Ofertele de vacanță sunt aici!
Publicat: 2023-02-02Un meniu off-canvas va înfrumuseța interfața de utilizare a site-ului dvs. În plus, este, de asemenea, capabil să țină vizitatorii sau clienții dvs. pe site-ul dvs. În afară de acestea, un meniu Elementor off-canvas deschide și ușa către diverse oportunități de afaceri.
Prin urmare, adăugarea acestuia pe site-ul dvs. devine cea mai mare necesitate dacă nu doriți să compromiteți UI și UX-ul site-ului dvs. Din fericire, există opțiuni pentru a adăuga meniul Elementor off-canvas în WordPress, care este complet gratuit.
Puteți adopta oricare dintre ele. Deși utilizarea ElementsKit este cea mai potrivită și mai ușoară opțiune, deoarece vă permite să adăugați un meniu off-canvas în câteva secunde.
Deci, haideți să explorăm cel mai simplu proces de a adăuga un meniu în afara pânzei folosind ElementsKit . Dar, înainte de asta, aveți un scurt rezumat despre acest meniu off-canvas și importanța lui.
Ce este un meniu off-canvas în Elementor?
Un meniu în afara pânzei este un meniu derulant care apare din partea laterală a site-ului dvs. făcând clic pe o pictogramă, imagine sau text. Acesta este un meniu moderat care îmbunătățește experiența utilizatorului unui site web pe dispozitive mobile sau pe ecrane mici, deoarece puteți simplifica secțiunea antet utilizând-o.
De ce să folosiți meniul Elementor off-canvas?
Principalul avantaj al acestui meniu off-canvas este că poate economisi mult spațiu pe site-ul dvs. de care aveți nevoie pentru a afișa meniul de antet. Prin urmare, în cazul afișării site-urilor web cu o interfață de utilizare mai bună pe ecrane mici , trebuie să solicitați acest meniu off-canvas.
Cu toate acestea, puteți promova reduceri speciale la acest meniu off-canvas. De asemenea, prezentarea reducerilor în meniul off-canvas va putea atrage atenția vizitatorilor site-ului dvs.
În afară de acestea, este potrivit și pentru afișarea anumitor secțiuni din meniul off-canvas. De exemplu, puteți afișa anumite produse cu reducere și puteți face promoția mai remarcabilă și mai puternică.
Deoarece mai mult de jumătate dintre vizitatorii site-ului folosesc dispozitivul mobil pentru a vizita un site, trebuie să utilizați acest meniu off-canvas de pe site-ul dvs. pentru a vă multiplica oportunitățile de afaceri . În plus, scopul meniului off-canvas va fi îndeplinit dacă este utilizat pentru utilizatorii de telefonie mobilă.
Alături de acestea, un meniu off-canvas are și alte beneficii. Îl puteți folosi în diverse scopuri și puteți oferi direcții obiectivelor dvs. de afaceri utilizându-l în mod corespunzător.
Deoarece cunoașteți toate oportunitățile meniului off-canvas, să ne aprofundăm în procesul de adăugare a acestuia pe site-ul dvs. urmând cea mai simplă metodă.
Pași pentru a crea meniul Elementor off-canvas
Indiferent de numeroasele avantaje ale utilizării meniului Elementor off canvas, veți avea nevoie de câteva secunde pentru a-l adăuga pe site-ul dvs. WordPress. În plus, este 100% gratuit să adăugați meniul Elementor off-canvas folosind ElementsKit . Pentru că veți găsi un widget gratuit dedicat numit „Header Offcanvas” în ElementsKit.
Adăugarea unui meniu în afara pânzei folosind acest widget va necesita codificare zero. În plus, puteți personaliza acest meniu după dorința dvs. fără a avea limite. De asemenea, puteți adăuga un meniu off-canvas urmând cea mai simplă metodă care constă din doar 4 pași. Parcurgeți cei 4 pași simpli și adăugați un meniu off-canvas pe site-ul dvs. WordPress:
Pasul 1: Instalați un plugin de meniu off-canvas.
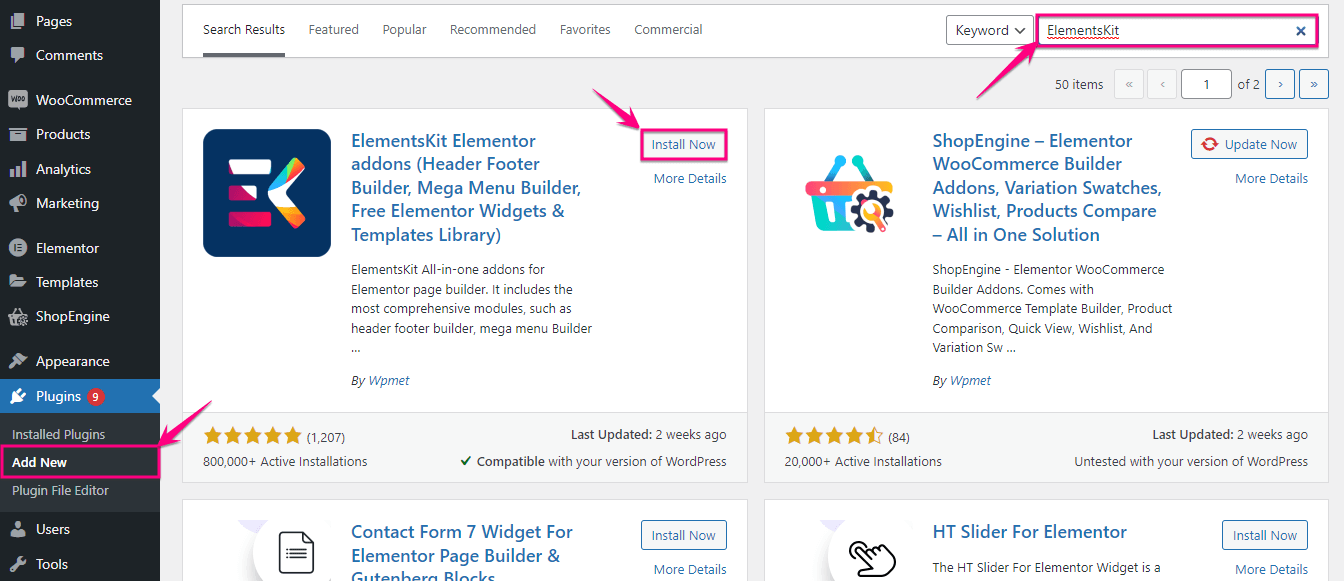
Pentru a beneficia de avantajul widget-ului de meniu off-canvas al ElementsKit, trebuie să îl instalați mai întâi. Pentru a instala pluginul de meniu off canvas, faceți clic pe opțiunea Adăugare nou sub Pluginuri și căutați ElementsKit în caseta de căutare. După ce ați văzut ElementsKit, apăsați butonul Instalați acum și activați -l mai târziu.

Pasul 2: activați widgetul antet din pânză.
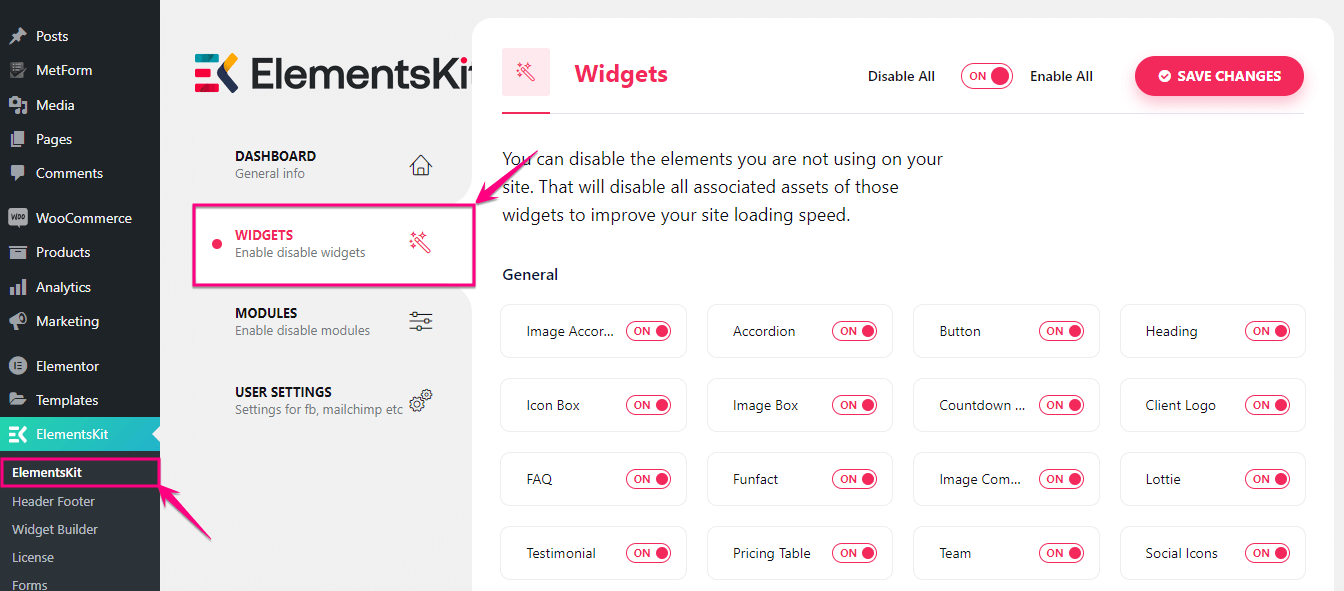
În al doilea pas, trebuie să vizitați ElementsKit >> ElementsKit și să faceți clic pe secțiunea WIDGETS .

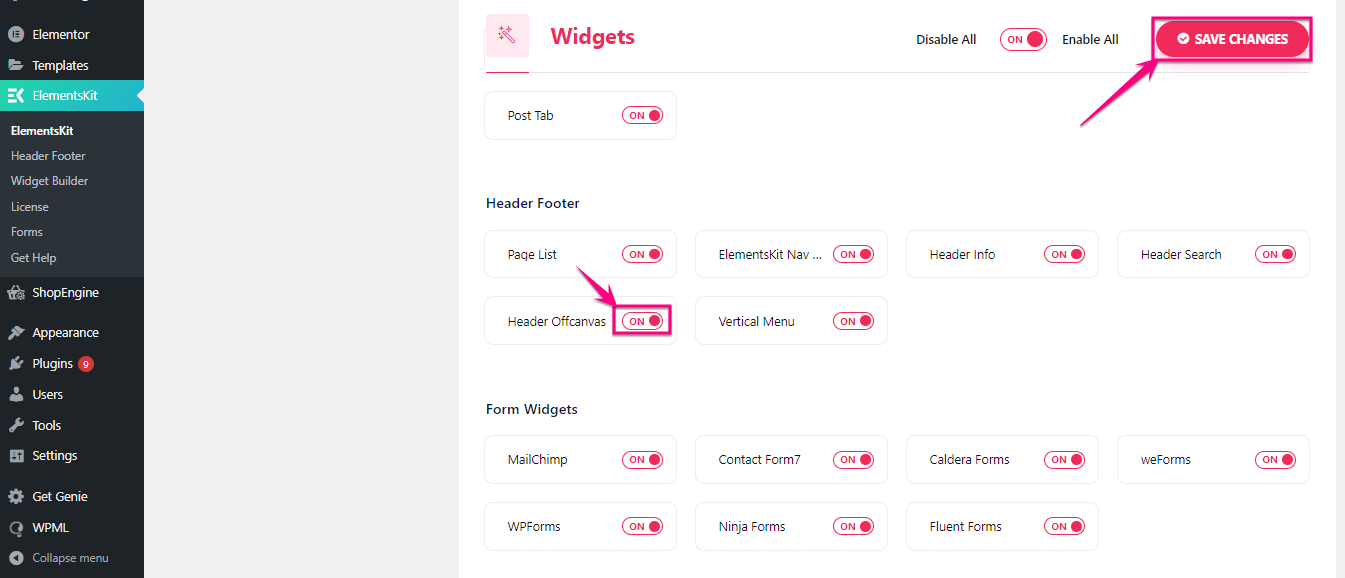
Din zona widget, activați widgetul „Header Offcanvas” și apăsați butonul SALVARE MODIFICĂRI .

Pasul 3: Adăugați Elementor din meniul canvas.
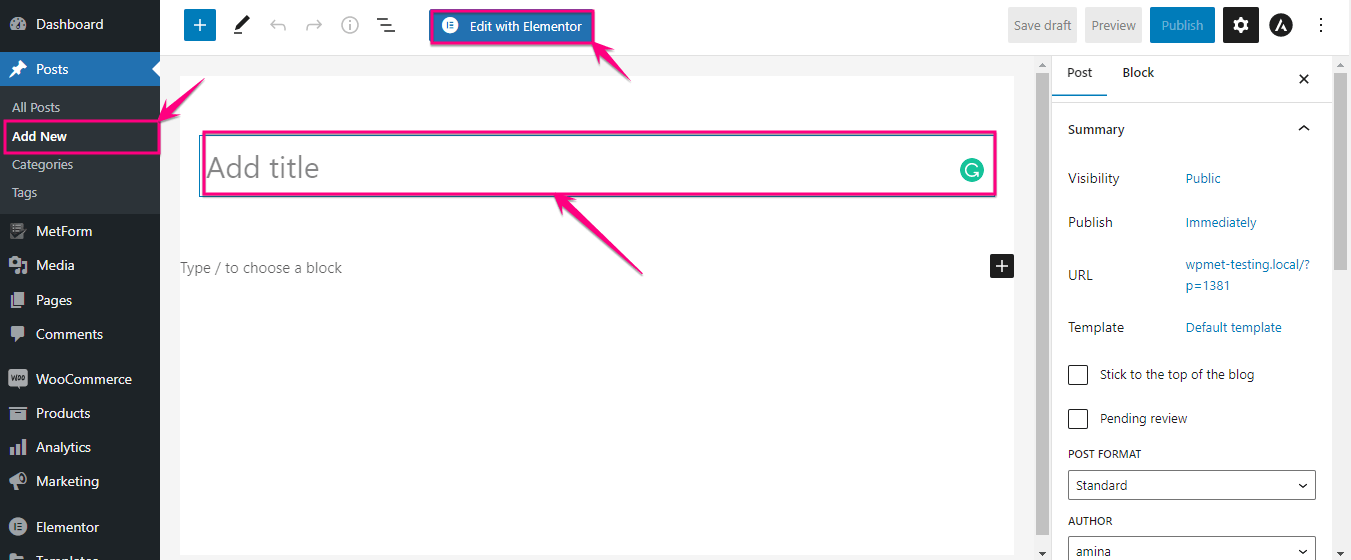
Acum, este timpul să adăugați un meniu off-canvas pe site-ul dvs. Elementor. Pentru a face acest lucru, faceți clic pe opțiunea Adăugați nou sub Postări și dați un titlu postării. După aceea, faceți clic pe butonul Editare cu Elementor pentru a adăuga meniul off-canvas în WordPress.

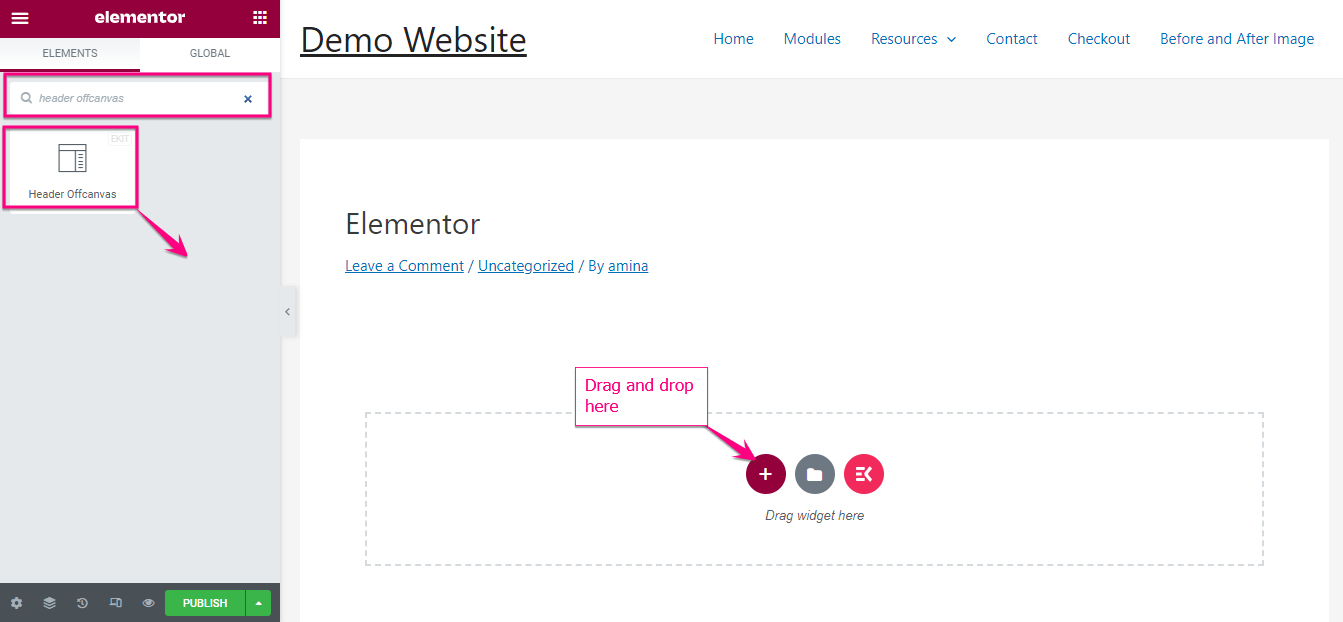
Acest lucru vă va redirecționa către tabloul de bord Elementor, unde trebuie să căutați widgetul Header Offcanvas și după ce îl găsiți, trageți și plasați-l pe pictograma plus .


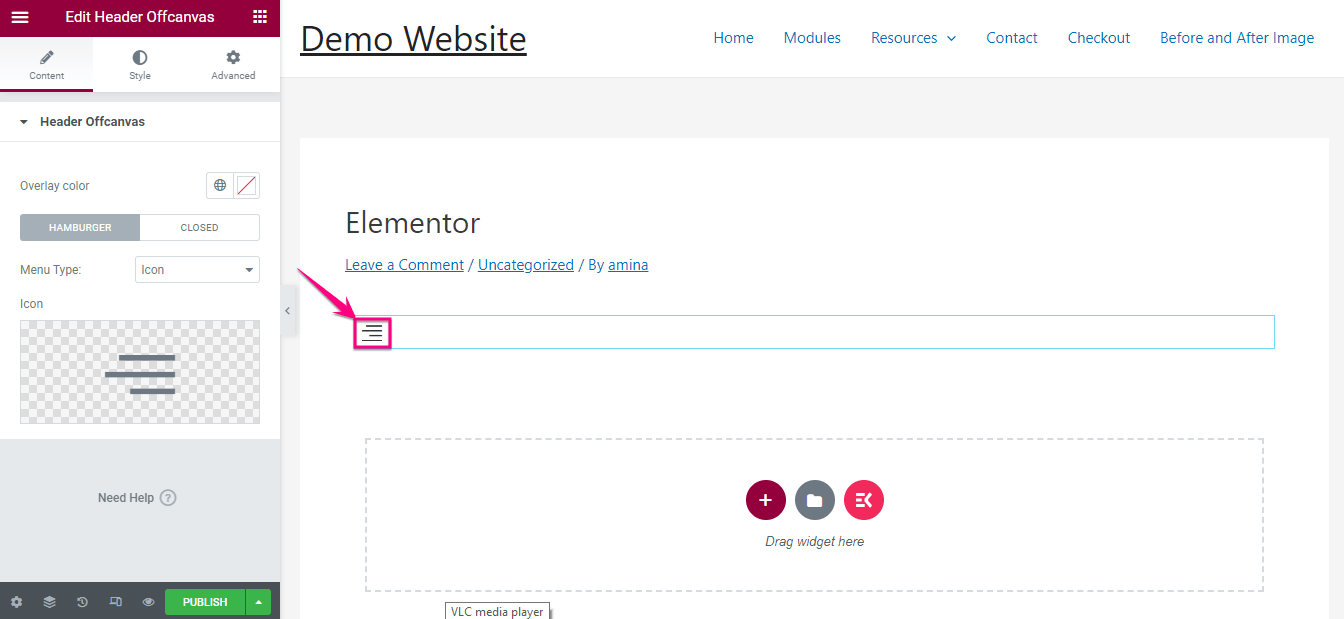
Acum, faceți clic pe pictograma hamburger pentru a adăuga meniuri sau elemente în meniul dvs. în afara pânzei.

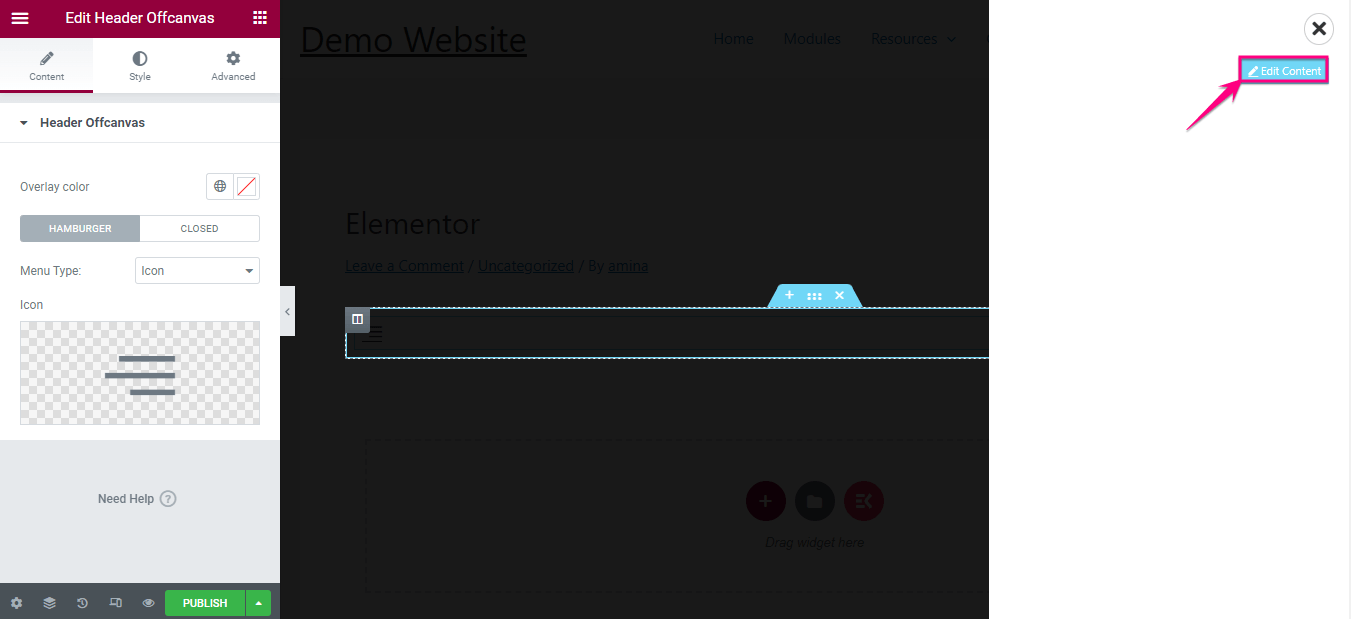
Apoi faceți clic pe opțiunea Editați conținut și adăugați elemente după cum doriți în meniu. Vă va duce la zona widget de unde puteți adăuga diferite elemente în meniul dvs. off-canvas pentru a adăuga variații.

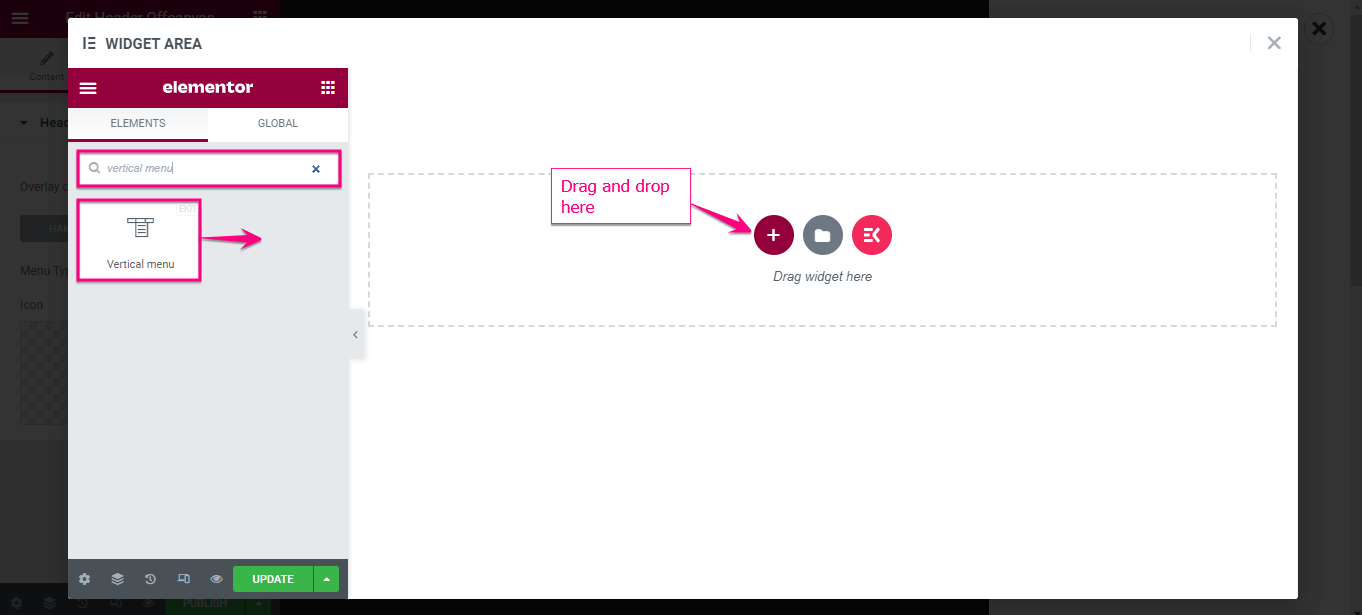
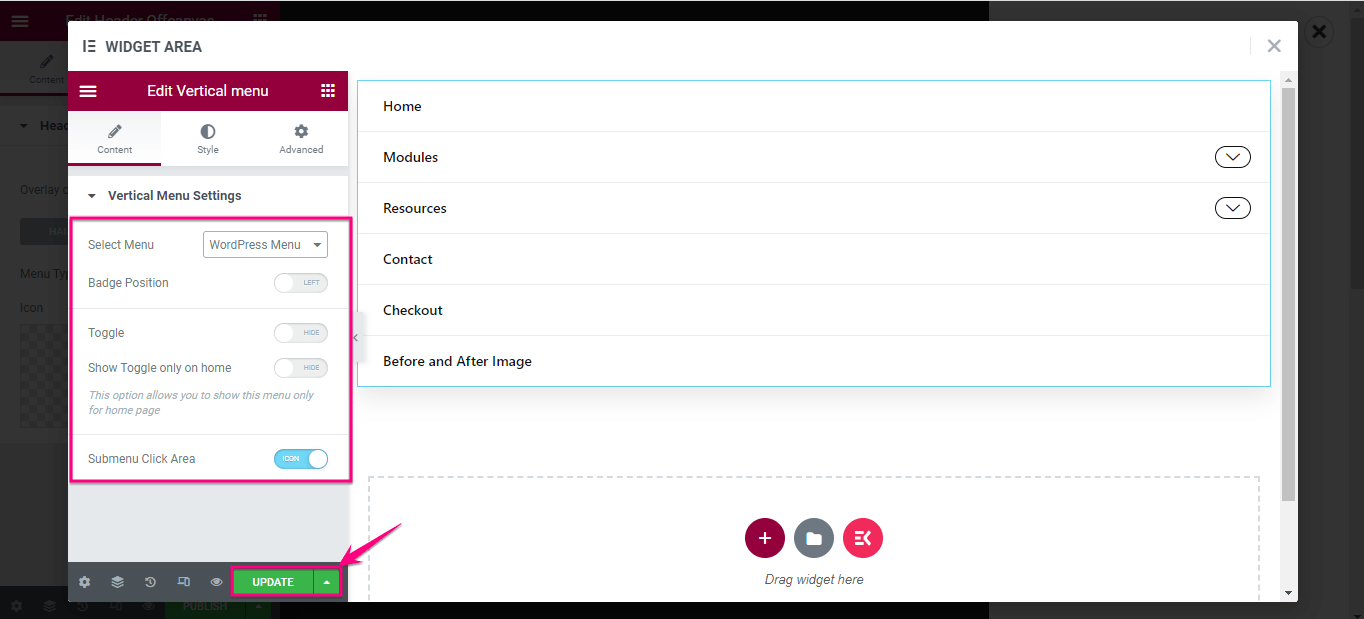
De exemplu, căutați meniul vertical și trageți-l și plasați-l pe pictograma plus, la fel ca widgetul antet în afara pânzei. După aceea, urmați același proces pentru a adăuga orice elemente în meniul dvs. off-canvas.

După ce adăugați un widget de meniu vertical, selectați meniul pe care doriți să îl afișați în meniul Elementor off-canvas și personalizați-l în consecință. Când toate personalizările sunt finalizate, faceți clic pe butonul Actualizare .

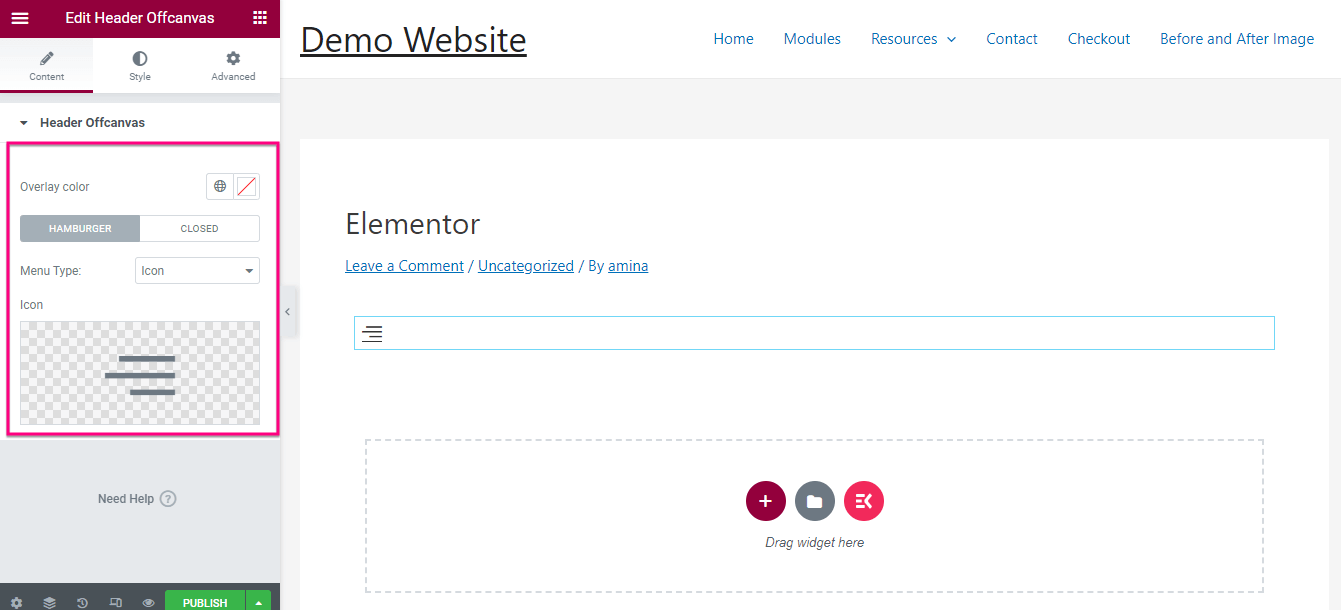
După ce adăugați elemente în meniul antet din pânză, puteți personaliza și actualiza următoarele zone:
- Culoare de suprapunere: de aici, alegeți culoarea pentru meniul în afara pânzei.
- Tip de meniu: veți găsi pictograme, text și pictograme cu opțiuni de text. Selectați ceea ce doriți să afișați în locul meniului în afara pânzei antet.
- Pictogramă: Dacă alegeți pictograma în Tipul de meniu, această secțiune va fi vizibilă de unde trebuie să selectați o pictogramă.

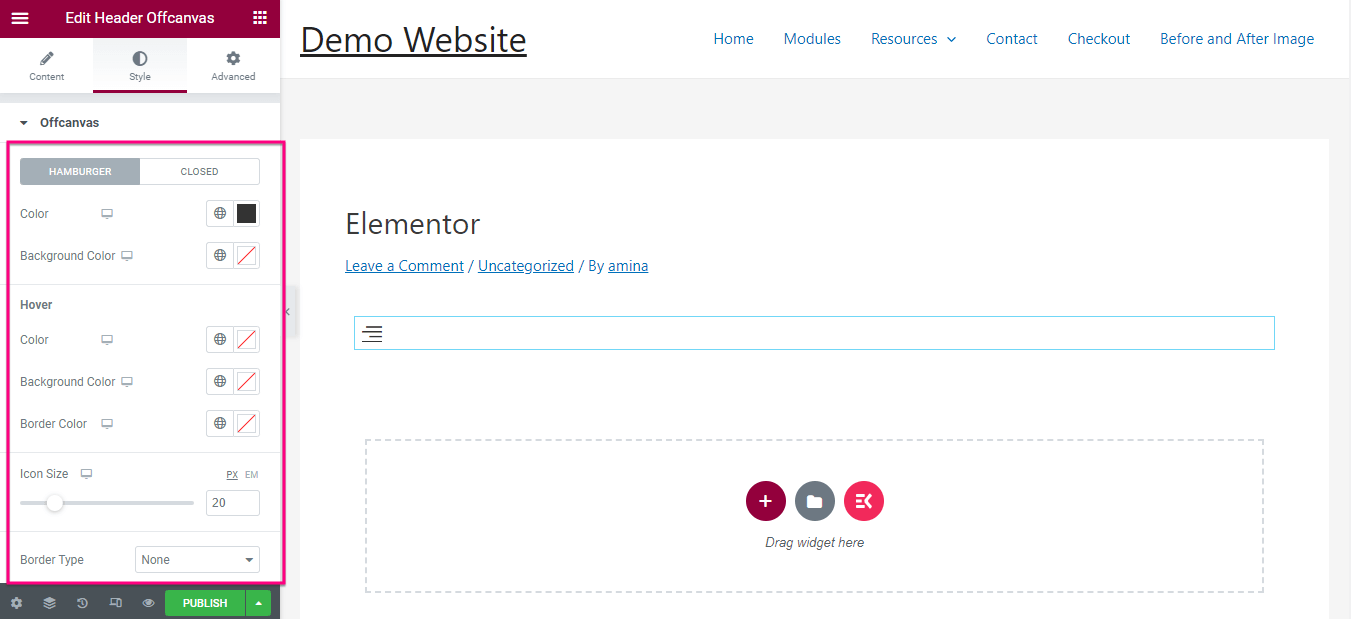
Chiar lângă fila Conținut, veți găsi o filă de stil. Faceți clic pe fila Stil și personalizați elementele de mai jos pentru meniul în afara pânzei:
- Culoare.
- Culoare de fundal.
- Hover culoare.
- Culoarea de fundal la trecerea cursorului.
- Culoarea chenarului pentru hover.
- Dimensiunea pictogramei.
- Tipul de chenar.
- Aliniere.
- Umbra cutie.
- Raza de frontieră.
- Captuseala.
- Marja.

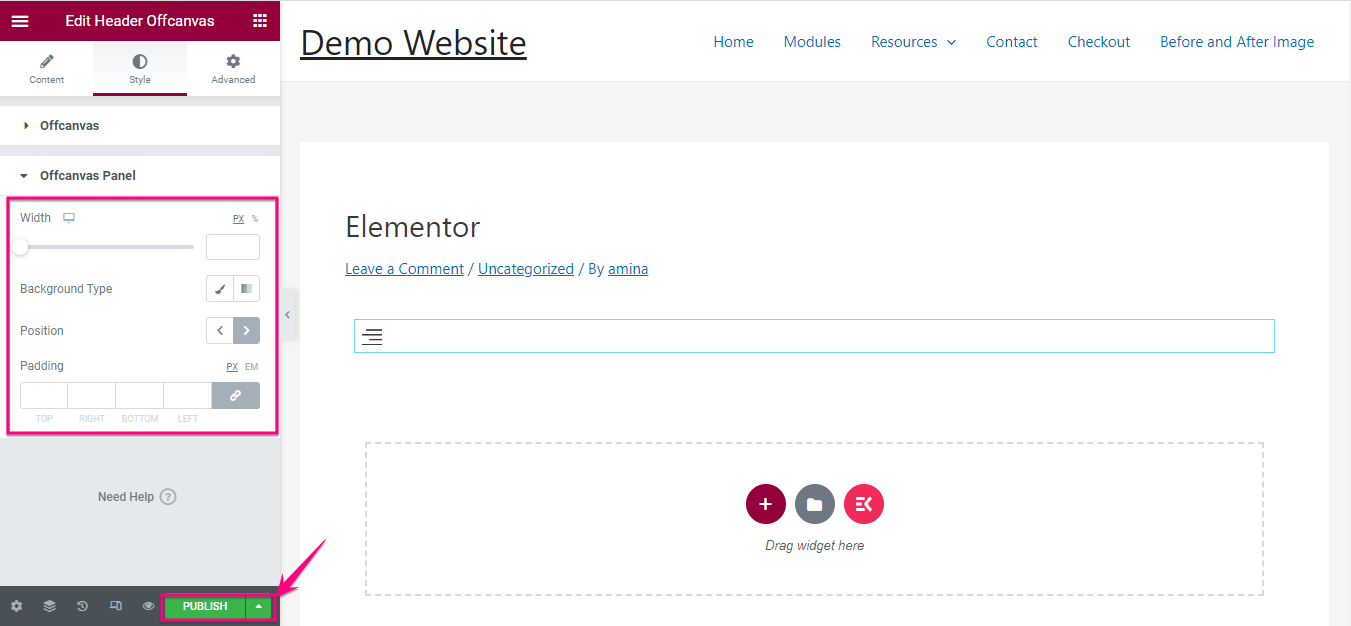
După editarea off-canvas; trebuie să editați Lățimea, Tipul de fundal, Poziția și Umplutura panoului în afara pânzei. În cele din urmă, apăsați butonul Publicare când ați terminat cu personalizarea.


Pasul 4: O privire finală asupra meniului din antetul din pânză.
Iată prezentarea generală sau exemplul meniului dvs. off-canvas, pregătit cu ElementsKit. Cu toate acestea, îi puteți adăuga mai multe variații personalizând meniul în afara pânzei din zona widget.

Continut Asemanator:
1. Cum să creați un meniu vertical folosind ElementsKit în WordPress .
2. Modalități de a crea mega meniu folosind Elementor și ElementsKit .
3. Cum să adăugați elemente în meniul Elementor.
Începeți cu meniul de antet în afara pânzei
Utilizarea unui meniu off-canvas va face site-ul dvs. mai interactiv și mai captivant , deoarece poate economisi mult spațiu pe site-ul dvs. WordPress. În plus, este perfect pentru a avea UI și UX mai bune pe ecrane mici . Cu toate acestea, adăugarea unui meniu în afara pânzei este foarte ușoară și rapidă.
Tot ce trebuie să aveți este să adoptați cei patru pași de mai sus și sunteți gata să vă bucurați de avantajele și oportunitățile excelente ale meniului de antet în afara pânzei. Mai sus am folosit ElementsKit, deoarece oferă cea mai ușoară opțiune de a adăuga acest meniu.
Împreună cu acesta, veți găsi o mulțime de funcții dacă utilizați ElementsKit. Deoarece este un supliment all-in-one pentru Elementor, care are toate opțiunile pentru a vă face site-ul perfect și competitiv. Deci, utilizați cel mai bun plugin pentru a adăuga meniu off-canvas pe site-ul dvs. Elementor.
