21 de companii care folosesc WordPress în 2023
Publicat: 2023-12-22Încercați să găsiți câteva exemple fantastice de companii care folosesc WordPress?
Astăzi, nu vorbim doar despre ceea ce poate face WordPress; vă arătăm cum se face în lumea reală.
Bine ați venit la caracteristica noastră specială, unde prezentăm o varietate de companii, mari și mici, care au valorificat magia WordPress pentru site-urile lor web.
De la startup-uri inovatoare la lideri consacrați din industrie, aceste exemple vă vor inspira, educa și poate chiar vă vor surprinde.
Amintiți-vă, puteți construi orice site web cu WordPress datorită flexibilității, adaptabilității și extensibilității sale.
Indiferent dacă sunteți un antreprenor începător, un proprietar experimentat de afaceri sau cineva căruia îi place să fie la curent cu cele mai recente tendințe digitale, bucurați-vă de aceste exemple de site-uri ale companiei și luați note.
Transformă-ți viziunea online într-o realitate uluitoare!
Această postare acoperă:
- Peste 20 de companii care folosesc WordPress
- TechCrunch
- Meta Newsroom
- Hypebeast
- Caesarstone
- Tonal
- Spotify – Pentru evidență
- Jurnalul Etsy
- Cablat
- Neînfrânt
- Ted Blog
- Blog Yelp
- Blog cPanel
- Vogă
- Compania New York Times
- Blog Mozilla
- Flux de aer
- Hodge Bank
- Creative Commons
- Fabrica de bere din Brooklyn
- Reader's Digest
- Hotelurile The Line
- Cum să faci un site web al companiei cu WordPress
- Întrebări frecvente despre site-ul companiei WordPress
- Cât de sigur este un site web WordPress pentru o afacere?
- Poate un site web WordPress gestiona trafic mare?
- Este WordPress potrivit pentru site-urile de comerț electronic?
- Cât de personalizabile sunt site-urile WordPress pentru companii?
- WordPress necesită cunoștințe de codificare pentru a gestiona site-ul web al unei companii?
Peste 20 de companii care folosesc WordPress
Priviți excelența digitală cu lista noastră curată a celor mai bune site-uri web ale companiei, alimentate de WordPress.
Aceste exemple strălucitoare întruchipează inovația, creativitatea și versatilitatea incredibilă a acestei platforme.
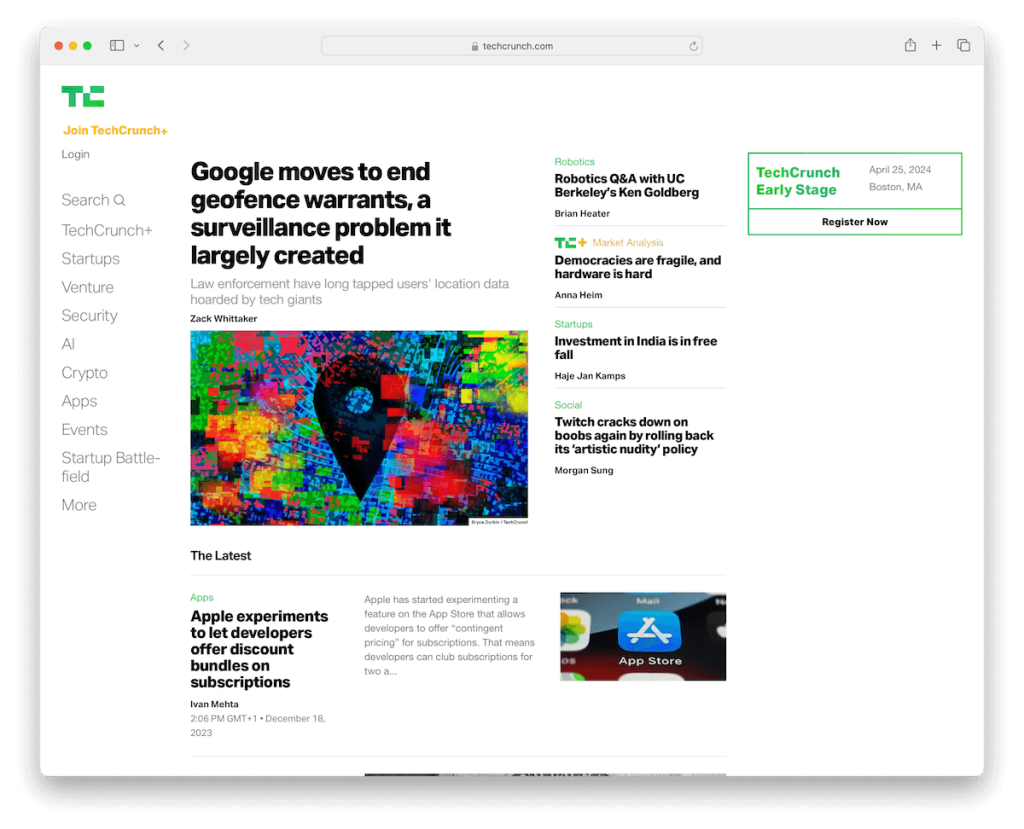
1. TechCrunch
Construit cu: WordPress

TechCrunch, un jucător de prim rang în arena știrilor tehnice, prezintă versatilitatea WordPress ca platformă aleasă. Amestecul său de funcționalitate ridicată și atractivitate estetică distinge site-ul web TechCrunch.
Folosind WordPress, site-ul prezintă o interfață curată, ușor de utilizat, care gestionează fără efort conținutul, de la știri de ultimă oră la analize aprofundate.
Designul receptiv asigură o experiență de vizionare optimă pe toate dispozitivele, ceea ce este esențial pentru publicul expert în tehnologie.
TechCrunch folosește, de asemenea, capabilitățile extinse de personalizare ale WordPress, integrând diverse elemente multimedia și caracteristici interactive care sporesc implicarea utilizatorilor. Acest lucru face ca TechCrunch să nu fie doar un portal de știri, ci o experiență digitală dinamică.
Notă : aspectul este ușor de utilizat, facilitând navigarea și descoperirea conținutului pentru utilizatori. De asemenea, facilitează partajarea simplă și implicarea cu conținutul de pe diverse platforme sociale.
De ce l-am ales : TechCrunch exemplifică ceea ce este mai bun din WordPress prin designul său de ultimă oră, receptiv și prin gestionarea adeptată a traficului ridicat și a conținutului dinamic.
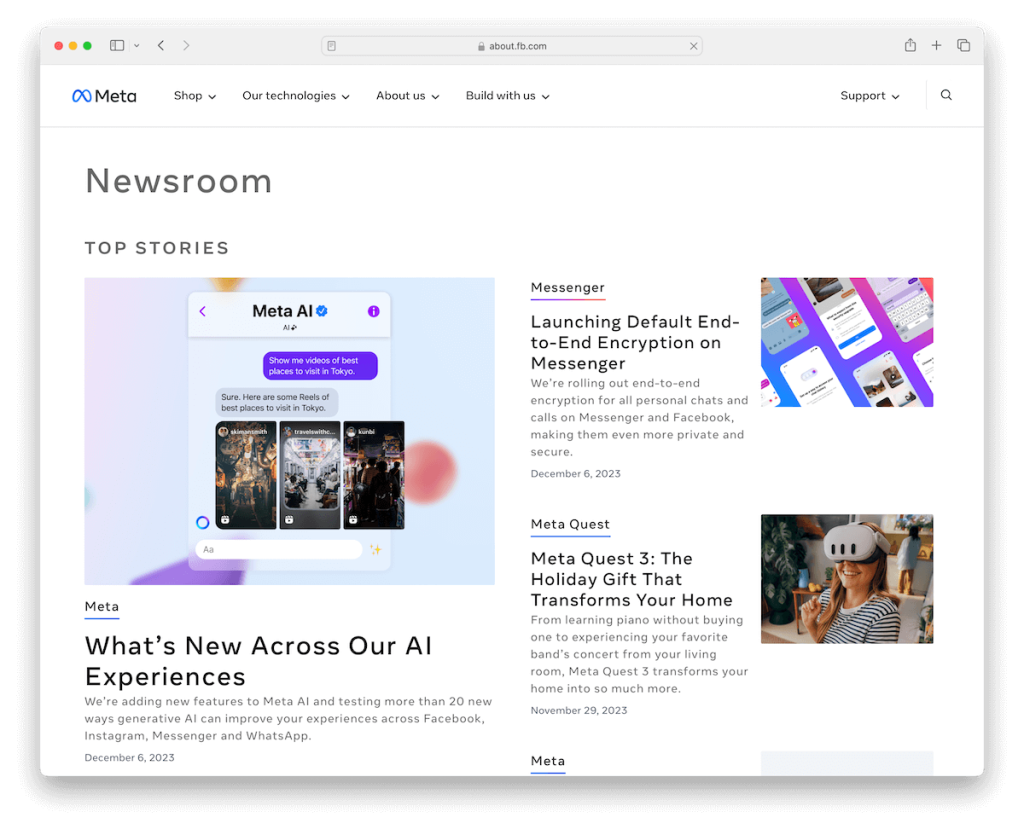
2. Meta Newsroom
Construit cu: WordPress

Site-ul Meta Newsroom este un exemplu remarcabil de comunicare corporativă făcută corect. Este o platformă în care Meta (fostul Facebook) își articulează narațiunea, prezentând transparență și povestiri captivante.
Ceea ce face acest site special este designul său elegant și modern, care se aliniază perfect cu identitatea futuristă a mărcii Meta. Site-ul web prezintă informații complexe, cum ar fi comunicate de presă și actualizări de politici, într-un format accesibil, atrăgător din punct de vedere vizual.
Antetul, baza și subsolul prezintă toate un fundal alb pentru a menține totul mai elegant. Iar folosirea unei navigații persistente cu un mega meniu asigură o navigare ușoară.
Acest site demonstrează capacitatea WordPress de a crea un portal de știri corporative sofisticat, informativ și centrat pe utilizator.
Notă : Designul modern și curat reflectă identitatea de marcă a lui Meta într-un mod atrăgător din punct de vedere vizual. De asemenea, folosește un subsol bogat cu o mulțime de link-uri pentru acțiuni rapide.
De ce l-am ales : Meta Newsroom este un exemplu excelent al modului în care WordPress poate fi folosit pentru a crea o platformă de comunicare corporativă sofisticată, bogată în multimedia și ușor de utilizat.
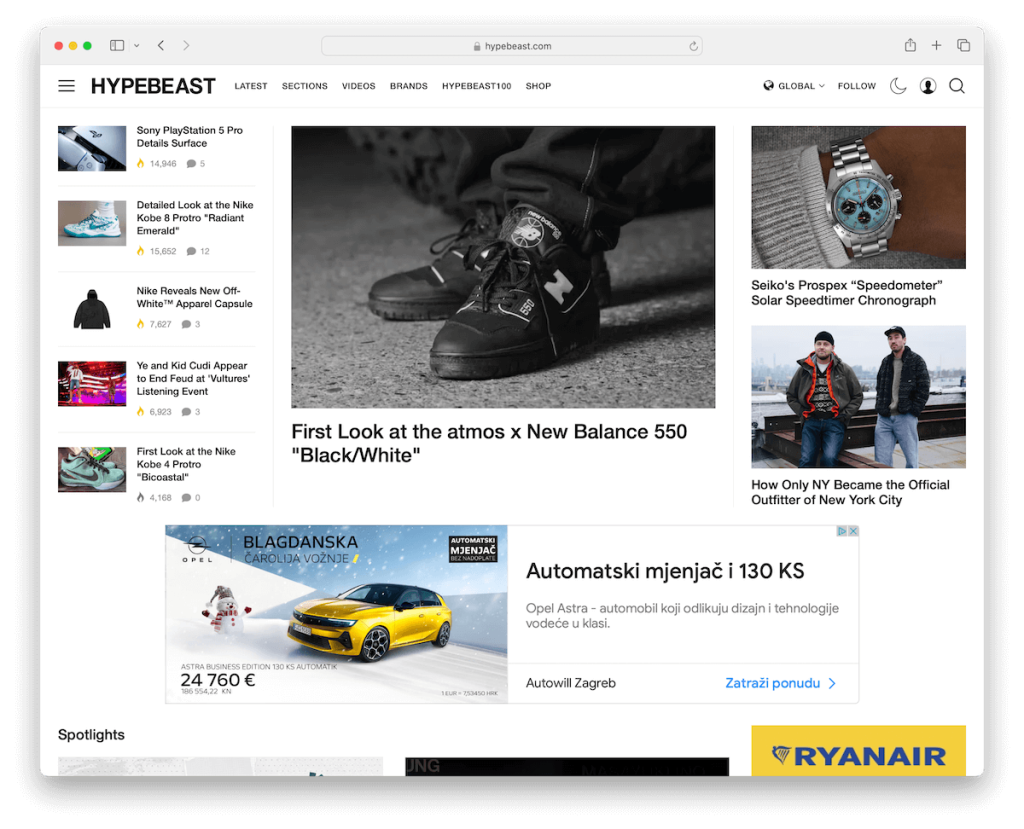
3. Hypebeast
Construit cu: WordPress

Hypebeast, ca platformă digitală de trend în modă și stil de viață, folosește cu brio WordPress la întregul său potențial.
Site-ul web se remarcă prin designul său simplist, care oglindește esența contemporană și elegantă a conținutului său.
Ceea ce este special la Hypebeast este prezentarea dinamică a știrilor, a editorialelor și a colaborărilor creative care implică un public modern.
Site-ul integrează perfect imagini și videoclipuri de înaltă calitate, îmbunătățind experiența de povestire vizuală.
Duce experiența utilizatorului la nivelul următor cu o navigare în două părți, un mod întunecat/luminos și un comutator de limbă/regiune.
Notă : Hypebeast prezintă linkuri principale de navigare în partea de sus, cu o pictogramă de meniu hamburger în stânga pentru o căutare mai rafinată. Utilizatorii îl pot vizualiza și în modul întunecat, ceea ce este benefic pentru navigarea târziu în noapte.
De ce l-am ales : Hypebeast combină designul elegant și gestionarea dinamică a conținutului, arătând capacitatea WordPress de a satisface publicul la modă, orientat vizual.
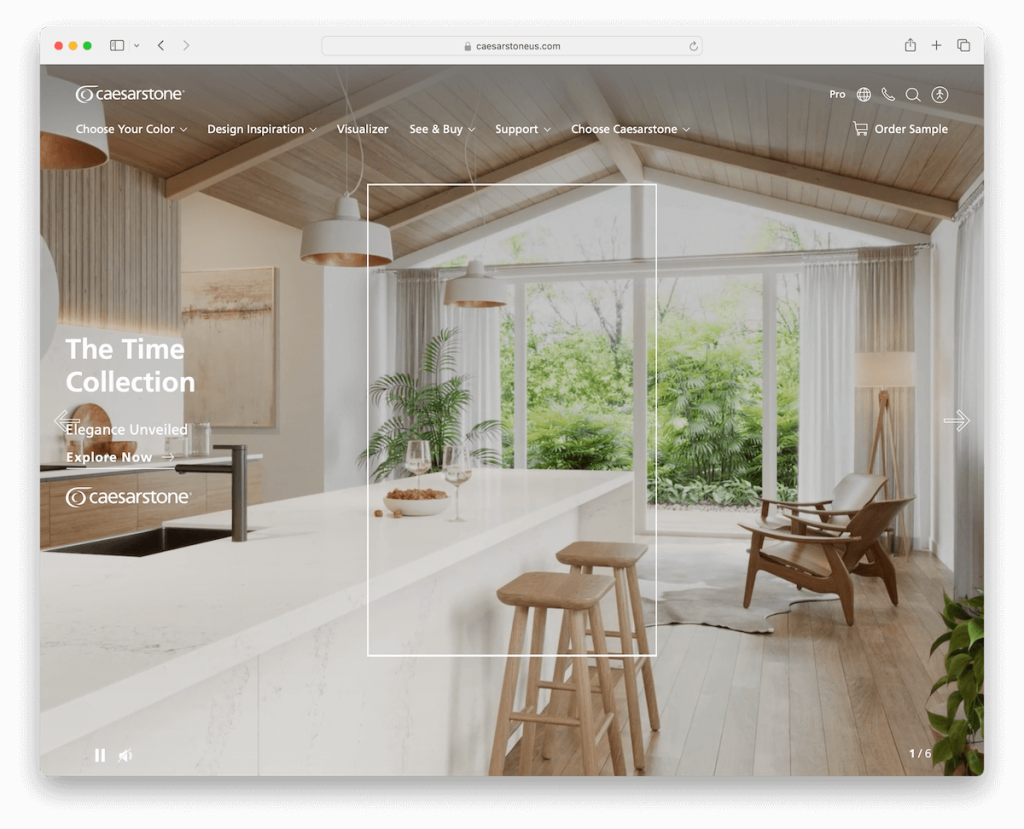
4. Caesarstone
Construit cu: WordPress

Ceea ce face ca Caesarstone să fie unic este experiența sa vizuală captivantă, prezentând imagini de înaltă calitate și galerii detaliate care evidențiază frumusețea și varietatea produselor sale.
Dar ceea ce săpăm cel mai mult este glisorul video pe ecran complet care vă urează bun venit în lumea lor de blaturi fanteziste.
Designul site-ului web reflectă rafinamentul și calitatea premium a ofertelor Caesarstone.
Navigarea ușor de utilizat permite acces ușor la informații despre produse, inspirații de design și resurse pentru clienți și parteneri.
Ceea ce este interesant la navigația mobilă a lui Caesarstone este că se află în partea de jos a ecranului – și se fixează.
Notă : pentru a atrage atenția vizitatorilor, creați un glisor video pe ecran complet deasupra pliului pentru o experiență mai captivantă.
De ce l-am ales : Caesarstone este plin de bunătăți, de la glisorul video masiv la navigarea plutitoare pe ecranul de jos pe ecrane mai mici.
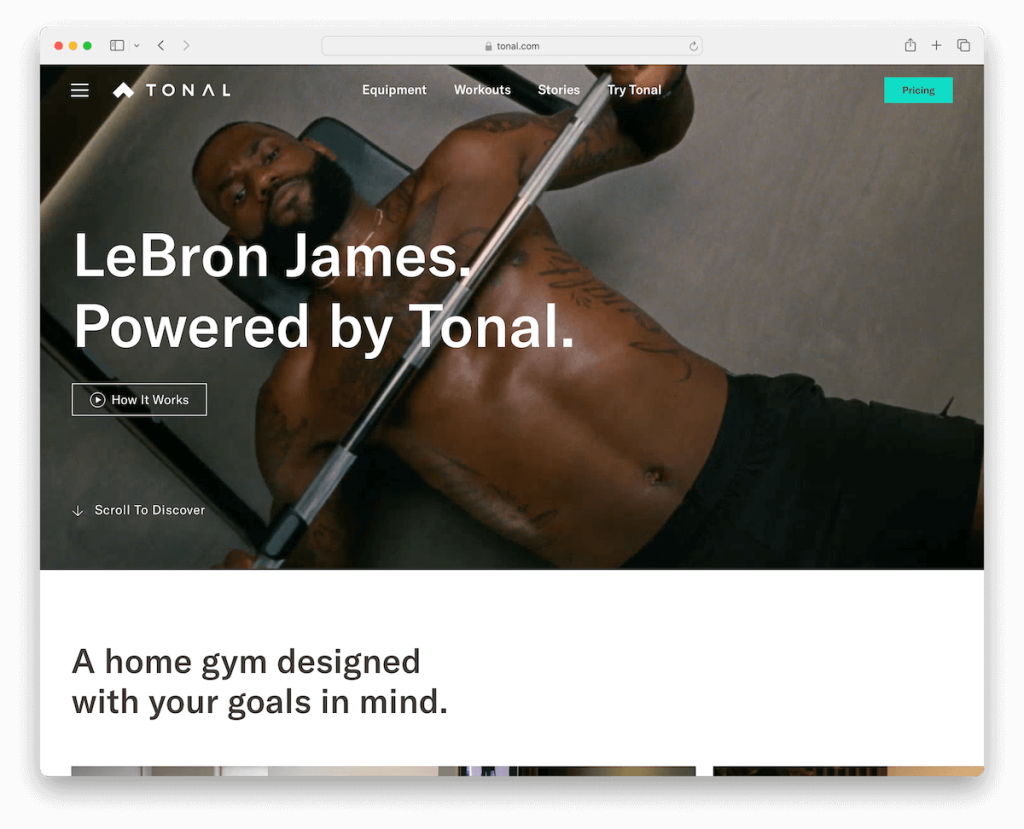
5. Tonal
Construit cu: WordPress

Site-ul Tonal captivează imediat vizitatorii cu un fundal video deasupra pliului, prezentând tehnologia inovatoare de fitness Tonal în acțiune.
Acest element vizual dinamic dă tonul experienței utilizatorului. Antetul transparent, care se îmbină perfect cu conținutul, și un meniu minimalist pentru hamburger asigură o navigare simplă și intuitivă.
Îmbunătățind și mai mult experiența utilizatorului, site-ul are un subsol bogat în widget-uri, oferind acces ușor la informații și resurse esențiale.
Aceste elemente, combinate cu un design îngrijit, receptiv, întruchipează în mod plăcut identitatea de brand la modă a lui Tonal.
Notă : la fel ca Tonal, utilizați o prezentare video de fundal (ideal deasupra pliului) pentru a demonstra produsul dvs. în uz.
De ce l-am ales : demonstrația video Tonal, antetul transparent și subsolul practic ne-au făcut să îl adăugăm pe lista companiilor care folosesc WordPress.
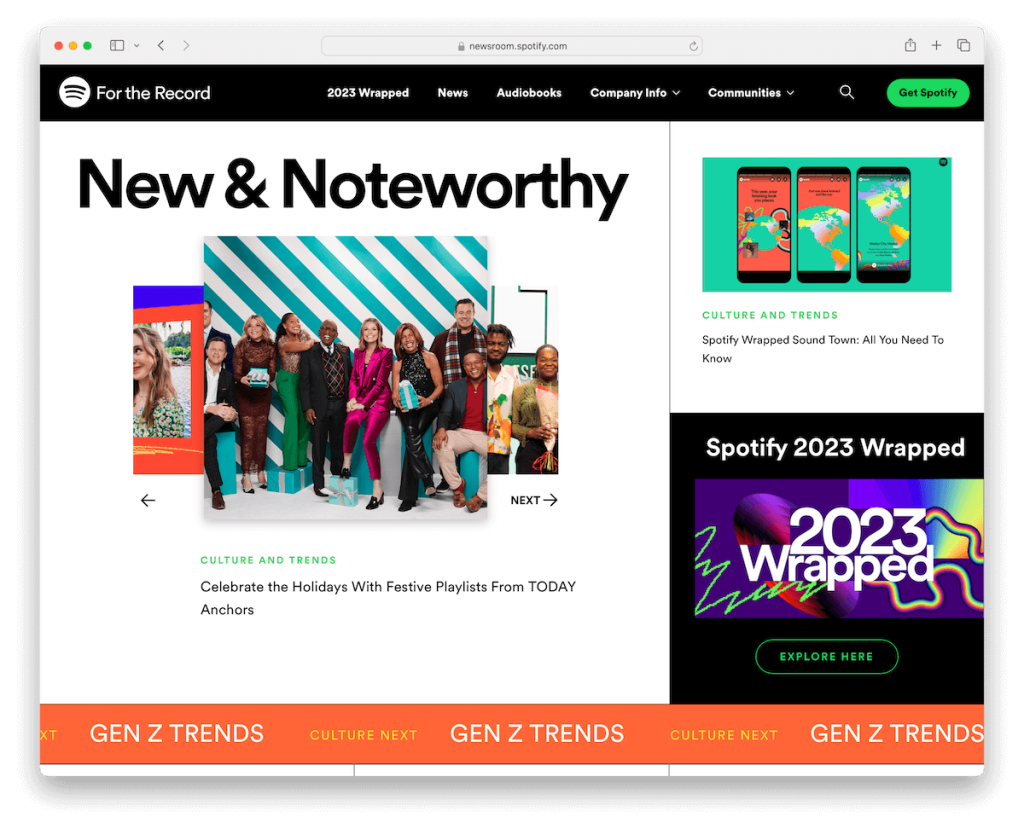
6. Spotify – Pentru înregistrare
Construit cu: WordPress

Site-ul web „For The Record” de la Spotify este un exemplu izbitor de povestire digitală întâlnită cu design inteligent. Mega meniul său pe ecran complet atrage imediat vizitatorii, oferind o navigare atractivă cu categorii ușor de accesat.
Site-ul web este îmbogățit cu animații subtile și efecte de hover care îi aduc conținutul la viață.
Utilizarea unui subsol întunecat adaugă un accent de contrast, evidențiind informațiile cheie și linkurile fără a copleși conținutul principal.
Aceste alegeri de design și un aspect curat și modern încapsulează perfect etosul mărcii Spotify.
Notă : rostiți vioitatea companiei dvs. prin designul site-ului dvs., integrând animații, efecte de hover și alte elemente interesante.
De ce l-am ales : „For The Record” de la Spotify combină un mega meniu pe ecran complet, animații captivante și un design izbitor pentru un plus de hype.
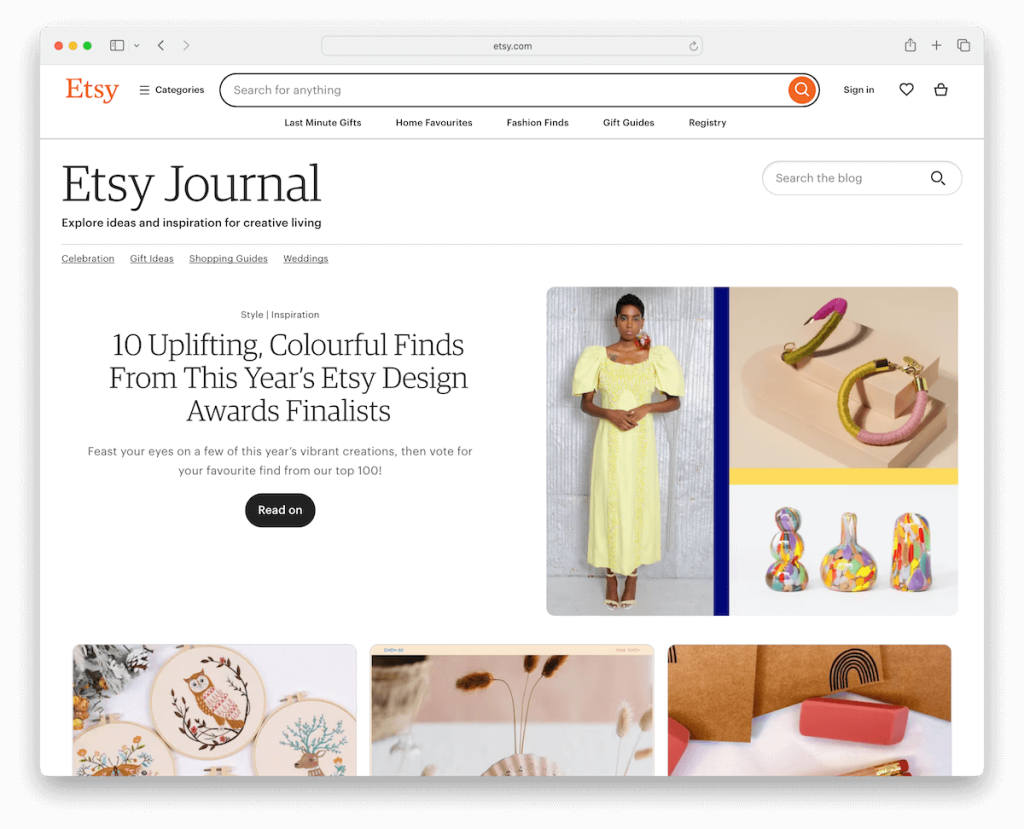
7. Jurnalul Etsy
Construit cu: WordPress

Site-ul Etsy Journal este atractiv pentru designul său centrat pe utilizator și funcționalitatea adaptată publicului său creativ.
O caracteristică proeminentă este bara mare de căutare din antet, ceea ce face ca vizitatorii să exploreze fără efort conținutul și poveștile sale artizanale.
Site-ul folosește link-uri de meniu populare pentru acces ușor la subiecte în tendințe și un meniu simplu hamburger pentru o experiență de navigare curată și neaglomerată.
Aspectele în casete aduc structură și concentrare conținutului, în timp ce un buton de înapoi în sus și un formular de abonare sporesc confortul utilizatorului.
Aceste elemente de design atent și o estetică vibrantă și primitoare reflectă angajamentul Etsy față de comunitate și creativitate.
Notă : faceți site-ul dvs. WordPress și mai ușor de căutat cu o bară mare de căutare cu recomandări live.
De ce l-am ales : Etsy Journal îmbină cu pricepere funcționalitatea extinsă de căutare, navigarea ușor de utilizat și machetele atractive din punct de vedere vizual pentru a satisface publicul său creativ și divers.
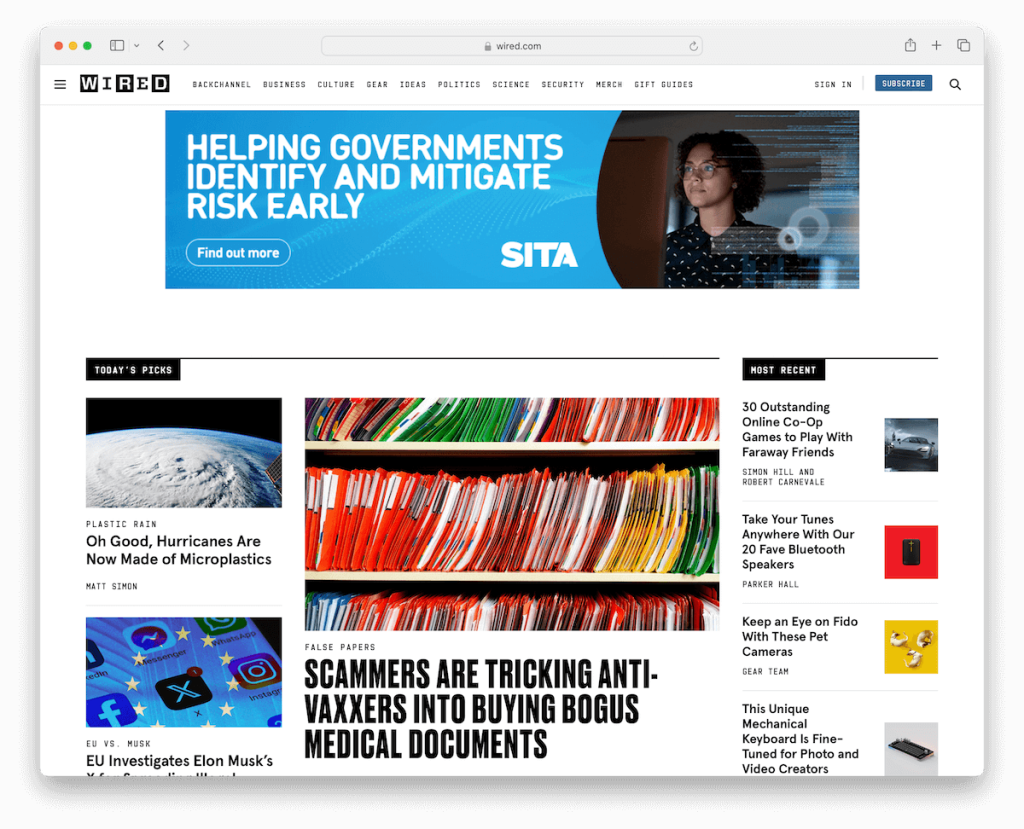
8. Cablat
Construit cu: WordPress

Site-ul Wired este un punct de referință în publicarea digitală pentru distribuirea unor volume mari de conținut fără distragerea atenției.
O caracteristică izbitoare este meniul de hamburger pe ecran complet, care oferă o experiență de navigare modernă și ordonată. Site-ul are o pagină de căutare dedicată cu opțiuni avansate de sortare, permițând utilizatorilor să filtreze rezultatele după relevanță sau cele mai noi, îmbunătățind capacitatea de descoperire a conținutului.
Elementele cheie, cum ar fi butoanele de conectare și abonare, sunt plasate strategic în bara de navigare pentru un acces ușor, accentuând implicarea și păstrarea utilizatorilor.
De asemenea, elementele publicitare lipicioase de pe pagină asigură mai multă vizibilitate și rate de clic mai mari.
Wired este un exemplu excelent de platformă de știri digitale sofisticată, interactivă și extrem de utilă.
Notă : mențineți secțiunea de navigare/antet mai curată cu un meniu hamburger. Acest lucru vă permite, de asemenea, să afișați numai cele mai esențiale link-uri/categorii.
De ce l-am ales : Wired utilizează cu măiestrie WordPress pentru o prezență online bogată în funcții, aliniindu-se perfect cu statutul său de lider în raportare digitală.
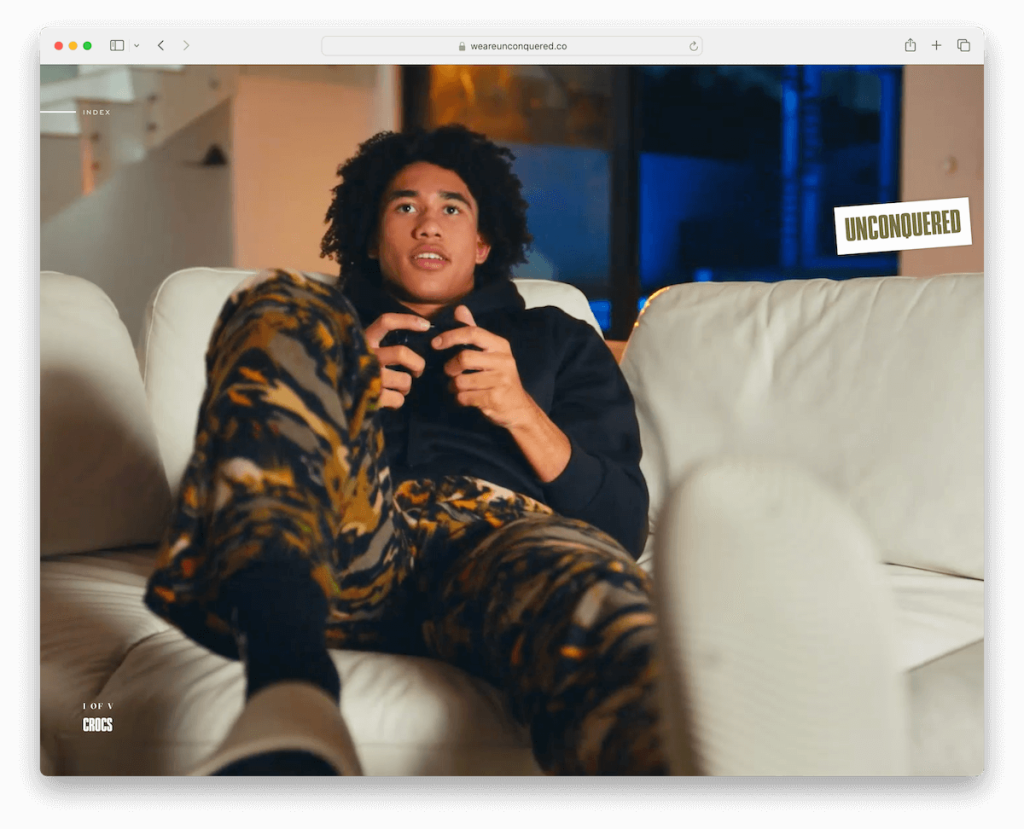
9. Necucerit
Construit cu: WordPress

Site-ul web Unconquered oferă o vitrină digitală captivantă a talentului său de branding.
Caracteristica sa mare este glisorul video pe ecran complet de pe pagina de pornire, unde fiecare diapozitiv este izbitor vizual și pe care se poate face clic, conducând utilizatorii direct la studii de caz detaliate. Această abordare interactivă evidențiază în mod strălucit portofoliul lor.
În colțul din stânga sus, un buton „index” dezvăluie un meniu cuprinzător, cuprinzând detalii de contact, link-uri social media și o versiune compactă a glisorului video, asigurând că informațiile vitale sunt întotdeauna la îndemâna utilizatorului.
Unconquered este un exemplu excelent dacă vrei ceva diferit pentru a-ți prezenta portofoliul companiei. Fă-l unic al tău, datorită flexibilității WordPress.
Notă : Lăsați toate umflarea afară și creați o pagină de pornire cu slider video masiv, afișând portofoliul dvs. ca un campion.
De ce l-am ales : site-ul Unconquered este un exemplu remarcabil de design WordPress creativ și interactiv, prezentând efectiv portofoliul său printr-un glisor video pe ecran complet și un meniu index inovator.
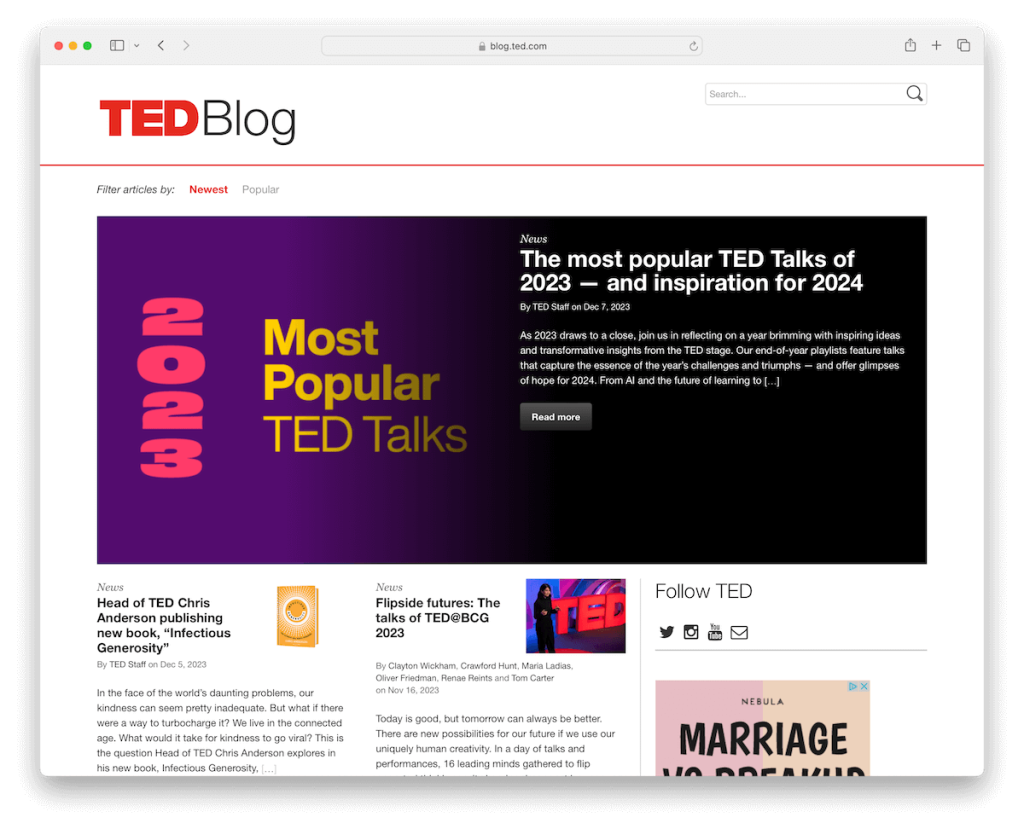
10. Ted Blog
Construit cu: WordPress

Site-ul TED Blog exemplifică simplitatea și funcționalitatea în designul său.
Antetul său de bază include două filtre intuitive pentru sortarea articolelor după cele mai noi și cele mai populare, alături de o bară de căutare, făcând descoperirea conținutului simplă pentru vizitatori.
Site-ul are o secțiune specială plasată în mod vizibil, care evidențiază conținutul cheie, atrăgând imediat atenția.
O bară laterală din dreapta oferă opțiuni suplimentare pentru conexiunea socială, un buton de înregistrare și o reclamă.
În partea de jos, un alt widget de subsol pentru înscrierea prin e-mail încurajează implicarea și abonamentul utilizatorilor.
Acest aspect curat, ușor de utilizat, combinat cu conținutul care provoacă gândirea marca TED, demonstrează capacitatea WordPress de a crea o platformă de blog eficientă, concentrată pe conținut și ușor de navigat.
Notă : creați o zonă prezentată deasupra pliului, pe care o puteți utiliza pentru a evidenția cele mai recente, cele mai citite sau orice alt conținut căruia doriți să-i dați un plus de strălucire.
De ce l-am ales : TED Blog folosește în mod eficient WordPress pentru a crea un site raționalizat, centrat pe conținut, făcându-l un exemplu excelent de echilibrare a simplității și implicarea utilizatorilor în design web.
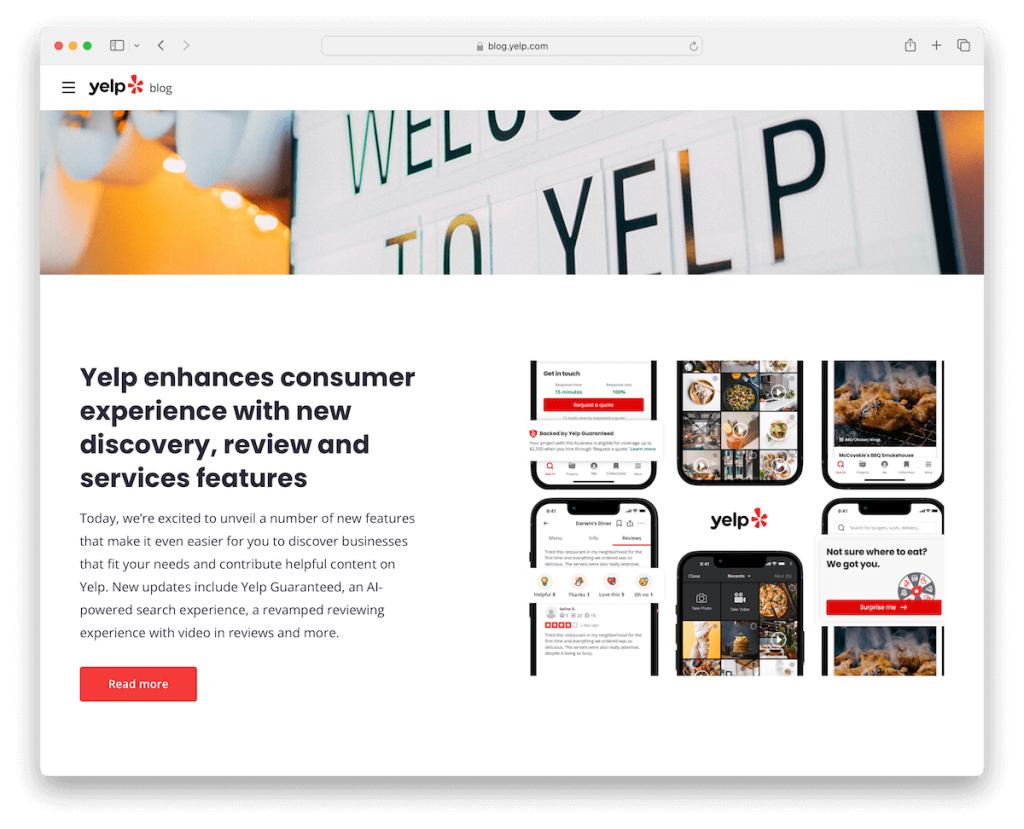
11. Blog Yelp
Construit cu: WordPress

Blogul Yelp excelează în a oferi o experiență fără nădejde și bogată în conținut. Dispune de o bară de navigare simplă pe ecrane mai mari, care trece la un meniu hamburger pe dispozitive mai mici, asigurând ușurința de utilizare indiferent de dimensiunea ecranului.
O secțiune special organizată pentru subiecte recomandate ghidează vizitatorii către zonele de interes.
În plus, blogul este organizat în mai multe secțiuni, fiecare dedicată celui mai recent conținut din diferite categorii, cum ar fi afaceri, comunitate și viața la Yelp, permițând explorarea cu ușurință a diverselor subiecte.
În plus, zona de subsol cu mai multe coloane este proiectată atent, oferind acces rapid la informații și resurse esențiale.
Notă : în loc să afișați cel mai recent articol pe pagina de pornire a blogului dvs., creați un aspect mai organizat afișând cel mai recent conținut în diferite categorii.
De ce l-am ales : Blogul Yelp este un exemplu superb de adaptabilitate WordPress, prezentând un amestec perfect de navigare, categorizare diversă a conținutului și design responsive.
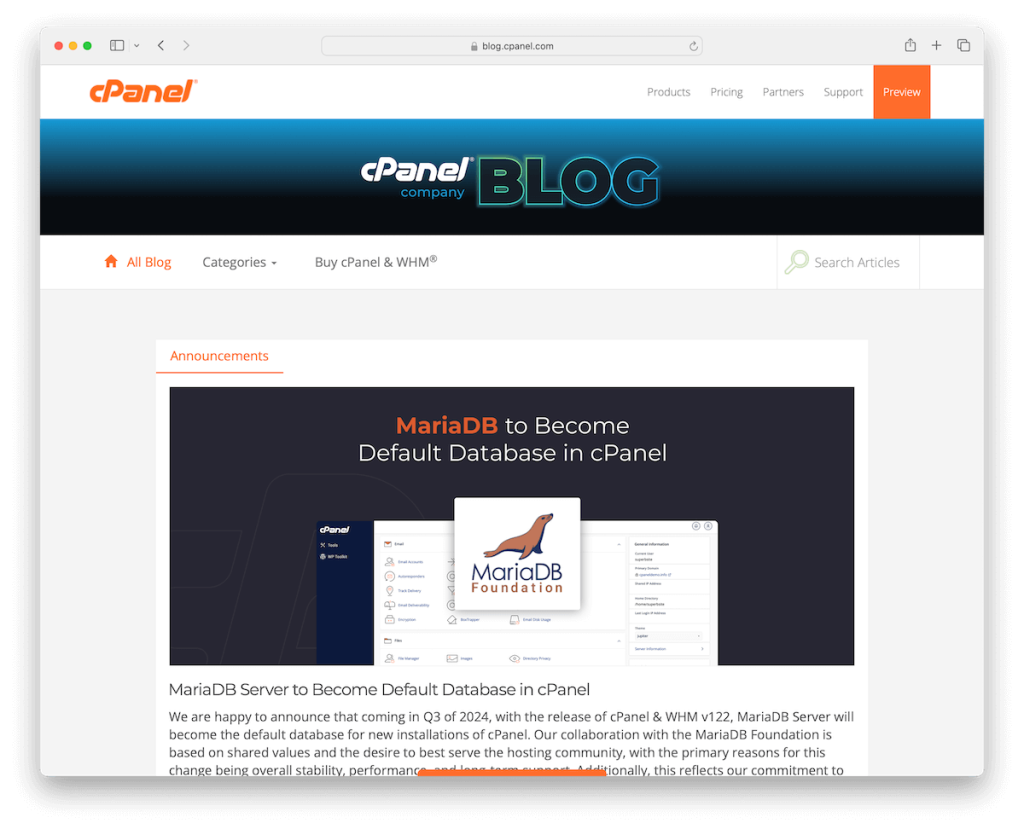
12. cPanel Blog
Construit cu: WordPress

Blogul cPanel are un design structurat și informativ, care se adresează publicului său cunoscător de tehnologie. Utilizează un aspect în casetă care încadrează bine conținutul, subliniind claritatea și concentrarea.

Pagina principală afișează cele mai recente articole, asigurând acces imediat la noi informații și actualizări.
Unic pentru designul său este navigarea din antet în două părți: secțiunea de sus oferă link-uri către pagini legate de afaceri, în timp ce partea de jos oferă acces ușor la categoriile de blog, alături de o bară de căutare, ambele separate printr-un banner cu logo central. Această segregare clară ajută la navigarea fără întreruperi.
Subsolul cu mai multe widget-uri îmbunătățește și mai mult funcționalitatea, oferind resurse și link-uri suplimentare. Aceste elemente fac din cPanel Blog un exemplu fantastic de blog tehnologic organizat și profesionist.
Notă : chiar dacă dețineți un blog de afaceri, nu uitați să includeți linkuri către produsele și serviciile dvs., așa cum face cPanel, împărțind navigarea din antet în două secțiuni.
De ce l-am ales : Blogul cPanel demonstrează utilizarea WordPress pentru un public orientat spre tehnologie, combinând un aspect structurat în casete, navigare în două părți și afișare cuprinzătoare a conținutului.
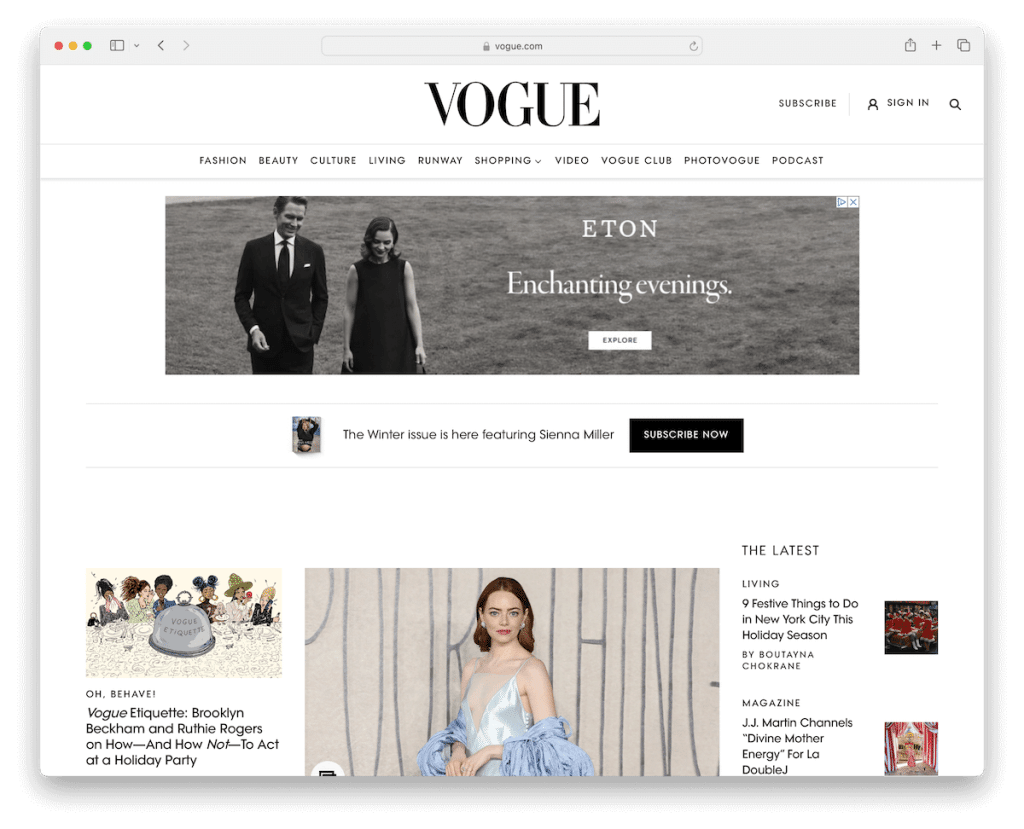
13. Vogue
Construit cu: WordPress

Site-ul web Vogue simbolizează eleganța și rafinamentul cu aspectul său minimalist, reflectând esența conținutului său modern.
Antetul plutitor oferă o navigare lină, păstrând în același timp un aspect clar. Un aspect notabil este plasarea strategică a mai multor reclame, inclusiv a celor sticky, integrate fără a perturba experiența utilizatorului. (Dar ar putea folosi mai puține anunțuri.)
Miniaturile video adaugă un element vizual dinamic grilelor. Și fundalul contrastant al subsolului îl separă de conținut, sporind atractivitatea elegantă.
La fel ca Wired, Vogue adoptă și o pagină de căutare separată, oferind o experiență de căutare mai concentrată.
Aceste alegeri de design demonstrează variabilitatea WordPress în crearea unei reviste online șic, moderne și extrem de eficiente.
Notă : ori de câte ori aveți îndoieli cu privire la aspectul site-ului web al companiei, rămâneți la simplitate. De ce? Pentru că funcționează!
De ce l-am ales : site-ul web Vogue echilibrează în mod elegant un design minimalist cu caracteristici funcționale, cum ar fi anteturi plutitoare și plasări strategice de anunțuri pentru o experiență de utilizator fără întreruperi.
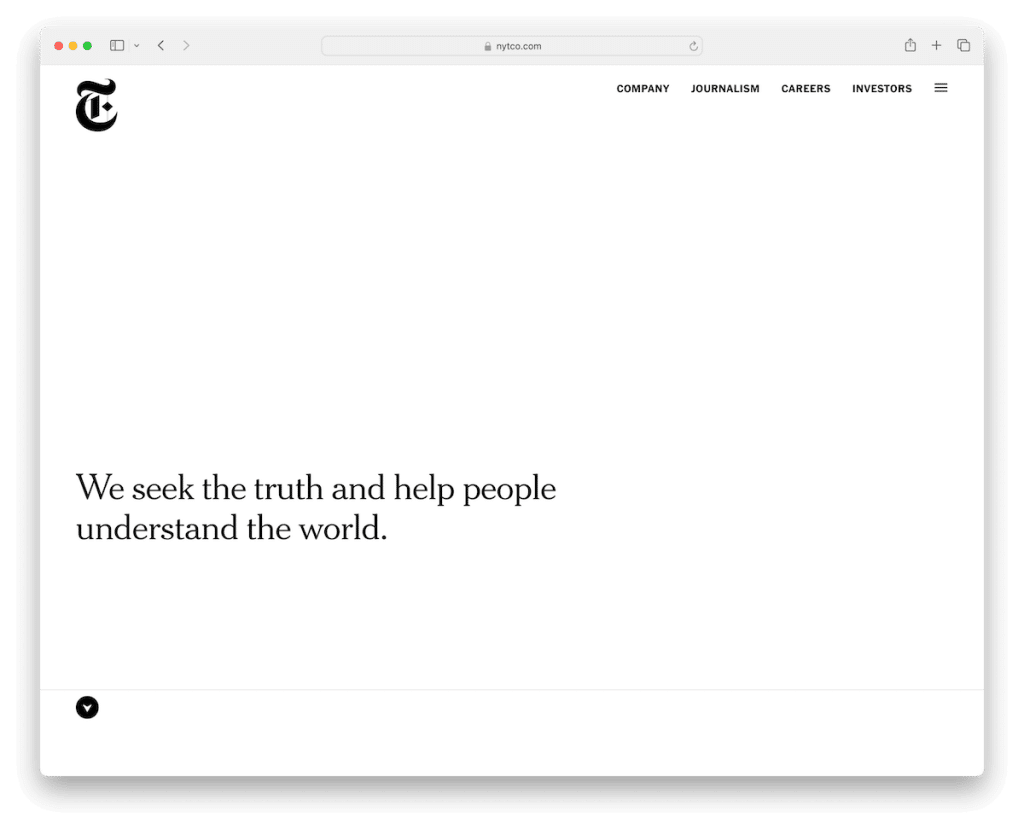
14. Compania New York Times
Construit cu: WordPress

Cea mai frapantă caracteristică a site-ului web al companiei New York Times este secțiunea albă masivă de deasupra plierii, care face o declarație îndrăzneață și se transformă într-un glisor vertical la defilare, ghidând cititorii prin conținut.
Antetul transparent, linkurile rapide la meniu și meniul hamburger oferă o experiență de navigare curată și intuitivă.
Această alegere de design subliniază angajamentul site-ului pentru livrarea fără obstacole a conținutului.
În plus, subsolul curat oferă legături esențiale fără a copleși utilizatorul, iar un link de abonament proeminent încurajează cititorul să devină membru.
Notă : în loc să folosiți un videoclip elegant sau un glisor pe ecran complet deasupra pliului, păstrați-l curat, cu un fundal alb, cu doar o propoziție care este mai puternică decât oricare dintre efectele interesante.
De ce l-am ales : site-ul web The New York Times Company îmbină un design îndrăzneț, interactiv, cu navigare simplă și funcții concentrate pe conținut pentru un angajament sporit.
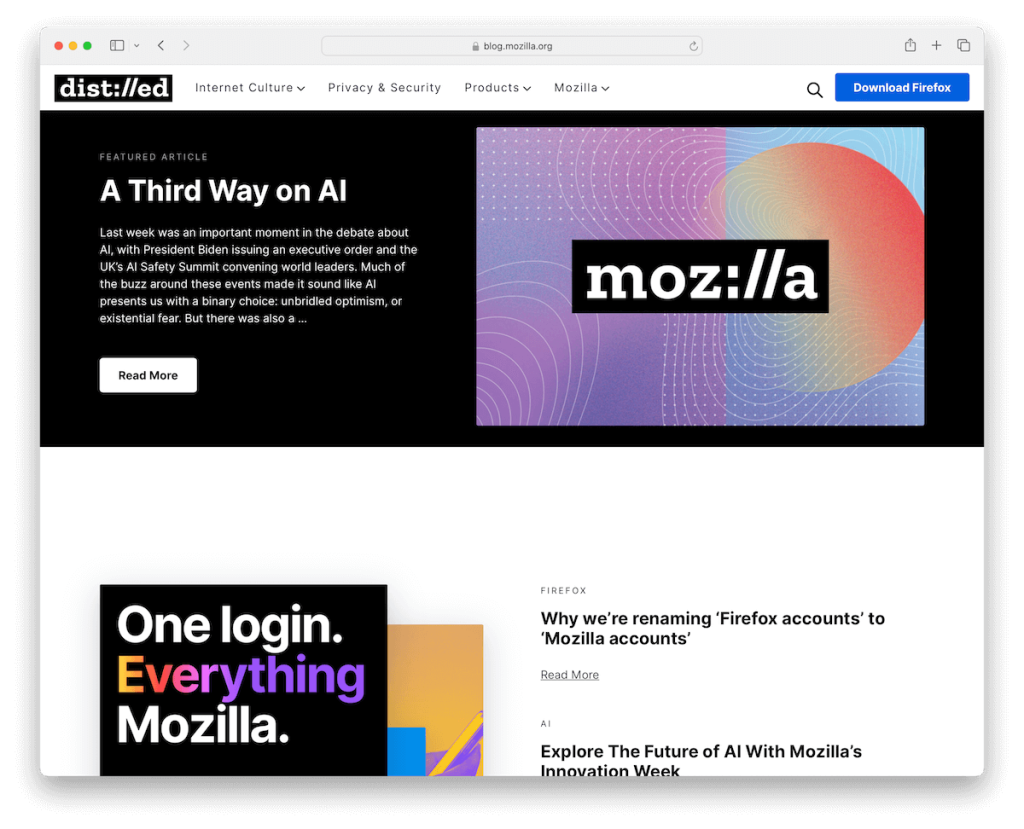
15. Blogul Mozilla
Construit cu: WordPress

Blogul Mozilla pune accent pe deschidere și accesibilitate. O caracteristică care merită menționată este butonul proeminent de îndemn la acțiune (CTA) din bara de navigare, plasat strategic pentru a implica vizitatorii și pentru a-i ghida spre descărcarea Firefox.
Blogul folosește un meniu derulant de bază, asigurând o navigare directă și fără probleme.
Aspectul său simplist al grilei prezintă conținutul într-un format organizat, ușor de digerat, în conformitate cu angajamentul Mozilla față de claritate.
În plus, includerea unui formular de abonare la newsletter deasupra subsolului captează în mod eficient interesul vizitatorilor, stimulând implicarea continuă.
Notă : doriți să creșteți numărul de descărcări? Adăugați un buton CTA în secțiunea de navigare plutitoare, astfel încât să fie întotdeauna disponibil.
De ce l-am ales : Blogul Mozilla prezintă un design curat, accesibil și axat pe utilizator, încorporând eficient instrumente cheie de implicare, cum ar fi butoanele CTA și formularele de abonare.
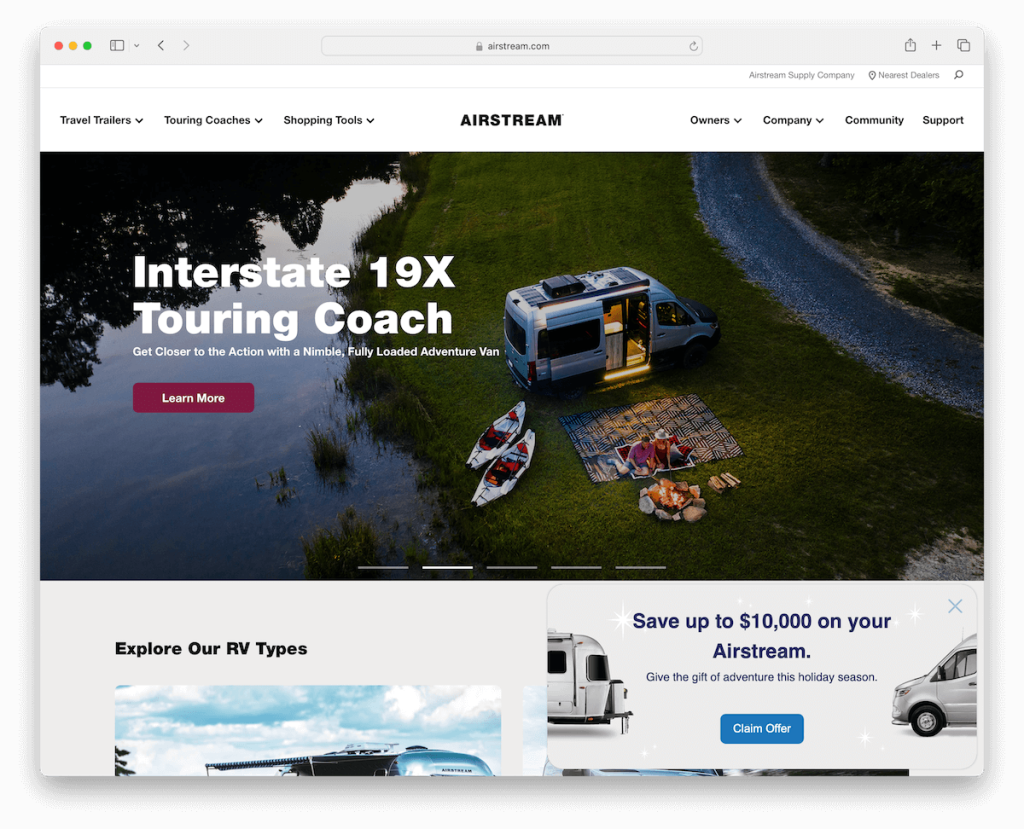
16. Flux de aer
Construit cu: WordPress

Site-ul web Airstream prezintă un amestec armonios de forță și performanță, întruchipând perfect spiritul de aventură și calitatea produselor sale.
Site-ul are un glisor pe toată lățimea pe pagina de pornire, complet cu text captivant și butoane CTA proeminente, atrăgând vizitatorii în lumea Airstream.
Un mega meniu avansat oferă opțiuni detaliate de navigare, în timp ce o bară de sus oferă acces rapid la informațiile esențiale.
Un banner plutitor invită în mod inteligent utilizatorii să revendice oferte speciale, sporind implicarea utilizatorilor.
Cele două bare de căutare, una în bara de sus și alta deasupra subsolului, împreună cu pictogramele rețelelor sociale, asigură interacțiunea cuprinzătoare a utilizatorului.
În plus, prezentarea celor mai recente postări de blog păstrează conținutul proaspăt și relevant.
Aceste elemente creează o experiență de utilizator fără întreruperi și informativă, arătând flexibilitatea WordPress în construirea de site-uri web centrate pe marcă, bogate în funcții.
Notă : atunci când integrați un glisor în site-ul companiei dvs., utilizați butoane captivante de copiere și CTA, astfel încât vizitatorii să poată lua măsuri imediate.
De ce l-am ales : site-ul web Airstream are o prezență online captivantă, bogată în funcții, cu un glisor de lățime completă, navigare avansată și elemente de interacțiune strategică cu utilizatorul.
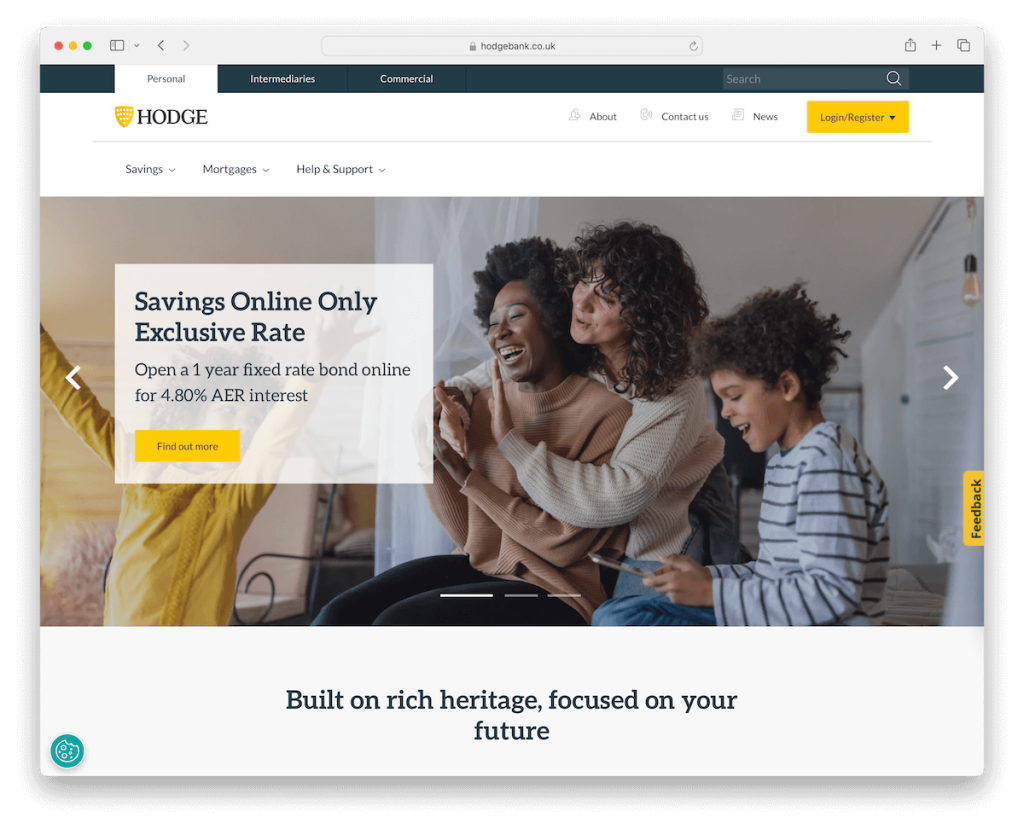
17. Hodge Bank
Construit cu: WordPress

Site-ul web Hodge Bank afișează o abordare meticuloasă a prezenței bancare online, acordând prioritate accesibilității și încrederii utilizatorilor.
Antetul său din trei părți este o caracteristică cheie, cu o bară de sus pentru acces rapid, o secțiune din mijloc care oferă informații detaliate și link-uri de conectare/înregistrare și o parte de jos care direcționează utilizatorii către diverse oferte de afaceri. Această abordare stratificată organizează eficient informațiile fără a copleși utilizatorul.
Un buton de feedback plutitor din partea dreaptă a ecranului invită utilizatorul în timp real la implicarea, îmbunătățind experiența clientului.
Pagina principală include un glisor dinamic cu servicii și promoții cheie. În special, integrarea unui scor Trustpilot pe care se poate face clic și a recenziilor arată în mod transparent satisfacția clienților, construind încredere și credibilitate.
În mod colectiv, aceste elemente creează un site bancar orientat spre utilizator, de încredere și ușor de navigat.
Notă : integrarea serviciilor de evaluare și evaluare terță parte în site-urile web ale companiei dvs. poate crea încredere și credibilitate.
De ce l-am ales : site-ul Hodge Bank este un exemplu excelent de platformă bancară online organizată, ușor de utilizat și care generează încredere, cu caracteristici inovatoare, cum ar fi un antet cu mai multe părți și opțiuni de feedback în timp real.
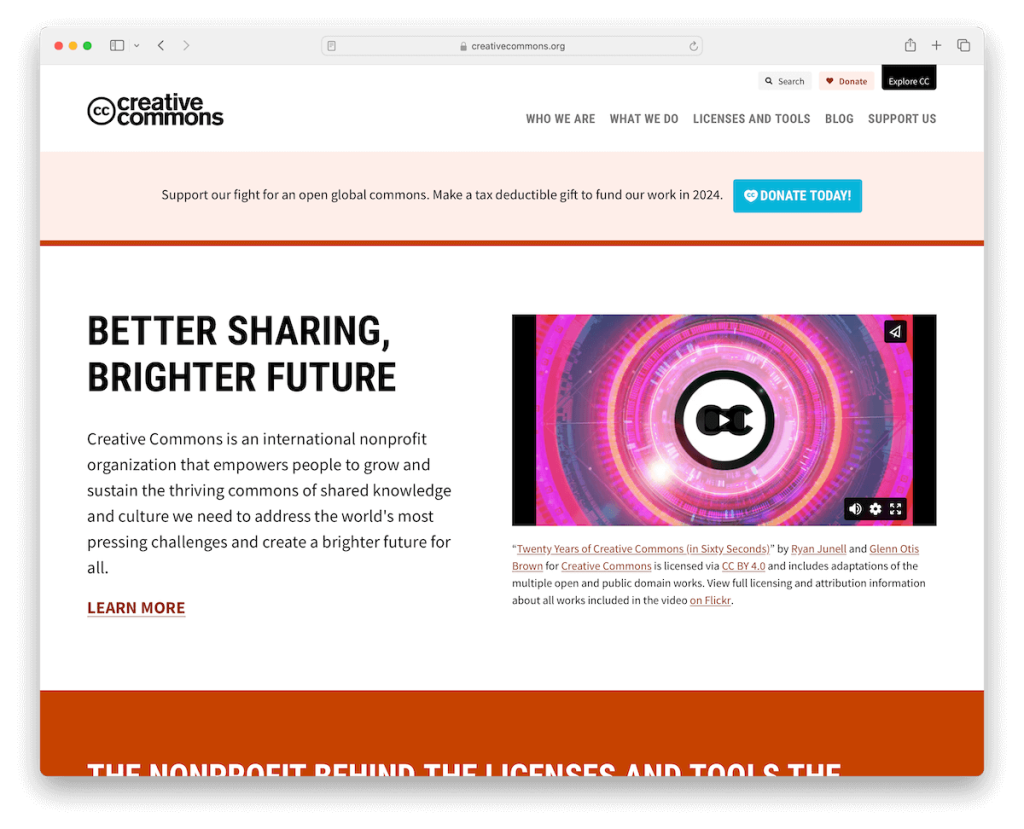
18. Creative Commons
Construit cu: WordPress

Site-ul web Creative Commons este un far de claritate și funcționalitate în peisajul digital. Navigarea sa simplă permite utilizatorilor să exploreze resursele și inițiativele sale vaste.
Videoclipul promoțional încorporat pe pagina principală comunică eficient misiunea și impactul Creative Commons.
Site-ul include o secțiune de portofoliu care prezintă unele companii care își folosesc licențele, servind drept mărturii puternice pentru acoperirea și relevanța lor globală.
Și cea mai recentă secțiune de știri ține vizitatorii la curent cu evoluțiile și inițiativele recente. În plus, subsolul dinamic este un centru de interacțiune, care oferă link-uri rapide, detalii de afaceri, butoane de donație, pictograme pentru rețelele sociale și un formular de abonare la buletin informativ.
Această abordare cuprinzătoare face din site-ul Creative Commons un model de comunicare eficientă și implicare a utilizatorilor.
Notă : folosiți un videoclip promoțional pentru a prezenta ceea ce faceți, deoarece suntem mai predispuși să vizionam decât să citim.
De ce l-am ales : site-ul Creative Commons este un exemplu excelent al modului în care WordPress poate funcționa pentru o comunicare clară și eficientă și implicarea comunității
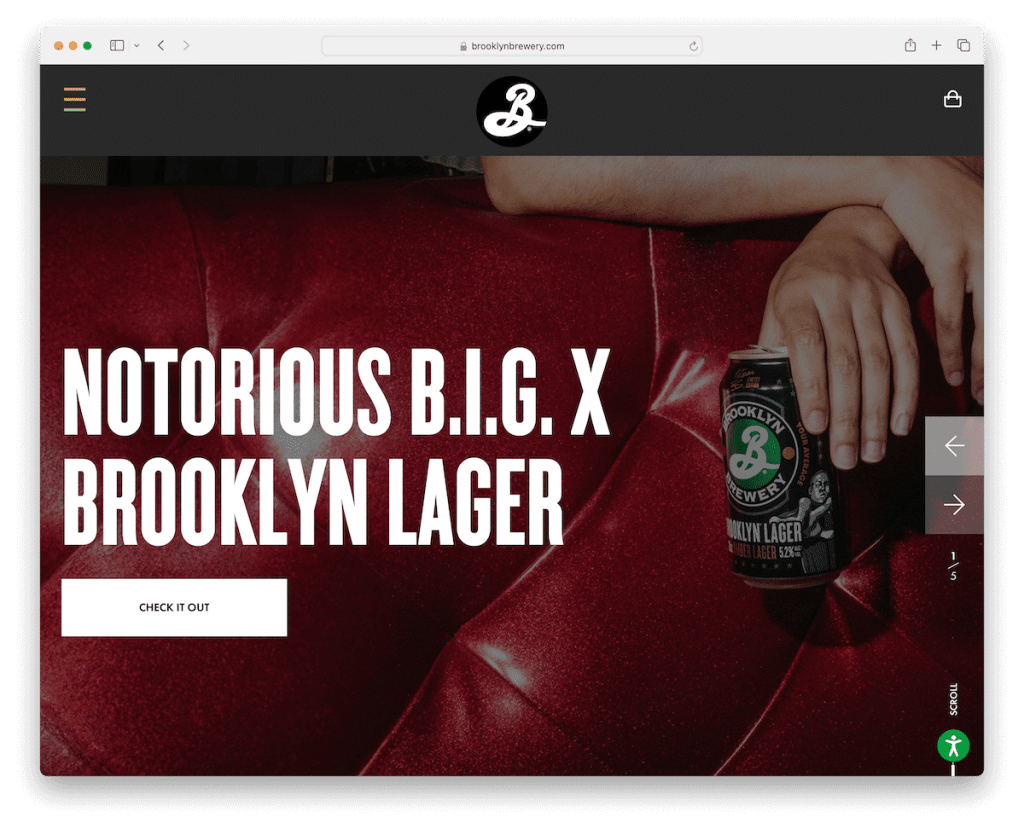
19. Fabrica de bere din Brooklyn
Construit cu: WordPress

Site-ul web Brooklyn Brewery surprinde esența mărcii sale emblematice printr-un design dinamic și axat pe utilizator.
Dispune de un glisor mare pe pagina de pornire, completat cu text aldine și butoane clare de îndemn (CTA), atrăgând imediat vizitatorii în lumea berii artizanale.
Ajustările de accesibilitate sunt o includere atentă, asigurând o gamă largă de utilizatori pot naviga confortabil pe site.
Animațiile de defilare captivante adaugă un strat de interes vizual, reflectând spiritul creativ al mărcii.
Și un buton pentru cărucior din bara de navigare se adresează confortului clienților.
De la un afișaj de brand online de top până la articole și un magazin online, Brooklyn Brewery este un exemplu grozav a ceea ce este posibil cu WordPress. Da, multe!
Notă : Doriți ca mai mulți oameni să poată utiliza și naviga pe site-ul dvs. web? Apoi, integrați un configurator de ajustare a accesibilității.
De ce l-am ales : site-ul Brooklyn Brewery este o expunere fină a capacităților WordPress de a crea o prezență online vibrantă, cu funcții precum glisoare mari, opțiuni de accesibilitate și animații interactive.
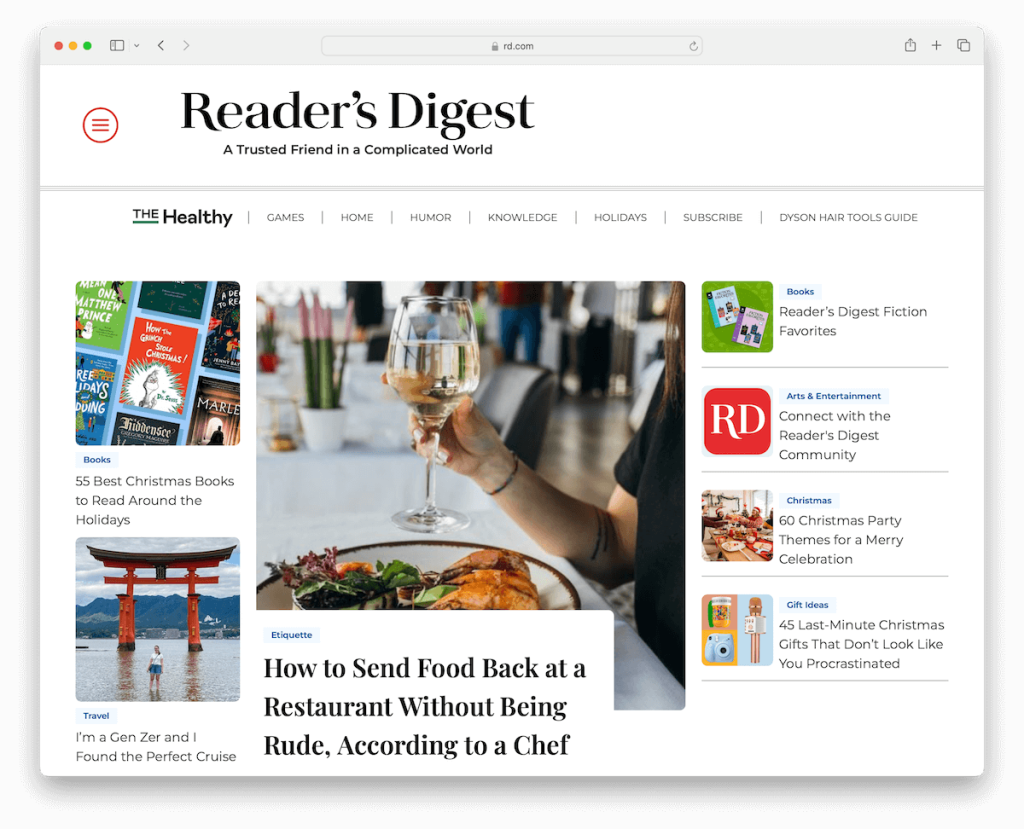
20. Reader's Digest
Construit cu: WordPress

Site-ul web Reader's Digest îmbină prezentarea de conținut tradițională cu designul web modern.
Utilizează un sistem cu dublu meniu: un meniu hamburger pentru navigare cuprinzătoare și un meniu pentru categorii principale pentru acces rapid la zonele cheie.
Spațiul alb al site-ului web îmbunătățește lizibilitatea, făcându-l confortabil pentru utilizatori să interacționeze cu o gamă largă de articole. Iar miniaturile animate adaugă o notă dinamică, atrăgând atenția asupra poveștilor.
În plus, un banner de abonament la reviste rămâne vizibil, încurajând subtil angajamentul utilizatorului.
De asemenea, pagina de pornire este segmentată atent în mai multe categorii, fiecare evidențiind articole esențiale, permițând explorarea ușoară a diverselor subiecte.
Notă : creați un banner plutitor clar vizibil în partea stângă/dreapta a ecranului pentru a atrage mai multă atenție asupra abonamentelor, descărcărilor, ofertelor speciale etc.
De ce l-am ales : site-ul Reader's Digest este un exemplu de revistă digitală captivantă, prietenoasă cu cititorul, cu navigarea eficientă în două meniuri, aspectul curat și prezentarea dinamică a conținutului.
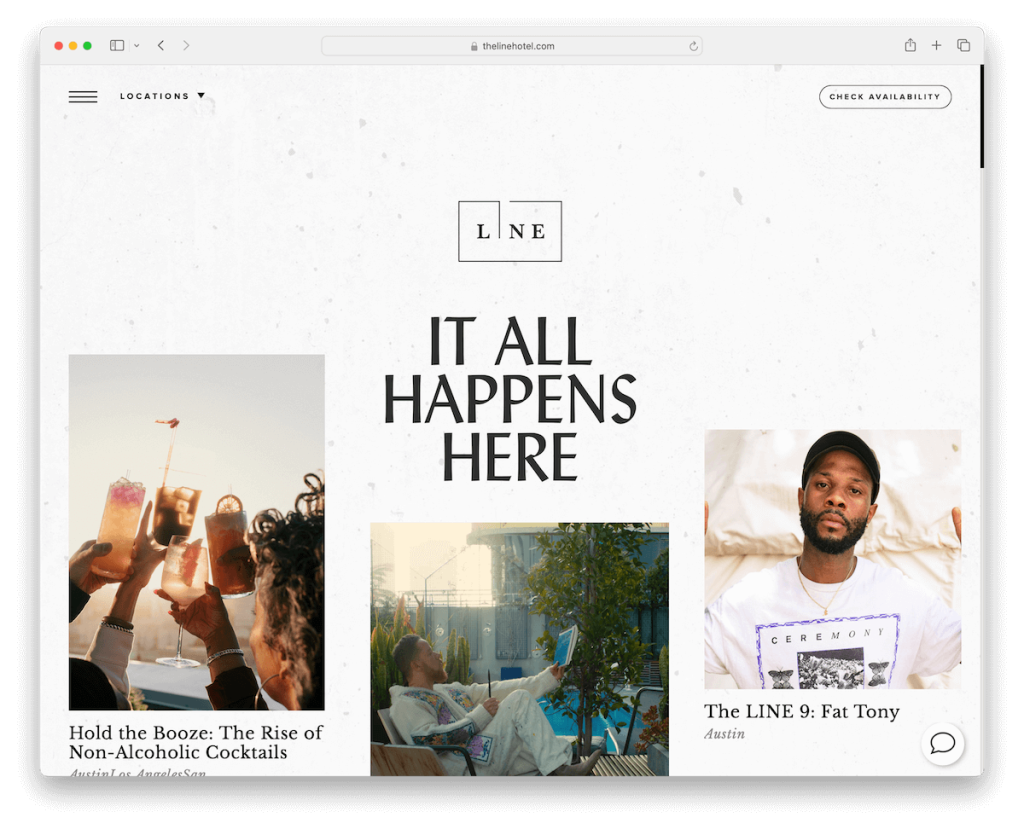
21. Hotelurile The Line
Construit cu: WordPress

Site-ul Line Hotels este un model al designului web modern al ospitalității, care încapsulează esența locațiilor sale unice.
O caracteristică utilă este selectorul de locație din antetul transparent, permițând vizitatorilor să aleagă fără efort destinația hotelului dorită.
Acest lucru, împreună cu un meniu hamburger și un buton de disponibilitate, oferă o experiență de navigare perfectă.
Un aspect frumos al grilei definește estetica site-ului, încorporând elemente de design moderne cu imagini și videoclipuri izbitoare care evocă atmosfera hotelului.
Funcționalitatea de chat live asigură implicarea instantanee a vizitatorilor. În plus, încărcarea conținutului pe scroll menține experiența utilizatorului dinamică și continuă.
Notă : Oferiți asistență instantanee clienților existenți și noi, integrând un chat live în site-ul dvs. web.
De ce l-am ales : site-ul The Line Hotels ilustrează capacitatea WordPress de a crea o experiență online luxoasă și atrăgătoare, cu designul său elegant, încărcarea dinamică a conținutului și funcțiile axate pe utilizator.
Cum să faci un site web al companiei cu WordPress
- Definiți obiectivele site-ului dvs .: Începeți prin a sublinia ceea ce doriți să obțină site-ul dvs. Căutați să vindeți produse, să oferiți informații sau să vă prezentați portofoliul? Aceasta vă va ghida alegerile de design și conținut.
- Alegeți o găzduire WordPress : selectați un furnizor de găzduire care oferă instalarea WordPress. Există multe opțiuni, cum ar fi Bluehost, SiteGround sau DreamHost, care sunt fiabile și prietenoase cu WordPress. (Nu ezitați să consultați ghidul nostru extins despre cum să alegeți găzduirea WordPress.)
- Instalați WordPress : După ce ați ales un furnizor de găzduire, urmați instrucțiunile acestuia pentru a instala WordPress. Majoritatea furnizorilor oferă un proces de instalare cu un singur clic, ceea ce îl face destul de simplu.
- Selectați o temă WordPress : alegeți o temă de afaceri WordPress care se aliniază cu marca și obiectivele companiei dvs. Există mii de teme gratuite și premium disponibile. Luați în considerare capacitatea de răspuns, opțiunile de personalizare și ușurința în utilizare.
- Personalizați-vă site-ul : personalizați-vă tema cu logo-ul companiei, culorile și conținutul. Utilizați Personalizatorul WordPress pentru a modifica aspectul, adăuga widget-uri și modifica diferite elemente de design.
- Adăugați conținut și pagini : creați pagini esențiale, cum ar fi Acasă, Despre noi, Servicii/Produse, Blog și Contact. Adăugați conținut de calitate care vă reprezintă bine compania și este valoros pentru publicul dvs.
- Instalați pluginuri esențiale : îmbunătățiți funcționalitatea site-ului dvs. cu pluginuri. Luați în considerare pluginurile pentru SEO (cum ar fi Yoast SEO), securitate (cum ar fi Wordfence) și optimizarea performanței (cum ar fi W3 Total Cache).
Dar nu ratați ghidul nostru extins despre cum să creați un site web WordPress.
Întrebări frecvente despre site-ul companiei WordPress
Cât de sigur este un site web WordPress pentru o afacere?
WordPress este complet sigur atunci când este întreținut corespunzător. Actualizările regulate, parolele puternice, găzduirea securizată și pluginurile de securitate pot îmbunătăți în mod semnificativ securitatea site-ului dvs.
Poate un site web WordPress gestiona trafic mare?
Da, WordPress poate gestiona volume mari de trafic. Alegerea unui serviciu de găzduire robust, implementarea soluțiilor de stocare în cache și optimizarea imaginilor și a conținutului sunt cheia pentru gestionarea eficientă a traficului ridicat.
Este WordPress potrivit pentru site-urile de comerț electronic?
Absolut. WordPress, cu pluginuri precum WooCommerce, oferă o platformă puternică și flexibilă pentru crearea de site-uri web de comerț electronic complet funcționale.
Cât de personalizabile sunt site-urile WordPress pentru companii?
WordPress oferă opțiuni extinse de personalizare. De la teme și pluginuri la cod personalizat, puteți personaliza aproape fiecare aspect al site-ului dvs. pentru a satisface nevoile specifice ale afacerii.
WordPress necesită cunoștințe de codificare pentru a gestiona site-ul web al unei companii?
Nu neaparat. WordPress este ușor de utilizat și majoritatea sarcinilor pot fi făcute fără codare. Cu toate acestea, cunoștințele de bază HTML/CSS pot fi utile pentru personalizări mai avansate.
