Audituri de viteză a paginii eșuate frecvent și cum să le remediați
Publicat: 2022-04-10În acest articol, vom discuta despre cum să folosiți WP Rocket pentru a vă optimiza site-ul WordPress. Vom analiza pas cu pas cum să folosim acest plugin pentru a trece auditurile PageSpeed cele mai frecvent eșuate. Am ordonat ca acest articol să eșueze după auditul cel mai obișnuit sau cel mai puțin obișnuit să eșueze, dar puteți utiliza cu ușurință cuprinsul din stânga acestei postări pentru a naviga rapid.

Dacă site-ul dvs. web nu este optimizat corespunzător, Google vă va oferi o listă de oportunități pe care le puteți urmări pentru a crește performanța site-ului dvs. În plus, vă vor furniza o listă de audituri pe care fie le-ați trecut, fie le-ați eșuat. Dacă nu reușiți la un audit, ei vă vor oferi recomandări cu privire la cel mai bun mod de a rezolva problema.

Nu este esențial să obțineți un punctaj perfect de 100 din 100 pe Google PageSpeed. Totuși, este esențial ca site-ul dvs. să se poată încărca rapid, deoarece viteza este un factor de clasare pentru căutarea pe Google. În plus, există o mulțime de statistici (tot ce trebuie să faceți este să căutați pe Google) care explică de ce un site web mai rapid duce la rate de conversie mai mari și rate de respingere mai mici. Cu siguranță vrei să obții un scor sub 2,0 pentru indicele tău de viteză.
Acum că știm de ce viteza este importantă, să trecem peste de ce alegem WP Rocket pentru optimizarea site-ului nostru.
Folosim WP Rocket pentru a optimiza toate site-urile WordPress. Aceasta include site-urile web pe care le-am construit ca agenție, precum și site-urile web pe care lucrăm atunci când rulăm un serviciu de optimizare cu SpeedOpp (optimizare profesională a vitezei WordPress). Motivul pentru care alegem WP Rocket este pentru că este cel mai rapid din industrie și, de asemenea, este extrem de ușor și simplu de implementat.
Nu ne înțelegeți greșit, este un instrument super puternic și este conceput astfel încât să fie ușor de înțeles și de utilizat - economisindu-ne mult timp. Este un plugin premium (49 USD/an), dar este simplu și duce la cele mai rapide site-uri web (am testat acest lucru).
Acum, să intrăm în tutorialele de optimizare efective pentru fiecare audit individual al vitezei de pagină pe care îl puteți eșua. Vom acoperi cele mai comune oportunități pe care vi le va oferi Google PageSpeed atunci când generați un raport pentru site-ul dvs. WordPress. Aceste oportunități și audituri pot fi găsite și într-un raport Lighthouse. Să intrăm în asta.

Eliminați resursele care blochează randarea
Aceasta este probabil cea mai frecventă eroare pe care o veți întâlni cu site-ul dvs. WordPress. Dacă nu ați făcut nimic pentru a vă optimiza site-ul web, resursele de blocare a randării rulează la iveală. Oportunitatea Google sugerează că ar trebui să eliminați resursele care blochează randarea.
În primul rând, ce sunt resursele care blochează randamentul? Puteți afla mai multe aici, dar pe scurt sunt scripturi sau fișiere care încetinesc timpul de încărcare a site-ului dvs. când un anumit tip de fișier este încărcat într-un anumit manager, browserul oprește redarea paginii web pentru a încărca acel fișier, îl citește și apoi continuă redarea paginii web. A avea mai multe resurse de blocare a randării se adaugă și duce la un site mult mai lent.
Adresele WP Rocket redă resurse de blocare în trei moduri. În primul rând, în al doilea rând când instalați pluginul pe site, acesta generează automat un cache.
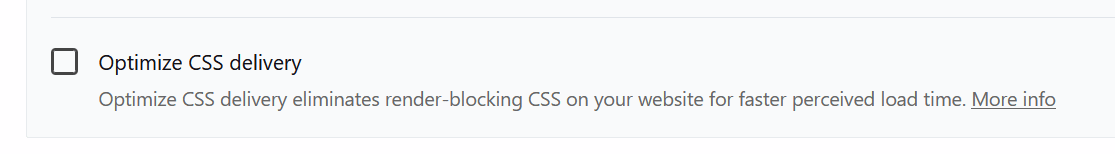
În al doilea rând, instrumentul oferă 2 setări pe care le puteți activa pentru a optimiza livrarea JavaScript și perioada CSS pentru a face asta, accesați fila de optimizare a fișierelor din tabloul de bord WP Rocket.



Pe pagina respectivă, puteți activa următoarele două setări:
- optimizați livrarea CSS - Aceasta este o caracteristică extrem de puternică, dar automată. Se întâmplă în doi pași. În primul rând, WP Rocket va identifica toate CSS-urile necesare pentru încărcarea site-ului web. Aceasta se numește calea critică CSS, care este necesară pentru a încărca fereastra inițială. Apoi, va încărca asincron toate CSS suplimentare, eliminând aspectul care blochează randarea acestuia.
- încărcare JavaScript amânată - amânarea încărcării JavaScript elimină aspectul care blochează randarea acestuia.
De asemenea, vă recomandăm să îmbinați și să reduceți și fișierele CSS și JavaScript. Acest lucru combină toate fișierele individuale într-un fișier mai mare, reducând cantitatea de solicitări HTTP și resurse de blocare a randării.
Amână CSS neutilizat
Prin optimizarea livrării CSS, amânați CSS neutilizat. CSS neutilizat este orice CSS care nu este necesar la încărcarea portului de vizualizare inițial al paginii.
Mergeți pur și simplu la WP Rocket --> Optimizare fișier și activați funcția „optimizați livrarea CSS”. Aceasta este aceeași setare „optimizați livrarea CSS” care tocmai a fost discutată în eliminarea resurselor care blochează randarea.

A fost rapid și ușor, nu-i așa?

Minimizează CSS și JavaScript
Site-urile web WordPress eșuează de obicei aceste două audituri, deoarece folosesc mai multe plugin-uri și teme. Nu este nimic în neregulă cu asta și este destul de ușor și simplu să îmbinați și să minimizați CSS și JavaScript în WordPress folosind WP Rocket.
În primul rând, minimizarea se referă la eliminarea spațiilor albe și a caracterelor neutilizate din codul care alcătuiește scripturile JavaScript și fișierele CSS de pe site-ul dvs. WordPress. Puteți continua și face acest lucru manual, dar WP Rocket va face acest lucru automat pentru dvs.
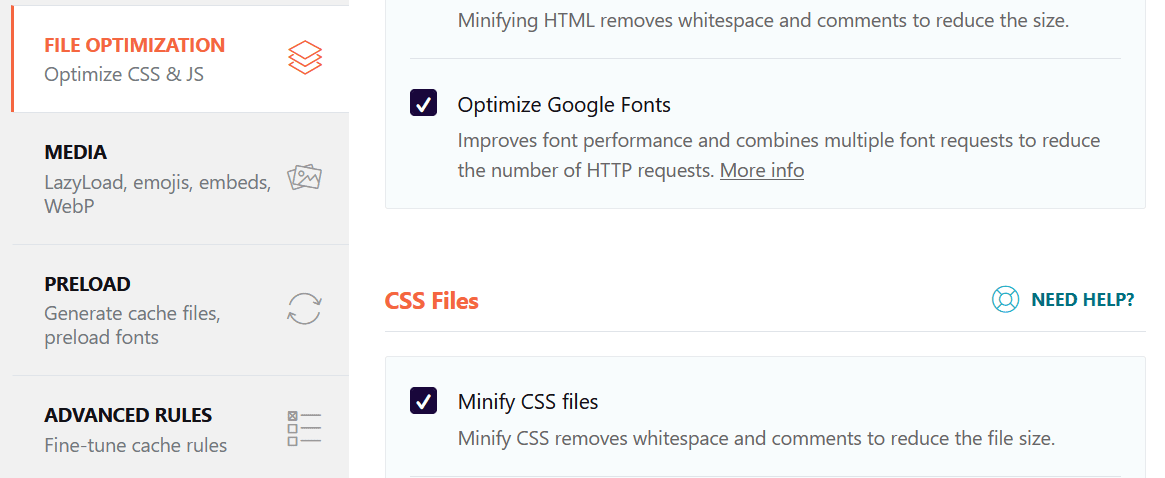
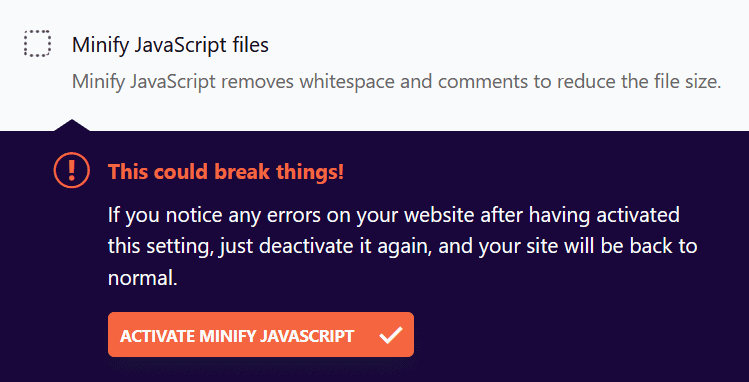
Sub fila de optimizare a fișierelor din WP Rocket, pur și simplu bifați CSS minimizat și JavaScript minimizat. Există caracteristici și funcționalități suplimentare pe care le veți găsi în această filă, cum ar fi minimizarea HTML, îmbinarea fișierelor CSS și multe altele.


Când reduceți fișierele, WP Rocket vă va avertiza că acest lucru ar putea distruge lucrurile. Acesta este un avertisment valid, deoarece schimbă codul de bază pe care se bazează site-ul dvs. WordPress. Dacă ceva se întrerupe, puteți pur și simplu să debifați setarea și totul va reveni la normal.
Preîncărcați cererile de chei
În 99% din cazuri, dacă nu reușiți auditul solicitărilor de chei de preîncărcare, aceasta are de-a face cu fonturile dvs. Acest lucru este valabil mai ales pentru generatorul de pagini Elementor și alte plugin-uri care apelează fonturi terțe fără a include eticheta de preîncărcare. Din fericire, acesta este un lucru extrem de ușor de remediat.
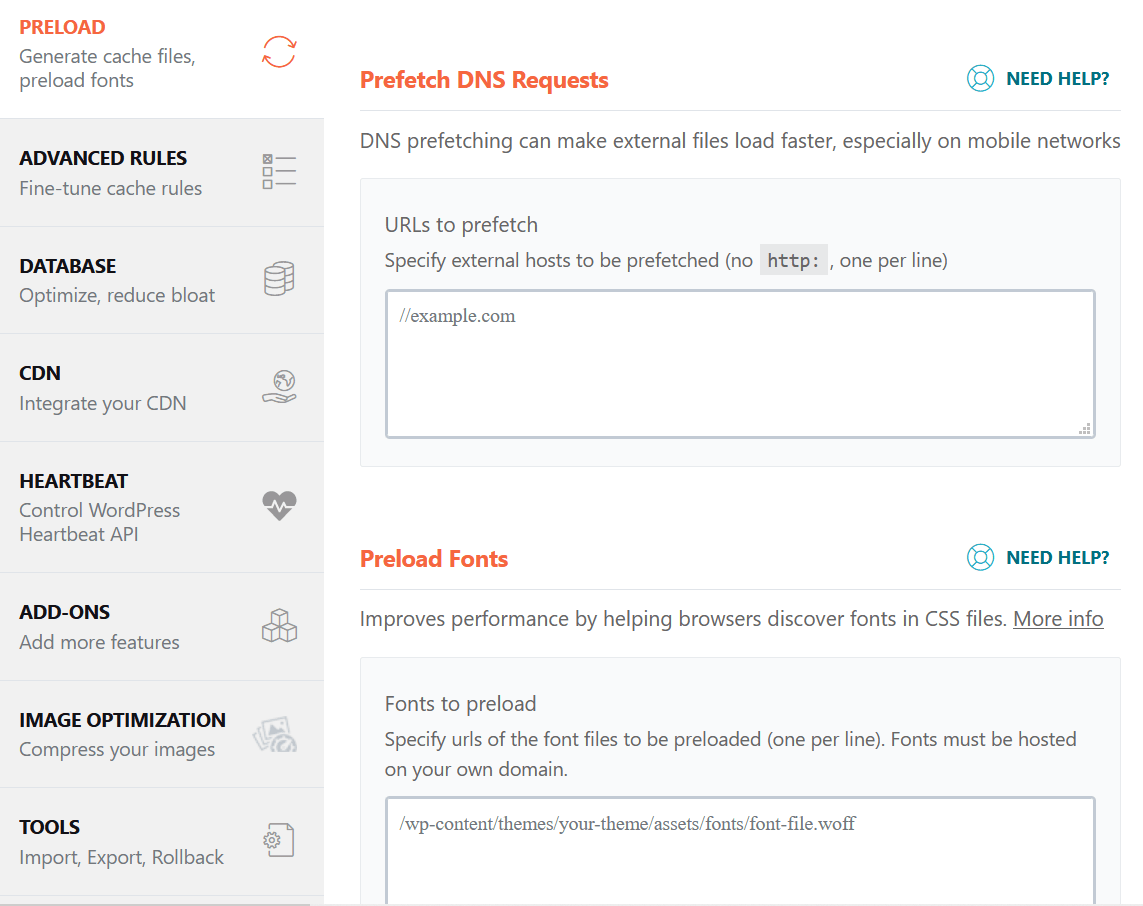
Când nu reușiți acest audit, Google vă va avertiza cu privire la fișierele care nu sunt preîncărcate. Dacă sunt fișiere cu fonturi, pur și simplu copiați și lipiți adresa URL relevantă De la Google în WP Rocket. Câmpul de introducere pentru preîncărcarea fonturilor poate fi găsit în fila de preîncărcare din WP Rocket.

De asemenea, puteți prelua fișierele externe și solicitările DNS. Acesta se găsește în secțiunea de preîncărcare chiar deasupra introducerii fonturilor de preîncărcare.
Amână imaginile în afara ecranului
Dacă nu reușiți acest audit, înseamnă că vă încărcați toate imaginile atunci când pagina se încarcă. Chiar dacă vizitatorii nu derulează la imagine și nu o vizualizează, aceasta încărcă transferul de date și încetinește încărcarea site-ului dvs.
Pentru a amâna imaginile în afara ecranului, tot ce trebuie să faceți este să le încărcați leneș.

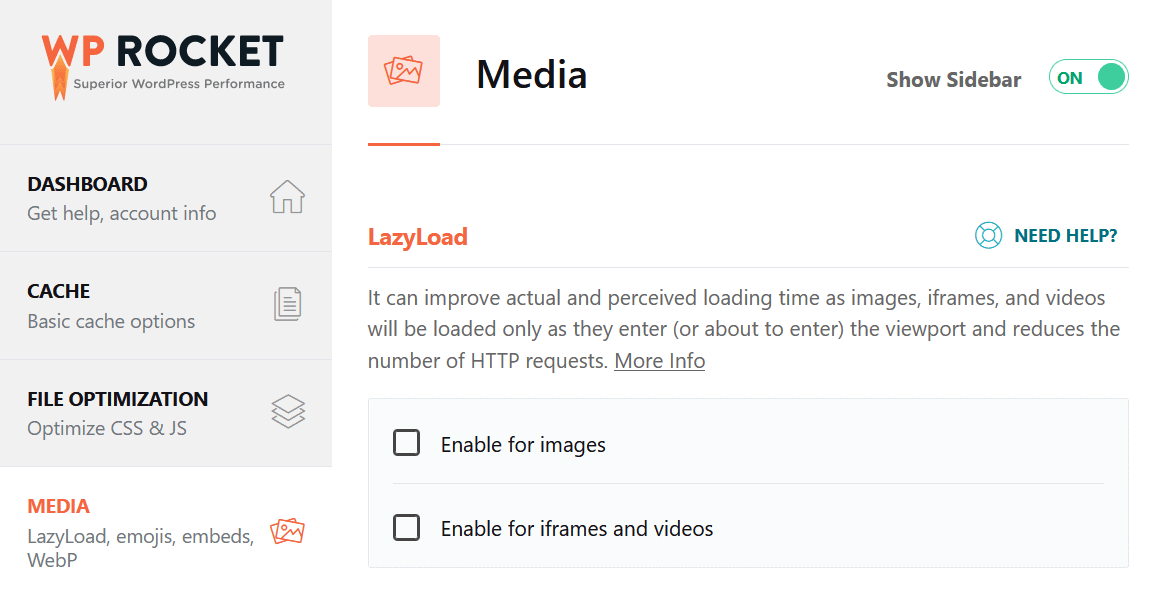
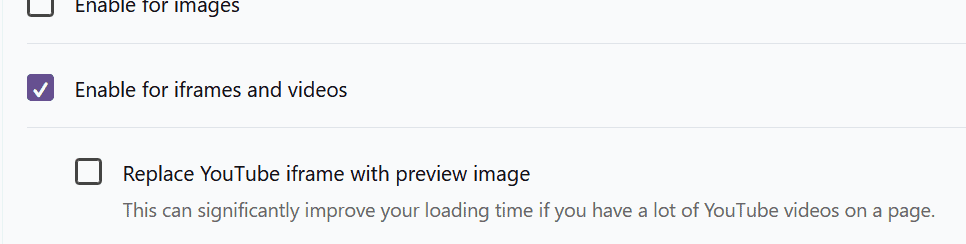
Sub fila media din WP Rocket, activați încărcarea leneșă pentru imagini, cadre iframe și videoclipuri. Dacă aveți multe videoclipuri YouTube pe site-ul dvs. web, este posibil ca acestea să vă afecteze grav viteza paginii. Vă recomandăm să activați încărcarea leneră pentru cadre și videoclipuri mari dacă aveți videoclipuri YouTube încorporate pe site-ul dvs. web.
Acest lucru se datorează faptului că playerul YouTube durează ceva timp să se încarce din cauza JavaScript blocării redării. Încărcând videoclipul când utilizatorul derulează la el, eliminați complet această problemă.

După ce activați încărcarea leneșă pentru videoclipurile dvs. YouTube, puteți opta și pentru a înlocui iframe-ul YouTube cu o imagine de previzualizare. Acesta este un alt lucru extrem de benefic pentru dvs. dacă rulați o mulțime de încorporări YouTube pe site-ul dvs. WordPress.
Prin înlocuirea playerului cu o imagine de previzualizare, videoclipul și playerul nu sunt încărcate decât dacă utilizatorul face clic în mod special pe imaginea de previzualizare. Aceasta înseamnă că încărcați doar datele necesare și îmbunătățiți serios timpul de încărcare a paginii web respective.
Reduceți timpii de răspuns ale serverului (TTFB)
Ne-am gândit să includem acest lucru în articolul nostru, deși nu puteți face nimic pentru a îmbunătăți această măsurătoare cu WP Rocket.
Reducerea timpilor de răspuns a serverului (cunoscut și ca timp până la primul octet) înseamnă de obicei că vă aflați pe găzduire inadecvată. Mai exact, dacă sunteți pe găzduire partajată (Bluehost, GoDaddy, HostGator...) timpii de răspuns ale serverului sunt întotdeauna extrem de slabi.
Cea mai bună modalitate de a îmbunătăți timpul de răspuns al serverului este să migrați pur și simplu la o gazdă mai premium. Acest lucru nu trebuie să fie întotdeauna scump. Am creat mai multe articole aprofundate despre migrarea la gazde premium pentru același cost ca și găzduirea partajată.
Recomandarea noastră pentru reducerea timpului la primul octet ar fi trecerea de la gazda dvs. WordPress existentă la Cloudways. Au un plan care costă doar 10 USD pe lună și vă permite să vă găzduiți site-ul web la nivel de întreprindere. Puteți încerca platforma lor (chiar și migrați o copie a site-ului dvs.) gratuit timp de trei zile fără a introduce numărul cardului de credit. De asemenea, puteți obține o reducere de 30% în prima lună de găzduire folosind codul de reducere „ISOTROPIC”.
