21 de cele mai bune site-uri web de consultanță (exemple) 2023
Publicat: 2023-02-09Vrei să obții inspirație și idei creative verificând cele mai bune site-uri de consultanță?
Ai noroc pentru că tocmai am terminat de curatat această colecție după ce am examinat în detaliu peste 70 de site-uri de consultanță.
Ele vin în toate formele și dimensiunile.
Ne-am asigurat că includem machete de una și mai multe pagini, design minimalist și mai creative pentru a bifa toate căsuțele și gusturile.
Sfat : Ceva care va îmbunătăți cu siguranță experiența utilizatorului site-ului dvs. este adăugarea unui formular de programare/consultare online.
Rețineți că puteți crea fără efort un site de afaceri de impact cu aceste teme de consultanță WordPress.
Să mergem!
Cele mai bune și cele mai inspirate site-uri de consultanță
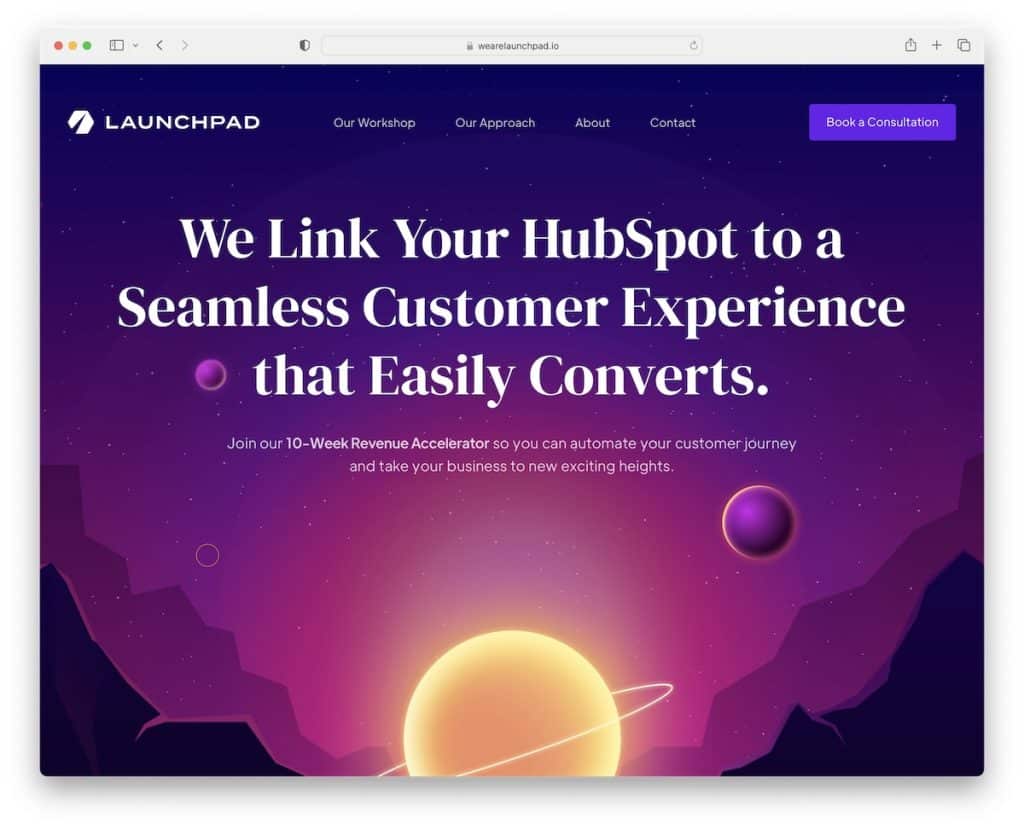
1. Launchpad
Construit cu: Webflow

Launchpad este un site web animat cu un design web modern excelent, care vă va atrage atenția.
Defilarea unică asigură o experiență captivantă, în special cu designul întunecat, care face derularea foarte plăcută.
O altă caracteristică la îndemână este antetul care dispare, care reapare imediat ce începeți să derulați înapoi în partea de sus.
Notă: utilizați animații pentru a face site-ul Webflow mai captivant și mai captivant.
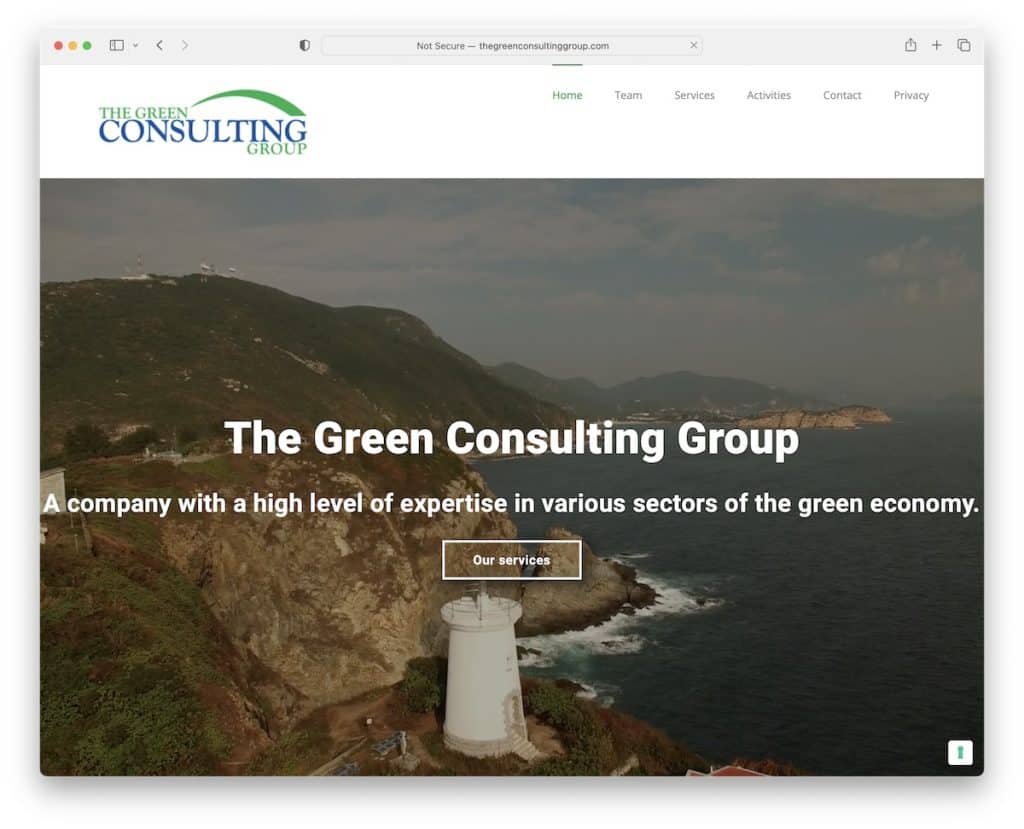
2. The Green Consulting Group
Construit cu: Elementor

The Green Consulting Group este un site web de consultanță de top, cu un fundal video mare deasupra pliului. Antetul este curat și de bază, în timp ce subsolul are un efect revelator captivant pe care nu îl vedeți prea des.
Mai mult, designul web responsive este minim pentru a se asigura că conținutul și detaliile apar mai mult.
Notă: un videoclip cu erou atrage foarte mult atenția.
Dacă decideți să vă construiți site-ul web cu WordPress, recenzia noastră aprofundată Elementor va fi utilă.
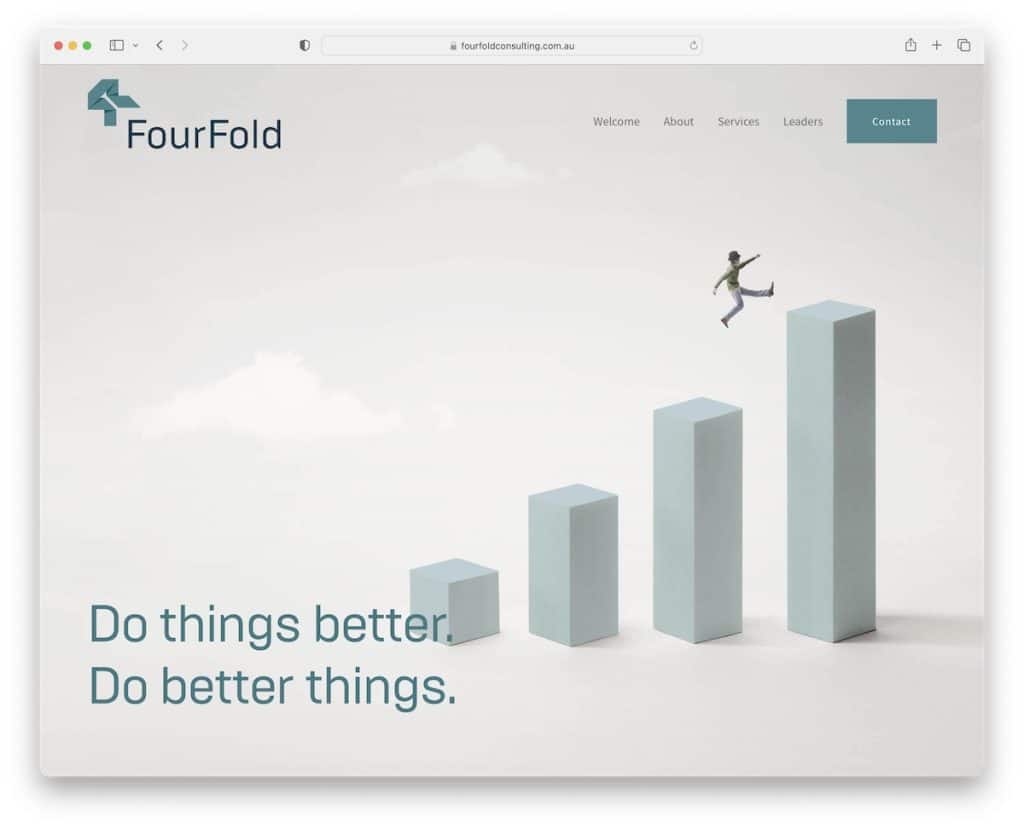
3. În patru ori
Construit cu: Squarespace

FourFold este un site web minimalist cu conținut care se încarcă pe defilare pentru a îmbunătăți experiența de defilare. Are si un antet care dispare/reapare in functie de miscarea de defilare.
O caracteristică utilă este acordeoanele care nu ocupă prea mult site-ul imobiliar, oferind informații doar atunci când este nevoie.
FourFold este, de asemenea, un exemplu grozav de site web cu o singură pagină, cu un formular de contact deasupra subsolului și un buton de înapoi în sus.
Notă: un aspect cu o singură pagină poate îmbunătăți experiența utilizatorilor.
De asemenea, vă veți bucura să revizuiți toate aceste exemple de site-uri Squarespace.
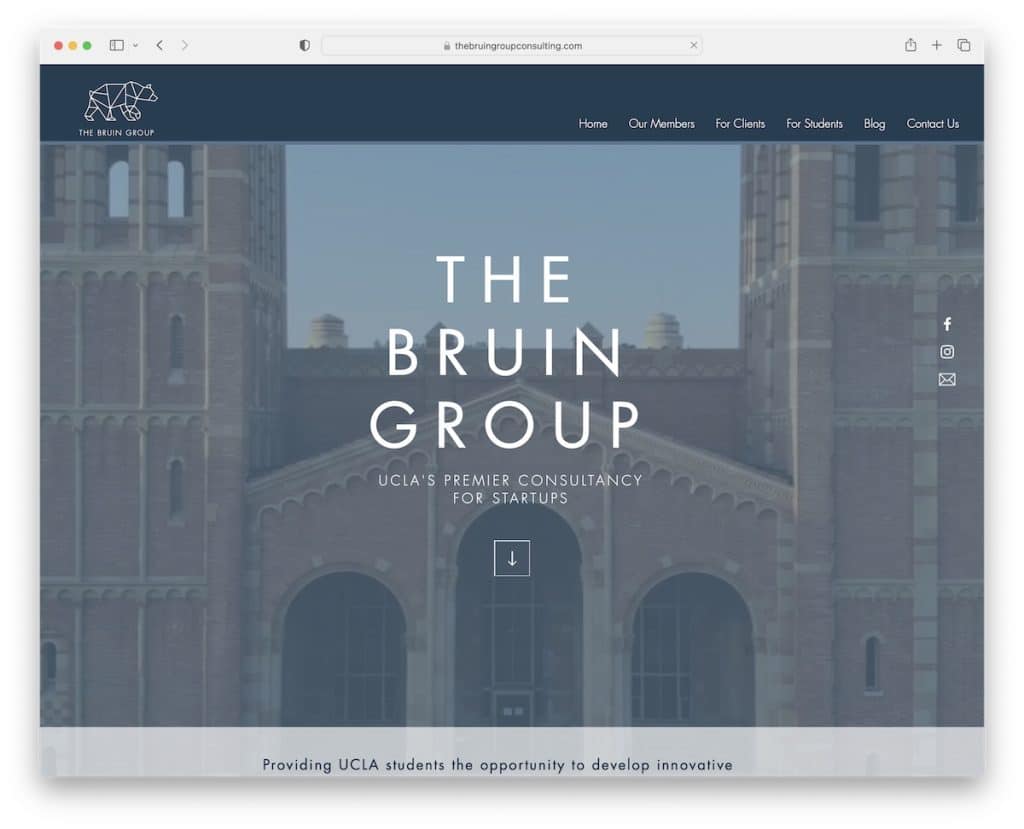
4. Grupul Bruin
Construit cu: Wix

Grupul Bruin este un exemplu frumos de site de consultanță cu un fundal video. Veți găsi pictograme text, sociale și e-mail în partea dreaptă și un buton convenabil de derulare în jos în secțiunea eroi.
Antetul și butonul de chat live din colțul din dreapta jos sunt lipicioase, așa că aveți întotdeauna acces la ele. În cele din urmă, subsolul are un formular de abonare la newsletter care ajută la creșterea listei lor de e-mail.
Notă: Integrați o funcție de chat live în site-ul dvs. Wix pentru a îmbunătăți serviciile pentru clienți.
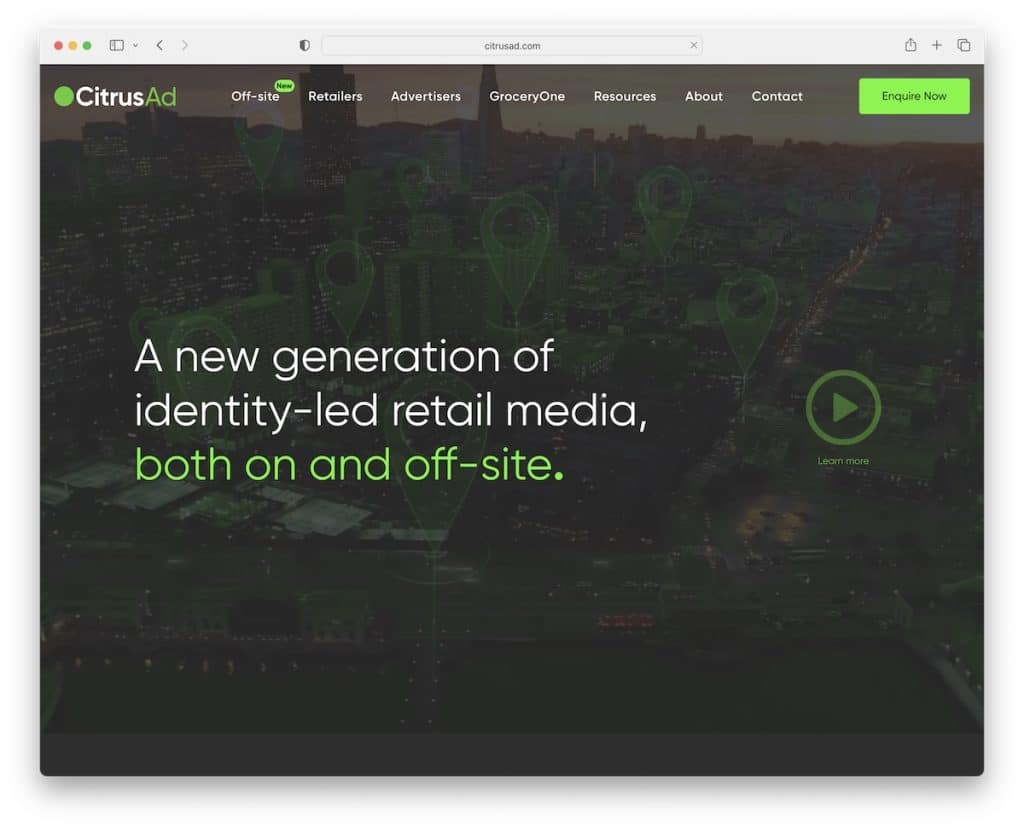
5. CitrusAd
Construit cu: Elementor

CitrusAd creează o primă impresie puternică cu un videoclip erou, text și un buton de redare care deschide un videoclip promoțional lightbox.
Au adăugat mai multe butoane de îndemn (CTA) pe pagina de pornire, inclusiv unul în bara de navigare plutitoare.
CitrusAd este, de asemenea, foarte bun la branding site-ul lor cu multe detalii mici care vă amintesc de brand.
Notă: adăugați un videoclip promoțional cu funcționalitate lightbox, astfel încât vizitatorii să nu fie nevoiți să părăsească pagina curentă pentru a-l viziona.
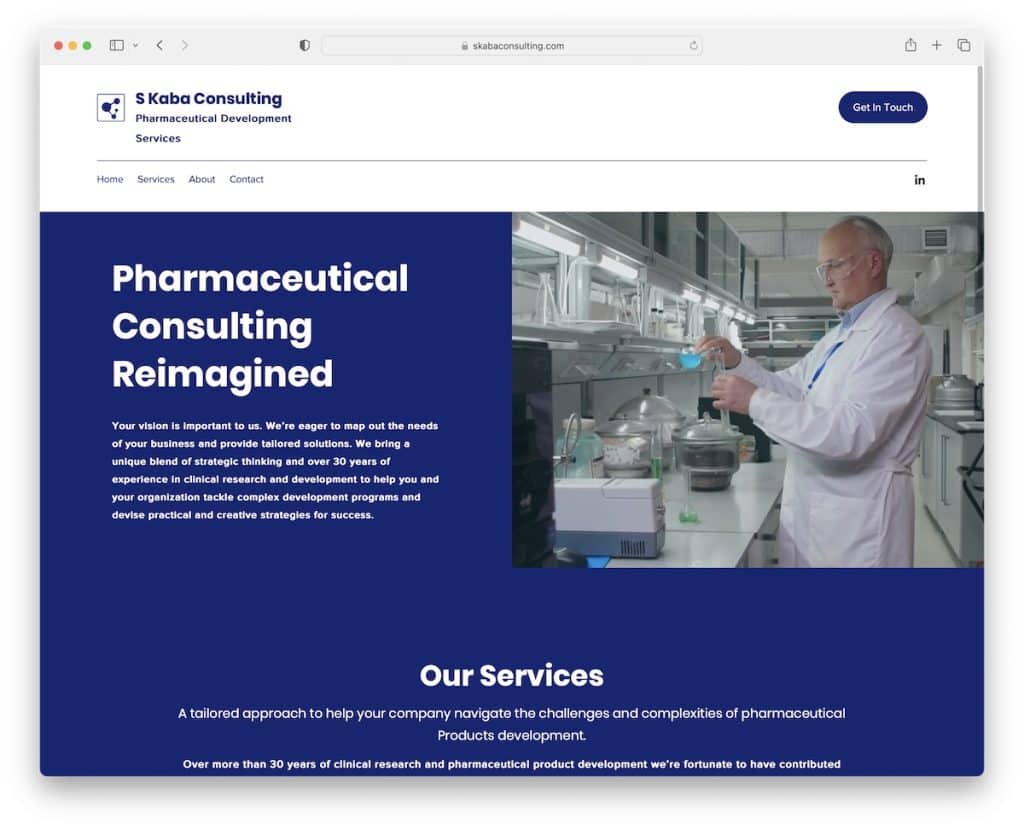
6. S Kaba Consulting
Construit cu: Wix

S Kaba Consulting este un site web profesional de afaceri cu un design erou cu ecran divizat, în care o parte este titlul și textul, iar cealaltă este un videoclip promoțional rapid.
Pagina de pornire are un design complet, un antet de bază și un formular de contact, plus o secțiune pentru servicii cu butoane CTA pentru toți cei care doresc să afle mai multe.
Notă: adăugați un formular de contact pe pagina de pornire, astfel încât toată lumea să poată contacta cu ușurință.
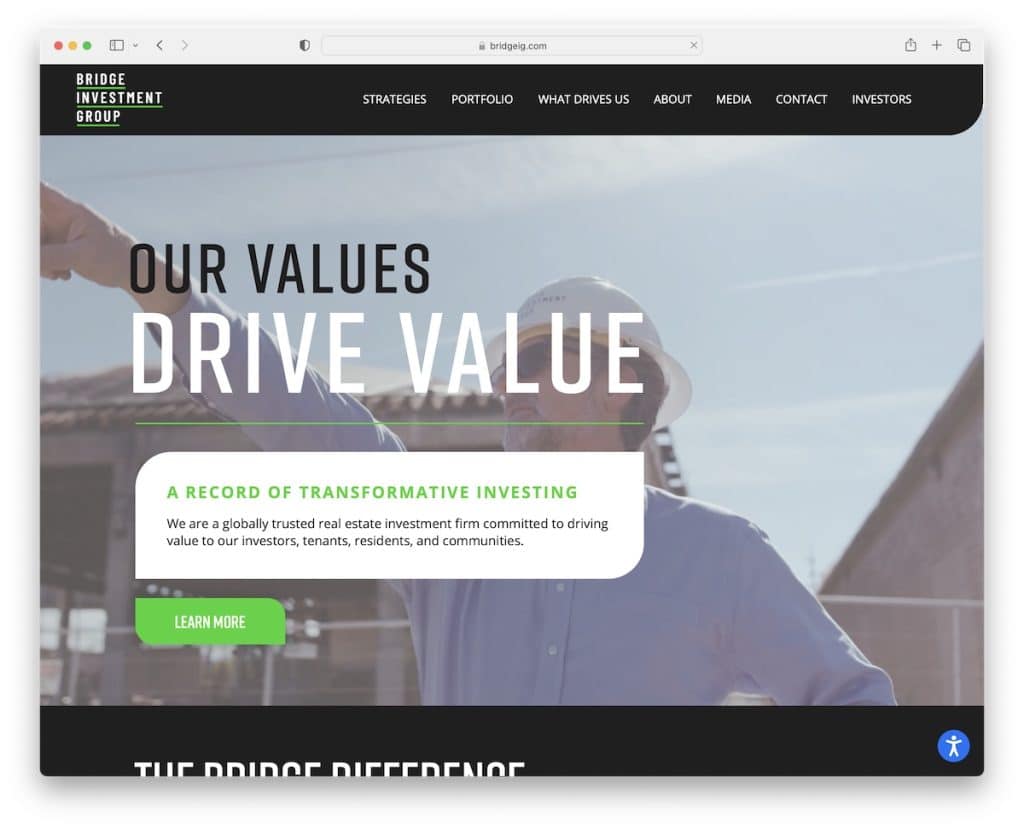
7. Bridge Investment Group
Construit cu: Wix

Sincer, în timpul desfășurării de colecții a celor mai bune exemple de site-uri web, categoria de consultanță are cele mai multe pagini cu videoclipuri pe pagina de pornire.
Iar Bridge Investment Group este un alt exemplu excelent, cu o marcă extraordinară și o experiență fantastică de defilare.
În plus, acest site de consultanță are și un buton de ajustări de accesibilitate în colțul din dreapta jos pentru a personaliza aspectul.
Notă: permiteți tuturor să modifice aspectul site-ului dvs. prin intermediul configuratorului de accesibilitate.
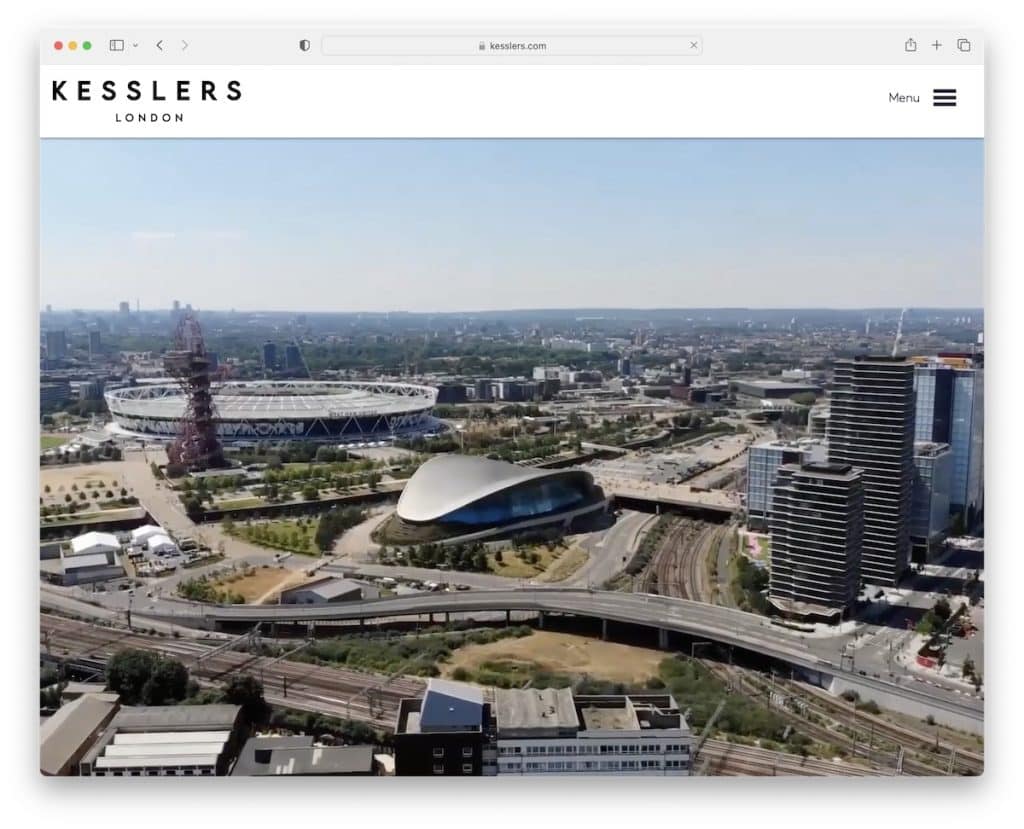
8. Kesslers Londra
Construit cu: Wix

Ceea ce ne place cu adevărat la Kesslers London este că nu încearcă să-ți vândă ceva în secțiunea de mai sus. În schimb, vă permit să vă bucurați de un videoclip în care puteți vedea ce fac ei.
Dar puteți face clic pe pictograma meniului hamburger pentru a găsi ceea ce căutați sau pur și simplu puteți derula pe pagina de pornire plăcută. O altă mișcare inteligentă este integrarea portofoliului, unde puteți verifica proiectele reale, puteți citi strategia acestora și multe altele.
Notă: creați un portofoliu de proiecte și cazuri, astfel încât clienții potențiali să poată afla mai multe despre procesul, strategia dvs. etc.
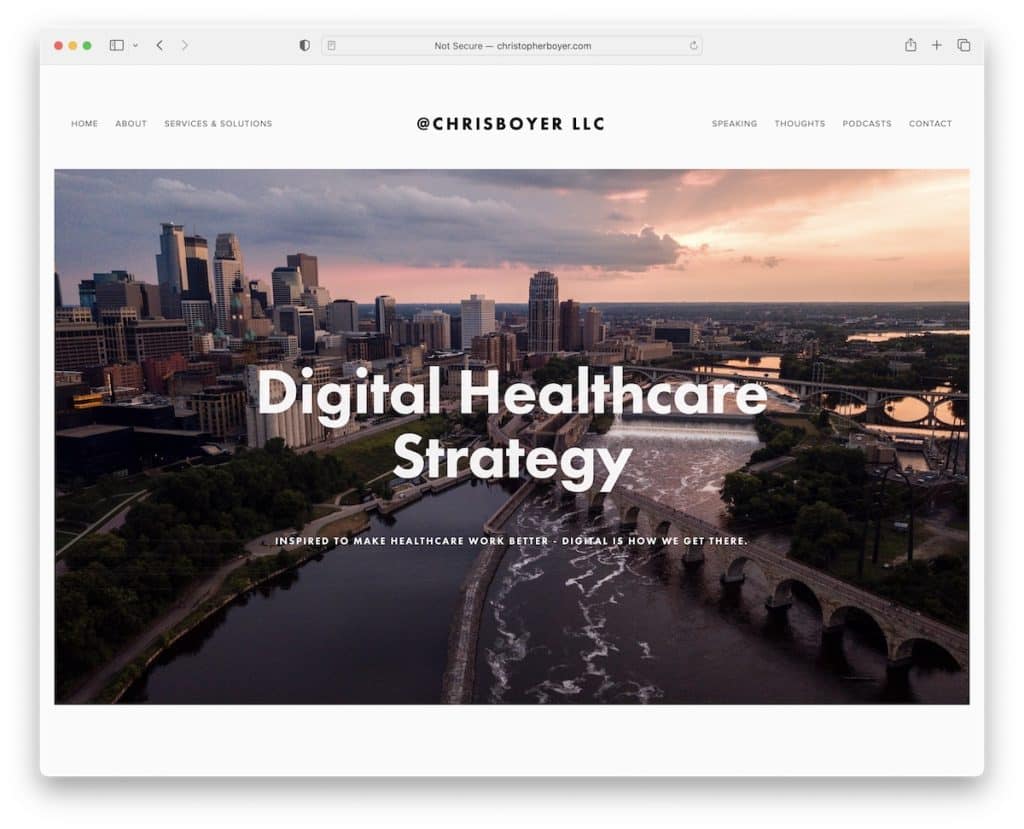
9. Chris Boyer
Construit cu: Squarespace

Chris Boyer este un site web curat, care face lucrurile speciale cu imaginile sale de paralax care decorează pagina de pornire.
Antetul și subsolul sunt ambele minimaliste, cu toate linkurile esențiale de meniu și rețelele sociale.
Notă: Un design web minimalist și o notă de detaliu, precum un efect de paralaxă, merg foarte bine mână în mână.
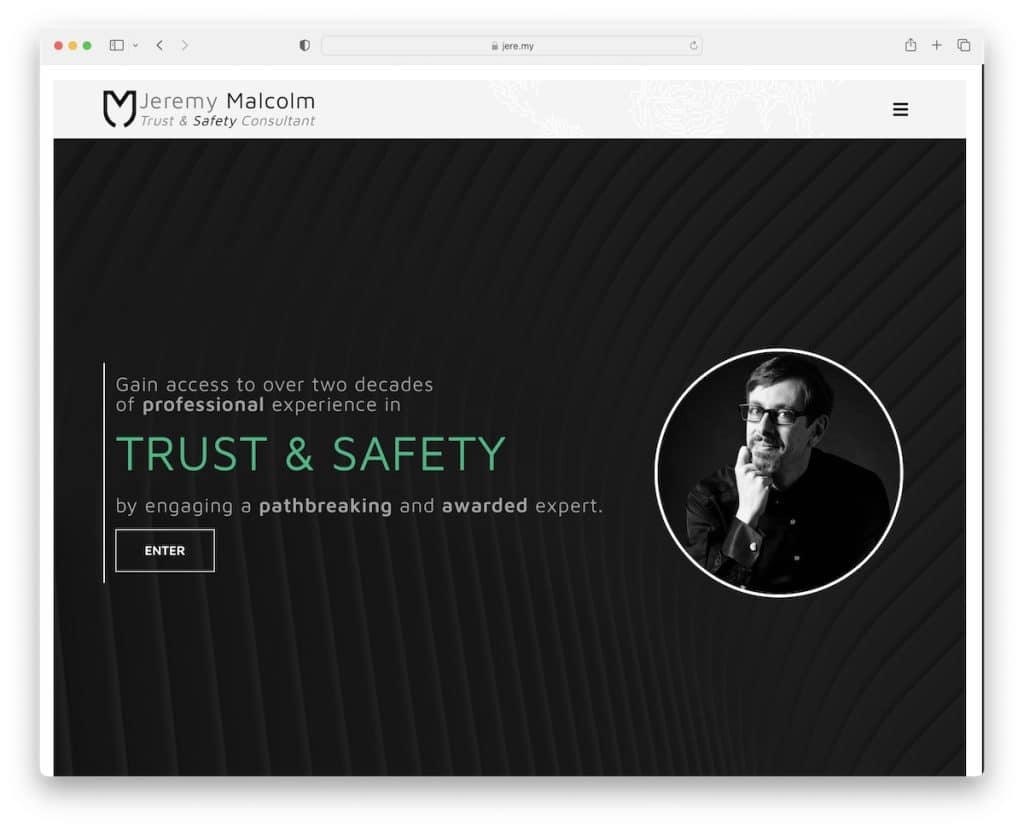
10. Jeremy Malcolm
Construit cu: Elementor

Principalul lucru care face ca site-ul de consultanță al lui Jeremy Malcolm să fie diferit de restul este aspectul încadrat. Nu îl vezi prea des, dar e atât de tare.
În plus, efectul de mașină de scris de deasupra pliului atrage atenția, în timp ce restul paginii de start are o experiență unică de defilare (secțiune pliabilă).
În plus, odată ce faceți clic pe pictograma hamburger, se deschide un meniu pe ecran complet cu link-uri de navigare și pictograme pentru rețelele sociale.
Notă: detaliile extraordinare, cum ar fi un aspect încadrat, pot face site-ul dvs. web să iasă mai mult în evidență.
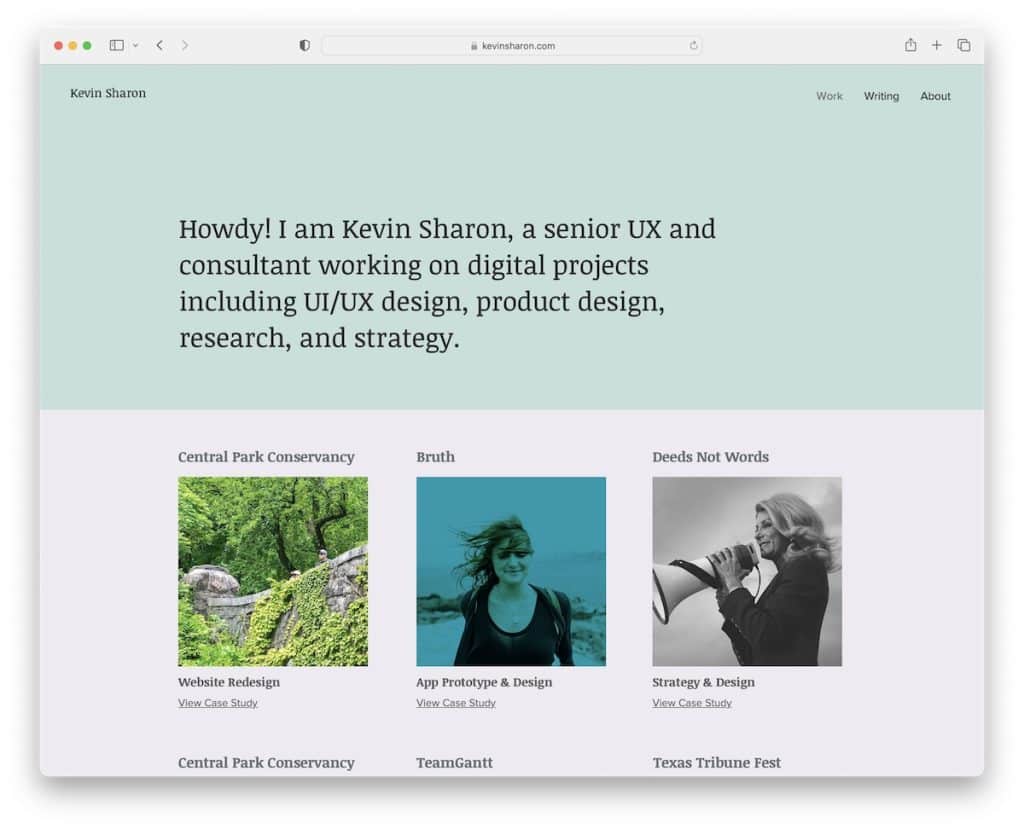
11. Kevin Sharon
Construit cu: Wix

Site-ul de consultanță al lui Kevin Sharon face lucrurile în mod diferit, cu o secțiune de text, pe un fundal solid și un antet transparent 100%.

Următoarea parte a paginii de start este o grilă de proiecte și studii de caz și apoi un subsol curat pentru a încheia afacerea.
Acesta este, de asemenea, un exemplu grozav de site web simplu, care pune toată strălucirea elementelor importante.
Notă: în loc de imagini, videoclipuri și glisoare de deasupra pliului, utilizați text.
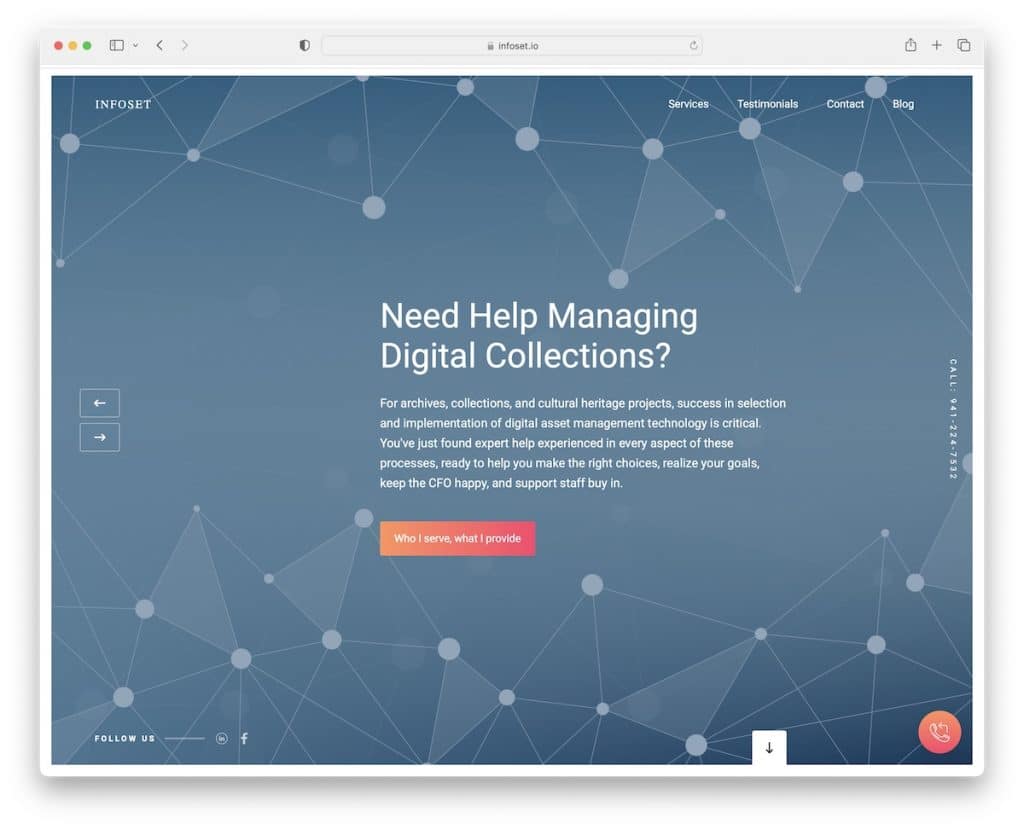
12. Infoset
Construit cu: Webflow

Infoset este un alt site de consultanță cu un design încadrat, doar că acesta are un glisor pe ecran complet deasupra pliului.
Fiecare diapozitiv are un fundal modern cu un titlu, text și un buton CTA. Glisorul include, de asemenea, un număr de telefon plutitor și pictograme pentru rețelele sociale.
Dar elementele care se lipesc de ecran sunt antetul și numărul de telefon (în colțul din dreapta jos). Și pentru că este o singură pagină, are și un formular de contact și Google Maps, inclusiv un glisor pentru mărturie.
Notă: integrați un glisor pentru mărturiile clienților în pagina dvs. pentru dovezi sociale.
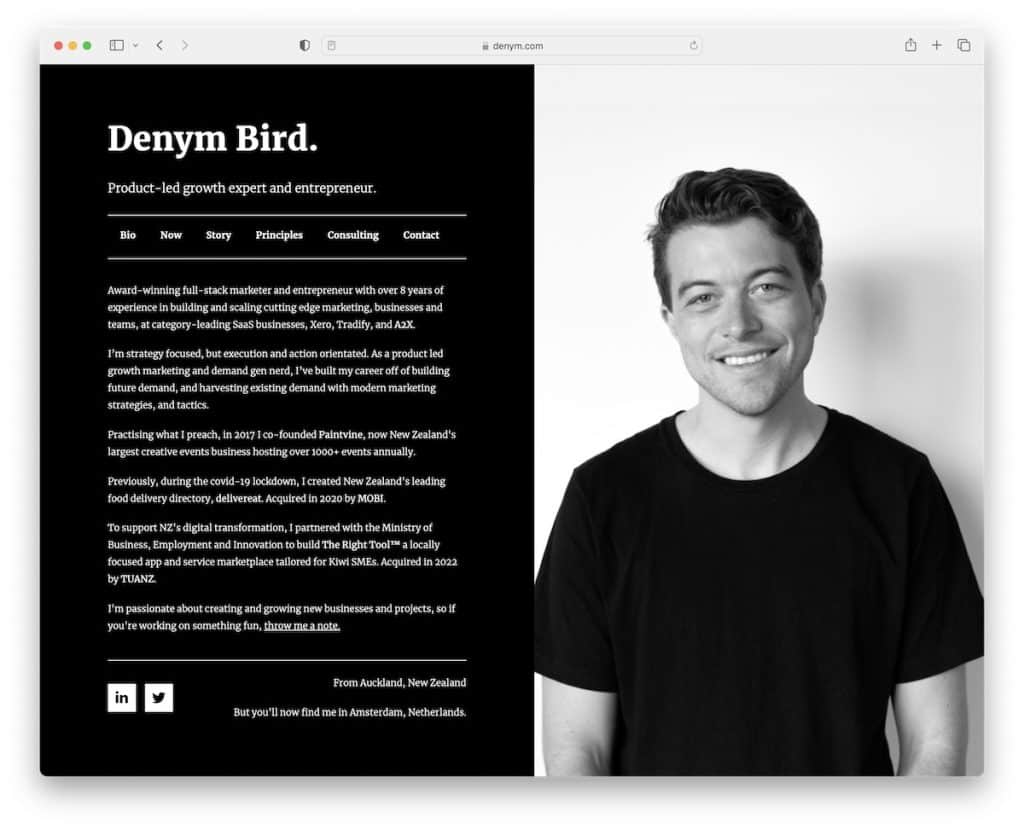
13. Pasărea Denim
Construit cu: Carrd

Denym Bird este un site web cu un design cu ecran divizat, în care partea dreaptă este o imagine statică, iar partea stângă este baza cu pagini interne. De asemenea, fundalul întunecat face ca acest site de consultanță să arate și să se simtă mai premium (mai ales în combinație cu imaginea alb-negru).
Notă: puteți crea cu ușurință un site web similar Carrd, deoarece este unul dintre cei mai simpli creatori de site-uri web.
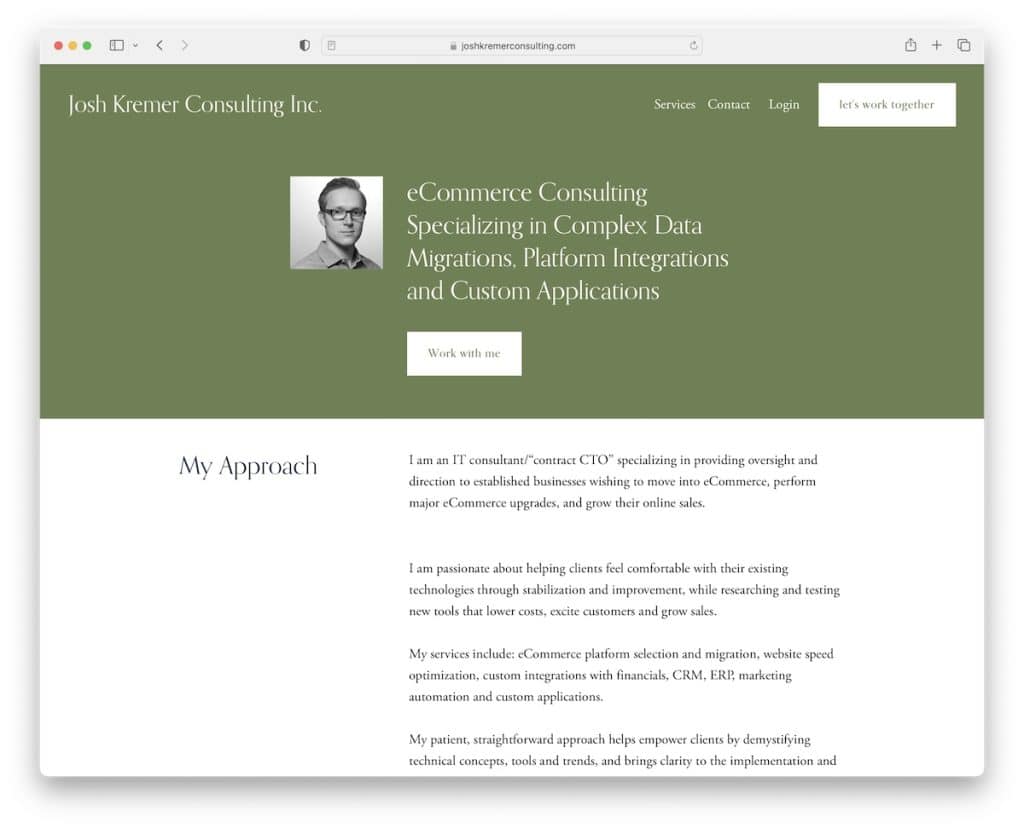
14. Josh Kremer Consulting
Construit cu: Squarespace

Josh Kremer Consulting este unul dintre site-urile web de consultanță cu cele mai multe text pe care le-am dat peste cap. De ce îl adăugăm pe listă? Pentru că iese în evidență de restul!
Structura minimalistă și spațiul alb fac această pagină ușor de citit și de parcurs, chiar dacă vă grăbiți.
Josh asigură o experiență plăcută de defilare cu un antet care dispare, care apare doar când începeți să derulați înapoi. Acesta este un detaliu excelent care contribuie la o UX mai bună.
Notă: Utilizarea unui antet/meniu lipicios poate îmbunătăți experiența utilizatorului site-ului dvs. web.
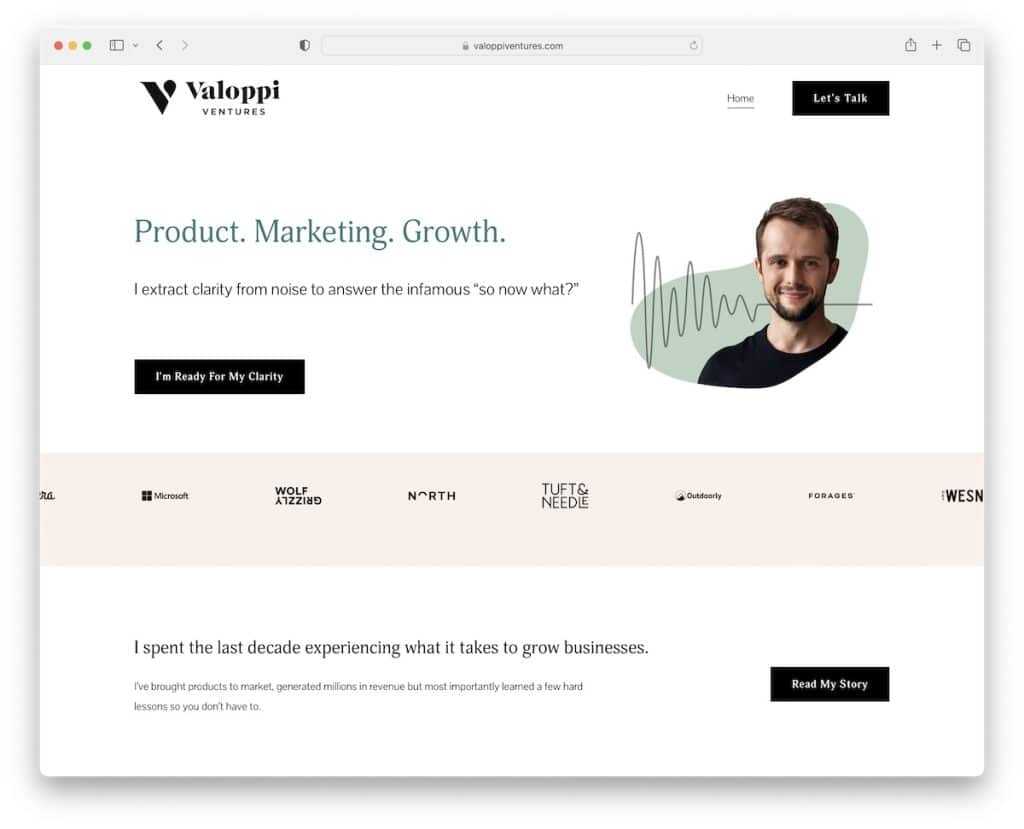
15. Valoppi Ventures
Construit cu: Squarespace

Valoppi Ventures este un alt exemplu similar cu Josh Kremer Consulting, dar cu mai multă creativitate. În loc să adăugați text care utilizează mult spațiu, veți găsi funcția practică de acordeoane.
Veți vedea, de asemenea, un carusel de mărturii și un glisor pentru logo-ul clientului, care creează încredere în serviciile Valoppi Ventures. Amintiți-vă, acesta este doar un site web de trei pagini, cu pagini de pornire, despre și de contact.
Notă: adăugați siglele clienților pe site-ul dvs. pe lângă mărturii pentru dovezi suplimentare.
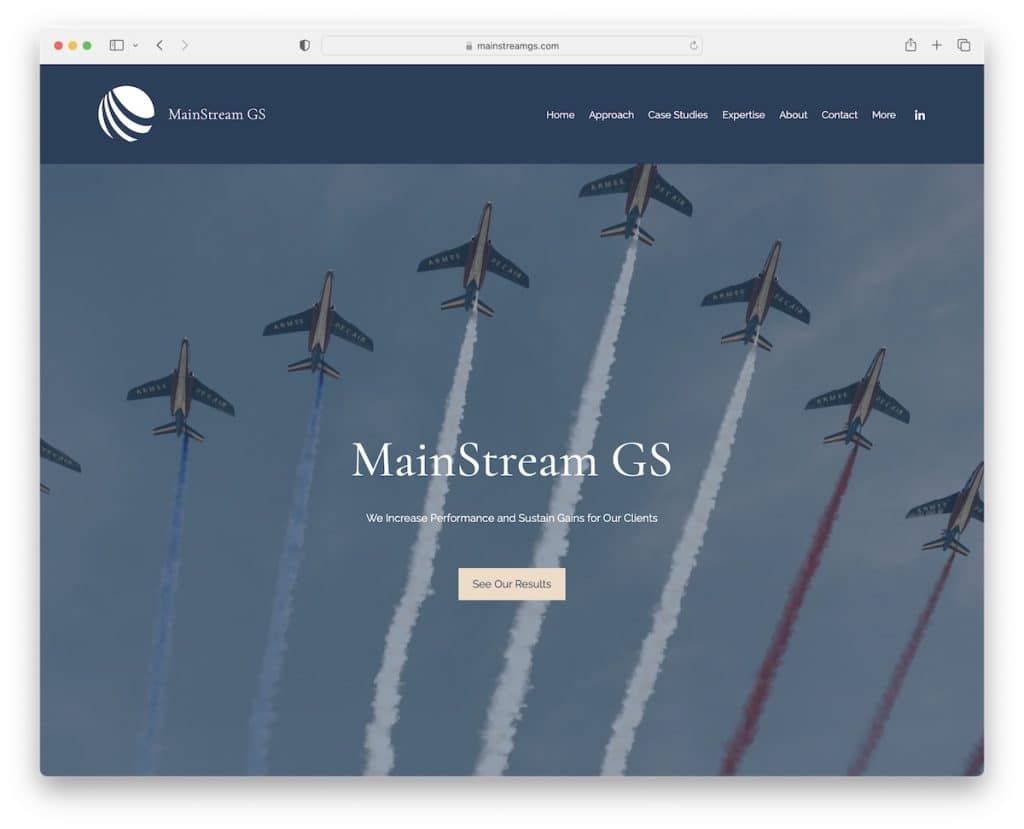
16. MainStream GS
Construit cu: Wix

MainStream GS are un design de pagină cu lățime completă, cu o imagine mare erou (cu efect de paralaxă), un titlu, text și un CTA.
Antetul plutește și are un meniu derulant, ceea ce face navigarea prin site mult mai ușoară, deoarece nu există bară de căutare.
Dimpotrivă, subsolul este foarte simplu, conținând doar detalii de contact (e-mail și număr de telefon).
Notă: utilizați un meniu derulant (cu mai multe niveluri), astfel încât vizitatorii să poată găsi informații și conținut mai rapid.
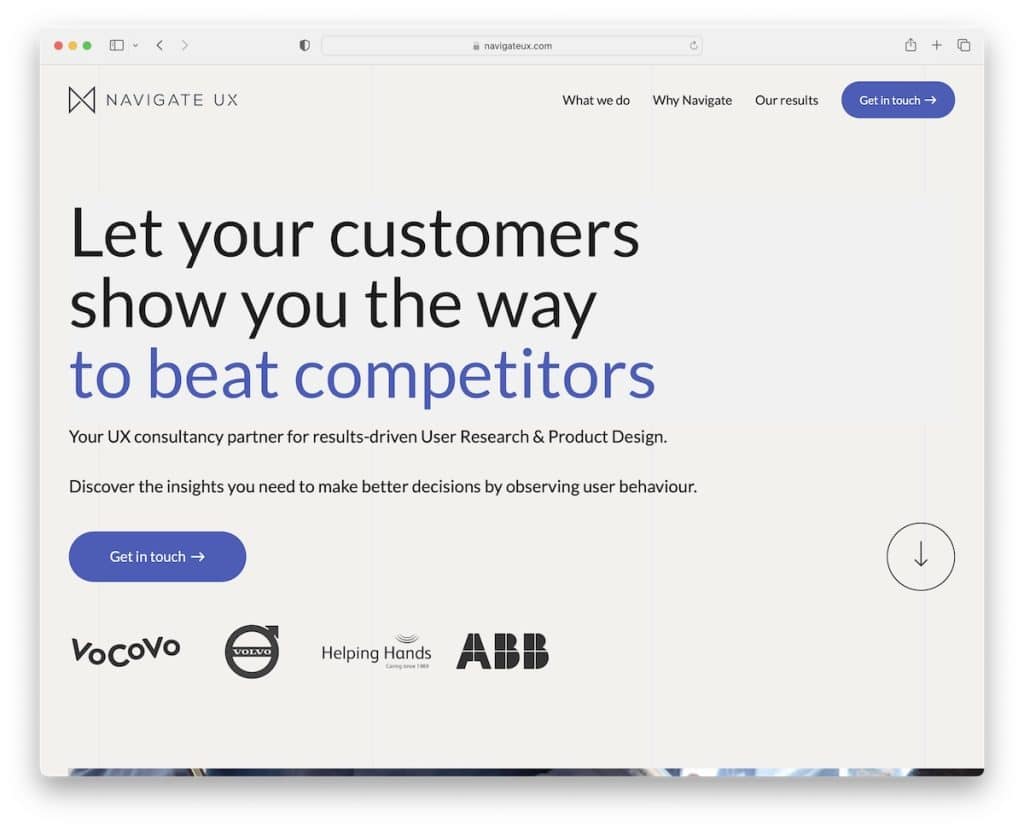
17. Navigați prin UX
Construit cu: Webflow

Ceea ce este cu adevărat minunat la Navigate UX este că folosesc un glisor pentru mărturie client deasupra pliului, ceea ce nu am văzut pe nimeni altcineva să folosească până acum.
Dar pagina de pornire începe cu o declarație îndrăzneață și un buton CTA pentru a intra imediat în contact cu ei.
Pagina principală conține, de asemenea, o secțiune „despre noi”, care este făcută foarte personală pentru a construi încrederea în afacere.
Notă: afișați mărturiile/feedback-urile clienților dvs. mari în secțiunea de mai sus.
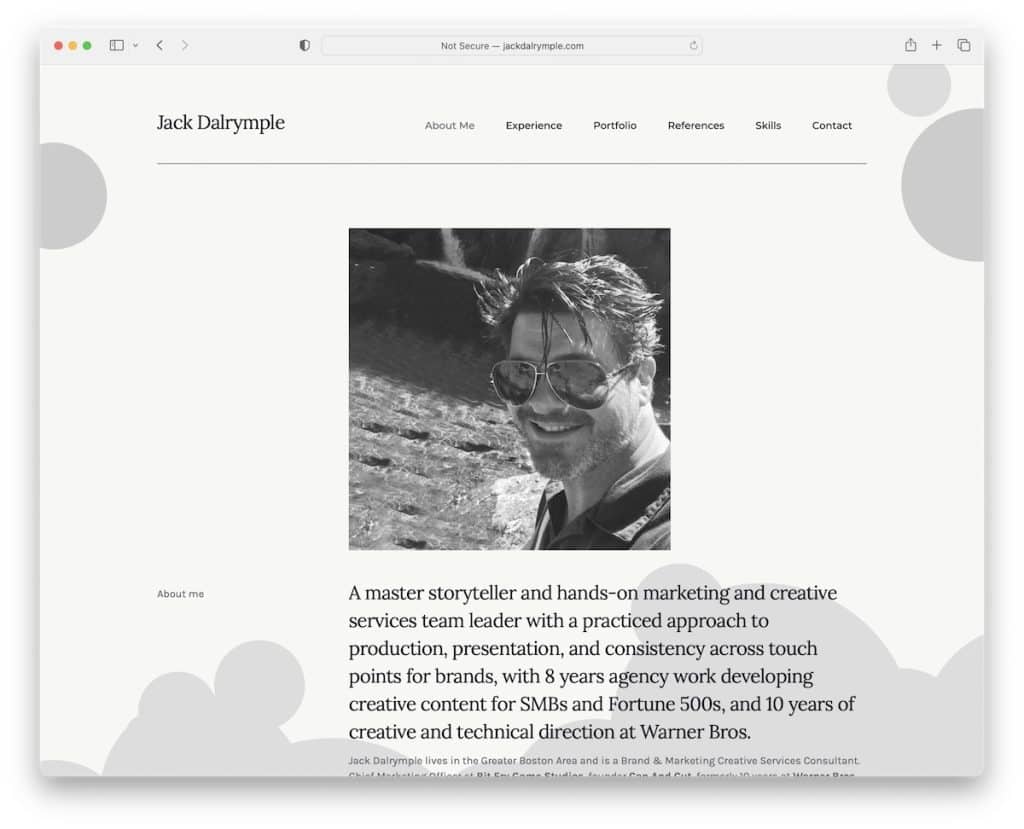
18. Jack Dalrymple
Construit cu: Webflow

Jack Dalrymple este un site web personal cu un aspect de o singură pagină, astfel încât totul este ușor accesibil în câteva defilări.
În timp ce site-ul web este plin cu text, este într-o structură cronologică pentru o privire de ansamblu rapidă. În plus, integrarea mărturiilor și videoclipurilor este un plus excelent pentru a adăuga valoare.
În timp ce un antet plutitor ar fi la îndemână, pagina lui Jack Dalrymple folosește în continuare un buton de sus, așa că nu trebuie să derulați pentru a ajunge la antet.
Notă: Folosiți un buton înapoi în sus, mai ales dacă nu aveți o bară de navigare lipicioasă.
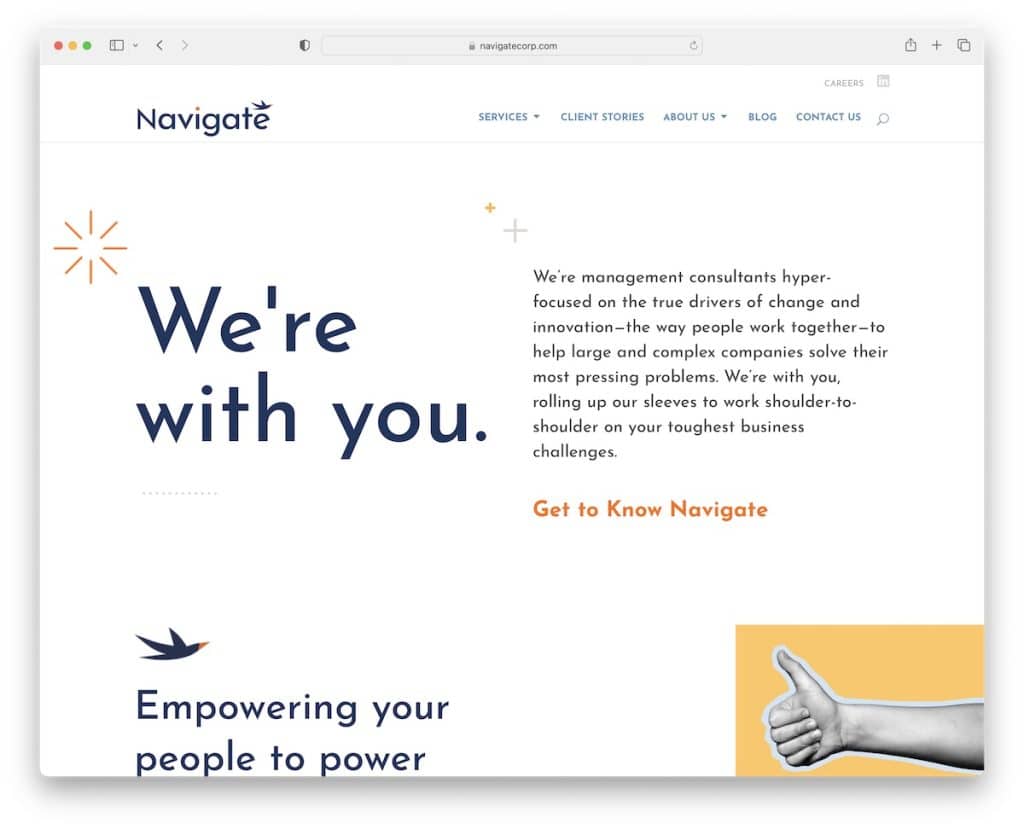
19. Navigați
Construit cu: Divi

Navigate este un amestec excelent de minimalism și creativitate, cu un design ușor, text și imagini animate de defilare.
Este un site de consultanță care știe să se joace cu detalii pentru a face o experiență mai bună pentru utilizator.
Antetul Navigate are o navigare drop-down, o bară de căutare și link-uri către cariere și LinkedIn. În plus, subsolul cu patru coloane conține detalii comerciale și un formular de abonare la newsletter, pe lângă linkurile meniului.
Notă: lăsați detaliile strategice să dea viață paginii dvs. curate și minimale.
Dar puteți beneficia foarte mult și examinând toate aceste site-uri web folosind tema Divi pentru mai multe idei.
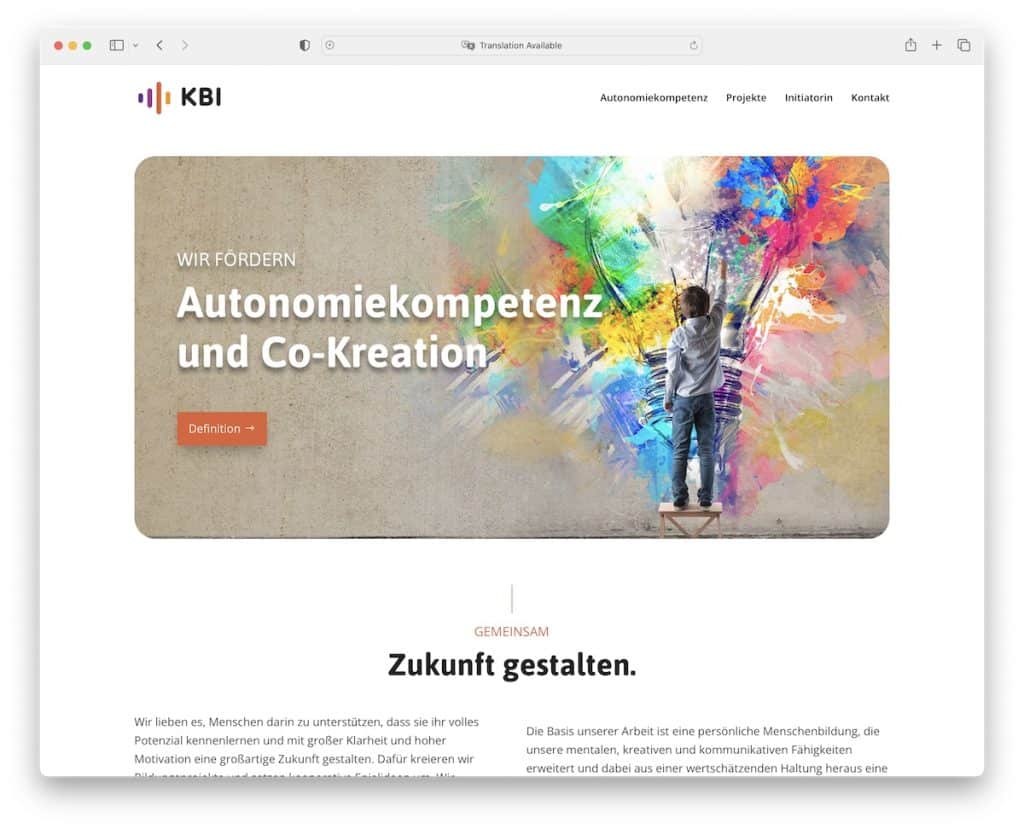
20. KBI
Construit cu: Divi

KBI are un aspect încântător de o pagină, cu un design ușor, care face derularea și citirea conținutului ușoară. Dar puteți folosi și bara de navigare plutitoare pentru a sări de la o secțiune la alta sau, de exemplu, să mergeți direct la formularul de contact.
Imaginea eroului folosește și un CTA care vă permite să „săriți” la secțiune, astfel încât nu trebuie să derulați pentru a găsi informațiile esențiale.
Notă: Folosiți link-uri și CTA, astfel încât utilizatorii să se poată bucura de funcțiile de „sărire”, făcându-l mai convenabil.
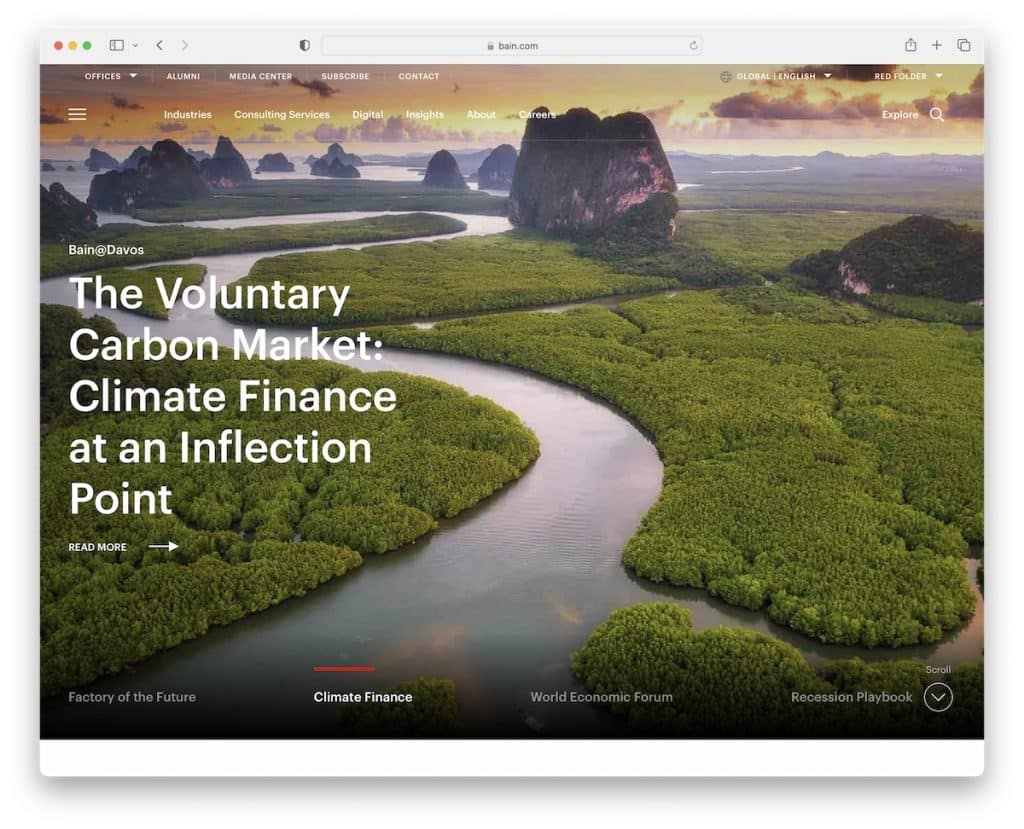
21. Bain & Company
Construit cu: Gatsby

Bain & Company este un site web de consultanță modern și de impact, cu un glisor unic, videoclip încorporat, comutator de limbă și o bară de căutare cu căutări populare.
Antetul are o bară de sus (cu un mega meniu), o bară de navigare și o pictogramă de meniu hamburger, astfel încât să puteți găsi cu ușurință tot ce aveți nevoie. În plus, antetul se lipește de ecran pentru a contribui la o UX mai bună.
Totul despre Bain & Company țipă „profesionist”, ceea ce poți simți când derulezi pagina.
Notă: utilizați o bară de sus pentru a include link-uri rapide suplimentare pentru a ușura viața vizitatorilor.
