Cum să adăugați presetări de culoare la Personalizatorul WordPress (în 5 pași)
Publicat: 2022-03-11În acest articol, veți învăța cum să adăugați presetări de culoare la personalizarea WordPress. Alegerea unei scheme de culori solide pentru site-ul dvs. poate ajuta la consolidarea brandingului și la demonstrarea profesionalismului. Cu toate acestea, adăugarea manuală a anumitor culori de fiecare dată când personalizați tema poate fi destul de obositoare. O modalitate de a simplifica procesul este să adăugați presetări de culoare la Personalizatorul WordPress.
În această postare, vom explica ce sunt presetările de culoare și de ce ați putea dori să le utilizați atunci când vă proiectați site-ul. Apoi, vă vom arăta cum să le adăugați la WordPress Customizer în cinci pași simpli. Să începem!
Beneficiile utilizării presetărilor de culoare la construirea paginilor WordPress
Culorile pe care le folosești pe site-ul tău web joacă un rol esențial în brandingul tău. Crearea unui aspect coerent și coerent pe site-ul dvs. demonstrează profesionalism și credibilitate.
După ce selectați paleta de culori de branding , următorul pas este să o utilizați în postările și paginile dvs. Datorită WordPress Customizer, modificarea culorilor care apar în conținutul tău poate fi un proces simplu.
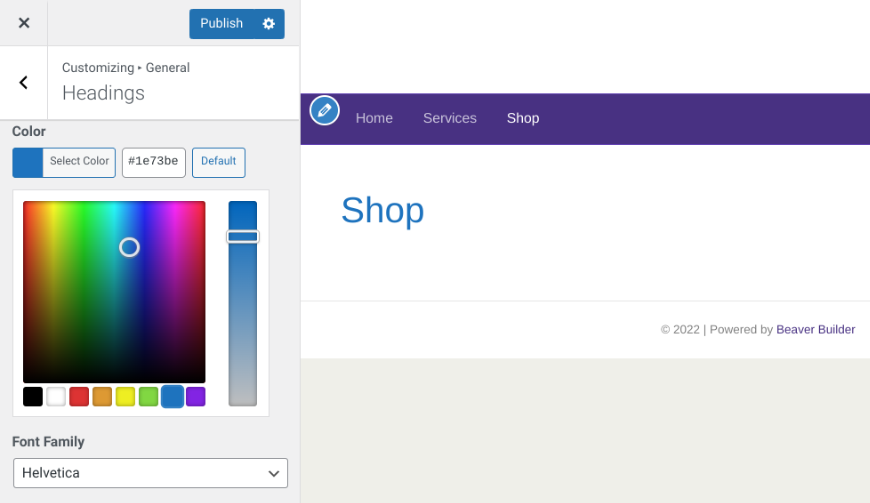
Paleta implicită din Personalizatorul WordPress poate fi găsită sub pătratul de selectare a culorilor:

Pătratele colorate sunt presetările tale de culoare. Cu toate acestea, după cum probabil ați observat, culorile implicite nu se potrivesc cu paleta unică a mărcii dvs.
În plus, reintroducerea valorilor de culoare hexadecimale ale mărcii dvs. de fiecare dată când doriți să le utilizați poate fi consumatoare de timp. Din fericire, puteți înlocui aceste casete cu culorile dvs. personalizate inserând câteva fragmente de cod în fișierul temei dvs.
Adăugarea propriilor setări de culoare la Personalizator vă economisește timp, deoarece elimină nevoia de a căuta și adăuga valoarea hexadecimală de fiecare dată când doriți să o utilizați. În schimb, culorile dvs. sunt ușor disponibile sub selectorul Personalizatorului.
Crearea presetărilor de culoare pentru site-ul dvs. web vă ajută, de asemenea, să vă asigurați că sunteți consecvent pe site-ul dvs. Acest lucru este util în special dacă aveți mai multe persoane care contribuie la site-ul dvs. Minimizează șansele ca utilizatorii să selecteze nuanța greșită.
Cum să adăugați presetări de culoare la Personalizatorul WordPress (în 5 pași)
Acum că înțelegem beneficiile utilizării presetărilor de culoare pe site-ul dvs., să vedem cum să le creăm. În acest tutorial, vă vom arăta cum să adăugați presetări de culoare la Personalizatorul WordPress în cinci pași.
Pasul 1: Creați o copie de rezervă a site-ului dvs
Adăugarea presetărilor de culoare necesită să editați fișierul functions.php al temei . Înainte de a începe, vă recomandăm să faceți copii de rezervă pentru site-ul dvs. În acest fel, dacă ceva nu merge bine, veți avea versiunea anterioară a fișierelor site-ului dvs. de restaurat.
Există o serie de metode pe care le puteți folosi pentru a face backup site-ului dvs. Una dintre cele mai ușoare este să utilizați un plugin precum UpdraftPlus :

Acest instrument freemium vă permite să faceți backup pentru site-ul dvs. în doar câteva clicuri. De asemenea, puteți alege din mai multe locații în afara site-ului pentru a stoca fișierele, inclusiv Google Drive și Dropbox.
Pasul 2: Creați o temă pentru copii
Dacă faceți modificări direct la fișierele temei dvs., există șanse mari ca acestea să fie suprascrise data viitoare când tema are o actualizare. Pentru a preveni acest lucru, ar trebui să creați și să utilizați întotdeauna o temă copil atunci când adăugați cod personalizat.
Există diferite moduri în care puteți face acest lucru. De exemplu, Beaver Builder vine cu o temă copil pe care o puteți instala. Dacă utilizați o altă temă, puteți crea și o temă copil necompletată . Există pluginuri WordPress gratuite care pot crea o temă copil pentru tine. După ce adăugați o temă secundară, asigurați-vă că o activați la Aspect > Teme .

Pasul 3: Adaugă cod în fișierul functions.php al temei copilului tău
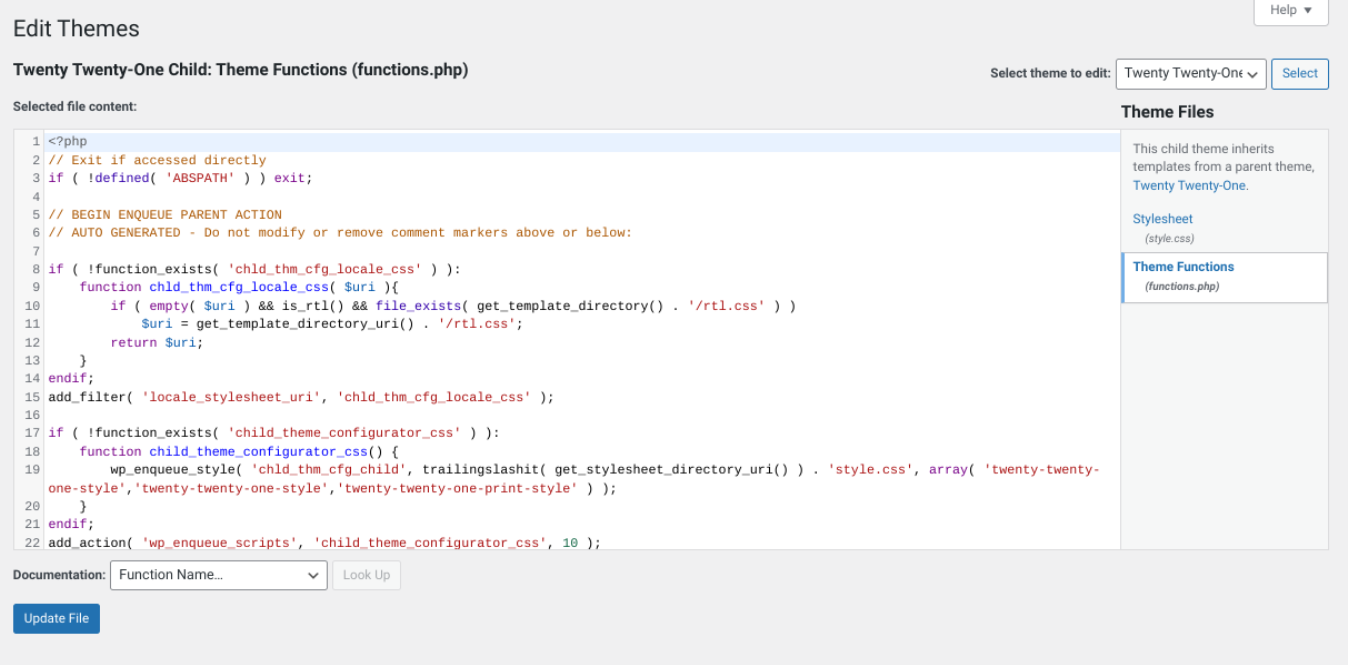
După ce ați creat tema pentru copil, navigați la Aspect > Editor de teme în tabloul de bord WordPress. Asigurați-vă că tema copil este selectată din meniul drop-down din partea de sus a ecranului. Rețineți că, dacă nu vedeți Editorul de teme în meniul de administrare, este posibil ca un plugin de securitate să-l fi ascuns.
În panoul din dreapta, găsiți fișierul functions.php sub Theme Functions:

Apoi, adăugați următorul cod la fișier:
//Modifică presetările paletei de culori ale Personalizatorului
add_action('customize_controls_print_footer_scripts', function () {
?>
<script>
jQuery(document).ready(funcție($){
$('.wp-picker-container').iris({
mod: „hsl”,
comenzi: {
horiz: „h”, // pătrat orizontal afișează nuanța
vert: 's', // verticală pătrată afișează saturația
bandă: 'l' // glisorul afișează luminozitatea
},
palete: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>Cu acest cod, veți putea înlocui casetele care apar sub pătratul de selectare a culorilor cu culorile prestabilite pe care doriți să le utilizați.
Pasul 4: Schimbați presetările de culoare din Personalizator
Apoi, puteți modifica, adăuga sau șterge culorile hexadecimale din parametrul paletelor. Numărul de casete afișat în Customizer va reflecta numărul de culori pe care îl specificați în acest cod.
Introduceți câte culori hexagonale doriți să includeți în paleta dvs. Când ați terminat, faceți clic pe butonul Actualizare fișier din partea de jos a Editorului de teme pentru a salva modificările.
Pasul 5: Previzualizați modificările pentru a vă confirma că funcția presetărilor de culoare funcționează
După ce vă actualizați modificările, singurul lucru care rămâne de făcut este să confirmați că presetările de culoare sunt vizibile în Personalizatorul WordPress.
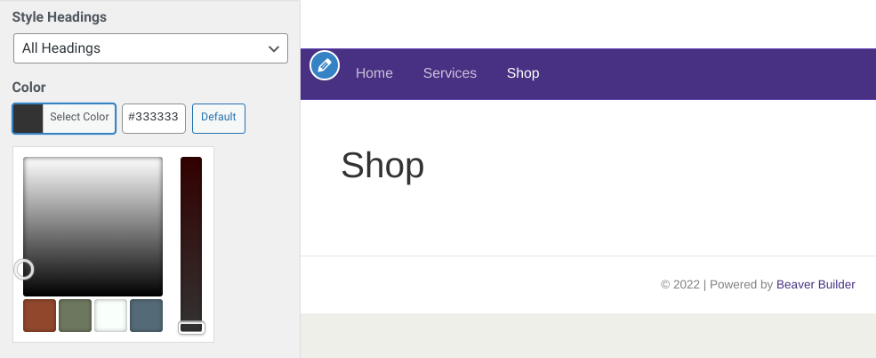
Pentru a face acest lucru, reîncărcați pagina site-ului dvs. în browser, apoi navigați la Personalizator. Sub selectorul de culori, ar trebui să vedeți culorile hexagonale pe care tocmai le-ați adăugat:

Dacă pătratele și glisoarele de selectare a culorii nu se comportă așa cum doriți, puteți varia parametrii HSL pentru a ajusta nuanța, saturația și luminozitatea. Dacă totul este așa cum trebuie, ești gata!
Acum ați adăugat propriile setări de culori la Personalizatorul WordPress. Puteți reveni la fișierul functions.php al temei pentru a modifica, adăuga sau șterge aceste culori.
Concluzie
Când vă proiectați site-ul WordPress, probabil că veți dori să utilizați culorile mărcii dvs. în paginile și postările dvs. Cu toate acestea, adăugarea manuală a acestora la conținutul dvs. poate consuma mult timp. Din fericire, puteți crea presetări de culori pentru a înlocui paleta implicită.
În această postare, v-am arătat cum să adăugați presetări de culoare la Personalizatorul WordPress în cinci pași simpli:
- Faceți backup pentru site-ul dvs.
- Creați o temă copil.
- Adaugă cod în fișierul functions.php al temei copilului tău.
- Modificați, ștergeți și adăugați presetările paletei de culori în Personalizator prin parametrul
palette. - Previzualizați modificările în Personalizator pentru a confirma că totul funcționează corect.
Aveți întrebări despre adăugarea presetărilor de culoare la Personalizatorul WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
