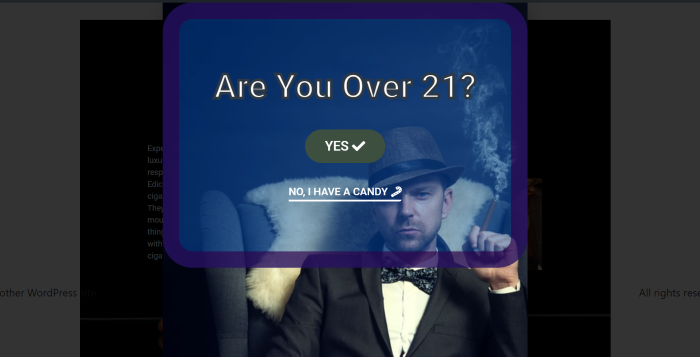
Cum se creează un pop-up de verificare a vârstei în Elementor
Publicat: 2022-04-12Dacă site-ul dvs. web distribuie bunuri sau conținut digital care nu sunt destinate minorilor, veți avea nevoie de o măsură de protecție folosită pentru a restricționa accesul la magazinul dvs. sau la conținutul digital pentru cei care nu au împlinit o anumită vârstă. Fereastra pop-up de verificare a vârstei poate rezolva această problemă. Acest lucru poate evita, de asemenea, problemele cu legea și poate păstra reputația site-ului dvs.
Acest tutorial vă va arăta cum să creați o fereastră pop-up de verificare a vârstei în Elementor Pro. Deoarece funcția de creare a unui șablon pop-up este accesibilă numai pe Elementor Pro, asigurați-vă că aveți deja unul.

Cum se creează o fereastră pop-up de verificare a vârstei în Elementor Pro
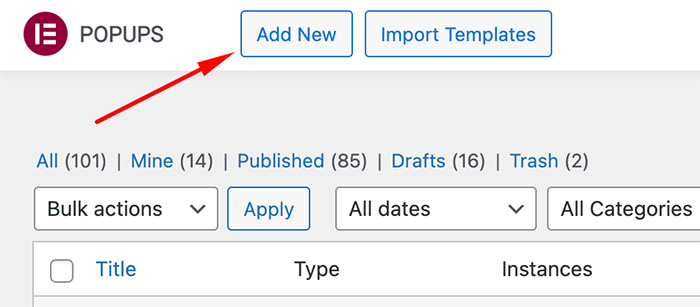
Pe tabloul de bord WordPress, accesați Șabloane -> Popup-uri. Faceți clic pe butonul Adăugare nou pentru a crea un șablon pop-up nou.

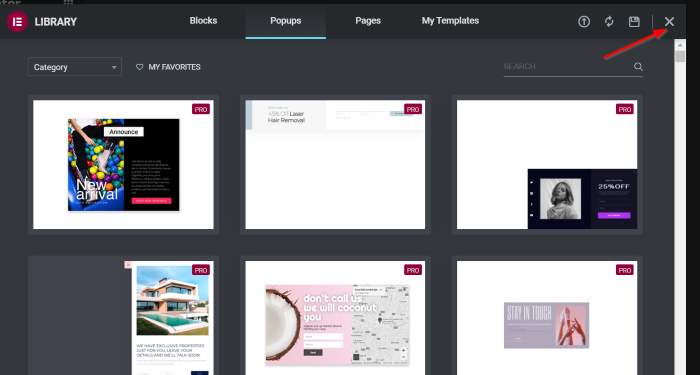
Introduceți un nume de șablon și faceți clic pe butonul CREATE ȘABLON . Vă va aduce la biblioteca de șabloane, care conține multe șabloane pop-up prefabricate. Puteți alege unul dintre ele sau puteți crea de la zero, ceea ce vom face. Faceți clic pe butonul ( X ), ajungând la editorul Elementor.

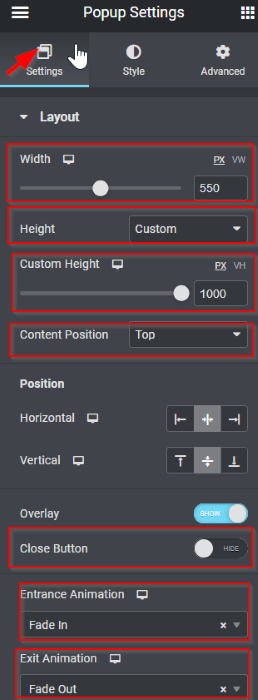
Accesați Setări pop -up făcând clic pe butonul (️), apoi vom aplica câteva modificări. Puteți vedea ca mai jos:
Fila Setări -> Aspect
- Latime : 550
- Înălțime : Personalizat
- Înălțime personalizată : 1000 PX
- Poziția conținutului : Top
- Butonul de închidere : ASCUNS
- Animație de intrare : Fade In
- Ieșire din animație : Fade Out

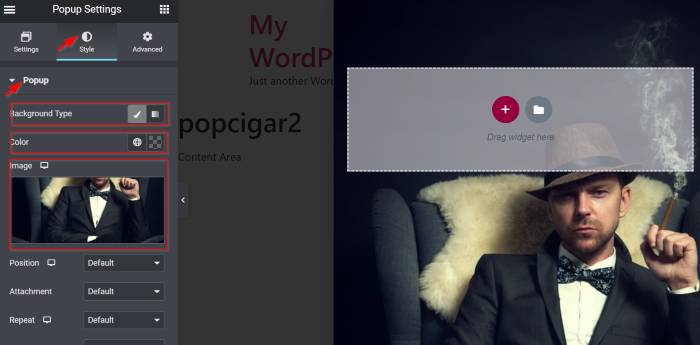
Fila Stil -> Popup
- Tip de fundal : Clasic
- Culoare : #02010100 (transparent)
- Imagine : Insert Media

Apoi, creați o nouă secțiune cu o singură coloană. Selectați widgetul Titlu din panoul widget, apoi trageți și plasați-l în zona pânzei.

Compune textul și începe să proiectezi cu creativitatea ta. După preferință, puteți verifica setările noastre de mai jos:
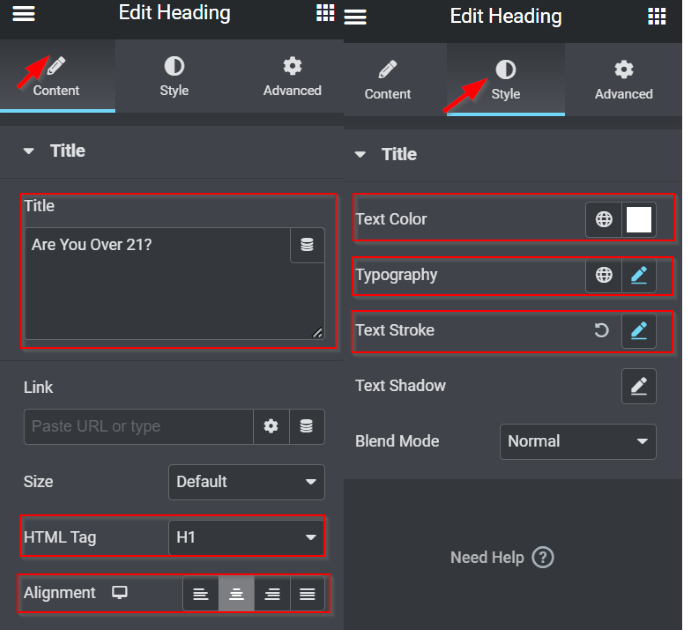
Fila Conținut -> Titlu
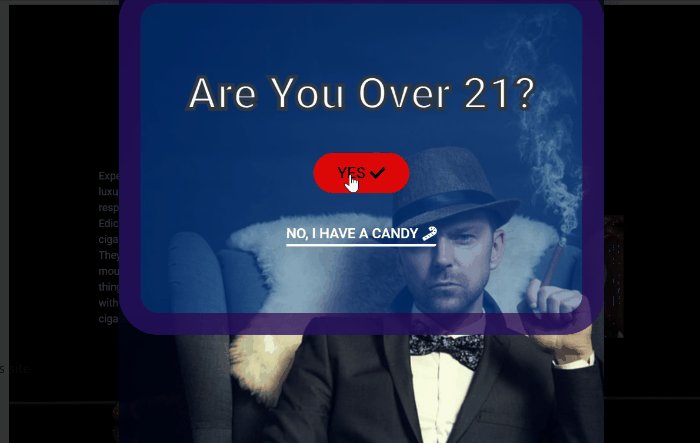
- Titlu : Ai peste 21 de ani?
- Etichetă HTML : H1
- Aliniere : Centru
Fila Stil-> Titlu
- Culoare text : #FFFFFF
- Tipografie -> Dimensiune : 50 PX
- Cursa textului : 5 PX, culoarea cursei: #252A2F

Acum este timpul să adăugați butoanele. Vrem să proiectăm primul buton. Selectați widgetul Buton din panoul widget, apoi trageți și plasați-l în zona de pânză (sub widgetul Titlu).

Să începem să proiectăm butonul. După preferință, puteți verifica setările noastre de mai jos:
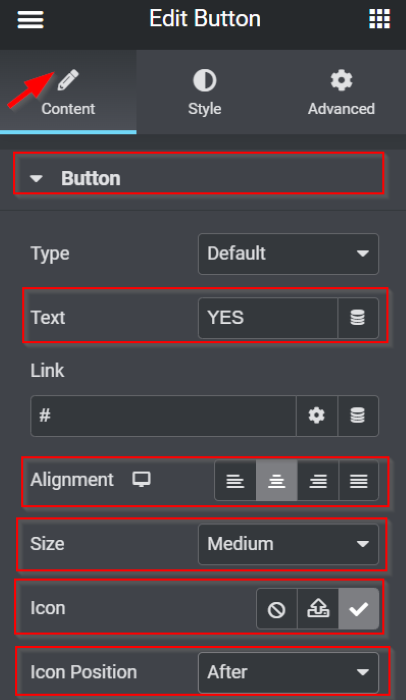
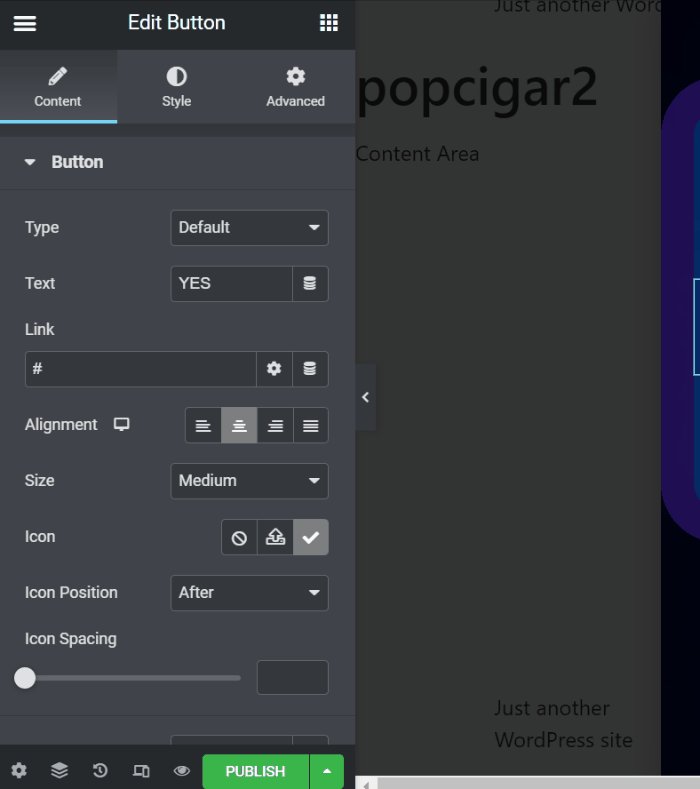
Fila Conținut -> Buton
- Text : DA
- Aliniere : Centru
- Dimensiune : Mediu
- Pictogramă: Alegeți cecul (️) pictogramă din Biblioteca de icoane
- Poziția pictogramei : După

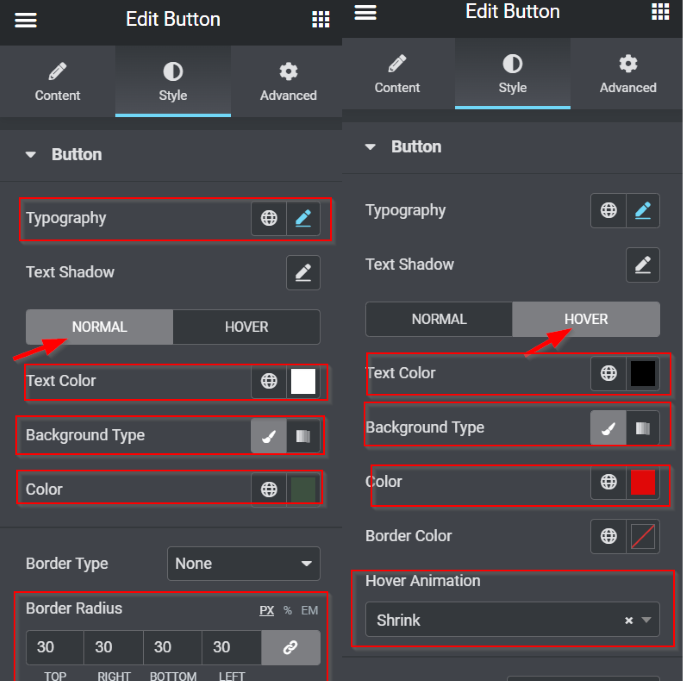
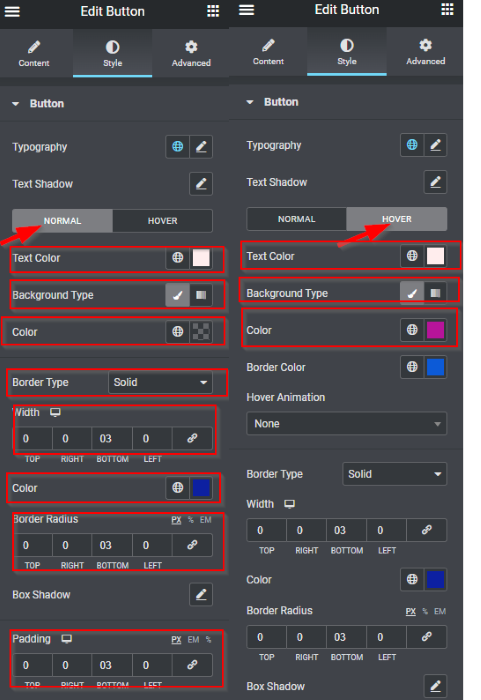
Fila Stil -> Buton
- Tipografie -> Dimensiune : 20 PX
- NORMAL:
- Culoare text : #FFFFFF
- Tip de fundal : Clasic
- Culoare : #3D5040
- HOVER :
- Culoare text : #000000
- Tip de fundal : Clasic
- Culoare : #E00808
- Animație Hover : Shrink
- Raza chenarului: 30 PX (valorile de cerneală împreună)

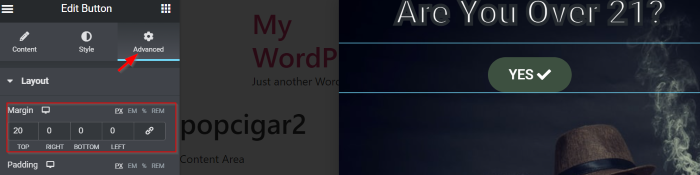
Fila Avansat -> Aspect
- Marja : Deconectați valorile; în câmpul TOP , setați-l la 20 PX

În continuare, vom adăuga al doilea buton. Vă rugăm să selectați widgetul Buton din panoul widget, apoi trageți și plasați-l în zona de pânză (sub primul buton). Există câteva modificări pe care le aplicăm, ca mai jos:

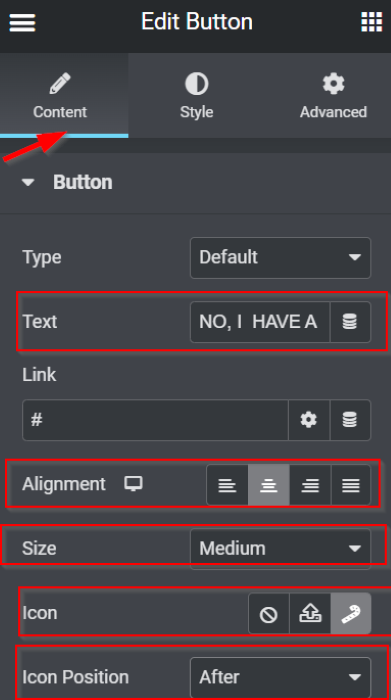
Fila Conținut -> Buton
- Text : NU, am o bomboană
- Aliniere : Centru
- Dimensiune : Mediu
- Pictogramă : Alegeți bastonul de bomboane din Biblioteca de icoane
- Poziția pictogramei : După

Fila Stil -> Buton
- NORMAL
- Culoare text : # FFFFFF
- Tip de fundal : Clasic
- Culoare: #20121200 (transparent)
- PLANARE
- Culoare text : #FFEDEDBa
- Tip de fundal : Clasic
- Culoare : #B7149A
- Tip chenar : Solid
- Lățime: Deconectați valorile; în câmpul BOTTOM , setați-l la 3 PX
- Culoare : #0D20A1
- Raza graniței : Deconectați valorile; în câmpul BOTTOM , setați-l la 3 PX
- Captuseala : Deconectați valorile; în câmpul BOTTOM , setați-l la 3 PX

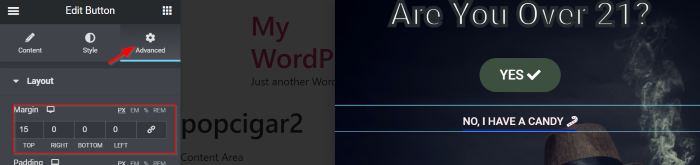
Fila Avansat -> Aspect
- Marja : Deconectați valorile; în câmpul TOP , setați-l la 15 PX

Odată ce ați terminat de proiectat butoanele, trecem la setarea secțiunii. Apasă pe mânerul secțiunii pentru a edita secțiunea, apoi vă puteți juca cu setările. Ca referință, puteți verifica câteva modificări pe care le-am aplicat aici, după cum urmează:
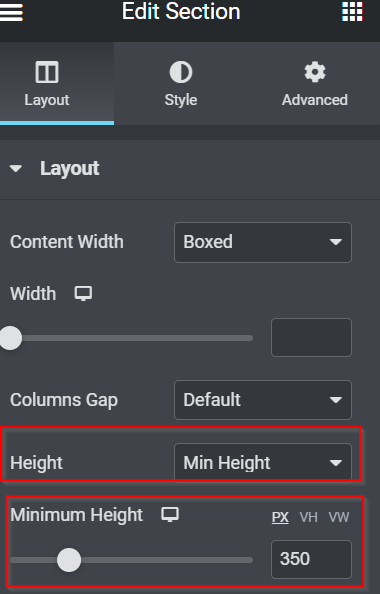
Fila Aspect -> Container
- Înălțime: Înălțime minimă
- Înălțime minimă : 350 PX

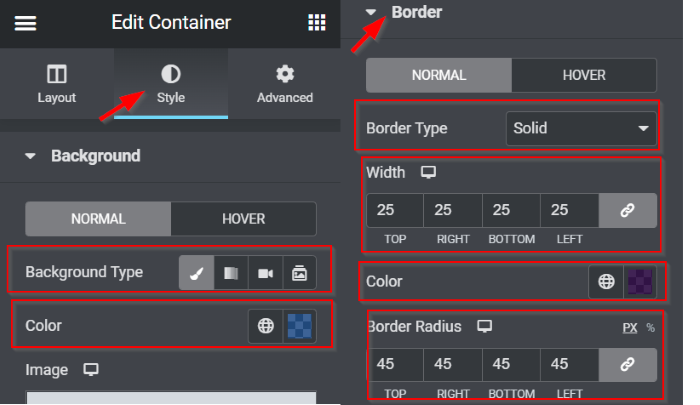
Fila Stil -> Fundal
- Tip de fundal: Clasic
- Culoare: #0360D766
Fila Stil- > Chenar
- Tip chenar : Solid
- Lățime : 25 PX (legați valorile împreună)
- Culoare : #2F004AA8
- Raza chenarului : 45 PX (legați valorile împreună)

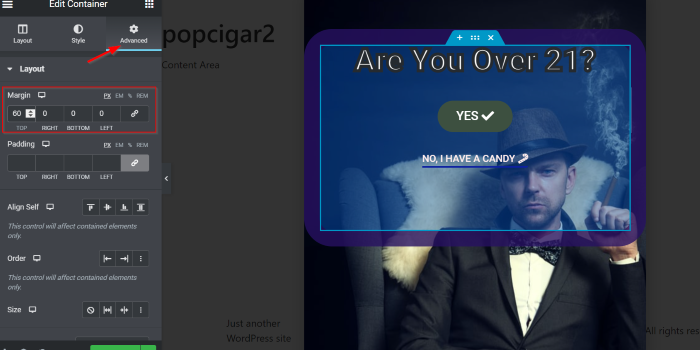
Fila Avansat -> Aspect
- Marja : Deconectați valorile; în câmpul TOP , setați-l la 60 PX

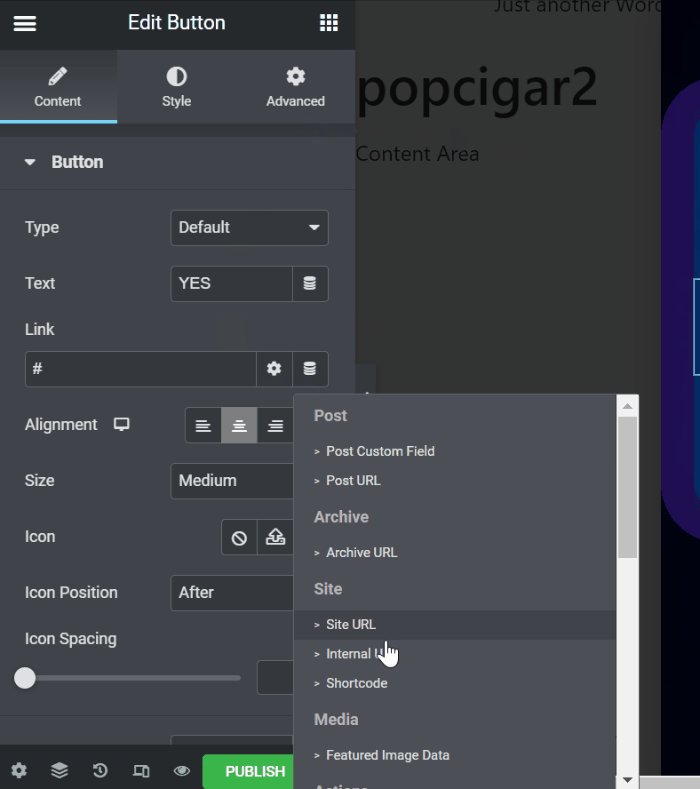
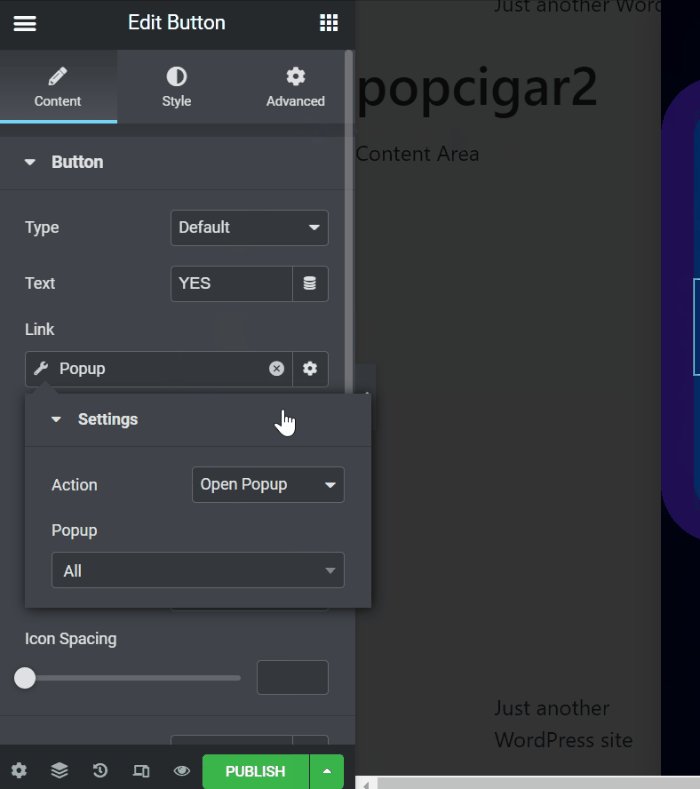
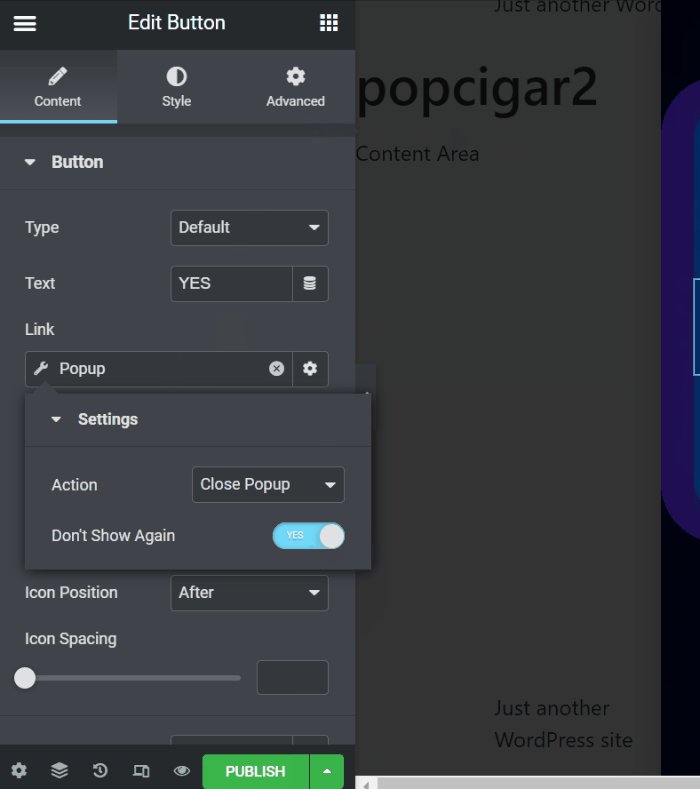
În continuare, vom viza butoanele. Începem cu butonul DA ; vrem să declanșăm acest buton pentru a închide fereastra pop-up. Accesați opțiunea Link , apoi faceți clic pe pictograma Etichete dinamice . Sub aceasta, selectați opțiunea Popup și apoi faceți clic pe pictograma cheie pentru a vedea unele setări . În opțiunea Acțiune , setați-o la Închidere popup . După aceea, pe opțiunea Nu se afișează din nou , setați-o la YES , glisând comutatorul spre dreapta.

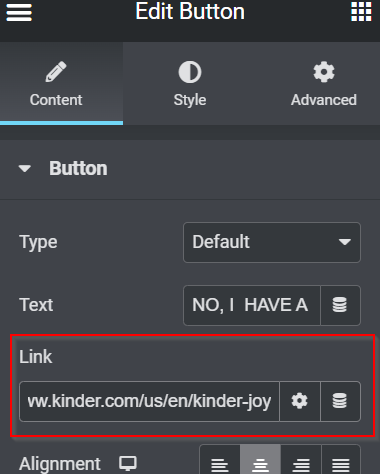
Vom seta butonul NU ca navigare către un site adecvat vârstei. Accesați câmpul Link și adăugați orice link doriți.

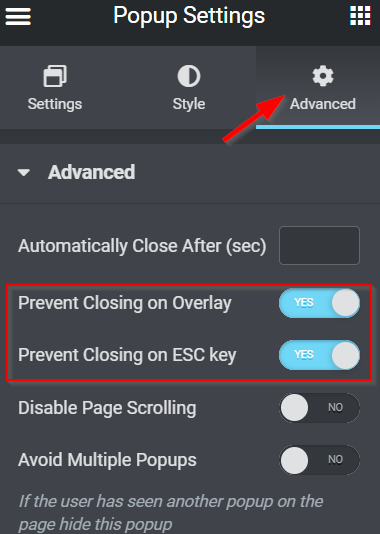
Trebuie să ne asigurăm că vizitatorii dvs. vor răspunde la pop-up-ul dvs. Vă rugăm să reveniți la Setări pop-up, apoi faceți clic pe fila Avansat . Există multe opțiuni aici, dar avem doar două opțiuni pe care trebuie să le schimbăm. În opțiunile Preveniți clicul pe suprapunere și Preveniți clicul pe cheia ESC , vă rugăm să setați aceste opțiuni la YES , glisând comutatorul spre dreapta.

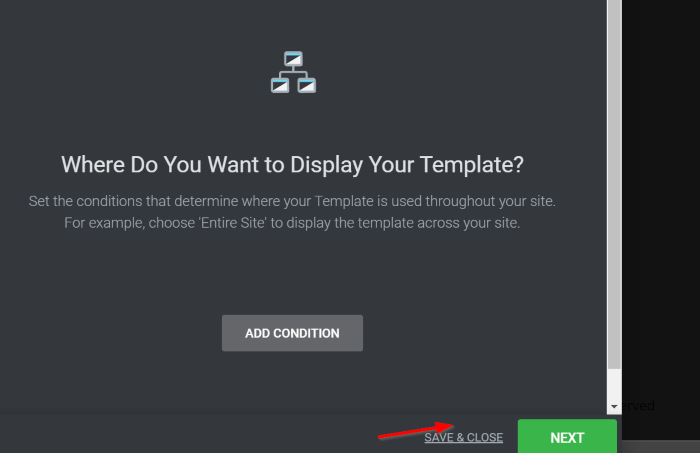
Deoarece această fereastră pop-up este afișată făcând clic pe butonul, o puteți publica fără a seta condiții, declanșatoare sau reguli avansate — Faceți clic pe PUBLICARE și apoi pe butonul SALVAȚI ȘI ÎNCHIDE .

Cum să aplicați pe pagină fereastra de verificare a vârstei
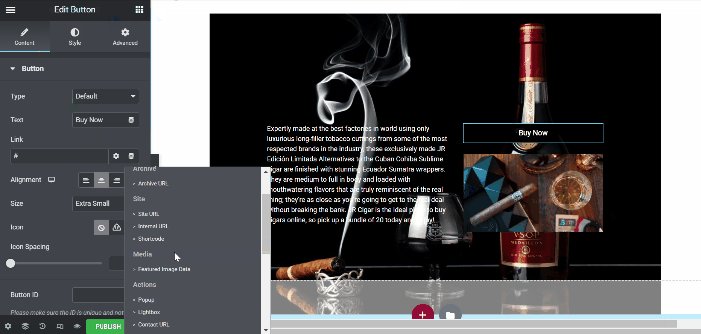
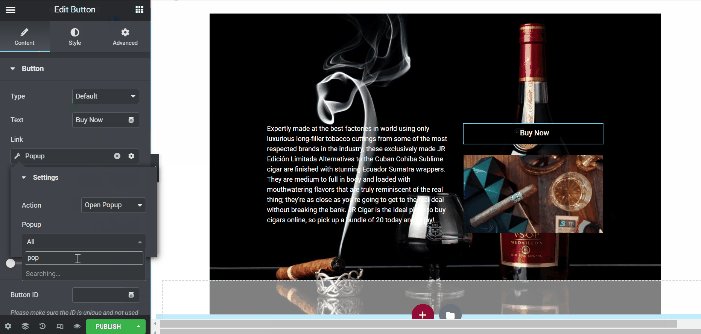
Editați pagina existentă sau pagina nouă cu Elementor. Odată ce intrați în editorul Elementor, adăugați widget-ul butonului din panoul de widget-uri în zona pânzei. Dacă aveți deja butonul înainte, puteți accesa direct setările butonului. În opțiunea Link , faceți clic pe pictograma Etichete dinamice, apoi selectați Fereastra pop -up . După aceea, faceți clic pe câmpul Popup pentru a găsi unele setări. Setați acțiunea la Deschidere pop -up și apoi scrieți numele pop-up-ului pe care tocmai ați creat-o mai sus.

Voila. Să-l vedem în acțiune.

Concluzia
Verificarea vârstei este o necesitate dacă lucrați într-o zonă sensibilă la vârstă. Acesta face site-ul dvs. în conformitate cu legile și reglementările emise de instituția juridică din țara dvs. — o fereastră pop-up de verificare a vârstei este folosită pentru a restricționa accesul utilizatorilor minori pe site-ul dvs. Cu Elementor Pro, puteți crea cu ușurință o fereastră pop-up de verificare a vârstei și vă puteți oferi să proiectați cu creativitatea dvs.
