Cum să creați butoane CSS3 frumoase fără codare
Publicat: 2019-03-11Aflați cum să creați butoane CSS3 astăzi, deoarece – butoanele nu sunt doar casete colorate pe un site web; ele sunt probabil cel mai important element din orice site web, deoarece atrage atenția și determină un vizitator să facă ceva: Înscrieți-vă și autentificați-vă pe site-ul dvs. web, distribuiți, trimiteți sau editați postări, cumpărați produsele, salvați și multe altele.
Crearea butoanelor de la zero, mai ales având în vedere funcționalitatea cross-browser – nu este o simplă. Cei familiarizați cu HTML, CSS știu cât de încăpățânat poate fi să creeze butoane CSS3 frumoase, datorită WordPress CMS și a pluginului WordPress MaxButtons, veți prezenta unele dintre cele mai frumoase butoane de pe site-ul dvs.
Folosind MaxButtons, putem crea butoane CSS3 fără a atinge o singură linie de cod.
Vom începe prin a instala pluginul din zona de administrare a site-ului WordPress. Dacă preferați să descărcați fișierele, atunci descărcați-le de pe pagina de plugin WordPress a autorului aici.
Ce este Maxbuttons?

Maxbuttons este un plugin WordPress grozav care va permite cu ușurință să creeze butoane CSS3 uimitoare pe care le puteți adăuga la paginile, postările sau chiar widget-urile de pe site-ul dvs. WordPress, fără a fi nevoie să atingeți o singură linie de cod, desigur, trebuie să adaug - dacă nu dacă doriți să.
Cu acesta, puteți crea butoane de apel la acțiune CSS3 perfecte pentru utilizări multiple, cum ar fi butoanele de distribuire socială, cumpărați acum, contactați-ne și multe altele.
Principalele caracteristici ale pluginului
- Ușor de utilizat, nu sunt necesare abilități de codare pentru a-l folosi.
- Coduri scurte pentru butoane care pot fi plasate oriunde în conținutul dvs. - pagini, postări sau chiar widget-uri.
- Creați un număr nelimitat de butoane CSS3.
- Funcționează cu toate browserele moderne, în timp ce este compatibil cu restul.
- Butoane reutilizabile, ca bază pentru crearea altora.
- Complet CSS3 cu umbrirea textului, umbrirea casetei, gradienții etc.
- Selector de culori pentru combinații de culori nelimitate.
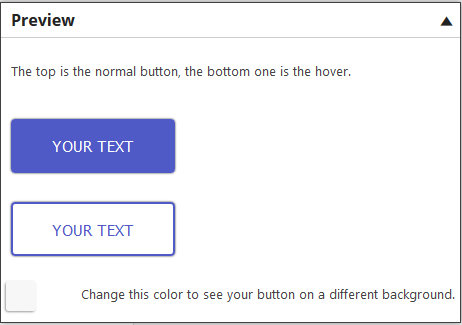
- Vedeți-vă butoanele pe fundaluri de culori diferite.
- Printre multe altele.
Crearea butoanelor CSS3
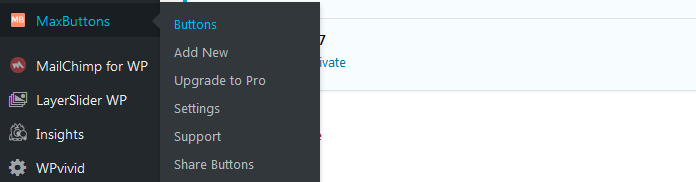
1.Din meniul Admin din stânga, faceți clic pe MaxButtons, apoi faceți clic pe Add New

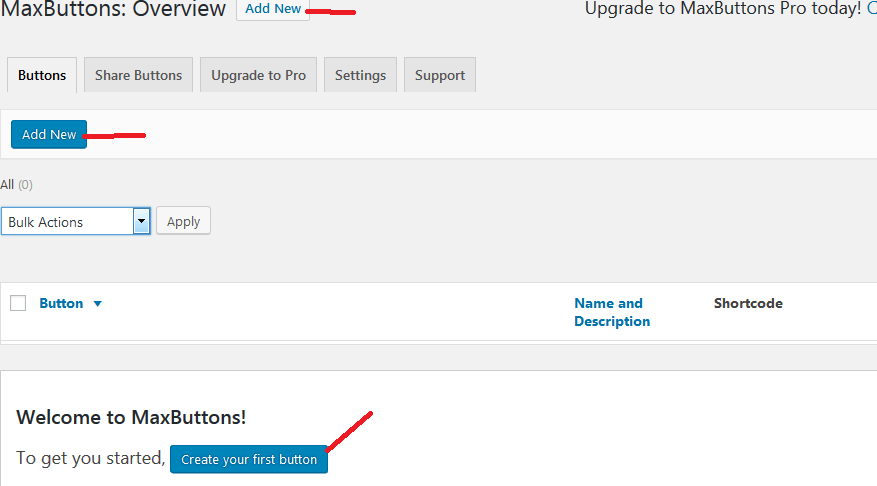
2. Sau puteți face clic pe Butoane și Adăugați nou din tabloul de bord cu butoane. Înainte de a crea primul buton, veți avea 3 butoane pe care puteți face clic pentru a crea un nou buton CSS3. Faceți clic pe Adăugare nou.

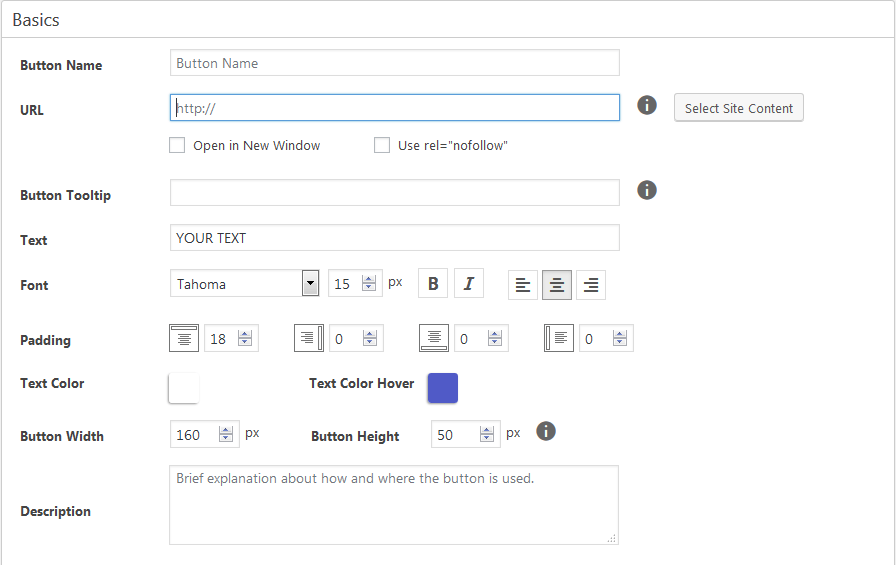
3. Pe următorul ecran, folosind editorul, creați și personalizați butonul CSS3 după bunul plac.

Opțiunile de personalizare a butoanelor sunt destul de multe și pot părea copleșitoare, dar de fapt nu este. Puteți începe cu setările implicite ale butonului, doar schimbați adresa URL țintă, numele butonului și textul.
Dar pe măsură ce experimentezi, poți previzualiza ceea ce faci și poți continua să te adaptezi după preferințele tale.
Zona de previzualizare a butonului se găsește în colțul din dreapta sus al paginii de plugin. Puteți comuta pentru a o vizualiza sau ascunde făcând clic pe tasta săgeată.

4. Asigurați-vă că faceți clic pe Salvare după ce ați terminat.
Inserarea butoanelor CSS3 în conținut
1.Copiați codul scurt al butonului pentru butonul pe care l-ați creat mai sus
![]()
2.Inserați acest shortcode oriunde în pagina, postarea sau widgetul dvs. și butonul ar trebui să apară acolo.


3.Maxbuttons vine cu o caracteristică extraordinară.
Posibilitatea de a reutiliza butoanele CSS3 pe care le-ați creat fără a fi nevoie să treceți prin același proces.
Acest lucru este tipic pentru site-urile unde consecvența este importantă.
Există două moduri de a reutiliza butoanele CSS3
1. În primul rând, pe măsură ce vă creați postarea sau pagina cu editorul vizual – faceți clic pe MB.
Vreau să adaug un buton la un widget și am preferat să folosesc editorul vizual așa cum îl folosim acum, atunci va trebui să utilizați un widget Editor vizual, puteți afla mai multe din ghidul nostru pentru începători: Editați widgeturi cu Editorul vizual WYSIWYG în WordPress .

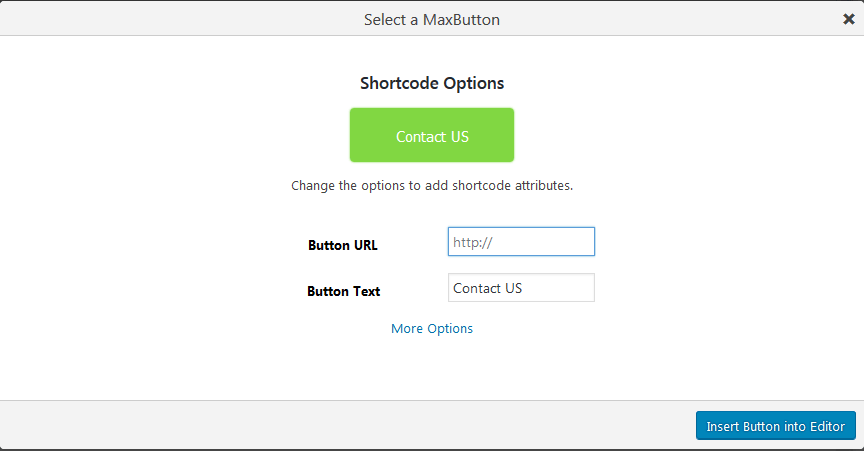
În formularul pop-up, faceți clic pe butonul pe care doriți să îl adăugați la conținut.

Setați toate opțiunile dorite pentru butonul dvs., definiți noul, textul, linkul paginii către care cineva va fi redirecționat atunci când va face clic pe buton și multe altele.
Când ați terminat de definit opțiunile, faceți clic pe butonul inserați în editor.

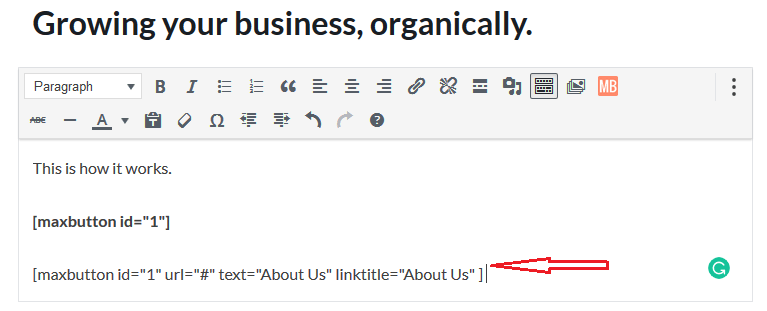
Iată cum arată editorul nostru de conținut cu codurile scurte adăugate. Al doilea shortcode a fost unul pe care l-am adăugat în ultimul pas.

2. Calea alternativă pentru adăugarea butoanelor cu codul scurt este trecerea parametrilor codului scurt.
Iată care sunt parametrii pe care îi puteți folosi pentru a crea un buton css3 cu designul pe care l-a făcut.
- Adăugați un buton utilizând numele butonului [maxbutton name=”Contactați-ne”]
- Același buton cu link diferit [maxbutton id=”1″ url=”http://yoururl”]
- Același buton cu text diferit [maxbutton id=”1″ text=”yourtext”]
- Toate opțiunile de shortcode posibile [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
Să umbrăm lumina și să înțelegem acești parametri
Maxbutton id – acesta știți că este id-ul unic alocat atunci când creați un buton CSS3 cu Maxbutton.
Text – este textul care va fi afișat pe butonul de pe butonul.
URL – este linkul către pagina sau site-ul către care va fi redirecționat utilizatorul când face clic pe butonul.
Titlul linkului – Când cineva trece cu mouse-ul peste un buton, se afișează un balon explicativ, setezi textul aici.
Fereastra – implicit un buton va deschide pagina țintă în fereastra curentă. Când treceți parametrul window="new" în codul scurt, adresa URL va fi deschisă într-o fereastră nouă odată ce se face clic pe butonul.
Rețineți că transmiterea parametrilor codului scurt va suprascrie setările implicite pe care le-ați făcut când ați creat butonul CSS3.
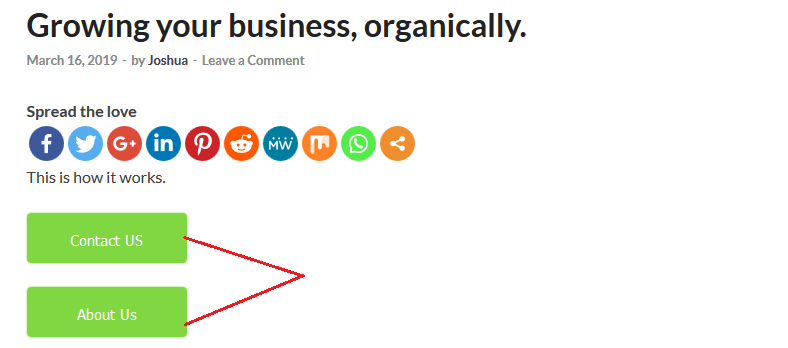
Când totul este gata, conținutul nostru ar trebui să afișeze butoanele.

Cu pluginul Maxbutton WordPress puteți crea butoane CSS3 frumoase – fără cunoștințe tehnice de codare – butoane care vor fi suficiente pentru orice îndemn la acțiune pe care trebuie să îl adăugați conținutului dumneavoastră.
Dacă îți place ceea ce poate face pluginul de bază pentru tine, atunci ai putea lua în considerare suplimentele să facă mult mai multe cu pluginul.
Dacă faceți cumpărături pentru un plugin de utilizat, atunci este prudent să luați în considerare și alții. Iată încă câteva plugin-uri.
- Butoanele Shortcode și Widget
- Uitați de butoanele de coduri scurte - da, acestea sunt butoanele Creați CSS3 chiar în pagina dvs. sau postați fără un cod scurt.
Sperăm că acest lucru v-a ajutat să creați cu ușurință butoanele CSS3, poate doriți să învățați și cum să creați un widget pentru newsletter/abonare pentru site-ul dvs. WordPress.
