Cum să conectezi Eventbrite cu WordPress? 4 moduri simple!
Publicat: 2020-07-09Doriți să conectați Eventbrite cu WordPress? În acest ghid, vă vom arăta 4 metode simple de a integra evenimentele Eventbrite cu site-ul dvs.
Ce este Eventbrite?
Eventbrite este o platformă globală de bilete unde clienții pot găsi evenimente viitoare, iar organizatorii își pot crea, partaja și promova evenimentele. Cel mai bun lucru despre Eventbrite este că vă permite să creați orice tip de eveniment, de la festivaluri de muzică la conferințe, strângeri de fonduri, competiții și concursuri. Aceste evenimente pot fi atât gratuite, cât și plătite.
Acum, să vedem de ce ar trebui să-l adăugați pe site-ul dvs.
De ce să conectați Eventbrite cu WordPress?
Eventbrite vă permite să configurați pagini care descriu evenimentul și care conțin toate informațiile de care utilizatorii au nevoie înainte de a se înscrie sau de a cumpăra bilete. Această platformă permite, de asemenea, clienților să proceseze plățile și să creeze liste de evenimente.
Chiar dacă ai putea replica toate acestea pe site-ul tău cu mai multe plugin-uri, este mult mai ușor să conectezi Eventbrite cu site-ul tău . De ce să pierzi tot acest timp, efort și bani când ai o soluție mult mai ușoară? Eventbrite este o platformă dedicată pentru a crea evenimente. Deci, vă oferă tot ce aveți nevoie pentru a găzdui evenimente. În 2019, a susținut aproape 5 milioane de evenimente și a servit aproximativ 1 milion de creatori de evenimente.
Așadar, prin adăugarea Eventbrite la WordPress, puteți folosi platforma lor pentru a gestiona toate evenimentele și plățile, utilizând în același timp WordPress pentru a crea anumite pagini de destinație sau postări pentru a oferi mai multe informații despre evenimente. În acest fel, clienții pot afla mai multe despre afacerea dvs. și puteți dezvolta o legătură cu ei.
Cum se conectează Eventbrite cu WordPress?
Acum că înțelegem mai bine beneficiile acestei platforme, să vedem cum să conectăm Eventbrite cu WordPress .
Există diferite moduri de a face asta. Aici vă vom arăta pe cele mai simple și mai eficiente:
- Adăugați checkout Eventbrite la WordPress
- Checkout Eventbrite ca buton
- Checkout complet
- Încorporați evenimente Eventbrite în widget-uri cu pluginuri
- Afișează evenimente Eventbrite
- WP Event Aggregator
Să aruncăm o privire mai atentă la ceea ce are de oferit fiecare dintre aceste metode.
1. Adăugați checkout Eventbrite la WordPress
Această metodă este foarte utilă dacă doriți să adăugați doar câteva evenimente pe site-ul dvs.
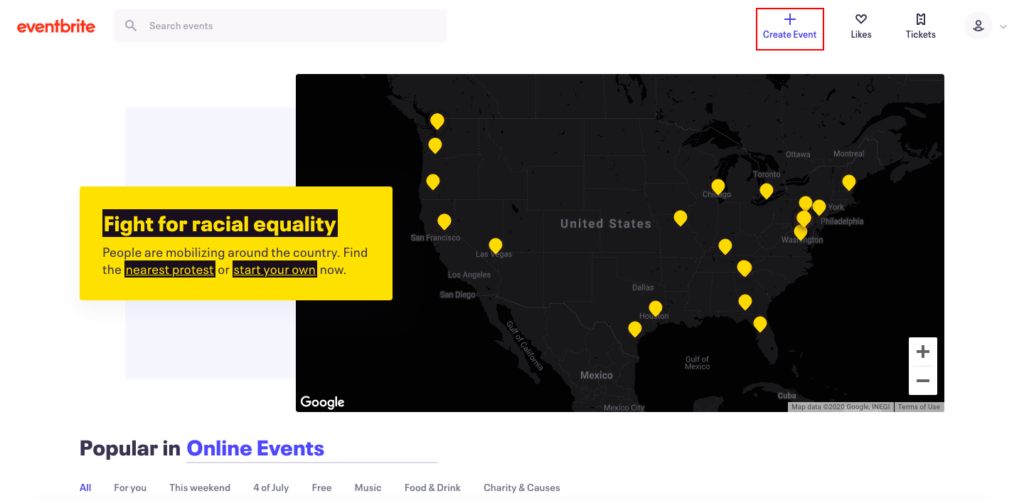
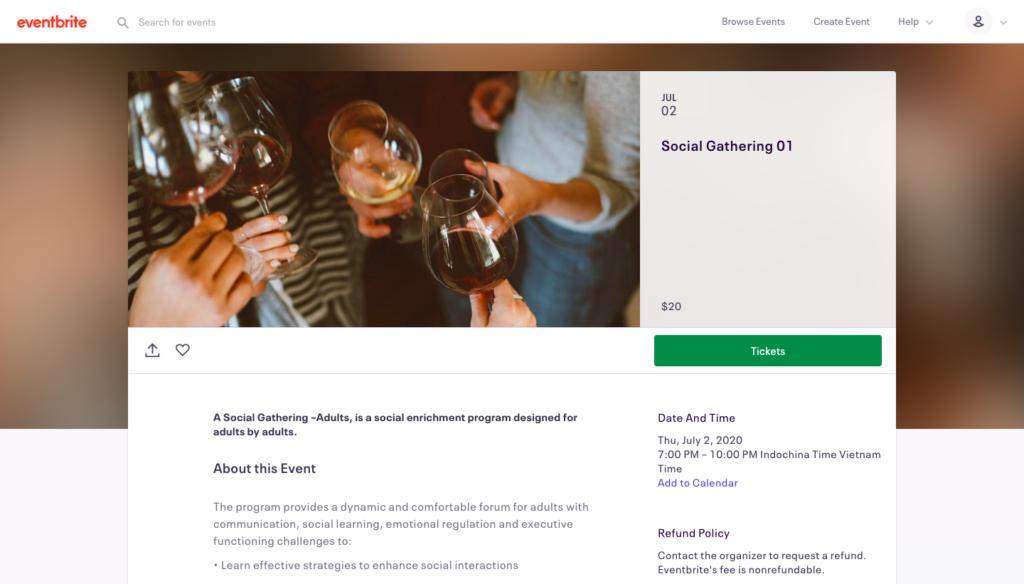
Pentru a face explicația mai ușor de urmărit, am creat un exemplu de eveniment pe Eventbrite. Din cauza constrângerilor de timp, nu voi intra în detalii despre cum să creez evenimente. Dar nu vă faceți griji, este super ușor și nu vă va dura mult. Tot ce trebuie să faceți este să accesați Eventbrite și să apăsați butonul Creare eveniment din dreapta sus, așa cum se arată mai jos.

Apoi, urmați pașii și veți avea un eveniment în cel mai scurt timp.

Principiul aici este să adăugați checkout-ul evenimentului pe site-ul dvs. WordPress, astfel încât să puteți profita de procesul său fluid și bine construit.
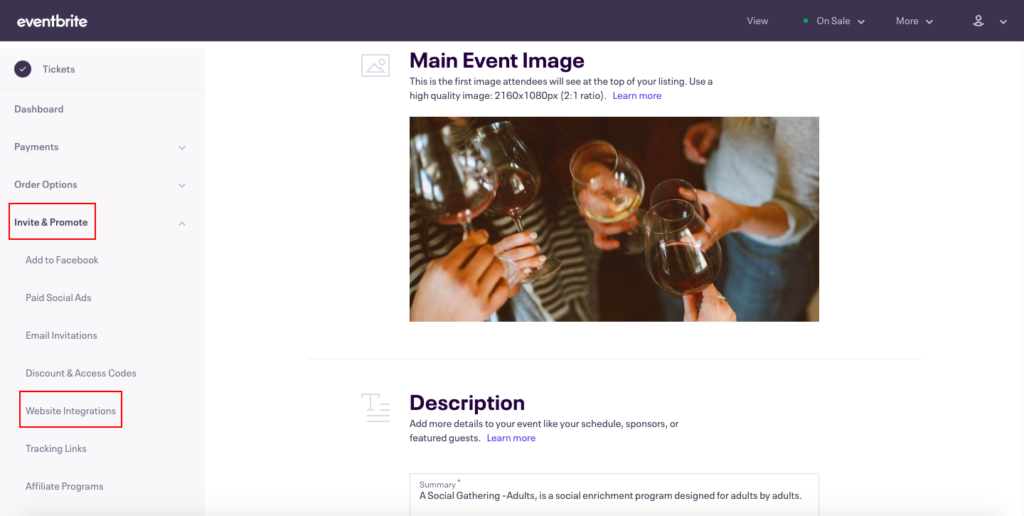
Deci, accesați tabloul de bord de gestionare Eventbrite și faceți clic pe fila Invitați și promovați din stânga. Apoi, accesați integrările site -ului web și veți vedea două opțiuni pentru a integra Eventbrite cu WordPress:
- Un buton care afișează modalul de plată în conținutul dvs.
- Încorporați finalizarea în pagină cu conținutul dvs.

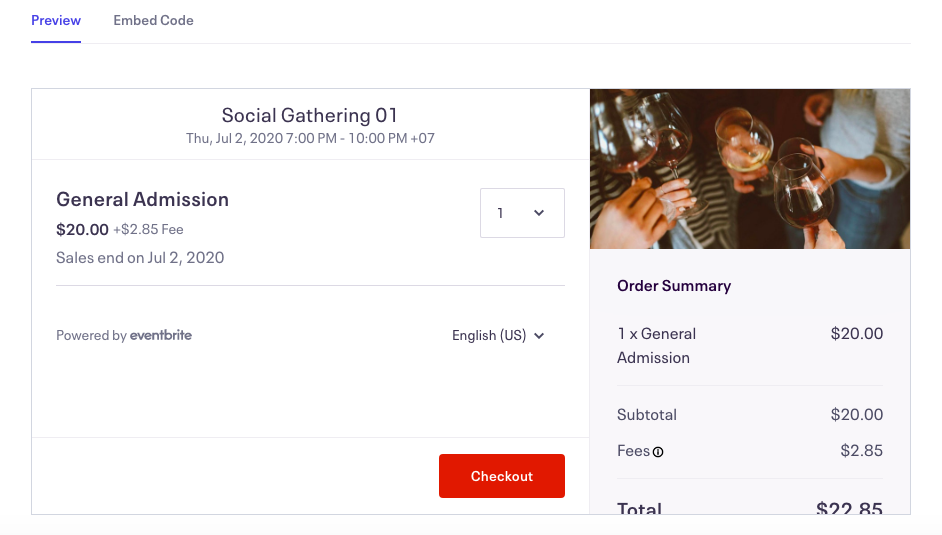
Pentru fiecare opțiune, puteți trece la fila Previzualizare pentru a vedea cum va arăta.

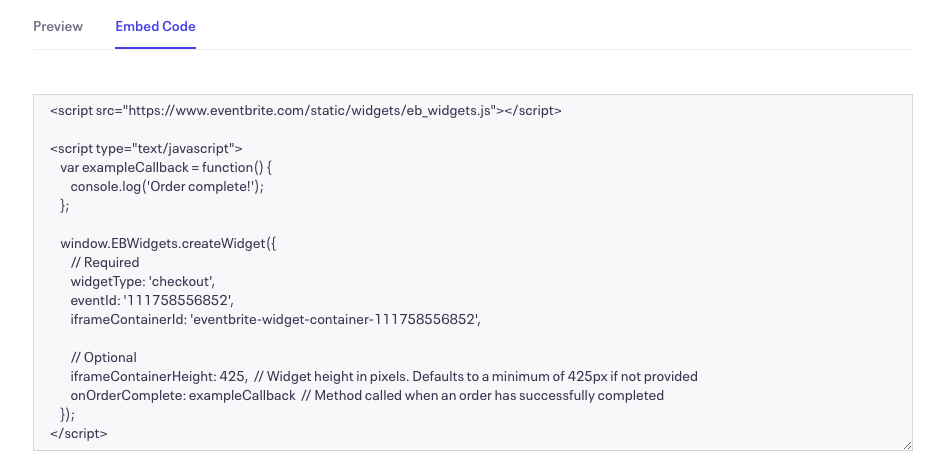
Apoi, selectați opțiunea dorită. Accesați fila Cod încorporat și copiați întregul cod.

După aceea, accesați tabloul de bord WordPress.
1.1. Afișează finalizarea comenzii Eventbrite ca buton
După cum am menționat anterior, există două opțiuni pentru a conecta Eventbrite cu WordPress. Dacă doriți să afișați checkout Eventbrite pe site-ul dvs. ca buton, cea mai bună alegere este să îl introduceți în widgetul HTML personalizat. Aici vă vom arăta cum să o faceți.
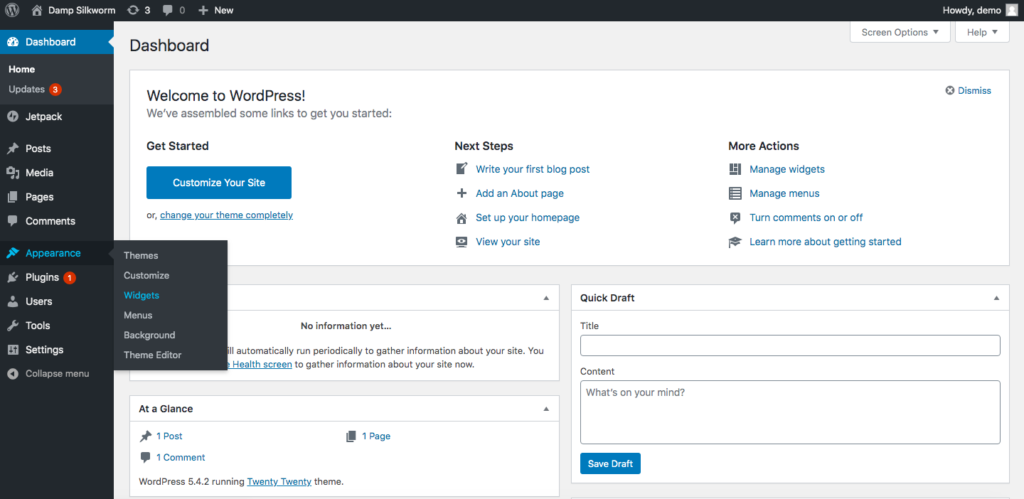
În tabloul de bord WordPress, accesați Aspect > Widgeturi .

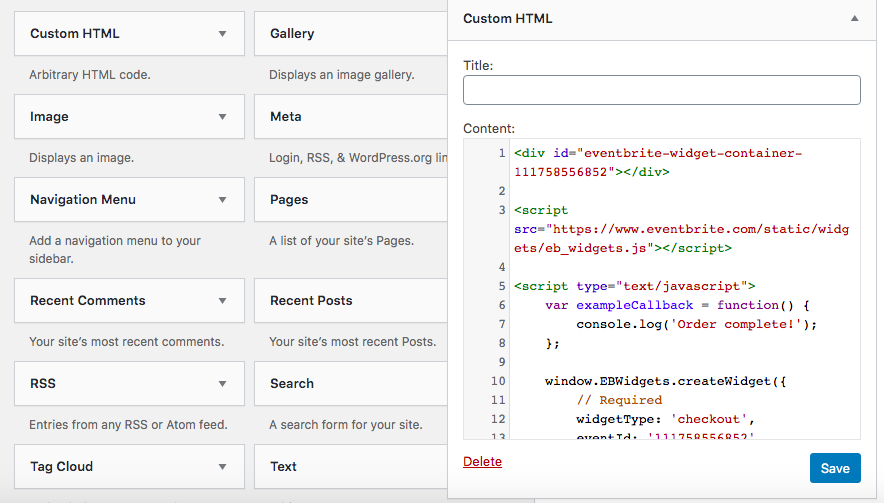
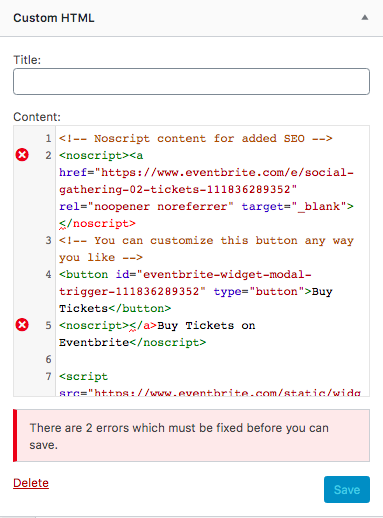
Acolo, selectați widgetul HTML personalizat și inserați codul pe care l-ați copiat anterior în casetă:

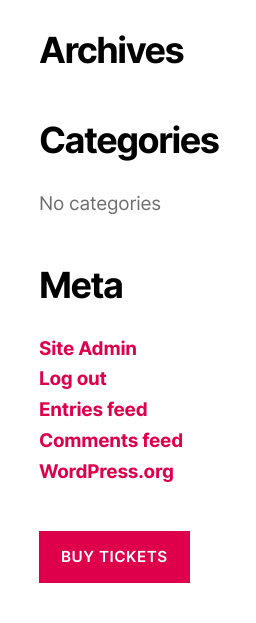
Apoi apăsați pe Salvare și gata! Ați adăugat Eventbrite pe site-ul dvs. ca buton. Iată ce am obținut când am plasat butonul Eventbrite în Subsolul 2:

NOTĂ : Unii utilizatori primesc următoarea eroare când încearcă să salveze codul după ce l-au lipit în caseta HTML personalizat.

Dacă acesta este cazul dvs., trebuie doar să faceți o mică ajustare a codului. Trebuie să mutați </a> de la rândul 5 la rândul 2 și să îl plasați înainte de </noscript> . Odată ce faci asta, vei putea salva codul și vei afișa butonul Eventbrite pe site-ul tău.
1.2. Afișează procesul complet de finalizare a achiziției Eventbrite
O altă opțiune este să afișați procesul complet de plată al Eventbrite. În acest caz, este mai bine să îl afișați pe o pagină. Aici, vă vom arăta cum o puteți face folosind editorul de blocuri.
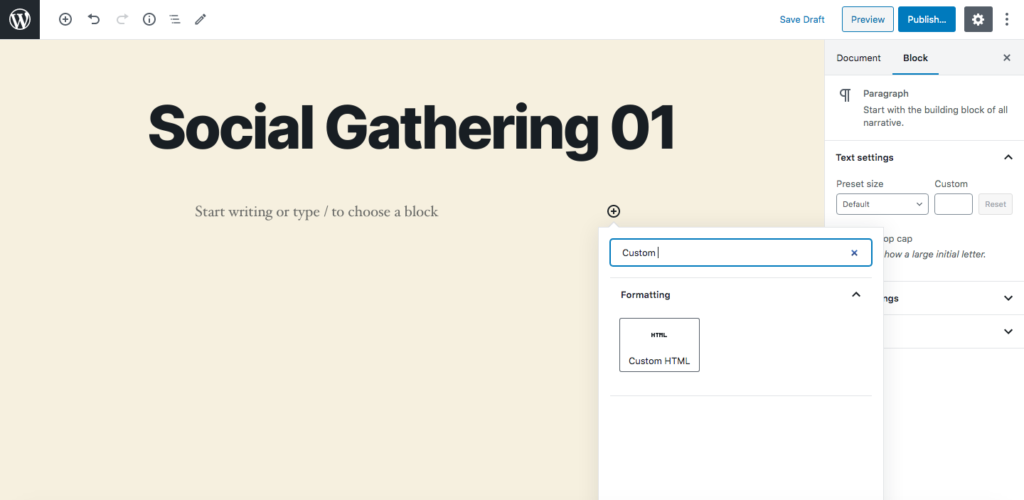
În tabloul de bord WordPress, accesați Pagini > Adăugați nou și veți vedea interfața editorului de blocuri. În funcție de ce generator de pagini utilizați, interfața dvs. poate arăta diferit.
Apoi, adăugați un bloc HTML personalizat .

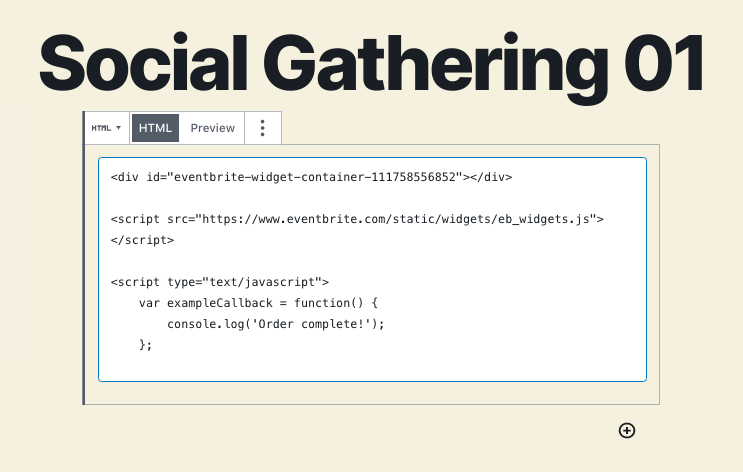
Lipiți codul pe care l-ați copiat anterior în casetă.

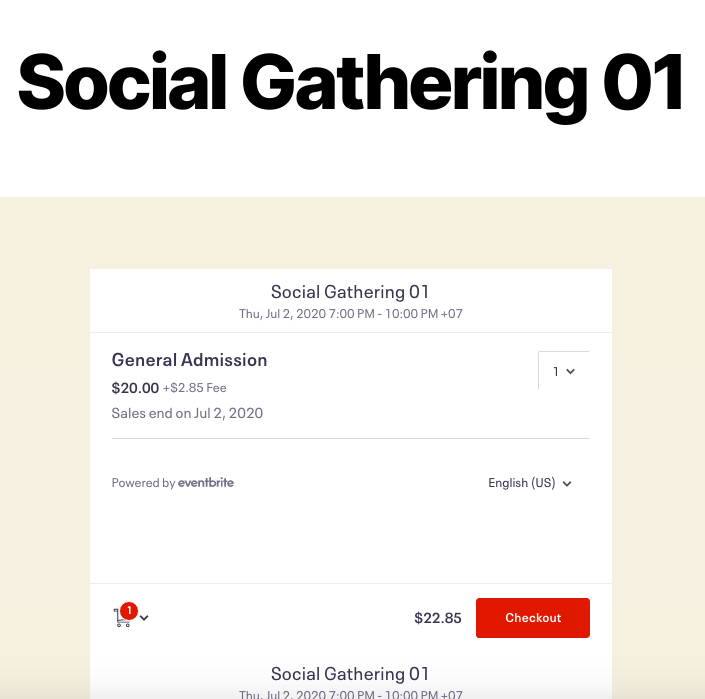
În cele din urmă, publică pagina și vei obține ceva de genul acesta:

Ușor de păsări! Acesta este tot ce trebuie să faceți pentru a adăuga procesul de finalizare a achiziției Eventbrite la WordPress. Cu toate acestea, sunt câteva note mici pe care vreau să vi le dau:
- Dacă doriți ca clienții să poată cumpăra biletele numai de pe site-ul dvs., nu de pe Eventbrite, schimbați evenimentul de pe Eventbrite în privat.
- Înainte de a încorpora procesul de finalizare, trebuie să activați HTTPS/TLS.
Vă recomandăm această metodă deoarece este simplă și simplă. Dar, dacă nu doriți să lucrați cu widget-uri și editorul de blocuri, puteți urma acest mod alternativ.
2. Încorporați evenimentul Eventbrite în widgeturi
Prima metodă este potrivită dacă doriți să integrați doar unul sau câteva evenimente. Cu toate acestea, dacă doriți să conectați Eventbrite la WordPress cu mai multe evenimente, veți avea nevoie de widget-uri. Cu acest tip de afișaj, clienții vă pot verifica toate evenimentele într-un singur loc, pot alege pe cele de care sunt interesați și pot cumpăra bilete.
Să vedem cum să adăugați evenimente Eventbrite pe site-ul dvs. cu două plugin-uri diferite.
2.1. Afișează evenimente Eventbrite în WordPress (widget)
Dezvoltat de Fullworks, Display Eventbrite Events în WordPress este un instrument puternic pentru a conecta Eventbrite la WordPress și pentru a afișa evenimentele într-un widget. Acesta creează un widget folosind API-ul Eventbrite pentru a citi datele direct de pe serverele Eventbrite. Așadar, în loc să importe evenimente în WordPress și să le gestioneze din tabloul de bord, acest plugin profită de sistemele de management Eventbrite și vă face mai ușor. Și mai bine, este un plugin gratuit.
Acum, să aruncăm o privire la cum să folosiți Display Eventbrite Events pas cu pas.
Pasul 1: Instalați și activați pluginul
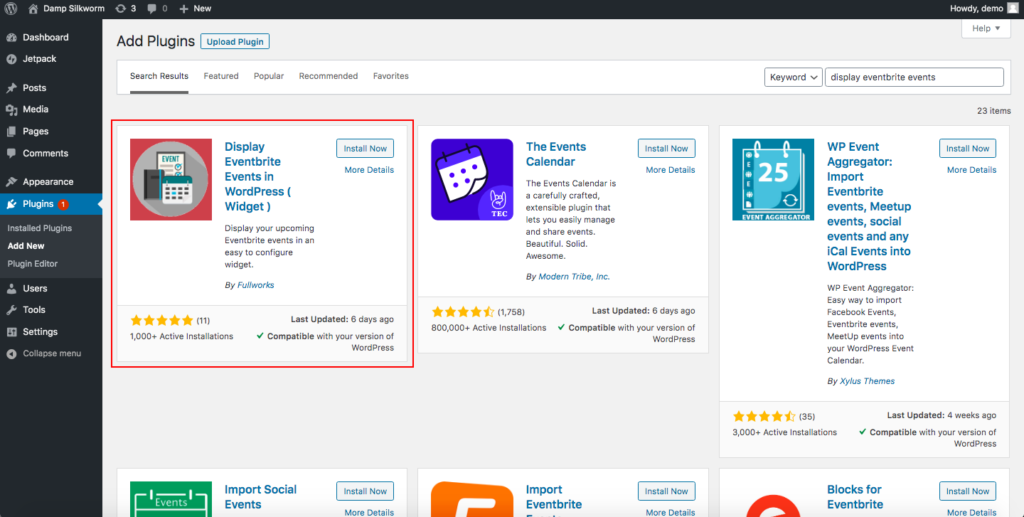
În tabloul de bord WP, accesați Plugin-uri > Adăugați nou și căutați Display Eventbrite Events în WordPress.

După instalarea și activarea pluginului, veți vedea o pagină de bun venit unde veți face clic pe Permite și Continuați pentru a trece la pasul următor.
Pasul 2: Obțineți cheia API și salvați-o
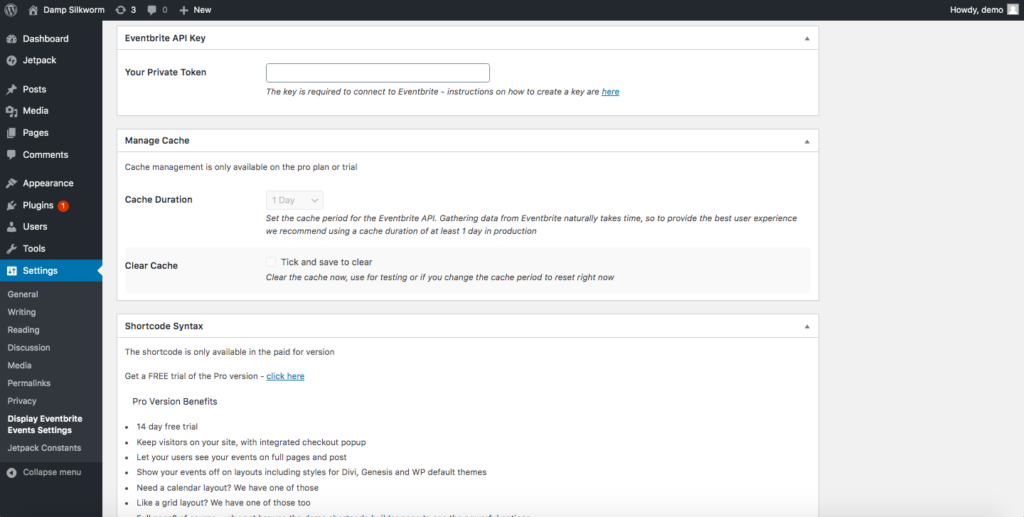
Pe pagina de setări, va trebui să introduceți cheia dvs. API Eventbrite.


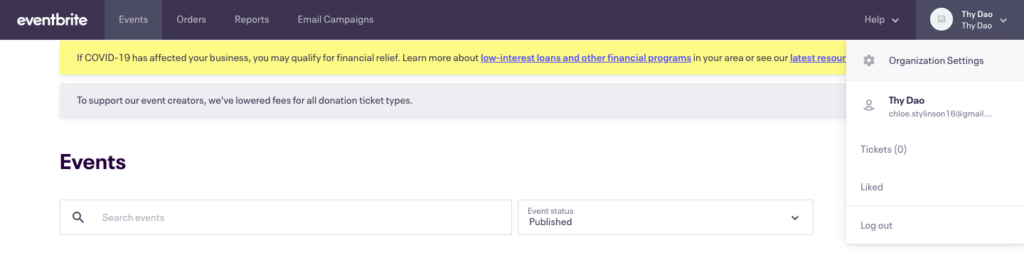
Deci, reveniți la contul dvs. Eventbrite și faceți clic pe Setări organizație în partea de sus a meniului vertical al profilului.

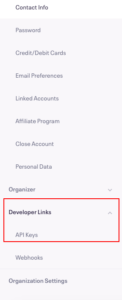
Veți vedea setările contului în partea stângă a ecranului. Faceți clic pe el și accesați Link- uri pentru dezvoltatori > Chei API .


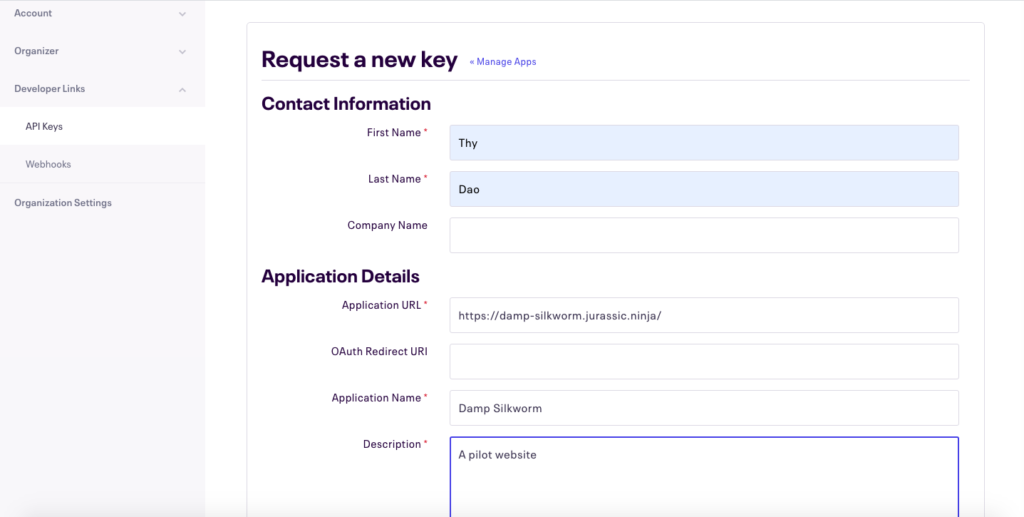
Dacă sunteți nou la Eventbrite, veți vedea că încă nu există chei. Deci, va trebui să creați unul. Faceți clic pe Creare cheie API pe ecranul principal și completați formularul cu informațiile dvs. Chiar dacă nu are nicio diferență pentru cheia dvs. API, vă sugerăm să completați formularul cu informații care vă ajută să vă amintiți ce cheie API este pentru ce scop.
După ce ați terminat, faceți clic pe Creare .

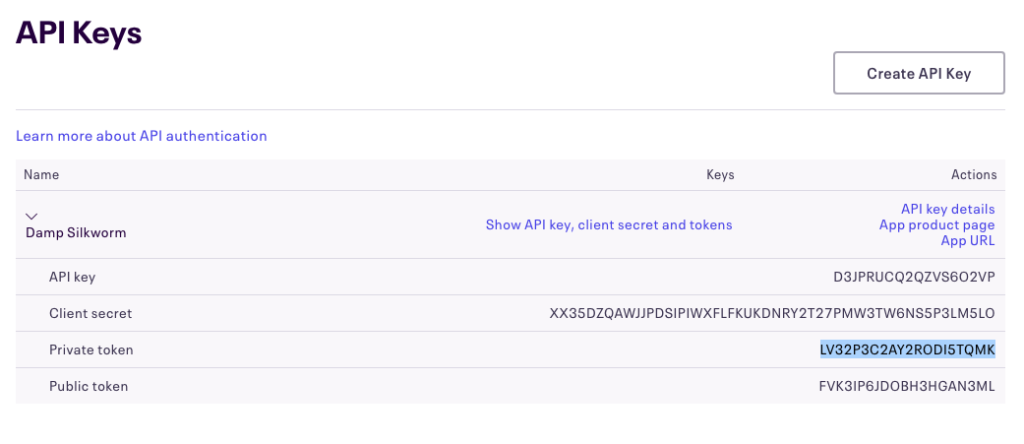
Felicitări! Tocmai ați creat prima cheie API. Acum, faceți clic pentru a vedea detaliile acestuia și copiați-vă indicativul privat . Rețineți că trebuie să copiați jetonul privat, nu cheia API.

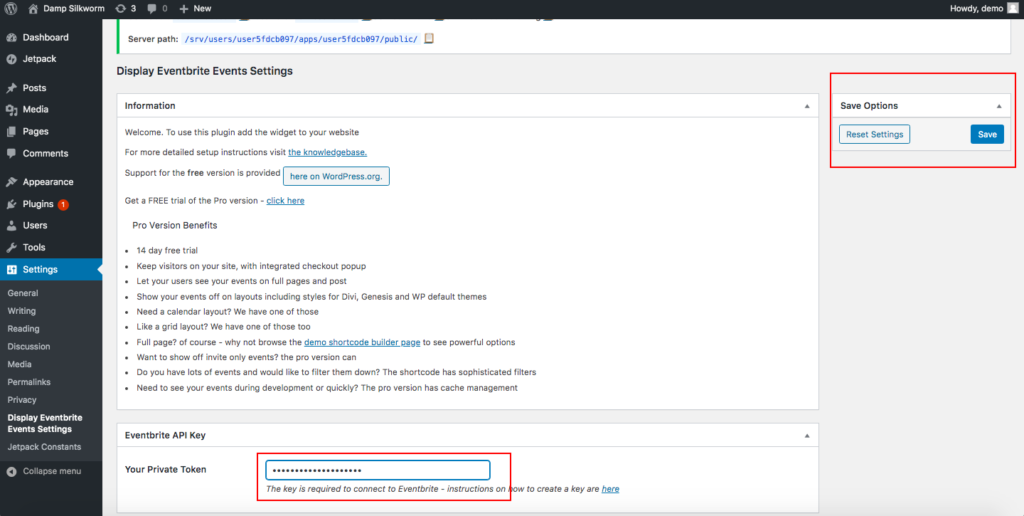
Apoi, reveniți la pagina Setări a pluginului în WordPress. Lipiți simbolul în caseta Cheie API și faceți clic pe Salvare în partea dreaptă.

Pasul 3: Afișați evenimentele
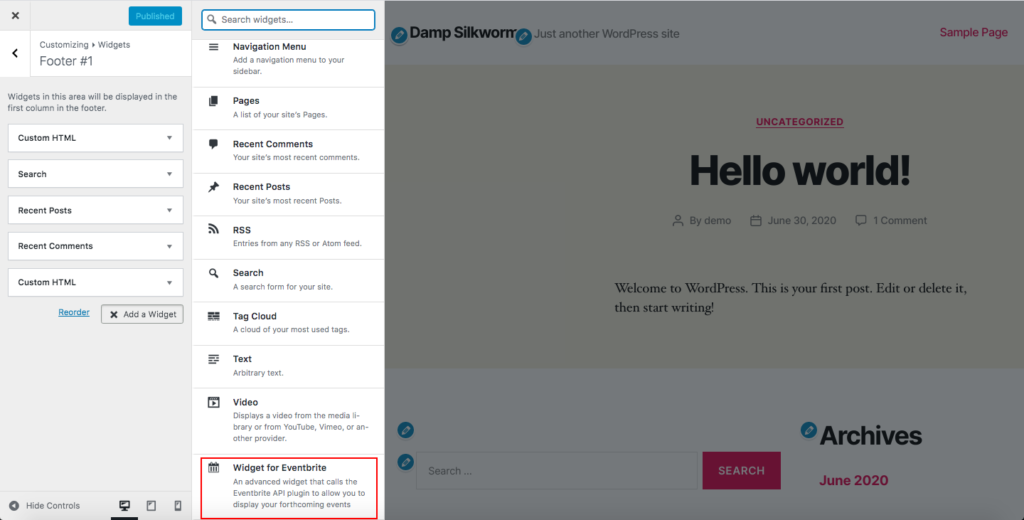
După aceea, accesați Personalizatorul > Widgeturi al site-ului dvs. Rețineți că pentru fiecare dintre ele, zona widget-ului poate varia. De exemplu, în tema implicită pe care o folosesc, puteți afișa widget-urile în Footer #1 sau #2. Dar, unii creatori de pagini și pluginuri vă permit să configurați widget-uri pe pagini.
Deci, în cazul nostru, facem clic pe Subsol #1 > Adăugați un widget și derulăm în jos pentru a găsi widgetul pentru Eventbrite .

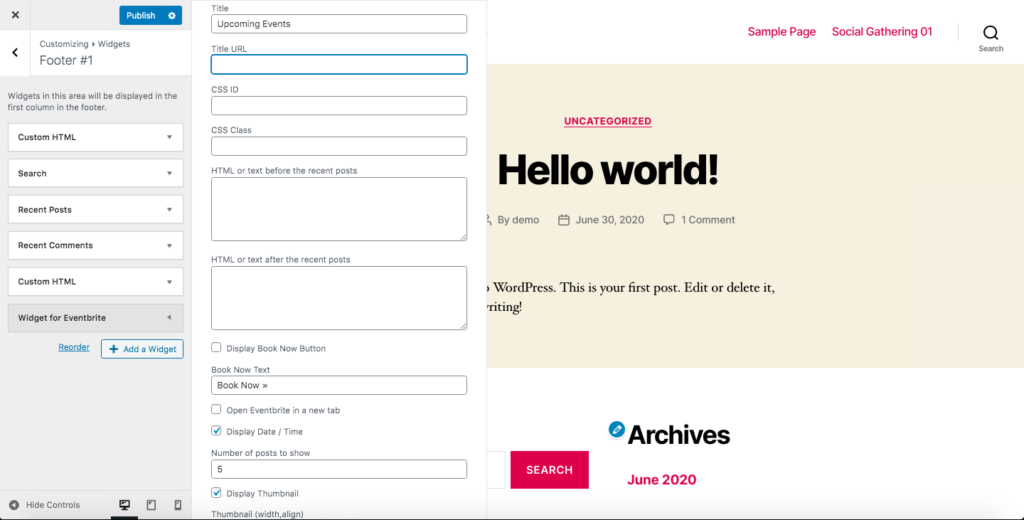
După aceea, veți vedea o fereastră pop-up cu diferite opțiuni de personalizare pentru a afișa evenimentele Eventbrite. Utilizați aceste opțiuni pentru a personaliza evenimentul. De exemplu, voi schimba titlul din implicit la Evenimente de adunare socială . În plus, avem doar două evenimente, așa că vom pune 2 în Numărul de postări de afișat .

Asta e! Ați conectat Eventbrite cu WordPress afișând widget-uri!
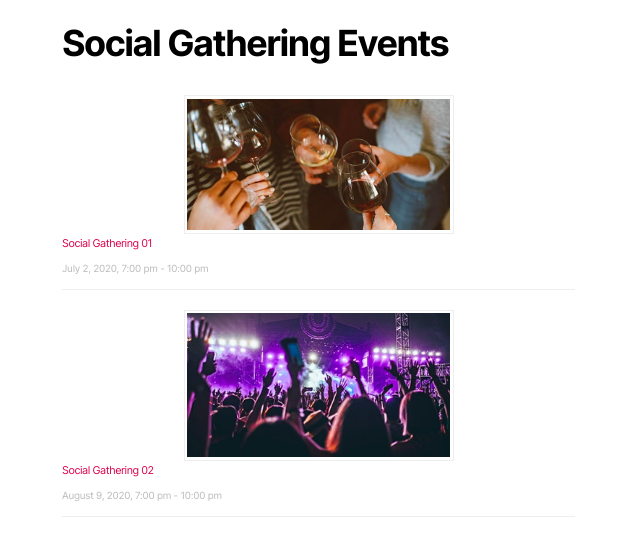
În funcție de locul în care adăugați widget-ul, veți obține un rezultat frumos pe front-end. Am plasat widget-ul în Footer 1 și asta este ceea ce am obținut:

NOTĂ : Este important să rețineți că, pentru a realiza această metodă, trebuie să schimbați toate evenimentele de pe Eventbrite în publice , nu private , înainte de a crea o cheie API. În caz contrar, nu veți putea afișa evenimentele pe site-ul dvs.
2.2. WP Event Aggregator
Lansat de Xylus Themes, WP Event Aggregator este un importator de evenimente excelent pentru a conecta Eventbrite cu WordPress. În plus, vă permite să importați evenimente de pe Facebook, Google Calendar, Apple Calendar, Meetup, Outlook Calendar, iCalendar și multe altele.
Principala diferență cu Display Eventbrite Events este că WP Event Aggregator gestionează evenimentele din tabloul de bord de administrare WordPress în loc să afișeze widget-uri. În acest fel, aveți mai mult control fără a fi nevoie să treceți de la WordPress la Eventbrite. Cu toate acestea, există și un dezavantaj. Cu mai multe evenimente, site-ul dvs. va fi mai greu și ar putea fi puțin mai lent la încărcare.

Acum, să vedem cum să profitați la maximum de pluginul WP Event Aggregator pentru a integra Eventbrite cu site-ul dvs. WordPress.
Pasul 1: Obțineți un token privat în cheia API
După instalarea și activarea pluginului, veți putea obține tokenul privat. Pentru a face asta:
- Accesați contul Eventbrite și faceți clic pe Setări organizație .
- Accesați Setările contului și apoi Link- uri pentru dezvoltatori > Chei API .
- Dacă nu vedeți cheia, va trebui să creați una.
- Faceți clic pe butonul Creare cheie API și completați formularul. După ce ați terminat, apăsați pe Creare .
- După crearea cheii API, copiați jetonul privat .
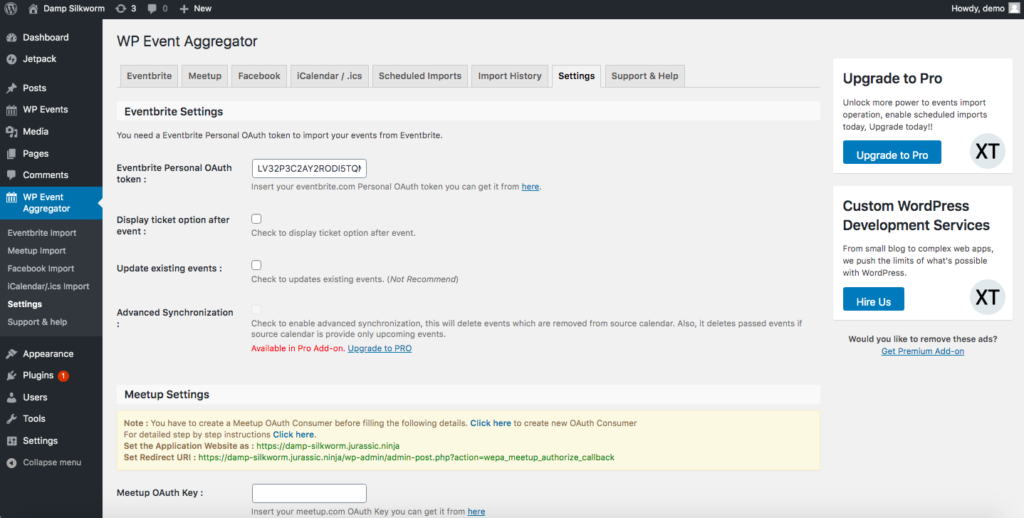
- După ce aveți cheia API, reveniți la tabloul de bord WordPress > WP Event Aggregator > Setări .

- Lipiți cheia API în câmpul Eventbrite Personal OAuth Token și apoi faceți clic pe Salvare setări .

Pasul 2: importați evenimente Eventbrite
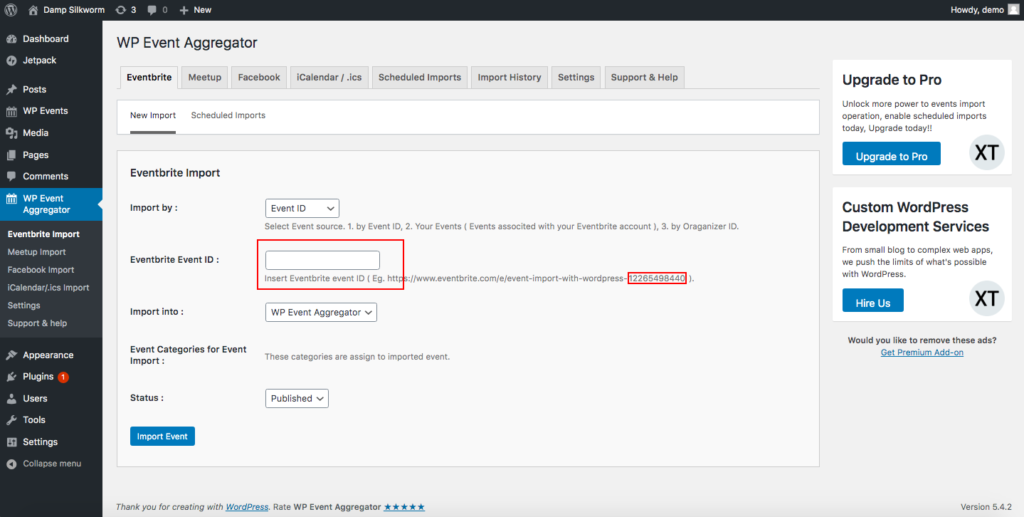
După ce ne-am conectat la Eventbrite, este timpul să importam câteva evenimente. Pentru a face acest lucru, accesați fila Eventbrite din WP Event Aggregator . În fila Import nou , puteți alege să importați evenimente după ID eveniment sau ID organizator . Aici vă vom arăta cum să faceți acest lucru cu ID-ul evenimentului .
Așadar, selectați ID eveniment din meniul drop-down ID-ul evenimentului și apoi completați ID-ul evenimentului Eventbrite.

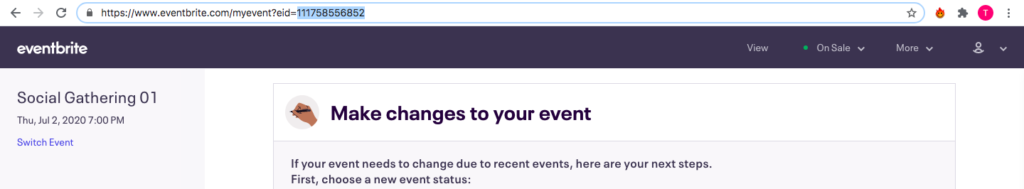
Pentru a obține ID-ul evenimentului, accesați evenimentul dvs. pe Eventbrite, de preferință tabloul de bord pentru managementul evenimentului, și uitați-vă la linkul URL. ID-ul evenimentului este șirul de numere de la sfârșitul adresei URL.

Copiați-l, reveniți la tabloul de bord WordPress și inserați-l în caseta Eventbrite Event ID . Apoi, faceți clic pe Import eveniment .
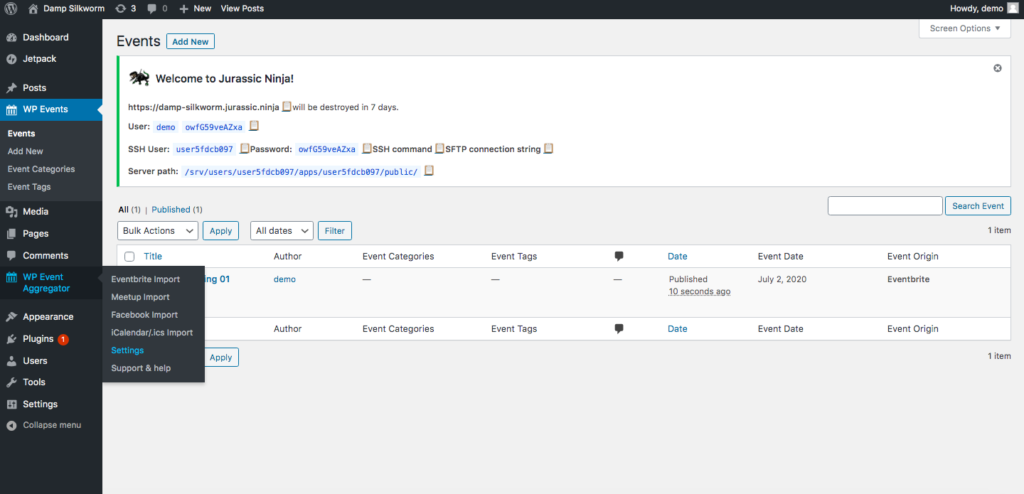
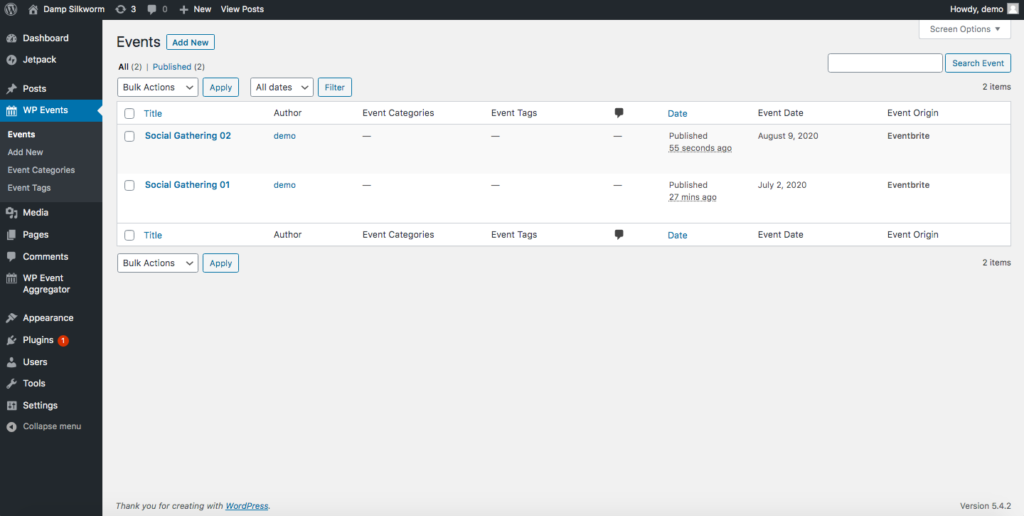
În fila Evenimente WP , puteți verifica toate evenimentele pe care le-ați importat. De exemplu, am importat două evenimente, așa că arată astfel:

Pasul 3: Afișează evenimente
În cele din urmă, trebuie să afișați evenimentele Eventbrite pe site-ul dvs. Deci, copiați și inserați acest shortcode pe pagina pe care doriți să afișați evenimentele:
[wp_events col=”2″ posts_per_page=”6″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″]
Puteți personaliza acest cod scurt și puteți modifica numărul de postări, coloane și multe altele. Pentru a afla mai multe despre acest lucru, consultați documentația WP Event Aggregator.
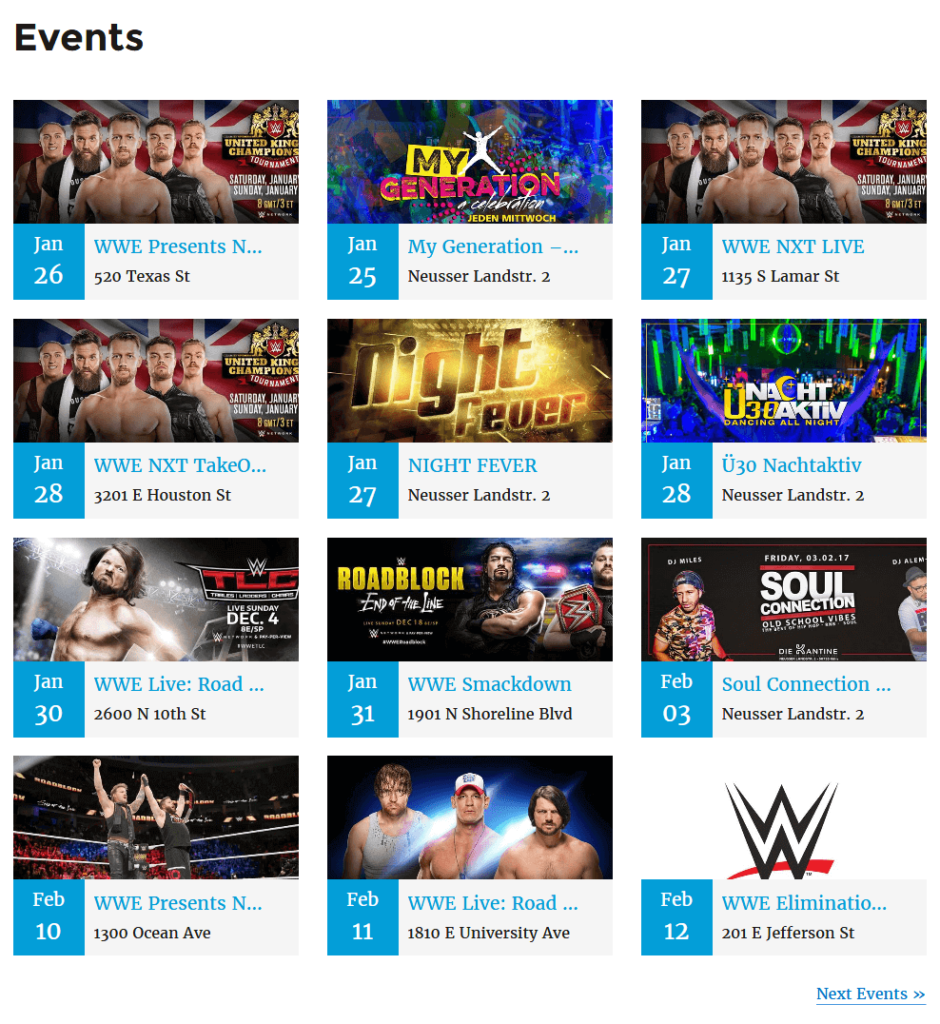
Deoarece avem doar 2 evenimente, obținem următorul rezultat.

Concluzie
În concluzie, acum cunoașteți patru moduri diferite de a integra Eventbrite cu WordPress. Deci, care opțiune este mai bună pentru tine? Răspunsul scurt este că depinde. Răspunsul lung este că, înainte de a alege o metodă, trebuie să înțelegeți diferența dintre încorporarea lor de plată și afișarea widget-urilor. În timp ce primul le permite clienților să cumpere bilete pe site-ul dvs., cel de-al doilea îi redirecționează către Eventbrite.
Așadar, dacă aveți doar câteva evenimente și doriți să le păstrați disponibile exclusiv pe site-ul dvs., încorporarea plății este cea mai bună alegere. Alternativ, dacă aveți diverse evenimente, afișarea lor ca widget-uri cu unele plugin-uri este calea de urmat .
Dacă doriți să adăugați evenimente pe site-ul dvs., puteți consulta și ghidul nostru despre cum să adăugați Google Calendar la WordPress.
Ați încercat vreuna dintre aceste metode? Esti multumit de rezultat? Anunțați-ne în secțiunea de comentarii de mai jos!
