Cum să creezi un buton Back-to-Top în WordPress (2 moduri)
Publicat: 2022-11-08Potrivit unor studii (primul rang de pagină de către Backlinko și menținerea cititorilor implicați de Medium), conținutul de formă lungă s-a dovedit a fi mai captivant și mai bun pentru SEO. Și conținutul de formă lungă vă oferă, de asemenea, mai multe oportunități de a transmite informații mai detaliate și mai multe oportunități de a obține mai multe backlink-uri, deoarece există o corelație pozitivă între numărul de cuvinte și backlink-uri. Cu toate acestea, nu trebuie să ignorăm experiența utilizatorului (UX), deoarece este și unul dintre cele mai importante aspecte pentru a menține cititorii pe site-ul tău.
Dacă aveți câteva postări de conținut de formă lungă pe site-ul dvs., atunci vă recomandăm să adăugați butonul înapoi în sus la postările de pe site-ul dvs., deoarece îi va ajuta pe cititorii dvs. după o citire lungă de conținut să revină în partea de sus a pagina pentru a vedea meniul de navigare și pentru a alege o nouă destinație.
O temă precum Divi vine cu un buton back-to-top încorporat gata să fie activat din Opțiunile temei . Sau, dacă utilizați un generator de teme precum Elementor, puteți adăuga cu ușurință unul pe site-ul dvs. cu acești pași simpli. Dar dacă utilizați editorul WordPress implicit, nu vă faceți griji, deoarece acest tutorial vă va arăta cum să adăugați un buton de sus pentru site-ul dvs. WordPress.
Adăugarea unui buton Back-to-Top în WordPress
Acum cunoașteți beneficiul adăugării unui buton de înapoi în sus pe site-ul dvs., există două moduri în care vă vom arăta în acest tutorial:
- Adăugați manual cod personalizat la fișierul temă
- Folosind un plugin WordPress
Adăugați manual un buton Back-to-top (fără plugin)
Dacă nu doriți să utilizați un plugin din motive de securitate sau nu doriți să adăugați mai multă sarcină site-ului dvs., atunci această metodă este pentru dvs. Poate doriți să faceți o copie de rezervă a site-ului dvs. și să utilizați o temă secundară pentru a evita spargerea temei părinte sau pierderea modificărilor atunci când actualizați tema, deoarece va trebui să adăugați un cod în fișierul functions.php al temei dvs. și să adăugați un fișier JavaScript în folderul tema js .
Pasul 1: Accesați directorul dvs. de teme WordPress
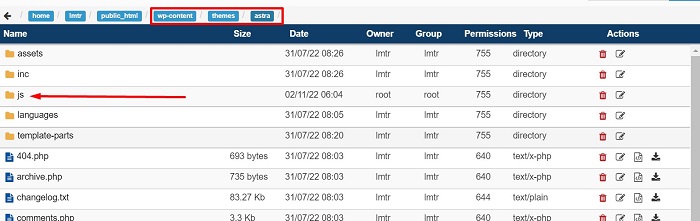
Odată ce sunteți gata, în primul rând, trebuie să accesați fișierele site-ului dvs. WordPress fie prin Protocolul de transfer de fișiere (FTP), fie prin managerul de fișiere de găzduire. Apoi navigați la wp-content → teme → tema dvs. (tema pe care doriți să o adăugați butonul înapoi în sus) → folderul js . Dacă tema dvs. nu are folderul js , puteți crea folderul manual și deschide folderul respectiv. Iată cum arată în managerul nostru de fișiere de găzduire.

Pasul 2: Creați un fișier JS
După ce ați intrat în folderul js , creați un fișier javascript cu topbutton.js ca nume. Continuați prin deschiderea fișierului și inserarea următorului cod JQuery acolo.
jQuery(document).ready(funcție($){
var offset = 100;
var viteza = 250;
var duration = 500;
$(window).scroll(function(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(durata);
} altfel {
$('.topbutton') .fadeIn(durata);
}
});
$('.topbutton').on('clic', function(){
$('html, body').animate({scrollTop:0}, viteza);
returnează fals;
});
});Codul de mai sus va adăuga o animație de fade-in și fade-out la buton atunci când pagina este derulată și va adăuga o animație de derulare în sus când se face clic pe butonul înapoi în sus pe pagina ta.
Pasul 3: Pregătiți butonul
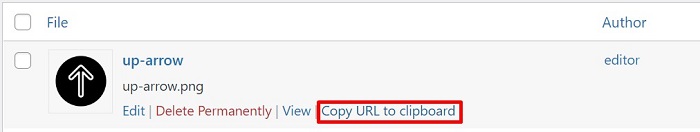
Următorul pas este pregătirea fișierului imagine butonului în sine. Puteți crea pictograma de la zero sau o puteți descărca de pe un site precum fontawesome.com sau flaticon.com. Apoi asigurați-vă că dimensiunea imaginii nu este prea mare (folosim o imagine cu săgeți cu dimensiunea de 50px). Odată ce pictograma este gata, încărcați fișierul imagine prin Biblioteca Media WordPress, apoi copiați URL-ul acestuia pentru fragmentul CSS mai târziu.

Pasul 4: Puneți în coadă fișierul JS
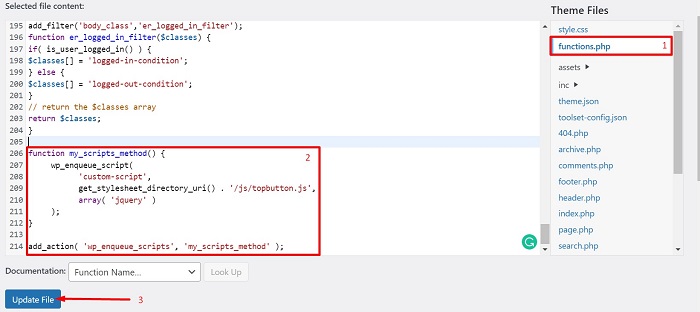
Odată ce imaginea este gata, navigați la Aspect → Editor de fișiere de teme din tabloul de bord WordPress pentru a deschide pagina Editor de teme pentru a spune WordPress că doriți să utilizați JavaScript pe care l-ați creat anterior, deschizând funcțiile.php din fișierele de teme . , apoi inserați următorul cod în partea de jos a fișierului.
function my_scripts_method() {
wp_enqueue_script(
„script personalizat”,
get_stylesheet_directory_uri() . „/js/topbutton.js”,
array('jquery')
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method');După ce ați plasat codul, salvați fișierul făcând clic pe butonul Actualizare fișier


Pasul 5: Adăugați fragmente CSS
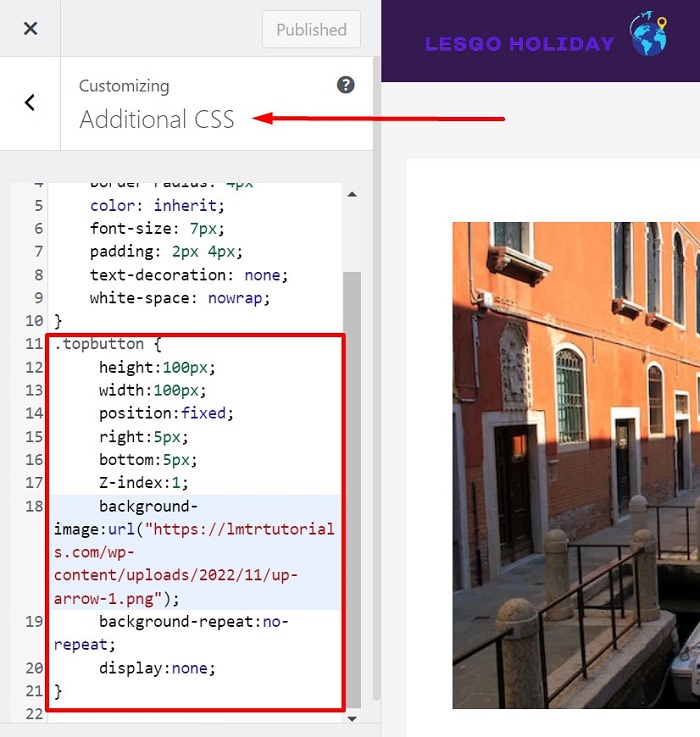
Continuați navigând la personalizarea temei care se află pe Aspect → Personalizare din tabloul de bord WordPress, apoi inserați următorul fragment CSS în blocul CSS suplimentar . Schimbați exemplul de adresă URL a butonului back-to-top (" http://yourimageurl.com/backtotop.png ") în funcție de adresa URL a imaginii dvs.
.butonul de sus {
înălțime: 50px;
lățime: 50px;
poziție:fixă;
dreapta: 5px;
jos: 5px;
Z-index: 1;
imagine de fundal:url("https://yourimageurl.com/backtotop.png");
background-repeat:no-repeat;
afisare:niciuna;
}Fragmentul CSS de mai sus va adăuga imaginea butonului pe care ați pregătit-o ca fundal și va ajusta lățimea și poziția butonului. Puteți plasa fragmentul CSS în partea de jos a editorului și, odată ce fragmentul este gata, salvați modificările făcând clic pe butonul Publicare .

Pasul 6: Faceți ca butonul să apară în zona de subsol
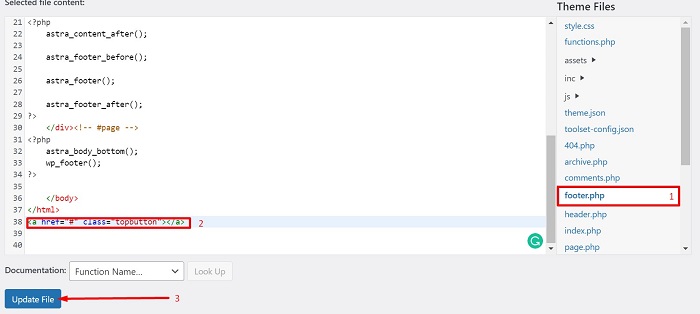
Pasul final este să faceți butonul să apară în partea de jos a site-ului dvs. Să alegem zona de subsol, deoarece această zonă apare de obicei în partea de jos a fiecărei pagini web și după conținutul principal. Pentru a face acest lucru, întoarceți-vă la pagina Editor de teme , apoi deschideți fișierul footer.php din Fișierele teme pentru a adăuga următorul fragment HTML în el.
<a href="#" class="topbutton"></a>

Gata, butonul înapoi în sus trebuie să fie gata până acum. Încercați să deschideți o pagină cu o zonă de subsol, apoi derulați puțin în jos sau până la capăt și veți vedea butonul care apare în colțul de jos gata să fie făcut clic.

Adăugați un buton Înapoi la început folosind pluginul WordPress
Utilizarea unui plugin WordPress pentru a adăuga unele funcționalități site-ului dvs. sau pentru a rezolva unele probleme pe care le-ați întâmpinat pe site-ul dvs. este una dintre cele mai rapide și mai simple metode pe care le puteți încerca. Pentru adăugarea butonului back-to-top, alegem pluginul WPFront Scroll Top,

Pluginul WPFront Scroll Top vă permite să adăugați un buton pentru ca vizitatorii să deruleze cu ușurință înapoi în partea de sus a paginii, cu funcționalități suplimentare, cum ar fi afișarea butonului numai atunci când utilizatorul derulează în jos pe pagină și adăugarea unui efect de animație. Și puteți obține pluginul de pe wordpress.org gratuit. Să începem prin a instala și activa pluginul!
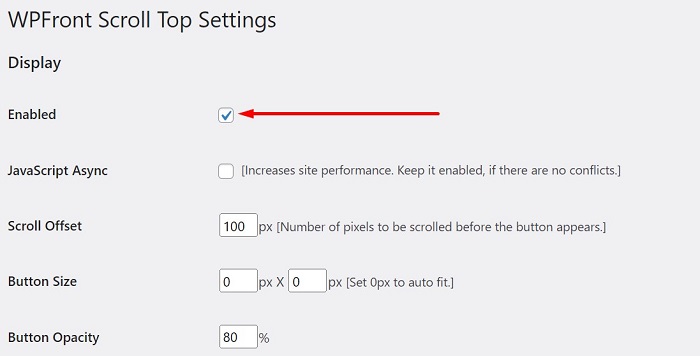
Odată ce pluginul este instalat și activat, începeți prin a naviga la Setări → Derulați în partea de sus din tabloul de bord WordPress, apoi bifați opțiunea Activat pentru a adăuga un buton de sus în întreaga pagină a site-ului dvs.

Există multe setări și opțiuni pe care le puteți utiliza pentru a personaliza forma și comportamentul butonului, cum ar fi schimbarea dimensiunii butonului, ascunderea automată a butonului după un timp, schimbarea locației butonului, setarea butonului să apară numai pe anumite pagini sau crearea butonul nu apare pe unele pagini si multe altele.
După ce vă decideți asupra setărilor, faceți clic pe butonul Salvare modificări pentru a aplica modificările și veți pregăti butonul pentru acțiune.

Concluzia
Conținutul de formă lungă vă oferă mai multe oportunități de a transmite informații mai detaliate și, de asemenea, mai multe oportunități de a obține mai multe backlink-uri, deoarece există o corelație pozitivă între numărul de cuvinte și backlink-uri. Cu toate acestea, nu trebuie să ignorăm experiența utilizatorului (UX), deoarece este și unul dintre cele mai importante aspecte pentru a menține cititorii pe site-ul tău. Acest articol v-a arătat una dintre optimizările UX pentru site-ul dvs., care este prin adăugarea unui buton de sus în pagină pentru a ajuta utilizatorul să revină în partea de sus a paginii după ce a ajuns la partea de jos a unei citiri lungi pentru a vedea meniul de navigare. și alegeți o nouă destinație.
