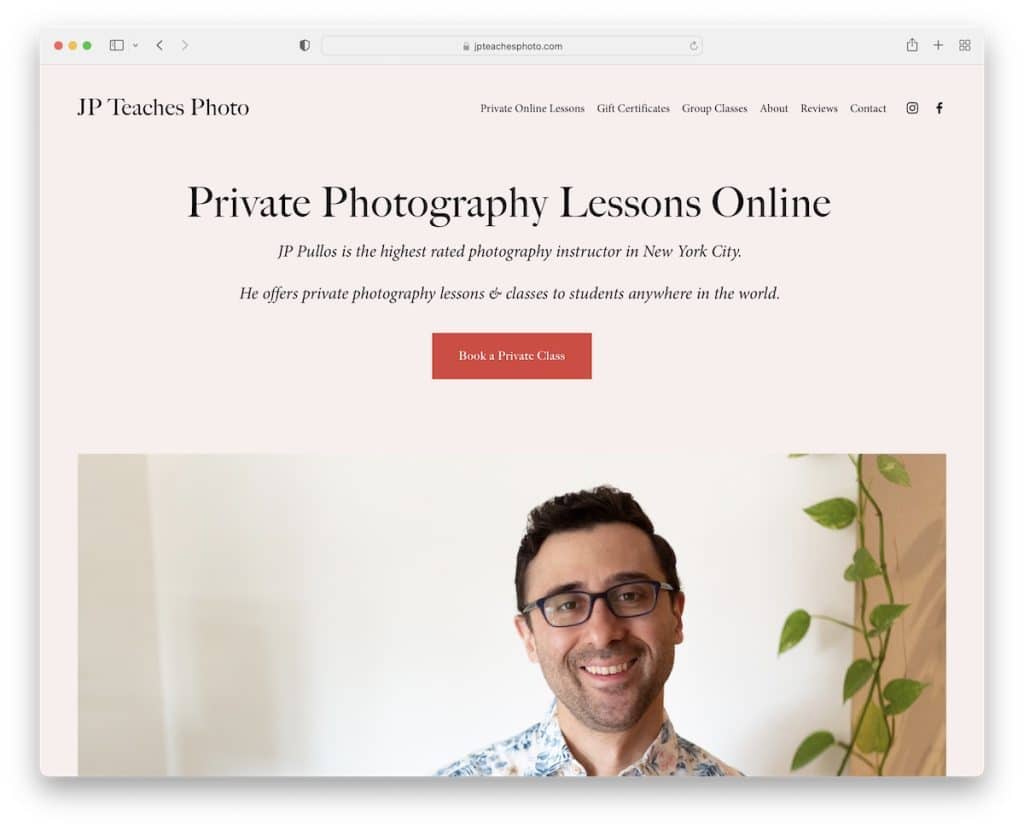
9. JP Teaches Photo
Construit cu : Squarespace

Ceea ce este minunat la acest site web de coaching este că începe cu un titlu, text și un buton CTA înainte de a trece la o imagine personală.
Puteți obține rapid toate informațiile necesare, datorită imaginilor mari și tipografiei.
JP Teaches Photo știe cum să-l facă mai personal prin povestiri. Dar a creat și o pagină întreagă pentru recenzii pentru a construi încredere.
Acest site web minimalist menține aceeași culoare de fundal pe întregul site pentru un aspect mai îngrijit, precum Mike Ganino.
Notă : În loc să faceți mai întâi imaginile, începeți site-ul dvs. cu text și un buton CTA.
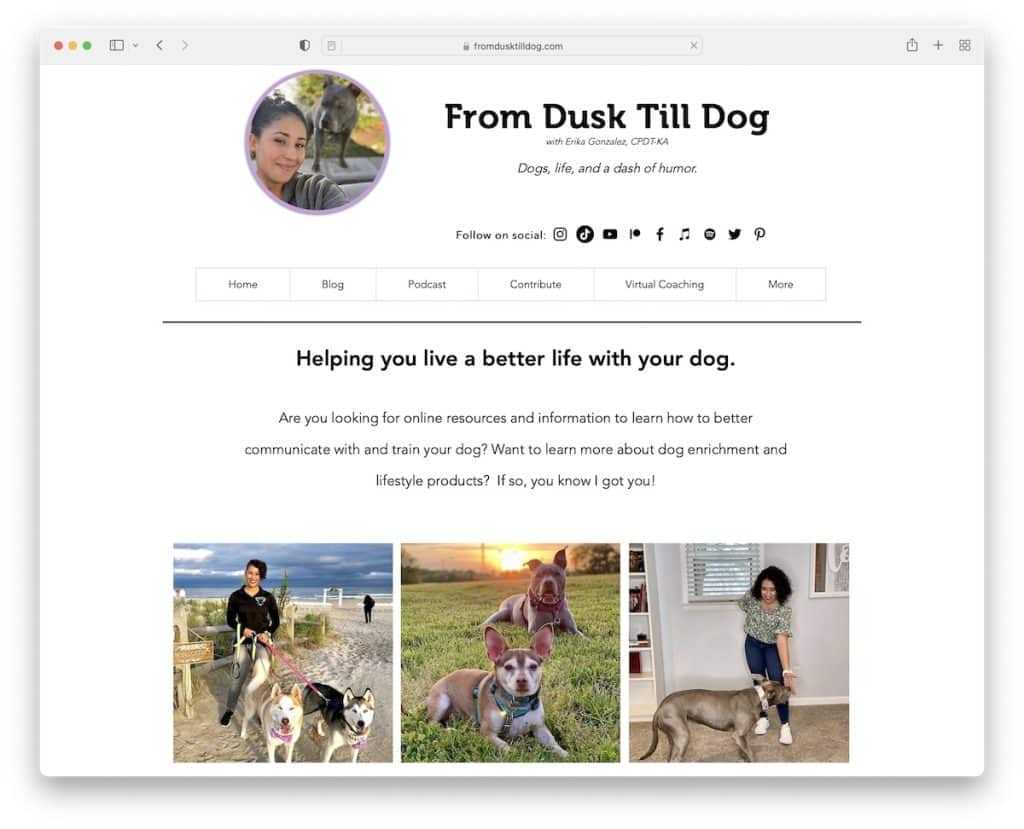
10. De la amurg până la câine
Construit cu : Wix

From Dusk Till Dog are un antet cu aspect minimalist, dar avansat (are sens?), cu un avatar, titlu, text, rețele sociale și link-uri de meniu.
Pagina de pornire folosește un aspect grilă pentru a prezenta serviciile, biografie scurtă și link-uri către paginile interne. În loc de mărturii, From Dusk Till Dog creează un strat de încredere prin afișarea diferitelor insigne și certificări.
Notă : aveți certificări? Adaugă sigle pe site-ul tău!
Extinde-ți gândirea creativă cu mai multe site-uri web construite pe platforma Wix.

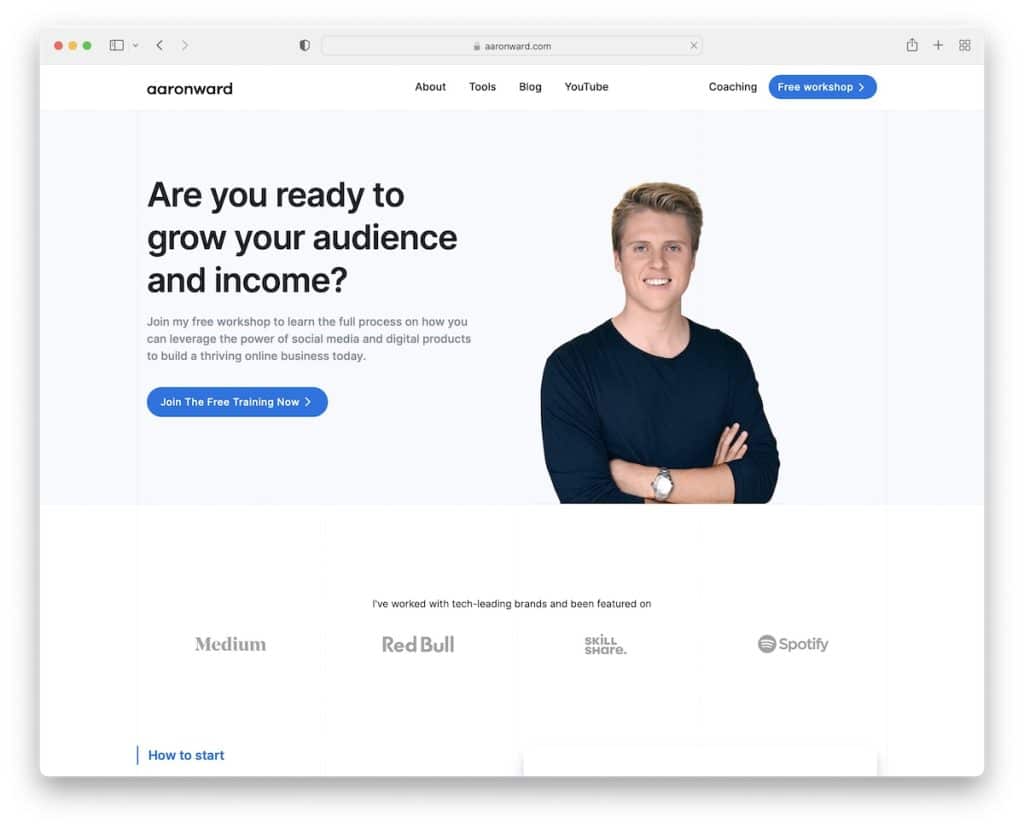
11. Aaron Ward
Construit cu: Webflow

Site-ul web de coaching al lui Aaron Ward este simplu, cu secțiuni contrastante și butoane CTA pentru a atrage mai mulți ochi.
Secțiunea antet este simplă, cu un buton CTA, dar mai există unul în zona eroilor în cazul în care îl ratați.
În plus, subsolul cu patru coloane vă oferă mai multe link-uri rapide, astfel încât totul este la doar un clic distanță.
Notă: utilizați culori contrastante pentru fundalurile butoanelor CTA pentru a le face să iasă în evidență (și să fie mai ușor de făcut clic).
Ca să nu mai vorbim, vă veți bucura, de asemenea, să revizuiți aceste site-uri Webflow superbe și să obțineți și mai multe idei creative.
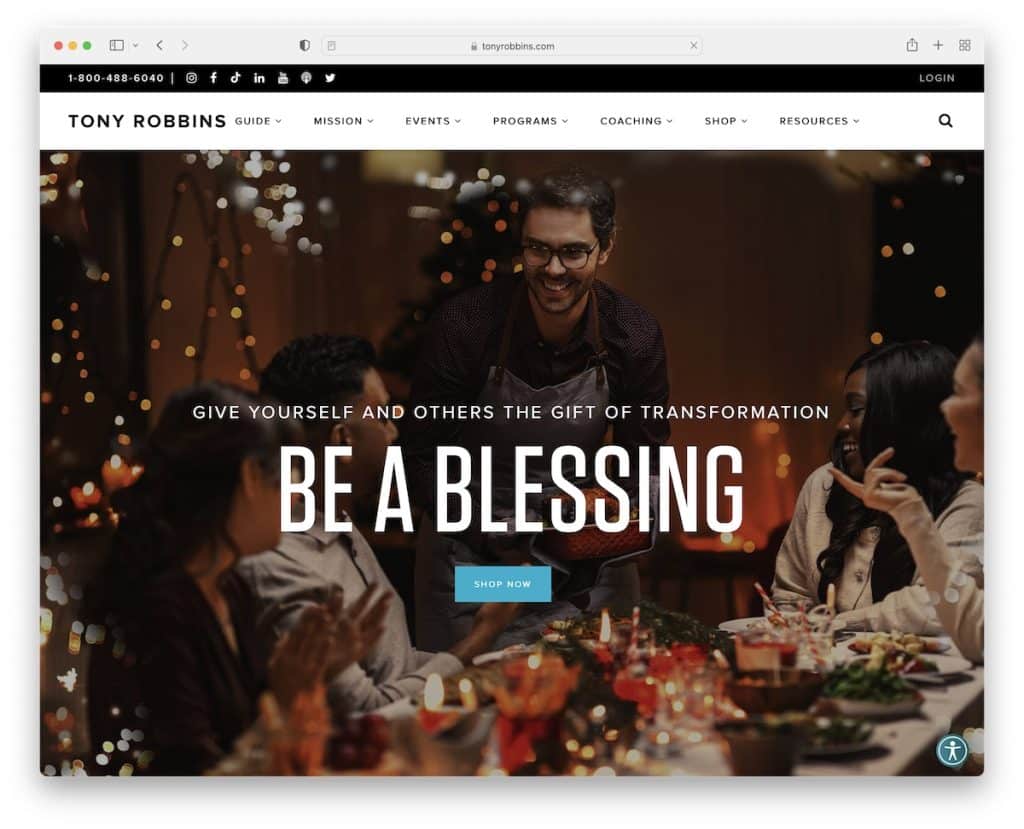
12. Tony Robbins
Construit cu: WordPress folosind o temă WordPress personalizată

Site-ul web al lui Tony Robbins are mai multe funcții pe care le puteți copia și utiliza pe site-ul web al antrenorului dvs.
Mai întâi este selecția limbii în bara de sus și un număr de telefon pe care se poate face clic. Al doilea este pictograma meniului de accesibilitate lipicioasă din colțul din dreapta jos, astfel încât vizitatorii să poată personaliza experiența. Și al treilea este glisorul „evenimente viitoare”.
În plus, vă puteți continua căutarea chiar dacă derulați în jos, datorită barei de navigare plutitoare.
Notă: Permiteți vizitatorilor să vă modifice site-ul prin intermediul configuratorului de accesibilitate.
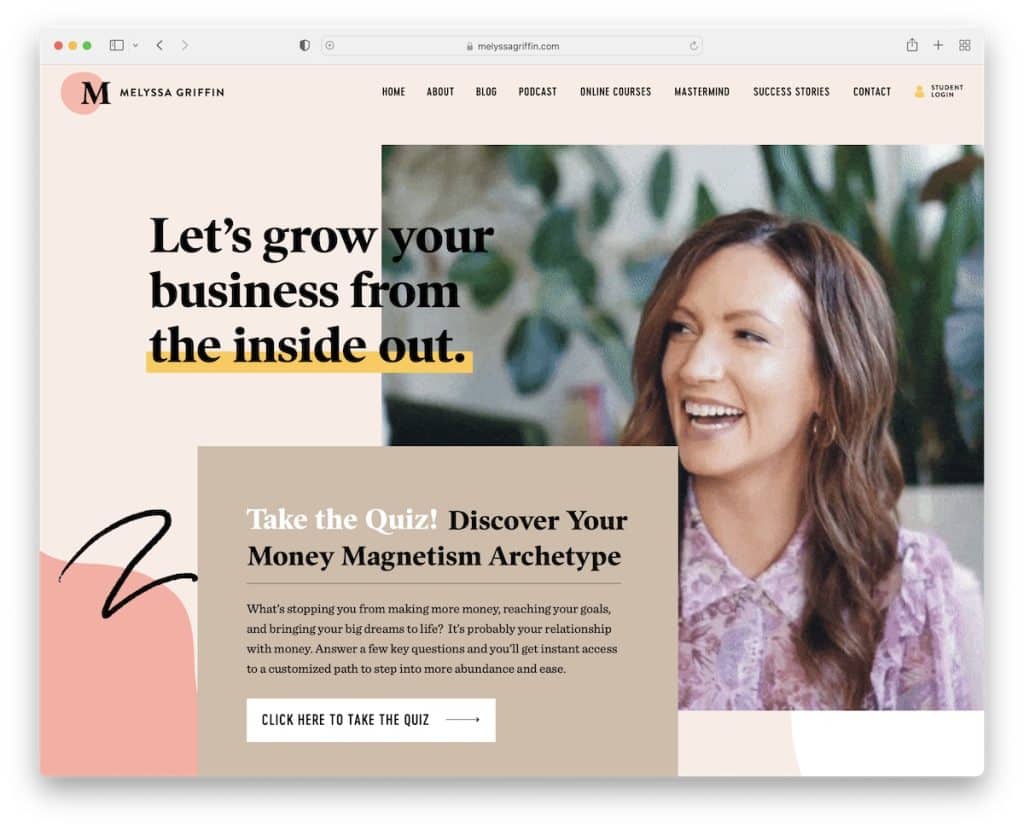
13. Melyssa Griffin
Construit cu: Showit

Secțiunea de eroi a lui Melyssa Griffin este captivantă și captivantă – totul datorită GIF-ului cool. Pagina are un design web responsiv modern și creativ, cu o mulțime de detalii pentru a îmbunătăți experiența.
Veți găsi și o secțiune cu o imagine paralaxă și alta cu un fundal video.
În cele din urmă, există diverse butoane CTA (în culori diferite) împrăștiate pe pagina de pornire pentru a o face mai ușor de acționat.
Notă: faceți site-ul dvs. mai interesant și mai vesel pentru a derula prin GIF-uri.
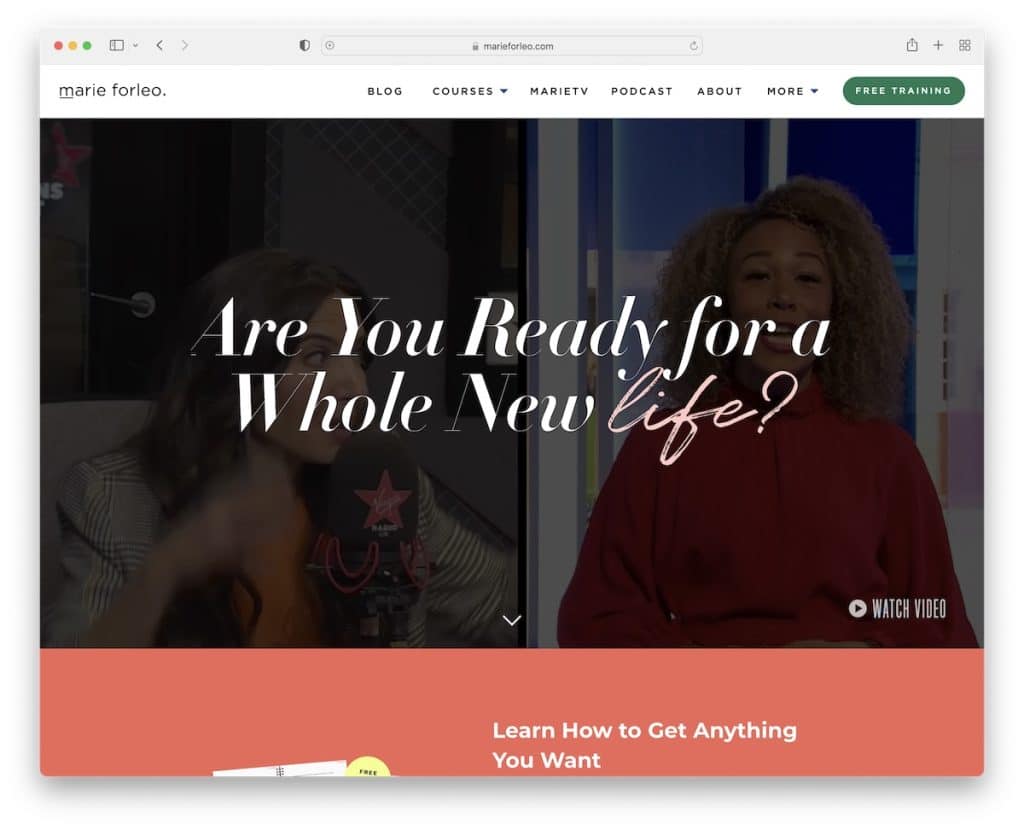
14. Marie Forleo
Construit cu: Webflow

Marie Forleo este un alt exemplu excelent de site web de antrenor cu un fundal video în secțiunea eroi care stârnește instantaneu curiozitatea. Ce este și mai bine, puteți face clic pe „vizionați videoclipul” și se va deschide într-o casetă lightbox, astfel încât să vă puteți bucura de el fără a părăsi pagina curentă.
De asemenea, Marie încearcă să atragă mai multă atenție asupra cursului ei gratuit, adăugând o bară de notificare sub antet. Ambele plutesc, totuși, dar puteți închide bara de notificări dacă doriți.
Notă: promovați-vă cursurile gratuite, serviciile de coaching, produsele etc., cu o bară suplimentară deasupra sau sub antet.
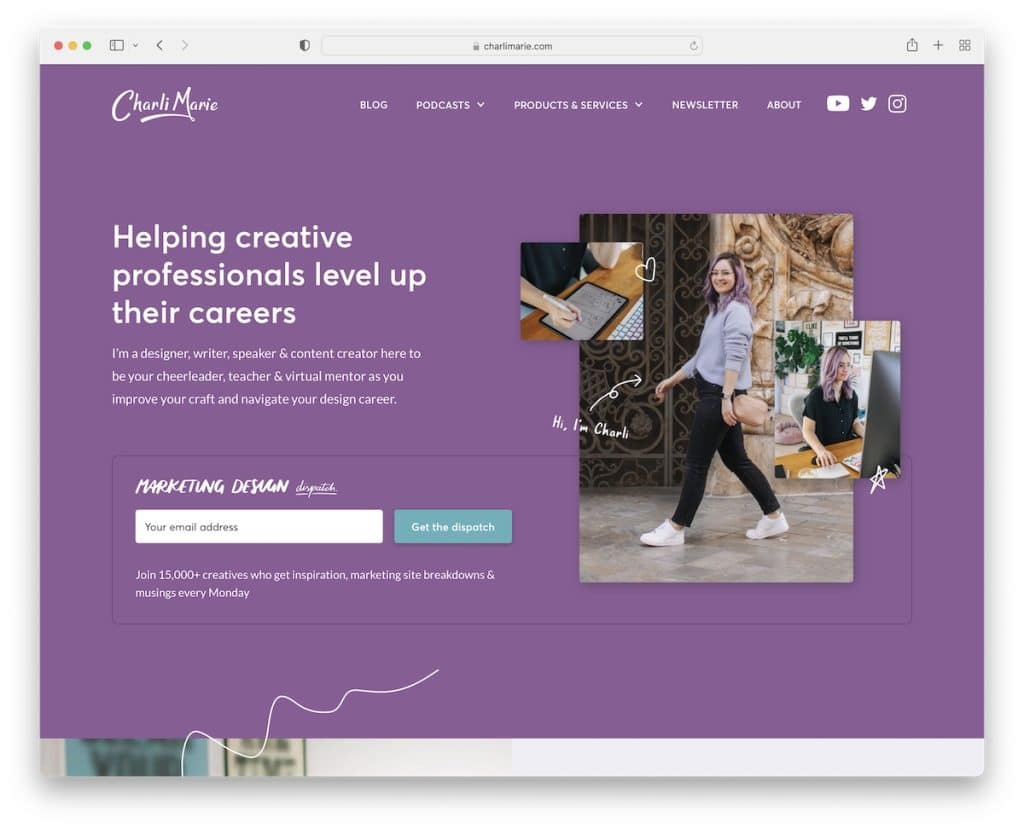
15. Charlie Marie
Construit cu: Webflow

Site-ul lui Charlie Marie iti ofera aceasta experienta personalizata prin alegerea culorilor si a micilor elemente si detalii care o imbogatesc.
În loc de navigarea tradițională, această pagină folosește un mega meniu cu link-uri, imagini și butoane CTA.
În plus, secțiunea de deasupra paginii conține și un formular de înscriere care îl ajută pe Charlie să colecteze e-mailuri și să-și dezvolte baza de fani.
Notă: îmbunătățiți navigarea paginii dvs. cu un mega meniu.
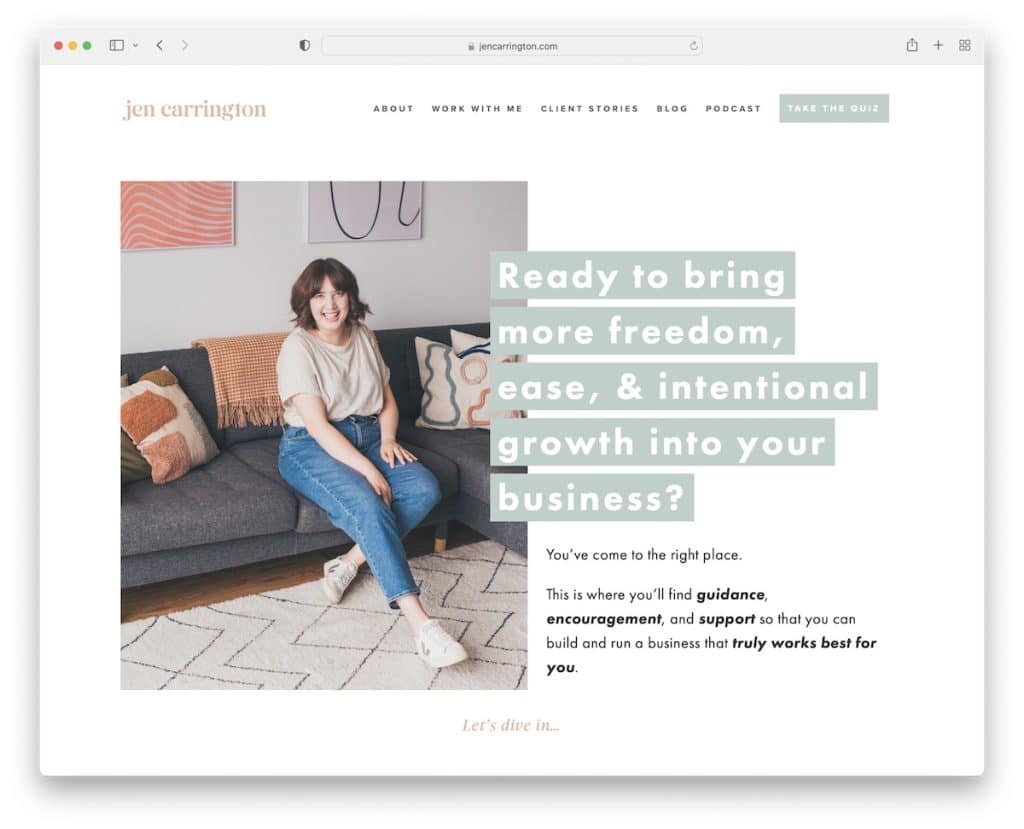
16. Jen Carrington
Construit cu : Squarespace

Acest site web de antrenor are o secțiune de eroi destul de aglomerată – dar într-un mod BUN. Textul (întrebare) suprapus pe un fundal este deosebit de grozav deoarece declanșează interes.
Dar ceea ce este una dintre caracteristicile mai unice ale paginii lui Jen Carrington este testul cu un formular de înscriere la sfârșit pentru a ajunge la videoclipul și registrul de lucru gratuit.
Notă : distrați-vă vizitatorii cu un test.
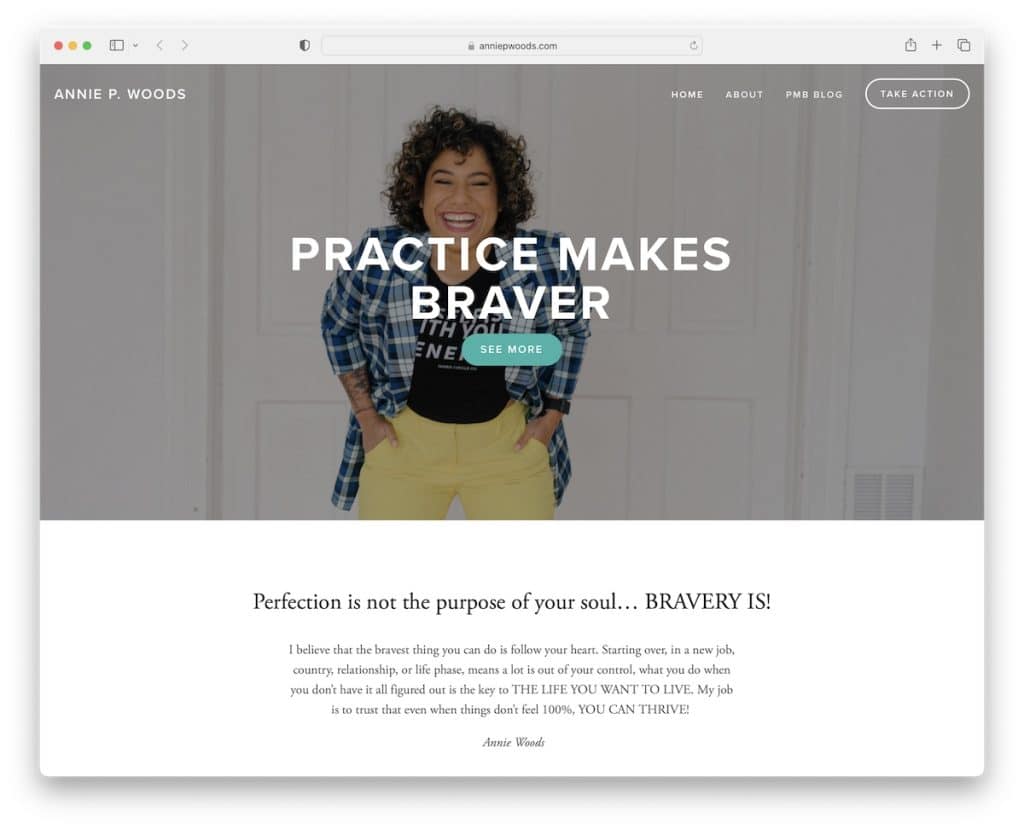
17. Annie Woods
Construit cu: Squarespace

Annie Woods este un site web simplu, cu un antet transparent care conține link-uri pentru meniul principal și un buton CTA. Veți simți simplitate pe întreaga pagină, inclusiv în secțiunea de subsol.
Notă: un site web minimalist poate pune mai multă strălucire conținutului necesar.
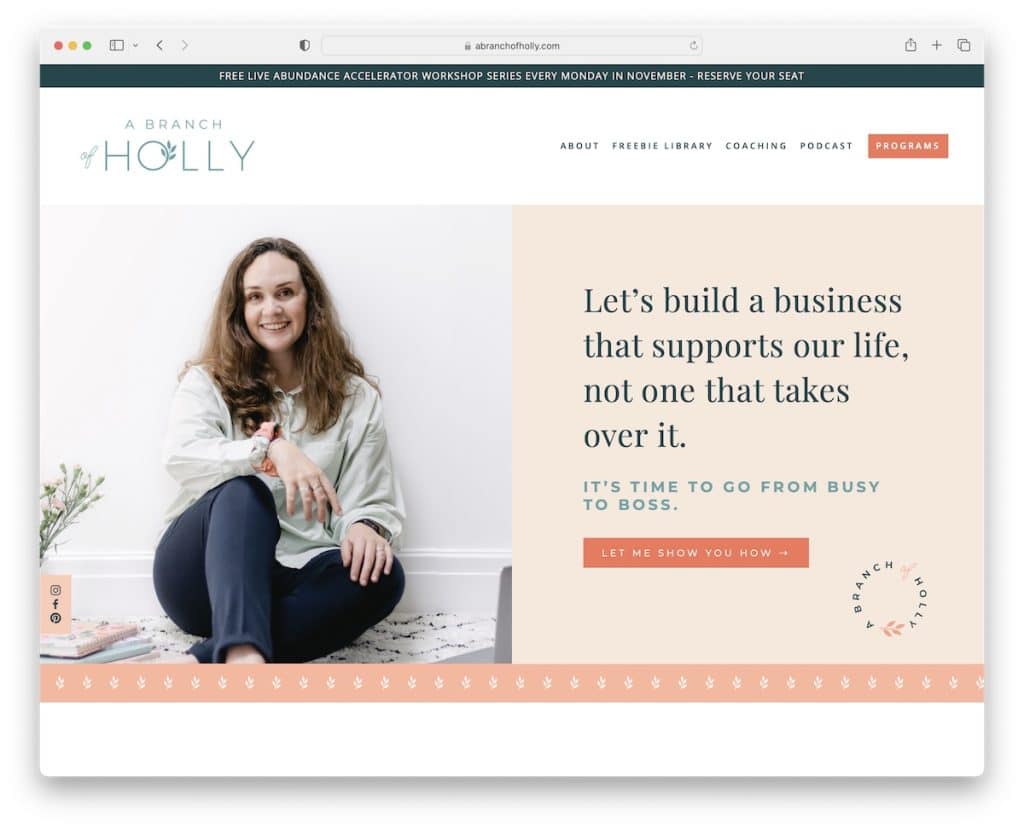
18. O ramură de Holly
Construit cu: Squarespace

A Branch Of Holly combină curățenia cu creativitatea într-un loc pentru a angaja vizitatorul, asigurând o experiență plăcută.
Bannerul de deasupra pliului are un design divizat cu o imagine paralaxă în stânga și text + un buton CTA în dreapta.
În plus, în timp ce unii creează un antet plutitor, site-ul acestui antrenor are pictograme lipicioase pentru rețelele sociale în partea stângă a ecranului.
Notă: creați un element lipicios pentru a vă promova conturile de rețele sociale.
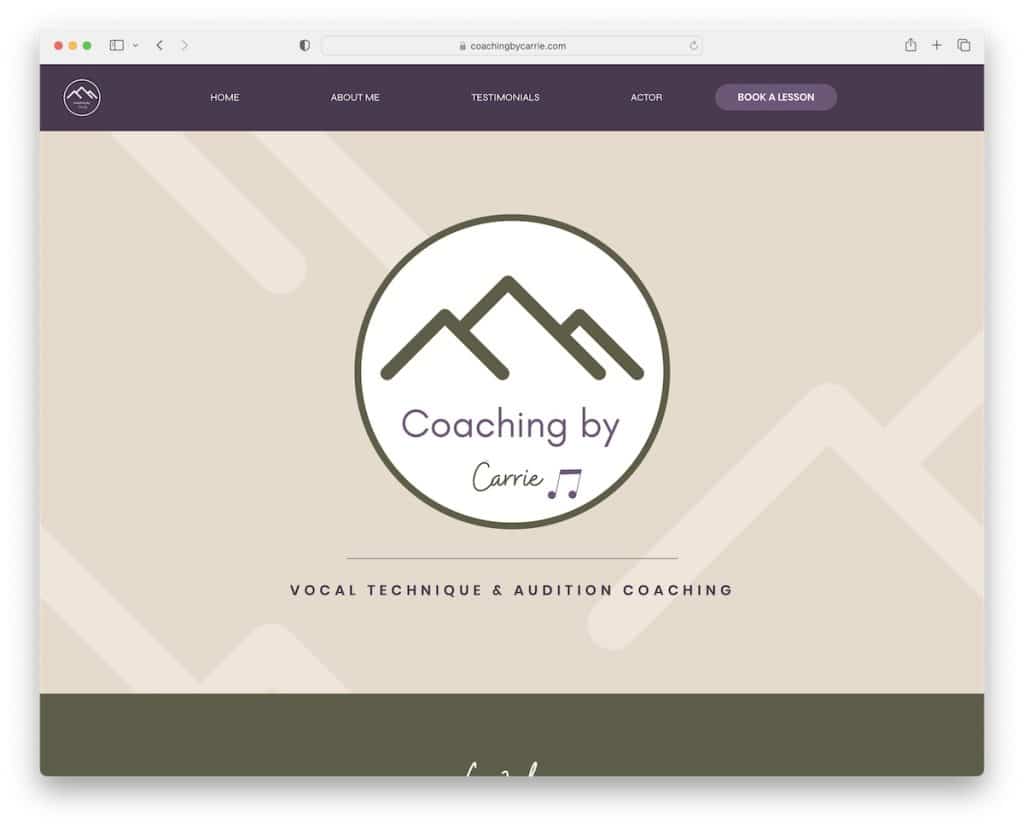
19. Coaching de Carrie
Construit cu: Wix

În loc să folosească o imagine, un glisor sau un videoclip în zona eroilor, Coaching By Carrie folosește un logo mare. Sub fold este un text primitor cu butoane CTA pentru a afla mai multe despre studio și Carrie.
Secțiunile paginii au fundaluri diferite pentru a face derularea mai eficientă, ajutându-vă să vă concentrați mai ușor asupra fiecăruia.
Notă: utilizați fundaluri contrastante pentru secțiunile paginii pentru a îmbunătăți „defilarea”.
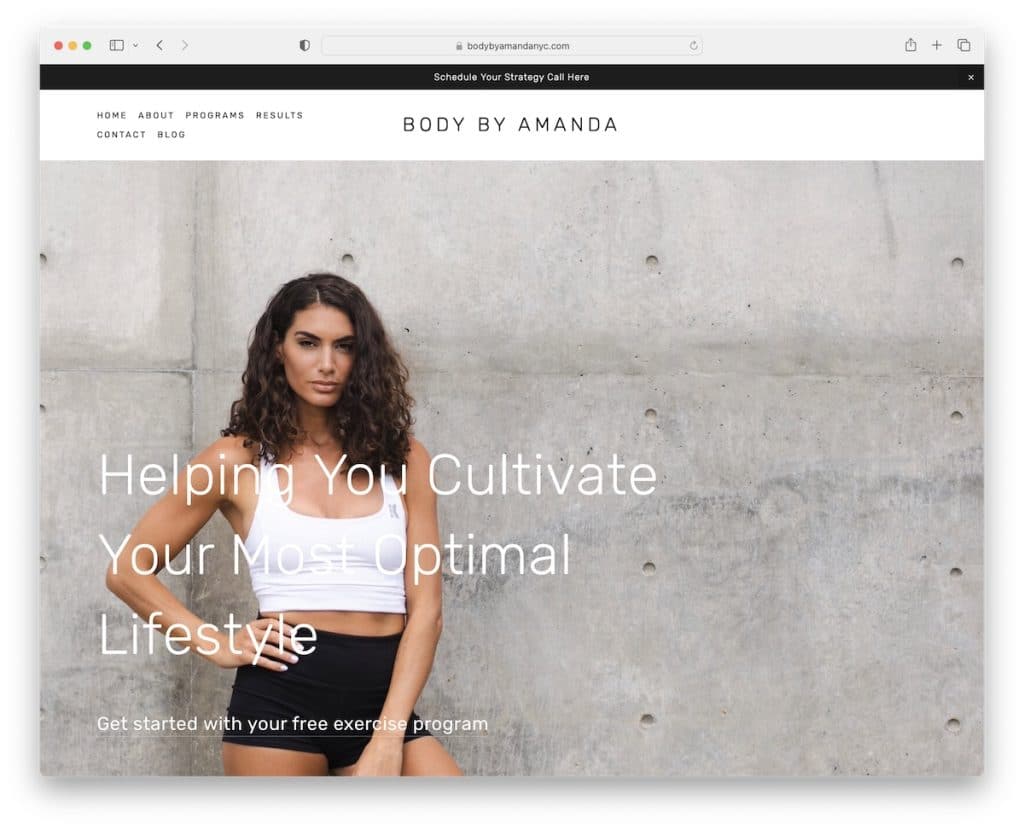
20. Corp de Amanda
Construit cu: Squarespace

Body By Amanda are un site web curat, cu lățime completă, cu funcționalitate paralaxă pentru un plus de efort. Veți observa o bară de sus pe un fundal negru care iese în evidență frumos în mediul luminos.
Navigarea are un detaliu frumos de trecere cu mouse-ul, evidențiind linkul de meniu peste care treci cu mouse-ul și estompând restul.
În cele din urmă, pagina „rezultate” vă oferă o mulțime de imagini înainte și după ale clienților Amandei, care sunt mai bune decât mărturiile scrise.
Notă: Dacă puteți include imagini înainte/după, mergeți la el!
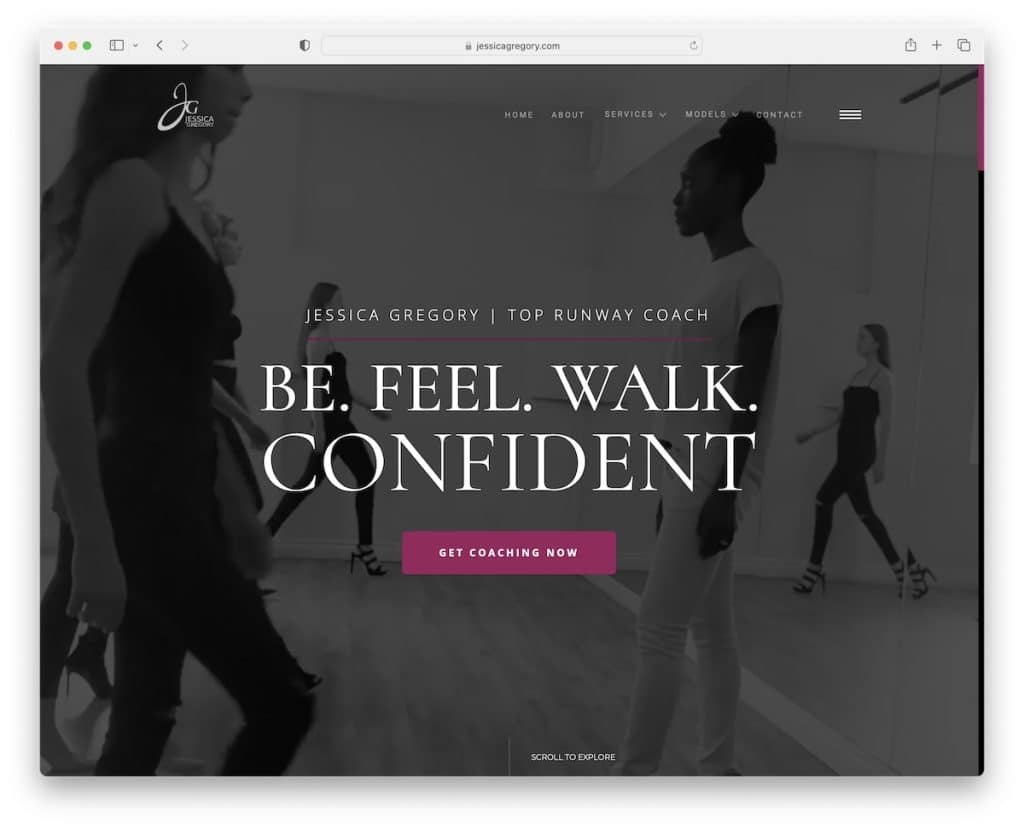
21. Jessica Grigore
Construit cu: Webflow

Acest exemplu de site de coaching creează o impresie puternică cu un fundal video pe ecran complet deasupra pliului.
După câteva secunde, se deschide o fereastră pop-up care promovează un formular de abonare la newsletter cu un mod superb.
Veți vedea, de asemenea, un meniu de hamburger suprapus (cu pictograme sociale), animații uimitoare de defilare și un glisor care promovează serviciile Jessica.
Notă: Atrageți-vă vizitatorii și potențialii clienți/clienți cu un fundal video de erou pe ecran complet.
