30+ Cele mai bune combinații de culori pentru design de site-uri web în 2024
Publicat: 2024-05-04Dacă sunteți în căutarea unor combinații de culori sau scheme pentru site-uri web, ați ajuns la locul potrivit. Aici, vom aprofunda tot ce are legătură cu acest subiect.
Culoarea este foarte importantă pentru a face site-urile web să arate bine și pentru a ajuta oamenii să le folosească. Alegerea culorilor potrivite poate face un site web să arate cu adevărat frumos, ușor de utilizat și ușor de reținut.
În acest articol, vom vorbi despre câteva combinații de culori foarte bune pentru site-uri web și de ce sunt atât de grozave.
Schemele de culori pentru site-uri web pot fi selectate folosind diverse metode sau experimentând diferite combinații. Astăzi, vă vom sugera câteva combinații de culori pentru site-ul dvs. pe care le-am încercat și testat deja.
Fie că este vorba de un site web de afaceri sau de un site de comerț electronic, combinațiile de culori folosite pe site joacă un rol important.
Așa că haideți să ne aprofundăm în acest articol și să explorăm cele mai bune combinații de culori sau scheme pentru următorul dvs. design.

Cuprins
Importanța culorii în designul site-ului web
Culoarea are o importanță semnificativă în designul site-ului web, impactând atât estetica, cât și funcționalitatea.
Nu este vorba doar de a face un site web atrăgător din punct de vedere vizual; culorile joacă un rol crucial în transmiterea mesajelor, stabilirea identității mărcii și influențarea comportamentului utilizatorilor.
Iată câteva puncte cheie pentru importanța culorilor în designul site-ului web:
- Emoțiile utilizatorilor: Culorile din designul site-ului exprimă aspectul și sentimentele, ca primă impresie.
- Recunoașterea mărcii: Folosind aceleași culori tot timpul îi ajută pe oameni să recunoască și să-și amintească o marcă.
- Lizibilitate și utilizare: selecția bună a culorilor face cuvintele și butoanele ușor de văzut și de utilizat.
- Experiență negativă a utilizatorului: culoarea poate ajuta utilizatorii să înțeleagă și să navigheze pe site
- Atrage atenția: culoarea poate atrage atenția utilizatorilor și îi poate încuraja să ia măsuri
Bazele și psihologia teoriei culorilor
Culoarea este cel mai important element în designul web, deoarece afectează modul în care arată site-urile web și modul în care se simt oamenii când le folosesc.
Cunoașterea elementelor de bază și a psihologiei teoriei culorilor este cu adevărat importantă pentru a crea site-uri web care să arate bine și să funcționeze bine.
Factori care influențează alegerea culorilor în designul web
Alegerea culorilor în designul web deține o influență semnificativă asupra experienței utilizatorului, rezonanței emoționale, identității mărcii și facilitarea gradului de utilizare.
Diferiți factori contribuie la procesul de luare a deciziilor la alegerea culorilor:
- Identitatea mărcii: Culorile ar trebui să se alinieze cu personalitatea, valorile și publicul țintă ale mărcii.
- Psihologie: Culorile evocă diferite emoții și asocieri.
- Accesibilitate: alegerile de culoare ar trebui să ia în considerare standardele de accesibilitate pentru a se asigura că poate fi utilizată de toată lumea.
- Analiza concurenței: Analizarea alegerilor de culoare utilizate de concurenți poate ajuta la diferențierea mărcii și la evitarea amestecării.
- Îndemn la acțiune (CTA): butoanele de pe un site web, alegerea culorii este deosebit de crucială, deoarece afectează direct implicarea utilizatorilor și ratele de conversie.
Cele mai bune combinații de culori sau scheme pentru design de site-uri web
Descoperiți cele mai bune combinații de culori pentru a vă stârni creativitatea pentru următorul dvs. design. De la contraste îndrăznețe până la potriviri armonioase, explorați atât perechile de culori clasice, cât și cele la modă.
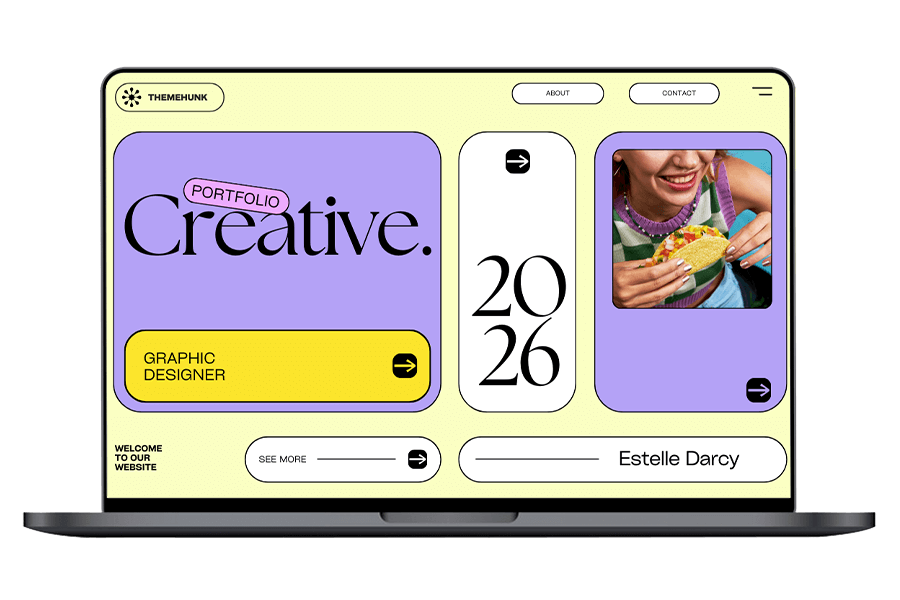
1. Paleta pastel

Coduri hexadecimale: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
Creați o prezență online elegantă cu o paletă de culori pastelate cu nuanțe precum Double Pearl Lusta, Perfume, Mauve, Gorse, White și Black.
Creșteți estetica site-ului dvs. cu aceste tonuri moi și sofisticate care emană farmec și rafinament. Puteți crea un șablon frumos de site web de portofoliu folosind aceste culori.
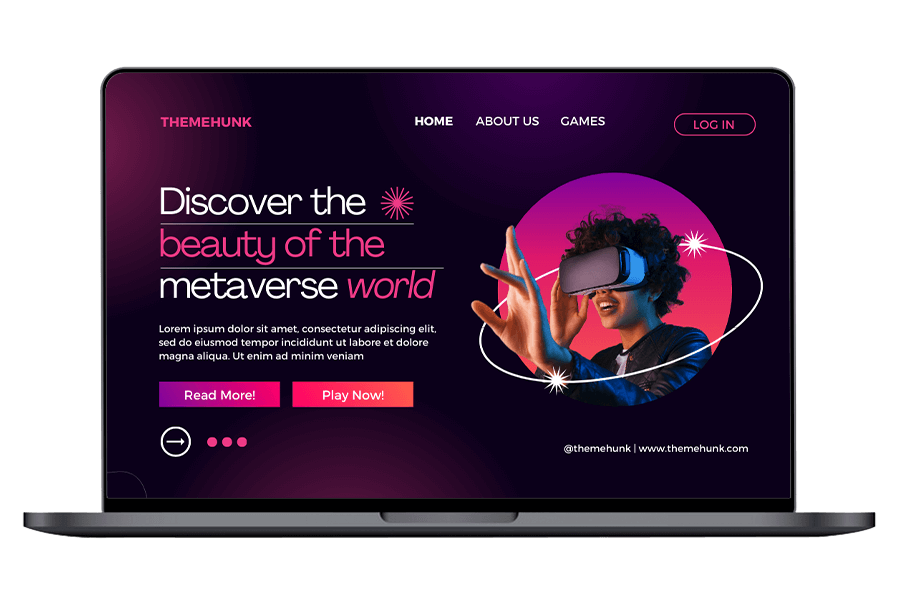
2. Lumini neon

Coduri hexadecimale: #EC4186 , #38124A , #EE544A #FFFFFF
Încercați designul cu culori strălucitoare Neon. Însufleți-l cu trandafir francez, Valentino și Sienna arsă. Aceste nuanțe vibrante vă captivează publicul, oferindu-vă site-ului un avantaj îndrăzneț și modern.
Ieșiți în evidență în mijlocul peisajului digital cu această schemă de culori plină de viață și captivantă, asigurându-vă că prezența dvs. online lasă o impresie de durată.
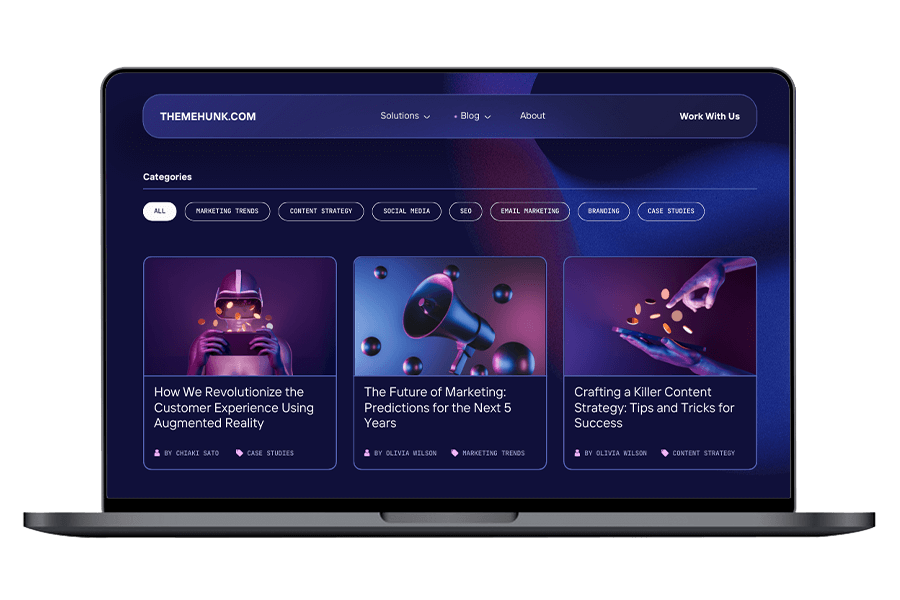
3. Spectrul de gradient

Coduri hexadecimale: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Design elegant Gradient Spectrum Color pentru site-ul dvs. web. Combinați culoarea Haiti, Bay of Many, Cannon Pink, Indigo și White pentru a crea o prezență online uimitoare din punct de vedere vizual.
Această combinație armonioasă oferă profunzime și vitalitate, asigurând site-ul dvs. web să iasă în evidență printr-o estetică unică și captivantă.
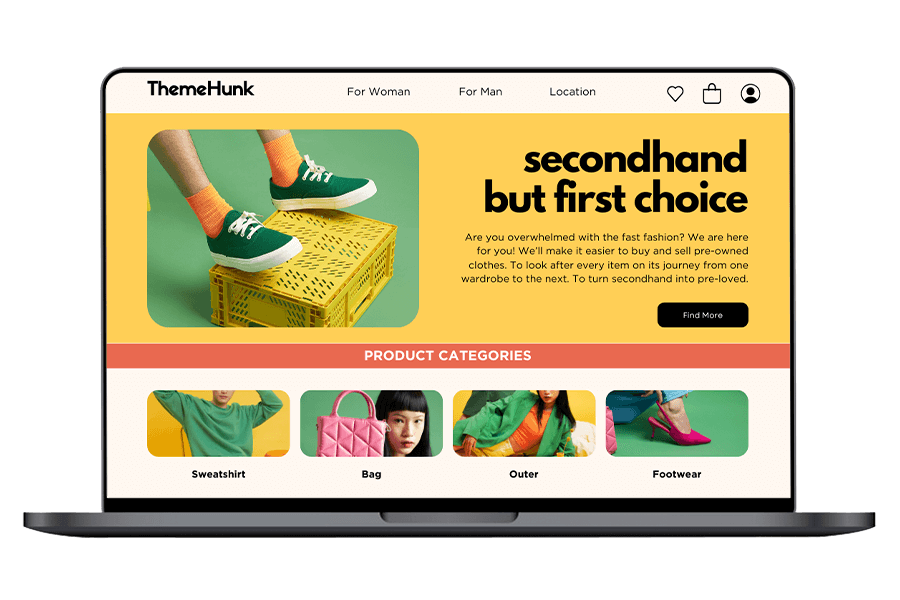
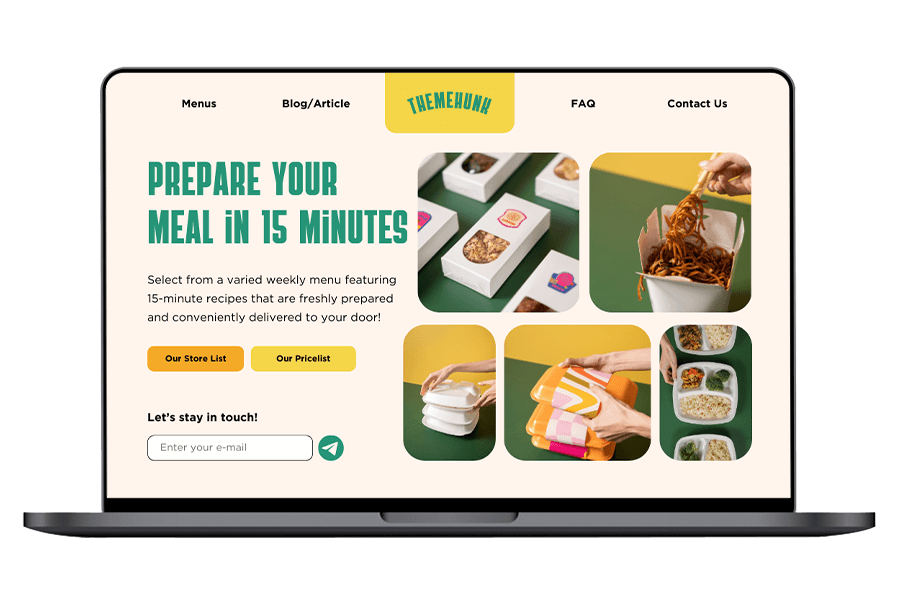
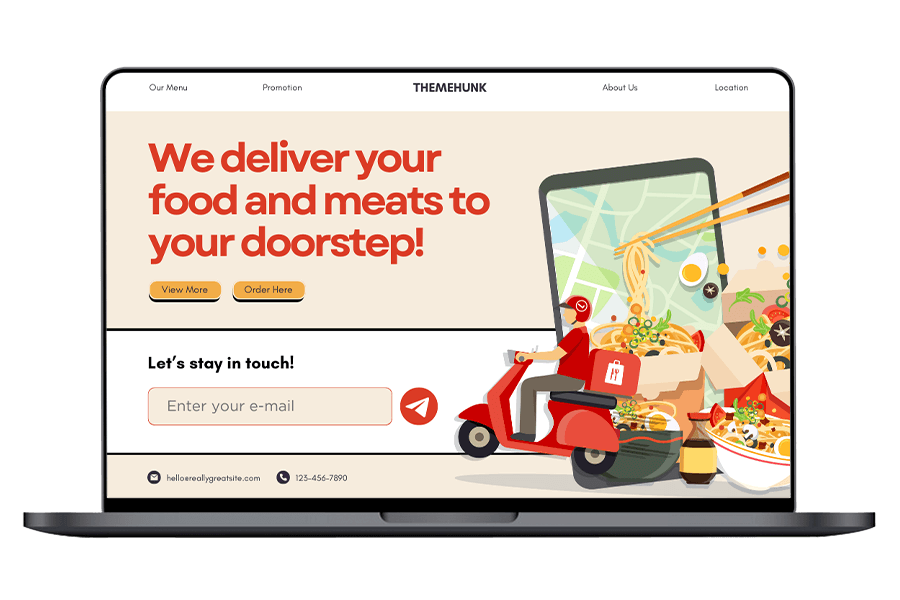
4. Tonuri de pământ

Coduri hexadecimale: #74B27B #FACF55 #E96950 #FDF6EF
Oferă site-ului tău o atingere ușoară cu Earth Tones Colors, cu Aqua Forest, Saffron Mango, Burnt Sienna și Old Lace.
Indiferent dacă creați un magazin de modă online sau un magazin alimentar, aceste nuanțe aduc un farmec natural și rafinament. Îmbrățișați paleta pământească pentru a evoca un sentiment de frumusețe organică și stil, asigurându-vă că site-ul dvs. web rezonează cu clienții care caută autenticitate și conexiune.
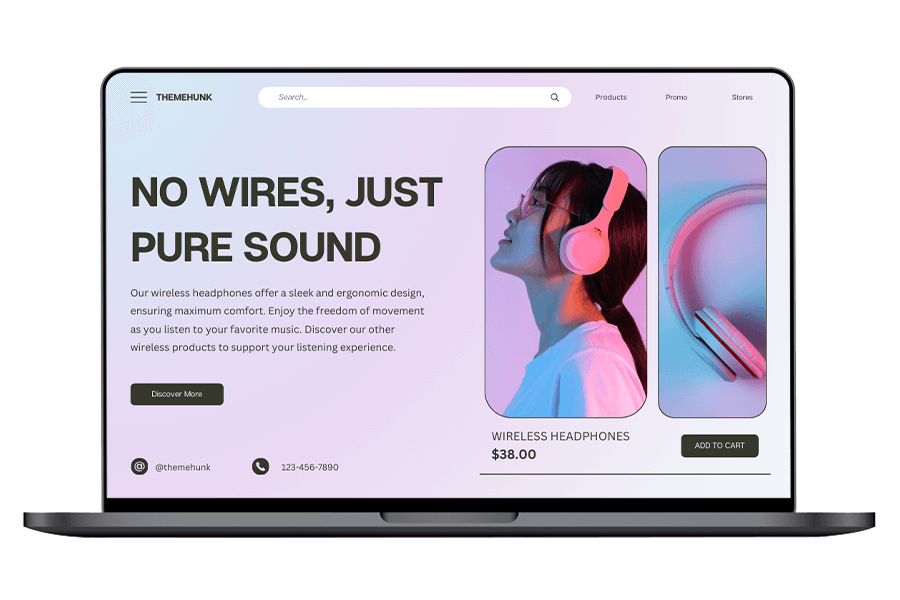
5. Fuziune globală

Coduri hexadecimale: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Utilizați designul Global Fusion Color pentru site-ul dvs. web, cu Link Water, Light Wisteria, Viking, White și Black. Aceste nuanțe vibrante evocă un sentiment de diversitate și bogăție culturală.
Perfectă pentru prezentarea produselor individuale, această combinație dinamică de culori adaugă fler și sofisticare magazinului dvs. online, asigurând că fiecare articol iese în evidență prin propria identitate și alură unică.
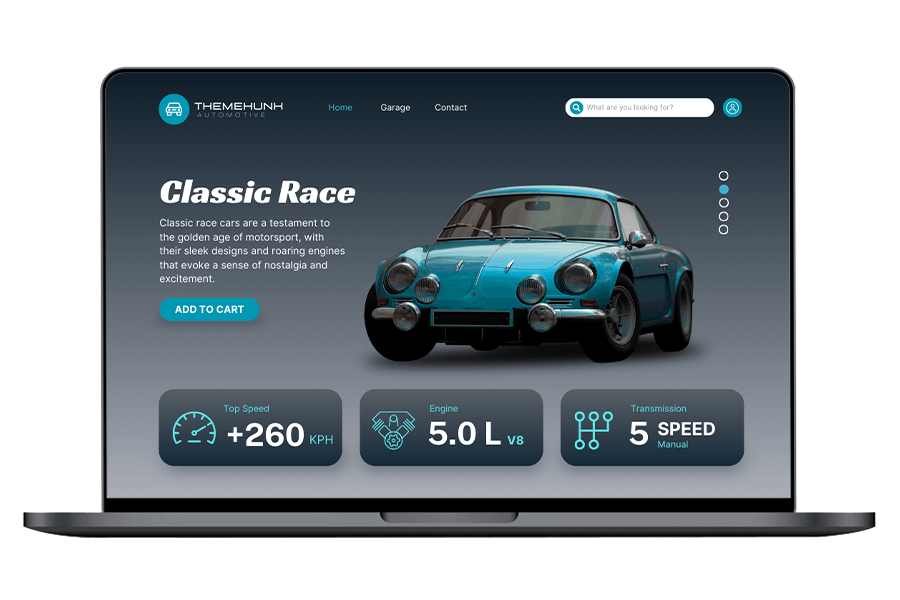
6. Inspirat de tehnologie

Coduri hexadecimale: #4EB5A9 #2F284F #6157E1 #374854
Folosiți un model dinamic de design Global Fusion Color, cu Tradewind, Martinique, Royal Blue, Oxford Blue, White și Black.
Aceste nuanțe îndrăznețe și sofisticate emană profesionalism și creativitate. Perfectă pentru site-urile web de afaceri, această paletă de culori adaugă o notă de fler global și eleganță modernă, asigurându-se că prezența dvs. online reflectă identitatea mărcii dvs. cu stil și distincție.
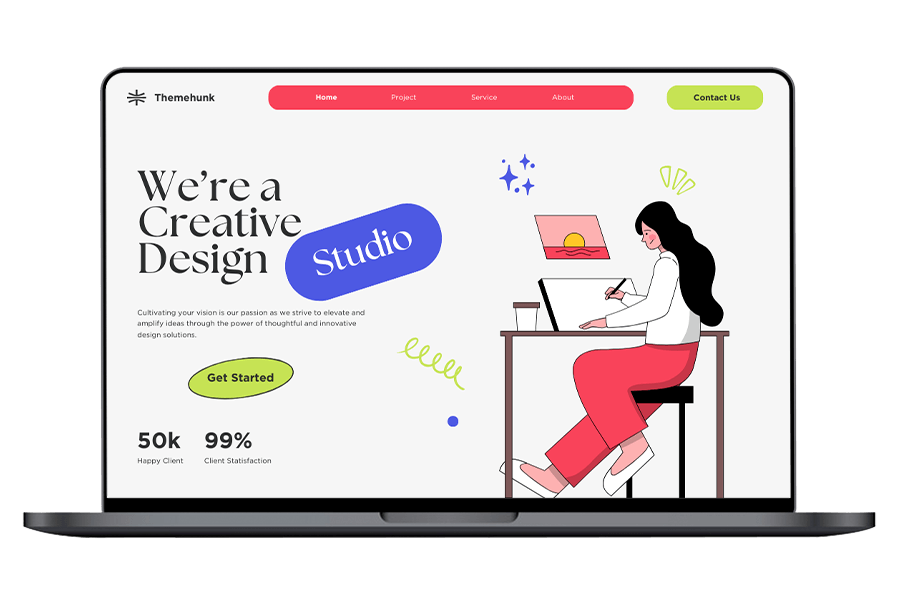
7. Țara Minunilor capricioasă

Coduri hexadecimale: #ED4059 #4D59E3 #C6E354 #F6F6F6
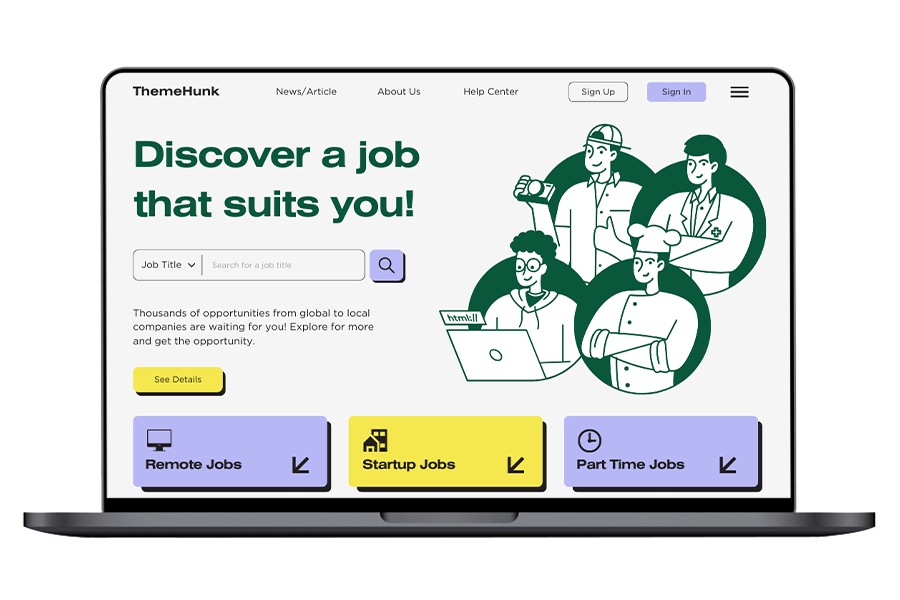
Îmbrățișați simplitatea și sofisticarea cu designul Whimsical Wonderland Color pentru site-ul dvs. minimalist, cu culori Amaranth, Royal Blue, Conifer și Wild Sand.
Acest amestec armonios de nuanțe creează o estetică elegantă și modernă, perfectă pentru modelele minimaliste. Indiferent dacă prezintă artă, fotografie sau produse elegante, această paletă de culori se asigură că site-ul dvs. web emană eleganță și rafinament, captivând vizitatorii cu atractivitatea sa curată și discretă.
8. Farmecul de epocă

Coduri hexadecimale: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Cu design Vintage Charm Color, cu combinații de culori Ecru White, Confetti, Heruvim, French Liliac, Grey Suit și Caper.
Această paletă nostalgică evocă romantismul și eleganța de altădată, perfectă pentru a crea o prezență online de inspirație vintage.
Indiferent dacă prezintă antichități, modă retro sau modele atemporale, aceste nuanțe moi și dezactivate adaugă o notă de farmec al lumii vechi, invitând vizitatorii să exploreze site-ul tău cu un sentiment de nostalgie și uimire.
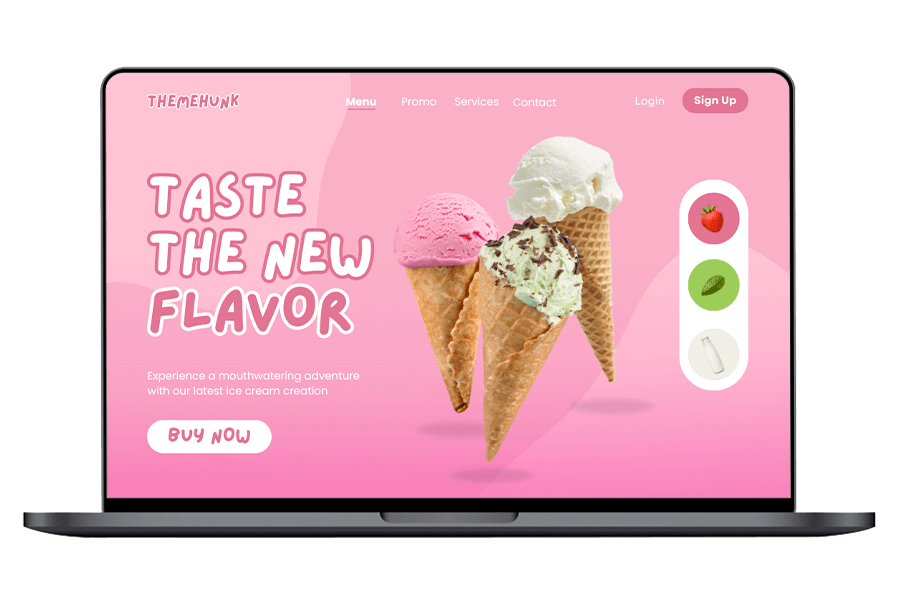
9. Candy Crush

Coduri hexadecimale: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Răsfățați-vă pofta de dulce cu designul Candy Crush Color pentru site-ul dvs., cu scheme de culori Azalea, Illusion, Mauvelous, Țelină și Pampas.
Aceste nuanțe vibrante și jucăușe evocă capriciul unui magazin de bomboane, perfect pentru a crea un site web care amintește de gelaterie sau de alimente și băuturi.
Oferă-ți vizitatorii cu o sărbătoare vizuală cu această paletă delicios de colorată, invitându-i să exploreze și să se răsfețe cu creațiile tale încântătoare online.
10. Eleganță Art Deco

Coduri hexadecimale: #F5F5F5 #24583C #F5E74E #B6B7F4
Design Art Deco Elegance Color, cu scheme de culori Wild Sand, Everglade, Starship și Perano.
Aceste nuanțe rafinate evocă glamourul și opulența erei Art Deco, perfecte pentru a crea un site web cu o notă de farmec vintage.
Îmbunătățește-ți prezența online cu această paletă elegantă, oferind vizitatorilor o privire într-o epocă trecută de stil și sofisticare.
11. Paradisul tropical

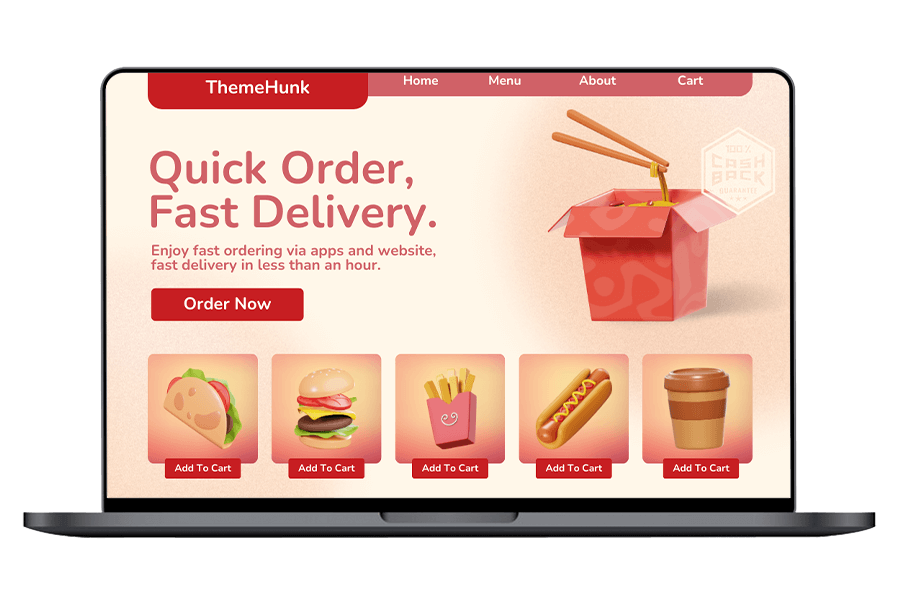
Coduri hexadecimale: #C72E29 #FEF7E9 #E24D3C #FCE8D6
Transformă-ți site-ul web într-un paradis tropical cu culori vibrante, cum ar fi roșu persan, galben deschis, cinabru și perla Lusta.
Aceste nuanțe pline de viață evocă căldura și frumusețea localităților exotice, perfecte pentru a crea o experiență online uluitoare vizual.
Hipnotizați-vă vizitatorii într-un paradis îmbibat de soare cu această paletă de culori captivantă, asigurându-vă că site-ul dvs. web radiază cu vibrația și alura unei evadari tropicale.
12. Armonia organică

Coduri hexadecimale: # 729238 #FEFAE0 #CFF64B
Creați-vă prezența online cu un design web proaspăt, infuzat cu armonie organică. Folosind o paletă inspirată din natură, site-ul dvs. va emana liniște și rafinament.
Imaginează-ți căldura de bază a lui Sycamore, luminozitatea subtilă a lui Off Yellow și nuanța profundă și primitoare a Starship, îmbinându-se perfect pentru a captiva publicul.
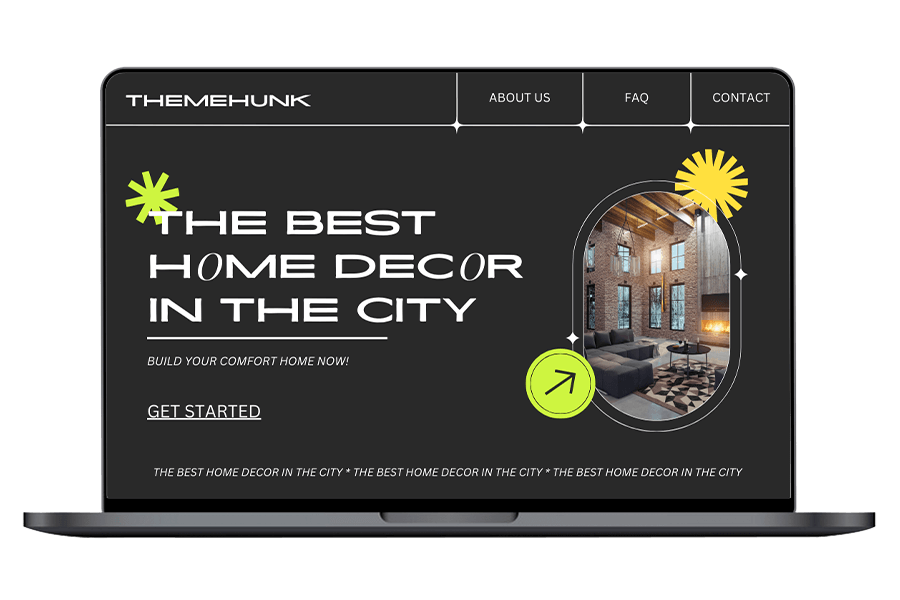
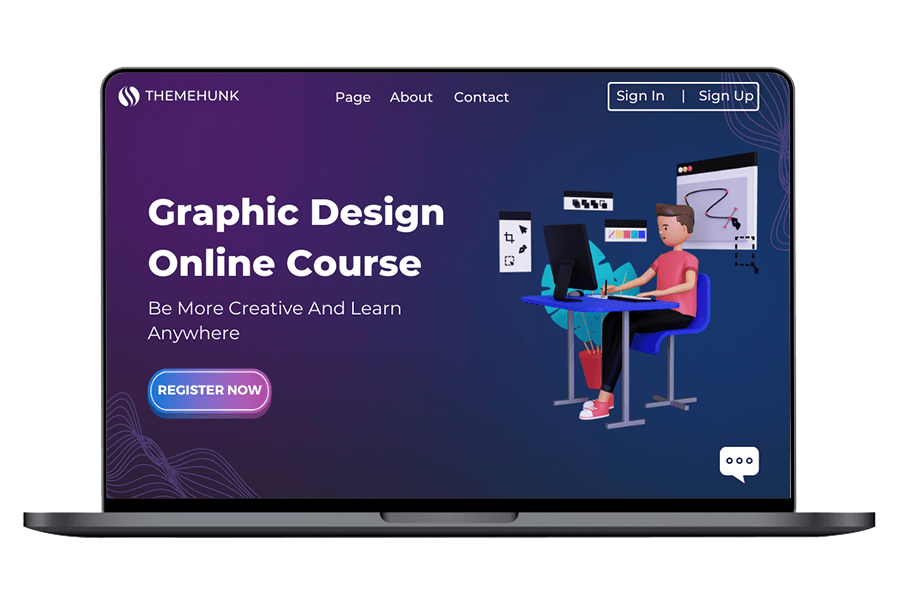
13. Modul întunecat

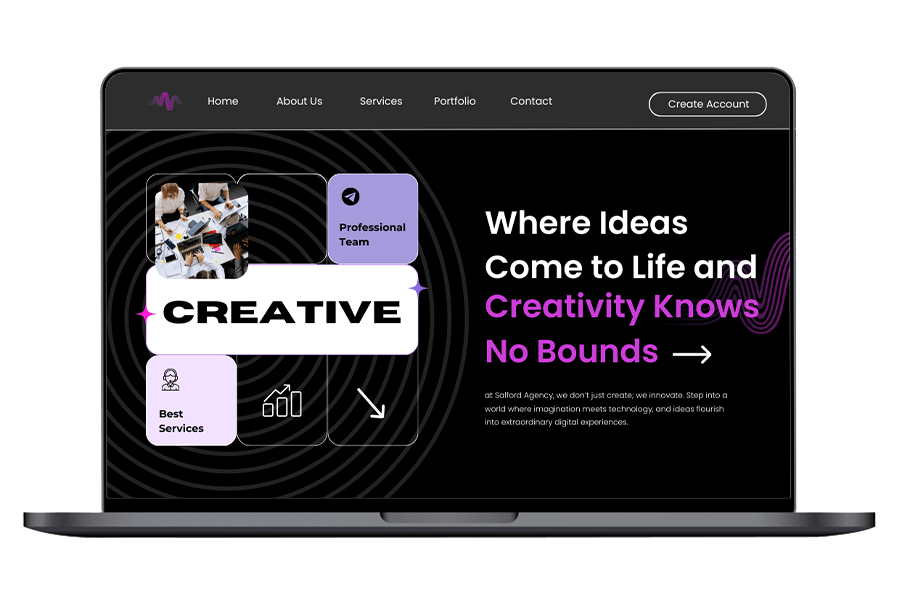
Coduri hexadecimale: #2E2D2D #CE4DDB #A59ADB #F2E1FD
Modul întunecat este cel mai creativ și mai atractiv design pentru site-ul dvs. web. Puteți folosi combinații de culori Negru, Mine Shaft, Lavanda, Cold Purple, Selago pentru a vă crea următorul design.
Acest design vă va ajuta să creați un site web frumos cu schemă întunecată, cu câteva efecte evidențiate și atractive.

14. Nuanțe oceanice

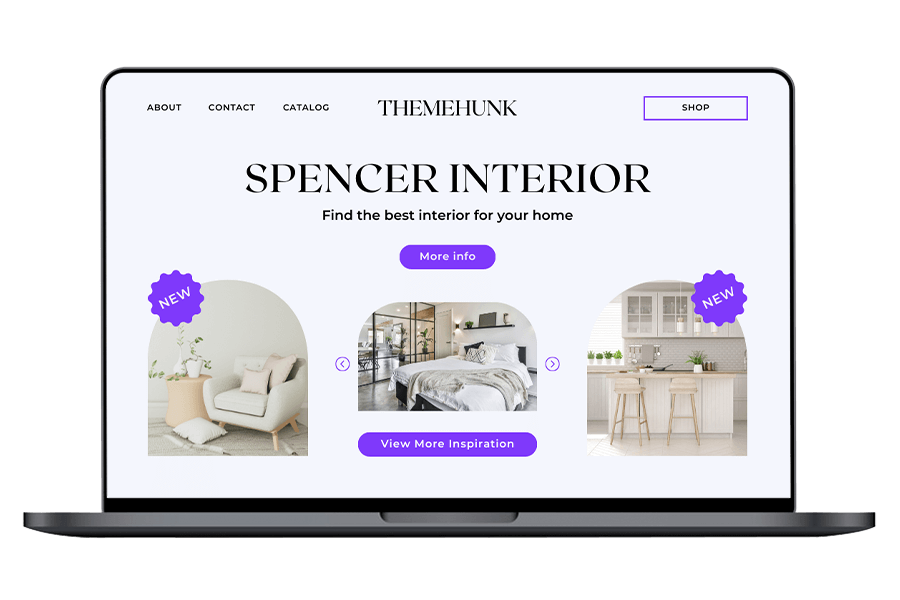
Coduri hexadecimale: #814BF6 #F4F6FD
Creați o experiență digitală cu un design web inspirat de nuanțe oceanice. Infuzați-vă site-ul web cu alura senină a violetului electric, evocând adâncurile misterului și șoaptele blânde de liniște ale lui Selago.
Aceste culori dansează armonios, creând o pânză uimitoare din punct de vedere vizual, care ademenește și implică vizitatorii. Puneți-vă în profunzimile creativității și lăsați site-ul dvs. să devină un far al eleganței digitale.
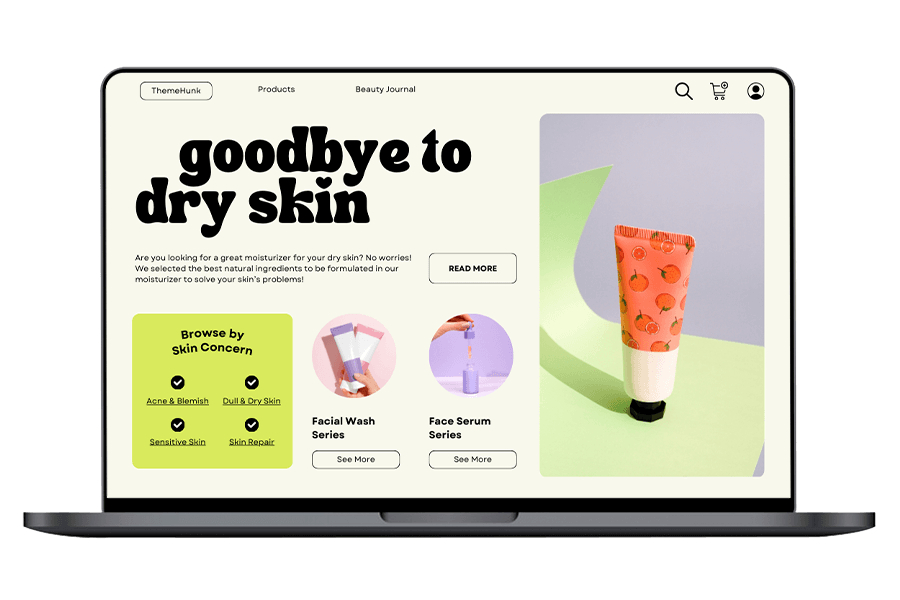
15. Citrice proaspete

Coduri hexadecimale: #FDF5EC #F5D649 #419577 #F5AB41
Obțineți un aspect creativ pentru site-ul dvs., cu culori strălucitoare și pline de gust, cum ar fi galben lămâie, verde lime și portocală suculentă, combinate cu alb clar pentru un design revigorant și revigorant.
Puteți folosi aceste culori pentru a crea site-uri web pentru alimente, magazine ecologice sau site-uri web pentru magazine alimentare.
16. Minimalism futurist

Coduri hexadecimale: #292929 #CEF549 #FDE04C #FFFFFF
Valorificați puterea rafinamentului elegant al Mine Shaft, împreună cu alura cosmică a Starship.
Adaugă un strop de vitalitate cu muștar, echilibrat de puritatea albului. Aceste culori converg pentru a crea un peisaj impresionant din punct de vedere vizual, reluând inovația și simplitatea.
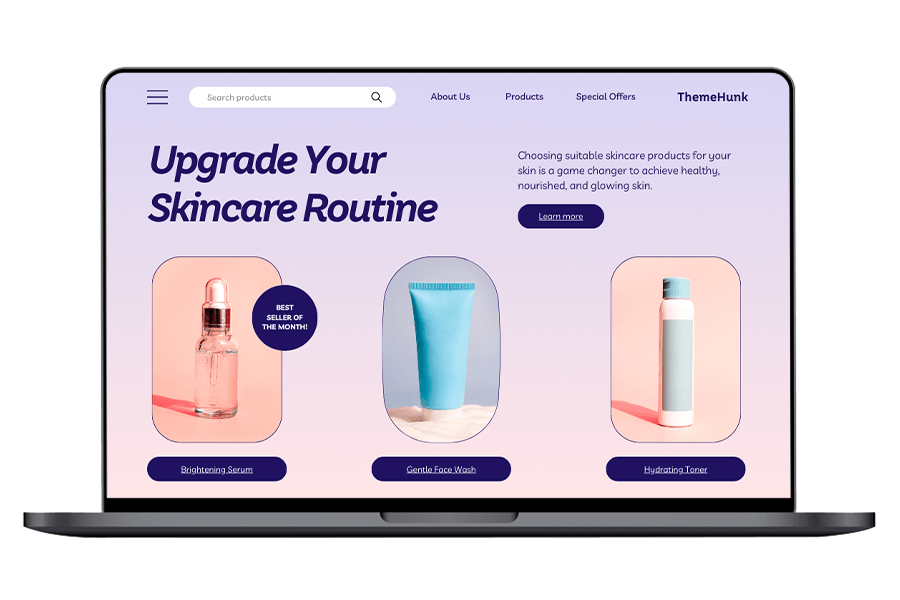
17. Minimalism mut

Coduri hexadecimale: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Un design web elegant, cu un minimalism discret, folosind o paletă de culori rafinată pentru a vă spori prezența online.
Îmbrățișați liniștea blândă a Link Water, farmecul delicat al Heruvimului și alura revigorantă a Lucky Point. Puteți folosi aceste culori pentru a crea site-uri web, cum ar fi parfumuri sau îngrijire a pielii.
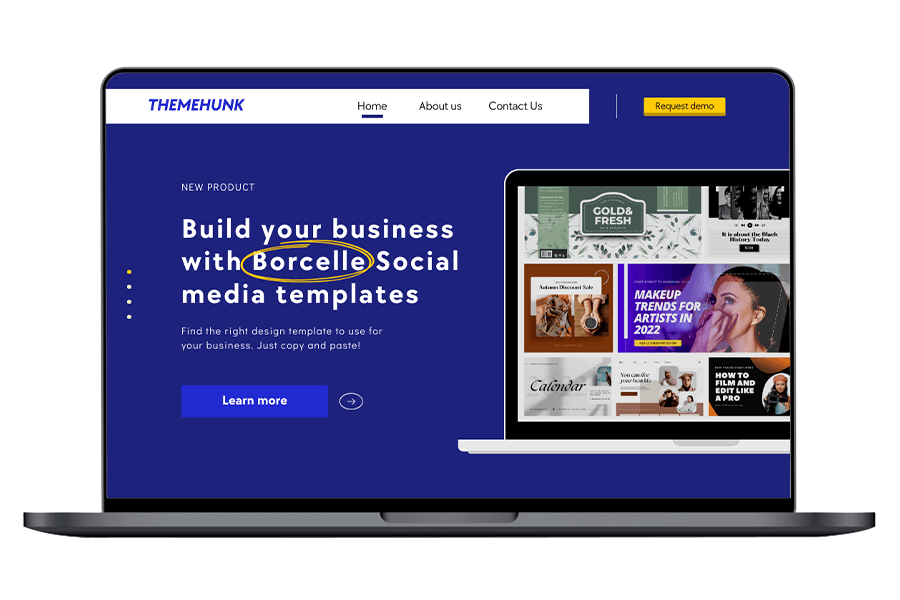
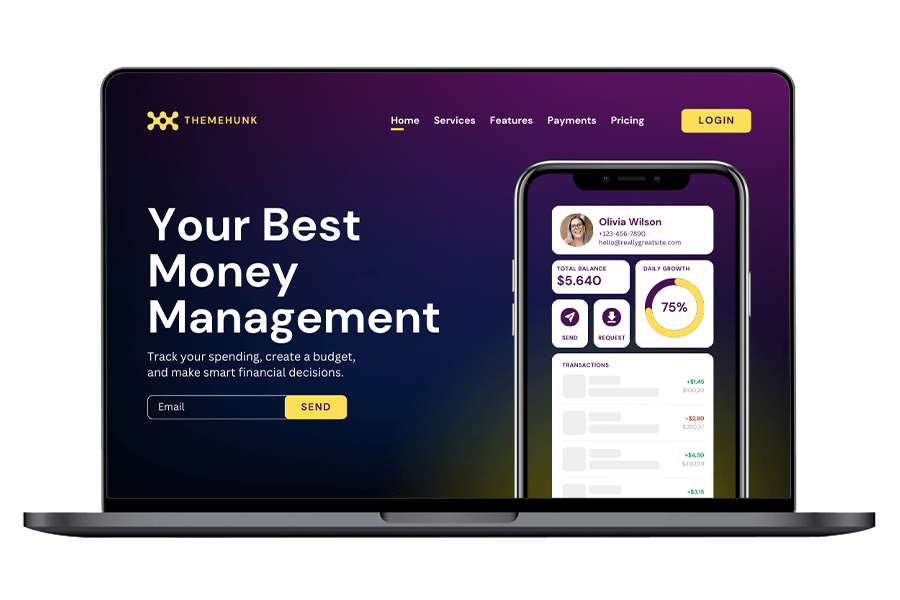
18. Albastru monocromatic

Coduri hexadecimale: #263AD1 #1D227C #F9CC48 #FFFFFF
Utilizați această paletă de albastru monocromatic pe site-ul dvs. web. Învăluie-ți site-ul web în alura profundă a albastrului persan și în tonurile bogate de violet Jackson.
Accentuează cu atingeri de șofran Mango pentru vitalitate, echilibrată de puritatea albului.
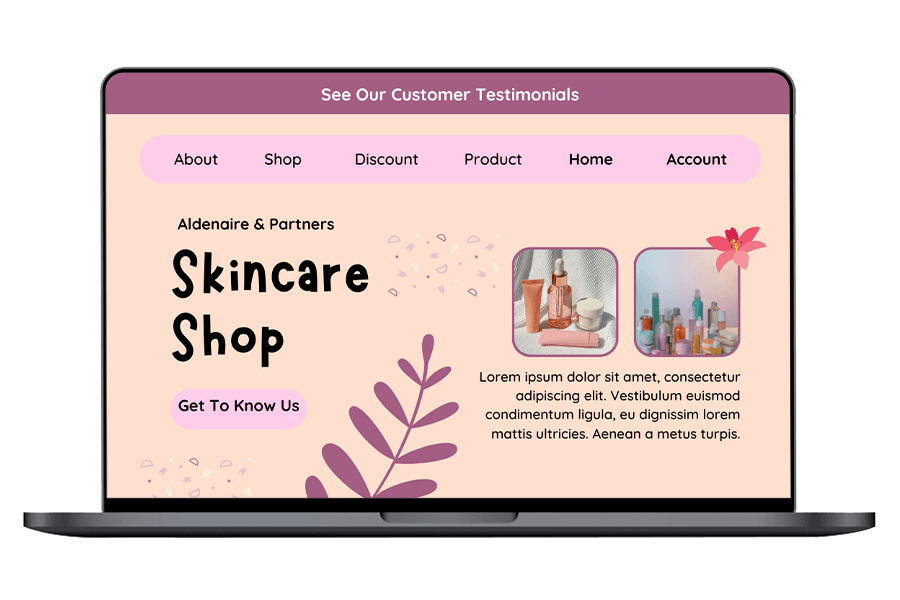
19. Roz minimalist

Coduri hexadecimale: #A45D83 #FADFCD #F7CDE9 #F0EDED
Transformă-ți site-ul web cu o paletă roz minimalistă, cu nuanțe liniștitoare precum Tapestry, Champagne, Cherub și Ebb.
Aceste nuanțe blânde creează o atmosferă senină, invitând vizitatorii să se implice fără efort cu conținutul tău. Puteți folosi aceste culori pentru a crea site-uri web pentru magazine de cosmetice sau pentru orice site web de produse asociate femeilor.
20. Urban Chic

Coduri hexadecimale: #F5A941 #545454 #F8C146 #FFFFFF
Reîmprospătează-ți site-ul web cu o paletă urban șic de Casablanca, Emperor și White. Acest amestec elegant emană modernitate și sofisticare, asigurând spațiul tău digital să iasă în evidență.
Îmbrățișați vitalitatea vieții orașului, menținând în același timp claritatea și ușurința de navigare pentru vizitatori.
21. Revoluția industrială

Coduri hexadecimale: #5D1D5F #081840 #FCDE59 #4A4215
Transformă-ți site-ul fără efort cu un nou design inspirat de paleta de culori a revoluției industriale.
Utilizați tonurile liniștitoare ale Honey Flower, Deep Cove și White împreună cu accentele îndrăznețe de Dandelion și Punga.
22. Expresia artistică

Coduri hexadecimale: #FAF5EF #3FA1C8 #F8C246
Încercați această paletă de culori pentru expresie artistică. Încorporează nuanțele calmante ale inului alb, Pelorous și eleganța atemporală a Casablanca.
Această fuziune perfectă de culori creează o ambianță liniștitoare, dar captivantă, asigurând lizibilitatea și experiența utilizatorului captivantă.
23. Nomad digital

Coduri hexadecimale: #E6E5E1 #409891 #BAD0CC #48ADB7
Paleta de culori Digital Nomad simplă, dar atractivă. Infuzați-l cu nuanțe răcoritoare de Cararra, Ocean Green, Jet Stream și Fountain Blue pentru un aspect contemporan și dinamic.
Aceste tonuri vibrante evocă un sentiment de aventură și libertate, reflectând perfect spiritul stilului de viață nomad digital.
24. Design material

Coduri hexadecimale: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Paleta de culori Digital Nomad simplă, dar atractivă. Infuzați-l cu nuanțe răcoritoare de Cararra, Ocean Green, Jet Stream și Fountain Blue pentru un aspect contemporan și dinamic.
Aceste tonuri vibrante evocă un sentiment de aventură și libertate, reflectând perfect spiritul stilului de viață nomad digital.
25. Energie electrică

Coduri hexadecimale: #A5AAB3 #3D98B4
Noua paleta de culori Electric Energy! Încorporează nuanțe precum Gray Chateau, Boston Blue și White pentru o notă modernă. Ieșiți în evidență cu un design vibrant care vă captivează publicul.
Dinamizați-vă prezența online și faceți o impresie de durată cu această schemă de culori îndrăzneață și dinamică.
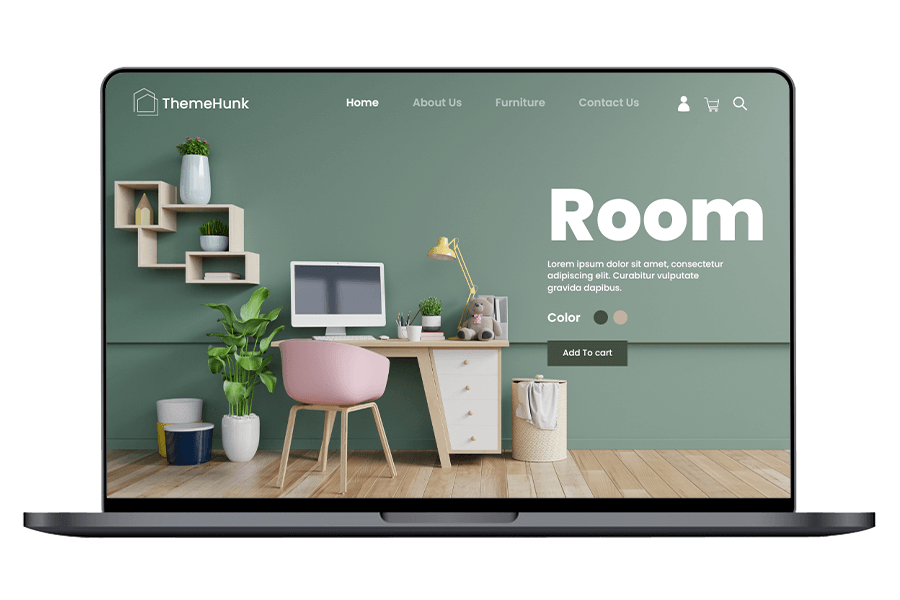
26. Eleganță pământească

Coduri hexadecimale: #577267 #8CA196 #C1B1A0
Îmbunătățiți-vă site-ul cu o paletă de culori Earthy Elegance! Utilizați nuanțe precum Corduroy, Mantle, Bison Hide și White pentru un aspect sofisticat.
Îmbrățișați tonuri inspirate din natură, păstrând în același timp designul modern și elegant. Puteți crea site-uri web precum magazin de mobilă sau design interior.
27. Pastel Pop

Coduri hexadecimale: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
De la tonurile liniștitoare ale florii de miere și Biscay până la rafinatul gri lavandă și rozul fuchsia plin de viață, echilibrat cu șoapta blândă.
Avansează-ți designul web cu aceste nuanțe captivante, creând o experiență online uimitoare și captivantă din punct de vedere vizual pentru publicul tău indian.
28. Recif de corali

Coduri hexadecimale: #B5AEA4 #DFE0E2 #301A1C #E7C37D
De la împământarea Nomad și Iron până la îndrăznețul Gondola și caldul Rob Roy, site-ul dvs. va captiva cu această paletă de culori Coral Reef.
Aceste nuanțe creează o experiență online captivantă, lăsând o impresie de durată asupra publicului tău. Puteți proiecta diferite tipuri de site web minimal folosind aceste culori.
29. Trăciun strălucitor

Coduri hexadecimale: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Setează-ți site-ul web în flăcări cu paleta Glowing Ember Color. De la alura moale a Dairy Cream la intensitatea focoasă a Burnt Sienna și Haiti, accentuată de eleganța nisipoasă a Sandy Brown și puritatea Ecru White.
Puteți folosi scheme și combinații de culori pentru a crea orice tip de site web al agenției sau site-uri web de marketing digital.
30. Strălucire Galactică

Coduri hexadecimale: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Utilizați această combinație de culori Galactic Glow folosind combinațiile de culori Purple Heart, French Rose, Whisper și Off Yellow pentru web design.
Puteți crea site-uri web precum universități, școli, școli Play sau site-uri de colegiu folosind aceste scheme de culori.
31. Strălucire galactică

Coduri hexadecimale: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Utilizați această combinație de culori Galactic Glow folosind combinațiile de culori Purple Heart, French Rose, Whisper și Off Yellow pentru web design.
Puteți crea site-uri web precum universități, școli, școli Play sau site-uri de colegiu folosind aceste scheme de culori.
32. Marmură minimalistă

Coduri hexadecimale: #F0EEED #F1843B #30406B
Utilizați această paletă de culori minimaliste de marmură. De la tonurile senine ale lui Ebb la vibrantul Jaffa și elegantul Rhino, ridicați-vă site-ul web de modă sau îmbrăcăminte cu aceste nuanțe rafinate.
Îmbrățișați simplitatea și eleganța, permițând frumuseții produselor dvs. să strălucească pe un fundal de lux subestimat.
Cum să obțineți codul de culoare de pe site?
Pentru a obține codul de culoare de pe un site web, puteți utiliza diverse instrumente și metode:
- Extensii pentru selectarea culorilor : există diverse extensii de browser disponibile, cum ar fi „ColorZilla” pentru Chrome și Firefox, care vă permit să alegeți culori de pe orice pagină web.
- Instrumentul de inspectare a elementelor: Majoritatea browserelor web vin cu un instrument încorporat care vă permite să inspectați elementele unei pagini web. Faceți clic dreapta pe elementul (cum ar fi textul sau fundalul) a cărui culoare doriți să o cunoașteți și selectați „Inspectați” sau „Inspectați elementul”. În panoul de instrumente pentru dezvoltatori care se deschide, căutați stilurile CSS asociate elementului. Veți găsi acolo codul de culoare (de obicei în format hexazecimal sau RGB).
- Instrumente de selectare a culorilor online: există multe site-uri web care oferă instrumente de selectare a culorilor online. De asemenea, puteți verifica diverse instrumente Ai pentru a obține culoare de pe site.
Cuvinte finale
Selecția culorilor este un aspect cheie al designului site-ului web, influențând nu numai atractivitatea estetică, ci și experiența utilizatorului și identitatea mărcii.
Prin această explorare a diferitelor combinații și scheme de culori, am fost martorii puterii culorilor în evocarea emoțiilor, stabilirea de conexiuni și îmbunătățirea gradului de utilizare.
Mai mult, înțelegerea psihologiei din spatele alegerilor de culoare și luarea în considerare a factorilor precum identitatea mărcii, accesibilitatea și implicarea utilizatorilor este esențială pentru luarea unor decizii informate în designul site-ului web.
În cele din urmă, selectând și armonizând cu atenție culorile, designerii pot crea site-uri web uimitoare din punct de vedere vizual, care nu numai că lasă o impresie de durată, ci și asigură o experiență de navigare perfectă și plăcută pentru utilizatori.
Dacă aveți îndoieli, puteți întreba prin secțiunea de comentarii de mai jos. și, de asemenea, dacă aveți vreo sugestie, ne puteți spune.
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo și, de asemenea, Urmărește-ne pe Facebook și Twitter
Citeşte mai mult-
- Peste 200 de șabloane de site web WordPress
- 6 teme și șabloane WordPress cu etichetă albă
