Cum se creează un widget cu antet personalizat în WordPress
Publicat: 2021-11-16Căutați modalități de a crea un widget de antet pe site-ul dvs.? Ai venit la locul potrivit. Vă vom arăta cum puteți crea cu ușurință un widget de antet personalizat în WordPress .
A avea un antet atractiv este cheia pentru a face o impresie asupra vizitatorilor tăi. În plus, poate fi locul perfect pentru a afișa oferte pe timp limitat sau oportunități speciale. Dacă tema dvs. nu acceptă această zonă widget, puteți crea una manual. În acest ghid, vă vom arăta cum să creați un widget de antet personalizat în WordPress .
Înainte de a vedea cum să o facem, să înțelegem mai bine beneficiile widget-urilor de antet personalizate.
De ce să creați un widget cu antet personalizat în WordPress?
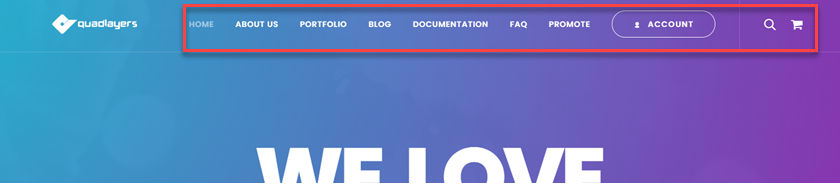
Antetul este primul lucru pe care îl văd vizitatorii când ajung pe site-ul dvs. Este unul dintre lucrurile cărora utilizatorii le acordă mai multă atenție, așa că majoritatea site-urilor își afișează cel mai important conținut, cum ar fi oferte speciale și meniuri, în anteturi.

Dacă acesta este locul căruia utilizatorii îi acordă atenție, este tentant să adăugați mult conținut acolo. Cu toate acestea, ar trebui să evitați să aveți prea multe link-uri în meniul principal (antet). A avea prea mult conținut în meniul antet nu este o practică recomandată, deoarece poate deruta utilizatorii și poate face site-ul să arate rău. Acolo poate fi util un widget de antet. Puteți adăuga un widget antet personalizat sub bara de navigare principală și puteți adăuga widget-uri suplimentare în acest spațiu fără a îngrădi meniul principal.
Crearea unui widget de antet personalizat vă permite să afișați orice, fie că este vorba despre un anunț, un widget de buletin informativ, un banner, conținut text, oferte WooCommerce și widget-uri personalizate fără probleme. În acest fel, puteți adăuga conținut la antet, menținându-l organizat.
Acum că înțelegem mai bine importanța unui widget antet personalizat, să învățăm cum să creăm unul cu un efort minim.
Cum se creează un widget cu antet personalizat în WordPress
Am văzut anterior diferite metode de personalizare a antetului WordPress. În această secțiune, totuși, vom învăța cum să edităm antetul creând un widget de antet personalizat. Pentru aceasta, vom folosi fragmente PHP și CSS.
NOTĂ : Înainte de a continua, deoarece vom edita câteva fișiere de bază, vă recomandăm să generați o copie de rezervă completă a site-ului dvs. web și să instalați o temă secundară. Pentru a crea o temă copil, puteți urma acest tutorial sau utiliza oricare dintre aceste pluginuri dedicate.
După ce ați făcut asta, treceți la secțiunea următoare.
1) Crearea unui widget personalizat
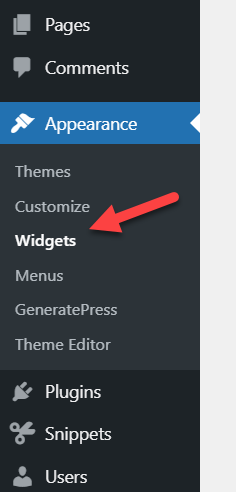
Mai întâi, trebuie să creați o nouă zonă de widget. Pentru asta, pe tabloul de bord WordPress , accesați Aspect > Widgeturi .

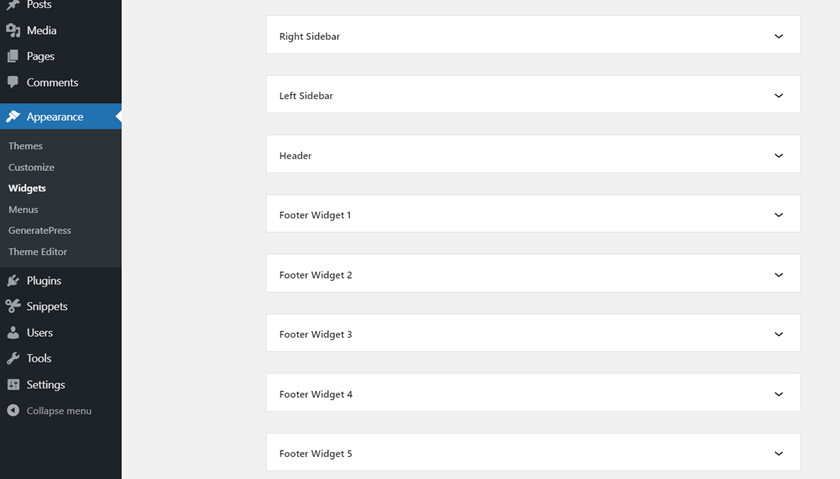
Odată ajuns acolo, veți vedea toate zonele de widget-uri disponibile în tema dvs. activă. Acest lucru se poate schimba în funcție de tema dvs., dar în cele mai multe cazuri, veți vedea mai multe zone aici. Pentru această demonstrație, folosim GeneratePress și vine cu o mulțime de zone widget care sunt deja înregistrate și stilate.

Trebuie să creați o nouă zonă de widget în care vom adăuga widgetul nostru de antet personalizat. Pentru a face acest lucru, trebuie să modificați fișierul functions.php al temei copilului. Pentru asta, puteți fie fișierul direct, fie să utilizați un plugin precum Code Snippets.
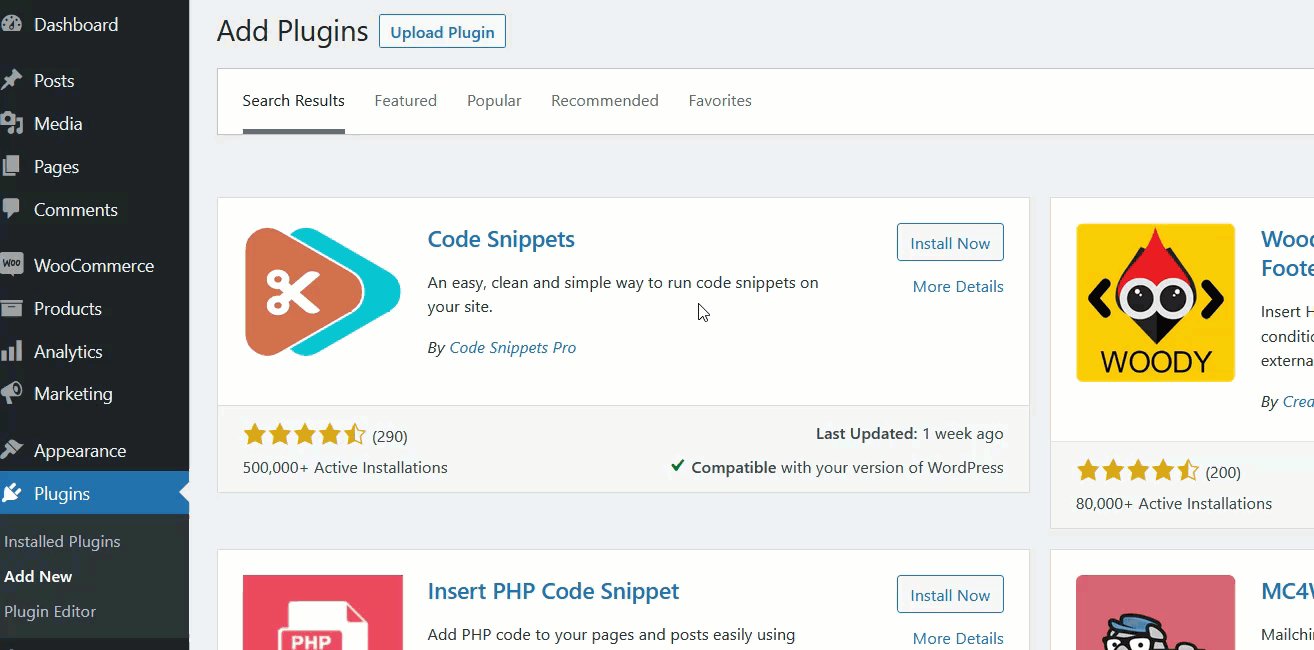
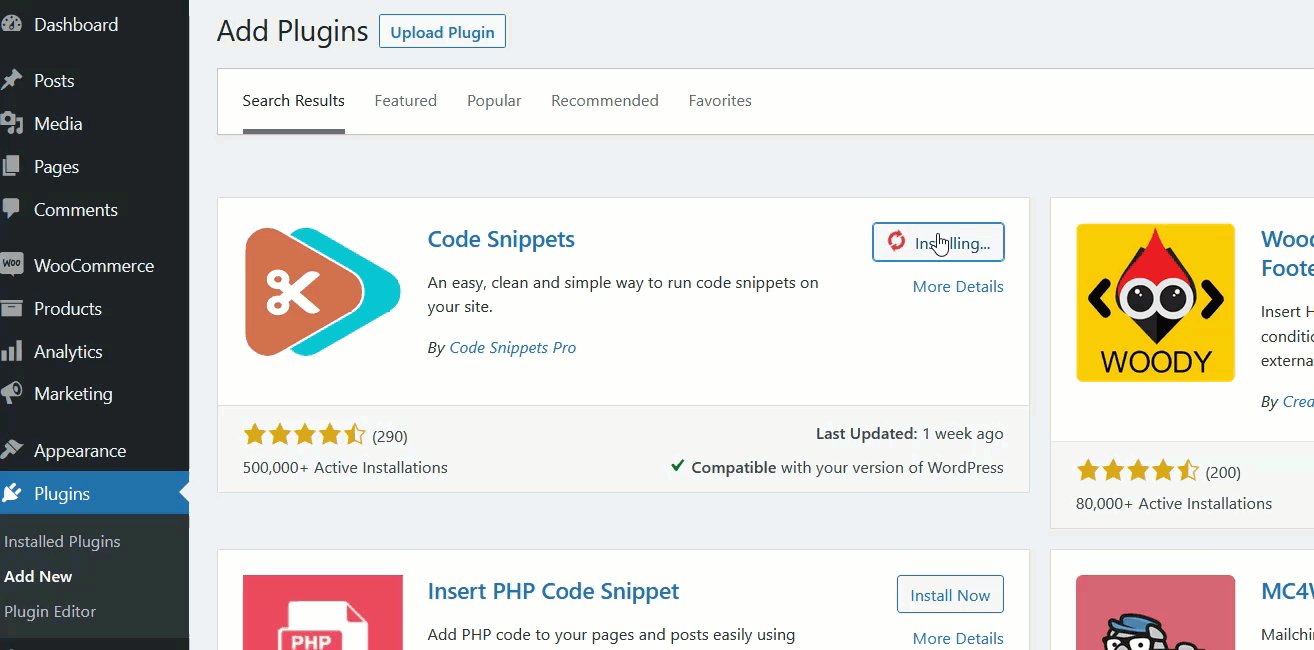
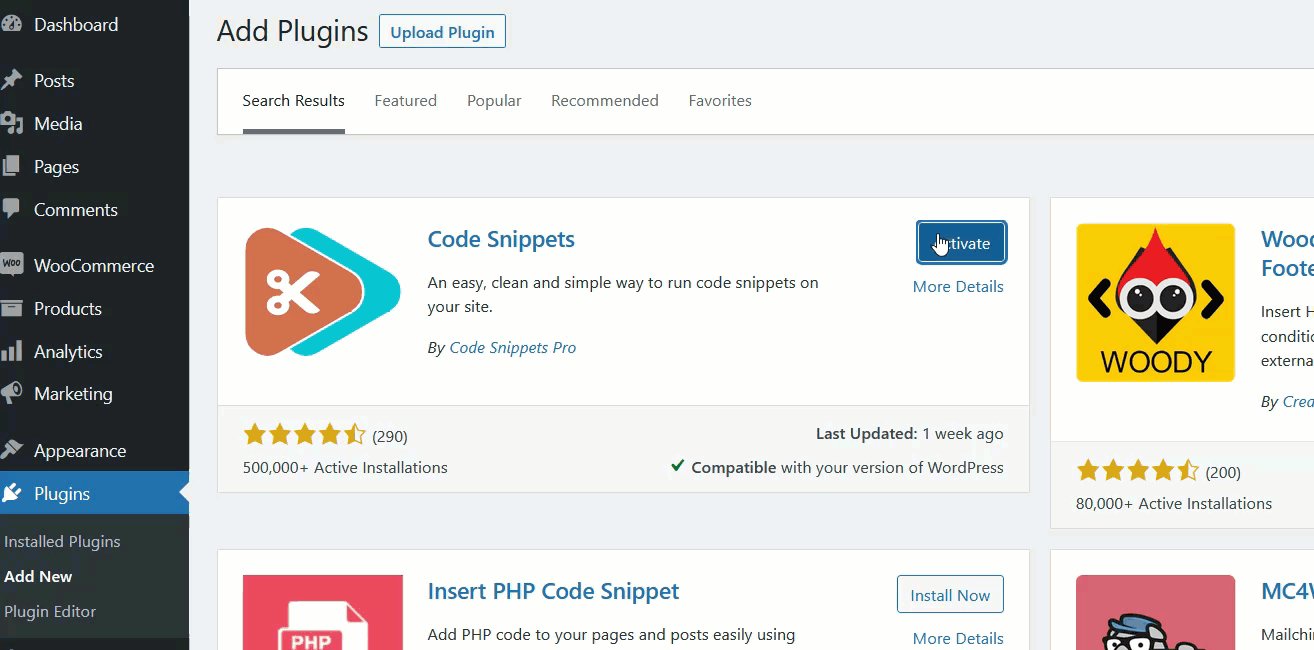
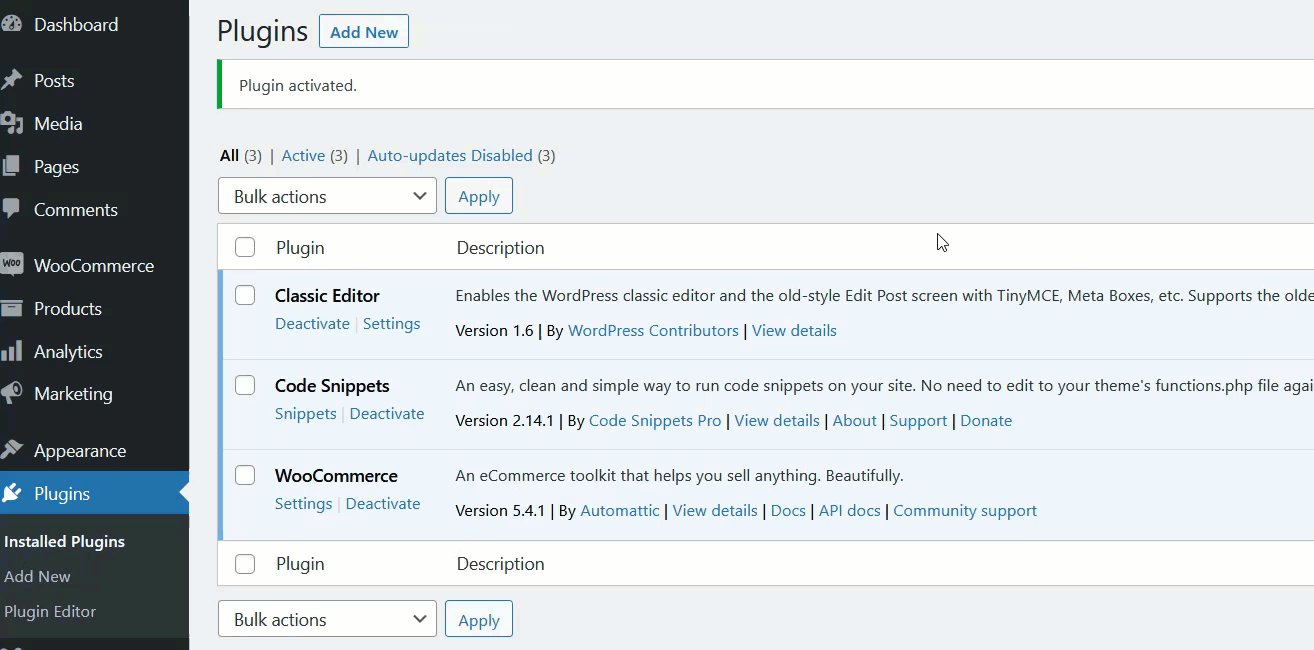
Pentru această demonstrație, vom folosi Code Snippets, așa că mergem la Plugins > Add New și căutăm pluginul Code Snippets. Apoi, îl instalăm și îl activăm așa cum se arată mai jos.

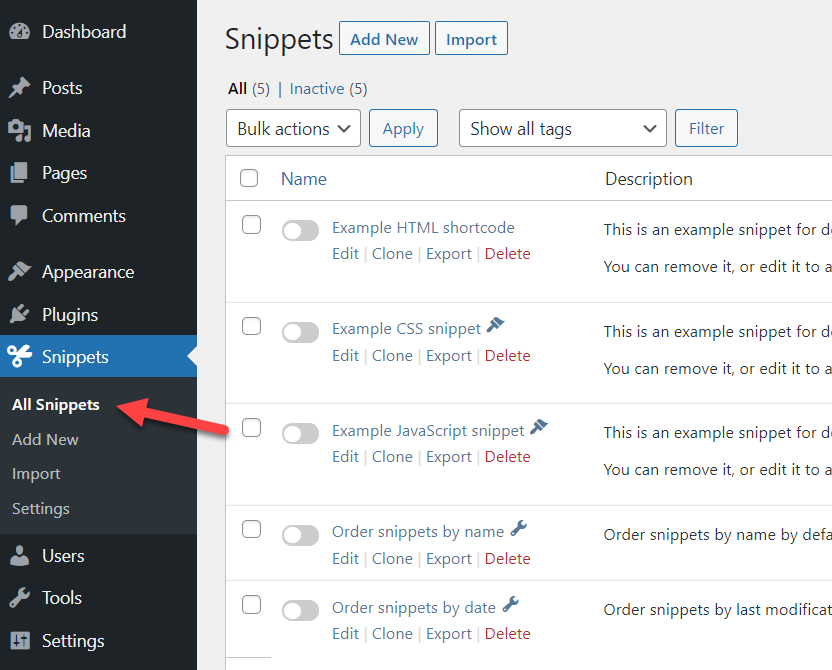
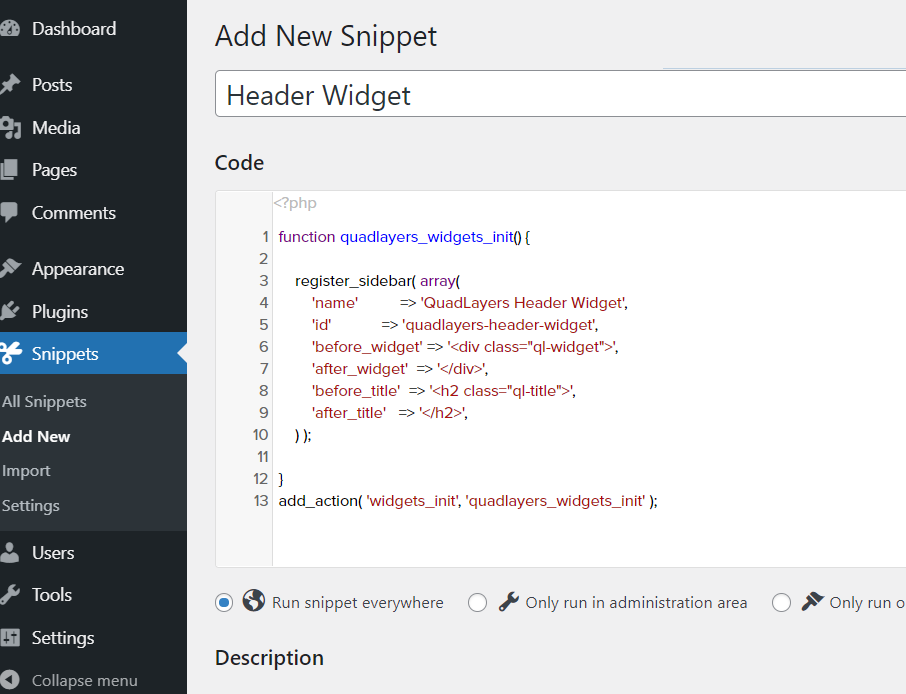
După activare, veți vedea setările pluginului în partea stângă. Accesați All Snippets și apăsați Add New pentru a crea un nou fragment.

Dați un nume fragmentului și apoi inserați următorul fragment în secțiunea Cod :
funcția quadlayers_widgets_init() {
register_sidebar( matrice(
'name' => 'QuadLayers Header Widget',
'id' => 'quadlayers-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action('widgets_init', 'quadlayers_widgets_init');Acest fragment creează un nou widget pe site-ul dvs. WordPress numit Quadlayers Header Widget.

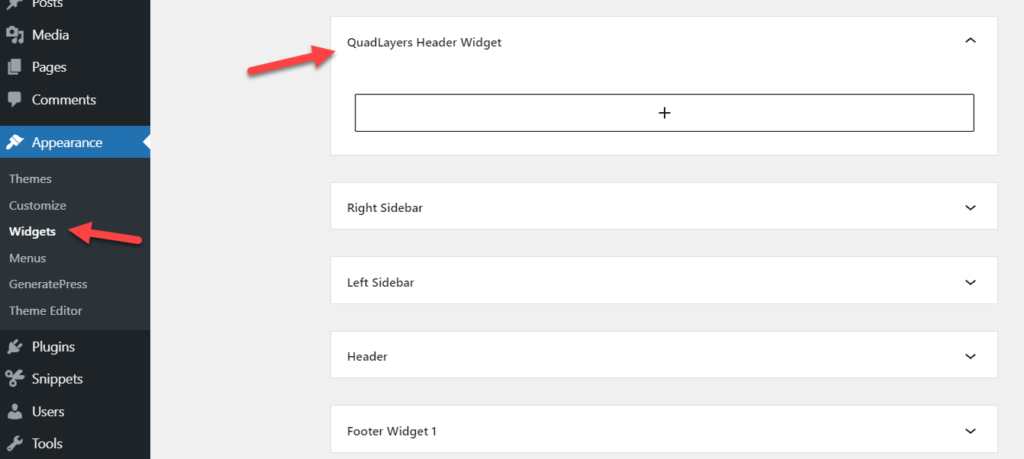
Apoi salvați modificările și după activare, veți vedea o zonă de widget-uri nou-nouță în secțiunea de widget-uri WordPress.


În acest fel, puteți înregistra un widget nou. După aceasta, trebuie să adăugați widget-ul la antetul site-ului dvs. Să vedem cum să facem asta.
2) Adăugarea widgetului la antet
Ați creat cu succes un nou widget pe site-ul dvs. web, dar nu ați specificat locația. În această secțiune, vă vom arăta cum să adăugați acest nou widget personalizat la antetul WordPress.
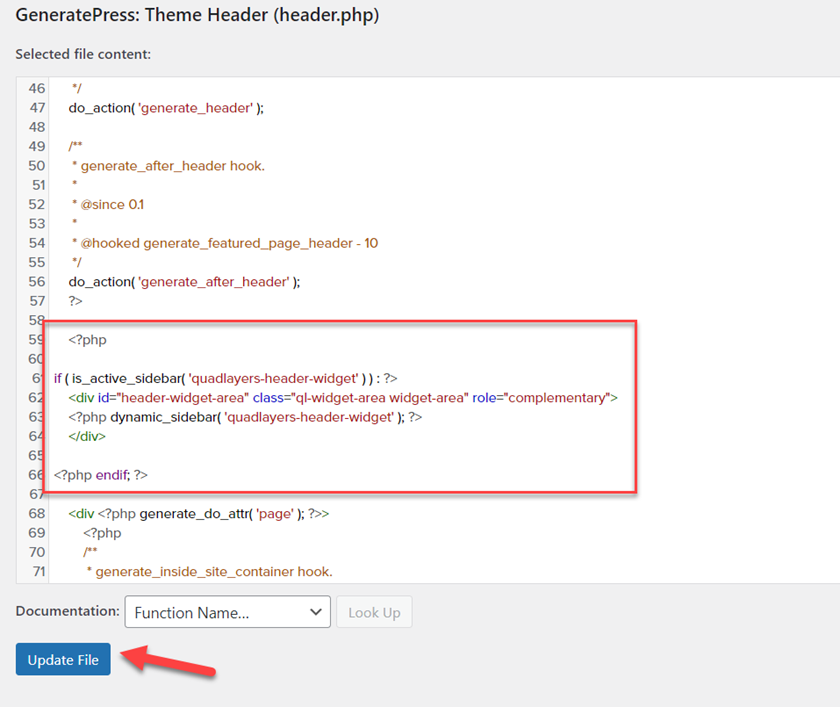
Pentru a face acest lucru, trebuie să editați fișierul header.php . Puteți găsi acest fișier în directorul temei accesând Aspect > Editor de teme > Antet teme (header.php) . Înainte de a edita fișierul, asigurați-vă că utilizați o temă copil. Dacă tema copilului dvs. nu are un fișier header.php , deschideți folderul temei părinte, descărcați fișierul header.php de acolo și apoi încărcați-l în folderul cu tema copil.
După aceea, inserați următorul cod în fișierul header.php :
<?php
if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-area widget-area" rol="complementar">
<?php dynamic_sidebar('quadlayers-header-widget'); ?>
</div>
<?php endif; ?>
După ce ați lipit codul, actualizați fișierul.

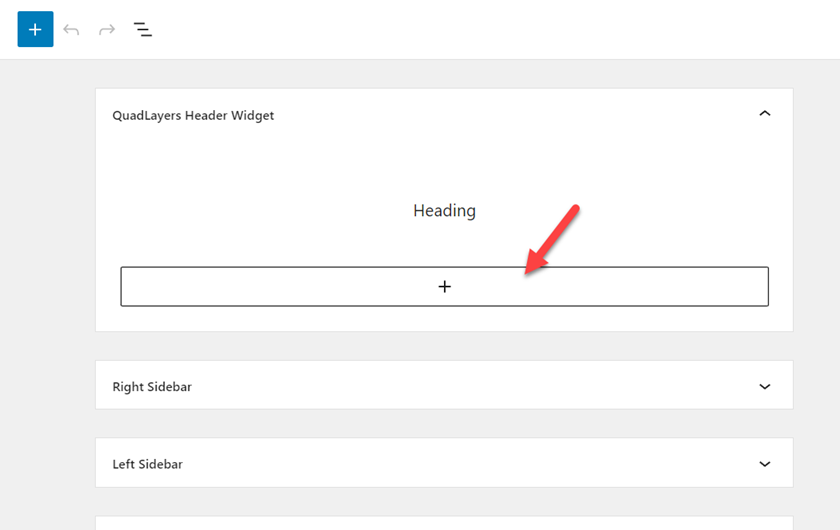
Dacă nu sunteți sigur unde să adăugați codul, puteți testa diferite locații sau puteți contacta echipa de asistență a temei dvs. și le cereți cea mai bună locație în funcție de nevoile dvs. După adăugarea codului, testați zona widget adăugând un widget la aceasta. În acest exemplu, am adăugat un bloc de paragraf cu conținut inactiv.

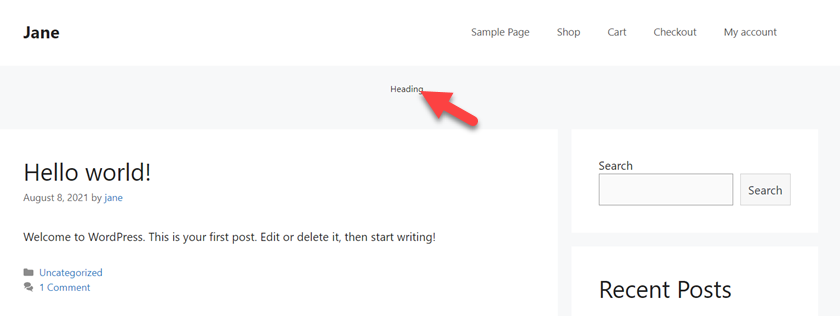
În partea frontală a site-ului, veți vedea antetul așa cum se arată mai jos.

Aceasta înseamnă că widgetul și codul funcționează. Grozav!
Acesta este modul în care puteți adăuga un widget de antet personalizat în WordPress. Puteți folosi acea zonă pentru a afișa un banner, reclame, o ofertă pe timp limitat sau orice doriți.
Dar asta nu este tot. Widgetul este funcțional, dar îl puteți îmbunătăți. Să vedem cum putem stila widget-ul cu un pic de CSS pentru a se potrivi cu aspectul site-ului dvs.
3) Personalizarea widget-ului cu CSS
După ce ați adăugat widget-ul la fișierul antet, este timpul să îl faceți să arate mai bine cu puțin CSS. Puteți introduce codul CSS în fișierul style.css al temei sau puteți utiliza Personalizatorul WordPress. Ambele metode funcționează bine, dar vă recomandăm să adăugați codul CSS utilizând secțiunea CSS suplimentară din tabloul de bord administrativ. În acest fel, veți vedea instantaneu modificările din expertul de previzualizare live. In orice caz,
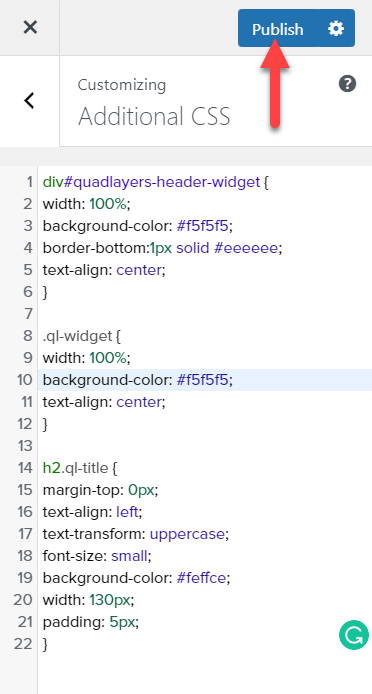
Acum, să aruncăm o privire la un exemplu de script, astfel încât să puteți personaliza widgetul de antet personalizat pe care l-ați creat în secțiunea anterioară. Copiați următorul cod, accesați Aspect > Editor de teme > CSS suplimentar și inserați-l.
div#quadlayers-header-widget {
latime: 100%;
culoare de fundal: #f5f5f5;
border-bottom:1px solid #eeeeee;
text-align: centru;
}
.ql-widget {
latime: 100%;
culoare de fundal: #f5f5f5;
text-align: centru;
}
h2.ql-title {
margin-sus: 0px;
text-align: stânga;
text-transform: majuscule;
dimensiunea fontului: mic;
culoare de fundal: #feffce;
latime: 130px;
umplutură: 5px;
} 
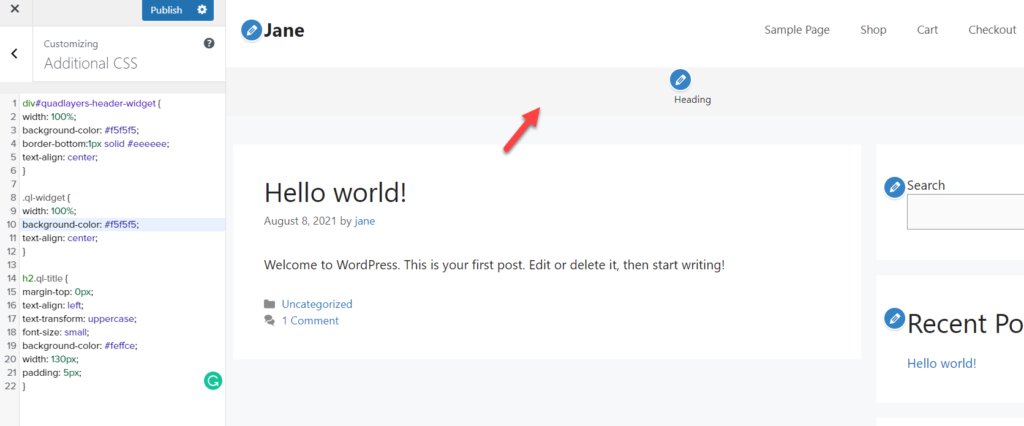
Odată ce ați actualizat CSS-ul, va arăta astfel:

Acesta este doar un exemplu de cod. Îl poți lua ca bază și îl poți personaliza pentru a-l adapta stilului și cerințelor site-ului tău.
Asta e! Acesta este modul în care puteți crea un widget de antet personalizat în WordPress cu un pic de cod. Nu a fost atât de greu, nu-i așa?
Concluzie
Pe scurt, antetul este una dintre cele mai proeminente secțiuni ale oricărui site web și unde ar trebui să aveți conținut important pe care doriți să-l vadă vizitatorii. De aceea, adăugarea unui widget de antet este o opțiune excelentă pentru a atrage atenția utilizatorului și pentru a afișa o ofertă pe timp limitat, cele mai importante secțiuni ale site-ului dvs. și așa mai departe.
În această postare, v-am arătat cum să creați un widget antet personalizat și să îl personalizați cu un pic de cod. Chiar dacă nu aveți abilități de programare, puteți urma tutorialul și adăuga widget-ul pe site-ul dvs. Cu toate acestea, pentru a-i schimba stilul, este posibil să aveți nevoie de câteva cunoștințe de bază despre CSS. Editarea fișierului header.php poate fi dificilă în funcție de tema dvs., așa că dacă vă confruntați cu probleme cu acesta, puteți contacta autorul temei.
Ați creat un widget pentru antet? Cum a fost experiența ta? Anunțați-ne în secțiunea de comentarii de mai jos.
Pentru mai multe moduri de a vă personaliza antetul, aruncați o privire la următoarele ghiduri:
- 3 Metode de personalizare a antetului în WordPress
- Cum să faci antetul Divi lipicios
