Cum se creează o bară de progres dinamic în Brizy
Publicat: 2022-07-29Uneori, trebuie să afișați datele într-un design grafic. Ei bine, bara de progres ar putea fi soluția. În mod obișnuit, bara de progres este utilizată pentru a vizualiza progresul unei operațiuni extinse pe computer, cum ar fi transferul de fișiere de descărcare/încărcare, memorie de disc, procesor, instalare și așa mai departe. Astăzi, o bară de progres nu este doar pentru a afișa o operațiune a computerului. Cu creativitatea ta, bara de progres poate fi folosită pentru multe lucruri pe care le poți aplica site-ului tău.
Utilizările barei de progres de pe site-ul web sunt următoarele:
- Recenzii
- Tabelarea datelor
- Indicator de îmbunătățiri
- Indicator al progresului proiectului
- etc.
Cu Brizy, puteți crea o bară de progres foarte ușor. Cu capacitatea de a afișa date de câmpuri personalizate, puteți adăuga dinamic elemente personalizate la conținut, inclusiv o bară de progres. Acest articol vă va arăta cum să creați o bară de progres dinamic în Brizy.

Cum se creează o bară de progres dinamic în Brizy
Pasul 1: Creați câmpurile personalizate
Mai întâi, trebuie să creați câmpurile personalizate și să setați tipul câmpului la un număr . În mod implicit, WordPress nu are o funcție de câmp personalizat. Deci, mai întâi trebuie să îl descărcați și să îl instalați. Există multe pluginuri WordPress pentru câmpuri personalizate în directorul WordPress. În acest tutorial, folosim ACF ca plugin WordPress pentru câmpuri personalizate. Dacă nu vă place ACF, puteți utiliza Pod-uri sau alte alternative ACF care acceptă câmpul de număr .

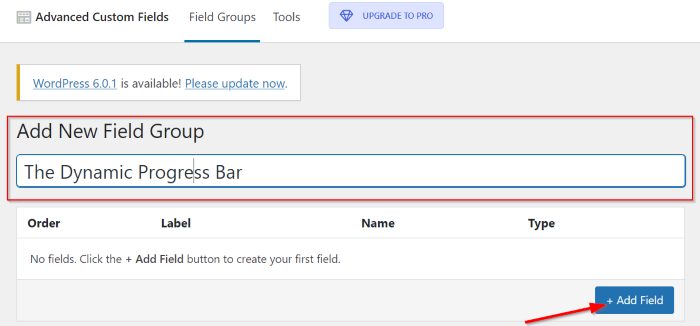
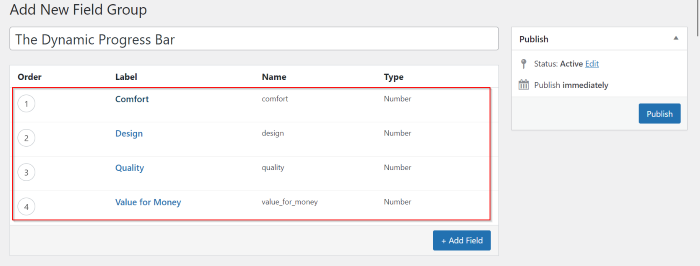
După ce ați descărcat și instalat pluginul ACF în WordPress, pe tabloul de bord WordPress, accesați Câmpuri personalizate -> Adăugați nou pentru a crea un nou grup de câmpuri personalizate. Dați un nume grupului dvs. de câmpuri personalizate și faceți clic pe butonul Adăugare câmp pentru a adăuga un câmp nou.

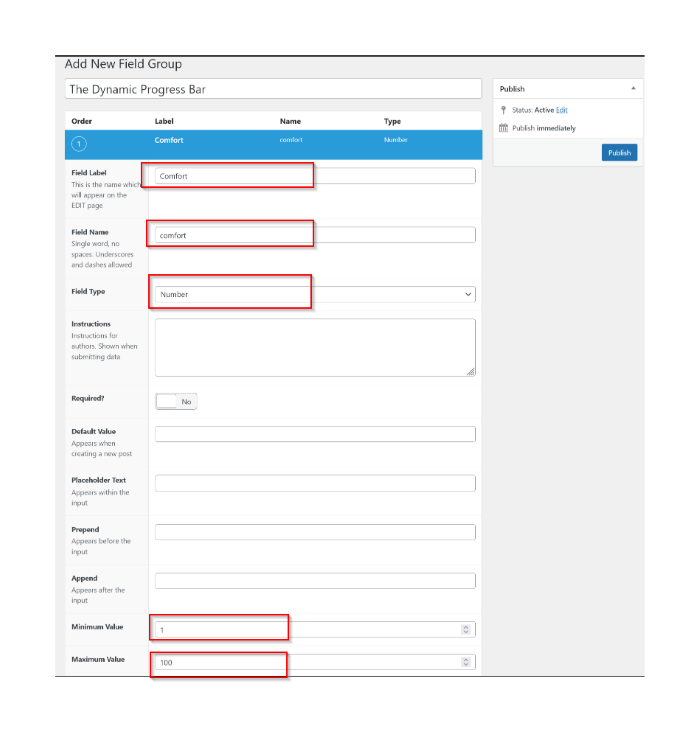
Apoi, puteți seta eticheta câmpului și numele câmpului în câmpurile Etichetă câmp și Nume câmp. În câmpul Tip câmp, setați la Număr și apoi puteți seta valoarea minimă și valoarea maximă în câmpurile Valoare minimă și Valoare maximă . În acest exemplu, setăm valoarea minimă la 1 și valoarea maximă la 100 .

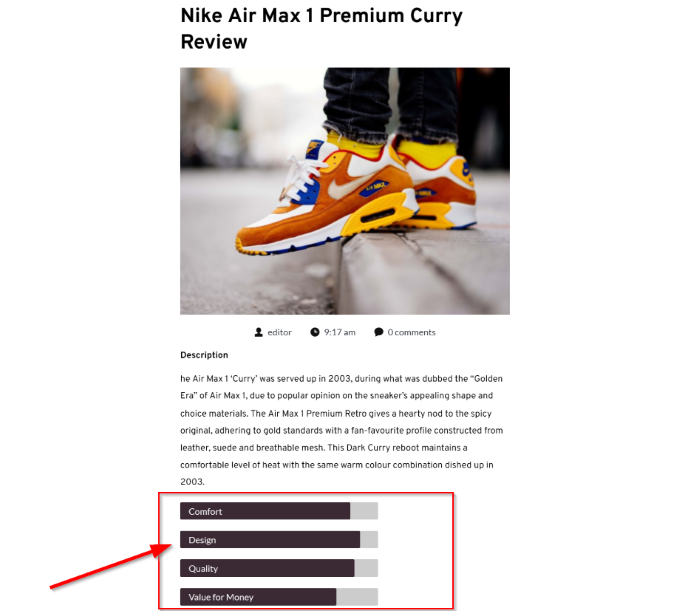
Faceți clic pe butonul Adăugați câmp pentru a adăuga mai multe câmpuri și repetați pașii de mai sus. Acest exemplu va crea o bară de progres dinamic pentru examinarea pantofilor de sport. Așadar, am adăugat câteva câmpuri relevante pentru evaluarea adidașilor.

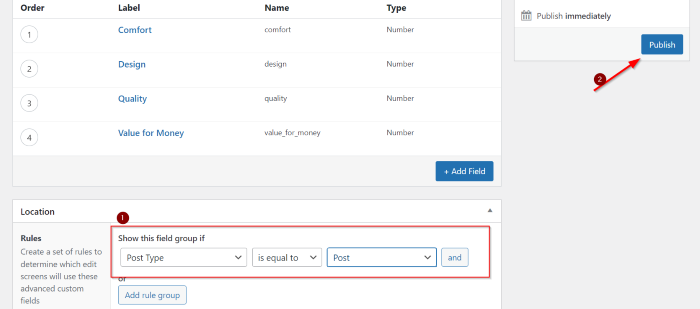
După ce ați adăugat câmpurile personalizate, accesați secțiunea Locație pentru a seta unde va fi atribuit grupul de câmpuri personalizate. Puteți folosi regula implicită dacă doriți ca grupul de câmpuri personalizate să fie dat postărilor de blog. Faceți clic pe butonul Publicare pentru a publica grupul de câmpuri personalizate.

Pasul 2: Creați șablonul personalizat pentru postarea pe blog
Funcția de a crea un șablon personalizat este disponibilă pe versiunea gratuită a Brizy, dar vă recomandăm să faceți upgrade Brizy la versiunea pro, vă permite să accesați toate elementele din panoul de elemente. Cu Brizy Pro, șablonul dvs. personalizat poate fi maximizat.

Bine, odată ce câmpurile dvs. personalizate sunt gata, puteți crea șabloanele personalizate pentru tipurile de articole pe care doriți să le adăugați la bara de progres dinamic. Dacă aveți deja un șablon/e, puteți accesa direct șablonul existent și îl puteți edita. În acest tutorial, vom edita șablonul nostru actual. Dar, dacă sunteți nou la Brizy și doriți să învățați cum să creați un șablon personalizat, puteți citi articolul „Cum să creați un șablon personalizat de postare unică în WordPress folosind Brizy”.
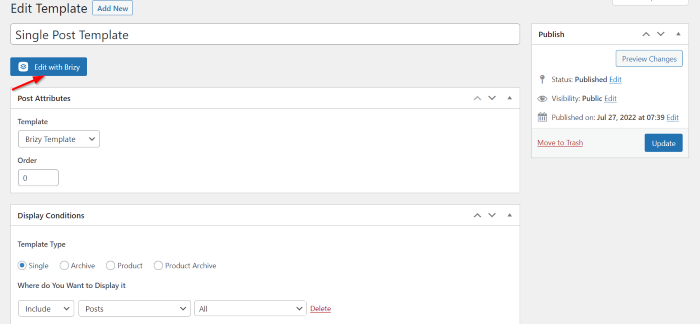
Accesați șablonul existent și faceți clic pe butonul Editați cu Brizy , care vă duce la editorul Brizy.

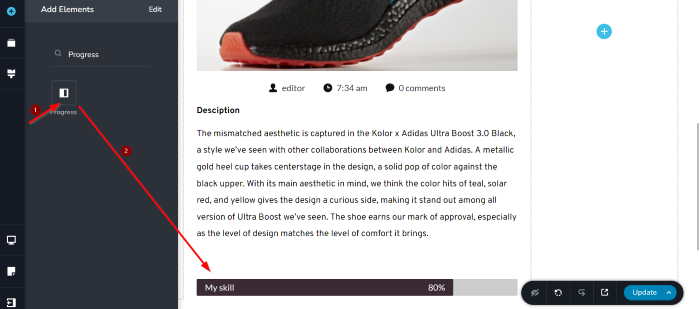
Bine, este timpul să adăugați bara de progres la șablonul dvs. În editorul Brizy, selectați elementul Progres din panoul de elemente, apoi trageți și plasați-l în zona de pânză. Puteți plasa elementul Progres oriunde doriți. Vom plasa elementul Progress sub elementul Content din acest exemplu.

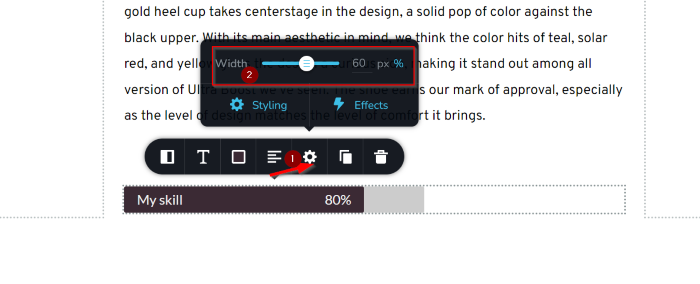
Apoi, este timpul să editați și să stilizați bara de progres. În primul rând, dorim să edităm lățimea barei de progres. În bara de instrumente de opțiuni a barei de progres, accesați Setări și faceți clic pe ea. În acest exemplu, setăm Lățimea la 60% .

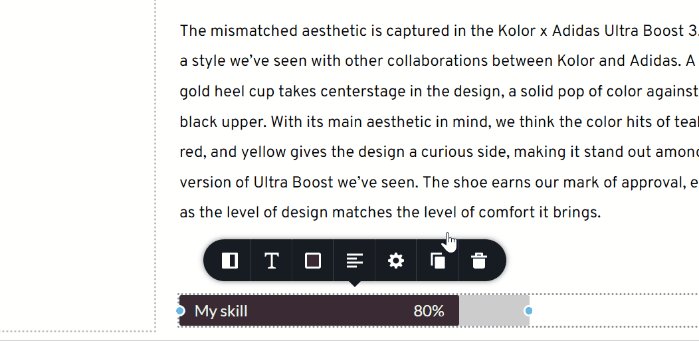
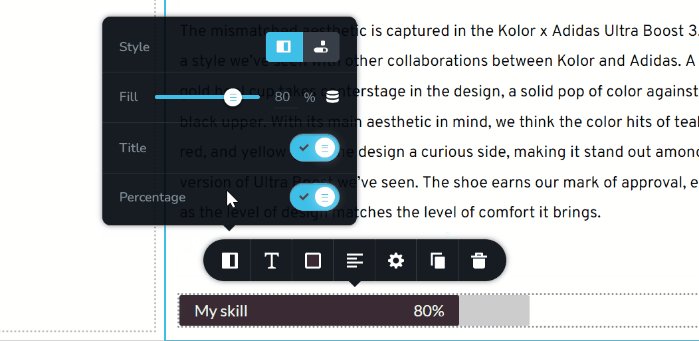
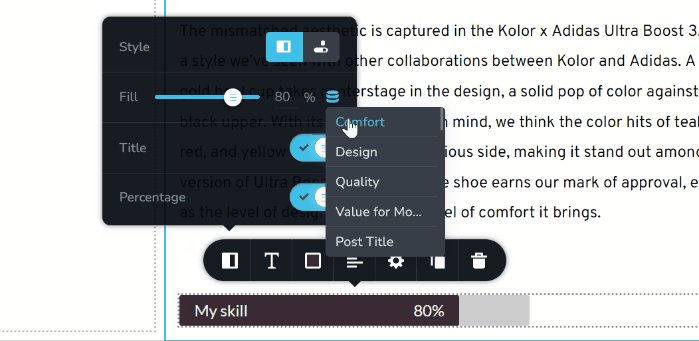
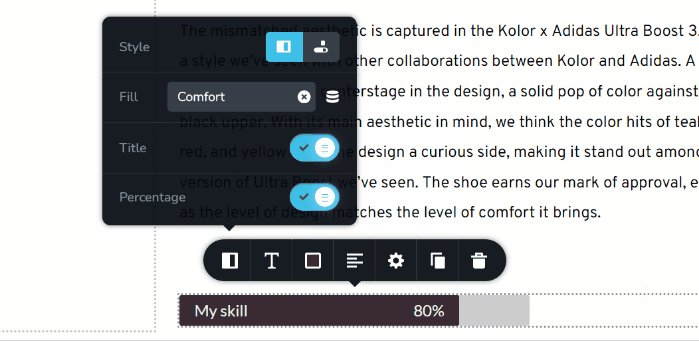
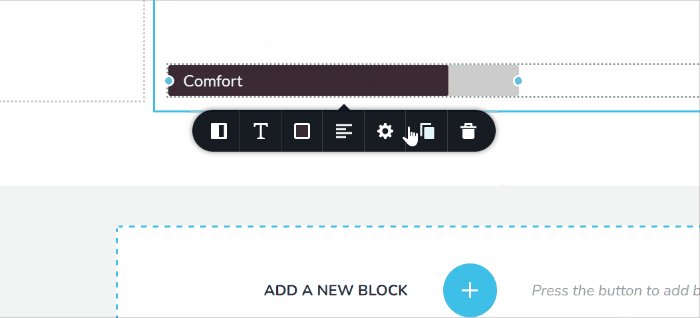
După ce ați editat lățimea barei de progres, mergeți în partea din stânga a barei de instrumente de opțiuni și faceți clic pe ea. Există câteva setări pe care le puteți seta aici. Există Stil, Umplere, Titlu și Procent . Mai întâi, accesați setările de umplere , faceți clic pe pictograma hamburger (vezi GIF) și atribuiți o etichetă de câmp câmpurilor personalizate pe care tocmai le-ați creat.

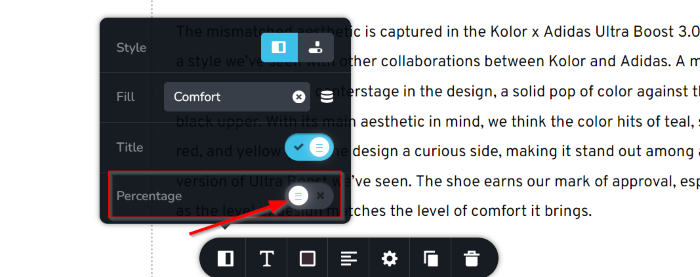
După cum am menționat, vom crea o bară de progres dinamic pentru revizuirea adidașilor. Deci, dorim să dezactivăm opțiunea de procente glisând comutatorul Procent către stânga.

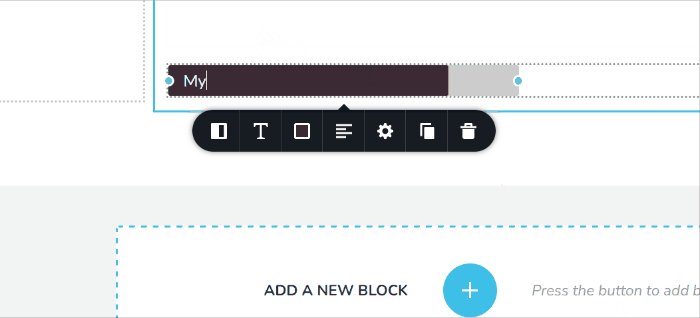
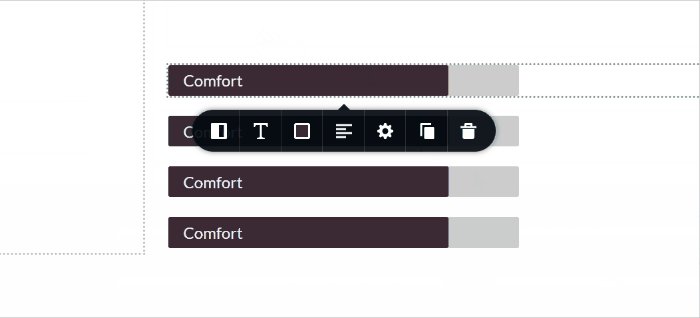
Apoi, editați titlul barei de progres conform etichetei câmpului pe care ați atribuit-o în setările de completare . După ce ați editat titlul, puteți duplica bara de progres făcând clic pe butonul Duplicare . Deoarece avem patru etichete de câmpuri de câmpuri personalizate, deci duplicăm bara de progres de trei ori.

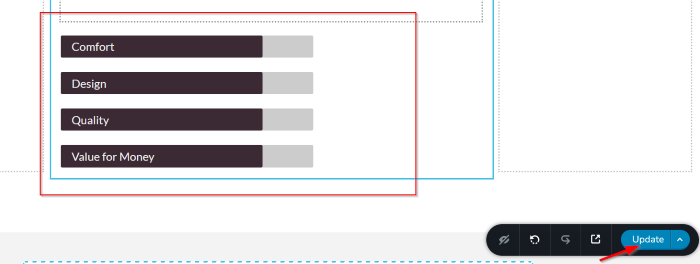
Acum, puteți edita pentru celelalte bare de progres așa cum ați făcut pe prima bară de progres (atribuind o etichetă de câmp pe setările de umplere și editarea titlului barei de progres). Odată ce ați editat și ați stilizat acele bare de progres, actualizați șablonul de postare unică făcând clic pe butonul Actualizare .

Pasul 3: Creați o nouă postare pe blog
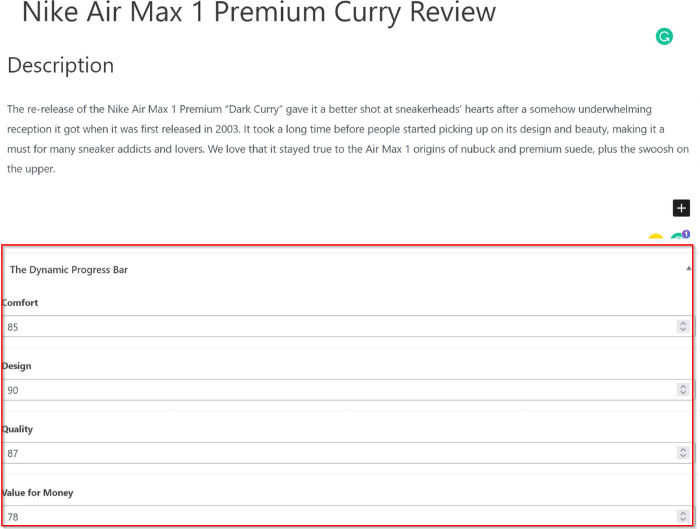
În regulă, poți crea o nouă postare pe blog odată ce totul este gata. Asigurați-vă că adăugați valorile în câmpurile personalizate pe care le-ați creat la pasul unu de mai sus. Valorile date vor fi folosite pentru a seta umplerile barelor.

Nu în ultimul rând, asigurați-vă că setați categoria în funcție de categoria șablonului personalizat căruia îi este atribuit (pasul 2).

Concluzia
Acest articol vă arată cum să creați o bară de progres dinamic în Birizy. Brizy este unul dintre cele mai simple instrumente pentru a crea site-uri web, bloguri și magazine online. Integrarea dintre Brizy și pluginul WordPress cu câmpuri personalizate ne face posibilă crearea unei bare de progres dinamice pentru site-ul nostru. Pe lângă bara de progres, putem adăuga conținut dinamic oricăror elemente Brizy care oferă o opțiune de setare dinamică a valorii. Elementul de evaluare este un alt exemplu prin care îl puteți utiliza pentru a crea o evaluare dinamică cu stele.
