Cum să comprimați imagini pentru web pentru a vă accelera site-ul
Publicat: 2024-08-28Comprimarea imaginilor pentru web este o componentă crucială care poate îmbunătăți semnificativ performanța site-ului dvs., experiența utilizatorului și chiar clasamentul în motoarele de căutare.
Când oricine vizitează un site web bine conceput, se așteaptă ca acesta să se încarce rapid și fără probleme. Cu toate acestea, dacă paginile durează prea mult să apară, se formează frustrarea, iar vizitatorii pleacă adesea înainte ca site-ul să se încarce complet, poate pentru a nu mai reveni niciodată.
Principala problemă din spatele acestei performanțe lente sunt de obicei imaginile supradimensionate care încetinesc site-ul.
Dar cum puteți găsi echilibrul potrivit între menținerea calității imaginii și asigurarea timpilor de încărcare rapid? Acesta este motivul pentru care optimizarea imaginii este atât de importantă.
În acest ghid final despre cum să comprimați imaginile pentru web, veți găsi modalități de a transforma imagini grele, cu încărcare lentă, în fișiere rapide și ușoare, păstrând în același timp calitatea vizuală.

Cuprins
De ce să comprimați imagini?
Compresia imaginii este crucială din diverse motive. Iată de ce compresia imaginii este esențială:
- Timp mai rapid de încărcare a paginii: imaginile comprimate reduc dimensiunile fișierelor, ceea ce duce la timpi de încărcare a paginii mai rapid, rate de respingere mai mici și clasamente îmbunătățite în motoarele de căutare. Site-urile web cu imagini grele beneficiază foarte mult de compresie, deoarece ajută la livrarea rapidă a conținutului vizual, fără a sacrifica calitatea.
- Îmbunătățește experiența utilizatorului: utilizatorii se așteaptă la experiențe de navigare rapide și fără probleme. Comprimarea imaginilor ajută site-urile să se încarce fără probleme, chiar și pe conexiuni la internet mai lente, sporind satisfacția utilizatorilor și încurajând vizitatorii să rămână mai mult timp pe site-ul dvs.
- Reduce stocarea și lățimea de bandă: comprimarea imaginilor scade dimensiunea fișierului, ceea ce reduce spațiul de stocare necesar pe servere și lățimea de bandă necesară pentru a le livra utilizatorilor, ceea ce duce la economii semnificative de costuri pentru site-urile cu mult conținut vizual.
- Performanță SEO mai bună : Motoarele de căutare acordă prioritate site-urilor web care se încarcă rapid. Prin comprimarea imaginilor, puteți îmbunătăți viteza paginii, ceea ce crește clasamentul SEO și atrage mai mult trafic organic.
Tipuri de compresie a imaginii
Există în principal două tipuri de compresie a imaginii:
Compresie cu pierderi
Compresia cu pierderi realizează o reducere mai mare a dimensiunii fișierului prin ștergerea unora dintre datele imaginii, ceea ce duce la o pierdere a calității. Funcționează bine pentru imagini, audio și video.
Avantaj
- Reduce semnificativ dimensiunea fișierului
- Timp de încărcare mai rapid
- Depozitare eficientă
Dezavantaj
- Pierderea calității
- Ireversibil
Compresie fără pierderi
Compresia fără pierderi reduce dimensiunea fișierului păstrând în același timp toate datele originale, astfel încât calitatea imaginii rămâne neschimbată. Funcționează bine pentru grafică, grafică, imagini și audio.
Avantaj
- Fără pierderi de calitate
- Reversibil
- Depozitare eficientă
Dezavantaj
- Dimensiune mai mare a fișierului
- Mai puțin eficient pentru performanța web
Tipuri de format de imagine
Înainte de a comprima imaginile, este esențial să înțelegeți diferitele formate:
- JPEG (JPG): Ideal pentru fotografii și imagini cu multe culori. Oferă compresie cu pierderi.
- PNG: Cel mai bun pentru imagini cu transparență sau text și grafică simplă. PNG-urile folosesc compresie fără pierderi.
- GIF: utilizează compresie fără pierderi, dar este în general mai mare decât JPEG și PNG pentru imagini statice. Este potrivit pentru animații simple și imagini cu mai puține culori.
- WebP: un format mai nou dezvoltat de Google care oferă o compresie superioară atât pentru imaginile cu pierderi, cât și pentru cele fără pierderi. Oferă un raport de compresie mai bun decât JPEG și PNG.


Tipuri de compresie a imaginii
Două tipuri de metode de compresie: manuală și automată. Îl poți alege pe cel în funcție de nevoile tale.
Manual
Software-ul manual precum Photoshop și GIMP oferă mai mult control asupra dimensiunii și calității imaginii. Pentru a utiliza aceste instrumente, trebuie să le instalați mai întâi.
Avantaj
- Control mai mare
- Selectați formatul de fișier dorit (JPEG, PNG, GIF etc.)
- Controlează nivelul compresiei
- Ajustați setările de calitate
Dezavantaj
- Consumă timp
- Expertiza tehnica
- Comprimați o singură imagine odată
Compresie automată
Instrumente online precum TinyPNG, Optimizilla și CompressJPEG și pluginuri precum Smush, ShortPixel, TingPNG și Imagify pot comprima automat imaginile pe baza setărilor sau a algoritmilor predefiniti, fără intervenție umană.
Avantaj
- Eficient în timp
- Comprimați un număr mare de fișiere simultan
- Mai rapid și mai convenabil
- Intrare minimă de utilizator
Dezavantaj
- Mai puțin control
- Este posibil să nu obțină dimensiunea și calitatea dorită a fișierului
Cum să comprimați imagini pentru web
Aici am furnizat procedura pas cu pas pentru comprimarea imaginilor în Photoshop și TinyPNG. Puteți alege instrumentul potrivit în funcție de cerințele dvs.
Adobe Photoshop
Adobe Photoshop este un instrument versatil pentru compresia imaginilor, utilizat pe scară largă de profesioniști pentru a optimiza imaginile pentru web. Este un software premium.
Oferă diverse funcții, cum ar fi opțiunea „Salvare pentru Web”, care permite utilizatorilor să reducă dimensiunile fișierelor prin ajustarea calității imaginii, a formatului (JPEG, PNG sau GIF) și a altor setări.
Photoshop oferă, de asemenea, opțiuni pentru redimensionarea imaginilor, modificarea rezoluției și gestionarea profilurilor de culoare, îmbunătățind și mai mult optimizarea imaginii.
Aceste capabilități asigură că imaginile se încarcă rapid pe site-uri web, fără a compromite calitatea vizuală. Pentru a utiliza Photoshop, trebuie să îl instalați mai întâi.
Pentru a comprima o imagine în Adobe Photoshop, urmați acești pași:
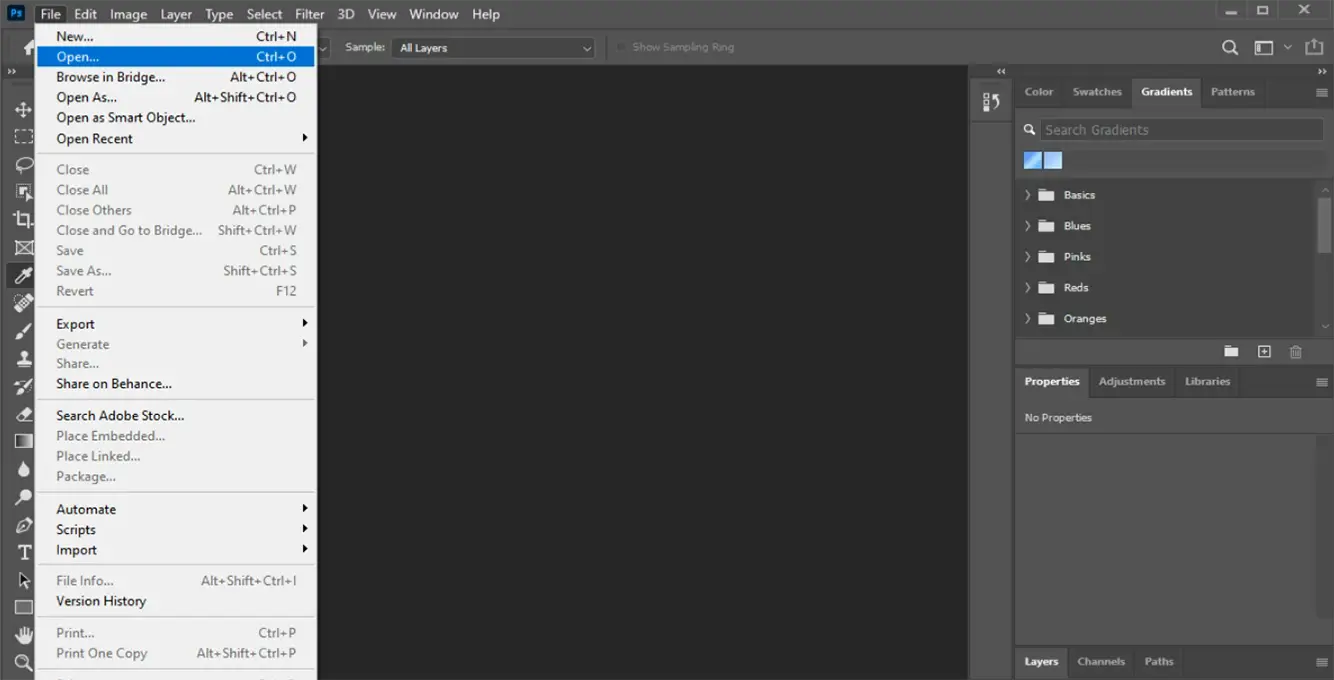
Deschideți imaginea în Photoshop
- Deschideți Adobe Photoshop
- Accesați Fișier > Deschideți și selectați imaginea pe care doriți să o comprimați.

Redimensionați imaginea
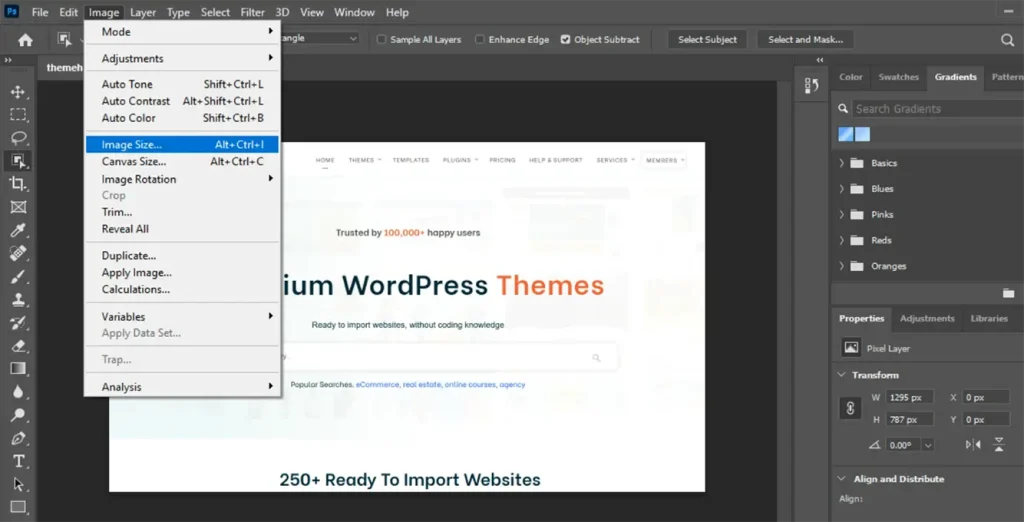
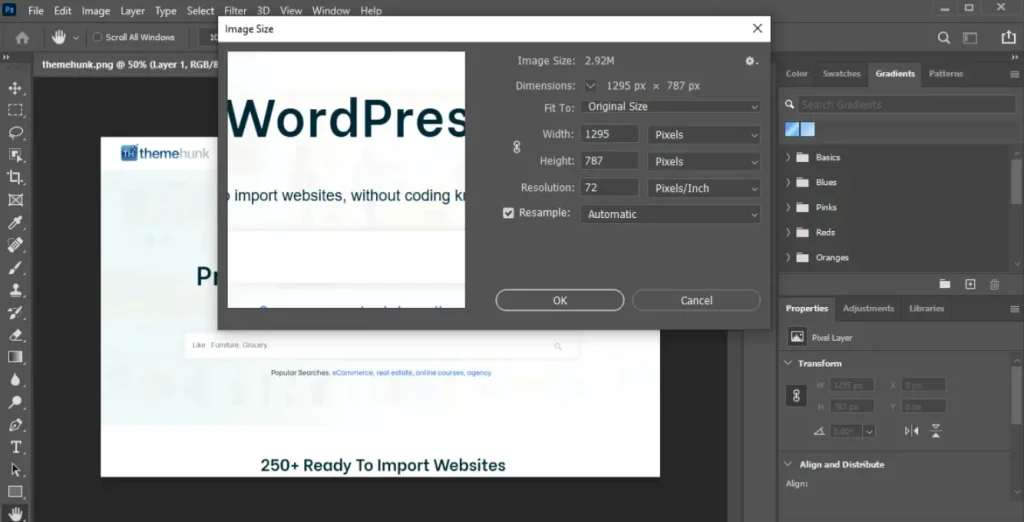
- Pentru a reduce dimensiunea imaginii, accesați Imagine > Dimensiunea imaginii .

- Va apărea o casetă pop-up, puteți ajusta lățimea, înălțimea și rezoluția. Bifați caseta „Constrain Proportions” pentru a menține raportul de aspect.
- Acum faceți clic pe Ok pentru a aplica modificarea.

- Accesați Fișier > Salvare ca. Va apărea o casetă pop-up - alegeți formatul dorit (JPEG, PNG etc.)
- Faceți clic pe butonul de salvare și ajustați setările de calitate pentru a controla nivelul de compresie (mari, mediu sau mic).
- Faceți clic pe Ok pentru a salva.
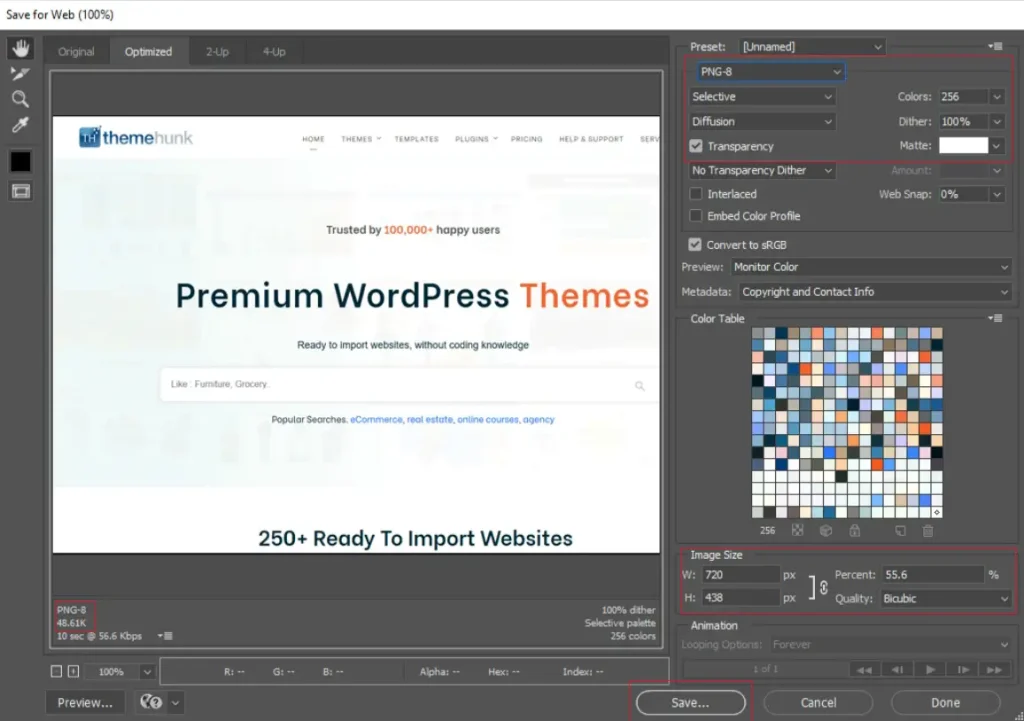
Salvare pentru funcția web

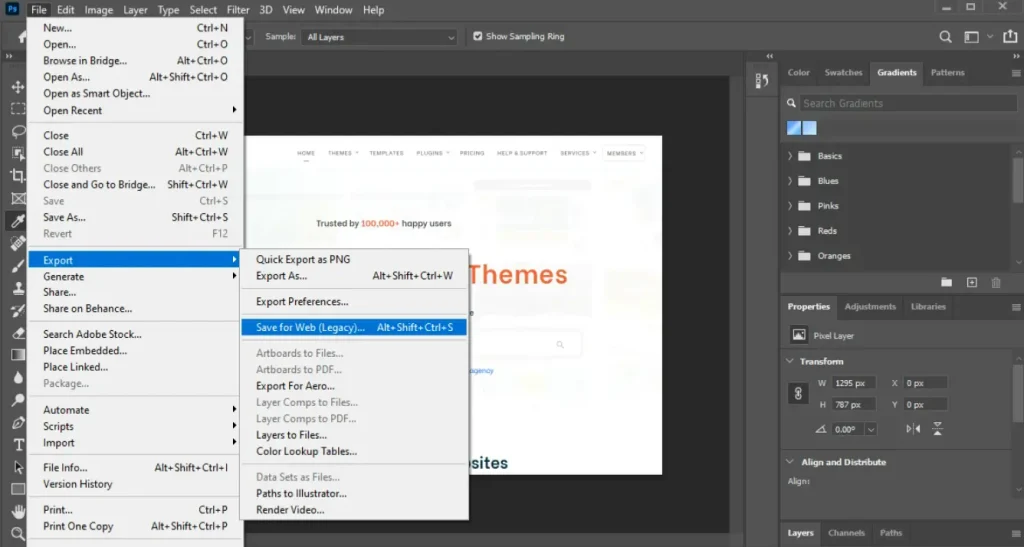
- Accesați Fișier > Export > Salvare pentru web (moștenire)
- Această caracteristică oferă opțiuni extinse pentru optimizarea imaginii.

- Va apărea o casetă pop-up, alegeți formatul dorit (JPEG, PNG 8, PNG 24, GIF etc.).
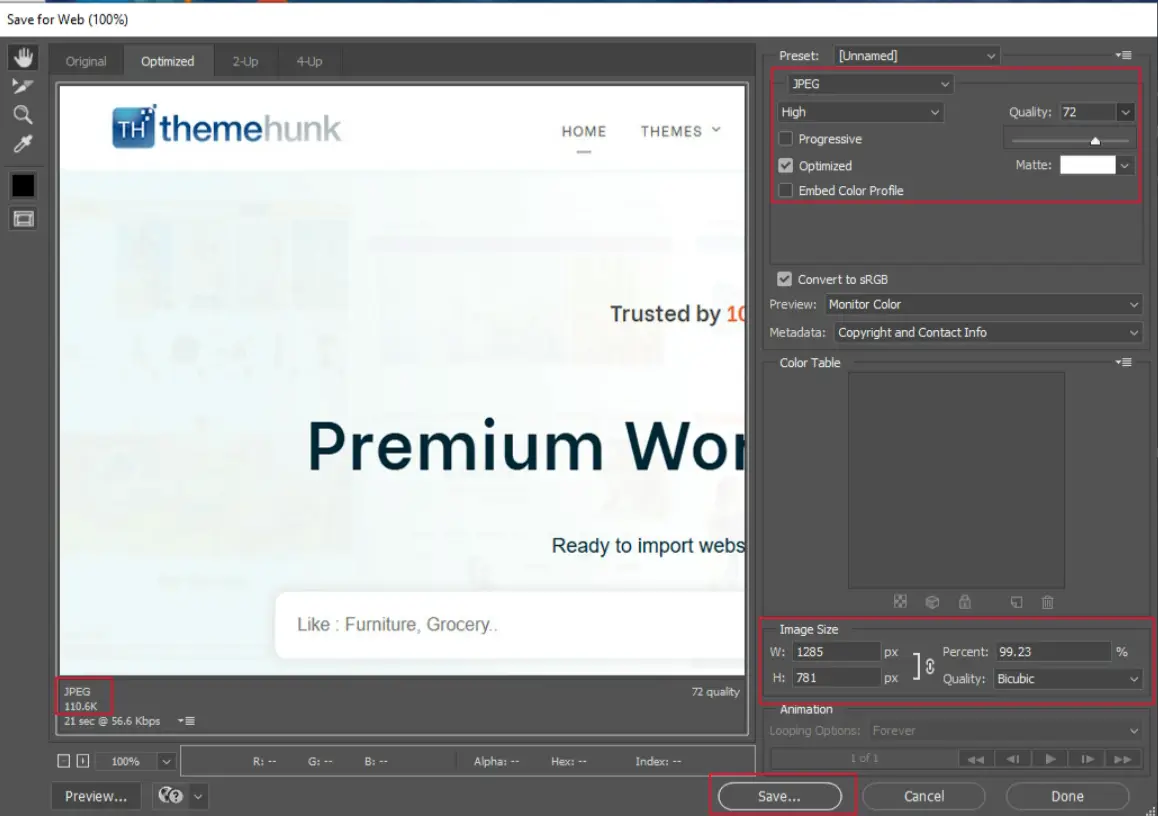
- Pentru JPEG:
- Selectați JPEG ca format de fișier.
- Reglați glisorul de calitate pentru a reduce dimensiunea fișierului. O calitate mai scăzută oferă o dimensiune mai mică a fișierului, dar poate afecta claritatea imaginii.
- De asemenea, puteți selecta opțiunile de calitate prestabilite, cum ar fi scăzut, mediu, ridicat, foarte ridicat sau maxim.
- Puteți reduce și mai mult dimensiunea imaginii dacă este necesar.

- Pentru PNG:
- Alegeți opțiunea PNG-8 sau PNG-24.
- Reglați glisorul de culoare pentru a reduce paleta de culori și a micșora dimensiunea fișierului.
- Dacă este necesar, ajustați dimensiunea imaginii pentru a reduce și mai mult dimensiunea fișierului.
- Previzualizează imaginea pentru a vedea cum afectează compresia calitatea acesteia.
- După ce sunteți mulțumit de setări, faceți clic pe butonul Salvare .
- Selectați folderul de destinație, dați un nume pentru imaginea comprimată, apoi faceți clic din nou pe Salvare .

Urmarea acestor pași vă va ajuta să comprimați eficient imaginile în Photoshop, menținând în același timp dimensiunea fișierului și calitatea imaginii.
Photoshop este un instrument premium. Dacă doriți o alternativă gratuită la Photoshop, puteți instala GIMP. De asemenea, vă permite să exportați imagini în diferite formate cu setări de calitate reglabile.
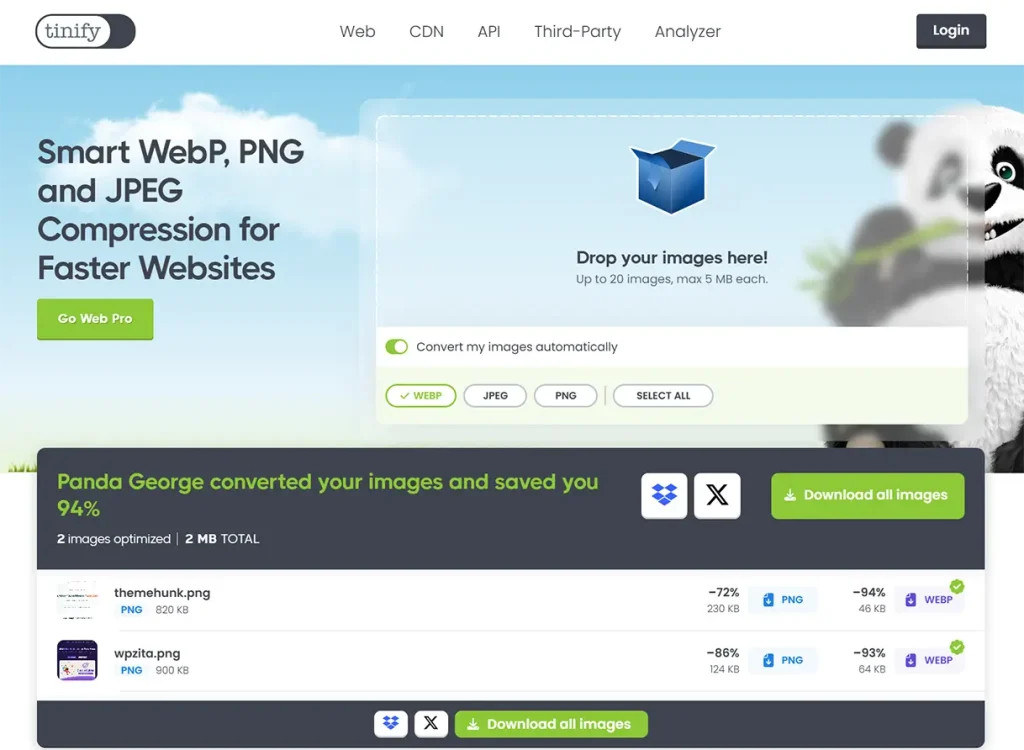
TinyPNG
TinyPNG este un instrument online celebru care comprimă imagini JPEG, PNG și WebP. Utilizează o tehnică inteligentă de compresie cu pierderi pentru a reduce semnificativ dimensiunea fișierului (până la 80%) pentru o performanță web mai rapidă.
Este ușor de utilizat și nu necesită instalare de software. Doar încărcați imagini și le comprimă automat în câteva secunde.
TinyPNG permite utilizatorilor să comprima până la 20 de imagini simultan, cu o limită de 5 MB per imagine gratuit. Pentru cei care au nevoie de limite mai mari și funcții suplimentare, TinyPNG oferă un plan premium cu caracteristici suplimentare.
Oferă, de asemenea, un plugin pentru integrările WordPress și API, oferind o optimizare fluidă a imaginii pe diferite platforme.
Pentru a comprima imagini folosind TinyPNG, urmați acești pași:
- Accesați tinypng.com

- Încărcați sau trageți și plasați imaginea direct în zona de încărcare.
- Așteptați finalizarea procesului de încărcare și compresie.
- Odată ce imaginea este comprimată, va apărea un buton Descărcare .
- Faceți clic pe butonul pentru a descărca imaginea comprimată pe dispozitiv.
Urmând acești pași, puteți reduce fără efort dimensiunea fișierului imaginilor dvs.
Celelalte instrumente automate de compresie online, Optimizila și CompressJPEG oferă, de asemenea, procese ușor de utilizat aproape la fel ca TinyPNG pentru compresia imaginilor în JPEG, PNG și GIF.
Pluginuri WordPress pentru optimizarea imaginilor
Sunt disponibile multe pluginuri de optimizare a imaginii WordPress pe care le puteți instala pentru a reduce dimensiunea fișierului de imagine. Iată câteva plugin-uri WordPress populare pentru optimizarea imaginii:
- Smush: Oferă compresie cu pierderi și fără pierderi, redimensionarea imaginii, încărcare leneșă și compresie masivă a imaginii. Este disponibil atât în versiunea gratuită, cât și în versiunea premium.
- EWWW Image Optimizer: este, de asemenea, disponibil în ambele versiuni gratuite și premium, oferind optimizare în bloc, integrare a stocării în cloud și compatibil cu mai multe formate.
- Imagify: Acesta este un plugin gratuit care oferă optimizarea imaginilor în bloc și redimensionarea imaginilor.
- ShortPixel: Oferă compresie cu pierderi și fără pierderi pentru JPEG, PNG, GIF și WebP. Disponibil în versiuni gratuite și premium.
- TinyPNG: pluginul oferă optimizare în bloc și acceptă JPEG, PNG și WebP.
- Optimole: oferă optimizare a imaginii în timp real și încărcare leneșă și acceptă CDN. Sunt disponibile atât versiunile gratuite, cât și cele premium.
Aceste plugin-uri ajută la îmbunătățirea vitezei site-ului și a experienței utilizatorului prin reducerea dimensiunii fișierului imagine.
FAQ
Î: Ce este compresia imaginii?
Răspuns: Compresia imaginii este procesul de reducere a dimensiunii fișierului unei imagini, menținând în același timp calitatea acesteia cât mai mult posibil. Acest lucru este crucial pentru îmbunătățirea vitezei de încărcare a paginilor web și îmbunătățirea performanței generale a unui site web.
Î: Ce formate comune de imagine sunt cele mai bune pentru utilizarea web?
Răspuns: JPEG, PNG, GIF și WebP sunt cele mai frecvent utilizate formate de imagine pentru web. JPEG este potrivit pentru fotografii, PNG este ideal pentru imaginile care necesită transparență, GIF este folosit pentru animație simplă, iar WebP oferă un echilibru bun între calitate și dimensiunea fișierului.
Î: Care sunt metodele comune de compresie a imaginii pentru web?
Răspuns: Metodele comune de compresie a imaginii sunt:
Instrumente online: TinyPNG, Optimizile, CompressJPEG și JPEGmini.
Software: Photoshop și GIMP.
Pluginuri WordPress: Smush, Imagify, ShortPixel și Optimole.
Î: Pot comprima imagini în vrac simultan?
Răspuns: Da, puteți comprima imagini în vrac cu instrumente online (cum ar fi TinyPNG) și pluginuri WordPress (cum ar fi Smush).
Î: Cum păstrez calitatea imaginii la comprimare?
Răspuns: Pentru a menține calitatea imaginii, utilizați instrumente care oferă setări de compresie reglabile. Instrumente precum Photoshop vă permit să previzualizați calitatea imaginii cu diferite niveluri de compresie.
Î: Cum pot măsura efectul compresiei imaginii asupra vitezei de încărcare a site-ului meu?
Răspuns: Instrumentele de testare a performanței site-ului web, cum ar fi Google PageSpeed Insights, GTmetrix și Pingdom, vă pot ajuta să măsurați modul în care compresia imaginii afectează viteza site-ului dvs. Aceste instrumente vă analizează site-ul web și oferă sugestii, inclusiv compresia imaginilor, pentru a îmbunătăți timpul de încărcare.
Cuvinte finale
Comprimarea imaginilor pentru web este crucială pentru a optimiza viteza site-ului și experiența utilizatorului. Urmând cele mai bune practici menționate mai sus și folosind instrumentele recomandate, puteți comprima eficient imaginile pentru web, menținând în același timp calitatea vizuală.
Mulțumesc că ai citit acest blog. Dacă găsești acest articol util, distribuie-l prietenilor tăi. Dacă aveți întrebări, nu ezitați să comentați mai jos. Vă vom ajuta să vă rezolvați problema.
Sperăm că articolul despre Cum să comprimați imagini pentru Web vă va ajuta să găsiți cele mai eficiente metode de comprimare a imaginilor pentru Web.
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo. Urmărește-ne pe Instagram , Facebook și Twitter .
Mai multe lecturi utile-
- Cele mai bune site-uri de găzduire web gratuite (gratuite și sigure)
- Cei mai buni furnizori de nume de domeniu ieftini
