Cum se creează un plugin WordPress personalizat
Publicat: 2022-02-24Căutați modalități de a crea un plugin WordPress personalizat? În acest tutorial, vă vom arăta cum să construiți un plugin WP de la zero, care vă va permite să eliminați unele elemente din paginile produselor WooCommerce.
Înainte de a trece prin procesul, să vedem de ce ar putea fi necesar să creați mai întâi un plugin WordPress personalizat.
De ce să creați un plugin personalizat în WordPress?
Știm cu toții că există un număr mare de plugin-uri gratuite și plătite disponibile în WordPress. Toate sunt dezvoltate cu diverse caracteristici pentru a crește funcționalitatea site-ului dvs. Cu toate acestea, unele dintre caracteristicile pluginului ar putea fi inutile pentru site-ul dvs. și pot acționa ca o greutate suplimentară pentru cadrul dvs.
Uneori, tot ce aveți nevoie este un instrument cu o caracteristică foarte specifică. Dar unele plugin-uri sunt atât de supraîncărcate cu funcții suplimentare încât nu le vei putea folosi la potențialul maxim. În aceste cazuri, puteți doar să creați un plugin WordPress personalizat.
De exemplu, să presupunem că doriți să eliminați elemente de pe pagina produsului sau din orice alte pagini WooCommerce folosind un plugin dedicat. Majoritatea pluginurilor vă vor oferi și alte funcții suplimentare, altele decât eliminarea elementelor. Acest lucru va crește dimensiunea pluginului, precum și stocarea site-ului web, ceea ce poate afecta și performanța site-ului dvs.
Desigur, puteți folosi și script-ul CSS sau cârlige WooCommerce pentru a elimina și elementele. Dar ar putea aduce unele probleme pe site-ul dvs. dacă vă actualizați tema WordPress fără execuții adecvate. Dar dacă creați un plugin personalizat, este mai puțin probabil ca modificările să vă împiedice site-ul în orice circumstanțe.
Cum se creează un plugin WordPress personalizat?
Întregul proces de a crea un plugin WordPress personalizat este destul de ușor decât credeți. Dar să începem cu câteva lucruri pe care ar trebui să le ținem cont înainte de a crea un plugin personalizat.
1. Pregătirea pentru a începe
Există o serie de cerințe pe care ar trebui să le îndepliniți pentru a crea un plugin WordPress personalizat. Sunt:
- Instalare WordPress pe un server localhost
Deși puteți dezvolta un plugin pe un server live, este o practică foarte proastă să faceți acest lucru în timp ce site-ul web este online. Dacă faceți modificări inutile site-ului web, acesta poate trece prin unele probleme grave. Deci, pentru a le preveni, va trebui să configurați un mediu de testare localhost pentru a crea un plugin WordPress personalizat dacă nu aveți încă unul.
- Utilizați un editor de cod
WordPress vine cu un editor de pluginuri încorporat pentru a adăuga și modifica codurile pentru pluginurile dvs. Puteți lucra cu el și pentru a crea un WordPress personalizat. Dar vă sugerăm să utilizați un editor de cod (IDE) precum Sublime Text, Visual Studio Code sau orice editor similar.
Au mai multe instrumente și funcții necesare pentru a construi un plugin personalizat. Prin urmare, este mult mai confortabil să lucrezi cu un IDE, deoarece acestea vor fi mult mai bune decât utilizarea editorului de cod WP.
- Câteva cunoștințe de bază privind dezvoltarea WP.
Pentru a crea un plugin WordPress personalizat, vom folosi cârlige WP, funcții PHP și ne vom defini propriile funcții. Așa că vă recomandăm să continuați cu acest tutorial doar dacă aveți cunoștințe de bază despre dezvoltarea WordPress. În caz contrar, ți-ar putea fi foarte dificil să dezvolți singur un plugin personalizat.
Acestea sunt câteva dintre cerințele și resursele de bază de care aveți nevoie pentru a crea un plugin personalizat. Asigurați-vă că toate aceste cerințe sunt îndeplinite înainte de a continua cu tutorialul.
2. Creați fișierul principal pentru pluginul WordPress personalizat
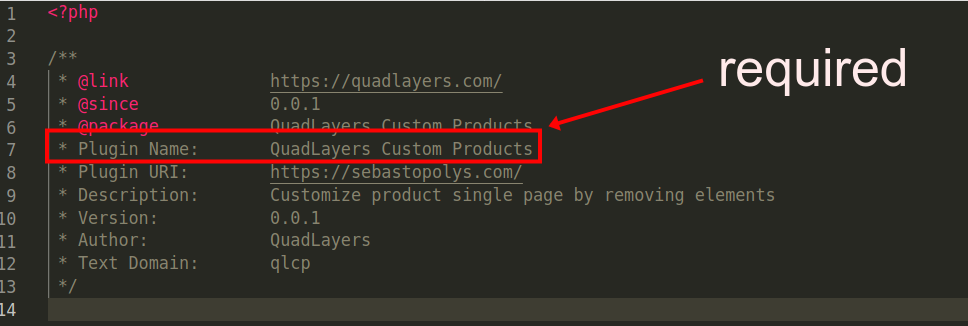
Primul pas pentru crearea unui plugin WordPress personalizat este crearea unui fișier principal al pluginului. De fapt, este necesar doar un singur fișier principal pentru a crea un plugin. Trebuie să aibă un bloc comentat cu numele pluginului.
Aceasta este singura valoare cerută de WP, astfel încât să poată recunoaște că acesta este un plugin. Cu toate acestea, pentru a urma bunele practici și a evita problemele, trebuie să introducem și alte informații aici.

Deci, să începem să lucrăm la el și să creăm acest fișier.
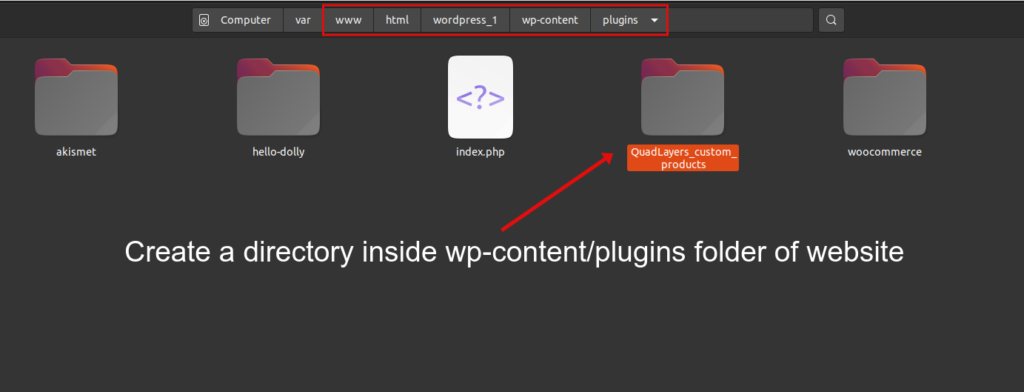
Deschideți folderul public localhost și mergeți la instalarea WP la care urmează să lucrați. Apoi, navigați la folderul „ wp-content/plugins ” și veți vedea toate pluginurile instalate acolo
Pur și simplu vom adăuga noul nostru fișier plugin personalizat aici.
Creați un folder nou în folderul wp-content/plugins al instalării dvs. WP. Pentru o înțelegere ușoară, am denumit pluginul QuadLayers_custom_products în acest tutorial.

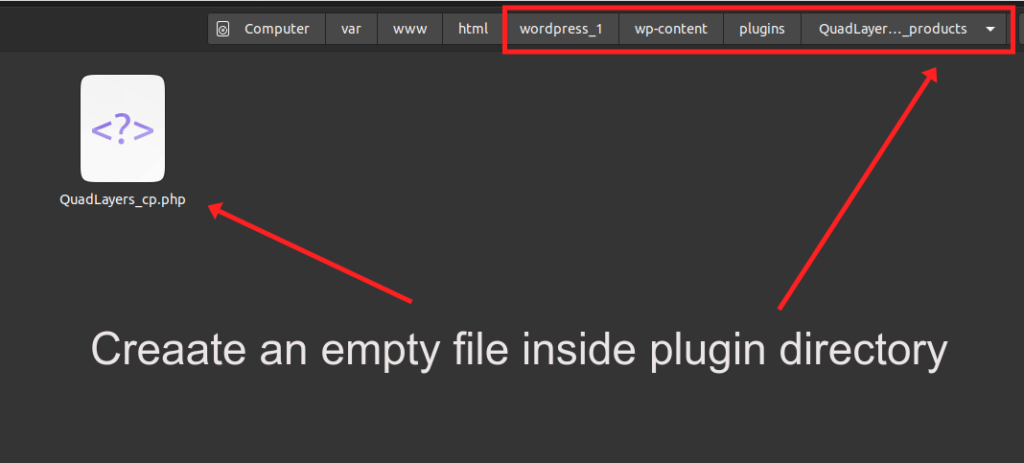
În acest folder, vor fi găsite toate fișierele plugin. Deci, haideți să creăm fișierul nostru principal chiar în folderul pe care tocmai l-am creat. Ar trebui să fie într-un format de fișier .php

Acest fișier principal, pe care l-am numit QuadLayers_cp.php , de unde începe totul. Este ușa pluginului. Puteți folosi editorul de cod pentru a crea fișierul, dar asigurați-vă că are extensia PHP și că este formatat corect ca fișier PHP.
Copiați și lipiți acest cod pe fișier:
<?php
/**
* @link https://quadlayers.com/
* @din 0.0.1
* @package QuadLayers Custom Products
* Nume plugin: Produse personalizate QuadLayers
* URI plugin: https://quadlayers.com/
* Descriere: personalizați o singură pagină a produsului prin eliminarea elementelor
* Versiune: 0.0.1
* Autor: QuadLayers
* Domeniu text: qlcp
*/
if(!defined('ABSPATH')){die('-1');}
function start(){
if(este_admin()==true){
cere plugin_dir_path( __FILE__ ).'includes/Backend/QuadLayers-backend-init.php';
}
cere plugin_dir_path( __FILE__ ).'includes/Frontend/QuadLayers-frontend-init.php';
}
funcția runit(){
add_action('init','start');
}
rulați-l();
După cum puteți vedea, pur și simplu apelăm încă două fișiere de aici: QuadLayers-frontend-init.php și QuadLayers-backend-init.php . Evident, unul va funcționa pe front-end, iar celălalt pe backend. Puteți deduce clar cu numele lor de fișiere.
Dintre ele, ne putem asigura că fișierul backend va funcționa numai pe backend, deoarece folosim un condiționat cu funcția is_admin() . Aceasta înseamnă că va fi declanșat numai atunci când administratorul se află pe tabloul de bord WP admin.
În acest moment, veți avea câteva erori pe site-ul dvs., deoarece atât fișierele de tip frontend, cât și cele de backend nu există încă. Deci haideți să le creăm.
Creați un folder nou în directorul de plugin numit includes . Apoi, adăugați încă două foldere în interiorul acestuia: backend și frontend .
Pentru a scăpa de erorile de cale greșită, creați două fișiere goale, fiecare în interiorul fiecăruia dintre aceste foldere: QuadLayers-backend-init.php în folderul backend și QuadLayers-frontend-init.php în folderul frontend.
Deci, aceasta ar fi structura noastră finală de fișiere de plugin:
QuadLayers_produse_personalizate
__QuadLayers_cp.php
__include
__Backend
__QuadLayers-backend-init.php
__Front
__QuadLayers-frontend-init.php3. Opțiuni backend
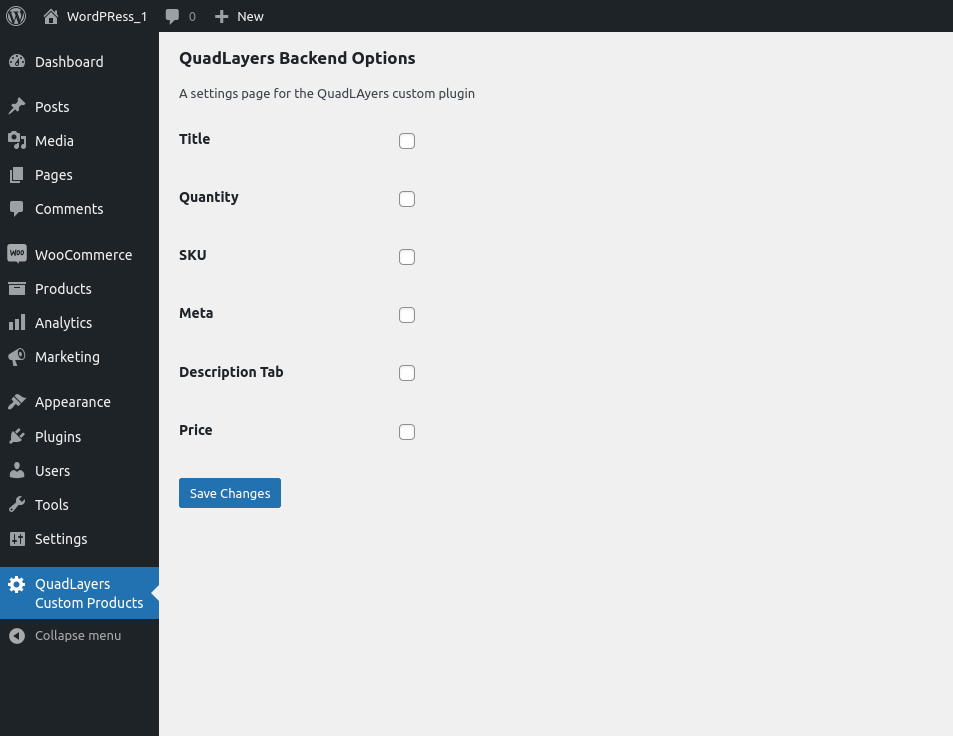
După ce ați adăugat fișierul principal, putem începe să adăugăm opțiunile de backend ale pluginului. Aici, vom crea o filă de meniu plugin pe tabloul de bord WP admin. Acest lucru va permite utilizatorilor să aleagă unele opțiuni pentru a ascunde sau afișa elementele pe front-end.
Vom folosi API-ul de setări furnizat de WP pentru această demonstrație. Nu vă faceți griji dacă nu înțelegeți încă acest lucru, deoarece nu este atât de greu de învățat și există o mulțime de documentație despre asta.
Dacă doriți să aflați mai multe despre acest lucru, iată un ghid complet pentru API-ul WP Settings
Pentru moment, doar copiați și lipiți următorul cod în QuadLayers-backend-init.php
<?php
add_action('admin_init', 'QuadLayers_display_options');
add_action('admin_menu', 'QuadLAyers_cp_AdminMenu');
funcția QuadLAyers_cp_AdminMenu(){
add_menu_page( __('QuadLayers Custom Products', 'qlcp'), __('QuadLayers Custom Products', 'qlcp'), 'manage_options', 'qlcp', 'QuadLayersOptionsPage');
}
funcția QuadLayersOptionsPage() {
?> <form action="options.php" method="post"> <?php
settings_fields('plugin_QL_Page');
do_settings_sections('plugin_QL_Page');
buton de trimitere();
</form></?php
}
funcția QuadLayers_display_options(){
register_setting('plugin_QL_Page', 'qlcp_options', 'callbackValidation');
add_settings_section(
„QuadLayers_pluginPage_section”,
__('Opțiuni de backend QuadLayers', 'qlcp'),
„QuadLayersSettingsSectionCallback”,
„plugin_QL_Page”
);
add_settings_field(
„QuadLayers_checkbox_field_1”,
esc_attr__('Titlu', 'qlcp'),
„QuadLayersCheckboxRender_1”,
„plugin_QL_Page”,
„QuadLayers_pluginPage_section”
);
add_settings_field(
„QuadLayers_checkbox_field_2”,
esc_attr__('Cantitate', 'qlcp'),
„QuadLayersCheckboxRender_2”,
„plugin_QL_Page”,
„QuadLayers_pluginPage_section”
);
add_settings_field(
„QuadLayers_checkbox_field_3”,
esc_attr__('SKU', 'qlcp'),
„QuadLayersCheckboxRender_3”,
„plugin_QL_Page”,
„QuadLayers_pluginPage_section”
);
add_settings_field(
„QuadLayers_checkbox_field_4”,
esc_attr__('Meta', 'qlcp'),
„QuadLayersCheckboxRender_4”,
„plugin_QL_Page”,
„QuadLayers_pluginPage_section”
);
add_settings_field(
„QuadLayers_checkbox_field_5”,
esc_attr__('Fila Descriere', 'qlcp'),
„QuadLayersCheckboxRender_5”,
„plugin_QL_Page”,
„QuadLayers_pluginPage_section”
);
add_settings_field(
„QuadLayers_checkbox_field_6”,
esc_attr__('Preț', 'qlcp'),
„QuadLayersCheckboxRender_6”,
„plugin_QL_Page”,
„QuadLayers_pluginPage_section”
);
}
funcția QuadLayersSettingsSectionCallback(){
echo wp_kses_post('O pagină de setări pentru pluginul personalizat QuadLAyers');
}
funcția QuadLayersCheckboxRender_1(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_1]" type="checkbox" />
verificat <?php } ?>valoare = "1">
}
funcția QuadLayersCheckboxRender_2(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_2]" type="checkbox" />
verificat <?php } ?>valoare = "1">
}
funcția QuadLayersCheckboxRender_3(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_3]" type="checkbox" />
verificat <?php } ?>valoare = "1">
}
funcția QuadLayersCheckboxRender_4(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_4]" type="checkbox" />
verificat <?php } ?>valoare = "1">
}
funcția QuadLayersCheckboxRender_5(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_5]" type="checkbox" />
verificat <?php } ?>valoare = "1">
}
funcția QuadLayersCheckboxRender_6(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_6]" type="checkbox" />
verificat <?php } ?>valoare = "1">
}
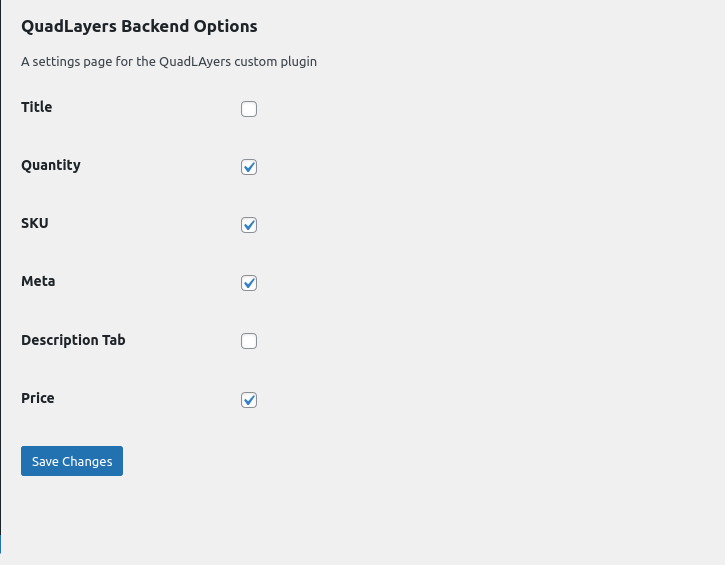
Acum, reîncărcați ecranul backend sau activați pluginul și veți vedea o filă nouă în bara laterală a meniului tabloului de bord.


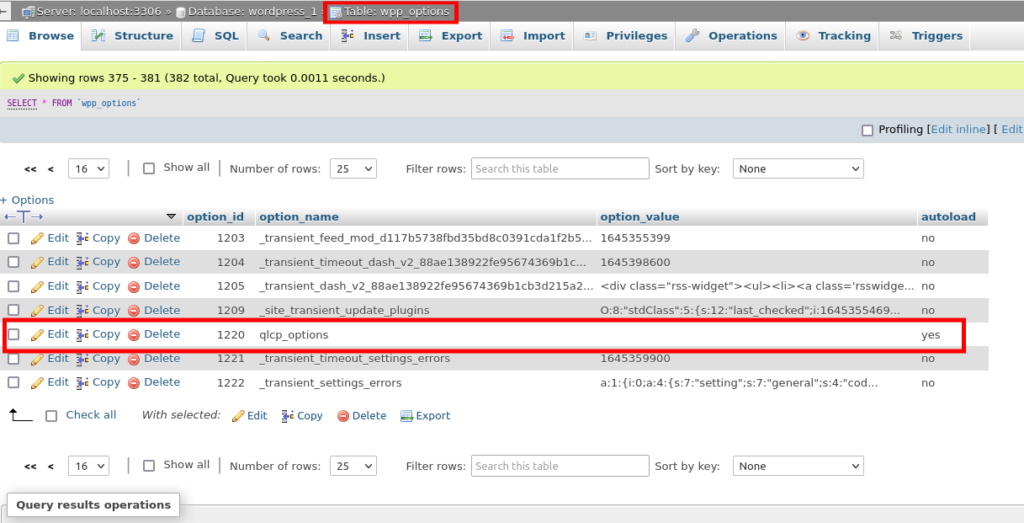
API-ul de setări WP va stoca o matrice cu toate aceste opțiuni în tabelul bazei de date wp_options . Îl puteți verifica deschizând PHPMyAdmin pe localhost și căutându-l pe tabel.
Deoarece acestea sunt date nou create, acestea ar trebui găsite la sfârșitul tabelului

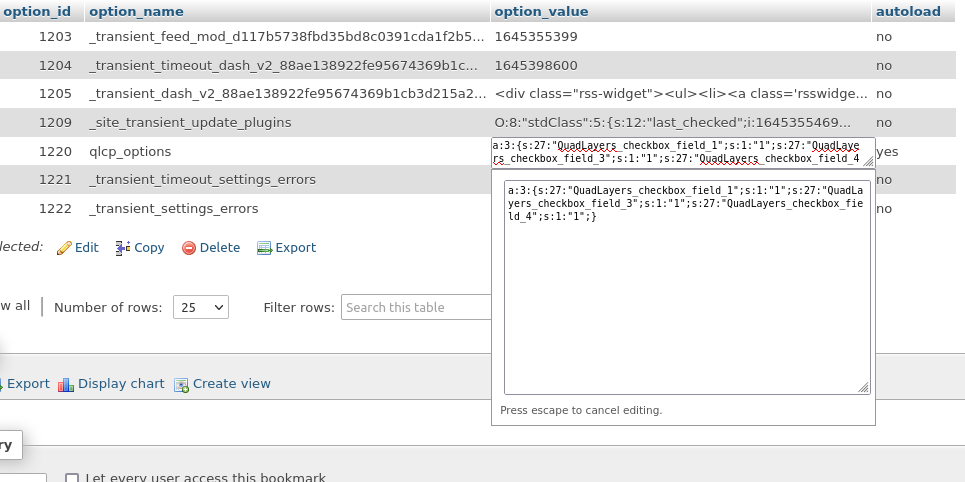
Desigur, matricea qlcp_options este goală în baza de date din captura de ecran de mai sus. Acest lucru se datorează faptului că toate casetele de selectare sunt debifate în acest moment. Puteți încerca să verificați unele dintre ele și să reveniți la PHPMyAdmin pentru a vedea cum stochează datele API de setări WP.

Acum că putem stoca matricea de opțiuni în baza de date, trebuie să luăm aceste opțiuni și să le folosim în frontend. Aceste opțiuni vor permite utilizatorilor să ascundă sau să afișeze diferite elemente ale site-ului dvs.
4. Opțiuni pentru front-end
Pentru a adăuga opțiunile de front-end, copiați și lipiți următorul cod în QuadLayers-frontend-init.php .
Aceasta va prelua datele din baza de date, care a fost stocată de fișierul backend acolo într-o matrice.
După aceasta, va ascunde elementele specifice ale paginii produsului, în funcție de opțiunile care sunt adevărate în matricea de opțiuni.
<?php
$options = get_option('qlcp_options');
if(!este_șir($opțiuni)):
// Titlu
if(isset($options['QuadLayers_checkbox_field_1'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
}
// Cantitate
if(isset($options['QuadLayers_checkbox_field_2'])){
add_filter( 'woocommerce_is_sold_individually',
function ( $retur, $produs ) {
returnează adevărat;
}, 10, 2
);
}
// SKU
if(isset($options['QuadLayers_checkbox_field_3'])){
add_filter( 'wc_product_sku_enabled',
functie ($activat) {
return $enabled;
}
);
}
// Meta
if(isset($options['QuadLayers_checkbox_field_4'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
}
// Descriere Tab
if(isset($options['QuadLayers_checkbox_field_5'])){
add_filter( 'woocommerce_product_tabs',
functie ( $tabs ) {
unset( $tabs['descriere'] );
returnează $tabs;
}, 11
);
}
// Preț
if(isset($options['QuadLayers_checkbox_field_6'])){
add_filter( 'woocommerce_get_price_html',
funcție ($preț){
întoarcere ;
}
);
}
endif;
Includem tot codul într-o condițional if(is_string($options)) . Prin urmare, putem verifica dacă nu există casete de selectare bifate, caz în care valoarea bazei de date va fi un șir. Apoi, nu trebuie să rulăm deloc acest cod.
De asemenea, rețineți că folosim funcții anonime. Funcționează exact la fel ca în cazul funcțiilor cu nume. Dar tocmai am creat un cod mai scurt pentru acest ghid pentru începători.
Deci, dacă există unele valori stocate pe baza de date, fiecare dintre funcțiile acestui cod va elimina un anumit element în funcție de indexul specific al matricei bazei de date care este prezent.
Este important pentru tine, ca începător, să înțelegi cum am interacționat cu baza de date. Cele două fișiere ale noastre interacționează cu el, dar aceste fișiere nu sunt în niciun caz conectate între ele. Puteți chiar să eliminați un fișier, iar celălalt va funcționa în continuare, deoarece baza de date va avea în continuare valorile necesare.
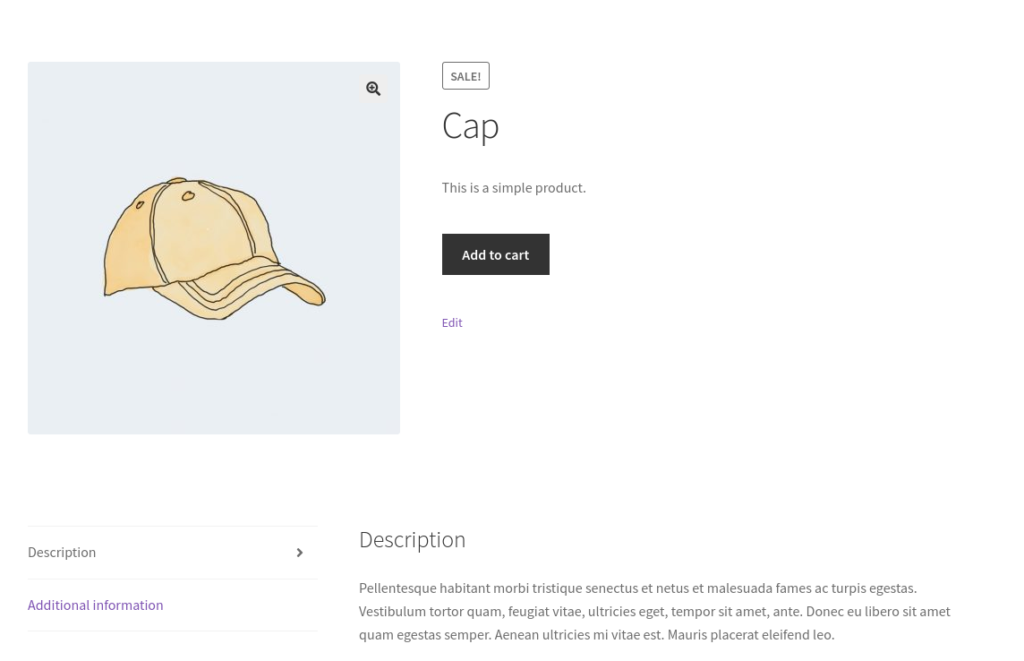
Și asta e tot. În acest moment, ar trebui să puteți crea un plugin WordPress personalizat pentru a selecta elementele de ascunde sau afișate pe pagina produsului.
Backend

În față

Concluzie
Acesta este ghidul nostru despre cum să creați un plugin WordPress personalizat. Pluginurile personalizate sunt foarte utile dacă doriți să aveți caracteristici foarte specifice pentru site-ul dvs. și nu doriți să vă aglomerați site-ul cu funcții copleșitoare ale pluginurilor WP dedicate.
Pentru a rezuma, aceștia sunt pașii majori pentru a crea un plugin personalizat:
- Creați fișierul principal de plugin
- Adăugați opțiuni de backend
- Adăugați opțiuni pentru front-end
Fișierul principal al pluginului în sine ar trebui să conțină fișierele backend și frontend pentru pluginul personalizat. Apoi, puteți adăuga în continuare opțiunile de backend ale pluginului, urmate de opțiunile sale de front. Am creat un plugin personalizat pentru a ascunde elementele paginii produsului. Dar, puteți modifica în continuare aceste fișiere pentru a crea pluginul cu caracteristicile particulare de care aveți nevoie.
Cu toate acestea, dacă tot doriți să utilizați un plugin dedicat, puteți face și acest lucru. Dar în cazul unui plugin plătit, va trebui să instalați pluginul manual. Puteți folosi chiar și pluginuri precum WooCommerce Direct Checkout și WooCommerce Checkout Manager pentru a ascunde elemente în alte pagini, cum ar fi pagina de finalizare a achiziției.
Între timp, iată mai multe dintre postările noastre care v-ar putea interesa:
- Cele mai bune pluginuri WooCommerce Checkout
- Cum se creează un link de plată directă WooCommerce
- Cele mai bune pluginuri pentru a completa automat comenzile WooCommerce
Sperăm că puteți dezvolta un plugin personalizat în WooCommerce fără probleme acum. Vă rugăm să ne împărtășiți experiența dumneavoastră în comentarii.
