Divi vs Elementor vs Spectra – Care este cel mai bun generator de pagini pentru a proiecta site-uri web remarcabile?
Publicat: 2023-08-08Se spune adesea că „conținutul este rege” .
Dar dacă acel conținut nu este însoțit de un design bun, nu vei folosi întregul potențial al site-ului tău.
Dacă conduceți un magazin online, un produs grozav se va vinde aproape întotdeauna mai mult cu un design de top.
Problema este că, dacă sunteți un antreprenor solo sau o afacere mică, este posibil să nu puteți angaja un designer care să vă ajute să creați conținut atrăgător din punct de vedere vizual.
Și învățarea HTML și CSS nu este cea mai simplă sau mai rapidă modalitate de a începe să proiectați site-uri pentru clienții dvs. din agenția dvs. de design.
Previzualizare în filă nouă
Aici intervine un generator de pagini. Ele ajută la crearea de conținut atractiv și profesional, fără a cheltui o avere, avand nevoie de prea mult timp sau de cunoștințe de codificare.
Alegerea între Divi și Elementor este dilema clasică, deoarece aceștia sunt doi dintre cei mai mari jucători de pe piață.
În acest ghid, le vom compara și cu Spectra, un alt generator de pagini care este proaspăt lansat, dar care poate fi soluția perfectă pentru nevoile dvs.
Să începem!
- Elementor vs Divi Builder vs Spectra - Comparație completă a caracteristicilor
- Verdict: care generator de pagini este cel mai bun pentru tine?
Creatori de site-uri web vs. Creatori de pagini
În primul rând, este bine să înțelegeți diferența dintre un generator de pagini și un generator de site-uri web.
Un constructor de site-uri web este un instrument bazat pe cloud care vă permite să creați un site web complet de la zero.
Un generator de pagini este un plugin folosit în WordPress pentru a personaliza un design existent sau pentru a adăuga pagini noi la un site web existent.
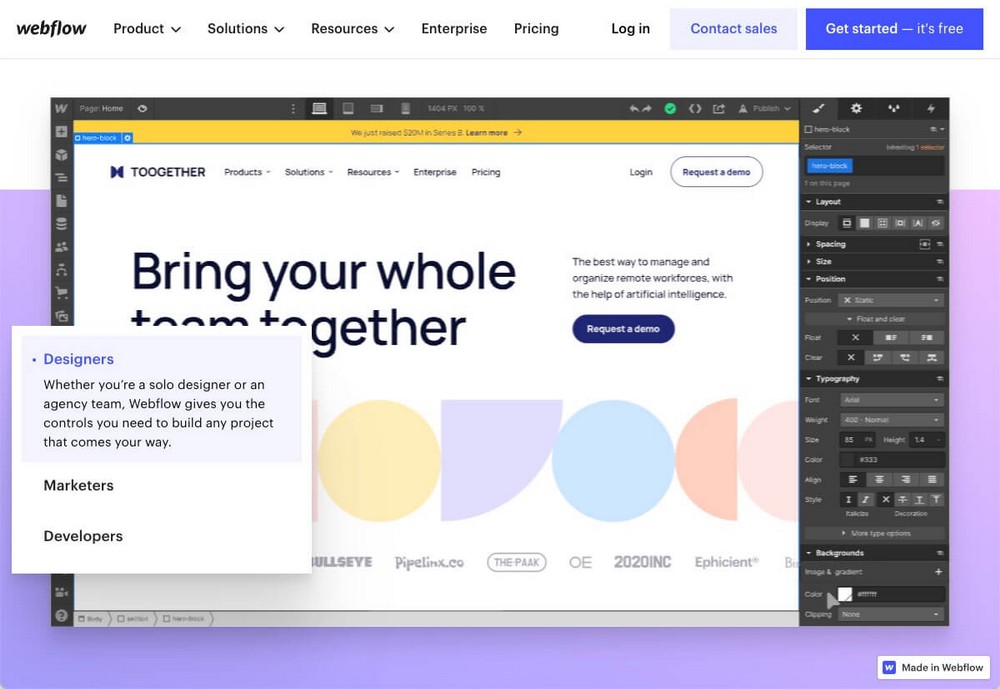
Cel mai cunoscut exemplu de constructor de site-uri web este Wix, deși există și altele precum Squarespace, Softr sau Webflow.
Aceste instrumente includ, de obicei, și găzduirea și gestionarea domeniilor, devenind astfel un dispozitiv all-in-one pentru crearea și întreținerea site-urilor web.

Sunt grozave pentru începători și facilitează deținerea unui site web. Cu toate acestea, depindeți de utilizarea acestui furnizor pentru orice și aveți foarte puțin control asupra site-ului dvs.
Creatorii de pagini sunt instrumente care vă permit să proiectați cu ușurință o pagină a unui site web existent, deci sunt destul de asemănători la început.

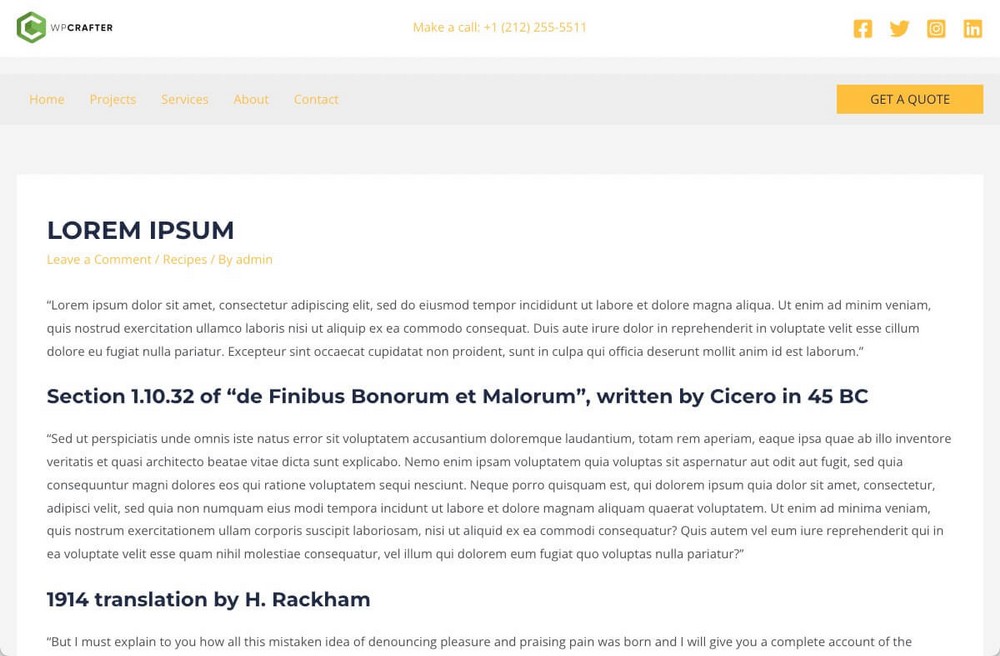
De exemplu, dacă aveți deja un site web WordPress și utilizați o temă pentru design, o postare simplă ar putea arăta astfel:

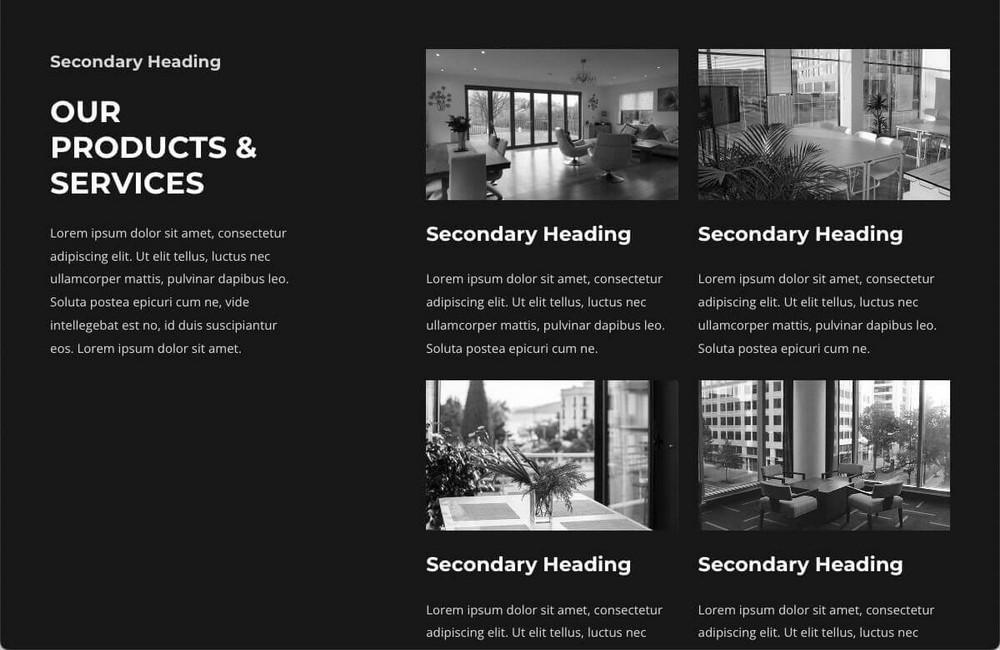
Un generator de pagini poate ajuta la îmbunătățirea designului respectiv sau poate adăuga pagini cu un design superior. De exemplu, dacă doriți să creați o pagină de servicii mai atractivă:

Cu alte cuvinte:
- Cu creatorii de site-uri web, utilizați un sistem bazat pe web pentru a vă crea și găzdui site-ul
- Cu WordPress, puteți folosi șabloane pentru a vă crea propriul site web și a-l personaliza cu un generator de pagini
Granițele dintre un generator de site-uri web și un generator de pagini sunt neclare, deoarece creatorii de site-uri web funcționează și ca generatori de pagini.
Dacă doriți să proiectați manual fiecare pagină a WordPress cu instrumente precum Elementor, Divi sau Spectra, teoretic ați proiecta întregul site web cu un generator de pagini.
Despre constructorii de pagini discutăm în această postare.
Ar trebui să utilizați un generator de pagini?
Dacă nu sunteți dezvoltator și doriți să vă creați propria temă de la zero, un generator de pagini este un pariu solid.
Nu sunt pentru toată lumea sau pentru orice situație, dar pentru majoritatea dintre noi, creatorii de pagini fac viața mult mai ușoară.
Puteți construi fără să cunoașteți codul și să vedeți modificările pe măsură ce le faceți. Numai din aceste două motive, le recomandăm.
Este important să utilizați un șablon bun precum Astra, deoarece acesta vă va permite să oferiți un aspect profesional site-ului dvs. și să faceți modificări de bază de design fără efort.

Dar, la un moment dat, probabil că veți dori să faceți modele mai personalizate, să adăugați elemente care nu sunt disponibile în editorul WordPress sau să lucrați mai rapid datorită șabloanelor, wireframes-urilor sau modelelor.
Dacă sunteți o agenție care dorește să proiecteze site-uri web pentru clienți, foarte probabil veți dori să utilizați un generator de pagini.
Designul este important, dar la fel este și conținutul. Alăturați-vă grupului de Facebook SureCrafted pentru a fi la curent cu lansarea SureWriter, un instrument care vă va ajuta să scrieți mai mult și mai bine.

Despre Elementor
Elementor este cel mai cunoscut plugin de generare de pagini de la compania cu același nume.
Deși este unul dintre cei mai faimoși și mai folosiți generatori de pagini de pe piață (cu 5 milioane de instalații active în întreaga lume), este relativ tânăr, deoarece a fost lansat în 2016.
Elementor are o versiune gratuită și una pro care deblochează mai multe funcții, widget-uri și șabloane suplimentare.

Avantajele Elementor:
- Foarte ușor de utilizat cu o interfață intuitivă.
- Include o mulțime de blocuri de construcție cu versiunea gratuită.
- Acest generator de pagini este dominant pe piață. Continuitatea este asigurată și există o mulțime de material suport disponibil.
- Datorită cotei de piață, are multe integrări directe și terțe. De exemplu, Ultimate Addons pentru Elementor, care adaugă mai multe funcții la Elementor (chiar și la versiunea gratuită).
- Are un plan de agenție care vă permite să utilizați instrumentul pe până la 1.000 de site-uri.
Contra ale Elementor:
- Mulți utilizatori se plâng de faptul că Elementor vă poate încetini site-ul web în modele complexe.
- Pluginul are un istoric de generare de erori atunci când primește actualizări mari.
- Dacă nu ați folosit niciodată un generator de pagini, este posibil să aveți o curbă de învățare abruptă, deoarece este total diferit de editorul WordPress Gutenberg.
Caracteristicile cheie ale Elementor:
- Peste 100 de widget-uri și peste 300 de șabloane.
- Versiunea pro include un generator de teme, astfel încât să puteți modifica aspectul întregii teme.
- Funcții și widget-uri pentru a modifica designul magazinului dvs. dacă este construit cu WooCommerce.
Exemplu de site web Elementor
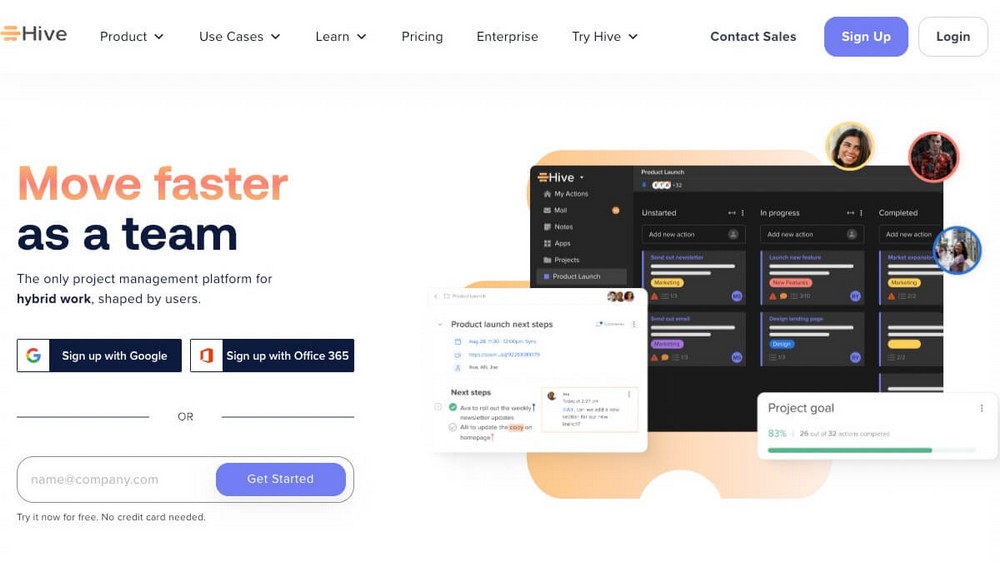
Elementor are o pagină în care compila zeci de prezentări și studii de caz ale site-urilor web care folosesc instrumentul său.
Poate unul dintre cele mai interesante este Hive, un instrument de management de proiect care arată că Elementor nu este un plugin pentru bloggeri sau companii mici. Chiar și companiile mari îl pot folosi.

Despre Divi Builder
Divi este numele dat în același timp temei și pluginului pentru WordPress dezvoltat de Elegant Themes.
Compania a fost fondată în 2008, dar generatorul de pagini a sosit cu puțin timp înainte de Elementor în 2015.
În ciuda faptului că este mai mult timp, este mai puțin răspândit decât Elementor. Deși cifrele sunt încă spectaculoase (aproape 1M utilizatori), ceea ce este impresionant având în vedere că nu există o versiune gratuită.

Avantajele Divi:
- Ușor de învățat și de început să construiți pagini.
- Navigare logică și procese simple pentru adăugarea și personalizarea blocurilor
- O valoare excelentă pentru preț. Licența include, în plus față de generatorul de pagini, două teme, un plugin de partajare a rețelelor sociale și un plugin de înscriere prin e-mail și generare de clienți potențiali.
- Oferă o licență pe viață. Toate licențele permit utilizarea acestuia pe site-uri web nelimitate, deci este o soluție excelentă pentru agenții.
- Puteți crea aproape orice design la care vă puteți gândi datorită opțiunilor sale de personalizare. Acestea includ filtre și efecte, animații și efecte de defilare, videoclipuri de fundal, măști și modele de fundal.
Contra ale Divi:
- Lipsește o versiune gratuită.
- Interfața poate fi complexă și copleșitoare uneori.
- Blocarea conținutului dur. Dacă dezactivați pluginul, vor rămâne doar codurile scurte.
Caracteristici cheie ale Divi:
- Elemente și stiluri globale, astfel încât să puteți actualiza același element pe pagini diferite simultan.
- Peste 200 de elemente ale site-ului web și 2.000 de aspecte de site web preproiectate din care să alegeți.
- Module WooCommerce pentru a vă oferi control deplin asupra designului paginilor dvs. de produse sau modificați coșul de cumpărături și paginile de finalizare a comenzii pentru a se potrivi mărcii dvs.
Exemplu de site web Divi
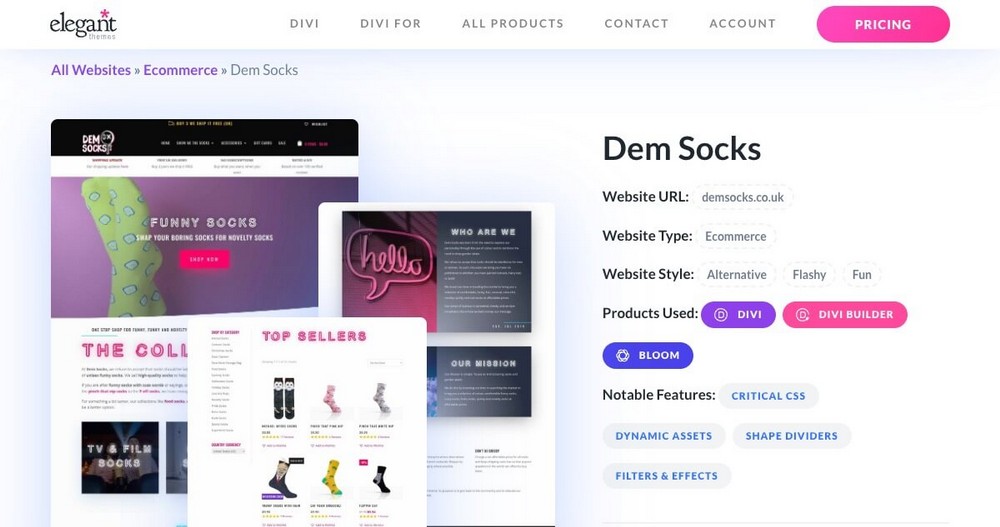
Elegant Themes are și o secțiune în care puteți vedea zeci de site-uri web organizate pe categorii. Acest lucru vă va fi util pentru a obține idei pentru site-ul dvs. dacă ajungeți să utilizați pluginul lor.
De exemplu, dacă sunteți în căutarea unui design pentru comerțul electronic, puteți utiliza un filtru.

Despre Spectra
Spectra este un plugin care face parte din familia de produse Brainstorm Force, o companie care a dezvoltat și tema Astra, Ultimate Addons pentru Elementor, Ultimate Addons pentru Beaver Builder și pluginuri WPBakery Page Builder.
Aceste plugin-uri adaugă mai multe caracteristici la constructorii de pagini pentru care au fost dezvoltate.
Deși Spectra este cel mai tânăr, fiind lansat în 2022, există multă istorie în spate.
De fapt, inițial acest plugin era cunoscut sub numele de Ultimate Addons pentru Gutenberg. A fost numit după versiunea Gutenberg a WordPress și a fost redenumit odată ce Gutenberg a devenit cunoscut drept editor de blocuri WordPress.

Avantajele Spectra:
- Proiectat pentru ușurință în utilizare, cu navigare logică și comenzi simple.
- Oferă o serie de blocuri utile pentru a vă personaliza site-ul WordPress.
- Versiune gratuită, astfel încât să puteți începe să vă îmbunătățiți vizual site-ul web fără costuri (versiunea Pro este în curs de dezvoltare).
- Foarte ușor de stăpânit și foarte intuitiv pentru utilizatorul obișnuit de WordPress.
- Firma foarte solida care se ocupa de dezvoltare, care ii asigura continuitatea si integrarea perfecta cu restul produselor companiei.
Contra Spectra:
- Nu puteți adăuga blocuri suplimentare prin pluginuri terțe. Dar, din punct de vedere tehnic, orice alt plugin Gutenberg va funcționa împreună cu Spectra.
- Îi lipsește propria interfață, așa că va trebui să o folosești împreună cu restul elementelor și blocurilor din editorul tău WordPress.
Caracteristicile cheie ale Spectra:
- Funcționează cu editorul de blocuri WordPress, astfel încât nu este nevoie să utilizați un editor suplimentar.
- Zeci de șabloane de site web prefabricate pentru a crea pagini rapid.
- Scripturile externe super-rapide, minime și dependențele de fișiere mențin codul curat.
Exemplu de site web Spectra
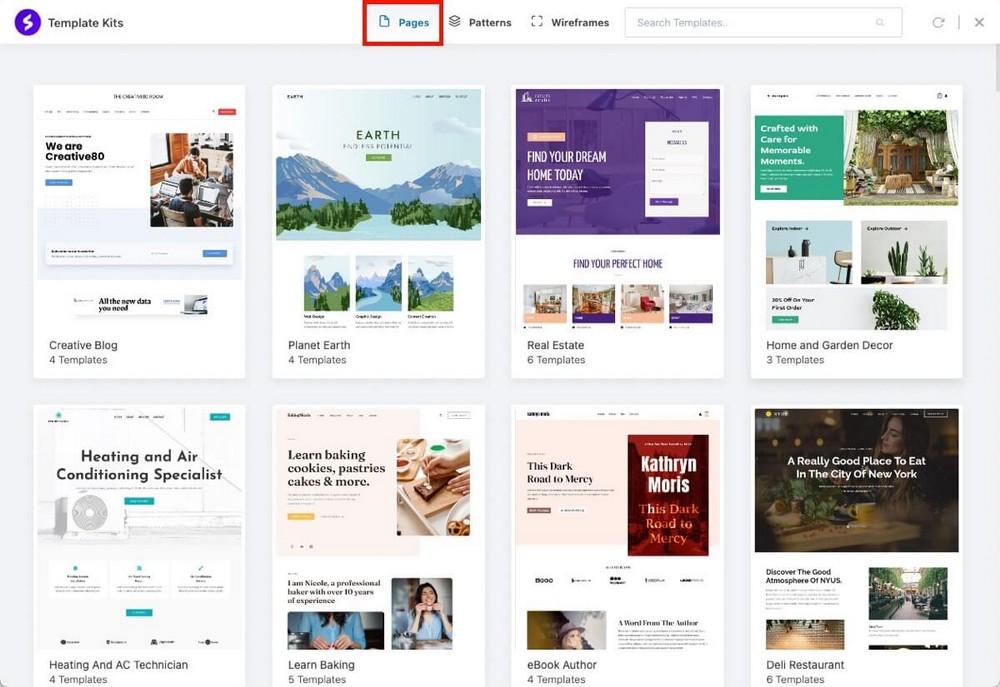
Spectra nu are încă o compilație de site-uri web complete. Dacă doriți să vedeți exemple de pagini pregătite pentru a fi utilizate în orice tip de afacere sau situație, aruncați o privire la aceste șabloane de pornire.
Șabloane de început este un set de șabloane pe care le puteți aplica site-ului dvs. cu doar câteva clicuri pentru a avea un site complet funcțional în câteva secunde.

Elementor vs Divi Builder vs Spectra - Comparație completă a caracteristicilor
Acum că îi cunoașteți puțin mai bine pe participanții la această comparație, vom discuta acum despre caracteristicile de bază ale fiecăruia dintre ei.
Ce ar trebui să cauți atunci când îți alegi generatorul de pagini?
Nu toate caracteristicile vor avea aceeași valoare pentru fiecare situație:
Poate că prioritatea ta este utilizarea și nu îți pasă atât de mult de preț. Sau poate doriți să utilizați aceste instrumente cu sute de clienți, iar licența este esențială.
La finalul acestei comparații veți găsi și un mic rezumat în care vă vom recomanda cea mai bună soluție pentru situația dvs.
Chiar și așa, vă recomandăm să citiți cu atenție fiecare secțiune, sau cel puțin acele puncte care vi se par cele mai relevante.
Caracteristică | Elementor | Divi Builder | Spectre |
Ușurință în utilizare | In medie. Editor extern de drag and drop. | Editor extern de drag and drop destul de complex. | Foarte ușor de utilizat, deoarece este integrat în editorul WordPress. |
Widgeturi | 30+ Gratuit 60+ Plătit | 200+ (plătit) | 28 Gratuit (Plătit în viitor) |
Șabloane | 30+ Gratuit Plătit peste 300 | Aproape 300 (plătit) | 300 de modele de blocuri prefabricate (gratuit) 60 Wireframes (gratuit) |
Integrari | Catalog extins, dar dezvoltatorii trebuie să depună eforturi pentru compatibilitate | Catalog extins, dar dezvoltatorii trebuie să depună eforturi pentru compatibilitate | Toate cele disponibile în editorul WordPress. Compatibilitatea va fi mai largă din punct de vedere tehnic. |
SEO și performanță | Core Web Vitals eșuat pe mobil | Core Web Vitals eșuat pe mobil | A trecut Core Web Vitals pe mobil |
Ecosistem | Nu. Numai generator de pagini | O temă și câteva plugin-uri. | O temă Pro, mai multe plugin-uri, instruire online și lansări viitoare de produse. |
Prețuri | Versiune gratuită disponibilă Plan pro începând de la 59 USD/an pentru 1 site | Doar planuri plătite (89 USD/an) | Versiune gratuită disponibilă Planul pro urmează a fi definit |
Interfață și ușurință în utilizare
Un generator de pagini trebuie să fie confortabil de utilizat, deoarece este foarte probabil să îl veți folosi în mod constant.
Pe scurt, aceste instrumente funcționează fără cod, prin tragerea și plasarea blocurilor de conținut în diferite părți ale paginii.
Acesta este cunoscut sub numele de WYSIWYG (What You See Is What You Get) deoarece modul în care arată pagina în editor este același cu modul în care va arăta pagina în versiunea finală.
În continuare, veți vedea ce blocuri oferă fiecare plugin, acum să ne concentrăm asupra modului în care funcționează fiecare plugin cu ele.
Elementor – O abordare standard
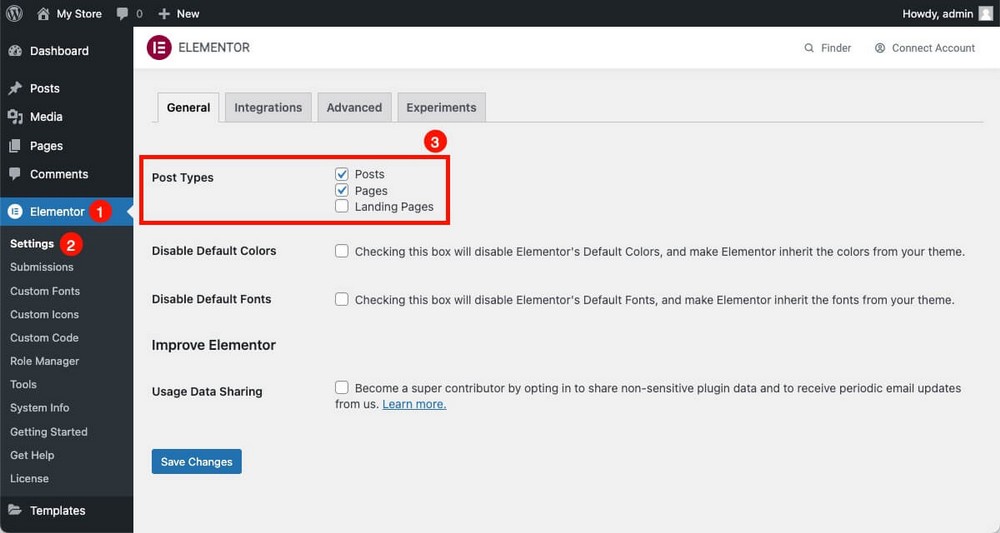
Odată ce instalați Elementor, puteți decide cum doriți să îl utilizați din Panoul de administrare WordPress > Elementor > Setări .

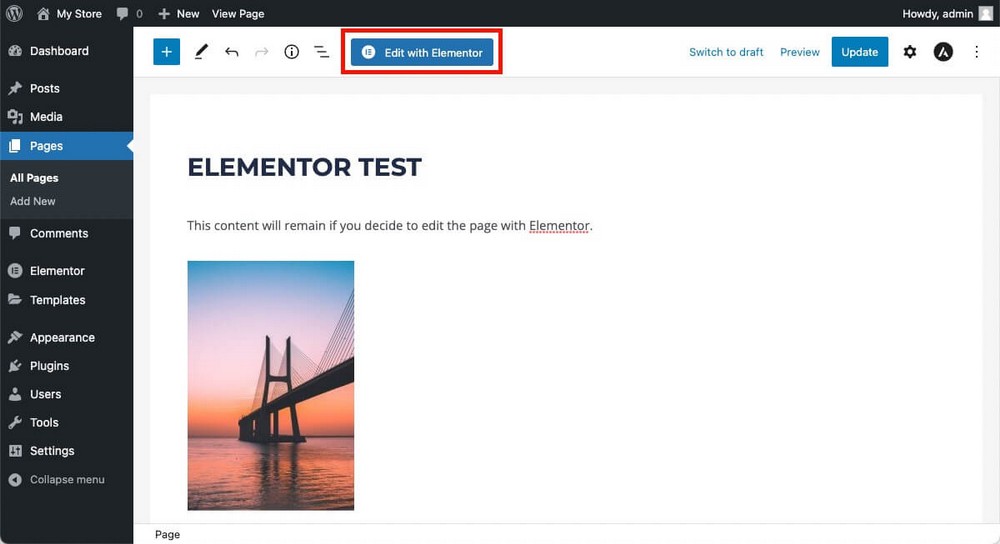
De exemplu, dacă creați o pagină nouă, veți vedea butonul Editare cu Elementor pentru a decide dacă doriți să lansați generatorul Elementor.

Când faceți acest lucru, conținutul pe care l-ați creat anterior în editorul WordPress (dacă există), va fi încărcat ca un singur bloc.
Nu veți putea adăuga blocuri între conținutul care tocmai a fost importat (de exemplu, un buton între text și fotografie). Puteți adăuga elemente noi doar deasupra sau sub acel bloc.

În Elementor vei putea:
- Creați secțiuni.
- Aceste secțiuni pot avea în interior layout-uri de coloane.
- Secțiunile/coloanele vor afișa widget-urile pe care le trageți din bara laterală.
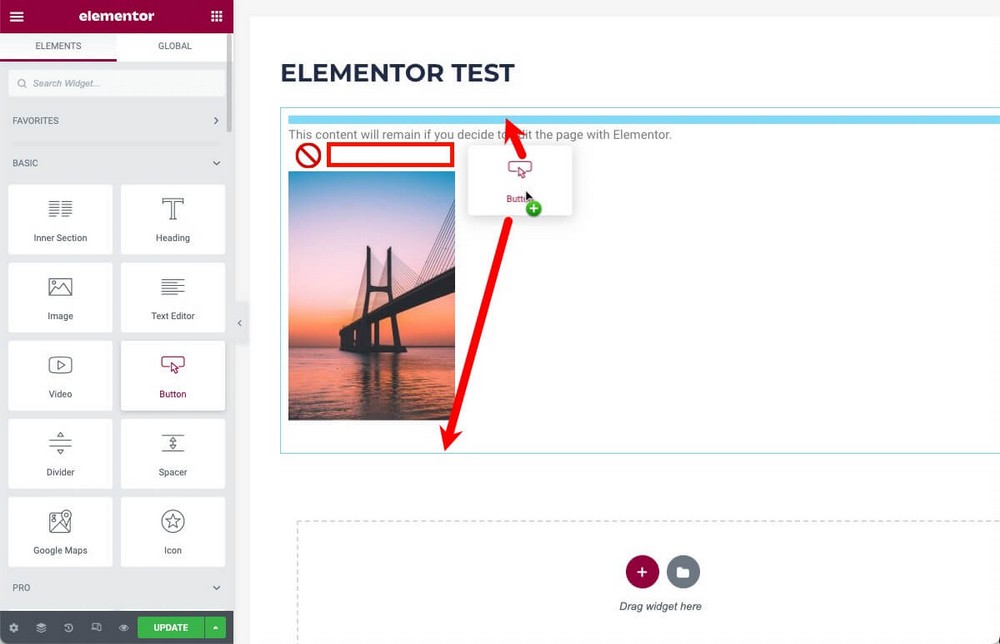
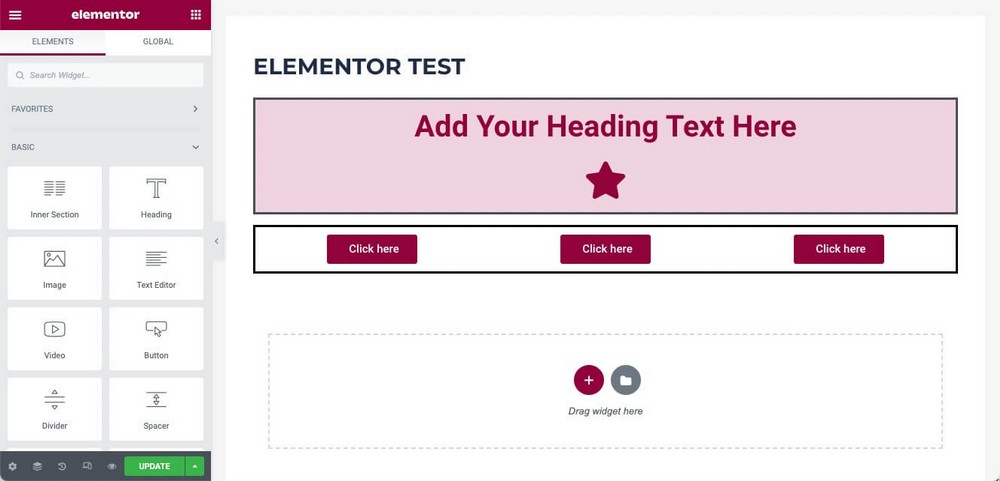
De exemplu, iată o structură de bază cu:
- O secțiune cu un antet și o pictogramă în interior.
- O alta sectiune, cu 3 coloane in interior, cu cate un buton in interior fiecare.

Deci mecanica este foarte simplă:
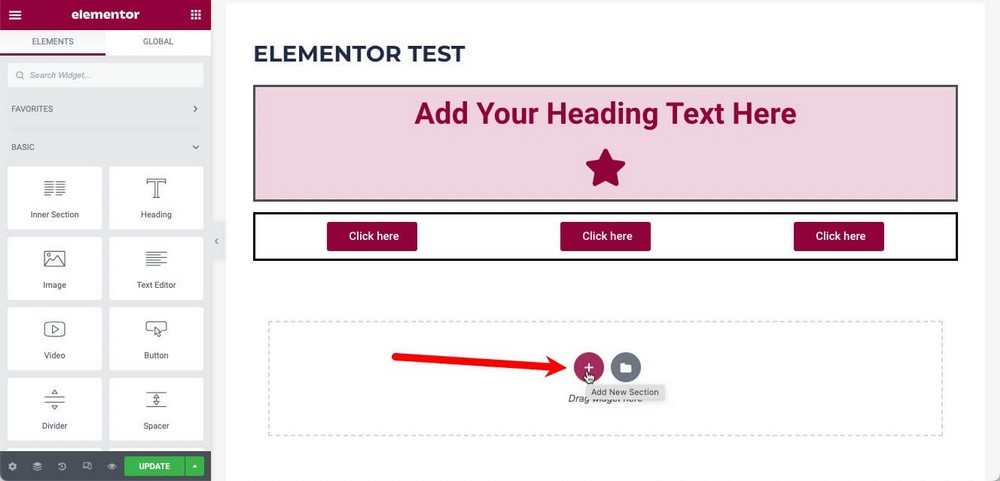
- Adăugați secțiuni noi făcând clic pe butonul + din partea de jos și alegeți un aspect de coloană .
- Trageți orice widget în caseta „ trageți widget aici ”, care va crea automat o nouă secțiune cu widgetul înăuntru.

Puteți apoi să repoziționați aceste secțiuni trăgându-le în jurul paginii.
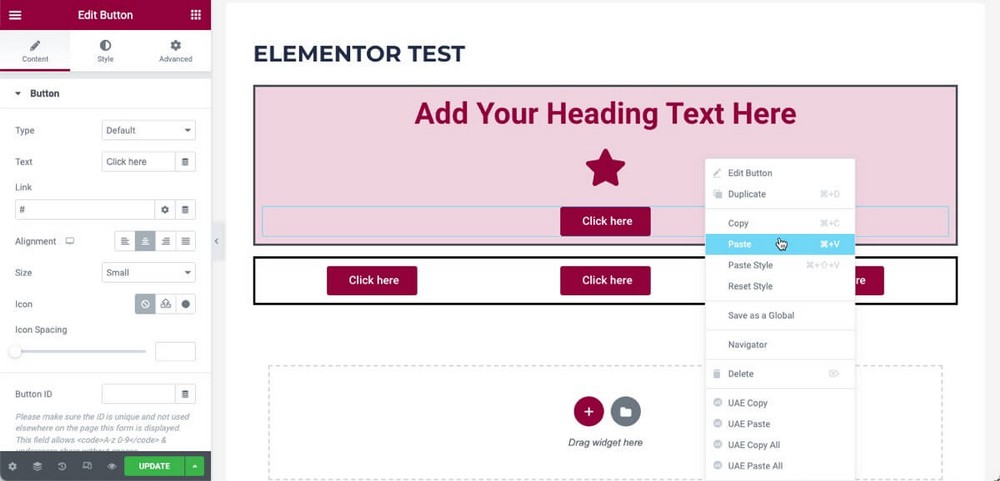
Widgeturile pot fi trase numai în aceeași secțiune. Dacă doriți să-l mutați într-o altă secțiune, faceți clic dreapta, copiați-l și inserați-l în noua sa poziție.
Utilizarea clicului dreapta în Elementor face lucrurile mult mai ușoare, deoarece este foarte intuitiv și este un punct grozav în favoarea sa.

Modificarea secțiunilor și a diferitelor widget-uri este simplă din punct de vedere tehnic, dar din cauza numărului de modificări disponibile, este imposibil să le explic pe toate aici.
Dar procedura este întotdeauna aceeași:
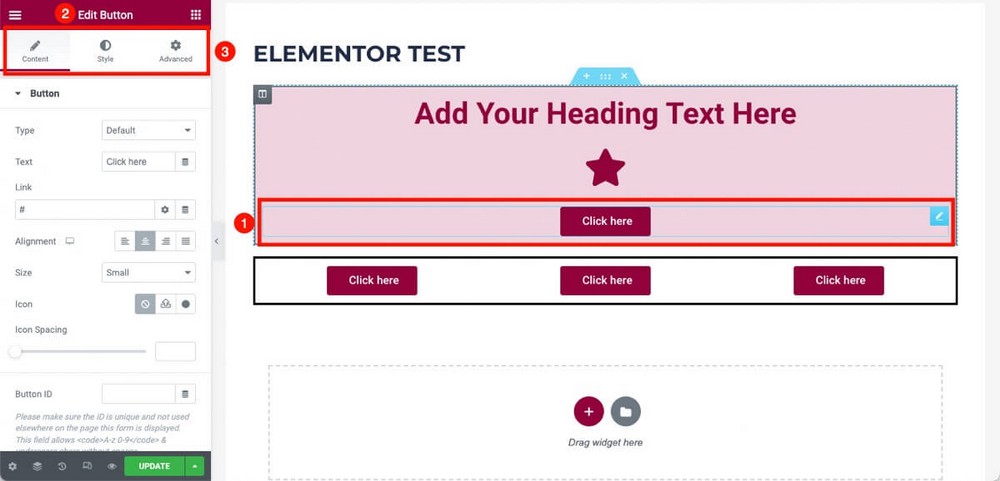
- Selectați widgetul sau secțiunea pe care doriți să o modificați.
- Asigurați-vă că l-ați selectat corect uitându-vă la numele din bara laterală.
- Navigați prin diferitele file de conținut, stil și opțiuni avansate pentru a aplica modificările de care aveți nevoie.

Opțiunile pe care le veți găsi acolo vor varia foarte mult în funcție de dacă ați selectat o secțiune sau un widget.
Ele se schimbă și în funcție de tipul de widget selectat.
Modificările pe care poate doriți să le aplicați unui buton (dimensiune, culoare, link) nu sunt aceleași cu un widget care arată o adresă pe Google Maps.
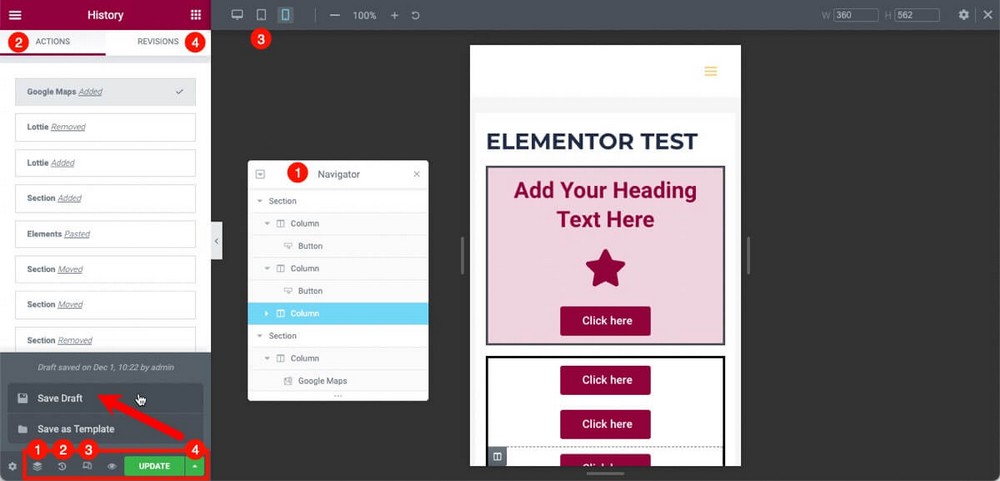
În partea de jos a barei laterale veți găsi câteva instrumente care vă vor face mult mai ușor de lucrat, de exemplu:

- Un navigator, care vă arată vizual structura paginii dvs.
- Un istoric, pentru a vedea ultimele modificări făcute și a anula oricare dintre ele.
- Un mod receptiv, pentru a vedea cum ar arăta conținutul tău pe diferite dispozitive mobile.
- O opțiune pentru a salva revizuirile la nivel local înainte de a le publica live sau pentru a reveni la o stare anterioară după o modificare temporară (de exemplu, după adaptarea unei pagini pentru ofertele de Black Friday).
Caracteristici foarte practice care vă vor face viața mult mai ușoară atunci când lucrați cu acest generator de pagini.
Divi – Oarecum complexă și nu intuitivă
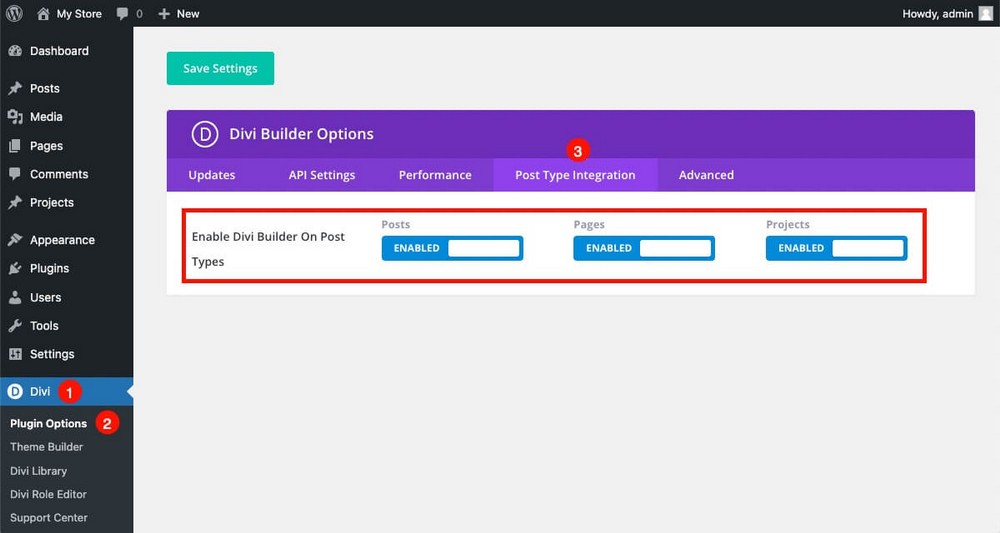
De asemenea, Divi vă permite să definiți ce tipuri de postări doriți ca generatorul de pagini să fie disponibil din panoul de administrare WordPress > Opțiuni de plugin > Integrare tip de postare.

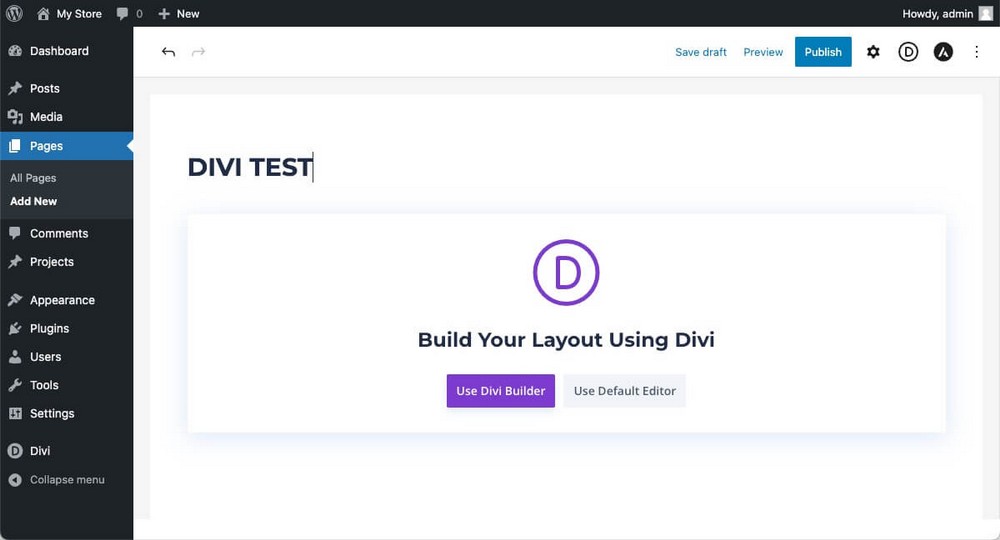
Când creați o pagină nouă, va trebui să decideți dacă doriți să utilizați editorul nativ WordPress sau să utilizați Divi.

Dacă ai avut deja conținut, se întâmplă același lucru ca înainte cu Elementor.
Conținutul este încărcat în interiorul unei secțiuni și nu puteți adăuga blocuri în interior, doar deasupra sau dedesubt.
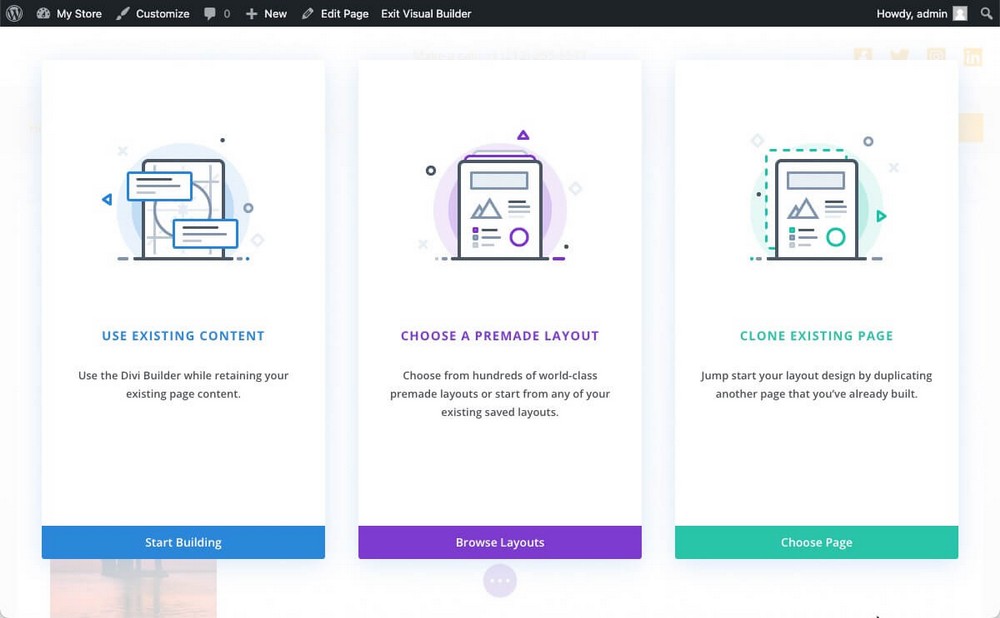
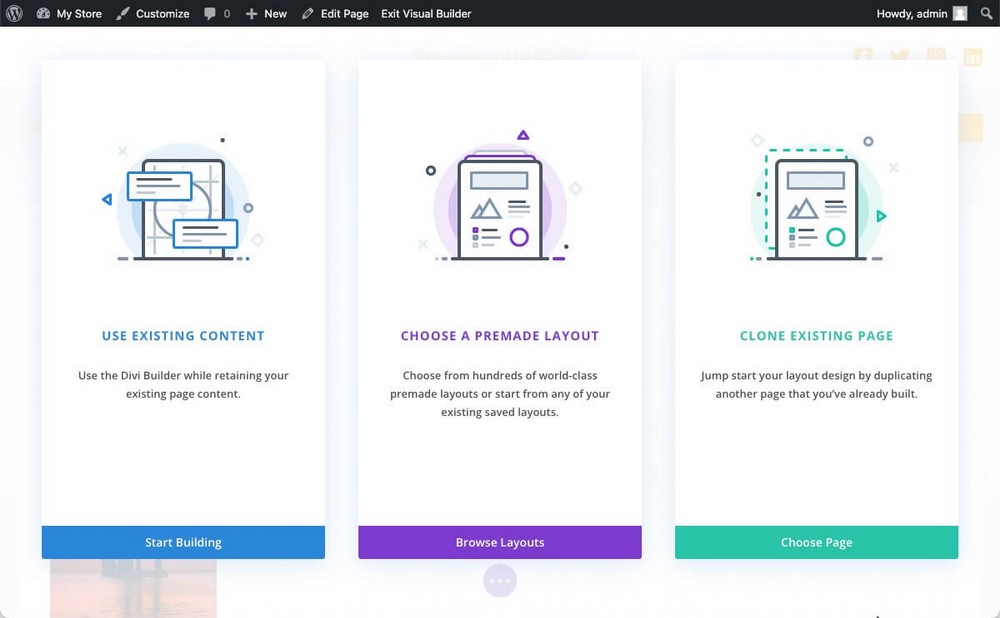
De asemenea, puteți alege să utilizați un șablon personalizat sau să clonați o pagină existentă.

Divi se ocupă și de designul paginilor într-un mod ierarhic, deși în acest caz denumirile sunt puțin diferite.
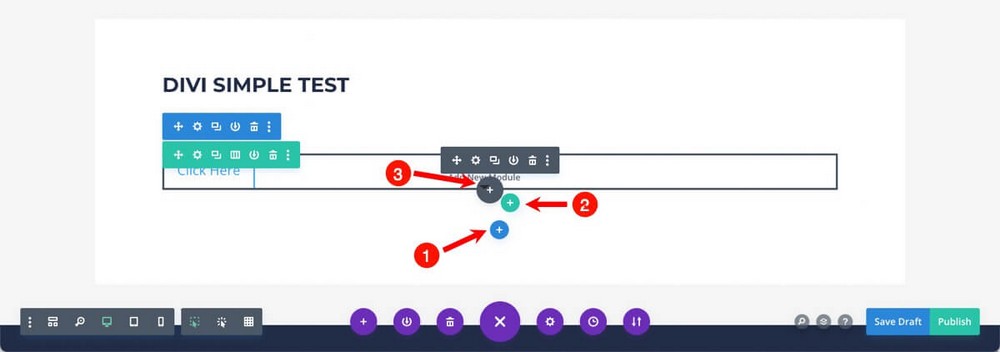
- Puteți crea secțiuni cu butonul albastru + .
- Rânduri cu butonul verde + (rândurile sunt cele care pot conține coloane).
- Și puteți adăuga module cu butonul gri + .

Este mai complex să lucrezi astfel. De exemplu, nu puteți vedea o listă cu toate modulele disponibile până când faceți clic pentru a adăuga unul.
Deci, dacă abia începi să lucrezi cu acest plugin, îți va fi dificil să vezi exact ce poți face cu el.
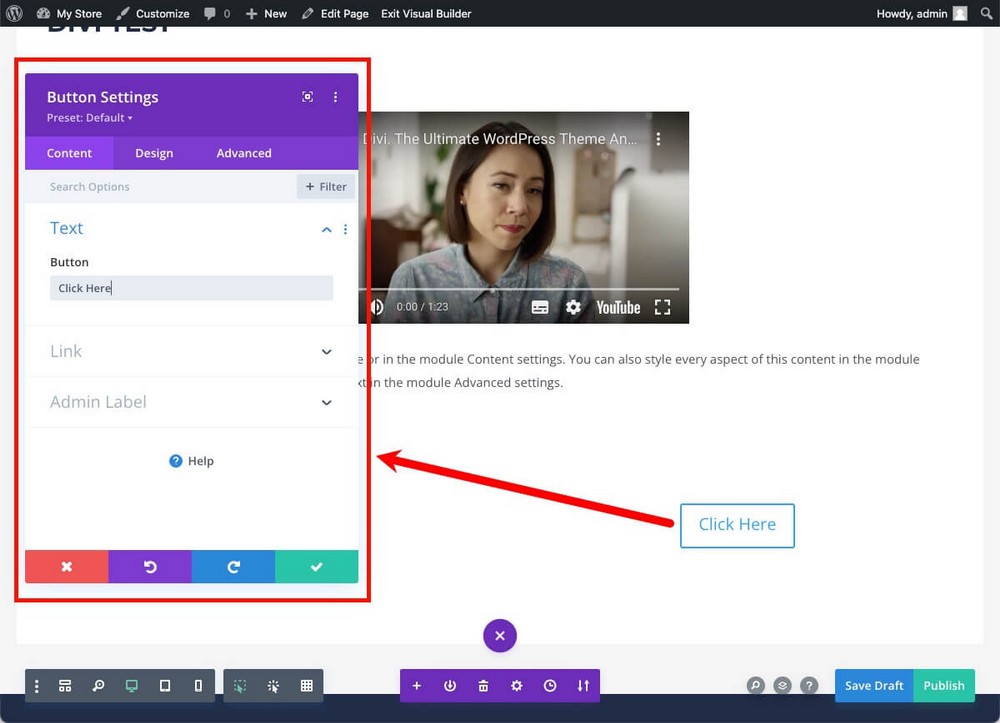
De asemenea, selectarea fiecărui modul nu afișează automat bara laterală de opțiuni.
Va trebui să faceți clic pe roata dințată pentru a vedea opțiunile de personalizare (sau dublu clic).
Aceste opțiuni de personalizare sunt foarte asemănătoare cu cele pe care le-ați văzut în Elementor. Veți găsi, de asemenea, file similare de conținut, aspect și opțiuni avansate.
Fereastra modală de opțiuni nu se închide automat când faceți clic în afara ei, ceea ce face ca fluxul de lucru să fie puțin mai stângaci.

Lucrul cu Divi este, în termeni generali, mai greoi decât lucrul cu Elementor.
În schimb, are mai multe instrumente care te vor ajuta să vezi structura conținutului tău într-un mod foarte accesibil.
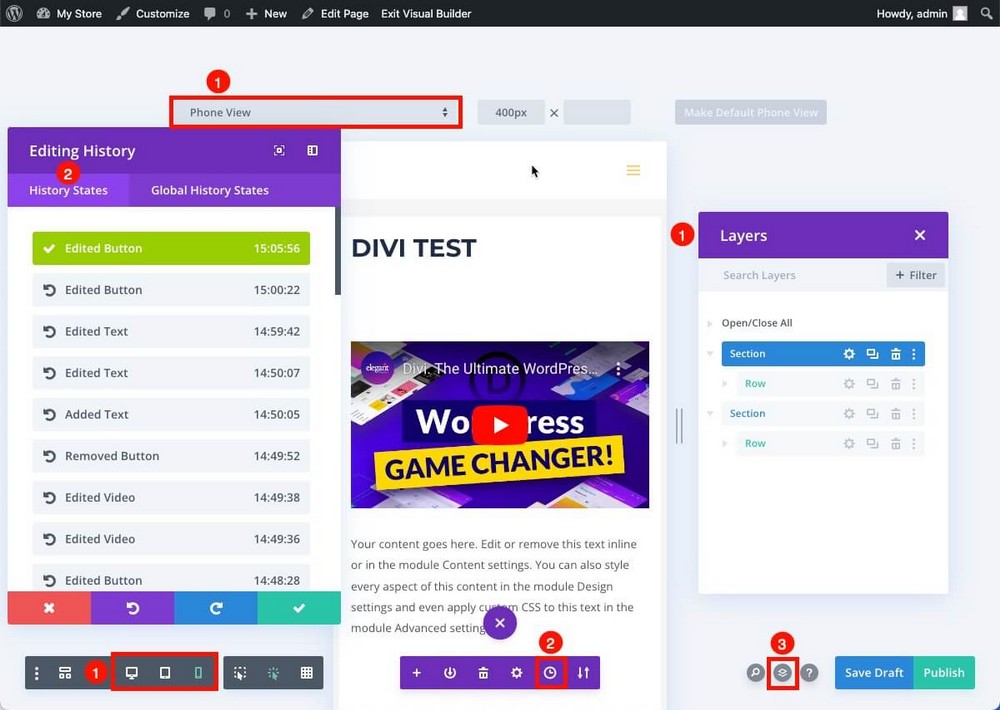
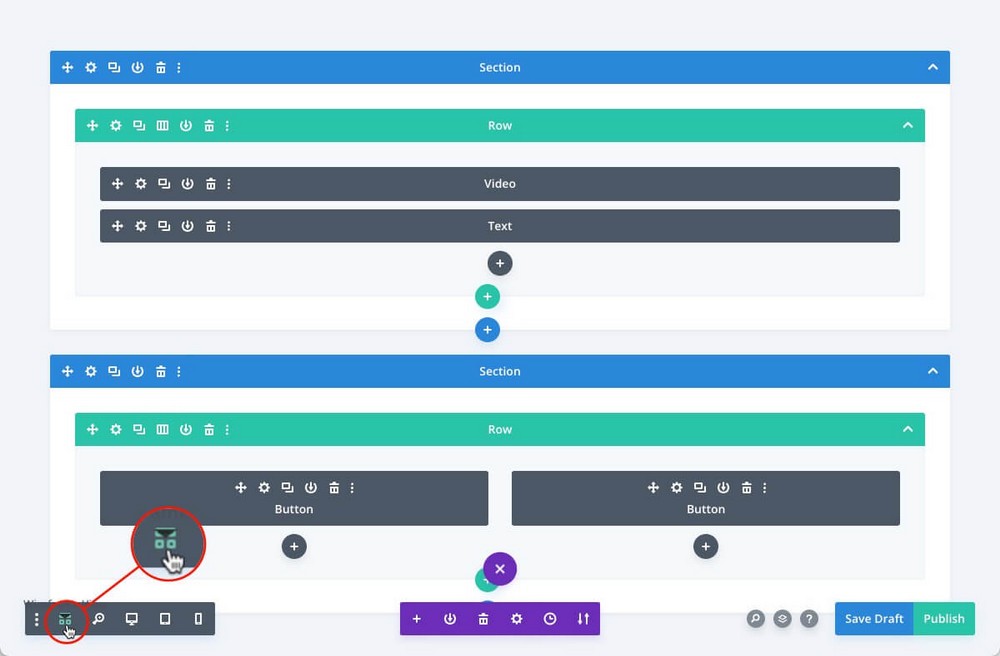
De exemplu, vizualizarea wireframe este activată din bara de instrumente, pe care trebuie să o implementați cu butonul central violet.
Vă permite să vedeți structura paginii într-un mod schematic.

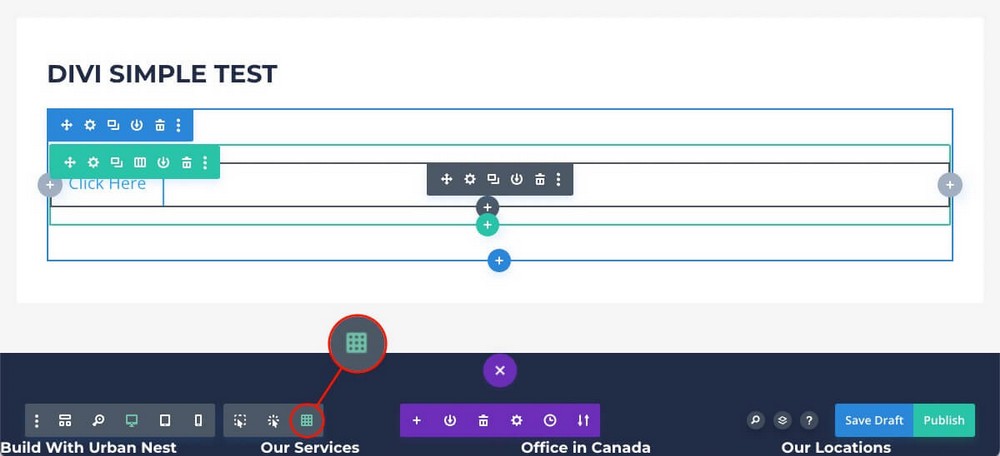
Vizualizarea grilă, pe de altă parte, arată ceva similar, dar cu toate elementele vizibile.

Cele două vederi sunt foarte practice, dar copleșitoare dacă nu ești obișnuit să lucrezi cu multe elemente vizibile sau dacă creezi o pagină foarte elaborată.
Veți găsi aici și opțiuni similare cu cele pe care tocmai le-ați văzut în Elementor:
- Aspect modul receptiv pentru diferite dispozitive.
- O istorie a schimbărilor.
- Vedere stratificată care vă va ajuta să înțelegeți mai bine structura paginii.
Spectra – O integrare naturală și intuitivă cu WordPress
Spectra funcționează ușor diferit față de cele două alternative anterioare.
Odată ce îl descărcați și instalați din depozitul oficial WordPress, nu va trebui să îl încărcați dintr-un editor de aspect extern, așa cum se întâmplă cu Elementor sau Divi.
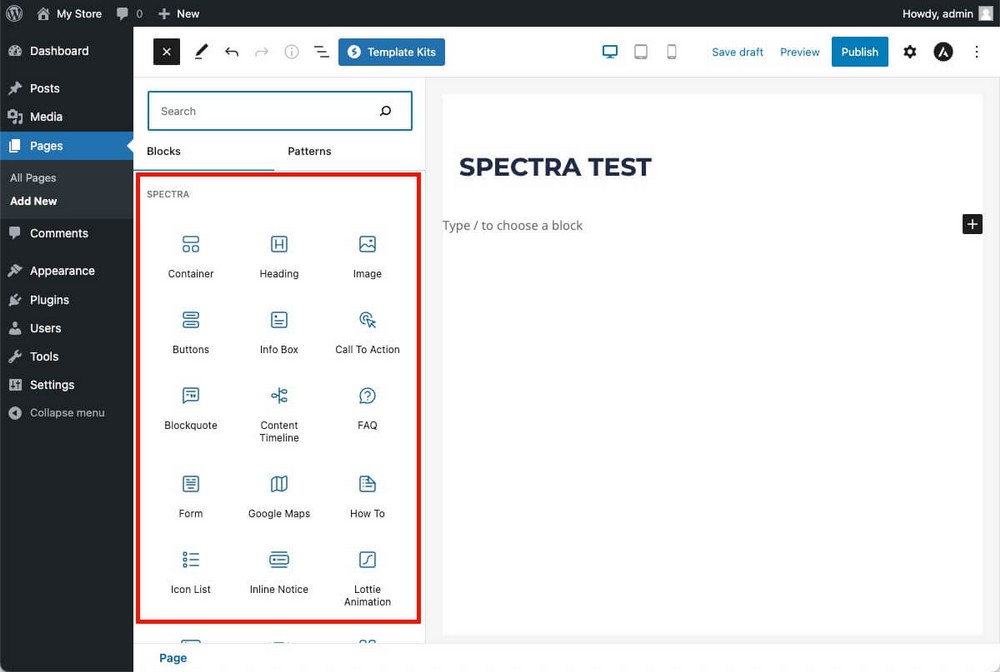
Spectra își încarcă blocurile (cunoscute ca widget-uri și module în celelalte plugin-uri) în editorul nativ WordPress.

Acest lucru face extrem de ușor să începeți.
Dacă știi deja cum să folosești editorul de blocuri WordPress, știi deja cum să folosești editorul Spectra.

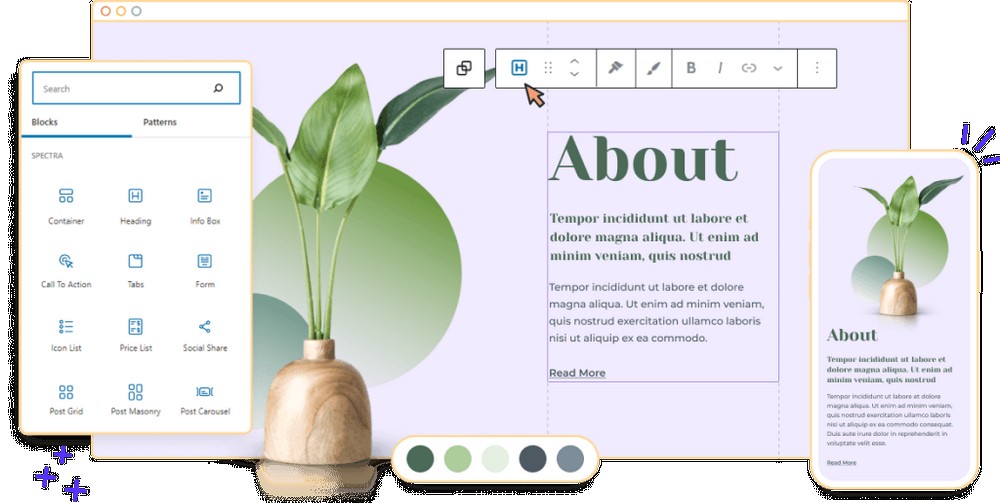
- Trageți blocurile dorite în editor.
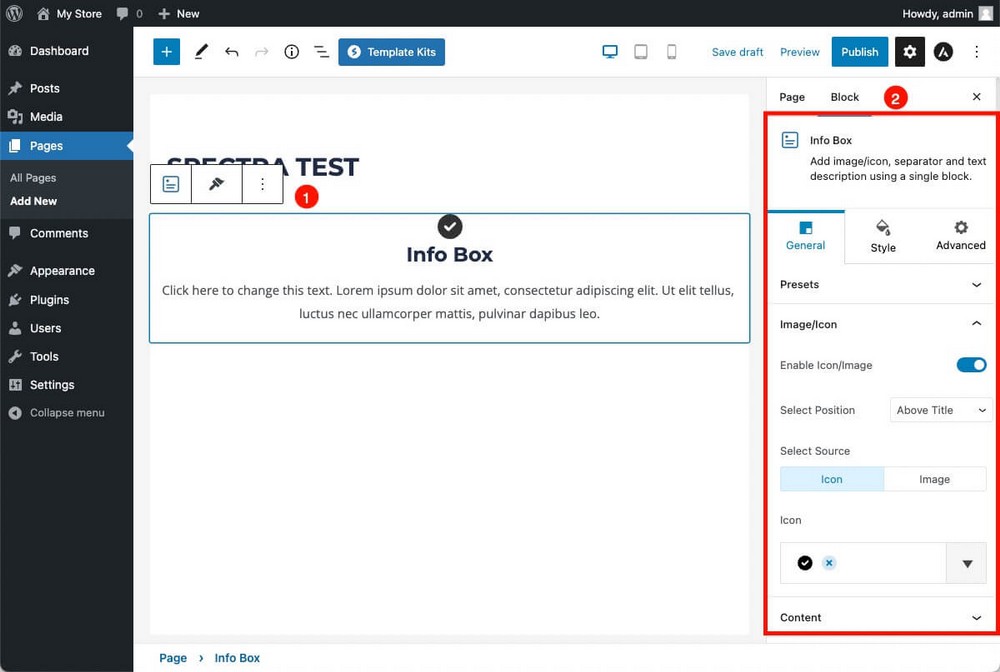
- Personalizați-le din bara laterală din dreapta.
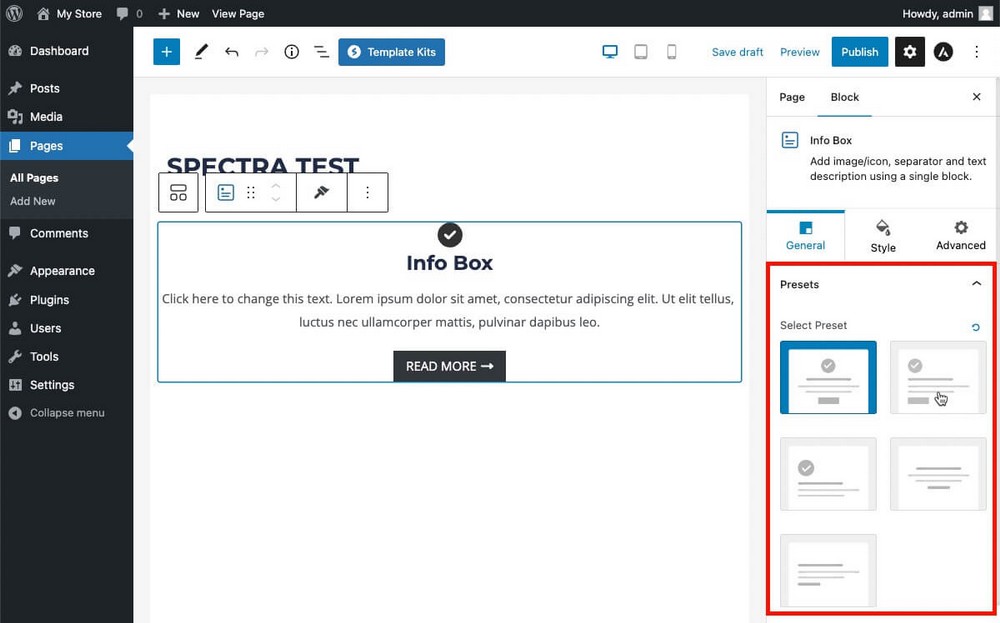
Puteți găsi tot felul de opțiuni aici, de exemplu:
- Din fila General puteți încărca presetări ale blocului pe care tocmai l-ați adăugat.
- Din fila Stil , modificați culorile pentru starea „normală” și „hover” a blocului.
- Din fila Avansat , ascunde blocarea pe anumite dispozitive sau în funcție de alte condiții.
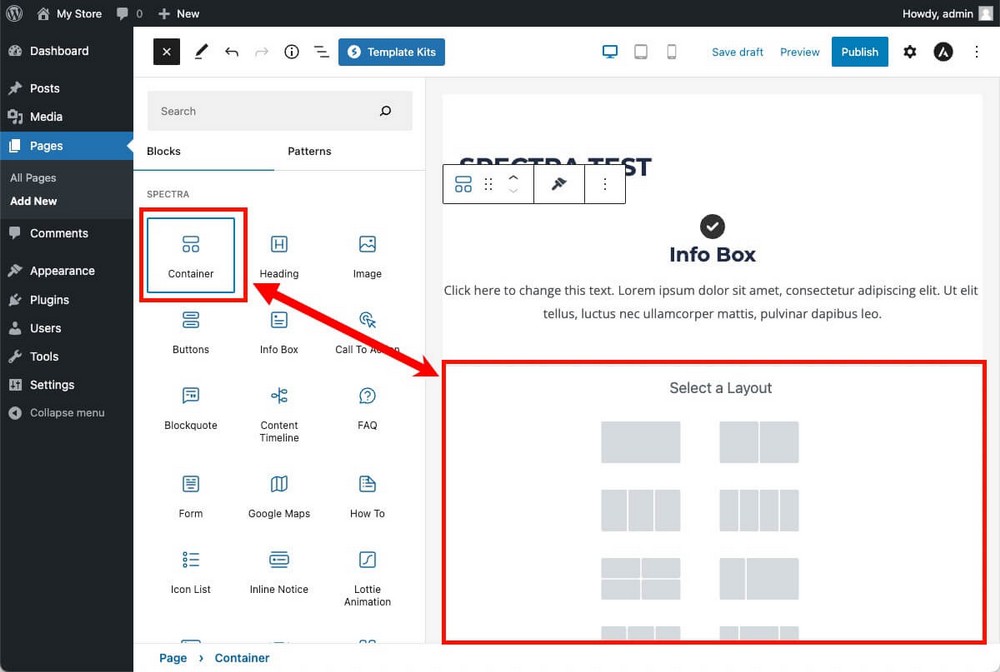
Spectra vă permite, de asemenea, să creați o structură de coloane, o caracteristică de bază care vă va permite să creați modele mai avansate.
Pentru a face acest lucru, ar trebui doar să adăugați blocul container care vă permite să alegeți această opțiune.
După ce ați terminat, puteți adăuga blocurile de care aveți nevoie prin simpla glisare și plasare.
Adică, în Spectra veți folosi și o structură ierarhică: Container > Column > Block .

Spectra se bazează pe editorul WordPress, astfel încât încă puteți face toate lucrurile pe care le-ați văzut fără a fi nevoie să încărcați un instrument extern ca și în cazul pluginurilor anterioare.

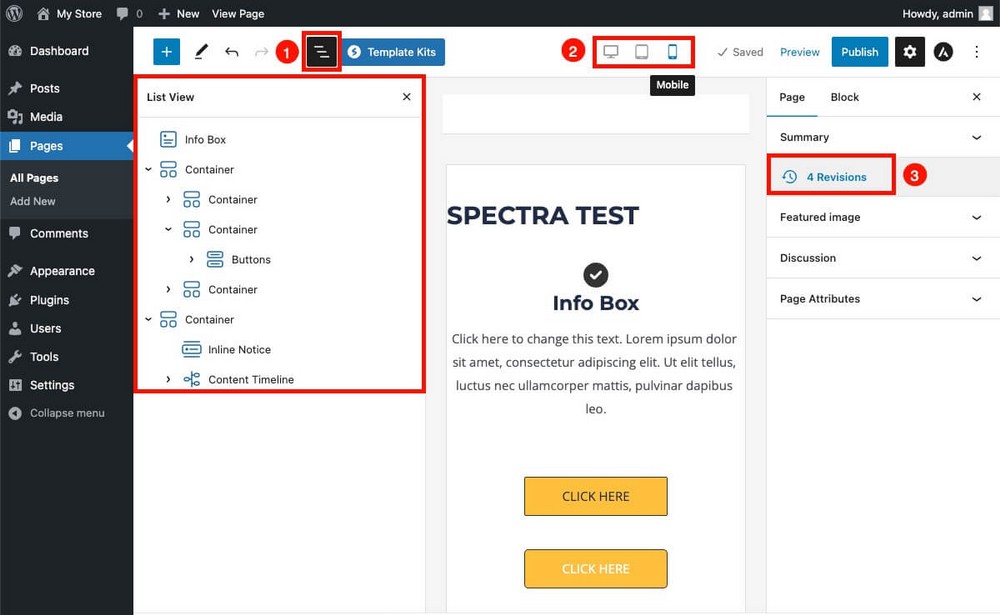
- Activați modul listă pentru a înțelege mai bine structura paginii la care lucrați.
- Comutați între diferite vizualizări pentru a vedea cum ar arăta designul dvs. pe diferite dispozitive.
- Accesați revizuirile pentru a reveni la o versiune anterioară.

Dacă doriți să vedeți o prezentare generală a Spectrei pentru a înțelege mai bine restul comparației, aruncați o privire la videoclipul de mai jos!
Widgeturi, module și blocuri
Adevărata putere a pluginurilor pentru generatorul de pagini este de obicei definită de blocurile pe care le pot folosi. Asta vom analiza în această secțiune.
Fiecare constructor de pagini numește piesele folosite pentru a proiecta pagina finală în mod diferit:
- Elementor – Widgeturi
- Divi – Module
- Spectre – Blocuri
Dar toate se referă la același lucru, elementul de bază pe care îl încadrezi în diferitele secțiuni sau containere pentru a conforma designul final.
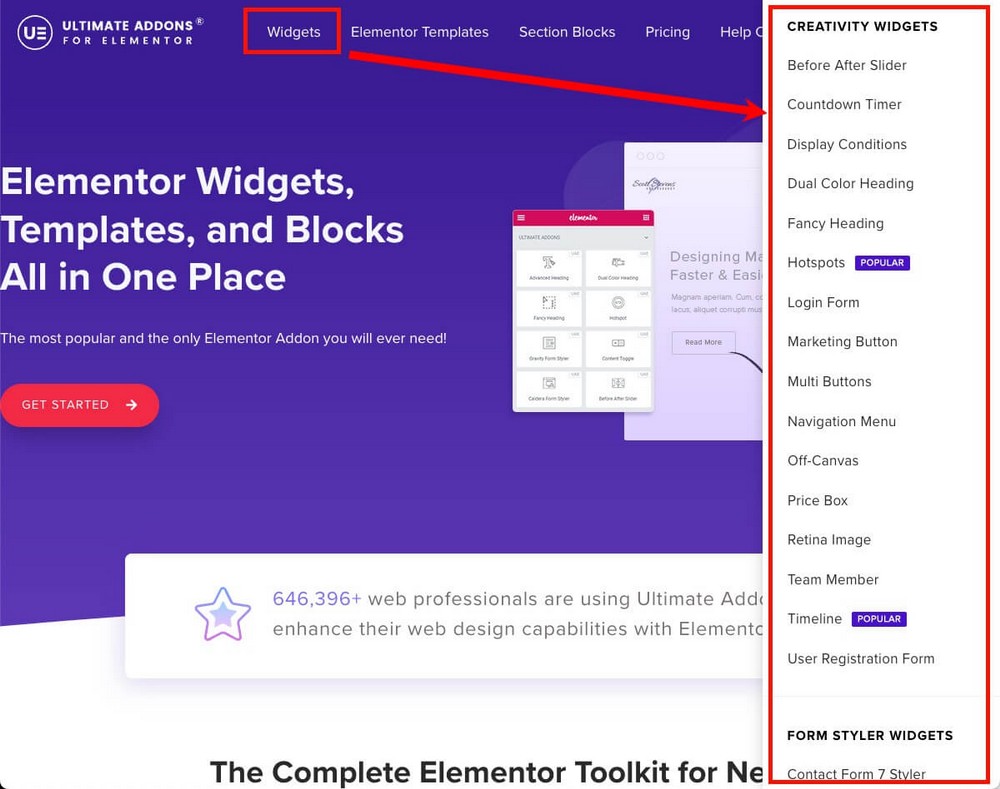
Elementor – 30+ de bază, peste 60 de widget-uri Pro și suplimente opționale
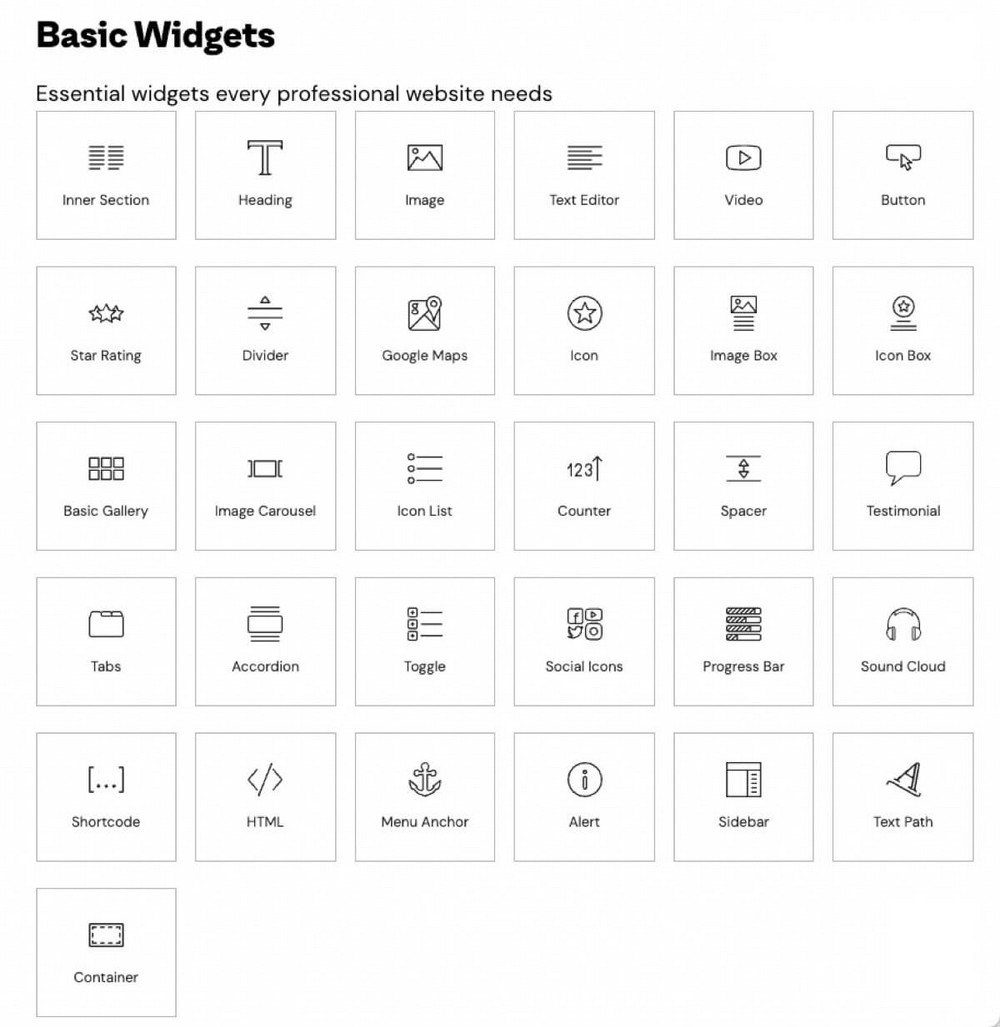
Versiunea gratuită a Elementor vă va permite să utilizați mai mult de 30 de widget-uri de bază.
Nu le putem explica pe toate pentru că comparația ar fi foarte extinsă.
Din fericire, marea majoritate se explică de la sine și vă permit să adăugați funcții pe care WordPress nu le include în mod implicit, cum ar fi blocul de comutare.

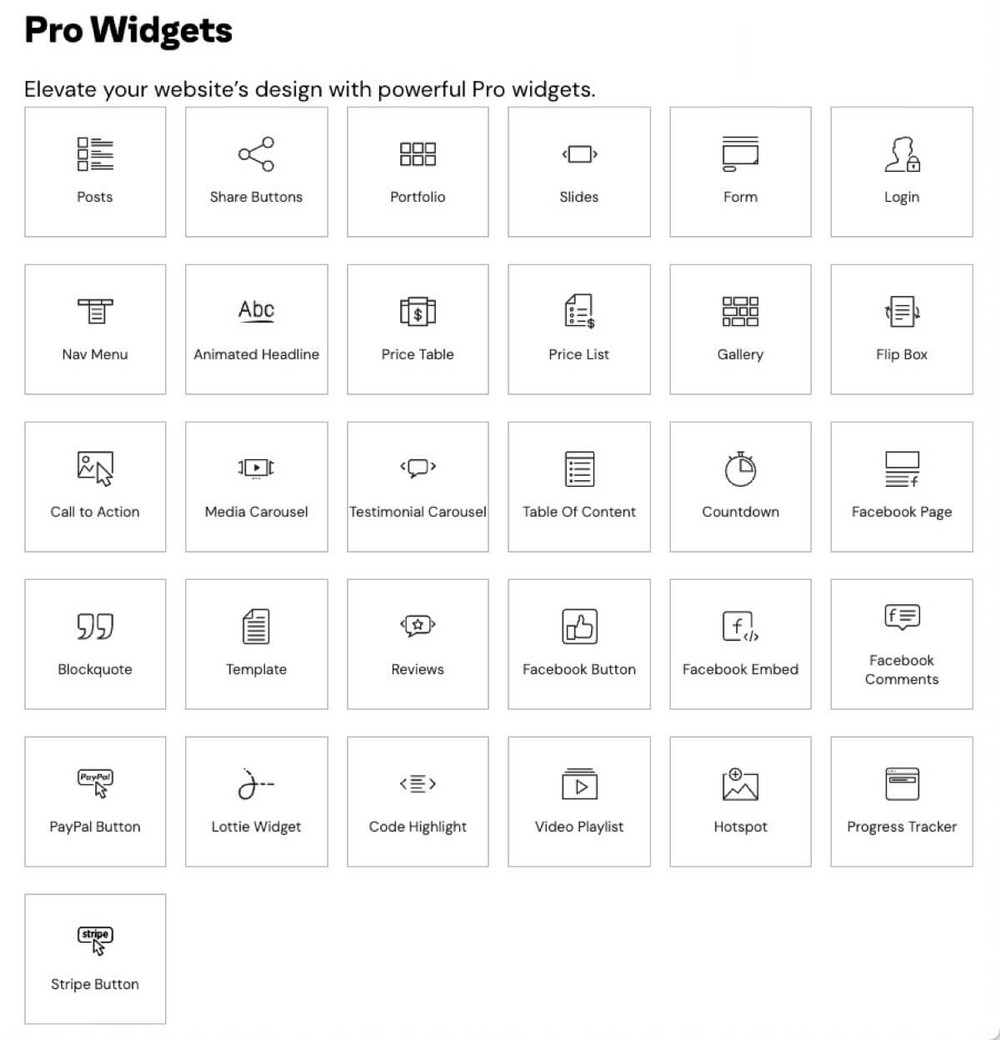
Dacă plătiți pentru planul Elementor pro, veți avea, de asemenea, acces la mai multe widget-uri, inclusiv carusele de mărturii, numărătoare inversă, tabele de prețuri și butoane de plată PayPal sau Stripe.

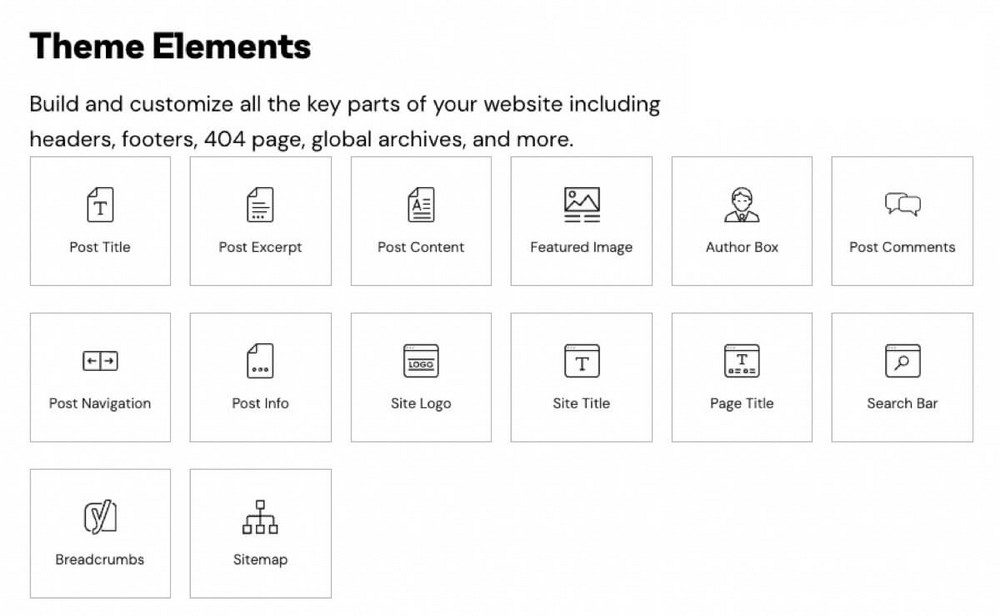
Pe lângă cele de mai sus, aveți și widget-uri legate de tema dvs. De exemplu, puteți adăuga o casetă de căutare, o casetă de autor sau o imagine prezentată.

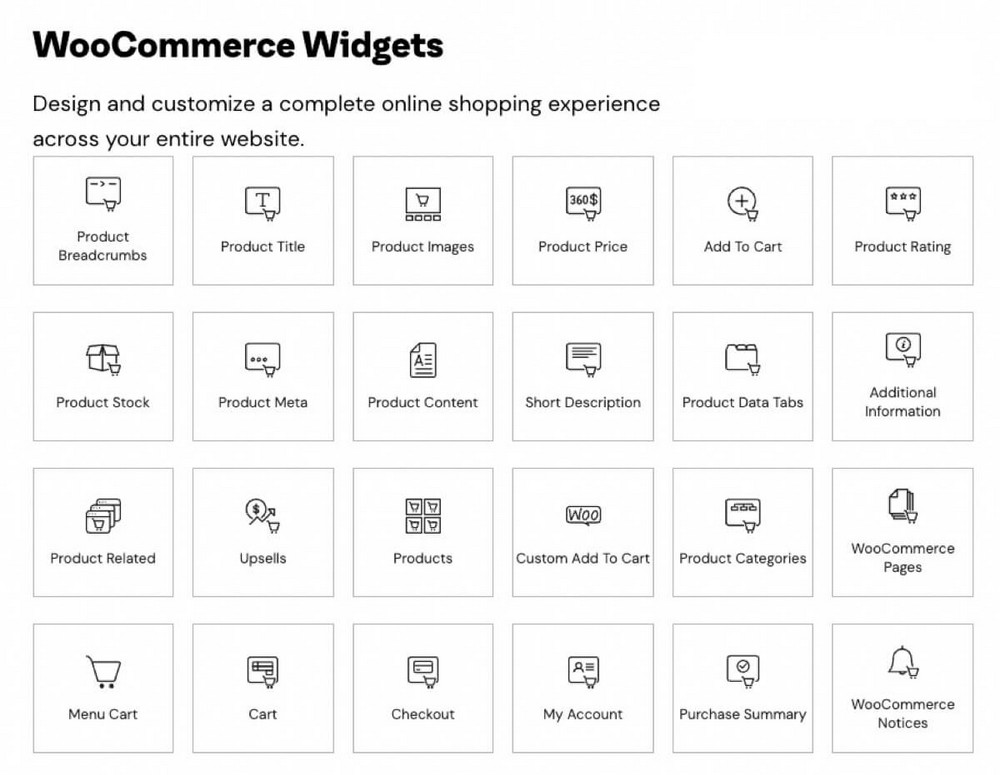
Cele mai interesante blocuri pentru eCommerce vor fi widget-urile pentru WooCommerce. Ele vă permit să puneți un buton oriunde pe pagina dvs. din orice motiv.
În acest fel, nu veți fi limitat la designul standard WooCommerce.

Aceste ultime trei grupuri de widget-uri sunt disponibile numai în planul Elementor Pro.
Dar dacă scapă de orice element anume, puteți încerca piața de suplimente Elementor terță parte.
Aceste suplimente funcționează chiar și cu versiunea gratuită a Elementor, dar va trebui să le achiziționați independent.

Ultimate Addons pentru Elementor, de exemplu, include extensiile party propz, fundal de particule și chiar un widget muzical. Acestea vă vor fi utile pentru a vă adapta site-ul web pentru Halloween sau pentru a vă remodela site-ul de Crăciun.

Divi – Peste 200 de elemente masive și o piață
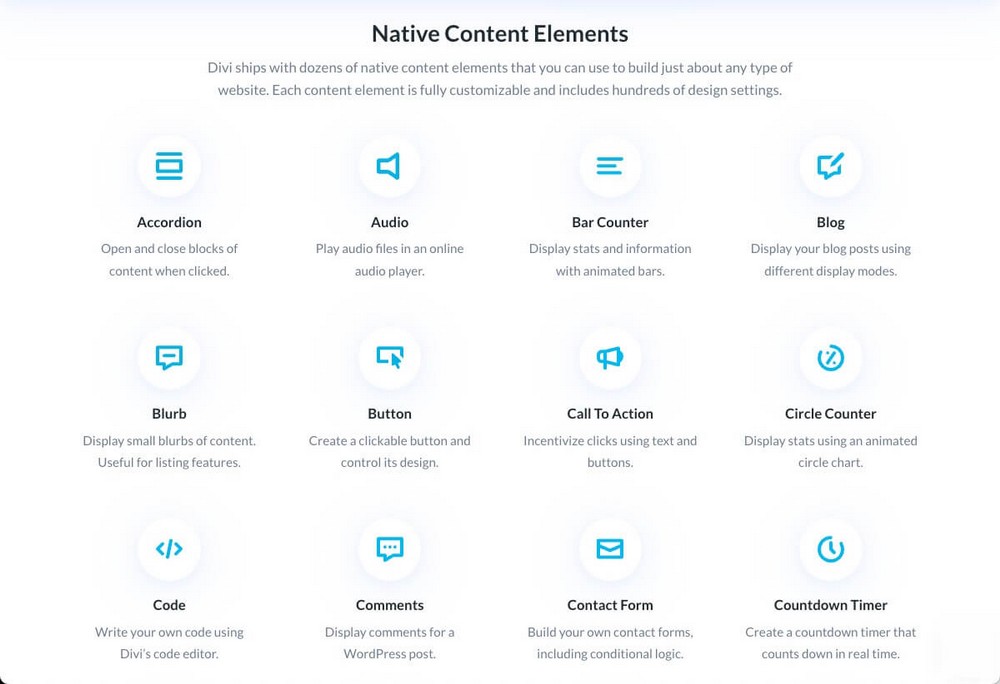
Biblioteca Divi este cu adevărat uriașă, deoarece are peste 200 de elemente de instalat.
Cele mai multe dintre ele sunt incluse cu licența standard de plugin.

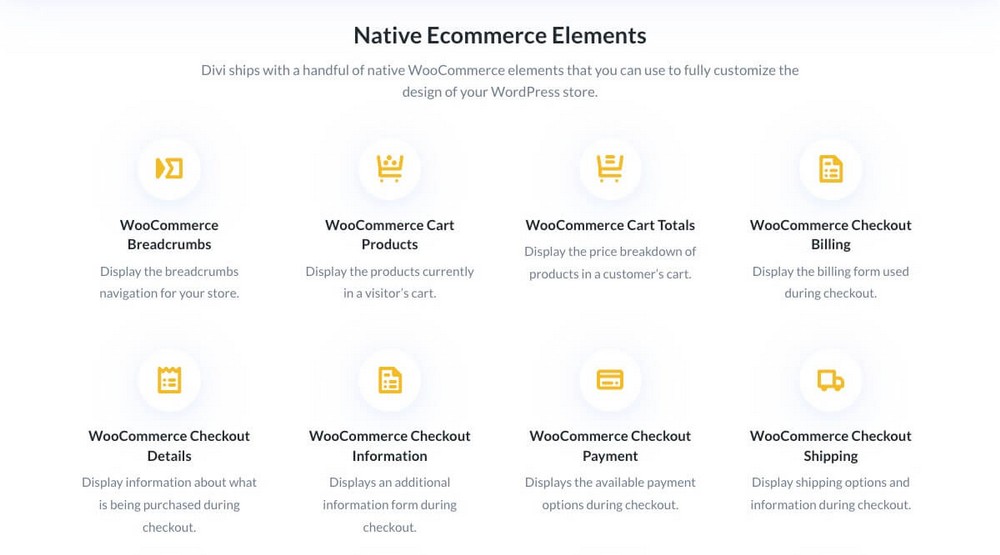
Există și module specifice pentru WooCommerce.

Există și module gratuite dezvoltate de comunitate.

De parcă acest lucru nu ar fi suficient, veți găsi și mai multe module pe piața Divi.

Spectra – 28 de blocuri și 3 extensii gratuite. Blocuri și caracteristici suplimentare în Spectra Pro
Spectra oferă 28 de blocuri de bază și 3 extensii.
Un total de 31 de articole, care fac această alternativă la egalitate cu versiunea gratuită a Elementor.
În cazul în care vă întrebați, cele 3 extensii sunt:
- Galeria de zidărie vă permite să convertiți blocul de galerie simplă.
- Condițiile de afișare vă permit să afișați sau să ascundeți blocurile în funcție de starea utilizatorului (conectat sau nu), rolul utilizatorului, browser și sistemul de operare.
- Condiții de reacție: pentru a ascunde blocurile pe anumite dispozitive (de exemplu, nu afișarea unei fotografii pentru simplitate pe un smartphone).

Spectra oferă o mare valoare ținând cont că vorbim despre ceva care este gratuit.
Crearea de conținut mai bun cu 30 de blocuri noi din editorul WordPress face ca Spectra să merite dacă doriți să îmbunătățiți calitatea site-ului dvs. fără a cheltui bani sau timp pentru a învăța cum să utilizați un nou instrument.
Versiunea Pro va aduce mai multe blocuri și caracteristici:
- Blocuri de formulare de autentificare și înregistrare, inclusiv formulare sociale pentru Google și Facebook.
- Blocați Instagram pentru a afișa cele mai recente postări Instagram direct pe site-ul dvs.
- Glisoare.
- Filtre pentru blocul galerie de imagini.
- Efecte de tranziție.
- Se blochează numărătoarea inversă, astfel încât să puteți crea cronometre, chiar și cele veșnic verzi.
Și multe alte caracteristici care vor face din Spectra Pro un rival dur pentru planul plătit al Elementor și Divi.
Șabloane și Wireframes
Acum știți diferitele instrumente și ingrediente pe care le oferă fiecare instrument.
Dar dacă utilizați un generator de pagini, se poate datora faptului că abilitățile dvs. de design nu sunt cele mai bune și aveți nevoie de ajutor suplimentar pentru a crea un site web grozav.
Acolo intră în joc blocurile predefinite.
Blocurile predefinite vă vor ajuta să proiectați mai bine și să lucrați mai rapid.
Este mai ușor să utilizați un șablon conceput de un expert și să îl modificați decât să îl creați de la zero.
Elementor – peste 30 de șabloane Basic și 300+ Pro
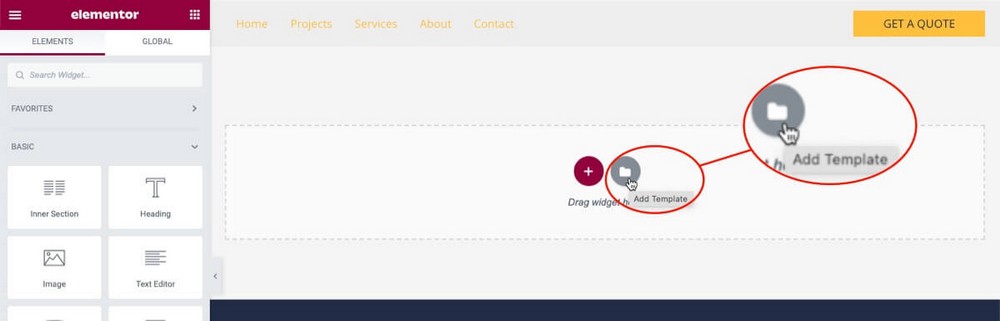
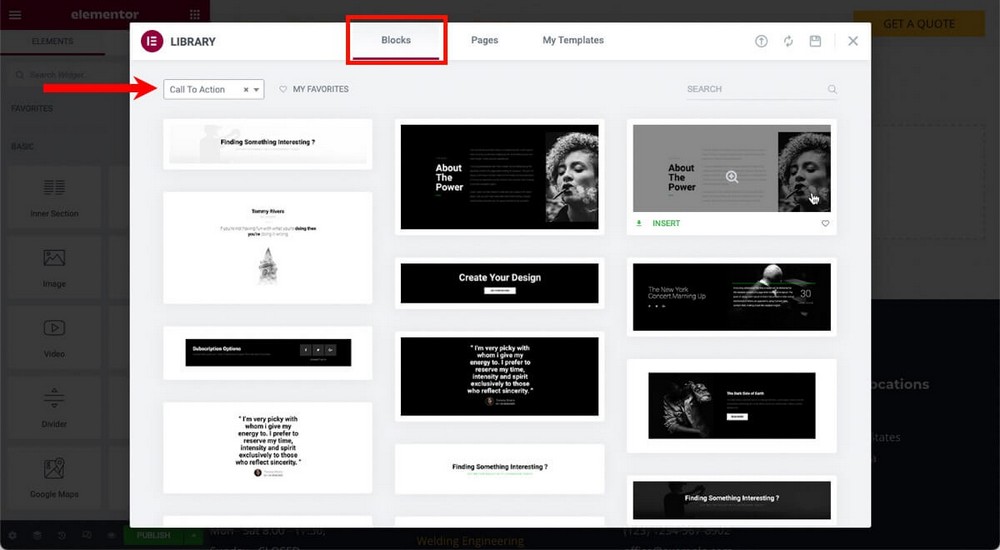
În Elementor, puteți adăuga widget-uri noi apăsând butonul + . Dar este și posibil să adăugați șabloane făcând clic pe pictograma folderului.

Aceasta va deschide o fereastră modală în care puteți naviga printr-o selecție largă de blocuri predefinite organizate ordonat pe categorii.
Dacă doriți să creați un îndemn, nu trebuie să adăugați o casetă, text, un antet sau un buton.
Puteți adăuga un bloc de apel la acțiune care are deja acele elemente și îl puteți adapta pentru a se potrivi designului dvs.

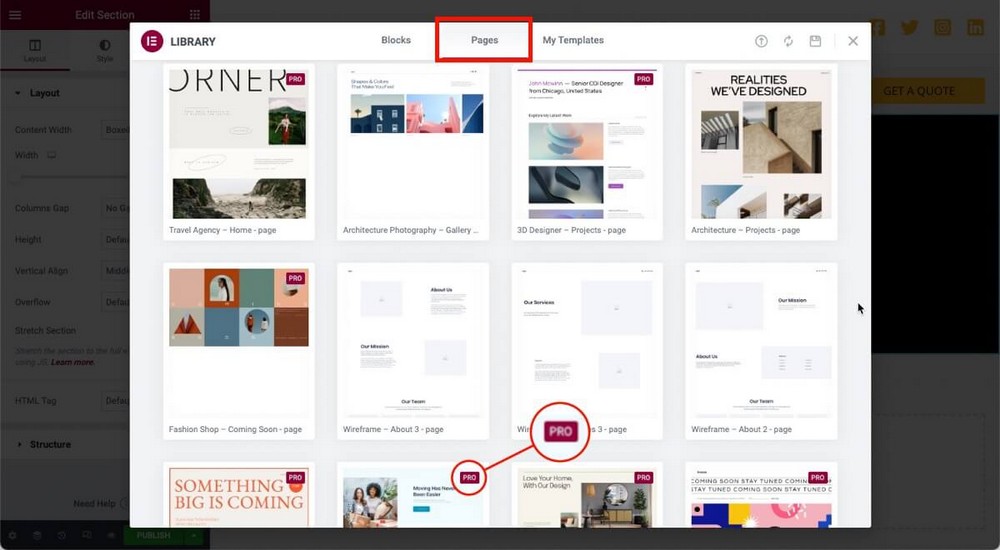
Pe lângă blocurile predefinite, aveți și opțiunea de a utiliza un șablon complet de pagină web.
Acest lucru vă va accelera munca dacă creați o pagină și nu faceți pur și simplu un articol mai frumos.

Deși Elementor oferă sute de șabloane de bloc și de pagină, rețineți că majoritatea dintre ele sunt disponibile numai cu planul Pro.
Divi – Aproape 300 de pachete de layout, dar fără wireframes sau stiluri
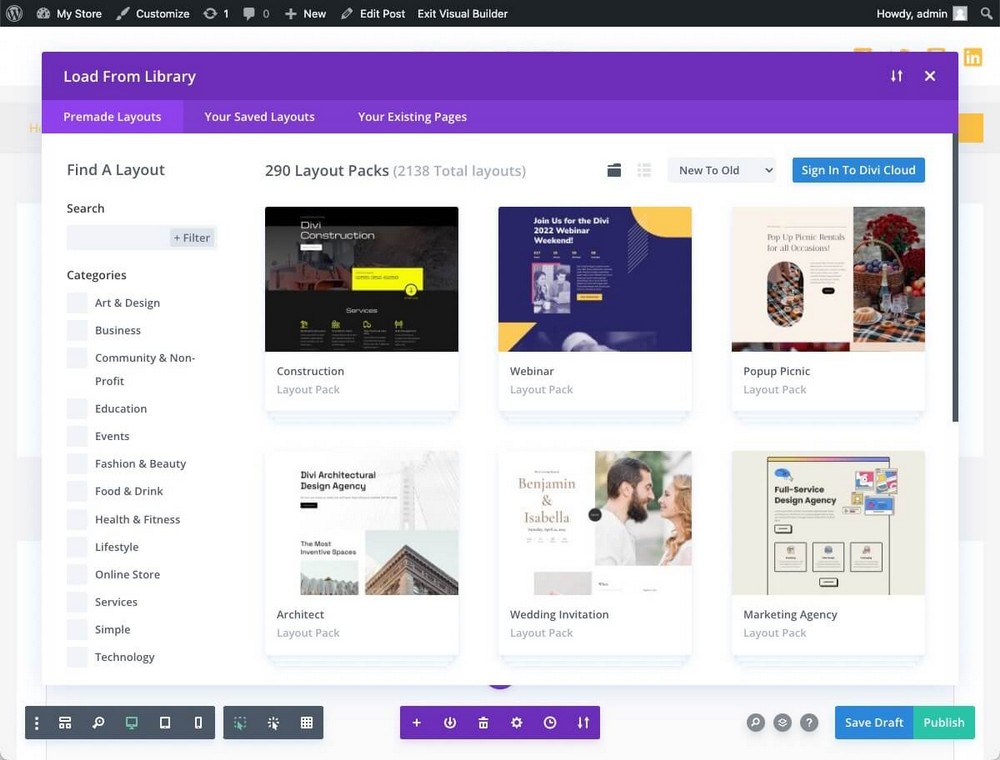
Când creați o pagină sau un articol nou și îl editați cu Divi, aveți opțiunea de a alege un aspect prestabilit.

Aceste machete sunt organizate în aproximativ 300 de pachete. Fiecare pachet are mai multe aspecte în interior (de exemplu, o pagină de pornire, împreună cu o pagină de contact și o pagină de blog).
Deci, în total, există peste 2.000 de pagini predefinite pe care le puteți folosi.

Cu toate acestea, Divi nu are wireframes. Nu oferă stiluri diferite pentru cele peste 200 de blocuri. Va trebui să adăugați versiunea simplă (de exemplu, blocul de apel la acțiune) și să o modificați manual.
Spectre – Presetări și sute de kituri de șabloane
Când adăugați un bloc cu Spectra, veți găsi o secțiune de presetări în bara laterală (în funcție de blocul utilizat).
Acest lucru vă permite să schimbați rapid stilul fără a fi nevoie să îl modificați manual. Un mod mult mai eficient de a lucra.

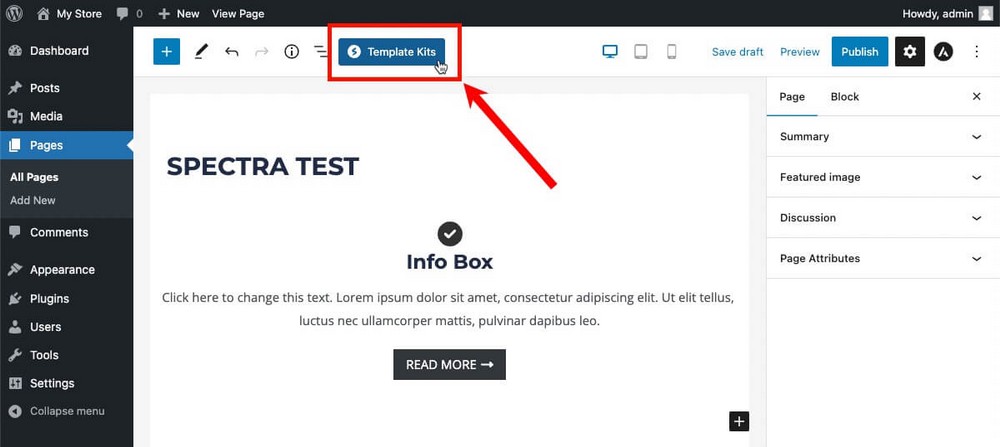
În zona de sus a editorului veți găsi și un buton pentru a lansa kiturile de șabloane.

Acolo veți găsi zeci de modele complete de site-uri web în fila Seturi de șabloane , gata de a fi utilizate cu câteva clicuri.

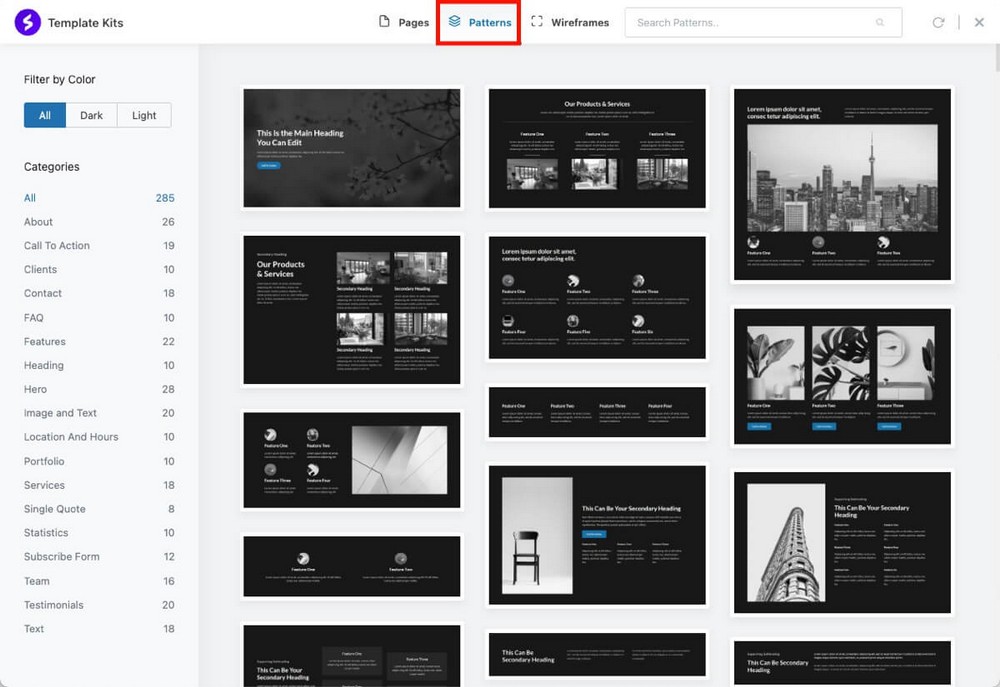
Aproape 300 de modele de blocuri prefabricate sunt organizate pe categorii pentru a adăuga rapid mai multe blocuri profesionale în pagina dvs. (gândiți-vă la acestea ca fiind presetări mult mai avansate).

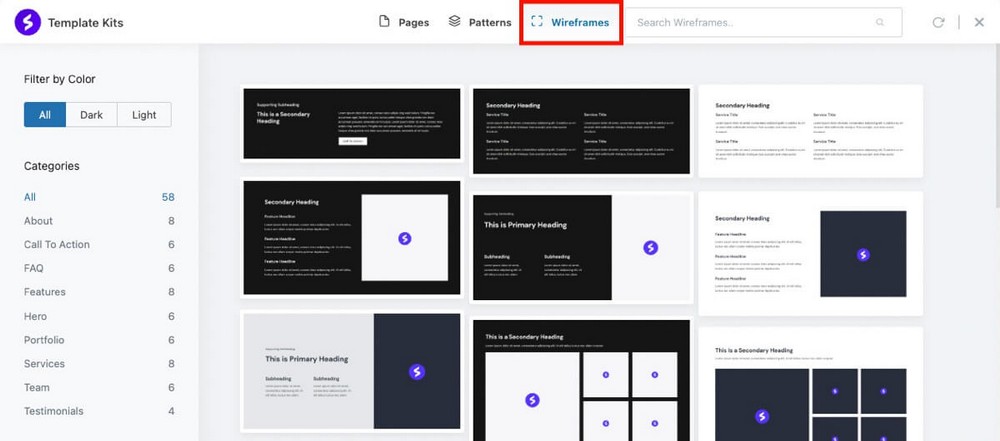
Și aproape 60 de wireframes, tot organizate pe categorii, care vă vor ajuta să lucrați rapid și să obțineți rezultate mai profesionale.

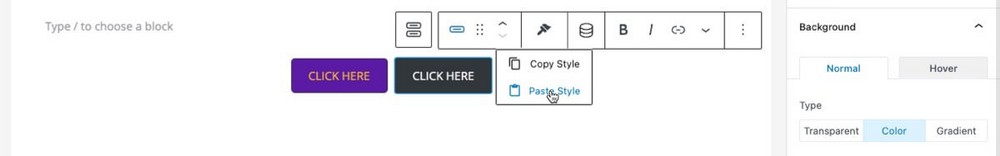
- Sfat profesionist : Spectra vă permite, de asemenea, să copiați stilul dintr-un bloc și să-l lipiți în altul. O caracteristică grozavă care vă va accelera munca!

Integrari
De multe ori nu vrei doar să creezi un site mai frumos, vrei ca acesta să funcționeze cu instrumente terțe pe care le folosești deja în viața ta de zi cu zi.
Și aici integrările joacă un rol important.
Elementor – integrările esențiale și cele mai utilizate
Elementor oferă o mare varietate de integrări.

- Instrumente de marketing precum Mailchimp, ActiveCampaign, Zapier sau ConvertKit, astfel încât să puteți conecta platformele de marketing prin e-mail la formularele dvs.
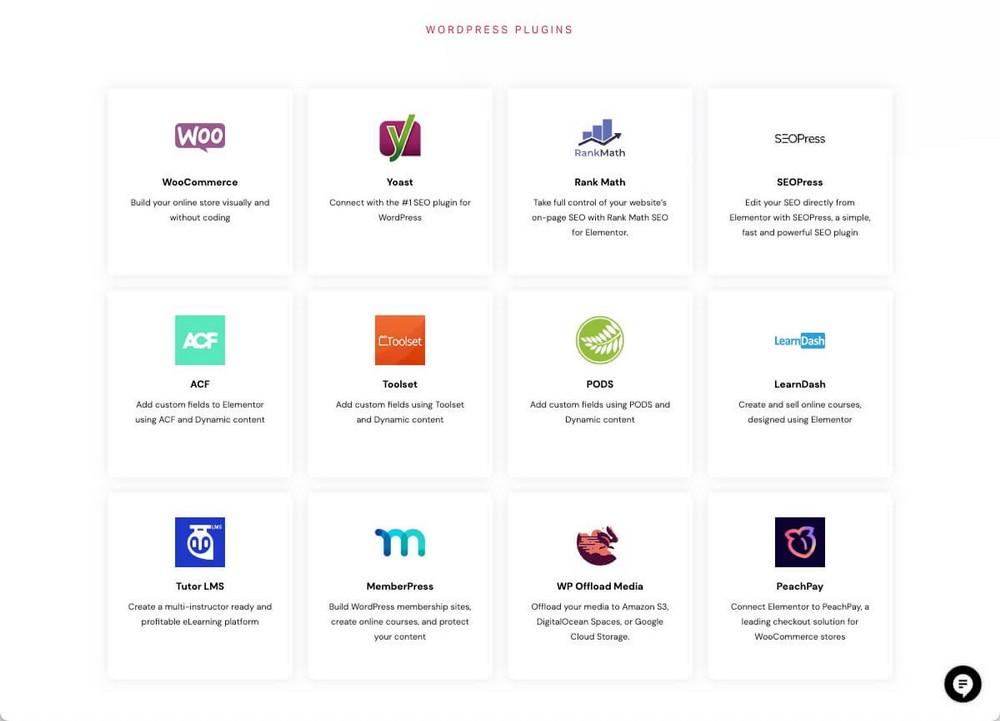
- Pluginuri WordPress precum WooCommerce, LearnDash, TutorLMS sau MemberPress pentru a proteja conținutul pe care îl adăugați cu Elementor.
- Rețele sociale precum Facebook, Discord sau YouTube pentru a adăuga conținut din aceste rețele.
- Și alte integrări precum Font Awesome sau ReCaptcha.
Divi – Integrare cu instrumente mai avansate
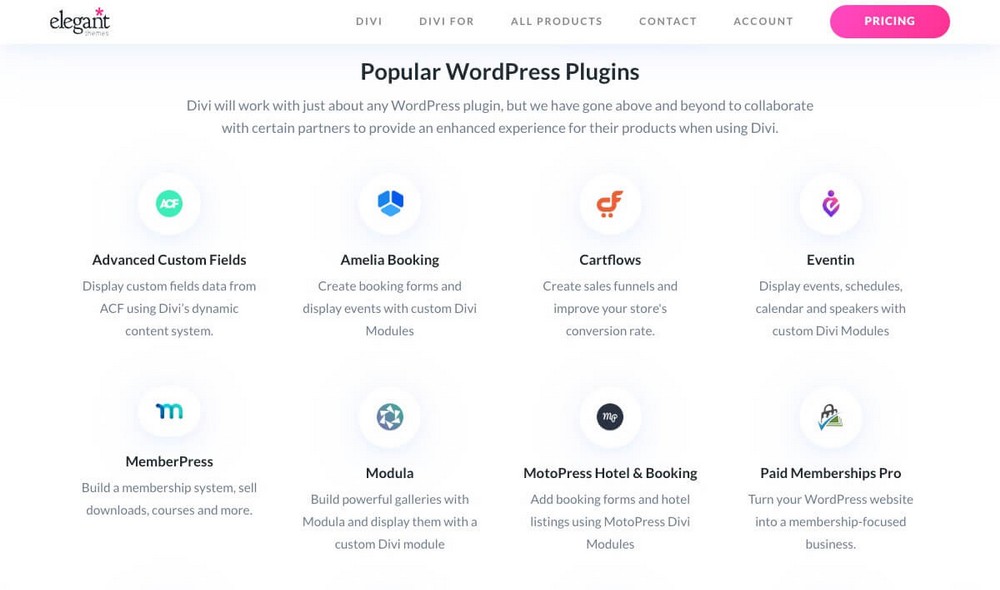
Divi are, de asemenea, o varietate de integrări native.

- Instrumente de evidențiere pentru a crea pâlnii, cum ar fi CartFlows, WooFunnels sau WPFunnels.
- Instrumente de marketing prin e-mail precum Aweber, Hubspot, Infusionsoft, Ontraport și SalesForce.
- Multe butoane de partajare socială, deși acestea sunt integrate prin pluginul Monarch (inclus în licența Divi). De exemplu, utilizatorii pot salva conținutul în Evernote și îl pot distribui pe Hacker News.
După cum puteți vedea, acestea sunt opțiuni ceva mai avansate decât ar folosi antreprenorul obișnuit, deoarece nu toată lumea are un site web care poate fi partajat precum Hacker News.
Veți găsi și câteva integrări suplimentare pe piață. Acestea sunt aceleași cu modulele suplimentare pe care le-ați putea instala.

Spectra – Toate cele pe care WordPress ți le poate oferi
Faptul că Spectra este un generator de pagini bazat pe editorul WordPress oferă un mare avantaj.
Orice plugin care se integrează cu editorul de blocuri WordPress va avea apoi compatibilitate asigurată cu Spectra, deoarece ambele vor funcționa cu aceeași bază.
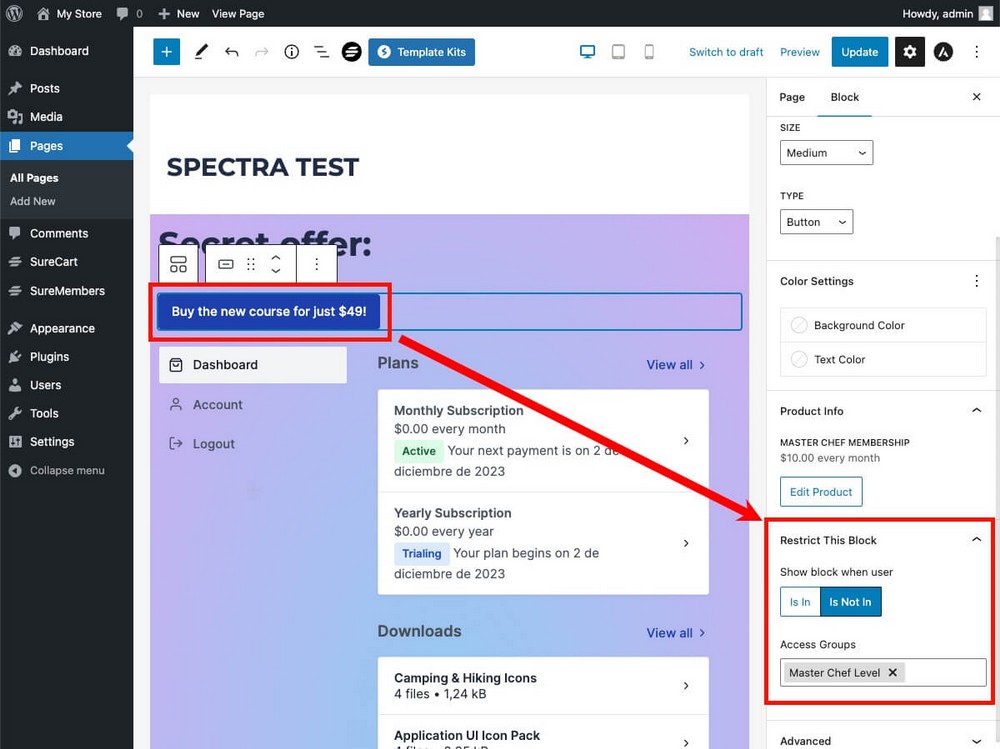
Doriți să faceți tabloul de bord pentru clienți de la SureCart să arate mai bine cu un fundal mai frumos? Doriți să adăugați mai multe elemente, cum ar fi o ofertă secretă care se afișează doar persoanelor care nu sunt înscrise la un anumit curs SureMembers?
Puteți face asta cu ușurință.

Acest lucru se va întâmpla cu fiecare plugin pe care l-ați instalat în WordPress.
Deoarece majoritatea pluginurilor oferă blocuri suplimentare pentru editorul de blocuri, le puteți folosi cu Spectra fără nicio problemă.
SEO și performanță
Dacă ați citit despre creatorii de pagini, probabil că sunteți deja conștienți de penalizarea de viteză pe care o pot adăuga paginilor în care sunt utilizate.
Vrei să ai un magazin frumos de conversii ridicate, dar vrei și să fie suficient de rapid pentru a se clasa bine pe Google și a se ridica la înălțimea așteptărilor ridicate ale utilizatorilor.
Deci, ar trebui să evitați utilizarea unui generator de pagini?
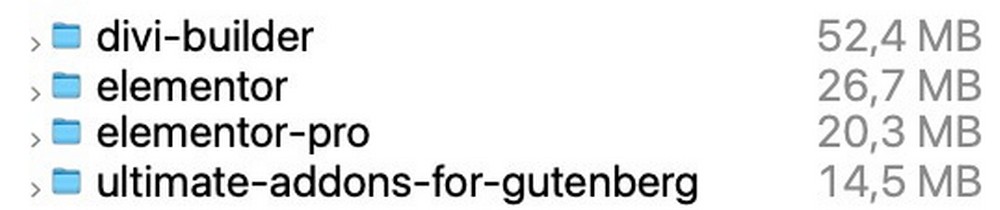
Dintre cele 3 plugin-uri analizate aici, Spectra este cel mai ușor, cântărind doar aproximativ 15 MB, față de 50MB pentru Divi și 25MB pentru Elementor (greutatea versiunii gratuite).

Deși nu este sinonimă cu performanța, greutatea poate fi un indiciu excelent al complexității tehnice din spatele unui plugin sau al unei teme.
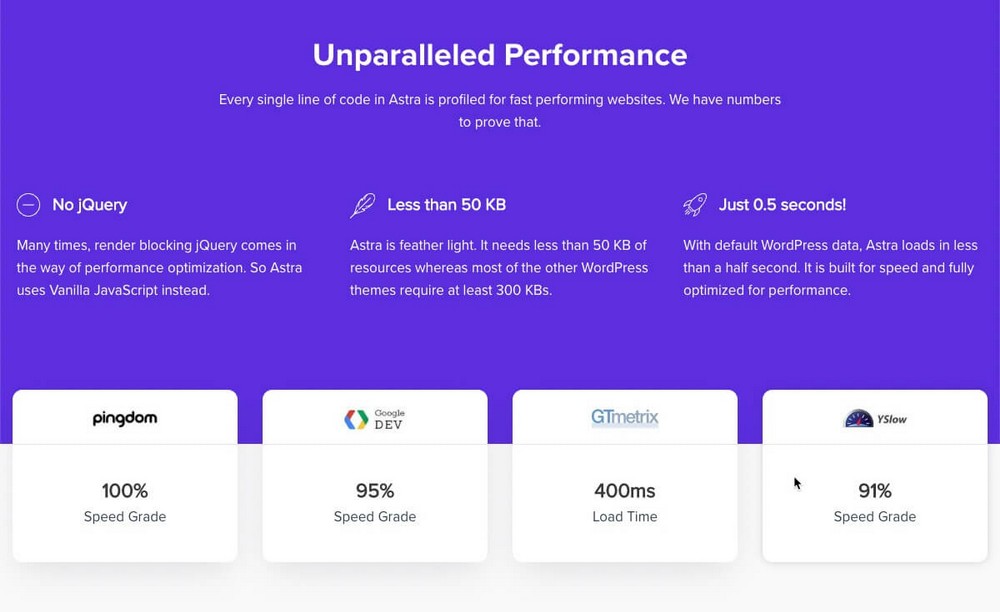
Astra de exemplu, tema dezvoltată și de Brainstorm Force, precum Spectra, cântărește mai puțin de 50KB.

Este cu adevărat complex să efectuezi teste de performanță, deoarece sunt mulți factori de luat în considerare care pot influența rezultatele.
Metodologia noastră a fost să efectuăm teste de viteză pe exemplele de șabloane furnizate de către constructorii de pagini înșiși.
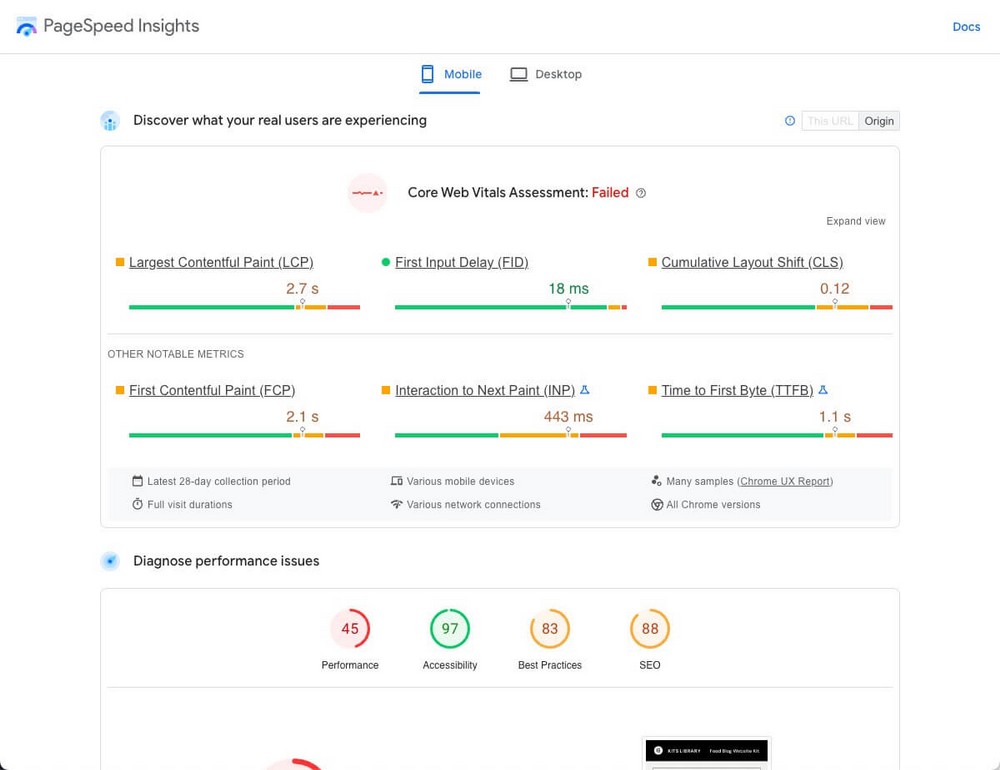
Elementor – Core Web Vitals eșuat pe mobil (45%), transmis pe desktop (80%)
Rularea acestui kit de site-uri pentru bloguri alimentare prin Google Pagespeed, ne-a arătat următorul rezultat.

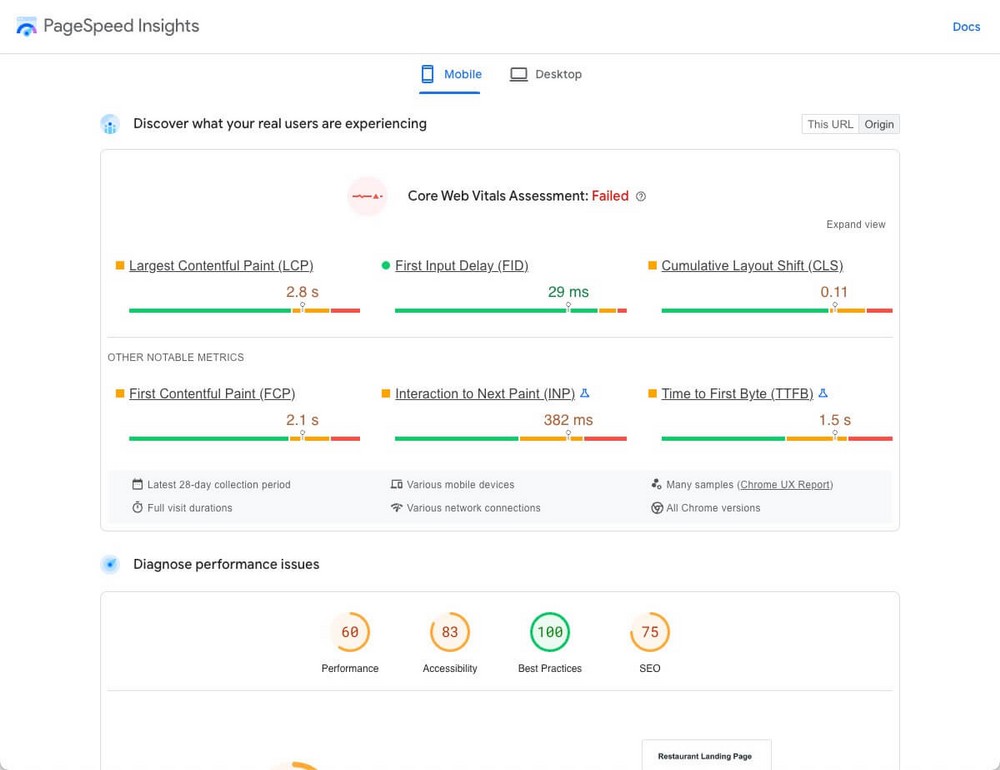
Divi – Core Web Vitals eșuat pe mobil (60%), transmis pe desktop (89%)
Rularea demonstrației acestei pagini de restaurant prin Google Pagespeed, ne-a arătat următorul rezultat.

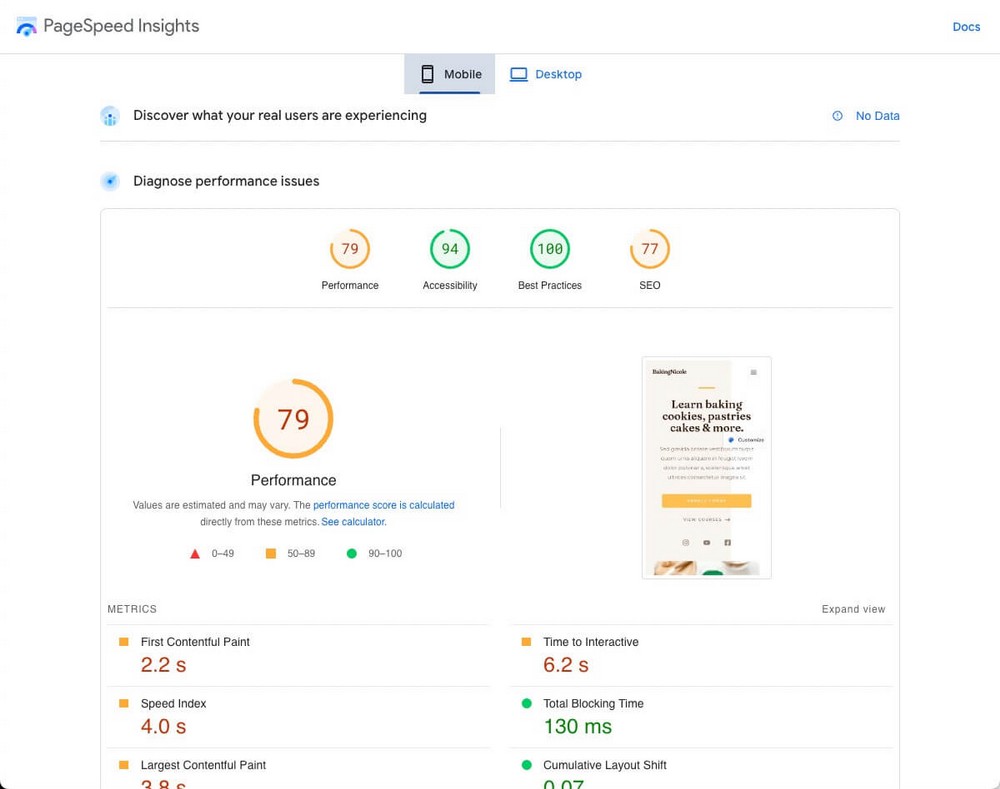
Spectra – A trecut Core Web Vitals pe mobil (79%), a trecut pe desktop (95%)
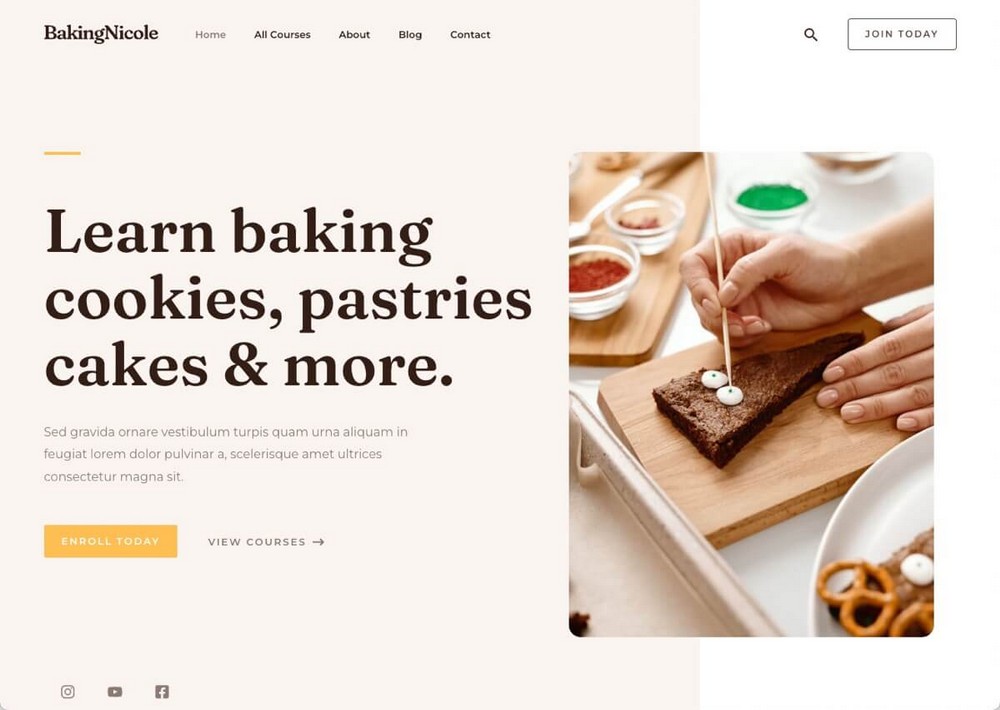
Rularea acestui exemplu de site web de coacere prin Google Pagespeed, ne-a arătat următoarele rezultate.

Din nou, vă rugăm să luați aceste date cu un sâmbure de sare.
Vă încurajăm să vizitați șabloanele de bibliotecă Elementor, Divi și Spectra, să vă faceți propriile teste și să trageți propriile concluzii.
Ecosistem și alte caracteristici
Există câteva puncte suplimentare de menționat despre acești constructori de pagini.
Ele sunt poate mai puțin relevante decât cele de mai sus, dar dacă sunteți rupt între două opțiuni, poate că acest lucru vă va ajuta să decideți.
Elementor – Doar un generator de pagini
Elementor s-a născut ca creator de pagini și a rămas ca atare.
Este adevărat că compania oferă și alte produse, precum un site builder în cloud, dar întregul mediu al produselor companiei se învârte în jurul aceluiași concept.
Elementor are, de asemenea, un generator de teme, care vă va permite să modificați alte părți ale temei pe lângă pagini.
Planurile plătite vă permit, de asemenea, să creați ferestre pop-up pentru a captura e-mailuri sau posibilitatea de a colabora la crearea unui design prin adăugarea de note live în paginile în sine.

Divi – Câteva instrumente suplimentare
Elegant Themes, compania-mamă care a dezvoltat Divi Builder, oferă și câteva instrumente suplimentare. Toate sunt incluse în licența sa unică.
Pe lângă câteva teme suplimentare (numite și Divi și Hello), puteți folosi:
- Bloom, pentru a crea forme mai bune de captare a e-mailurilor.
- Monarch, pentru a crea butoane mai bune pentru partajare pe rețelele sociale.

Divi are, de asemenea, o funcție de stocare în cloud numită Divi Cloud, unde vă puteți salva machetele și le puteți accesa de oriunde.
Odată cu achiziționarea licenței puteți stoca până la 50 de elemente. Dacă doriți să salvați elemente nelimitate, va trebui să vă înscrieți pentru un abonament plătit care costă 9 USD pe lună.
Spectre – Un ecosistem foarte complet
Spectra ca plugin nu oferă cu adevărat nimic în plus.
Dar amintiți-vă, acesta este produsul independent de la Brainstorm Force. Compania se concentrează 100% pe crearea de soluții WordPress simple de utilizat, accesibile și de încredere.
Așa cum Divi Builder include o temă, Spectra include și tema Astra (de fapt, puteți obține ambele produse într-un pachet, așa cum veți vedea în secțiunea de prețuri).
Influența Brainstorm Force se întinde în toate direcțiile:

- Vrei mai multe șabloane profesionale? Le veți găsi ca șabloane de pornire.
- Doriți să creșteți SEO-ul blogului dvs.? Utilizați Schema WP.
- Arată-ți munca într-un mod profesionist? WPPortfolio la dispoziția dumneavoastră.
- Transformați vizitatorii în clienți potențiali? O poți face cu ConvertPro.
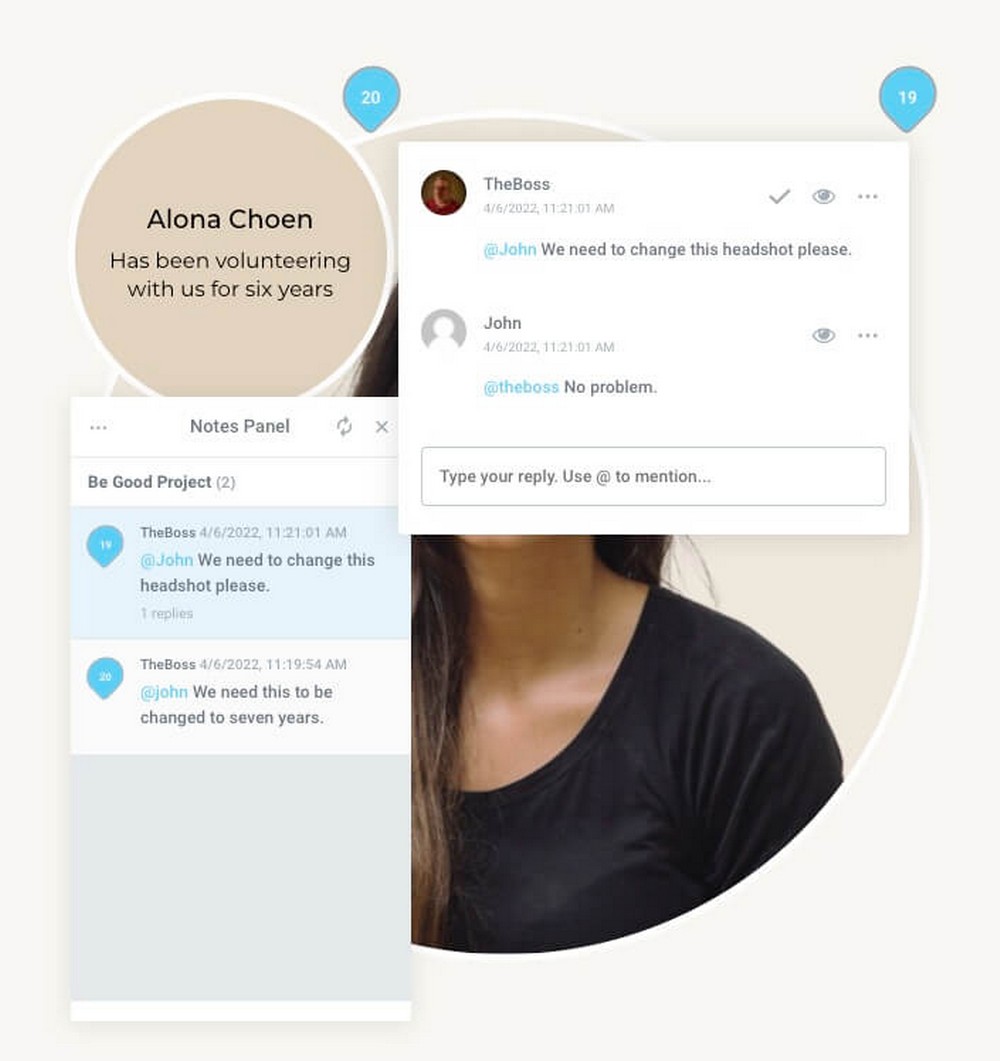
- Comunicați mai bine cu clienții agenției dvs. pentru a le modifica design-urile? Proiectul Huddle la salvare.
- Creați o pâlnie de vânzări profesională pentru a vă crește veniturile? CartFlows este soluția ta.
Puteți chiar să vă creați propriul magazin online cu SureCart (un plugin gratuit), astfel încât să nu trebuie să vă bazați pe WooCommerce. Sau creați un site web de membru online cu SureMembers.
După cum puteți vedea, există o mulțime de instrumente dezvoltate de aceeași companie.
Deoarece toate se bazează pe aceeași filozofie a simplității, îți va fi foarte ușor să începi să folosești noi instrumente atunci când trebuie să le incluzi în strategia ta digitală.
Prețuri
Prețul nu este un punct critic atunci când alegeți un generator de pagini, deoarece de obicei nu au un cost excesiv de ridicat.
Elementor | Divi Builder | Spectre | |
Versiune gratuită? | da | - Nu | da |
Prețul versiunii Pro | De la 59 USD/an | 89 USD/an | Să fie definit* |
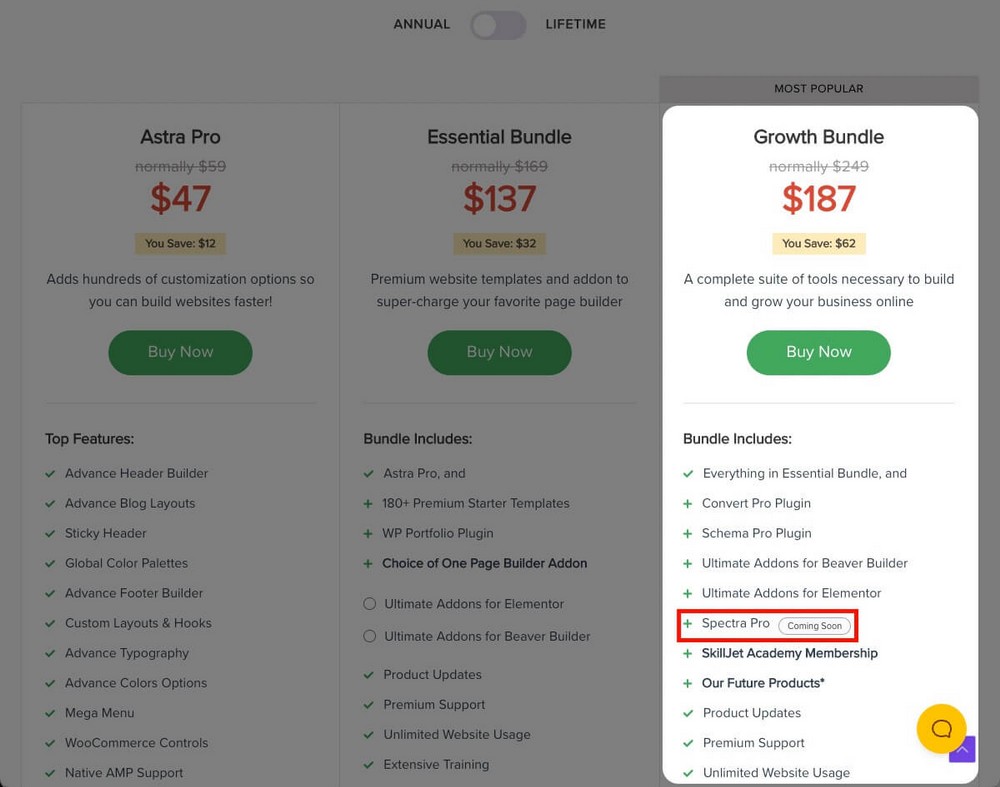
Planul pe viață | - Nu | Da (249 USD) | Da (Pachet de creștere Astra 937 USD* ) |
Utilizarea site-ului | Începând de la doar 1 site | Nelimitat | Nelimitat |
- * Spectra Pro va fi disponibil pentru cumpărare ca produs independent, ceea ce va avea ca rezultat un preț mult mai mic.
- * Planul de viață Astra Growth Bundle include tema Astra Pro, multe alte plugin-uri, acces la Skilljet academy și toate lansările viitoare ale produselor. De aceea pare mai scump în comparație cu Divi.
Elementor – Model Freemium
Elementor are un plan 100% gratuit pe care îl puteți folosi pe câte site-uri doriți.
Amintiți-vă, totuși, că acest plan include doar 30 de widget-uri.
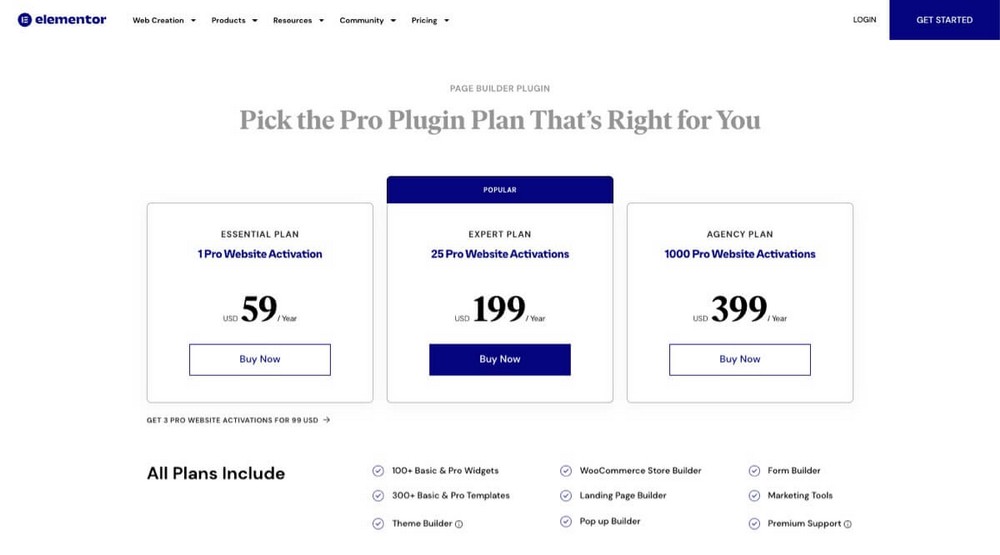
Dacă aveți nevoie de mai mult, va trebui să plătiți pentru planul pro care costă 59 USD pe an pentru un singur site web.

Toate planurile plătite au aceleași caracteristici. Singura diferență este numărul de instalări posibile:
- Există un plan ușor ascuns care vă va permite să îl utilizați pe până la 3 site-uri pentru 99 USD/an.
- Până la 25 de site-uri pentru 199 USD/an.
- Până la 1.000 de site-uri pentru 399 USD/an.
Divi – Doar un plan plătit
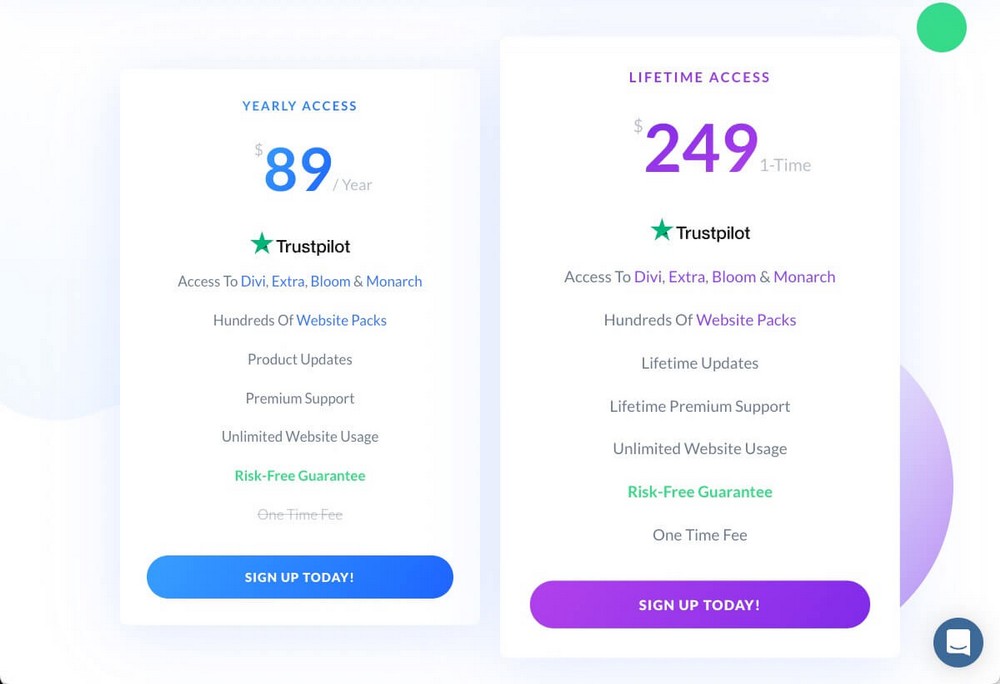
Divi nu are un plan gratuit și are doar o singură licență:
- Pentru 89 USD/ pe an.
- Pentru o plată unică de 249 USD (dacă intenționați să utilizați Divi mai mult de 3 ani, merită).

Ambele licențe pot fi utilizate pe site-uri nelimitate și includ, de asemenea, pluginuri și teme.
Spectra – versiune gratuită, Pro în curând
Pluginul de bază Spectra și cele peste 30 de blocuri ale sale sunt complet gratuite.
Există o versiune Pro în curs de dezvoltare, deși momentan nu știm cât va costa sau ce va include.
Ceea ce știm este că va fi cel puțin inclus în pachetul de creștere al Astra, care oferă o mână de instrumente suplimentare, plus utilizarea nelimitată a site-ului.

Spectra Pro va putea fi achiziționat și independent.
Verdict: care generator de pagini este cel mai bun pentru tine?
Dacă după toată această comparație încă nu știi care plugin este cel mai bun pentru tine, iată o scurtă recapitulare.
Elementor poate fi grozav pentru utilizatorii și agenții de marketing WooCommerce
Elementor este un instrument care deși vă va ajuta să proiectați mai bine și este foarte concentrat pe conversii.
Are numărătoare inversă, carusele de mărturii, butoane Stripe și PayPal și multe blocuri pentru WooCommerce.
Acest lucru, împreună cu faptul că are, de asemenea, un generator de pop-up, un generator de pagini de destinație și un generator de teme complet, îl fac soluția ideală pentru cei care caută un site web unde pot controla totul în detaliu.
Dacă aveți un mare magazin WooCommerce sau doriți să proiectați magazine online pe platforma respectivă, Elementor ar putea fi cea mai bună alegere.
Divi este bun pentru agențiile de design
Divi are toate ingredientele necesare pentru a fi instrumentul perfect pentru o agenție de design mică sau mare.
- Licența sa unică vă permite să o utilizați pe site-uri nelimitate, ceea ce va crește rentabilitatea investiției serviciilor dumneavoastră.
- Oferă o mulțime de opțiuni pentru a crea orice design de care aveți nevoie.
- Are instrumente precum Divi Cloud (pentru a stoca și a accesa propriile modele de oriunde) sau funcții de „preluare a clientului”.
Spectra este utilă pentru bloggeri, întreprinderi mici și comerț electronic
Spectra este totul despre simplitate și viteză. Pe lângă faptul că este cel mai ușor generator de pagini de utilizat, vă permite să copiați și să lipiți stiluri pentru a funcționa mai rapid.
Acest lucru îl face o soluție ideală pentru bloggerii care doresc să dea un aspect mai profesionist conținutului lor rapid și ușor.
Dar acesta nu este singurul său scop.
Datorită blocurilor sale WooCommerce și șabloanele sale predefinite, îl puteți folosi și pentru a îmbunătăți aspectul vizual al afacerii sau al magazinului dvs. online.
Ați putea chiar să proiectați pagini pentru companii terțe cu acesta foarte eficient, datorită sutelor de șabloane, wireframes și modele.
Încheierea
După cum puteți vedea, Elementor, Divi și Spectra fac lucruri foarte asemănătoare în moduri diferite. Există argumente pro și contra pentru fiecare și anumite zone puternice și slabe.
Sincer să fiu, nu veți regreta dacă alegeți oricare dintre acești generatori de pagini.
Cu toate acestea, în general, credem că propriul nostru Spectra oferă cel mai mare potențial.
Cel mai important lucru atunci când alegeți un generator de pagini este că vă simțiți confortabil cu el. În caz contrar, vei avea tendința de a evita să-l folosești.
Și aici Spectra strălucește cu adevărat, deoarece nu va trebui să utilizați un editor extern, deoarece se integrează complet cu editorul de blocuri WordPress.
Pe lângă faptul că este rapid și ușor de utilizat:
- Puteți începe să lucrați cu el gratuit, risc zero.
- O versiune mai bogată în funcții este pe drum dacă aveți nevoie de blocuri sau funcții suplimentare.
- Face parte dintr-un ecosistem mare care vă va ajuta să vă dezvoltați afacerea.
Te-ai hotărât deja ce generator de pagini vei folosi? Ce alte comparații ați dori să vedeți în continuare?
Spune-ne în comentariile de mai jos!