Cum se creează un tabel de comparație în WordPress
Publicat: 2022-09-13Integrarea unui tabel de comparație în conținut îl face mai ușor de utilizat. Fie că este vorba de site- ul dvs. de comerț electronic sau de vânzarea de produse afiliate , puteți partaja cu ușurință o comparație între produse similare. Sau, ar putea fi orice fel de date pentru care doriți să afișați o comparație detaliată.
Lucrul bun este că este ușor să creezi un tabel de comparație în WordPress.
Există două opțiuni pentru a crea un tabel de comparație în WordPress - editorul Gutenberg implicit al WordPress și pluginurile WordPress pentru tabelele de comparație.
Cu toate acestea, tabelul implicit al WordPress are unele limitări. Este greu să personalizați aspectul. De aceea, aș recomanda folosirea unui plugin care ușurează lucrurile.
Un ghid pas cu pas pentru crearea unui tabel de comparație
Am împărtășit întregul proces în câțiva pași în acest ghid pas cu pas. Urmați fiecare pas și veți avea un tabel de comparație ușor de utilizat. Fie că este vorba de o comparație de produse sau de orice altceva, veți avea oportunități nesfârșite cu metoda pe care o împărtășesc.
Pasul 1: Instalați pluginurile esențiale
După cum am menționat, ar trebui să utilizați pluginuri WordPress pentru a evita necazul personalizării sau scrierii unui cod nou. Deși există diferite pluginuri de tabel de comparație disponibile, cel mai bun pe care îl puteți folosi este ElementsKit. Este un addon Elementor care permite utilizatorilor să creeze o gamă largă de pagini web cu câteva clicuri.
Instalare -
- Elementor
- ElementsKit
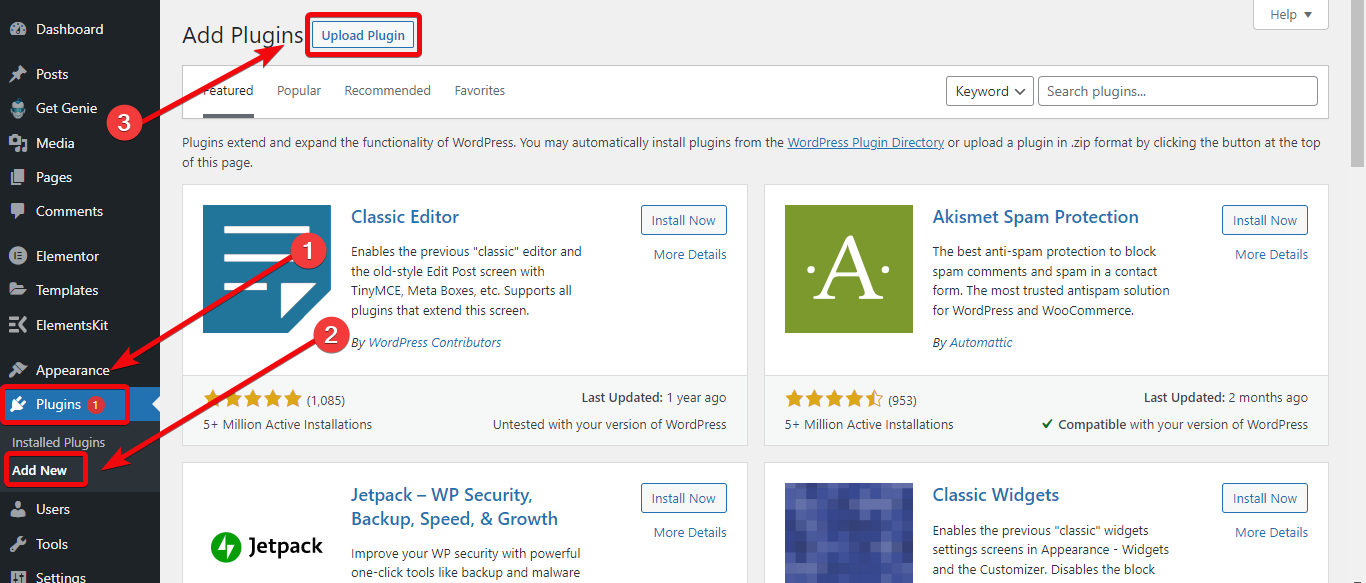
Le puteți instala în același mod ca și alte pluginuri WordPress. Mai întâi, din tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou > Încărcați pluginul . Apoi instalați și activați pluginul.

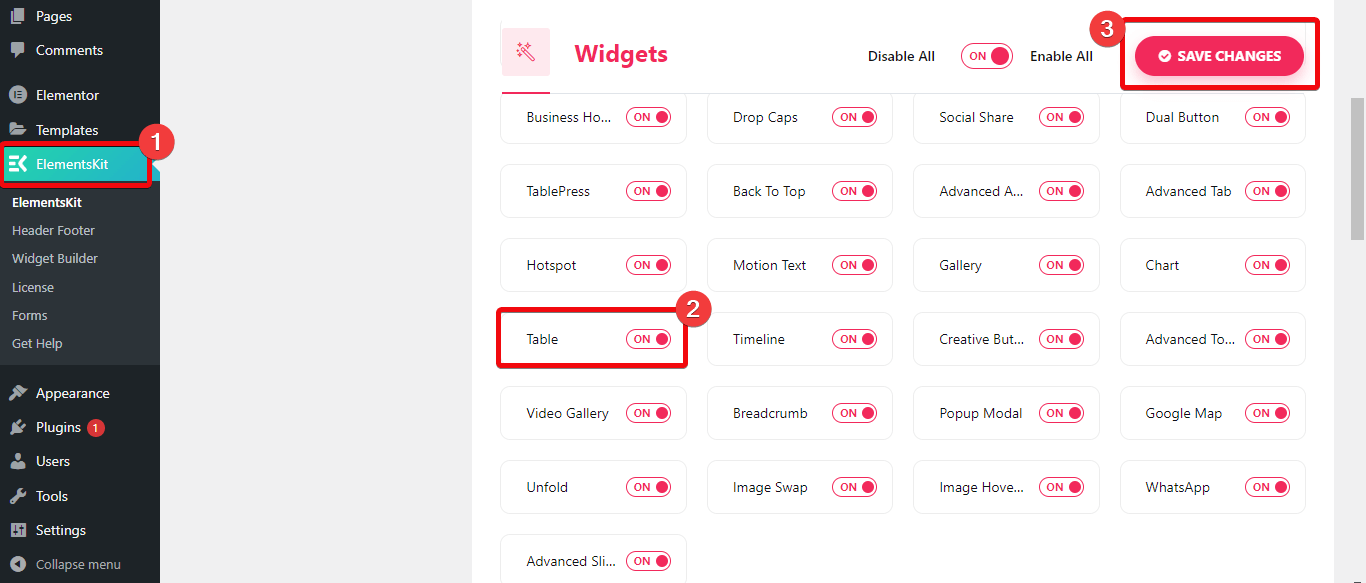
Odată ce ați instalat pluginul ElementsKit, veți obține un tablou de bord pentru plugin de unde trebuie să activați widget-ul tabelului. Accesați tabloul de bord ElementsKit > Widgeturi și activați widgetul tabel.

Pasul 2: Creați o pagină nouă
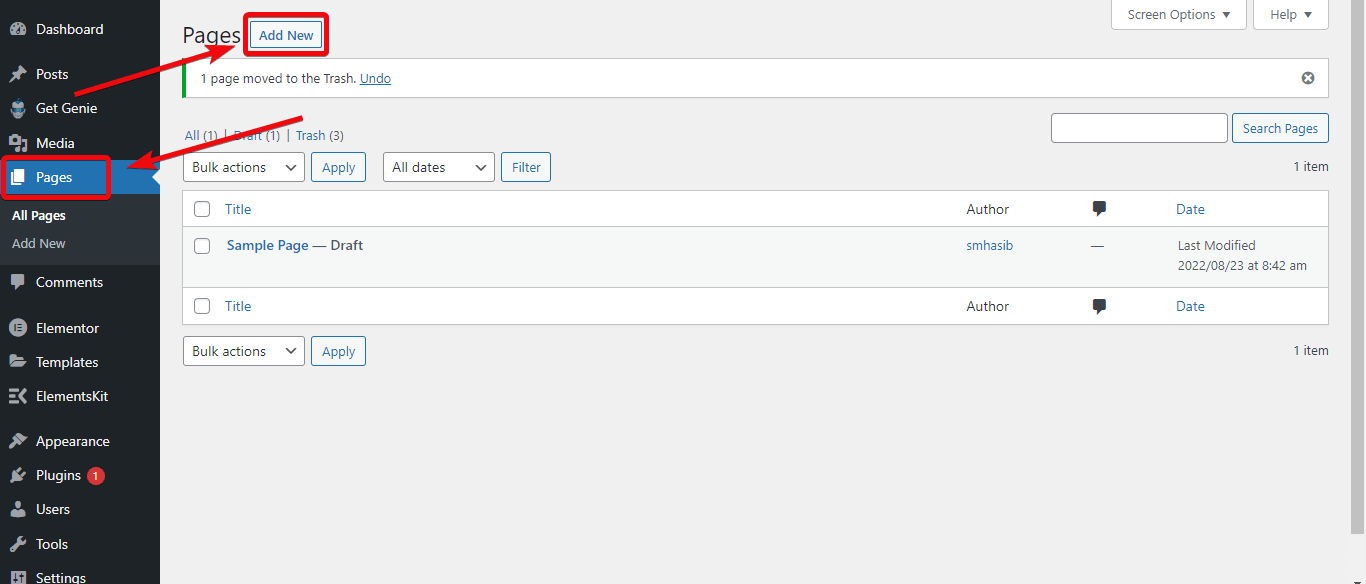
Acum trebuie să selectați pagina în care doriți să integrați tabelul de comparație. Dacă doriți să încorporați tabelul de comparație într-o pagină nouă, accesați tabloul de bord WordPress > Pagini > Adăugați nou . Acum creați o pagină nouă și alegeți editați cu Elementor.

Dacă doriți să integrați tabelul de comparație într-o pagină existentă, accesați paginile și selectați pagina respectivă în care doriți să adăugați un tabel de comparație și alegeți editați cu Elementor.
Pasul 3: Creați tabelul de comparație
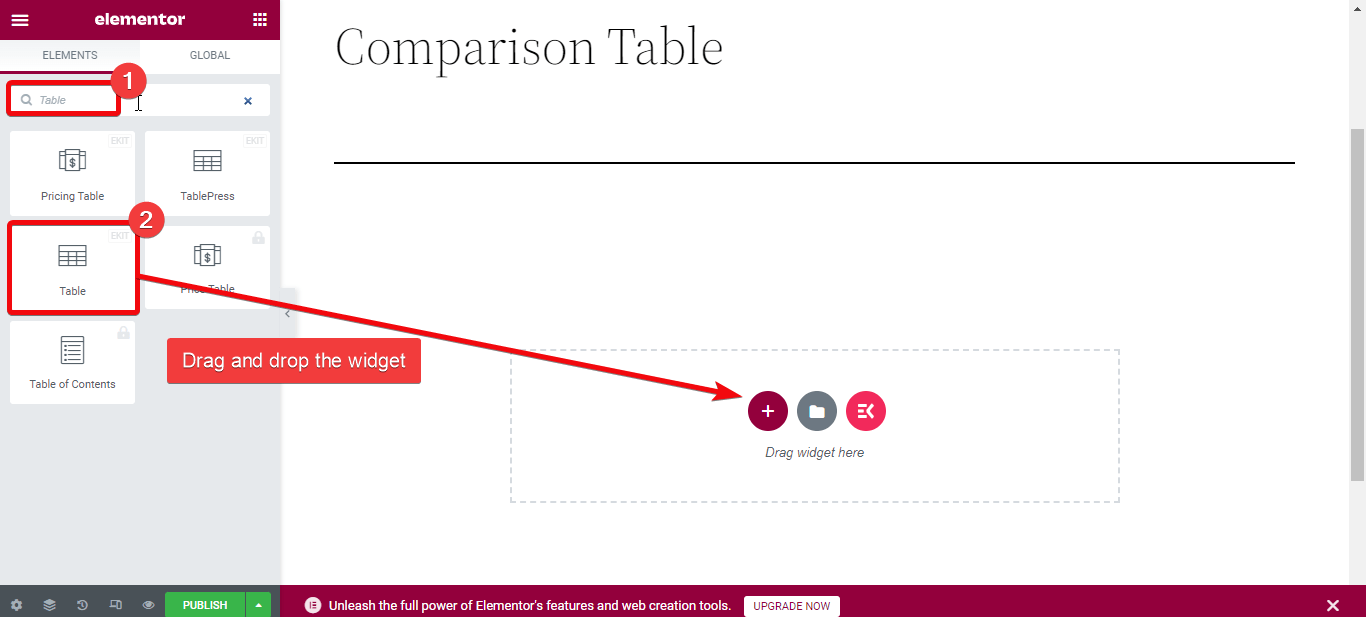
Dacă vă aflați în editorul de pagini, puteți introduce Tabelul în interiorul paginii. Pentru aceasta, accesați biblioteca de widget-uri din partea stângă a editorului de pagini. Căutați Table și veți vedea widget-ul tabelului ElementsKit. Trageți și plasați widgetul în editorul de pagini.

Veți avea două opțiuni pentru a crea un tabel de comparație - încărcați un fișier CSV cu datele sau creați un tabel personalizat.

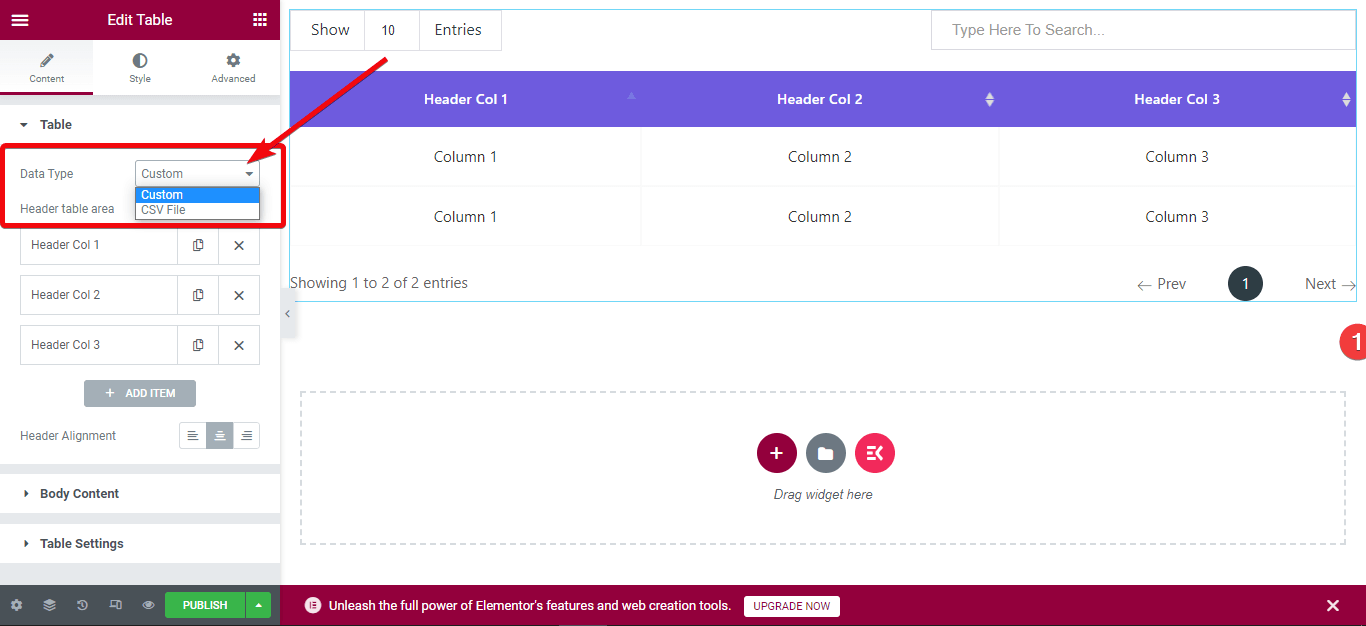
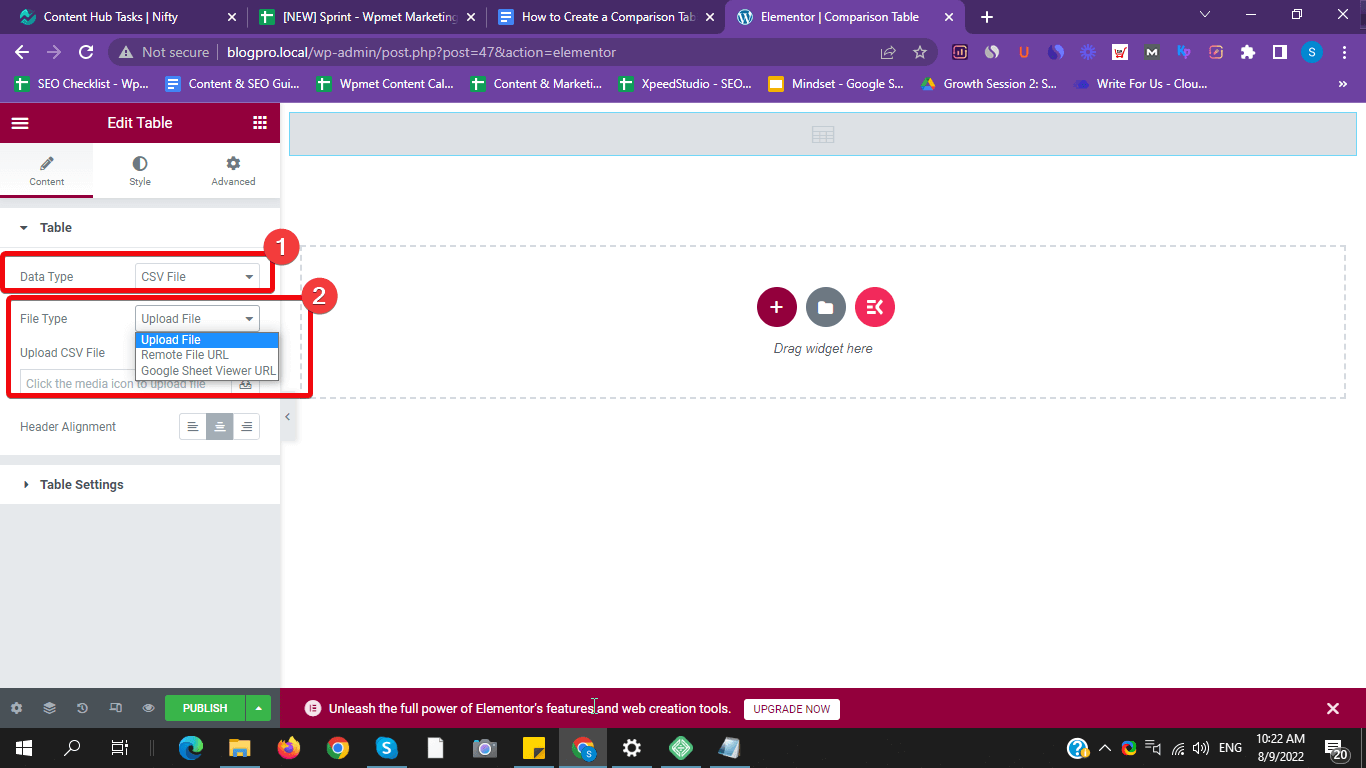
Cel mai bun lucru este că, dacă ați aranjat datele pentru produse și le-ați inserat într-un fișier CSV, puteți încărca direct fișierul pentru a crea un tabel. Pentru aceasta, accesați editorul de pagini și alegeți editați. Acum, din fila de conținut, selectați tipul de date ca CSV.
Există două opțiuni pentru a încărca datele din tabel: alegeți o adresă URL de la distanță a Google Sheets sau încărcați direct un fișier CSV în biblioteca dvs. media WordPress.

Selectați fișierul CSV în care ați adăugat datele de comparație și încărcați-l. Un tabel de comparație va fi creat automat. Sau inserați un link public pentru foaia Google în câmpul URL la distanță.
Pentru unul personalizat, verificați pasul următor.
Pasul 4: personalizați tabelul de comparație personalizat
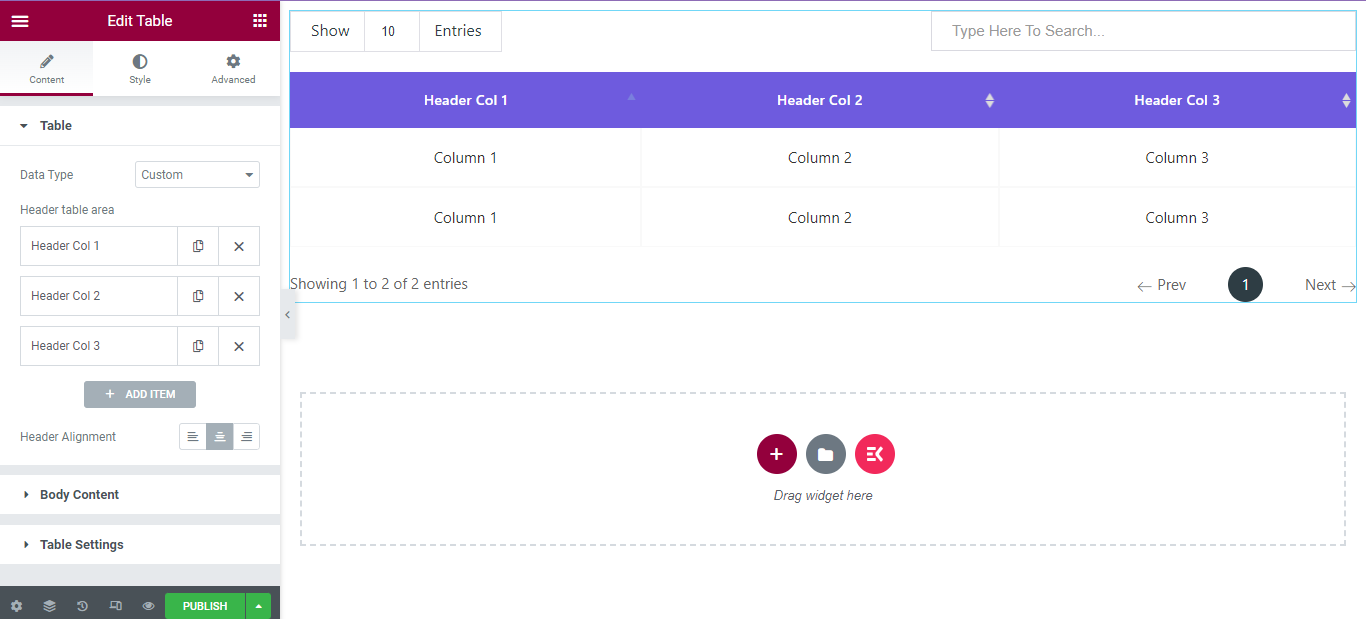
Dacă doriți să creați un tabel de comparație personalizat în WordPress, alegeți „personalizat” ca tip de date. Un tabel implicit va fi creat în interiorul paginii. Apoi puteți face personalizare nelimitată în câmpul tabelului. De exemplu, puteți adăuga rânduri, coloane, imagini și multe altele.


Pentru a face tabelul de comparație atractiv, puteți personaliza culorile, spațierea, chenarul și multe altele fără a scrie cod.
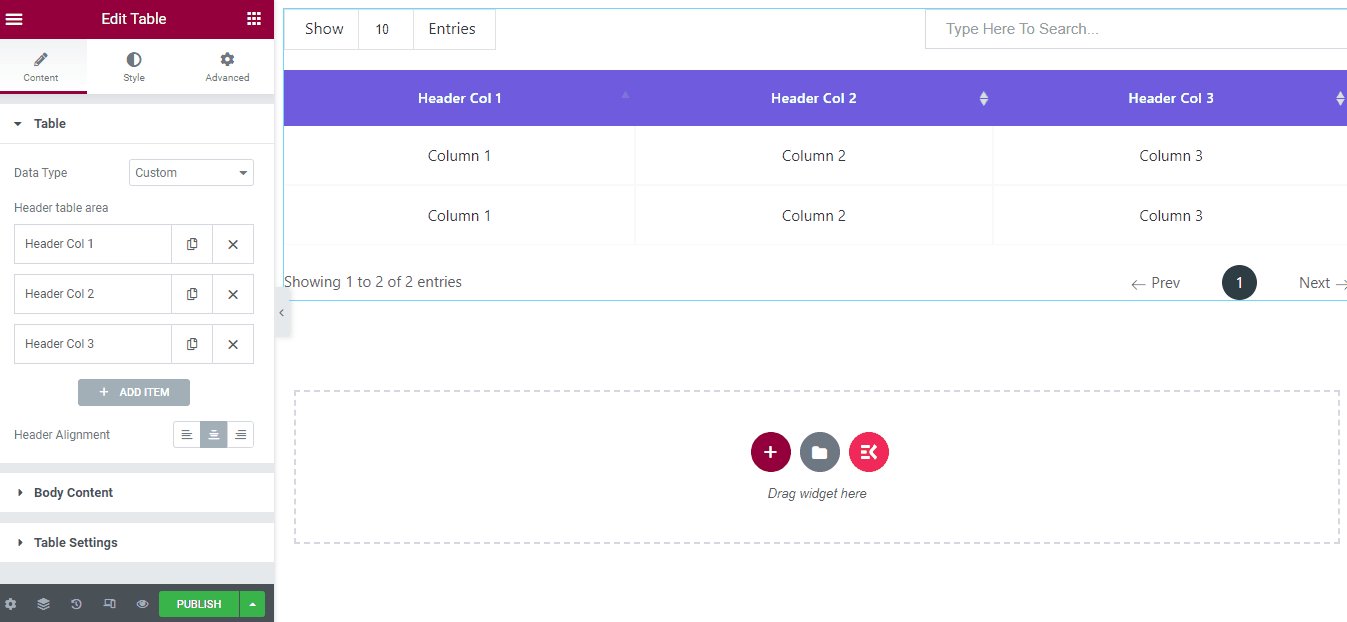
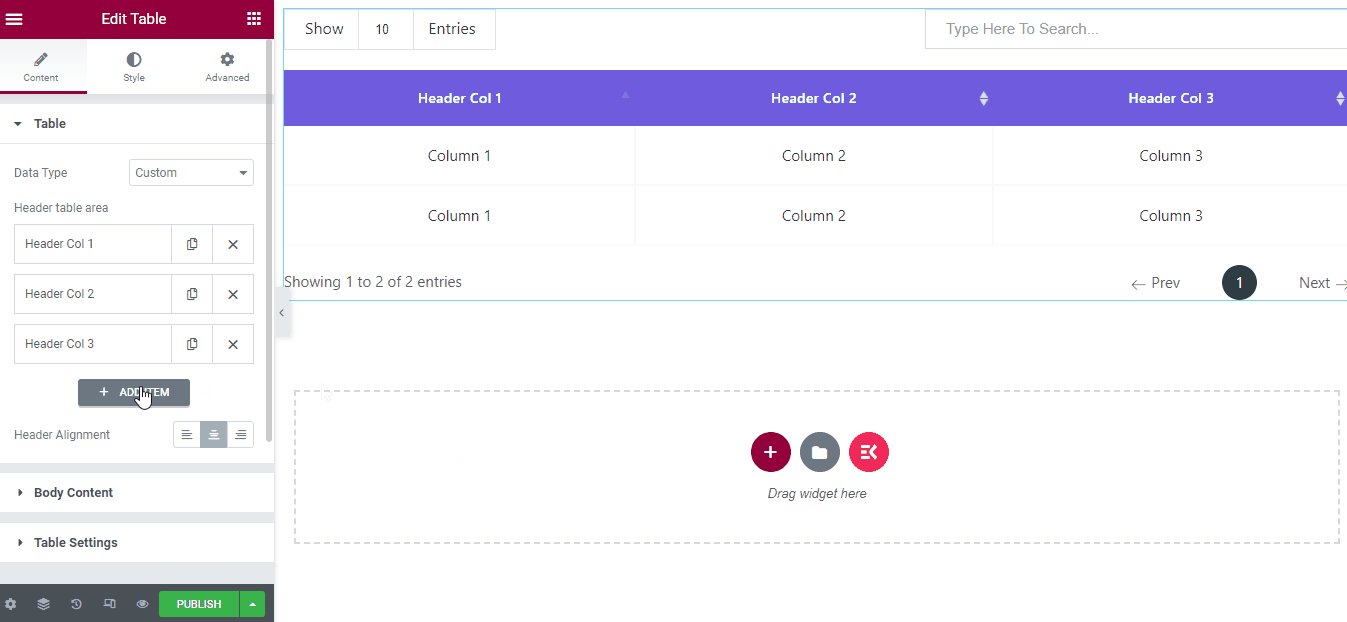
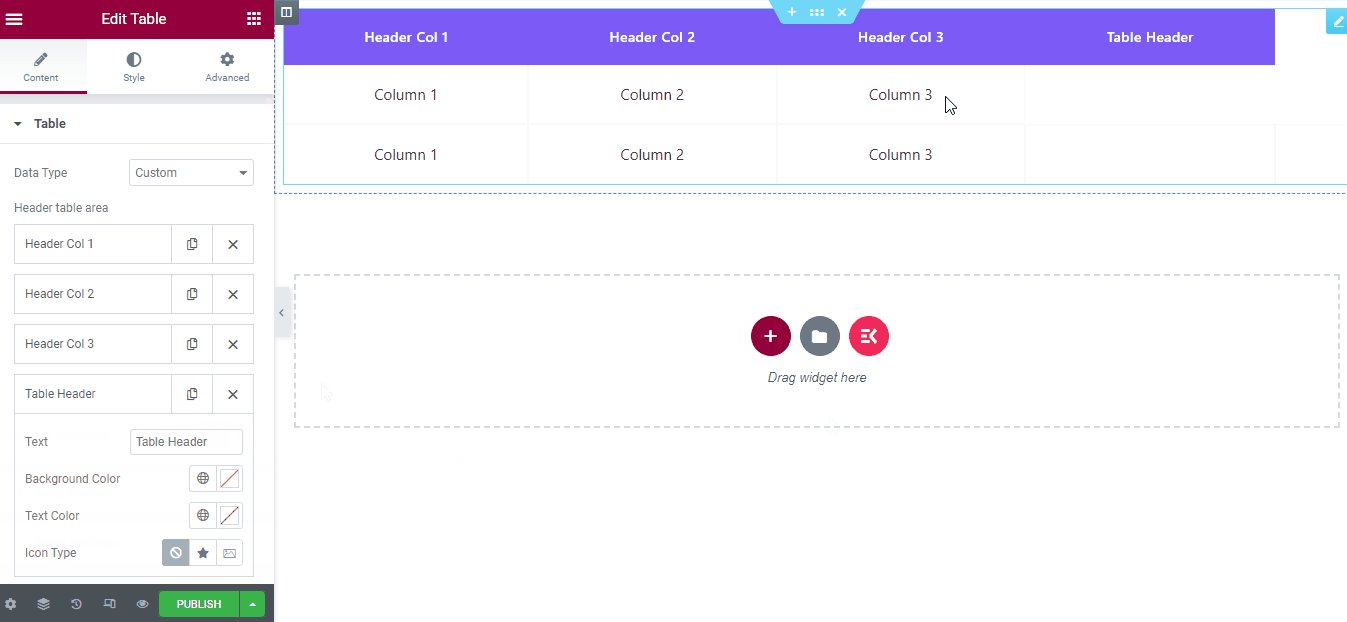
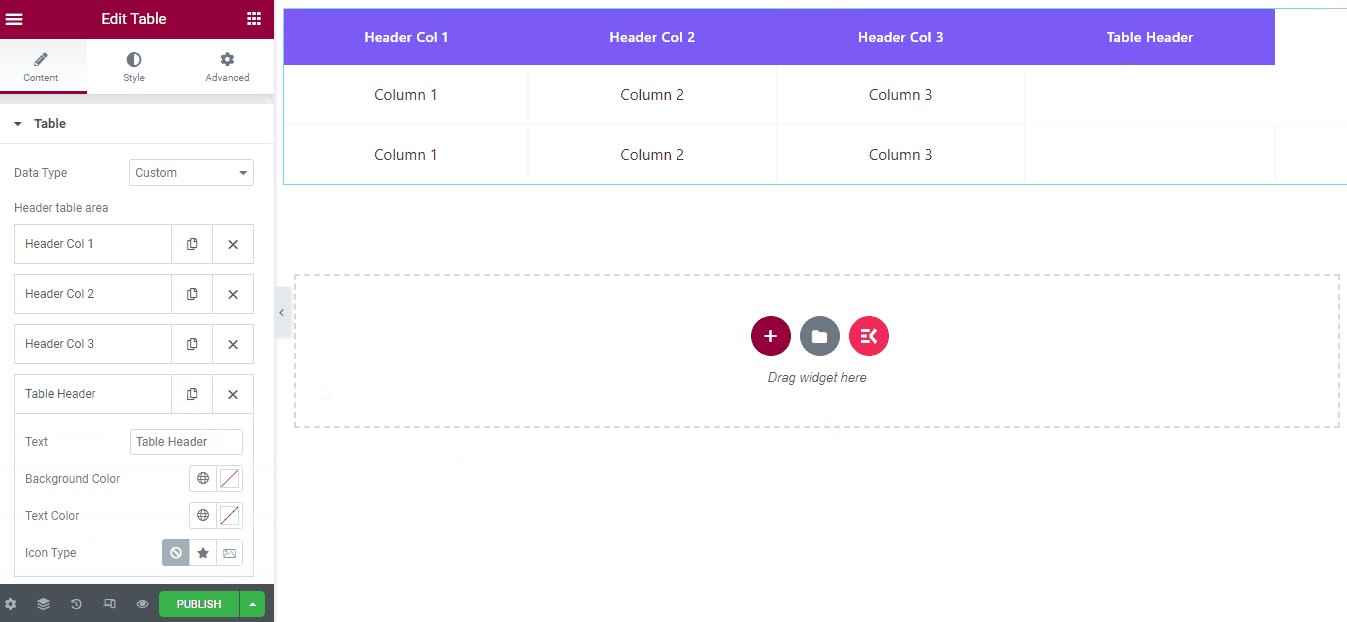
Să presupunem că doriți să adăugați o nouă coloană la tabelul personalizat. Pentru aceasta, accesați secțiunea editor a widget-ului. Sub secțiunea tabel, faceți clic pe „ADĂUGAȚI ARTICOL”. Va fi creată o nouă coloană. În mod similar, puteți adăuga mai multe coloane.

Pentru a adăuga rânduri noi, accesați fila „Conținut corporal” și faceți clic pe „ADĂUGAȚI ARTICOL” . Apoi activați un nou rând din setări și va fi creat un nou rând. Sub fila rând, veți avea opțiunea de a adăuga texte.
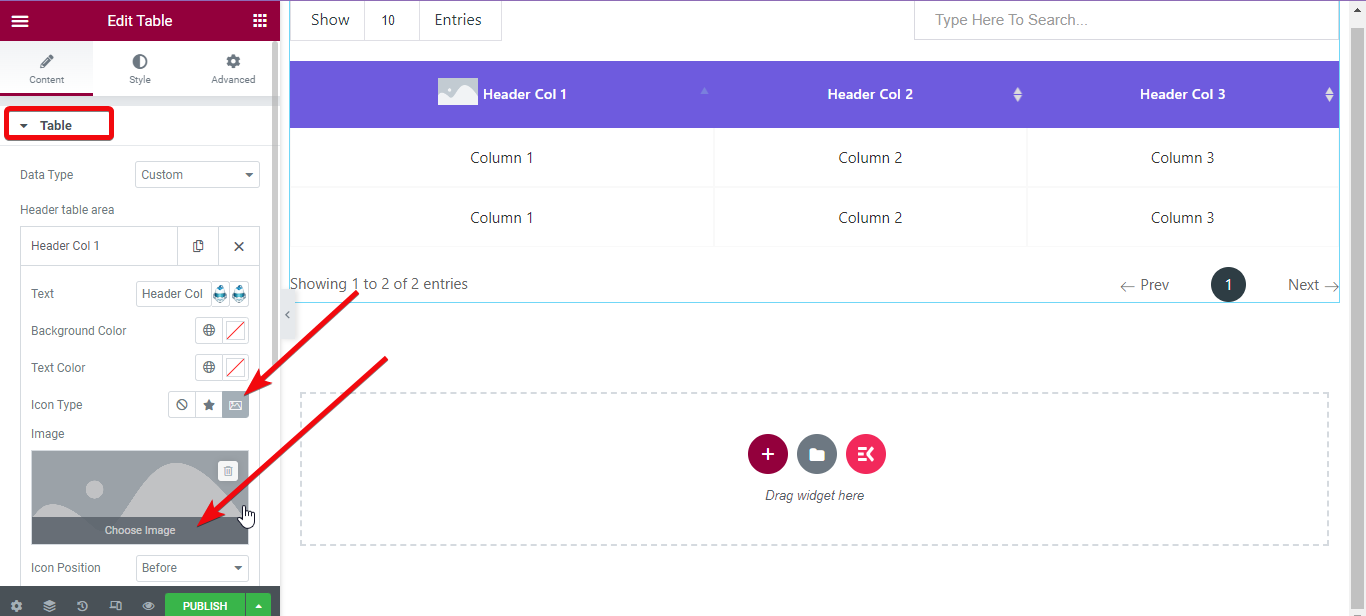
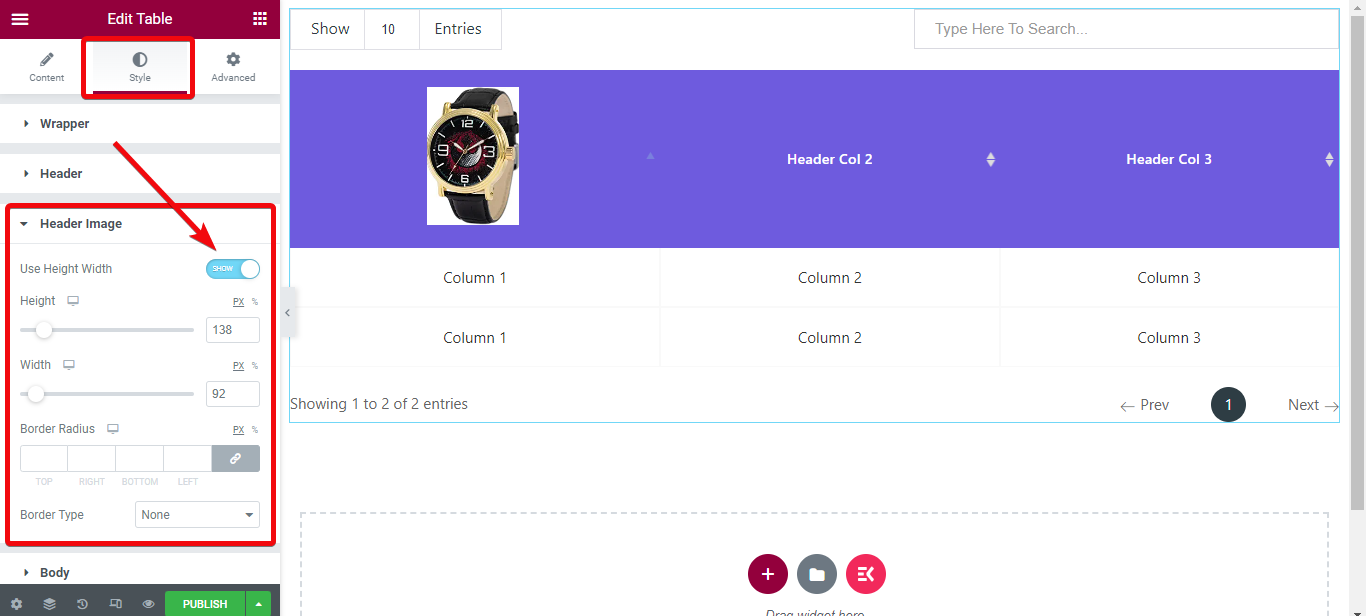
Poate doriți să adăugați imagini ale produselor pentru a crea un tabel de comparare a produselor. Să presupunem că doriți să adăugați imagini la titlu. Pentru aceasta, accesați setările tabelului și faceți clic pe coloana în care doriți să adăugați imaginea. Acum alegeți imaginea pe care doriți să o afișați.

Pentru a modifica umplutura imaginii, marginea și alte setări, accesați fila Stil > Imagine antet > Activați lățime înălțime din editorul de widget-uri. Acum ajustați dimensiunea imaginii.
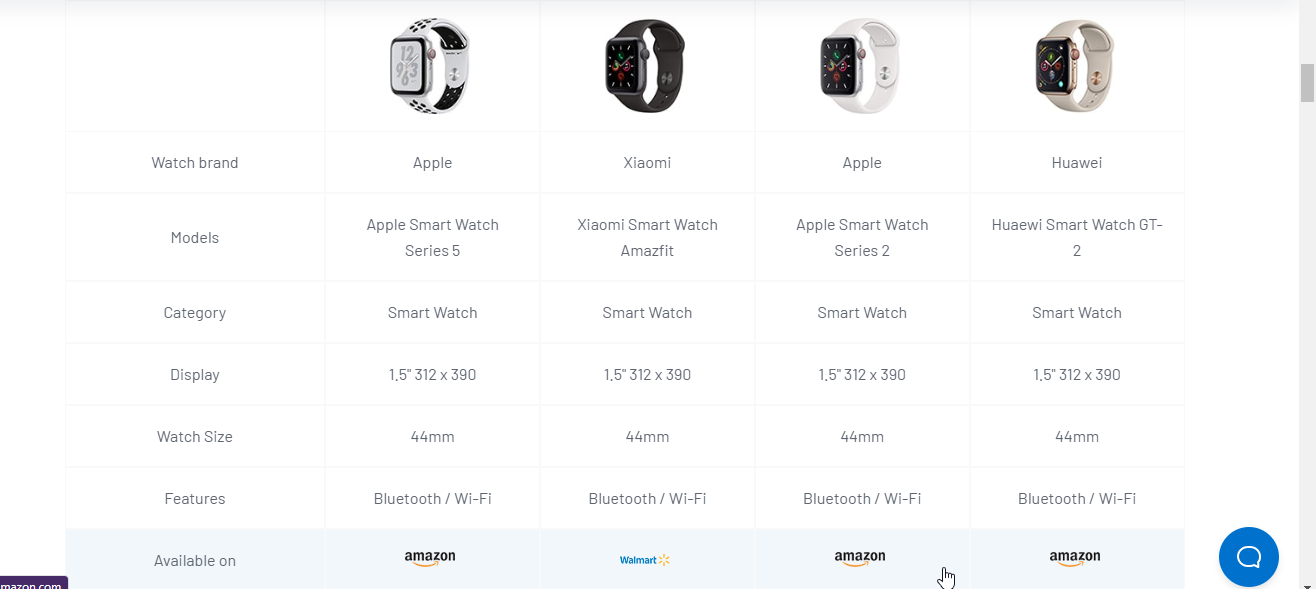
Alegeți imaginile produsului una câte una și încărcați-le.

Pasul 5: previzualizați și publicați
În cele din urmă, este timpul să verificați tabelul de comparație creat. În partea de jos a editorului de pagini, există o opțiune numită previzualizare. Apăsați butonul și verificați tabelul pe care l-ați creat.
Verificați mai multe stiluri de tabel care sunt proiectate cu programul de completare pentru generatorul de pagini ElemetsKit.

Ce este un tabel de comparație WordPress?
Un tabel de comparație arată în mare parte la fel ca un tabel standard cu date. Dar tabelul de comparație arată o comparație detaliată între caracteristicile produsului.
Avantajele afișării unui tabel de comparație
Vă întrebați de ce ar trebui să afișați un tabel de comparație pentru vizitatorii site-ului dvs.? Ei bine, atunci când o anumită nișă are mai multe produse pentru un client, este larg răspândit că clientul devine confuz. Un tabel de comparație ajută clientul să ia decizia, văzând caracteristicile detaliate ale fiecărei opțiuni.
Pentru marketingul afiliat, este crucial să arăți o comparație detaliată între produsele pe care le revizuiești. Pentru că deseori cititorii nu sunt interesați să citească texte detaliate despre un produs.
În schimb, afișarea totul într-un tabel îi face să citească mai confortabil datele și să obțină informațiile necesare. Un tabel de comparație ușor de utilizat crește, de asemenea, „Rata de clic” și rata de conversie.
Puteți crea un tabel de comparație fără un plugin?
Ori de câte ori cineva vă recomandă să utilizați un plugin pentru o anumită personalizare a unei pagini, care este primul gând care vă vine în minte? „Ce zici să faci fără un plugin!” dreapta?
Lasă-mă să-ți clarific un lucru. Puteți crea oricând pagini și diferite secțiuni în WordPress fără niciun plugin. Dar opțiunea de personalizare va fi limitată. De aceea, folosirea unui anumit plugin este cea mai bună soluție. În special cu programul de completare ElementsKit page builder, veți avea opțiuni nelimitate.
De ce ElementsKit să creeze un tabel de comparație în WordPress
ElementsKit este unul dintre cele mai ușoare suplimente Elementor, unde puteți activa/dezactiva opțiunile, astfel încât să se încarce mai repede. Puteți folosi o singură funcție dacă doriți și dezactivați alte funcții, iar pluginul nu va apela aceste funcții în timpul încărcării.
Pe lângă crearea unui tabel de comparație, puteți face și multe alte lucruri. De fapt, folosind generatorul de pagini ElementsKit, puteți proiecta un site complet nou WordPress fără a scrie niciun cod.
Puteți crea site-uri web de portofoliu, site web de afaceri, site web dropshipping, site web SaaS și multe altele.
De asemenea, funcția ElementsKit nu se limitează doar la crearea de tabele. La fel ca și widgetul tabel, are peste 85 de widget -uri, șabloane gata, peste 15 module și multe altele.
Învelire
Dacă ați urmat ghidul pas cu pas de mai sus, ați creat un tabel de comparație ușor de utilizat în WordPress. Puteți alege o gamă largă de stiluri pentru masă și puteți testa cu ele. Încercați să oferiți cea mai bună experiență utilizatorilor.