Cum să combinați imagini folosind sprite-uri CSS în WordPress
Publicat: 2024-02-15Majoritatea site-urilor web folosesc o mulțime de imagini. Este destul de obișnuit să vezi produse, portofoliu sau chiar pagini obișnuite pline cu zeci de fișiere imagine, fiecare dintre ele trebuie să fie încărcate separat. Sprite-urile CSS oferă o soluție pentru aceasta, permițându-vă să combinați mai multe imagini într-un singur fișier.
Deși trebuie să vă simțiți confortabil cu CSS pentru a utiliza sprite-urile în mod eficient, există câteva instrumente care pot face sarcina mult mai ușoară. De exemplu, un generator CSS Sprites simplifică foarte mult procesul de combinare a mai multor imagini.
În acest articol, vom explica cum funcționează sprite-urile CSS și vom discuta avantajele și dezavantajele lor. Apoi vă vom arăta cum să combinați imagini cu sprite-uri CSS și să le folosiți în WordPress.
Ce este un sprite CSS?
Crearea unui sprite CSS implică combinarea mai multor imagini într-una singură și utilizarea CSS pentru a afișa anumite părți ale imaginii rezultate. Să presupunem că aveți două pictograme pe care doriți să le utilizați în designul unui site web: o roată și un plic.
În designul web tradițional, echipamentul ar putea reprezenta un meniu de setări, iar plicul vă poate trimite la pagina de contact. Ai nevoie de două fișiere cu pictograme, câte unul pentru fiecare articol. În schimb, aici avem o imagine care le combină pe amândouă.

Puteți lua acea imagine și o puteți transforma într-un sprite CSS, folosind un cod care arată astfel:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Acest cod preia imaginea și definește înălțimea și lățimea pentru fiecare pictogramă. Apoi adaugă coordonatele specifice care indică ce părți ale imaginii corespund fiecărei pictograme.
Odată ce aveți atât imaginea, cât și CSS-ul pe site, puteți utiliza HTML pentru a afișa părțile sprite-ului dorite. Codul de care ai avea nevoie acum ar arăta cam așa:
<div class="icon envelope"></div>
<div class="icon gear"></div>Crearea de sprite-uri CSS devine mai dificilă atunci când aveți de-a face cu imagini mai mari (și mai multe dintre ele). Acest lucru se datorează faptului că poate dura mai mult timp pentru a determina dimensiunile adecvate pentru imaginile pe care doriți să le afișați și pentru a calcula valorile poziției de fundal care corespund fiecărei părți a sprite-ului.
În această etapă, s-ar putea să vă întrebați ce rost au sprite-urile CSS, dacă puteți pur și simplu să încărcați imagini în WordPress și să le plasați oriunde doriți. Având în vedere asta, este timpul să trecem peste avantajele și dezavantajele acestei tehnici.
Avantajele utilizării sprite-urilor CSS pentru combinarea imaginilor
Sprite-urile CSS sunt populare în cercurile de dezvoltare web, deoarece pot duce la o performanță îmbunătățită. Iată cum funcționează:
Dacă aveți o pagină care include cinci imagini, browserele trebuie să solicite și să încarce fiecare fișier separat. Acesta nu este neapărat un lucru rău, deoarece majoritatea site-urilor moderne încarcă zeci de fișiere și execută multe solicitări în fundal pe măsură ce se încarcă o pagină.
Problema este că cu cât serverul trebuie să răspundă la mai multe solicitări, cu atât procesul în ansamblu poate deveni mai lent. Aceasta înseamnă că pagina durează mai mult să se încarce pentru vizitatori.
Aceasta poate fi o problemă semnificativă, deoarece timpii lenți de încărcare sunt unul dintre motivele principale pentru care oamenii părăsesc un site web. În zilele noastre, vizitatorii se așteaptă ca majoritatea site-urilor să se încarce în mai puțin de două secunde. Este dureros de evident dacă un site se simte lent sau lent și oamenii pur și simplu nu au răbdare.
Cu un sprite CSS, site-ul trebuie să încarce doar o imagine în loc de cinci. Dimensiunea acelei imagini poate fi identică cu cele cinci fișiere separate puse împreună. Dar serverul trebuie să gestioneze o singură cerere, ceea ce accelerează procesul.
Ca regulă generală, orice puteți face pentru a îmbunătăți performanța site-ului dvs. web merită. Chiar dacă credeți că site-ul dvs. se încarcă rapid, există întotdeauna loc de îmbunătățire. Utilizarea sprite-urilor poate avea un impact asupra timpilor de încărcare a paginii, deși nu ar trebui să fie singura metodă de optimizare pe care o utilizați.
Contra utilizării sprite-urilor CSS
Deși sprite-urile CSS oferă o modalitate de a îmbunătăți performanța site-ului dvs., acestea nu sunt lipsite de dezavantaje. În această secțiune, vom explora dezavantajele utilizării sprite-urilor, astfel încât să fiți pe deplin informat și să puteți decide dacă este o tehnică pe care doriți să o folosiți.
1. Incapacitatea de a defini titlurile imaginilor
Există sute de factori care pot influența optimizarea site-ului dvs. pentru motoarele de căutare (SEO). Fișierele imagine sunt unul dintre ele, deoarece oferă motoarelor de căutare informații de bază despre conținutul fiecărei imagini.
Cu alte cuvinte, dacă afișați o imagine pe site-ul dvs. și numele fișierului este dfgdsfnjsal.png , Google nu va avea nicio idee ce conține imaginea. Aceasta înseamnă că nu va apărea în rezultatele imaginii, iar crawlerele de căutare nu o pot folosi ca context pentru a afla despre pagina în care este încorporată.
Ca regulă generală, numele de fișiere ale imaginilor pe care le utilizați pe site-ul dvs. web ar trebui să fie descriptive. Dacă încărcați o fotografie cu flori, fișierul ar trebui să se numească ceva de genul blue-iris-flowers.png . Cu cât sunt mai multe dintre aceste nume descriptive pe site-ul dvs. web, cu atât veți furniza mai multe informații motoarelor de căutare.
Când utilizați un sprite CSS, adăugați doar un singur fișier și nume de fișier pe site-ul dvs. Sprite-ul poate conține mai multe imagini, dar numele fișierului este întotdeauna același. Deoarece un nume nu poate reprezenta cu acuratețe mai multe imagini, pierdeți posibilitatea de a optimiza acest factor SEO.
Desigur, titlurile imaginilor nu sunt singurul lucru care influențează SEO. Dacă restul SEO al site-ului dvs. este puternic, aceasta poate să nu fie o problemă semnificativă.
2. Incapacitatea de a defini textul alternativ al imaginii
Textul alternativ este, de asemenea, esențial pentru a ajuta motoarele de căutare să înțeleagă conținutul imaginilor. Acesta este un text care descrie o imagine și majoritatea vizitatorilor nu o vor vedea. Cu toate acestea, roboții motoarelor de căutare pot citi acest text, la fel ca și vizitatorii care folosesc cititoare de ecran.
Un text alternativ bun explică cât mai clar conținutul unei imagini. Dacă aveți o imagine a unei plaje însorite, codul pentru textul alternativ ar putea arăta cam așa:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">Imaginea de bază a unui sprite CSS poate avea text alternativ. Problema este că nu puteți include descrieri pentru toate imaginile pe care le conține sprite-ul în textul respectiv sau nu puteți identifica ce parte a sprite-ului este afișată în prezent.
Această lipsă de text alternativ poate fi o altă lovitură pentru SEO site-ului tău. De asemenea, afectează accesibilitatea celor care folosesc cititoare de ecran, făcând site-ul dvs. mai puțin accesibil.
3. Cunoștințe tehnice necesare pentru modificările manuale ale codului
Dacă ați folosit vreodată CSS, știți că are un plafon înalt de calificare. Este relativ ușor să înveți cum să folosești CSS și să faci modificări minore unui site. Când începeți să aveți de-a face cu modele mai complexe, totuși, codul poate începe să se implice foarte mult.
Dacă acest lucru este negativ sau nu, va depinde de cât de confortabil folosiți CSS. Dacă intenționați să utilizați sprite-uri CSS, trebuie să vă simțiți suficient de confortabil pentru a măcar să modificați codul, să înțelegeți cum funcționează și să obțineți valorile poziției de fundal potrivite pentru fiecare parte a imaginii.
Acesta este ceva pe care îl puteți învăța chiar dacă nu sunteți competent în codificare sau nu sunteți interesat de dezvoltarea web. Înțelegerea modului de utilizare a CSS poate fi o abilitate incredibil de valoroasă dacă intenționați să vă personalizați site-ul. Alternativ, puteți utiliza un instrument care simplifică procesul (care va fi discutat în continuare).
Cum să combinați imagini folosind sprite-uri CSS (4 pași)
În această secțiune, veți învăța cum să combinați imagini folosind sprite-uri CSS și să le folosiți în WordPress. În loc să creăm manual sprite-urile CSS, vom folosi un instrument care simplifică procesul.
Pasul 1: Combină imaginile folosind un generator de sprite CSS
Pentru a recapitula, crearea manuală a sprite-urilor CSS implică combinarea mai multor imagini într-una singură (folosind un editor de imagini). Apoi trebuie să scrieți CSS-ul care ia acel fișier imagine singular și îl împarte în mai multe sprite-uri.
Acest proces nu este atât de complex, dar poate fi și inutil, deoarece există instrumente care pot face treaba pentru tine. Vă amintiți exemplul pictogramelor roată și plic de la începutul acestui articol?
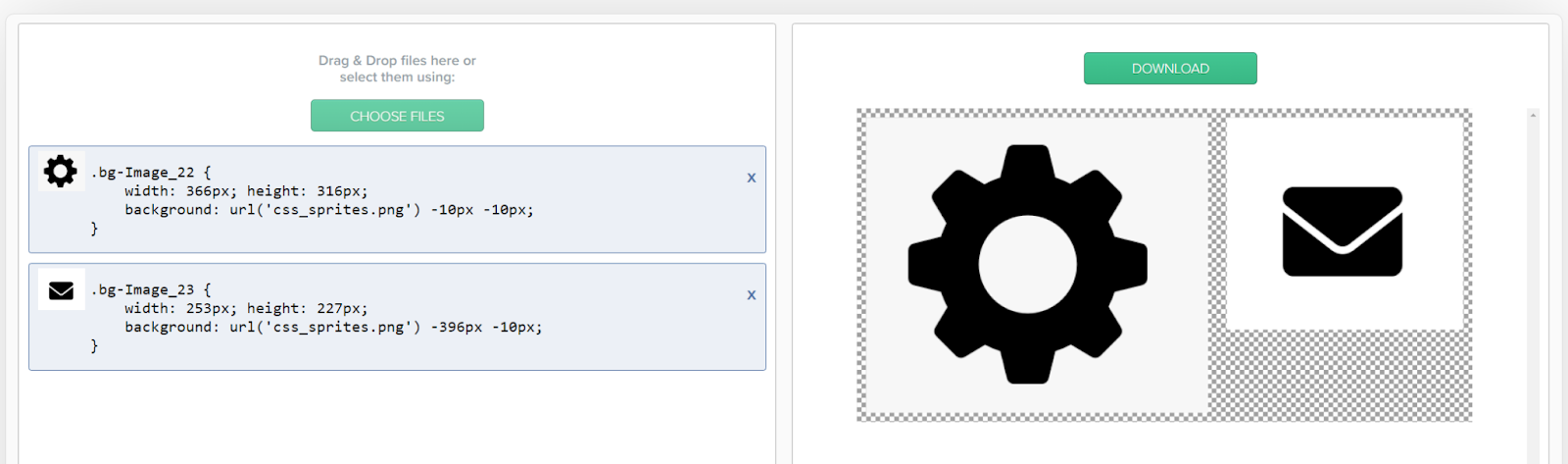
Dacă folosești instrumentul CSS Sprites Generator dezvoltat de Chris Coyier, tot ce trebuie să faci este să încarci imaginile care vor alcătui sprite-ul, iar instrumentul generează CSS-ul necesar pentru tine.

Pentru a utiliza acest instrument, faceți clic pe Alegeți fișiere butonul și selectați imaginile pe care doriți să le utilizați pentru sprite. Odată ce le încărcați, generatorul le va combina automat și va afișa codul CSS pe care îl puteți utiliza.
În exemplul de mai sus, codul furnizat de generator arată astfel:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Rețineți că codul va varia în funcție de dimensiunile imaginilor care alcătuiesc sprite-ul. Puteți adăuga câte imagini doriți folosind generatorul și le va combina într-un singur fișier.
Pentru următorii pași, veți avea nevoie de două lucruri. Primul este fișierul sprite CSS, pe care îl puteți obține făcând clic pe Descărcare butonul din dreapta. De asemenea, veți dori să salvați CSS-ul creat de generator, deoarece veți avea nevoie de el într-un minut.
Pasul 2: Încărcați fișierele de imagine CSS sprite pe WordPress
Pentru a utiliza un sprite CSS în WordPress, va trebui să încărcați fișierul corespunzător pe site-ul dvs. web. Pentru a face acest lucru, accesați tabloul de bord, accesați Media → Adăugați un fișier media nou și selectați fișierul imagine CSS sprite.

Rețineți că acest fișier nu conține CSS. Aceasta înseamnă că va trebui să adăugați codul la WordPress separat.
Pentru moment, asigurați-vă că imaginea se încarcă corect în Biblioteca Media WordPress. Apoi este timpul să adăugați codul care va face sprite-ul CSS să funcționeze.
Pasul 3: Adăugați codul sprite CSS la WordPress
Există mai multe moduri de a adăuga CSS personalizat la WordPress.
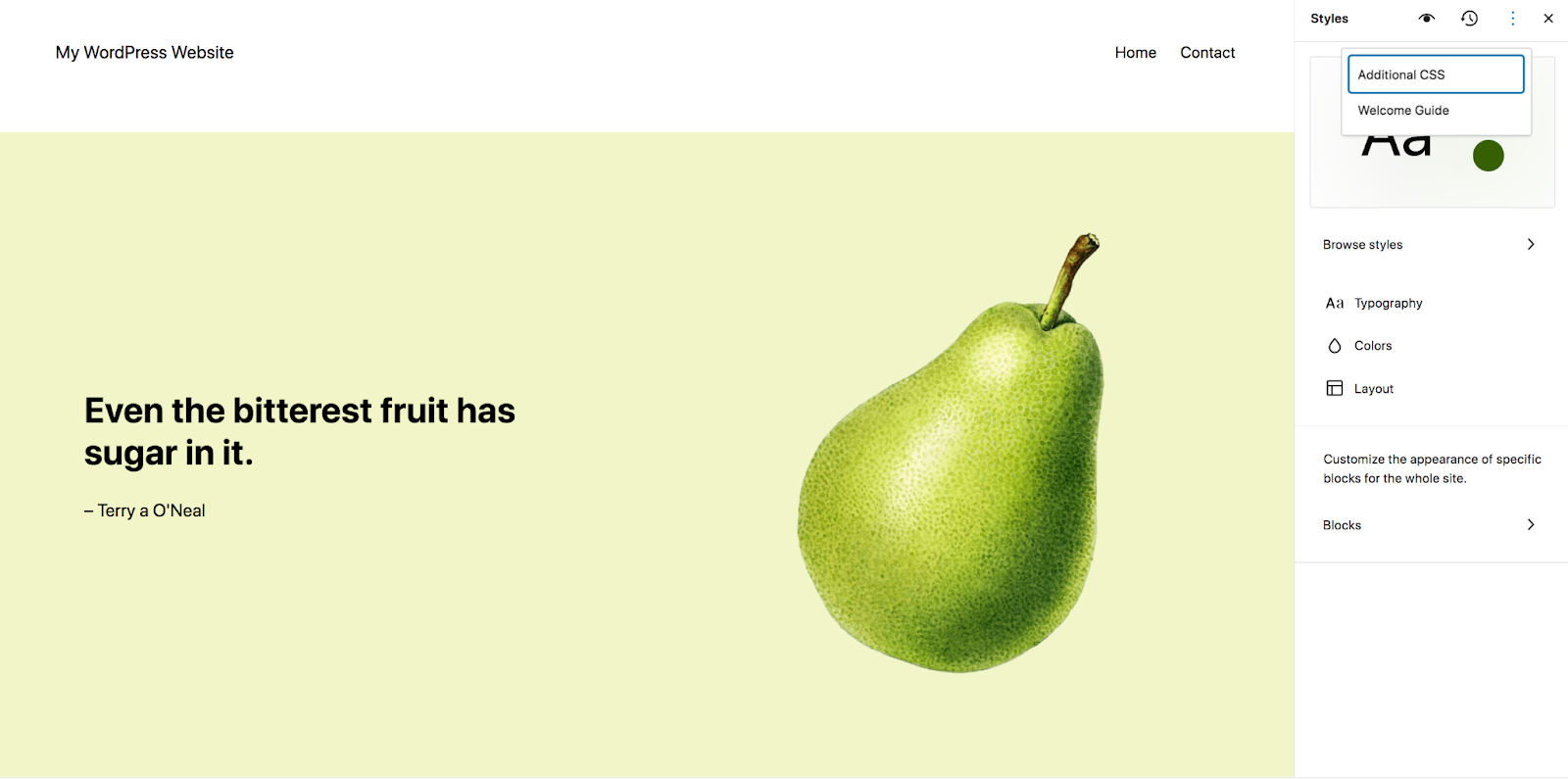
Dacă utilizați o temă de blocare, navigați la Aspect → Editor în tabloul de bord WordPress. Apoi, faceți clic pe Stiluri , urmat de pictograma Editați stiluri .


În dreapta sus, dați clic pe elipsele verticale, apoi pe CSS suplimentar .

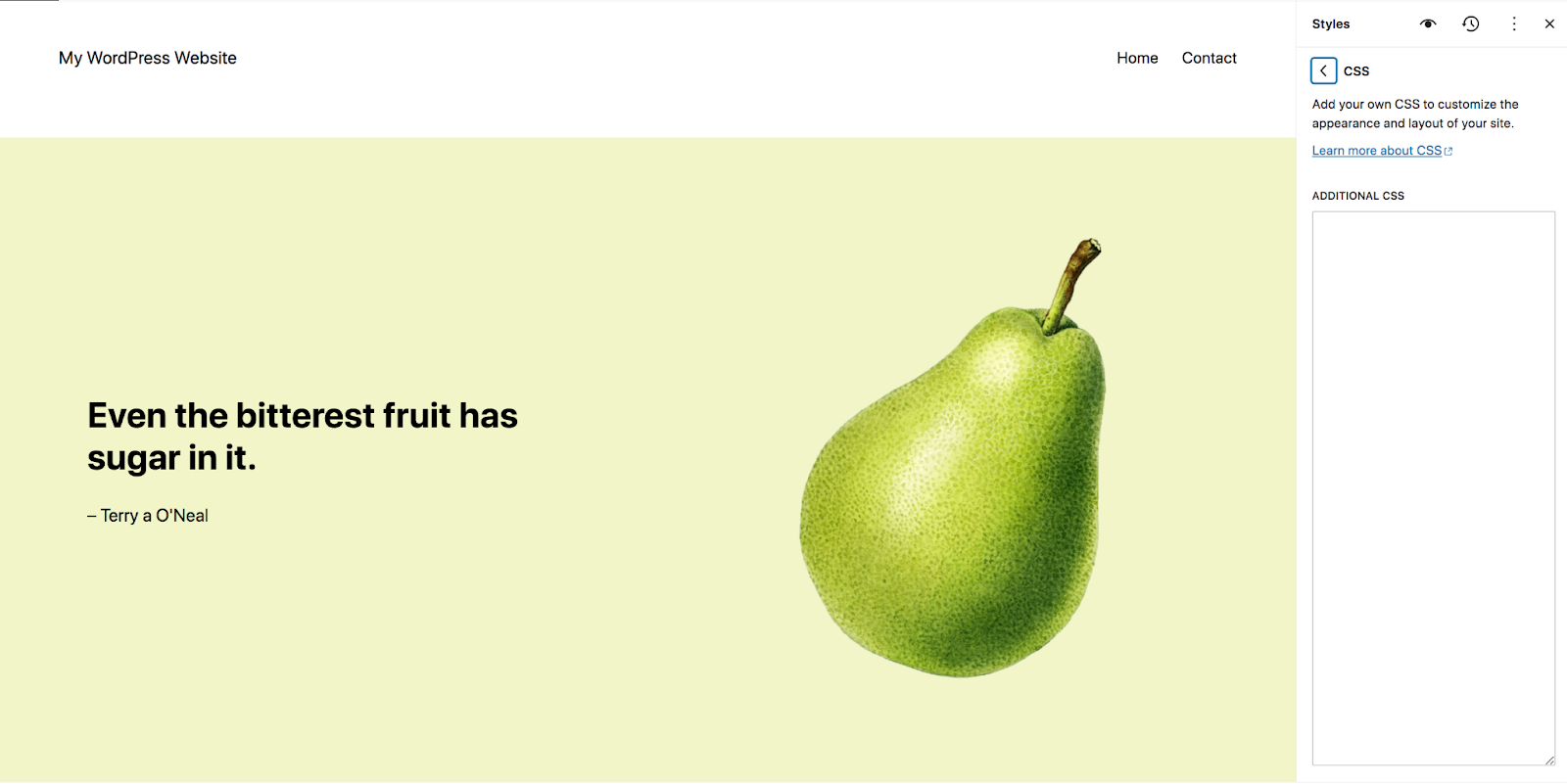
Acolo, puteți copia și lipi orice CSS doriți.

Dacă încă utilizați o temă clasică, puteți utiliza Personalizatorul. Personalizatorul vă permite să adăugați CSS la nivelul întregului site fără a fi necesar să editați fișierele temei active.
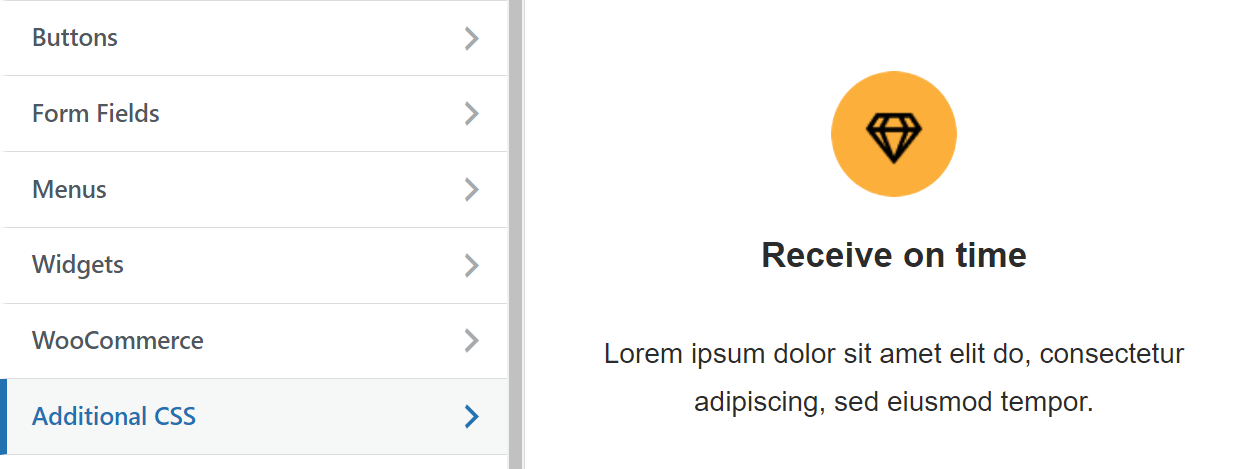
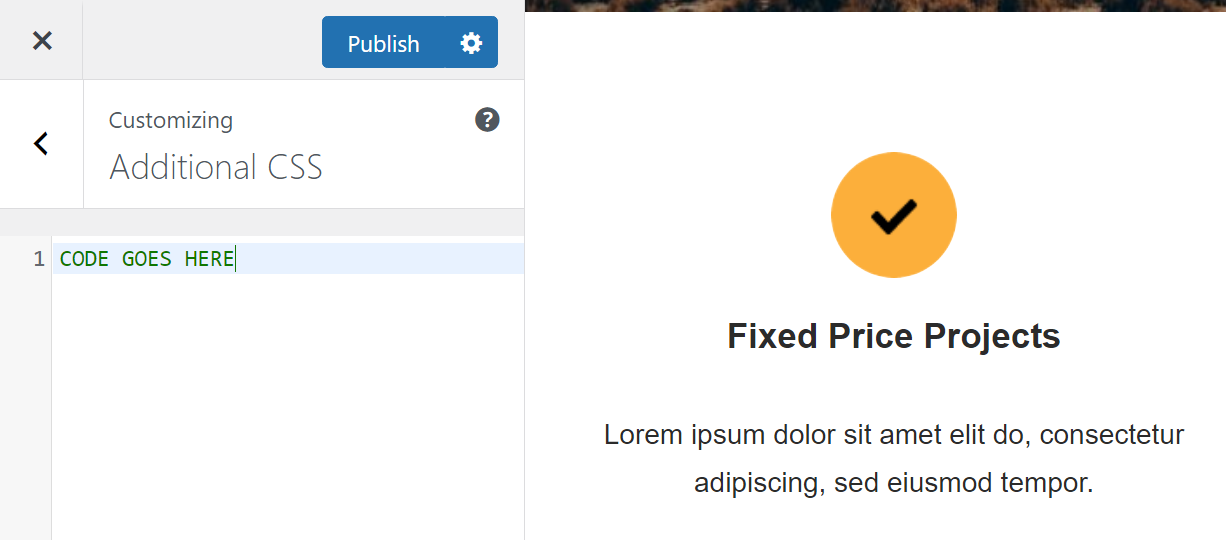
Pentru a face acest lucru, accesați Aspect → Personalizare în tabloul de bord. Aceasta va deschide Personalizatorul, care va afișa site-ul dvs. în dreapta și un meniu de opțiuni în stânga.

Selectați opțiunea etichetată CSS suplimentar . Meniul se va schimba pentru a afișa un câmp în care puteți adăuga CSS-ul dvs. personalizat.

Copiați și inserați codul din CSS Sprite Generator în acest câmp. Rețineți că fiecare imagine din sprite ar trebui să aibă propriul fragment de cod. Dacă omiteți o parte din cod, nu veți putea afișa imaginea corespunzătoare folosind HTML.
Rețineți că codul nu va modifica în niciun fel previzualizarea site-ului dvs. Pentru a-l vedea în acțiune, va trebui să apelezi la Editorul de blocuri.
Cel mai simplu plugin de optimizare a vitezei pentru WordPress
Jetpack Boost oferă site-ului dvs. aceleași avantaje de performanță ca și site-urile web de top din lume, fără a fi nevoie de dezvoltator.
Îmbunătățiți-vă site-ul gratuitPasul 4: Afișați imaginile cu cod HTML
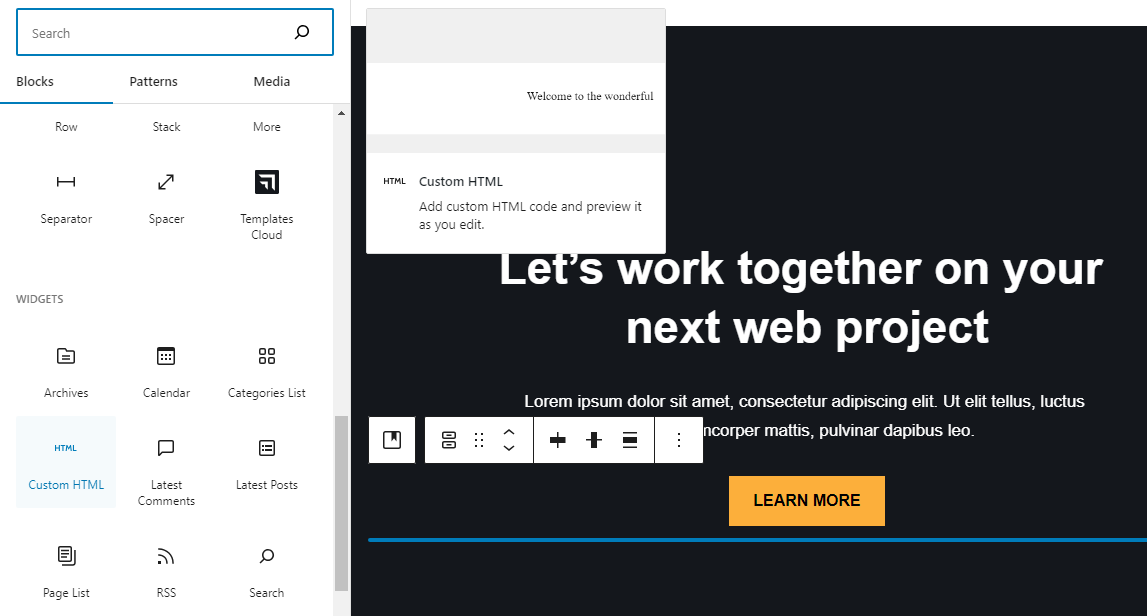
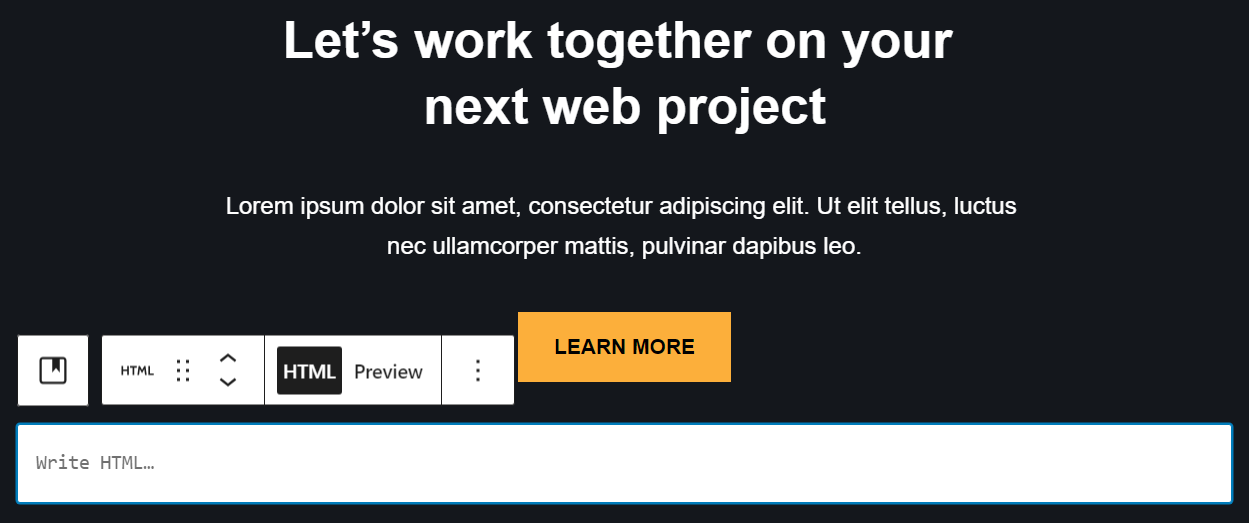
Dacă sunteți familiarizat cu Editorul de blocuri WordPress, poate știți că există un bloc pe care îl puteți utiliza pentru a adăuga cod HTML personalizat la o pagină. Acest bloc este, în mod corespunzător, numit HTML personalizat .

Selectați HTML personalizat blocați și plasați-l oriunde doriți să afișați o parte a sprite-ului CSS. Editorul va afișa un câmp simplu care vă va solicita să adăugați codul HTML.

Codul pe care va trebui să-l utilizați va arăta astfel:
<div class="name of the CSS class"></div>Trebuie să înlocuiți substituentul cu numele clasei care corespunde părții din sprite-ul CSS pe care doriți să o afișați. Referindu-ne la exemplul anterior, acea clasă ar fi numită ceva de genul „unelte” sau „plic”. Rețineți că puteți schimba oricând numele acestor clase, modificând CSS-ul pe care l-ați adăugat la WordPress folosind Editorul de site sau Personalizatorul.
HTML personalizat bloc nu va afișa imaginea în editor. Pentru a-l vedea, va trebui să previzualizați pagina din partea frontală a site-ului dvs. Asta este!
Rezolvarea problemelor comune cu sprite-urile CSS
Dacă întâmpinați probleme tehnice în timp ce utilizați sprite-uri CSS, cel mai probabil va implica poziționarea sau afișarea acestora. Iată ce trebuie făcut în fiecare situație comună:
- Sprite-uri nealiniate. Acest lucru se întâmplă dacă poziționarea sprite-ului nu este corectă. Există unele încercări și erori implicate în determinarea coordonatelor pentru o anumită imagine din sprite. Dacă întâmpinați probleme cu elementele nealiniate, luați în considerare utilizarea unui generator de sprite CSS care va crea codul CSS pentru dvs.
- Sprite suprapuse. La fel ca în cazul sprite-urilor nealiniate, această problemă este de obicei rezultatul unor erori în coordonatele imaginii. Puteți corecta codul manual sau utilizați un generator care creează codul CSS pentru dvs. (inclusiv poziționarea corectă pentru fiecare imagine).
- Imaginile nu se afișează. De obicei, acest lucru se datorează unei erori în CSS sau, posibil, pentru că ați uitat să încărcați imaginea sprite CSS. Dacă imaginea se află pe site-ul dvs. și CSS-ul include calea corectă, ar trebui să apară atunci când adăugați codul HTML corespunzător unei pagini.
Dacă nu vă simțiți confortabil să scrieți CSS manual, utilizarea unui generator de sprite CSS vă va ocupa de majoritatea problemelor tehnice.
Sinergia dintre sprite-urile CSS și Jetpack Boost
Jetpack Boost este o soluție de optimizare pentru utilizatorii WordPress. Acest instrument vă permite să măsurați scorul de performanță al site-ului dvs. și, de asemenea, vă poate ajuta să optimizați configurația site-ului dvs. pentru a-i îmbunătăți viteza.
Unul dintre modalitățile prin care Jetpack Boost poate îmbunătăți performanța site-ului este prin difuzarea de imagini folosind o rețea de livrare de conținut (CDN). CDN-ul va stoca în cache toate imaginile de pe site-ul dvs. pentru a se asigura că se încarcă mai repede pentru vizitatori, iar asta include imaginile sprite CSS.
De asemenea, puteți utiliza Jetpack Boost pentru a converti imaginile în format WebP, care reduce dimensiunile fișierelor, păstrând totuși o calitate bună. În plus, acest instrument poate redimensiona imaginile de pe site-ul dvs. pentru a optimiza și mai mult performanța.
În plus, Jetpack Boost nu ajută doar cu imagini. Poate optimiza codul CSS al site-ului dvs. (inclusiv codul pentru sprites CSS) și poate amâna scripturile necritice, astfel încât site-ul dvs. să se încarce mai repede. Folosirea Jetpack Boost în combinație cu sprite-urile CSS este o modalitate excelentă de a îmbunătăți timpul de încărcare a site-ului și de a păstra vizitatorii mai mult timp.
Întrebări frecvente
Dacă mai aveți întrebări despre sprite-urile CSS și despre utilizarea lor în WordPress, această secțiune are scopul de a le răspunde.
Care sunt principalele beneficii ale utilizării sprite-urilor CSS în WordPress?
Utilizarea sprite-urilor CSS poate ajuta la îmbunătățirea performanței site-ului dvs., prin reducerea numărului de solicitări de imagini pe care serverul său trebuie să le proceseze. Acest lucru se aplică oricărui tip de site web, nu numai celor construite cu WordPress.
Există dezavantaje sau limitări în utilizarea sprite-urilor CSS?
De obicei, sprite-urile CSS sunt cel mai bine folosite pentru imagini mai mici, cum ar fi pictogramele. Folosirea lor pentru fișiere de imagine mai mari se poate dovedi greoaie.
De asemenea, pierdeți unele beneficii SEO prin utilizarea sprite-urilor. Acest lucru se datorează faptului că toate imaginile sprite au același nume de fișier și nu le puteți adăuga text alternativ individual.
Cum îmbunătățesc sprite-urile CSS performanța site-ului?
Sprite-urile CSS pot îmbunătăți performanța site-ului prin reducerea numărului de solicitări de imagini pe care serverul trebuie să le proceseze. Dacă aveți un sprite care combină zece imagini, browserul trebuie să proceseze o singură cerere pentru a încărca sprite-ul, mai degrabă decât zece solicitări separate. Acest lucru ajută paginile care conțin imaginile să se încarce mai rapid.
Cum influențează utilizarea sprite-urilor CSS clasamentele SEO?
Sprite-urile CSS elimină unele informații de pe site-ul dvs. pe care se bazează roboții motoarelor de căutare. Imaginile tale individuale nu vor avea propriile nume de fișiere sau text alternativ; doar un singur sprite combinat va.
Aceasta nu ar trebui să fie o problemă semnificativă atâta timp cât utilizați sprite-urile CSS în mod judicios. Ele nu ar trebui folosite pentru toate imaginile de pe site-ul dvs., ci mai degrabă pentru cele mai mici și mai simple, care nu sunt esențiale pentru ca roboții motoarelor de căutare să le „vadă”.
Sprite-urile CSS sunt prietenoase cu dispozitivele mobile și cum afectează ele designul receptiv?
Sprite-urile CSS pot fi deosebit de valoroase pe versiunea mobilă a site-ului dvs. web. Performanța este deosebit de importantă pe dispozitivele portabile precum telefoanele, iar imaginile și pictogramele mai mici sunt mai frecvente pe site-urile mobile. Din aceste motive, sprite-urile CSS pot fi un plus valoros pentru eforturile tale de proiectare receptivă.
Cum completează Jetpack Boost îmbunătățirile de viteză de la sprite-urile CSS?
Îmbunătățirile de performanță pe care le oferă sprite-urile CSS merg doar atât de departe. În plus, nu poți folosi această tehnică pe toate imaginile site-ului tău. Pentru cel mai bun efect, ar trebui să utilizați sprite-uri CSS alături de un instrument mai robust de optimizare a imaginii, cum ar fi Jetpack Boost, pentru a vă menține site-ul să funcționeze fără probleme.
Jetpack Boost utilizează un CDN de imagine care nu numai că servește de la distanță fișiere de pe servere robuste, dar poate redimensiona și reformata automat imaginile pentru a economisi timpii de încărcare. Jetpack Boost ajută, de asemenea, la optimizare, eliminând resursele care blochează randarea și amânând scripturile neesențiale.
Optimizați-vă site-ul WordPress folosind Jetpack Boost
Utilizarea sprite-urilor CSS este o modalitate excelentă de a vă ajuta site-ul să funcționeze puțin mai ușor. Nu va avea un impact enorm, dar fiecare mică îmbunătățire contează.
Cu toate acestea, sprite-urile CSS nu pot fi folosite pentru toate imaginile site-ului dvs. Este o tehnică folosită cel mai bine pentru imagini mici și neesențiale care nu au un impact notabil asupra SEO sau accesibilității, cum ar fi pictogramele.
Pentru o optimizare mai robustă a tuturor imaginilor site-ului dvs. (și mai mult), puteți apela la Jetpack Boost. Acest instrument oferă o serie de caracteristici cheie de performanță, cum ar fi un CDN pentru imagini, un ghid pentru imagini și o încărcare CSS optimizată. Împreună, aceste caracteristici reprezintă o soluție puternică pentru a vă menține site-ul să funcționeze rapid în orice moment.
