Teoria culorilor în design web: cum să alegi schema de culori perfectă pentru site-ul tău
Publicat: 2024-09-20Culoarea reprezintă 80% din recunoașterea mărcii. Și până la 90% din impresia inițială a unui consumator despre marca dvs. provine din culoare.
Are sens. Culoarea este unul dintre primele lucruri pe care oamenii le văd atunci când vizitează site-ul web al mărcii dvs.
De aceea este atât de important să alegeți schema de culori potrivită. Acest lucru vă ajută să creați o experiență web memorabilă, care rezonează cu publicul țintă.
Sigur, este în regulă să te distrezi și să adaugi un pic de creativitate în timp ce îți proiectezi site-ul. Dar gândește-te strategic la culorile pe care să le încorporezi în designul site-ului tău.
Ce este teoria culorilor și de ce este importantă în design web?
Teoria culorii explică modul în care percepem culoarea și cum ne afectează emoțiile (psihologia culorii). Gândește-te la asta ca la știința și arta de a folosi culoarea.
S-ar putea să alegeți culori care credeți că arată bine împreună. S-ar putea să experimentați cu diferite armonii de culori pentru a crea compoziții atrăgătoare din punct de vedere vizual. Aceasta este partea artistică a teoriei culorilor. Aspectul științific este modul în care ni se apar culorile. Factori precum intensitatea luminii, culorile înconjurătoare și diferențele individuale în vederea culorilor influențează percepția umană asupra culorii.
Celălalt aspect științific al teoriei culorilor este modul în care culorile ne afectează. Culorile calde precum roșul și galbenul sunt energizante, în timp ce culorile reci, precum albastrul și verdele, pot evoca sentimente de calm.
Acum că înțelegeți teoria culorilor, s-ar putea să vă întrebați de ce este atât de importantă în designul web.
Iată doar câteva motive:
- Atractie estetică – Culoarea stabilește tonul și starea de spirit a unui site web. Poate evoca emoții, poate transmite personalitatea mărcii și poate crea interes vizual.
- Identitatea mărcii – Folosirea constantă a culorilor mărcii pe site-ul dvs. poate întări recunoașterea mărcii și poate stimula o imagine puternică a mărcii.
- Navigare și utilizare – Utilizarea culorilor distincte pentru linkuri, butoane și meniuri de navigare poate ajuta utilizatorii să identifice rapid elementele interactive și să navigheze pe site-ul dvs.
- Accesibilitate – Utilizarea culorilor contrastante între text și elementele de fundal îmbunătățește lizibilitatea, în special pentru utilizatorii cu deficiențe de vedere
- Ierarhie vizuală – Puteți utiliza culoarea pentru a stabili o ierarhie vizuală și a prioritiza conținutul. De exemplu, utilizarea diferitelor culori pentru titluri, subtitluri și textul corpului poate ghida atenția utilizatorilor și poate sublinia informațiile cheie.
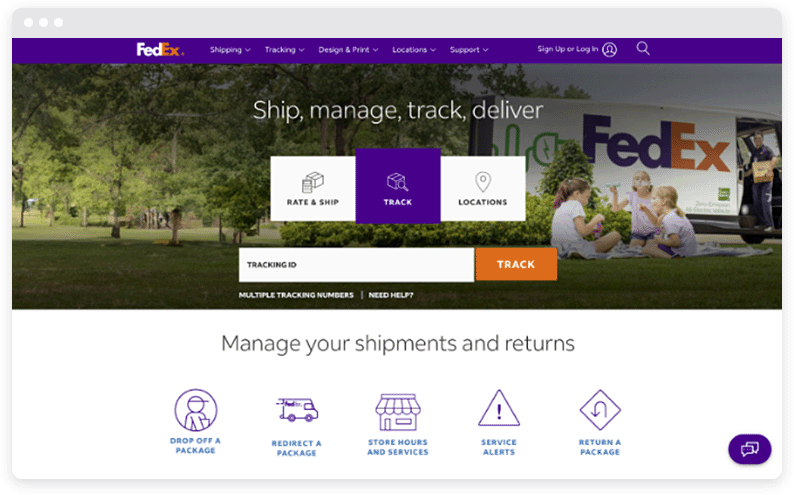
FedEx este binecunoscut pentru schema de culori violet, portocaliu și alb. Iată o privire pe site-ul său.

Observați cum folosește în mod strategic culoarea pe întreaga pagină de destinație pentru a se alinia cu valorile mărcii sale și pentru a îmbunătăți experiența utilizatorului.
Butonul de îndemn (CTA), „Urmărire”, este portocaliu. Culoarea strălucitoare atrage privirea către ea, astfel încât vizitatorii să știe exact pe ce să facă clic pentru a-și urmări pachetul.
Alegerea schemei de culori potrivite pentru site-ul dvs
Mai jos, listăm câteva sfaturi pentru a vă ajuta să alegeți cele mai bune culori pentru designul site-ului dvs.
Uită-te la diferite scheme de culori
Există mai multe tipuri de scheme de culori. Cunoașterea acestora vă va ajuta să determinați care dintre ele funcționează cel mai bine pentru marca și site-ul dvs.
- Monocromatic - Folosind variații ale unei singure nuanțe (3 nuanțe diferite de albastru)
- Complementar – Folosirea culorilor opuse una pe cealaltă pe roata de culori (roșu și verde)
- Split-complementare - Alegerea unei culori de bază și a două culori adiacente culorii sale complementare (albastru ca culoare de bază și asocierea acesteia cu galben-portocaliu și galben-verde)
- Analog – Alegerea culorilor care sunt adiacente una cu cealaltă pe roata de culori (albastru, verde și ceai)
- Triadic - Alegerea a trei culori dispuse uniform în jurul roții de culoare (roșu, galben și albastru)
- Tetradic – Folosind două seturi de culori complementare (albastru și portocaliu, roșu și verde)
- Neutru – Folosind culori neutre precum negru, alb, gri și maro (alb și negru)
Pe măsură ce învățați diferitele scheme de culori, luați în considerare aspectul pe care îl doriți. Pentru un design mai coeziv, încercați monocromatic.
Alegeți culori similare pentru a crea un sentiment de armonie și pentru a obține mai multă varietate decât o schemă de culori monocromatică.
Culorile complementare, triadice și tetradice creează un contrast puternic și fac culorile să apară, în timp ce schemele neutre creează un aspect curat și minimalist.
Cunoașteți teoria culorilor
Teoria culorilor este un subiect destul de larg, așa că fă-ți timp pentru a studia diferitele elemente:
- Roata de culori – Roata de culori constă din culori primare (roșu, albastru, galben), culori secundare (portocaliu, verde, violet) și culori terțiare care rezultă din amestecarea culorilor primare și secundare (albastru-verde, roșu-portocaliu, albastru). violet).
- Proprietățile culorii – Este, de asemenea, o idee bună să înțelegeți diferitele proprietăți ale culorii, cum ar fi nuanța (culoarea pură), saturația (intensitatea) și valoarea (luminozitatea)
- Armonia culorilor – Armonia culorilor este ceea ce obții atunci când combinați culorile în mod plăcut vizual.
- Psihologia culorilor – Culorile pot crea răspunsuri emoționale la privitori, influențând percepția, comportamentul și atitudinile.
- Roșu: Pasiune, energie, entuziasm, putere, foame, pericol
- Portocaliu: Entuziasm, vitalitate, căldură, joacă, foame
- Galben: Fericire, optimism, căldură, energie, creativitate
- Verde: natură, creștere, armonie, reînnoire, sănătate
- Albastru: calm, seninătate, încredere, inteligență
- Mov: Regalitate, lux, mister, spiritualitate
- Roz: Romantism, feminitate, compasiune, îngrijire
- Negru: rafinament, eleganță, mister, putere
- Alb: Puritate, inocență, simplitate, curățenie, prospețime
- Gri: neutralitate, echilibru, caracter practic, atemporalitate
- Maro: Stabilitate, fiabilitate, caracter pământesc, securitate
- Aur: bogăție, succes, lux, prestigiu, farmec
- Argint: Modernitate, rafinament, eleganță, futurism, high-tech
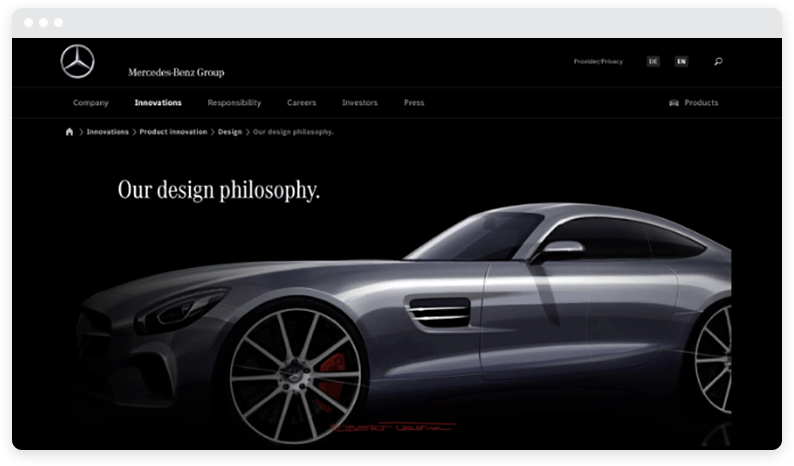
Mercedes Benz folosește argint în branding, site-ul său web și logo. Culoarea simbolizează rafinamentul și eleganța, reflectând luxul și ingineria de înaltă calitate asociate mărcii.

Folosește culorile mărcii tale
Pentru a crea o imagine consistentă a mărcii pe mai multe canale, includeți culorile mărcii dvs. pe site-ul dvs. web.

În caz contrar, dacă un client potențial vede o schemă de culori pe cartea ta de vizită, pe pagina de rețele sociale, pe anunțuri sau pe alte canale, dar vede o schemă de culori diferită pe site-ul tău, ar putea crede că are compania greșită.
Acest lucru nu înseamnă că nu puteți fi creativ cu designul site-ului dvs., ci asigurați-vă că includeți cel puțin una sau două culori care să reapeleze branding-ul dvs.
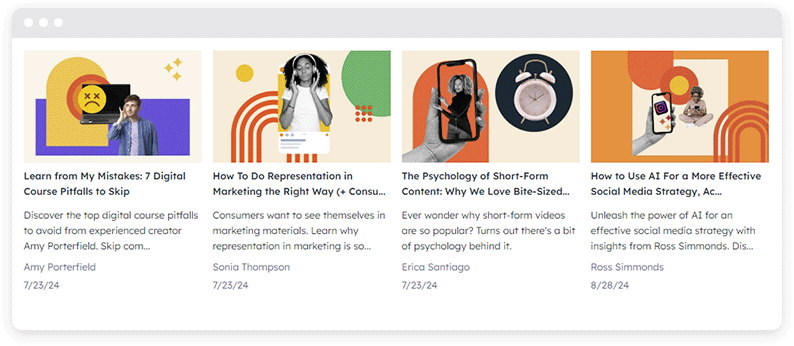
HubSpot face acest lucru destul de bine cu blogul său, încorporând chiar și culoarea portocalie în imaginile și graficele sale.

Cu toate acestea, adaugă un pic de distracție prin utilizarea diferitelor culori, cum ar fi violet, verde, galben și negru, ca culoare de fundal pentru imaginile sale prezentate.

Luați în considerare industria dvs
Brandurile își aleg adesea schema de culori în funcție de industria lor. De exemplu, în industria de fast-food, multe afaceri folosesc roșul și galbenul, deoarece oamenii le asociază cu foamea.
McDonald's, Burger King, KFC, Wendy's și In-N-Out-Burger sunt exemple de restaurante fast-food care folosesc roșu sau galben în brandingul și designul site-ului.
În industria sănătății, albastrul este folosit în mod obișnuit pentru a simboliza încrederea, stabilitatea, calmul și liniștea. Acest lucru este esențial pentru liniștirea pacienților și pentru a-i face să se simtă confortabil.
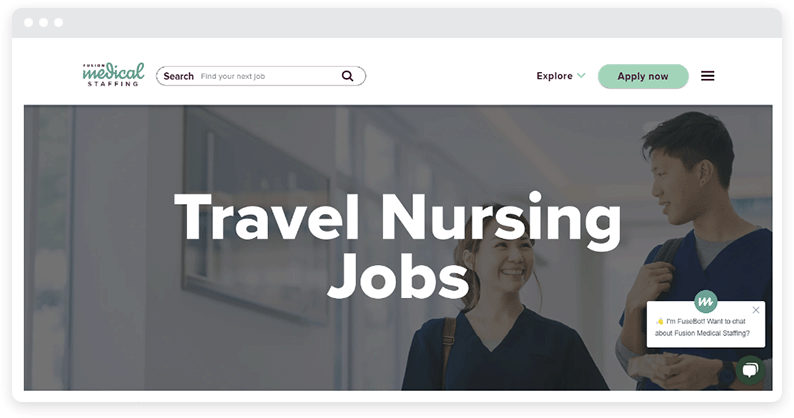
Vă puteți gândi la culorile pe care le-ați folosi pentru un site web medical sau la culorile pe care le-ați folosi pentru un panou de locuri de muncă, dar ce se întâmplă dacă creați un site web care se încadrează în ambele categorii? Pentru un astfel de caz, ar trebui să alegeți culori care evocă încredere și formalitate, astfel încât albastrul și verdele ar putea funcționa foarte bine.

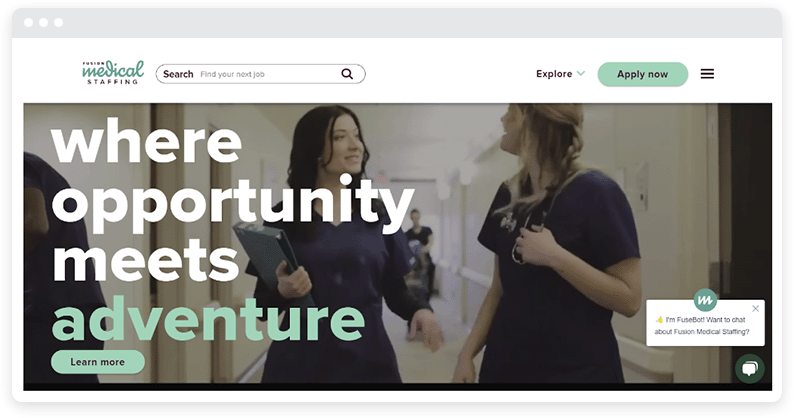
Fusion Medical Staffing a găsit echilibrul perfect între albastru și verde și a realizat o combinație de culori care reprezintă perfect marca sa. Ori de câte ori asistentele de călătorie verifică site-ul în căutarea unui nou loc de muncă, se pot simți în siguranță știind că compania este serioasă și de încredere.

Cu toate acestea, crearea unui site pentru industria sănătății nu vă limitează la albastru și verde.
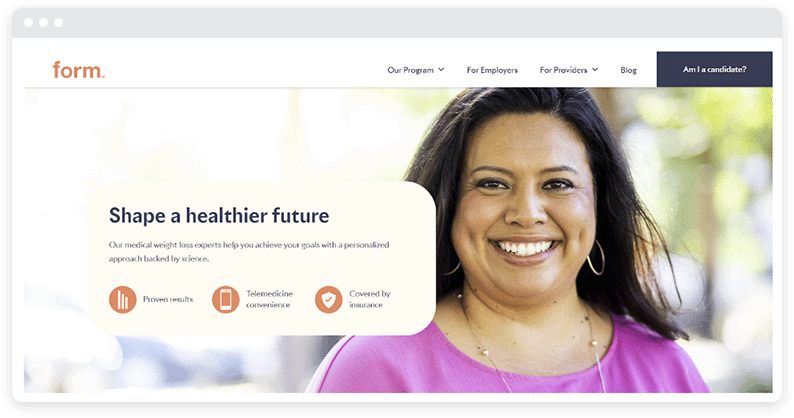
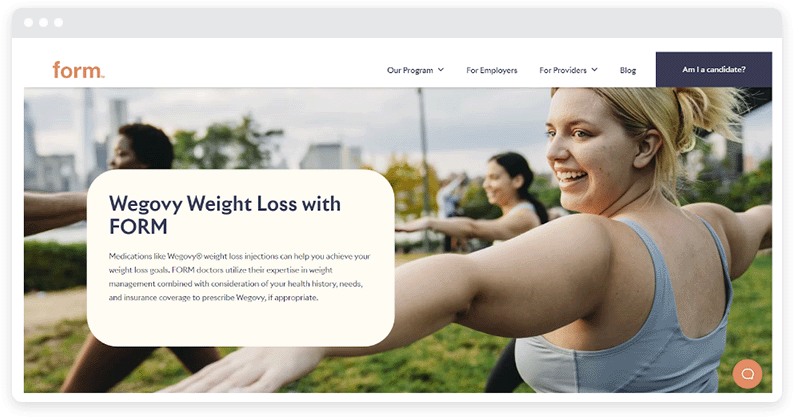
Te poți juca cu alte culori, dar și să adaugi puțină profunzime pentru a le oferi un ton care arată la fel de fiabil ca albastrul și verdele. Form Health este un alt site de sănătate care a decis să folosească portocalii și galbeni (într-o nuanță mai pastelată).

Acest lucru este util atunci când faceți publicitate la medicamente de slăbit precum Wegovy, deoarece este un subiect sensibil pentru mulți. În aceste cazuri, ajută la reflectarea optimismului și bucuriei, astfel încât cei care citesc despre Wegovy să aibă speranță în ceea ce privește medicamentul și programul Form.

Implementați culori pentru a ghida navigarea
O schemă de culori bine aleasă poate ghida călătoria unui utilizator printr-un site web și poate comunica funcționalitatea diferitelor instrumente din cadrul unei platforme.
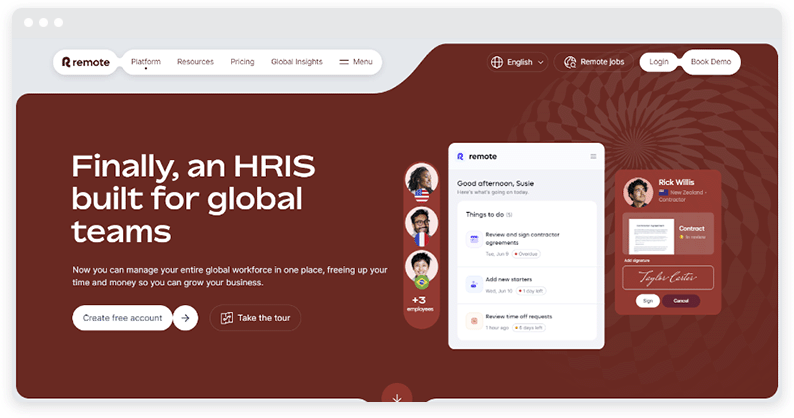
De exemplu, luați în considerare această pagină de software HRIS (Human Resource Information System). Este nevoie de o interfață ușor de utilizat, cu o schemă de culori atent selectată; în acest caz, albastrul și visiniul sunt culorile dominante.
Scopul este de a asigura o navigare si o utilizare usoara, mai ales pentru un astfel de produs specializat.

Culorile folosite aici ar putea face diferența intuitivă între diverse module și caracteristici, cum ar fi salariul, formarea și achiziția de talent, fără a pierde o prezentare vizuală plăcută.
Astfel, principiile teoriei culorilor în designul web se extind dincolo de estetică, jucând un rol crucial în îmbunătățirea interacțiunii și experienței utilizatorilor, chiar și în produse aparent complexe ca acesta.
Profitați de puterea culorii în următorul dvs. proiect de web design
Credeți sau nu, culorile pe care le alegeți pentru site-ul dvs. pot modela într-adevăr modul în care consumatorii vă percep marca.
Cheia este alegerea unei combinații uimitoare de culori care echilibrează perfect vitalitatea și minimalismul. Așadar, alegeți o schemă de culori care să vă facă marca să iasă în evidență, dar care să atragă în continuare un public larg.
Ai nevoie de ajutor pentru a realiza designul perfect căruia publicul tău nu poate rezista? Utilizați teme și pluginuri adaptabile WordPress pentru a face proiectarea o briză.
Despre autor
Guillaume este un agent de marketing digital concentrat pe gestionarea strategiei de sensibilizare la uSERP și managementul conținutului la Wordable. În afara serviciului, se bucură de viața sa de expat în Mexic însorit, citește cărți, rătăcește și urmărește cele mai recente emisiuni la televizor.
