Cum se creează un formular de înscriere iContact personalizat în WordPress
Publicat: 2019-06-12Doriți să creați un formular personalizat de înscriere iContact în WordPress? iContact este un serviciu de marketing prin e-mail care vă permite să vă gestionați și să vă construiți lista de e-mailuri fără probleme.
Cu ajutorul pluginului WPForms, puteți crea cu ușurință un formular de înscriere iContact pe site-ul dvs. WordPress. Puteți utiliza interfața de glisare și plasare pentru a crea formularul conform imaginării.
În acest articol, vă vom arăta cum să creați un formular de înscriere iContact personalizat pentru site-ul dvs. WordPress.
Pasul 1: Începeți
Primul lucru pe care trebuie să-l faceți este să creați un formular de înscriere pe site-ul dvs. web.
Pentru a face acest lucru, trebuie să instalați și să activați pluginul WPForms. Puteți citi ghidul pas cu pas despre cum să instalați un plugin WordPress pentru instrucțiuni detaliate.

După activare, accesați WPForms » Adăugați un nou din bara laterală stângă a panoului de administrare WordPress.
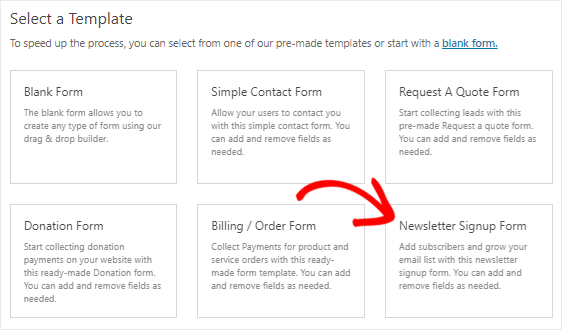
Apoi, trebuie să selectați șablonul Formular de înscriere la buletinul informativ din pagina Configurare. Aceasta va crea un formular simplu cu două câmpuri: nume și e-mail.

De asemenea, puteți adăuga câmpuri suplimentare la acest formular prin simpla glisare și plasare a acestora. Și pentru a personaliza câmpurile, trebuie să faceți clic pe câmpuri pentru a le modifica.
După ce ați terminat, puteți modifica setările de notificare și confirmare ale formularului personalizat de înscriere iContact.
În cele din urmă, trebuie să salvați modificările făcând clic pe butonul Salvare , prezent în colțul din dreapta sus al ecranului. Puteți consulta aici demo-ul formularului buletinului informativ.
Pasul 2: Adăugați o intrare de test în formularul dvs.
Următorul pas este să adăugați cel puțin o intrare la formular în scopul testării. Îl vom avea nevoie mai târziu pentru a testa conexiunea dintre WPForms și iContact.
Să folosim opțiunea de previzualizare a formularului pentru a crea intrarea de test în loc să încorporăm formularul într-o pagină.
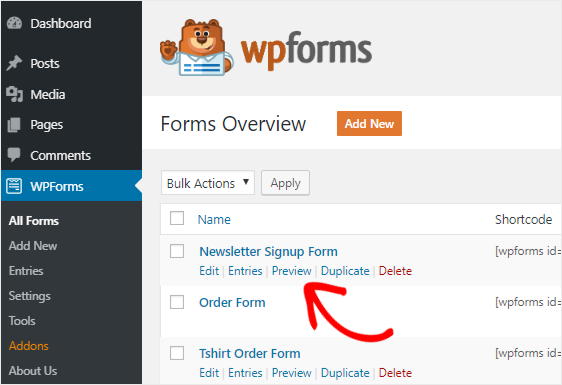
Pentru a face acest lucru, trebuie să vă îndreptați către pagina WPForms » Toate formularele .
Apoi, plasați cursorul mouse-ului peste titlul formularului de înscriere la buletinul informativ. După ce vedeți opțiunea Previzualizare , trebuie să faceți clic pe ea pentru a deschide formularul într-o filă nouă a browserului dvs. web.

Acum completați formularul și faceți clic pe butonul Trimiteți pentru a crea o intrare în scopul testării.
Pasul 3: Instalați Zapier Addon
Odată ce ați creat formularul și ați adăugat intrarea de testare, trebuie să instalați suplimentul Zapier pe site-ul dvs. web.
De ce avem nevoie de acest addon? Zapier este un serviciu de automatizare care vă permite să conectați două sau mai multe aplicații pentru a face o sarcină continuă. Și îl vom folosi pentru a conecta WPForms și iContact, astfel încât să vă puteți construi cu ușurință lista de e-mailuri.
Pentru a instala suplimentul Zapier, trebuie să accesați pagina WPForms » Addons . Acum căutați suplimentul Zapier și instalați-l odată ce îl găsiți.

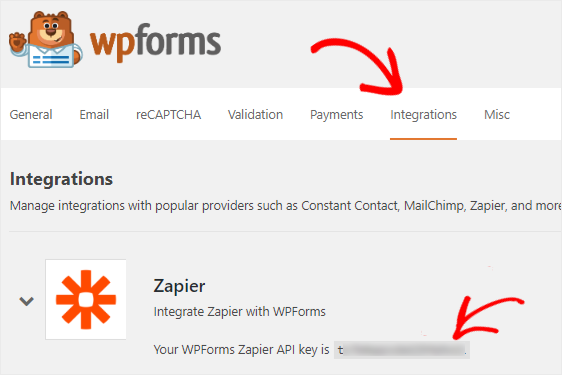
Apoi, mergeți la pagina WPForms » Setări și apoi faceți clic pe fila Integrări . După aceea, trebuie să faceți clic pe sigla Zapier pentru a vedea cheia API pentru site-ul dvs. web.

Veți avea nevoie de această cheie mai târziu pentru a conecta WPForms la Zapier, așa că păstrați această pagină deschisă și treceți la pasul următor.
Pasul 4: Creați un nou Zap
Este timpul să creați un nou Zap și să conectați WPForms la iContact.
În caz că nu știți, un Zap este un proces de conectare a două sau mai multe aplicații în Zapier. Și necesită un declanșator pentru a efectua o acțiune specifică.
Pentru a crea un nou Zap, trebuie să accesați site-ul web Zapier și să vă conectați la contul dvs. Puteți crea un cont gratuit dacă nu îl aveți.
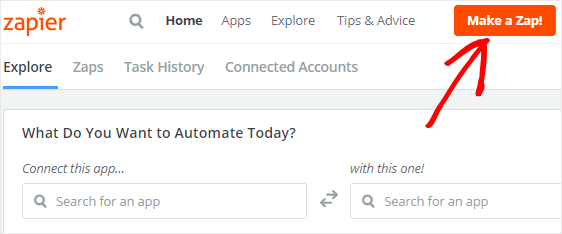
Apoi, continuați și faceți clic pe Faceți un Zap! , prezent în colțul din dreapta sus al ecranului. Aceasta va porni asistentul de configurare pe o pagină nouă.

Procesul de creare a unui Zap este împărțit în două părți.
Mai întâi, va trebui să configurați WPForms ca aplicație de declanșare și apoi, va trebui să configurați iContact ca aplicație de acțiune.
Să trecem la pasul următor pentru a începe procesul.
Pasul 5: configurați o aplicație Trigger
În acest pas, vom configura WPForms ca aplicație de declanșare.
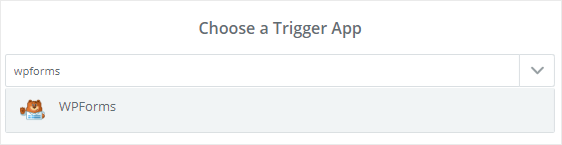
Așadar, căutați WPForms folosind caseta de căutare „Alegeți o aplicație de declanșare” și apoi faceți clic pe ea pentru a continua.

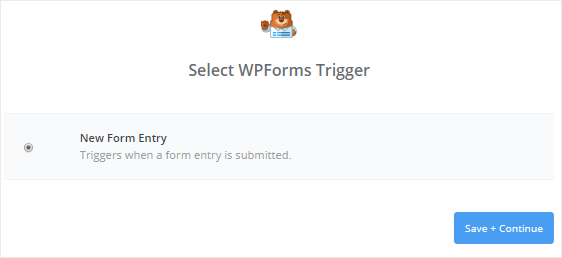
Apoi, va trebui să selectați Intrare formular nou ca opțiune de declanșare și apoi să faceți clic pe butonul Salvare + Continuare .

Acum trebuie să vă conectați contul WPForms la Zapier, astfel încât formularele site-ului dvs. web să poată fi preluate de Zapier. Pentru a face acest lucru, va trebui să faceți clic pe butonul Conectare cont .
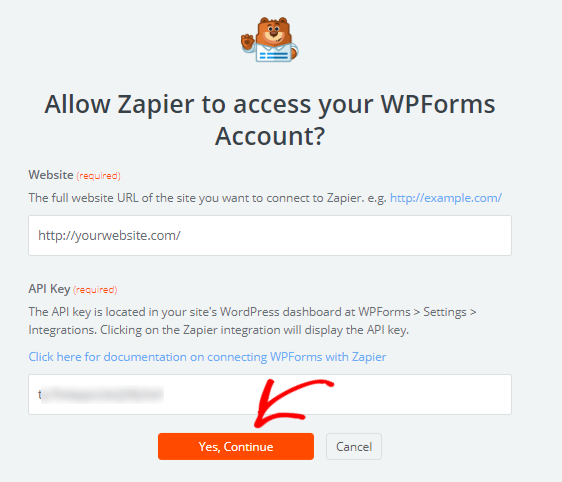
Aceasta va deschide o fereastră pop-up în care trebuie să introduceți adresa URL a site-ului dvs. web și cheia API Zapier. Puteți reveni la Pasul 3 pentru a afla cum să obțineți cheia API.

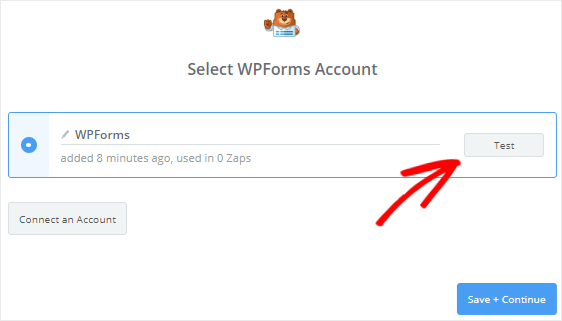
După ce ați terminat, faceți clic pe butonul Da, Continuare pentru a conecta WPForms la Zapier. Acum veți vedea contul dvs. WPForms adăugat la pagina „Selectați contul WPForms”.
Apoi, continuați și faceți clic pe butonul Test pentru a verifica conexiunea dintre Zapier și WPForms. Dacă primiți un mesaj de succes, atunci totul funcționează corect, așa că faceți clic pe butonul Salvare + Continuare pentru a trece la pasul următor.

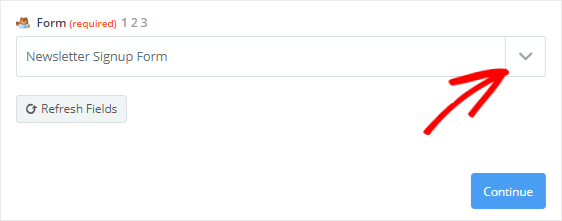
Acum Zapier va prelua toate formularele de pe site-ul dvs. web.
Deci, faceți clic pe pictograma săgeată în jos pentru a selecta formularul de înscriere la newsletter din lista derulantă și apoi faceți clic pe butonul Continuare .

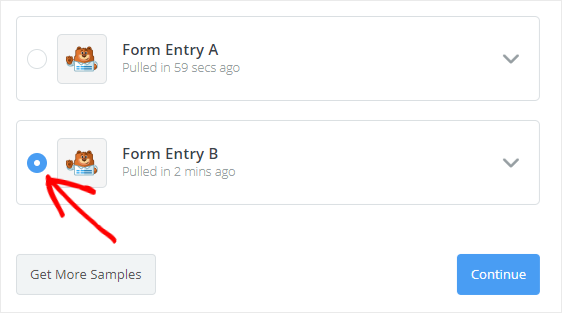
Apoi, Zapier va prelua intrările formularului dvs. și vă va cere să selectați oricare dintre ele în scopul testării. Acesta este motivul pentru care am creat o intrare de formular de testare la Pasul 2 .

După ce ați selectat o intrare, trebuie să faceți clic pe butonul Continuare pentru a finaliza procesul de configurare a declanșatorului.
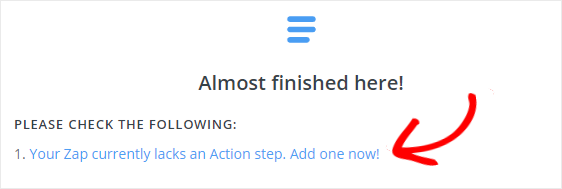
Pasul 6: configurați o aplicație de acțiune
Acum este timpul să configurați iContact ca o aplicație de acțiune. Deci, faceți clic pe „Zap-ul dvs. nu are în prezent un pas de acțiune. Adăugați unul acum! ” link pentru a începe procesul.


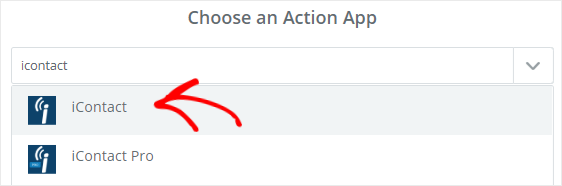
Primul lucru pe care trebuie să-l faceți este să căutați iContact folosind caseta de căutare „Alegeți o aplicație de acțiune” și apoi selectați-o pentru a trece la pasul următor.

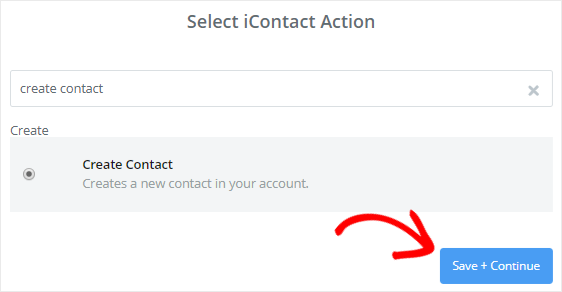
Zapier vă va cere acum să alegeți o acțiune iContact care se va întâmpla atunci când cineva va trimite formularul dvs. personalizat de înscriere iContact.

Din moment ce dorim să creăm contacte noi în contul iContact, selectați opțiunea Creare contact și apoi faceți clic pe butonul Salvare + Continuare .
Apoi, va trebui să vă conectați contul iContact la Zapier făcând clic pe butonul Conectare cont .
Aceasta va deschide o fereastră pop-up în care trebuie să introduceți ID-ul aplicației, parola API și adresa de e-mail a contului dvs. iContact.
Pentru a obține aceste detalii, trebuie să accesați site-ul web iContact și apoi să vă conectați la contul dvs.

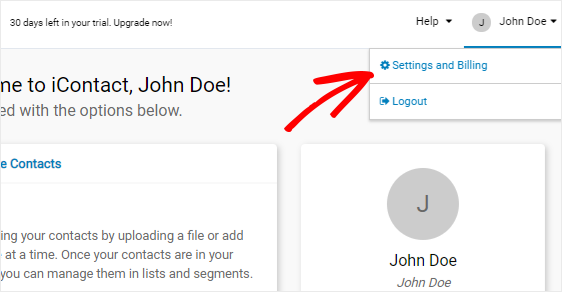
În tabloul de bord al contului iContact, veți vedea numele dvs. în colțul din dreapta sus al paginii. Dacă faceți clic pe acesta, se va deschide un meniu în care trebuie să selectați opțiunea Setări și facturare .

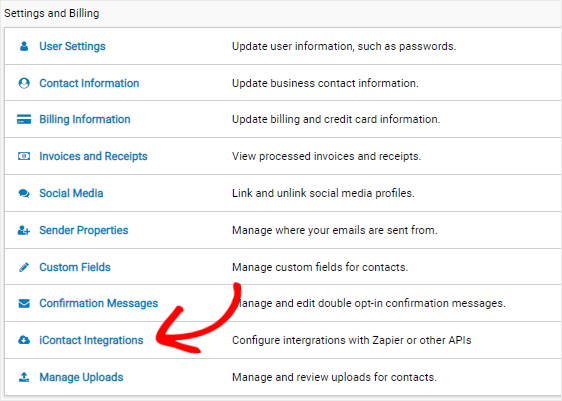
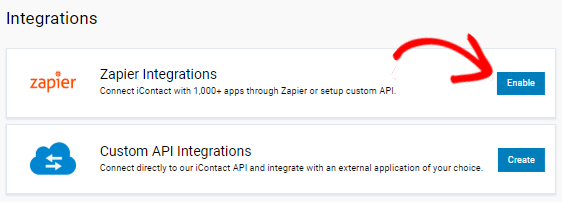
Aceasta vă va duce la pagina Setări și facturare, unde veți vedea o mulțime de opțiuni. Trebuie să găsiți opțiunea iContact Integrations și apoi să faceți clic pe ea pentru a accesa pagina Integrations.
Acum veți vedea opțiunea „Zapier Integrations” pe pagina Integrations. Pentru a obține ID-ul aplicației și alte detalii, va trebui să faceți clic pe butonul Activare .

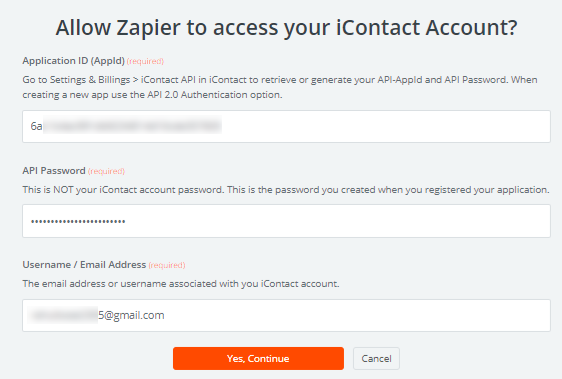
Aceasta va deschide o nouă pagină în care veți găsi ID-ul aplicației, parola API și adresa de e-mail a contului dvs. iContact.
Pur și simplu copiați și lipiți aceste detalii în câmpurile respective din fereastra popup Zapier. După ce ați completat detaliile, continuați și faceți clic pe butonul Da, Continuare pentru a acorda permisiunea către Zapier să vă acceseze contul iContact.

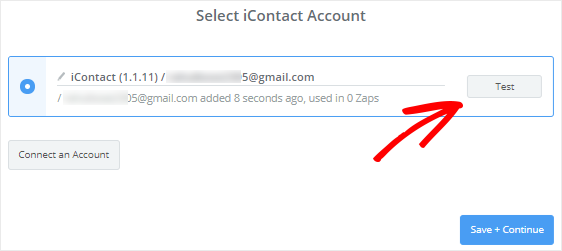
Aceasta va adăuga contul dvs. iContact la pagina „Selectați contul iContact”. Puteți face clic pe butonul Test pentru a verifica conexiunea dintre Zapier și iContact.

După ce primiți un mesaj de succes, puteți face clic pe butonul Salvare + Continuare pentru a trece la pasul următor.
Pasul 7: Configurați șablonul iContact
Acum va trebui să configurați șablonul de contact care va fi utilizat pentru a crea un contact nou în contul dvs. iContact, de fiecare dată când cineva vă trimite formularul de înscriere personalizat.
Înainte de a începe, trebuie să rețineți că unele dintre câmpurile de pe această pagină vor prelua detaliile din contul dvs. iContact, în timp ce restul vor fi preluate din formularul de înscriere la newsletter.
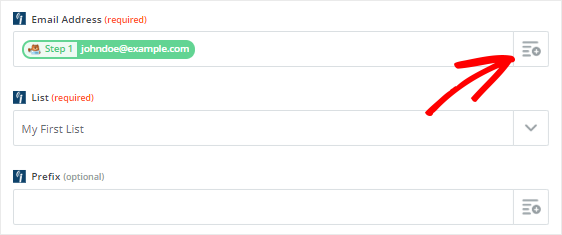
Să începem procesul prin configurarea câmpului Adresă de e - mail . Pentru a face acest lucru, trebuie să faceți clic pe pictograma Insert a Field și apoi selectați Email din caseta derulantă.

Apoi, ar trebui să faceți clic pe meniul derulant List și să selectați lista iContact unde doriți să adăugați noile detalii de contact.
Restul câmpurilor din acest șablon sunt opționale. Cu toate acestea, puteți configura câmpurile Prenume și Nume , deoarece vă vor ajuta să vă personalizați e-mailurile.

După ce ați terminat, derulați până în partea de jos a paginii și apoi faceți clic pe butonul Continuare .
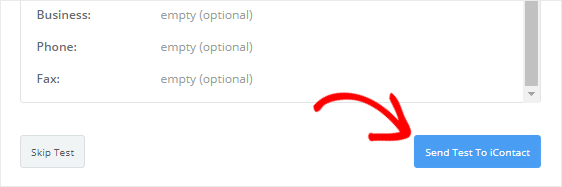
Apoi, puteți testa conexiunea dintre WPForms și iContact făcând clic pe butonul Trimiteți testul la iContact .

Aceasta va crea un nou contact cu formularul de testare din contul dvs. iContact. Puteți confirma acest lucru accesând site-ul web iContact.
Dacă totul a funcționat după cum doriți, atunci ar trebui să reveniți la expertul Zapier și să faceți clic pe butonul Finalizare pentru a finaliza procesul de configurare a acțiunii.
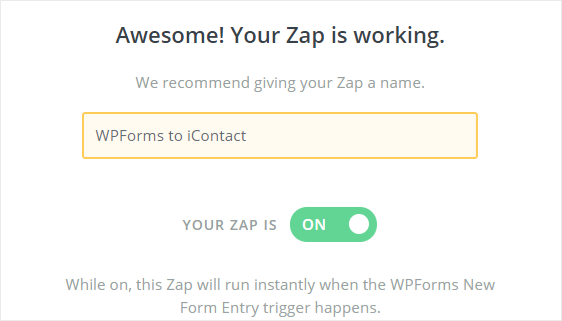
În cele din urmă, trebuie să faceți clic pe caseta de comutare pentru a o activa pe ON pentru a vă asigura că va fi adăugat un contact nou în contul dvs. iContact ori de câte ori cineva vă trimite formularul. De asemenea, puteți da un nume zap-ului dvs. pentru referințe viitoare.

Pasul 8: Adăugați formularul de înscriere pe site-ul dvs. web
Este timpul să încorporați formularul personalizat de înscriere iContact pe site-ul nostru WordPress. Puteți face acest lucru către o pagină, o postare sau bara laterală a site-ului dvs. web.
Să aruncăm o privire la cum să adăugați formularul de înscriere la o pagină WordPress.
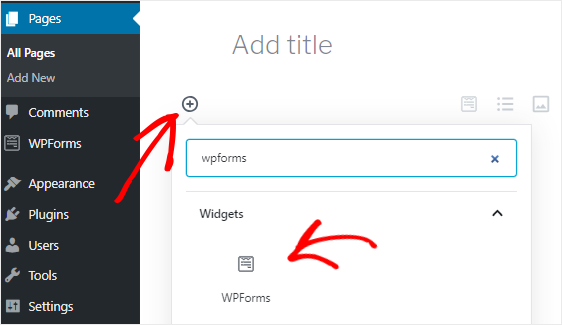
Primul lucru pe care trebuie să-l faceți este să accesați Pagini » Adaugă nou din bara laterală stângă a panoului de administrare.

Acum trebuie să faceți clic pe pictograma Adăugare bloc ( + ) pentru a insera blocul WPForms. După ce îl găsiți, faceți clic pe acesta pentru a adăuga blocul WPForms la editorul de pagini.

Apoi, va trebui să selectați Formularul de înscriere la buletinul informativ din caseta derulantă „Selectați un formular”. Aceasta vă va adăuga formularul în editorul de conținut.
În cele din urmă, puteți publica pagina după efectuarea modificărilor necesare.

Felicitări! Ați creat cu succes un formular de înscriere iContact personalizat și l-ați încorporat pe site-ul dvs. web. Ori de câte ori cineva trimite acest formular, un nou contact va fi adăugat în contul dvs. iContact.
Dacă v-a plăcut acest tutorial, vă recomandăm să verificați aceste postări:
- De ce ar trebui să începeți imediat să creați o listă de e-mail
- 8 moduri extrem de ușoare de a vă dezvolta lista de e-mailuri
- Cum se creează un formular personalizat Airtable pentru WordPress
Nu utilizați încă WPForms? Începeți cu cel mai bun plugin pentru generarea formularelor de tip drag and drop și construiți diferite tipuri de formulare pe site-ul dvs. web.
De asemenea, vă rugăm să ne urmați pe Facebook și Twitter pentru a primi actualizări de pe blogul nostru.
