Cum să creezi eficient un formular de contact pe site-urile WordPress?
Publicat: 2022-11-13V-ați dat încă seama cum să construiți un formular de contact pe site-ul WordPress? Dacă nu deja, urmați ghidul de mai jos pentru a obține câteva sfaturi utile imediat. Dar mai întâi, dăm o scurtă descriere a unui formular de contact și a avantajelor acestuia.
Care este semnificația unui formular de contact?
O pagină de pe site-ul dvs. WordPress este un formular de contact. Completarea unei varietăți de zone, inclusiv nume, adresă, comentariu și multe altele, va permite utilizatorilor să se conecteze cu dvs. și să comunice cu dvs. Majoritatea site-urilor web de afaceri includ, de asemenea, o adresă de e-mail pe care o puteți folosi pentru a le contacta dacă aveți nevoie de ceva suplimentar sau de asistență. În timp ce utilizarea formularului de contact va oferi utilizatorilor o opțiune imediată de a cere întrebări companiei, se consideră că este o modalitate incomodă pentru companii.
Beneficiile când creezi un formular de contact în WordPress pe site-ul tău?
Pentru a crea un formular de contact în WordPress pentru site-ul dvs. este esențial dacă conduceți o afacere. Este privit ca linkul care permite clienților tăi să intre rapid în contact cu tine dacă au o achiziție, o întrebare sau o altă cauză. În plus, există o serie de avantaje benefice ale utilizării unui formular de contact, spre deosebire de a furniza numărul de telefon și adresa de e-mail, inclusiv:
- Protejați-vă căsuța de e-mail de spam : nu există nicio garanție că această metodă va proteja complet site-ul dvs. de spam. Utilizarea diferitelor măsuri de protecție împotriva spamului sau încorporarea unei funcții ReCaptcha va reduce numărul de spammeri care încearcă să vizeze căsuța dvs. poștală.
- Urmăriți mesajele dvs .: veți primi notificări prin e-mail sau mementouri odată ce formularele de contact sunt trimise. Drept urmare, nu veți pierde niciun mesaj și le puteți răspunde imediat, ceea ce crește satisfacția clientului.
- Obțineți toate informațiile de care aveți nevoie într-o singură locație : în mod normal, atunci când clienții e-mail întrebări, ei neglijează frecvent să includă câteva detalii importante. Puteți include casete cu câmpuri diferite în formularele de contact pe care clienții le pot completa. Acum puteți primi toate informațiile ca rezultat.
Pași pentru a crea un formular de contact în WordPress pe site-ul tău?
Pentru a crea un formular de contact în WordPress fără a scrie o singură linie de cod, dezvoltatorii web au dezvoltat câteva instrumente eficiente până în acest moment. Este o provocare pentru tine, ca începător, când nu știi ce instrument, pentru început. Cele mai simple două plugin-uri, Ninja Forms și Formidable Forms sunt folosite pentru a vă ajuta să dezvoltați un formular de contact pe blogul de astăzi.
Să ne aruncăm acum în instrucțiunile pas cu pas ale fiecărei soluții de mai jos.
Soluții
Metoda 1: folosirea formelor Ninja
Cu peste 20.000.000 de descărcări la nivel global, unul dintre cele mai cunoscute pluginuri pentru generarea de formulare de la Saturday Drive este Ninja Forms . Este posibil să obțineți o mulțime de funcționalități utile de la acest plugin, pe lângă designul său ușor de utilizat și multe caracteristici inovatoare. Puteți alege între două versiuni, versiunea gratuită și versiunea Pro. Vă vom ajuta acum să creați un formular de contact folosind versiunea gratuită. Sa incepem.
Pasul 1: Instalarea și activarea formularelor Ninja
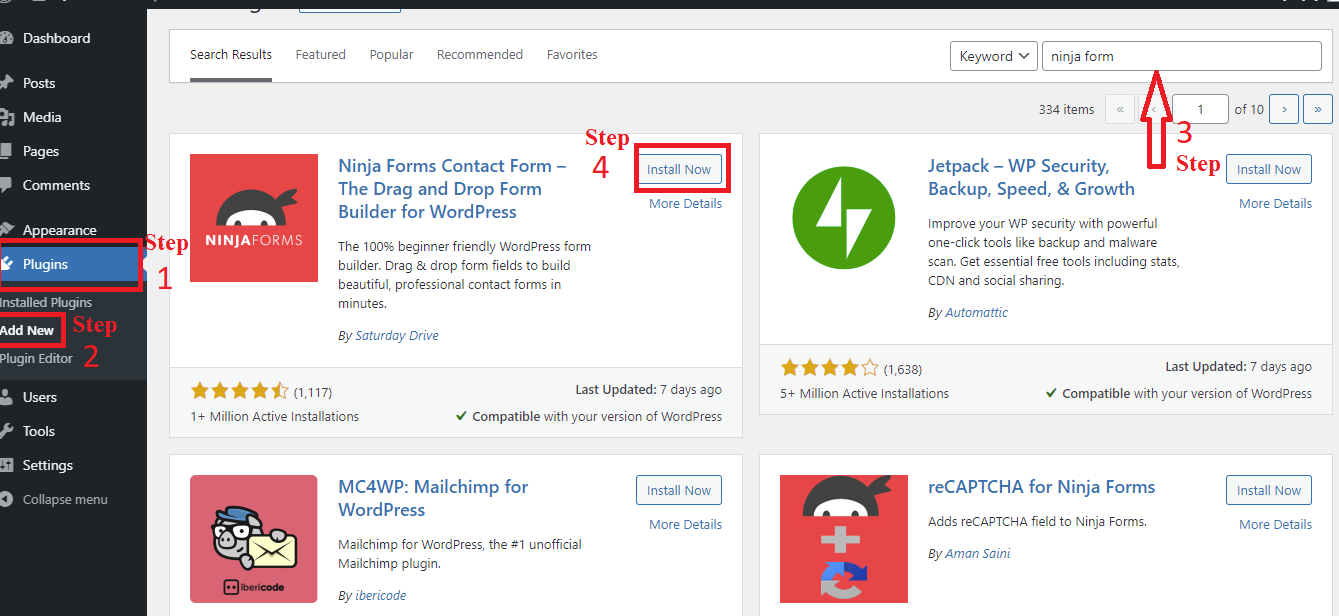
Puteți instala și activa acest plugin în mai puțin de un minut, la fel ca în cazul altor plugin-uri. Doar navigați la tabloul de bord și alegeți Plugin-uri> Adăugați nou. Introduceți „Formular Ninja” în caseta de căutare. Instalează-l și activează-l imediat.
 Pasul 2: Crearea formularului de contact
Pasul 2: Crearea formularului de contact
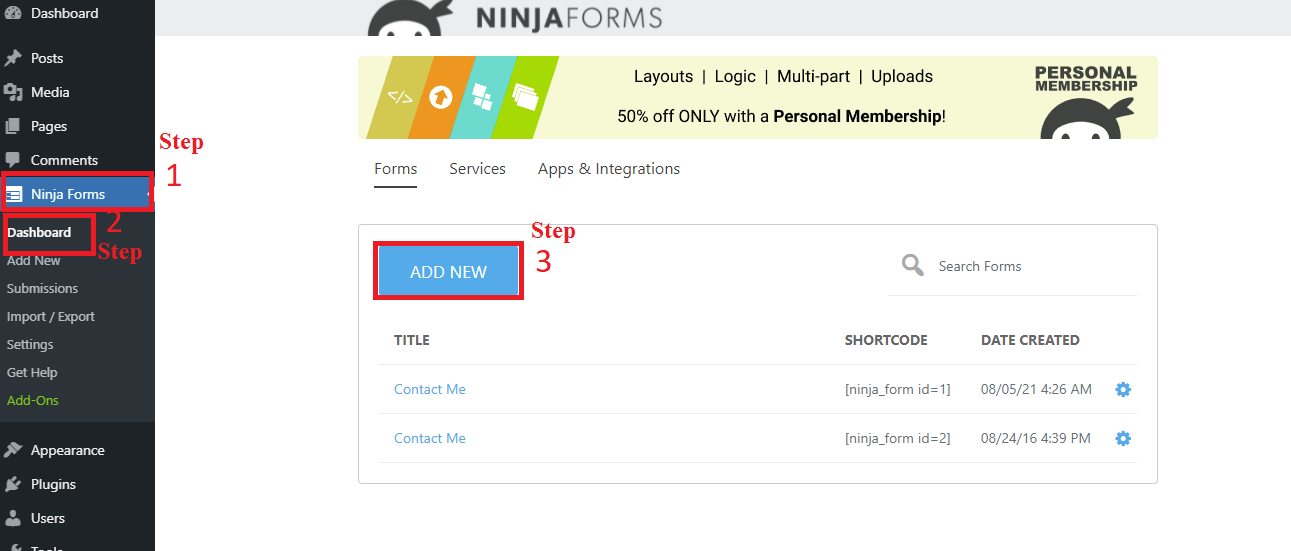
Pentru a începe, navigați la Ninja Forms > Dashboard > Add New și selectați tipurile de formulare pe care doriți să le construiți.

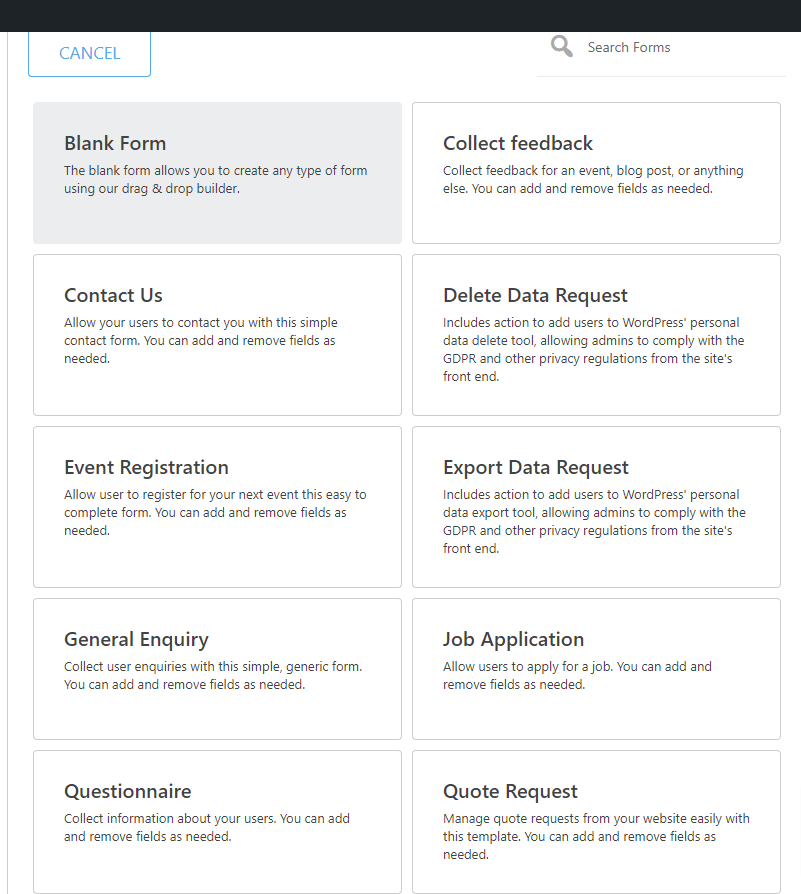
Aici sunt enumerate o varietate de tipuri de forme; puteți începe cu un formular necompletat sau puteți selecta unul dintre formularele prefabricate și îl personalizați în funcție de nevoile dvs.

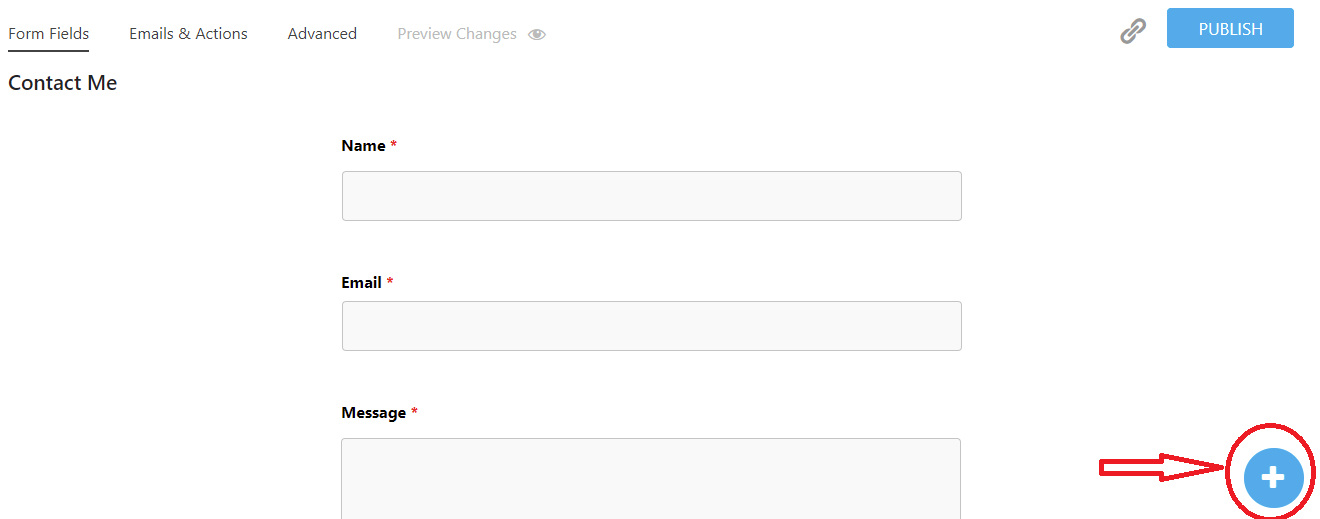
după selectarea formularului preferat. Dacă acest formular vă satisface nevoile, puteți face clic pe Publicați acum pentru a obține codul scurt. Pe de altă parte, îl puteți schimba făcând clic pe semnul „+” .

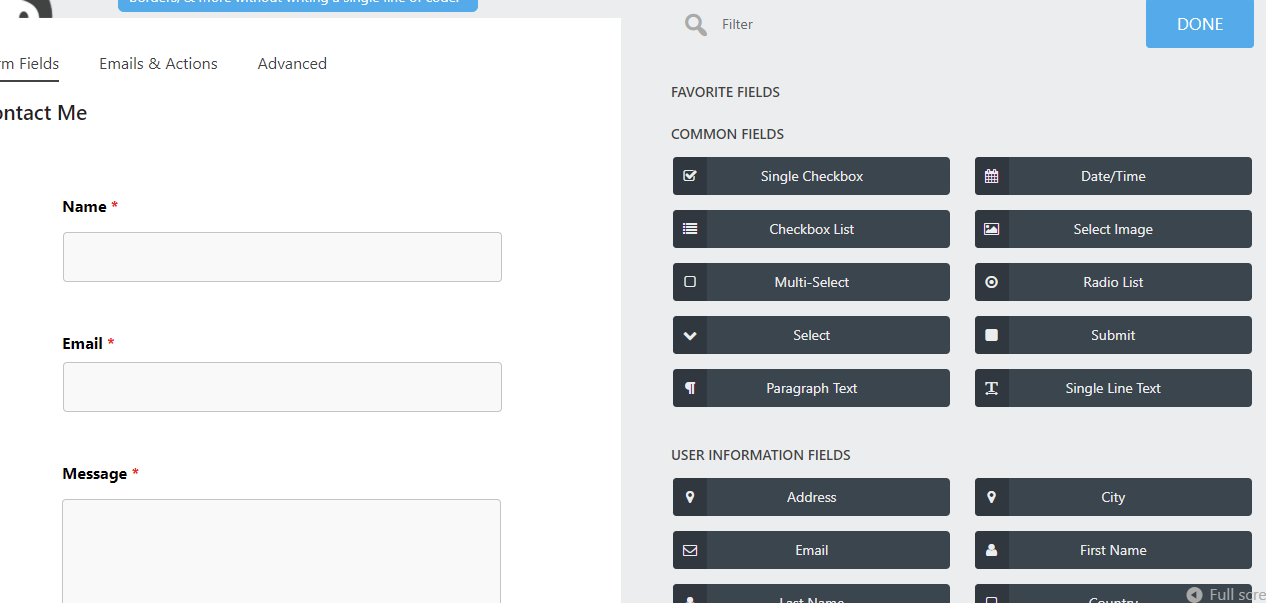
Captura de ecran de mai jos afișează un sortiment de câmpuri comune. Puteți să îl glisați și să plasați cu ușurință într-o altă locație din formularul de contact, în funcție de preferințele dvs.

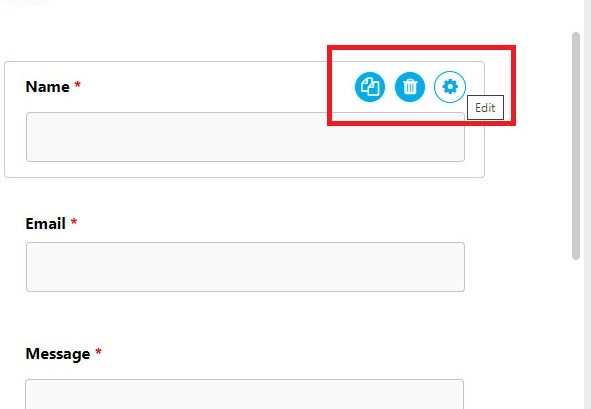
Puteți șterge un câmp făcând clic pe pictograma coșului de gunoi după ce treceți cu mouse-ul peste roată pentru a-l dezvălui.

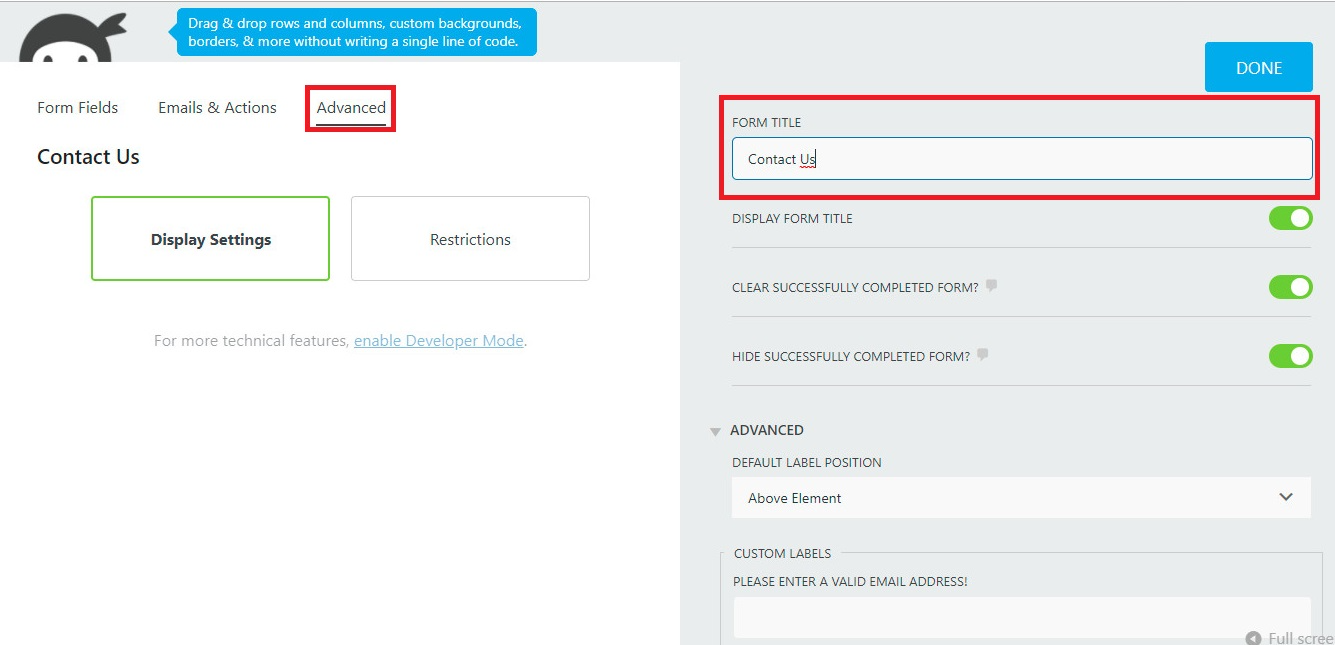
De asemenea, puteți dezactiva trimiterile în magazin, notificările prin e-mail și confirmarea prin e-mail din pagina E- mailuri și acțiuni . În schimb, dacă primiți toate e-mailurile și acordați consimțământul pentru acțiuni, puteți închide această filă. Puteți modifica titlul formularului selectând opțiunea de setări de afișare din fila Avansat.

Pasul 3: Adăugarea formularului pe o pagină
- Opțiunea 1: folosind shortcode
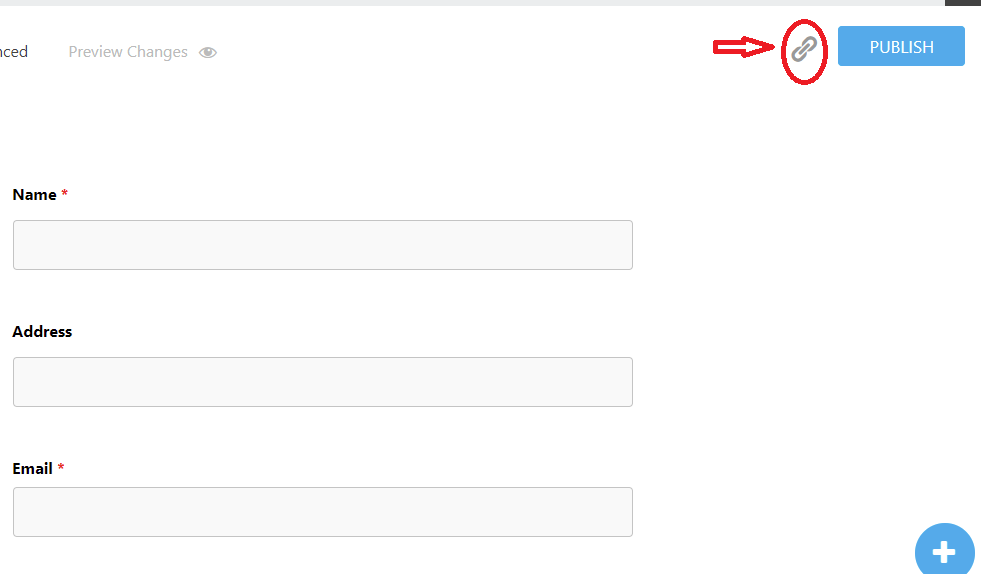
Faceți clic pe „ Terminat ” după ce ați creat un formular de contact atrăgător din punct de vedere vizual, apoi „ Publicați ” cât mai curând posibil. Făcând clic pe pictograma linkului, puteți obține instantaneu un cod scurt și îl puteți copia pentru a-l adăuga pe pagina dvs.

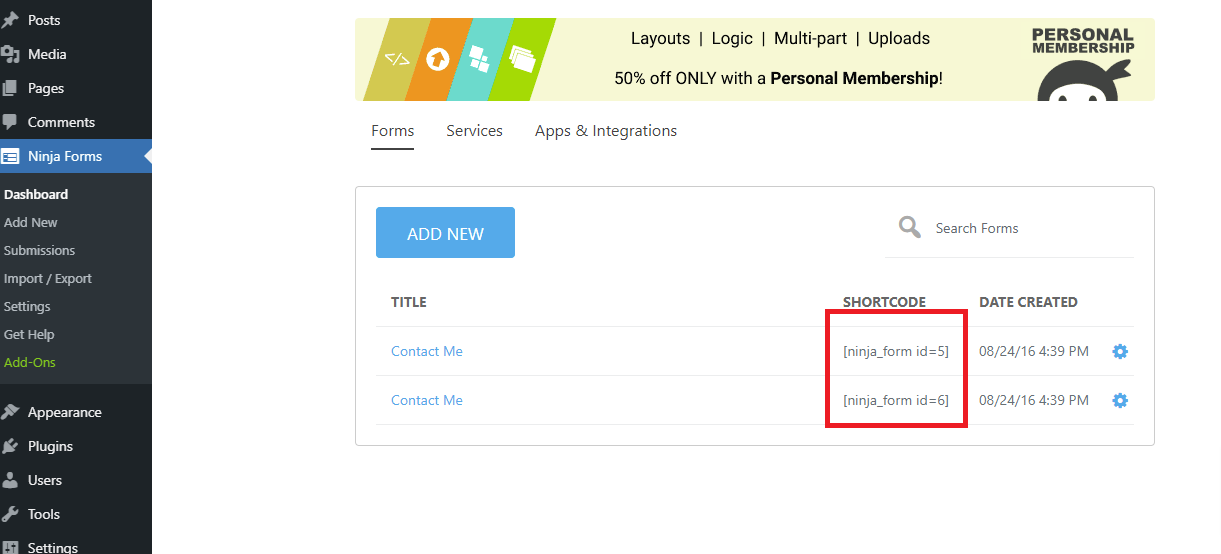
Este disponibilă și o altă metodă de obținere a unui cod scurt, dar pentru a trece la etapa următoare, trebuie să închideți generatorul. Să mergem la Ninja Forms> All Forms, astfel încât să puteți vedea că fiecare formular pe care îl creați are un shortcode unic. Acest shortcode poate fi copiat și lipit pe orice pagină a site-ului dvs.


- Opțiunea 2: Folosind caseta „Adăugați un formular ninja”.
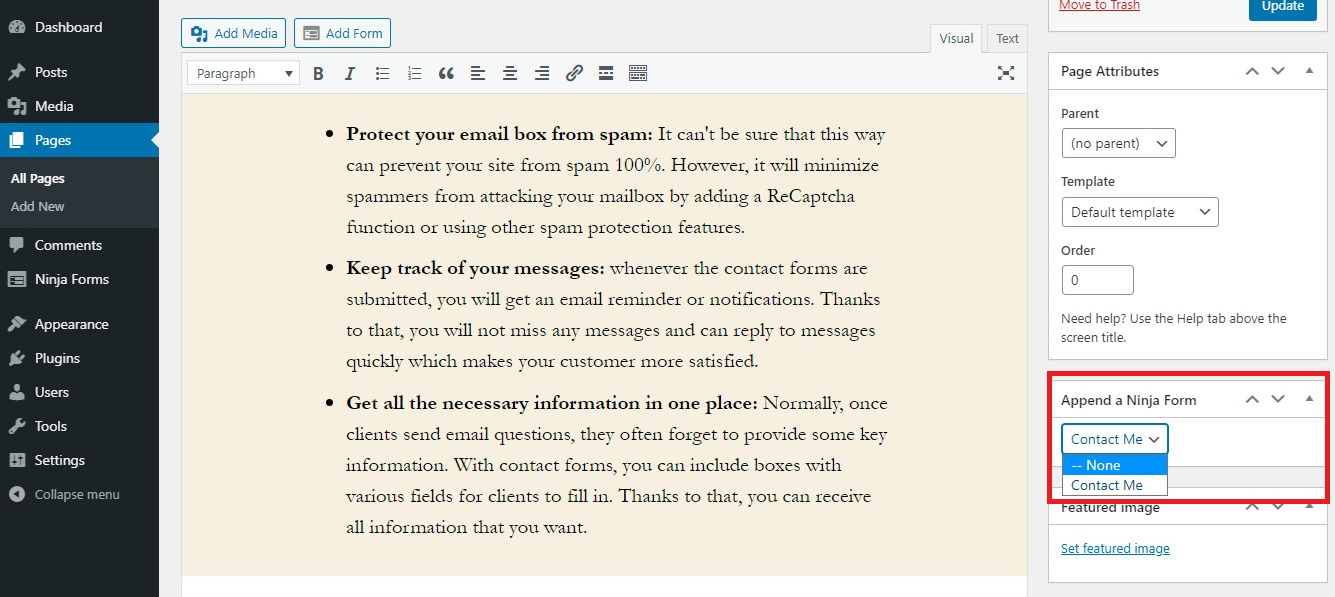
În plus, puteți utiliza Ninja Forms pentru a afișa un formular de contact pe pagina dvs., selectându-l din lista verticală din caseta „ Adăugați un formular Ninja ” din bara laterală din dreapta.

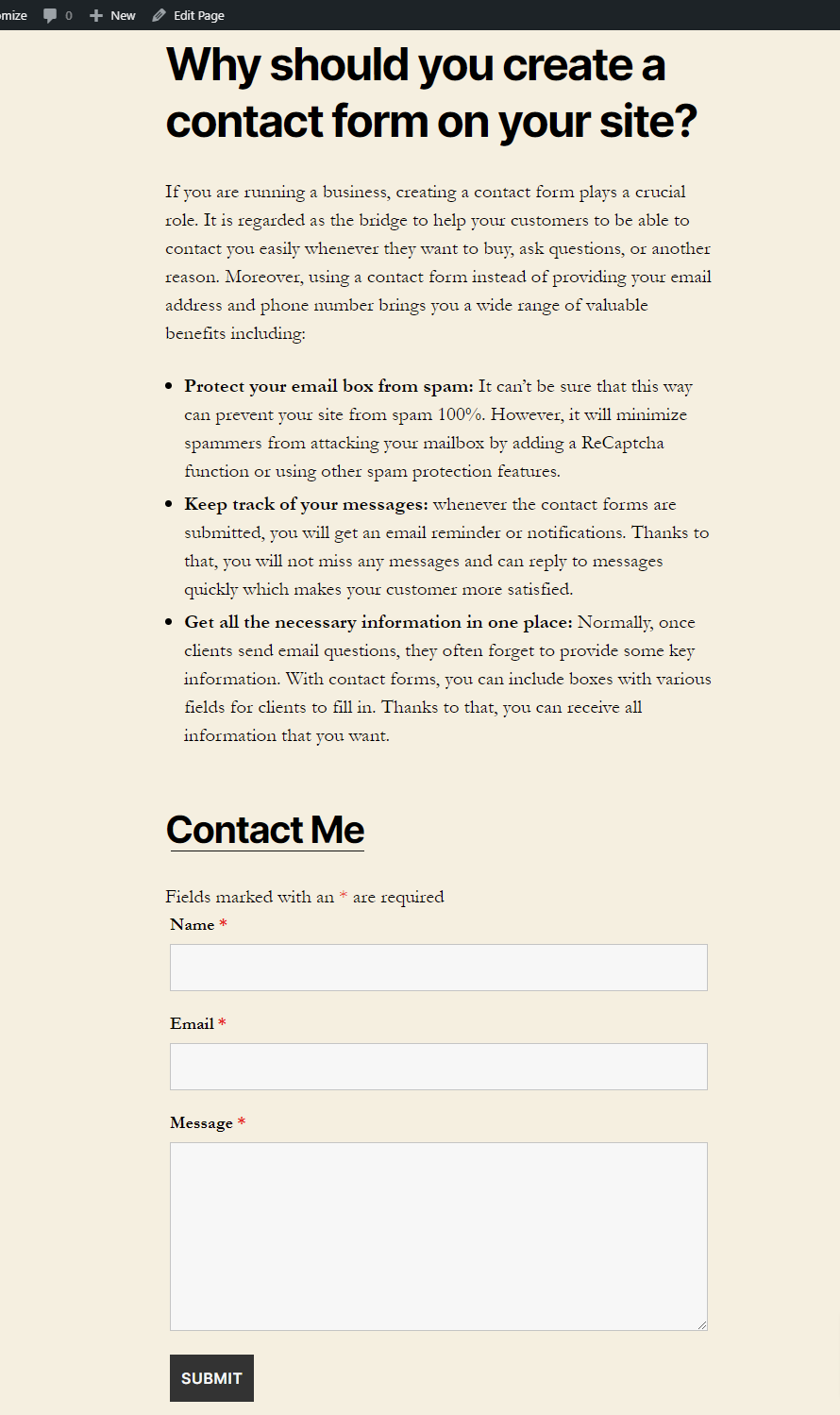
Să examinăm acum rezultatul.

- Opțiunea 3: Afișează formularul de contact pe widget
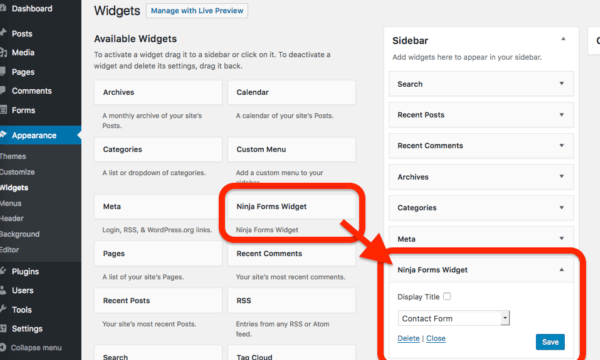
Doar navigați la Widgeturi > Aspect. Este disponibil un meniu de opțiuni, care include widgetul Ninja Forms . În funcție de obiectivele dvs., îl puteți alege și poziționa formularul în bara laterală, în partea de sus a conținutului sau în partea de jos a conținutului. Nu în ultimul rând, nu uitați să vă salvați setările.

Metoda 2: folosirea Formelor formidabile
Puteți face o varietate de formulare, teste, sondaje, foi de pontaj și alte lucruri cu ajutorul Formidable Forms, un plugin gratuit WordPress care vă permite să dezvoltați formulare. Oferă un designer de formulare încorporat cu drag-and-drop, permițându-vă să dezvoltați cu ușurință formulare cu o mulțime de funcții. În plus, este disponibilă o versiune Premium. Dar în tutorialul de astăzi, folosim și versiunea gratuită ca ilustrație.
Vom sări peste acest pas și vom trece la pașii următori deoarece instalarea și activarea acestui plugin sunt similare cu cele ale Ninja Forms.
Să folosim acum pluginul Formidable Forms pentru a construi un formular de contact în WordPress, urmând instrucțiunile pas cu pas de mai jos.
Pasul 1: Crearea unui formular de contact
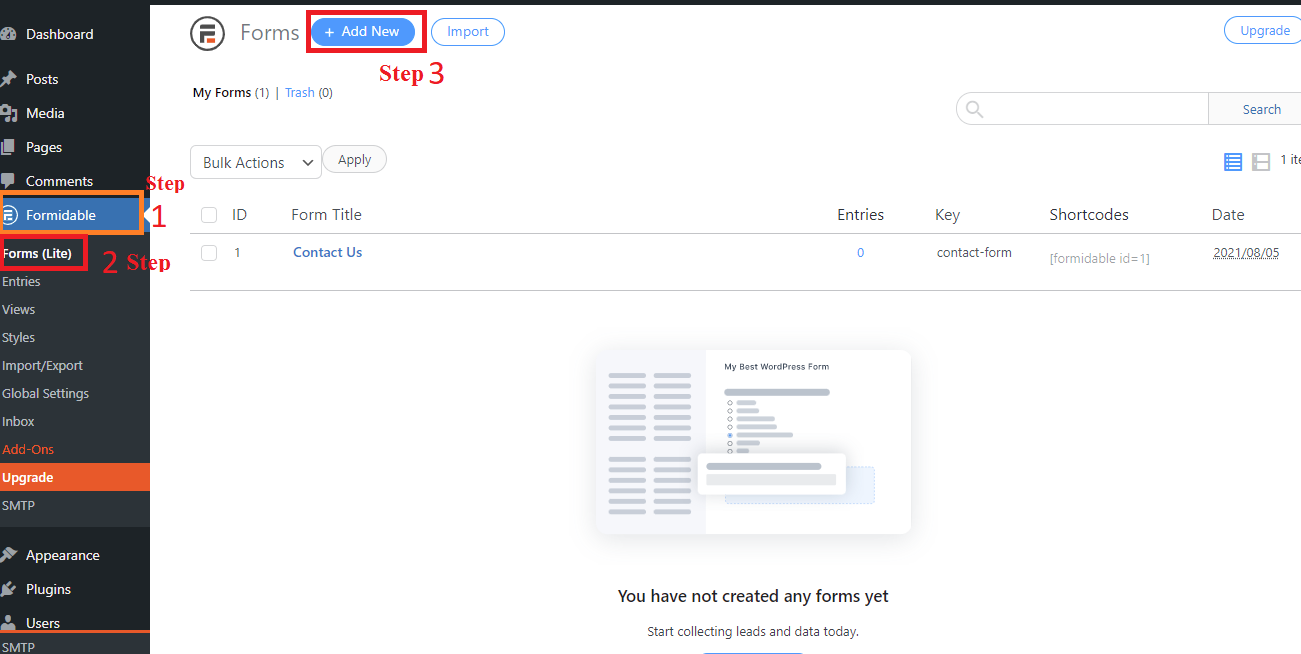
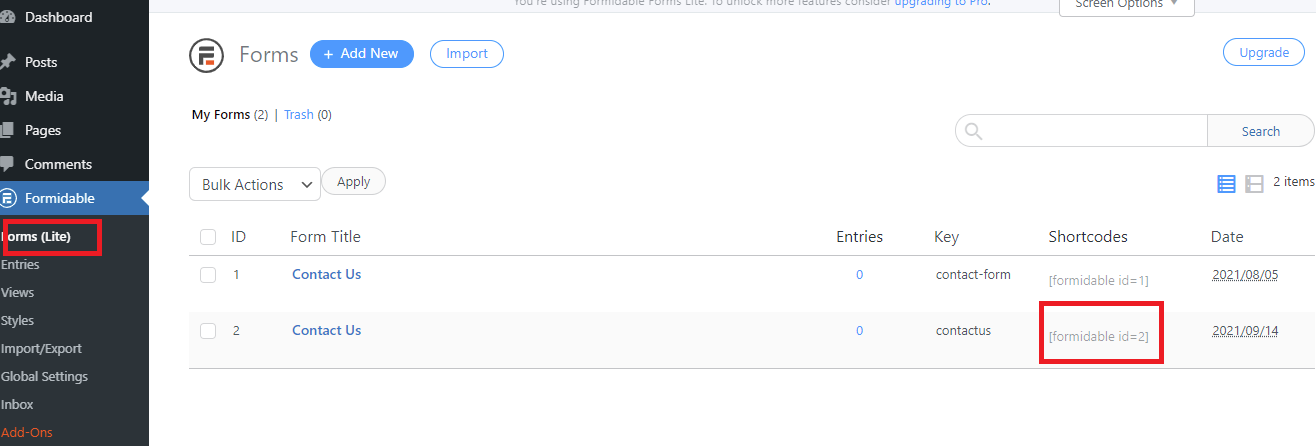
Odată ce pluginul a fost instalat și activ. Deschideți o listă de alternative accesând Formidable> Forms(Lite) pe tabloul de bord și făcând clic pe „ Adăugați nou. ”

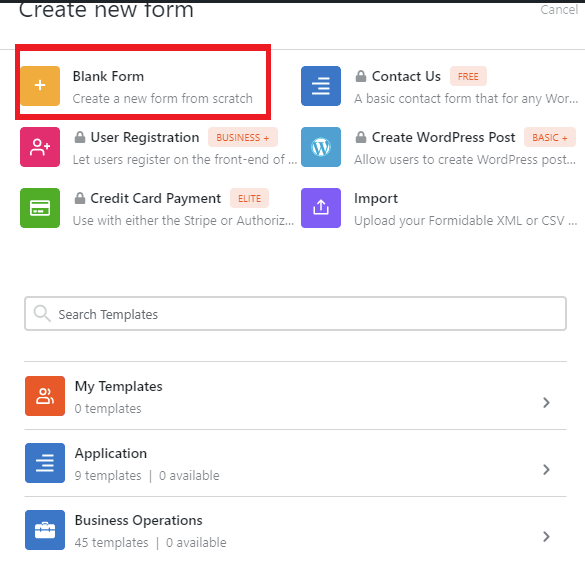
Puteți proiecta o mare varietate de tipuri de forme folosind Formidable. Cu toate acestea, puteți construi un formular numai folosind formularul gol sau șabloane prefabricate cu versiunea gratuită a acestui plugin (poate fi necesar să furnizați un e-mail pentru a obține codul, apoi puteți obține 10 șabloane prefabricate).
În acest caz, vom selecta Formular necompletat pentru a începe.

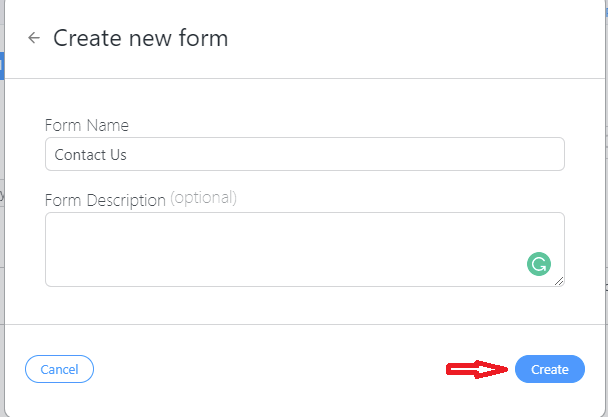
Pentru a trece la pasul următor, puteți completa numele și descrierea formularului și faceți clic pe butonul „ Creare ”.

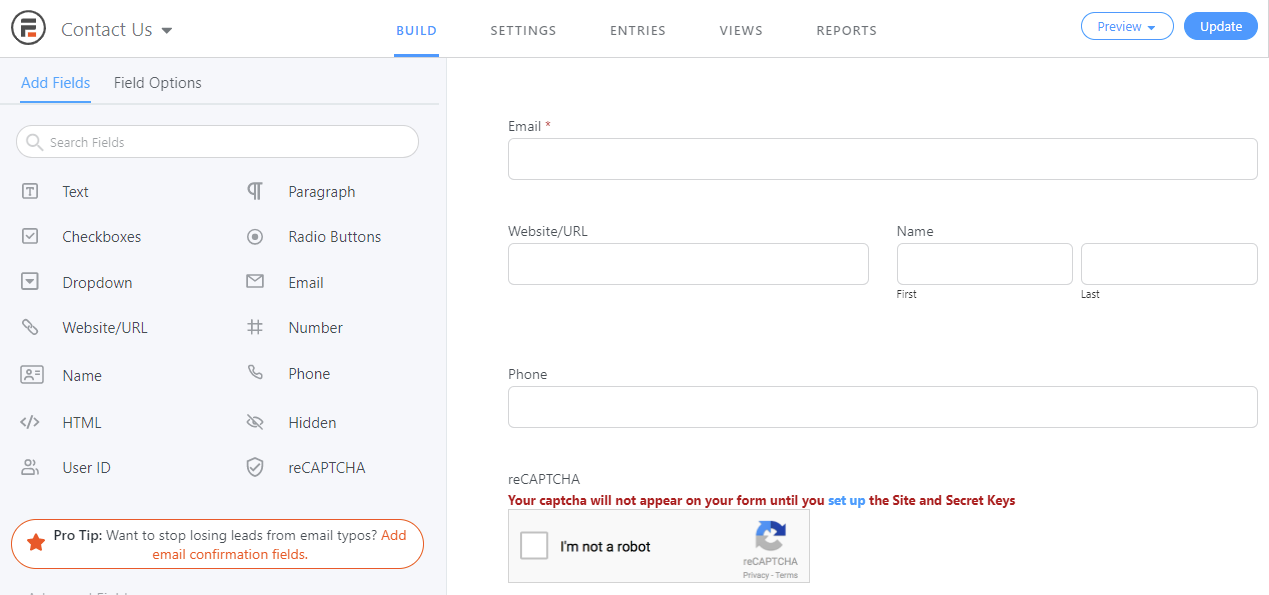
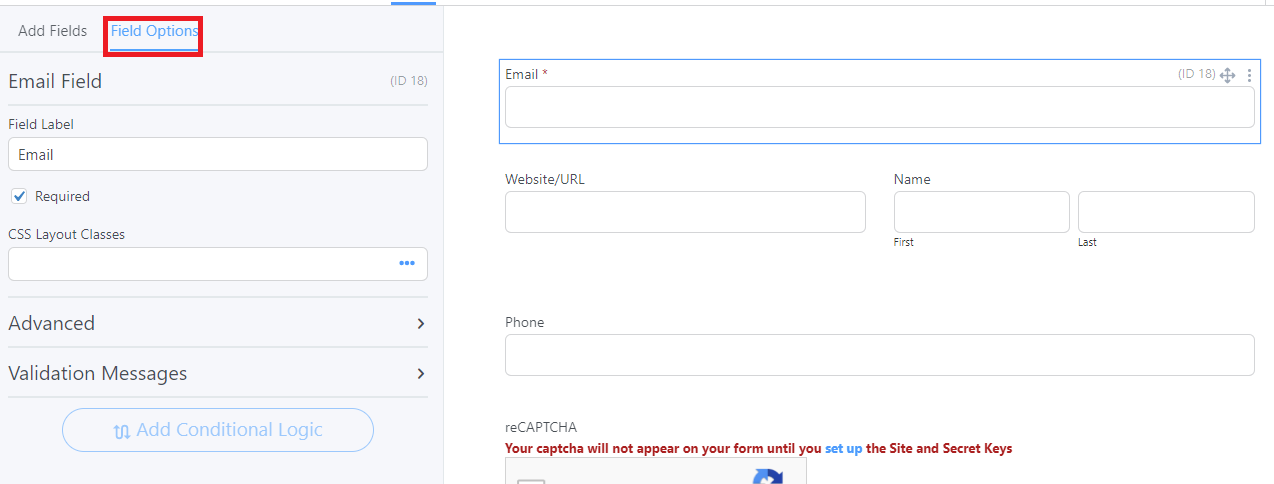
Aici, puteți utiliza instrumentul de glisare și plasare pentru a adăuga câmpurile pe care le doriți la lista de câmpuri vizibile. Dacă faceți clic pe un câmp și doriți să-l ștergeți, va apărea o pictogramă coș de gunoi.

Puteți alege câmpul pe care doriți să îl personalizați pentru fiecare cu o varietate de opțiuni utile. Dacă doriți ca acest câmp să fie necesar, faceți clic pe caseta de selectare Obligatorie . Pe de altă parte, poți alege să nu o faci.

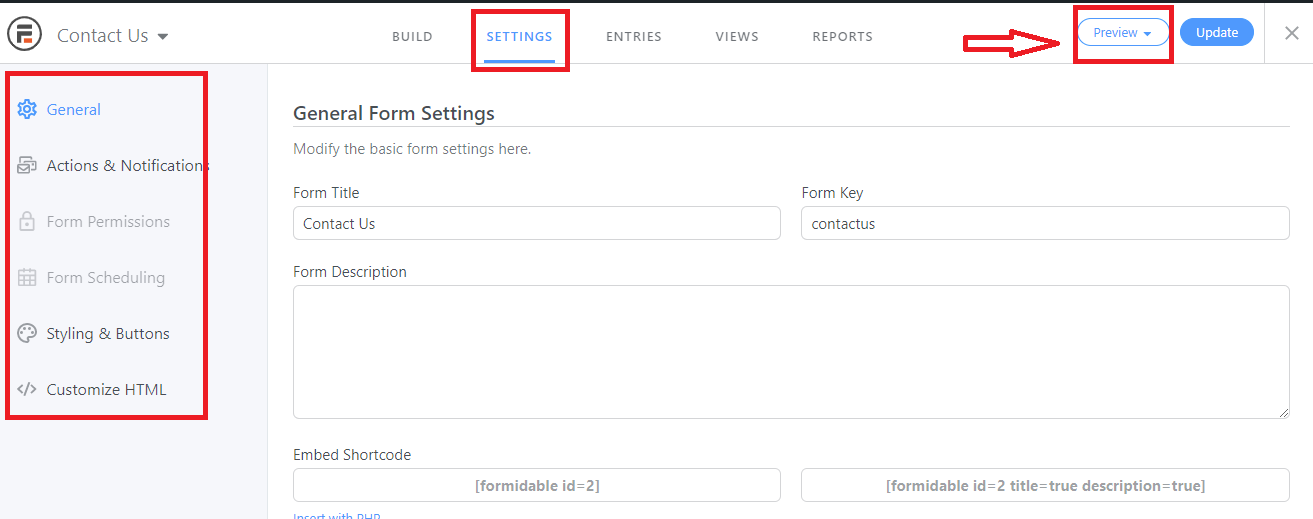
Titlul formularului, un mesaj și multe alte opțiuni pot fi modificate în secțiunea General a filei Setări . Puteți activa sau dezactiva notificările prin e-mail în secțiunea Acțiuni și notificări . Vă sfătuim să lăsați valorile implicite dacă doriți să primiți confirmări de scrisori și notificări prin e-mail.
Pentru a finaliza formularul de contact, faceți clic pe Actualizare . În special, acest plugin vă permite să previzualizați rezultatele făcând clic pe butonul de previzualizare, așa cum se arată în captura de ecran de mai jos.

Pasul 2: Adăugarea unui formular de contact pe pagina dvs
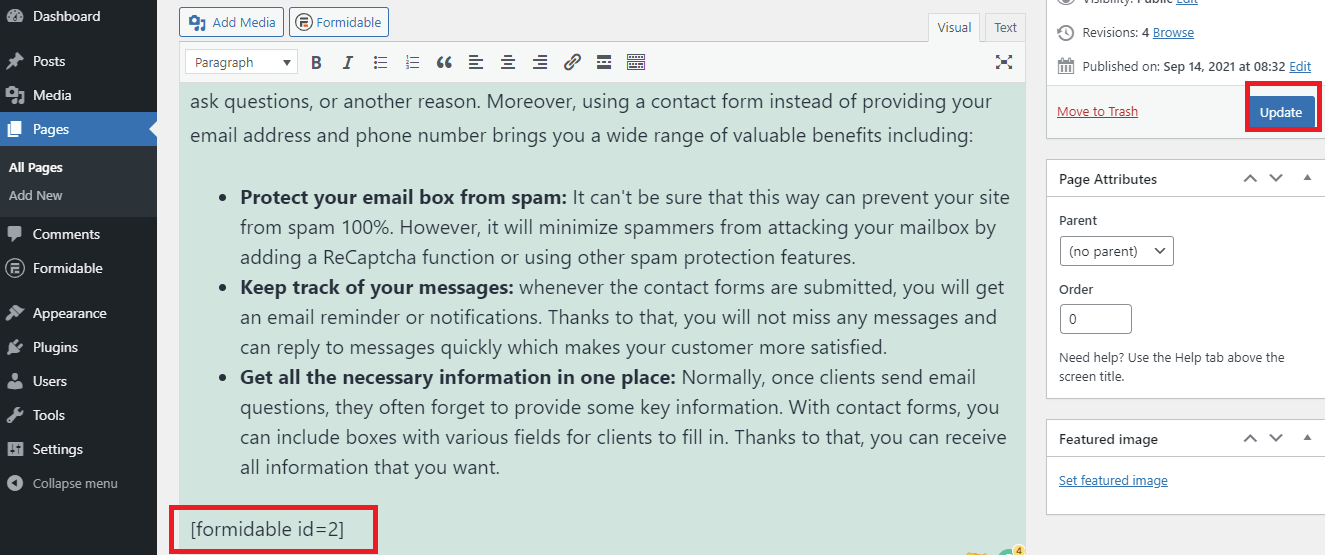
Înainte de a putea reveni la pagina Formidable, trebuie mai întâi să închideți constructorul. Să copiem codul scurt al formularului de contact și să-l lipim în coloana de coduri scurte.

Nu uitați să publicați sau să actualizați modificările după ce lipiți acest shortcode în orice locație de pe pagina dvs.

Și așa arată!

In concluzie
Tocmai v-am oferit un tutorial pas cu pas care vă va ajuta să utilizați cele două plugin-uri simple pentru a crea un formular de contact pe site-urile WordPress. Ți-ai ales încă opțiunea preferată? Dacă încă nu sunteți clar, să accesăm blogul de comparație pentru Ninja Forms și Formidable Forms pentru a afla mai multe despre diferențele dintre aceste plugin-uri.
Sperăm că această postare ți-a oferit câteva sfaturi utile pentru a afișa rapid și ușor un formular de contact pe pagina ta WordPress. Dacă întâmpinați probleme când utilizați aceste plugin-uri, vă rugăm să ne informați în secțiunea de comentarii de mai jos. Vă vom ajuta cât de curând putem. În plus, există și alte alternative utile care vă permit să construiți o varietate de formulare pentru site-ul dvs. web; pentru mai multe informații, accesați WordPress Form Builder Plugin. Nu uitați să consultați și lista site-ului nostru de teme fantastice gratuite pentru WordPress.
