Cum să creezi un formular de încărcare a fișierelor în WordPress (în 5 pași)
Publicat: 2023-07-05Formularele sunt o modalitate excelentă de a permite vizitatorilor să trimită informații sau să intre în contact cu marca dvs. Cu toate acestea, uneori, este posibil să aveți nevoie de mai multe detalii care pot fi obținute doar printr-un fișier media sau un document. Prin urmare, s-ar putea să vă întrebați cum să creați un formular de încărcare a fișierelor în WordPress .
Din fericire, este relativ simplu să activați această funcționalitate pe site-ul dvs. web. Cu instrumentele potrivite, puteți colecta CV-uri, foi de calcul și PDF-uri. În plus, puteți permite clienților să încarce fișiere media, cum ar fi imagini și videoclipuri.
În această postare, vom arunca o privire mai atentă la motivul pentru care ați putea dori să creați un formular de încărcare a fișierelor în WordPress. Apoi, vă vom ghida prin cinci pași pentru a realiza acest lucru. Să începem!
De ce să creați un formular de încărcare a fișierelor în WordPress
Formularele standard vă permit să colectați detalii despre clienți, cum ar fi adrese de e-mail, numere de telefon și feedback. Cu toate acestea, există momente în care ar putea fi necesar să acceptați fișiere de diferite tipuri pe site-ul dvs.
De exemplu, dacă angajați noi angajați, este posibil să aveți nevoie de o modalitate prin care candidații să-și atașeze CV-urile. În plus, ați putea lucra cu clienții. În acest caz, poate fi util să le permiteți clienților potențiali să atașeze foi de calcul sau alte documente despre proiect.
În plus, în timp ce formularele de asistență pentru clienți oferă cumpărătorilor o modalitate ușoară de a intra în contact cu afacerea dvs., încărcarea fișierelor poate eficientiza procesul. În acest fel, clienții pot atașa fotografii ale produselor pentru a vă oferi mai multe detalii despre problemă(e).
Cum se creează un formular de încărcare a fișierelor în WordPress
Acum că știți de ce este o idee bună să creați un formular de încărcare a fișierelor în WordPress, să aruncăm o privire la cinci pași simpli pentru a adăuga un formular pe site-ul dvs. web.
- Pasul 1: Instalați și activați Formularul de contact 7 în WordPress
- Pasul 2: Adăugați un formular nou sau editați un șablon existent
- Pasul 3: Creați un formular de încărcare a fișierelor în WordPress
- Pasul 4: Introduceți eticheta de fișier pentru a primi atașamente prin e-mail
- Pasul 5: Încorporați formularul și testați funcția de încărcare a fișierelor
Pasul 1: Instalați și activați Formularul de contact 7 în WordPress ️
 Formularul de contact 7
Formularul de contact 7Versiunea curentă: 5.7.7
Ultima actualizare: 31 mai 2023
contact-form-7.5.7.7.zip
Există o mulțime de pluginuri de formulare WordPress care vă permit să creați formulare personalizate pentru site-ul dvs., inclusiv WPForms, Formidable Forms și Ninja Forms. Problema este că funcția de încărcare a fișierelor este disponibilă numai cu versiunile premium ale fiecăruia dintre aceste instrumente.
Cu toate acestea, Formularul de contact 7 este un plugin gratuit care vă permite să creați un formular de încărcare a fișierelor în WordPress.
Este important să rețineți că, în timp ce Formularul de contact 7 este un plugin de formular bine stabilit, poate fi dificil să vă familiarizați cu (mai ales pentru începători). Nu există un constructor vizual drag-and-drop. În schimb, vă veți personaliza conținutul formularului folosind un marcaj simplu.
Dar, dacă rămâneți blocat, există o mulțime de documentație de citit. Între timp, forumul de asistență este super activ, așa că de obicei puteți găsi o soluție rapidă la problema dvs.
Deoarece pluginul este complet gratuit, îl puteți instala direct din tabloul de bord WordPress. Tot ce trebuie să faceți este să mergeți la Plugins > Add New . Căutați pluginul și selectați Instalare acum > Activare .
Pasul 2: Adăugați un formular nou sau editați un șablon existent
Cu Formularul de contact 7 instalat pe site-ul dvs., sunteți gata să creați un formular de încărcare a fișierelor în WordPress. Dacă activarea a avut succes, ar trebui să vedeți o filă de contact care apare în panoul de administrare.
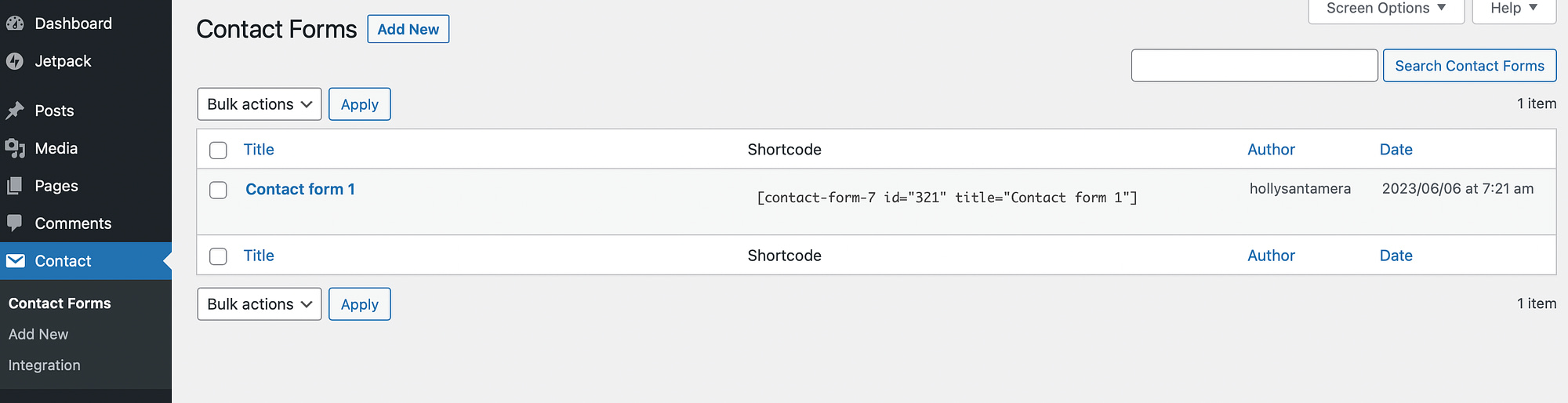
Faceți clic pe fila Contact și selectați Formulare de contact :

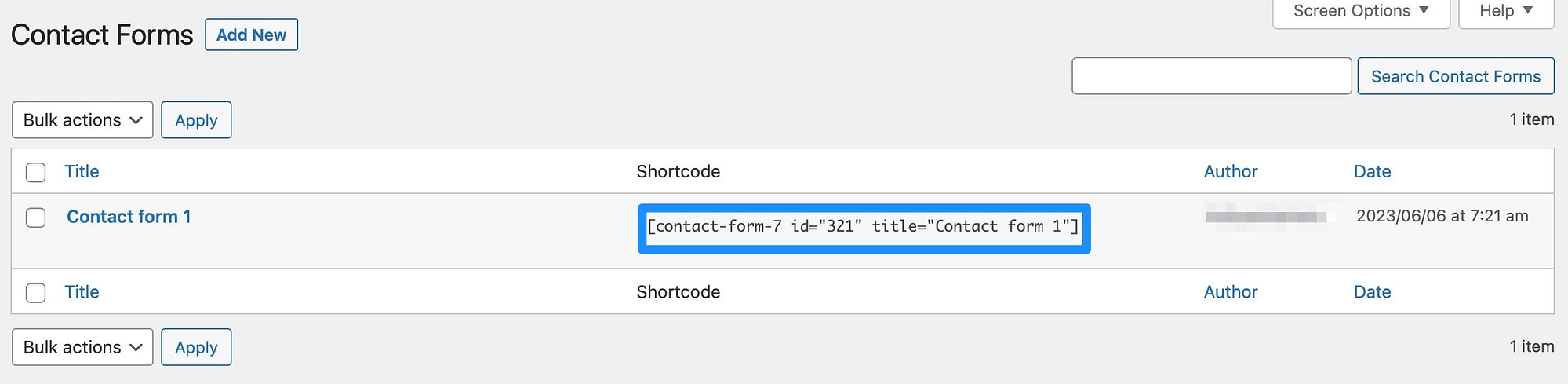
Dacă doriți să creați un formular de încărcare a fișierelor de la zero, faceți clic pe Adăugare nou . Cu toate acestea, veți găsi un șablon implicit de formular de contact listat aici. Al nostru este etichetat „Formular de contact 1”.
Deoarece acest șablon conține deja câmpuri de formular utile, poate fi un loc minunat de început pentru începători. Prin urmare, mergeți mai departe și faceți clic pe Editare pentru a deschide formularul în editor:

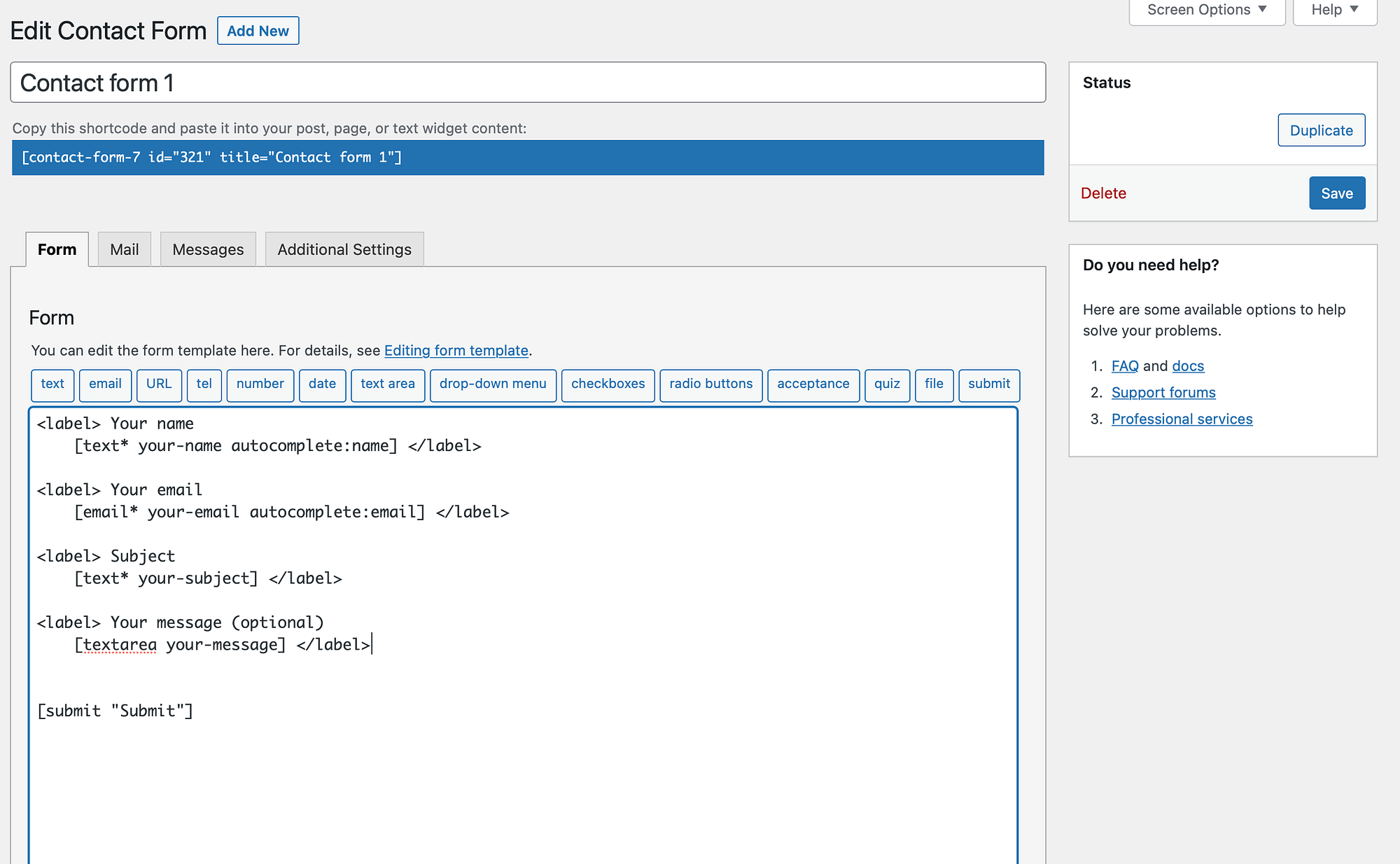
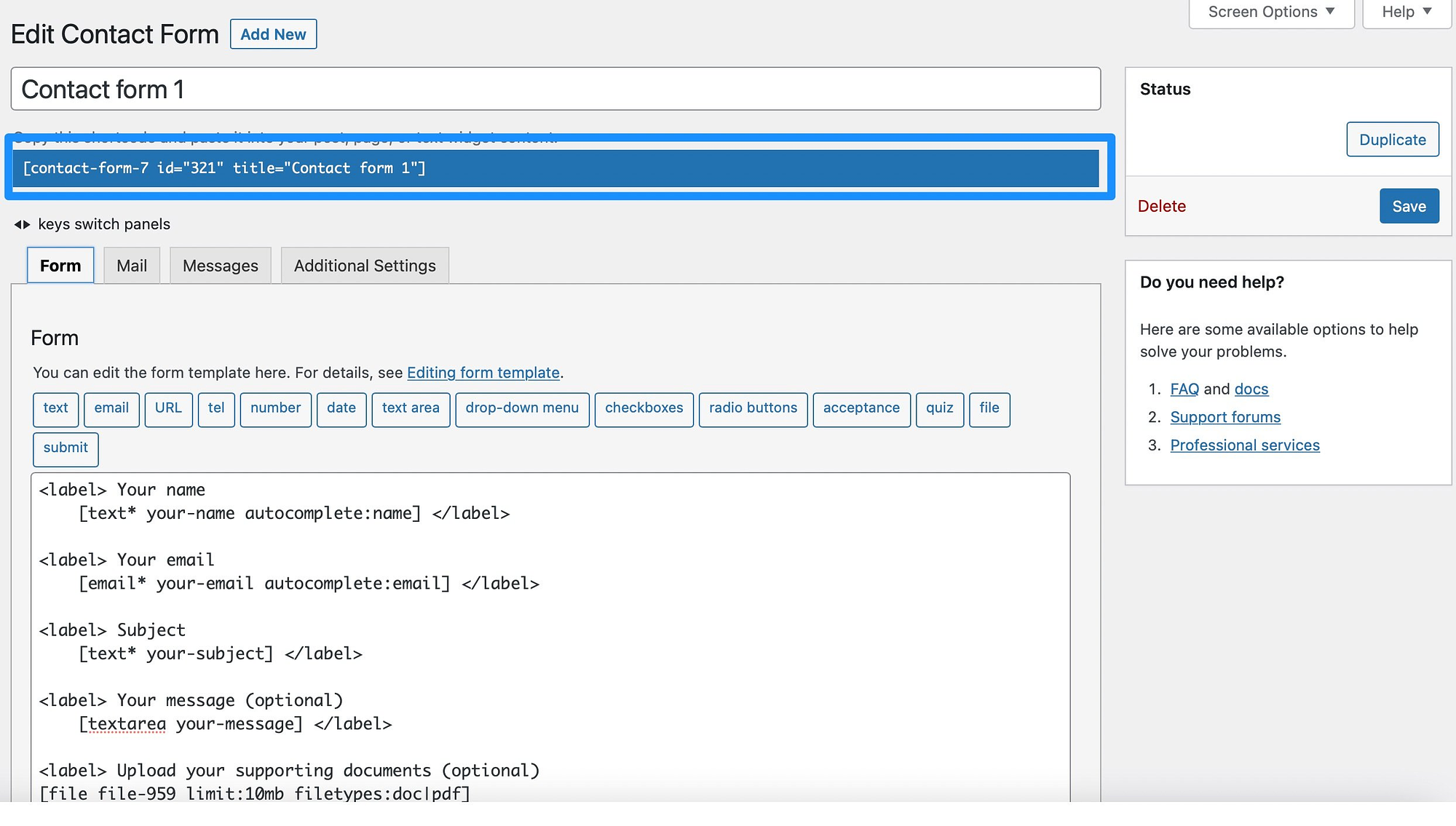
Poate doriți să schimbați numele formularului de contact din partea de sus a paginii. Apoi, derulați în jos până la șablonul de formular.
După cum puteți vedea, formularul are în prezent diverse câmpuri de text, cum ar fi numele, subiectul și mesajul. Dar, veți găsi, de asemenea, un câmp de e-mail și un buton de trimitere:

Puteți elimina oricare dintre aceste câmpuri ștergând textul. Sau, schimbați eticheta câmpului tastând ceva nou în afară de eticheta <label> .
De asemenea, ați putea dori să includeți câmpuri suplimentare. De exemplu, dacă creați un formular de contact pentru potențiali clienți, poate fi o idee bună să adăugați un câmp URL, astfel încât să puteți vizualiza site-ul web curent al clientului. Pentru a face acest lucru, selectați eticheta relevantă din opțiunile disponibile din partea de sus a editorului.
Pasul 3: Creați un formular de încărcare a fișierelor în WordPress
Acum, sunteți gata să adăugați caracteristica de încărcare a fișierelor în formularul dvs. de contact. Prin urmare, va trebui să faceți loc pentru domeniul dvs. în editor.
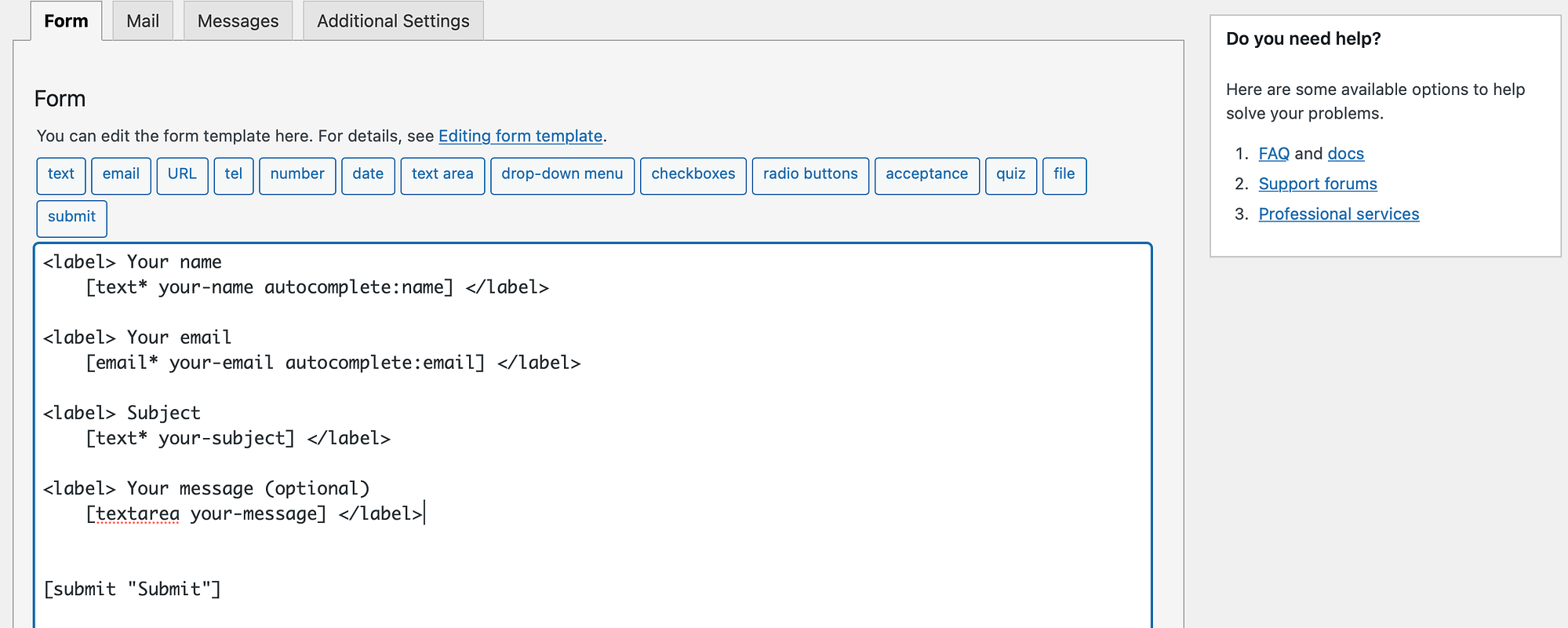
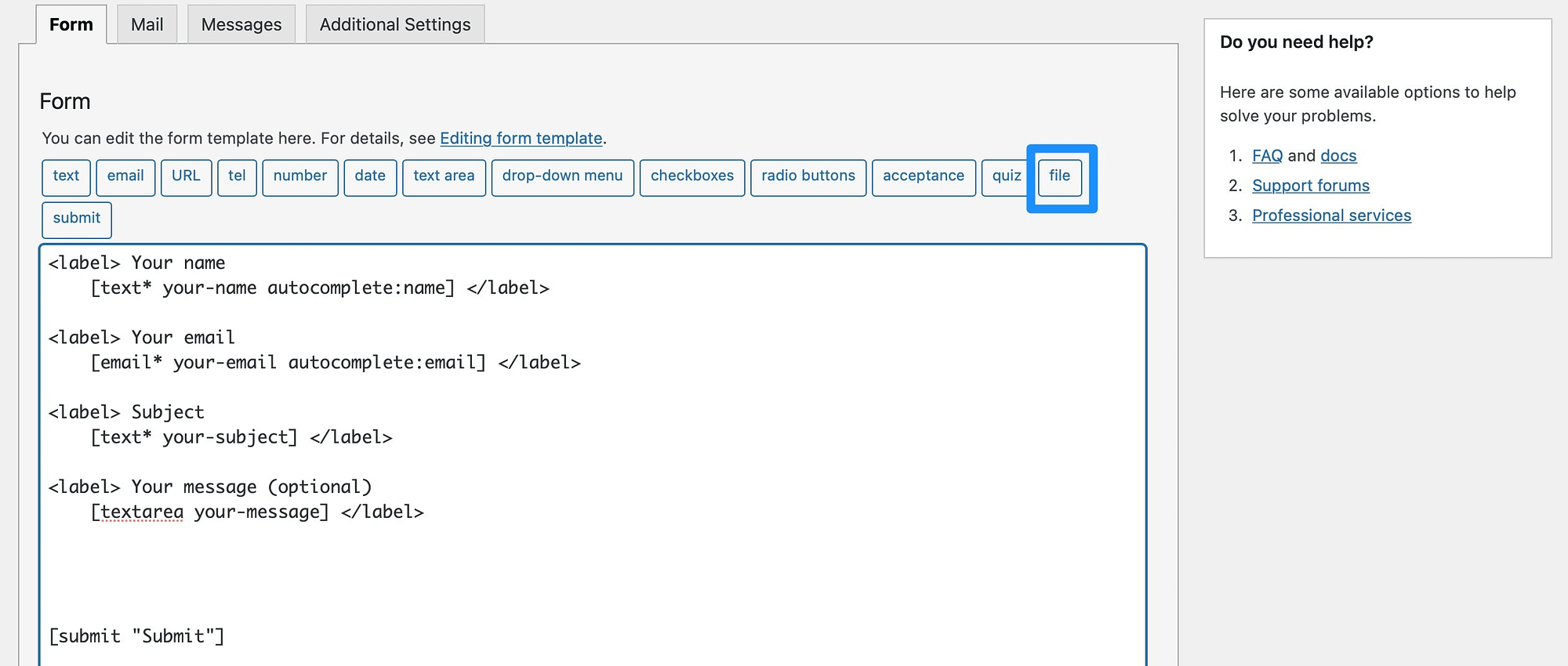
Apoi, selectați eticheta fișierului dintre opțiunile listate în partea de sus:

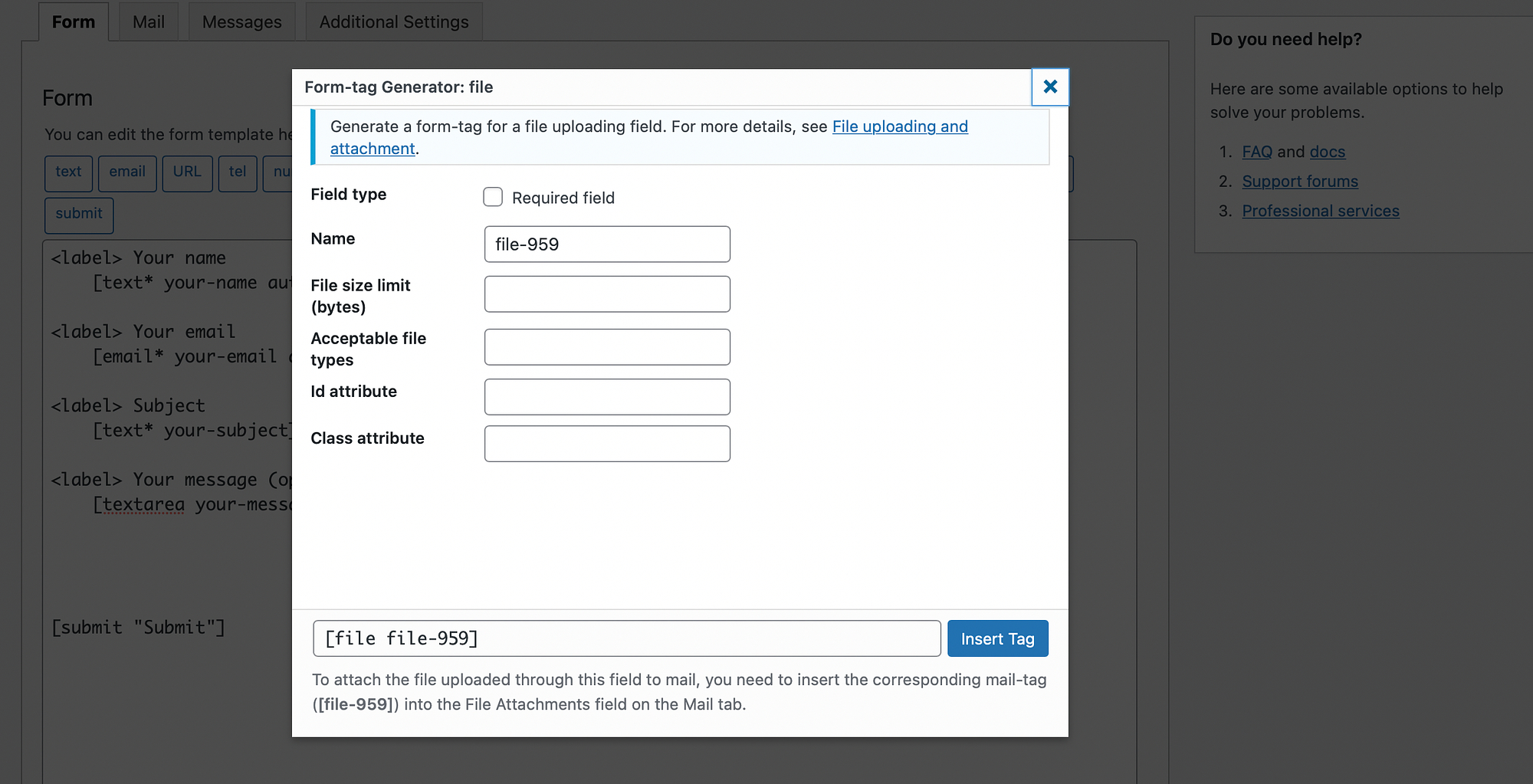
În acest moment, veți vedea o fereastră pop-up în care puteți configura funcția de încărcare a fișierelor:

În primul rând, puteți face câmpul o cerință bifând caseta de selectare. Între timp, puteți schimba și numele fișierului.
Cele mai importante două setări sunt Limita dimensiunii fișierului și Tipurile de fișiere acceptabile . Fără a modifica aceste setări, oamenii pot încărca fișiere foarte mari și scripturi rău intenționate care vă pot infecta computerul.
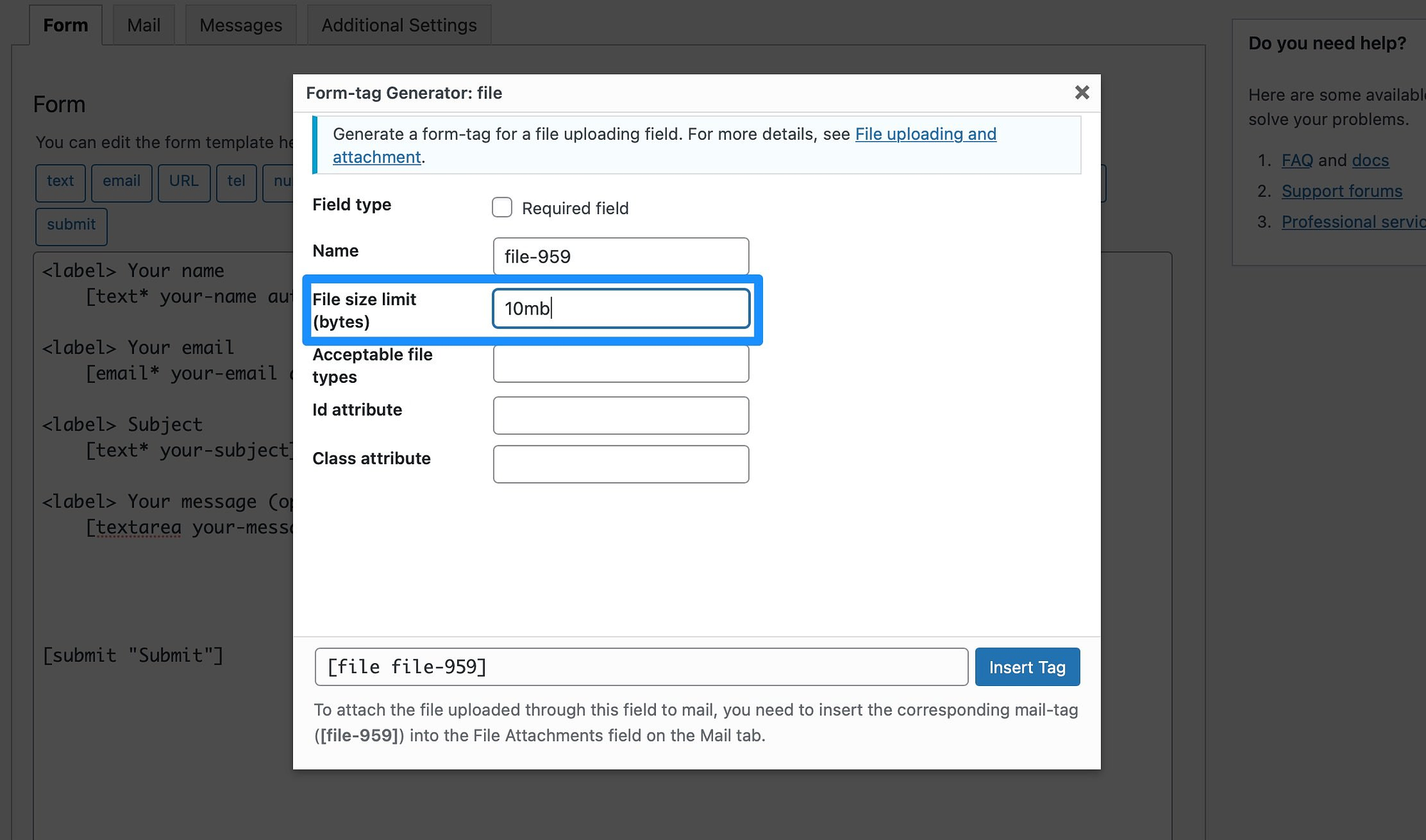
Deși limita de dimensiune a fișierului este determinată folosind octeți, puteți adăuga sufixul „mb” pentru a funcționa în megaocteți. Deci, ați putea introduce „10mb” în casetă:

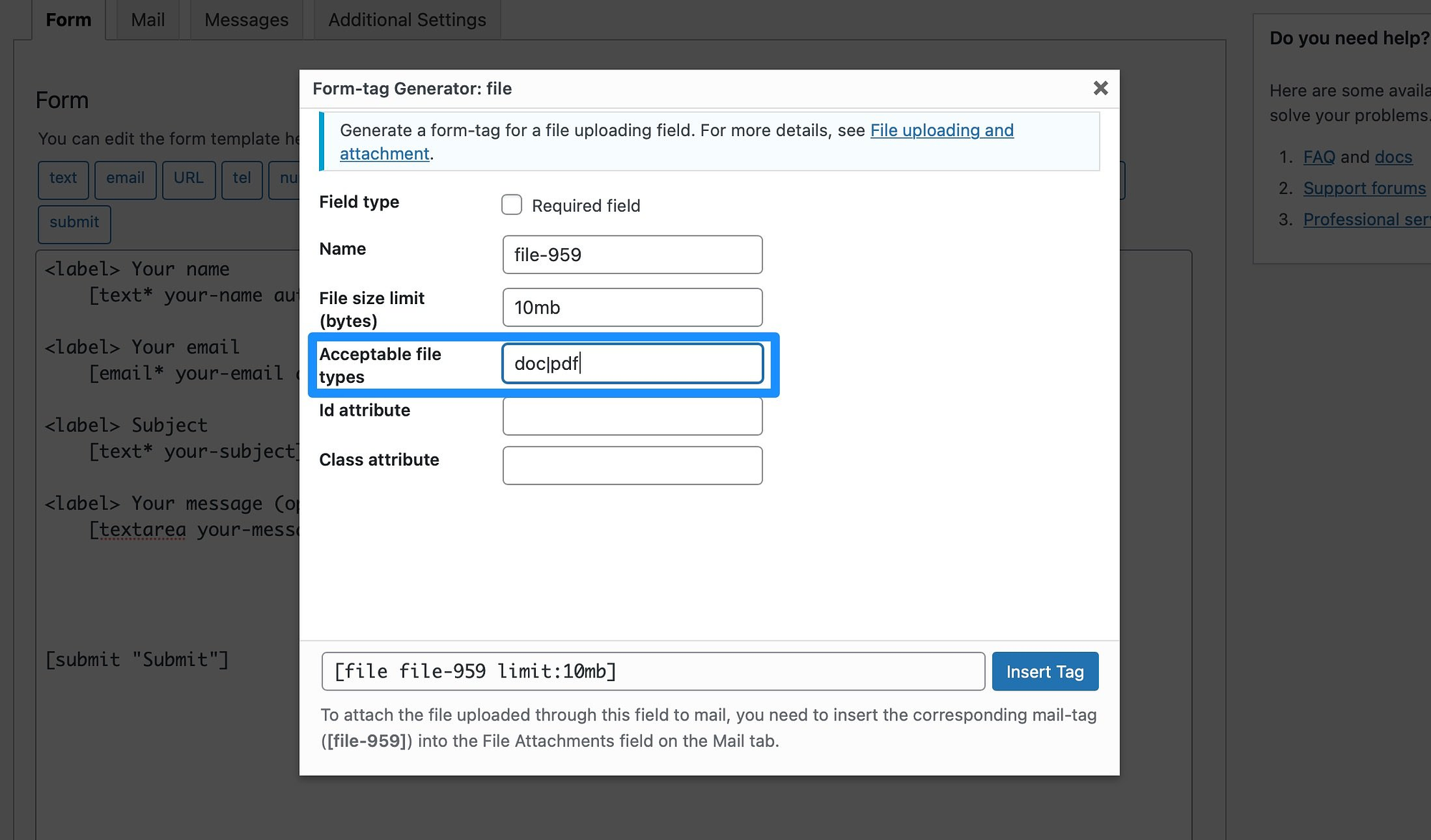
Apoi, alegeți ce tipuri de fișiere doriți să acceptați în formularul dvs. Dacă le cereți utilizatorilor să încarce imagini, este posibil să includeți jpeg , jpg , png și gif . Sau, dacă acceptați CV-uri, s-ar putea să rămâneți cu doc și pdf .
Puteți separa tipurile de fișiere folosind caracterul pipe:

Este esențial să notați eticheta fișierului din partea de jos a ferestrei pop-up, deoarece veți avea nevoie de aceasta în etapa următoare. Deci, puteți copia acest lucru acum pentru a-l utiliza mai târziu.
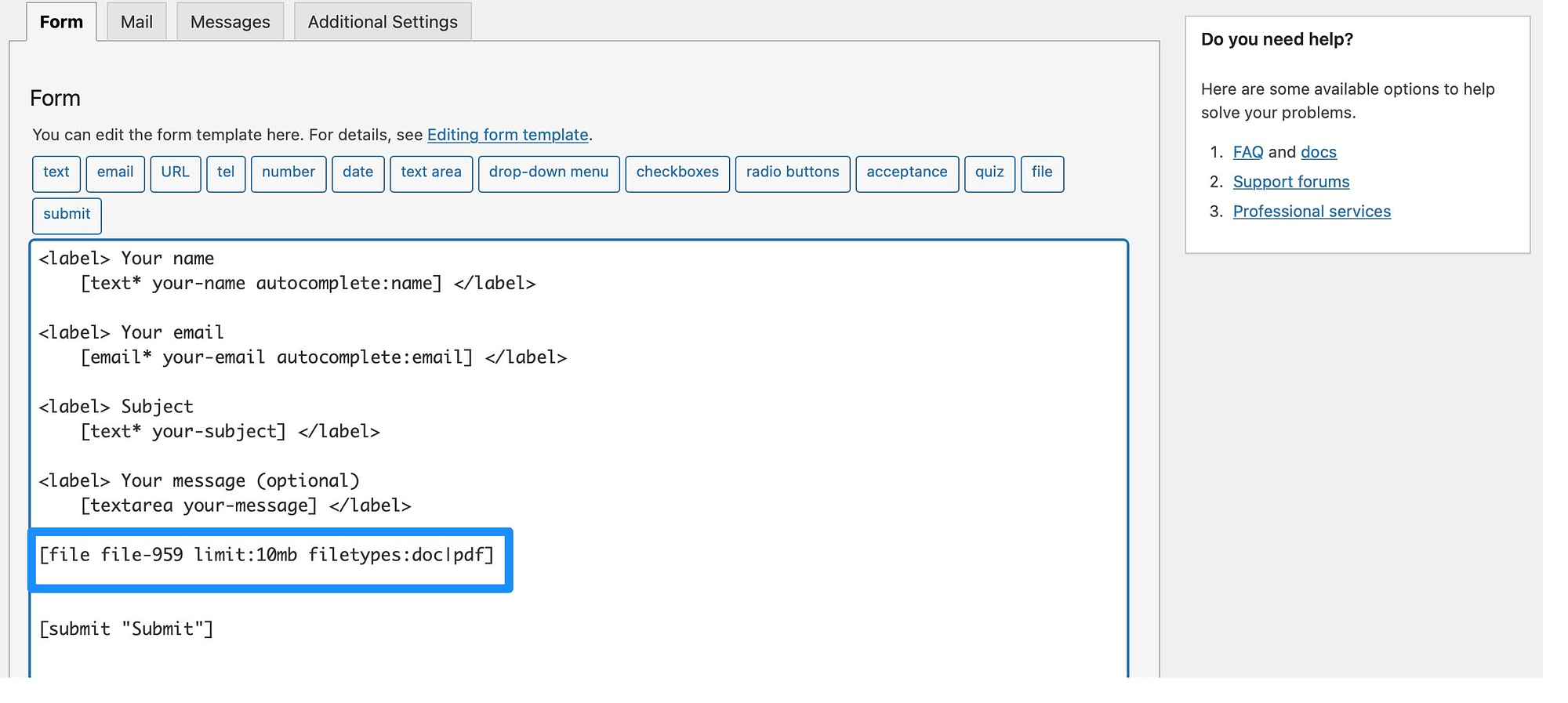
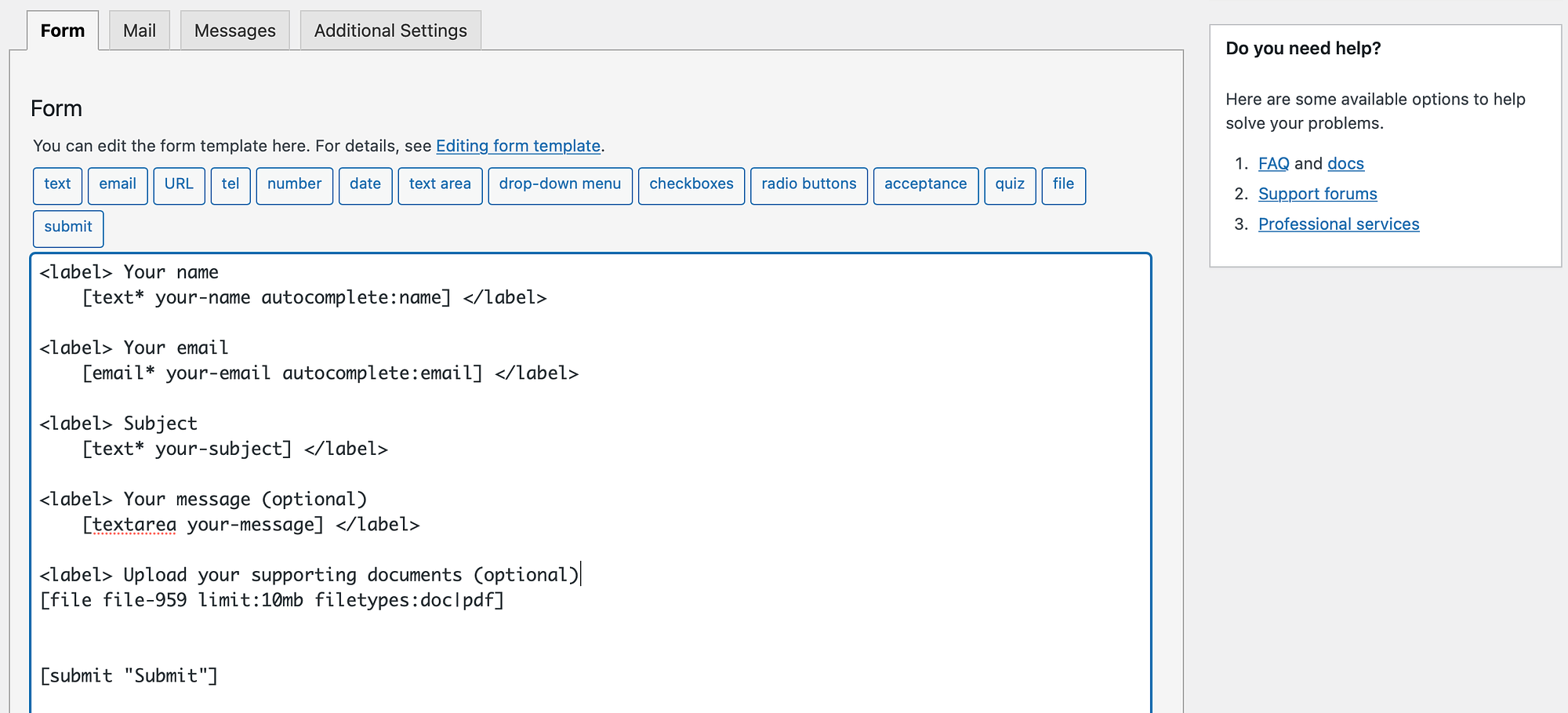
După ce ați completat detaliile fișierului, faceți clic pe Inserare etichetă și veți vedea câmpul care va apărea în editor:

Acum, puteți adăuga o etichetă la câmp, astfel încât utilizatorii să știe ce trebuie să facă. Deci, mergeți mai departe și adăugați o etichetă <label> . Apoi, introduceți pur și simplu textul pe care doriți să-l vadă vizitatorii:


Acum, selectați Salvați în partea de jos a paginii.
Pasul 4: Introduceți eticheta de fișier pentru a primi atașamente prin e-mail
Cu Formularul de contact 7, veți primi formularele trimise prin e-mail. Prin urmare, de fiecare dată când un utilizator completează unul dintre formularele dvs., puteți vizualiza mesajul de la adresa de e-mail asociată contului dvs. WordPress.
Cu toate acestea, pentru a primi fișierele atașate, va trebui să adăugați eticheta fișierului în fila Mail . Sperăm că ați copiat eticheta fișierului la pasul anterior.
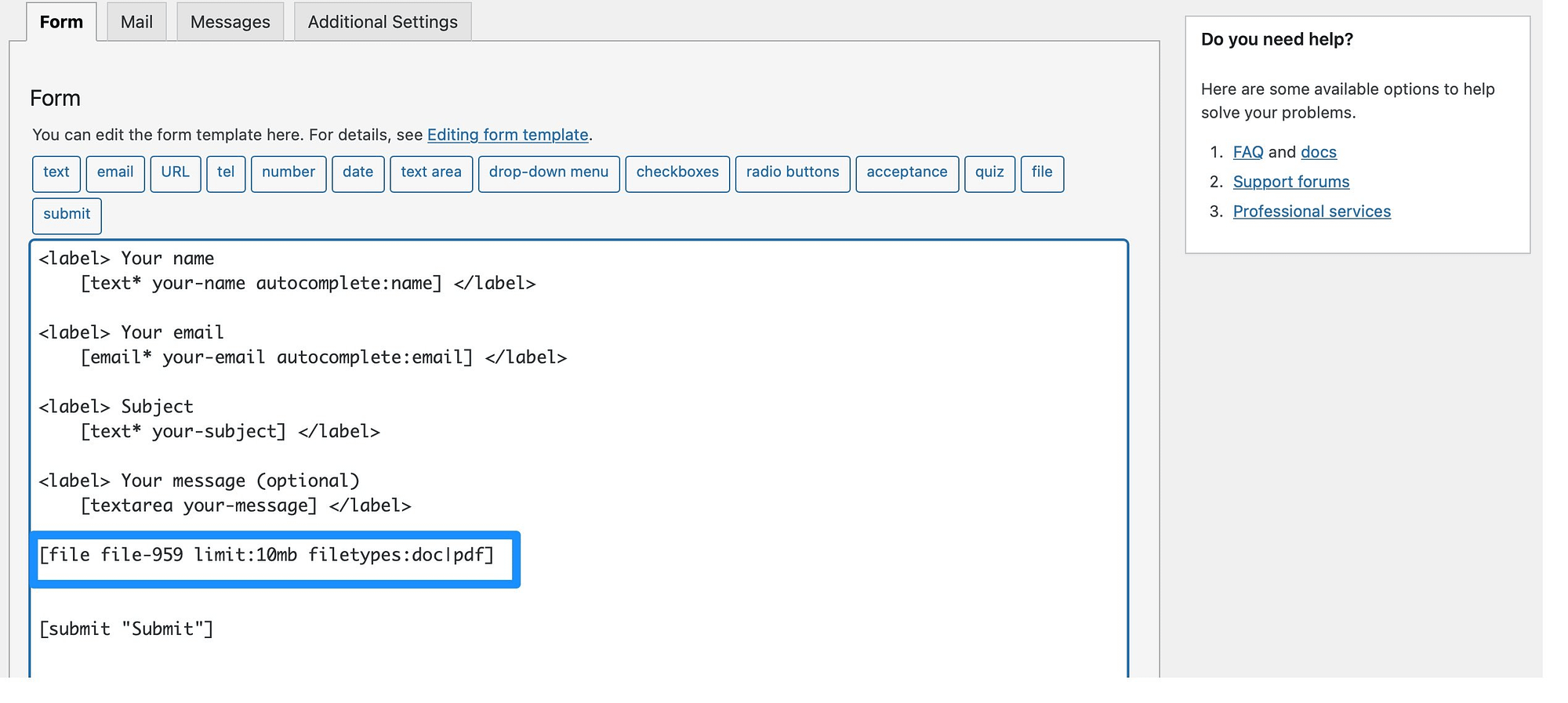
Dacă nu, puteți găsi eticheta fișierului în editorul de formulare:

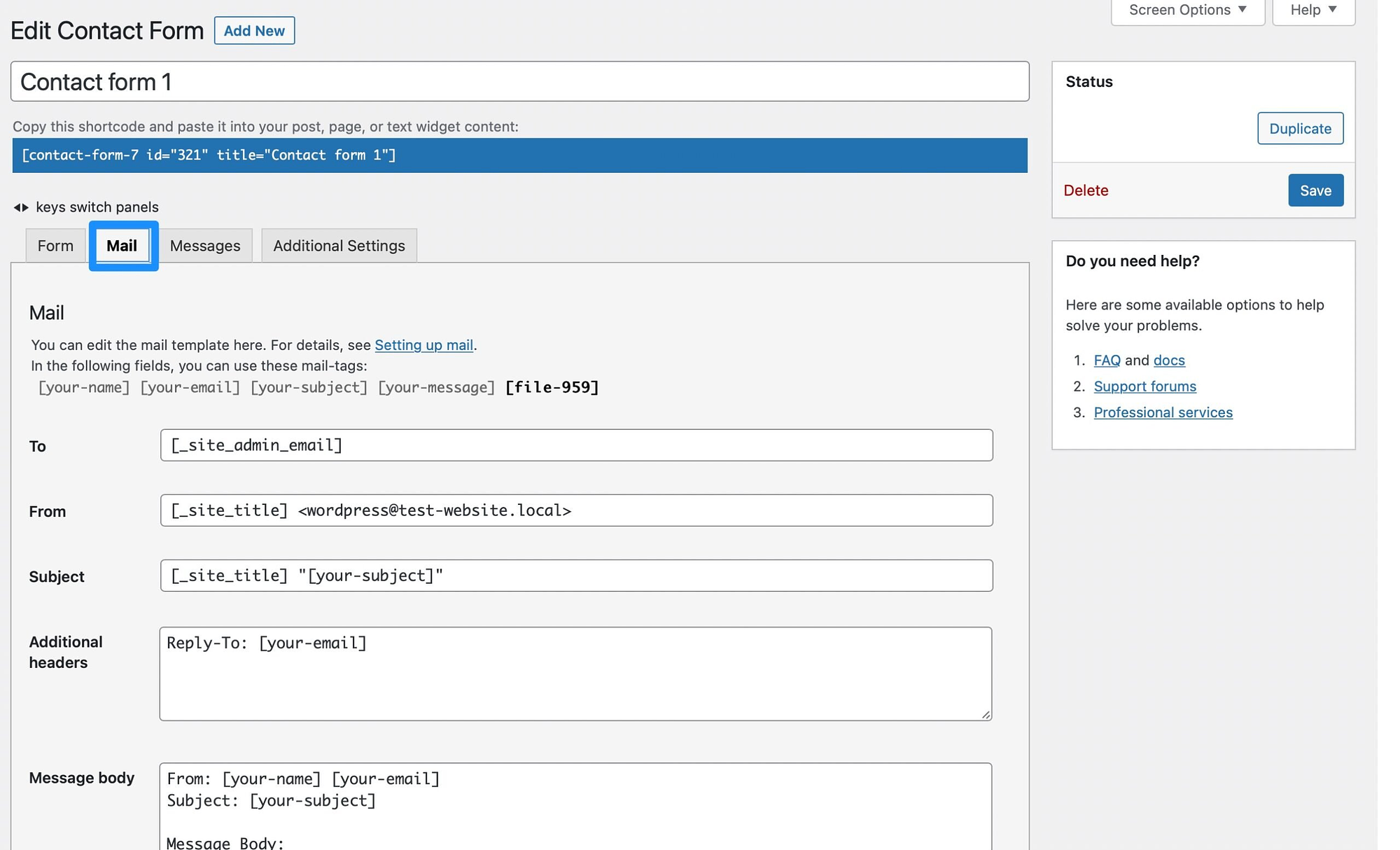
Copiați eticheta și comutați la fila Mail :

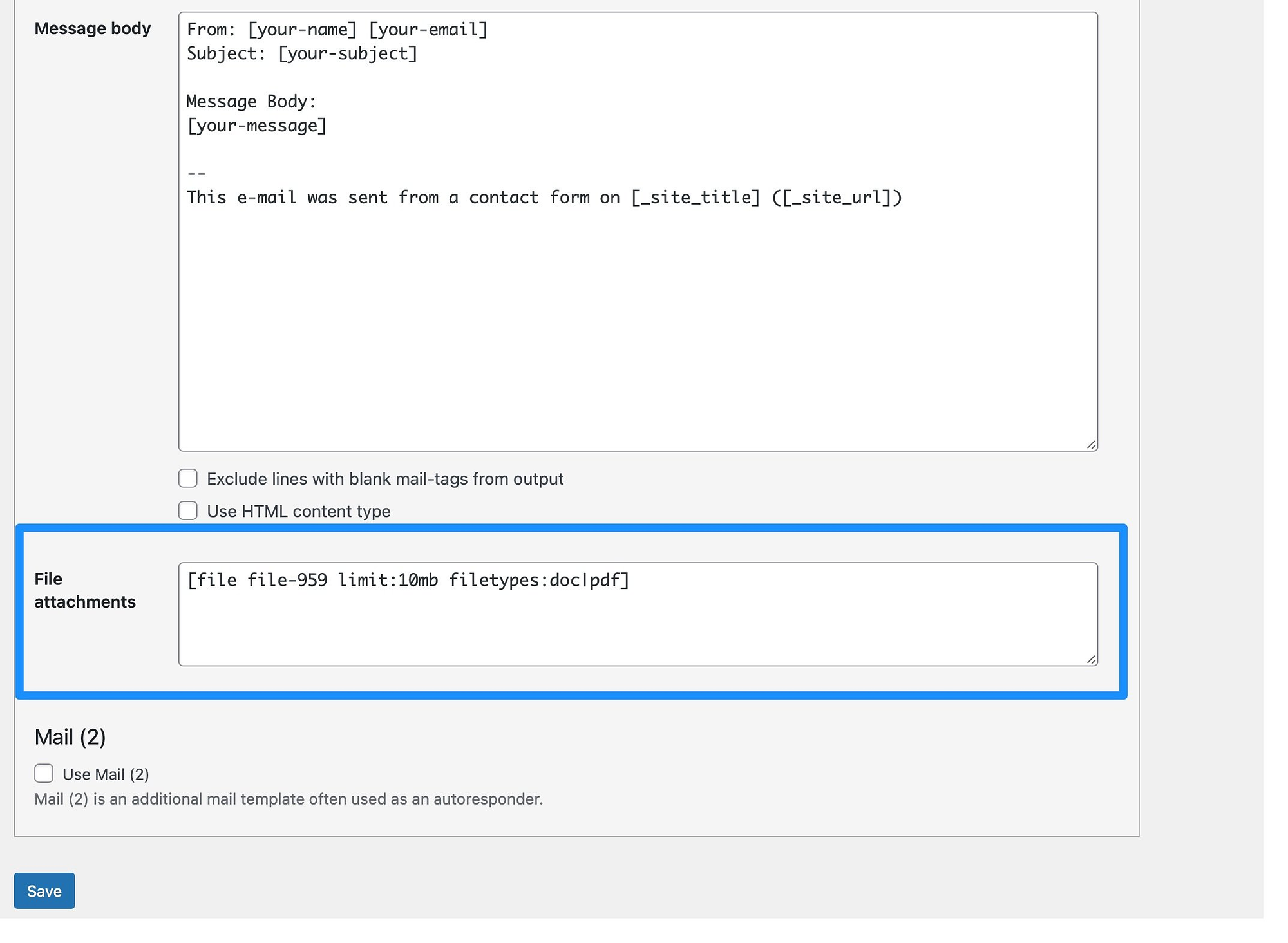
Aici, derulați în jos până când vedeți Fișiere atașate :

Lipiți eticheta fișierului în casetă și faceți clic pe Salvare pentru a actualiza setările.
Pasul 5: Încorporați formularul și testați funcția de încărcare a fișierelor ️
Acum că ați creat un formular de încărcare a fișierelor în WordPress, sunteți gata să îl adăugați la orice pagină, postare sau chiar o zonă de widget. Va trebui să încorporați formularul folosind un shortcode.
Puteți găsi codul scurt pentru formularul dvs. în partea de sus a editorului:

Cu toate acestea, puteți, de asemenea, să copiați rapid codul scurt din pagina Formulare de contact :

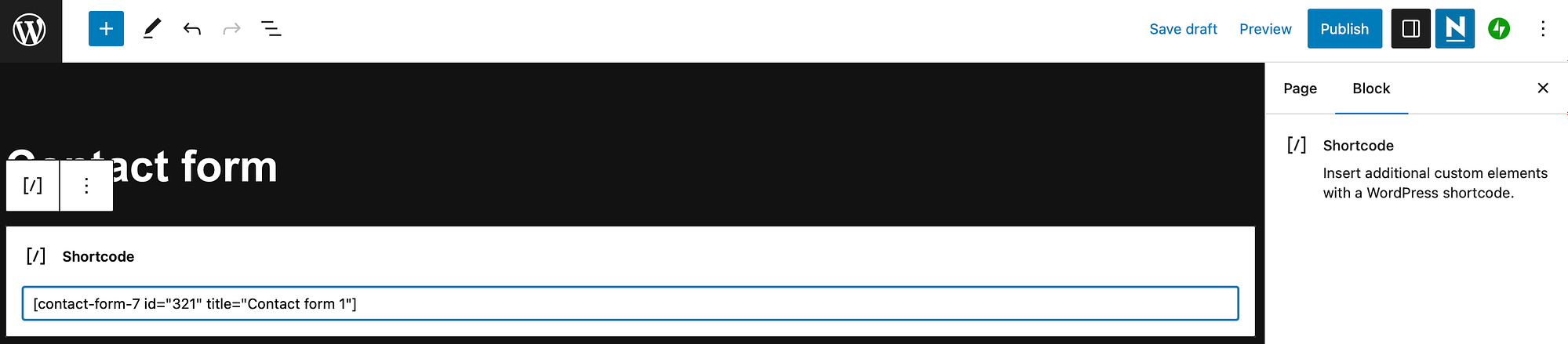
Apoi, deschideți o pagină existentă sau postați pe site-ul dvs. WordPress sau creați una nouă. Va trebui să adăugați un bloc de coduri scurte pe pagină, așa că faceți clic pe pictograma + și căutați „cod scurt”.
Adăugați blocul pe pagina dvs. și copiați în codul scurt al formularului:

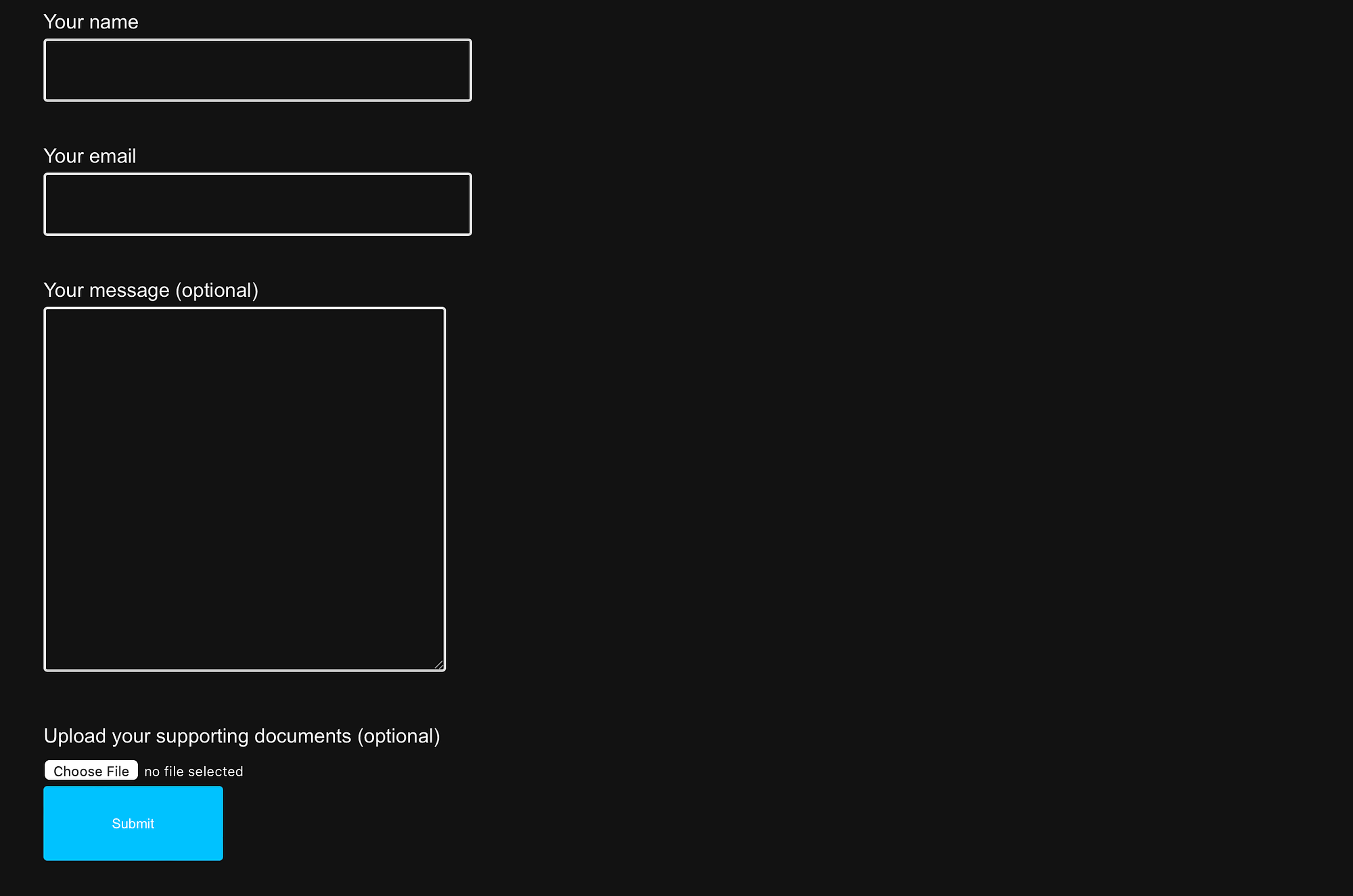
Acum, salvați pagina și selectați Previzualizare pentru a vedea cum va fi afișat formularul pentru vizitatori:

De asemenea, este o idee bună să testați funcția de încărcare a fișierelor pentru a vă asigura că funcționează așa cum vă așteptați. Prin urmare, faceți clic pe butonul Alegeți fișierul și adăugați unul dintre tipurile de fișiere acceptate pe care le-ați configurat în setările formularului.
Dacă aveți câmpuri obligatorii, va trebui să completați și acestea. Apoi, faceți clic pe Trimiteți .
Dacă formularul de încărcare a fișierelor funcționează, veți primi un mesaj de confirmare în partea de jos a ecranului:

Apoi, trimiterea va fi trimisă la adresa de e-mail asociată contului dvs. WordPress.
Concluzie
Dacă doriți să acceptați CV-uri, PDF-uri sau fișiere media pe site-ul dvs., este o idee grozavă să creați un formular de încărcare a fișierelor în WordPress. Mai bine, este foarte ușor de realizat cu ajutorul unui plugin la îndemână.
Pentru a recapitula, mai jos sunt cei cinci pași pe care trebuie să-i urmați pentru a crea un formular de încărcare a fișierelor în WordPress:
- Instalează și activează CF 7 (Formular de contact 7) ️.
- Adăugați un formular nou sau editați un șablon existent.
- Creați un formular de încărcare a fișierelor în WordPress.
- Introduceți eticheta de fișier pentru a primi atașamente prin e-mail.
- Încorporați formularul și testați funcția de încărcare a fișierelor. ️
Aveți întrebări despre cum să creați un formular de încărcare a fișierelor în WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
