Cum să faci conținut centrat vertical în coloana Divi
Publicat: 2022-07-14Sigur, vă puteți alinia vertical conținutul/modulele într-o coloană folosind spațiere personalizată (completare și margine). Folosind opțiunile de spațiere Divi, puteți da coloanei o umplutură egală de sus și de jos pentru a face modulul centrat vertical în coloană. De asemenea, puteți alinia conținutul în partea de sus în cadrul coloanei, adăugând umplutură de jos.
Cu toate acestea, s-ar putea să nu fie ușor să păstrați alinierea pe diferite lățimi de browser și poate fi necesar să ajustați spațierea atunci când actualizați pagina cu mai mult conținut.
Atunci s-ar putea să vă întrebați cum să aliniați vertical conținutul fără să vă faceți griji pentru asta?
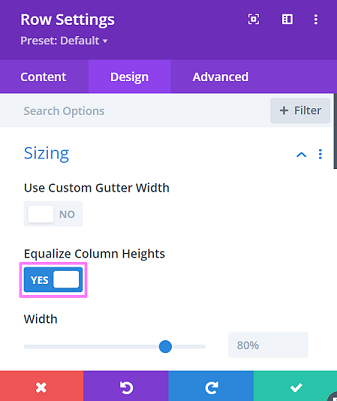
În acest tutorial, vă vom arăta cum să vă asigurați că dimensiunea coloanelor se va ajusta la dimensiunea coloanei cu cel mai mare conținut din rând, utilizând setarea „ Egalizare înălțimi coloane ” din setările rândului care au „ Proprietatea CSS Flex” (Flex Box) care vă permite să setați lungimea flexibilă pentru articolele flexibile.
Și, de asemenea, utilizând setarea, vom face conținutul centrat vertical în Divi adăugând câteva fragmente CSS mici pentru a alinia vertical conținutul în orice coloană,

Să intrăm în practică, nu?
Începeți să faceți conținut centrat vertical în coloana Divi
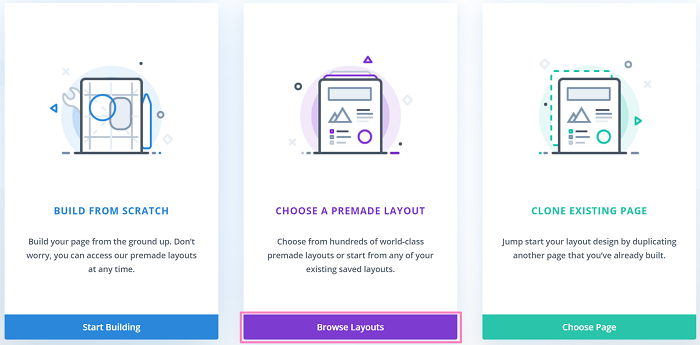
Pentru a începe, trebuie să creați o pagină nouă, apoi să utilizați Divi Builder pentru a edita pagina. Odată ce vă aflați în editor, selectați Alegeți un aspect prefabricat pentru a începe să alegeți un aspect prefabricat.

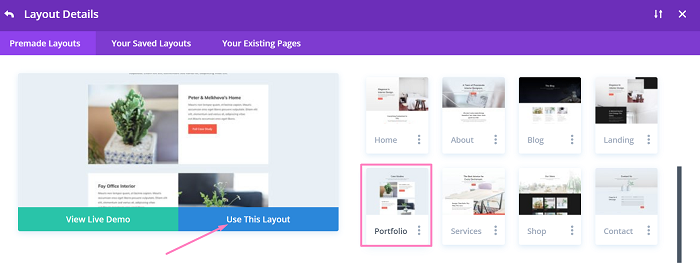
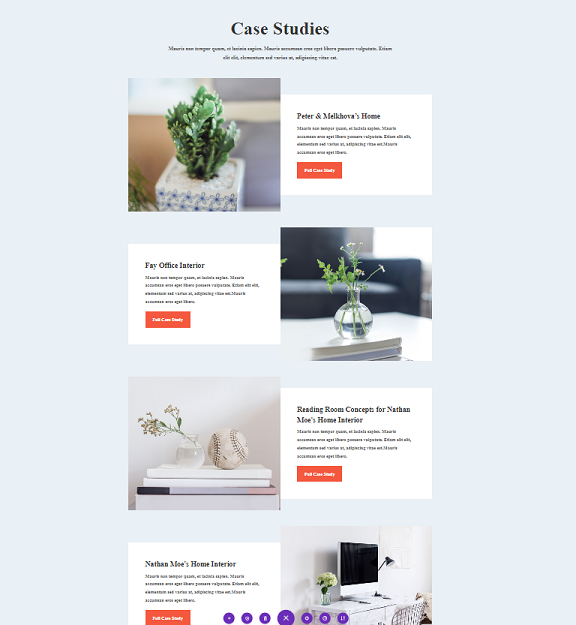
Pentru acest tutorial, folosim Compania de amenajare interioară – Aspect prefabricat portofoliu pentru demonstrație. Dacă, întâmplător, doriți să editați o pagină existentă, atunci este posibil să doriți să săriți peste această parte și să treceți la partea de metodă a acestui tutorial.
Continuați și selectați aspectul din pachetele de aspect. Puteți folosi funcția de căutare pentru a găsi aspectul mai rapid, deoarece Divi are atât de multe machete prefabricate din care să alegeți.

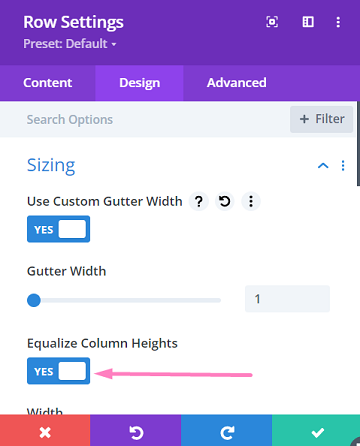
Odată ce ați încărcat aspectul în editor, deschideți al doilea rând sau primul din setarea Case Study Row , accesați fila Design apoi deschideți blocul Dimensiune și veți vedea că setarea „ Egalize Column Height ” este deja activă ceea ce înseamnă că proprietatea flex este prezentă pe acest rând.

În acest tutorial, vom folosi 2 metode pentru a demonstra realizarea de conținut centrat vertical în Divi.
Metoda 1: Faceți conținutul centrat pe verticală utilizând Aliniați centrul articolului și Marja automată
Prima metodă este prin adăugarea unui mic fragment CSS la setările rândului pentru a ajusta automat marja.
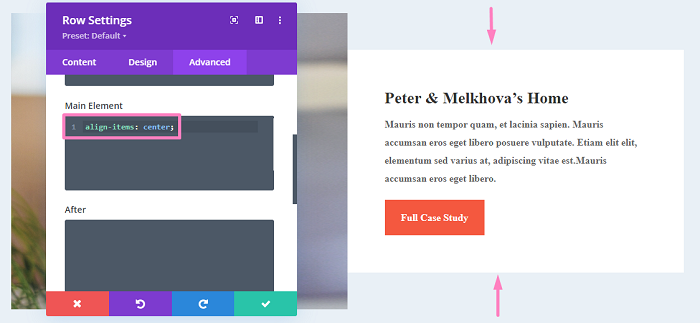
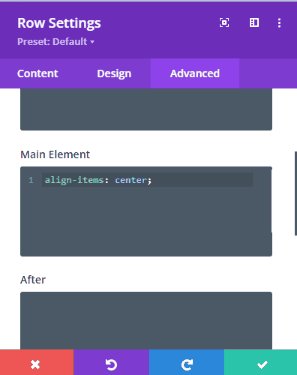
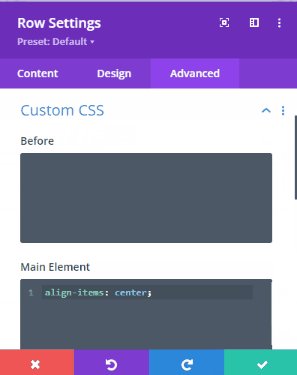
După ce vă asigurați că setarea „ Egalizați înălțimea coloanei ” este activă în Setările rândului , continuați accesând fila Avansat și deschideți blocul CSS personalizat . În editorul de cod Element principal , adăugați următorul fragment acolo.
alinierea elementelor: centru;

După cum puteți vedea în imaginea de mai sus, conținutul coloanei este centrat vertical.
Și puteți face ca celălalt rând să aplice același fragment la CSS-ul elementului principal , astfel încât conținutul lor să fie centrat vertical, de asemenea, profitând de caracteristica de stil „Extindere” a Divi.
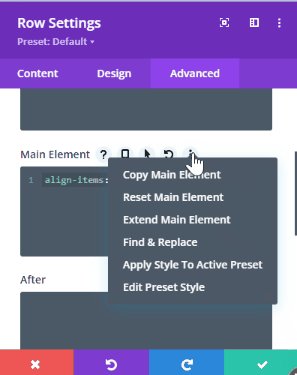
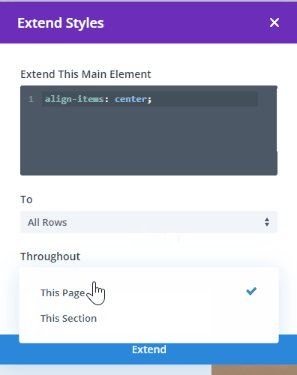
Pentru a face acest lucru, treceți puțin cu mouse-ul pe editorul CSS Element principal , apoi faceți clic pe pictograma de overflow ![]() sau puteți face clic dreapta pe Element principal pentru a afișa opțiunea Extindere element principal , apoi continuați să îl selectați. În fereastra care apare, vi se va întreba unde să extindeți fragmentul CSS. Să-l aplicăm tuturor rândurilor din secțiunea curentă selectând următoarea opțiune.
sau puteți face clic dreapta pe Element principal pentru a afișa opțiunea Extindere element principal , apoi continuați să îl selectați. În fereastra care apare, vi se va întreba unde să extindeți fragmentul CSS. Să-l aplicăm tuturor rândurilor din secțiunea curentă selectând următoarea opțiune.
- Către : Toate rândurile
- Pe tot parcursul: Această Secțiune

După ce ați făcut pașii de mai sus, veți găsi că toate coloanele sunt centrate vertical.


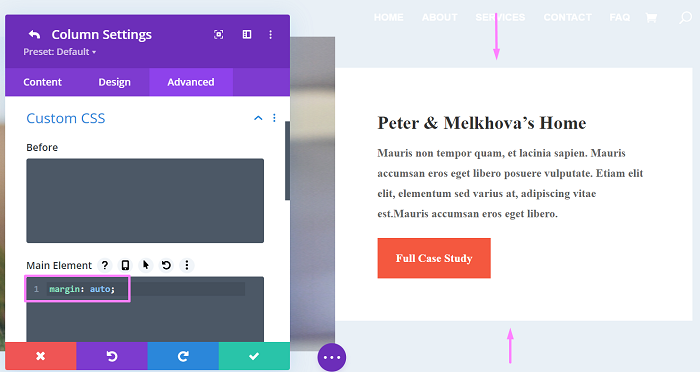
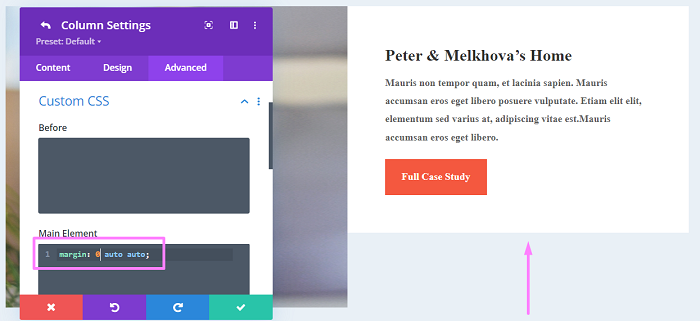
De asemenea, puteți alege să faceți individual conținutul coloanei centrat vertical, deschizând Setările coloanei și apoi deplasându-vă la fila Avansat → Bloc CSS personalizat pentru a plasa margin: auto; Fragment CSS în editorul de cod Element principal .

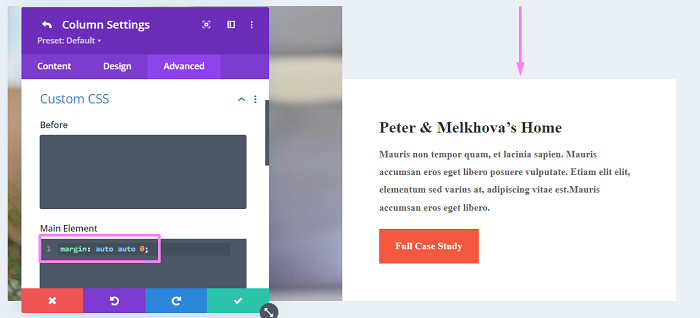
Dacă doriți ca conținutul să fie aliniat în jos sau în sus, puteți face acest lucru modificând margin: auto; Fragment CSS după cum urmează:
- Aliniat de jos:
margin: auto auto 0;

- Aliniat de sus:
margin: 0 auto auto;

Metoda 2: Faceți conținutul aliniat vertical folosind direcția Flex
În prima metodă, este posibil să fi observat că fundalul coloanei de text se micșorează pentru a se potrivi cu conținutul. Acel fundal alb este fundalul celei de-a doua coloane. Deci, dacă faceți alb fundalul rândului în loc de coloană, fundalul alb se va întinde pe toată înălțimea rândului sau puteți face alb fundalul paginii.
Pentru această metodă, puteți lăsa culoarea de fundal ca implicită. Folosind direcția flexibilă pentru a alinia conținutul coloanei noastre, nu numai că nu trebuie să pierdeți flexibilitatea din setarea „ Egalizați înălțimea coloanei ”, care menține înălțimea coloanei la aceeași, dar veți păstra și culoarea de fundal a intervalul coloanei până la înălțimea rândului.
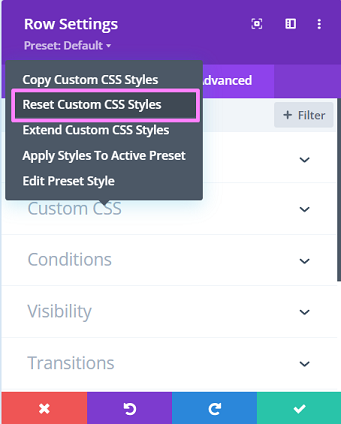
Să trecem la modul de utilizare a direcției flexibile, începem prin a deschide setările Rând din exemplul anterior și ștergeți orice cod personalizat pe care îl aveți acolo făcând clic dreapta pe blocul CSS personalizat , apoi selectați Resetați stilul CSS personalizat .

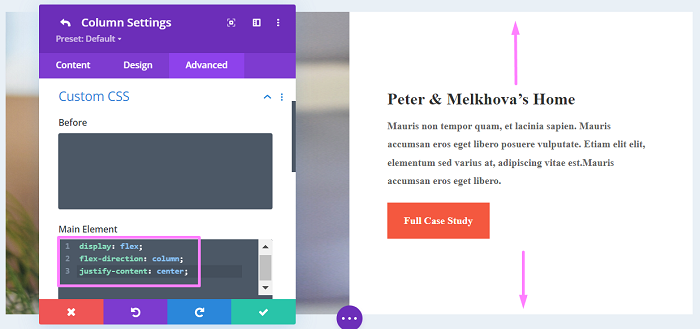
Odată ce CSS personalizat este șters, continuați revenind la fila Conținut , apoi deschideți setările coloanei 2, apoi continuați la fila Avansat și adăugați următorul fragment CSS în CSS personalizat → Element principal.
display: flex; flex-direcție: coloană; justificare-conținut: centru;

Acum, veți primi înapoi toată înălțimea fundalului coloanei, iar conținutul este de asemenea centrat vertical.
Dacă doriți să aliniați conținutul la partea de sus sau de jos a coloanei, trebuie doar să modificați puțin fragmentul de cod, care este justify-content: center; parte. Iată exemplul fragmentului modificat:
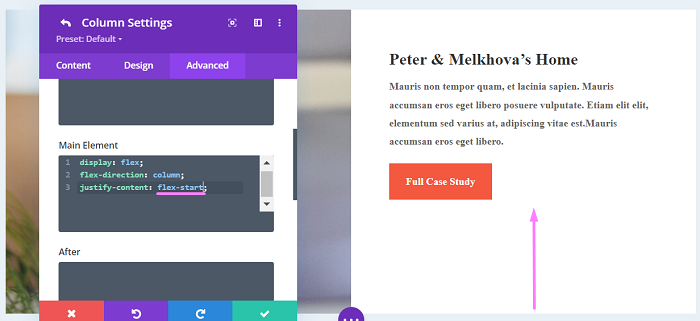
- Conținut aliniat în partea de sus:
display: flex; flex-direcție: coloană; justify-content: flex-start;

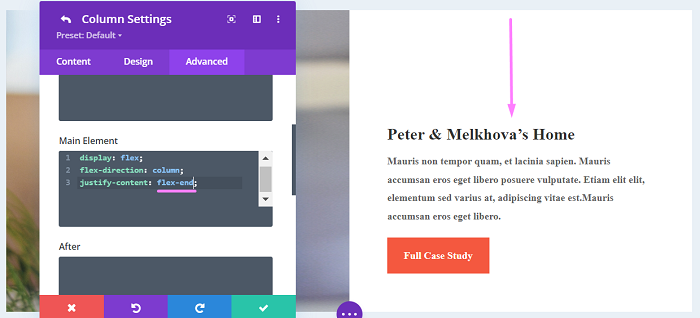
- Conținut aliniat de jos:
display: flex; flex-direcție: coloană; justificare-conținut: flex-end;

Concluzia
Alinierea verticală a conținutului poate fi utilă dacă aveți niște coloane și doriți să vă asigurați că cealaltă coloană este centrată vertical. De exemplu, este posibil să doriți ca siglele pentru secțiunea dvs. de sponsor care au un aspect cu cinci coloane să fie centrate vertical sau când doriți să vă asigurați că butonul de descărcare sau butonul CTA de pe cealaltă coloană este întotdeauna centrat vertical.
