Cum se creează un aspect WordPress personalizat cu Elementor
Publicat: 2020-01-16În prezent, crearea unui site web cu Elementor este una dintre cele mai ușor de utilizat. Mai ales este mai ușor pentru cei care sunt implicați în ecosistemul WordPress. Dintre toate pluginurile WordPress, Elementor este cel mai bun și mai popular.
Elementor constă din diferite widget-uri, secțiuni și toate materialele de proiectare a site-ului web. Folosind aceste funcții, puteți crea cu ușurință un aspect WordPress personalizat, fără nicio bătaie de cap.
În postarea de astăzi, vom arăta o modalitate simplă, astfel încât să puteți crea un aspect WordPress personalizat folosind Elementor. În plus, la sfârșit, vom împărtăși și modul în care puteți accelera fluxul de lucru al Elementor folosind Happy Addons.
Așa că, fără alte prelungiri, să începem
De ce trebuie să utilizați un aspect WordPress personalizat

Performanța site-ului dvs. depinde în mare măsură de temele pe care le utilizați. Aceste teme constau în diferite tipuri de aspect. Deci importanța aspectului este foarte crucială. Dar, din păcate, este posibil ca unele teme să nu permită tuturor accesului să le personalizeze în consecință. Prin urmare, aveți nevoie de un aspect personalizat pentru a proiecta și a-i oferi un aspect proaspăt.
În general, utilizarea structurii implicite a site-ului web sau a temei poate să nu vă îndeplinească toate cerințele. Apoi trebuie să optați pentru o soluție în care să vă schimbați aspectul existent pentru a îmbunătăți aspectul site-ului. În acest caz, Elementor și caracteristica sa unică vă vor permite să creați lucruri minunate.
Iată un rezumat despre ce puteți face în plus folosind un aspect personalizat pentru site-ul dvs. WordPress
- Antet și subsol personalizate
- Aspect post de blog
- Arhivarea paginilor
- Integrarea marketingului prin e-mail
- Formulare de contact
- Butonul rețelei sociale
- Tip de postare personalizat
- Șabloane diferite
Deci, aceste lucruri te pot face să realizezi cât de fructuos este să folosești un layout WordPress pentru a-ți dinamiza site-ul într-un timp rapid.
În continuare, vă vom arăta ghidul complet, astfel încât să îl puteți utiliza în consecință.
Creați un aspect WordPress personalizat în 5 pași simpli

Puteți găsi totul într-un mod organizat în ecosistemul WordPress. Prin urmare, este esențial să alegeți soluția potrivită la momentul potrivit. Astfel, economisește timp, bani și efort.
Cu toate acestea, vom arăta cum puteți crea cu ușurință un aspect personalizat, în această parte. Asadar, haideti sa începem:
Înainte de a trece la tutorial, haideți să vedem de ce aveți nevoie.
Cerințe
- WordPress
- Elementor
Folosind pluginul Elementor page builder, oricine poate crea un site web. Permite utilizatorilor să creeze orice design într-un mod foarte simplu. Cum ar fi funcțiile drag-drop, suplimente nelimitate, glisoare, antete, biblioteca Elementor etc.
Deci orice utilizator începător poate folosi acest plugin, chiar și el/ea nu are cunoștințe de programare. Tot ce trebuie să facă este să instaleze atât WordPress, cât și Elementor. Și apoi urmați pașii cu atenție.
Deci, să presupunem că ați instalat cu succes WordPress și Elementor.
Pasul unu: crearea unei pagini
Primul pas este crearea unei pagini. Puteți face acest lucru pe pagina existentă sau puteți crea o pagină nouă și apoi o puteți proiecta.
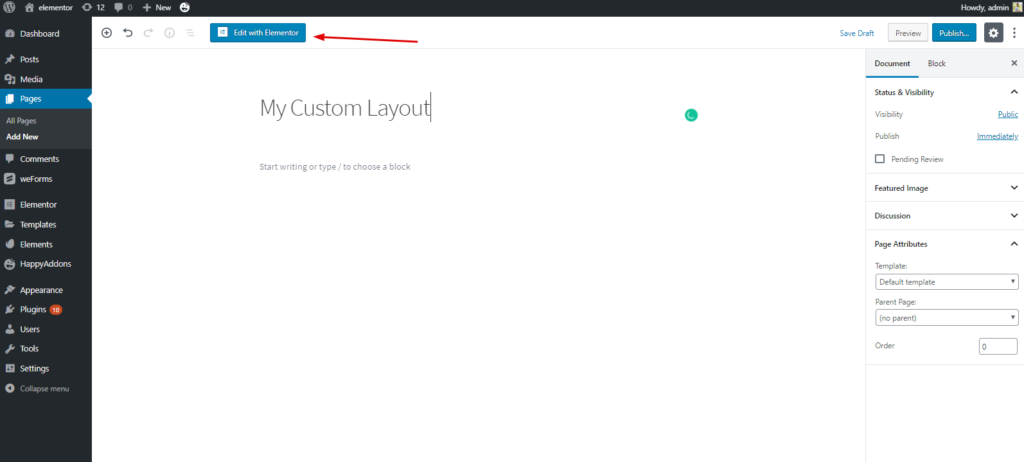
Așadar, navigați la tabloul de bord de administrare WordPress> Adăugați o pagină nouă> Dă titlu> Și apoi faceți clic pe „Editați cu Elementor”.

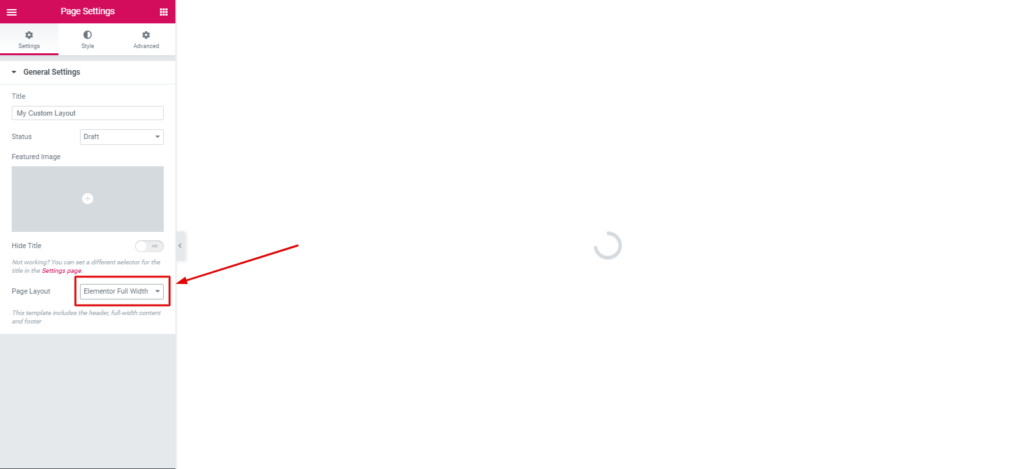
După ce faceți clic pe acest buton, veți obține o pagină care poate fi editată. Apoi trebuie să selectați „Elementor Canvas”.

Pasul doi: Adăugarea unui antet sau subsol
În general, adăugarea unui antet sau subsol folosind Elementor este una foarte simplă. Puteți crea un antet sau un subsol din setările curente sau îl puteți personaliza manual.
Pasul trei: Alegerea șablonului
Veți găsi diferite șabloane în galeria Elementor. Și dintre ei, trebuie să alegi care ți se potrivește. Cu toate acestea, în postarea noastră anterioară, am menționat aceste lucruri de mai multe ori despre cum să editați șabloanele Elementor și alte lucruri importante.
Oricum, vom arăta din nou procesul. Pentru a face acest lucru, faceți clic pe butonul „Folder Like”.

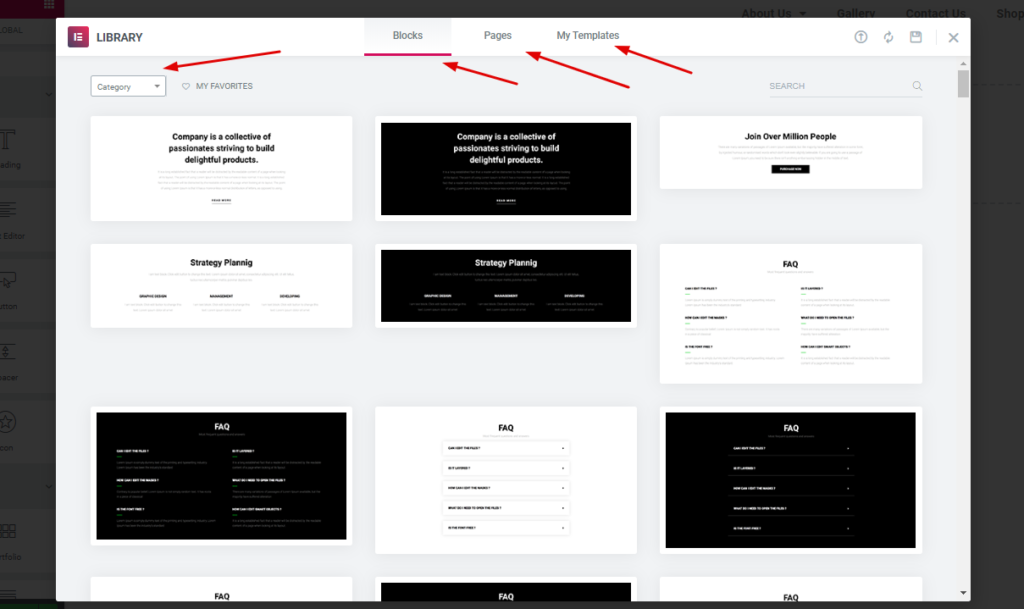
După aceea, veți vedea diferite blocuri, șabloane și șabloane salvate. Deci, puteți alege un singur articol sau puteți selecta întreg șablonul și apoi le editați în funcție de conceptul dvs. de design.
În biblioteca Elementor, puteți căuta blocuri, pagini sau secțiuni prin categorii. Mai mult, puteți salva șablonul preferat în opțiunea „Șablonul meu”. Vedeți captura de ecran de mai jos:

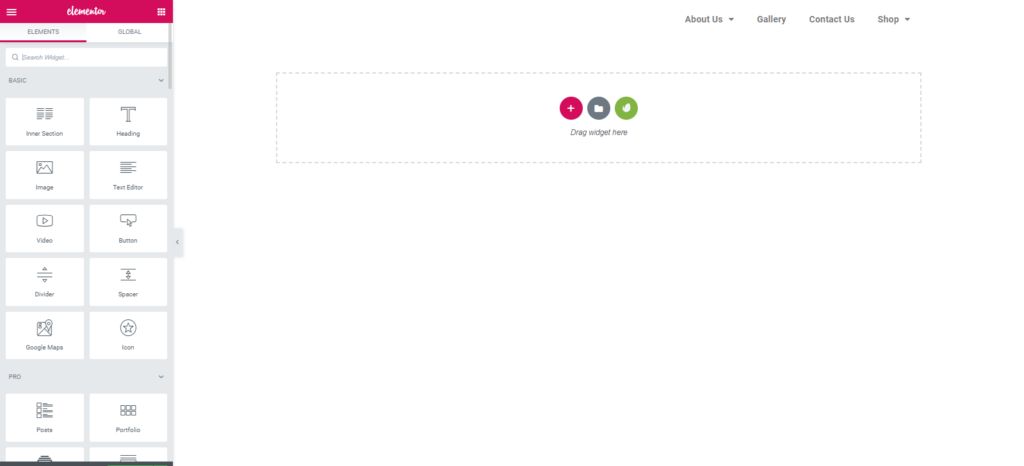
Pasul patru: Alegerea unui bloc
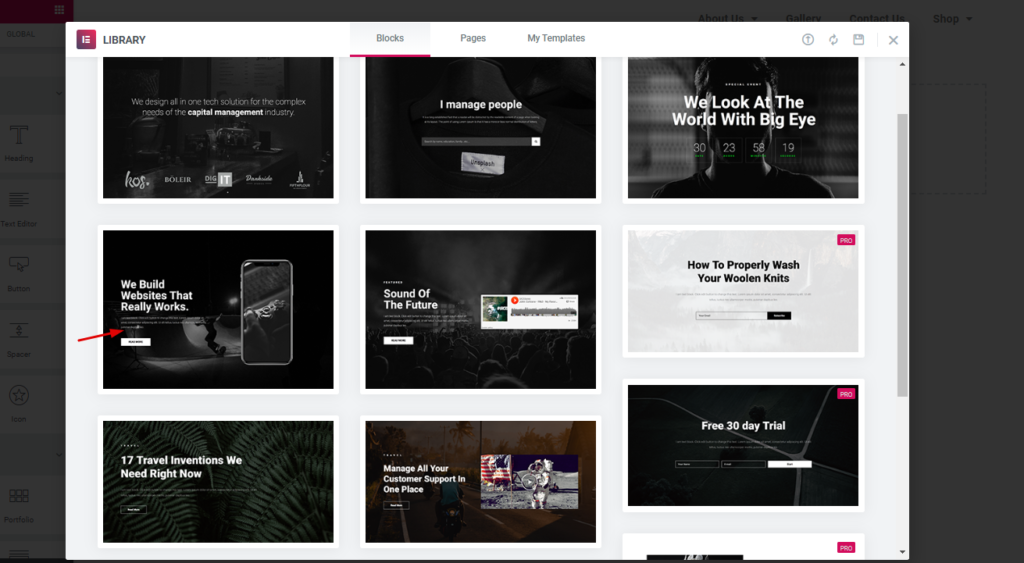
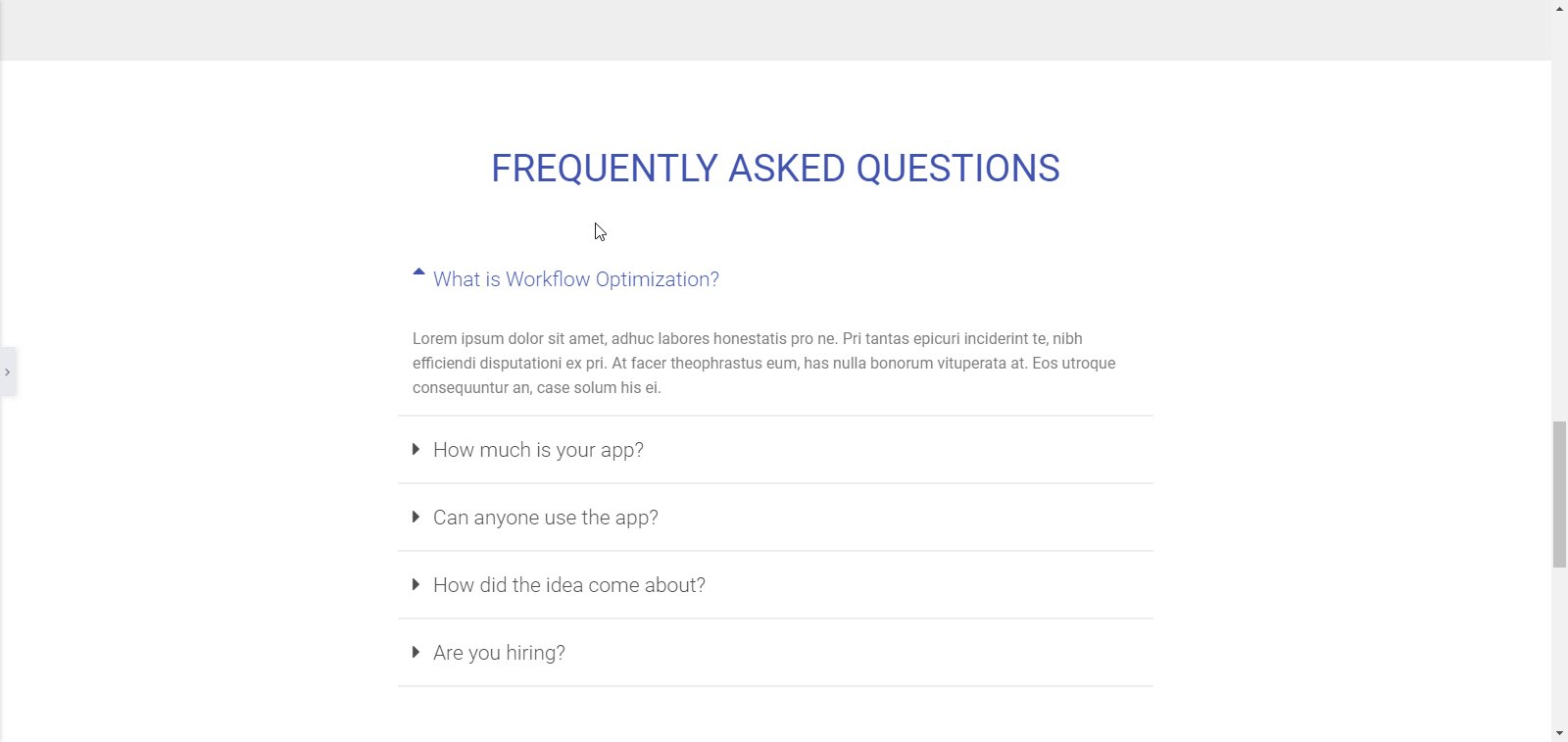
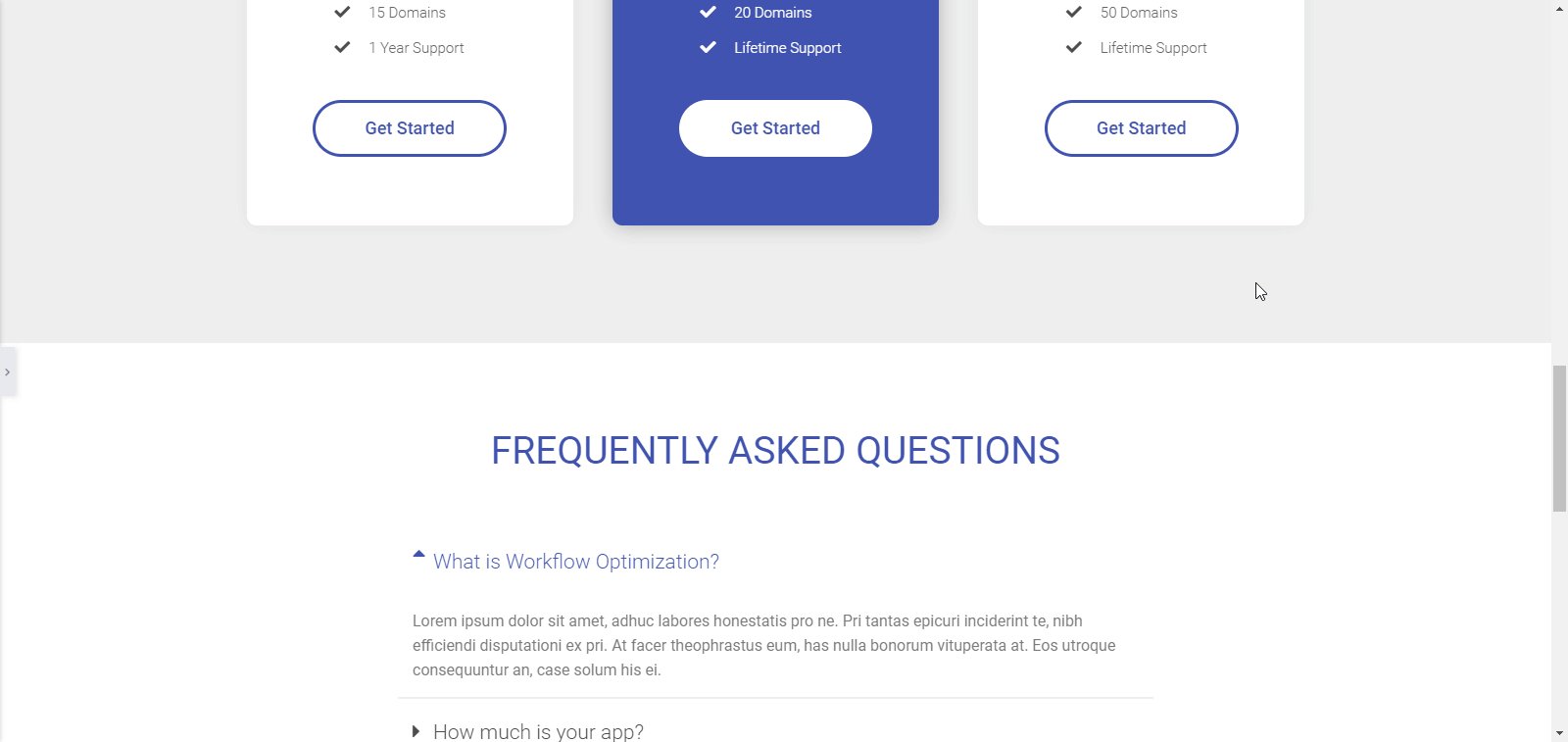
Veți avea blocuri diferite în bibliotecă. Like, antet, subsol, banner erou, formular de contact, butoane sociale, despre pagină, casetă de arhivă, Întrebări frecvente și funcții etc.
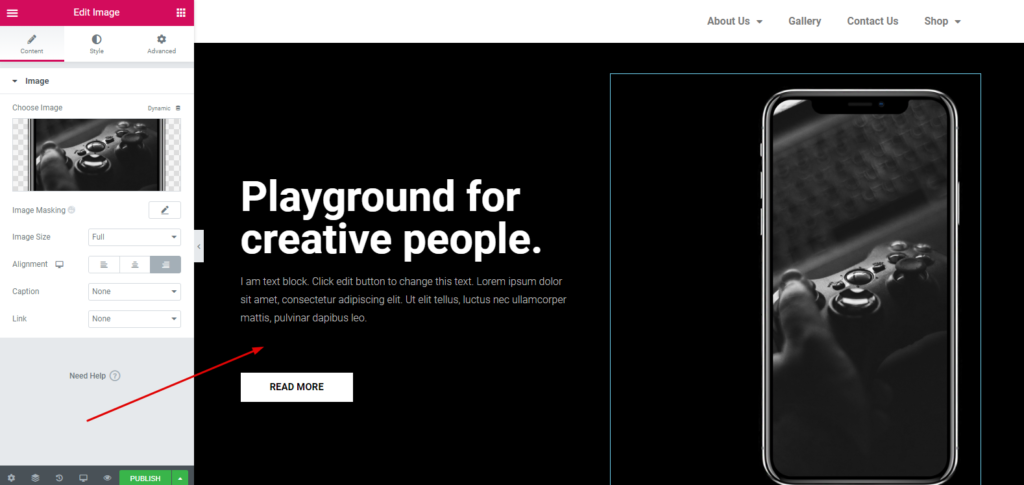
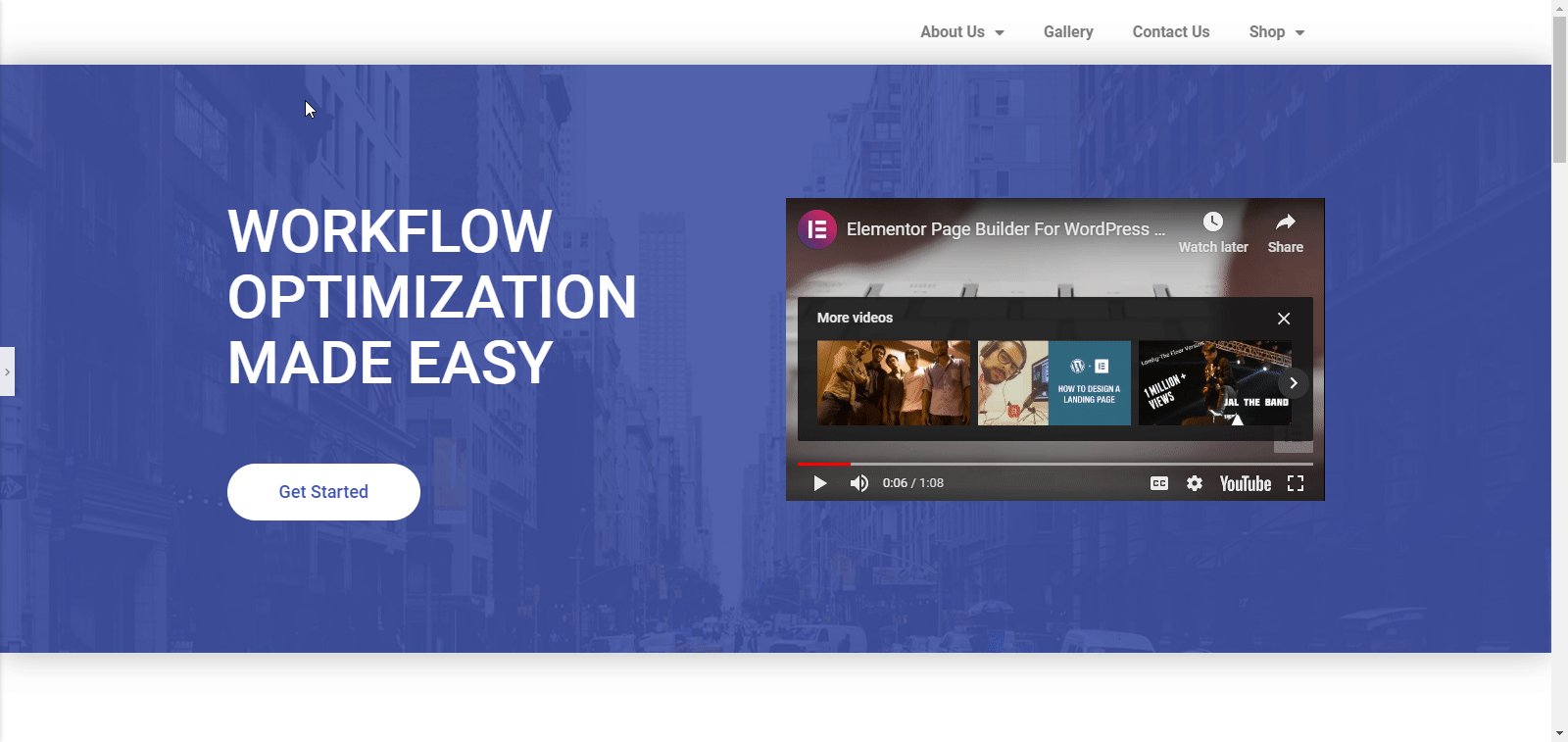
Deoarece am adăugat un antet, acum avem nevoie de un banner sau un slider erou. De asemenea, puteți adăuga un glisor pentru a vă maximiza frumusețea aspectului. În acest caz, l-am selectat pe acesta. Cu toate acestea, puteți încerca și altele.

Apoi, selectează-l pe cel perfect pentru tine. Și faceți clic pe element. După aceea, va apărea pe ecran. Asta e.


Urmând acest proces, puteți adăuga alte secțiuni necesare din „Biblioteca Elementor”. Și îl puteți personaliza cu ușurință după dorința dvs. Puteți parcurge articolul următor. Vă va ajuta să personalizați fiecare secțiune individuală a site-ului dvs.
Pasul cinci: Adăugarea unui șablon
Puteți adăuga un șablon urmând porțiunea anterioară. În biblioteca Elementor, veți vedea o mulțime de șabloane. Și puteți alege cu ușurință oricare dintre ele.
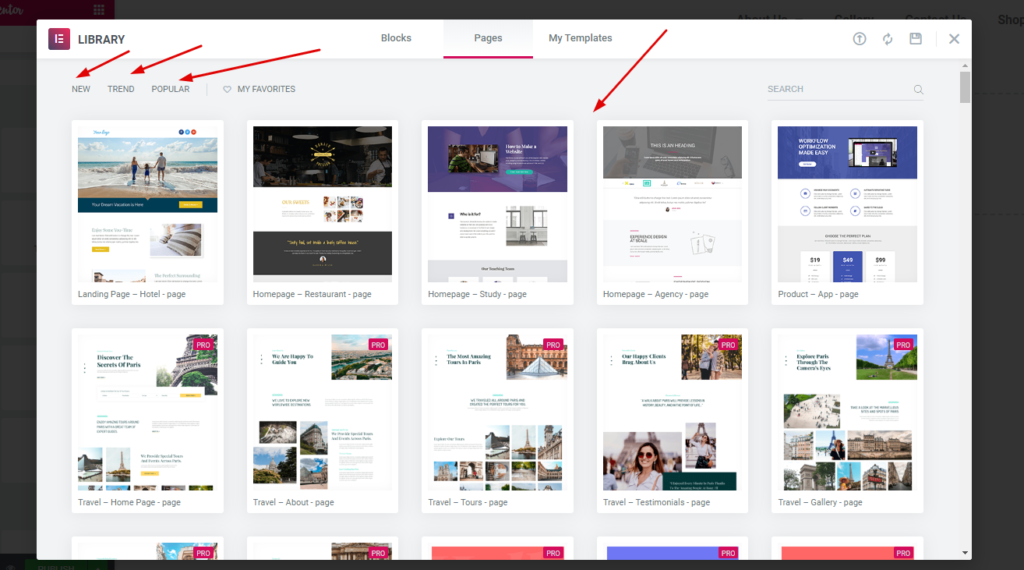
Pentru a face acest lucru, faceți clic pe opțiunea „Folder Like”. Și apoi faceți clic pe una din opțiunea „Pagini”. Veți găsi acolo o mulțime de șabloane gata făcute.

Apoi, alegeți oricare dintre ele. Și personalizați-l în funcție de structura site-ului dvs.
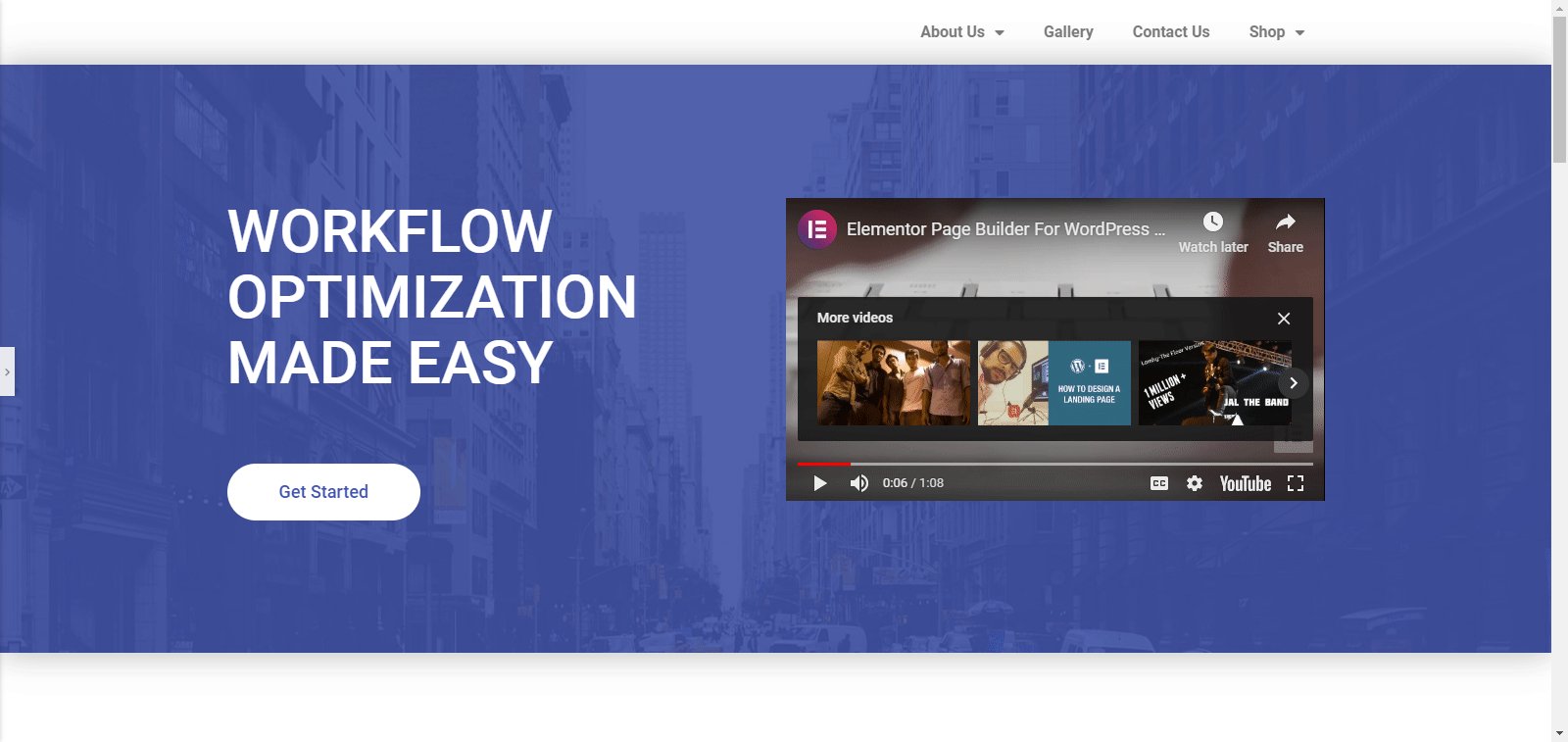
Iată previzualizarea live.

Sfaturi bonus: Cum pot suplimentele fericite să accelereze fluxul de lucru Elementor

Uneori, Elementor singur poate să nu vă îndeplinească toate cerințele sau este posibil să nu obțineți ceea ce căutați. În acest caz, Happy Addons poate umple toate golurile oferind câteva „Funcții” excelente. Așadar, în această secțiune, vom descrie modul în care „Happy Addons” poate fi o soluție perfectă pentru a extinde mai multe oportunități în proiectare.
Caracteristici care îmbunătățesc fluxurile de lucru Elementor
- Gestionarea dispoziției mobile receptive
- Gestionați coloanele adăugând pixeli
- Controale cu dimensiuni fixe ale widget-urilor Elementor
Aceste caracteristici ale „Happy Addons” sunt unice și foarte utile. Dacă sunteți un utilizator obișnuit al Elementor, atunci puteți găsi aceste funcții foarte la îndemână. Dar mai întâi, trebuie să instalați „Happy Addons”. Atunci te bucuri de toate aceste caracteristici uimitoare.
Gestionarea dispoziției mobile receptive
În interiorul Elementor, utilizatorii nu au permisiunea de a controla gestionarea coloanei. Prin urmare, Elementor nu funcționează fără probleme dacă aveți o mulțime de coloane pe pagina dvs. Din fericire, această caracteristică a Happy Addons poate fi foarte utilă pentru a controla pentru a gestiona starea de spirit receptivă mobilă.
Urmărește următorul videoclip despre „Cum să folosești Mood Responsive Mood of Happy Addons”.
Gestionați coloanele adăugând pixeli
Puteți folosi această funcție pentru a adăuga câțiva pixeli suplimentari în coloane. Vă ajută să gestionați raportul înălțime-lățime coloane cu parametrul procent. Și aceasta este o caracteristică cu adevărat utilă în ceea ce privește a face designul mai profitabil și mai fructuos, adăugând pixeli manual.
Urmăriți următorul videoclip pentru a explora mai multe.
Controale cu dimensiuni fixe în widget-urile Elementor
Uneori nu sunteți mulțumit de dimensiunea existentă a widget-urilor Elementor. Dar nu aveți permisiunea de a schimba dimensiunea implicită. Iată vestea bună! Acum puteți face asta cu ușurință folosind funcția de control de dimensiuni fixe a Happy Addons.
Urmărește următorul videoclip pentru a obține mai multe detalii.
Oferă un aspect incitant site-ului tău cu un aspect WordPress personalizat
Aspectele oricărui site web sunt foarte esențiale pentru a prezenta cu acuratețe produse, servicii și alte lucruri importante. Scopul acestui blog este să vă ofere o metodă potrivită și ușoară. Și cu siguranță, acest articol vă va încuraja să aplicați acest lucru, fără îndoială, dacă sunteți novice sau profesionist.
Oricum, aceasta este procedura completă de creare a unui aspect WordPress personalizat. Și sperăm că îl puteți aplica pe site-ul dvs. web. Dar dacă aveți întrebări sau întrebări, nu ezitați să întrebați în secțiunea de comentarii.
