De ce este important formatul de imagine Avif (și ce sunt planurile Imagine)
Publicat: 2021-10-25Ați încercat deja Avif — cel mai recent format de imagine puternic? La Imagify, am început să primim întrebări despre motivul pentru care pluginul nostru nu îl acceptă (spoiler: încă ).
În acest articol, veți descoperi de ce Avif poate schimba jocul pentru optimizarea imaginii și unde se află în comparație cu cele mai populare formate, cum ar fi JPG și WebP. Și, desigur, veți afla mai multe despre planurile Imagify de a sprijini Avif.
Ce este formatul de imagine Avif?
Avif este un format de imagine bazat pe codecul video AV1 — comprimă imaginile cu AV1 în formatul de fișier HEIF (High-Efficiency Image File). În limba engleză simplă, înseamnă că imaginile sunt comprimate la maximum - au dimensiuni mai ușoare ca niciodată, păstrând aceeași calitate . O compresie atât de puternică este însoțită de alte caracteristici importante, cum ar fi suportul HDR (High Dynamic Range) și rezoluția de culoare pe 12 biți.
Și mai sunt.
Avif este un software open-source și este fără drepturi de autor - înseamnă că, dacă doriți să îl utilizați pentru orice proiect sau afacere de compresie a imaginii, nu trebuie să plătiți nimic.
Avif a fost dezvoltat de mulți giganți ai tehnologiei, cum ar fi Google, Amazon, Cisco, Netflix și mulți alții. Motivul este simplu. Aceste companii sunt extrem de interesate să dezvolte și să răspândească un format de imagine de înaltă calitate, care să nu aibă nevoie de prea multă lățime de bandă - acesta este modul în care tot mai mulți oameni pot consuma conținut pe dispozitivele lor.
Având în vedere performanța sa remarcabilă, Avif pare a fi înlocuitorul perfect pentru cele mai grele formate precum JPEG și WebP. Până acum ceva vreme, a existat doar o problemă: compatibilitatea browserului.
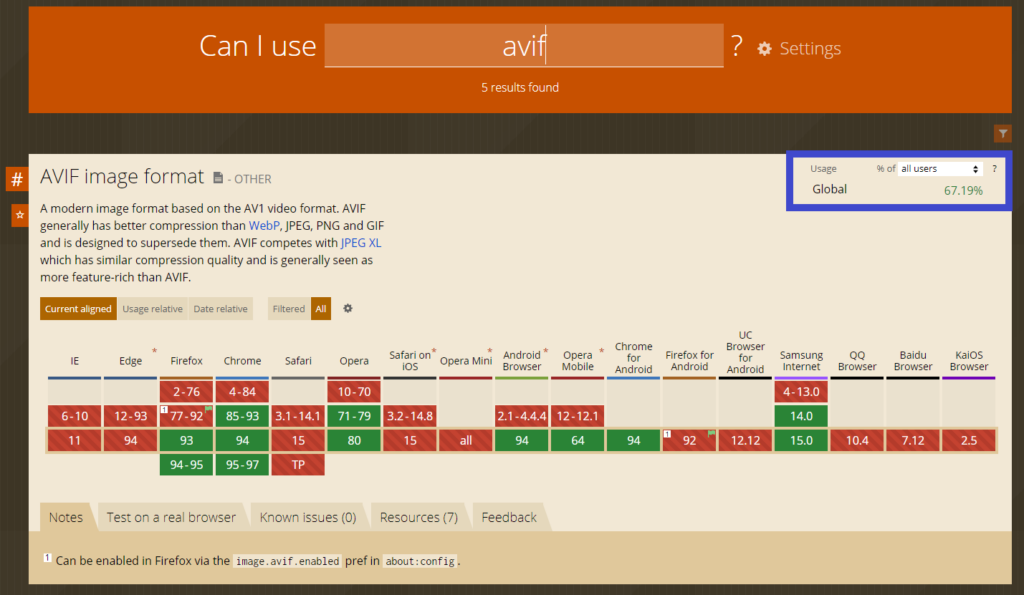
Ce browsere acceptă Avif
Pentru o lungă perioadă de timp, doar o mică parte din browsere au acceptat Avif. Cu alte cuvinte, majoritatea utilizatorilor nu ar putea vizualiza nicio fotografie în format Avif. Din octombrie 2021, lucrurile stau diferit. Acum, Avif este acceptat de Firefox, Chrome și Opera. Per total, 67% dintre utilizatori pot beneficia de format.

Și de aceea este timpul să începeți să luați în considerare Avif serios pentru optimizarea performanței imaginii.
Compararea performanței: Avif vs. WebP (și alte formate)
Am menționat cum formatul Avif oferă cea mai bună compresie de pe piață și păstrează o calitate înaltă a imaginilor. Să facem o comparație de performanță a imaginii și să vedem cum sta Avif față de formate precum JPEG și WebP.
Vom folosi Squoosh, o aplicație web care compară cu ușurință diferite formate.
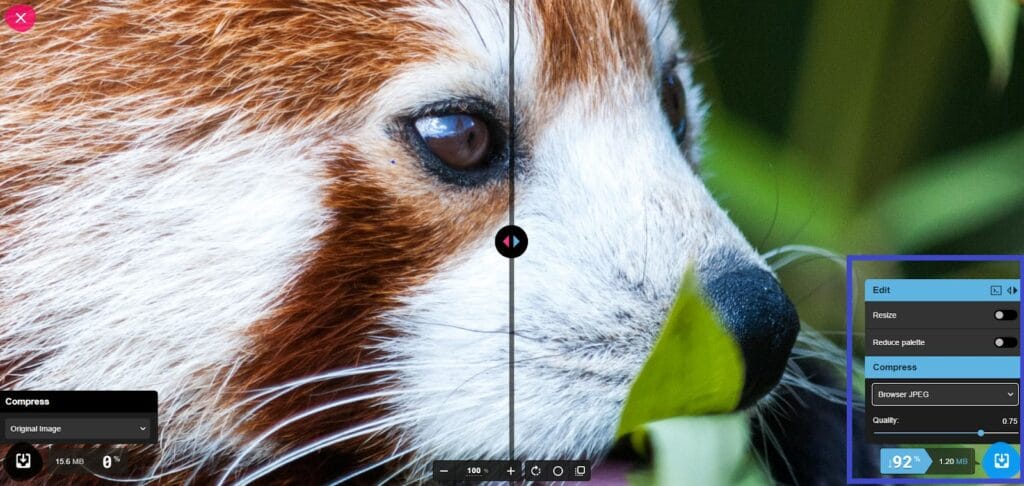
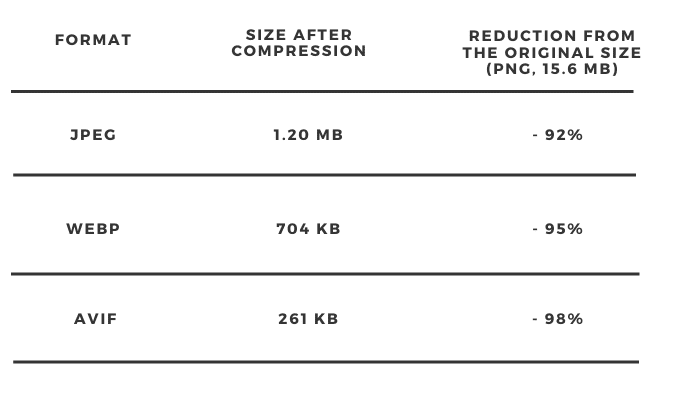
Să luăm unul dintre cele mai grele formate de imagine ca punct de plecare și să vedem cum funcționează celelalte formate. Am ales o imagine PNG cu o dimensiune originală de 15,6 MB și am măsurat diferența dintre dimensiunea originală și conversia în format JPG.
Conversia din PNG în JPG arată o reducere de 92% . Dimensiunea imaginii este acum de 1,20 MB. Deoarece JPG nu este cel mai ușor format vreodată și îl știm, nu ne-am putea aștepta la mai mult de atât.

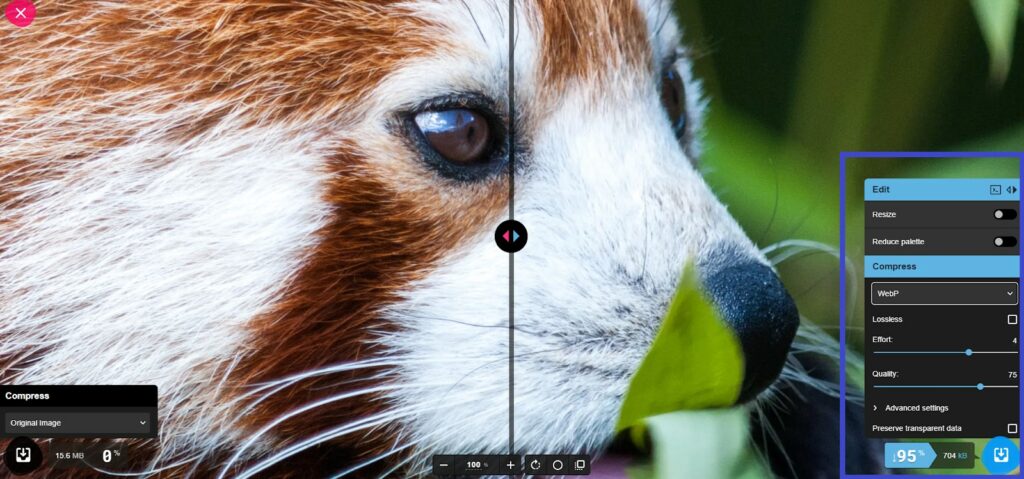
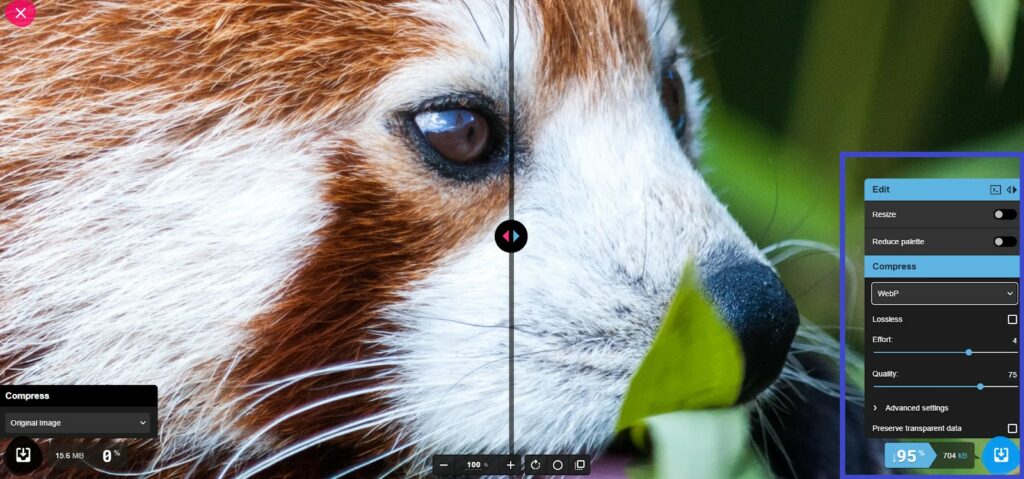
Ce zici de WebP? Am rulat din nou comparația. De data aceasta, imaginea PNG a fost comprimată cu 95% . Dimensiunea imaginii este acum de 704 KB. Având în vedere dimensiunea inițială (15,6 MB), este un rezultat grozav - și este dificil de observat vreo scădere a calității imaginii. La urma urmei, WebP este formatul de imagine pe care ar trebui să-l folosești pe WordPress.

Apoi am efectuat din nou comparația și am aflat că formatul Avif se ridică la nivelul așteptărilor de performanță.
Dimensiunea imaginii a fost redusă cu 98% . Are doar 261 KB - și este încă greu de observat vreo diferență în calitatea imaginii.

Iată rezumatul complet al comparațiilor pe care le-am făcut. Acesta arată cum Avif poate reduce dimensiunea imaginilor dvs.

Și acum s-ar putea să vă întrebați: de ce Imagify nu acceptă Avif? Acest lucru ne duce la următoarea secțiune.
De ce Imagify nu acceptă Avif (încă)
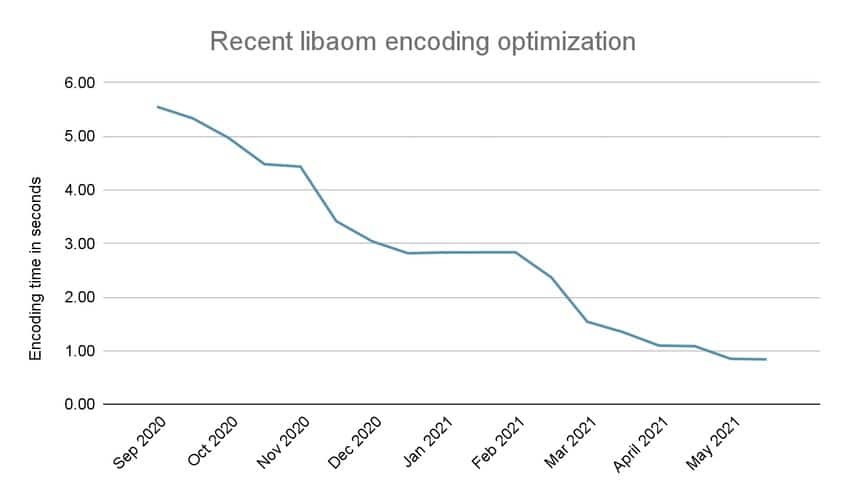
Jean-Baptiste Marchand-Arvier, co-fondator și CEO al WP Media, explică: „Avif a fost lansat ca format experimental și un procent foarte mic de browsere l-au acceptat. Mai mult, Avif a trecut prin unele probleme din cauza timpului de codificare. La început, codificarea ar dura câteva secunde pe imagine, ceea ce este extrem de lent. Ca o comparație, comprimarea imaginilor pe Imagify durează de obicei mai puțin de 100 ms. De atunci, s-a muncit mult pentru a îmbunătăți performanța”.
După cum puteți vedea în captura de ecran de mai jos, timpul de codificare este din ce în ce mai bun:

Jean-Baptiste continuă: „Pe lângă îmbunătățirile aduse timpului de codificare, acum mai multe browsere acceptă Avif. Și acest format este extrem de interesant din două motive: acceptă canalul alfa (transparență), deci poate fi folosit ca înlocuitor pentru PNG și acceptă animația pentru a fi folosită ca înlocuitor pentru GIF.
Iată de ce Imagify va susține cu siguranță Avif în viitorul scurt”.
Și adaugă: „Probabil vom înlocui WebP cu Avif. În caz contrar, poate fi prea complex sau confuz pentru utilizatorii noștri”.
Dacă vă întrebați ce înseamnă, iată un context.
WebP a fost lansat în 2010, acum mai bine de 10 ani. Cu toate acestea, încă nu este pe deplin compatibil cu browserele și sistemele de operare. Singura compatibilitate parțială presupune două lucruri. În calitate de proprietar de site, trebuie să gestionați 2 formate diferite: cel „clasic”, precum JPG sau PNG, și cel mai performant, precum WebP sau Avif. Pe de altă parte, pluginurile de optimizare a imaginii, cum ar fi Imagify, trebuie să stocheze pe serverele lor ambele formate.

„Din perspectiva utilizatorului”, spune Jean-Baptiste, „înseamnă că un nou format precum Avif nu va ajuta, în final, să înlocuiască JPG sau PNG – vor rămâne. Cu toate acestea, conversia acestor formate în Avif va ajuta la îmbunătățirea performanței imaginii și de aceea Avif va înlocui WebP la un moment dat. Utilizatorii nu vor avea nevoie de ambele formate. Și vrem să păstrăm pluginul cât mai simplu posibil ”.
WebP este încă o modalitate excelentă de a vă optimiza imaginile
Deci, nu vă puteți converti deja imaginile în Avif cu Imagify - dar puteți oricând să vă convertiți imaginile în WebP și să vă îmbunătățiți performanța imaginii chiar acum.
Peste 90% dintre utilizatorii din întreaga lume vor putea să vă vadă imaginile convertite în format WebP, deci este încă o opțiune excelentă pentru a vă face fotografiile mai ușoare și a optimiza performanța site-ului.
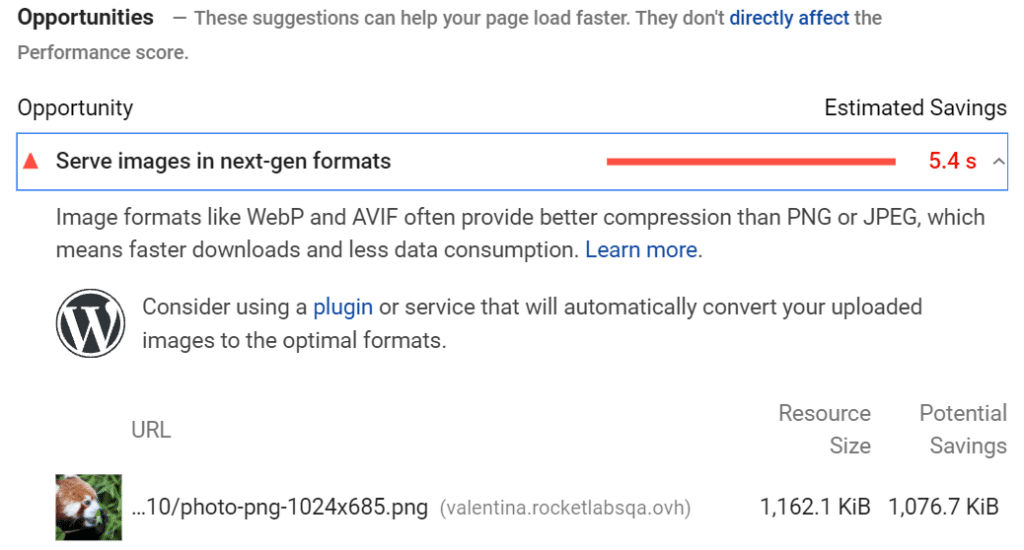
Când rulați un audit PageSpeed Insights, este posibil să fi întâlnit recomandarea de performanță privind difuzarea imaginilor în formate de nouă generație. Ei bine, WebP este exact formatul de nouă generație pe care Google îl recomandă alături de Avif. Este tot ce ai nevoie pentru ca imaginile să se încarce mai repede.

Am făcut un test și am creat trei pagini. Fiecare pagină conține doar imaginea într-un anumit format: PNG, JPG sau WebP.
Când rulăm auditul PageSpeed Insights pentru pagină, inclusiv imaginea PNG, am primit un semnal roșu despre recomandarea de format de nouă generație. Puteți vedea cum economisirea estimată este uriașă: 1.076,7 KB .

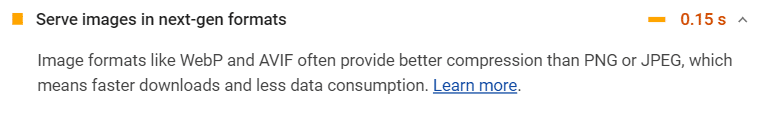
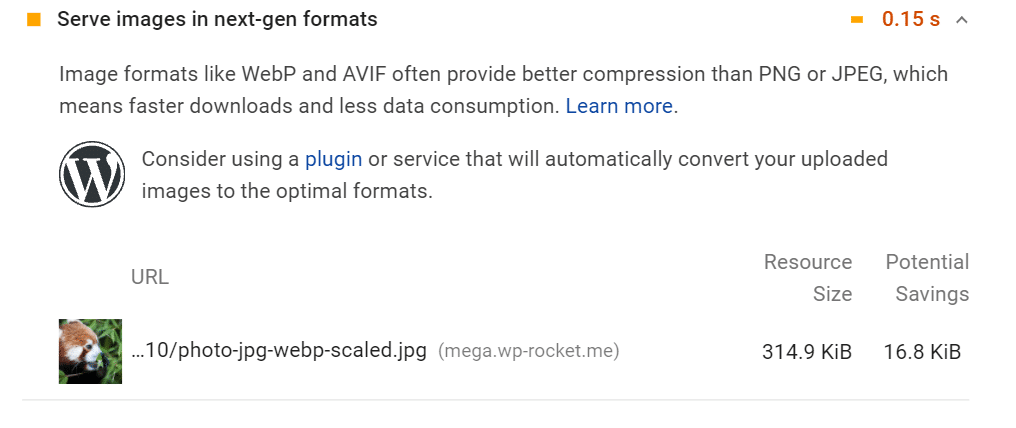
Același lucru este valabil și când testați pagina cu imaginea JPG. Performanța a fost puțin mai bună și am primit un steag portocaliu. Totuși, există loc de îmbunătățire — o potențială economisire de 16,8 KB .

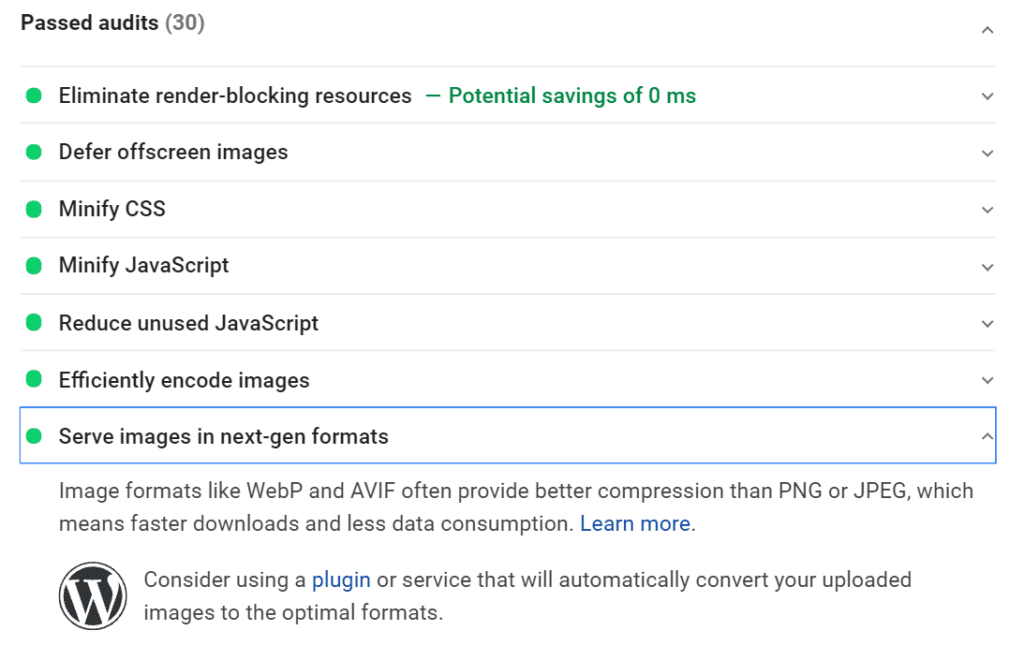
Nu este o surpriză că recomandarea devine un audit trecut atunci când am convertit imaginea în WebP cu Imagify și am creat o pagină dedicată:

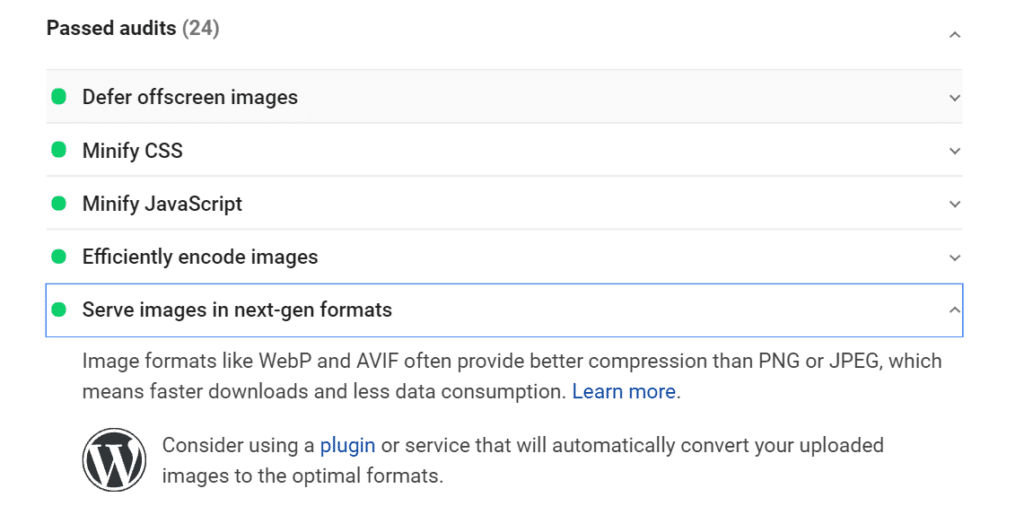
Am obținut același rezultat la testarea paginii cu imaginea Avif:

Deci, WebP și Avif oferă același rezultat grozav . În plus, scorul PageSpeed Insights este aproape același:
| Scor de performanță – Pagina WebP | Scor de performanță – Pagina Avif |
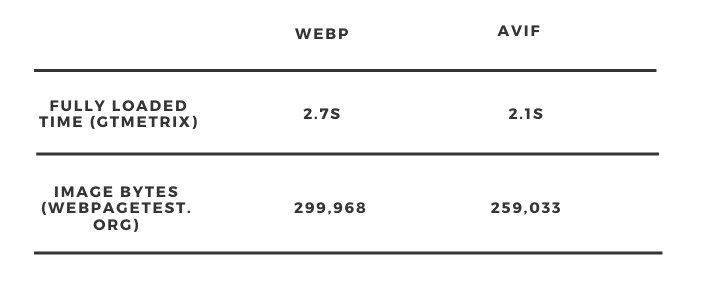
De asemenea, am testat diferența de dimensiune a imaginii și octeți dintre paginile WebP și Avif. Și nici noi nu am putut observa o diferență mare:

După cum puteți vedea, WebP și Avif sunt destul de asemănătoare în ceea ce privește furnizarea de performanțe remarcabile a imaginii.
Pe de o parte, Avif oferă o optimizare ceva mai bună. Cu toate acestea, cu excepția cazului în care site-ul dvs. are mii și mii de imagini, performanța dvs. va fi excelentă folosind WebP - și pentru că acesta este încă cel mai comun format de nouă generație.
În plus, cu Imagify, convertirea imaginilor în format WebP este mai ușoară și mai rapidă ca niciodată, datorită noii compresii mai rapide care vă permite să vă convertiți imaginile în cel mai scurt timp.
Iată ce ar trebui să faci:
- Descărcați Imagine gratuit
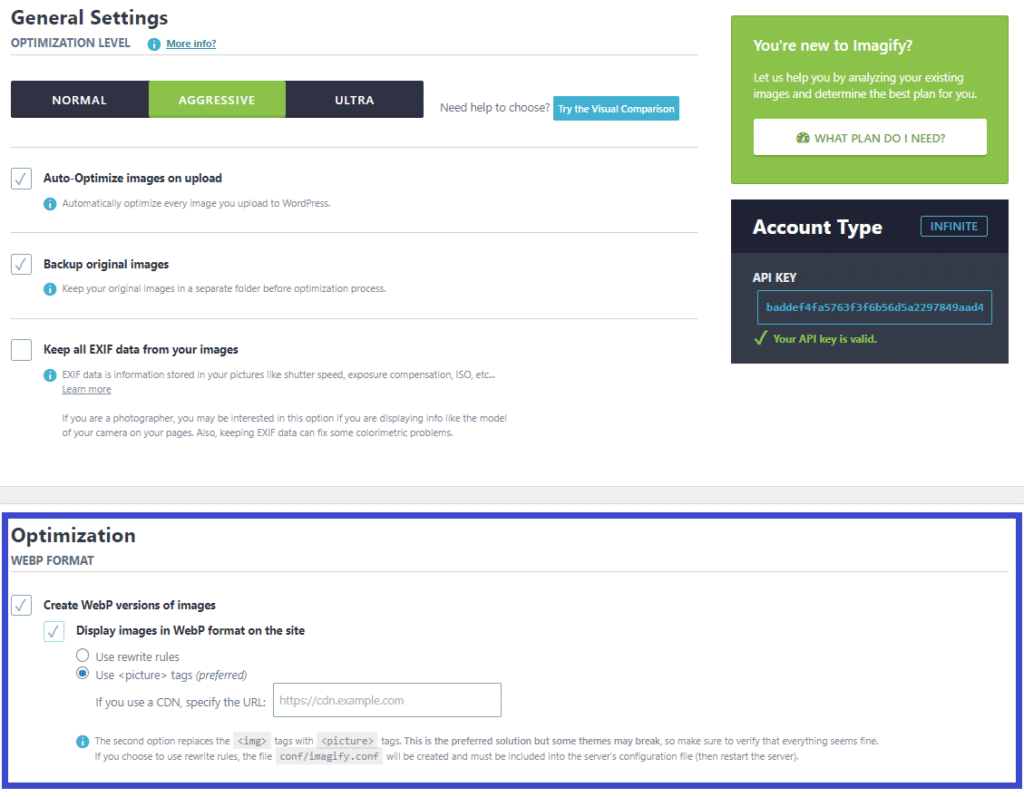
- Accesați Setări > Optimizare > Format WebP și bifați ambele casete:

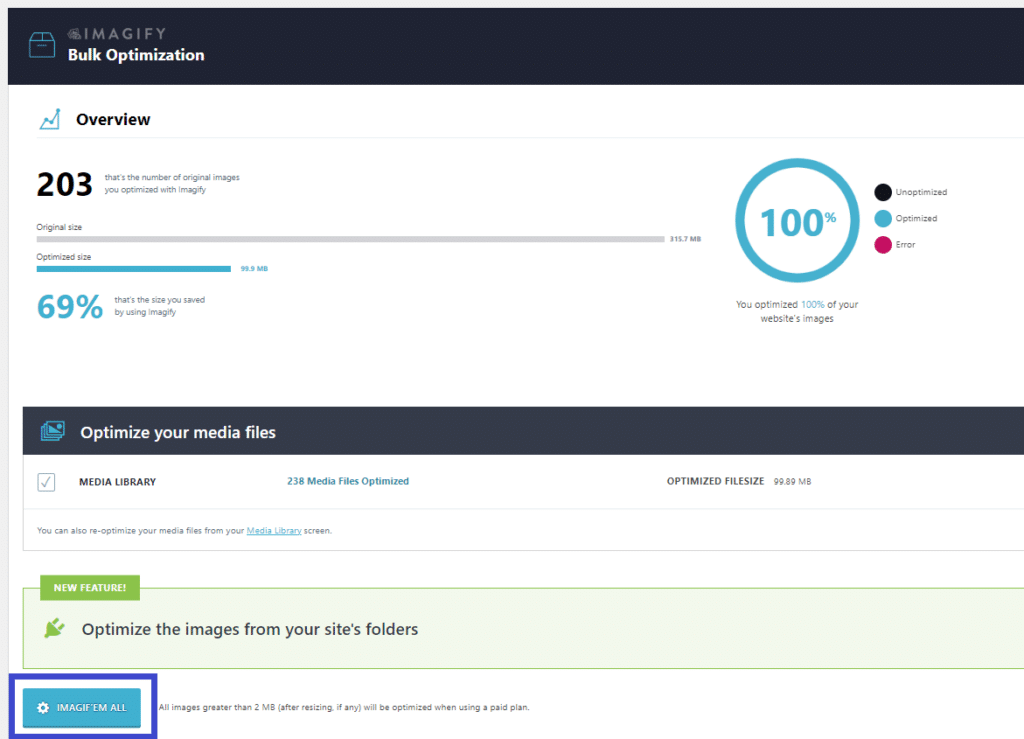
3. Convertiți-vă imaginile (și profitați de optimizarea în bloc):

Asta e. Este atât de simplu - dar eficient!
Și poți alege planul care ți se potrivește cel mai bine.
Puteți optimiza gratuit 20 MB de imagini pe lună sau puteți alege între Planul de creștere (500 MB pentru 4,99 USD pe lună) și Planul Infinit (imagini nelimitate pentru 9,99 USD pe lună). Indiferent de planul pe care îl alegeți: puteți instala Imagify pe un număr nelimitat de site-uri web.
Începeți să vă optimizați imaginile cu Imagify și spuneți-ne cum s-a îmbunătățit performanța dvs. în comentarii.
