Cum se creează un formular de contact în tema Divi? (Exemplu de formular în video)
Publicat: 2023-03-20
În acest articol de blog, voi explica cum să creați un formular de contact în tema Divi prin instrucțiuni pas cu pas. Am capturat și un tutorial video pentru a face un formular de contact Divi pentru un exemplu, astfel încât să înțelegeți rapid. Să intrăm în subiect.
Un site de bază pe WordPress conține pagini de pornire, despre, contact și declinare a răspunderii. Deși puteți crea cele mai multe pagini cu ușurință, deoarece sunt doar text, crearea unui formular de contact este o bătaie de cap. Trebuie să încorporați un formular și să configurați e-mailul pentru a vă asigura că fiecare mesaj ajunge la abonații dvs.
Începătorii întâmpină acest proces de creare a unui formular de contact ca fiind o provocare semnificativă și tind să adauge direct o adresă de e-mail. Ei nu încorporează formularul și da, va afecta profesionalismul și credibilitatea site-ului dvs. de afaceri WordPress.
Crearea unui formular de contact profesional în câteva minute nu este știință rachetă dacă utilizați tema Divi pentru site-ul dvs. WordPress. Ce e mai mult? De asemenea, puteți personaliza aceste formulare pentru a le face unice pentru site-ul dvs.
Înainte de a începe, permiteți-mi să vă spun avantajele integrării unui formular bine conceput pentru a ajunge la contactele dvs. de afaceri!
Beneficiile de a avea un formular de contact bine conceput
Adăugarea unui formular de contact bine conceput pe site-ul dvs. vă poate aduce beneficii dvs. și vizitatorilor site-ului dvs.!
1. Unul dintre avantajele principale este că vă este ușor să vă contacteze vizitatorilor. În loc să caute o adresă de e-mail sau un număr de telefon, vizitatorii pot completa formularul și vă pot trimite mesajul direct. Această abordare crește implicarea clienților.
2. Un alt beneficiu al unui formular de contact bine conceput este că poate ajuta la îmbunătățirea experienței generale a utilizatorului site-ului dvs. Prin furnizarea unui formular clar și ușor de utilizat, vizitatorii au șanse mai mari să aibă o experiență pozitivă pe site-ul dvs. și să revină.
3. Un formular de contact bun poate ajuta, de asemenea, la reducerea spamului și a mesajelor nedorite. Asigurarea faptului că mesajele pe care le primiți sunt legitime și relevante, incluzând funcții precum CAPTCHA sau alte măsuri anti-spam (ca în tema Divi).
4. Un formular de contact bine conceput poate oferi, de asemenea, informații valoroase despre vizitatorii dvs., cum ar fi numele lor, adresele de e-mail și motivele pentru care vă contactați. Aceste informații pot fi folosite pentru a înțelege mai bine publicul și pentru a vă adapta site-ul sau afacerea la nevoile acestora.
Instrucțiuni pas cu pas pentru a crea un formular de contact Divi
Primul pas pentru a crea un formular de contact pe site-ul dvs. WordPress este să cumpărați tema Divi. Odată ce aveți acces la versiunea completă a acestuia, jucați-vă cu gama sa largă de funcții și opțiuni de generare de pagini.
Să începem să adăugăm un formular de contact în tema Divi. Urmărește-ne pas cu pas pentru a-l configura ca un PRO!
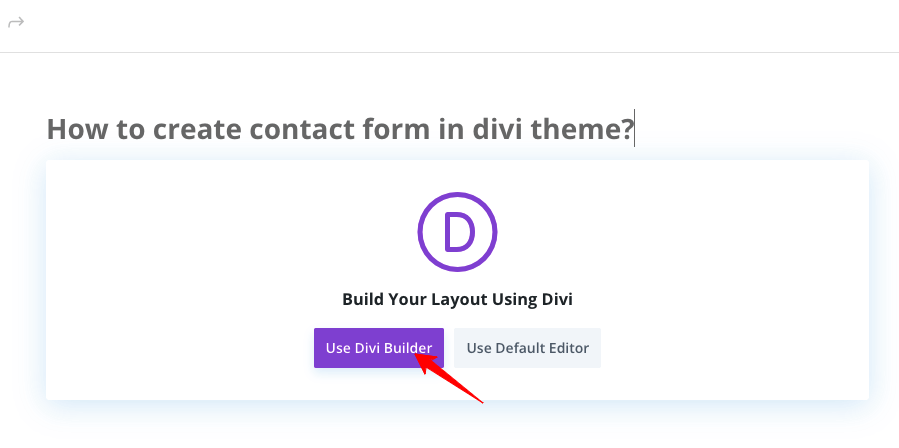
Pasul 1: Creați o pagină nouă în contul dvs. WordPress Dashboard și o puteți salva ca pagină de contact.
Faceți clic pe „ Utilizați generatorul Divi ”; vă va redirecționa către pagina Divi Visual Builder.

Pasul 2: Decideți aspectul paginii dvs. de contact. Pe măsură ce vedeți o pagină goală a formularului dvs. de contact în tema Divi, faceți clic pe pictograma „+”, care vă solicită trei opțiuni – Construiți de la zero , utilizați machete prefabricate sau clonați un aspect existent. Alegeți „ construiți de la zero ”.
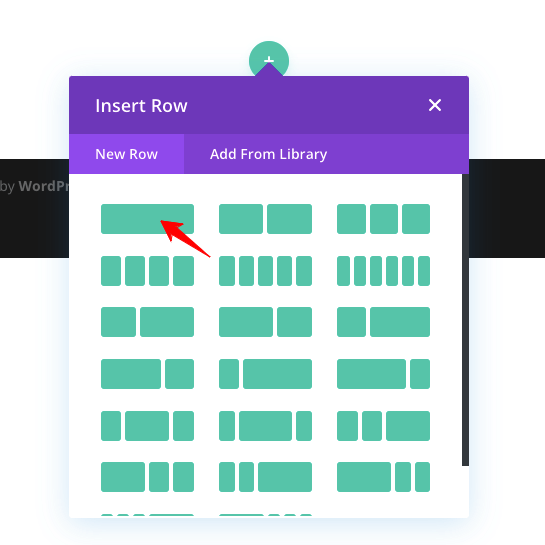
Pasul imediat este alegerea aspectului paginii (Formular). Pe măsură ce vă solicită să inserați un rând, faceți clic pe un singur rând (puteți selecta structura conform cerințelor dvs.). Acesta va crea un substituent cu un singur rând pentru a personaliza și a publica pe site-ul dvs.

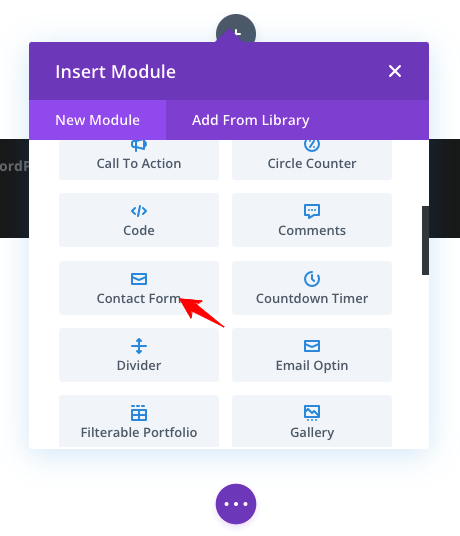
Pasul 3: Puteți introduce un modul atingând pe rând. Introdu Formularul de contact și există un modul dedicat în tema Divi. Nu ți-am spus că tema Divi are totul în ea?

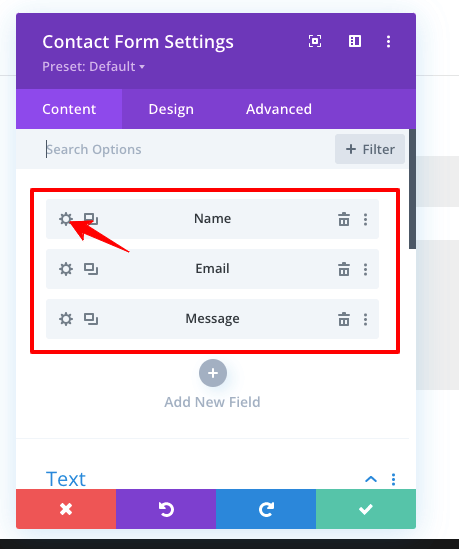
Pasul 4: Pagina este acum actualizată cu formularul de contact implicit, așa cum este stocat în tema Divi și conține trei câmpuri: nume, e-mail și mesaj. Faceți clic pe pictograma Setări a formularului și vedeți opțiunea de a personaliza fiecare câmp de formular, ca în imaginea de mai jos.

Începeți să personalizați fiecare câmp pentru a vă configura formularul de contact Divi. Repetați până când ați terminat.

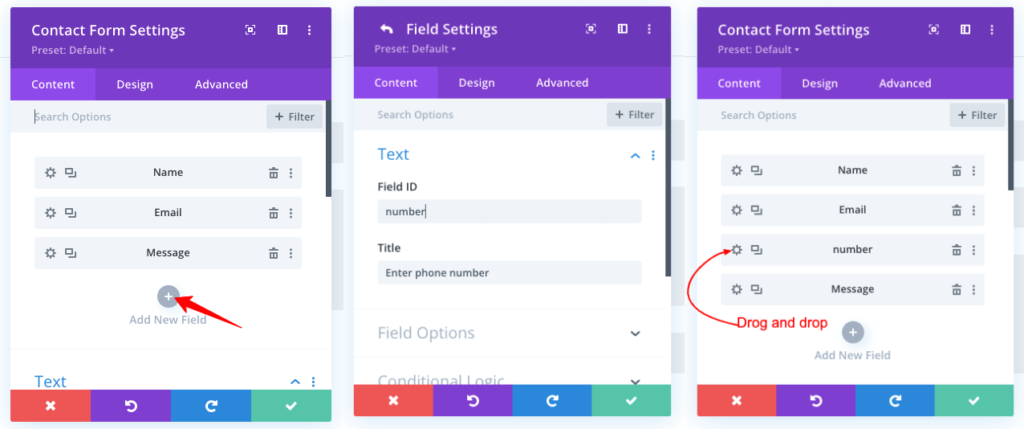
Pasul 5: Dacă doriți să adăugați câmpuri suplimentare, cum ar fi numerele de telefon, faceți clic pe „ Adăugați un câmp nou ” (consultați opțiunea din captura de ecran de mai sus). Introduceți informațiile despre câmp și apoi trageți și plasați noul câmp pentru a vă asigura că este corect. De exemplu, poate doriți să cereți mai întâi un număr de telefon și apoi să treceți la o adresă de e-mail. Trageți câmpul în consecință.

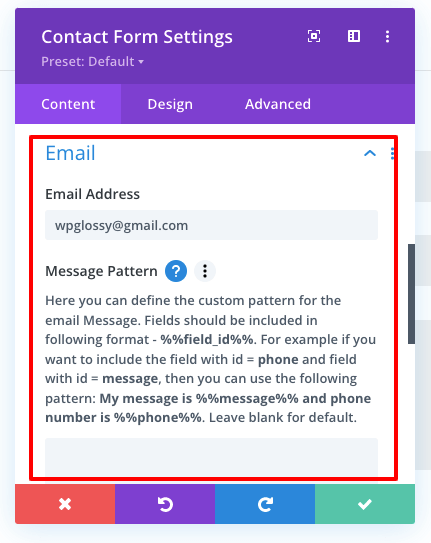
Pasul 6: Uită-te la caseta de dialog de setări a formularului de contact; există, de asemenea, o opțiune pentru a vă configura adresa de e-mail. Faceți clic pe opțiunea „ E-mail ” și apoi introduceți adresa dvs. de e-mail.
Notă: Toate detaliile introduse în Formular și trimise de utilizator vor fi trimise la această adresă de e-mail.

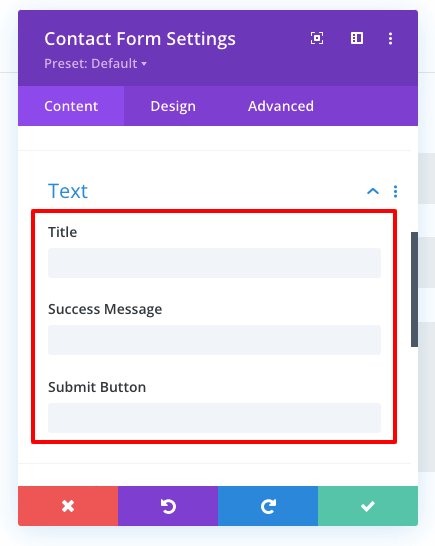
Pasul 7: Odată ce e-mailul este configurat, următorul pas este configurarea notificării mesajului trimis. Ce ar trebui să afișeze formularul tău atunci când cineva a trimis unele informații? Poate fi la fel de simplu ca „Mesajul tău este trimis”.
Tastați mesajul de succes și apoi redenumiți butonul de trimitere, dacă este necesar.

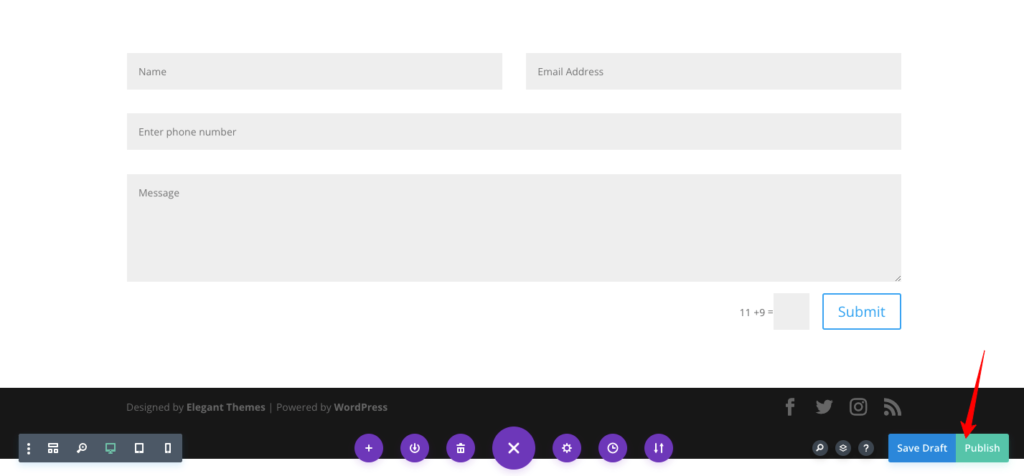
Pasul 8: Când câmpurile, e-mailurile și mesajele de confirmare sunt configurate, este timpul să confirmați dublu dacă totul este corect. Din acest motiv, priviți zona de jos a paginii și faceți clic pe Publicare.

Acum deschideți formularul de contact de pe site-ul dvs.: websitename.com/contact . Asigurați-vă fiecare câmp și funcționalitate a formularului înainte de a-l publica pe web.
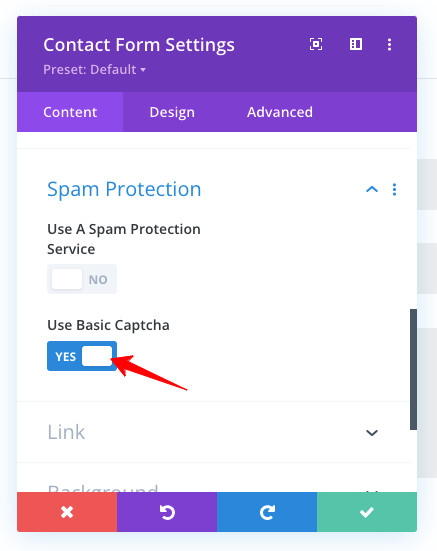
Bonus: derulați în jos la secțiunea de protecție împotriva spamului din setările formularului de contact Divi. Puteți activa/dezactiva captcha de bază pe formularul de comunicare. Adăugarea unui captcha la formularul de contact în tema Divi reduce intrările de malware și spam. Este recomandat să-l porniți!

Este totul clar? Dacă aveți îndoieli cu privire la personalizarea formularului de contact Divi, vă rugăm să mă contactați oricând. Te voi ajuta să repari lucrurile mai bine, astfel încât să faci o formă atrăgătoare.
Tutorial video pentru a crea un formular de contact în tema Divi
Dacă vă este dificil să urmați instrucțiunile mele pentru a crea un formular de contact în tema Divi, urmăriți tutorialul video pe care l-am făcut pentru înțelegere.
Concluzie
Formularul de contact este esențial pentru fiecare site de afaceri. Datorită noilor actualizări de algoritm de la Google pentru a spori credibilitatea și autenticitatea, proprietarii de site-uri ar trebui să acorde prioritate creării formularelor de contact ale site-ului. Dacă sunteți nou în acest domeniu, tema Divi este ceea ce ar trebui să aveți pentru a seta un formular aproape instantaneu. Nu aveți nevoie de cunoștințe de codificare pentru a vă proiecta formularul de comunicare.
Poate că este posibil să modificați câmpurile, să îmbunătățiți aspectul și să controlați intrările de spam atunci când utilizați un formular de contact. Cu toate acestea, acest lucru vă poate ajuta să vă creșteți clienții potențiali și nivelurile de implicare a utilizatorilor. Deci, ați învățat cum să creați un formular de contact în tema Divi folosind opțiunile de setări ale acesteia. Dacă aveți nevoie de ajutor pentru personalizarea temei, vă rugăm să mă luați în secțiunea de comentarii.
Alte tutoriale cu tema Divi
Editați subsolul temei Divi
Adăugați Google Maps la Divi
Eliminați bara laterală din tema Divi
Adăugați fonturi personalizate la Divi
Adăugați/Schimbați sigla în Divi
Adăugați coduri scurte în tema Divi
