Cum să creezi un site web medical folosind WordPress și Elementor
Publicat: 2021-02-02Nu mai trebuie să fii un profesionist pentru a crea un site web. Acum oricine poate construi un site web profesional, indiferent de nivelul de calificare tehnică.
WordPress face acest lucru posibil pentru toată lumea. În plus, veți obține o serie de șabloane pre-construite pentru a crea cu ușurință un site extrem de funcțional folosind Elementor și HappyAddon. Elementor este un constructor de site-uri WordPress ușor de utilizat, cu editor vizual și funcționalitate drag-and-drop. Acesta este motivul pentru care peste 5 milioane de oameni din întreaga lume folosesc activ acest generator de pagini.
Chiar dacă sunteți o persoană medicală, de exemplu, un medic și doriți să creați un site web medical, sunteți binevenit să îl creați singur folosind Elementor. Cel mai important, nu trebuie să aveți cunoștințe anterioare de codare sau experiență software pentru a face acest lucru.
Acesta este un ghid cuprinzător pentru crearea unui site web medical cu drepturi depline în mai puțin de 1 oră. Dar înainte de a conduce profund, lasă-mă să-ți clarific dilema...
De ce medicii au nevoie de un site web profesional?

La început, permiteți-mi să vă arăt câteva statistici:
- Peste 70% dintre pacienți caută online înainte de a confirma un medic.
- 86% dintre pacienți se informează online despre subiecte medicale și medicamente.
- Unul din patru pacienți de peste 60 de ani folosește Google pentru a căuta un medic.
- 66% își încep căutările medicale pe Google și apoi selectează medicii după preferințele lor.
Aceste cifre arată clar că ne îndreptăm de fapt către o lume online, iar sectorul medical nu rămâne în urmă. Oamenilor le place să exploreze lucrurile pe cont propriu și asta face ca prezența online a medicului să fie atât de incontestabilă.
În calitate de medic, a avea un site web personal vă poate ajuta în multe feluri. Mai jos vă prezentăm câteva dintre ele.
- Construiți autoritate, credibilitate și încredere
- Îndepărtează decalajul dintre medici și pacienți.
- Furnizați facilitatea de programare online
- Recenziile autentice cresc fiabilitatea
- Îmbunătățiți vizibilitatea pe web
Mai mult, situații precum această pandemie de Covid-19 ne fac să ne dăm seama că este atât de necesar să existe prezența online a unui medic.
Deci, dacă nu aveți încă un site web, faceți prima mișcare rapid pentru a crea un site web medical. Urmați acest ghid pas cu pas pentru a crea singur un site web profesional bogat în funcții.
Funcționalități pe care ar trebui să le adăugați site-ului dvs. medical

Un site web nu vă va servi în mod corespunzător scopului decât dacă îl puteți personaliza în consecință. Pentru a atinge obiectivul final, trebuie să creați un site web perfect care poate atrage oamenii și aceștia petrec mai mult timp pe site-ul dvs.
Puteți parcurge aceste sfaturi pentru a evita șansa de a eșua site-ul dvs. De obicei, un site web medical ar trebui să conțină câteva pagini specifice, cum ar fi:
- Pagina principala
- Pagina de service
- Despre pagina
- Pagina de contact
- Pagina de programare
- Pagina de locație
- Pagina de doctor
Elementor vă va oferi flexibilitatea de a adăuga mai multe pagini dacă doriți. Fiecare pagină are un motiv anume. Să le aflăm.
Pagina principala
Pagina de pornire trebuie să permită o navigare ușoară, inclusiv opțiuni de căutare și un link către fiecare pagină de pe site. Un site medical, pe lângă faptul că oferă o mulțime de servicii, are o mulțime de informații de oferit despre boli generale sau foarte specifice, tratamente, știri despre focare recente etc.
Pagina de servicii
Pagina de servicii este esențială pentru succesul unui site web medical. Un utilizator care vizitează un site web medical are o problemă specifică în minte. Prin furnizarea unei pagini de servicii bine detaliate, vă asigurați că toate informațiile relevante sunt disponibile pentru citire de către utilizator și îl încurajați să folosească unitățile dumneavoastră medicale.
Despre Pagina
Pagina despre este o parte importantă a oricărui site web. Spune povestea afacerii și servește adesea la crearea unei conexiuni între utilizator și afacere. Mai mult, servește pentru a asigura potențialii clienți și îi face mai dispuși să vină să viziteze unitatea medicală.
Pagina de contact
Pe lângă numeroasele mențiuni ale numerelor de telefon și e-mail-urilor, un site medical trebuie să aibă o pagină de contact cu toate informațiile relevante. Poate include o hartă cu indicații către instalație și un formular de contact pentru acei utilizatori care preferă să contacteze prin intermediul acesteia.
Pagina de locație
Dacă aveți mai multe locații, ar trebui să vă gândiți să aveți o pagină de locații separată, care să detalieze toate locațiile diferite, cu detalii relevante, opțiuni de programare și link-uri către site-urile lor respective, dacă există.
Doctor Page
Pentru ca utilizatorii să se simtă mai confortabil cu unitatea dumneavoastră medicală și să fie mai dispuși să vă viziteze, trebuie să creați o pagină a medicului care vorbește despre toți medicii disponibili, certificatele lor, abilitățile și orice alte informații pe care ați fi dispus să le împărtășiți. cum ar fi e-mailul lor, programul de lucru sau similar.
Pagina de programare
Pe lângă butoanele de apel la acțiune care apelează pentru a rezerva o programare, vă recomandăm să aveți o pagină separată de programare, eventual cu un formular inteligent pentru a vă asigura că nimic nu împiedică clienții dvs. potențiali să își rezerve întâlnirile cu personalul clinicii dumneavoastră medicale.
Cum să creezi un site web medical în WordPress utilizând Elementor & Happy Addons (8 pași simpli)

După cum am spus, puteți crea un site web cu drepturi depline folosind Elementor cu ușurință. În plus, sunt disponibile o mulțime de integrări terță parte pentru a desfășura mai multe funcții și flexibilitate. Aici, folosesc Happy Addons ca suplimente terță parte pentru widget-urile sale extrem de puternice.
Nu pot rezista impulsului de a spune că Happy Addons a atins piatra de hotar pentru a primi cele peste 50.000 de instalări active în doar 7 luni.
Iată care sunt premisele pentru a vă crea site-ul medical:
- Domeniu și Gazduire
- Un site WordPress
- Elementor (gratuit)
- Suplimente fericite (gratuit și pro)
Ei bine, cu Elementor Pro veți obține un șablon gata pentru a vă proiecta site-ul fără efort. Unele șabloane gata sunt disponibile și în elementul de bază. Dar astăzi vă vom arăta cum să proiectați un site medical de la zero la cost zero.
Să presupunem mai întâi că ți-ai adus cu succes domeniul și pachetul de găzduire . Apoi asigurați-vă că ați instalat cu succes WordPress, Elementor și Happy Addons.
Acum, porniți site-ul dvs. web, urmați pașii de mai jos:
Pasul 01: Adăugați antet pe pagina dvs. de pornire
Personalizarea site-ului web depinde în totalitate de dvs. Poți să faci orice vrei să faci. Creatorul de pagini Elementor și Happy Addons vă vor oferi libertatea de a vă personaliza site-ul în funcție de cerințele dvs. Dar, primul lucru este să setați un antet pentru prima pagină a site-ului dvs.
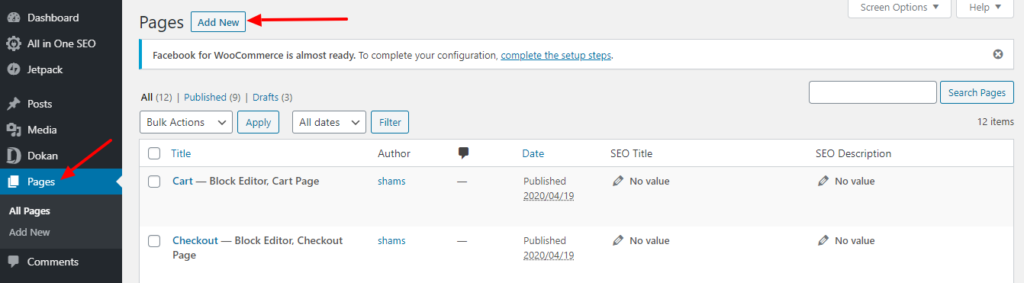
- Pentru a face acest lucru, faceți clic pe „Pagină” > „Adăugați nou”

Veți primi o pagină nouă.
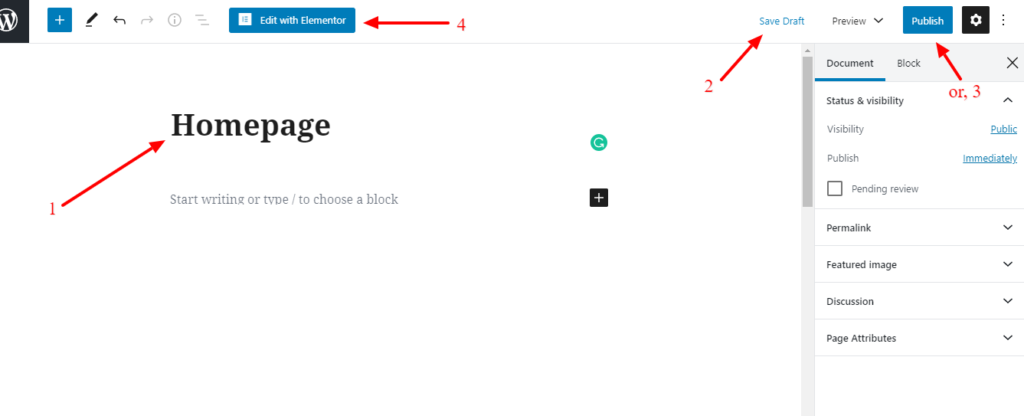
- Pune un nume de pagină
- Salvați schița sau publicați-o
- În cele din urmă, apăsați butonul „Editați cu Elementor”.

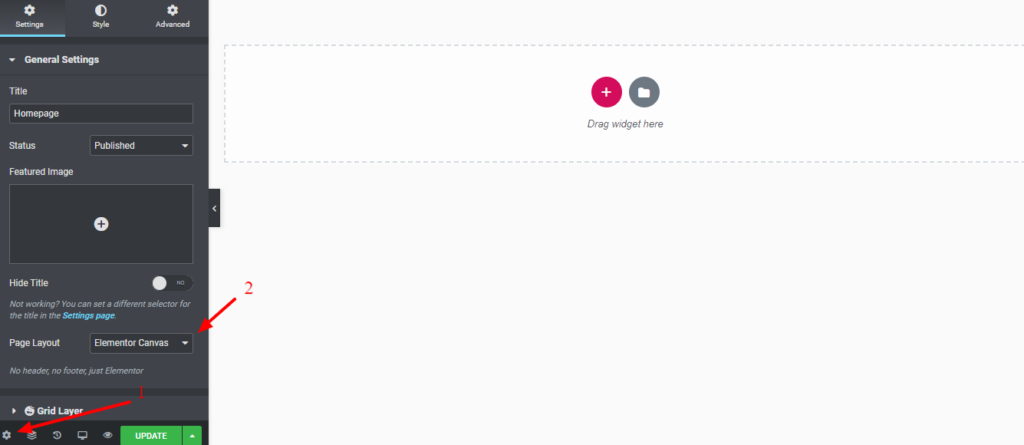
Pentru a obține o pagină nouă de proiectat,
- Apăsați pictograma de setare
- Setați aspectul paginii ca „Elementor Canvas”

- Selectați o singură coloană

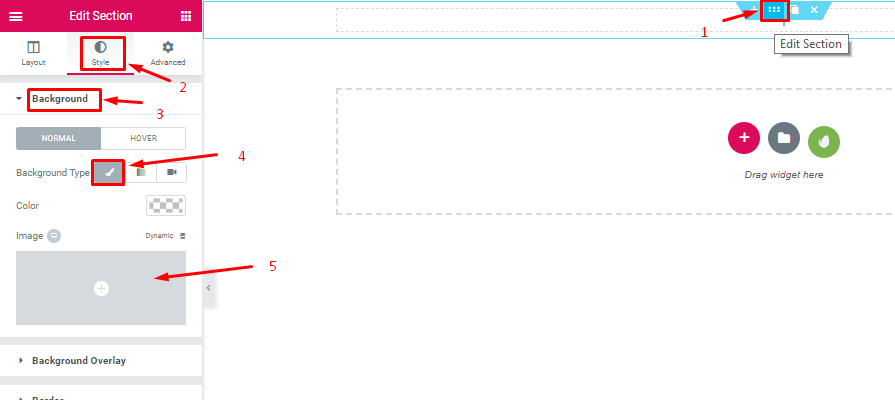
Acum trebuie să încărcați o imagine de copertă.
- Selectați opțiunea DOT din colțul din dreapta sus
- Accesați Stil > Fundal > Tip de fundal
- Încărcați o imagine.

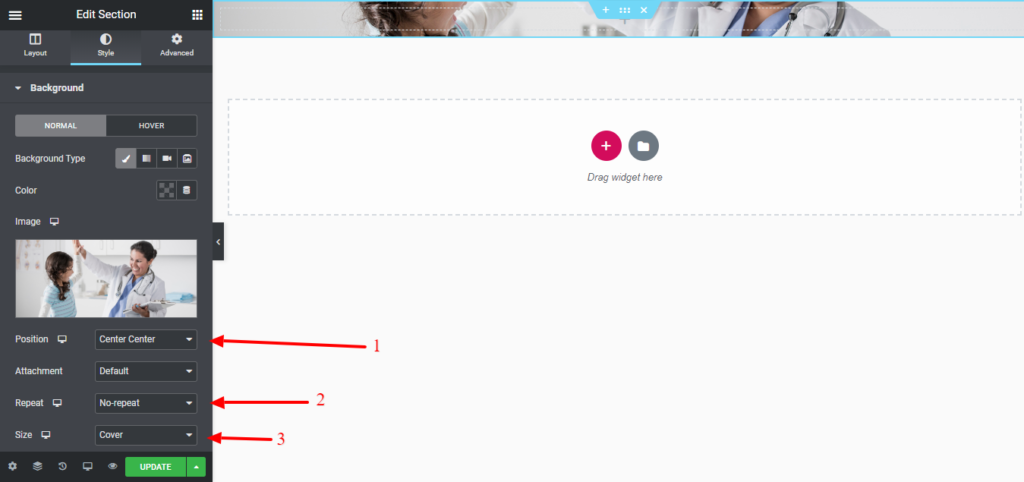
- Setați poziția „Centru Centru”
- Repetați „Fără repetare”
- Dimensiunea „copertă”

- Faceți clic pe opțiunea Aspect.
- Înălțime „Fit to Screen”
- Poziția coloanei „Sus”.

Pasul 02: Adăugați text antet
Adăugați un text de antet pe pagina dvs. de pornire, astfel încât vizitatorul dvs. să-și dea seama unde ajunge de fapt.
- Trageți „Header Widget” pentru a seta titlul.
- Acum personalizați tipografia conform conceptului dvs. de design.

Pasul 03: Adăugați secțiunea „Service”.
Secțiunea de servicii ar trebui să reflecte ceea ce oferiți pacienților dumneavoastră. Să presupunem că vindeți medicamente alături de consultanță care ar trebui să fie reprezentată prin secțiunea de servicii. Astfel, clientul tău să cunoască despre tine după ce vizitează această pagină.

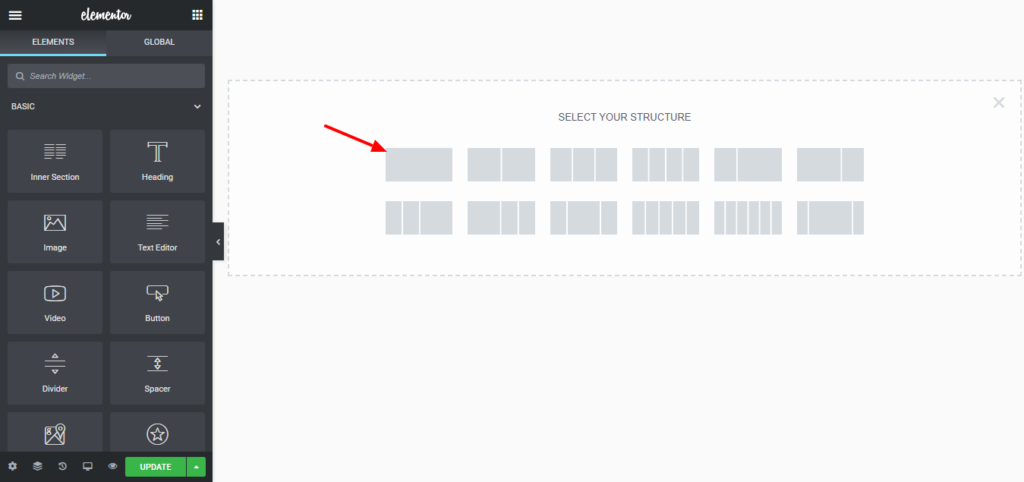
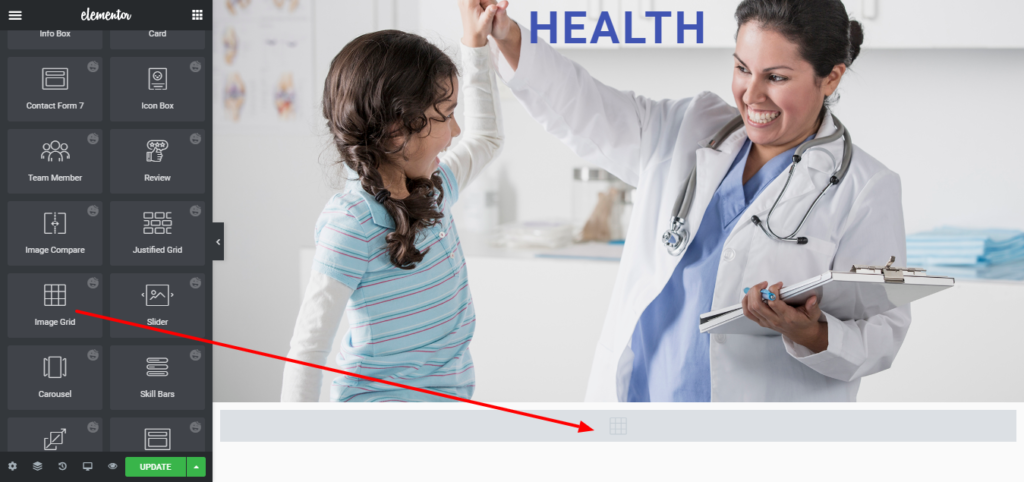
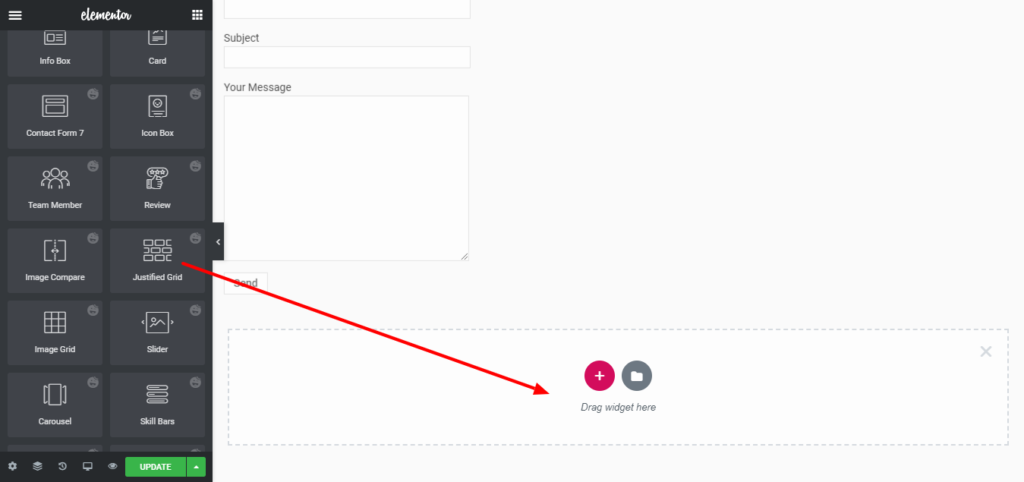
Acum, vom adăuga o „grilă de imagini” pentru a arăta cazul ce servicii oferim.
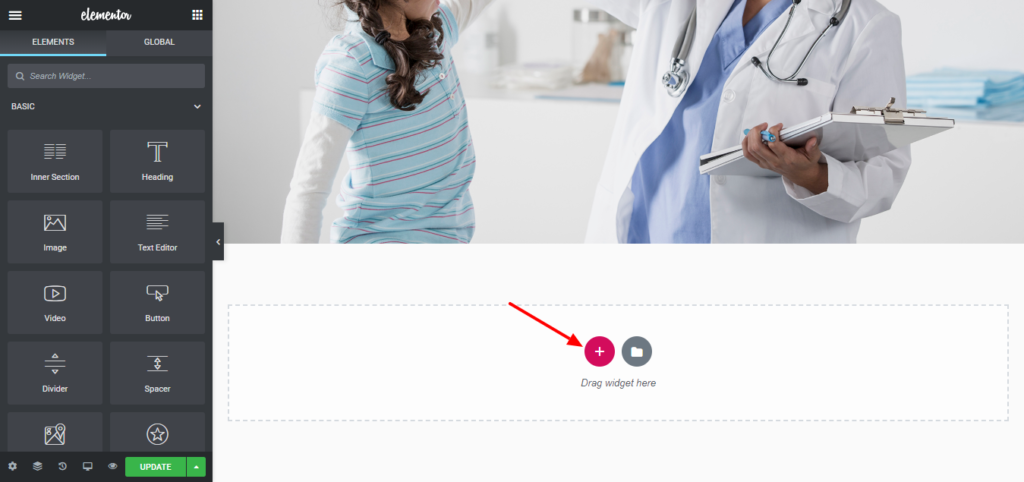
- Faceți clic pe semnul plus pentru a adăuga o singură structură.

- Trageți o grilă de imagine
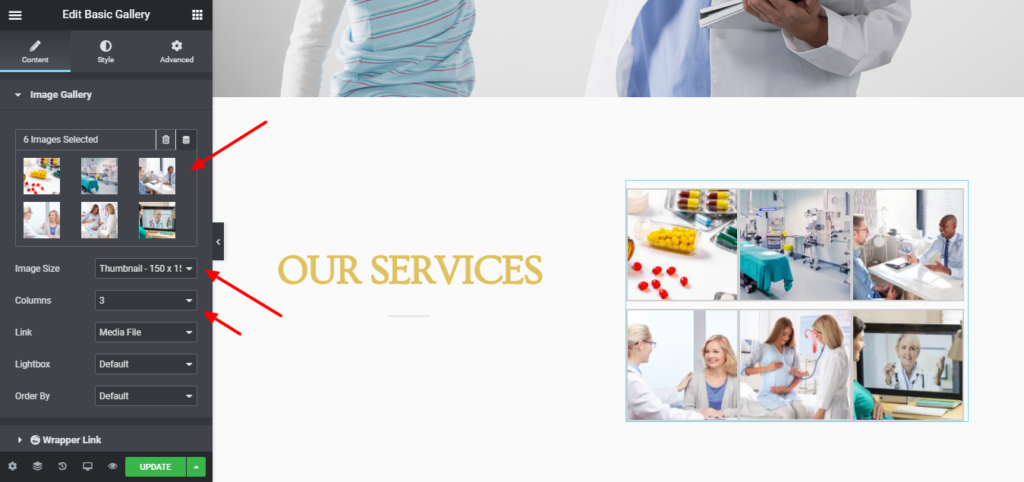
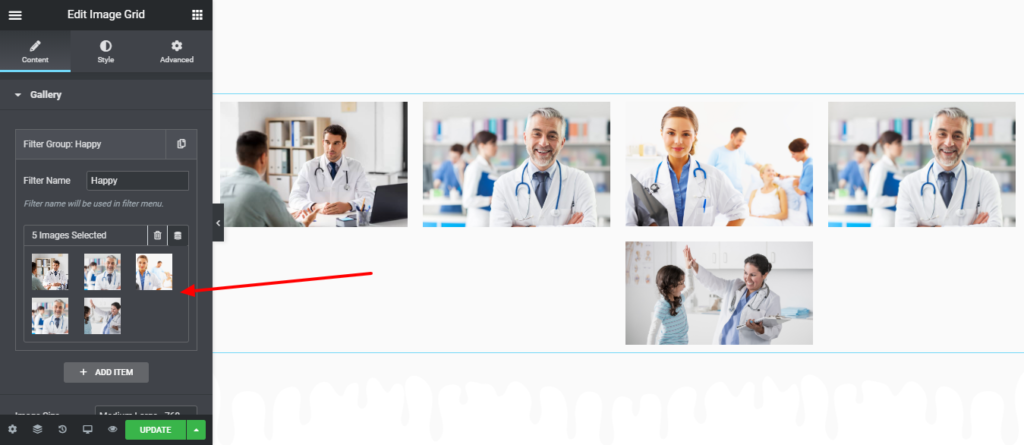
- Adăugați imagini în galerie.

După ce adăugați imagini în galerie, va arăta ca cel de mai jos.

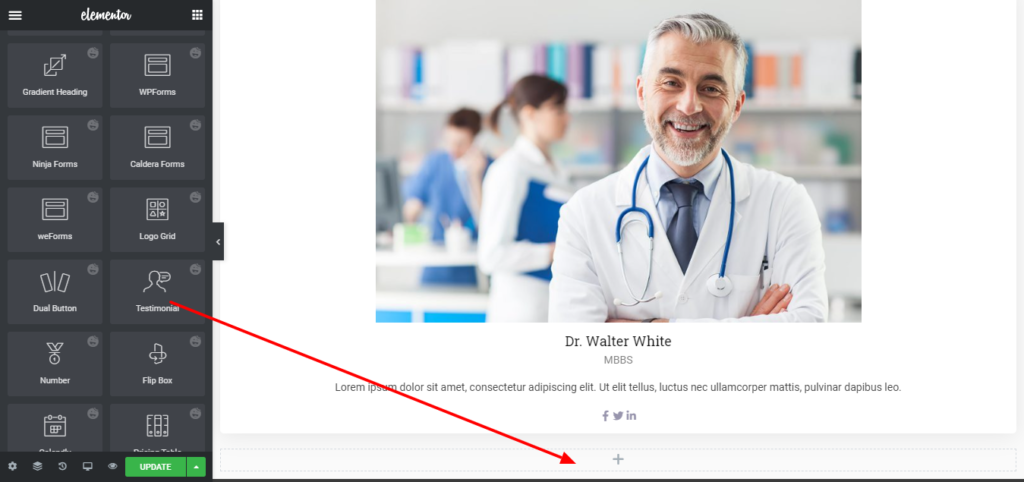
Pasul 04: Adăugați un profil de doctor
Luați un widget de membru al echipei și personalizați următoarele;
- Încarcă fotografie
- Adăugați numele
- Denumirea funcției
- bio
- Setați profiluri sociale

Puteți adăuga mai mulți medici astfel.
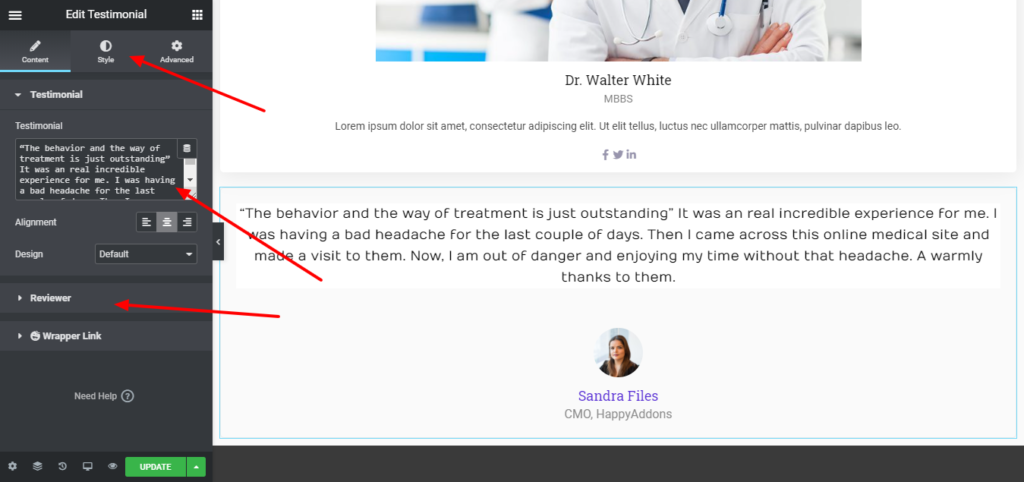
Pasul 05: Adăugați o mărturie
O mărturie bine prezentată poate câștiga credibilitatea vizitatorilor tăi. Practic, este discuția despre ceea ce vorbesc pacienții tăi despre tine. Prin urmare, creați o mărturie liniștitoare pentru ochi cu widget-ul Happy Addons Testimonial.
- Trageți un widget de mărturie în interfața dvs

Să personalizăm widgetul de mărturie.
- Adaugă text de mărturie ce a spus despre tine.
- Adăugați profilul recenzentului
- Personalizați tipografia conform conceptului dvs. de design.

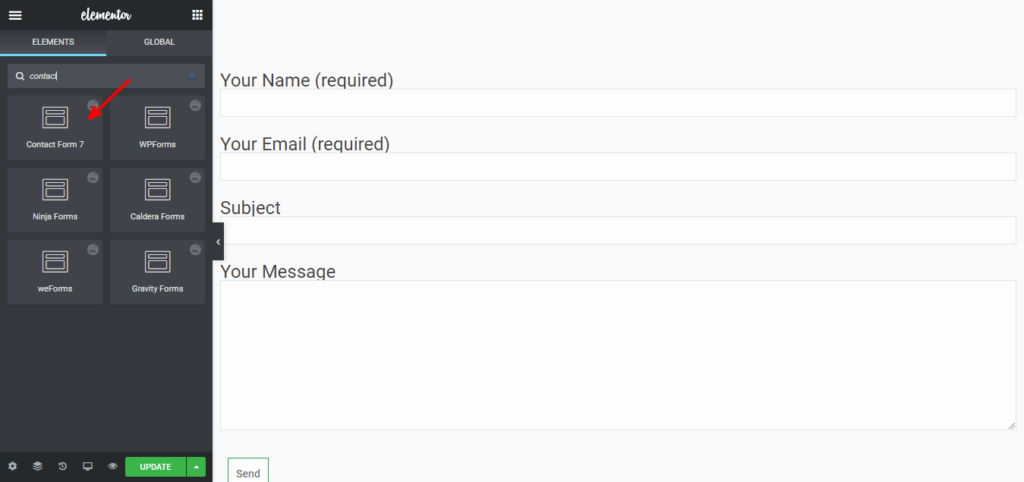
Pasul 06: Adăugați un formular de contact
Permiteți pacienților să vă contacteze printr-un formular de contact. Pentru a adăuga un formular de contact, obțineți o singură structură făcând clic pe semnul plus.
Apoi trageți „Formularul de contact 7” pe interfața dvs.

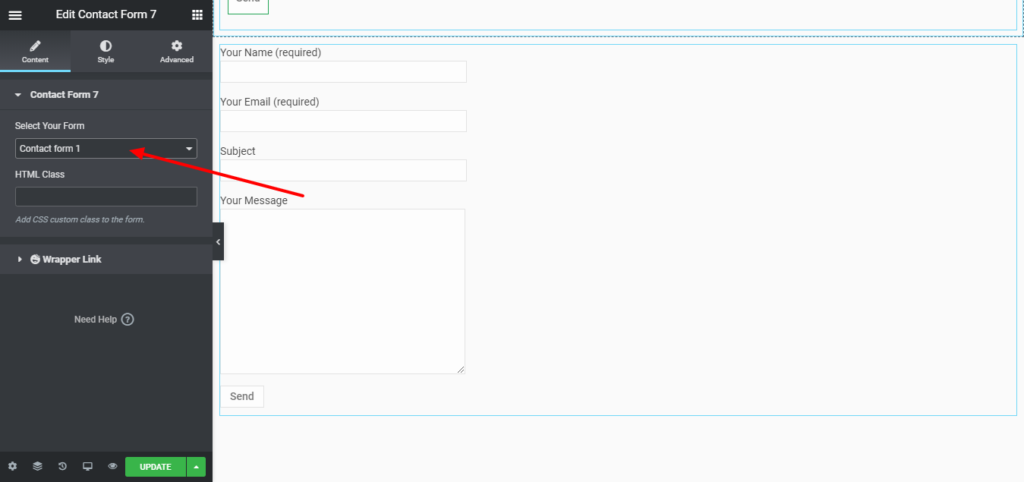
Selectați formularul de contact 1 din lista verticală.

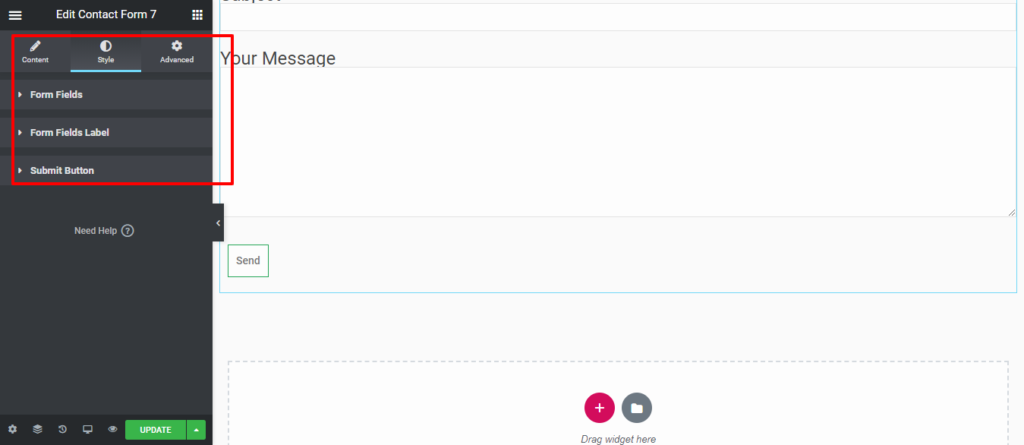
Personalizați formularul de contact
- Câmpuri formular
- Etichetă câmpuri formular
- Buton de trimitere

Dacă doriți să adăugați efecte de mișcare, efecte fericite, fundal sau să faceți ca pagina să răspundă, faceți clic pe „ Avansat ” pentru a explora aceste opțiuni.
Pasul 07: Adăugați o galerie
După cum știți, o imagine poate spune mii de cuvinte dacă o afișați în mod corect. Utilizați widget-ul Grilă justificată din Happy Addons și arată-ți imaginea ca povești de succes.
Trageți o grilă justificată în interfața dvs

Încărcați imagini câte doriți să le împărtășiți vizitatorilor.

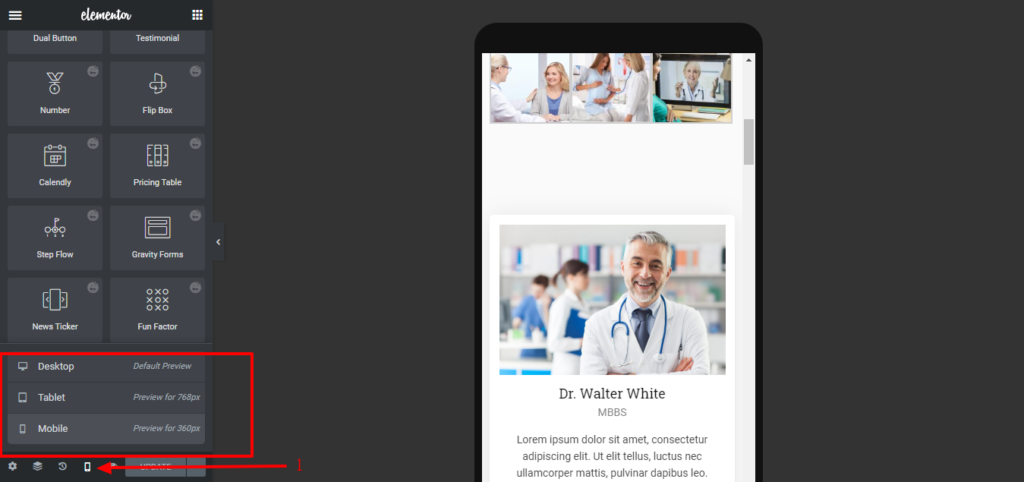
Pasul 08: Faceți site-ul dvs. mobil receptiv
Pentru a accesa vizualizarea mobil, faceți clic pe pictograma desktop din stânga jos și alegeți mobil.

Acum, treceți peste pagină și vedeți dacă puteți identifica zone care ar putea fi îmbunătățite, cum ar fi inversarea ordinii coloanelor sau adăugarea de umplutură la titluri.
Elementor vă oferă instrumente de personalizare nesfârșite pentru a vă proiecta site-ul conform imaginației dvs. Tot ce ai nevoie pentru a explora aceste opțiuni cu răbdare. Mai mult, adăugați funcții avansate precum text animat, efecte plutitoare și multe altele cu HappyAddons.
Previzualizare finală a site-ului dumneavoastră medical
Iată vizualizarea finală a paginii pe care tocmai ați creat-o.

Felicitări! Pagina dvs. de pornire este gata de publicare. Acum, completați toate paginile urmând aceleași proceduri de proiectare. Noroc!
Vă poate plăcea și: Cum să creați un site web de portofoliu în WordPress cu Elementor.
Notă: Urmăriți acest scurt videoclip dacă veți avea nevoie de asistență suplimentară pentru a crea singur un site web medical folosind Elementor.
Întrebări frecvente ale site-ului medical Elementor

1. Cum pot crea un site web medical?
Puteți crea singur un site web medical, urmând acești pași:
- Găsiți câteva site-uri web asemănătoare pentru inspirație.
- Examinați acele site-uri web pentru a crea o listă unică de funcții pentru site-ul dvs.
- Decideți de câte pagini de conținut veți avea nevoie pentru site-ul dvs. web.
- Alegeți un nume de domeniu și cumpărați găzduire pentru site-ul dvs.
- Începeți să vă proiectați site-ul folosind WordPress și Elementor.
2. Cum adaug Elementor pe site-ul meu WordPress?
Puteți adăuga Elementor pe site-ul dvs. WordPress în cel mai scurt timp. Tot ce aveți nevoie este să urmați acești 5 pași:
- Accesați WP Dashboard > Plugins
- Faceți clic pe butonul „Adăugați nou”.
- Tastați Elementor în caseta de căutare
- Faceți clic pe butonul „Instalare acum”.
- Activați-l după finalizarea fazei de instalare.
3. Cât câștigă medicii online?
Un medic online câștigă o figură sănătoasă în zilele noastre. Potrivit ZipRecruiter, salariul mediu al unui medic de telemedicină în Statele Unite este de 216.958 USD . Unele companii de telesănătate plătesc pe oră, cu un salariu mediu între 100 și 150 USD pe oră. Alte companii plătesc per consultație, în medie aproximativ 15-30 USD/consultare video și aproximativ 3-5 consultații pe oră
4. Elementor este gratuit cu WordPress?
Elementor este absolut gratuit de descărcat și utilizat. Este cel mai bun și gratuit generator de pagini WordPress, care vă permite să creați site-uri web WordPress frumoase în cel mai simplu și rapid mod posibil.
5. Elementor vă încetinește site-ul?
Elementor încetinește site-ul dvs. WordPress în unele cazuri. Acesta adaugă CSS și JavaScript suplimentar care vă pot încetini site-ul. Codul lor folosește și multe div-uri. Cuplat cu pluginuri premium Elementor, acest lucru vă poate face site-ul mai lent.
Citiți 15 sfaturi profesioniste pentru a accelera un site WordPress (Ghid pentru începători) pentru a scăpa de această problemă.
Apropiați-vă cu un pas mai mult de pacientul dvs. printr-un site medical bine organizat

Este binecunoscut faptul că numărul medicilor este inadecvat decât numărul populației. Acest scenariu devine un coșmar dacă aruncați o privire asupra țărilor din lumea a treia. Prin urmare, este timpul să ne asigurăm că fiecare medic are site-ul său medical personal.
Acesta nu mai este un vis, deoarece Elementor vă oferă posibilitatea de a crea un site web medical fără cunoștințe anterioare de codare. Iar integrările terță parte fac Elementor mai puternic decât oricând.
Happy Addons este o astfel de integrare terță parte care extinde flexibilitatea de a vă modela visul. Sarcini funcționale, cum ar fi animația, sincronizarea site-ului, copierea/lipirea live - puteți face totul cu Happy Addons.
Cu acest duo Elementor & Happy Addons, creați într-o clipită un site web medical. Nu uitați să ne spuneți experiența dvs. prin caseta de comentarii de mai jos.
