Core Web Vitals: tot ce trebuie să știți despre
Publicat: 2024-05-18Google își propune să ofere informații din lume bine organizate, ușor de accesat și utile pentru toată lumea. Așadar, pentru a face acest lucru posibil, ei vin mereu cu noi strategii și algoritmi care își perfecționează motorul de căutare., Deoarece principala activitate a Google este complet concentrată pe publicitatea de pe site-uri web.
În anul 2020, Google a introdus un sistem de metrice standardizat numit Core Web Vitals, care adaugă un nou factor de clasare „performanța site-ului” în determinarea poziției unui site web în rezultatele căutării, în afară de cuvintele cheie ale termenului de căutare și backlink-urile pe care le-ați creat.
Deci, haideți să aprofundăm acest concept și să vedem ce puteți face de la capătul vostru pentru a aduce cele mai bune rezultate.
Ce sunt Core Web Vitals?
Core Web Vitals de la Google este un set standardizat de valori pentru utilizatori care îi ajută să își optimizeze performanța site-ului web, astfel încât să poată oferi cea mai bună experiență utilizatorului în ceea ce privește timpul de încărcare, interactivitate și stabilitatea vizuală.
Înțelegerea Core Web Vitals vă va ajuta să păstrați utilizatorii pe pagina dvs. web și, de asemenea, vă va permite să atingeți standardele Google.
Pentru a face acest lucru posibil, primul lucru pe care trebuie să-l faceți este să aflați Care sunt diferitele valori ale Core Web Vitals. Iată câteva dintre principalele valori vitale web de bază.
- LCP sau Largest Contentful Paint: Măsoară timpul necesar conținutului principal pentru a fi încărcat din punctul de vedere al utilizatorilor. Conform recomandării Google, un scor LCP sub 2,5 secunde este bun.
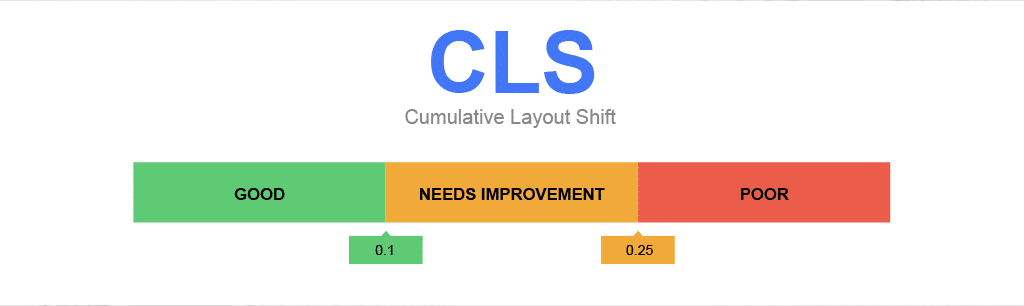
- CLS sau Cumulative Layout Shift: Măsoară stabilitatea vizuală a paginii web, adică cât de mult se modifică neașteptat aspectul paginii web în timpul încărcării. Scorul său variază între 0 și Pozitiv, unde un scor „0” înseamnă că nu se schimbă aspectul, iar un scor pozitiv înseamnă căi de aspect. Google recomandă un scor CLS sub 0,1 este bun.
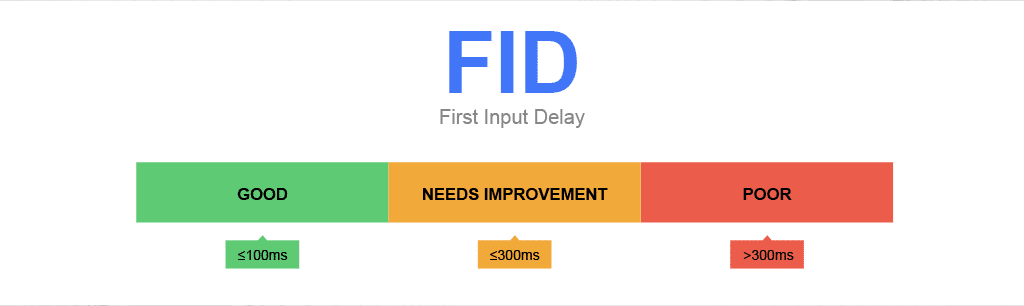
- FID sau First Input Delay: Măsoară capacitatea de răspuns a paginii web conform primei interacțiuni a utilizatorului. adică tot timpul dintre interacțiunea utilizatorului, cum ar fi clic pe butonul sau linkul de pe pagina web și răspunsul browserului. Google recomandă FID sub 100 milisecunde este bun pentru aproximativ 75% din încărcarea paginii web.
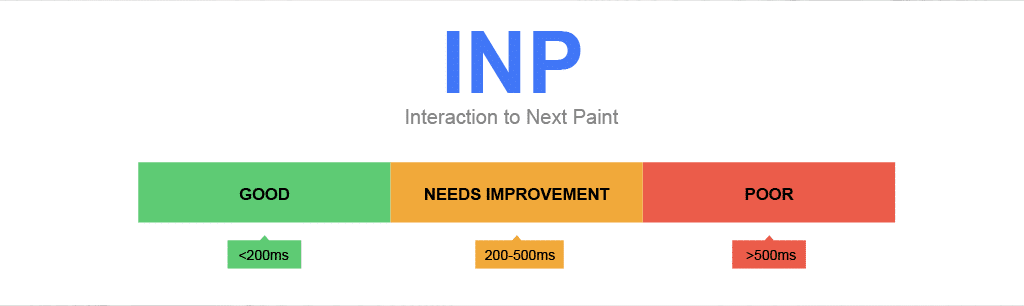
- INP sau Interacțiune cu Next Paint: Măsoară capacitatea de răspuns generală a paginii web. adică cât de repede reacționează pagina web când un utilizator interacționează cu ea. Această interacțiune poate fi de genul: făcând clic pe buton, tastând un formular sau chiar derulând pagina web. Google recomandă mai jos sau egal cu 200 de milisecunde este bun.
Dacă toate valorile au rezultate bune, cu atât experiența utilizatorului va fi mai bună și, prin urmare, șansele mai mari în clasamentul SERP.
De ce Core Web Vitals sunt atât de importante?
După cum am menționat mai devreme, Core Web Vitals sunt indicatori ai experienței paginii. Un scor bun Core Web Vitals arată că site-ul oferă o experiență de utilizator fluidă, rapidă și stabilă. În plus, vă ajută să vă îmbunătățiți SEO.
Vizitatorii site-ului sunt mai predispuși să rămână și să se convertească către site-uri web care au performanțe bune, sunt destul de receptive și au conținut de calitate.
Dacă un site web se încarcă mai repede și poate livra conținut rapid, este mai puțin probabil ca utilizatorii să părăsească pagina web din cauza frustrării, ceea ce duce la o rată de respingere mai mică.
Aceste valori nu numai că ajută la îmbunătățirea performanței site-ului dvs. și a experienței utilizatorului, dar pot, de asemenea, să sporească traficul către site-ul dvs.
Acolo unde Core Web Vitals joacă o parte importantă, nu ar trebui să uitați să luați în considerare și acești factori pentru a îmbunătăți experiența paginii:
- Mobil gata
- HTTPS
- Pagină web sigură și securizată (fără malware sau conținut înșelător)
- Fără ferestre pop-up iritante în timpul navigării și navigării
Un lucru pe care ar trebui să-l clarificați în minte este că excelența în experiența paginii nu vă va garanta clasamentul numărul unu în SERP-uri. Pentru a obține acest loc, trebuie să îndepliniți diferiți alți factori Google (aproximativ mai mult de 200).
Cum să verificați valorile principale ale site-ului dvs. web?
Există o mulțime de instrumente gratuite disponibile, dar unul care este gratuit și, de preferință, grozav de utilizat este Google Page Speed Insights.
Instrumentul Google Page Speed Insight vă permite să evaluați orice pagină web atât pentru versiunea mobilă, cât și pentru cea desktop. Pe baza rezultatelor testului, vă oferă, de asemenea, sugestii despre Cum vă puteți îmbunătăți performanța site-ului și experiența utilizatorului.
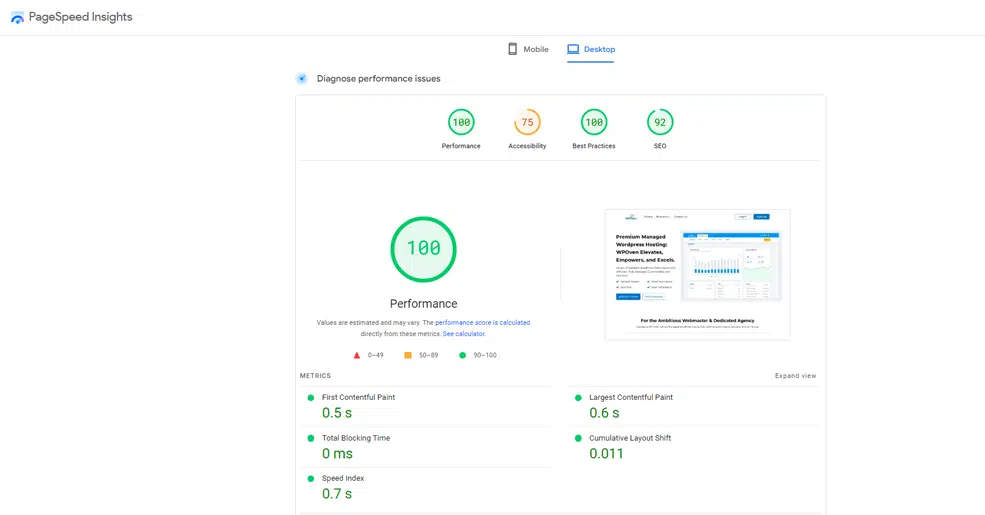
Testare folosind Google Page Speed Insight
Pentru a testa valorile principale ale site-ului web, accesați Page Speed Insight și introduceți adresa URL a paginii.
Odată ce testul a fost efectuat și analizat, veți vedea o defalcare detaliată a tuturor problemelor de performanță, împreună cu diferite valori.

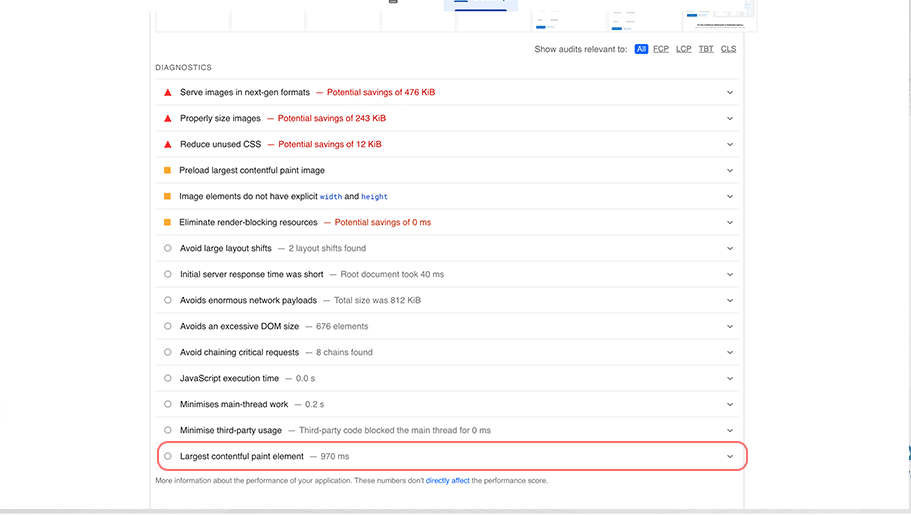
Când derulați în continuare în jos, va fi menționată o secțiune de diagnosticare cu toate sugestiile și zonele de îmbunătățire.

Pe lângă Scorul Core Web Vitals, acesta vă oferă, de asemenea, informații suplimentare despre SEO, performanța, accesibilitatea și cele mai bune practici ale site-ului dvs. web sub 100.
Alternativ, puteți utiliza și GSC sau Google Search Console.
Testare folosind Google Search Console
Cel mai bun lucru despre utilizarea GSC este că oferă date reale din rapoartele despre experiența utilizatorului Chrome.
Luând în considerare Core Web Vitals, GSC oferă un diagnostic complet al performanței site-ului dvs. și grupează paginile care au probleme similare.
Spre deosebire de PageSpeed Insight, în care trebuie să analizați paginile în mod aleatoriu, una câte una, ceea ce este un proces destul de obositor și care consumă timp.
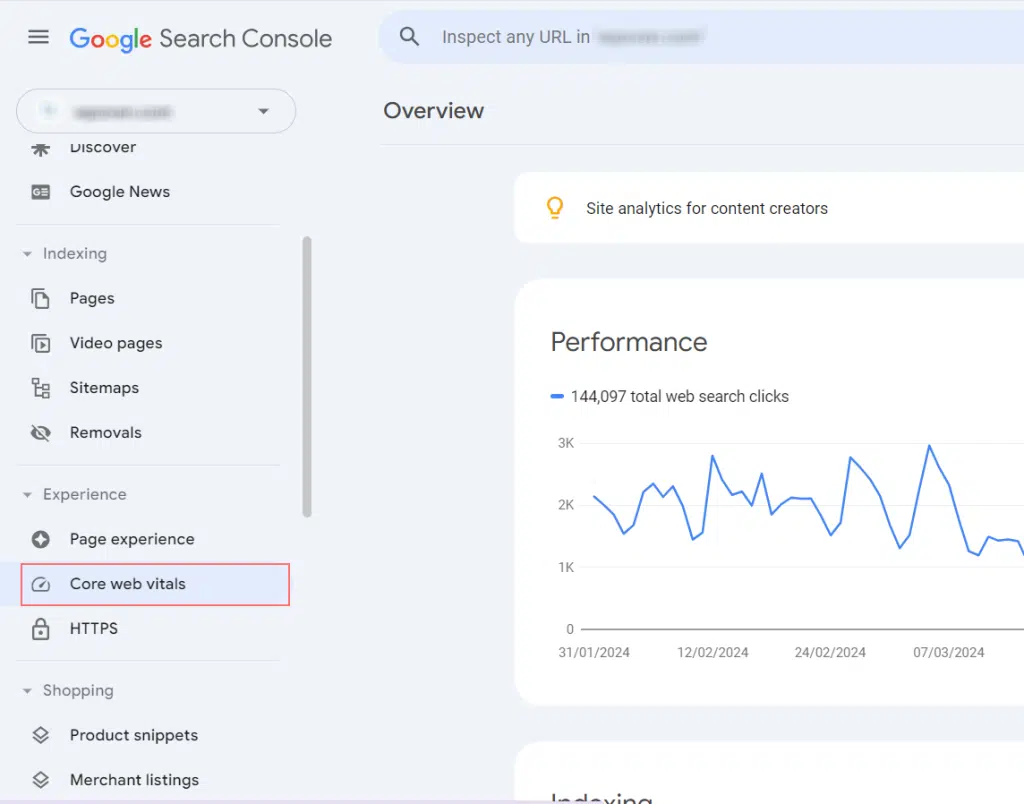
Pentru a analiza performanța și a verifica Raportul Core Web Vitals, conectați-vă la Google Search Console și selectați „ Core Web Vitals ” din bara de meniu laterală, așa cum se arată.

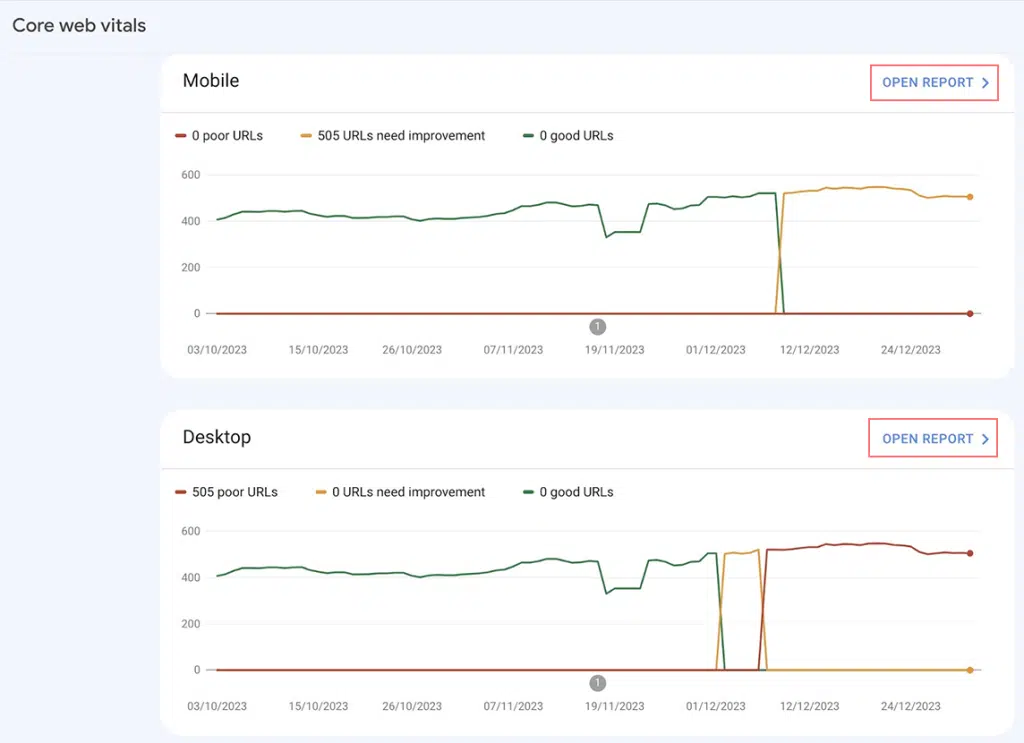
Raportul va fi generat imediat și veți găsi o prezentare generală a numărului total de pagini pe care Google consideră că trebuie îmbunătățite, Slab și Bine. (Raportul este disponibil atât pentru mobil, cât și pentru desktop)

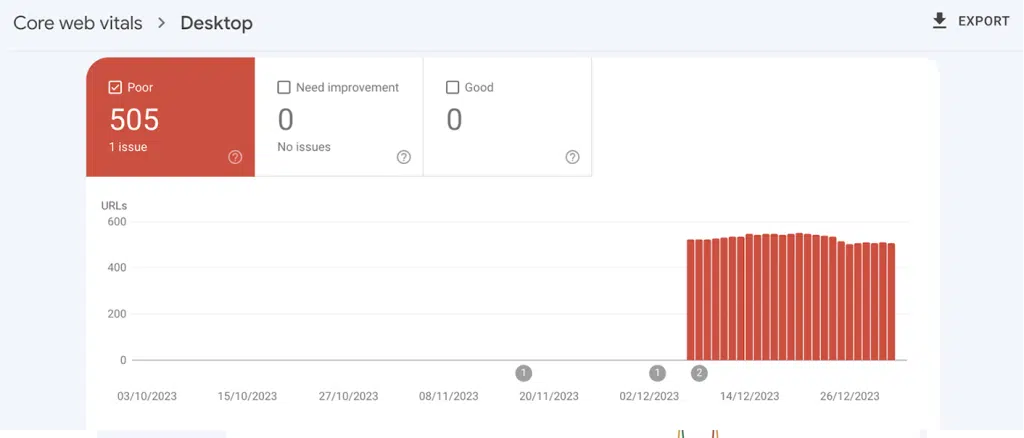
Dacă doriți să intrați în profunzime în raport și să faceți clic pe butonul „Deschidere raport”, acesta va afișa un grafic cu bare care arată câte pagini sau adrese URL nu pot îndeplini standardele de bază ale scorului web vitals.

Pentru a investiga câte pagini necesită îmbunătățiri, derulați în jos la secțiunea „De ce adresele URL nu sunt considerate bune”.
Pentru mai multe detalii, puteți face clic pe problema respectivă și, viola aceasta vă va oferi o listă de sugestii și domenii de îmbunătățire.
Cum să vă îmbunătățiți scorul Core Web Vitals?
Îmbunătățirea scorului dvs. de bază Web Vitals ar trebui, de asemenea, să sporească performanța site-ului dvs. și experiența paginii și nu ar trebui să fie o sarcină critică.
Să vedem cum puteți îmbunătăți fiecare măsură Core Web Vital singur sau cu ajutorul unui dezvoltator.
1. Îmbunătățirea scorului LCP
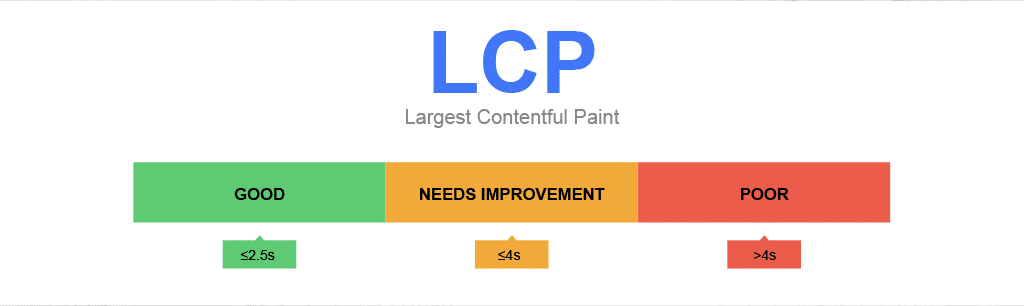
Conform Ghidurilor Google LCP, acesta a fost împărțit în trei benchmark-uri de performanță cu valorile lor de prag.

- Bun: 0 până la mai puțin de 2,5 secunde
- Necesita îmbunătățire: 2,5 secunde până la 4,0 secunde
- Slab: mai mult de 4,0 secunde
Înseamnă să aveți un scor LCP bun, trebuie să atingeți fiecare pagină web a site-ului dvs. sub 2,5 secunde, ceea ce poate fi foarte dificil pentru site-urile web mai mari, cu mai multe pagini și caracteristici complexe.
De exemplu, dacă pagina dvs. web are o mulțime de imagini de înaltă rezoluție, scorul său LCP ar putea fi mai mare de 4,0 secunde și, credeți-mă, nu se va îmbunătăți chiar dacă ați instalat singur un CDN.

Pentru acest caz particular, trebuie să optimizați fiecare pagină sau, dacă este posibil, să eliminați unele care nu sunt importante. În plus, optimizați și codul paginii.
Poate părea o sarcină foarte descurajantă, dar ar merita și ar trebui să vedeți schimbări dramatice în performanță.
Ținând cont de acest lucru, se pot face mai multe lucruri din partea dvs., cum ar fi:
- Upgrade sau migrați la găzduire web rapid gestionată: găzduirea web mai devreme și mai bună va îmbunătăți performanța site-ului și, prin urmare, un scor LCP mai bun.
- Eliminați scripturile nedorite: scripturile nedorite de la terți rulează în fundal și întârzie în mod inutil încărcarea.
- Activați stocarea în cache a paginii: va permite ca pagina să fie stocată pe server după ce este încărcată pentru prima dată, iar site-ul web poate fi preluat cu ușurință ori de câte ori vizitatorul solicită o pagină.
- Dezactivați pluginul Lazy Loading: Deși încărcarea leneră este o caracteristică încorporată disponibilă din WordPress 5.5. Dacă utilizați unul (în special bazat pe JavaScript), reconfigurați-l pentru a evita încărcarea leneră a imaginii principale pe pagina dvs. sau preferați să dezactivați încărcarea leneră.
Pentru a afla mai multe, puteți consulta postarea noastră dedicată despre „Largest Contentful Paint (LCP): A Guide to Web Performance“.
2. Îmbunătățiți CLS
CLS sau Cumulative Layout Shift măsoară stabilitatea vizuală a paginii web. Înseamnă Câte elemente ale unei pagini web sunt stabile în timp ce pagina web se încarcă.
Dacă elementele unei pagini web, cum ar fi imaginile sau butoanele, se mișcă aleatoriu în timp ce pagina web încă se încarcă, aceasta indică un scor CLS ridicat, care este rău.
La urma urmei, nimeni nu vrea ca vizitatorii sau utilizatorii săi să învețe din nou unde sunt butoanele, imaginile și linkurile după ce pagina web se încarcă complet și face clic accidental pe altceva.

Iată cum măsoară Google scorul CLS:
- Bine: valoare sub 0,1
- Necesita îmbunătățire: 0,1 până la 0,25
- Slab: Mai mult de 0,25
Iată câteva sfaturi simple pentru a vă îmbunătăți scorul CLS:
- Adăugați atribute de dimensiune Lățimea și înălțimea imaginilor și videoclipurilor : În acest fel, browserele ajung să știe cât spațiu are nevoie pentru a se încărca un anumit element. Deci, totul va arăta bine structurat, organizat și curat și, de asemenea, nu se va mișca la întâmplare în timp ce pagina web se încarcă.
- Alocați spațiu pentru elementele de reclame : altfel acestea vor apărea pe neașteptate și vor împinge conținutul aleatoriu în orice direcție.
- Evitați utilizarea fonturilor Web: deoarece acestea trebuie descărcate ori de câte ori browserul le afișează. Mai bine alegeți fonturile de sistem.
3. Îmbunătățiți FID
De acum, ați îmbunătățit CLS și FCP, dar întrebarea principală este dacă vizitatorii interacționează cu pagina web.
Ei bine, aici intervine FID: practic măsoară timpul de interacțiune al utilizatorilor cu pagina web.
Interacțiunea poate fi orice, cum ar fi clic pe butonul, completarea formularului, clic pe o opțiune din meniu etc.
Datorită acestui fapt, Google o consideră o măsură importantă care oferă informații despre modul în care utilizatorii din viața reală se comportă cu pagina web.

Pentru aceasta, Google măsoară FID ca:
- Bine: Sub 100 ms
- Necesită îmbunătățire: între 100 ms și 300 ms
- Rău: mai mult de 300 ms
Ar putea părea exact un scor de viteză a paginii și ce înseamnă exact, dar un pas mai departe. Măsoară timpul necesar unui utilizator pentru a face ceva pe pagina web.
Fiecare pagină poate avea un scor FID diferit, în funcție de conținutul și caracteristicile pe care le are.
De exemplu, dacă pagina constă numai din conținut, cum ar fi bloguri, știri sau articole, FID-ul va fi calculat atunci când utilizatorul derulează sau mărește sau micșorează pagina web și nu este mare lucru.
Cu toate acestea, dacă este o pagină de înscriere, FID-ul poate fi uriaș, deoarece va fi măsurat atunci când utilizatorul începe să tasteze detaliile de conectare.
Ținând cont de toate aceste lucruri, iată câteva sfaturi pe care le puteți urma pentru a vă îmbunătăți FID.
- Funcții de amânare JavaScript : Scripturile Java cu coduri grele pot bloca uneori redarea unei pagini web, provocând astfel întârzieri de intrare. Amânarea JavaScript vă poate ajuta să accelerați acest proces.
- Activați browserul cache: Acest lucru ajută la încărcarea mai rapidă a conținutului pe pagina dvs. web și reduce timpul de răspuns al serverului și timpul de descărcare a resurselor.
- Creați pagini statice: o pagină web HTML statică este mai stabilă și mai rapidă decât una dinamică. Viteza lor de încărcare a crescut chiar și atunci când au fost distribuite prin CDN.
- Eliminați sau optimizați scripturile terță parte: scripturile terță parte, cum ar fi widget-urile de analiză sau rețelele sociale, pot avea un impact semnificativ asupra FID.
4. Îmbunătățiți INP
Această măsurătoare este identică cu FID, dar este mai specifică pentru a măsura răspunsul general în timpul interacțiunii utilizatorului cu pagina web.
Spre deosebire de FID, care se concentrează exclusiv pe întârzierea primei interacțiuni cu utilizatorul, INP ia în considerare latența pentru toate intrările și interacțiunile utilizatorului pe pagina web.

Pentru a îmbunătăți INP, iată câteva dintre sfaturile pe care le puteți urma:
- Utilizați CDN sau Rețeaua de livrare de conținut
- Eliminați scripturile de la terți
- Activați memorarea în cache a browserului
- Optimizați imaginile
- minimizați timpul de încărcare JavaScript
rezumat
Performanța Core Web Vitals a site-ului dvs. este crucială în contextul modului în care utilizatorii experimentează site-ul dvs.
Un scor general bun pentru Core Web Vitals vă ajută să obțineți un trafic mai mare, rate de respingere mai mici, mai multe conversii și, prin urmare, un ROI mai bun. De asemenea, merită menționat faptul că poate duce la o mai bună clasare în căutare și la o reputație mai bună a mărcii.
Și există diverse instrumente gratuite disponibile care vă pot ajuta să atingeți cu ușurință aceste valori de referință.
Dacă găsiți ceva lipsă sau doriți să discutați ceva important, vă rugăm să ne spuneți în secțiunea de comentarii de mai jos.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.