Cum să creezi pagini de destinație uimitoare folosind Spectra și Editorul de blocuri WordPress
Publicat: 2023-09-13Te-ai întrebat vreodată ce face o prezență online excelentă pentru afacerea ta? Pentru început, un aspect cheie al succesului site-ului dvs. este să aveți o pagină de destinație convingătoare, care să transforme vizitatorii în clienți potențiali sau clienți.
Cercetări recente au descoperit că a avea o pagină de destinație dedicată poate crește ratele de conversie cu până la 43%. Aceasta înseamnă că companiile cu o pagină de destinație dedicată au mai multe șanse să transforme vizitatorii în clienți.
Și paginile de destinație lungi pot genera cu până la 220% mai multe clienți potențiali decât îndemnul la acțiune (CTA) de mai sus.
De aceea astăzi, vă vom prezenta Spectra, un constructor vizual fantastic de site-uri web pentru WordPress, care este perfect pentru a crea pagini de destinație uimitoare folosind editorul de blocuri.
Cu Spectra și editorul de blocuri, puteți crea pagini de destinație atrăgătoare și de înaltă performanță, care mențin publicul implicat și îl încurajează să ia măsuri.
Așa că haideți să ne aprofundăm în lumea învățării cum să creați o pagină de destinație și cum să profităm la maximum de această combinație puternică.
- Ce este o pagină de destinație?
- De ce să alegeți Spectra pentru pagina dvs. de destinație?
- Configurarea site-ului dvs. WordPress cu Spectra
- Cum se creează o pagină de destinație utilizând Editorul de blocuri
- Replicarea paginilor Elementor cu Editorul de blocuri și Spectra
- Sfaturi pentru optimizarea și crearea unei pagini de destinație cu WordPress
- Sfaturi pentru creșterea vitezei și a performanței
- Cum să faci o pagină de destinație în WordPress? Cu Editorul de Blocuri și Spectra, desigur!
Ce este o pagină de destinație?
O pagină de destinație este o pagină web autonomă creată special pentru campanii de marketing sau de publicitate.
Este locul în care vizitatorii dvs. „atterrisc” după ce fac clic pe un link dintr-un e-mail, un anunț sau un rezultat al motorului de căutare.
Scopul principal al unei pagini de destinație este de a converti vizitatorii în clienți potențiali sau clienți, încurajându-i să întreprindă o anumită acțiune.
Aceste acțiuni pot include înscrierea la un buletin informativ, achiziționarea unui produs sau înregistrarea la un eveniment.
Paginile de destinație sunt esențiale pentru orice afacere online, deoarece ajută:
- Generați clienți potențiali și creșteți lista de e-mailuri
- Creșteți conversiile și vânzările
- Îmbunătățiți-vă clasamentul în motoarele de căutare
- Oferiți o experiență țintită și personalizată pentru publicul dvs
Dar o pagină de pornire nu face multe din asta și? Un fel de.
Să petrecem ceva timp vorbind despre diferențele dintre aceste două tipuri de pagini.
Pagina de destinație vs pagina de pornire – Care este diferența?
Deși atât paginile de destinație, cât și paginile de pornire au roluri esențiale pe site-ul dvs., ele au scopuri și structuri diferite.
- Pagini de destinație : concepute pentru un obiectiv specific, cum ar fi generarea de clienți potențiali sau promovarea unui produs. Acestea sunt concentrate pe un singur apel la acțiune (CTA) și au adesea un aspect simplu, cu distrageri minime. Paginile de destinație nu fac de obicei parte din navigarea principală a site-ului dvs. web și sunt utilizate împreună cu campaniile de marketing.
- Pagini de pornire : servește drept centru central al site-ului tău web. Acestea oferă o imagine de ansamblu asupra afacerii dvs. și oferă acces ușor la diferite secțiuni și pagini. Paginile de pornire au adesea mai multe CTA și sunt concepute pentru a satisface un public mai larg, cu interese și nevoi diferite.
Iată o comparație rapidă a celor două:
Pagina de destinație | Pagina principala |
|---|---|
Concentrat pe un singur obiectiv sau CTA | Oferă o imagine de ansamblu asupra afacerii dvs |
Distrageri minime și aspect simplu | Mai multe CTA și un aspect mai complex |
Nu face parte din navigația principală | Hub central și parte din navigația principală |
Cu elementele de bază acoperite – și, sperăm, clare – haideți să explorăm cum să creați o pagină de destinație în WordPress folosind Spectra și editorul de blocuri WordPress!
De ce să alegeți Spectra pentru pagina dvs. de destinație?
Când vine vorba de proiectarea paginilor de destinație în WordPress, există multe teme și constructori de site-uri web disponibili. Deci, de ce ar trebui să alegi Spectra?

Spectra este un creator de site-uri web care oferă numeroase beneficii. Este alegerea ideală pentru a crea pagini de destinație eficiente.
Să ne aprofundăm în avantajele specifice oferite de Spectra:
1. Viteză și performanță îmbunătățite
În zilele noastre, un site web rapid este esențial. O pagină de destinație cu încărcare lentă poate duce la rate ridicate de respingere, conversii mai scăzute și o experiență slabă pentru utilizator.
Spectra este construit cu viteza și performanța ca prioritate de vârf, asigurând că paginile dvs. de destinație se încarcă rapid și fără probleme pe toate dispozitivele.
2. Compatibilitate cu Block Editor și Elementor
Spectra este pe deplin compatibil atât cu editorul de blocuri WordPress (cunoscut și sub numele de Gutenberg) cât și cu Elementor. Aceasta înseamnă că puteți alege experiența de editare care funcționează cel mai bine pentru dvs. și este ușor să comutați între ele dacă este necesar.
În plus, integrarea perfectă a Spectra cu aceste instrumente vă permite să creați pagini de destinație uimitoare și captivante din punct de vedere vizual, fără cunoștințe de codificare - bonus!
3. Editare live
Spectra este un constructor vizual de site-uri WordPress care vă permite să vă proiectați site-ul live fără a fi nevoie să comutați între editor și modul de previzualizare.
Acesta înlocuiește editorul de bază WordPress cu un editor de front-end live, permițându-vă să creați vizual layout-uri complexe. Nu comutați între modul editor și modul de previzualizare - doar modificările dvs. în fața dvs., așa cum ar arăta în direct, întotdeauna.
4. Opțiuni de design personalizabile
Spectra oferă o gamă largă de opțiuni de personalizare pentru a vă ajuta să creați o pagină de destinație unică și personalizată, care să se alinieze cu identitatea mărcii dvs.
De la tipografie și scheme de culori până la aspectul antet și subsol, aveți control deplin asupra fiecărui aspect al designului paginii dvs.
Această flexibilitate vă permite să creați o pagină de destinație care să rezoneze cu publicul țintă și să vă transmită eficient mesajul.
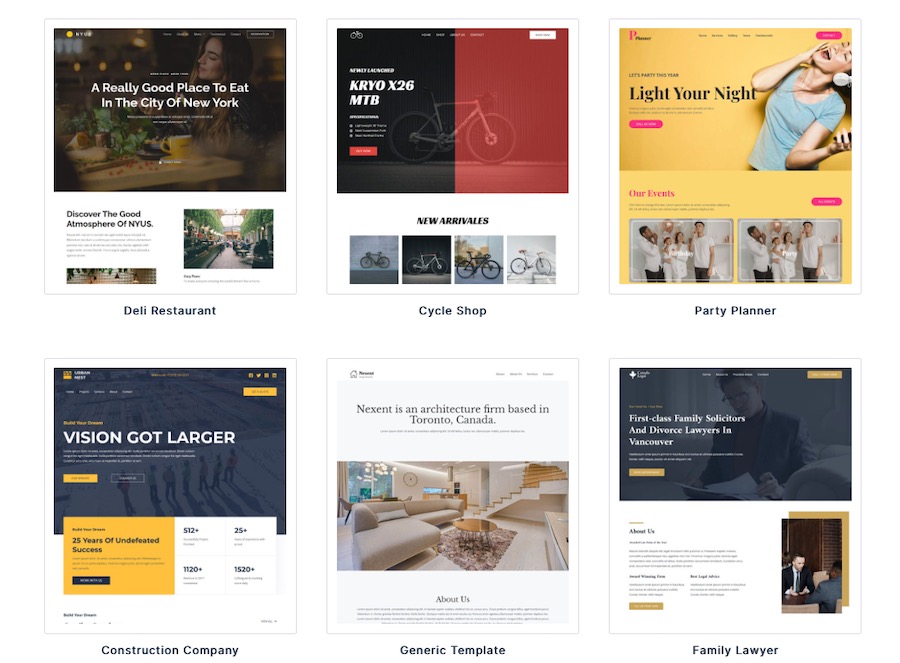
5. Șabloane pre-construite
Pentru a lansa designul paginii dvs. de destinație, Spectra vine cu o colecție de șabloane prefabricate pe care le puteți personaliza cu ușurință pentru a se potrivi nevoilor dvs.

Șabloanele sunt create pentru a vă ajuta să optimizați conversiile prin încorporarea unor componente precum formulare de înscriere, butoane și mărturii în strategia dvs. de marketing.
6. Mobile Responsive Design
Cu tot mai mulți utilizatori care accesează internetul de pe dispozitive mobile, este crucial să aveți o pagină de destinație care să arate și să funcționeze bine pe toate dimensiunile de ecran.
Spectra este pe deplin receptiv, asigurându-se că pagina ta de destinație se adaptează automat pentru a se potrivi oricărui dispozitiv, oferind o experiență excelentă de utilizare pentru toți vizitatorii tăi.
7. Interfață ușor de utilizat
Interfața prietenoasă a lui Spectra facilitează crearea de pagini de destinație cu aspect profesional pentru oricine, indiferent de abilitățile sale tehnice.
Cu opțiuni intuitive de personalizare și compatibilitate cu editorul de blocuri, vă puteți proiecta și lansa rapid pagina de destinație direct în interfața nativă WordPress.
Cu toate aceste beneficii, este clar că Spectra este alegerea ideală pentru a crea pagini de destinație uimitoare în WordPress.
În continuare, haideți să ne aprofundăm în procesul pas cu pas de configurare a paginii de destinație folosind Spectra și editorul de blocuri!
Configurarea site-ului dvs. WordPress cu Spectra
Crearea unei pagini de destinație cu Spectra este foarte simplă. În această secțiune, vă vom ghida prin procesul pas cu pas de configurare a site-ului dvs. WordPress cu Spectra
Pasul 1: Instalați și activați Spectra
Pentru a instala pluginul gratuit WordPress Spectra pe site-ul dvs., urmați acești pași:
- Conectați-vă la tabloul de bord WordPress.
- Navigați la Plugin-uri > Adăugați nou .
- Căutați „Spectra”.
- Instalați și activați pluginul.
Este într-adevăr la fel de simplu!
Pasul 2: Instalați pluginul Starter Templates
Dacă doriți să accesați șabloanele pre-construite pe care le puteți folosi ca bază pentru orice pagină de destinație pe care doriți să o construiți în Spectra, atunci va trebui să instalați pluginul Starter Templates.
Pentru a face acest lucru, urmați acești pași:
- Conectați-vă la tabloul de bord WordPress.
- Navigați la Plugin-uri > Adăugați nou .
- Căutați „Șabloane de pornire”.
- Instalați și activați pluginul așa cum procedați în mod normal.
După ce ați făcut acest lucru, veți putea accesa șabloanele predefinite din tabloul de bord WordPress sub Aspect > Șabloane de pornire .
Cum se creează o pagină de destinație utilizând Editorul de blocuri
Acum că ați configurat Spectra pe site-ul dvs. WordPress, este timpul să vă creați pagina de destinație folosind editorul de blocuri.
Pentru a face acest lucru, veți dori să importați un șablon de pornire pentru a vă oferi un bun punct de plecare pentru pagina dvs. de destinație.
Dacă doriți să importați un întreg design de site web, puteți face acest lucru accesând Aspect > Șabloane de pornire, apoi selectați unul care se potrivește nevoilor dvs.
Dar, deoarece astăzi ne concentrăm pe construirea unei pagini de destinație, veți dori să adoptați o abordare diferită.
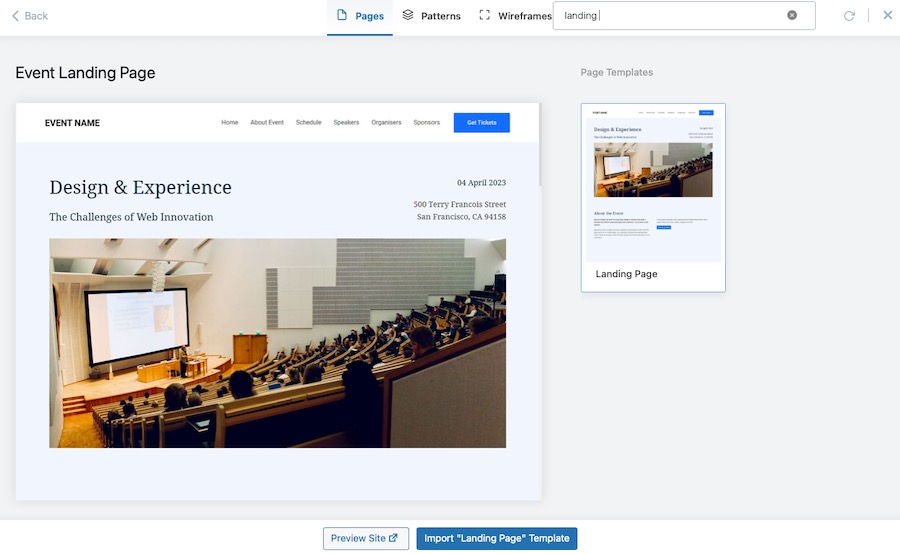
Pentru a importa un șablon de pornire, urmați acești pași:
- Conectați-vă la tabloul de bord WordPress.
- Navigați la Pagini > Adăugați nou .
- Faceți clic pe butonul albastru din partea de sus a paginii cu logo-ul Spectra pe care scrie Template Kits .
- Selectați un șablon pe care doriți să-l utilizați. Pentru acest exemplu, am selectat șablonul Pagina de destinație a evenimentului . Faceți clic pe Import șablon „Pagină de destinație” .

- Editați-vă pagina de destinație adăugând conținut, personalizând culorile și testând diferite componente.
- Când ați terminat de editat pagina de destinație, faceți clic pe Publicați pentru a o publica pe site-ul dvs.!
Si asta e! Ați creat cu succes o pagină de destinație uimitoare pe site-ul dvs. WordPress folosind Spectra și editorul de blocuri.

Desigur, există ceva mai mult decât atât. Cel puțin, dacă doriți ca pagina dvs. de destinație să fie eficientă.
Este probabil o idee mai bună să instalați modele de șablon, mai degrabă decât un șablon de pagină completă pentru scopurile noastre.
Puteți aduna multă inspirație din paginile Elementor și, de fapt, vă puteți baza designul pe ele. Asta vom discuta în continuare.
Replicarea paginilor Elementor cu Editorul de blocuri și Spectra
Elementor este un plugin popular pentru crearea de pagini pentru WordPress, care permite utilizatorilor să creeze cu ușurință designuri frumoase și complexe de pagini.
Cu toate acestea, odată cu apariția editorului de blocuri, s-ar putea să descoperiți că puteți obține rezultate similare. Cu ajutorul Spectra, aveți și mai multe opțiuni.
În această secțiune, vă vom arăta cum să replicați pagini Elementor folosind editorul de blocuri și Spectra.
Pasul 1: Analizați-vă pagina Elementor
Pentru a începe, aruncați o privire la o pagină Elementor pe care doriți să o replicați în structură și analizați cu atenție aspectul, elementele de design și formatul acesteia.
Luați notă de secțiunile și coloanele specifice utilizate în proiectare. Acest lucru vă va ajuta să identificați blocurile și opțiunile de aspect corespunzătoare în editorul de blocuri.

Pasul 2: Creați o pagină nouă
Apoi, creați o pagină nouă în tabloul de bord WordPress navigând la Pagini > Adăugați nou .
Deschideți editorul de blocuri făcând clic pe pictograma + din partea de sus a paginii.
Pasul 3: Construiți aspectul
Recreează aspectul paginii tale Elementor utilizând blocurile de aspect ale editorului de blocuri, cum ar fi:
- Coloane : utilizați blocul Coloane pentru a crea aspecte cu mai multe coloane. Ajustați numărul de coloane și lățimile acestora pentru a se potrivi cu designul dvs. Elementor.
- Grupare : grupați blocurile împreună pentru a aplica un stil sau fundal consecvent unui set de blocuri.
- Distanțiere : adăugați spațiu alb între blocuri pentru a controla distanța și aspectul designului dvs.
Pasul 4: Folosiți blocuri de modele
Sau puteți utiliza blocurile de model Spectra pentru a facilita acest proces de proiectare.
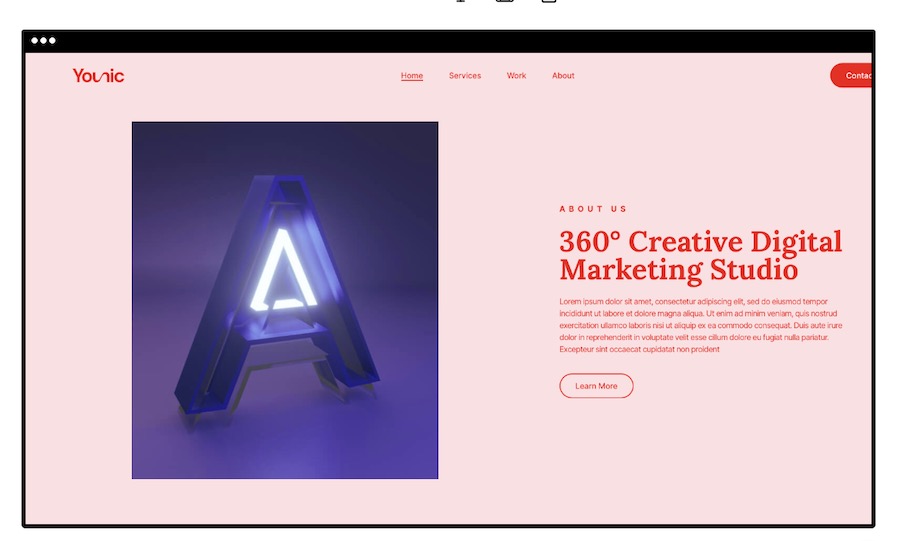
Selectarea unui model Hero ar fi o alegere excelentă pentru partea de sus a paginii:

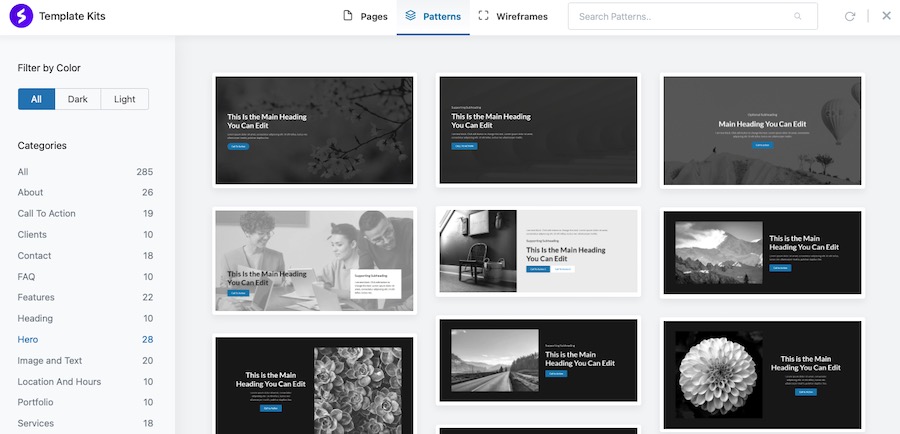
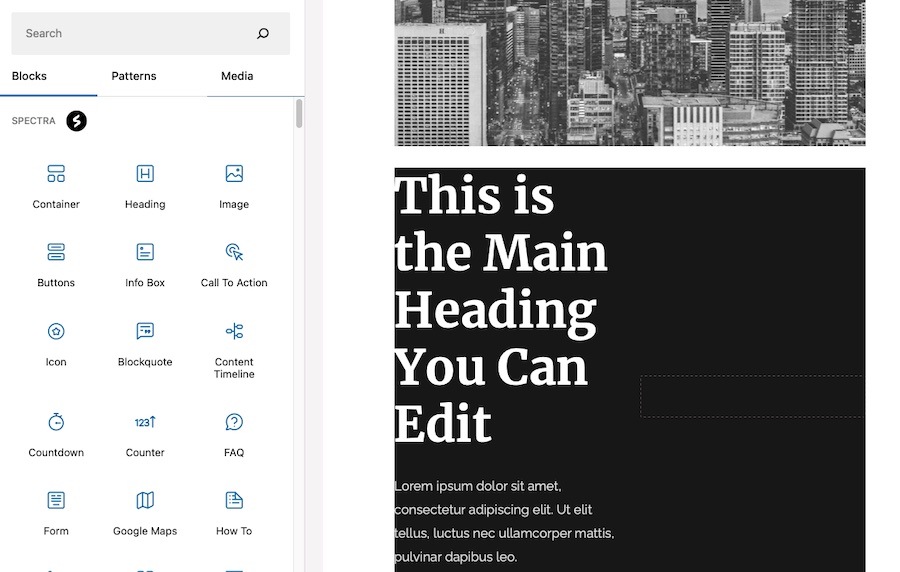
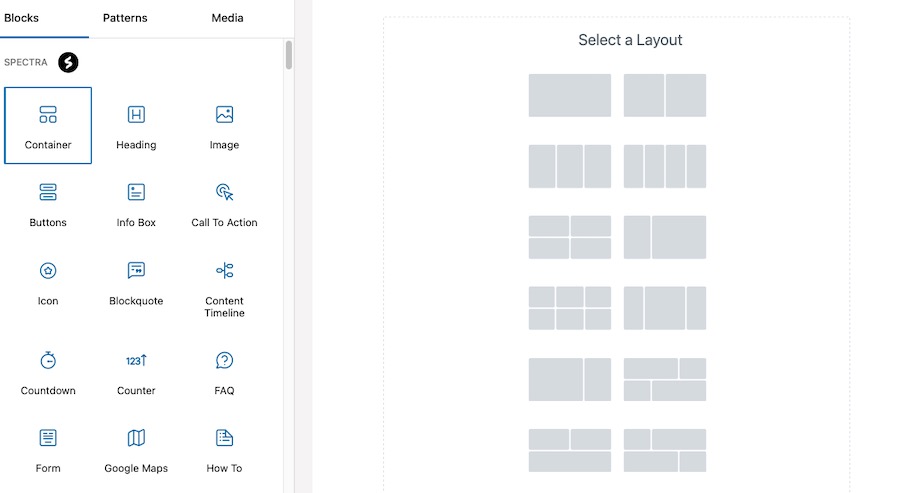
Apoi faceți clic pe semnul + direct sub acesta, apoi Răsfoiți toate pentru a vedea mai multe opțiuni de blocare.


Veți vedea apoi toate blocurile Spectra din care aveți de ales.

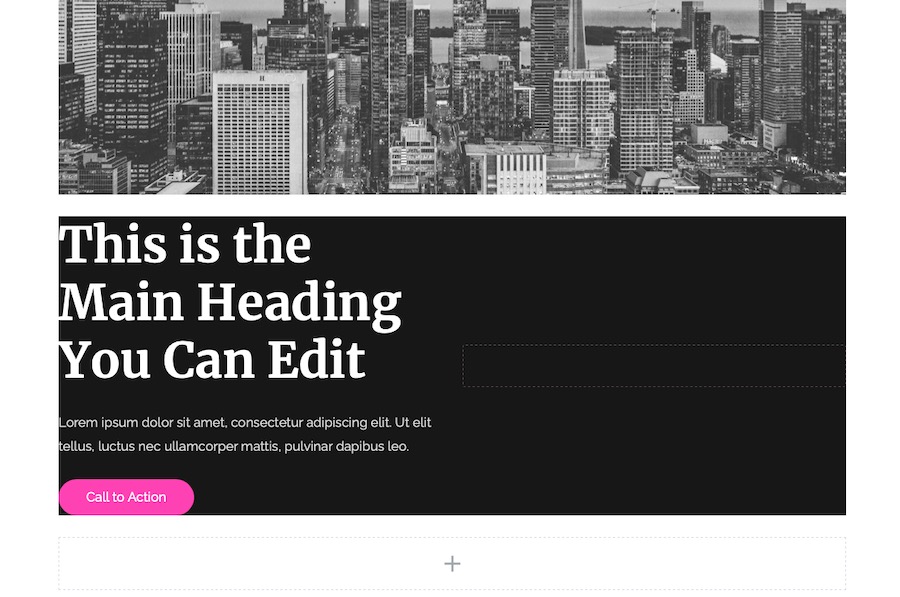
În acest exemplu, am selectat blocul Container , care apoi prezintă mai multe opțiuni.

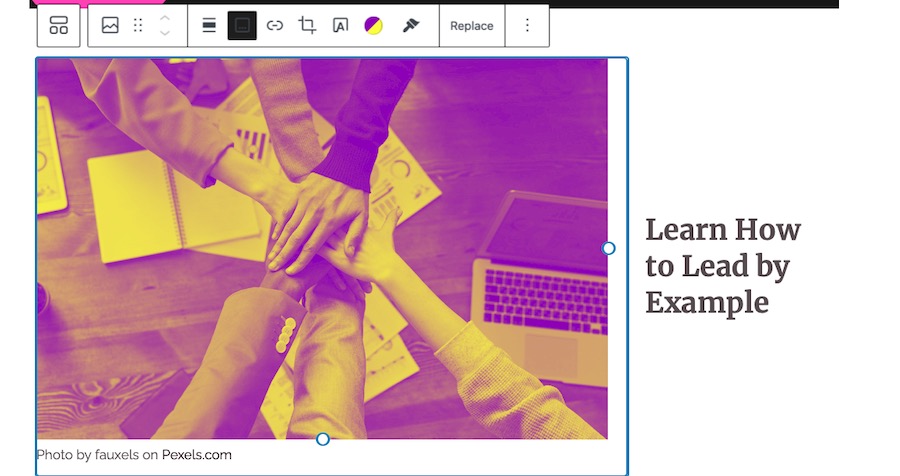
Apoi puteți continua să adăugați blocuri la fiecare loc de container. Aici, am adăugat o imagine și am aplicat un filtru duoton peste ea, apoi am adăugat un titlu.

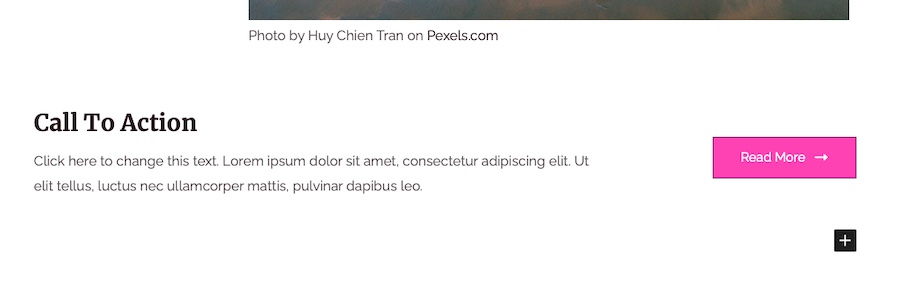
După ce ați terminat de adăugat blocuri, terminați prin adăugarea unui îndemn. Nu ar fi o pagină de destinație corectă fără una!

Pasul 5: Personalizați blocurile
Personalizați aspectul și comportamentul blocurilor dvs. pentru a se potrivi cu designul paginii Elementor. Fiecare bloc vine cu propriile opțiuni de personalizare, cum ar fi fontul, dimensiunea, culoarea și alinierea.
Iată o detaliere a modului în care puteți realiza această personalizare:
1. Selectați Blocul
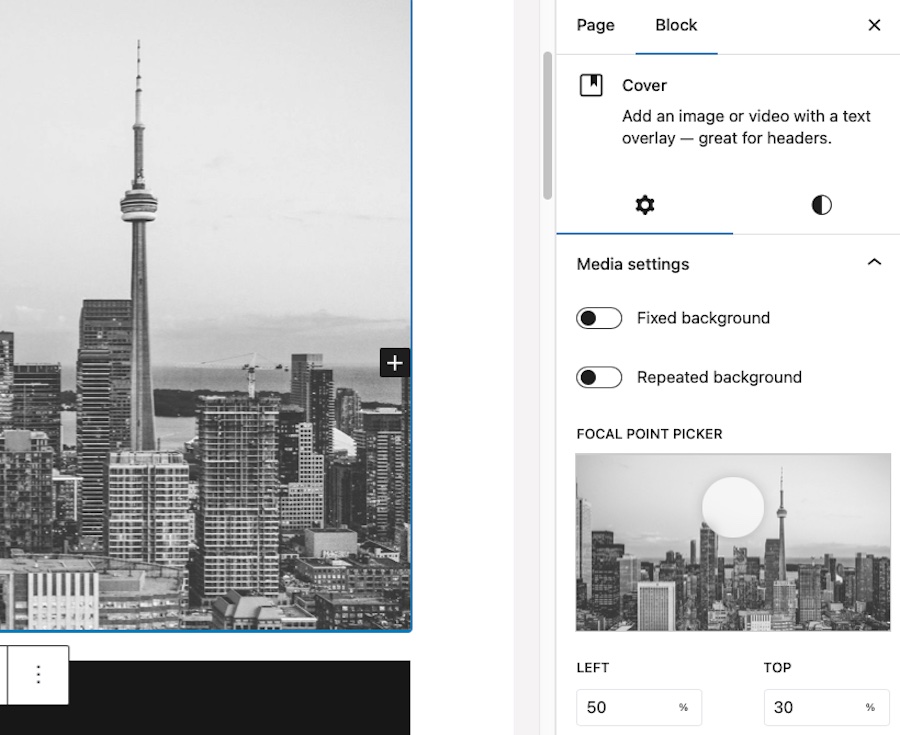
Faceți clic pe blocul pe care doriți să îl personalizați. Bara de instrumente pentru blocuri va apărea deasupra blocului, iar opțiunile de personalizare vor apărea în bara laterală din dreapta sub fila Blocare .

2. Tipografie
Ajustați dimensiunea și greutatea fontului pentru a se potrivi cu designul paginii Elementor.
Pentru a schimba dimensiunea, selectați dintre S, M, L sau XL . De asemenea, puteți să faceți clic pe meniul drop-down Aspect și să alegeți o greutate pe care o preferați, cum ar fi Light sau Semi Bold .
De asemenea, puteți ajusta literele majuscule aici.
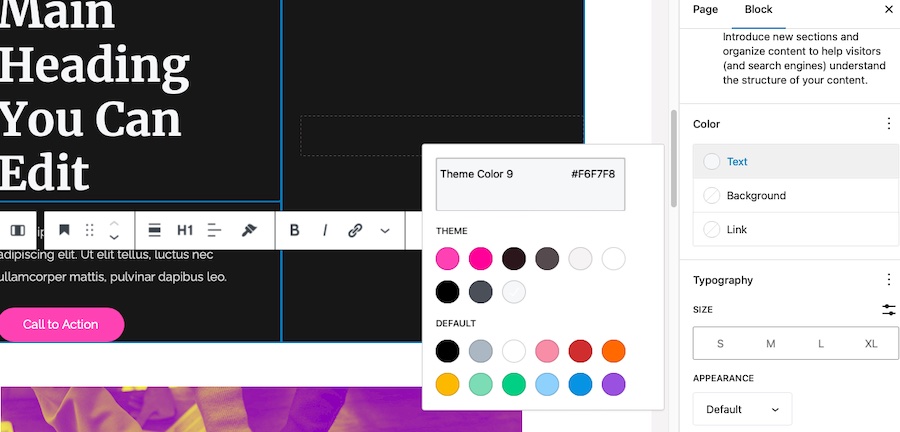
3. Culoarea textului
Pentru a schimba culoarea textului, faceți clic pe Text de sub secțiunea Culoare și alegeți o culoare din paletă sau introduceți un cod de culoare personalizat.
De asemenea, puteți ajusta opacitatea textului folosind glisorul de lângă selectorul de culori.

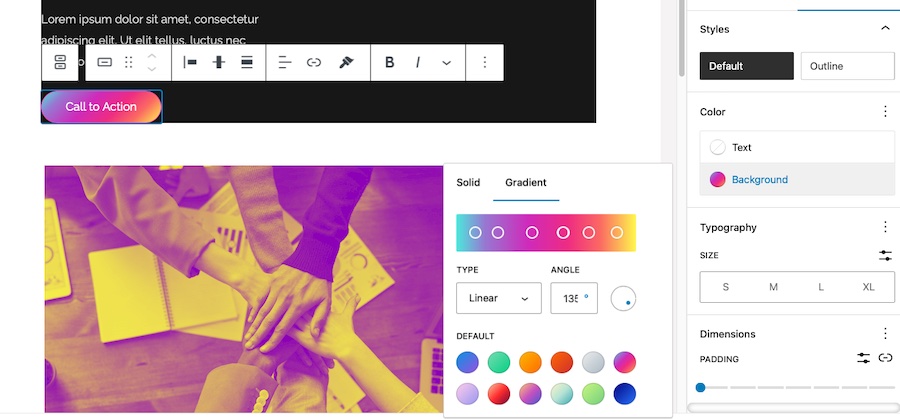
4. Culoare de fundal
Unele blocuri, cum ar fi butoanele și containerele, au opțiuni de culoare de fundal. Pentru a schimba culoarea de fundal, faceți clic pe elementul pe care doriți să îl modificați, apoi faceți clic pe fila Stiluri .

Faceți clic pe Fundal, apoi alegeți o culoare solidă din paletă sau optați pentru un fundal gradient.
5. Alinierea
Reglați alinierea blocului dvs. făcând clic pe pictograma Aliniere din bara de instrumente bloc.
Puteți alege dintre stânga, centru, dreapta sau justificați alinierea, în funcție de cerințele dvs. de proiectare. Unele blocuri oferă, de asemenea, opțiuni de lățime largă și lățime completă.
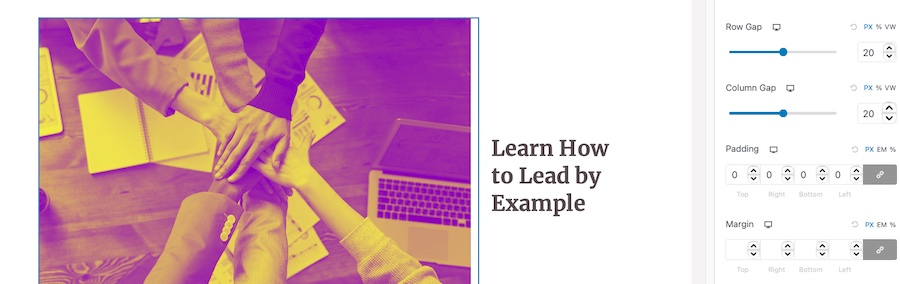
6. Spațiere
Personalizați distanța dintre elemente, cum ar fi umplutura și marginile, pentru a se potrivi cu aspectul paginii Elementor.
Faceți clic pe fila Stil din bara laterală din dreapta, apoi derulați în jos la secțiunea Spațiere .

Faceți clic pe acesta și apoi puteți ajusta valorile pentru Marjă și Umplutură . Puteți introduce valori specifice sau puteți utiliza glisoarele pentru a regla spațierea vizual.
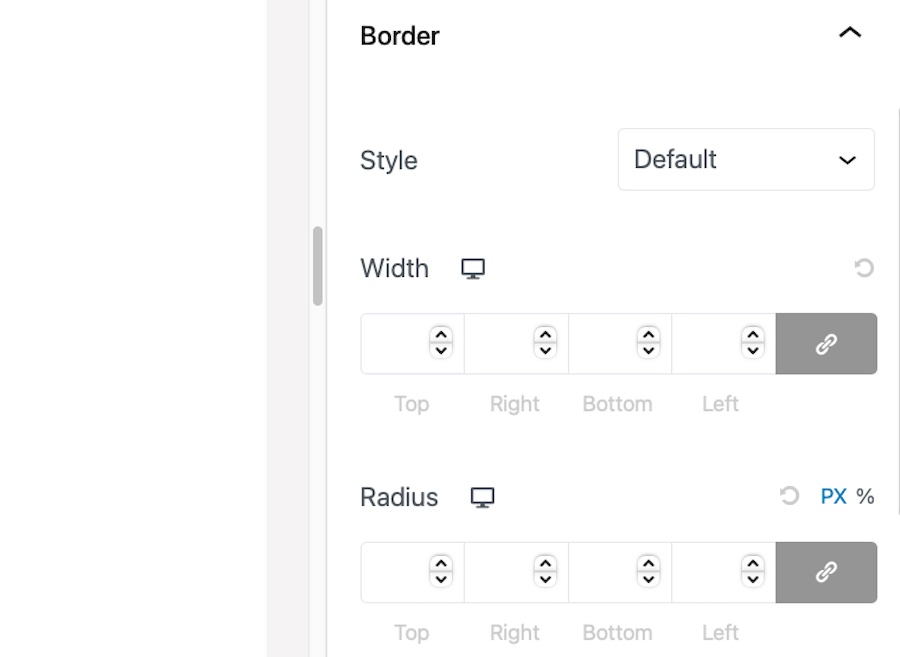
7. Frontiere
Adăugați sau modificați chenare pentru blocul dvs. făcând clic pe Stil > Borduri în bara laterală din dreapta. Puteți ajusta lățimea, stilul, culoarea și raza chenarului.

Pentru a aplica același stil de chenar pe toate părțile, activați pictograma Link de lângă câmpurile pentru lățimea și raza chenarului.
8. CSS personalizat
Pentru personalizare avansată, puteți adăuga clase CSS personalizate sau stiluri inline la blocurile dvs.
Faceți clic pe fila Avansat din bara laterală din dreapta și introduceți clasele CSS personalizate sau stilurile inline în câmpurile furnizate.
Lucrul grozav despre utilizarea Spectra aici este că nu trebuie să previzualizați constant pagina pentru a vedea cum se compară cu pagina Elementor.
Îl puteți vedea așa cum va apărea pe site-ul live chiar în timp ce editați, pentru a vă asigura că personalizarea este corectă.
Odată ce sunteți mulțumit de design, treceți la următorul bloc și repetați acești pași până când toate blocurile au fost personalizate pentru a se potrivi cu designul paginii Elementor.
Pasul 6: Testați și optimizați
În cele din urmă, vizualizați noua pagină pe diferite dispozitive și browsere pentru a vă asigura că arată și funcționează bine pe diferite dispozitive. Faceți toate ajustările necesare pentru a îmbunătăți designul, aspectul și capacitatea de răspuns.
Puteți folosi editorul de blocuri și Spectra pentru a replica cu ușurință paginile Elementor, ceea ce vă va ajuta să creați rapid pagini de destinație atractive din punct de vedere vizual și de înaltă performanță.
Sfaturi pentru optimizarea și crearea unei pagini de destinație cu WordPress
Pentru a crea o pagină de destinație cu conversii ridicate, luați în considerare următoarele bune practici de design:
- Titlu precis și la obiect : titlul dvs. ar trebui să atragă atenția vizitatorului și să comunice clar valoarea ofertei dvs. Asigurați-vă că este concis, captivant și relevant pentru publicul țintă.
- Îndemn puternic la acțiune (CTA) : CTA trebuie să fie proeminent, ușor de găsit și convingător. Folosiți un limbaj orientat spre acțiune, culori contrastante și un buton sau un link pentru a încuraja vizitatorii să facă acțiunea dorită.
- Ierarhie vizuală : Organizați-vă conținutul într-o manieră logică și ușor de urmărit, ghidând ochiul vizitatorului de la cele mai importante elemente la cele mai puțin importante. Utilizați titluri, spații albe și culori contrastante pentru a stabili o ierarhie vizuală clară.
- Capacitatea de răspuns pe mobil : asigurați-vă că pagina dvs. de destinație arată și funcționează bine pe toate dispozitivele. Testați-vă designul pe diferite dimensiuni de ecran și browsere pentru a vă asigura că oferă o experiență de utilizator consecventă.
- Distrageri minime : mențineți pagina de destinație concentrată pe obiectivul principal și eliminați orice elemente inutile care pot distrage atenția vizitatorilor de la CTA. Evitați aspectele aglomerate, linkurile excesive și navigarea excesiv de complexă.
- Utilizarea elementelor vizuale : includeți imagini de înaltă calitate, videoclipuri și alte elemente vizuale care vă susțin mesajul și care vă implică publicul. Asigurați-vă că imaginile dvs. sunt relevante, atrăgătoare și optimizate pentru încărcare rapidă.
- Dovada socială : includeți mărturii, studii de caz sau alte forme de dovezi sociale pentru a construi încrederea și credibilitatea vizitatorilor. Acest lucru îi va asigura că oferta dvs. merită luată în considerare.
- Viteza de încărcare : optimizați-vă pagina de destinație pentru timpi de încărcare rapidi prin comprimarea imaginilor, folosind elemente de design ușoare și minimizând utilizarea de scripturi sau pluginuri grele.
- Testare A/B : testați în mod regulat diferite versiuni ale paginii dvs. de destinație pentru a determina care elemente de design și copie au cele mai bune rezultate. Folosiți informațiile obținute în urma testării pentru a vă îmbunătăți continuu pagina de destinație și pentru a crește numărul de conversii.
Puteți crea o pagină de destinație care convertește efectiv vizitatorii în clienți potențiali sau clienți utilizând Spectra și editorul de blocuri, respectând cele mai bune practici de proiectare.
Sfaturi pentru creșterea vitezei și a performanței
O pagină de destinație cu încărcare rapidă este crucială pentru experiența utilizatorului și ratele de conversie. Cu Spectra și editorul de blocuri, puteți crea pagini de destinație extrem de optimizate imediat de la poartă.
Cu toate acestea, există pași suplimentari pe care îi puteți face pentru a îmbunătăți în continuare viteza și performanța paginii dvs.
Iată câteva sfaturi pentru a vă ajuta să obțineți o pagină de destinație mai rapidă și mai eficientă:
1. Optimizează imagini
Imaginile prea mari și neoptimizate pot face ca pagina dvs. web să se încarce lent.

Pentru a vă asigura că imaginile dvs. se încarcă mai repede, urmați aceste sfaturi:
- Înainte de a încărca imagini pe site-ul dvs. web, utilizați instrumente online precum TinyPNG sau ImageOptim pentru a le comprima.
- Asigurați-vă că utilizați formatul de fișier corect pentru fișierele dvs. De exemplu, utilizați formatul JPEG pentru fotografii și formatul PNG pentru grafice cu transparență.
- Luați în considerare utilizarea imaginilor WebP, care oferă o compresie și o calitate superioară în comparație cu formatele JPEG și PNG.
2. Utilizați un plugin de cache
Memorarea în cache a pluginurilor poate îmbunătăți semnificativ performanța site-ului dvs. prin stocarea versiunilor statice ale paginilor și difuzarea acestora către utilizatori, reducând încărcarea serverului și timpii de răspuns.
Există câteva plugin-uri de cache bine-cunoscute disponibile pentru WordPress, cum ar fi WP Rocket, W3 Total Cache și WP Super Cache, pe care ați putea dori să le verificați.
3. Minimizează fișierele CSS și JavaScript
Minimizarea fișierelor CSS și JavaScript ale site-ului dvs. poate reduce dimensiunile fișierelor, ceea ce duce la timpi de încărcare a paginii mai rapid.

Multe pluginuri de stocare în cache oferă funcții de minimizare sau puteți utiliza pluginuri independente, cum ar fi Autoptimize.
4. Utilizați o rețea de livrare de conținut (CDN)
Un CDN poate îmbunătăți performanța site-ului dvs. prin difuzarea fișierelor dvs. statice (gândiți-vă la imagini, CSS și JavaScript) dintr-o rețea de servere distribuite în întreaga lume.
Acest lucru asigură că conținutul dvs. este livrat utilizatorilor de pe un server cel mai apropiat de locația lor, reducând latența și îmbunătățind timpii de încărcare. Opțiunile CDN populare includ Cloudflare, Amazon CloudFront și KeyCDN.
5. Optimizați performanța bazei de date
Curățarea și optimizarea în mod regulat a bazei de date WordPress poate ajuta la îmbunătățirea performanței site-ului dvs.

Utilizați pluginuri precum WP-Optimize sau WP-Sweep pentru a elimina datele inutile, cum ar fi revizuirile, articolele aruncate în gunoi și elementele tranzitorii expirate și pentru a optimiza tabelele bazei de date.
6. Alegeți un furnizor de găzduire de înaltă performanță
Furnizorul dvs. de găzduire web joacă un rol important în performanța site-ului dvs. Alegeți un furnizor de găzduire de renume care oferă timpi de răspuns rapid al serverului, unități SSD și scalabilitate pentru a face față creșterilor de trafic.
Unii furnizori de găzduire populari cunoscuți pentru performanța lor includ SiteGround, Kinsta și Bluehost.
7. Utilizați Lazy Loading pentru imagini și videoclipuri
Încărcarea leneră întârzie încărcarea imaginilor și videoclipurilor până când acestea sunt vizibile în fereastra de vizualizare a utilizatorului. Acest lucru poate îmbunătăți semnificativ timpul inițial de încărcare a paginii, în special în paginile cu o cantitate mare de conținut media.
Multe pluginuri de stocare în cache, cum ar fi WP Rocket, includ funcții de încărcare leneșă sau puteți utiliza plugin-uri autonome precum a3 Lazy Load.
Dacă utilizați aceste sfaturi de optimizare a vitezei și a performanței, pagina dvs. de destinație se va încărca mai repede și va funcționa mai bine, astfel încât utilizatorii vor avea o experiență mai bună și puteți crește ratele de conversie.
Cum să faci o pagină de destinație în WordPress? Cu Editorul de Blocuri și Spectra, desigur!
Astăzi am subliniat o soluție puternică și flexibilă pentru a crea pagini de destinație uimitoare și de înaltă performanță în WordPress.
Folosind capacitățile editorului de bloc și Spectra - și încorporând cele mai bune practici pentru optimizarea designului, vitezei și performanței - puteți învăța cum să creați o pagină de destinație în WordPress care nu numai că arată grozav, ci și se încarcă rapid și eficient.
Ceea ce înseamnă mai multe conversii pentru tine.
Noroc!
