Cum se creează o galerie în WordPress
Publicat: 2023-04-21Fie că ești fotograf, artist sau cineva care dorește doar să afișeze câteva imagini într-un mod interesant, galeriile online sunt instrumentul de alegere. În acest ghid despre cum să creați o galerie în WordPress, ne vom uita la două metode simple:
- Cum să creezi o galerie în WordPress fără un plugin
- Cum să creați o galerie de imagini îmbunătățită cu Otter Blocks
Dar mai întâi, să vorbim despre cum vă pot ajuta să vă afișați imaginile într-un mod mai dinamic pe site-ul dvs. WordPress.

De ce ar trebui să folosiți o galerie pentru a afișa imagini?
În mod implicit, editorul WordPress Gutenberg afișează imaginile încărcate individual într-o stivă verticală, cum ar fi imaginile de lângă acest paragraf (sau mai jos dacă le vizualizați pe un dispozitiv mobil).
Acest lucru are sens într-o postare de blog obișnuită, în care imaginile au text între ele.
Într-o galerie, totuși, doriți să afișați imagini una lângă alta. Acest lucru permite utilizatorilor să vadă mai multe imagini simultan și vă poate ajuta să vă diferențiați galeria de alte zone ale site-ului dvs.
Pentru a obține acest afișaj alăturat, aveți două opțiuni. Primul este să configurați manual coloanele, apoi să adăugați blocuri de imagini la fiecare coloană. Acesta poate fi un proces extrem de obositor dacă adăugați o mulțime de imagini pe pagina la care lucrați.
Cealaltă opțiune este să înveți cum să creezi o galerie în WordPress. Acest lucru este mult mai ușor decât prima opțiune. De asemenea, vă oferă mai multă capacitate de a personaliza modul în care sunt afișate imaginile.
Să aruncăm o privire la cum funcționează!

Cum să creezi o galerie în WordPress fără un plugin
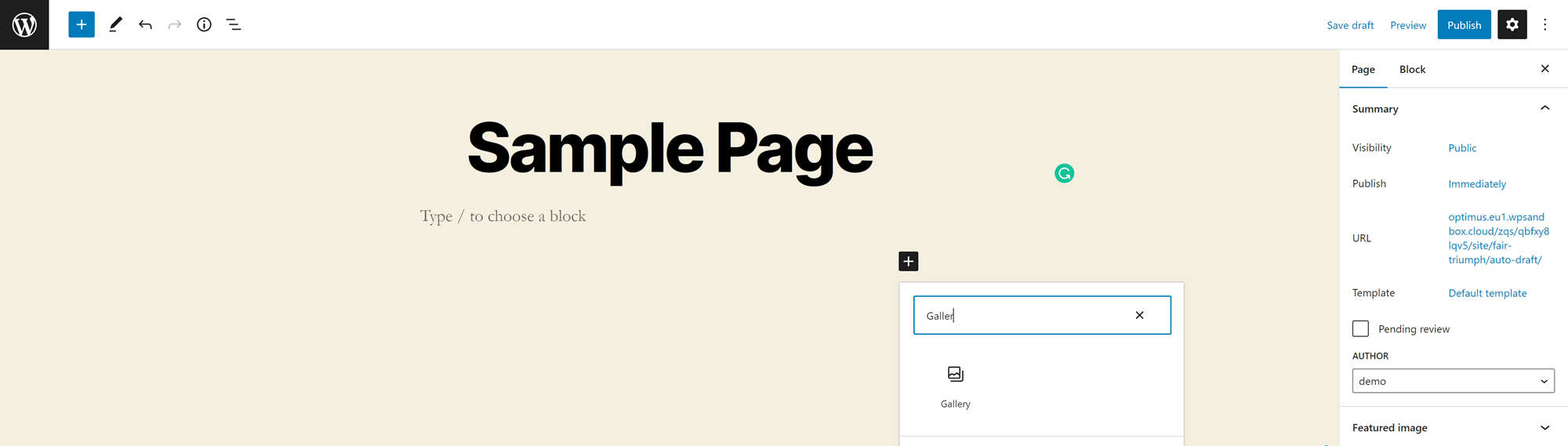
Nu doriți să instalați ceva nou pe site-ul dvs. web? Veți fi bucuroși să auziți că editorul WordPress Gutenberg oferă un bloc de galerie încorporat. O puteți adăuga la orice pagină sau postare deschizând meniul de blocare și căutând Galerie :

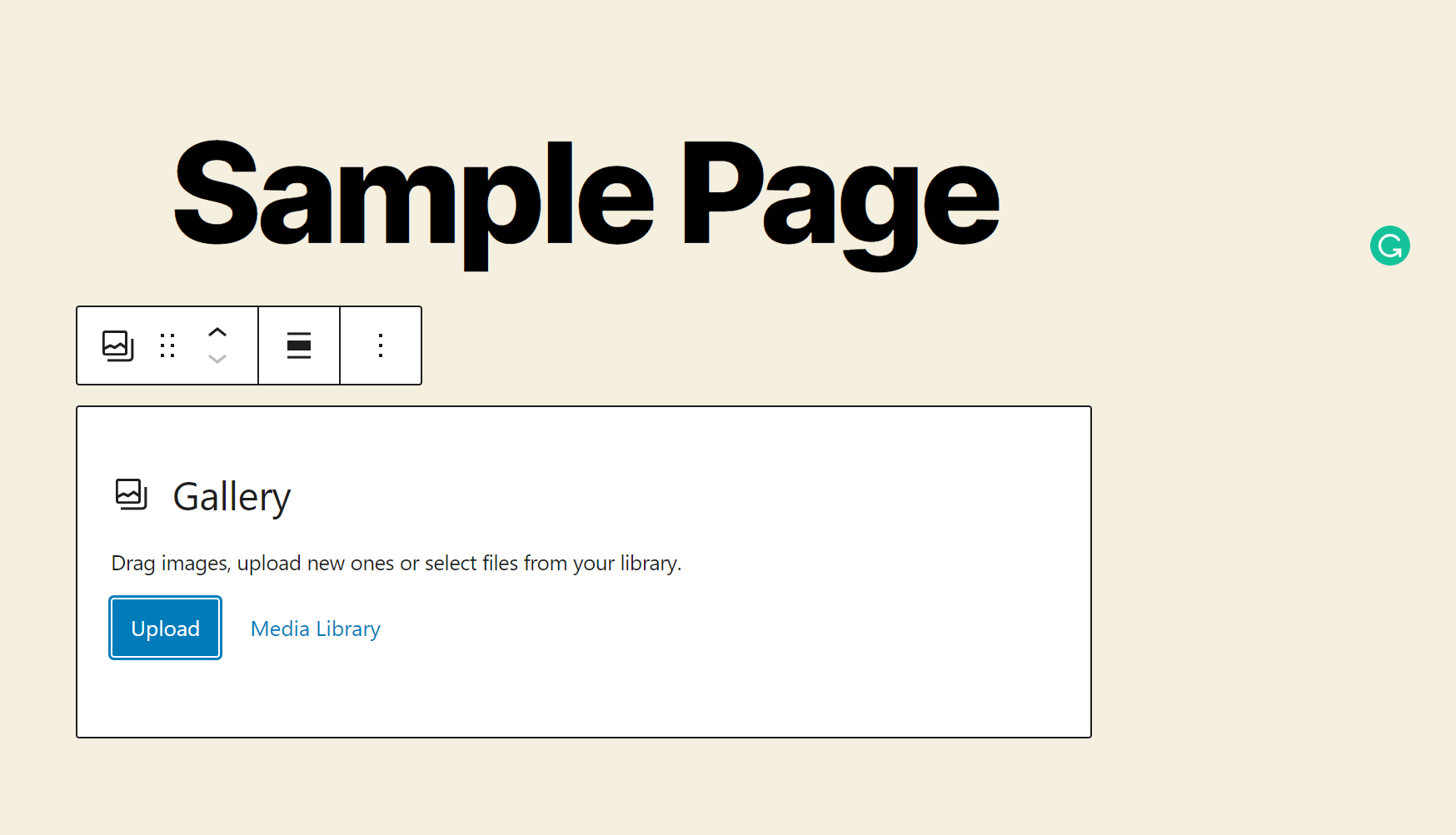
Faceți clic pe bloc pentru a-l adăuga.

Apoi puteți adăuga imagini în trei moduri:
- Trageți și plasați fișiere dintr-un folder de pe computer
- Încărcați fișiere de pe computer (ține apăsată tasta CTRL pentru Windows sau tasta Comandă pentru Mac, pentru a selecta mai multe fișiere simultan)
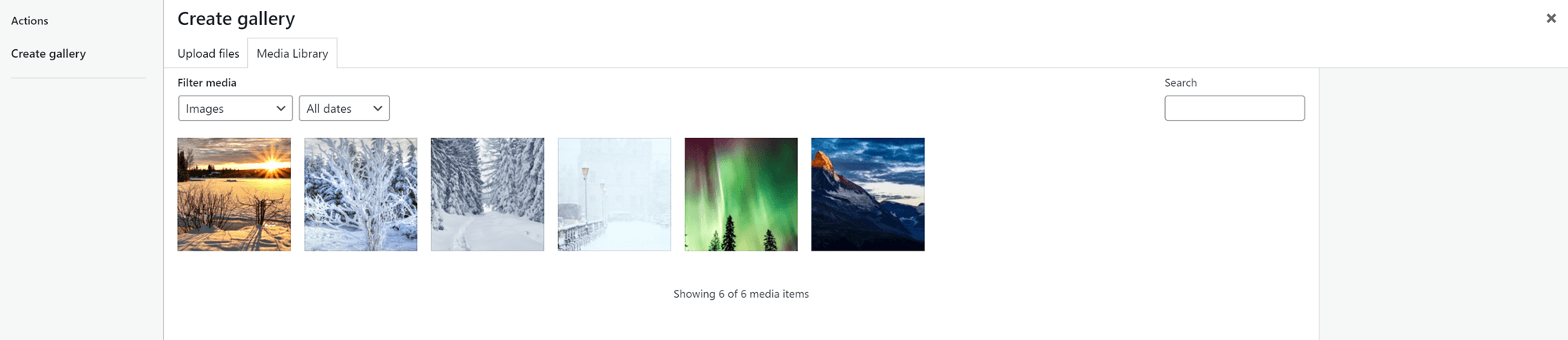
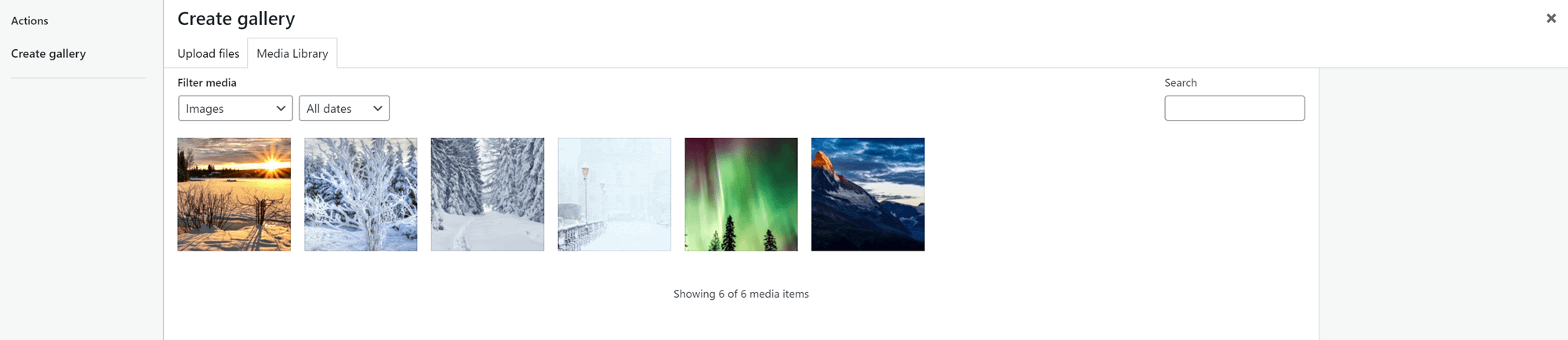
- Găsiți fișiere în biblioteca dvs. media (faceți clic pe câte imagini doriți)

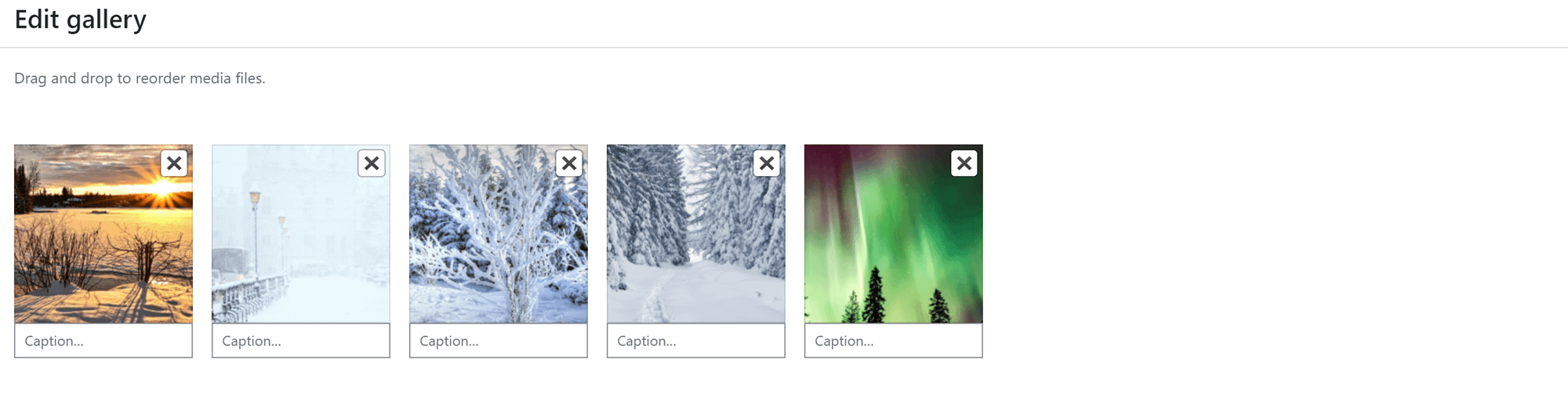
Dacă extrageți imagini din Biblioteca media, faceți clic pe Creați o nouă galerie . Apoi vi se va oferi opțiunea de a adăuga subtitrări la toate imaginile dvs. înainte de a le pune în galerie:

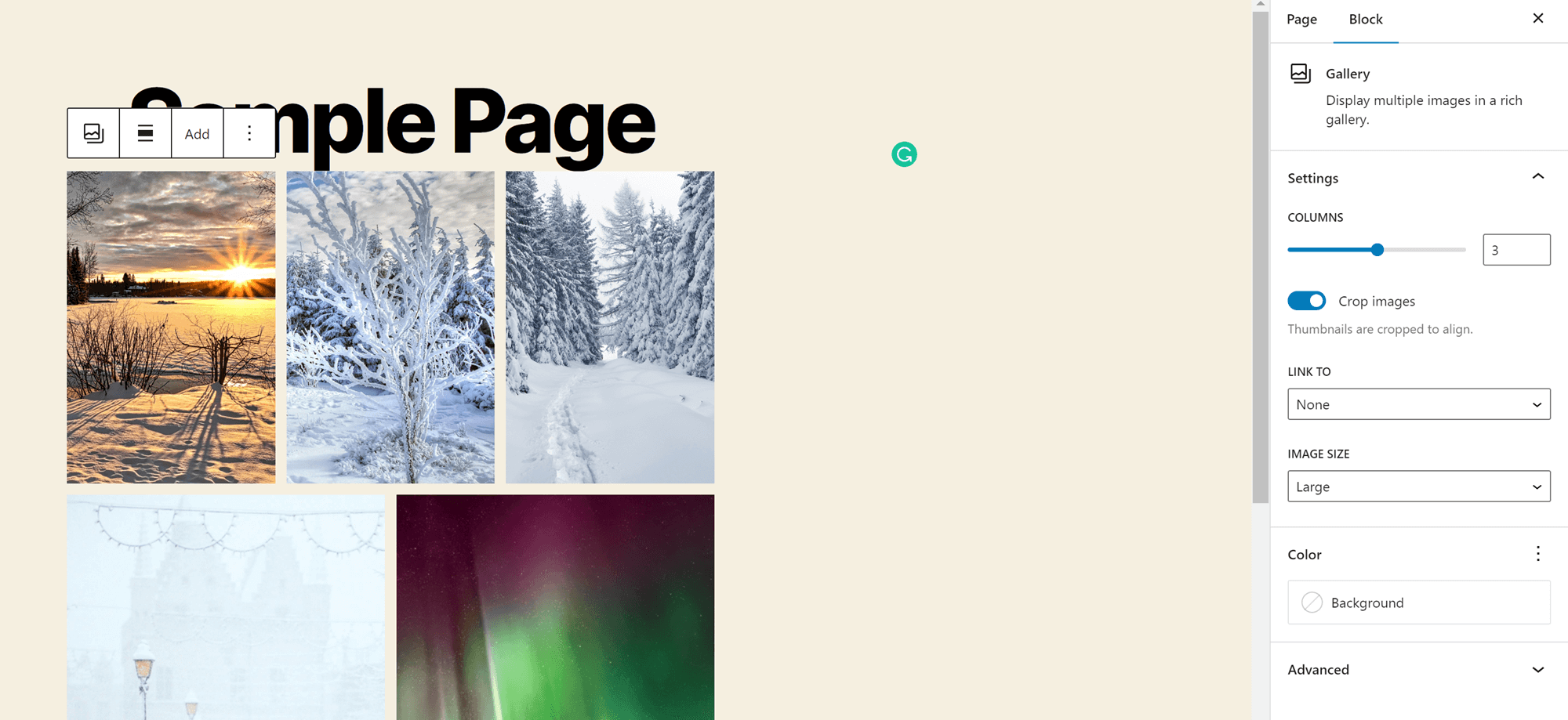
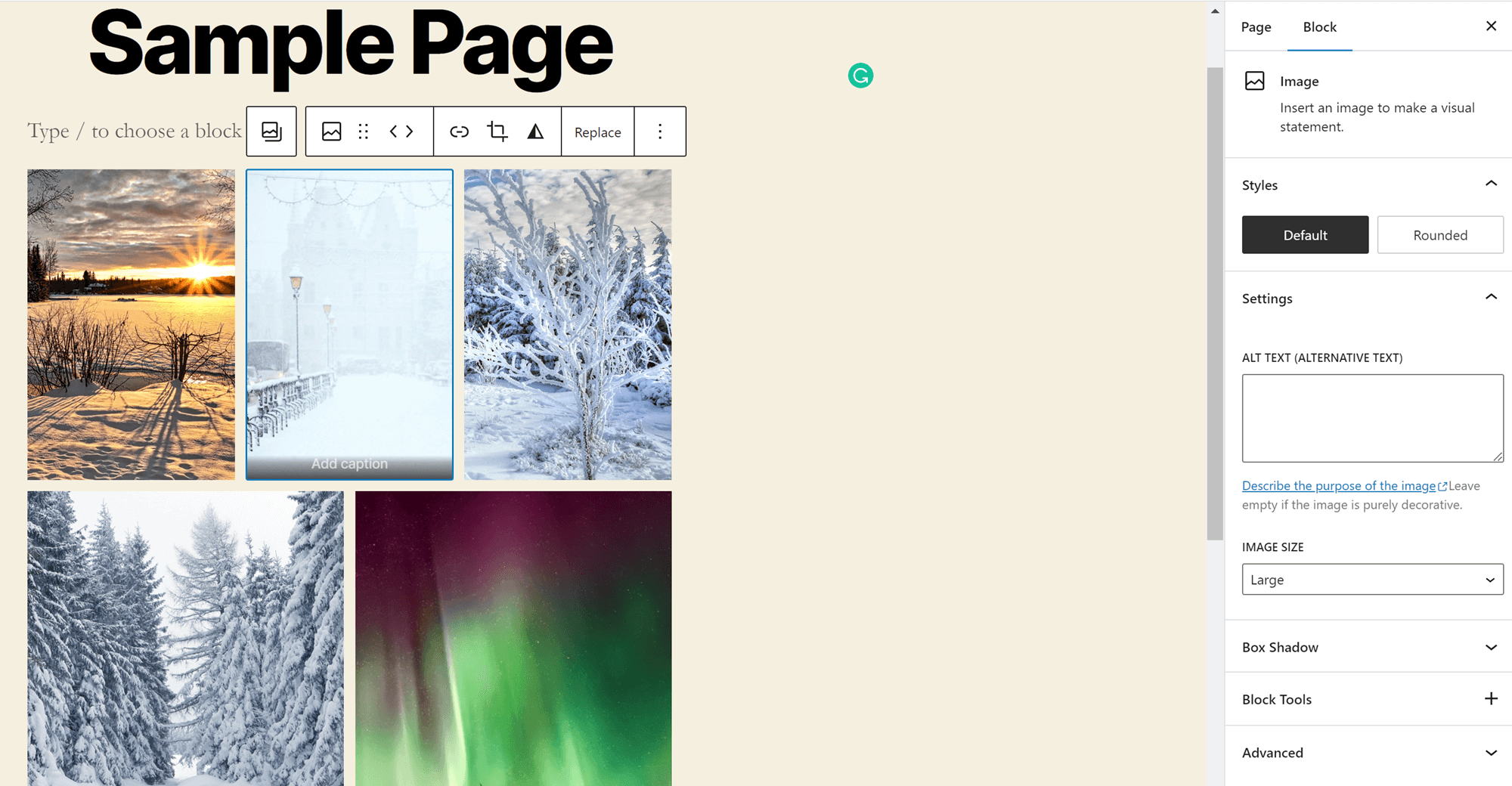
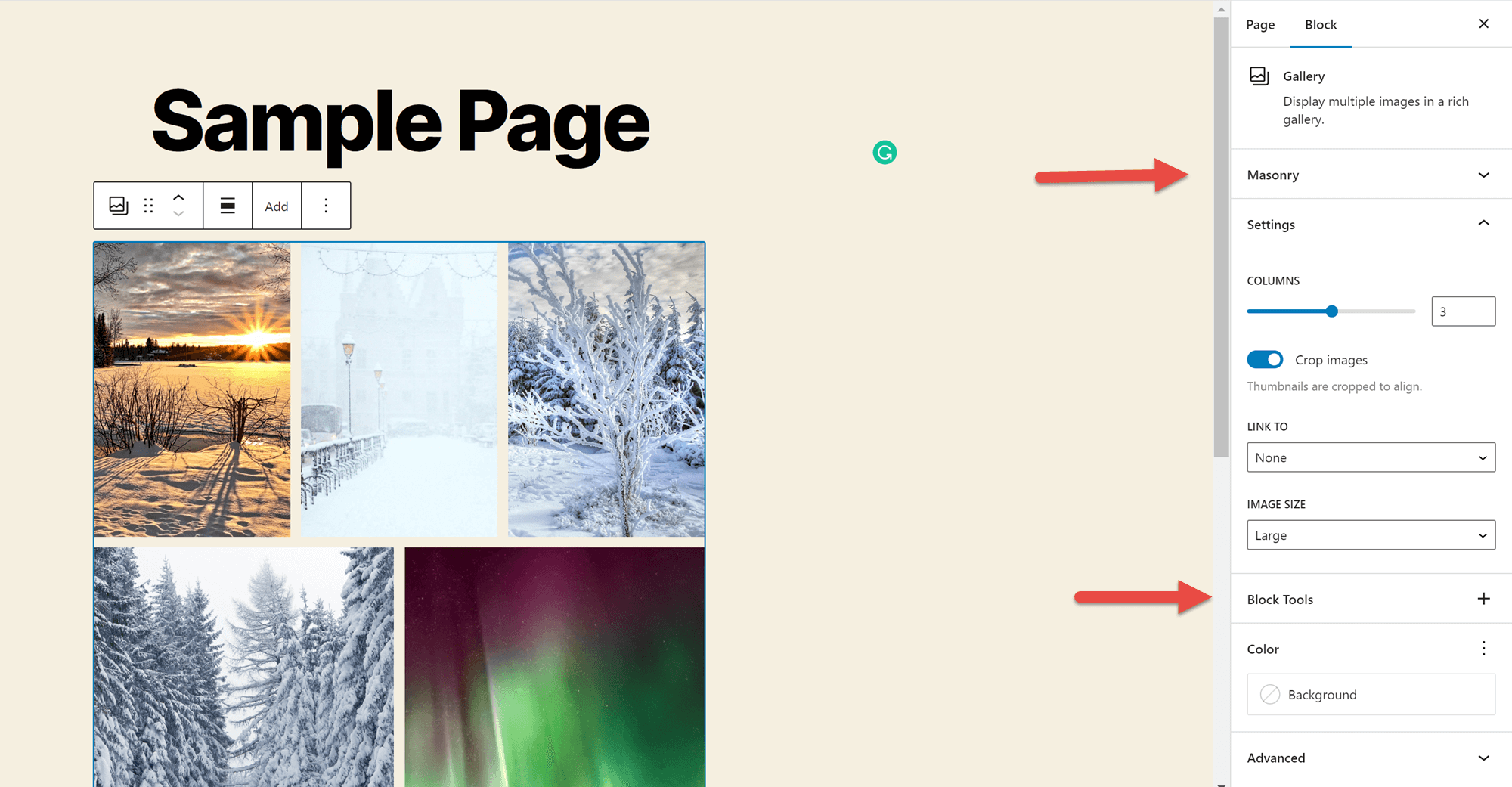
După ce ați încărcat câteva imagini, faceți clic pe spațiul dintre ele pentru a vedea opțiunile de personalizare pentru galeria dvs. în bara laterală. Blocul de galerie implicit vă permite să specificați un număr de coloane. De asemenea, vă permite să configurați decuparea imaginilor, să decideți unde vor fi conectate imaginile și să alegeți dimensiunea fiecărei imagini. În plus, îl poți folosi pentru a alege o culoare de fundal pentru galeria ta.

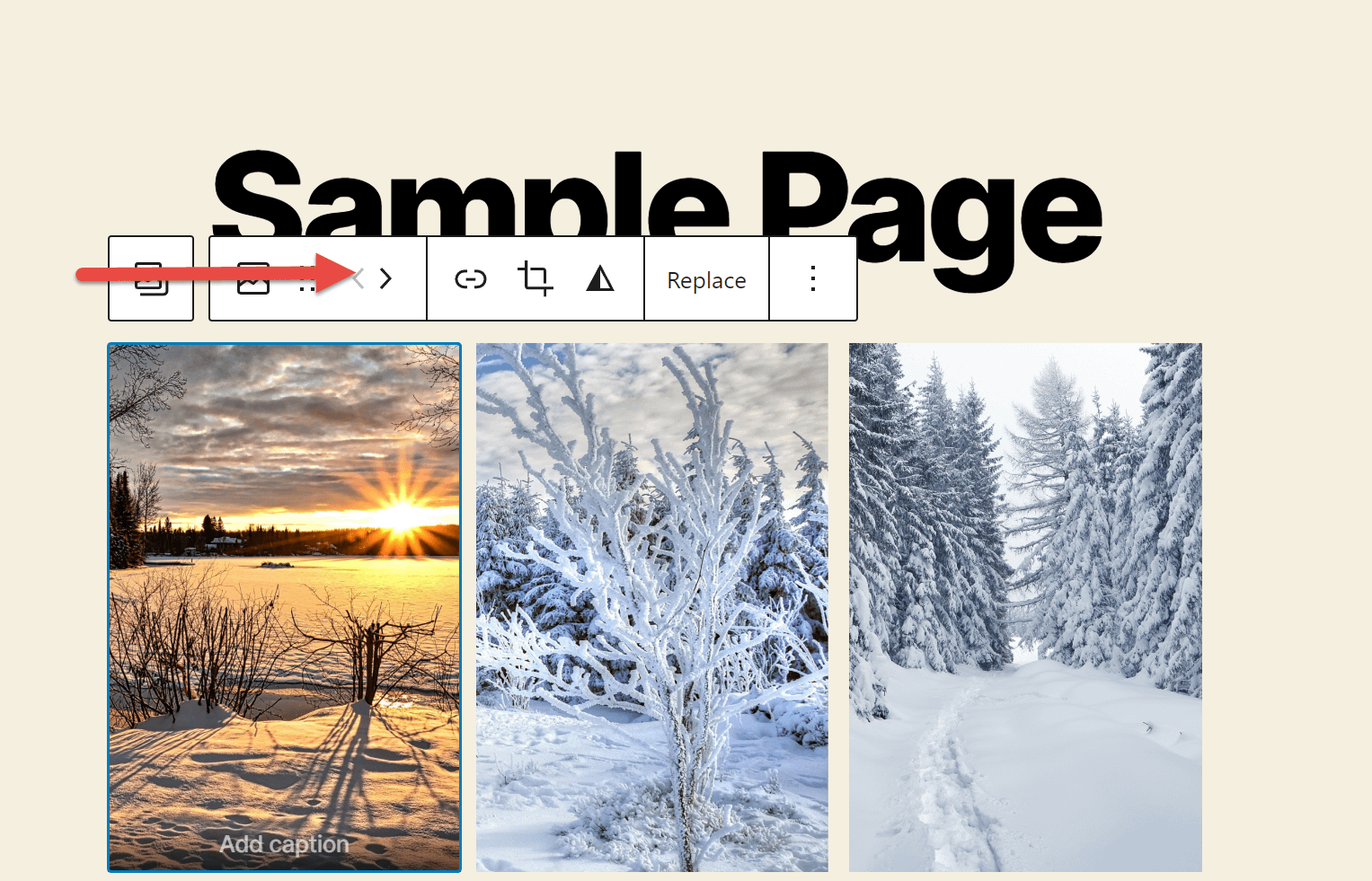
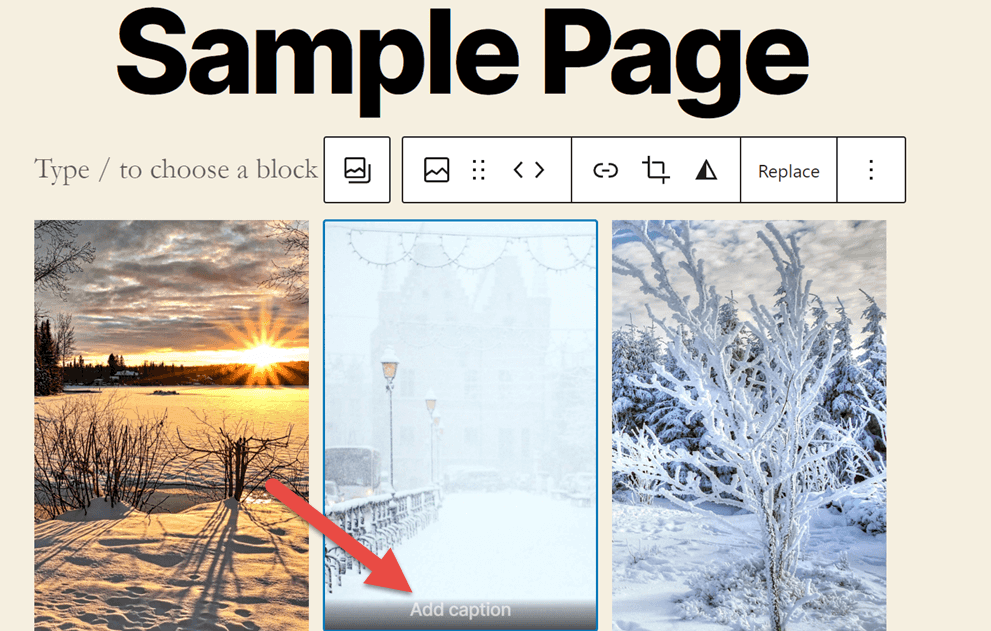
Dacă optați pentru mai mult de două coloane și aveți un număr inegal de imagini pe fiecare rând, veți observa că imaginile din rândul de sus sunt mai mici decât imaginile din partea de jos. Nu puteți modifica această setare, dar puteți muta o imagine în partea de jos a grilei. Pentru a face acest lucru, pur și simplu faceți clic pe el și apăsați pe butoanele săgeți care apar deasupra acestuia. Acest lucru vă permite să selectați ce imagine este cea mai mare.

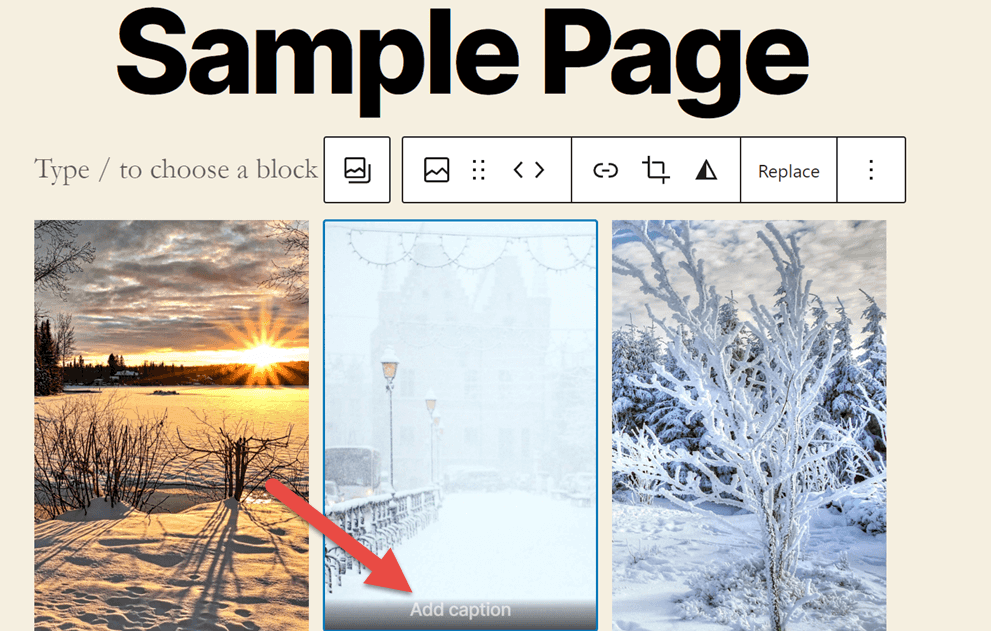
Apoi, faceți clic pe o imagine din galerie pentru a seta o legendă pentru aceasta.

De asemenea, puteți adăuga text alternativ care descrie imaginea în bara laterală. Acest text alternativ va face mai ușor pentru motoarele de căutare să identifice despre ce este vorba despre conținutul dvs. Textul alternativ face conținutul dvs. mai accesibil pentru utilizatorii cu deficiențe de vedere, în special pentru cei care folosesc cititoare de ecran.

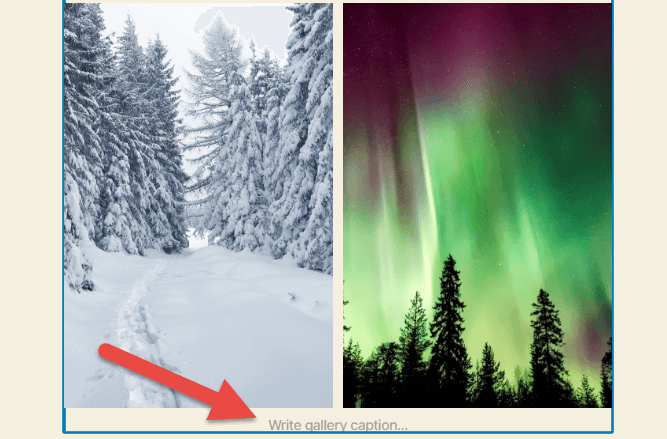
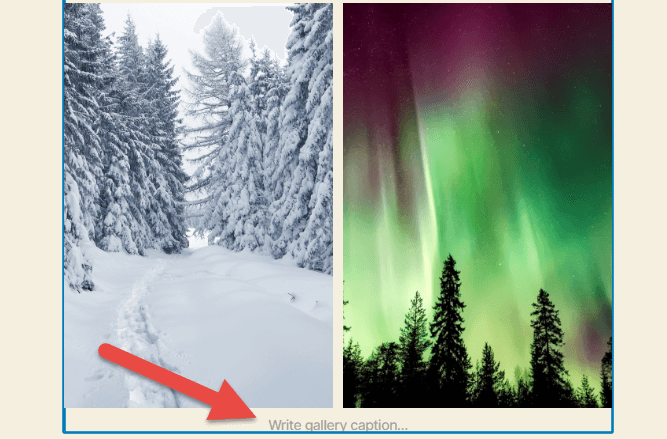
De asemenea, puteți adăuga o legendă pentru întreaga galerie în partea de jos a blocului. Acest lucru vă poate ajuta să explicați ce leagă toate imaginile dvs., să acordați credit creatorului sau să oferiți publicului mai multe informații despre conținutul galeriei dvs.

Și voilà, ți-ai creat prima galerie WordPress! Cu toate acestea, există câteva limitări pentru această opțiune de galerie. Cel mai important, nu puteți controla distanța dintre imagini. Dacă doriți să obțineți acest nivel de control, va trebui să creați o galerie în WordPress cu Otter.
Iată ghidul nostru rapid despre cum să faceți exact asta:
Cum se creează o galerie în WordPress cu Otter
Doriți să experimentați cu diferite opțiuni de aspect pentru galeria dvs.? Obțineți acces la opțiuni avansate de personalizare?
Otter este aici să te ajute! Acest plugin vă oferă acces la mai multe blocuri care nu sunt găsite în editorul Gutenberg obișnuit. Acestea includ lucruri precum pictograme, hărți și numărătoare inversă, pe care le puteți adăuga la conținutul dvs. Veți avea, de asemenea, acces la noi moduri de afișare a conținutului dvs., inclusiv un bloc glisor și, mai ales pentru scopurile noastre, blocul Galerie zidărie.

Otter este un plugin gratuit pe care îl puteți adăuga pe site-ul dvs. WordPress accesând Plugins > Adăugați nou și căutând Otter în directorul de pluginuri. Faceți clic pe Instalare , apoi pe Activare și sunteți gata de plecare.
Doriți să aflați mai multe despre Otter? Consultați recenzia noastră completă Otter.
Cu Otter instalat pe site-ul dvs. web, puteți adăuga o Galerie Masonry la orice postare sau pagină în doar câțiva pași:
- Pasul unu: adăugați galerie
- Pasul doi: adăugați imagini
- Pasul trei: personalizați-vă galeria
- Pasul patru: adăugați subtitrări și text alternativ
- Pasul cinci: publicați
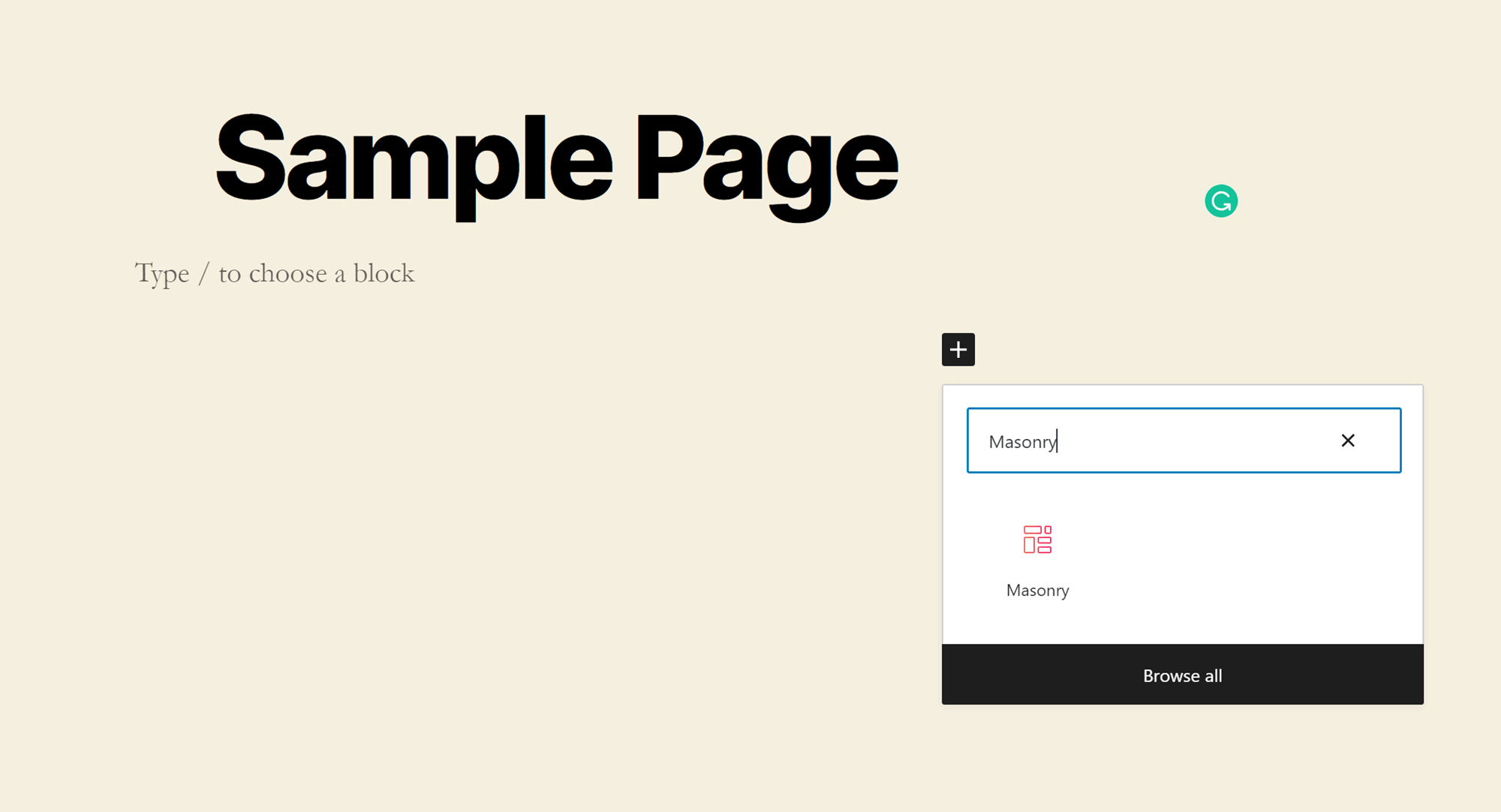
Pasul unu: adăugați galerie
Deschideți pagina sau postarea la care doriți să adăugați galeria și faceți clic pe pictograma + de lângă orice secțiune a paginii. Apoi introduceți Masonry în căutare. Faceți clic pe bloc pentru a-l adăuga pe pagina dvs.


Pasul doi: adăugați imagini
Cu blocul în loc, veți avea trei opțiuni pentru adăugarea imaginilor: trageți și plasați dintr-un folder de pe computer, încărcați din Managerul de fișiere sau adăugați din Biblioteca dvs. media. Dacă încărcați de pe computer, țineți apăsat CTRL pentru a selecta mai multe fișiere (comandă pentru Mac). Dacă adăugați imagini din Biblioteca Media, puteți da clic pe câte imagini doriți și toate vor fi încărcate.

Pasul trei: personalizați-vă galeria
Următorul pas în învățarea cum să creați o galerie în WordPress este să personalizați aspectul acesteia.
Faceți clic pe spațiul dintre imagini pentru a deschide opțiunile de personalizare în bara laterală. Veți observa că multe dintre aceste opțiuni sunt aceleași ca înainte: numărul de coloane, decuparea și legarea imaginilor și dimensiunea imaginii. Cu toate acestea, există și două opțiuni noi:
- zidarie . Acest lucru vă permite să controlați dimensiunea marginilor dintre fotografii, controlând aspectul general al galeriei dvs. Rețineți că modificările de marjă nu se reflectă pe backend; trebuie să previzualizați sau să publicați postarea pentru a le vedea pe front-end.
- Blocați instrumentele . Puteți folosi aceste instrumente pentru a adăuga animații în galeria dvs. De asemenea, puteți adăuga CSS personalizat pentru a-și personaliza complet aspectul și îl puteți transforma într-un format lipicios, astfel încât să urmărească utilizatorii în timp ce derulează în jos pagina dvs. În plus, puteți configura Condiții de vizibilitate pentru a controla cine vă vede galeria și când o vede.

Pasul patru: adăugați subtitrări și text alternativ
Dacă nu ați adăugat deja subtitrări, aceasta este etapa în care veți dori să le adăugați. Puteți adăuga subtitrări imaginilor individuale făcând clic pe ele și scriind în spațiul oferit.

Făcând clic pe o imagine, se va deschide și instrumentul de personalizare a textului alternativ din bara laterală. Din nou, doriți să vă asigurați că textul alternativ vă descrie imaginile, astfel încât atât utilizatorii cu deficiențe de vedere, cât și motoarele de căutare să vă poată înțelege mai bine conținutul. Pentru cel mai bun efect, doriți să căutați o modalitate naturală de a include cuvântul cheie focus pentru pagina pe care o utilizați în unele sau în întregul text alternativ al imaginii.

Veți găsi, de asemenea, o zonă în care puteți adăuga o legendă pentru galeria ca întreg în partea de jos a blocului.
Pasul cinci: publicați
Acum sunteți gata să vă împărtășiți galeria cu toată lumea! Asigurați-vă că sunteți mulțumit de celălalt conținut de pe pagina dvs., apoi faceți clic pe butonul Publicați din colțul din dreapta sus al editorului WordPress.
Gânduri finale despre cum să creați o galerie în WordPress
Există multe motive pentru a crea o galerie WordPress. Îl puteți folosi pentru a vă prezenta fotografia sau munca de design. De asemenea, puteți partaja colecții de imagini de la evenimentele pe care le-ați găzduit sau la care ați participat, sau puteți adăuga imagini cu echipa dvs. la locul de muncă pe pagina „Despre” și multe altele.
Aceste instrumente puternice de afișare a imaginilor sunt, de asemenea, destul de ușor de configurat. Puteți crea o galerie de bază în doar câteva clicuri cu editorul WordPress obișnuit sau puteți adăuga Otter Blocks pe site-ul dvs. pentru a obține acces la opțiuni avansate de personalizare. Oricum, veți ajunge cu o afișare frumoasă a imaginilor dvs. pe care să le împărtășiți lumii.
Doriți să aflați mai multe despre cum să utilizați WordPress? Consultați ghidul nostru suprem pentru construirea unui site WordPress!
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Află mai multe mai jos:
