Cum să adăugați un câmp de cod cupon la formularele dvs. WordPress
Publicat: 2020-06-16Doriți să adăugați un câmp de cod cupon la formularele dvs. online?
Oferirea utilizatorilor de un loc în care pot introduce un cod pentru a obține o reducere la produsul sau serviciile dvs. este utilă dacă utilizați coduri de reducere pentru marketingul dvs. online - ceea ce vă poate ajuta cu adevărat la creșterea vânzărilor și a traficului.
Deci, în acest articol, am scris un ghid pas cu pas despre cum să adăugați un câmp de cod cupon la formularele dvs. WordPress.
Faceți clic aici pentru a crea formularul de cod cupon acum
De ce să adăugați un câmp de cod cupon la formularele dvs.?
Există o mulțime de motive pentru care ați putea dori să adăugați un loc pe formularele dvs. de plată pentru ca vizitatorii să introducă un cod de reducere. Iată câteva:
- Aplicați reduceri la formularele dvs. de comandă
- Creșteți vânzările folosind diferite tactici de marketing
- Încurajați clienții să cumpere articole de clearance specifice
- Reduceți prețul total al coșurilor de cumpărături ale vizitatorilor
- Dacă emiteți rambursări sau credite folosind coduri de cupon
- Recompensați clienții fideli dacă dați coduri speciale membrilor VIP
- Poate că acordați coduri de reducere sau cupoane într-o anumită campanie de marketing prin e-mail pentru generarea de clienți potențiali (e-mailuri de naștere, Black Friday etc.)
- Și altele.
Cu WPForms, puteți crea cu ușurință un formular cu un câmp cupon. Nu este nevoie să instalați un plugin separat pentru codul de promovare WordPress.
Deci, acum, când știți de ce să adăugați un câmp de cod cupon la formularele dvs. WordPress, să vedem cum să o faceți.
Cum să adăugați un câmp de cod cupon la formularele dvs.
Dacă sunteți gata să adăugați un cod promoțional sau un câmp de cod cupon la formularele dvs. WordPress, urmați acești pași.
- Instalați pluginul WPForms
- Configurați formularul dvs. de cod cupon WordPress
- Adăugați o întrebare Da / Nu
- Creați o logică condiționată
- Creați prima dvs. validare
- Creați a doua validare
- Adăugați un formular de cod cupon pe site-ul dvs. web
Să începem prin instalarea pluginului.
Pasul 1: Instalați pluginul WPForms
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms. Pentru instrucțiuni detaliate, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress. Printre numeroasele sale caracteristici puternice, WPForms funcționează excelent pentru a adăuga un câmp de cod cupon la formularele dvs.

În continuare, vă vom arăta cum să utilizați WPForms ca plugin pentru cod de promovare WordPress.
Pasul 2: configurați formularul dvs. de cod cupon WordPress
Acum că pluginul dvs. WPForms este instalat, următorul lucru pe care doriți să-l faceți este să configurați un formular de plată. În acest fel, veți avea un formular la care să adăugați câmpul codului cuponului.
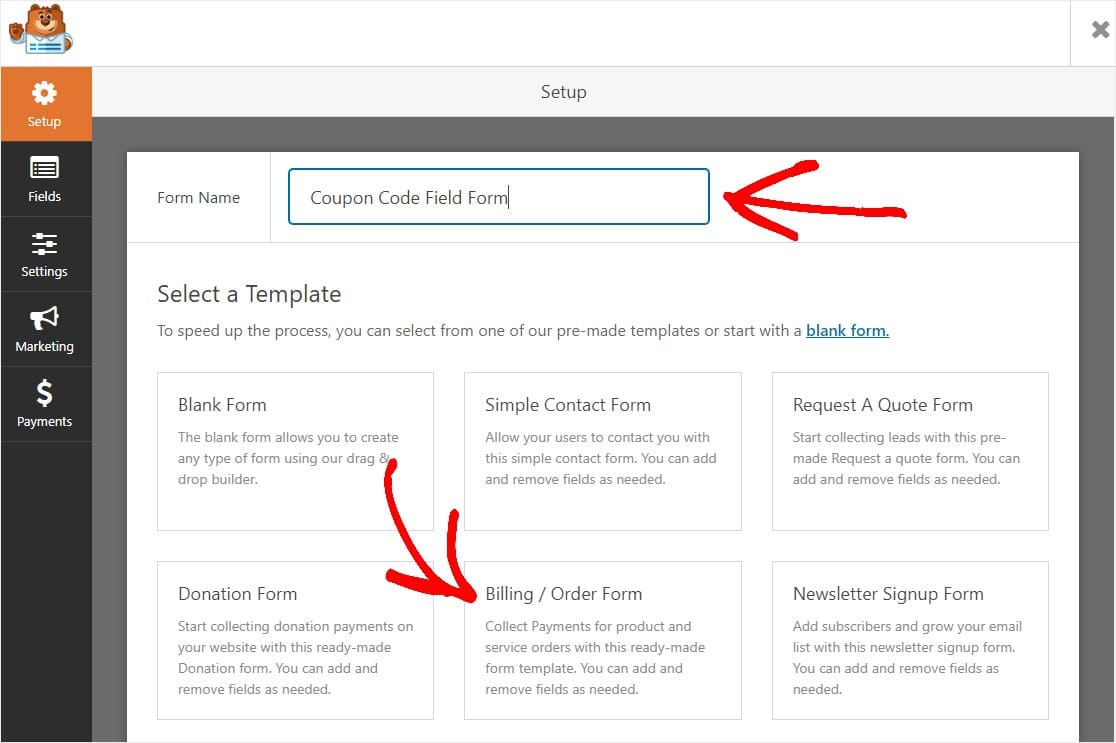
Din tabloul de bord WordPress, mergeți la WPForms » Adăugați nou în panoul din stânga pentru a crea un formular nou și denumiți-l oricum doriți în câmpul Nume formular , apoi selectați șablonul Formular de facturare / comandă .

În acest tutorial, am configurat Stripe ca formă de plată, așa că veți vedea că am adăugat un câmp pentru cardul de credit. Pentru o prezentare mai detaliată a configurării formularului dvs. de comandă, inclusiv notificări și configurarea furnizorului dvs. de plăți (cum ar fi Stripe sau Paypal, sau chiar Authorize.Net), am creat o postare privind crearea formularului de comandă online cu plăți care explică mai multe despre funcționalitate.
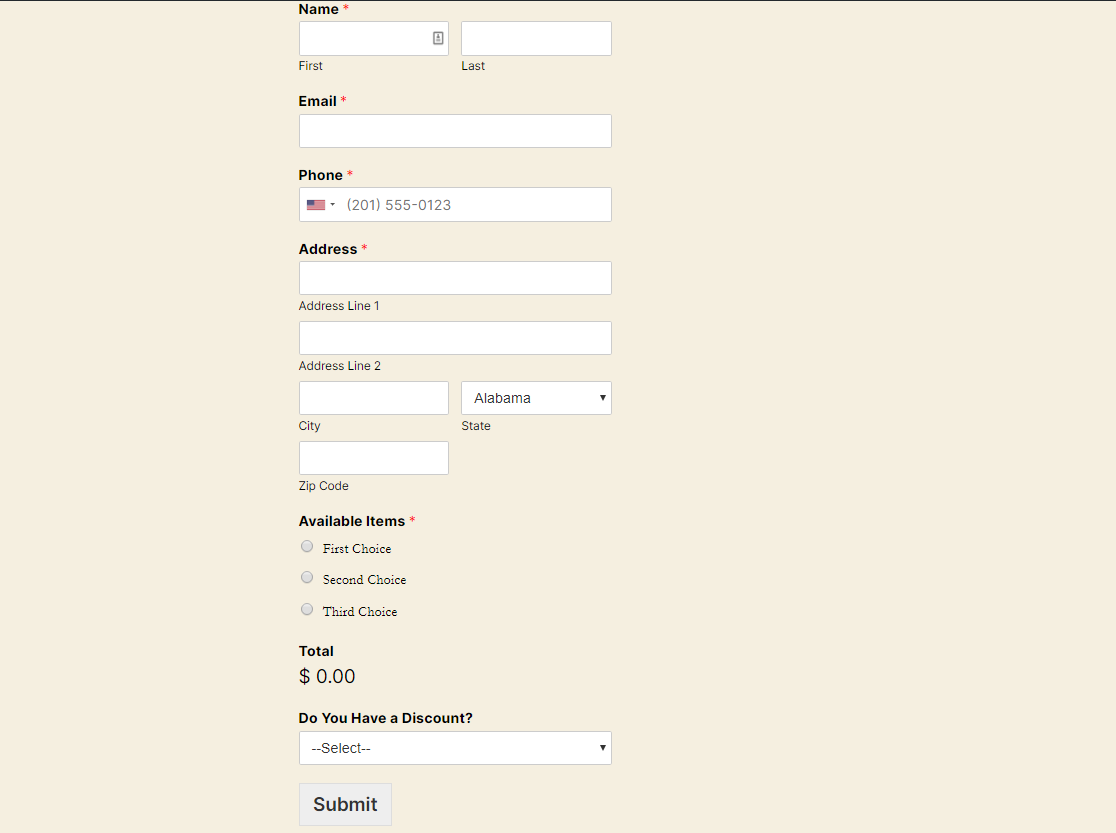
Deci, formularul dvs. de comandă se va completa cu aproape toate câmpurile de care aveți nevoie pentru a efectua plăți, inclusiv:
- Nume (prenume și prenume)
- Telefon
- Abordare
- Alegere multiplă (articole disponibile)
- Valoare totală
- Comentariu sau Mesaj
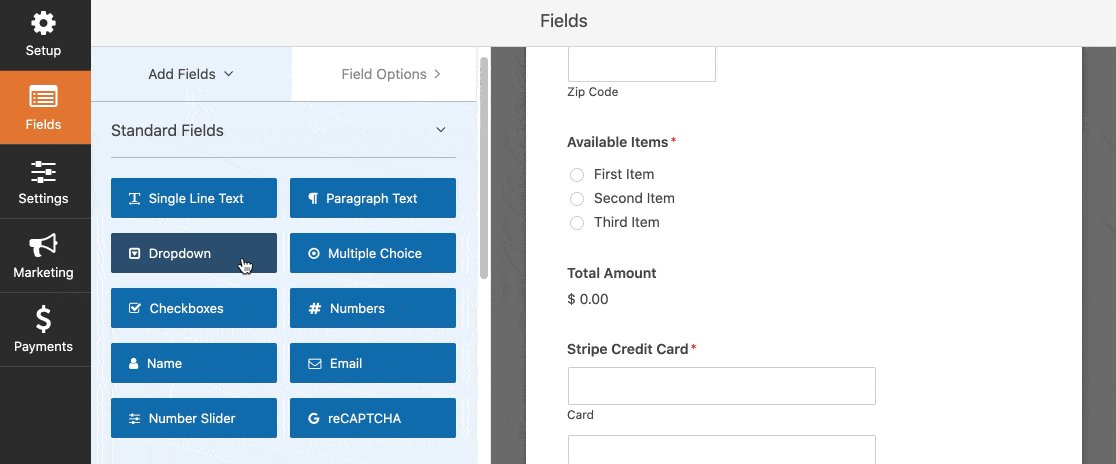
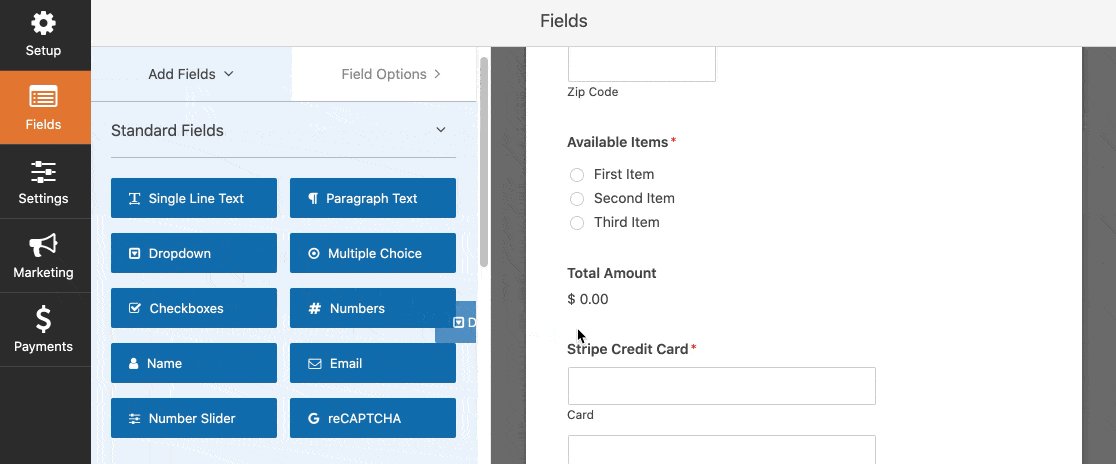
Puteți trage câmpuri în sus și în jos pentru a rearanja ordinea lor și puteți șterge lucrurile dacă credeți că nu aveți nevoie de ele. Simțiți-vă liber să trageți câmpurile din panoul din stânga pe formularul dvs. dacă doriți să adăugați ceva. De fapt, așa vom adăuga un câmp de cod cupon.
Pentru a simplifica lucrurile în acest tutorial, am eliminat caseta Comentariu sau Mesaj. Citiți articolul nostru despre reclamațiile obișnuite cu privire la formularele de plată dacă căutați mai multe modalități de a vă optimiza formularul.
Acum că v-ați creat formularul, să ne pregătim să adăugăm câmpul codului cuponului respectiv.
Pasul 3: Adăugați o întrebare Da / Nu
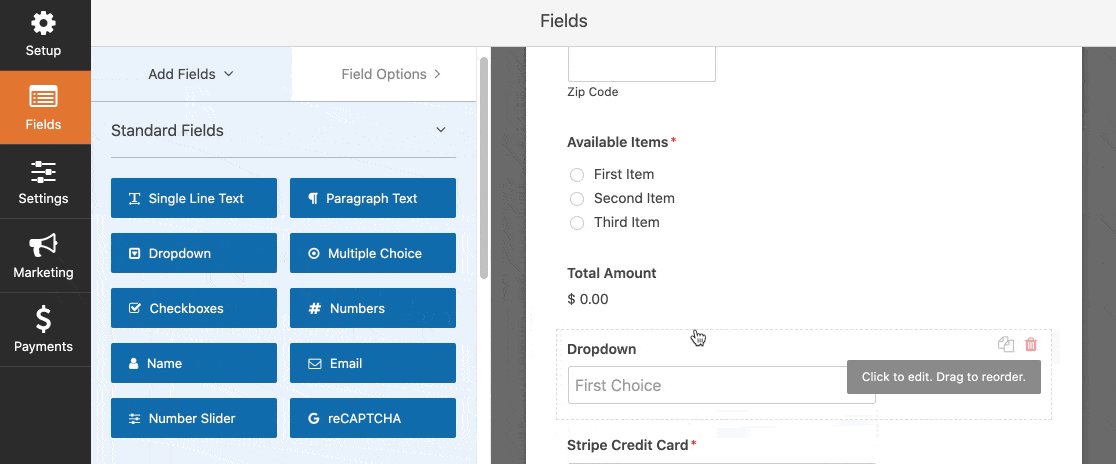
În continuare, vom adăuga o casetă derulantă. Această casetă va întreba un utilizator dacă are sau nu o reducere.
Vrem să facem acest lucru, deoarece este cea mai bună practică să nu afișăm câmpul de reducere decât dacă știți că cineva are un cod. Vom face acest lucru cu Smart Conditional Logic.
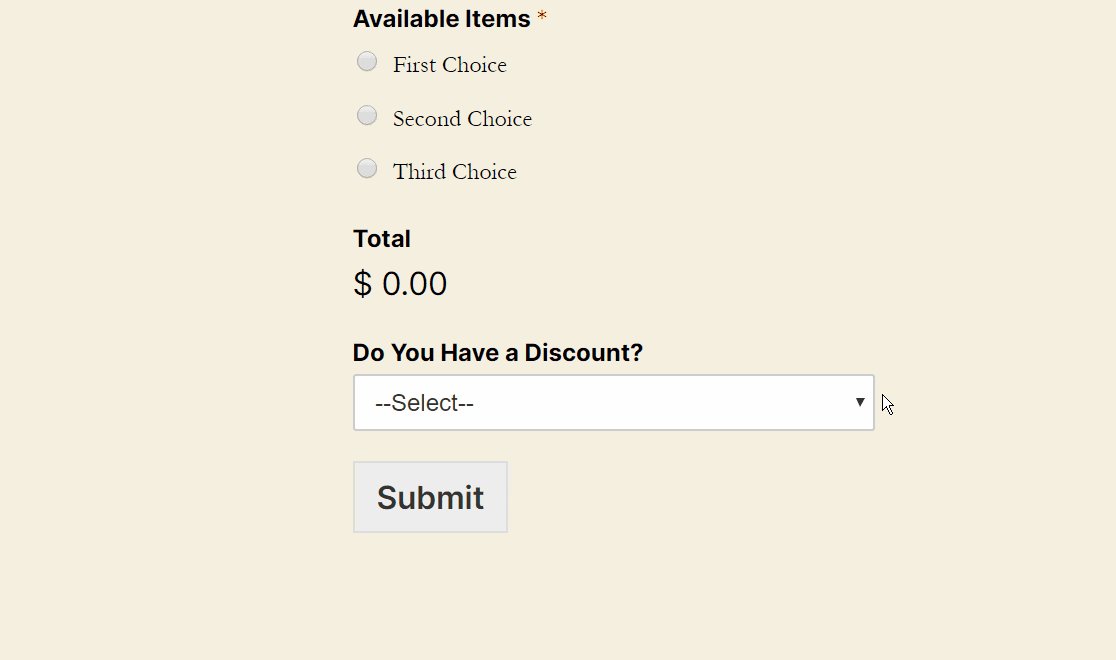
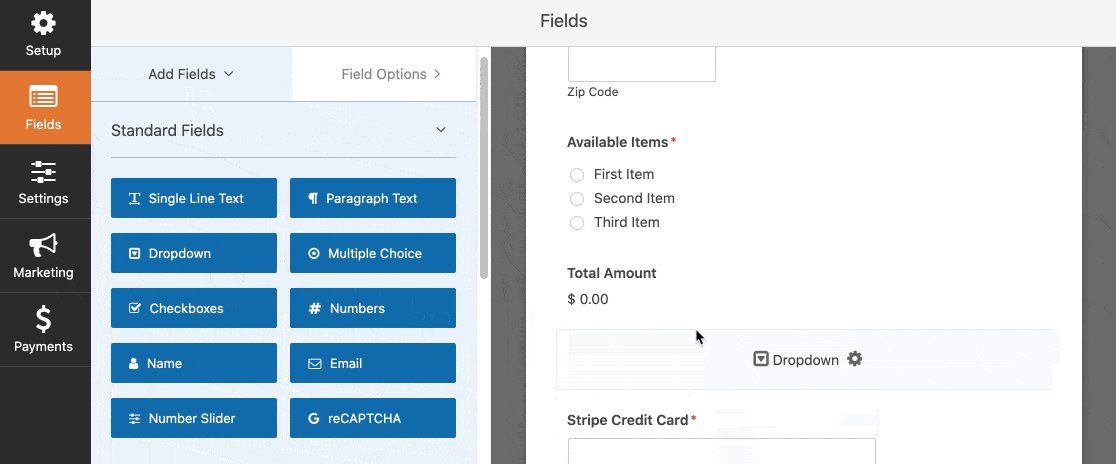
Pentru a face acest lucru, pur și simplu trageți câmpul Casetă derulantă din panoul din stânga la formularul dvs. sub caseta Total sau oriunde doriți să îl plasați în formular.

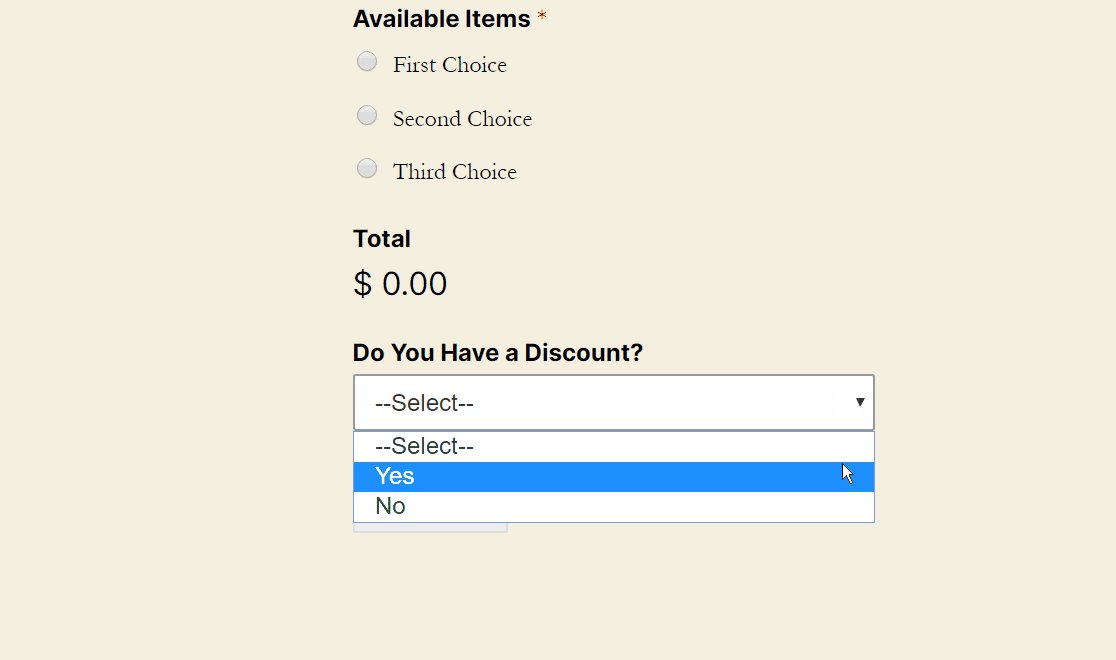
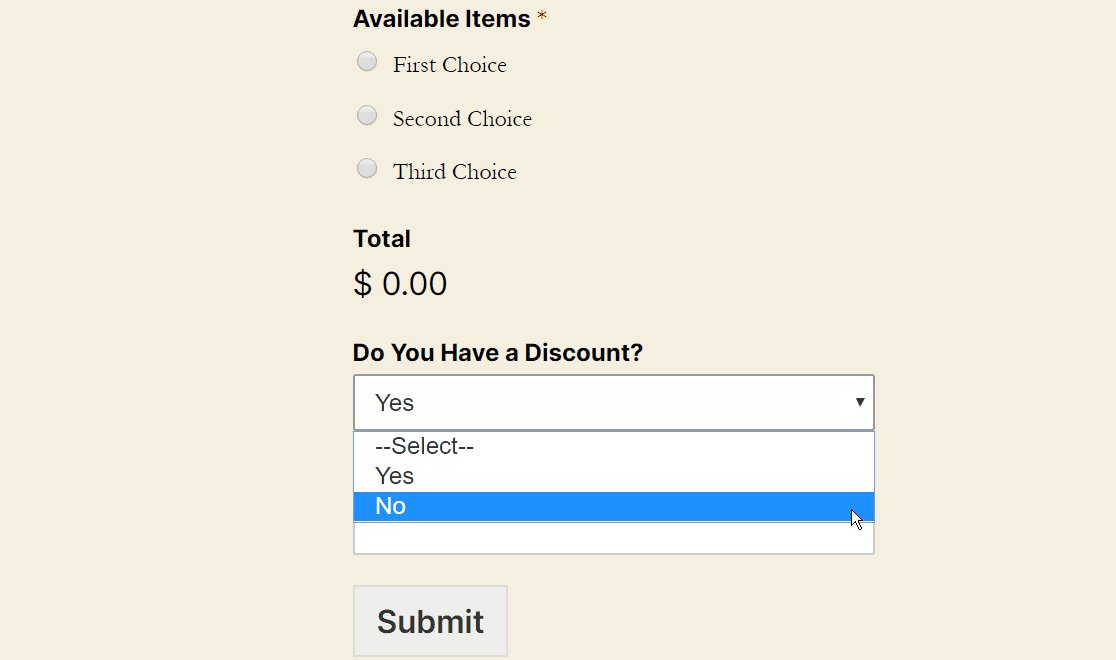
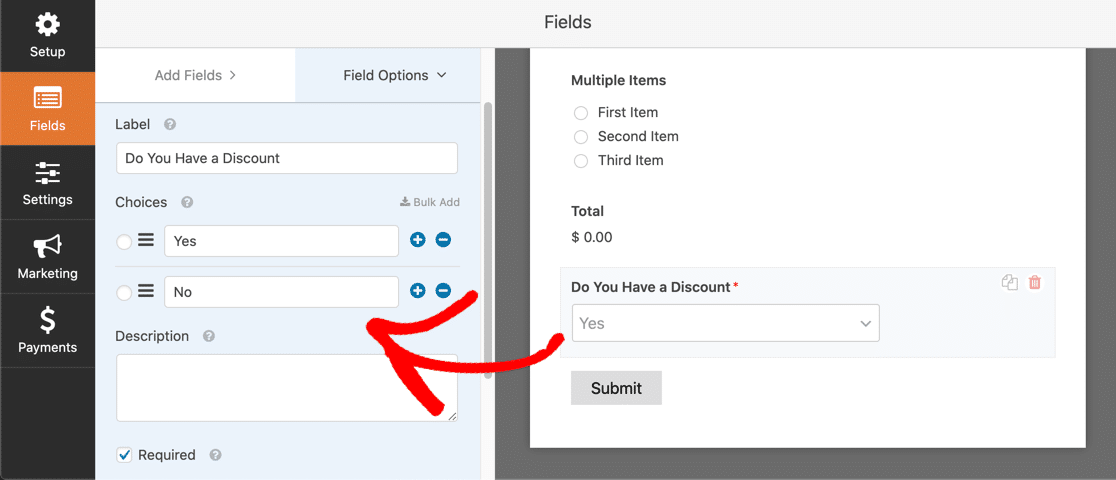
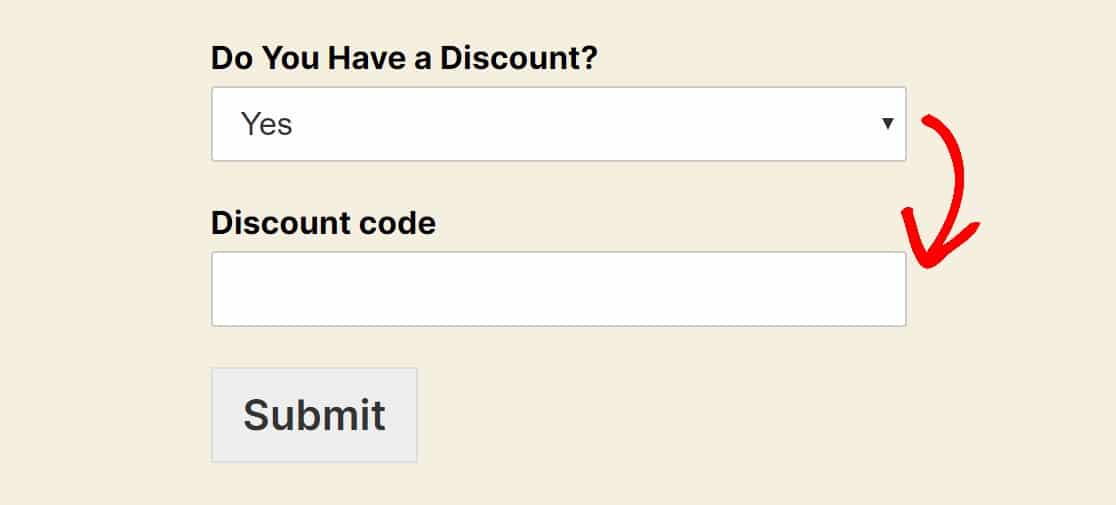
Apoi, veți dori să vă personalizați caseta drop-down. Schimbați eticheta cu „Aveți o reducere?” și schimbați opțiunile în:
- da
- Nu

Simțiți-vă liber să vă distrați cu textul din aceste locuri, este site-ul dvs. web. Încercați să păstrați clar faptul că opțiunile sunt „Da” sau „Nu”, dar dacă se potrivește cu marca dvs., puteți să le editați cu ceva mai distractiv, cum ar fi „Sigur!” și „Nu!”. Asta depinde de tine.
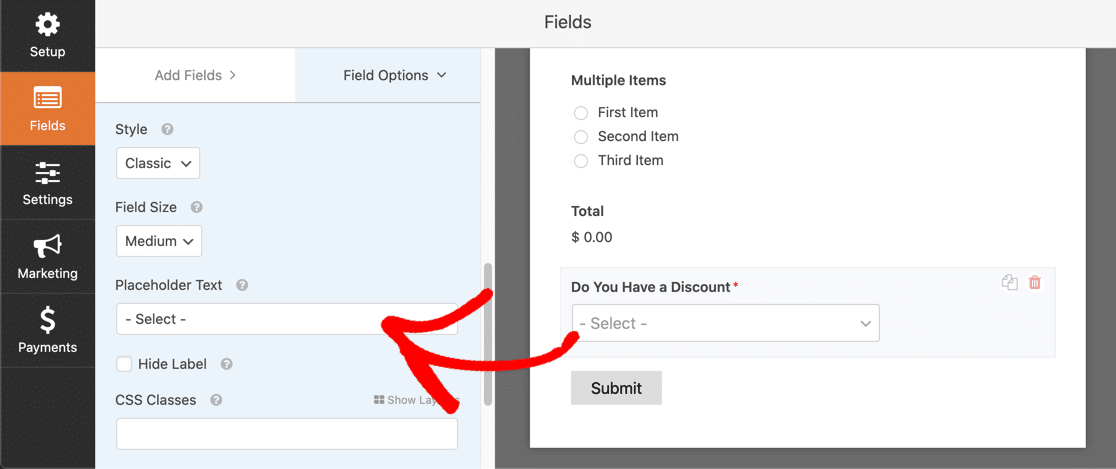
Înainte de a termina, iată un truc elegant. Puteți adăuga un substituent în meniul derulant, astfel încât niciuna dintre opțiuni să nu fie selectată în mod implicit.
Pentru a face acest lucru, faceți clic pe câmpul derulant din formatorul de formulare și extindeți panoul Opțiuni avansate . Sub Substituent, tastați ceva de genul Selectați sau Alegeți :

Si asta e! Acum suntem gata să creăm logica condițională pentru câmpul codului cuponului.
Pasul 4: Creați câmpul codului cuponului
Acum că ați creat caseta dropdown, următorul pas este să adăugați un loc pentru ca cineva să-și introducă codul de promovare dacă selectează „Da” în caseta dropdown.
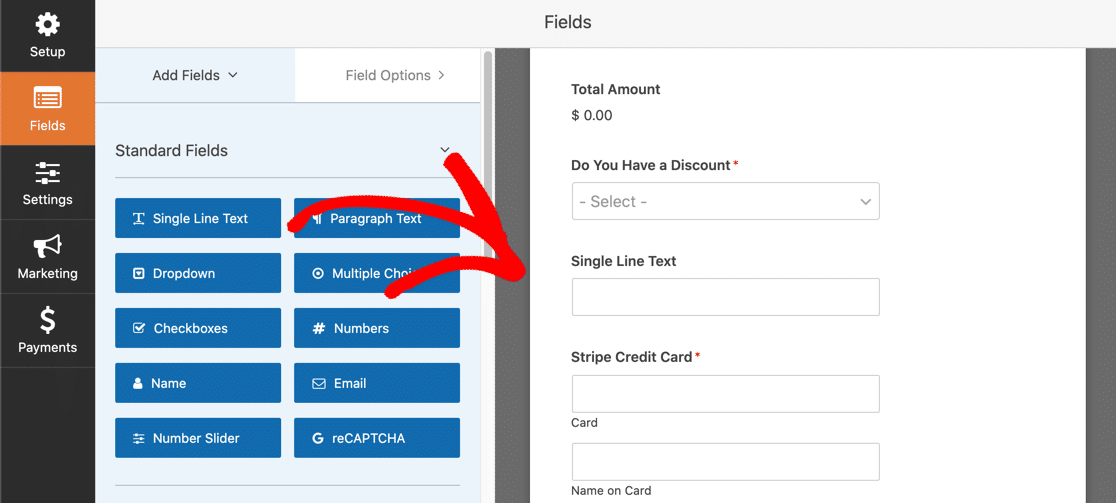
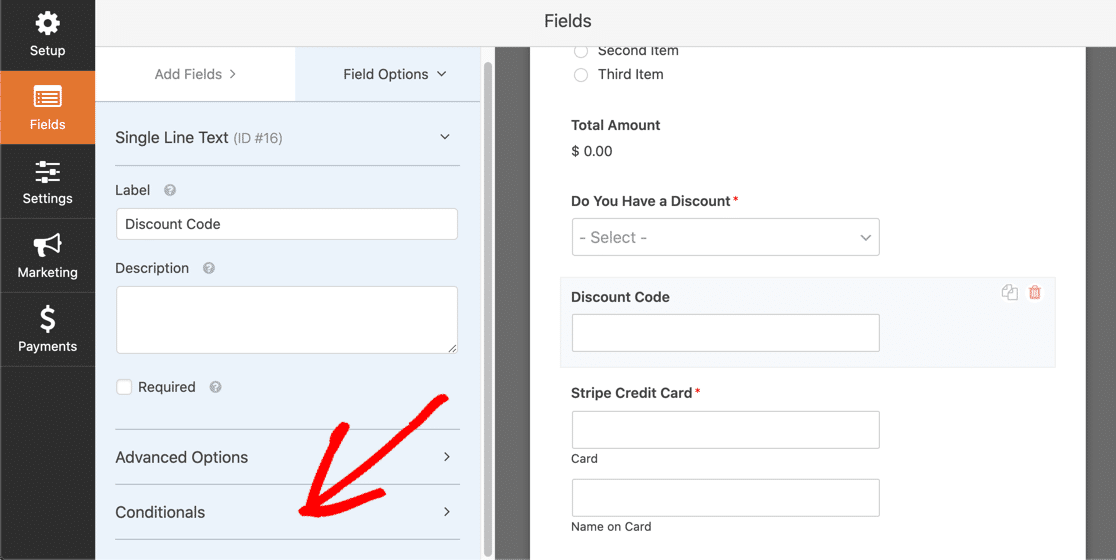
Pentru a face acest lucru, trageți câmpul Text cu o singură linie din panoul din stânga pe formularul dvs., chiar sub câmpul Aveți o reducere.

Acum, redenumiți eticheta câmpului Text cu o singură linie în „Cod de reducere”, apoi derulați în jos și faceți clic pe Condiționale .


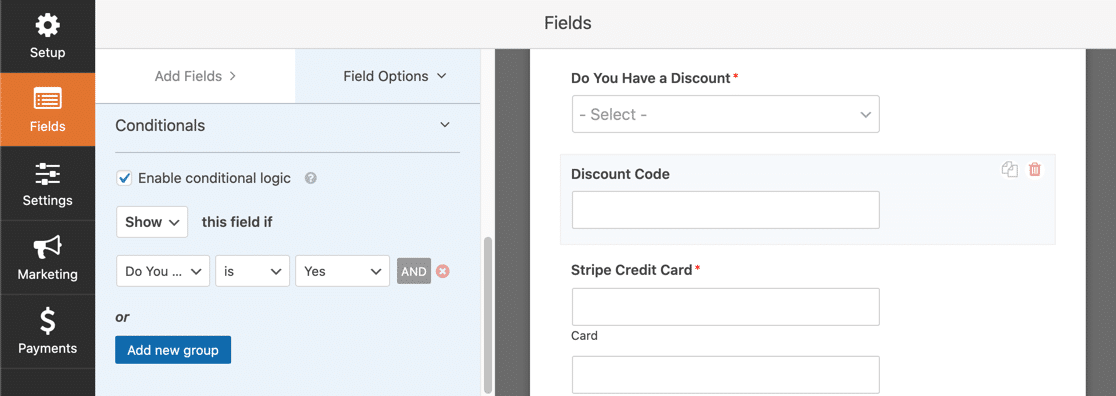
Apoi, faceți clic pe caseta de selectare de lângă Activare logică condițională și în zona care se extinde, introduceți următoarele:

Logica dvs. condițională ar trebui să fie afișată Arată acest câmp dacă Dați un cod de reducere este Da .
Acum, numai persoanele care selectează „Da” vor vedea câmpul codului de reducere. Menținerea formularului dvs. mai puțin aglomerată și super organizată.

Te descurci excelent până acum, să trecem la pasul următor.
Pasul 5: Creați prima dvs. validare
Următorul lucru pe care îl veți face în formularul de cod cupon WordPress este să adăugați 2 răspunsuri de validare. Pur și simplu, vom crea un răspuns pentru a arăta oamenilor dacă codul promoțional este valid și un altul pentru a arăta dacă nu este.
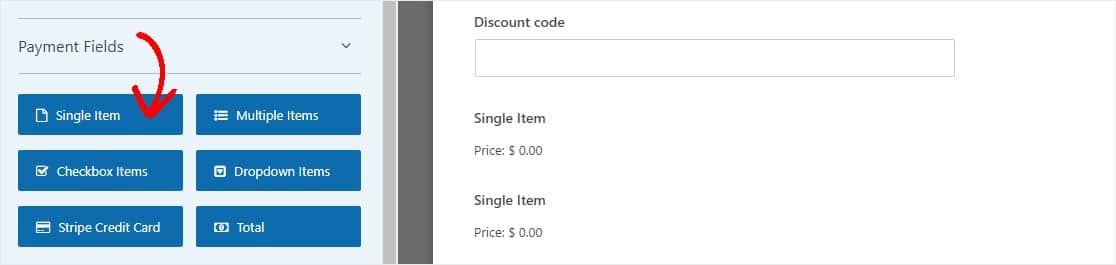
Pentru a începe, trageți 2 câmpuri pentru un singur articol din panoul din stânga sub Câmpuri de plată în formularul dvs. sub câmpul codului de reducere.

Acum, faceți clic pe fiecare dintre câmpurile Element unic din formularul dvs. pentru a afișa setările, astfel încât să le puteți ajusta.
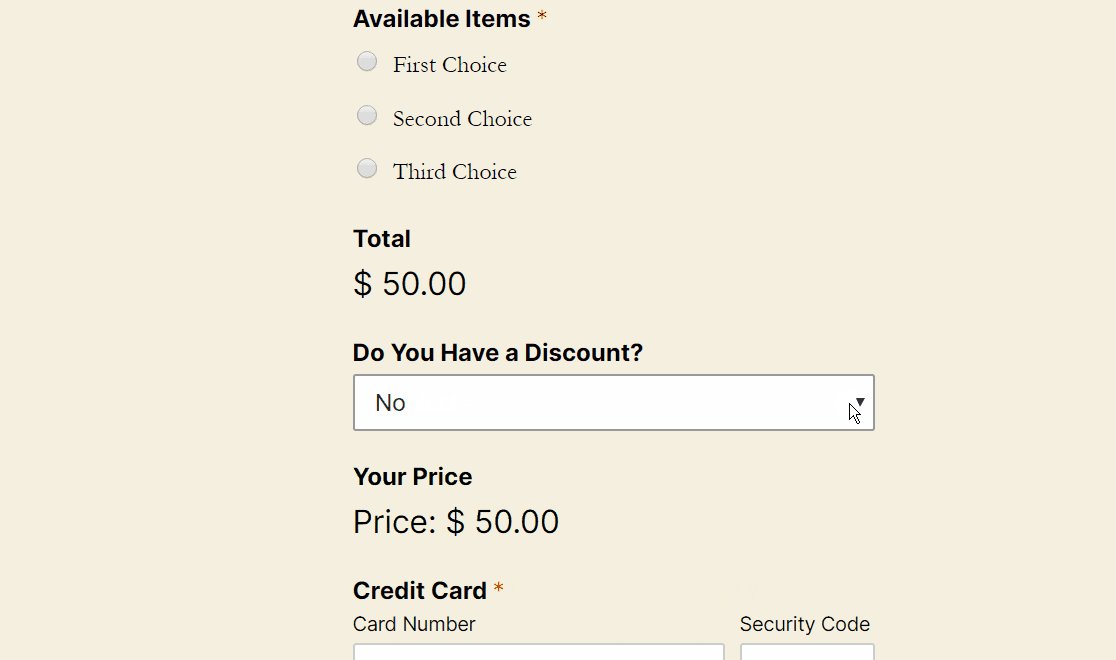
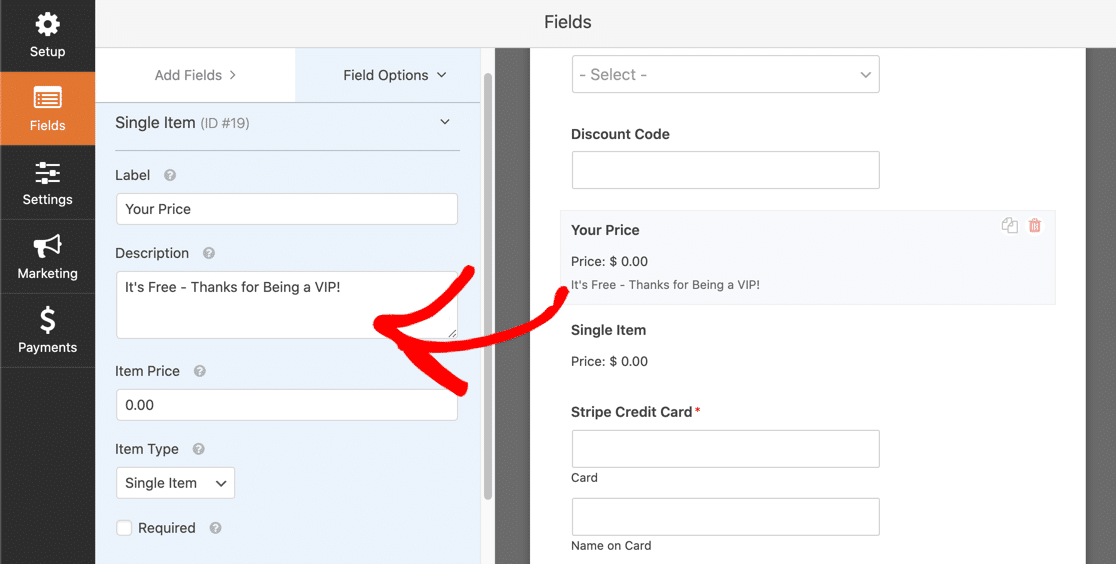
Mai întâi, veți dori să faceți câteva modificări la primul câmp pentru un singur element:
- Actualizați eticheta la „Prețul dvs.”
- Scrieți o descriere explicând reducerea acordată
- Introduceți prețul total al articolului după reducere

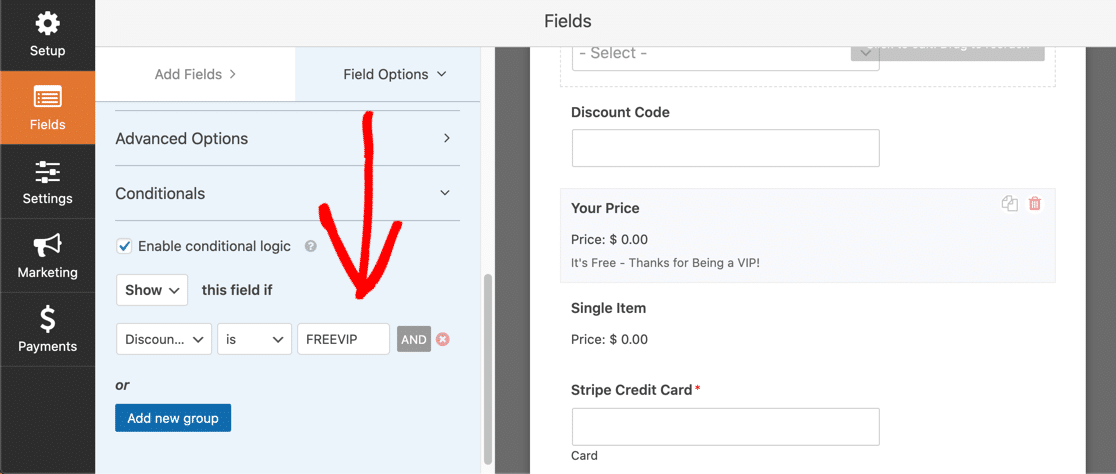
Apoi, derulați în jos la fila Conditionals și faceți clic pe ea, astfel încât să puteți configura când oamenii vor vedea acest câmp special de element unic. Faceți clic pe caseta de selectare de lângă Activați logica condițională și decideți ce doriți să fie codul dvs. de reducere. Pentru acest exemplu, vom folosi FREEVIP.

Logica dvs. condițională ar trebui să arate Afișați acest câmp dacă Codul de reducere este FREEVIP (sau oricare ar fi codul dvs. de reducere). Aveți mai multe coduri de reducere pe care doriți să le utilizați? Pur și simplu faceți clic pe butonul Și grup nou pentru a repeta acest proces.
Pasul 6: Creați a doua validare
Apoi, vom face același lucru, dar pentru câmpul 2 element unic. Vom dori să se afișeze acest câmp dacă codul de reducere nu se potrivește cu FREEVIP.
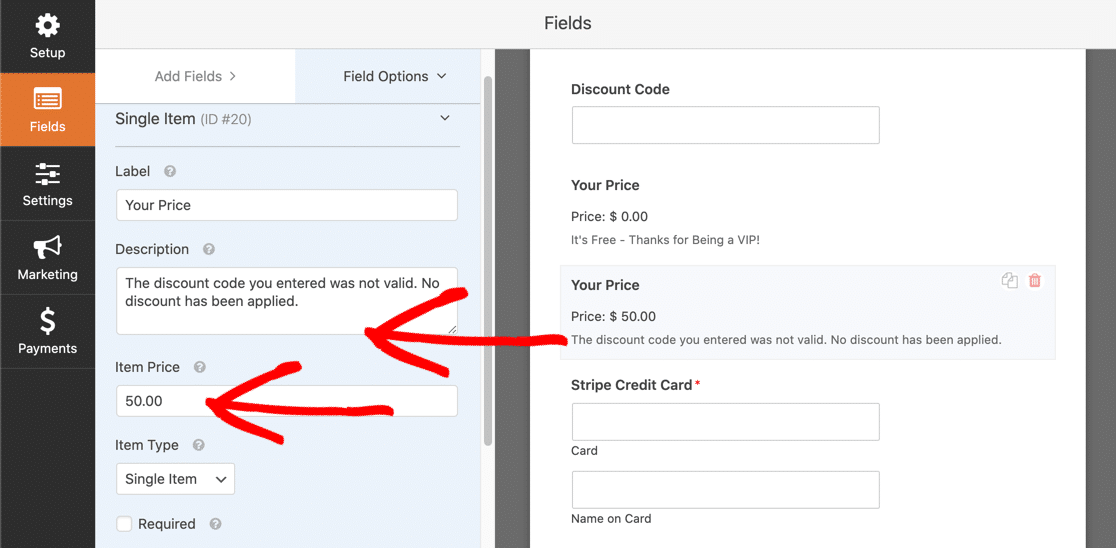
Faceți clic pe câmpul Element unic pentru a afișa setările sale în panoul din stânga, apoi:
- Actualizați eticheta la „Prețul dvs.”
- Scrieți o descriere care să explice că codul de reducere nu a funcționat
- Introduceți Prețul total al articolului, care ar trebui să fie același cu prețul obișnuit

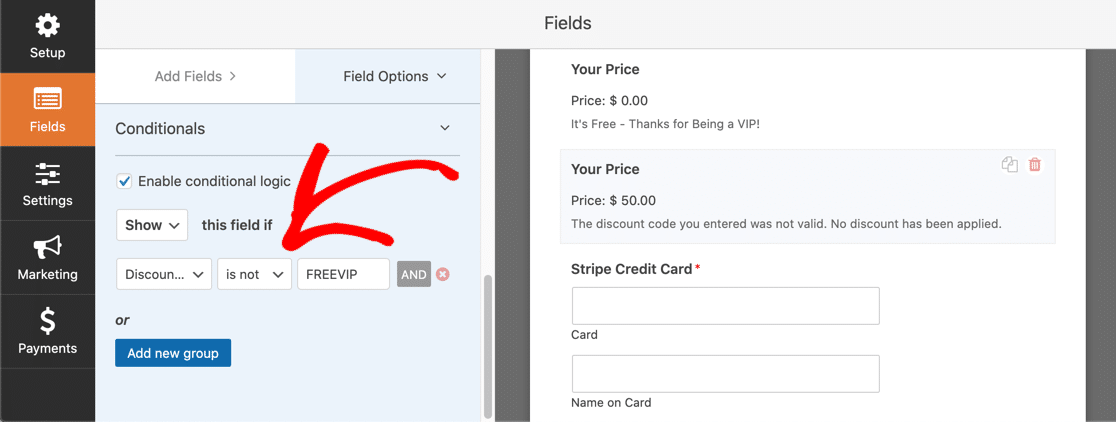
Apoi, derulați în jos la fila Conditionals și faceți clic pe ea, astfel încât să puteți configura când oamenii vor vedea acest câmp special de element unic. Faceți clic pe caseta de selectare de lângă Activare logică condițională și introduceți următoarele:

Logica dvs. condițională ar trebui să spună Afișați acest câmp dacă Codul de reducere nu este FREEVIP (sau oricare ar fi codul cuponului dvs.).
În cele din urmă, nu uitați să apăsați Salvare în colțul din dreapta sus al paginii.

Felicitări! Acum, formularul dvs. de cod WordPress cupon este aproape gata. Cu toate acestea, va trebui să îl plasați pe o pagină pentru ca alții să o poată folosi acum.
Pasul 7: Adăugați un formular de cod cupon pe site-ul dvs. web
Pentru ca utilizatorii să poată utiliza câmpul codului cuponului, va trebui să fie afișat pe una dintre paginile dvs. web, cum ar fi paginile de plată.
Și este foarte ușor de făcut cu WPForms. WPForms vă permite să adăugați formulare în multe locații de pe site-ul dvs. web, inclusiv postări de blog, pagini și chiar widget-uri din bara laterală.
Să aruncăm o privire la cea mai comună opțiune de plasare: încorporarea paginii / postărilor.
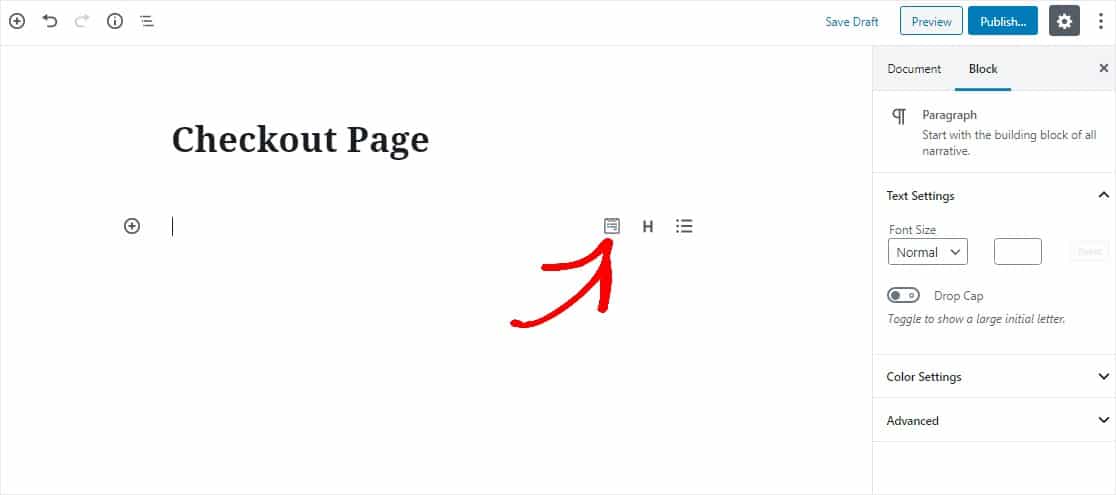
Pentru început, creați o pagină nouă sau postați în WordPress sau accesați setările de actualizare pe una existentă.
După aceea, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Adăugați WPForms. 
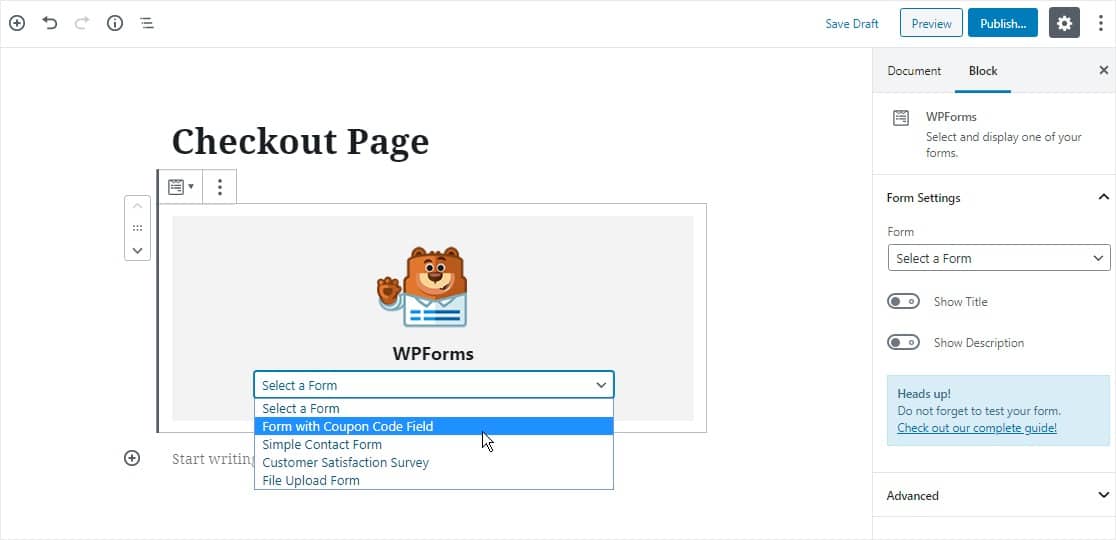
Widget-ul WPForms la îndemână va apărea în interiorul blocului. Faceți clic pe meniul derulant WPForms și alegeți unul dintre formularele pe care le-ați creat deja pe care doriți să le inserați în pagina dvs. Selectați formularul pe care l-ați creat care are câmpul codului cuponului.

Acum, publicați sau actualizați postarea sau pagina, astfel încât formularul dvs. să apară pe site-ul dvs. web.

Pentru a vizualiza înregistrările din formular după ce au fost trimise, consultați acest ghid complet pentru înregistrările din formular. De exemplu, puteți să vizualizați, să căutați, să filtrați, să imprimați și să ștergeți orice intrări de formular, facilitând mult procesul de comandă de lucru.
Faceți clic aici pentru a crea formularul de cod cupon acum
Pasul următor: creați un formular de cod cupon într-o fereastră pop-up
Și iată-l! Acum știți exact cum să adăugați un câmp de cod cupon la formularele dvs. de plată WordPress. Puteți configura cu ușurință acest lucru fără a utiliza WooCommerce sau un plugin separat pentru codul de promovare WordPress.
Nu uitați să consultați articolul nostru despre cum să creați un popup lightbox WordPress, un loc minunat pentru a insera un cod de reducere pe site-ul dvs.!
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress. WPForms Pro include un șablon de formular de plată online gratuit și oferă o garanție de rambursare de 14 zile.
Și dacă ți-a plăcut acest ghid, asigură-te că ne urmărești pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.
