Creați un tablou de bord personalizat WordPress cu Elementor
Publicat: 2019-11-29În calitate de utilizator Elementor sau companie de dezvoltare WordPress, aveți flexibilitatea de a adăuga un tablou de bord WordPress personalizat pe panoul de bun venit al dvs. sau al clientului. Vă puteți organiza tabloul de bord al site-ului în funcție de fluxul de lucru al site-ului. Drept urmare, utilizatorii vor obține o interfață ușoară pentru a interacționa cu site-ul.
Mai mult, este compatibil atât cu persoane pricepute în tehnologie, cât și cu persoane netehnice. De asemenea, puteți adăuga pe tablă prezentarea companiei, formularul de contact, videoclipuri importante sau orice tip de conținut util, în funcție de preferințele dvs.
Cel mai uimitor puteți personaliza cu ușurință panoul de bun venit WordPress folosind Elementor. Acest generator de pagini vă oferă control deplin asupra tabloului de bord pentru a vă proiecta cu propriul conținut.
În acest articol, vă vom arăta cum să creați un tablou de bord personalizat WordPress cu Elementor și un supliment Elementor gratuit. Tot ce aveți nevoie pentru a crea mai întâi un aspect și apoi a-l atribui utilizatorilor. Lăsați să vă scufundați adânc pentru a explora detaliile!
Crearea unui tablou de bord personalizat WordPress

Nu este uimitor să facilitezi clienții tăi cu un tablou de bord personalizat în WordPress? Aici puteți decora zona de întâmpinare cu salutări calde, orice mesaj special sau un ghid util pentru operarea site-ului. De asemenea, poate fi un formular de contact, toate tipurile de fișiere media și orice elemente sau secțiuni pe care doriți să le adăugați. Cu toate acestea, puteți aranja câmpurile în funcție de preferințele clientului dvs.
Prin urmare, vă permite să lăsați o amprentă unică pe placă. Poți să domnești la intrarea în care ai ajuns tu sau clienții tăi după autentificarea pe site.
În plus, va accelera valoarea mărcii dvs. și va crește nivelul de satisfacție a clienților. În acest fel, vă puteți personaliza produsul și serviciile oferind o identificare unică tabloului de bord WordPress.
Deci, puteți adăuga un tablou de bord personalizat în zona dvs. de întâmpinare pentru a afișa:
- Un mesaj de bun venit
- Instrucțiuni utile pentru operarea site-ului
- Un formular de contact pentru întrebări suplimentare sau ajutor
- Detaliile companiei și informațiile de contact
- Servicii si detalii produse
- Videoclipuri tutorial
- Răspunsuri la întrebări frecvente frecvente
- Link important, actualizări și știri
Acesta va permite clienților dvs. să:
- Obțineți o privire rapidă a link-urilor și actualizărilor importante
- Ghid cuprinzător pentru a naviga pe site
- Să aibă un tablou de bord personalizat bazat pe procedurile sale de afaceri
Prin urmare, cu Elementor veți obține control deplin asupra panoului de bun venit WordPress urmând câțiva pași simpli.
Cum se creează un tablou de bord personalizat pentru Elementor

Crearea unui tablou de bord personalizat WordPress cu Elementor este ca o bucată de tort. Elementor a diminuat deja conceptul că doar dezvoltatorii pot construi site-uri. Acum, toată lumea poate crea toate tipurile de aspecte de pagină extrem de funcționale sau structuri de conținut folosind o interfață simplă de glisare și plasare.
Dacă dețineți deja un site WordPress, atunci trebuie să aveți următoarele plugin-uri pentru a vă începe designul:
- Elementor Free sau Elementor Pro
- Tabloul de bord Bun venit pentru Elementor (gratuit)
Cel mai uimitor lucru este că puteți proiecta diferite tablouri de bord pentru diferite roluri de utilizator. De exemplu, puteți afișa un panou individual de bun venit pentru administrația clientului dvs. și altul pentru restul, conform preferințelor clientului dvs.
Acum instalați și activați pluginurile de mai sus și urmați ghidul pas cu pas pentru a vă personaliza tabloul de bord WordPress.
- Creați un șablon cu Elementor
- Atribuiți rolul de utilizator unui anumit aspect Elementor
- Salvați setarea

Pasul 1: Proiectați un nou șablon Elementor
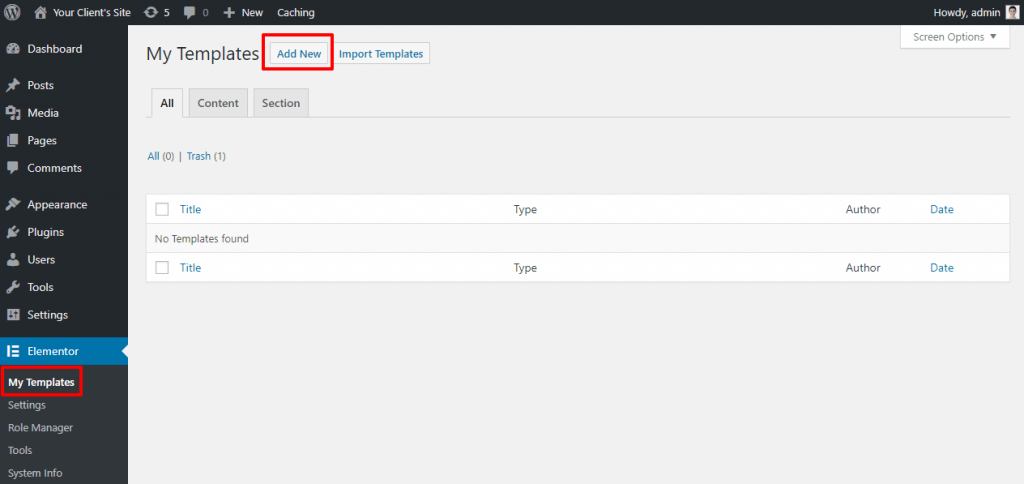
La început, conectați-vă la tabloul de bord WordPress și navigați Elementor → Șabloanele mele → Adăugați nou pentru a crea un nou aspect de șablon Elementor.

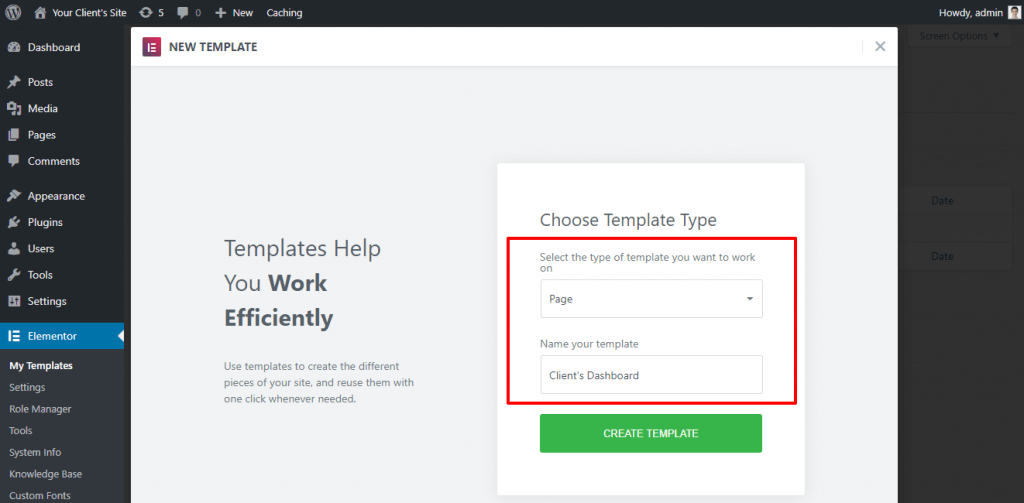
Acum va apărea un ecran. Selectați opțiunea Pagină din meniul derulant și setați un nume pentru șablonul dvs.

Apoi, faceți clic pe butonul Creare șablon și continuați.
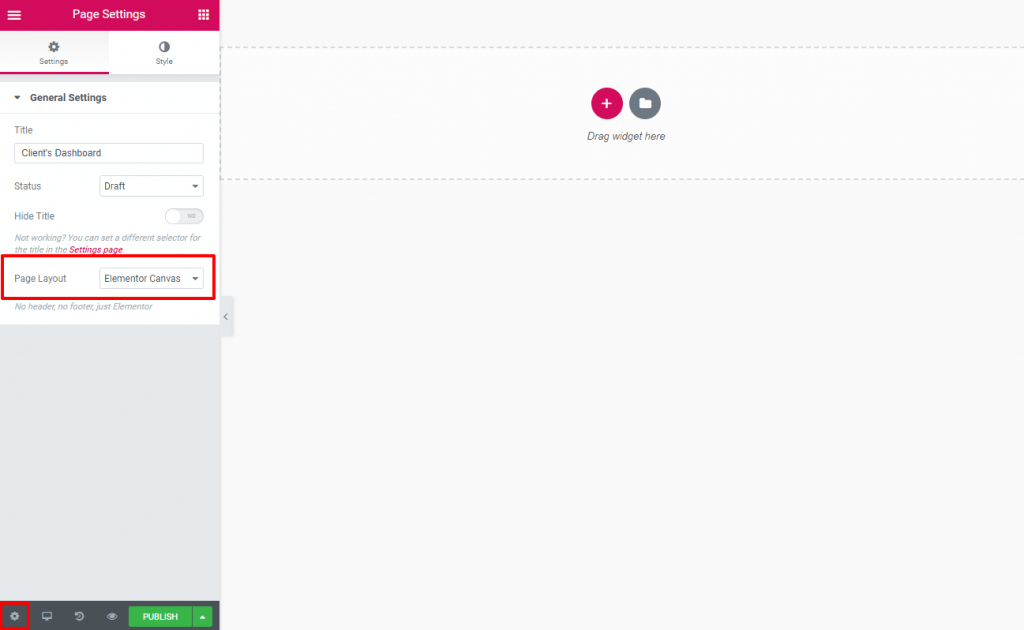
Pasul 2: Schimbați aspectul paginii în Elementor Canvas
Acum vom proiecta tabloul de bord folosind Eliminator. Pe măsură ce proiectați backend-ul tabloului de bord al clientului dvs., nu este nevoie să afișați antetul, subsolul sau bara laterală implicită a temei care apar în panoul de bun venit.
Prin urmare, setați aspectul paginii la Elementor Canvas. Mai întâi faceți clic pe pictograma roată din colțul din stânga jos al panoului de setări Elementor. Apoi selectați Elementor Canvas din meniul drop-down Aspect pagină din panoul de setări de pagină.

După atribuirea aspectului, sari în arena principală de proiectare.
Pasul 3: Proiectați-vă tabloul de bord personalizat WordPress
Acum cea mai uimitoare parte pentru a vă picta tabla cu idei inovatoare. Puteți crea orice design conform imaginației dvs. aici cu Elementor. Dacă sunteți nou în design Elementor, faceți o călătorie rapidă către Cum să utilizați Elementor. Nu aveți nevoie de cunoștințe de codificare pentru a construi un site profesional cu Elementor.

Proiectați pagina cu widget-uri Elementor creând diferite secțiuni și elemente. Puteți personaliza tabloul de bord cu ideile dvs. inovatoare și preferințele clientului. Puteți adăuga un formular de contact, videoclip, imagini, știri importante, link-uri de afiliat etc.
Cu toate acestea, în timp ce dezvoltați aspectul pentru tabloul de bord al clientului dvs., păstrați-l simplu și ușor de înțeles. Mai mult, ar trebui să transmită un mesaj clar publicului.
Nu există o regulă concretă pentru a vă proiecta tabloul de bord personalizat. Cu toate acestea, puteți lua în considerare următoarele tactici:
- Păstrați-l simplu și curat. Utilizați text negru și fundal alb pentru a le face ușor de citit pentru utilizatori.
- Utilizați suficient spațiu alb care este compatibil cu rezoluțiile de ecran mari, la fel ca tabloul de bord implicit WordPress.
- Oferiți-i un aspect profesional care se potrivește cu valoarea mărcii dvs., nevoile clientului și aspectul temei.
- Afișați numai informații selective și importante. Nu încurca cu prea multe elemente.
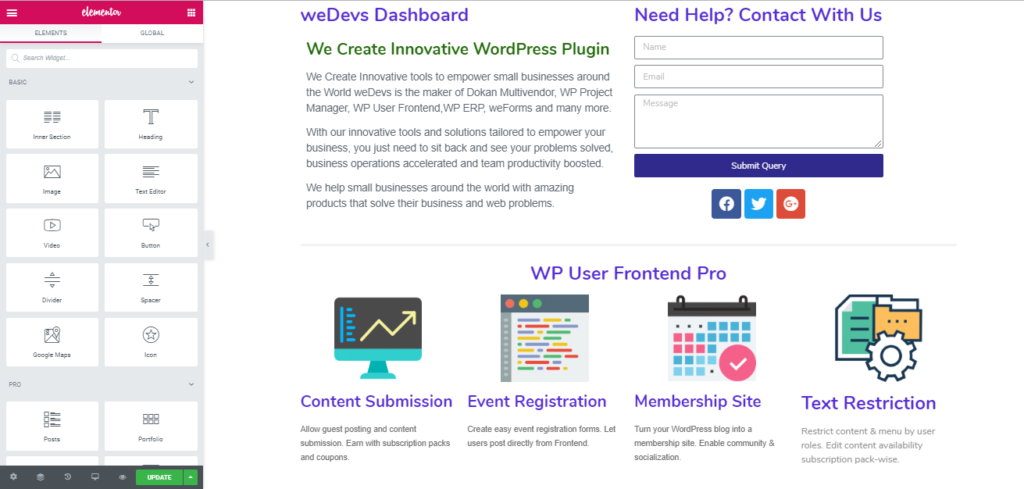
Iată un exemplu de tablou de bord profesional personalizat WordPress.

Acest exemplu constă din:
- Mesajul de bun venit din partea stângă
- Un formular de contact simplu împreună cu pictograma socială în partea dreaptă
- O privire asupra serviciilor în cadrul unui anumit proiect
Puteți să vă proiectați tabloul de bord, inclusiv imagini, videoclipuri tutoriale, sigla sau orice doriți. După finalizarea designului, apăsați pe butonul Publicare pentru a-l trăi.
Pasul 4: Atribuirea unui șablon Elementor personalizat rolurilor de utilizator
Grozav! Șablonul dvs. Elementor este gata acum. Acum este timpul să faceți aspectul vizibil pentru clienții dvs.
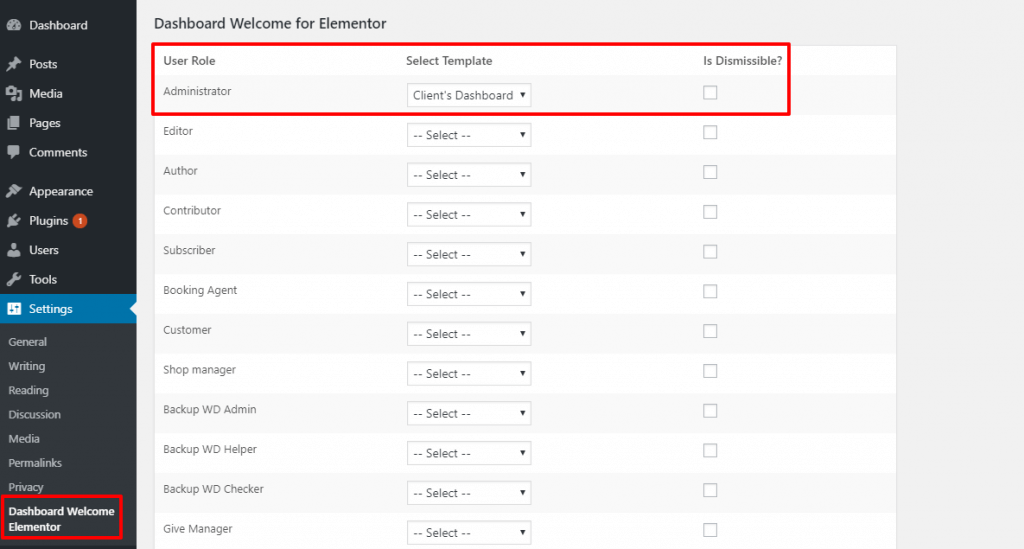
O puteți face accesând Setări → Tabloul de bord Bun venit Elementor din Tabloul de bord WordPress.
Aici veți obține un panou cu mai multe roluri de utilizator. Acum, selectați șablonul pe care l-ați creat cu Elementor din meniul derulant față de un rol de utilizator conform condiției. De exemplu, dacă doriți să vă atribuiți clientului ca administrator , ar trebui să selectați acel rol în consecință:

Aici, pentru fiecare rol de utilizator, veți primi caseta de selectare sub „ Este respins ”. Dacă bifați caseta, utilizatorul va primi o opțiune încrucișată (X) în colțul din dreapta sus pentru a elimina ecranul de bun venit dacă dorește. Pe de altă parte, dacă nu bifați caseta, utilizatorul nu poate evita ecranul de întâmpinare și acesta va apărea întotdeauna pe tabloul de bord WordPress.
După finalizarea tuturor sarcinilor, faceți clic pe butonul Salvare modificări.
Vă puteți întoarce la ecranul WordPress Dashboard și puteți verifica modificările acolo.
Acum, când clienții tăi se conectează la Tabloul de bord WordPress, ei vor vedea tabloul de bord personalizat în partea de sus. Celelalte widget-uri din tabloul de bord sunt încă acolo – sunt doar împinse în jos pe ecran.
Pasul 5: Repetați (dacă este necesar)
Ei bine, dacă doriți să proiectați un panou de întâmpinare individual pentru un rol de utilizator diferit, atunci reveniți și repetați pasul 1 până la pasul 4. În acest fel, puteți crea și aloca un tablou de bord izolat pentru fiecare rol de utilizator pe care îl doriți.
Tot ce ai nevoie pentru a:
- Adăugați un nou șablon Elementor
- Proiectați-vă aspectul alternativ al tabloului de bord
- Atribuiți acel tablou de bord unui alt rol de utilizator
- Salvați modificările și publicați
Felicitari! ați creat și afișat cu succes tabloul de bord personalizat WordPress.
Îmbunătățiți-vă abilitățile de proiectare cu Happy Addons

Această extensie puternică vă permite imaginației să zboare sus și să vă ducă site-ul la nivelul următor. Puteți crea un site web personal sau de afaceri frumos și profesional, cu funcționalități avansate.
HappyAddons va adăuga funcții suplimentare site-ului dvs. alimentat de Elementor. Aceste widget-uri atent concepute sunt bine proiectate, flexibile și compatibile cu orice tip de design de site-uri web.
Adăugarea impresionantă și puternică a „Happy Effect” vă permite să adăugați efect de mișcare și animație de înaltă calitate designului dvs. fără a scrie un cod de linie. Acum, puteți crea orice vă puteți imagina.
Cu cea mai bună combinație de suplimente Elementor și Happy, puteți crea un fișier media extrem de funcțional. Puteți anima și roti obiecte pe axa lor x, axa y și axa z ca niciodată până acum și aduce efecte minunate pentru a vă ajuta site-urile web să iasă în evidență de altele.
Verdictul final asupra tabloului de bord personalizat WordPress
Ei bine, WordPress și Elementor sunt cunoscute pentru robustețea lor masivă și opțiunile de personalizare. Nimic nu este concret aici, poți modifica și modela tot ceea ce se potrivește ție și afacerii tale.
În această continuitate, puteți chiar să schimbați vizualizarea tabloului de bord WordPress backend pentru evaluarea dvs. personală sau navigarea ușoară a clientului. În calitate de dezvoltator, tabloul de bord implicit WordPress vă poate fi familiar, dar clienții dvs. pot întâmpina dificultăți în a-l utiliza.
Nimic de îngrijorat! Acum puteți controla backend-ul site-ului dvs. și puteți crea un tablou de bord personalizat în WordPress pentru a vă evalua valoarea mărcii și satisfacția clienților.
