Cum să creați cu ușurință o casetă de lumină în WordPress pentru imagini
Publicat: 2022-09-22Doriți să creați o casetă de lumină în WordPress pentru imagini individuale?
Cu o simplă casetă lightbox, puteți afișa imagini la dimensiune completă pe site-ul dvs. fără a vă afecta performanța sau viteza paginii. În acest articol, vă vom arăta cum să adăugați o casetă de lumină pentru imagini la WordPress pas cu pas.
Ce este o casetă lightbox în WordPress?
O casetă luminosă este o fereastră pop-up fără distragere care se suprapune pe conținutul site-ului dvs. Când deschideți o casetă lightbox, fundalul paginii web va fi ingrijit, ajutând utilizatorii să-și concentreze atenția asupra conținutului casetei dvs. lightbox până când dau clic pe pictograma „X” pentru a ieși din suprapunere.

Deoarece suprapunerea se află deasupra site-ului dvs. web, utilizatorii nu vor trebui să facă clic pe altă pagină pentru a-i vedea conținutul.
Suprapunerile în stilul casetei lightbox ale imaginii sunt o modalitate excelentă de a afișa imagini de dimensiuni mari fără a afecta viteza site-ului dvs. web. Puteți crea galerii de imagini cu miniaturi sau imagini de dimensiuni mici care permit paginilor dvs. web să se încarce mai rapid, apoi permiteți spectatorilor să facă clic pe imaginile mici pentru a deschide și a vedea versiuni mari, de înaltă rezoluție, în caseta lightbox.
Când ar trebui să utilizați o casetă de lumină?
Există mai multe situații în care utilizarea unei casete luminose va avea sens pentru site-ul web al companiei dvs. De exemplu, puteți utiliza o casetă lightbox pe site-ul dvs. de comerț electronic pentru a permite spectatorilor să vadă mai multe detalii despre produs.
Iată câteva alte cazuri în care puteți utiliza o casetă de lumină pentru imagini WordPress:
- Prezentați un portofoliu de fotografii
- Evidențiați capturi de ecran ale exemplelor dvs. de scriere
- Afișează detaliile produsului
- Urmăriți un videoclip YouTube/Vimeo
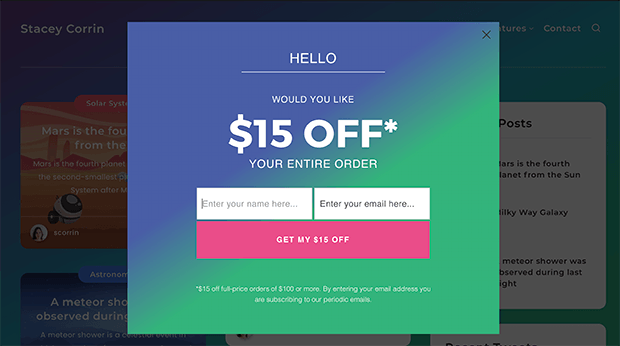
Știați că puteți utiliza și o casetă de tip pop-up lightbox pentru a genera clienți potențiali? Cu un instrument puternic de generare de clienți potențiali, cum ar fi OptinMonster, puteți crea ferestre pop-up receptive pentru a colecta adrese de e-mail de la publicul țintă atunci când sunt pe cale să plece.

Iată un ghid despre crearea unui pop-up cu intenția de ieșire în WordPress.
Acestea fiind spuse, să ne uităm la 2 moduri de a crea o casetă de lumină în WordPress pentru imagini, pas cu pas.
- Cum se creează o casetă de lumină în WordPress cu SeedProd
- Pasul 1. Instalați și activați SeedProd
- Pasul 2. Creați o temă WordPress sau o pagină de destinație
- Pasul 3. Decideți unde să adăugați caseta de lumină a imaginii
- Pasul 4. Publicați modificările
- Cum se creează o casetă luminosă de imagine cu un plugin pentru galerie
Cum se creează o casetă de lumină în WordPress cu SeedProd
În primul rând, vă vom arăta cum să creați o casetă de lumină de imagine în WordPress cu SeedProd, cel mai bun constructor de site-uri WordPress.

SeedProd vine cu kituri de site web prefabricate și șabloane de pagini de destinație care vă permit să creați un design de site web WordPress cu câteva clicuri. Apoi, vă puteți personaliza site-ul web cu ajutorul generatorului de pagini drag-and-drop și blocurilor și secțiunilor WordPress personalizabile.
Cu blocul Imagine al SeedProd, puteți activa o casetă de lumină pentru a afișa versiuni mari ale imaginilor galeriei dvs. WordPress și aceste caracteristici le vom prezenta în următorul tutorial.
Înainte de a trece mai departe, iată ce mai puteți face cu SeedProd:
- Creați pagini de destinație care convertesc, inclusiv (404, vânzări, squeeze, webinar, mulțumesc și autentificare)
- Creați un site WooCommerce personalizat pentru magazinul dvs. online
- Controlați cine vă poate ocoli pagina în curând sau în modul de întreținere
- Personalizați-vă paginile de destinație cu text dinamic
- Creșteți-vă lista de e-mail cu integrări de marketing prin e-mail și tabloul de bord pentru gestionarea abonaților
- Și mult mai mult.
Acest plugin pentru crearea de site-uri web este optimizat pentru viteză și SEO, astfel încât site-ul dvs. se va încărca întotdeauna rapid, fără balonare.
Acum, să ne aruncăm în tutorialul complet.
Pasul 1. Instalați și activați SeedProd
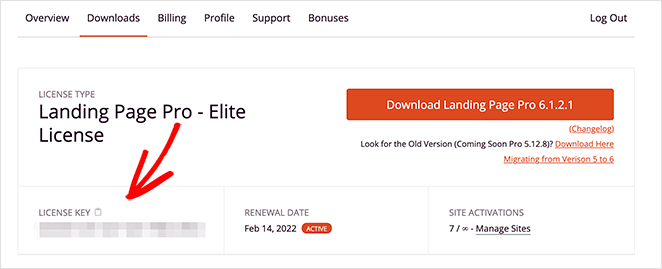
Mai întâi, accesați pagina de prețuri SeedProd, alegeți un plan de licență și creați-vă contul SeedProd. Odată ce vă aflați în tabloul de bord al contului, accesați fila Descărcări și descărcați fișierul plugin SeedProd pe computer.

În timp ce sunteți acolo, copiați cheia de licență pentru că veți avea nevoie de ea în scurt timp.
După descărcarea pluginului, instalează-l și activează-l pe site-ul tău WordPress. Puteți urma acest tutorial despre instalarea unui plugin WordPress dacă nu ați mai făcut acest lucru înainte.
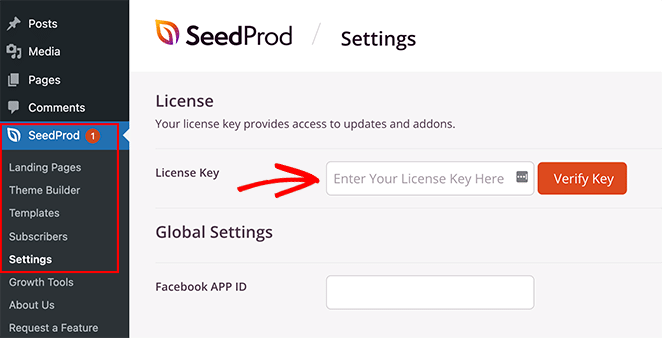
Când pluginul SeedProd este activ pe site-ul dvs., navigați la SeedProd » Setări și inserați cheia de licență pe care ați copiat-o mai devreme în câmpul relevant. Acum faceți clic pe butonul Verificați cheia și treceți la pasul următor.

Pasul 2. Creați o temă WordPress sau o pagină de destinație
Următorul pas este să începeți să vă construiți tema sau pagina de destinație WordPress. Pluginul SeedProd vă permite să faceți ambele, dar dacă nu sunteți sigur ce opțiune să utilizați, iată o explicație:
- Theme Builder – Cu Theme Builder, puteți înlocui tema WordPress actuală cu o nouă temă personalizată. Puteți alege dintre multe kituri de site-uri web prefabricate și puteți instala designul dvs. cu 1 clic. SeedProd va crea apoi toate părțile temei dvs., permițându-vă să le personalizați vizual cu ajutorul generatorului său de pagini.
- Generatorul de pagini de destinație – Generatorul de pagini de destinație vă permite să creați pagini de destinație de sine stătătoare care funcționează alături de tema dvs. actuală WordPress. Puteți alege dintre diverse șabloane de pagini de destinație receptive, apoi le puteți personaliza cu ajutorul generatorului de pagini glisați și plasați.
Ambele soluții vă permit să adăugați casete luminoase cu imagini la designul dvs., așa că alegeți una care se potrivește cel mai bine nevoilor dvs. Dacă aveți nevoie de ajutor pentru a începe, iată câteva tutoriale despre crearea unei teme WordPress personalizate și construirea unei pagini de destinație cu SeedProd.
Odată ce ați ales șabloanele și ați creat cadrul pentru pagina de destinație sau tema, puteți urma pasul 3 de mai jos pentru a adăuga o casetă lightbox pentru imaginea dvs.
Pasul 3. Decideți unde să adăugați caseta de lumină a imaginii
Acum este timpul să decideți unde doriți să adăugați caseta de lumină a imaginii WordPress.
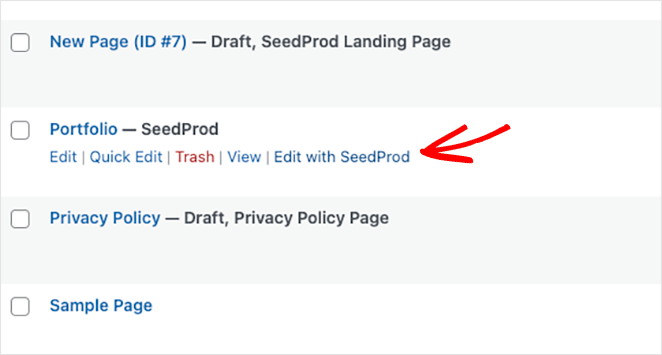
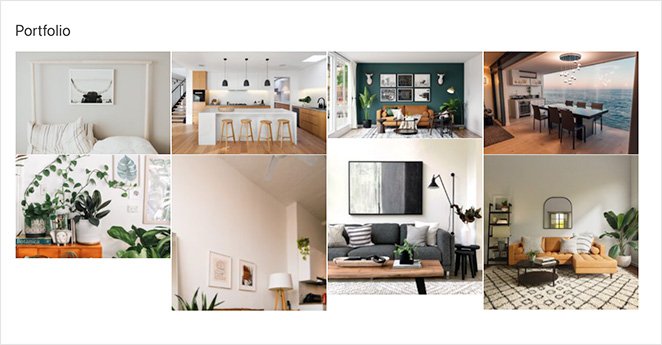
Pentru acest ghid, creăm un site web de design interior cu o pagină de portofoliu personalizată folosind generatorul de teme, așa că vom edita pagina cu SeedProd pentru a deschide generatorul de drag-and-drop.

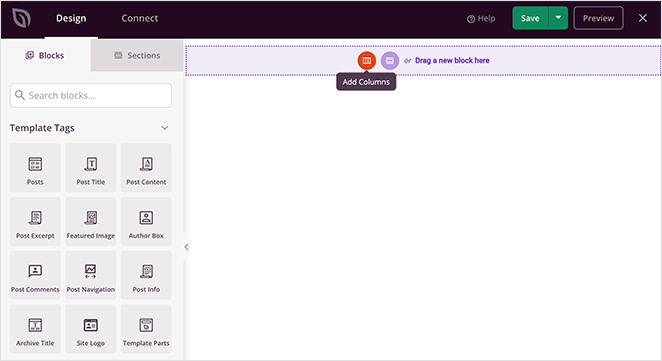
Când deschideți designul, veți vedea un aspect cu 2 coloane cu blocuri și secțiuni în stânga și o previzualizare a designului în dreapta. Puteți muta elemente din previzualizare făcând clic, trăgând și plasând.

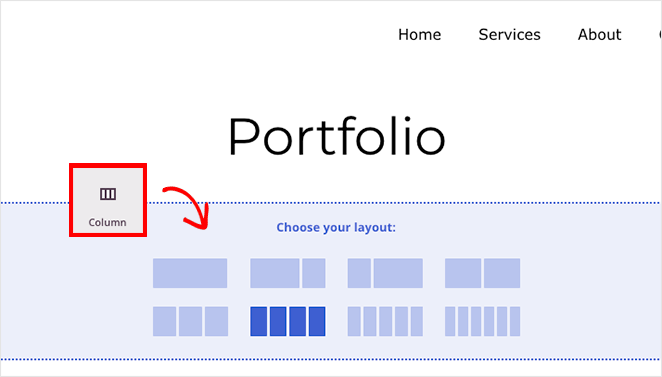
Să începem prin a adăuga o nouă coloană pentru imaginile din portofoliu. Din bara laterală, trageți blocul Coloane pe pagina dvs. și alegeți un design de aspect.


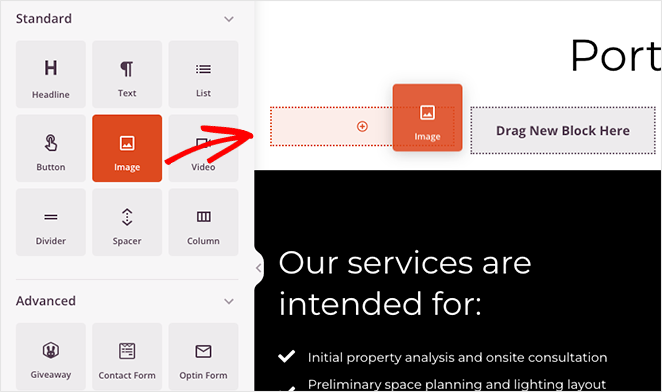
Apoi, trageți blocul Imagine în fiecare coloană din secțiunea de pagină.

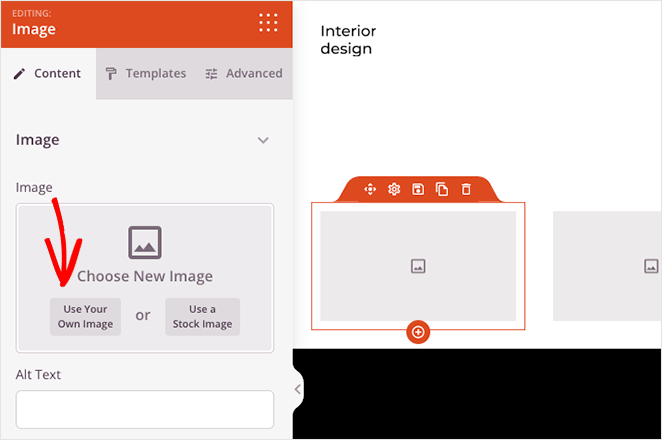
De acolo, puteți face clic pe fiecare bloc de imagini și puteți încărca o imagine de pe computer sau din biblioteca media WordPress.

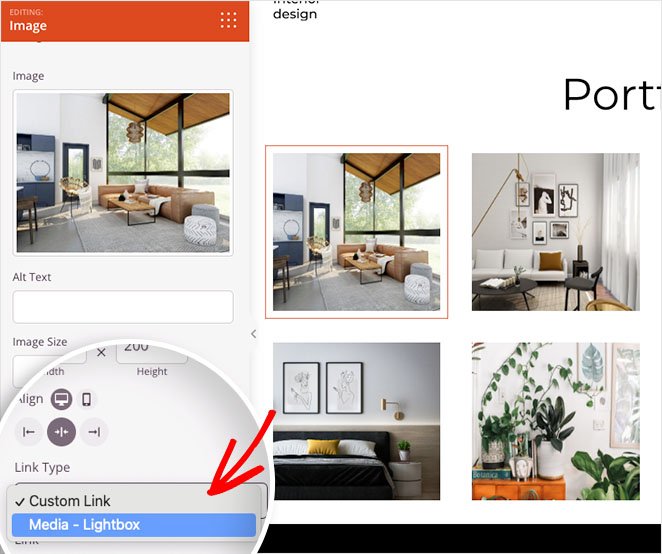
Acum puteți adăuga o casetă de lumină la fiecare imagine din galeria dvs. Pentru a face acest lucru, faceți clic pe orice bloc de imagine, găsiți titlul „Tip de link” și selectați opțiunea Media – Lightbox din meniul derulant.

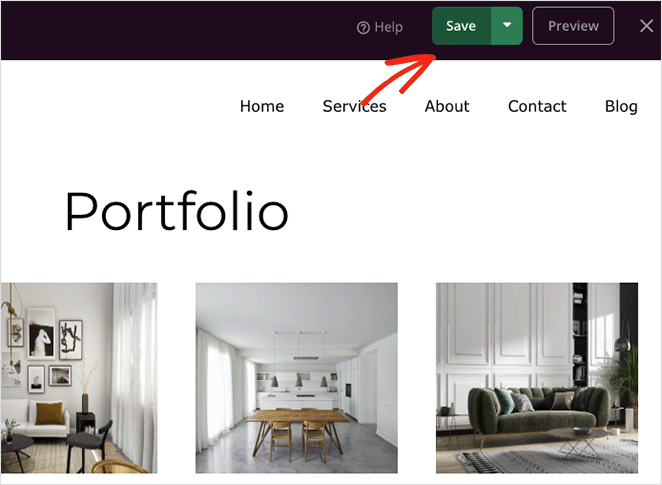
Repetați acest lucru pentru fiecare link de imagine din galeria dvs., apoi faceți clic pe butonul Salvare din colțul din dreapta sus pentru a salva modificările.

Pasul 4. Publicați modificările
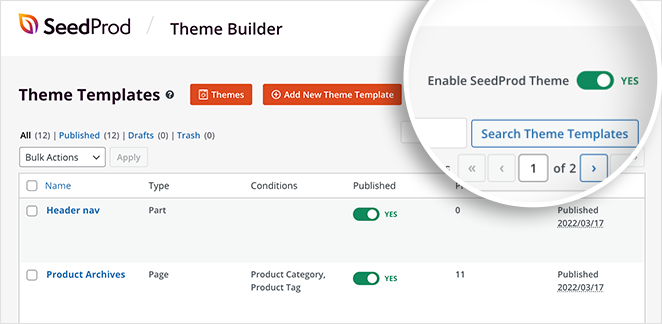
Pasul final este să publicați galeria dvs. de lightbox receptivă pe site-ul dvs. WordPress. Pentru a face acest lucru pentru o temă WordPress personalizată, accesați SeedProd » Theme Builder de la administratorul WordPress și întoarceți comutatorul „Activați tema SeedProd” în poziția „Da”.

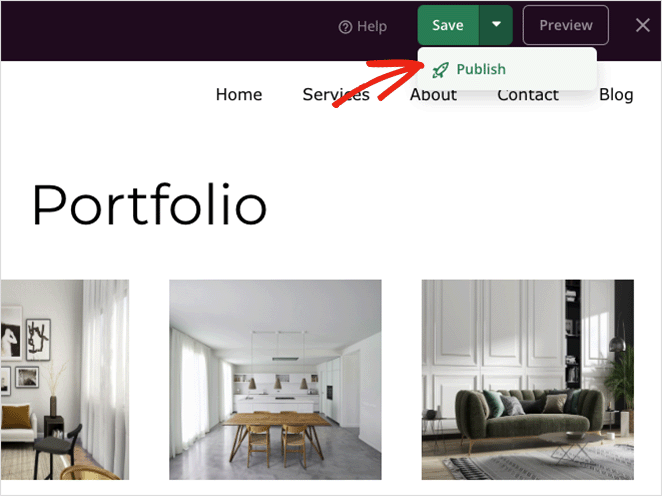
Dacă publicați o pagină de destinație, deschideți-o în generatorul de pagini, faceți clic pe săgeata derulantă a butonului Salvați și selectați Publicați .

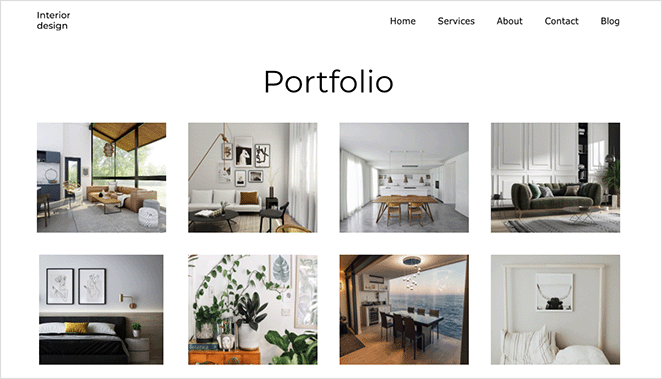
Acum puteți vedea noul dvs. design pentru a vedea cum arată.

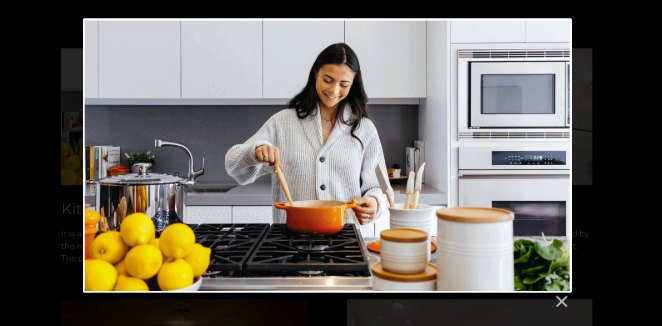
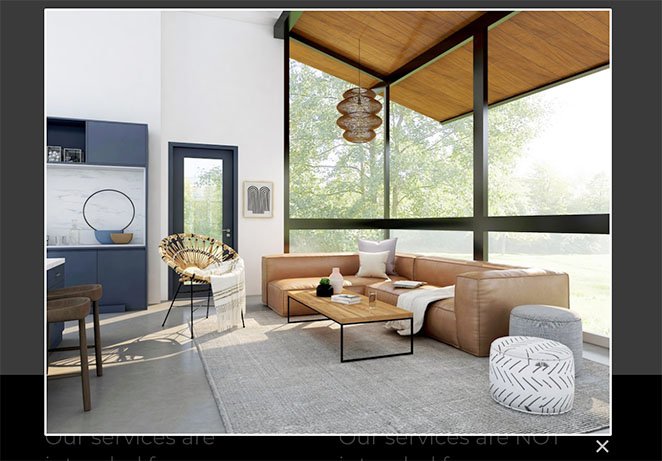
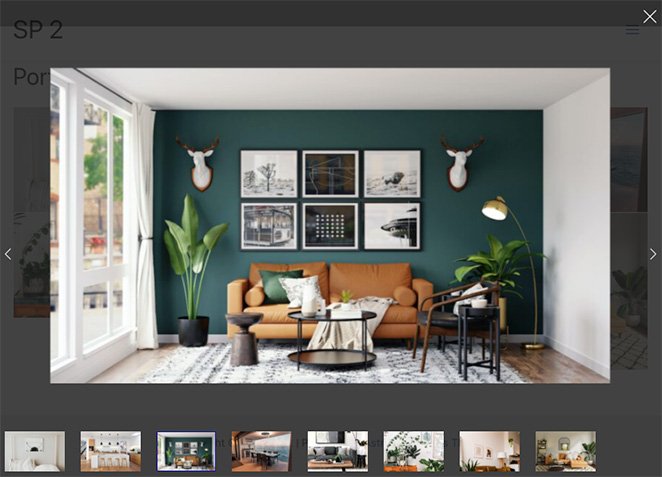
Și atunci când dați clic pe orice imagine din galeria dvs., veți deschide o casetă luminoasă de imagine receptivă pe tot ecranul.

Cum se creează o casetă luminosă de imagine cu un plugin pentru galerie
O altă modalitate de a adăuga o casetă de lumină de imagine pe site-ul dvs. WordPress este cu un plugin pentru galeria de imagini WordPress. Pentru această metodă, vom folosi Envira Gallery, unul dintre cele mai populare pluginuri de galerie pentru WordPress.

Cu acest plugin ușor pentru galerie de imagini cu drag-and-drop, puteți crea galerii de imagini optimizate pentru postări, pagini, zone de widget-uri și bare laterale. Pluginul este, de asemenea, ușor de utilizat și optimizat cu viteza, astfel încât imaginile dvs. se vor încărca rapid pentru vizitatorii site-ului.
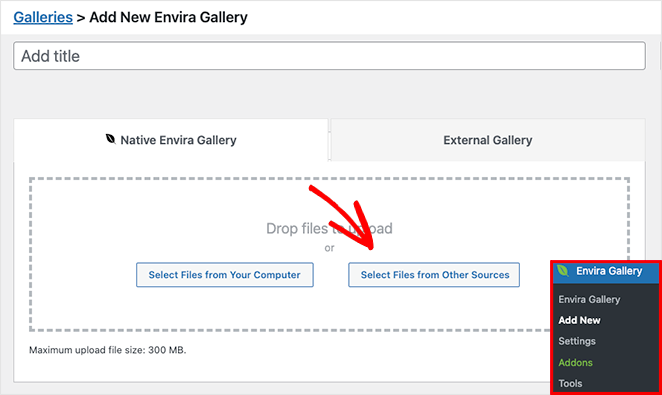
Începeți prin instalarea și activarea pluginului Envira Gallery pe site-ul dvs. WordPress. Apoi, navigați la Galerie Envira » Adăugați nou pentru a crea o nouă galerie de imagini.

Puteți adăuga imagini în galeria dvs. făcând clic pe butonul Selectați fișiere de pe computer . Cu toate acestea, dacă doriți să utilizați imagini din biblioteca dvs. media, faceți clic pe butonul Selectați fișiere din alte surse .
După ce adăugați imagini în galeria dvs., le puteți rearanja trăgând și plasând miniaturile.
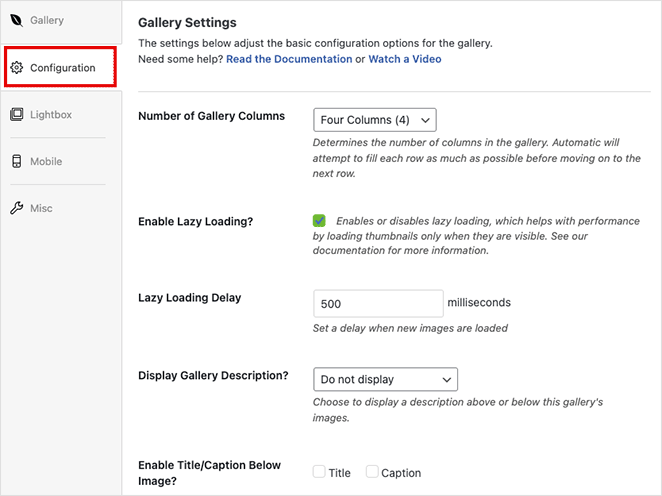
Acum faceți clic pe fila Configurare pentru a configura setările galeriei.

Pe acest ecran, puteți:
- Modificați numărul de coloane din galerie
- Activați încărcarea leneră pentru imagini
- Afișează descrierea galeriei
- Activați titlurile și subtitrările
- Setați dimensiunea imaginii și poziția de decupare
- Schimbați tema galeriei
- Reglați marginile și umpluturile
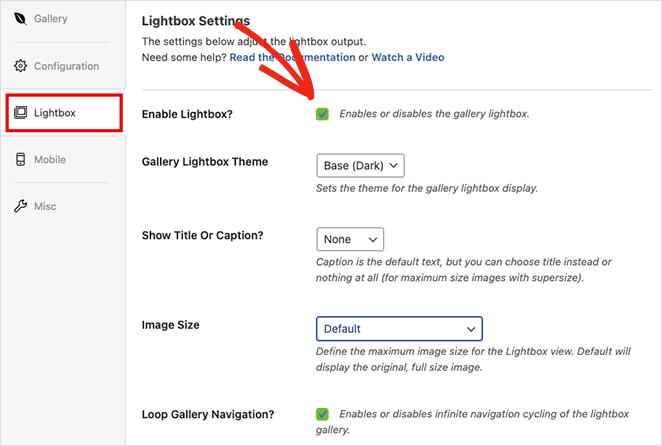
Apoi, faceți clic pe fila Lightbox , care este pentru personalizarea setărilor lightbox.

Mai întâi, asigurați-vă că opțiunea Activare casetă luminoasă este bifată, apoi ajustați setările pentru a vă schimba tema casetei luminoase, a afișa legendele, a adăuga efecte de tranziție și multe altele.
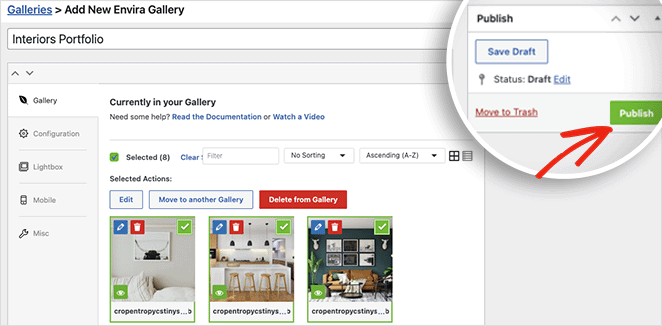
Când sunteți mulțumit de setările pentru galerie, faceți clic pe butonul Publicați din colțul din dreapta sus.

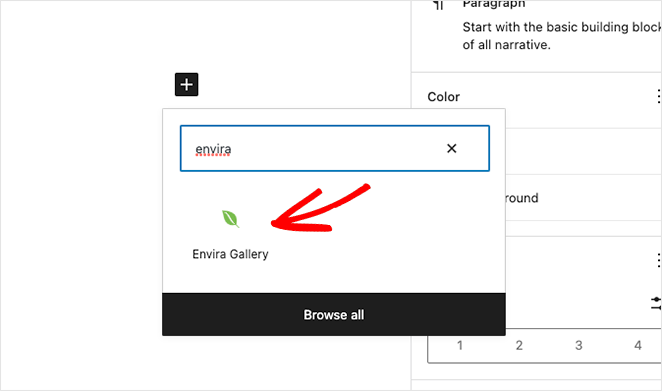
Pentru a afișa galeria pentru vizitatorii site-ului, creați sau editați o postare sau o pagină, apoi faceți clic pe pictograma plus (+) din interiorul editorului de blocuri WordPress pentru a adăuga un nou bloc WordPress.
Căutați sau derulați până când vedeți blocul Galerie Envira și faceți clic pe el pentru a-l adăuga pe pagina dvs.

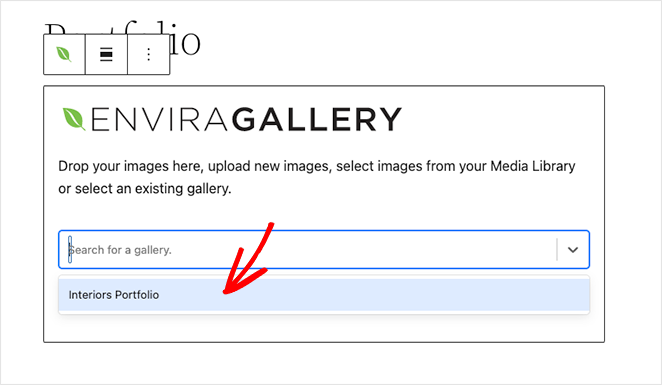
Apoi, alegeți galeria din meniul derulant pentru a previzualiza galeria lightbox.

Apoi puteți face clic pe butonul Actualizare sau Publicare pentru a salva modificările.
Când previzualizați pagina, galeria dvs. ar trebui să arate similar cu acest exemplu:

Puteți apoi să faceți clic pe orice imagine pentru a o vizualiza într-o galerie lightbox receptivă, ca aceasta:

Asta e!
În acest tutorial pas cu pas, ați învățat cum să creați o casetă de lumină în WordPress pentru galerii de imagini mai rapide și de înaltă rezoluție. Ești gata să faci următoarea casetă de lumină pentru imaginea WordPress?
Iată câteva alte tutoriale utile care v-ar putea plăcea:
- Cum să creezi file în WordPress pentru conținut uimitor cu file
- Cum să adăugați un buton Tweet la WordPress (3 moduri)
- Cum să adăugați un buton personalizat de adăugare în coș în WooCommerce
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.