Cum să creați un formular personalizat pentru tablă aeriană pentru WordPress
Publicat: 2019-06-17Doriți să creați un formular personalizat Airtable pentru site-ul dvs. WordPress?
Airtable este un serviciu cloud care combină puterea foilor de calcul și a bazelor de date împreună. Vă permite să creați aplicații personalizate pentru foi de calcul fără a scrie o singură linie de cod.
În acest articol, vă vom arăta procesul pas cu pas despre cum să creați un formular personalizat Airtable și să îl încorporați pe site-ul dvs. WordPress.
De ce să creați un formular personalizat pentru tablă aeriană în WordPress?
Airtable vă ajută să creați aplicații personalizate pentru foi de calcul pentru a stoca informații, la fel cum ați face într-o bază de date.
Creează foi de calcul ușor de utilizat și atrăgătoare vizual, care pot fi utilizate pentru planificarea produselor, studii de utilizator, CRM de vânzări (Managementul relației cu clienții), lansări de produse, planificarea calendarului de conținut și multe altele.
Cu toate acestea, va trebui să introduceți manual toate datele din contul dvs. Airtable.
Pentru a evita această problemă, puteți porni un site WordPress și apoi puteți crea un formular personalizat Airtable cu ajutorul pluginului WPForms.

WPForms este cel mai bun plugin pentru crearea formularelor și vine cu diferite tipuri de șabloane de formulare. Deci, puteți construi cu ușurință orice tip de formular pe baza cerințelor dvs.
În cele din urmă, puteți conecta formularul la contul dvs. Airtable utilizând Zapier. Zapier este o aplicație care se conectează la peste 2.000 de aplicații web precum Airtable, Google Calendar și Jira.
Deci, ori de câte ori cineva trimite formularul, datele vor fi adăugate automat în contul dvs. Airtable. Mișto, nu-i așa?
Acest lucru vă va ajuta să economisiți timp prețios și să vă creșteți productivitatea.
Deci, fără alte întrebări, să începem procesul de creare a unui formular Airtable personalizat pentru site-ul dvs. WordPress.
Pasul 1: Creați un formular WordPress
Vom crea un simplu formular de contact de dragul acestui tutorial. Apoi, vă vom arăta cum să conectați acest formular la contul dvs. Airtable.
Vom presupune că doriți să creați acest formular pentru a adăuga automat intrările în tabelul Contacte din spațiul de lucru „Sales CRM”.
Deci, primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPForms. Puteți consulta ghidul pentru începători despre cum să instalați un plugin WordPress în cazul în care aveți nevoie de ajutor.
După activare, trebuie să accesați WPForms » Adăugați nou pentru a crea un formular nou.
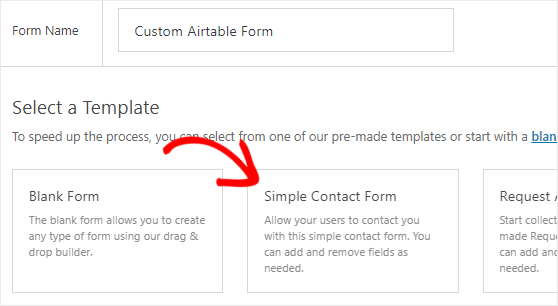
Pe pagina de configurare, va trebui să schimbați numele formularului cu orice nume la alegere. Apoi, trebuie să faceți clic pe șablonul Formular simplu de contact pentru a crea formularul personalizat Airtable.

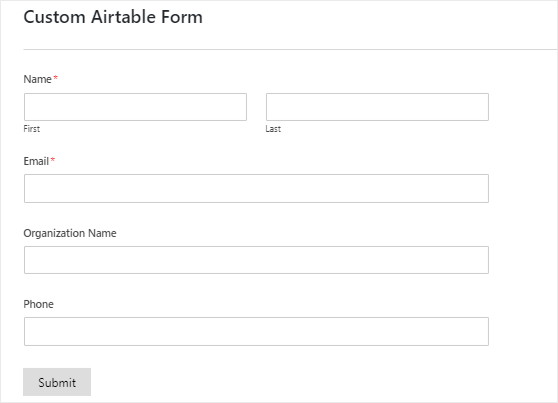
Vom adăuga câteva câmpuri de bază precum numele, adresa de e-mail, numele organizației și numărul de telefon la acest formular. Puteți urma tutorialul nostru despre cum să creați un formular simplu de contact pentru instrucțiuni detaliate.

După ce ați terminat cu partea de personalizare, puteți face modificări la setările de notificare și confirmare ale acestui formular.
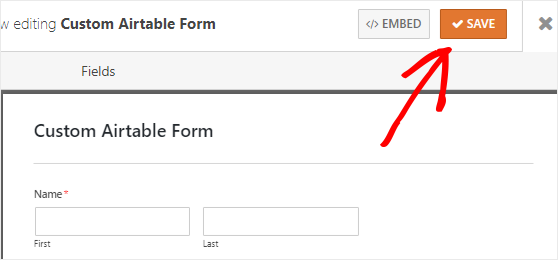
În cele din urmă, trebuie să faceți clic pe butonul Salvare , prezent în colțul din dreapta sus al ecranului, pentru a stoca modificările.

Pasul 2: încorporați formularul pe site-ul dvs. web
În acest pas, vom încorpora formularul personalizat Airtable pe site-ul nostru și apoi vom adăuga cel puțin o intrare de test în formular.
Dar de ce trebuie să adăugăm o intrare de testare? Motivul este că îl vom folosi mai târziu pentru a testa conexiunea dintre WPForms și Airtable. Acest lucru ne va asigura că totul funcționează corect.
Puteți încorpora cu ușurință formularul într-o postare, pagină sau în bara laterală a site-ului dvs. web. Să aruncăm o privire la modul de încorporare a acestuia într-o pagină WordPress.
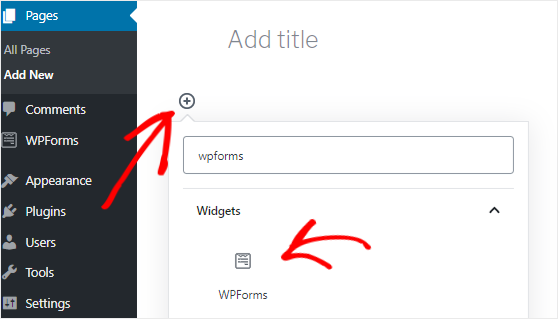
Mai întâi, trebuie să accesați Pagini » Adăugați nou din bara laterală stângă a panoului de administrare WordPress.

Apoi, ar trebui să faceți clic pe pictograma Adăugare bloc ( + ) pentru a insera blocul WPForms.
Aceasta va deschide managerul de blocuri unde trebuie să căutați blocul WPForms și apoi faceți clic pe acesta pentru al adăuga la editorul de pagini.

Odată adăugat blocul WPForms, trebuie să selectați formularul personalizat Airtable din meniul derulant. Aceasta va adăuga formularul la editorul de pagini.
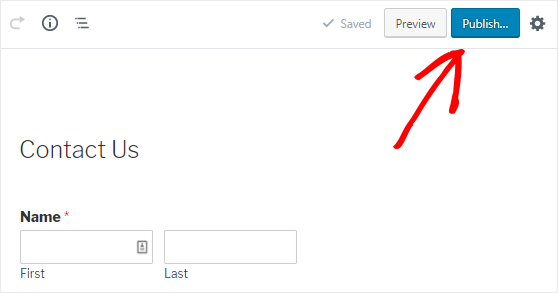
În cele din urmă, trebuie să publicați această pagină făcând clic pe butonul Publicați , prezent în colțul din dreapta sus al ecranului.

Acum continuați și deschideți această pagină într-o filă nouă a browserului dvs. web. Și apoi, completați formularul și faceți clic pe butonul Trimiteți pentru a crea o intrare de formular de testare.
Pasul 3: Instalați Zapier Addon
Următorul lucru pe care trebuie să-l faceți este să instalați addon-ul Zapier.
În caz că nu știți, Zapier este un instrument de automatizare care vă permite să conectați 2 sau mai multe aplicații pentru a face o anumită sarcină. Prin urmare, vom folosi Zapier pentru a conecta WPForms și Airtable.
Pentru a instala addon-ul Zapier, trebuie să accesați pagina WPForms » Addons și apoi să căutați acel addon. Odată ce l-ați găsit, ar trebui să instalați și să activați suplimentul Zapier.

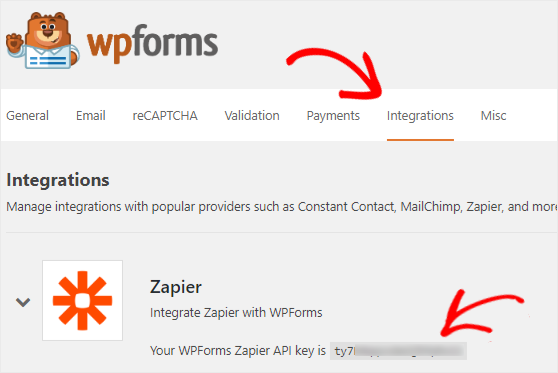
Acum mergeți la pagina WPForms » Setări pentru a obține cheia API Zapier. Această cheie va fi utilizată pentru a conecta Zapier la contul WPForms.
În pagina de setări WPForms, trebuie să faceți clic pe fila Integrări . Și apoi, ar trebui să faceți clic pe sigla Zapier pentru a găsi cheia API pentru site-ul dvs.

Trebuie să păstrați această pagină deschisă, deoarece vom folosi această cheie API mai târziu la pasul 5 .
Pasul 4: Creați un nou Zap
Pentru a conecta WPForms și Airtable, trebuie să creați un nou Zap pe site-ul Zapier.
Aștepta! Ce este un Zap? Este un proces de conectare a 2 sau mai multe aplicații și are întotdeauna nevoie de un declanșator pentru a efectua o acțiune specifică.
Într-o filă nouă a browserului dvs. web, ar trebui să deschideți site-ul web Zapier și să vă conectați la contul dvs. Puteți crea gratuit un cont nou dacă nu aveți unul.
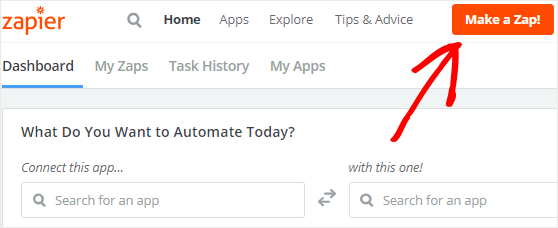
În tabloul de bord Zapier, trebuie să faceți clic pe Creați un Zap! , prezent în colțul din dreapta sus al ecranului, pentru a porni asistentul de configurare.

Acum, procesul de creare a unui zap cuprinde două părți. În prima parte, va trebui să configurați WPForms ca aplicație de declanșare. Și apoi, va trebui să configurați Airtable ca aplicație de acțiune.
Să începem cu procesul de configurare a declanșatorului.
Pasul 5: configurați aplicația Trigger
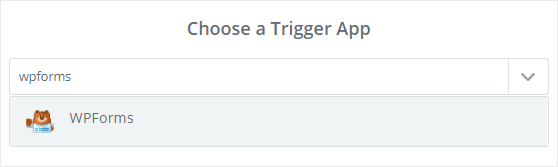
Pentru a configura WPForms ca aplicație de declanșare, primul lucru pe care trebuie să-l faceți este să căutați aplicația WPForms utilizând caseta de căutare „Alegeți o aplicație de declanșare”.

După ce îl găsiți, ar trebui să faceți clic pe el pentru a continua.
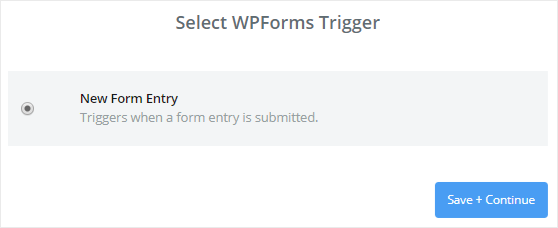
Apoi, va trebui să selectați „New Form Entry” ca opțiune de declanșare și apoi să faceți clic pe butonul Save + Continue .


Este timpul să conectați contul WPForms la Zapier acum. Puteți sări peste această parte dacă v-ați conectat anterior contul WPForms la Zapier.
Pe de altă parte, ar trebui să faceți clic pe butonul Conectare cont dacă faceți acest lucru pentru prima dată.
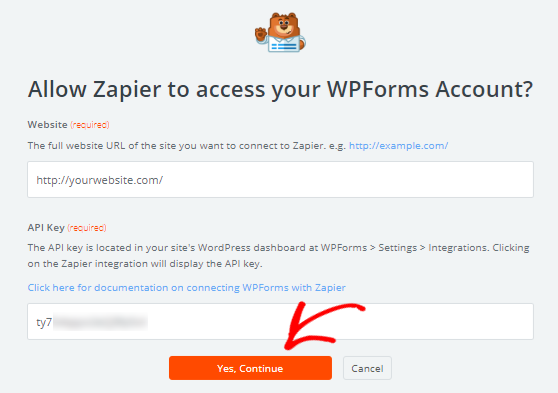
Aceasta va deschide o fereastră pop-up în care vi se va cere să introduceți adresa URL a site-ului dvs. web și cheia API Zapier. Puteți reveni la Pasul 3 pentru a înțelege cum să obțineți cheia API.

După ce ați completat detaliile, trebuie să faceți clic pe butonul Da, continua .
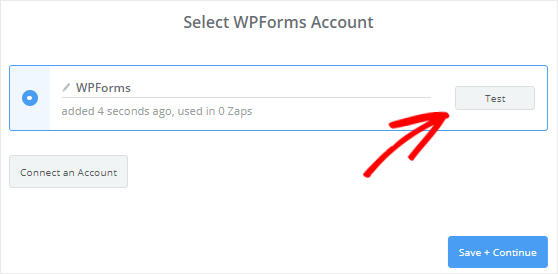
Aceasta va închide fereastra pop-up și acum veți vedea contul dvs. WPForms adăugat la pagina „Selectați contul WPForms”.

Puteți face clic pe butonul Test pentru a verifica conexiunea dintre WPForms și Zapier. Dacă primiți un mesaj de succes, atunci ar trebui să faceți clic pe butonul Salvare + Continuare pentru a continua.
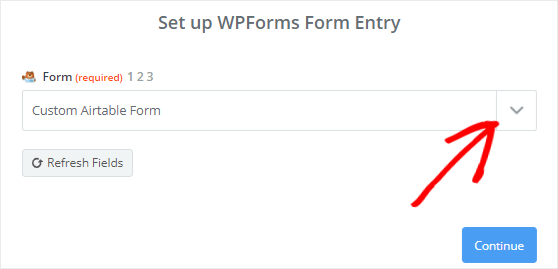
Zapier va accesa acum contul dvs. WPForms și va prelua toate formele site-ului dvs. web. Așadar, mergeți mai departe și selectați formularul personalizat Airtable din caseta derulantă de pe pagina „Configurare intrare formular WPForms”.

După ce ați terminat, trebuie să faceți clic pe butonul Continuare pentru a continua.
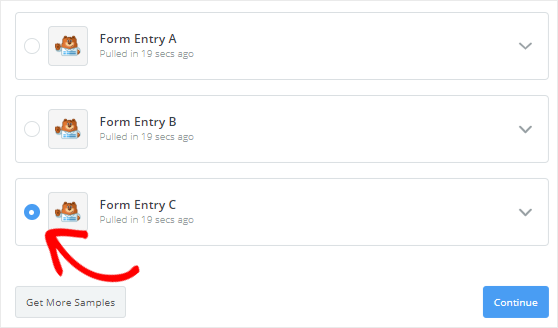
Apoi, toate intrările formularului dvs. vor fi recuperate de Zapier. Trebuie să selectați oricare dintre intrările formularului, astfel încât să poată fi folosită pentru testarea conexiunii între WPForms și Airtable ulterior.

În cele din urmă, ar trebui să faceți clic pe butonul Continuare pentru a finaliza procesul de configurare a declanșatorului.
Pasul 6: configurați o aplicație de acțiune
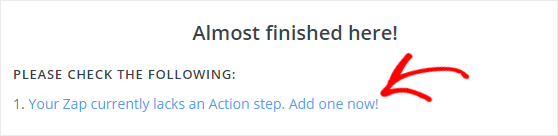
Să începem procesul de configurare a aplicației de acțiune. Pentru a face acest lucru, ar trebui să faceți clic pe „În prezent, Zap nu are un pas de acțiune. Adăugați unul acum! ” legătură.

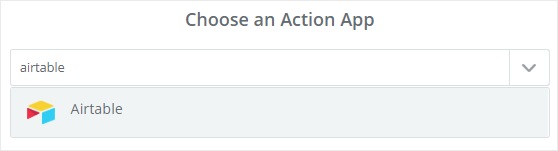
Apoi, va trebui să căutați aplicația Airtable utilizând caseta de căutare „Alegeți o aplicație de acțiune” și apoi faceți clic pe ea pentru a continua.

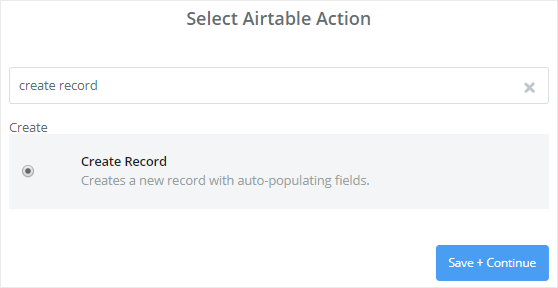
Zapier vă va cere acum să selectați ce acțiune Airtable doriți să se întâmple atunci când cineva trimite formularul personalizat Airtable.
Deoarece doriți să adăugați un contact nou în tabelul Contacte din spațiul de lucru „Sales CRM”, selectați opțiunea Creați înregistrare și apoi faceți clic pe butonul Salvare + Continuare .

Este timpul să vă conectați contul Airtable la Zapier.
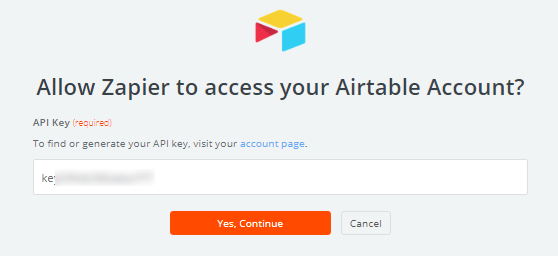
Pentru a face acest lucru, va trebui să faceți clic pe butonul Conectare cont . Aceasta va deschide o fereastră pop care vă solicită să introduceți cheia API Airtable.
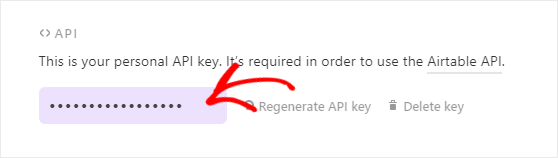
Așadar, păstrați această fereastră pop-up deschisă și accesați pagina contului Airtable într-o filă nouă. Aici trebuie să găsiți secțiunea API care are o casetă de text cu un text ascuns.

Va trebui să faceți clic pe acea casetă de text pentru a vizualiza cheia Airtable API. Acum copiați cheia API și lipiți-o în caseta de text din fereastra popup Zapier.

După ce ați terminat, trebuie să faceți clic pe butonul Da, Continuare pentru a conecta Airtable la Zapier.
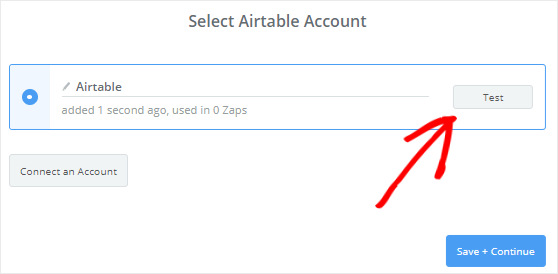
Aceasta va închide fereastra pop-up și acum veți vedea contul dvs. Airtable adăugat la pagina „Selectați contul Airtable”.
Puteți verifica conexiunea dintre Zapier și Airtable făcând clic pe butonul Test .

Dacă primiți un mesaj de succes, trebuie să faceți clic pe butonul Salvare + Continuare pentru a trece la pasul următor.
Pasul 7: Configurați și testați șablonul de masă aeriană
Zapier vă va cere acum să configurați șablonul care va fi utilizat pentru a crea un contact nou în contul dvs. Airtable.
Să aruncăm o privire la modul de configurare a acestui șablon.
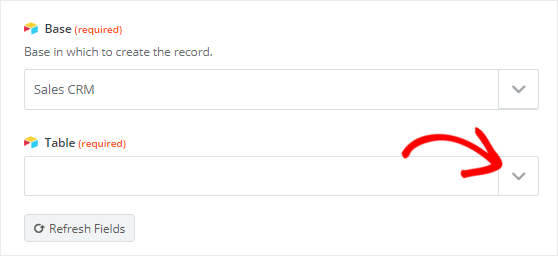
Mai întâi, va trebui să selectați o bază în care doriți să adăugați detaliile de contact. Aceasta va fi preluată din contul dvs. Airtable.
Din moment ce dorim să adăugăm noile contacte la Sales CRM, ar trebui să selectați Sales CRM din meniul derulant.

În mod similar, trebuie să selectați tabelul Contacte din caseta derulantă Tabel . Aceasta va adăuga un număr de câmpuri noi la acest șablon.
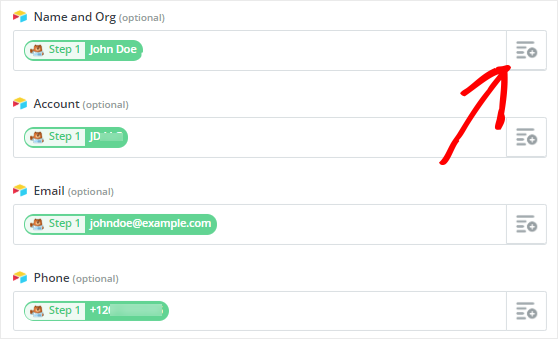
Trebuie să rețineți că toate câmpurile noi sunt opționale, deci depinde de dvs. pe care doriți să îl editați. De asemenea, Zapier va prelua datele din formularul dvs. Airtable personalizat pentru aceste câmpuri suplimentare.
Pentru câmpul Nume și organ , trebuie să faceți clic pe pictograma Inserare câmp și apoi să selectați Nume din meniul derulant. Și apoi, ar trebui să selectați Organizație din caseta derulantă Cont .

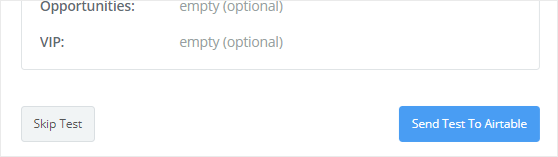
În mod similar, puteți edita câmpurile de e-mail, telefon și nume din acest șablon. După ce ați terminat, trebuie să derulați în jos până la partea de jos a paginii și apoi să faceți clic pe butonul Continuare .
Apoi, puteți face clic pe butonul Trimiteți testul la Airtable pentru a verifica conexiunea dintre WPForms și Airtable.

Aceasta va crea un nou contact cu formularul de testare din contul dvs. Airtable. Puteți confirma același lucru accesând contul dvs. Airtable.
Dacă noul contact este creat cu succes, atunci ar trebui să reveniți la expertul de configurare Zapier și să faceți clic pe butonul Finalizare pentru a finaliza procesul de configurare a acțiunii.
În cele din urmă, trebuie să faceți clic pe caseta de comutare pentru ao activa . Acest lucru vă va asigura că noile contacte vor fi adăugate în contul dvs. Airtable ori de câte ori cineva trimite formularul personalizat.

Puteți da, de asemenea, un nume la alegere acestui Zap pentru referință viitoare.
Gânduri finale
Felicitări! Ați creat cu succes un formular personalizat Airtable pentru site-ul dvs. WordPress. Puteți urma acest tutorial pas cu pas pentru a crea diferite tipuri de formulare personalizate Airtable.
Dacă v-a plăcut acest tutorial, vă recomandăm să verificați aceste postări:
- Cum să obțineți un mesaj text SMS din formularul dvs. WordPress
- 8 moduri extrem de ușoare de a vă dezvolta lista de e-mailuri
- Cum să creați un formular personalizat de înscriere iContact în WordPress
Dacă ți-a plăcut acest articol, atunci poți consulta și ghidul nostru.
De asemenea, vă rugăm să ne urmați pe Facebook și Twitter pentru a primi actualizări de pe blogul nostru.
