Cele mai bune 21 de pagini de contact (exemple) 2023
Publicat: 2023-01-13Doriți să verificați cele mai bune pagini de contact pentru a obține inspirație pentru a crea singur pe cea mai bună?
Există multe modalități de a construi secțiunea de contact perfectă pentru site-ul sau blogul dvs.
Deși există câteva „reguli”, nu există nicio limită pentru modul în care ați dori să faceți acest lucru.
De exemplu, un formular de contact este o practică obișnuită, dar puteți adăuga doar un e-mail și un număr de telefon pe care se poate face clic.
În plus, o integrare Google Maps pentru a vă prezenta locația este la îndemână, dar unii adaugă doar adresa completă.
Fă-o în felul tău!
Dar aceste exemple te vor ajuta, fără îndoială, în călătoria ta.
Exemple inspirate de pagini de contact
1. Cult
Construit cu: Uncode Theme

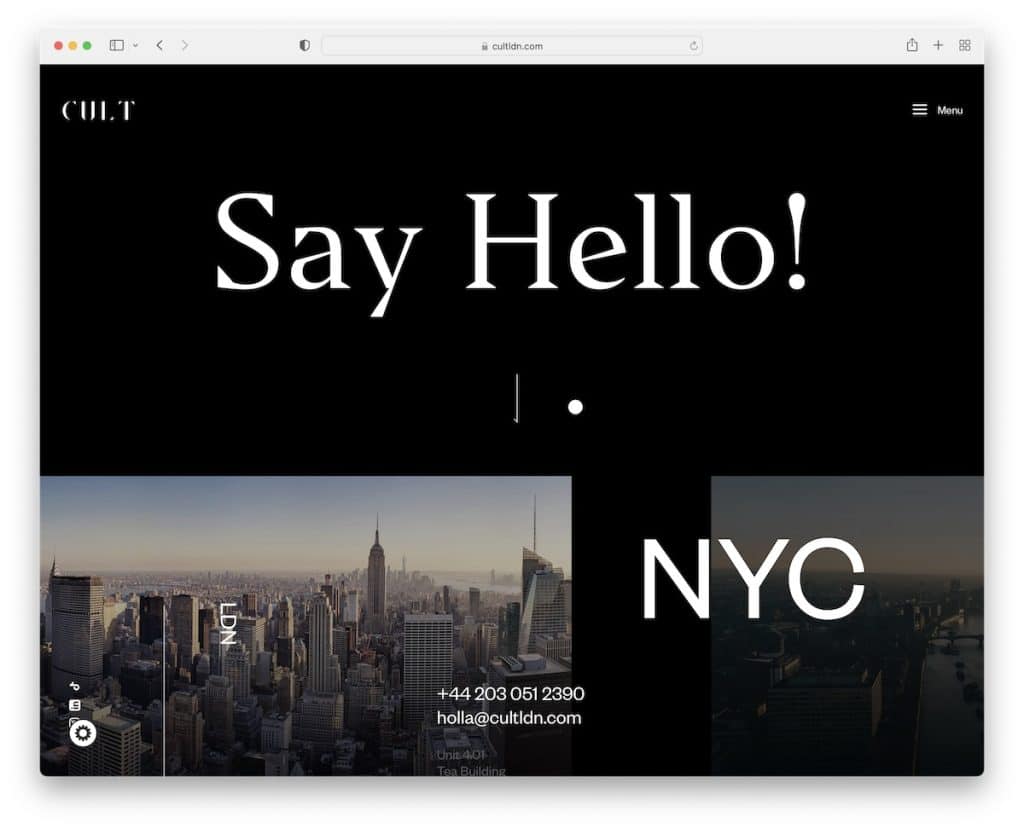
Veți observa mai întâi designul întunecat care face ca această pagină să pară mai premium. Mai mult, mesajul „Salut!” este foarte atrăgător, ceea ce merge atât de bine cu pagina de contact a Cult.
În mod surprinzător, ei nu folosesc un formular de contact, dar au e-mail și număr de telefon pe care se poate face clic și un link către locația Google Maps.
Notă: Folosiți o animație cool pentru a informa vizitatorii că sunt pe pagina de contact.
Apropo, nu ratați recenzia noastră extinsă a temei Uncode.
2. Gumă delicioasă
Construit cu: Dato CMS

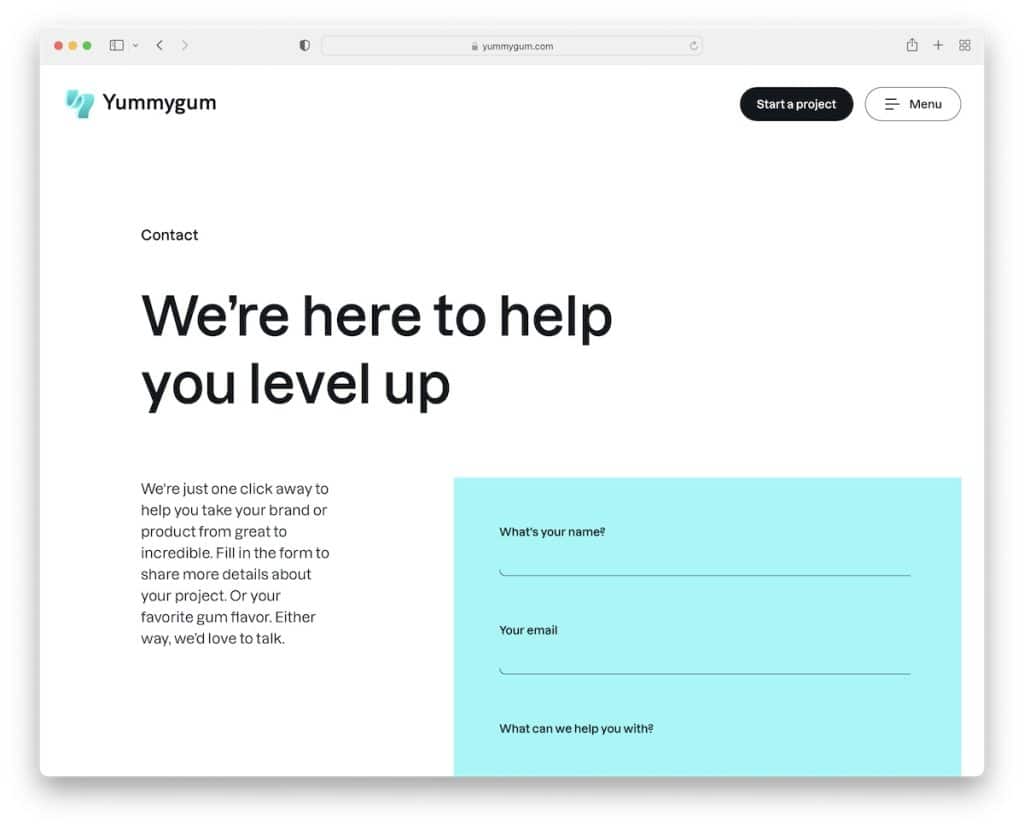
Pagina Yummygum este ușoară și creativă, dar își propune totuși spre un aspect minimalist. Are un text de titlu, o mică explicație că sunt acolo pentru tine și un formular de contact cu o culoare de fundal contrastantă.
Mai mult, în loc să utilizați formularul general de contact, îl puteți contacta direct pe Vince, ceea ce creează o experiență mai personală.
În loc de Google Maps, aceștia folosesc o hartă 3D personalizată pentru a-și prezenta locația.
Notă: Personalizați procesul de contact prin adăugarea datelor de contact ale unuia dintre membrii echipei dvs.
3. Charles
Construit cu: Gatsby

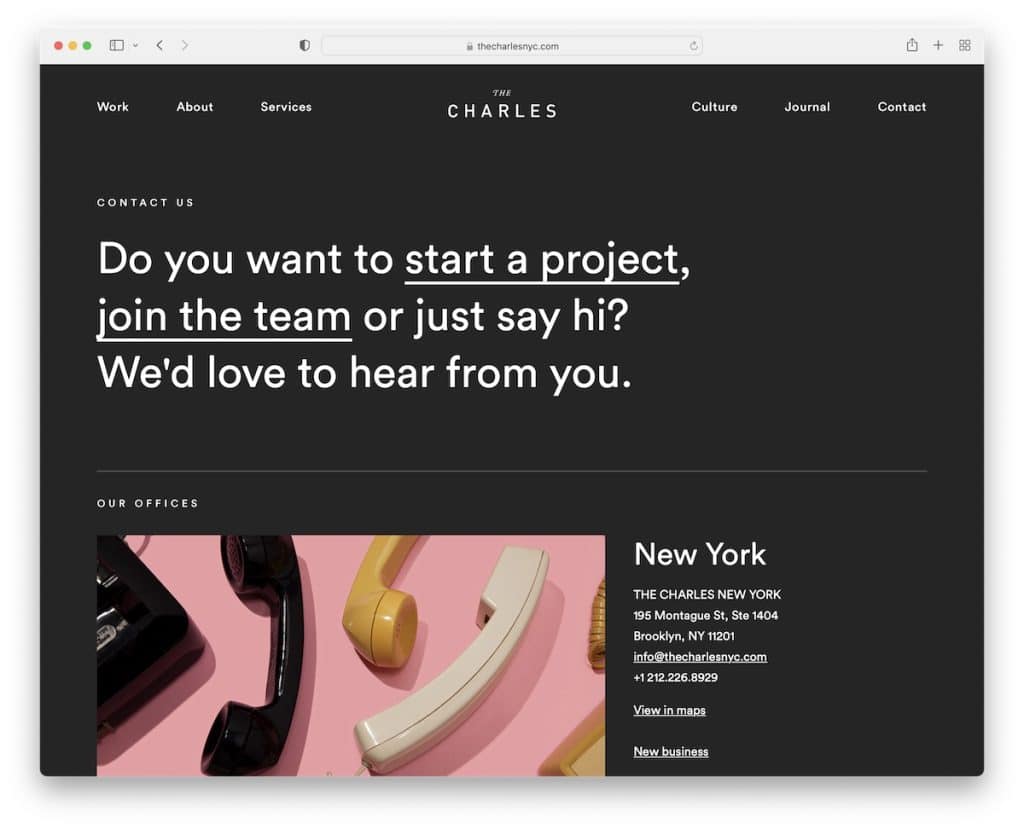
Charles folosește, de asemenea, un design întunecat pe pagina lor de contact. Și pentru că au mai multe locații de birou, au împărțit lucrurile în trei secțiuni, cu afacerile fiecărui birou și detaliile de contact, inclusiv „vizualizare pe hartă”.
Între timp, subsolul este ușor, ceea ce oferă paginii o senzație mai dinamică.
Notă: copiați strategia lui Charles dacă, de asemenea, conduceți mai multe locații de birou.
4. Brandaffair
Construit cu: Yii

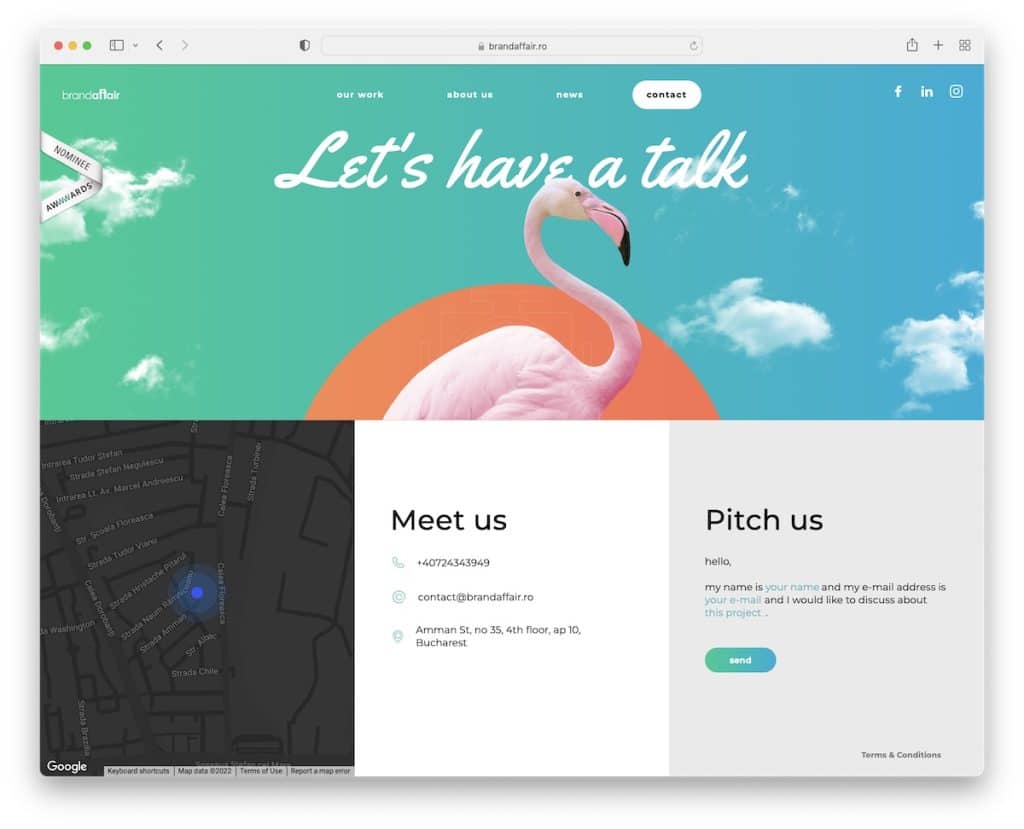
Brandaffair are o imagine de erou captivantă, cu animație cu efect de hover și un antet transparent cu link-uri de meniu și pictograme sociale.
A doua jumătate a paginii de contact este formată din trei secțiuni; Google Maps, faceți cunoștință cu noi și prezentați-ne.
Notă: fă-ți pagina de contact distractiv și profesionist, astfel încât să nu fie prea plictisitor!
5. Tabăra de bază
Construit cu: Squarespace

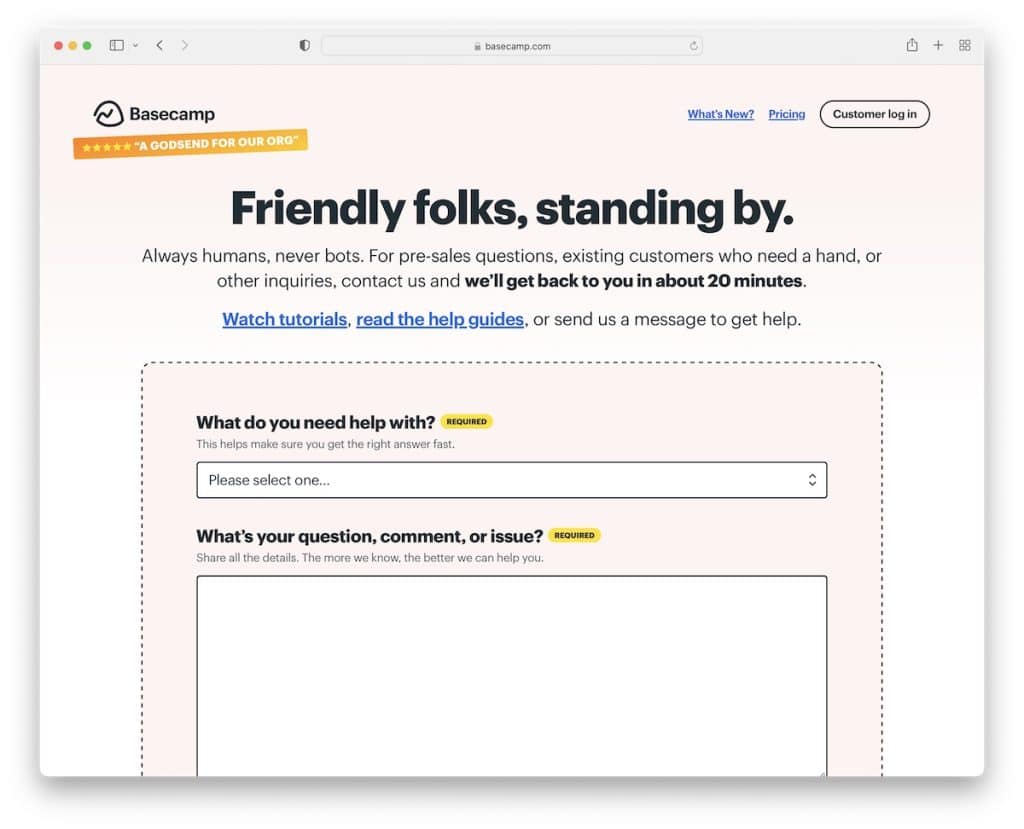
Basecamp combină foarte bine simplitatea și unicitatea pe pagina sa de contact/asistență. Folosesc un titlu și un text suplimentar, cu informații despre cât de repede vă vor reveni (6 minute, într-adevăr?!).
Formularul de contact conține mai multe câmpuri cu un drop-down, astfel încât mesajul dvs. ajunge în mâinile departamentului potrivit.
Notă: Utilizați un meniu drop-down pentru selectarea subiectului/motivul contactului pentru a diseca e-mailurile.
Consultați mai multe exemple fantastice de site-uri Squarespace.
6. Bumble
Construit cu: Squarespace

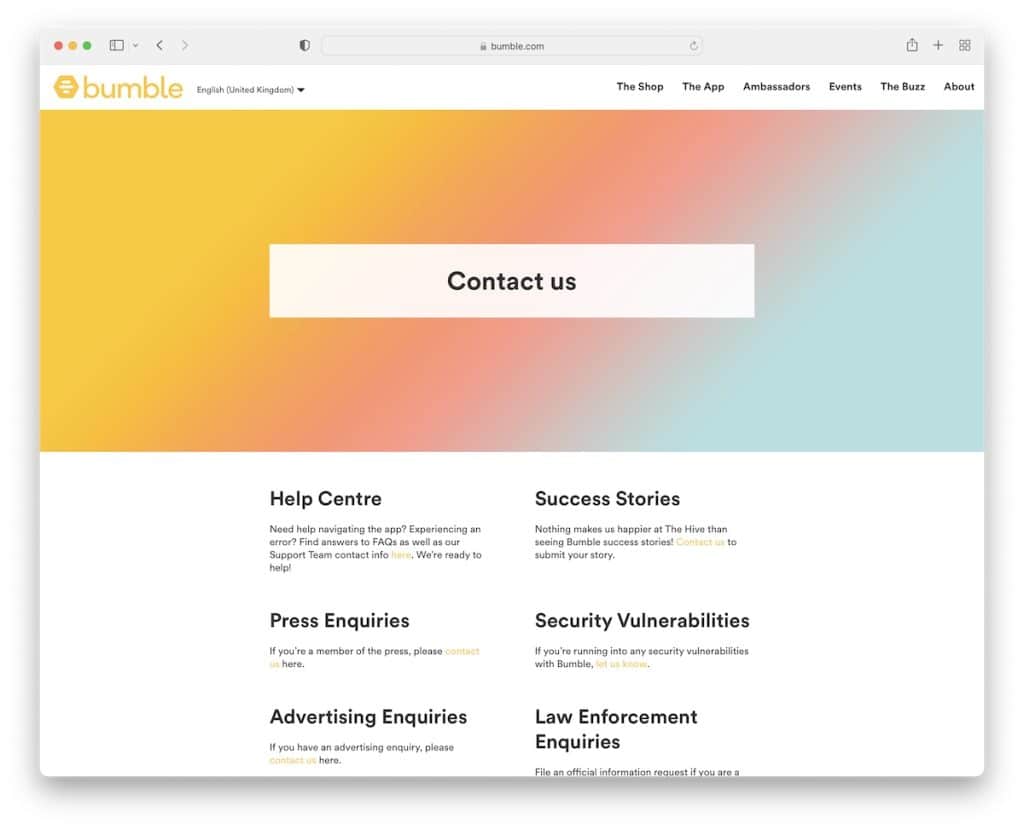
Bumble folosește mai multe link-uri și opțiuni de contact, ceea ce crește experiența utilizatorului, dar, în același timp, le face viața mult mai ușoară. De ce? Ajutorul se adresează oamenilor de sprijin, PR-ului oamenilor PR, reclamei oamenilor care fac publicitate etc.
Ceea ce este, de asemenea, la îndemână este că formularul de contact se deschide într-un pop-up, astfel încât utilizatorul să nu fie nevoit să părăsească pagina curentă.
Notă: Oferiți utilizatorilor mai multe opțiuni de contact pentru a adresa interogarea departamentului corect.
7. Minunat
Construit cu: Gatsby

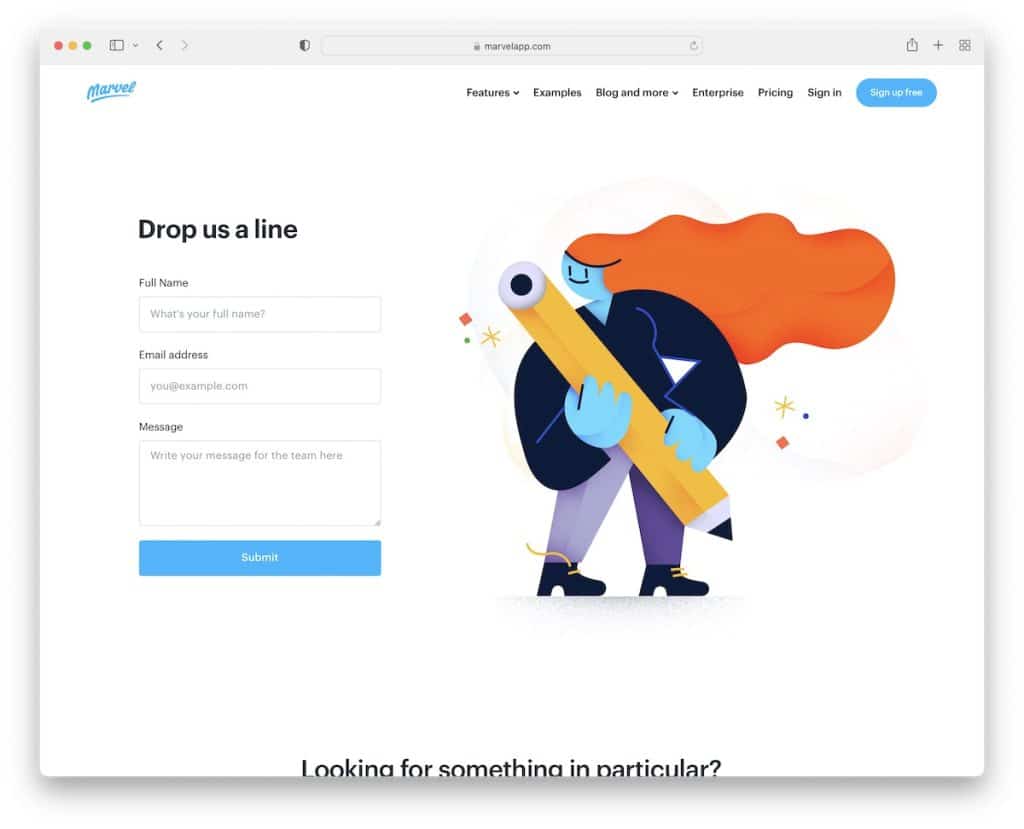
Pagina de contact a Marvel folosește un fundal deschis cu detalii albastre care funcționează bine cu brandingul lor. Acestea au un formular de contact deasupra pliului, astfel încât este ușor de accesat.
Mai mult, au și o a doua secțiune de contact pentru toți cei care caută ceva anume, cum ar fi vânzări, asistență sau informații despre kit de presă.
Notă: adăugați un formular de contact deasupra pliului, astfel încât utilizatorii să nu fie nevoiți să deruleze și să îl caute.
8. Bando
Construit cu: Shopify

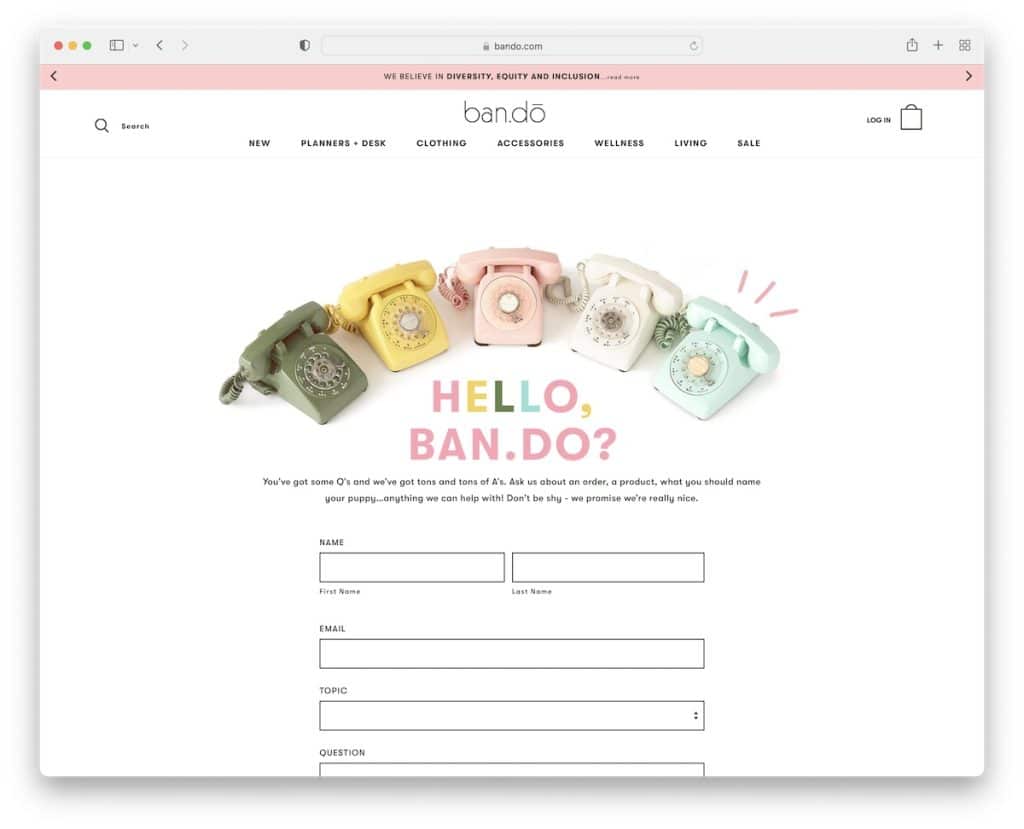
Bando rulează o pagină de contact cool și distractivă, cu un design simplu, dar o notă adăugată de creativitate prin elemente vizuale și text.
Formularul folosește un drop-down pentru selectarea subiectului, deoarece scrierea unui subiect este întotdeauna cel mai greu lucru de făcut.
În plus, afișează și un număr de telefon dacă ai chef să suni și orele de deschidere. Dar își folosesc și pagina de contact pentru a se strecura într-un formular de abonare la newsletter.
Notă: nu uitați, o pagină de contact poate funcționa excelent și pentru colectarea de e-mailuri.
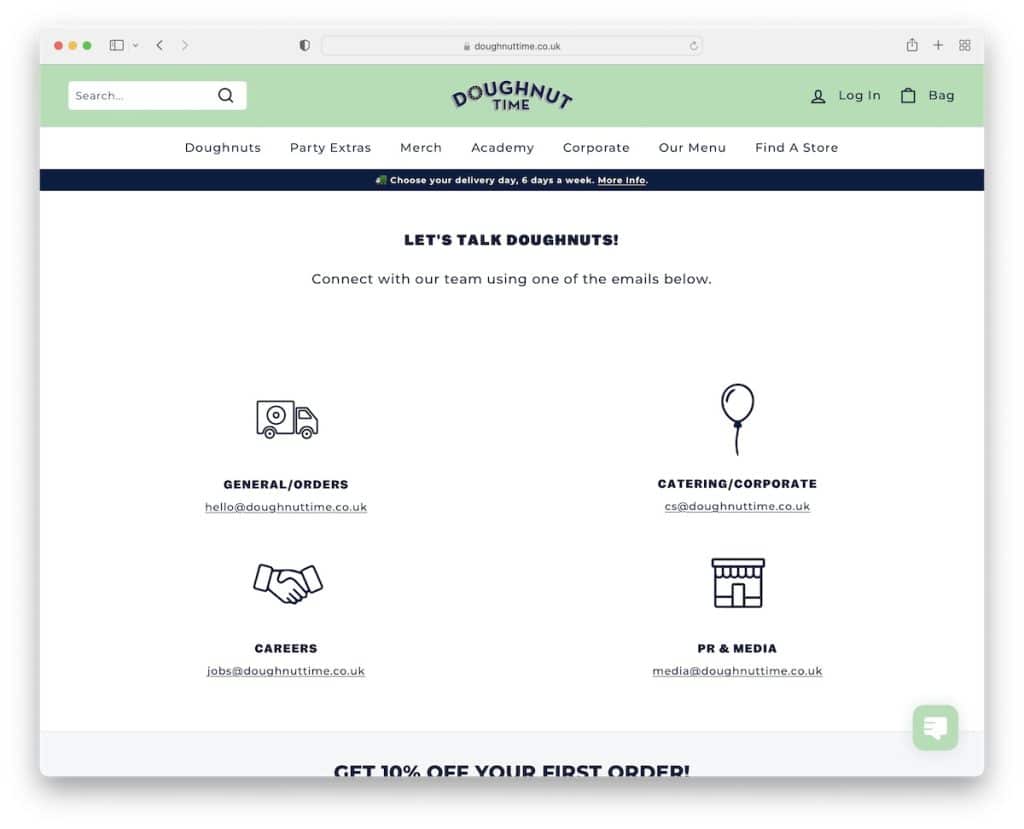
9. Timpul gogoșilor
Construit cu: Shopify

În loc de un formular de contact, Donut Time are patru secțiuni cu patru e-mailuri pe care se poate face clic, astfel încât să poți intra în contact direct cu oamenii mult mai ușor.
În plus, folosesc o secțiune suplimentară pentru a profita de oportunitate și pentru a vă oferi o reducere în schimbul unui e-mail.
Notă: Oferiți vizitatorilor un cod de reducere printr-un formular, chiar și pe o pagină de contact.
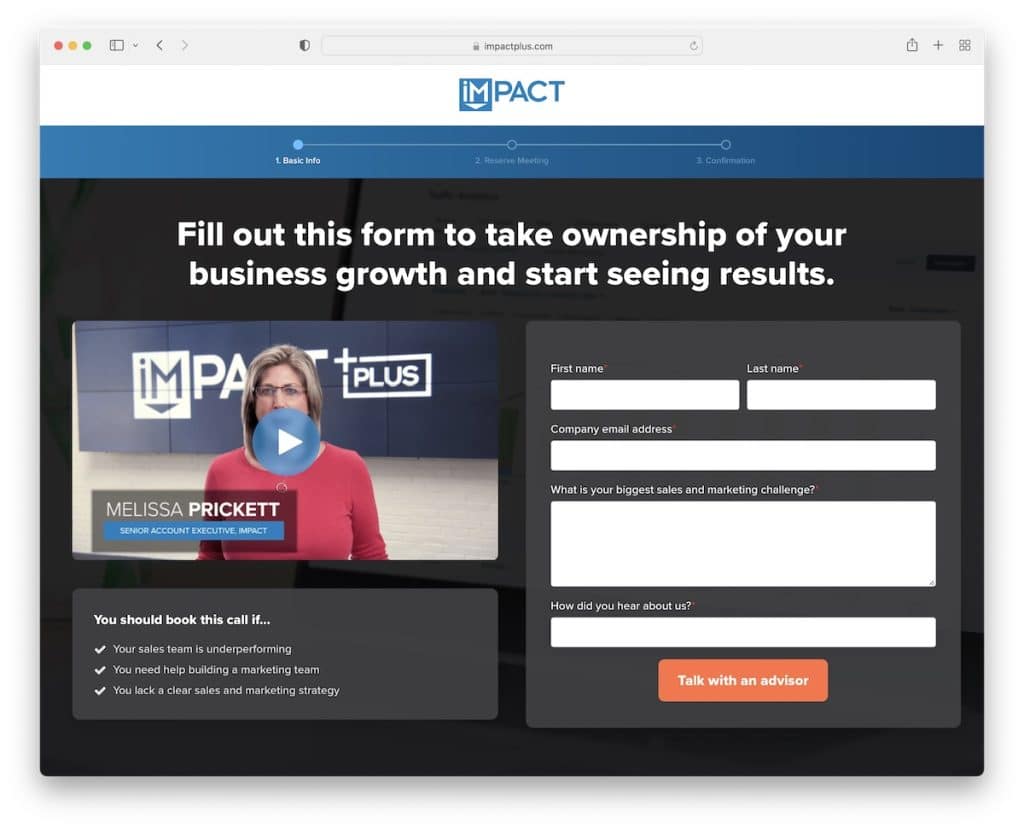
10. Impact
Construit cu: Hubspot CMS

Ceea ce este unic la Impact este că folosesc un videoclip pe pagina lor de contact, care se adresează formularului de contact și completând câmpurile, făcându-vă să vă simțiți mai confortabil.
În plus, au și o secțiune de întrebări frecvente cu acordeoane pentru a menține aspectul mai curat.
Notă: de ce să nu folosiți un videoclip pe pagina de pornire care să informeze oamenii ce se întâmplă în continuare după ce vor contacta.

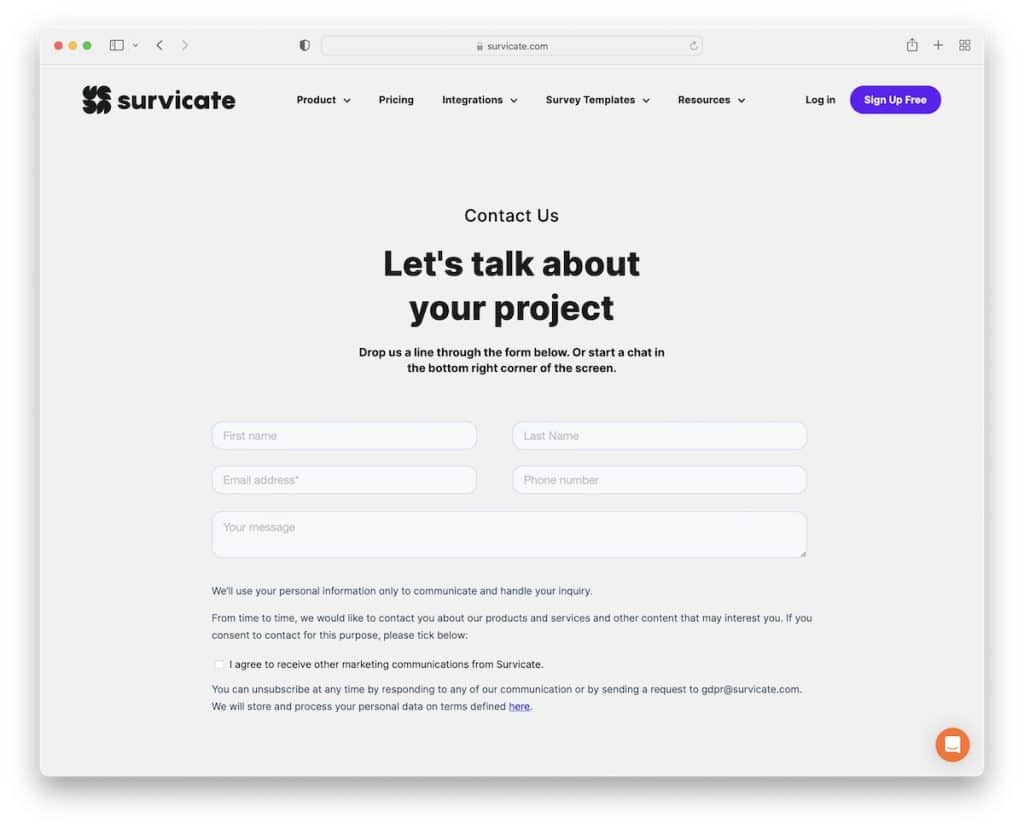
11. Supraviețuiește
Construit cu: Webflow

Această pagină de contact folosește două secțiuni. Zona de deasupra paginii conține un titlu, text și un simplu formular de contact. Și Survicate folosește zona de dedesubt ca o altă oportunitate de a vă aduce la bord, explicând procesul în trei pași cu butoane de îndemn la acțiune (CTA).
Notă: Folosiți un element simplu „vânzări” pe pagina dvs. de contact.
Nu ratați să aruncați o privire la lista noastră cu cele mai bune site-uri Webflow.
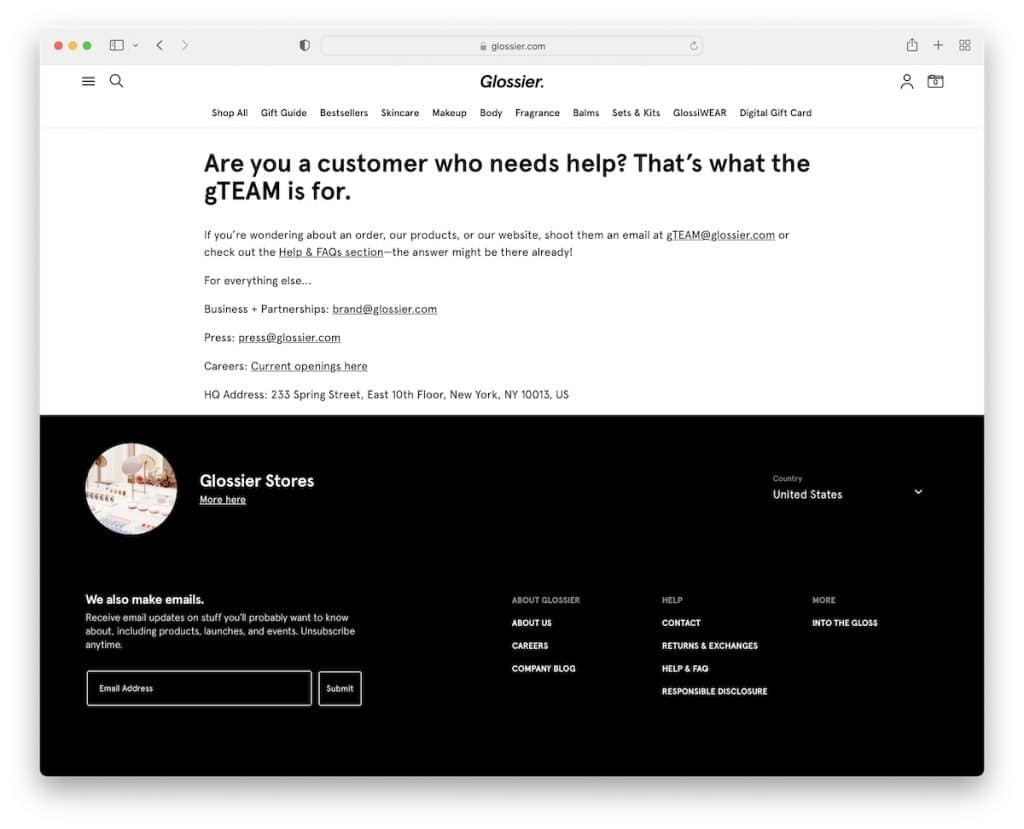
12. Mai lucios
Construit cu: Shopify

Pagina de contact a lui Glossier este una dintre cele mai simple, având doar o grămadă de text și adrese de e-mail diferite – fără formular de contact. Asta e!
Dar au adăugat și un link către cariere și adresa afacerii; tot restul este un antet și un subsol.
Notă: Oferiți vizitatorilor informații de contact; nu ai nevoie de lucruri de lux.
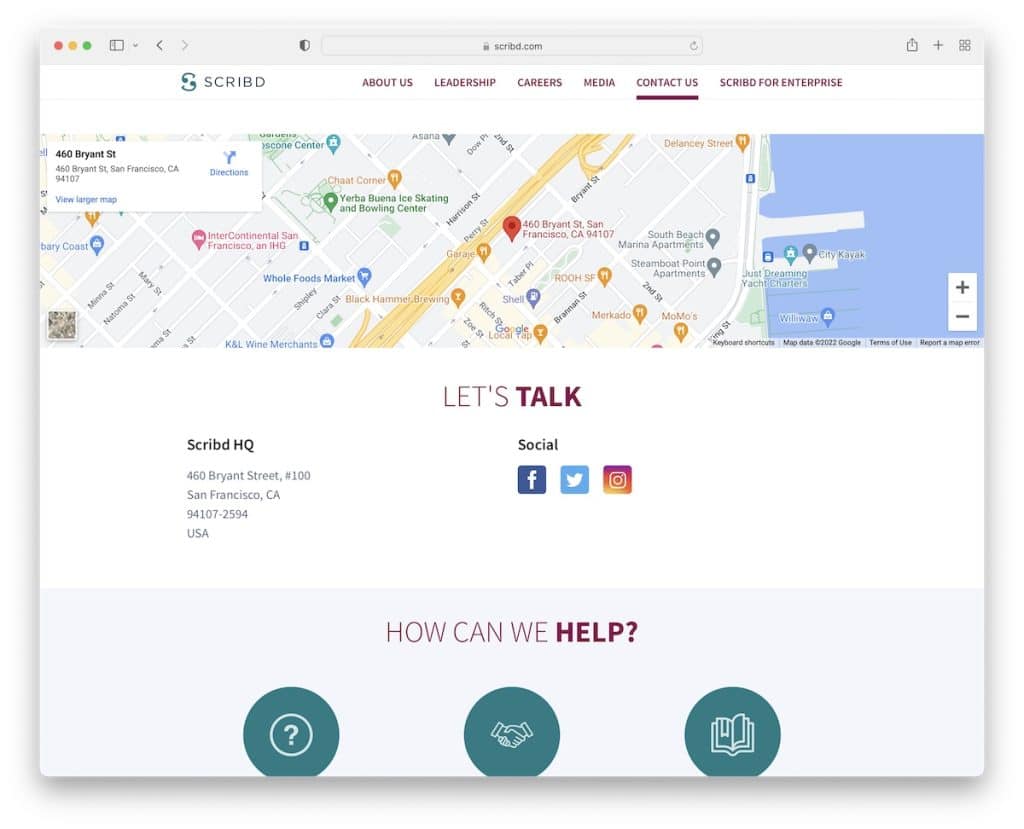
13. Scribd
Construit cu: Ruby On Rails

Scribd are o abordare ușor diferită, începând cu un fundal Google Maps cu lățime completă pentru a-și prezenta locația afacerii.
Sub hărți se află adresa și linkurile de rețele sociale, urmate de mai multe butoane care leagă la diferite departamente de contact și informații.
Notă: utilizați un loc vizibil pentru a adăuga Google Maps cu un marcator pentru a vă prezenta locația.
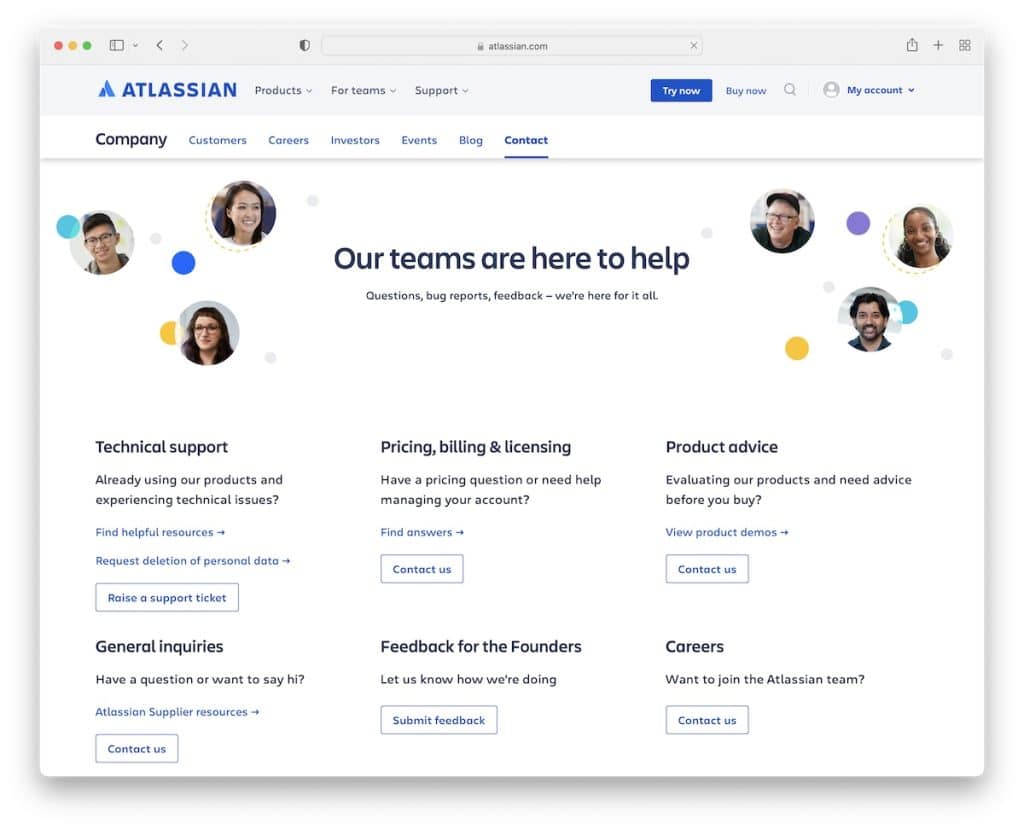
14. Atlasian
Construit cu: Magnolia CMS

Pe lângă diferitele secțiuni de contact, Atlassian are și toate detaliile biroului din întreaga lume pe pagina de contact.
Cu toate acestea, chiar dacă există o mulțime de conținut, utilizarea spațiului alb asigură că este ușor să răsfoiți și să găsiți informațiile potrivite.
Notă: Folosiți spațiu alb suplimentar atunci când intenționați să prezentați o mulțime de detalii de contact și mai multe adrese de afaceri.
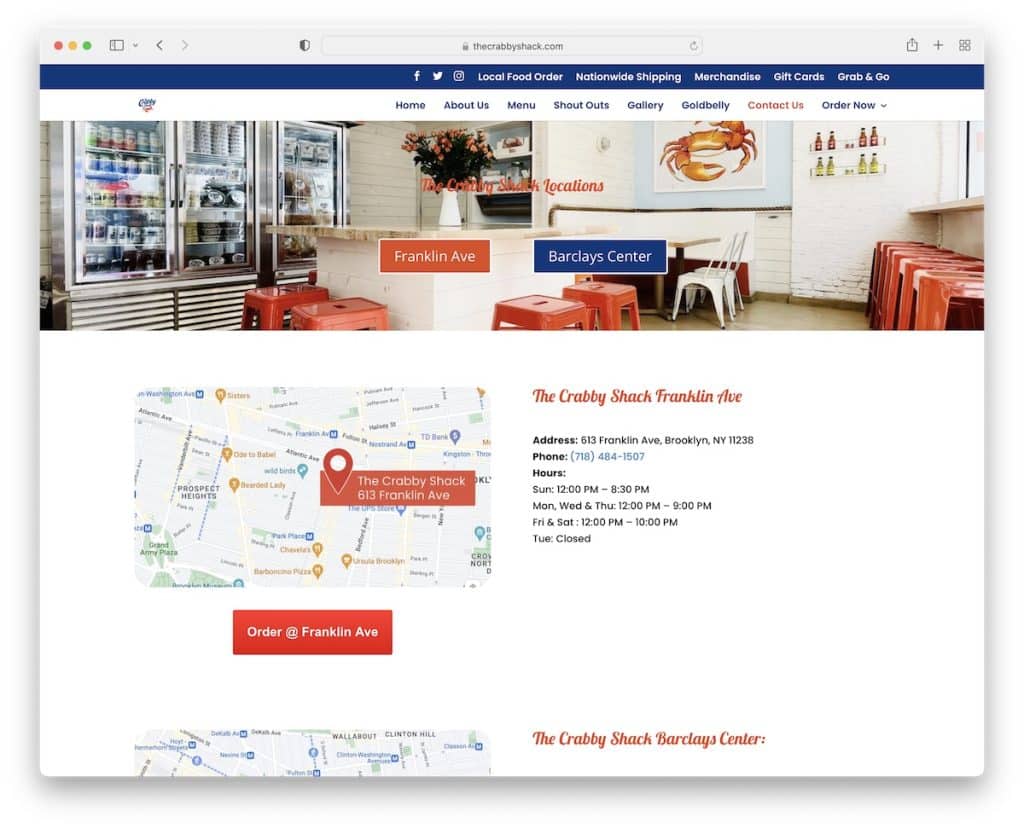
15. Cabana nebunească
Construit cu: Tema Divi

Crabby Shack are două capturi de ecran de pe Google Maps care afișează locațiile lor. Și dacă dați clic pe imagini, acestea deschid Google Maps într-o filă nouă, astfel încât să puteți utiliza indicațiile mai ușor.
Există, de asemenea, detalii de contact suplimentare, orele de deschidere pentru fiecare locație și un CTA pentru comenzile online.
Notă: dacă aveți mai multe locații de afaceri, utilizați Google Maps pentru a le prezenta.
Simțiți-vă liber să citiți recenzia noastră a temei Divi pentru a fi martor cât de puternică este această temă.
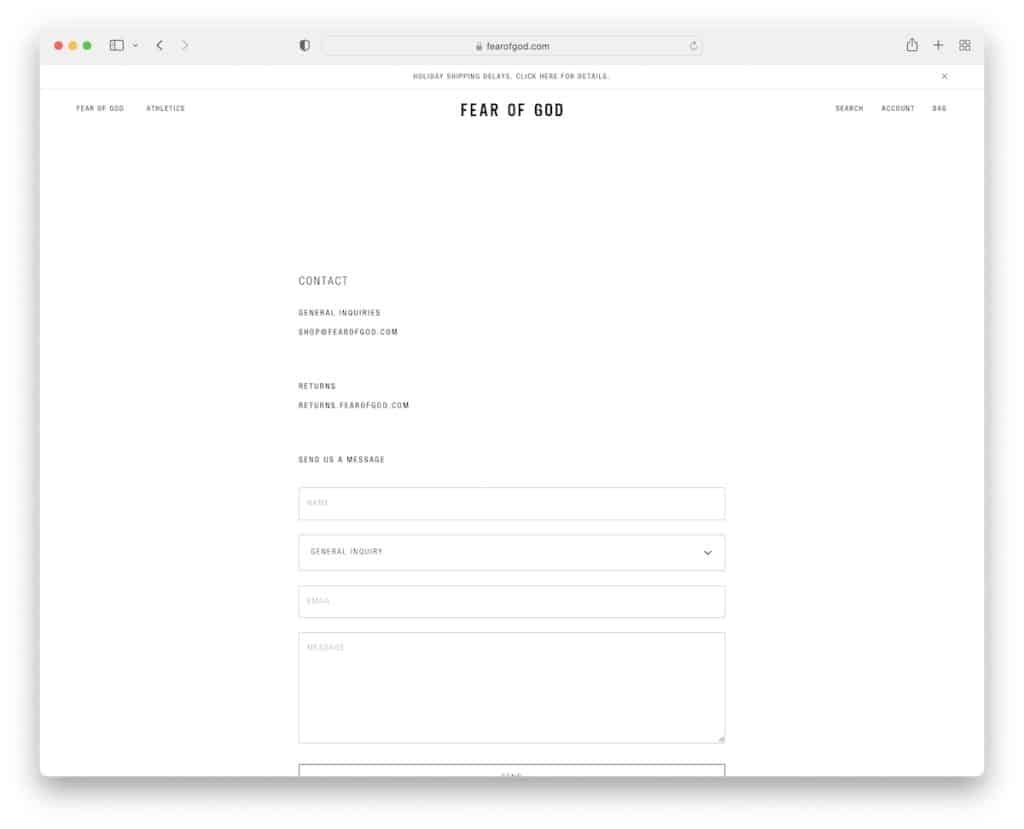
16. Frica de Dumnezeu
Construit cu: Shopify

Fear Of God are cea mai minimalistă pagină de contact, cu două e-mailuri de contact și un formular de contact cu un drop-down pentru a alege subiectul.
Notă: un simplu formular de contact este tot ce este cu adevărat necesar.
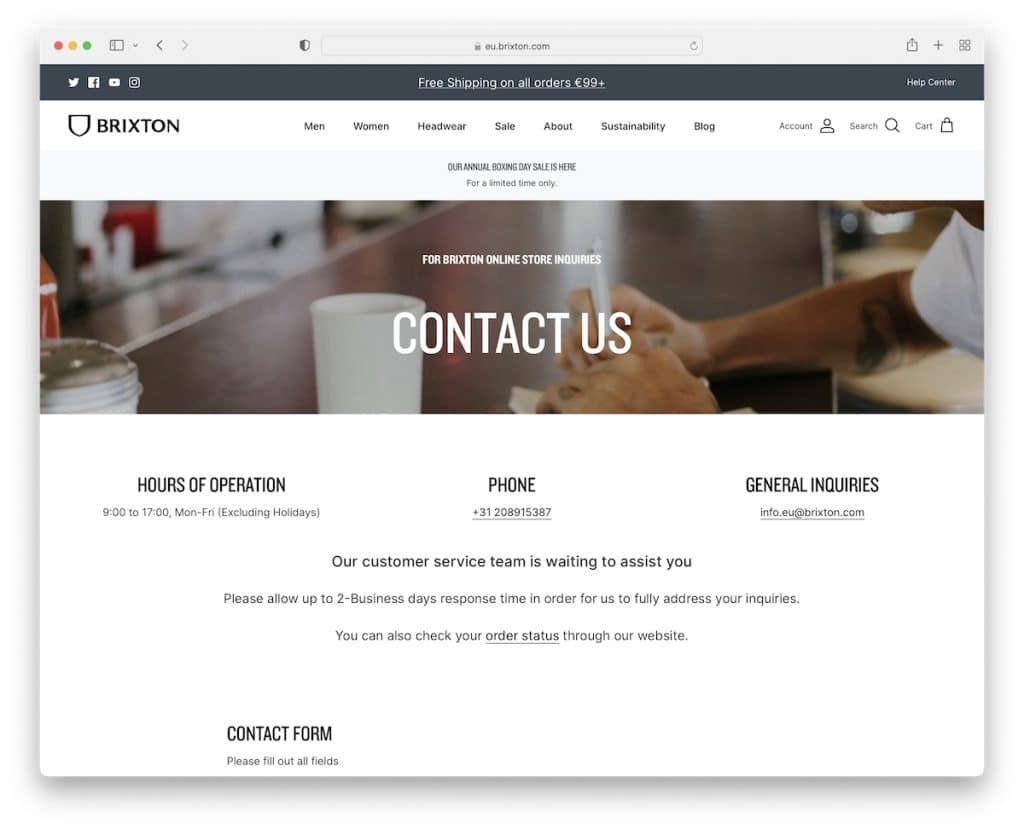
17. Brixton
Construit cu: Shopify

Brixton afișează programul de lucru, numărul de telefon pe care se poate face clic și adresa de e-mail sub banner. Mai jos este un formular de contact, urmat de un carusel de produse care te duce înapoi la magazinul online.
Notă: Un carusel de produse simplu și curat pe pagina de contact vă poate beneficia foarte mult.
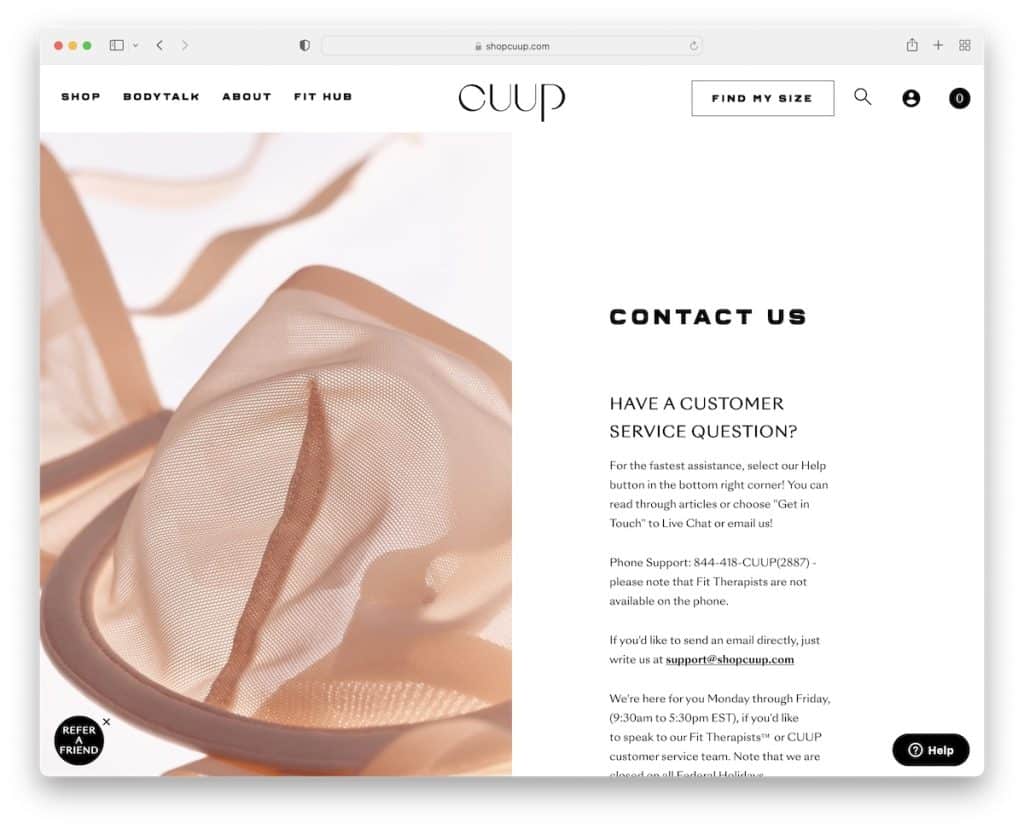
18. Cupa
Construit cu: Shopify

Cuup are un design cu ecran divizat cu o imagine plutitoare în partea stângă și toate detaliile și informațiile în partea dreaptă. Nu există un formular de contact, dar toate e-mailurile sunt pe care se poate face clic. În plus, veți găsi numărul de telefon și când sunt disponibili pentru a contacta.
Notă: În loc să utilizați un aspect tradițional, creați unul cu ecran divizat, cum ar fi Cuup.
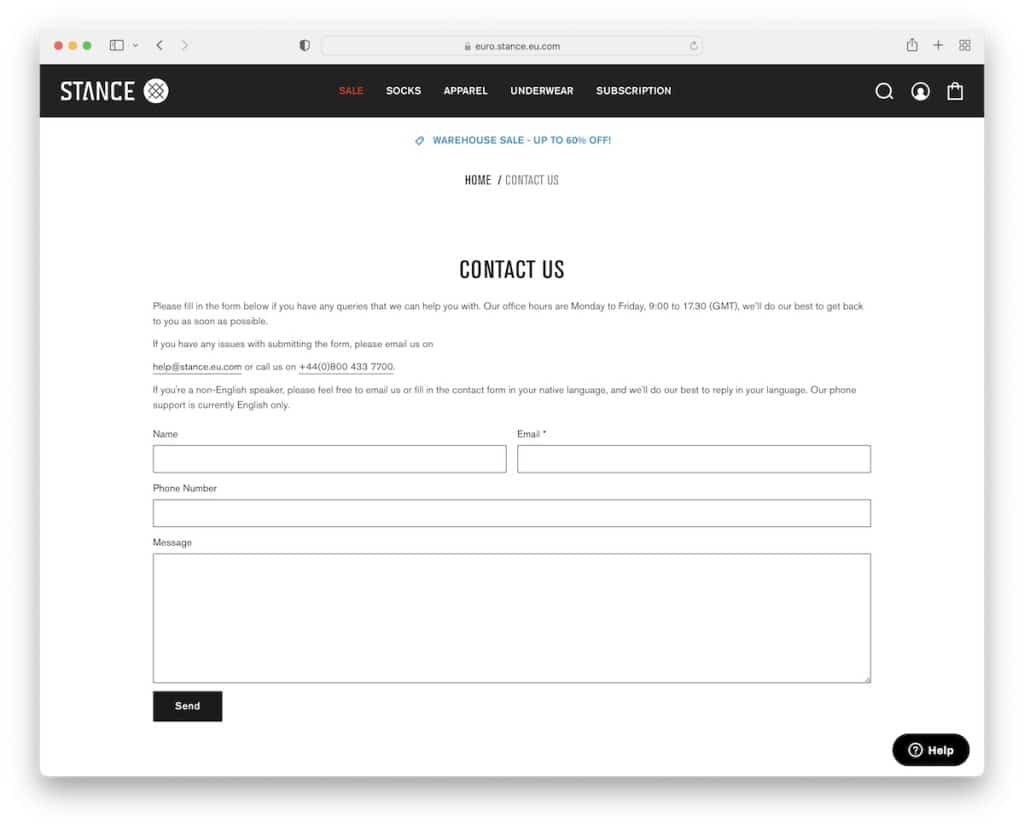
19. Poziție
Construit cu: Shopify

Stance este, de asemenea, unul dintre acele site-uri web care nu le complică pagina de contact. Pe lângă textul care vă oferă informații suplimentare despre programul de lucru, e-mail și numărul de telefon, veți găsi un formular de contact de bază, care este mai mult decât suficient.
Notă: dacă aveți îndoieli cu privire la design, rămâneți la simplitate.
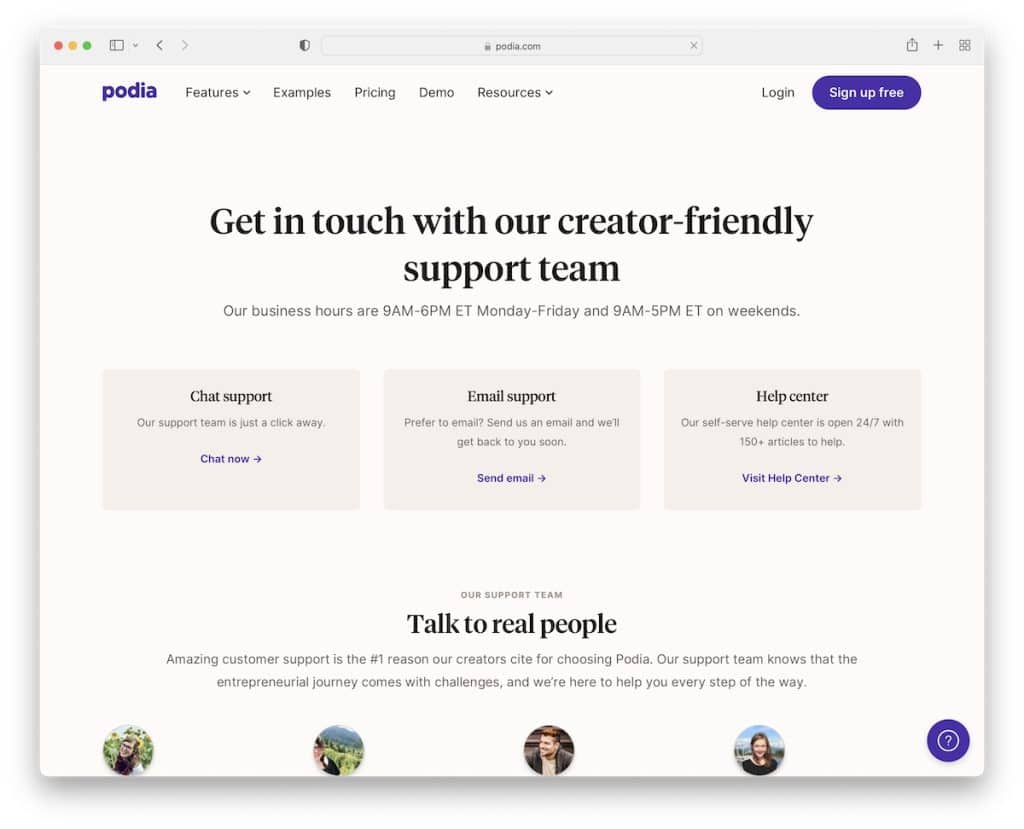
20. Podia
Construit cu: Contentful

În timp ce prima parte a paginii de contact Podia afișează detalii de asistență pe chat, e-mail și centru de ajutor, a doua este dedicată echipei lor. Avatarul, locația și biografia simplă cu o propoziție vă familiarizează în prealabil cu echipa de asistență, astfel încât să știți exact cu cine vorbiți - oameni reali.
Notă: creați o secțiune specială dedicată echipei dvs. de asistență, astfel încât utilizatorii să știe că în spatele mărcii se află persoane reale.
21. Punct de lovitura
Construit cu: Litere de subliniere

Kick Point are o secțiune unică deasupra paginii, cu informații suplimentare și un sfat rapid despre cum să nu vă adresați e-mailurile.
Sub fold sunt toate detaliile suplimentare și un formular de contact cu caseta de selectare „Nu sunt un robot”. Și în partea de jos sunt numărul de telefon și adresa de e-mail, ambele pe care se poate face clic.
Notă: dacă aveți ceva special de împărtășit sau de anunțat, faceți-l vizibil în zona de deasupra paginii.
