Cum să creați o alternativă ușoară de descărcări digitale cu Elementor
Publicat: 2022-10-07Aveți produse digitale pe care doriți să le vindeți cu WordPress? Un plugin care vă apare în minte ar putea fi Easy Digital Downloads (EDD). Știați că vă puteți crea propria alternativă Easy Digital Downloads cu Elementor? În această postare, vă vom arăta cum să faceți acest lucru.
Dar mai întâi, să aflăm ce este Easy Digital Downloads.
Easy Digital Downloads este un plugin care vă permite să vă transformați site-ul WordPress într-un site de comerț electronic la fel ca WooCommerce. Diferența este că Easy Digital Downloads se concentrează pe vânzarea de produse digitale.
În general, modul în care funcționează Easy Digital Downloads este destul de simplu. În primul rând, configurați plățile. Apoi, puteți începe să adăugați produsele pe care doriți să le vindeți. Când adăugați un produs nou, puteți adăuga prețul produsului și adresa URL a fișierului. Atât prețul produsului, cât și adresa URL a fișierului sunt de fapt câmpuri personalizate pe care le puteți crea singur folosind plugin-uri precum ACF, Pods și JetEngine.
Element Pro, după cum știți, are capacitatea de a afișa date de câmpuri personalizate. În combinație cu caracteristica sa Teme Builder, puteți crea alternative DIY Easy Digital Downloads, creând un tip de postare personalizat și câmpuri personalizate, apoi creați un șablon personalizat pentru tipul de postare personalizat.
Ce zici de plata?
Puteți utiliza fie butonul PayPal, fie widgetul Stripe Button (sau chiar ambele). Butonul PayPal și Butonul Stripe sunt widget-urile native disponibile în Elementor Pro.
Pași pentru a crea descărcări digitale ușoare cu Elementor
În primul rând, dorim să subliniem că puteți urma doar pașii de mai jos cu Elementor Pro , deoarece Elementor Free nu are nicio funcție Theme Builder. De asemenea, widget-urile de plată (Buton PayPal și Buton Stripe) nu sunt disponibile pe Elementor Free ( Citiți: Elementor Free vs Pro).
Pasul 1: Creați un tip de postare personalizat
Primul lucru pe care trebuie să-l faceți este să creați tipul de postare personalizat (CPT). Aveți nevoie de acest CPT pentru a găzdui produsele digitale individuale. Puteți utiliza pluginul CPT UI pentru a crea tipul de postare personalizat. Este un plugin gratuit, astfel încât nu trebuie să cheltuiți buget suplimentar.
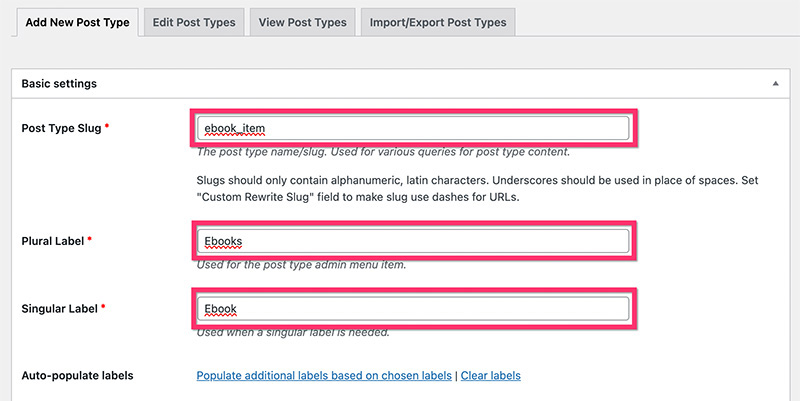
După instalarea și activarea pluginului CPT UI, accesați CPT UI -> Adăugați/Editați tipuri de postări pe tabloul de bord WordPress. În blocul Setări de bază din fila Adăugați un nou tip de postare , adăugați setările necesare, cum ar fi post slug, etichetă plurală și etichetă singulară.

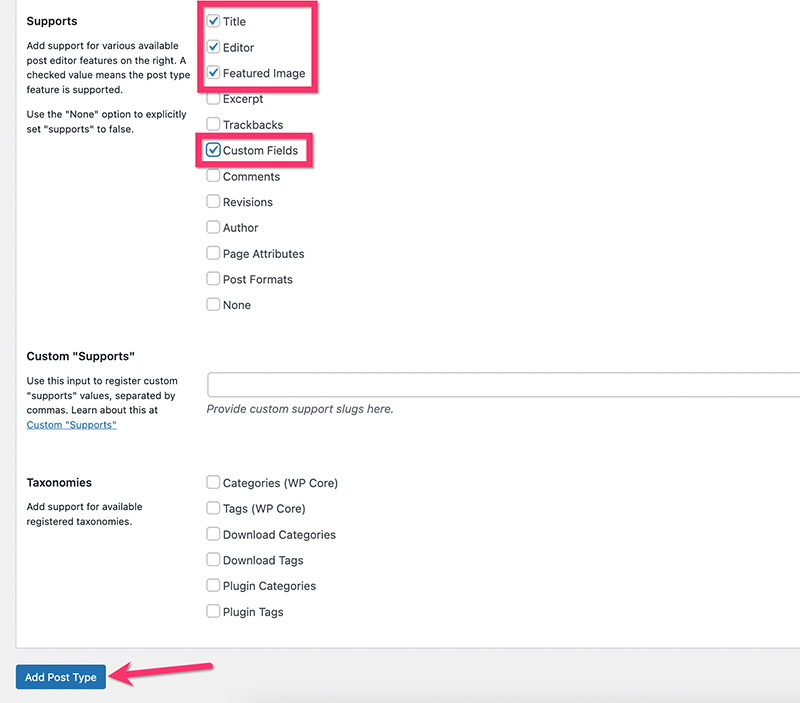
Dacă doriți să setați etichete suplimentare pentru tipul de postare personalizat, puteți deschide blocul Etichete suplimentare . Apoi, treceți la blocul Setări pentru a seta câteva setări suplimentare. În secțiunea Suport , asigurați-vă că activați următoarele componente și faceți clic pe butonul Adăugați tip de postare :
- Titlu
- Editor
- Imagine prezentată
- Câmp personalizat

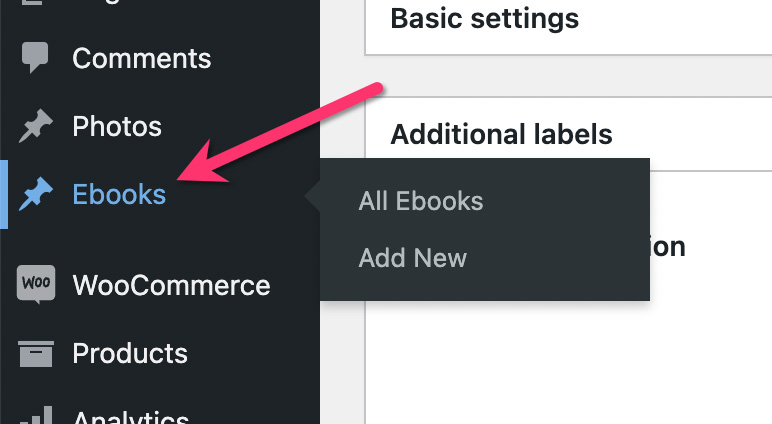
Odată ce tipul de postare personalizat este creat, veți vedea un nou element de meniu în bara laterală de meniu de pe tabloul de bord WordPress.

Pasul 2: Creați taxomonii personalizate
Taxonomiile vă permit să vă organizați mai bine conținutul. Există două taxonomii implicite în WordPress: categorie și etichetă. Aceste taxonomii implicite pot fi utilizate numai pentru tipul de postare implicit (post de blog). Astfel, trebuie să creați taxonomii personalizate pentru a vă organiza produsele digitale.
Pe lângă crearea unui tip de postare personalizat, CPT UI vă permite și să creați taxonomii personalizate. În acest exemplu, vom crea o categorie personalizată și o etichetă personalizată pentru tipul de postare personalizat pe care tocmai l-am creat mai sus.
– Categorie personalizată
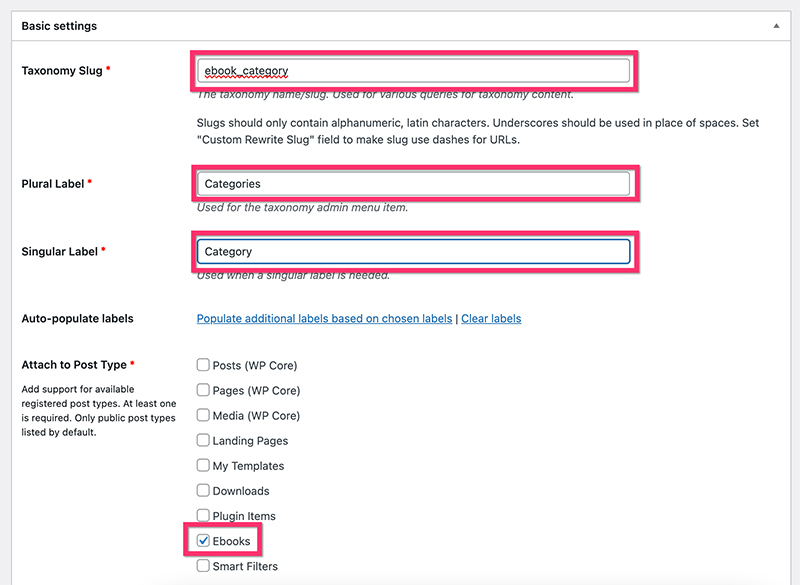
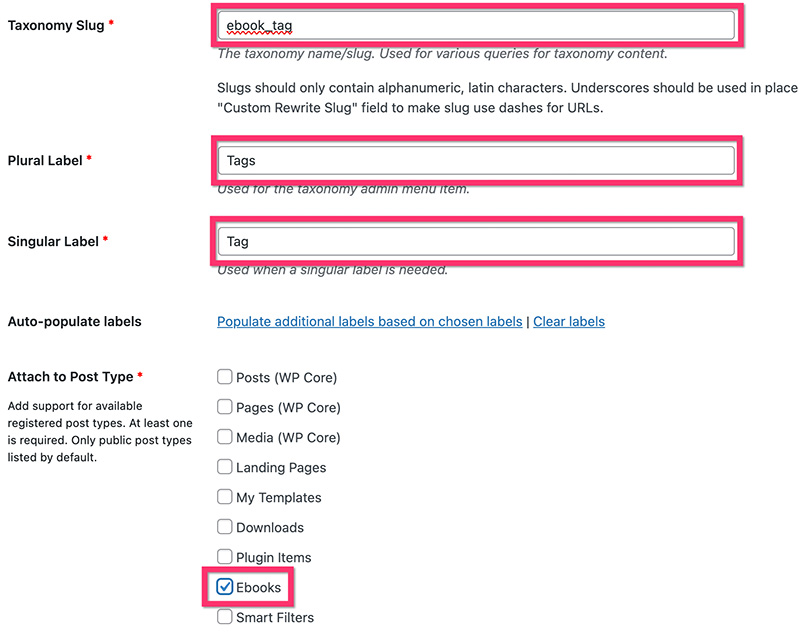
Accesați CPT UI -> Adăugați/Editați taxonomii post pe tabloul de bord WordPress. În blocul Setări de bază din fila Adăugați o taxonomie nouă , setați setările necesare, cum ar fi slug, etichetă plurală și etichetă singulară. Asigurați-vă că selectați tipul de postare personalizat pe care tocmai l-ați creat mai sus în secțiunea Atașați la tipul de postare .

Treceți la blocul Etichete suplimentare dacă doriți să setați etichete suplimentare.
Apoi, treceți la blocul Setări pentru a seta câteva setări suplimentare. În acest exemplu, folosim următoarele setări:
- Public: Adevărat
- Interogabil public: adevărat
- Ierarhic: adevărat
- Afișați interfața de utilizare: adevărat
- Afișați în meniu: Adevărat
- Afișare în meniurile de navigare: Adevărat
- Varianta interogării: Adevărat
- Rescrie: adevărat
- Rescrie cu fața: adevărat
- Rescrie Ierarhic: Fals
- Afișați coloana Admin: False
- Afișați în API-ul REST: adevărat
- Afișați în norul de etichete: fals
- Afișați în panoul de editare rapidă/în bloc: Fals
- Sortare: fals
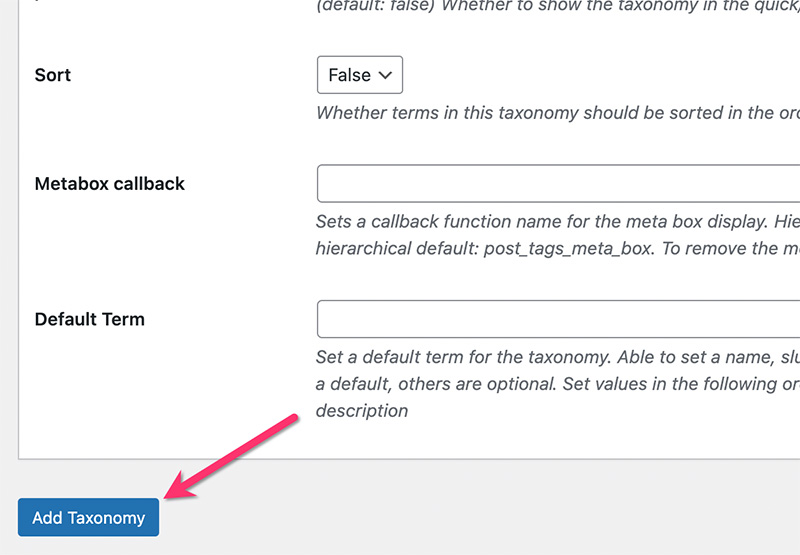
Faceți clic pe butonul Adăugați taxonomie pentru a adăuga categoria personalizată.

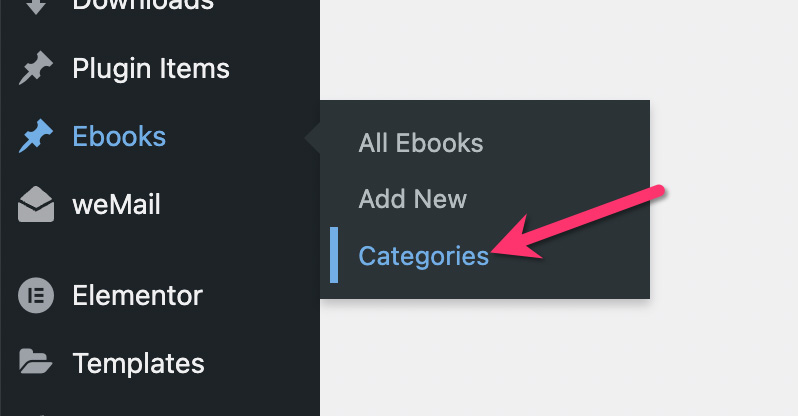
Odată ce categoria personalizată este creată, veți vedea un nou articol (Categorie) în meniul de tip de postare personalizat de pe tabloul de bord WordPress.

– Etichetă personalizată
Accesați CPT UI -> Adăugați/Editați taxonomii post pe tabloul de bord WordPress pentru a crea etichete personalizate. Asigurați-vă că atașați eticheta personalizată tipului de postare personalizat pe care l-ați creat mai devreme.

Deschideți blocul Etichete suplimentare pentru a adăuga mai multe etichete. Apoi, deschideți blocul Setări pentru a adăuga setările necesare. În acest exemplu, folosim următoarele setări:
- Public: Adevărat
- Interogabil public: adevărat
- Ierarhic: fals
- Afișați interfața de utilizare: adevărat
- Afișați în meniu: Adevărat
- Afișare în meniurile de navigare: Adevărat
- Varianta interogării: Adevărat
- Rescrie: adevărat
- Rescrie cu fața: adevărat
- Rescrie Ierarhic: Fals
- Afișați coloana Admin: False
- Afișați în API-ul REST: adevărat
- Afișați în norul de etichete: fals
- Afișați în panoul de editare rapidă/în bloc: Fals
- Sortare: fals
Faceți clic pe butonul Adăugați taxonomie pentru a adăuga eticheta personalizată.
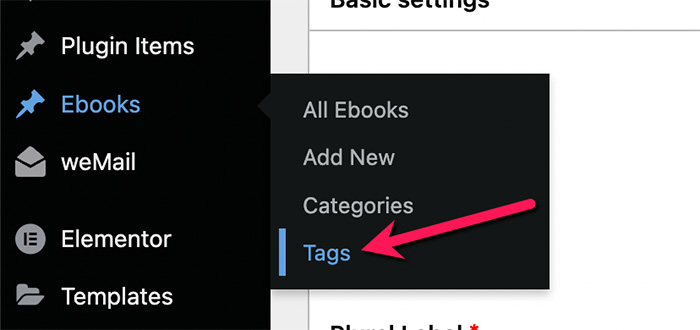
Odată ce ați creat eticheta personalizată, veți vedea un nou articol (etichetă) în meniul de tip de postare personalizat de pe tabloul de bord WordPress.

Pasul 3: Creați câmpurile personalizate
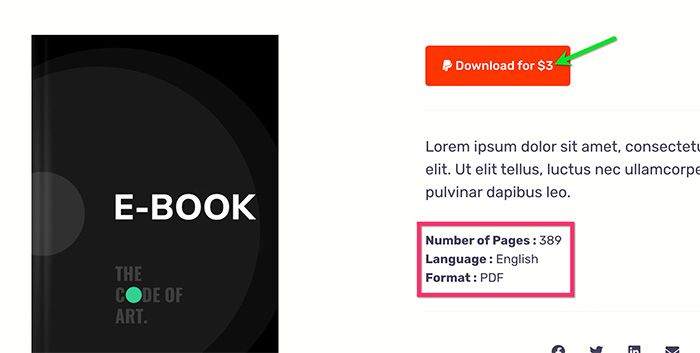
Pentru acest tutorial, am creat un șablon personalizat conceput special pentru vânzarea de cărți electronice. Vom crea câmpuri personalizate pentru unele elemente din șablon:
- Prețul produsului
- Eticheta prețului produsului (va fi folosită pe textul butonului)
- Adresa URL a produsului
- Rezumatul produsului
- Număr de pagini
- Limba
- Format

Pluginul pe care îl vom folosi pentru a crea câmpuri personalizate este ACF. Puteți utiliza un alt plugin la alegere, dar asigurați-vă că acceptă câmpuri text, număr și URL.
Puteți folosi versiunea gratuită a ACF pentru a urma pașii de mai jos, deoarece tipurile de câmpuri pe care le vom folosi mai jos sunt disponibile în versiunea gratuită. Asigurați-vă că instalați și activați pluginul ACF înainte de a continua.
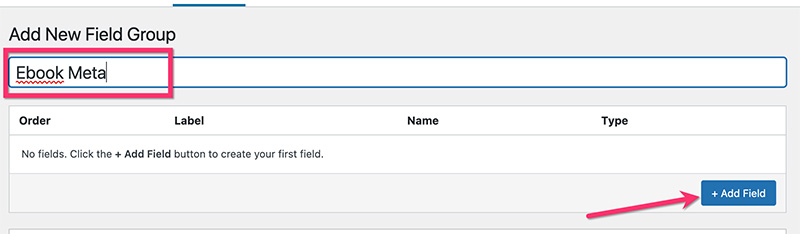
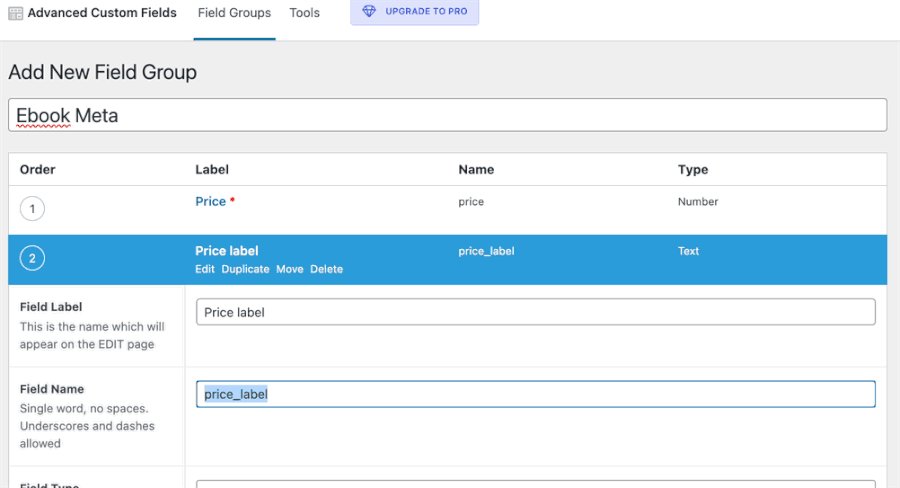
Pentru a începe să creați câmpurile personalizate, accesați Câmpuri personalizate -> Adăugați nou pe tabloul de bord WordPress. Dați un nume grupului dvs. de câmpuri personalizate și faceți clic pe butonul Adăugați câmp pentru a adăuga primul câmp personalizat.

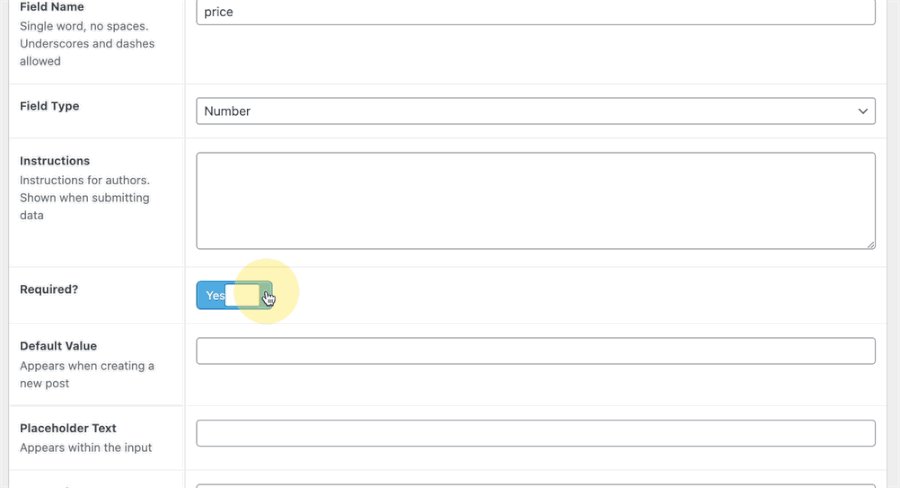
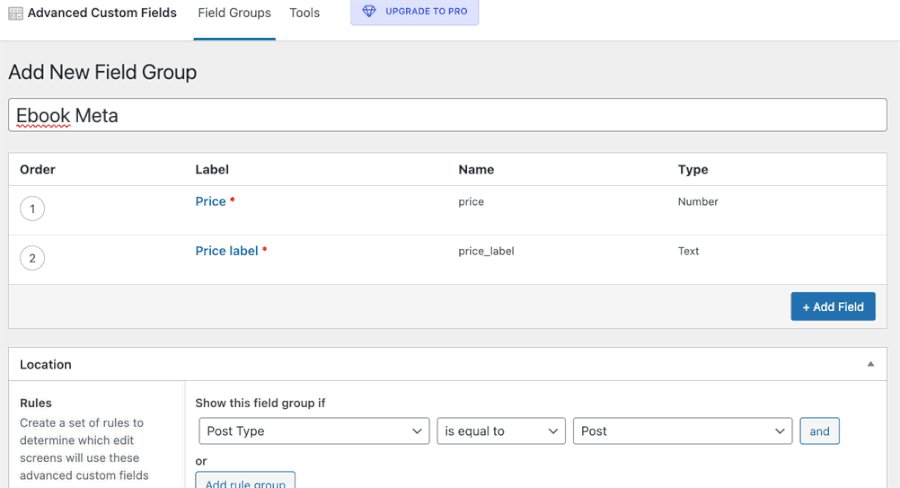
Dați primului câmp personalizat o etichetă și setați tipul câmpului. Dacă doriți să faceți din acesta un câmp obligatoriu, pur și simplu activați opțiunea Obligatorie . Faceți clic pe butonul Adăugați câmp pentru a adăuga mai multe câmpuri personalizate.

- Pret produs: Numar
- Etichetă preț produs: text
- Adresa URL a produsului: URL
- Rezumatul produsului: Zona de text
- Număr de pagini: Număr
- Limba: Selectați
- Format: Selectați
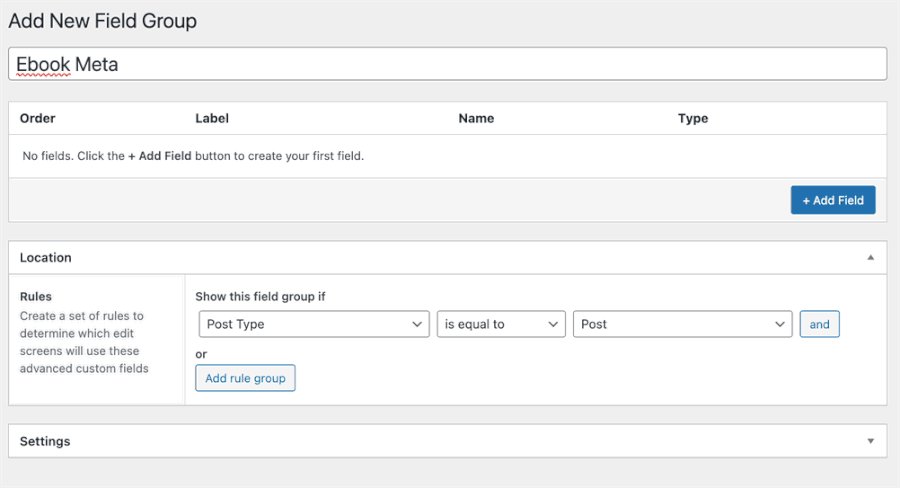
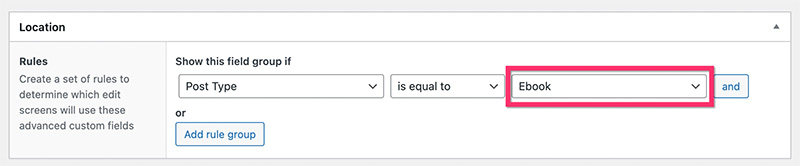
După ce ați terminat de adăugat câmpurile personalizate, mergeți la blocul Locație pentru a-i atribui câmpurile personalizate. Asigurați-vă că îl atribuiți tipului de postare personalizat pe care l-ați creat la pasul 1 de mai sus.


Pasul 4: Adăugați primul dvs. produs digital
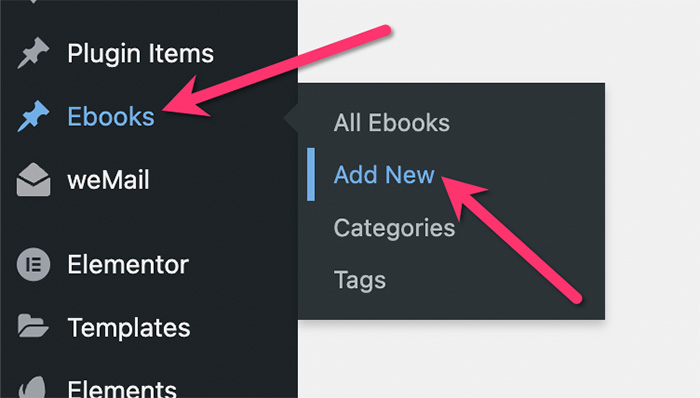
După ce ați creat tipul de postare personalizat, taxonomiile personalizate și câmpurile personalizate, puteți începe să adăugați primul articol de produs digital. Pur și simplu accesați meniul din bara laterală de pe tabloul de bord WordPress și selectați eticheta de meniu personalizat tip postare -> Adăugați nou .

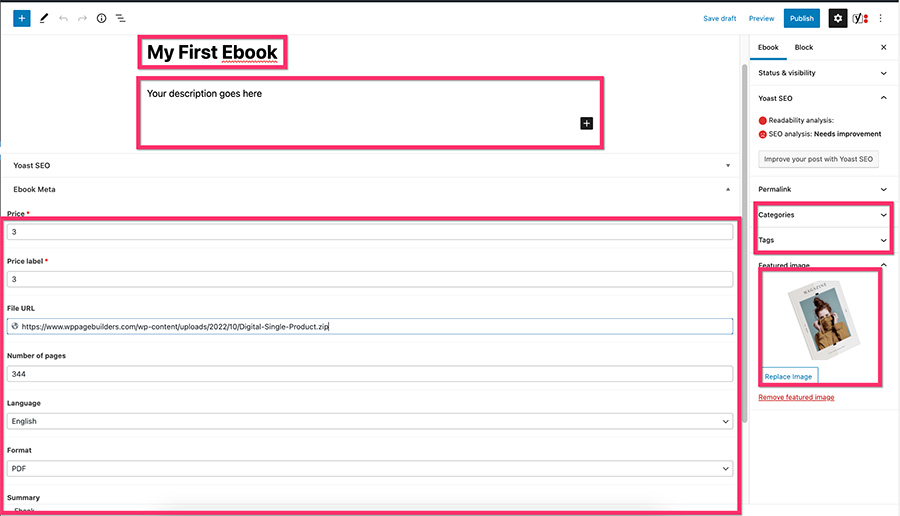
Dați produsului dvs. un titlu și o descriere. După ce ați terminat, treceți la blocul de câmpuri personalizate pentru a introduce datele câmpurilor personalizate pe care le-ați creat mai devreme. Setați, de asemenea, imaginea prezentată, categoria și eticheta.


Publicați produsul dvs. digital odată ce ați adăugat conținutul.
Notă: asigurați-vă că introduceți același număr/text de preț și etichetă de preț.
Nu vă faceți griji dacă nu vedeți datele câmpurilor personalizate după ce vă publicați produsul digital. WordPress va afișa produsul dvs. digital pe baza șablonului implicit de tip de postare personalizat din tema dvs. Vom crea șablonul personalizat folosind Elementor în scurt timp la următorul pas de mai jos.
Pasul 5: Creați șablonul personalizat pentru tipul de postare personalizat
În cele din urmă, este timpul să creați șablonul personalizat pentru tipul de postare personalizat. După cum am menționat mai devreme, am creat un șablon dedicat acestui articol. Îl poți descărca aici.
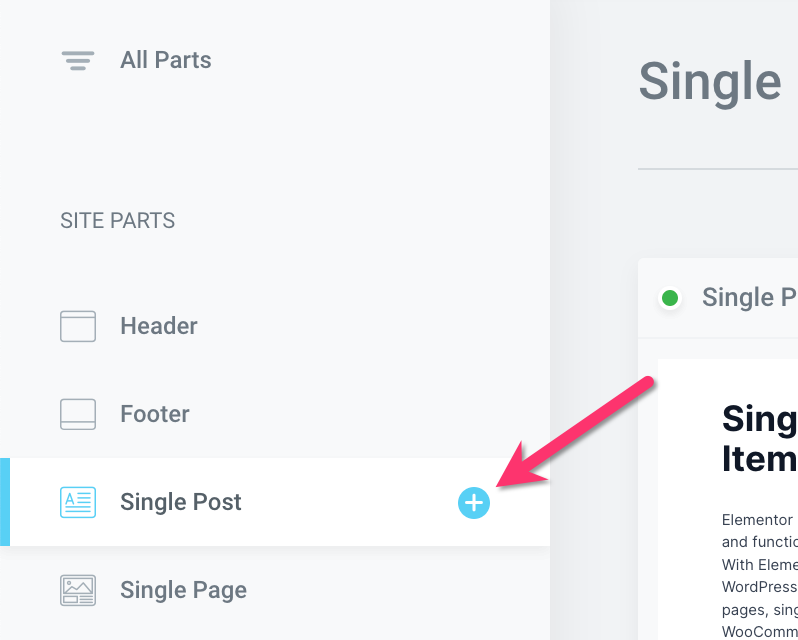
Pentru a începe să creați șablonul personalizat, accesați Templates -> Theme Builder pe tabloul de bord WordPress. Pe ecranul Theme Builder, treceți mouse-ul peste fila Postare unică și faceți clic pe pictograma plus pentru a crea un nou șablon personalizat.

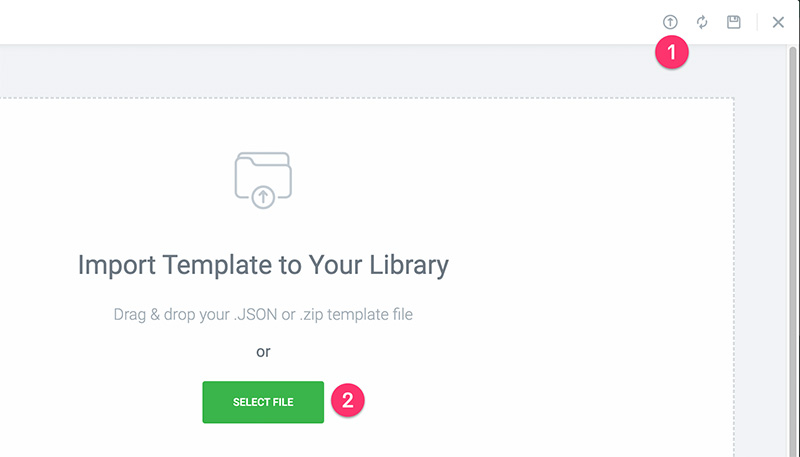
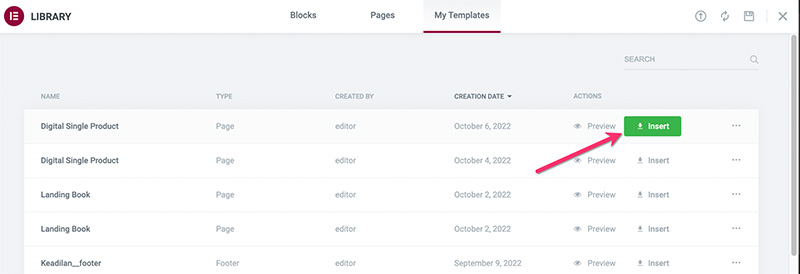
În fereastra bibliotecii de șabloane care apare, faceți clic pe pictograma săgeată în sus și selectați fișierul JSON al șablonului personalizat pe care l-ați descărcat.

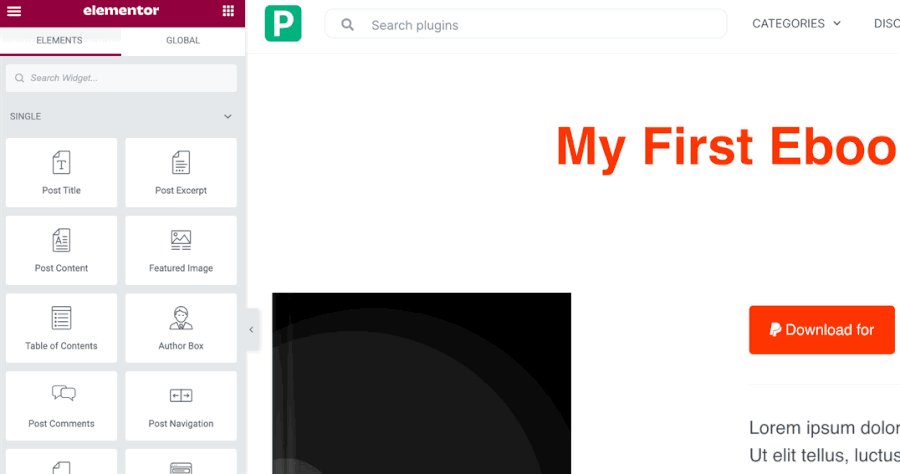
Găsiți șablonul pe care tocmai l-ați importat și faceți clic pe butonul Inserare pentru a-l importa în editorul Elementor.

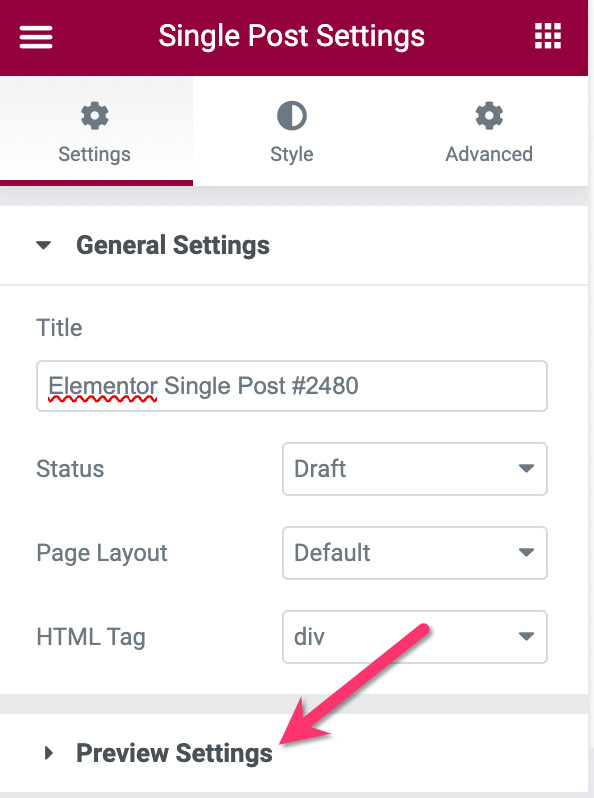
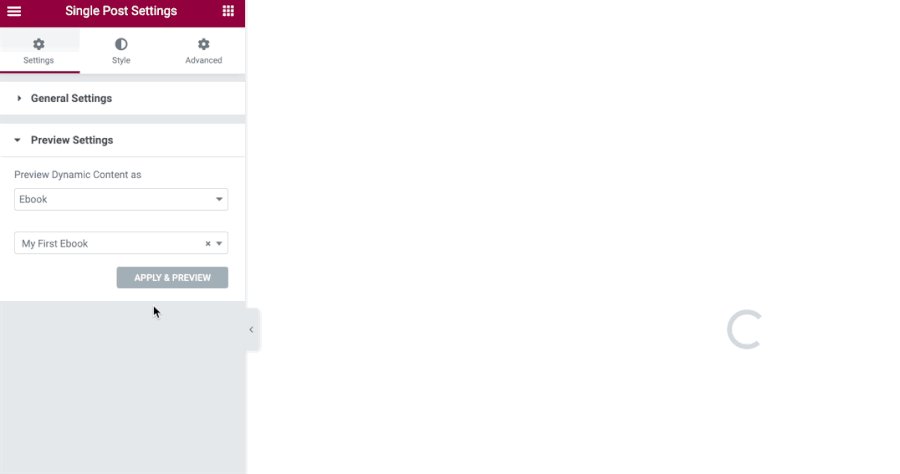
Există câteva widget-uri de care aveți nevoie pentru a seta conținutul lor la dinamic. Dar înainte de a începe editarea șablonului, puteți modifica mai întâi setarea de previzualizare. În panoul de setări Elementor, faceți clic pe pictograma roată din partea de jos și deschideți blocul Setări de previzualizare .

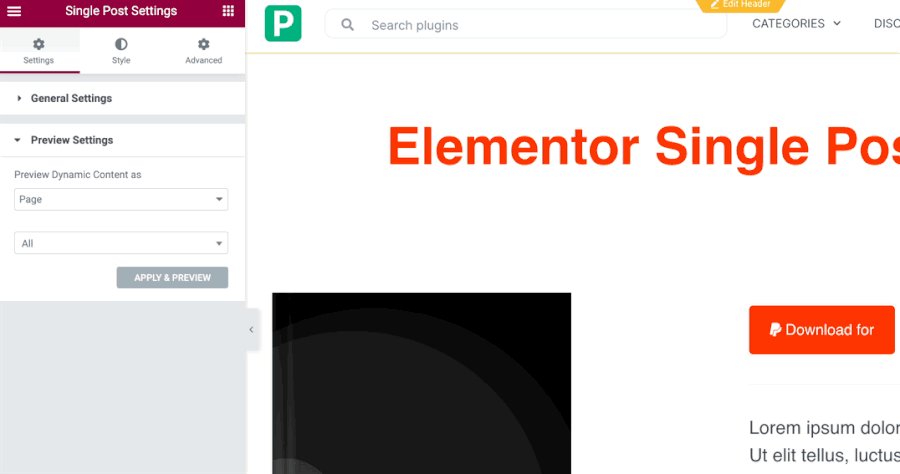
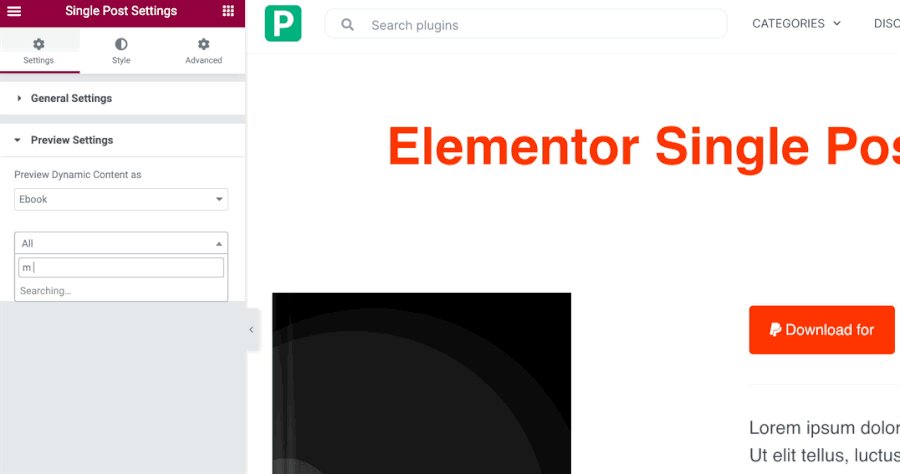
Setați conținutul dinamic de previzualizare la tipul dvs. de postare personalizat și introduceți unul dintre articolele pe care le-ați publicat și faceți clic pe butonul APLICAȚI ȘI PREVISUALIZARE .

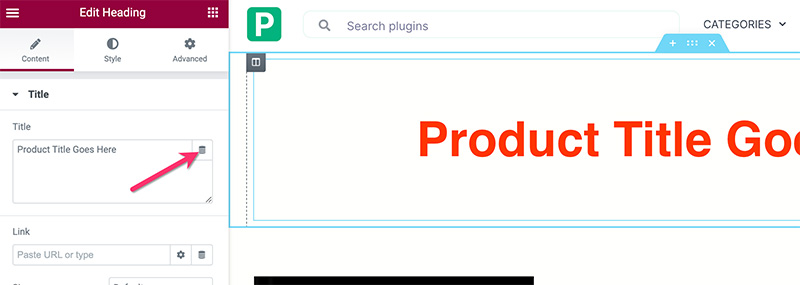
– Titlu
Acest widget este dedicat afișării dinamice a titlului articolelor tale produse digitale. Pentru a face acest lucru, faceți clic pe widget pentru a edita. Accesați panoul de setări și faceți clic pe pictograma Etichete dinamice din câmpul Titlu din fila Conținut .

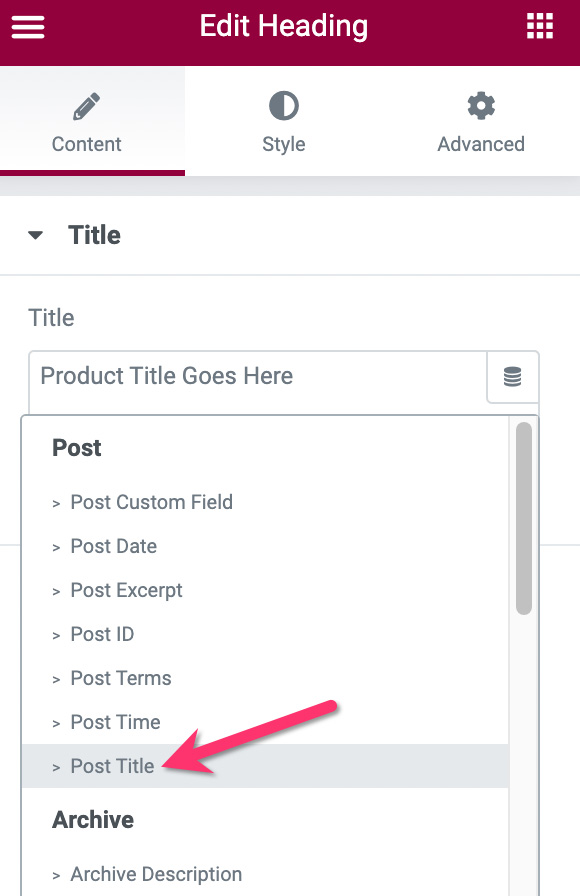
Selectați Titlul postării din lista verticală.

- Imagine
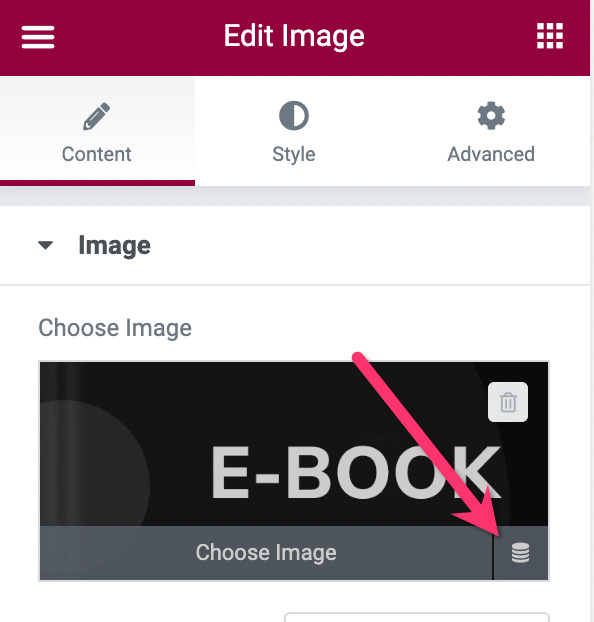
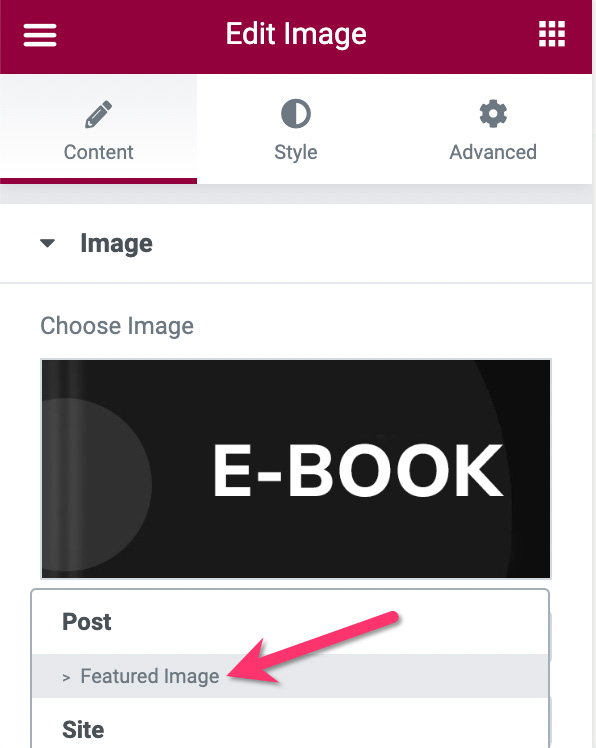
Faceți clic pe widgetul Imagine pentru al edita și accesați panoul de setări. În panoul de setări, plasați cursorul peste imagine și faceți clic pe pictograma Etichete dinamice.

Selectați Imagine recomandată din lista verticală.

– Butonul PayPal
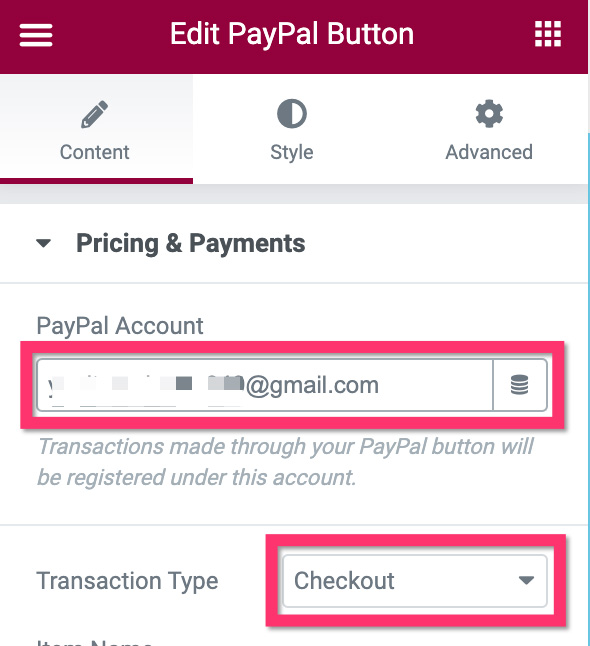
Butonul PayPal este widgetul cheie aici. Există câteva elemente pe buton pe care trebuie să le setăm la dinamic, inclusiv prețul, eticheta de preț și numele produsului. Dar mai întâi, asigurați-vă că adăugați contul dvs. PayPal (adresa de e-mail) și setați tipul tranzacției la Checkout .

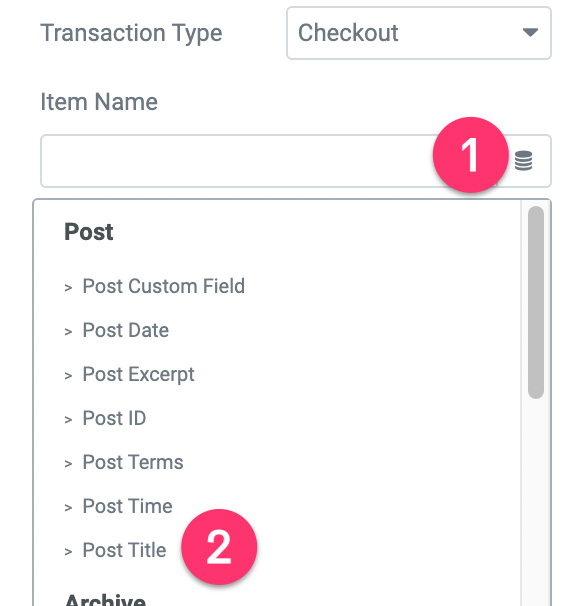
Apoi, accesați câmpul Nume articol și setați-l la Titlul postării .

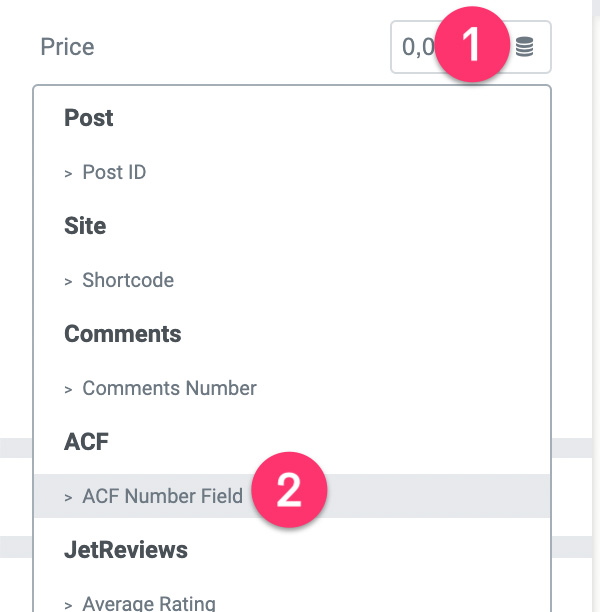
Este timpul să stabilim prețul. Faceți clic pe pictograma Etichete dinamice din câmpul Preț și selectați Câmp numărul ACF .

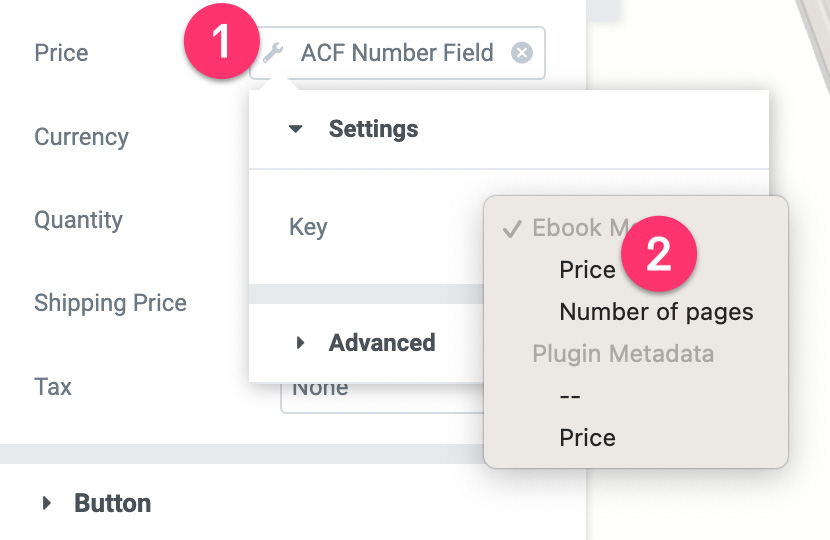
Faceți clic pe pictograma cheie și selectați Preț .

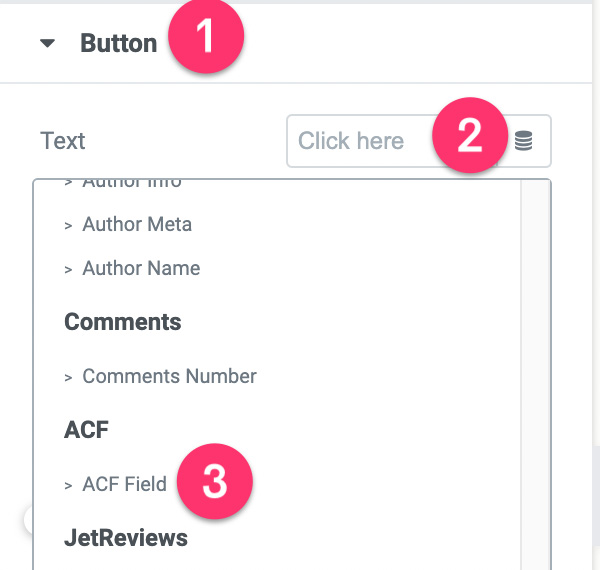
Apoi, deschideți blocul Setări buton pentru a seta textul butonului. Faceți clic pe pictograma Etichete dinamice din câmpul Text . Selectați câmpul ACF .

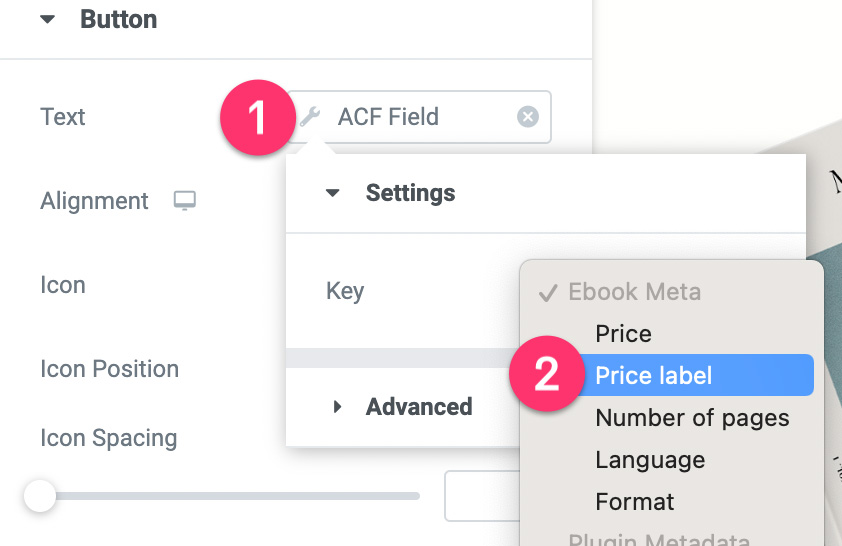
Faceți clic pe pictograma cheie și selectați Etichetă de preț .

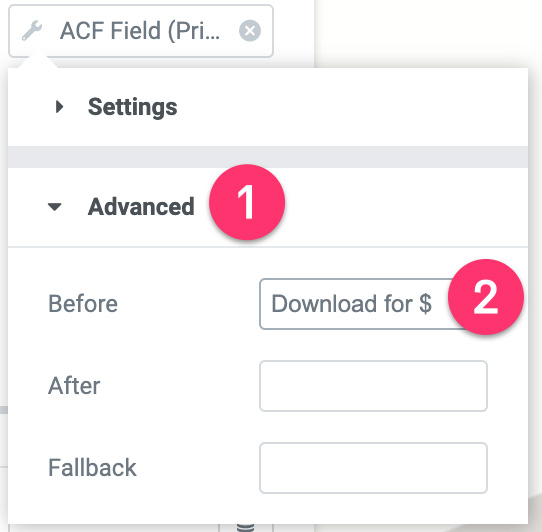
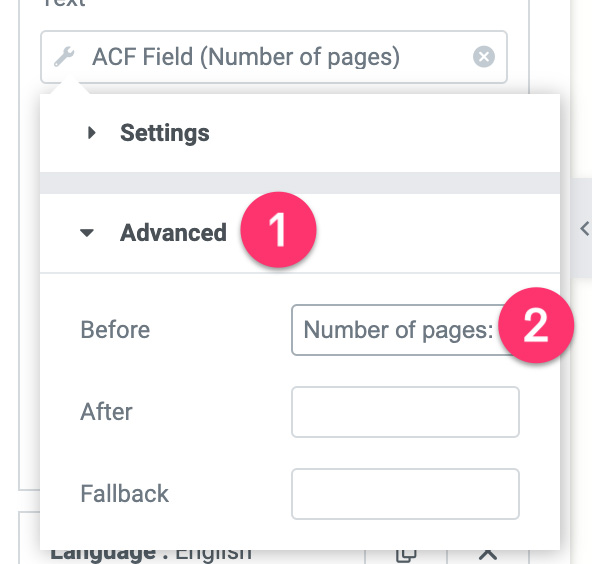
Deschideți blocul Avansat și adăugați un prefix. Ceva de genul „Descărcați pentru $”.

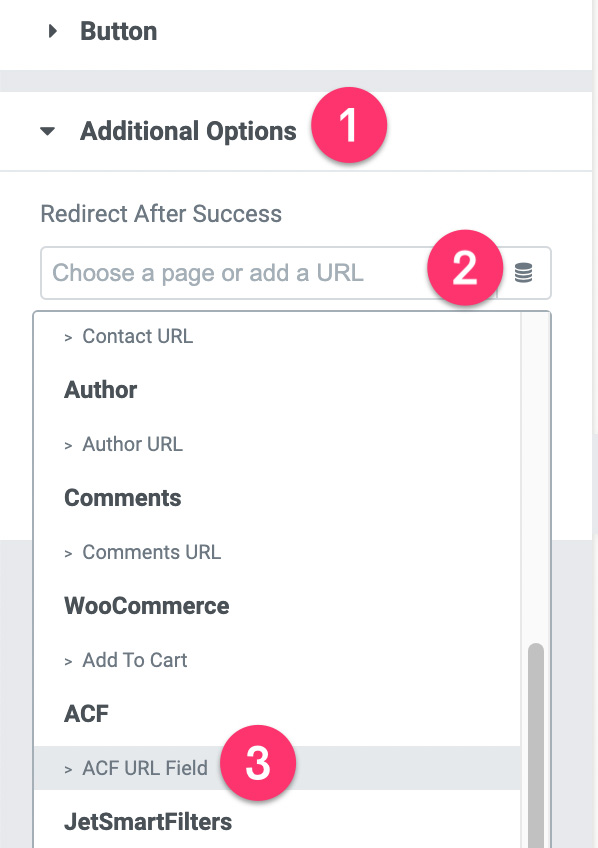
Apoi deschideți blocul de setări Opțiuni suplimentare . Faceți clic pe pictograma Etichete dinamice din câmpul Redirecționare după succes și selectați Câmp URL ACF .

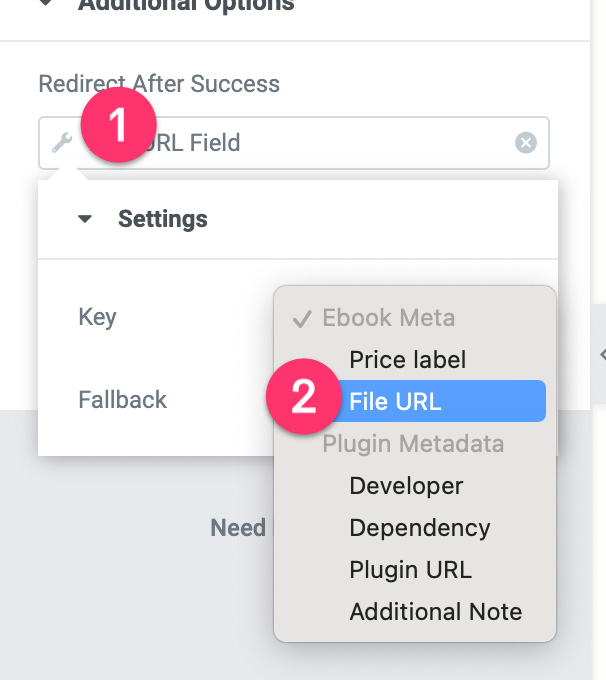
Faceți clic pe pictograma cheie și selectați Adresa URL a fișierului .

– Editor de text
Widgetul Editor de text este utilizat pentru a afișa rezumatul produsului dvs. digital. Conținutul rezumatului extras din câmpul Rezumat produs din grupul de câmpuri personalizate.
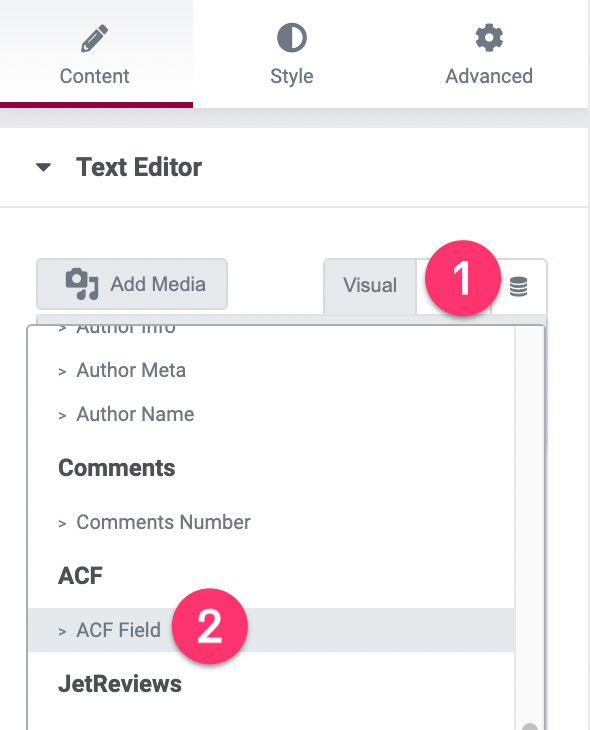
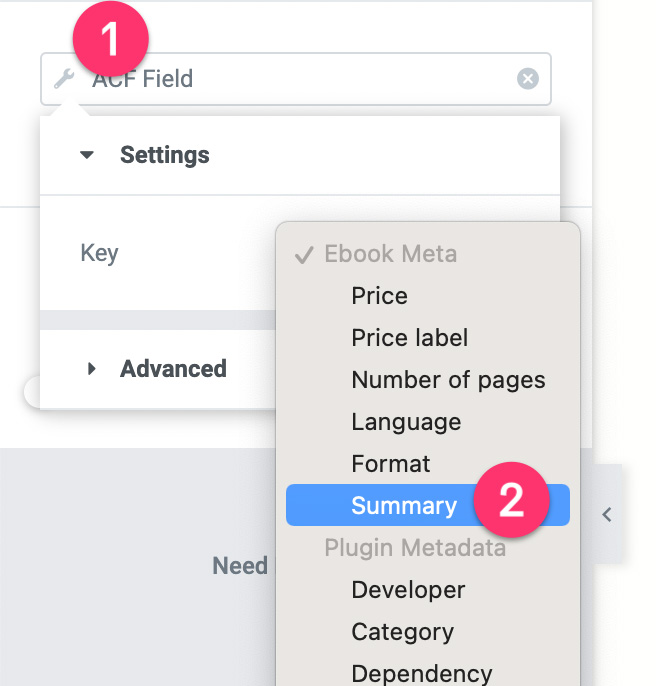
Faceți clic pe widget-ul Text Area pentru a-l edita. Accesați panoul de setări și faceți clic pe pictograma Etichete dinamice din câmpul Editor de text. Selectați câmpul ACF .

Faceți clic pe pictograma cheie și selectați Rezumat .

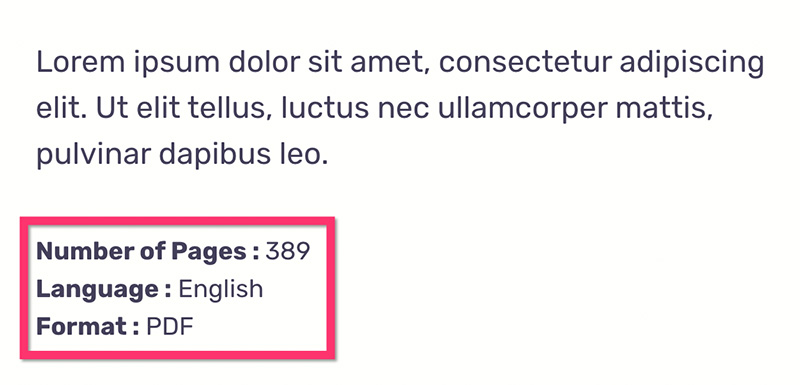
– Lista de pictograme
Folosim widgetul Listă de pictograme pentru a afișa numărul de pagini, limba și formatul cărții electronice.

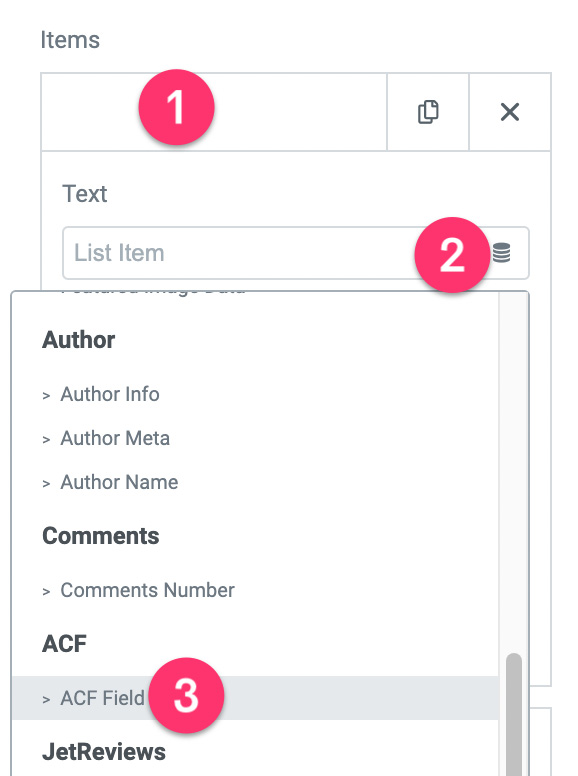
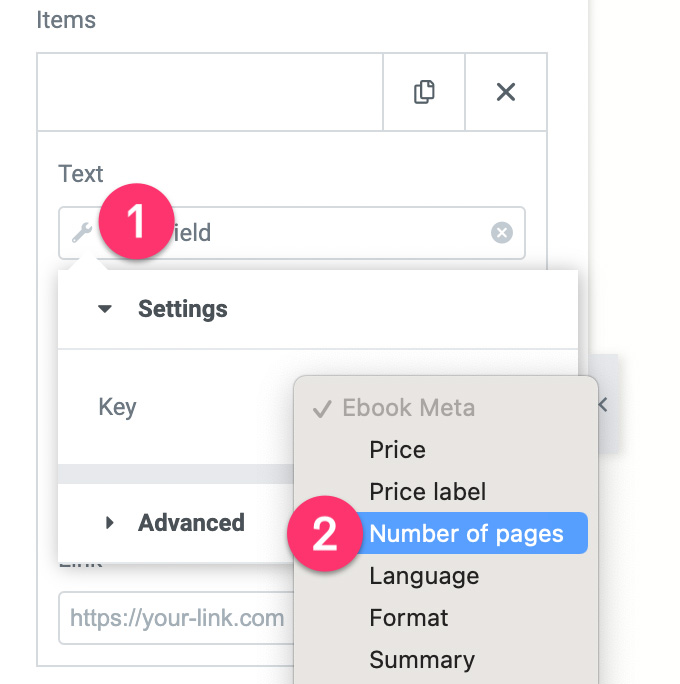
Faceți clic pe widgetul Listă de pictograme pentru a-l edita. În panoul de setări, deschideți primul articol și faceți clic pe pictograma Etichete dinamice din câmpul Text . Selectați câmpul ACF .

Faceți clic pe pictograma cheie și selectați Număr de pagini .

Deschideți blocul Avansat și adăugați prefixul. Ceva de genul „Număr de pagini:”

Repetați pașii de mai sus pentru alte elemente din widget-ul Listă de pictograme.
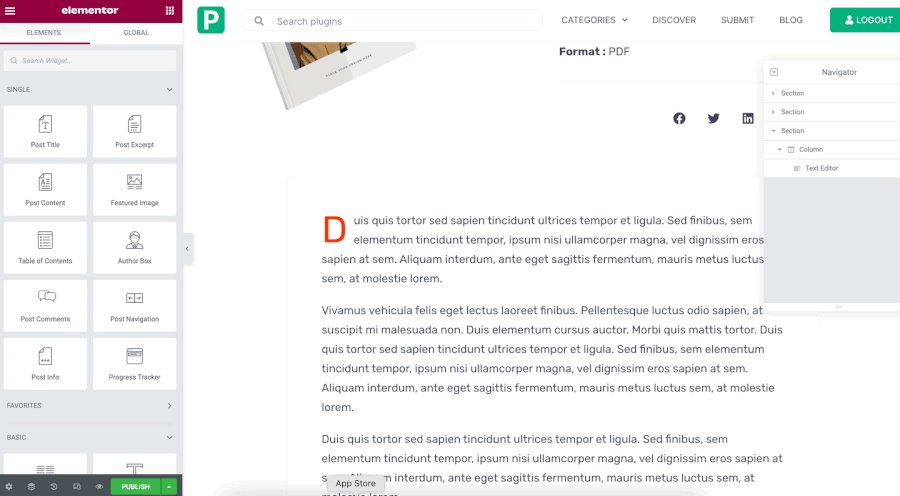
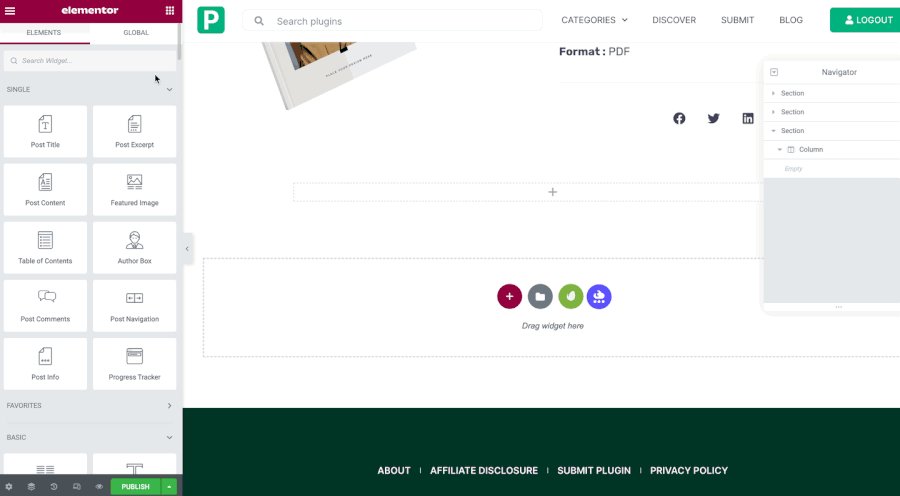
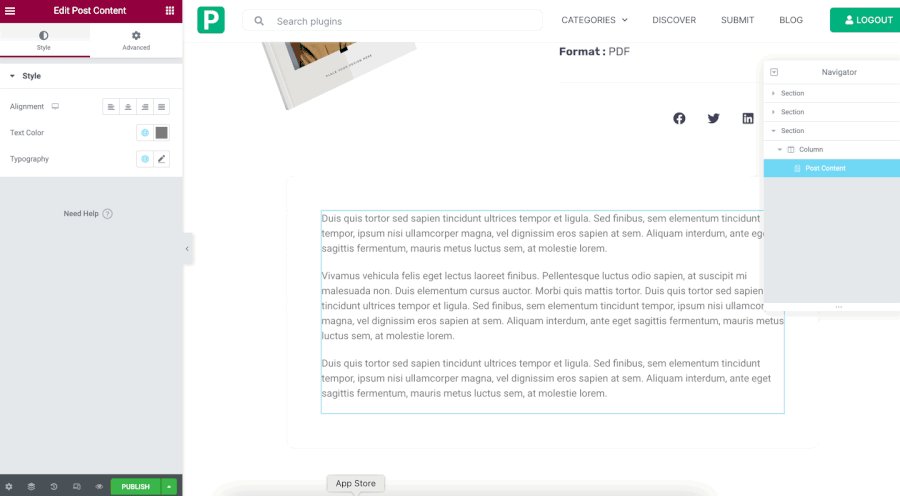
– Postați conținut
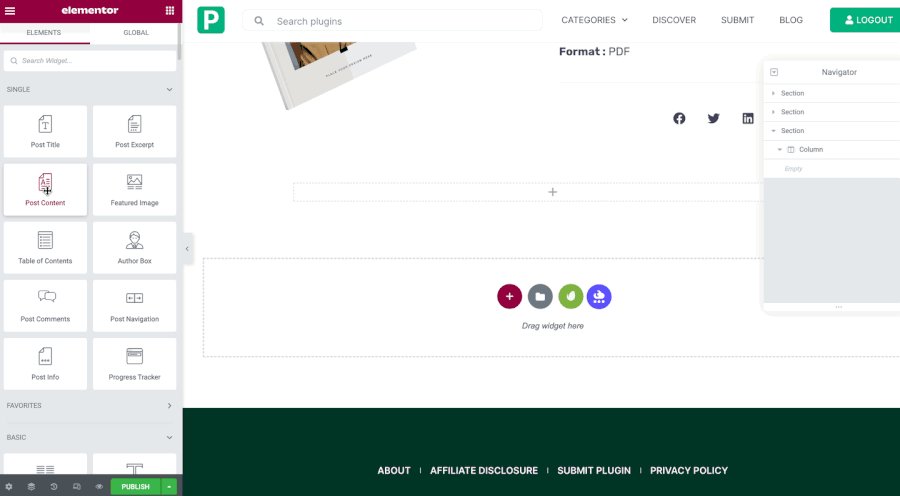
În a treia secțiune a șablonului personalizat, puteți găsi un alt widget Editor de text. Puteți șterge este și îl puteți înlocui cu widgetul Postați conținut.

Puteți utiliza următoarele setări pentru widget-ul Postați conținut.
- Culoarea textului: #44405A
- Familia de fonturi: Rubik
- Dimensiunea fontului: 18px
- Greutatea fontului: 400px
- Înălțimea liniei: 31 px
Puteți modifica șablonul după cum doriți. După ce ați terminat, faceți clic pe butonul PUBLICARE din partea de jos a panoului de setări.

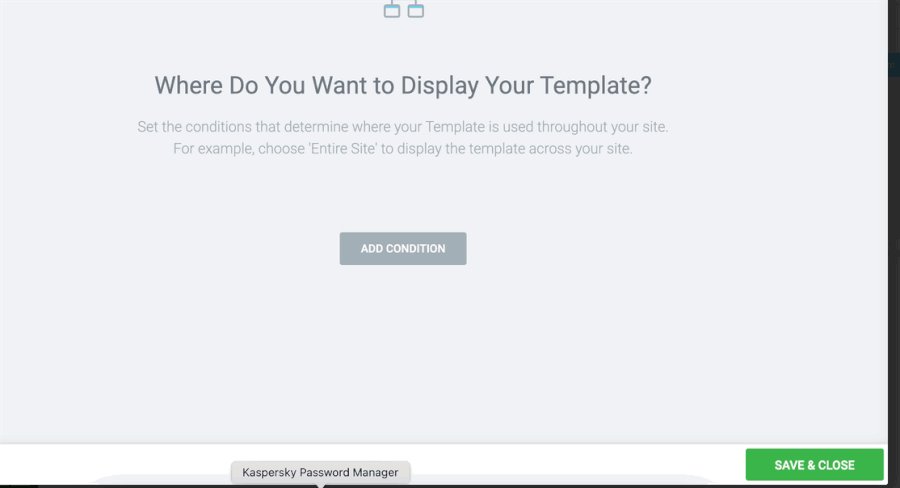
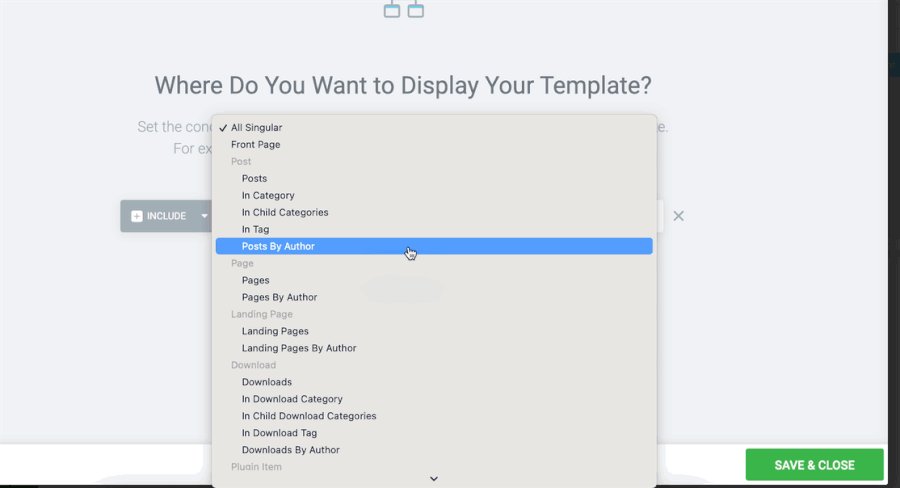
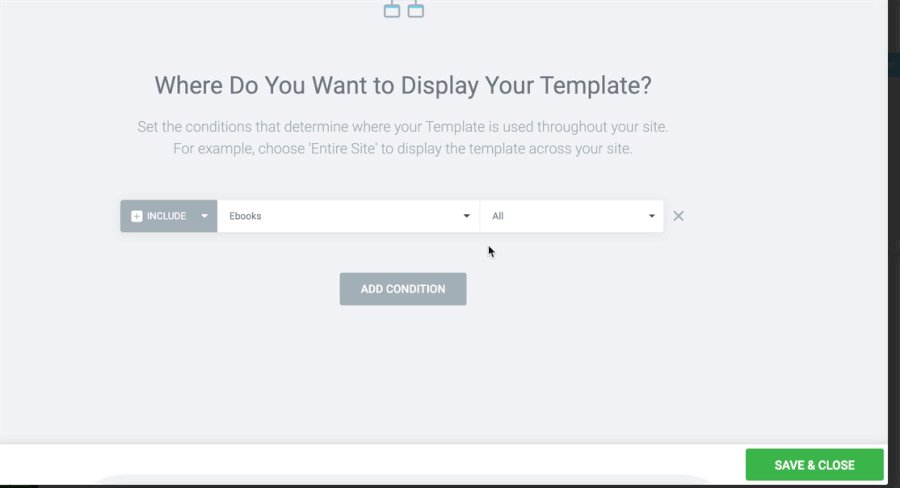
În fereastra care apare, faceți clic pe ADAUGĂ CONDIȚIE pentru a adăuga condiția de afișare. Selectați tipul de postare personalizat pe care l-ați creat la pasul 1 de mai sus și faceți clic pe butonul SALVĂ & ÎNCHIDE .

După ce șablonul personalizat pentru tipul de postare personalizat este creat, puteți începe să adăugați alte articole pe care doriți să le vindeți pe site-ul dvs.
Pasul 6: Creați o pagină de magazin
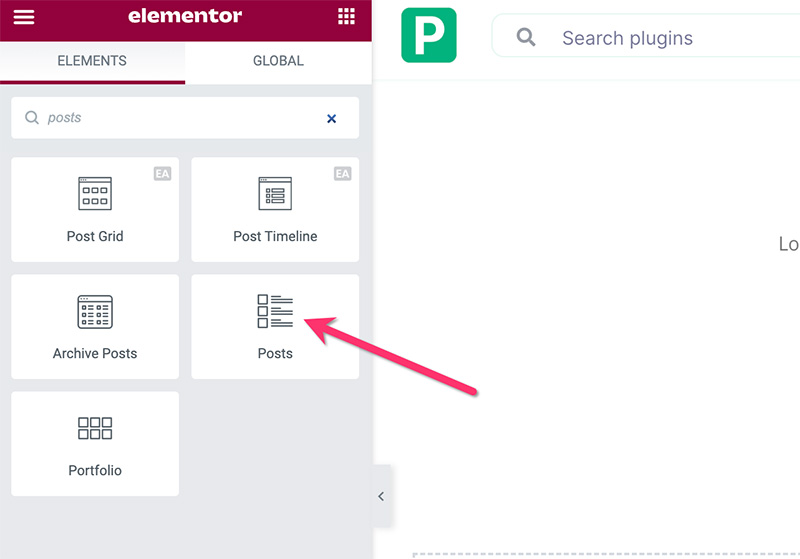
Dacă aveți multe articole digitale de vândut, este o idee grozavă să creați o pagină de magazin dedicată (la fel ca pagina magazinului WooCommerce) pentru a afișa toate articolele pe care le vindeți. Puteți folosi widget-ul Postări din Elementor pentru a vă afișa articolele digitale.
Mai întâi, creați o pagină nouă și editați-o cu Elementor. În editorul Elementor, adăugați widgetul Postări în zona de pânză.

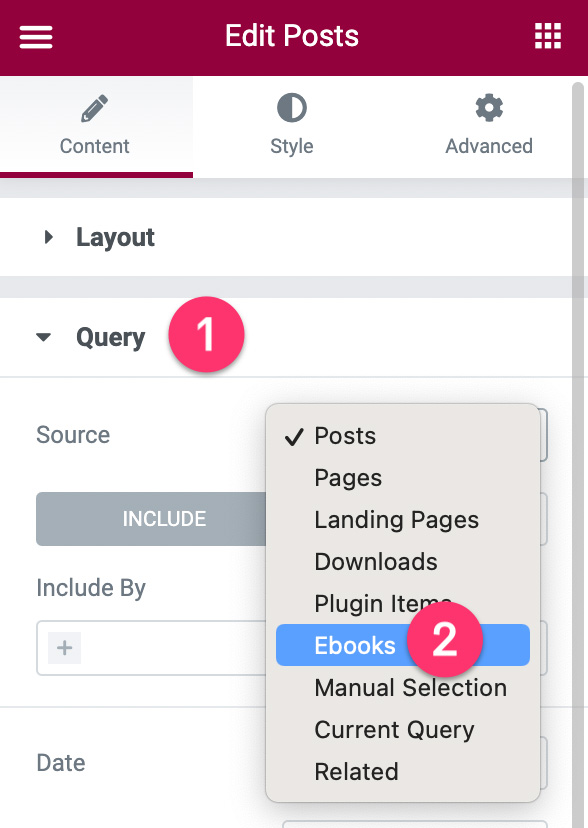
Odată ce widget-ul Postări este adăugat, accesați panoul de setări și deschideți blocul de setări de interogare . Setați sursa de conținut la tipul de postare personalizat pe care l-ați creat la pasul 1 de mai sus.

Accesați fila Stil pentru a da stil widget-ului Postări. Puteți citi această postare pentru un tutorial mai detaliat despre cum să utilizați widgetul Postări. Publicați-vă pagina după ce ați terminat de editat-o.
Terminat!
Concluzia
Easy Digital Downloads este un plugin popular de comerț electronic pentru WordPress, conceput special pentru vânzarea de produse digitale. De la cărți electronice, șabloane, imagini, videoclipuri, ilustrații și așa mai departe. Deși este grozav să vă vindeți articolele digitale, nu aveți opțiunea de a crea șablonul personalizat pentru produse individuale. Cu alte cuvinte, aveți opțiune limitată de design pentru o singură pagină de produs.
Dacă aveți un site web WordPress alimentat de Elementor și aveți câteva articole digitale de vândut, puteți utiliza funcția Theme Builder pentru a crea alternative DIY Easy Digital Downloads. Elementor are două widget-uri de plată - Butonul PayPal și Butonul Stripe - pe care le puteți utiliza pentru a accepta plăți. Deoarece Elementor oferă opțiuni de design nelimitate, puteți crea o pagină de produs unică personalizată - precum și pagina de magazin - care se îmbină cu schema de design al site-ului dvs.
