Cum se creează anteturi și subsoluri cu Beaver Themer
Publicat: 2024-10-03Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


Creatorii de pagini sunt excelente pentru a crea pagini frumoase, dar adesea nu extind personalizarea la anteturi și subsoluri. Această limitare poate duce la inconsecvențe vizuale care influențează negativ experiența utilizatorului (UX) și coeziunea mărcii.
Din fericire, pluginul nostru de creare a temei Beaver Themer oferă o modalitate ușoară de a crea anteturi și subsoluri personalizate, menținând întregul tău site consistent vizual.
În acest ghid, vom explora patru pași simpli pentru a crea antete și subsoluri cu Beaver Themer. Să ne scufundăm!
Cuprins
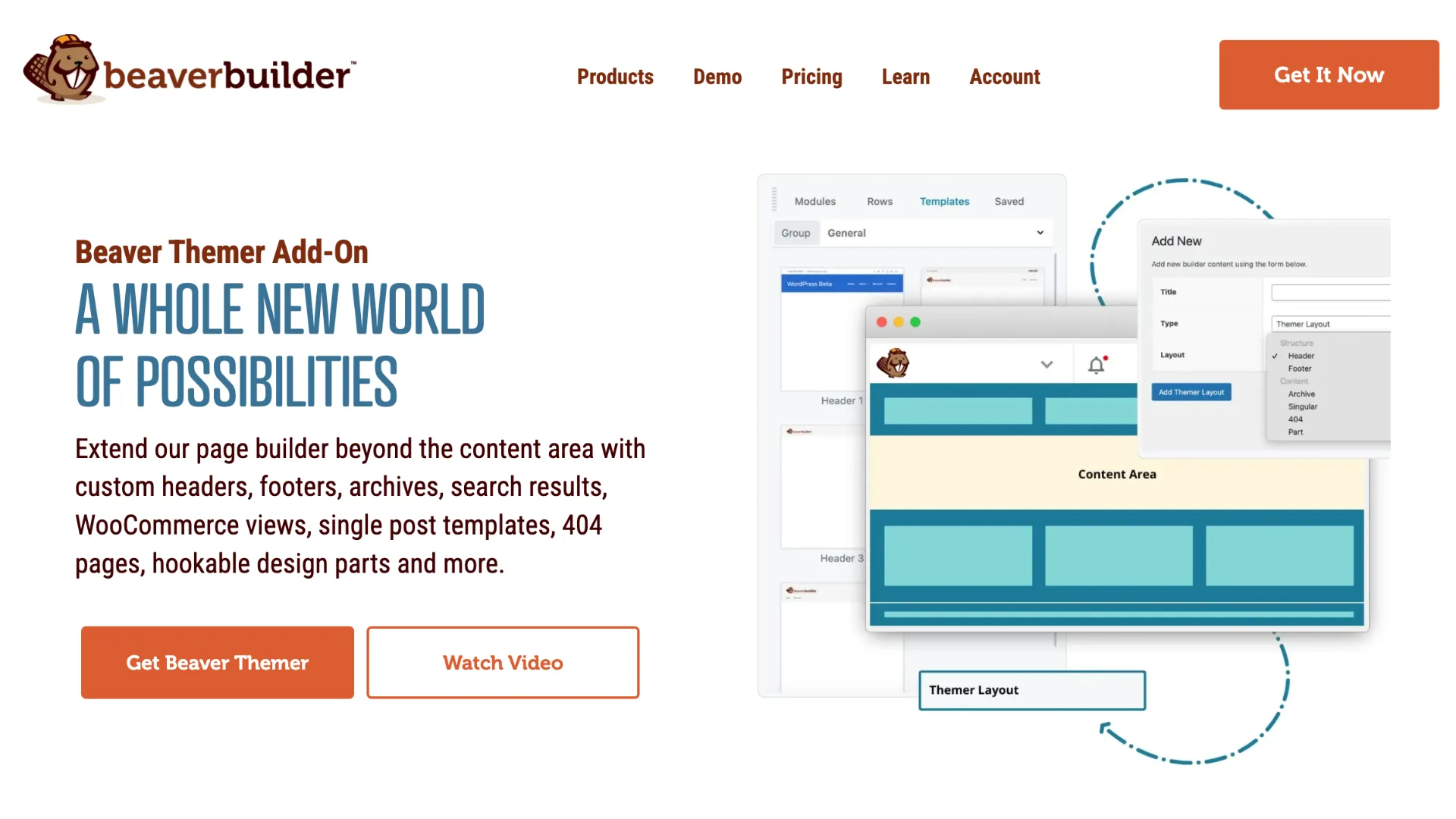
Beaver Themer duce construirea paginii la un nivel cu totul nou, permițându-vă să personalizați zonele site-ului adesea definite de tema dvs., cum ar fi anteturile, subsolurile și multe altele. Acest lucru deschide posibilitatea unui aspect coeziv, de marcă pe întregul dvs. site:

Cu Beaver Themer, puteți:
Cu editorul drag-and-drop al Beaver Builder, adăugarea și stilizarea elementelor este la fel de ușoară precum construirea unei pagini standard, completă cu opțiuni de culoare, machete și module precum butoane și formulare de contact.
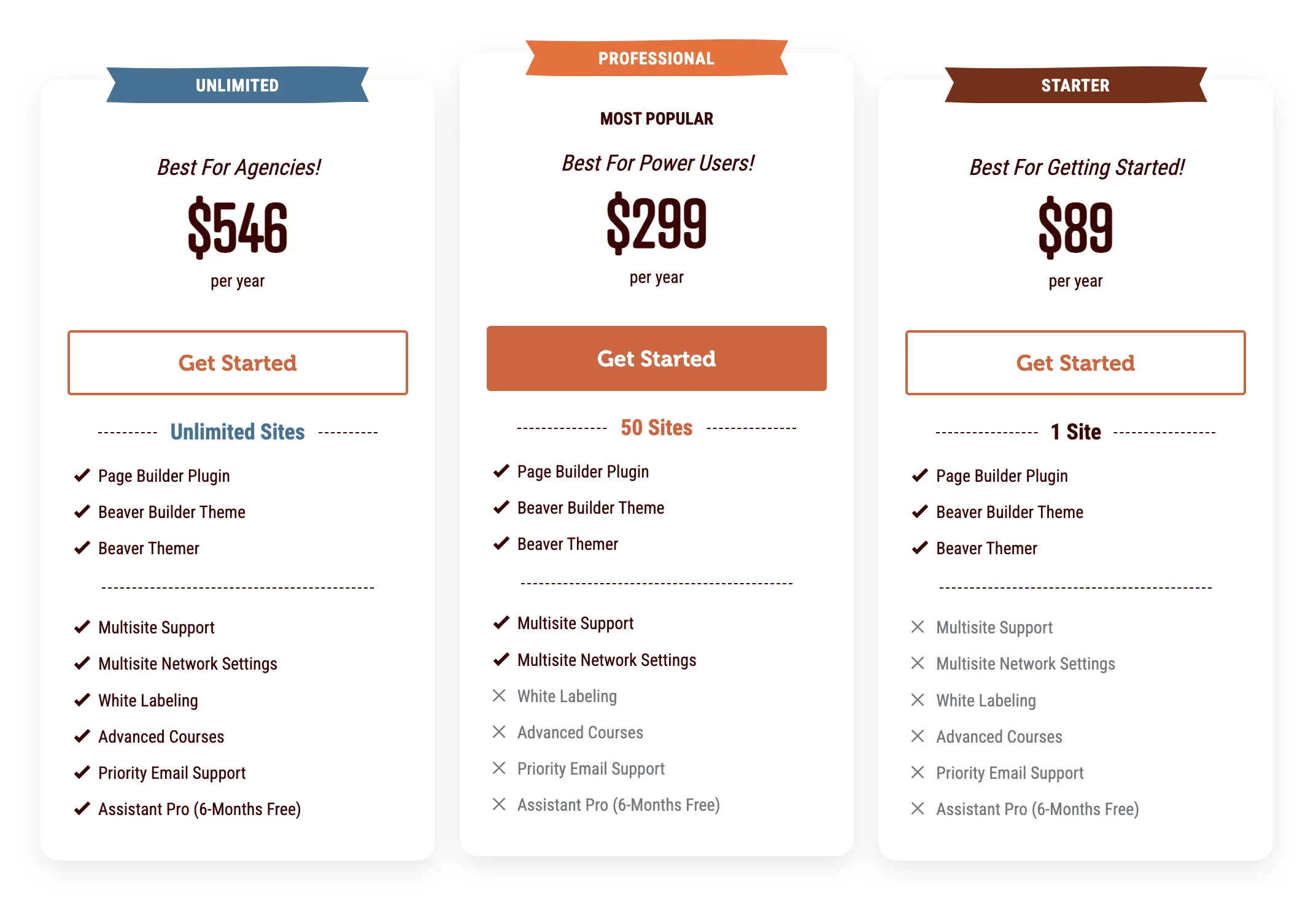
Vestea bună este că Beaver Themer este inclus cu orice plan premium Beaver Builder:

Aceasta înseamnă că atunci când investești într-un plan premium, obții acces la opțiuni avansate de personalizare.
Acum că am explorat beneficiile Beaver Themer, haideți să trecem la procesul pas cu pas de a crea antete cu Beaver Themer.
Un antet personalizat vă poate ajuta să vă prezentați brandingul, să vă faceți site-ul mai ușor de navigat și să evidențiați indemnurile cheie. Iată cum să creați unul cu Beaver Themer:
Pentru a începe, asigurați-vă că aveți instalate, activate și licențiate generatorul de pagini premium Beaver Builder și pluginurile Beaver Themer. De asemenea, creați un meniu pentru site-ul dvs. accesând Aspect > Meniuri în tabloul de bord WordPress.
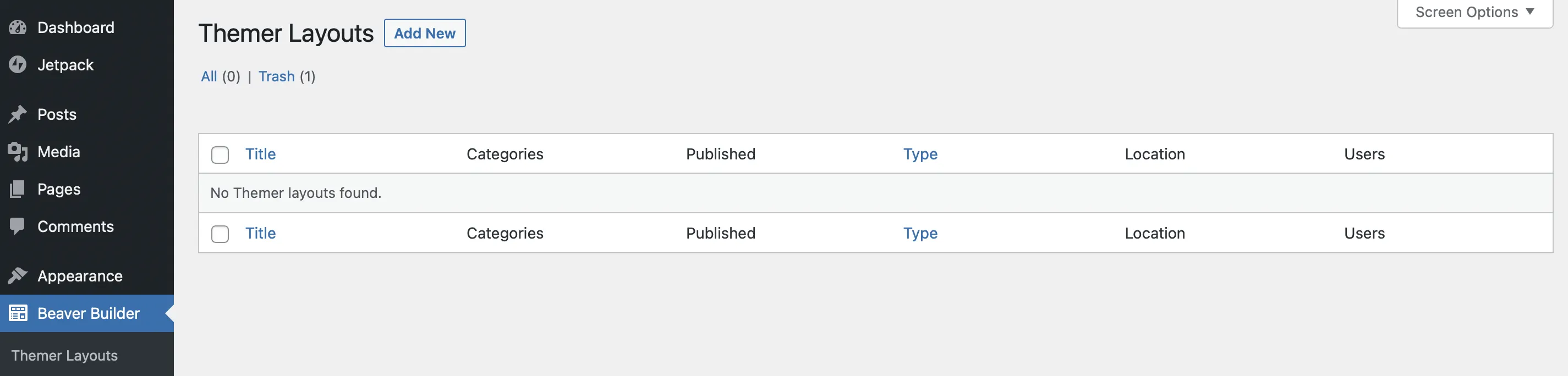
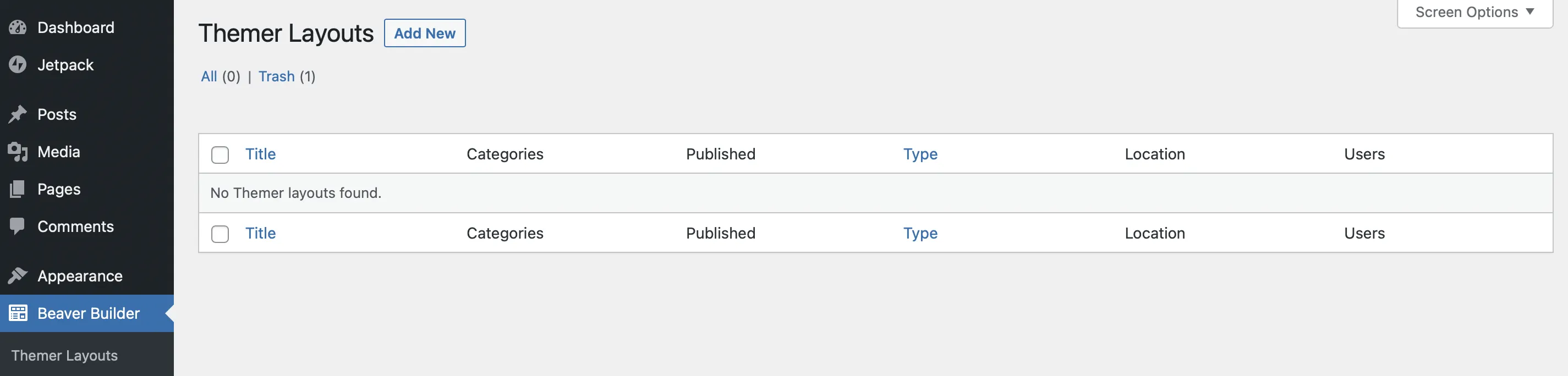
Pentru a crea un nou aspect Themer, faceți clic pe Beaver Builder > Themer Layouts din zona dvs. de administrare WordPress. Apoi, selectați Adăugați nou :

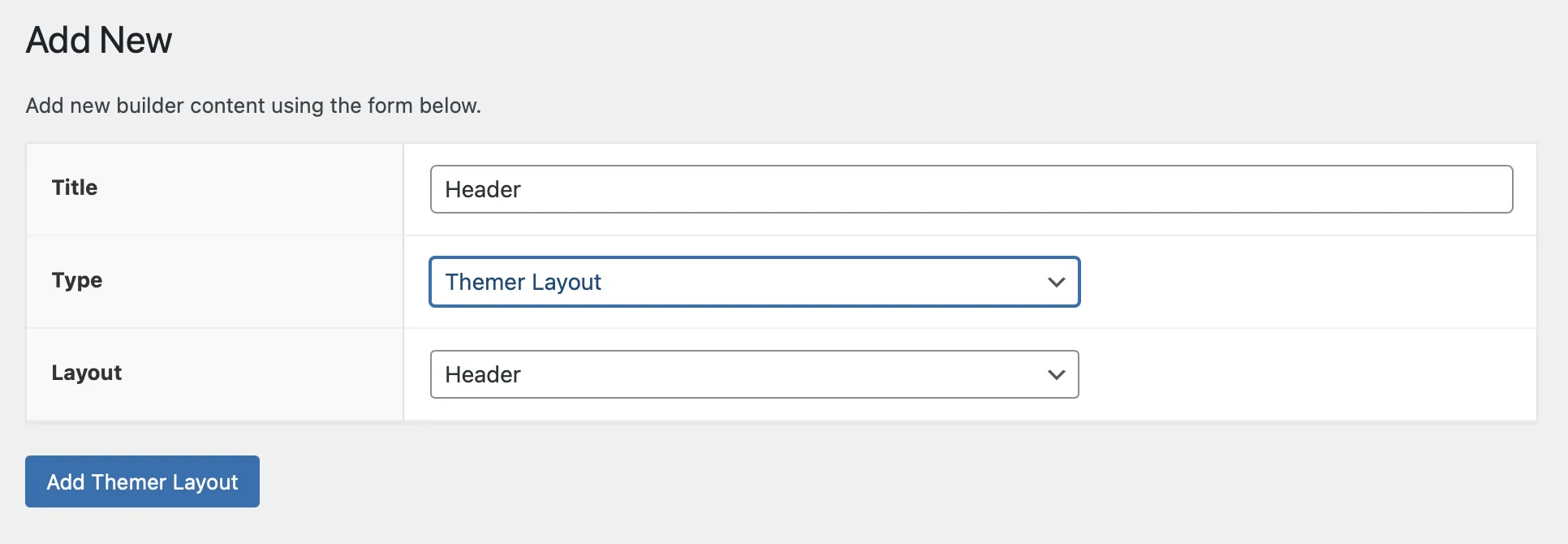
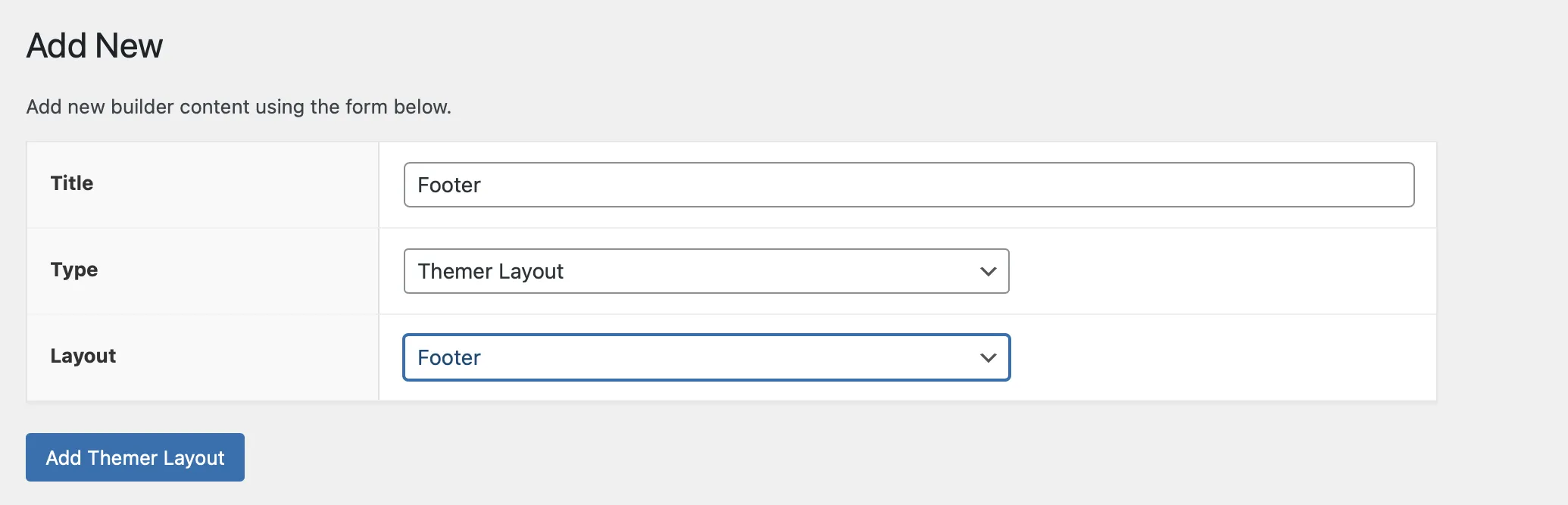
Aici, puteți da aspectului dvs. un Titlu :

Pentru Tip , selectați Aspect tematică . Pentru Aspect , utilizați meniul drop-down pentru a alege Antet . Faceți clic pe Adăugați aspectul tematic pentru a continua.
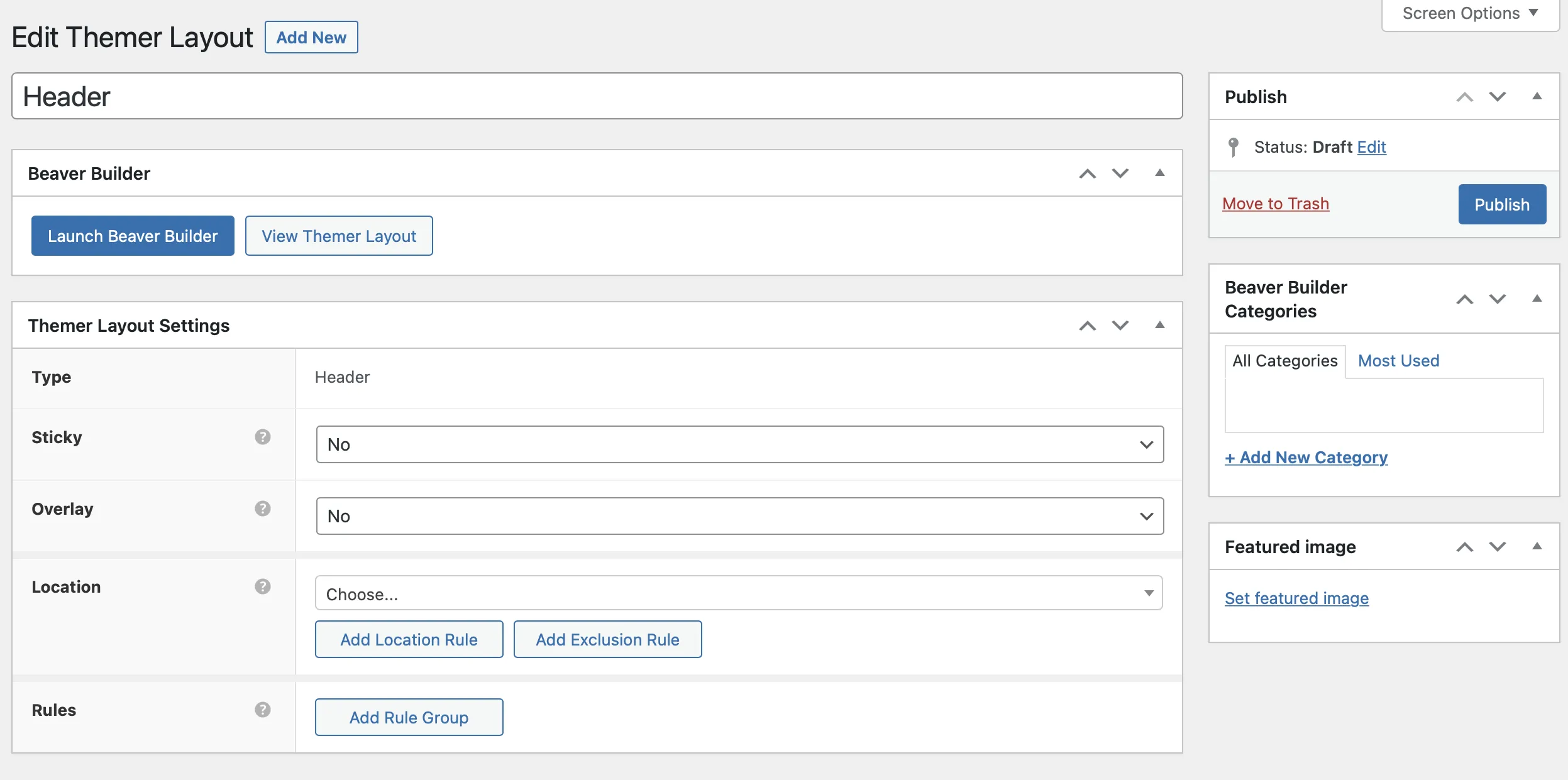
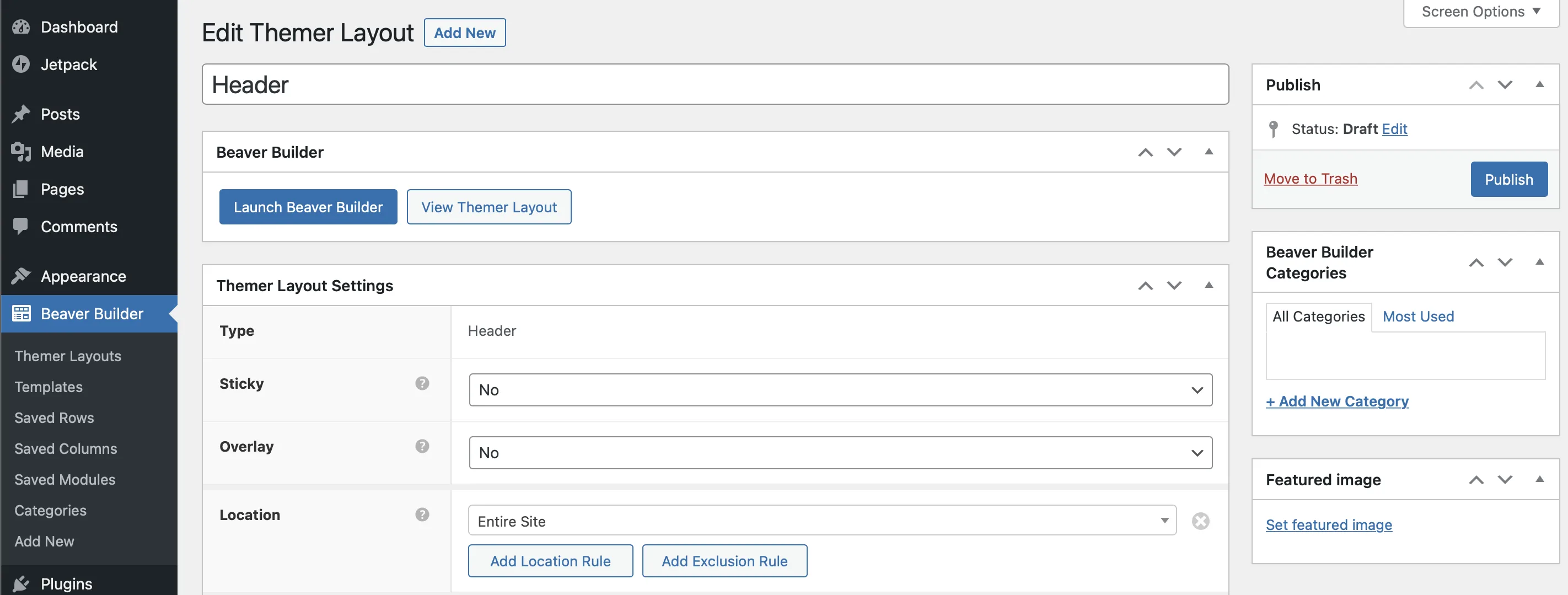
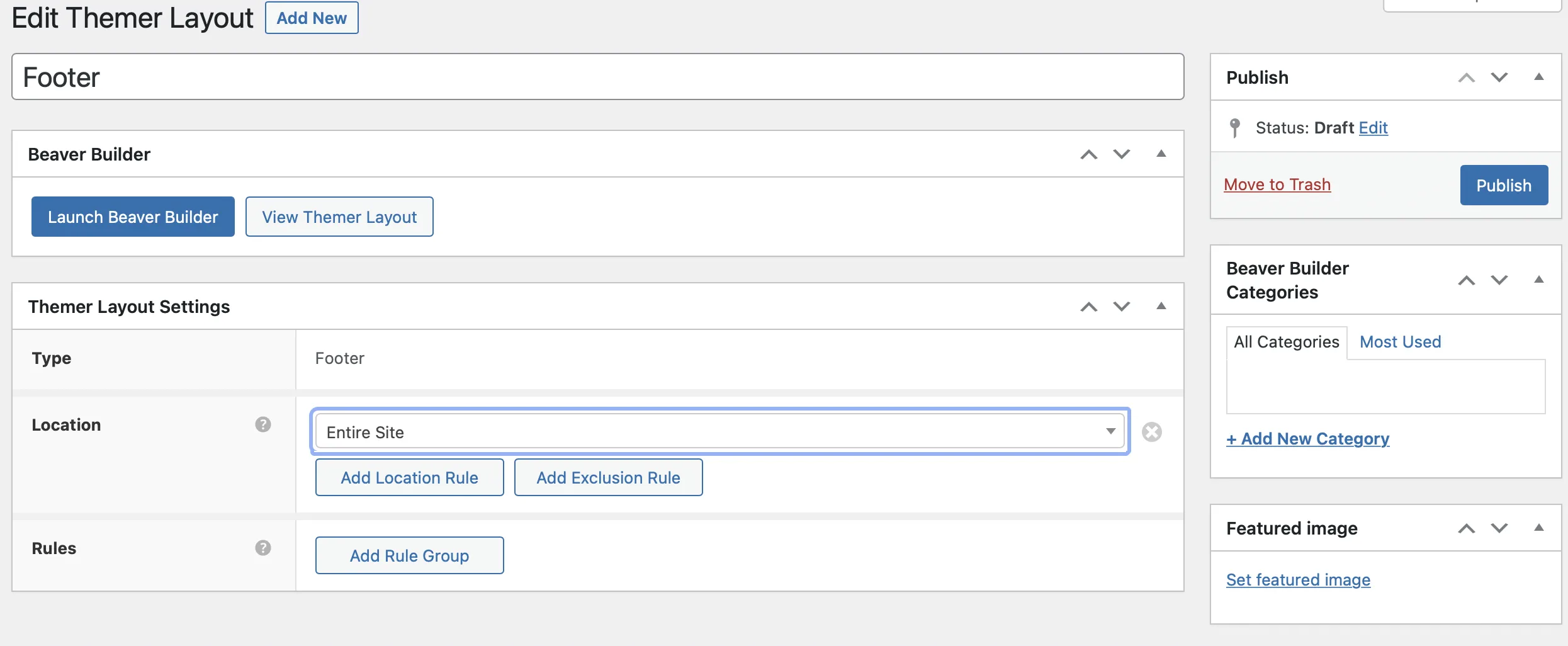
Apoi, pe pagina de setări, definiți unde și cum va afișa antetul:

Faceți clic pe Publicare pentru a salva aceste setări.
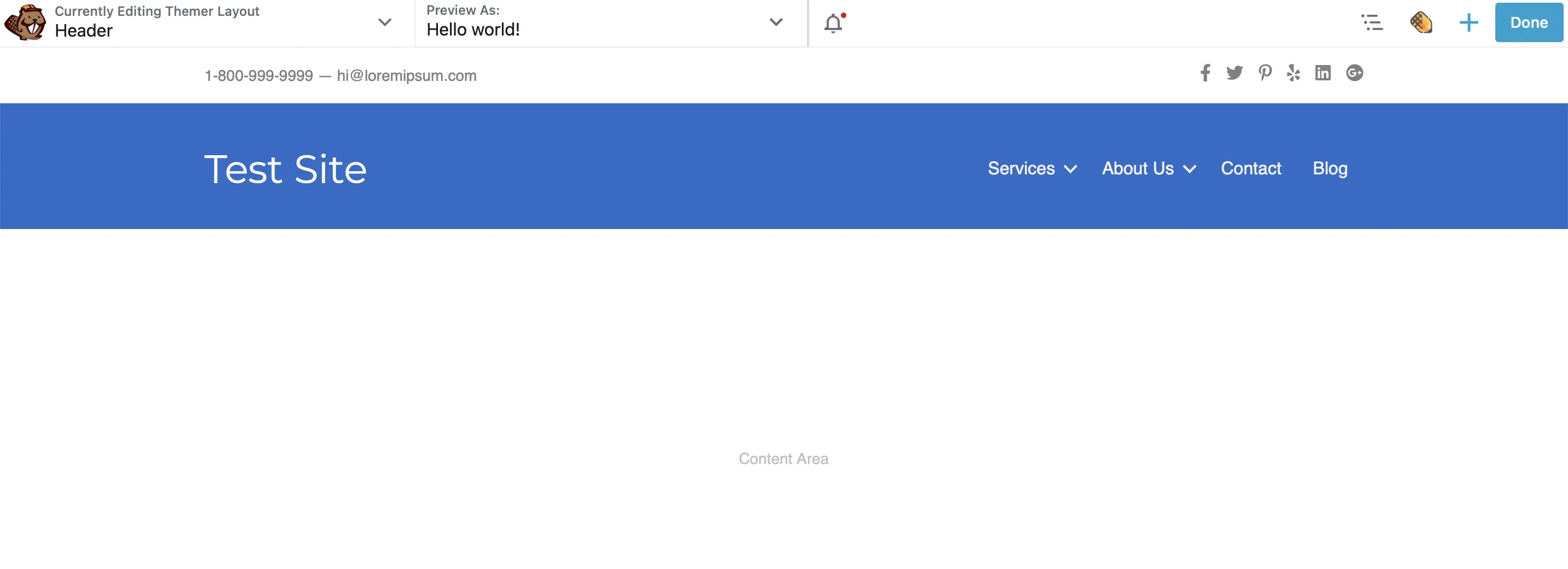
Acum că setările dvs. sunt configurate, faceți clic pe Lansare Beaver Builder pentru a deschide noul antet în editor:

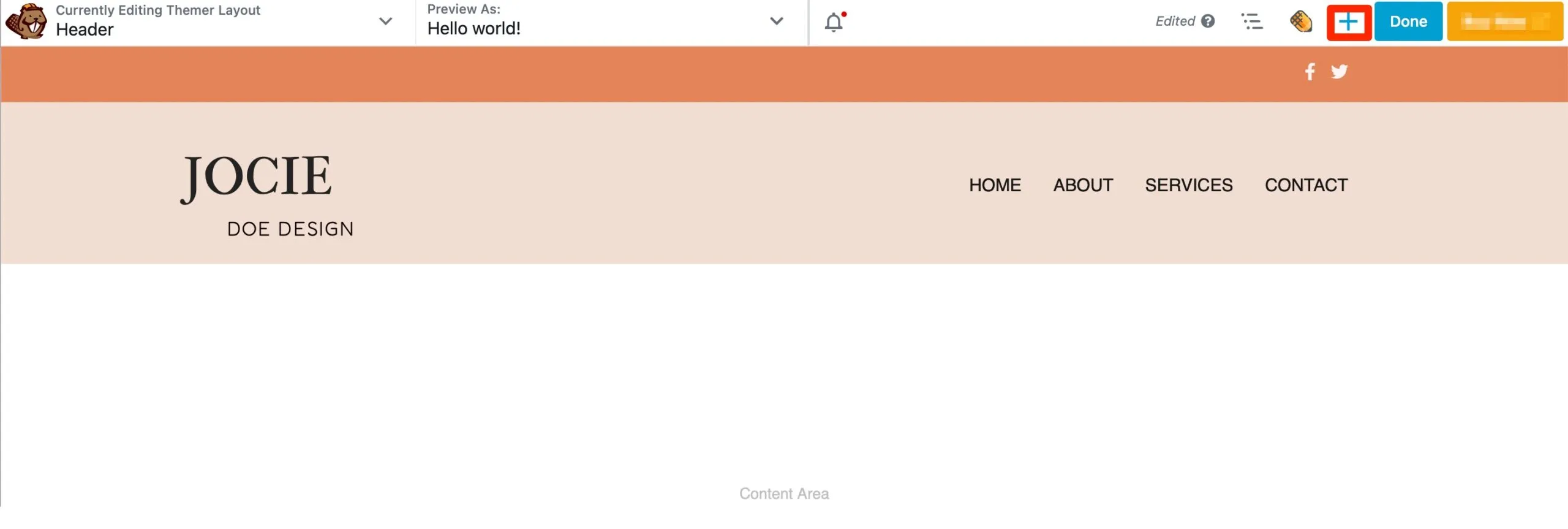
Aici, Beaver Builder vă oferă automat un șablon de antet implicit cu mai multe module, inclusiv cele pentru detalii de contact, pictograme sociale, un titlu și un meniu:

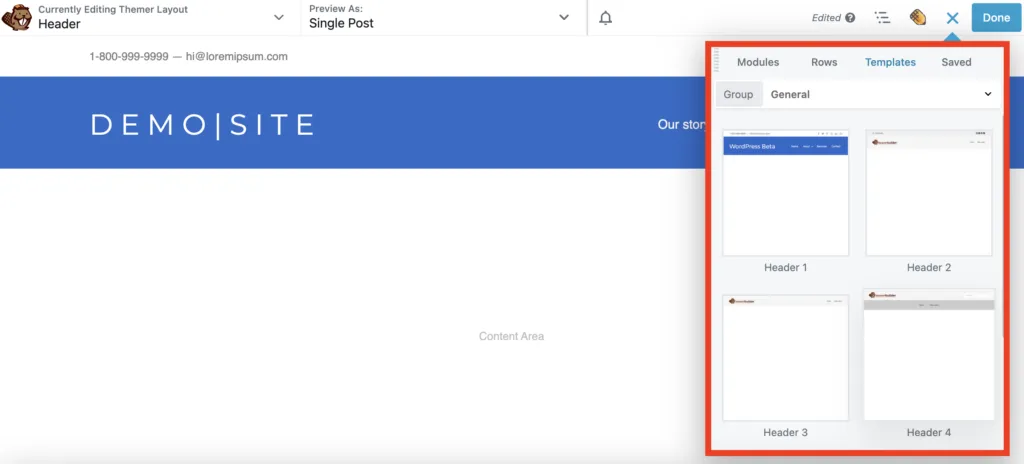
Puteți șterge aceste module pentru a vă construi antetul de la zero sau, dacă preferați, puteți începe cu un alt șablon de antet prestabilit disponibil în panoul Conținut:

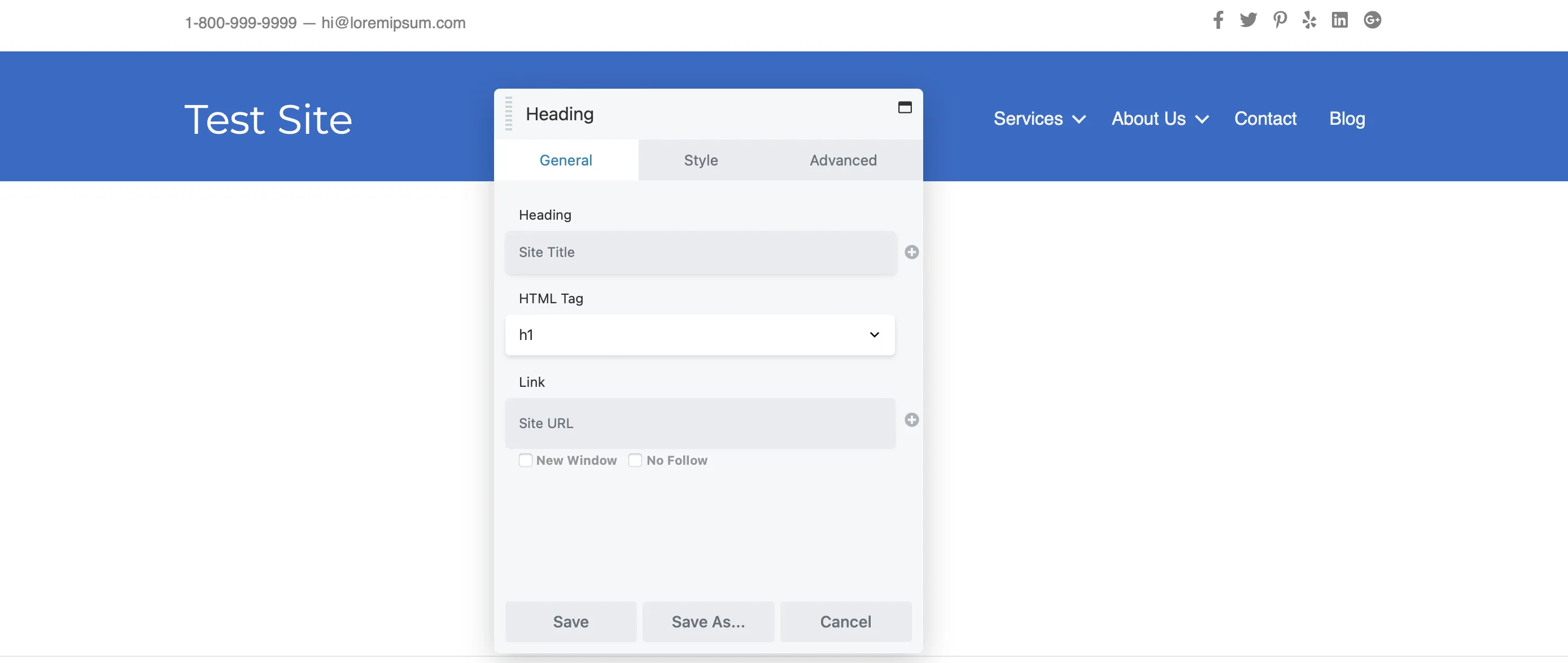
De asemenea, puteți personaliza fiecare modul cu propriile detalii. De exemplu, puteți adăuga link-uri către conturile dvs. sociale sau puteți edita titlul site-ului. Doar faceți clic pe modulul pe care doriți să îl editați, iar caseta pop-up de setări va apărea pentru personalizare ușoară.

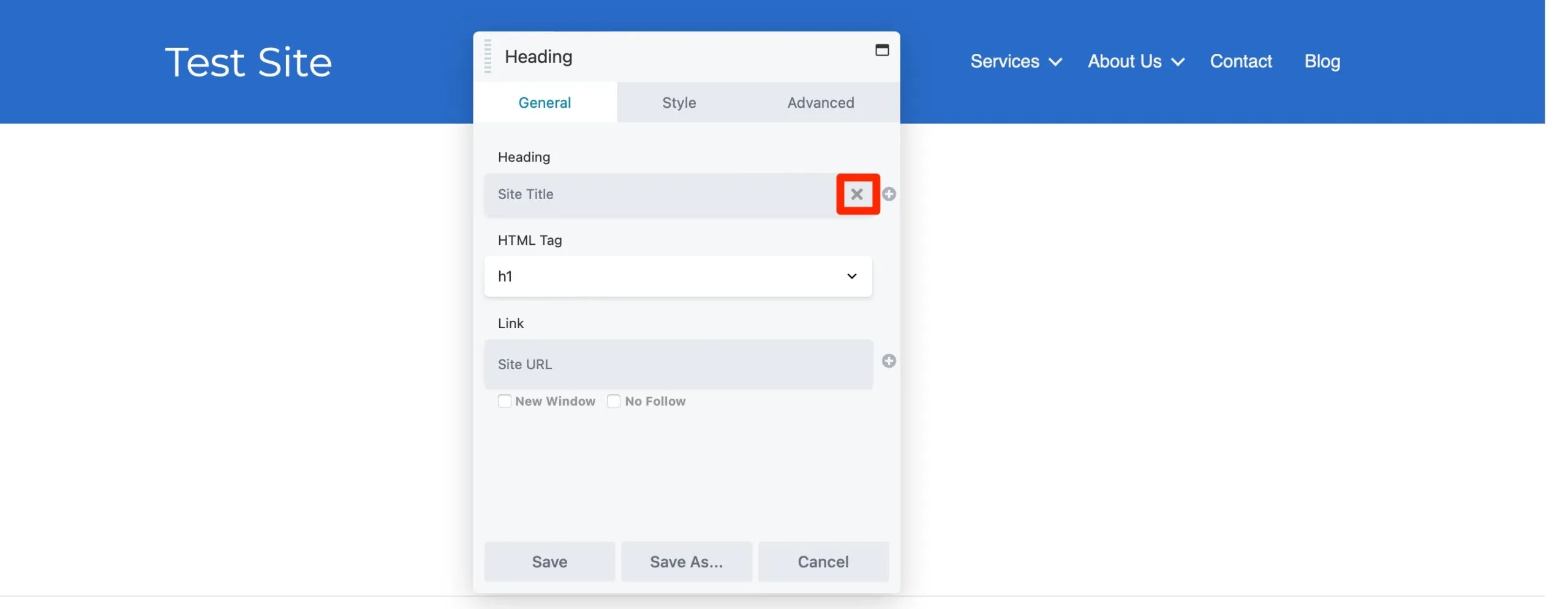
Unele module folosesc o conexiune de câmp pentru a genera dinamic conținut. De exemplu, titlul site-ului dvs. poate extrage automat din Titlul site- ului dvs. din setările WordPress. Pentru a elimina această conexiune de câmp, faceți clic pe „X” de lângă ea.

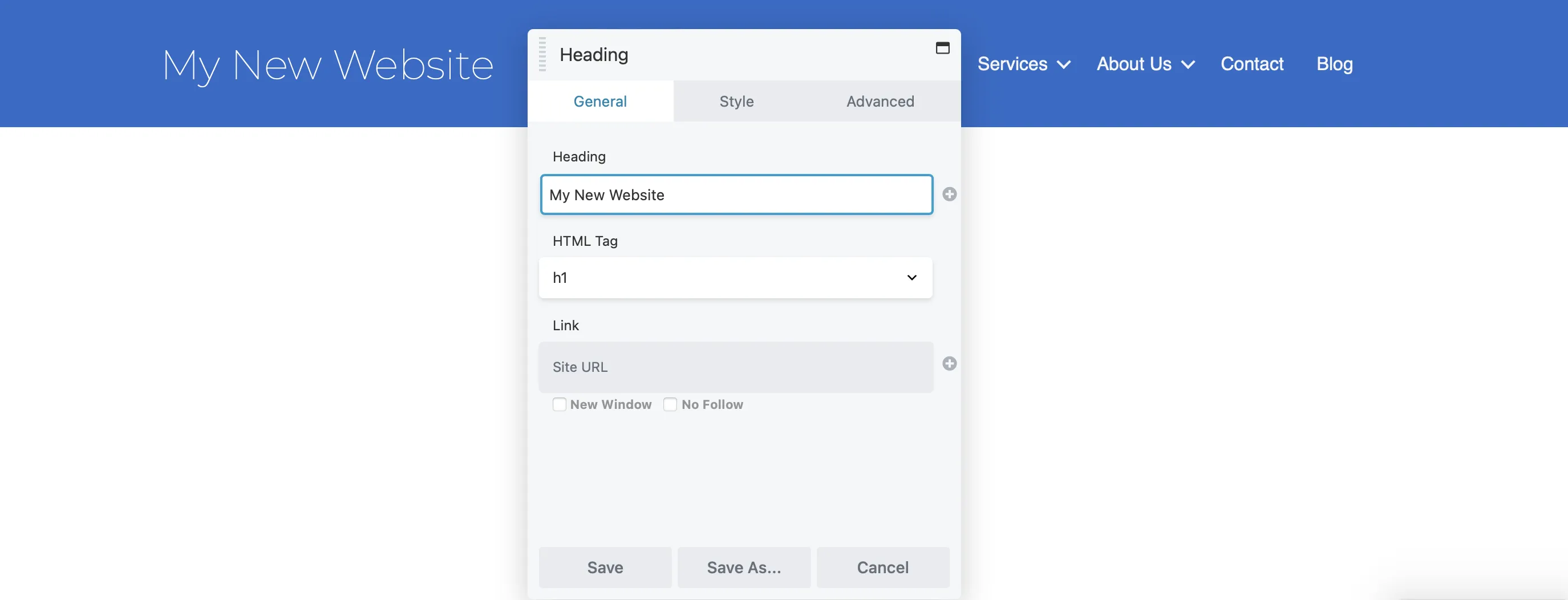
Apoi, introduceți pur și simplu titlul preferat în câmpul de text Titlu :

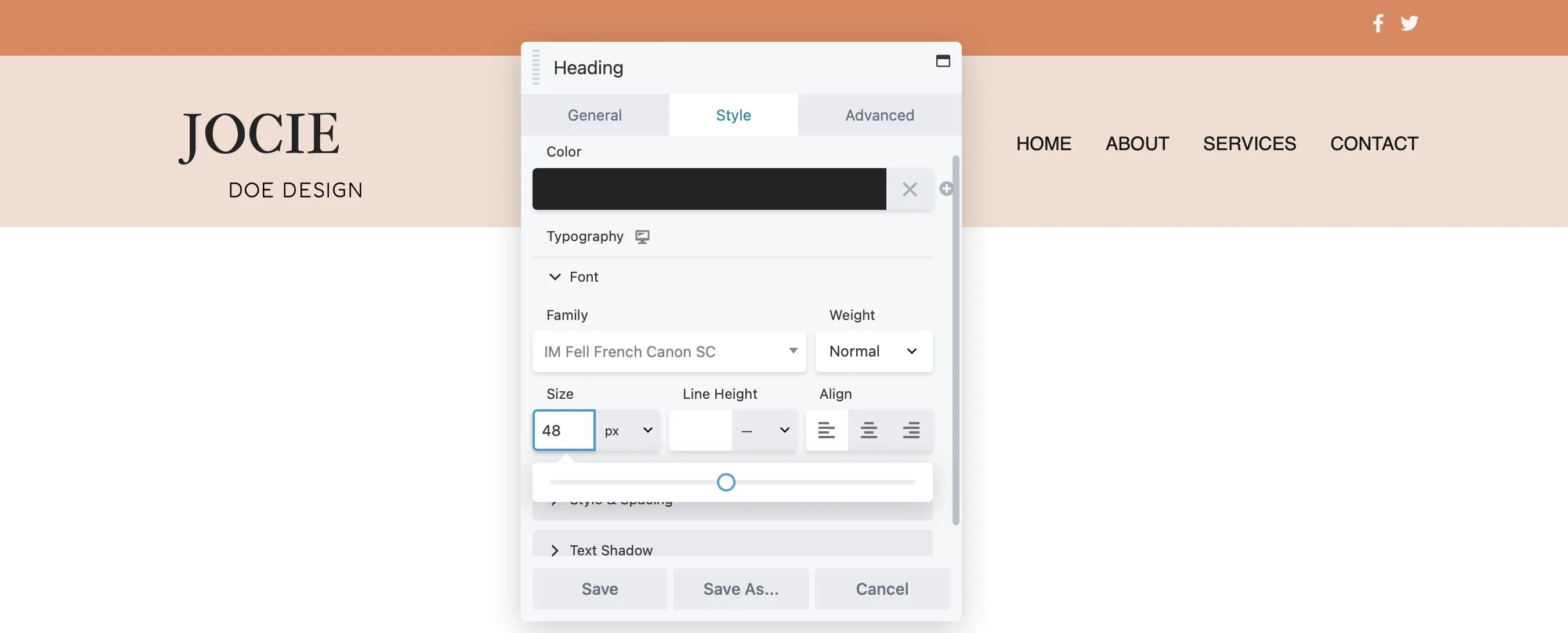
În fila Stil, puteți ajusta culorile, fonturile și multe altele pentru a se potrivi cu aspectul mărcii dvs. Utilizați selectorul de culori pentru a selecta nuanța ideală și alegeți un font care se aliniază cu personalitatea mărcii dvs. În cele din urmă, ajustați dimensiunea fontului folosind glisorul pentru o potrivire perfectă.

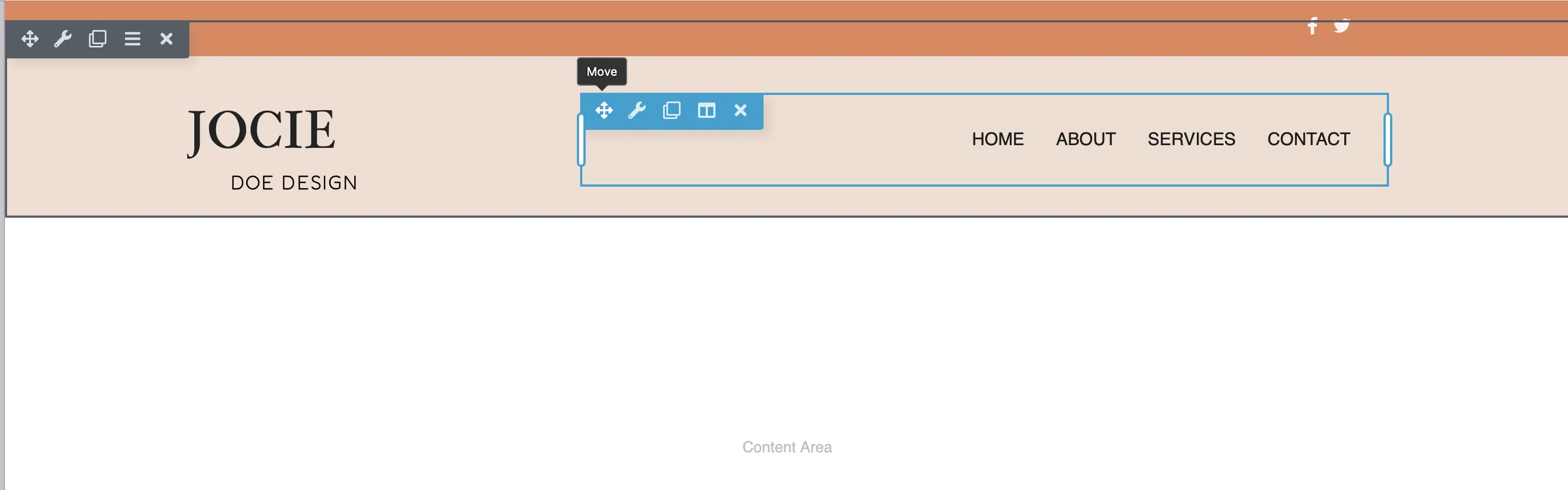
Dacă doriți să rearanjați modulele din antet, faceți clic pe pictograma Mutare și trageți fiecare modul în poziția preferată din aspect:

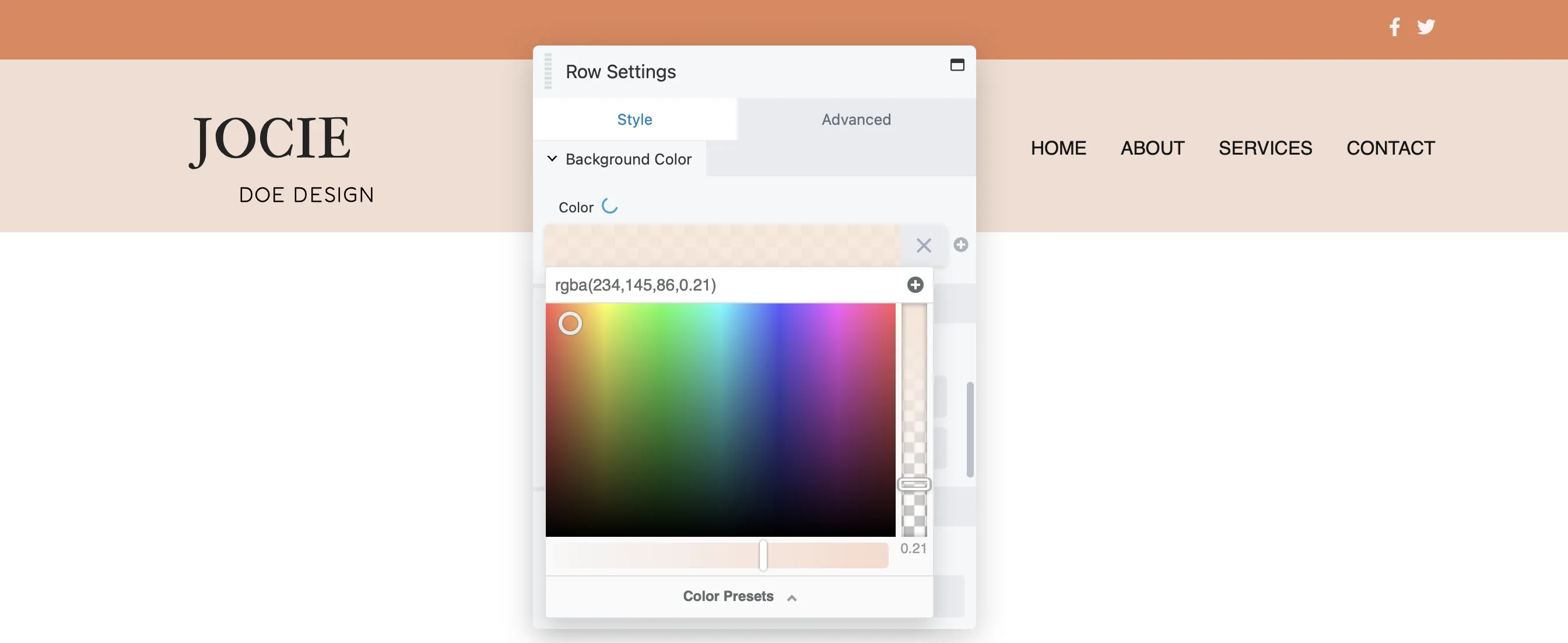
Pentru a actualiza culoarea de fundal a rândului dvs., faceți clic pe pictograma Cheie . În fereastra pop-up Setări rând, accesați fila Stil, apoi derulați la Culoare de fundal și alegeți nuanța dorită:

Rețineți că puteți edita orice rând, coloană sau modul în același mod făcând clic pe pictograma Cheie .
De asemenea, puteți lua în considerare adăugarea mai multor module la antetul dvs. După cum sa menționat mai devreme, Beaver Builder permite conținut dinamic prin conexiuni pe teren.
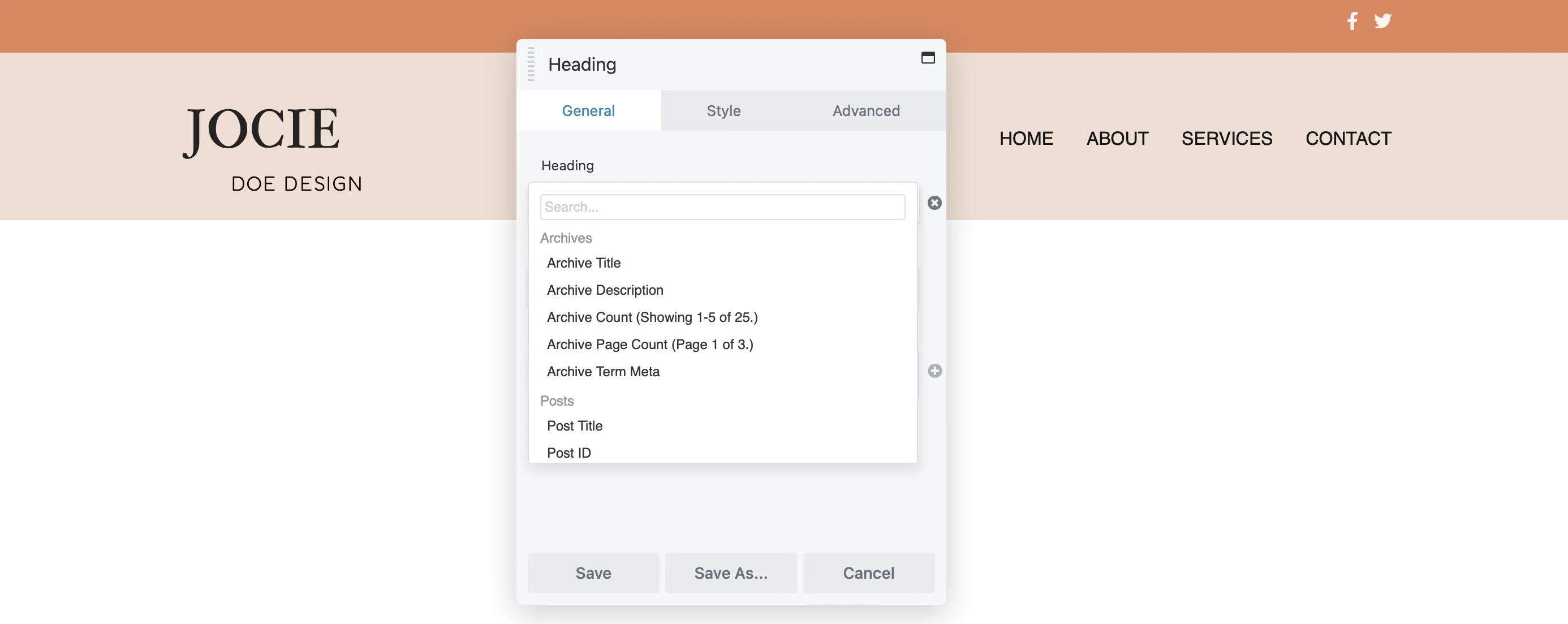
Pentru a vă configura propriile conexiuni de câmp, faceți clic pe pictograma + de lângă casetă pentru a vedea câmpurile disponibile:


Apoi, faceți clic pe Conectare pentru a genera conținutul dinamic.
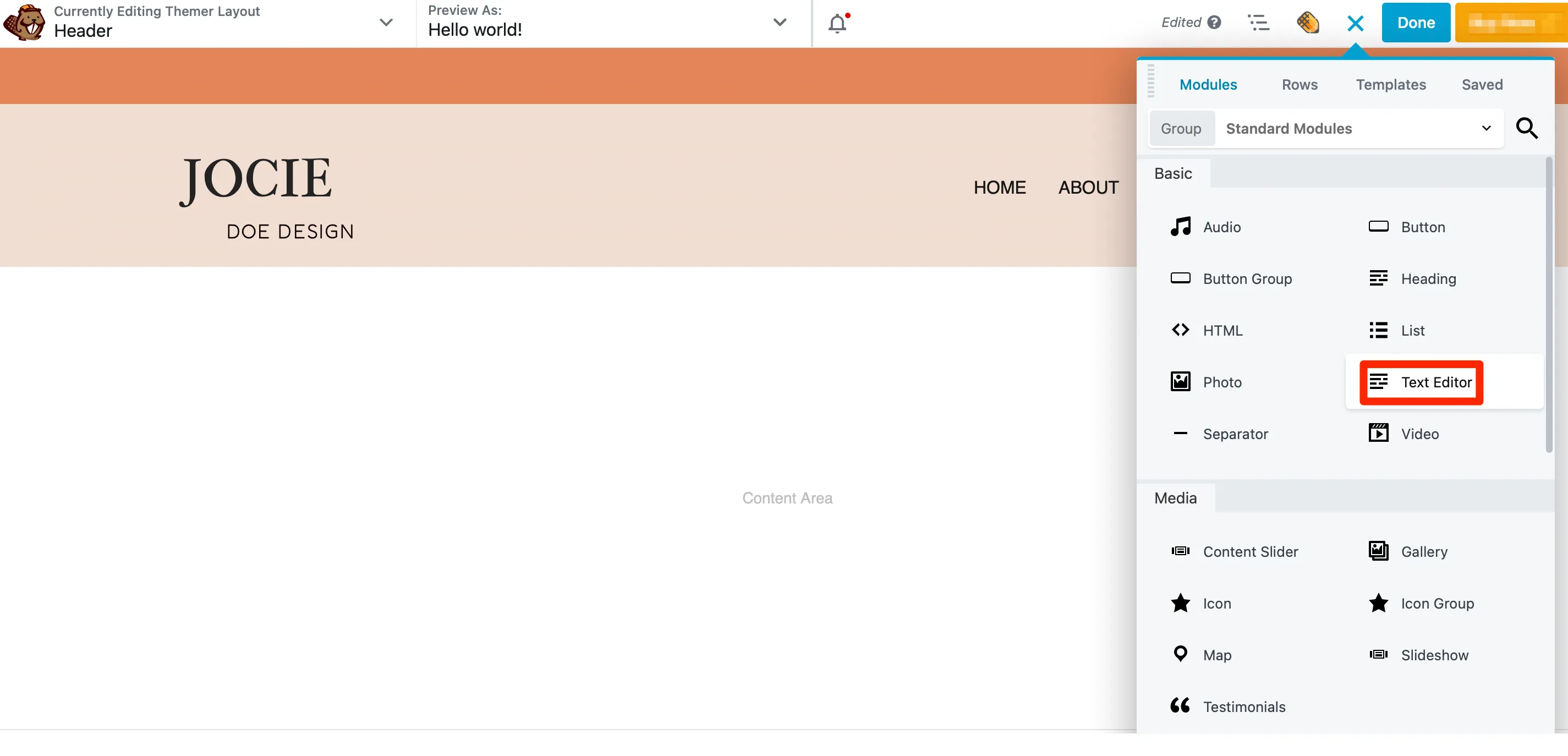
Una dintre cele mai bune părți despre crearea unui antet cu Beaver Builder este că puteți alege oricare dintre modulele pe care să le adăugați la antet. Pentru a accesa modulele disponibile, faceți clic pe pictograma + :

Această acțiune deschide panoul Conținut. Dacă doriți să adăugați sloganul companiei dvs. la antet, pur și simplu găsiți modulul Editor de text și trageți-l în aspectul dvs.:

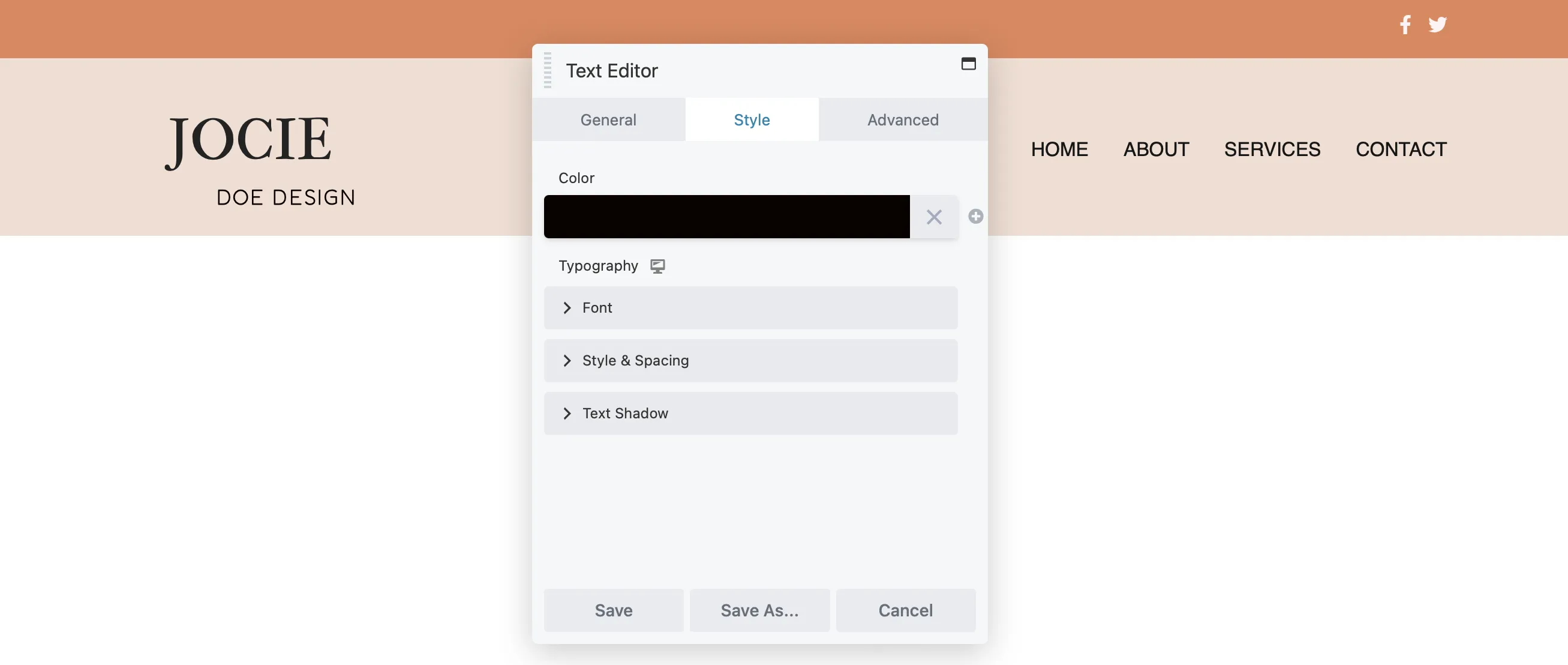
Când îl plasați pe pagină, va apărea o fereastră pop-up în care puteți adăuga textul dvs. Apoi, treceți la fila Stil pentru a schimba fontul, culoarea și dimensiunea textului:

Pentru a ajusta umplutura, pentru a adăuga CSS personalizat sau pentru a încorpora animații în modulul de text, faceți clic pe fila Avansat.
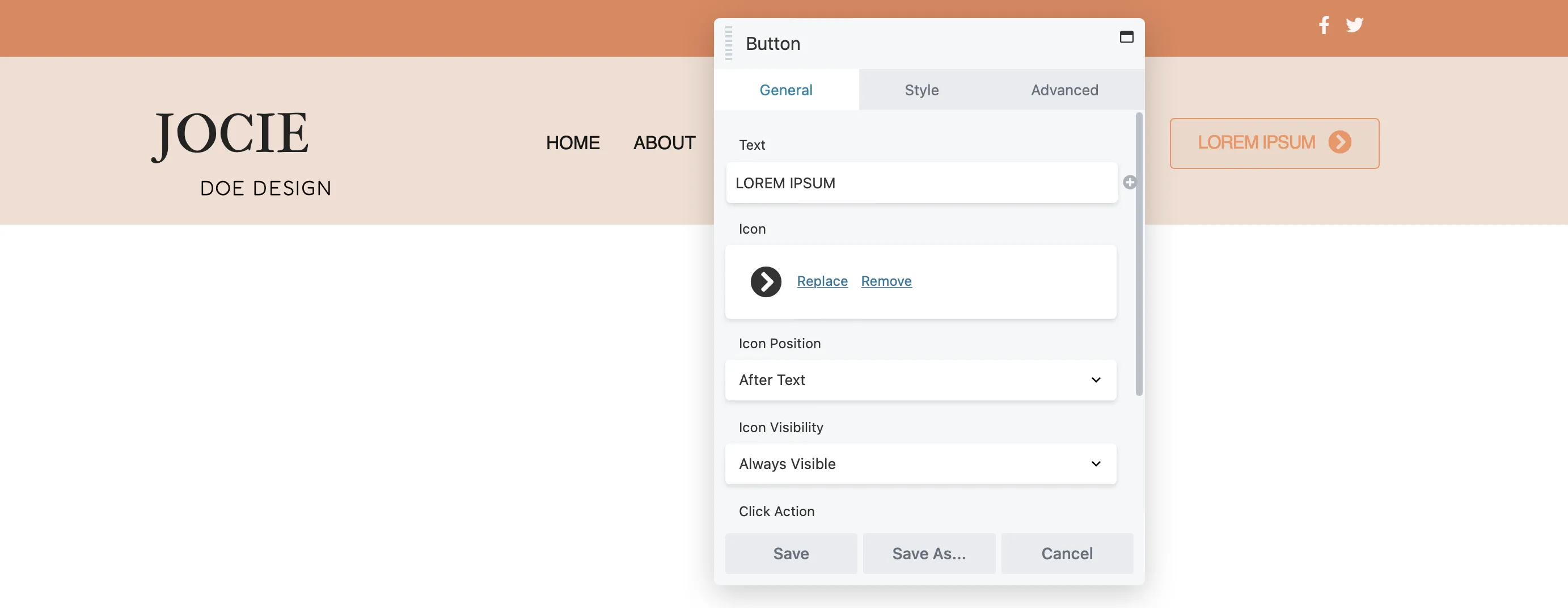
Poate doriți să includeți și un CTA în antet. Pentru a face acest lucru, adăugați un modul Button, apoi utilizați fila General pentru a personaliza textul, introduceți linkul și adăugați o pictogramă:

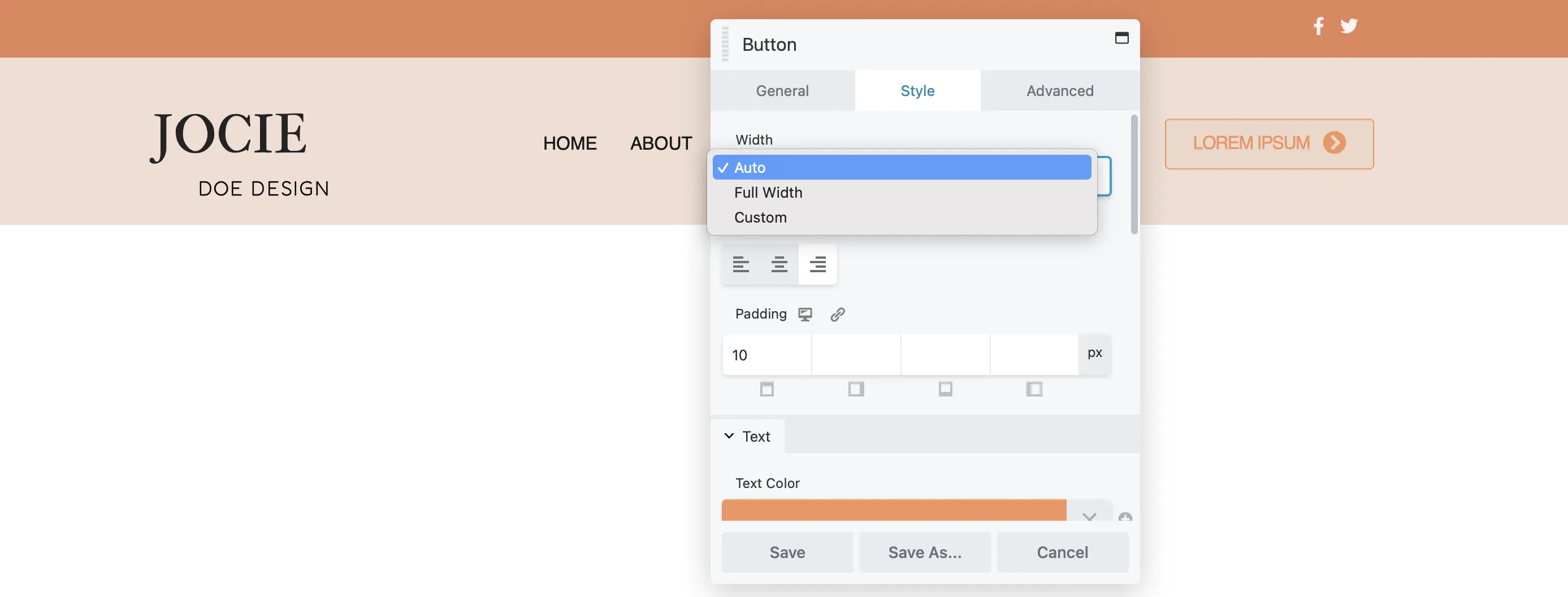
În fila Stil, puteți ajusta lățimea, puteți alege textul și culorile de fundal, inclusiv culorile de trecere cu mouse-ul, și puteți modifica alinierea și umplutura:

Procesul este consecvent în toate modulele, indiferent dacă doriți să adăugați o fotografie, un carusel post sau un cronometru.
Proiectarea unui subsol personalizat pentru site-ul dvs. este, de asemenea, o mișcare inteligentă. Poate ajuta la respectarea reglementărilor și poate îmbunătăți experiența utilizatorului. De exemplu, dacă colectați informații personale, adăugarea unui link către politica dvs. de confidențialitate este benefică. Includerea unei hărți a site-ului poate facilita navigarea utilizatorilor pe site-ul dvs.
În plus, puteți afișa detaliile dvs. de contact pe toate paginile, făcându-le ușor accesibile. S-ar putea chiar să luați în considerare adăugarea unui formular de înscriere pentru a încuraja conversiile.
Pentru a vă crea subsolul personalizat, veți urma un proces similar ca atunci când vă construiți antetul, utilizând pluginul premium de generare a paginii Beaver Builder împreună cu Beaver Themer.
La fel ca în cazul antetului, veți începe prin a crea un aspect pentru subsol. Accesați Beaver Builder > Aspecte tematice și faceți clic pe Adăugați nou .

Pașii sunt aproape aceiași ca înainte: denumește-ți subsolul, selectează Aspect tematică pentru Tip și alege Subsol pentru aspect :

Apoi, faceți clic pe Adăugați aspectul tematicii .
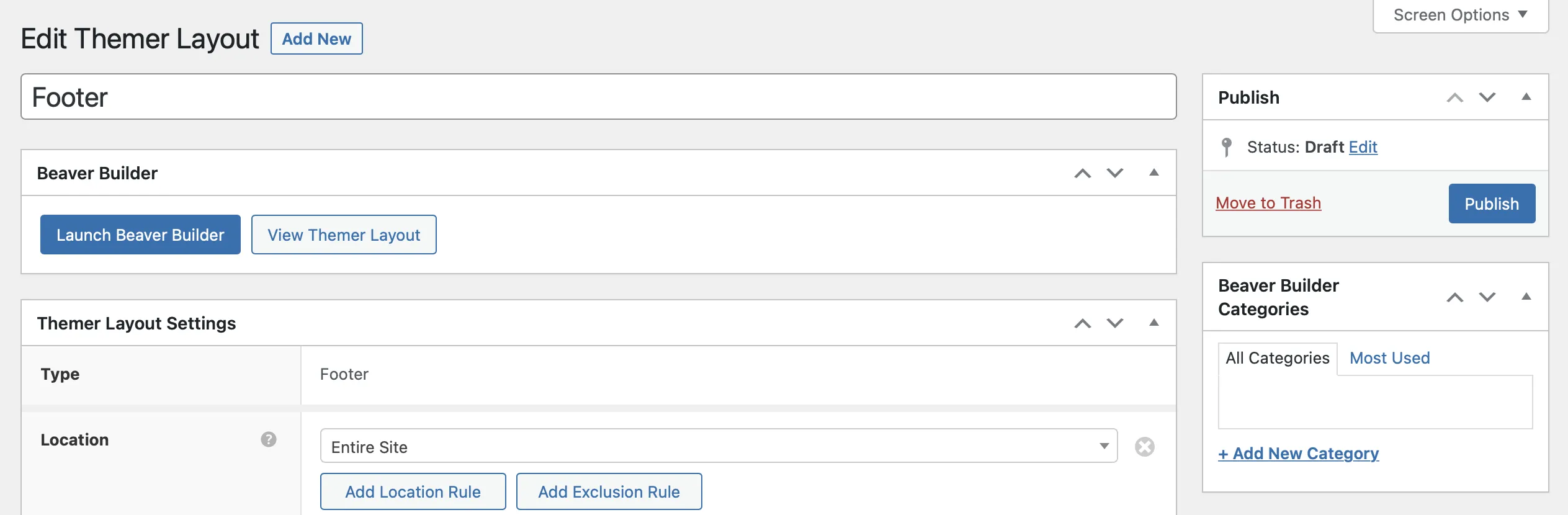
Veți ajunge la o nouă pagină pentru a vă edita aspectul subsolului. Aceste setări sunt mai simple decât cele ale antetului.
Selectați unde doriți să fie afișat subsolul dvs. pe site-ul dvs. web. Utilizați meniul drop-down Locație pentru a seta acest lucru:

Faceți clic pe butonul relevant pentru a adăuga reguli de locație și excludere. Alegeți paginile specifice pe care doriți să le includeți sau să le excludeți.
Repetați acest lucru în secțiunea Reguli. După ce sunteți mulțumit de setările pentru subsol, faceți clic pe Publicare .
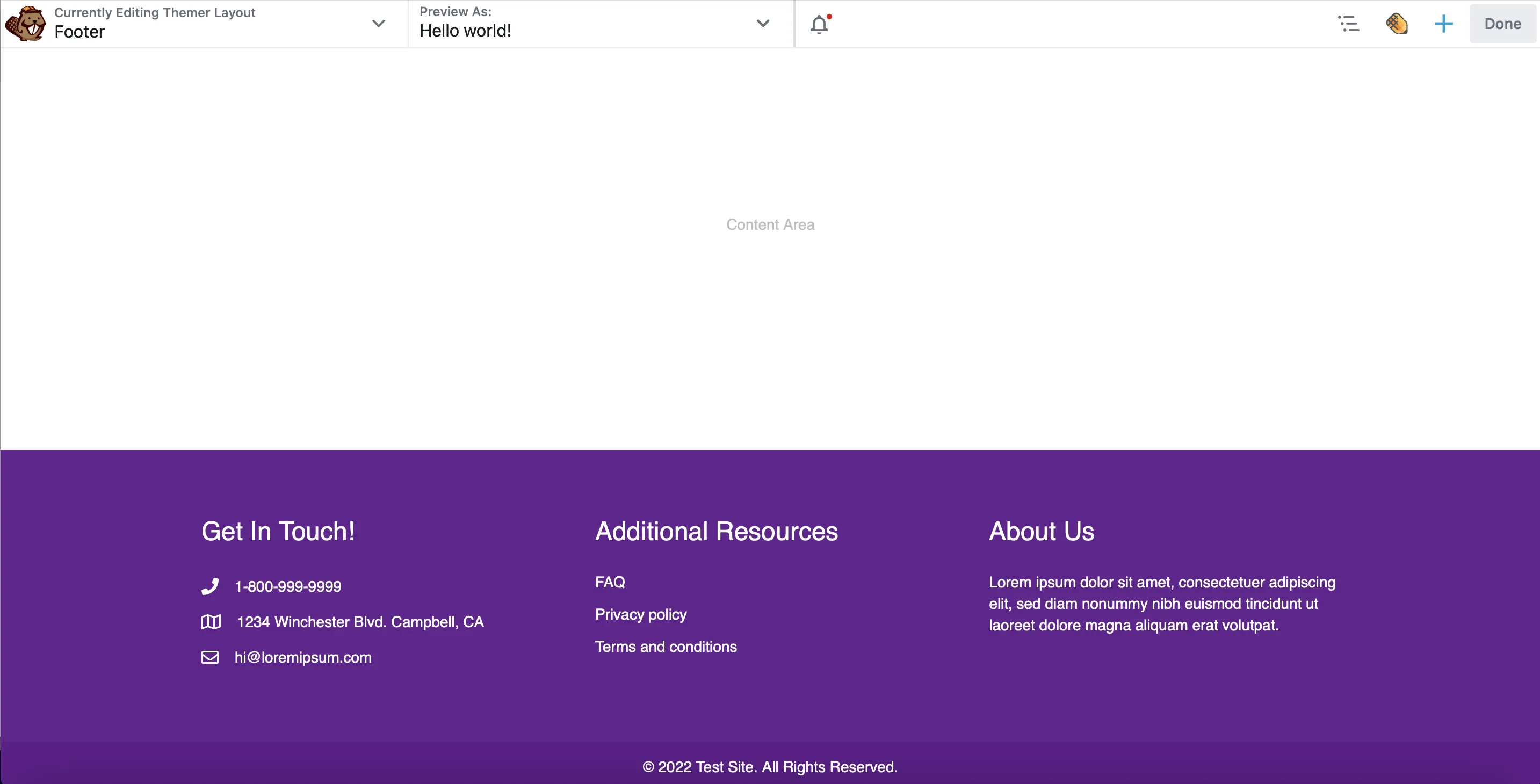
Acum, selectați Lansați Beaver Builde r pentru a deschide editorul:

Ca și în cazul antetului, Beaver Builder a furnizat un șablon de aspect implicit pentru subsolul dvs.:

De exemplu, există o secțiune în care puteți include detaliile de contact ale companiei, linkuri de navigare către resurse utile și o scurtă descriere a afacerii dvs. Puteți fie să ștergeți aceste coloane și să vă creați subsolul de la zero, fie să modificați conținutul existent.
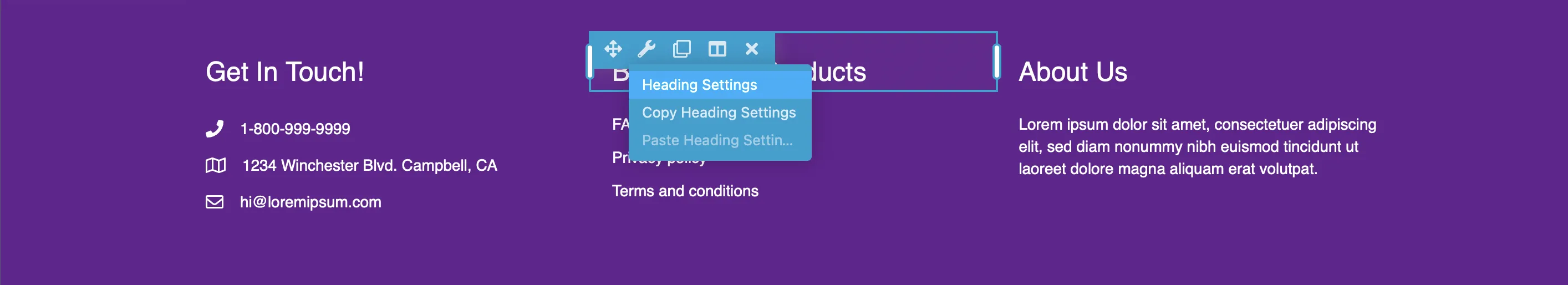
De exemplu, în loc de Resurse suplimentare, ați putea dori să prezentați cele mai populare postări de blog sau pagini de produse. Puteți face acest lucru navigând la pictograma Cheie și selectând Setări titlu :

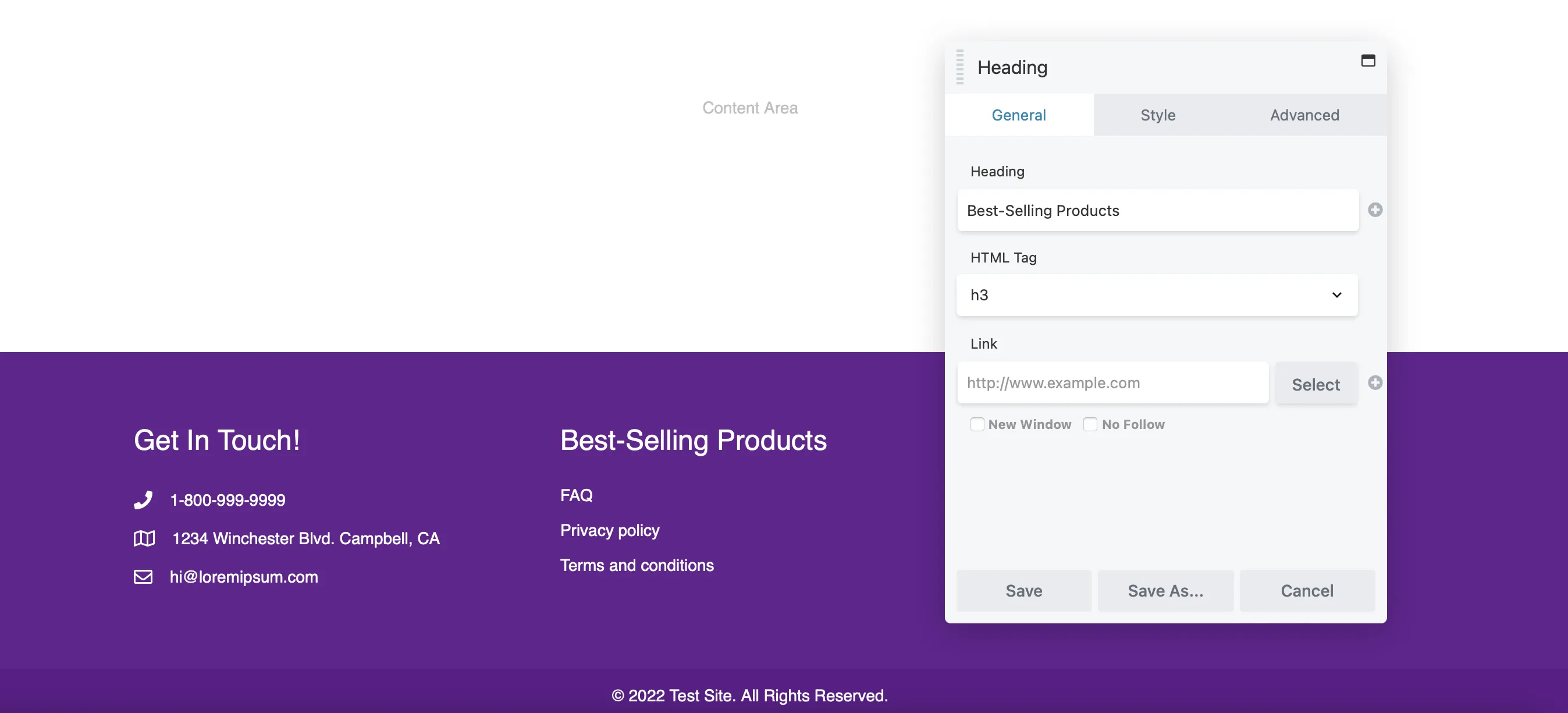
Apoi, în fila General , puteți introduce noul titlu. Comutați la fila Stil pentru a aplica culori personalizate, selecta fonturi unice și ajustați dimensiunea titlului:

Faceți clic pe Salvare pentru a aplica modificările.
Acum, va trebui să adăugați linkurile în caseta de text de mai jos. Din nou, plasați cursorul peste pictograma Cheie și alegeți Setări editor de text .
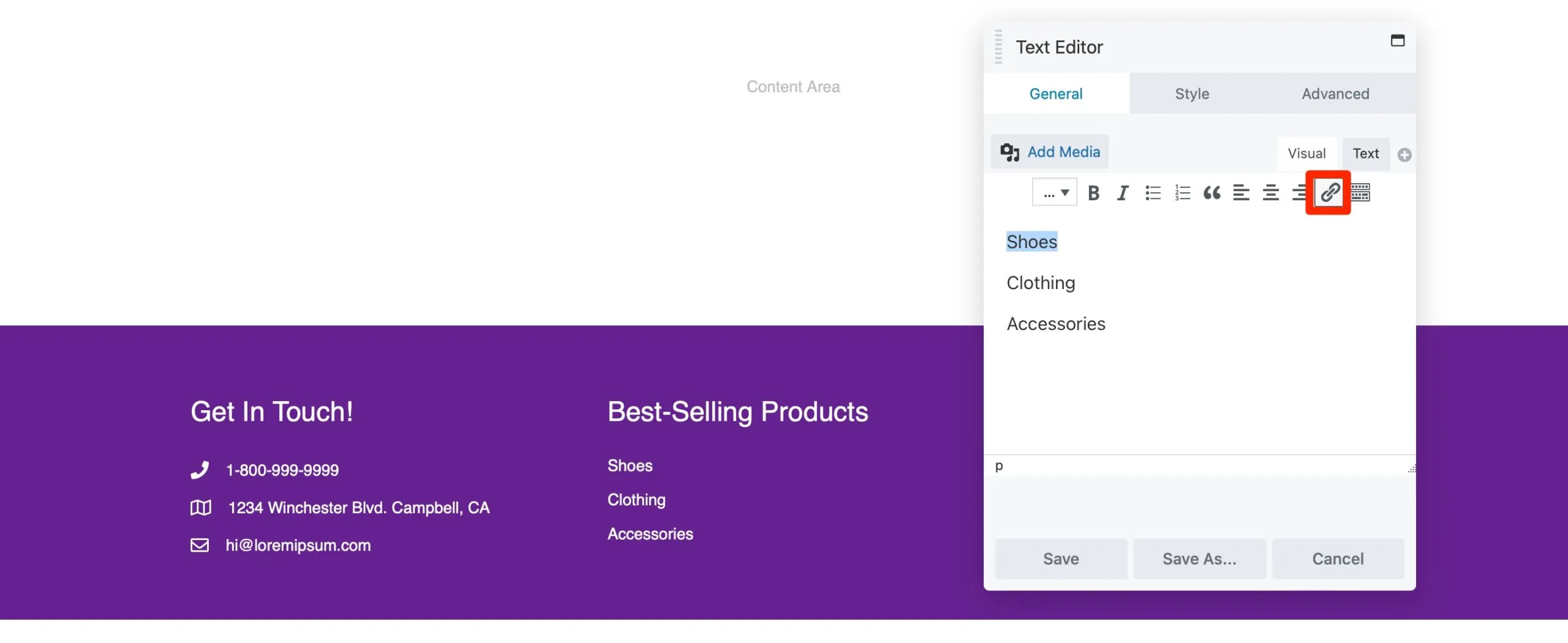
Aici, puteți șterge intrările curente și le puteți înlocui cu propriile pagini. În editorul de text, puteți adăuga titlurile paginilor dvs. și puteți adăuga link-uri făcând clic pe pictograma Link :

Inserați adresa URL și selectați Salvare . De asemenea, puteți adăuga numărul dvs. de contact și adresa de e-mail a companiei în același mod.
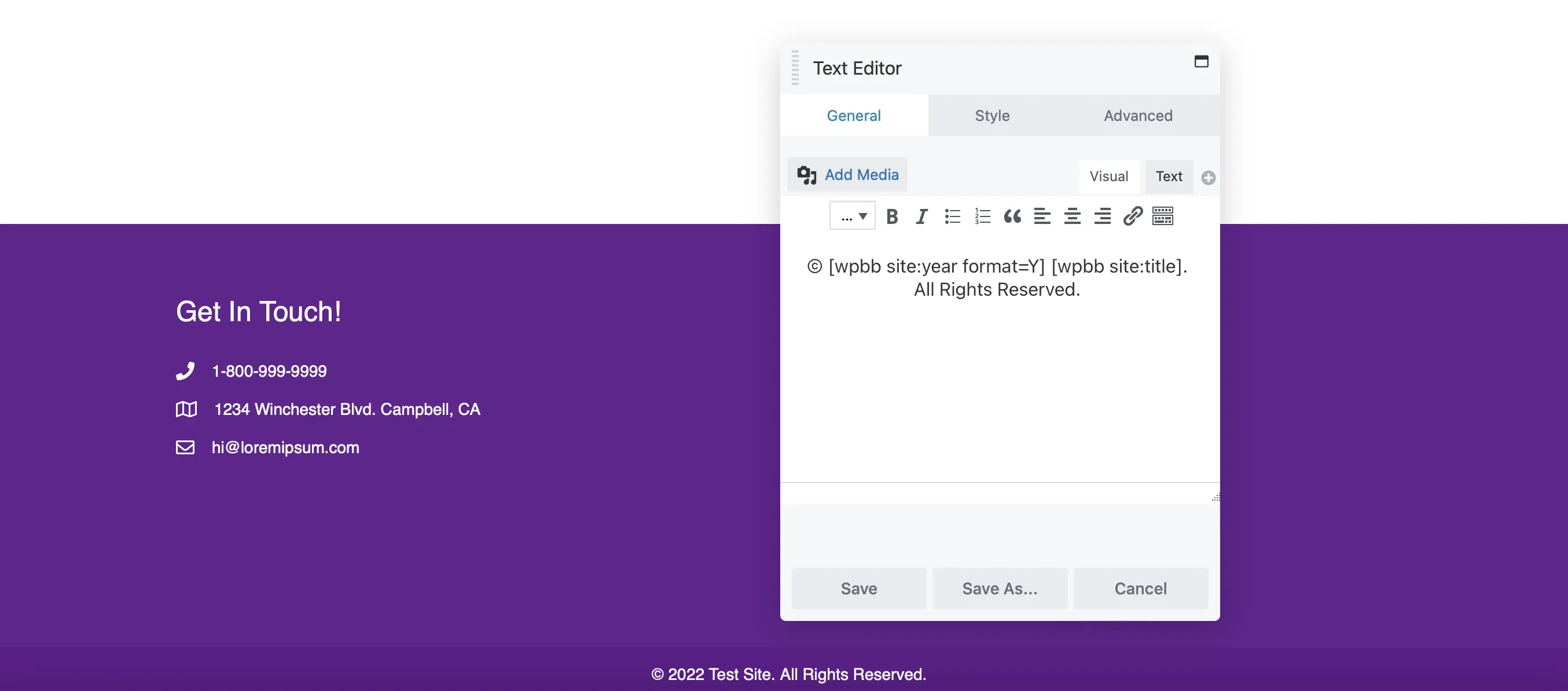
Beaver Builder include o notificare privind drepturile de autor în mod implicit. Ajustați-l făcând clic pe modul și adăugând propria declarație:

Cu aspectul subsolului configurat, este timpul să adăugați conținut care îmbunătățește navigarea și experiența utilizatorului.
Am acoperit elemente esențiale, cum ar fi detalii de contact, link-uri de resurse și o notificare privind drepturile de autor. Cu toate acestea, puteți adăuga orice modul Beaver Builder pentru a vă îmbunătăți aspectul subsolului.
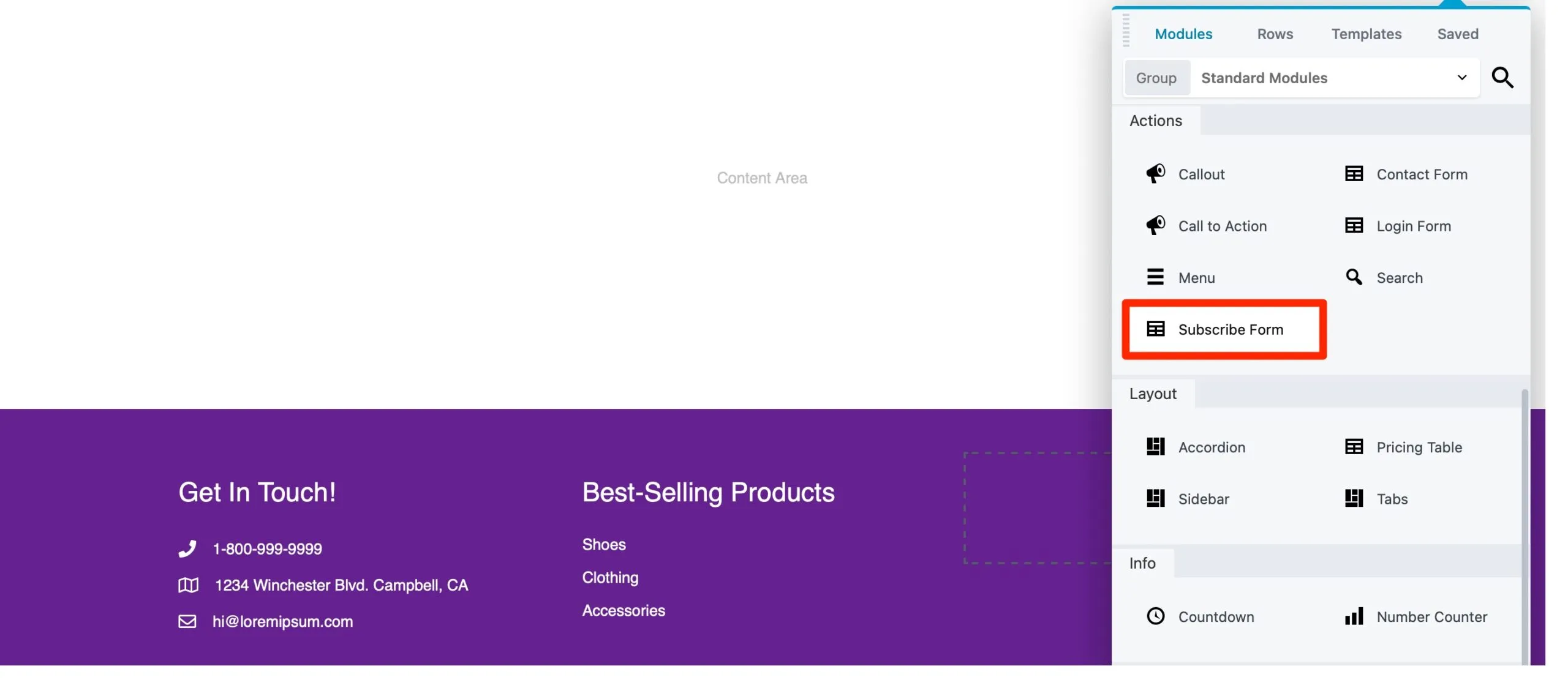
De exemplu, luați în considerare adăugarea unui formular de înscriere pentru a stimula implicarea. Găsiți modulul Formular de abonare și trageți-l în subsol:

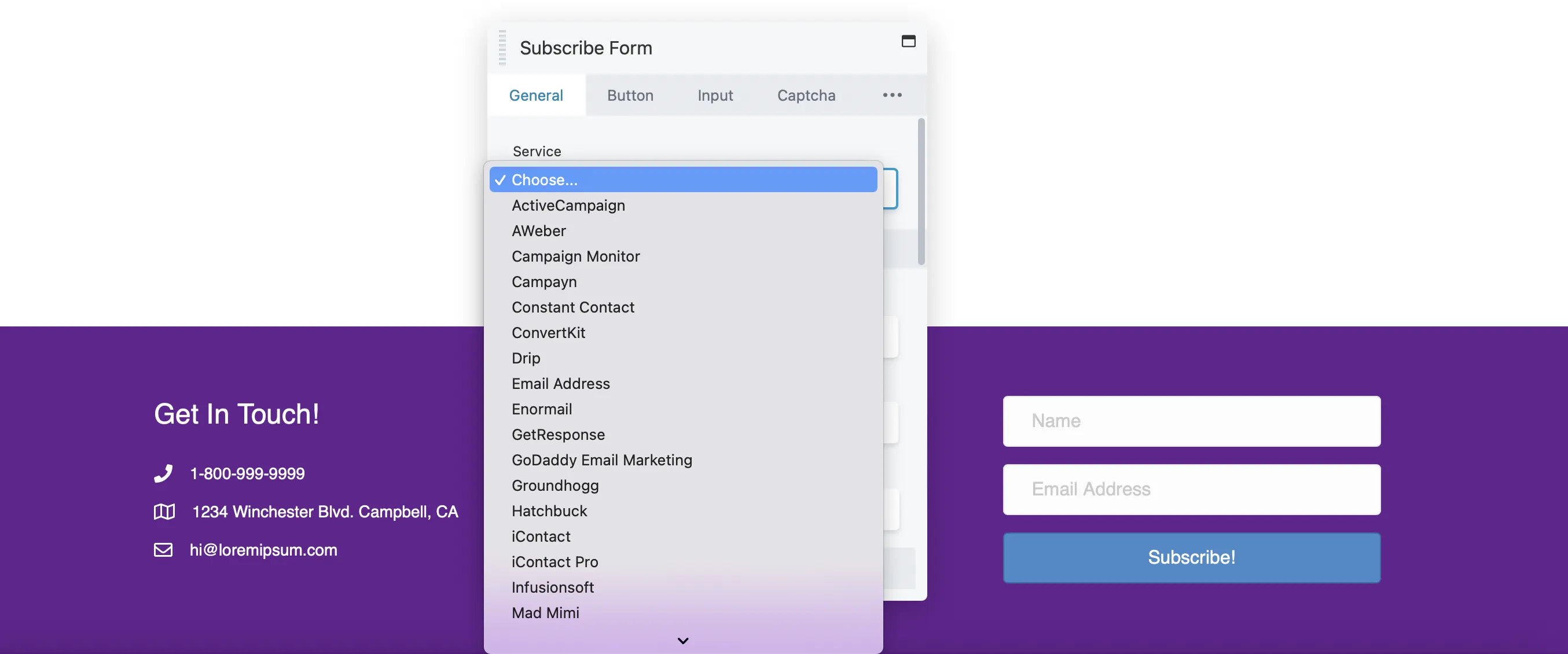
Beaver Builder se integrează cu mulți furnizori de e-mail marketing, permițându-vă să alegeți serviciul preferat din meniul drop-down:

În această filă, puteți adăuga o casetă de selectare a termenilor și condițiilor sau puteți personaliza mesajul pe care utilizatorii îl văd după abonare.
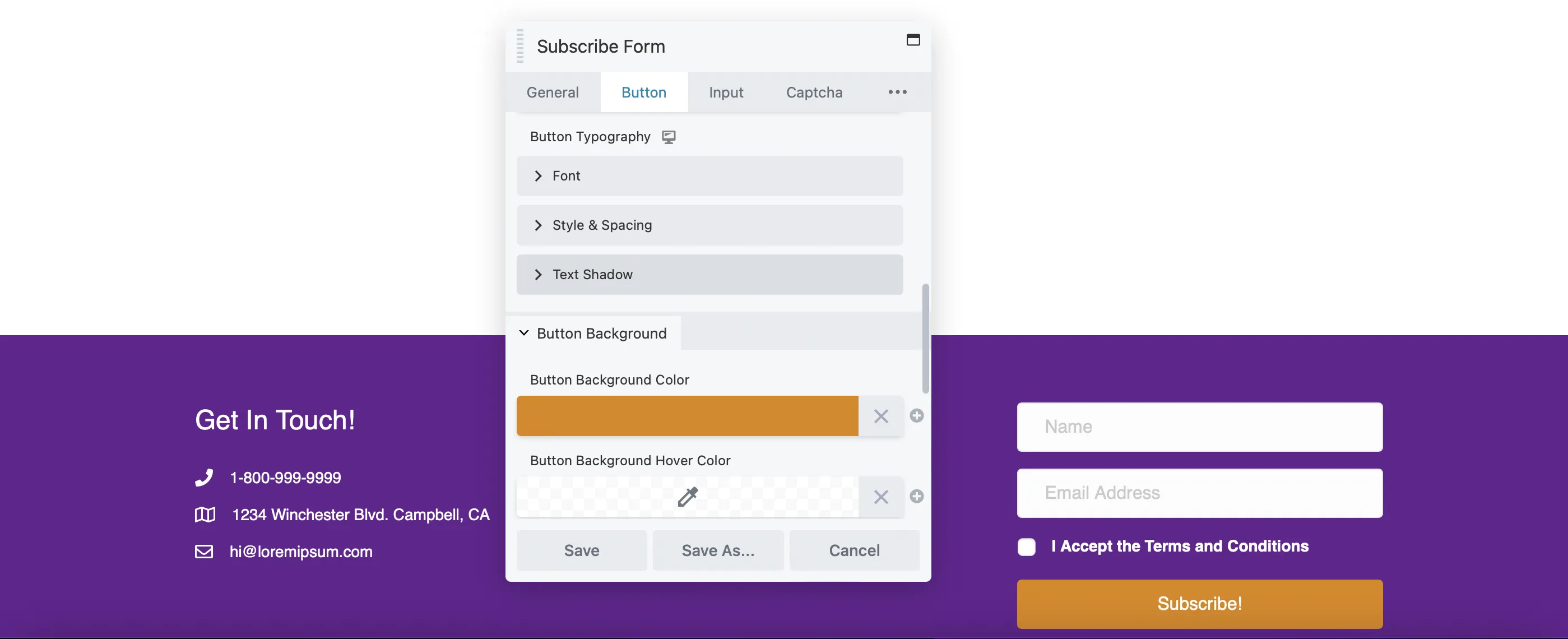
Treceți la fila Buton pentru a edita textul butonului, pentru a ajusta culorile, pentru a adăuga umplutură și multe altele:

S-ar putea să găsiți utilă fila Captcha dacă doriți ca utilizatorii să verifice că nu sunt roboți.
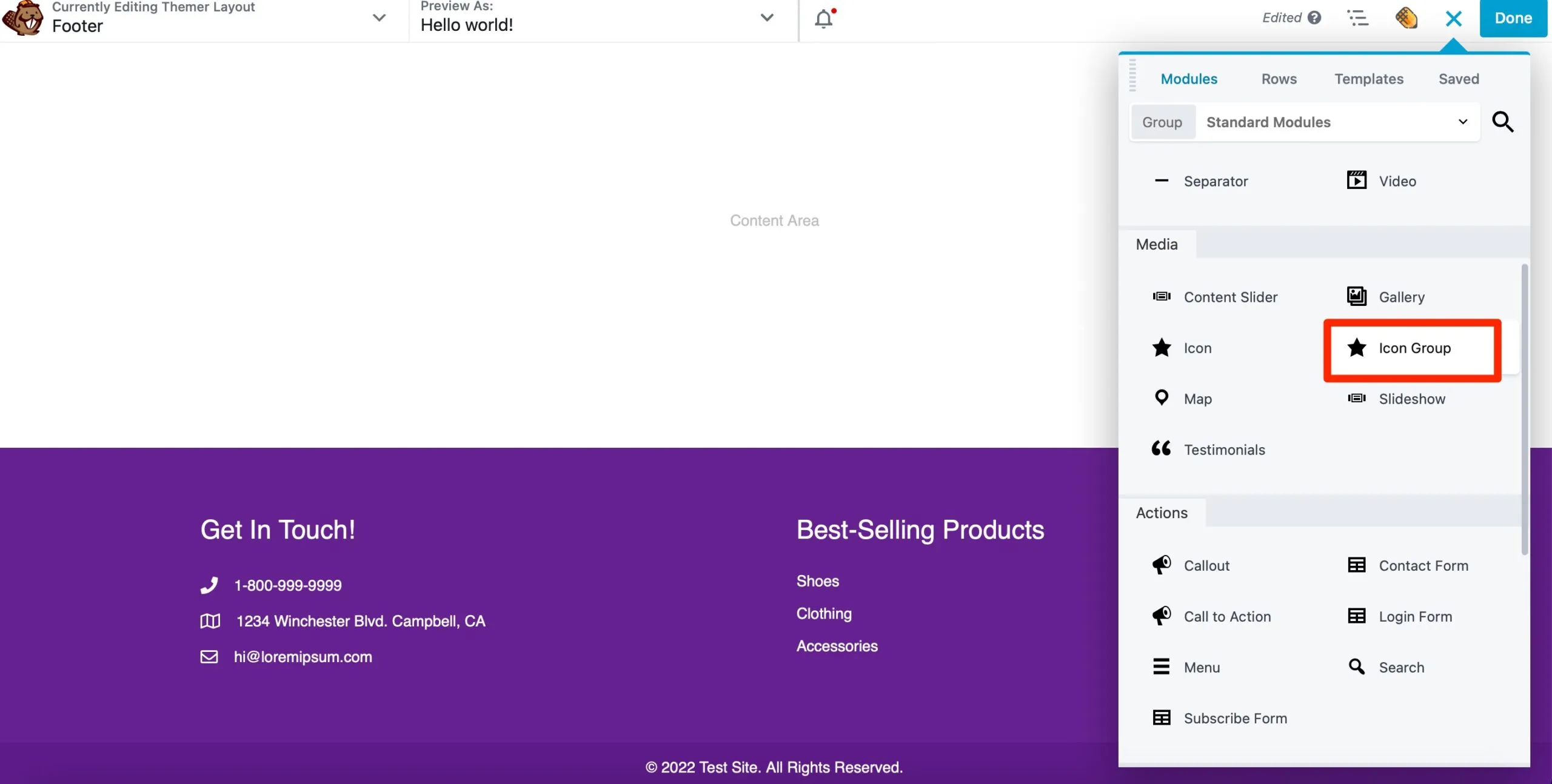
Luați în considerare adăugarea de linkuri către conturile dvs. sociale. Utilizați modulul Icon Group și trageți-l în subsol:

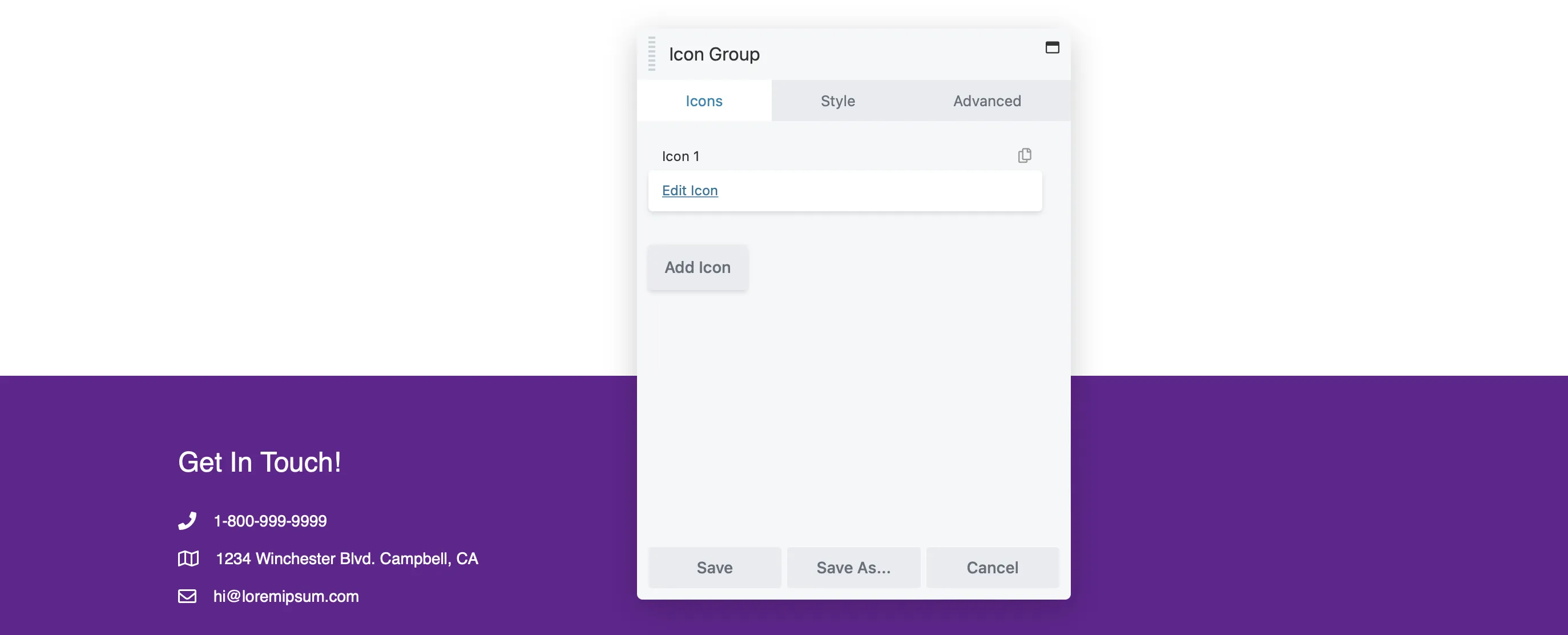
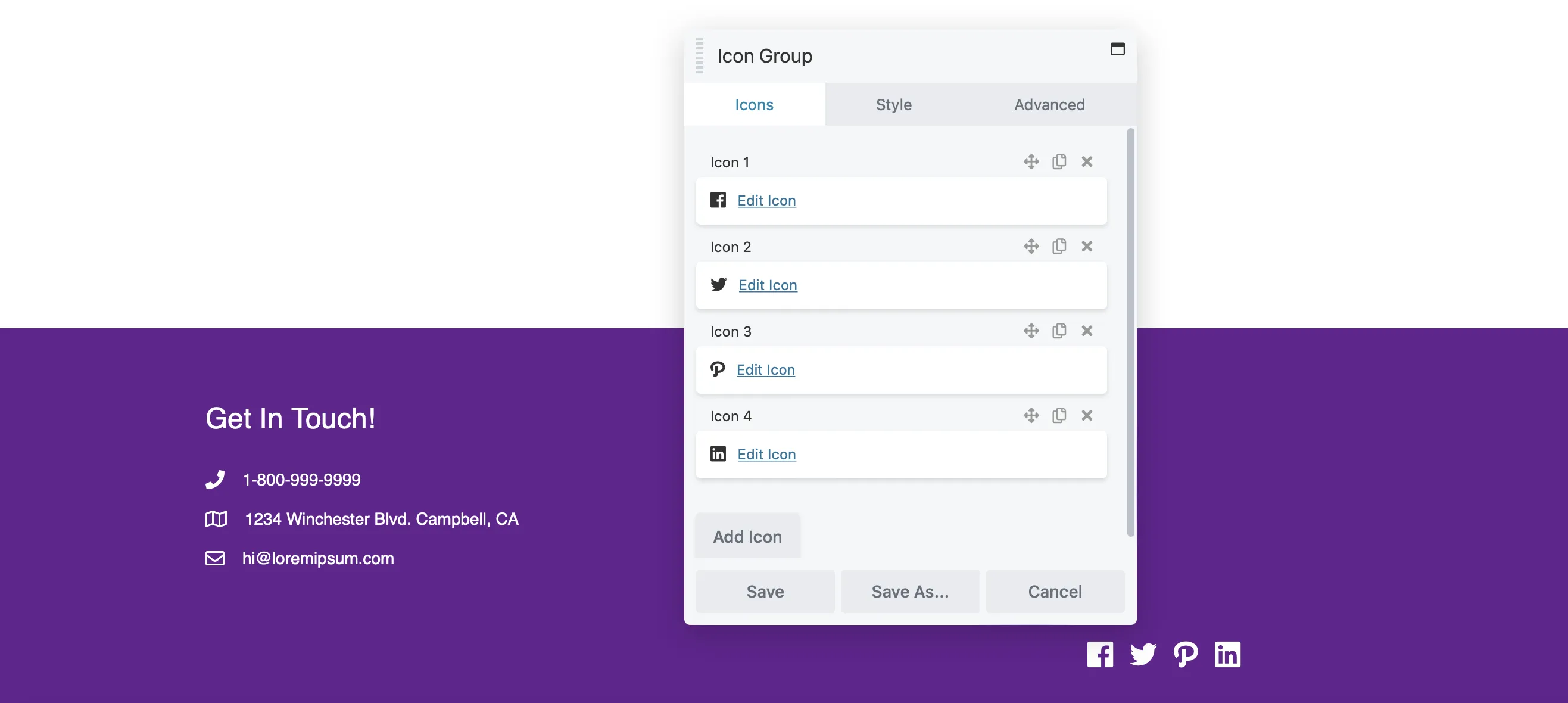
Apoi, în fila Pictograme a ferestrei pop-up, faceți clic pe Editați pictograma :

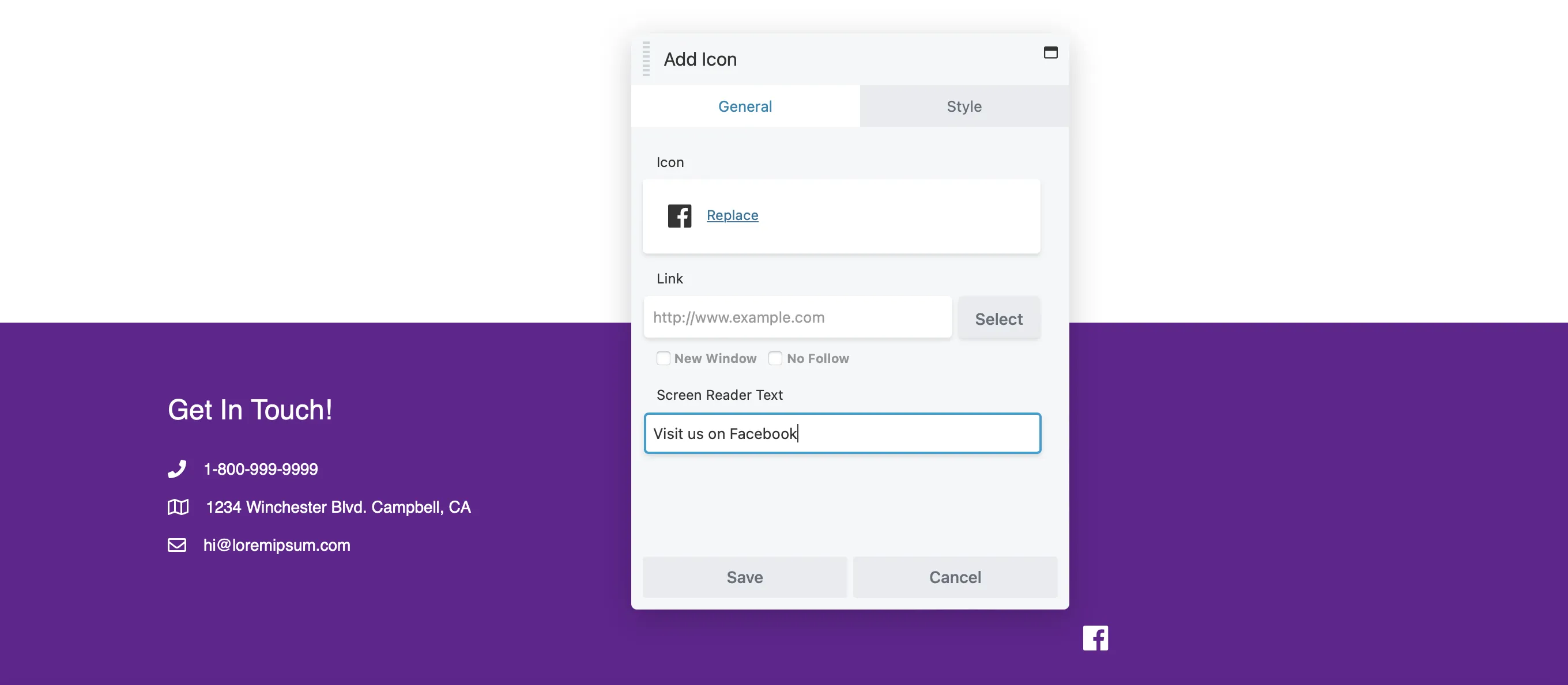
Faceți clic pe Selectare pictogramă pentru a alege cea relevantă. Veți găsi pictograme pentru principalele platforme de social media precum Facebook, LinkedIn și Twitter. Apoi adăugați linkul la profilul dvs.:

Faceți clic pe Salvați pentru a reveni la locul unde puteți adăuga restul linkurilor sociale:

Continuați să adăugați module la subsol. Când sunteți mulțumit de aspect, faceți clic pe Terminat > Publicați .
Creatorii de pagini simplifică designul postărilor și paginilor, dar adesea limitează personalizarea antetelor și subsolurilor. Din fericire, Beaver Themer vă oferă control deplin asupra designului site-ului dvs. web.
Iată o scurtă recapitulare a modului de a crea anteturi și subsoluri cu Beaver Themer:
Cu acești pași, puteți îmbunătăți funcționalitatea site-ului dvs. și vă puteți asigura că reflectă identitatea dvs. unică de brand.
Beaver Themer oferă opțiuni extinse de personalizare, permițându-vă să creați anteturi și subsoluri unice care se potrivesc mărcii dvs. Oferă control asupra machetelor și abilitatea de a integra cu ușurință conținut dinamic.
Beaver Themer vă oferă control deplin asupra designului site-ului dvs. web. Puteți edita cu ușurință anteturile, subsolurile, paginile 404 și alte secțiuni esențiale. Începeți prin a crea un nou aspect Themer și configurați setările pentru a gestiona modul în care se afișează conținutul dvs. După aceea, personalizați culorile și adăugați diverse module pentru a îmbunătăți aspectul site-ului dvs
Pentru a face antetul adaptabil pentru dispozitive mobile, verificați setările de răspuns din Beaver Builder. Puteți ajusta aspectul și dimensiunile fontului special pentru dispozitivele mobile pentru a îmbunătăți gradul de utilizare.