Formularul de contact 7 Ghid ușor pentru începători
Publicat: 2022-09-14Majoritatea site-urilor web au nevoie de o modalitate prin care clienții, potențialii clienți sau cititorii obișnuiți să ajungă. Puteți cumpăra o temă care are o pagină de contact personalizată încorporată sau puteți încerca să codificați singur o pagină de contact, dar aceste opțiuni sunt de obicei costisitoare sau complicate. Nu aveți timp pentru asta – ceea ce ne duce la Formularul de contact 7.
Ce este Formularul de contact 7?
Formularul de contact 7 este un plugin WordPress gratuit pe care îl puteți utiliza pentru a crea o varietate de formulare de contact pentru site-ul dvs. Nu numai că acest plugin este gratuit, dar codul scurt personalizat pentru fiecare formular de contact pe care îl creați facilitează adăugarea formularelor de contact la orice postare, pagină sau zonă de widget.
Ne place atât de mult acest plugin, încât practic fiecare temă WPExplorer îl acceptă, chiar și tema noastră WordPress premium, cel mai bine vândută, Total. Și alți dezvoltatori sunt de acord, deoarece veți fi greu să găsiți o temă cu care nu este compatibilă.
De ce să alegeți Formularul de contact 7?
Deci, acum că știți ce este Formularul de contact 7, următoarea întrebare ar putea fi de ce acest plugin? Există o mulțime de pluginuri minunate pentru formulare de contact din care să alegeți, așa că ce face din Formularul de contact 7 alegerea potrivită?
Ei bine, mai întâi, este gratuit - deoarece nu există o versiune premium. Așadar, în comparație cu alte pluginuri „gratuite”, nu veți vedea tone de vânzări în plus integrate în tabloul de bord principal, ceea ce este foarte frumos. Este, de asemenea, personalizabil . Există, de asemenea, modalități ușoare de a vă modifica formularele cu parametri disponibili sau cu puțin CSS. Și așa cum am menționat, este compatibil cu o gamă foarte largă de teme gratuite și premium, așa că dacă decideți să vă schimbați tema mai târziu, formularele dvs. de contact ar trebui să rămână funcționale.
Cu acest lucru clarificat, haideți să aruncăm o privire la modul în care puteți utiliza Formularul de contact 7 pe site-ul dvs. WordPress.
Cum să începeți cu formularul de contact 7

Instalarea este ușoară. Doar navigați la Plugin-uri > Adăugați nou și utilizați opțiunea Căutare pentru a găsi pluginul Formular de contact 7. Instalați și activați pluginul.
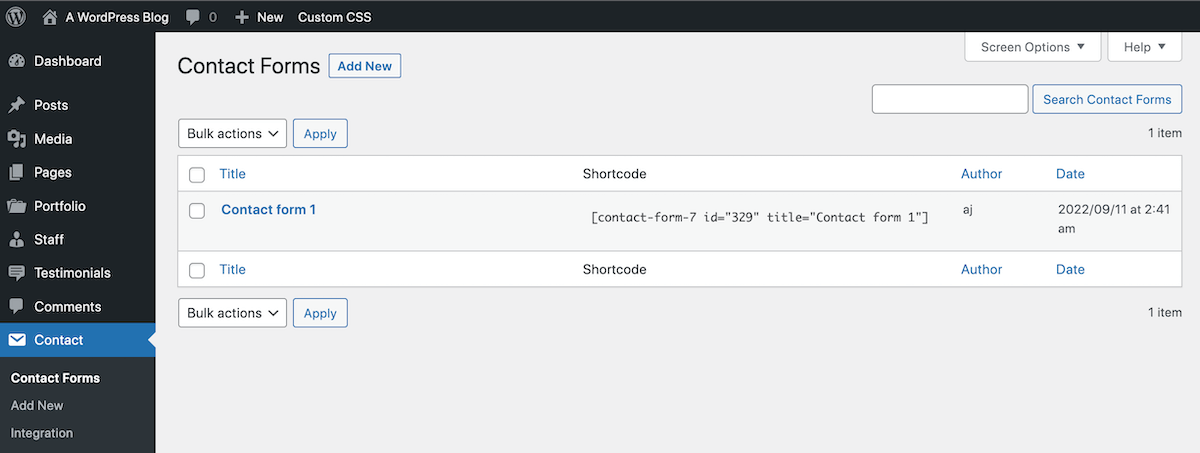
Odată activ, ar trebui să vedeți un element de meniu „Contact” la îndemână în tabloul de bord WordPress. Faceți clic pe el pentru a accesa pagina principală de gestionare a formularului de contact.

Autorii pluginurilor au fost suficient de amabili pentru a include câteva informații utile în tabloul de bord – nu ezitați să respingeți această notificare în orice moment. În mod implicit, va exista deja un exemplu de „Formular de contact 1” care vă așteaptă. Vă recomandăm să ștergeți acest formular pentru a putea începe de la zero.
Adăugați nou pentru a crea primul formular de contact. Veți vedea o mulțime de opțiuni când se deschide formularul de contact. Nu vă speriați – vă promit că este ușor.
Mai întâi veți observa o casetă în partea de sus a paginii. Aici puteți schimba numele formularului. Vă recomandăm să numiți formularul ceva care are sens pentru scopul său - cum ar fi unde sau cum îl veți folosi.
Acum, trecem la setările disponibile. Vom parcurge aceste filă cu filă.
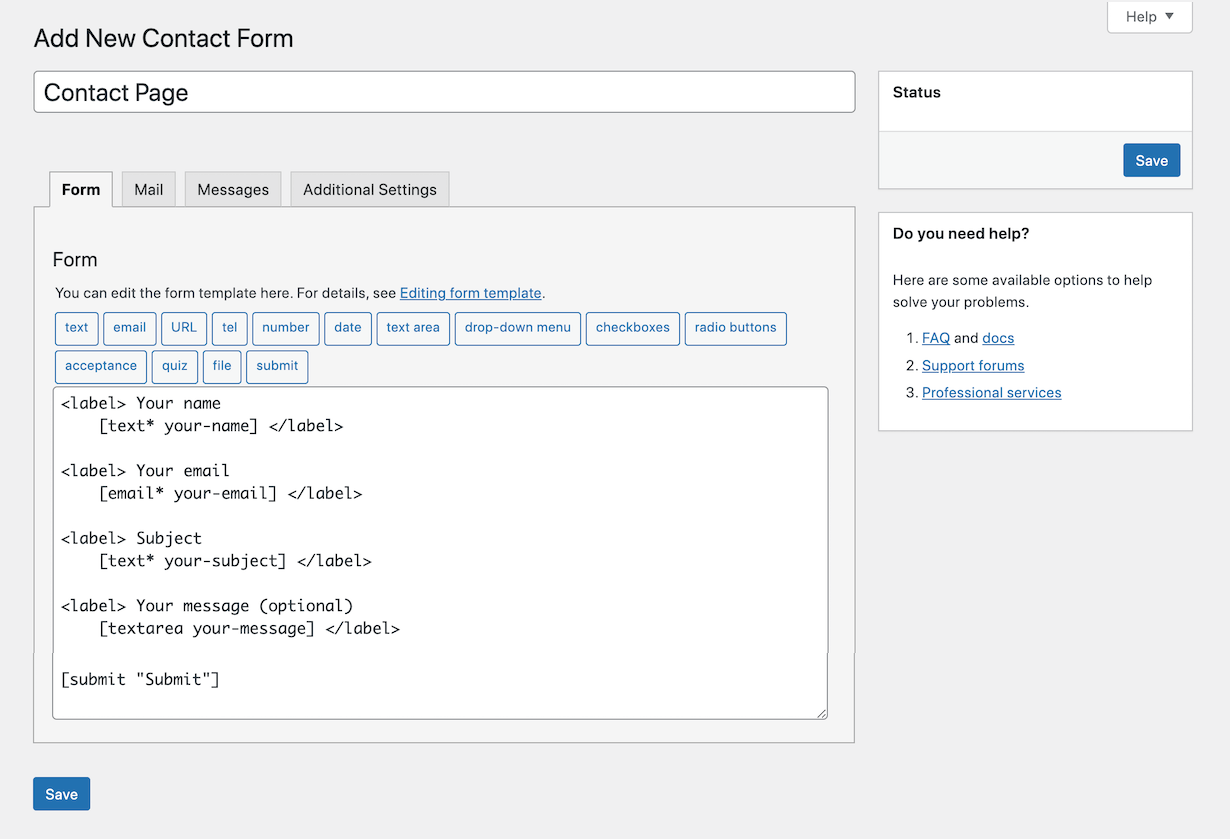
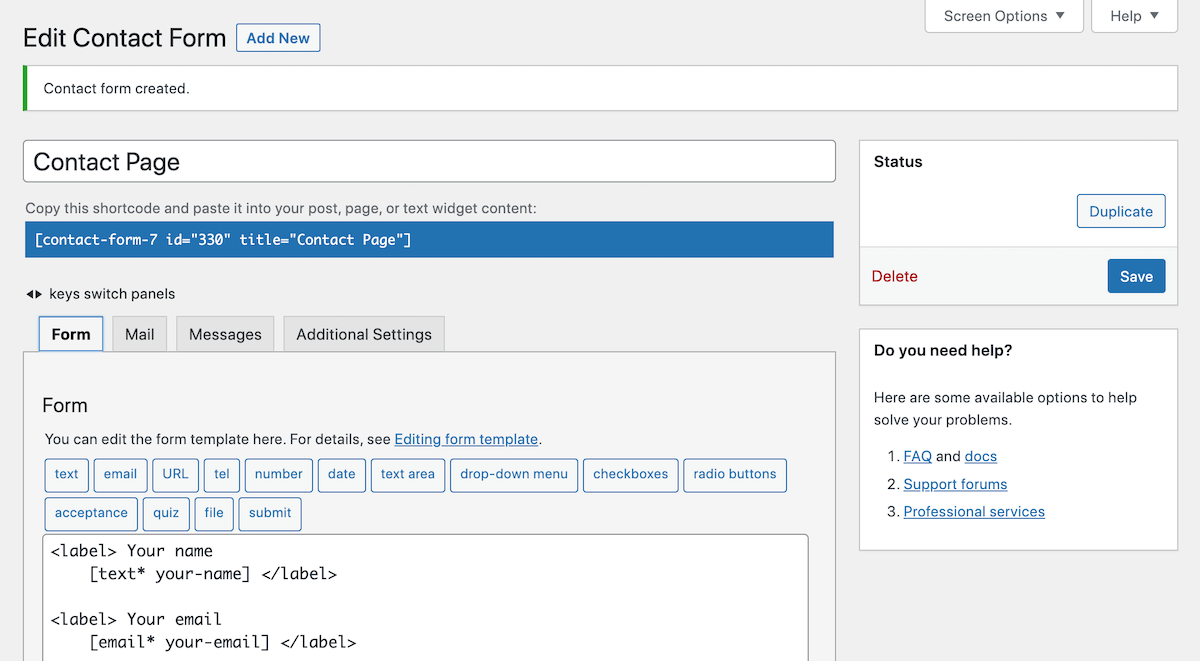
Setări formular

Fila Formular este locul în care vă veți construi formularul de contact. Formularul de contact 7 folosește diverse etichete pentru a adăuga diferite secțiuni de formular. Formularul implicit de contact include câmpuri pentru nume, e-mail, subiect, mesaj și butonul de trimitere.
Pentru a șterge un câmp pur și simplu ștergeți codul acestuia din formular.
Pentru a adăuga un câmp, faceți clic pe oricare dintre etichetele disponibile pentru a insera codul în secțiunea formularului dvs. Se va deschide o fereastră pop-up, astfel încât să puteți confirma informațiile relevante înainte de a le introduce.
Puteți genera etichete pentru text, e-mail, URL, telefon, număr, dată, zonă de text, meniu derulant, casete de selectare, butoane radio, acceptare (de exemplu, termeni), test, încărcare fișier și butonul de trimitere.
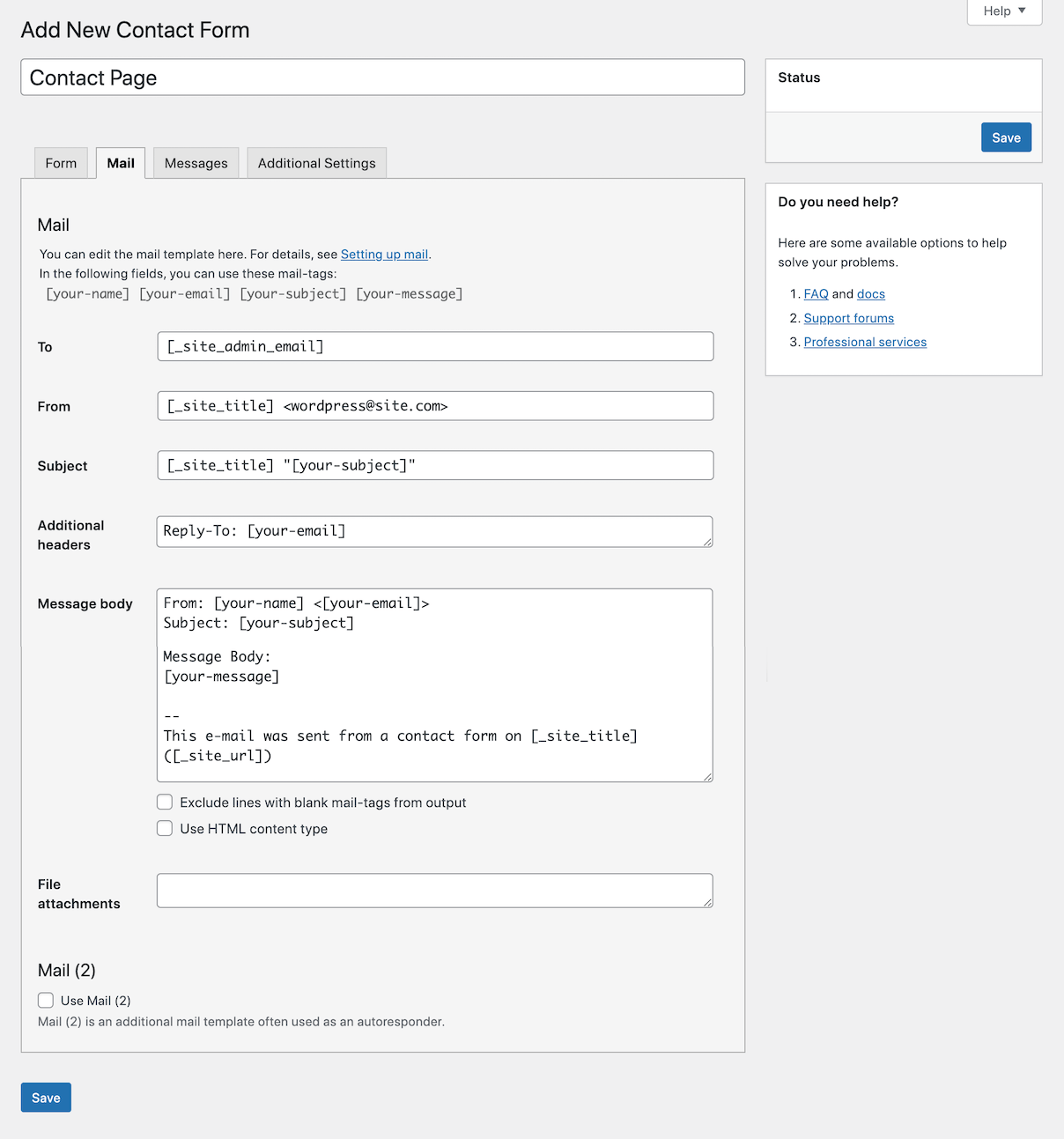
Setări de e-mail

Aici puteți face modificări la e-mailul pe care îl primiți atunci când utilizatorii trimit formulare de contact. În mod implicit, pluginul va folosi adresa de e-mail a administratorului site-ului dvs., dar o puteți schimba cu ușurință într-un e-mail de asistență sau mai multe adrese de e-mail.
De asemenea, dacă alegeți să adăugați etichete personalizate în formularul dvs., asigurați-vă că adăugați fragmentul de cod scurt generat în corpul mesajului. Dacă nu inserați acel bit de cod, nu veți primi răspunsurile trimise de utilizatori pentru acel câmp.
Opțiunea Mail 2 vă permite să creați un răspuns automat care să informeze utilizatorul că mesajul său a fost primit. Sau poate fi folosit dacă doriți să trimiteți un e-mail diferit către diferiți destinatari. Poate doriți să primiți e-mailuri cu informații complete din formularul de contact, dar doriți doar ca personalul de asistență să primească e-mailuri cu unul sau două câmpuri. Există mai multe moduri în care puteți utiliza această funcție.
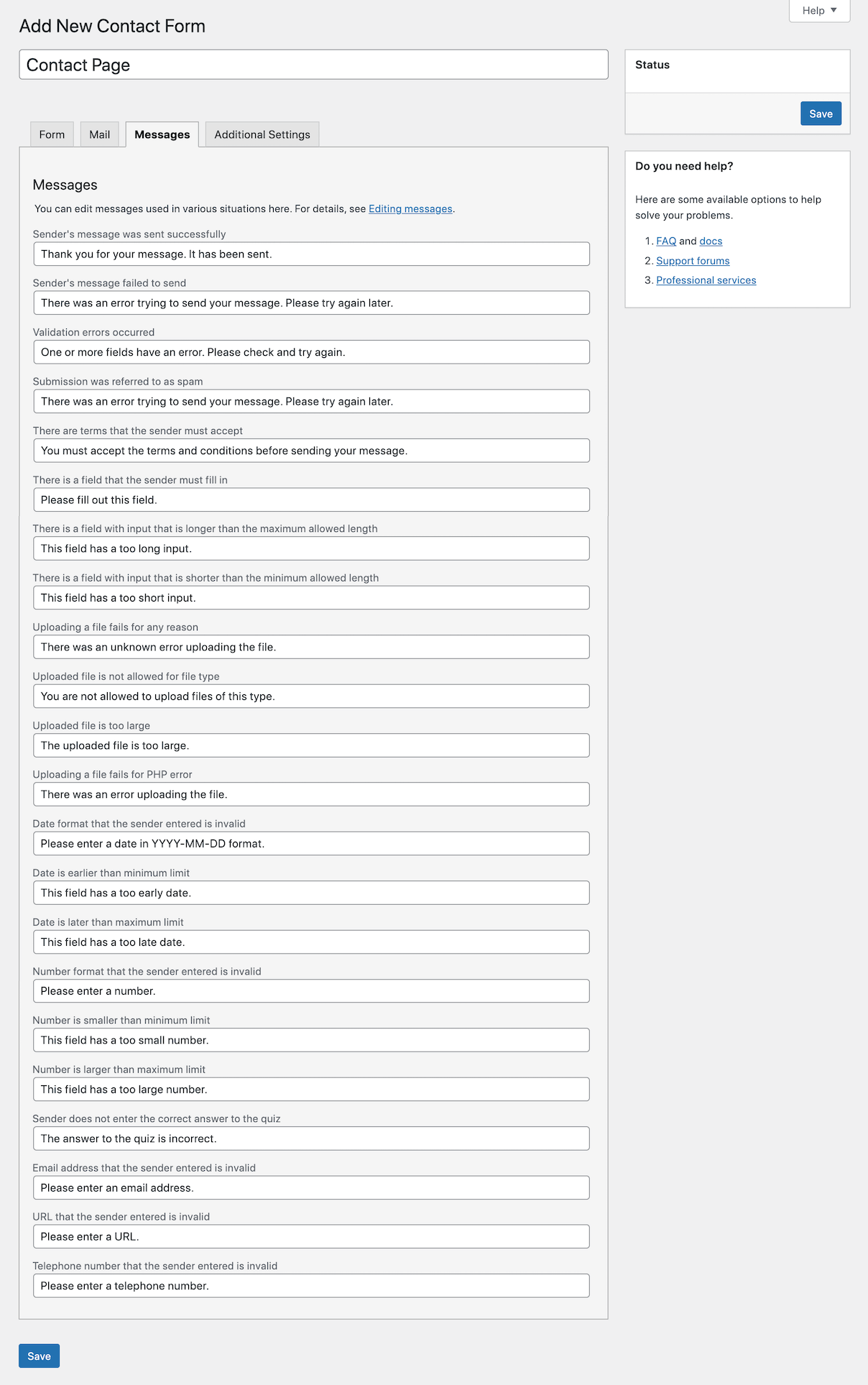
Setări mesaje

Editați mesajele afișate utilizatorilor pentru o varietate de sarcini finalizate (sau incomplete). Puteți crea mesaje personalizate pentru evenimente cum ar fi trimiterea de contact cu succes, erori de validare, formatare incorectă și multe altele.
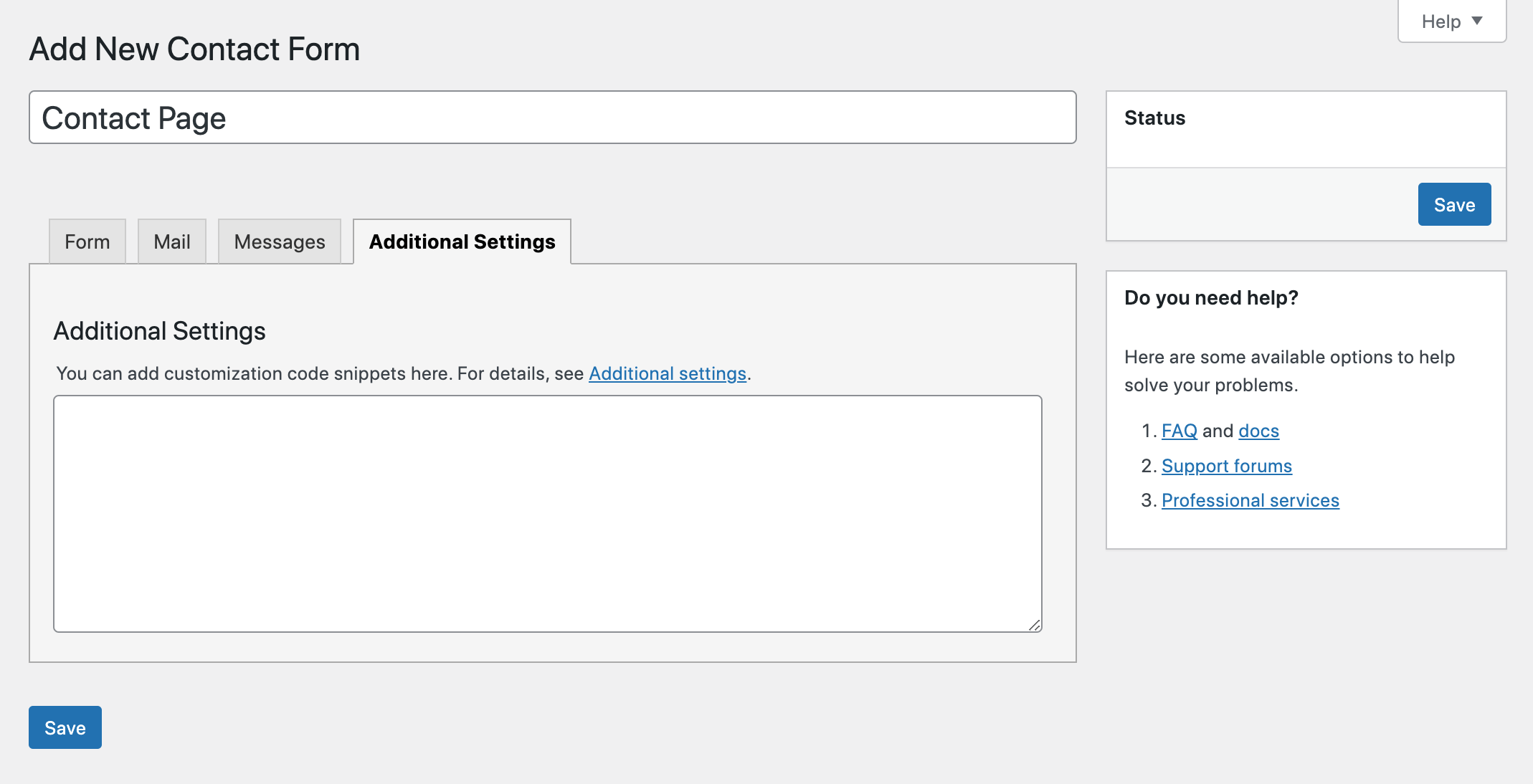
Setari aditionale


Ultima filă pentru Setări suplimentare vă permite să activați diverse opțiuni încorporate numai pentru abonați, modul demo (deci nu sunt trimise e-mailuri), validarea acceptării, opțiunile de stocare a mesajelor și multe altele. Puteți vedea mai multe setări suplimentare pentru Formularul de contact 7 în documentația lor.
După ce ați terminat de editat, asigurați-vă că ați salvat modificările.
Folosind formularul dvs

Cu formularul de contact gata și gata de utilizare, puteți copia codul scurt al formularului pentru a-l introduce într-o pagină, postare, zonă de widget etc. Codul scurt poate fi găsit în partea de sus a paginii de creare a formularului de contact, chiar sub titlul formularului, odată ce salvați ( este evidentiata). Ar trebui să arate cam așa:
[contact-form-7 title="Pagina de contact"]
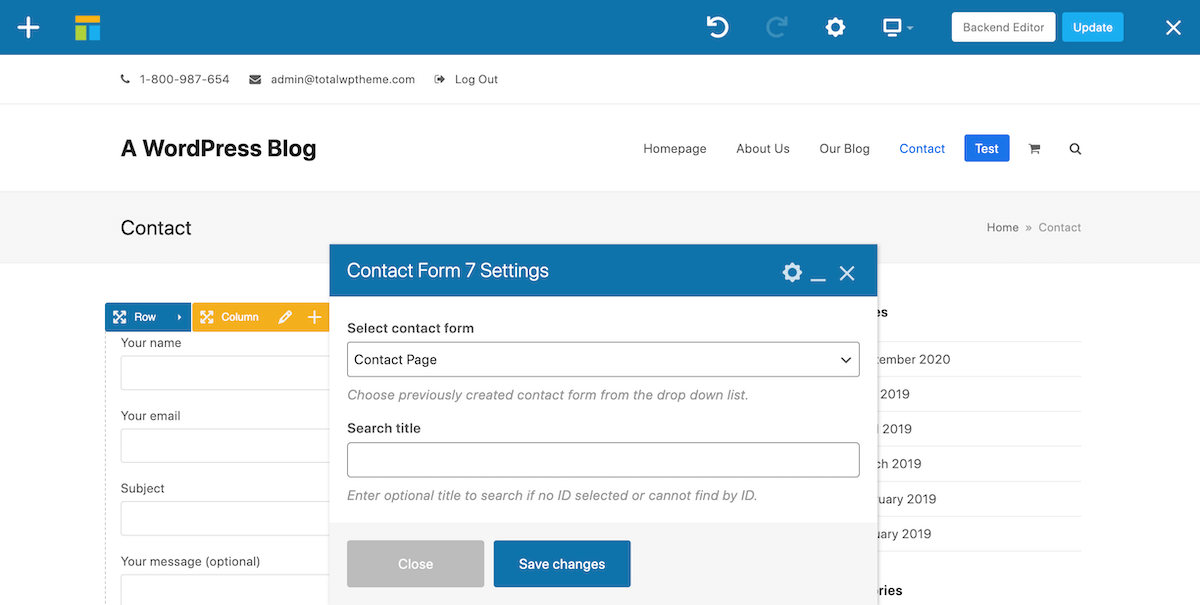
Sau dacă utilizați un generator de pagini precum WPBakery sau Elementor, puteți pur și simplu să utilizați modulul de constructor Formular de contact 7 aferent pentru a selecta și a insera formularul pe o pagină.

Formularul de contact 7 Sfaturi avansate
Acum, dacă doriți, puteți deveni foarte elegant cu Formularul de contact 7 cu doar un mic cod personalizat. Iată câteva dintre trucurile mele preferate pe care le poți folosi pentru a crea un formular de contact impresionant pentru site-ul tău.
Textul titularului locului

Poate că nu doriți titluri în câmpurile formularelor sau poate doriți să adăugați text pentru a demonstra utilizatorilor ce ar trebui să introducă într-un anumit fișier. Adăugarea unui substituent este ușoară, doar eliminați etichetele din câmpurile dvs., apoi adăugați textul preferat cu ghilimele la sfârșitul codului, între paranteze drepte, astfel:
[text* numele tău „Numele tău”]
Câmpuri de intrare cu lățime completă

Personal nu-mi place cum câmpurile de text implicite sunt atât de scurte. Există două moduri de a modifica lățimea unui câmp de text. Modalitatea de înșelăciune este să adăugați pur și simplu lățimea caracterului pe care o doriți la codul pentru acel câmp din secțiunea formular. Deci, dacă doriți un câmp cu lățime completă cu spațiu pentru 300 de caractere, adăugați 300 urmat de o bară oblică inversă, astfel:
[text* your-name 300/ "Your Name"]Dacă doriți să procedați corect, va trebui să adăugați următorul cod în foaia de stil CSS:
input.wpcf7-text { width: 100%; }Dar acest lucru va afecta TOATE câmpurile de text Formular de contact 7 din întreaga instalație WordPress.
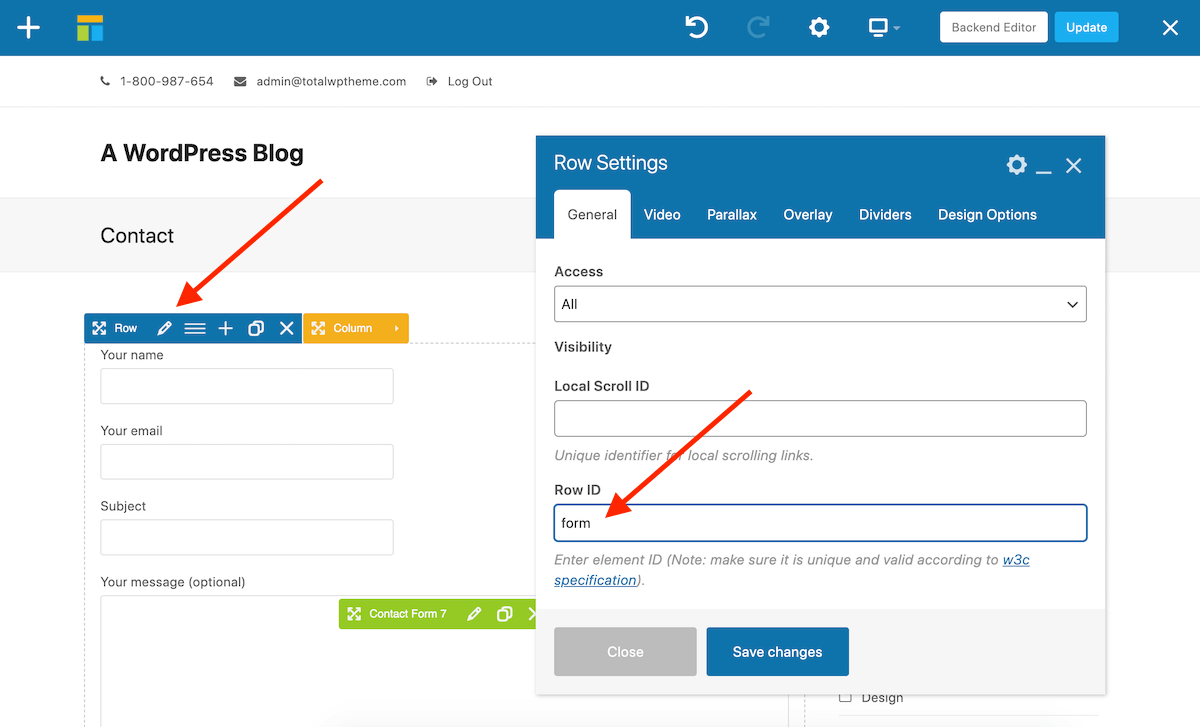
Dacă utilizați generatorul de pagini WPBakery, aveți opțiunea de a rezolva acest lucru și de a viza un anumit rând pe o anumită postare sau pagină, astfel încât doar un singur formular de contact izolat este stil. Mai întâi faceți clic pe rând și adăugați un ID de rând personalizat. Apoi salvați.

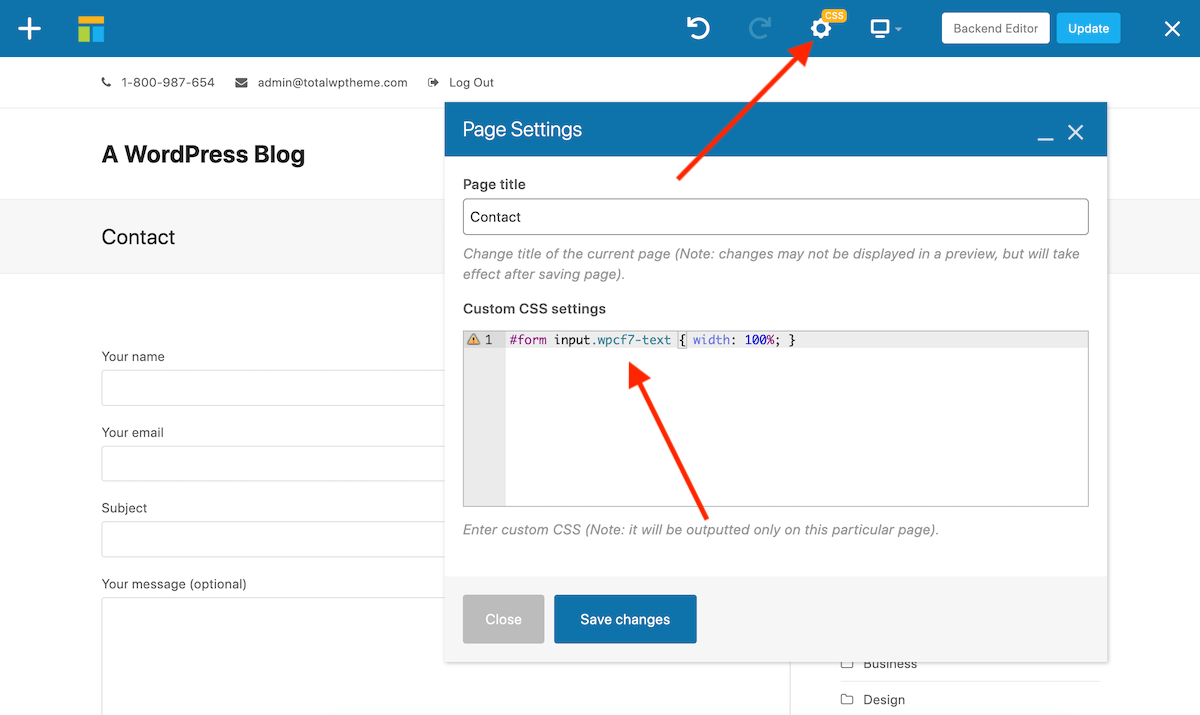
Apoi faceți clic pe pictograma roată chiar deasupra zonei de conținut principal a postării sau a paginii dvs. și introduceți #YOUR-ROW-ID urmat de codul CSS menționat mai sus.

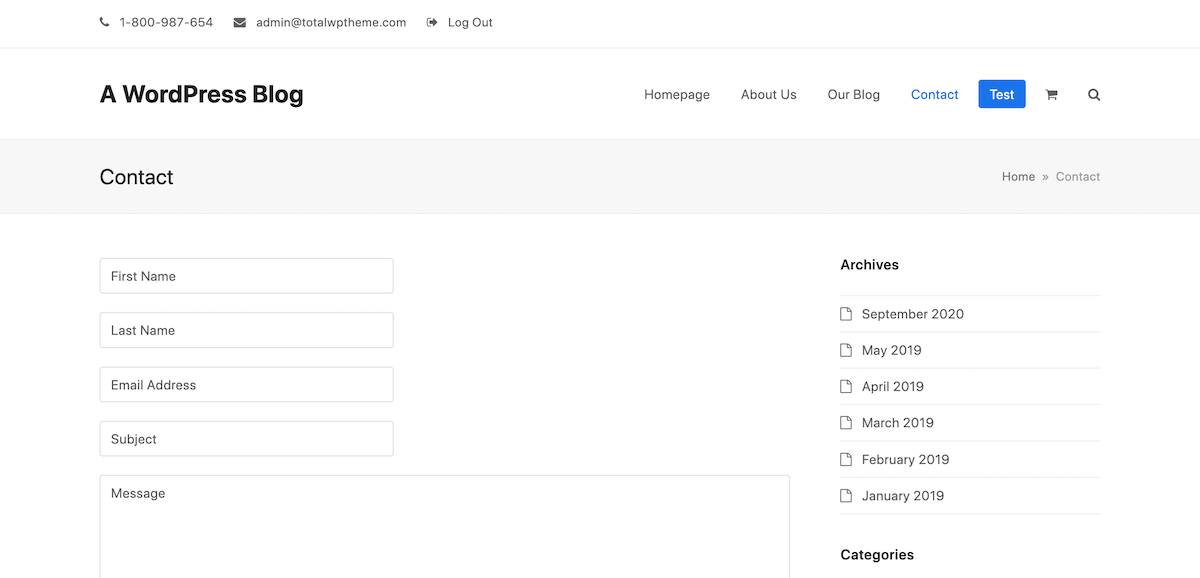
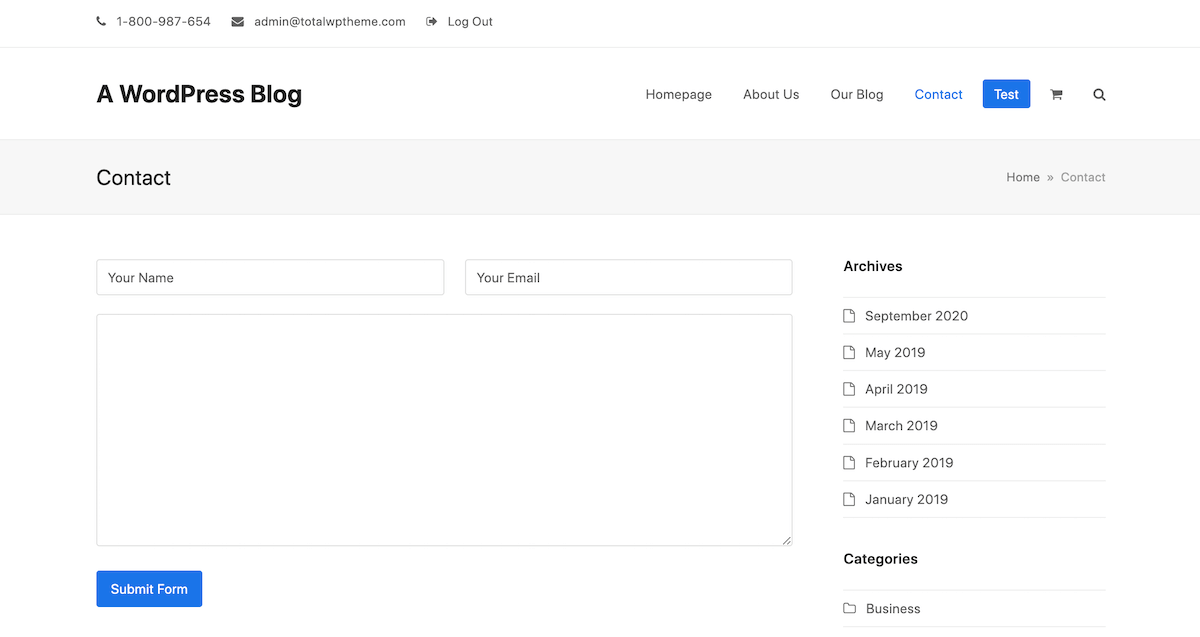
Câmpuri de intrare alăturate

Un alt truc frumos este să vă adăugați câmpurile unul lângă altul. Cred că acest lucru menține formularul de contact super curat și profesionist. Pentru a face acest lucru cu Tema WordPress Total, v-am făcut ușor și am adăugat o clasă personalizată. Doar adăugați în class="one-half" la etichetele dvs. p astfel:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Notă: acest sfat este special pentru utilizatorii de teme Total, dar alte teme pot avea încorporate stiluri similare.
Etichete de e-mail de lux
Uneori aveți nevoie de mai multe informații decât trimite utilizatorul. Aici sunt utile etichetele speciale de e-mail ale Formularului de contact 7. Cu acestea puteți adăuga marcaje de timp pentru e-mail, adresa IP de trimitere, ID-ul sau titlul postării care conține formularul de contact și multe altele. Toate aceste instrumente vă pot ajuta să vă mențineți organizate trimiterile formularelor.
Aflați mai multe despre Formularul de contact 7
Pentru mai multe sfaturi despre utilizarea Formularului de contact 7, vă rugăm să consultați documentația acestora. Aici veți găsi explicații detaliate ale diferitelor etichete și de ce sunt capabile, sfaturi utile de la autorii pluginurilor și articole utile despre depanarea dacă, dintr-un motiv oarecare, pluginul nu funcționează pentru dvs.
Formularul de contact 7 este unul dintre cele mai bune plugin-uri gratuite disponibile și este una dintre cele mai bune opțiuni pentru a crea formulare de contact pe orice site WordPress. Sperăm că acest ghid a fost util, dar dacă aveți întrebări sau doriți să vă împărtășiți părerile cu privire la Formularul de contact 7, vă rugăm să ne lăsați un comentariu mai jos!
