Cum să creați și să personalizați bannere cu cupoane în WooCommerce?
Publicat: 2022-09-15Bannerele cu cupoane WooCommerce sunt una dintre cele mai eficiente moduri de a vă promova magazinul. Cupoanele sunt folosite în mod natural pentru a crește gradul de acceptare a magazinului dvs. în rândul clienților dvs.
Puteți utiliza astfel de promoții în magazin pentru a genera vânzări potențiale. Puteți folosi și alte tactici de vânzare în aer liber pentru a vă îmbunătăți magazinul.
Să aruncăm o privire asupra modului în care puteți folosi campanii promoționale în magazin, cum ar fi bannere cu cupoane, pentru a crea mai multe vânzări. Vom folosi pluginul Smart Coupons for WooCommerce pentru a crea astfel de campanii de vânzări. Aruncă o privire!
De ce ai nevoie de bannere cu cupoane?
Pur și simplu vorbind, bannere cu cupoane sunt bannere adăugate magazinului WooCommerce pentru promovarea cupoanelor. Bannerele sunt locații bune pentru plasarea de reclame sau promoții, deoarece au vizibilitate ridicată și este greu de ratat. Adăugarea de bannere de marcă în locații cu trafic mare de pe pagina dvs. web vă ajută să creați conștientizarea mărcii și să generați mai multe vânzări.
Cupoanele sunt instrumente prin care magazinele oferă reduceri și alte oferte clienților lor. Un cupon poate oferi o reducere a prețului, o reducere fixă, produse gratuite și multe altele. Clienții sunt mult mai probabil să cumpere de la dvs. dacă le oferiți cele mai bune oferte de pe piață. Mai mult, s-a dovedit că cupoanele îmbunătățesc numărul de vânzări și cifrele de vânzări.
Este posibil să fie nevoie să folosiți o altă tehnică de marketing pentru a promova aceste așa-numite cupoane de reducere promoționale. O modalitate este de a programa cuponul și de a lăsa clienții să-i informeze pe clienții cu privire la astfel de cupoane. Aici sunt relevante bannerele cu cupoane.
Bannerele cu cupon anunță începerea reducerilor și ofertei de care poate beneficia clientul. Acest lucru declanșează o reacție care poate duce clienții înapoi la magazinul dvs. atunci când cupoanele sunt active. Mai mult, în afară de conștientizare, astfel de cupoane și bannere fac platforma relevantă și interesantă. De asemenea, este vital în construirea unui zid de încredere între magazin și clienții săi.
Există câteva plugin-uri independente de cupoane pentru a ajuta la crearea și găzduirea de bannere pentru cupoanele programate. Unul dintre cele mai bune dintre astfel de pluginuri este pluginul Smart Coupons for WooCommerce de la WebToffee. Să-l aruncăm o privire înainte de a-i înțelege configurația.
Plugin de gestionare a cuponelor WooCommerce

Pluginul Smart Coupons for WooCommece este unul dintre cele mai bune pluginuri pentru configurarea bannerelor de cupoane programate pentru magazinul dvs. Pluginul vă permite să configurați cupoane de reducere, să oferiți produse gratuite, să creați oferte BOGO și multe altele.
Acest plugin de gestionare a cupoanelor WooCommerece este disponibil în două versiuni – de bază și premium. Versiunea de bază a acestui plugin oferă funcții necesare pentru configurarea cupoanelor cu funcționalitate minimă în magazinul dvs. Cu versiunea premium a acestui plugin, puteți crea cu ușurință cupoane de orice complexitate. Pluginul oferă, de asemenea, câteva alte funcții, cum ar fi BOGO, reduceri pentru abandonarea coșului, cupoane de înscriere și multe altele.
De asemenea, puteți configura cupoane programate și puteți crea și personaliza bannere cu cupoane cu acest plugin pentru cupoane. Să aruncăm o privire la el.
Cum se creează bannere cu cupoane WooCommerce?
Veți avea nevoie de versiunea premium a pluginului în acest scop.
Pentru a crea bannere cu cupoane,
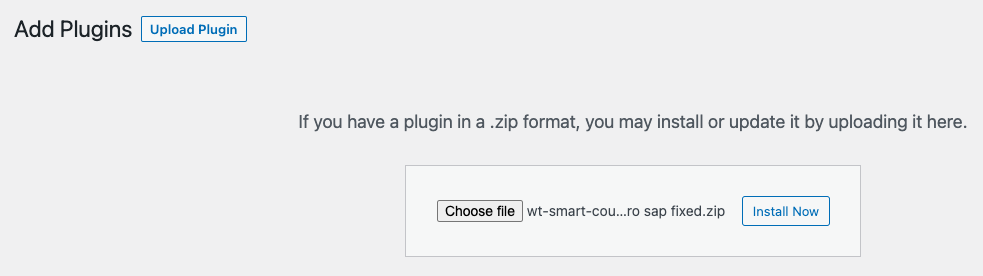
- Accesați Pluginuri > Adăugați nou pe panoul de administrare WordPress.
- Faceți clic pe Încărcare plugin și alegeți fișierul plugin pe care l-ați descărcat din consola dvs. WebToffee.

- Instalați și activați pluginul.
- Acum, accesați Cupoane inteligente > Setări generale .
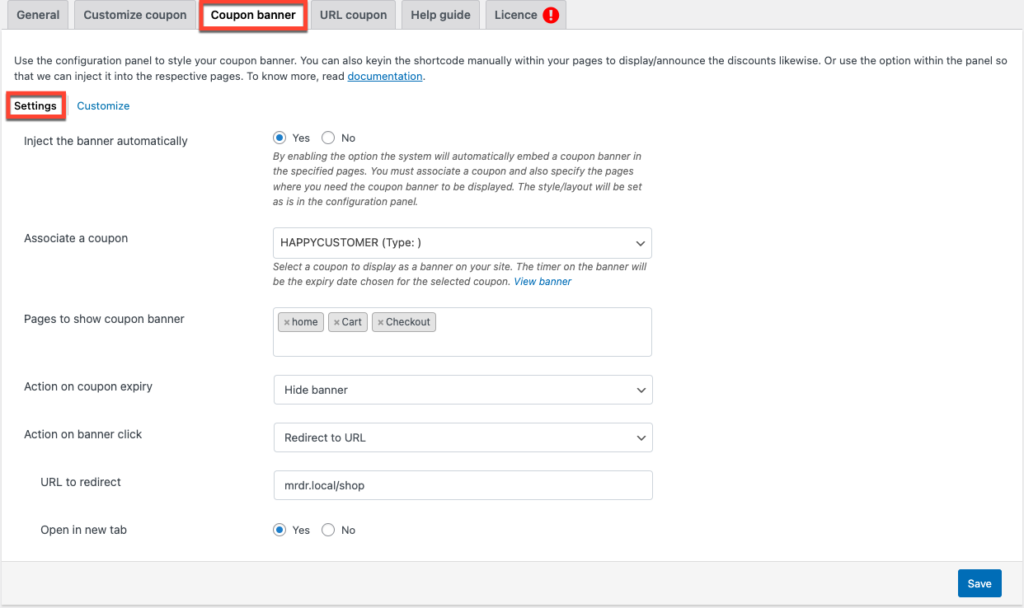
- Sub bannerul Cupon > Setări , veți avea opțiunea de a configura bannerul.
- Faceți clic pe butonul Da lângă opțiunea Injectați automat bannerul .
- Căutați și selectați cuponul programat pe care l-ați creat sub opțiunea Asociați un cupon .
- Selectați paginile în care doriți să afișați bannerul cuponului. Asigurați-vă că selectați cele mai vizibile locații din magazinul dvs.
- Selectați acțiunea care trebuie efectuată la expirarea cuponului. Poate fi ascunderea bannerului sau puteți afișa un text. Ar trebui să furnizați și textul dacă îl alegeți pe cel din urmă.
- Alegeți comportamentul cuponului – „ce ar trebui să se întâmple când dați clic pe cupon?”. Utilizatorii ar trebui fie redirecționați către o anumită adresă URL, fie cuponul ar trebui să se aplice atunci când sunt atinși pe banner.
- Dacă alegeți să redirecționați către o altă adresă URL, furnizați adresa URL și specificați dacă ar trebui să fie deschisă într-o filă nouă sau nu.
- Faceți clic pe Salvare pentru a vă salva setările.

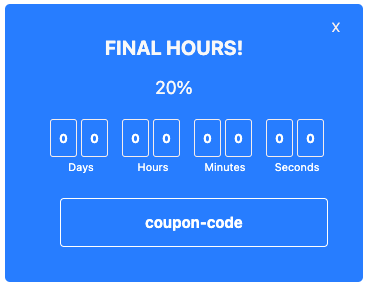
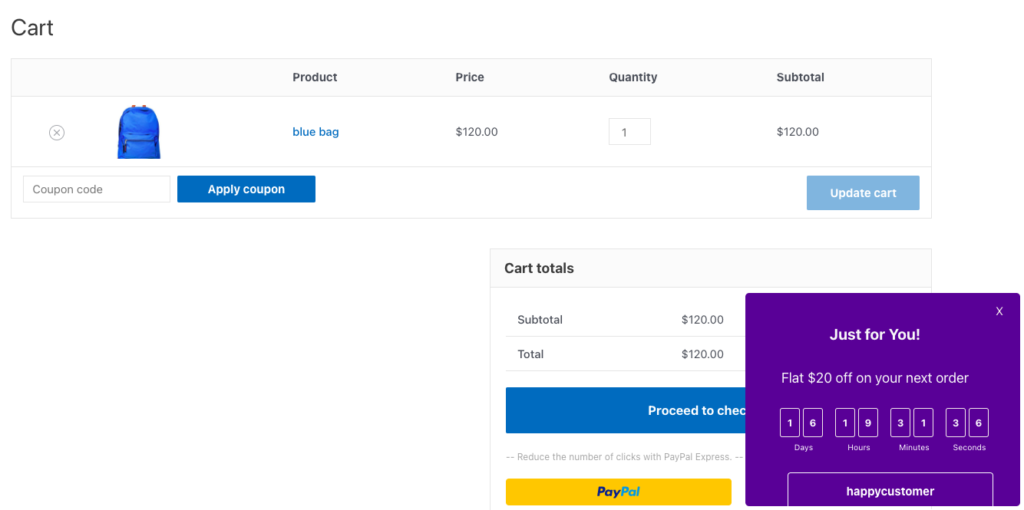
Aceasta va adăuga bannerul cuponului la paginile specificate din magazinul dvs. Bannerul cuponului va arăta acum așa.

Dar rețineți că bannerul ar putea să nu fie potrivit pentru cazul dvs. de utilizare. De exemplu, textul implicit „ORARE FINALE!” iar descrierea „20%” ar putea să nu fie cea mai potrivită pentru situația dvs. Puteți modifica astfel de configurații implicite cu personalizări ale bannerului cuponului.

Cum să personalizați aceste bannere?
Pentru a personaliza aspectul bannerelor de cupon pe site-ul dvs. web,
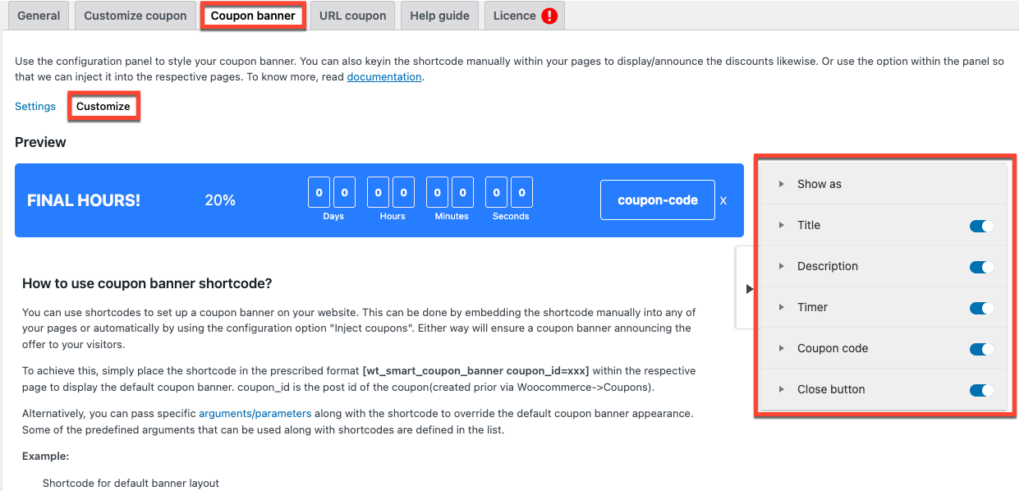
- Accesați Cupoane inteligente > Setări generale > Banner cupon > Personalizare .
- Veți găsi personalizarea bannerului în partea dreaptă a paginii. Configurați-l după cum doriți.
- Faceți clic pe Salvare la sfârșit pentru a salva modificările făcute.

Opțiunile de personalizare disponibile în personalizarea includ,
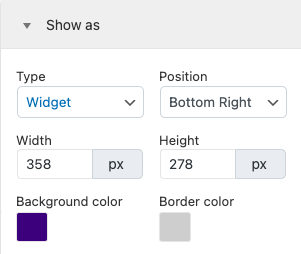
Arată ca
Puteți alege cum doriți să afișați promoțiile cu cupoane. Îl poți adăuga într-un banner (setarea implicită) sau poți folosi widget-uri pentru a afișa aceste promoții. Dacă alegeți un widget, vi se va cere să selectați dimensiunile casetei widget.
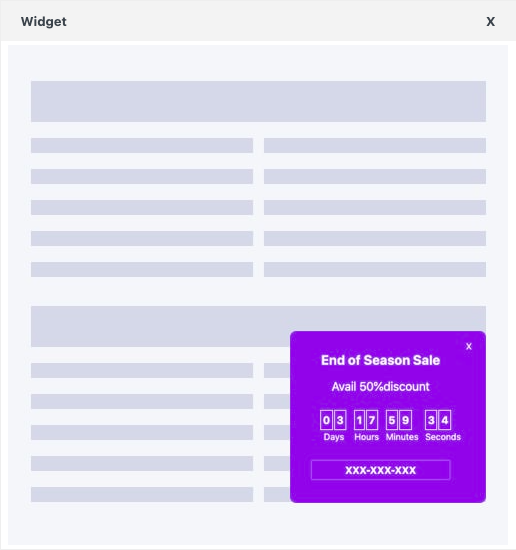
Așa ar arăta un widget pe care l-am configurat.

De asemenea, puteți schimba poziția bannerului sau a widget-ului după cum este necesar. De exemplu, puteți muta bannerul în partea de jos a paginii.
Aceste setări vă permit, de asemenea, să selectați fundalul și culoarea chenarului bannerului sau widgetului.

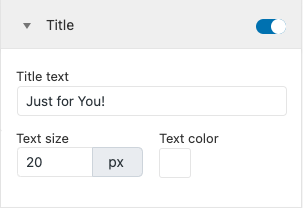
Titlu
Puteți activa sau dezactiva adăugarea titlului cu bara de comutare. De asemenea, puteți modifica textul titlului, dimensiunea și culoarea.

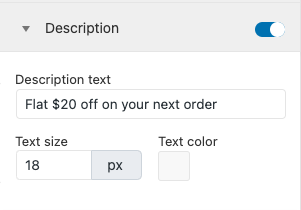
Descriere
Activați sau dezactivați descrierea și modificați textul descrierii, dimensiunea și culoarea utilizând această setare.

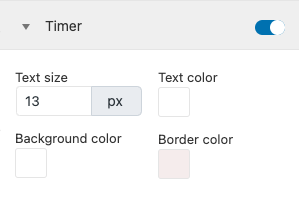
Temporizator
Puteți adăuga cronometrul dacă doriți sau îl puteți dezactiva. De asemenea, puteți modifica dimensiunea textului, culoarea, culoarea de fundal și culoarea chenarului elementului temporizator.

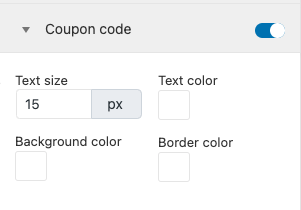
Cod cupon
Puteți selecta dimensiunea textului, culoarea, culoarea de fundal și culoarea chenarului pictogramei codului de cupon din widget sau banner. De asemenea, puteți dezactiva afișarea codului cuponului în banner, dacă doriți.

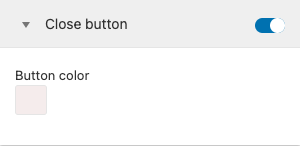
butonul de închidere
Dacă nu doriți butonul de închidere de pe banner sau widget, îl puteți dezactiva. De asemenea, puteți schimba culoarea pictogramei de închidere.

Acesta este modul în care va apărea cuponul pe site-ul dvs.

Cum să utilizați codurile scurte de cupon pentru a configura bannere?
Pe lângă elementul de personalizare, puteți folosi și coduri scurte personalizate pentru a configura și personaliza bannerele și widget-urile.
Dacă doriți doar să adăugați un banner implicit pe pagina dvs., ar trebui să plasați codul scurt de mai jos pe pagina respectivă.
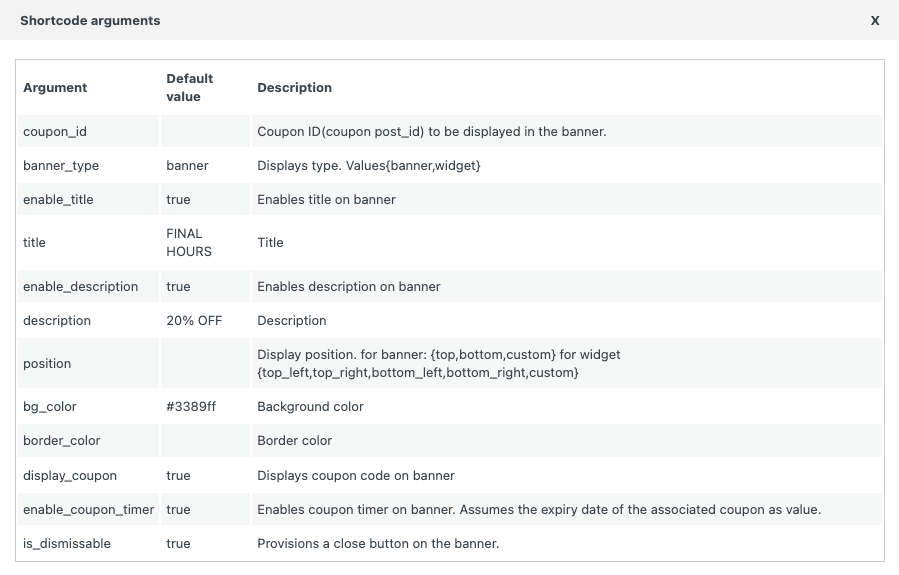
[wt_smart_coupon_banner coupon_id=xxx]Acestea sunt argumentele codurilor scurte pe care le puteți utiliza în codurile scurte ale bannerului cuponului.

Iată un exemplu de coduri scurte cu argumente.
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"Widgetul va arăta astfel.

rezumat
Bannerele și widget-urile din interiorul magazinului dvs. vă permit să profitați pe deplin de potențialul promoțional al magazinului dvs. Această configurație atrăgătoare vă permite să promovați campanii de vânzări iminente. Tot ce aveți nevoie pentru a crea o astfel de campanie rentabilă este un singur plugin pentru cupon WooCommerce. Pluginul Smart Coupons pentru WooCommerce vă permite să configurați cupoane programate și să creați bannere cu cupoane.
Spuneți-ne ce părere aveți despre acest articol și plugin în comentarii.
