Cum să creezi o galerie de imagini în WordPress (cu și fără un plugin)
Publicat: 2024-02-03
Căutați o modalitate mai bună de a adăuga galerii pe site-ul dvs. WordPress?
Galeriile sunt o modalitate excelentă de a vă face site-ul mai atrăgător din punct de vedere vizual. Acestea pot ajuta la prezentarea rapidă a portofoliilor digitale. Acest lucru permite reclamelor să-și afișeze cele mai bune lucrări într-un mod ușor de urmărit clienților potențiali.
Dar galeriile nu sunt doar grozave la construirea portofoliilor, le puteți folosi și pentru a povesti prin imagini. Acestea vă permit să afișați imagini în urma unei comenzi, asigurându-vă că vizitatorii dvs. înțeleg cu ușurință povestea vizuală.
Datorită acestor proprietăți, galeriile pot crește implicarea pe site-ul dvs. și pot duce la mai multe distribuiri sociale.
În acest articol, vă vom arăta cum să plasați galerii pe site-ul dvs. De asemenea, vă vom prezenta modul în care vă puteți personaliza galeriile pentru a oferi vizitatorilor cea mai bună experiență.
De ce ar trebui să utilizați galerii în WordPress
După cum am menționat, galeriile sunt o colecție de imagini, așa că sunt grozave în a povesti sau a vă prezenta munca. Să ne uităm la alte avantaje ale galeriilor.
- Organizarea site-ului: Galeriile vă pot ajuta să vă organizați imaginile site-ului, asigurându-vă că vizitatorii dvs. navighează cu ușurință prin site-ul dvs.Ca rezultat, utilizatorii au șanse mai mari să exploreze site-ul dvs. și să citească mai mult conținut, ceea ce duce la mai multă implicare și vizualizări de pagină.
- Consum ușor de conținut: Cu mai mulți oameni care caută modalități mai rapide și mai ușoare de a consuma conținut informațional sau educativ, galeriile pot fi un ajutor vizual excelent. Ele pot fi deosebit de utile pentru bloguri și site-uri web care oferă tutoriale și ghiduri. În astfel de situații , ei vă pot ajuta să afișați informațiile pas cu pas, astfel încât chiar și începătorii să poată înțelege.
- Marketing: De asemenea, puteți utiliza galerii pentru a vă prezenta produsele într-un mod vizual și ușor de înțeles, îmbunătățind experiența călătoriei clienților. Cu cât experiența pe care o au vizitatorii dvs. pe site-ul dvs. este mai bună, cu atât este mai probabil ca aceștia să facă o achiziție de la dvs.
- Branding: brandingul înseamnă folosirea elementelor vizuale și a consistenței mesajului pentru a crea o identitate. După cum am menționat, galeriile vă pot ajuta să îmbunătățiți implicarea utilizatorilor, să spuneți o poveste, să vă prezentați portofoliul și să vă afișați cu ușurință produsele. Aceste proprietăți fac galeriile grozave și la construirea mărcii.
- SEO: Galeriile bine optimizate pot ajuta la îmbunătățirea imaginii SEO și SEO în ansamblu. Acest lucru asigură că vizitatorii dvs. vă pot găsi organic și prin căutări de imagini, nu doar prin text scris.
Acum că înțelegeți avantajele galeriilor, haideți să vă prezentam cum le puteți adăuga pe site-ul dvs. WordPress.
Pentru a vă ajuta să navigați cu ușurință în acest articol, puteți face clic pe linkurile de mai jos pentru a sări la secțiunea postării pe care doriți să o citiți.
- Adăugarea unei galerii la WordPress cu un plugin (recomandat)
- Adăugarea unei galerii la WordPress fără un plugin
- Sfaturi și instrumente bonus pentru a vă îmbunătăți galeria
Adăugarea unei galerii la WordPress cu un plugin (recomandat)
Utilizarea unui plugin pentru a insera o galerie în site-ul dvs. este cea mai bună abordare, datorită cât de simplu este.
Dar chiar dacă utilizați un plugin pentru galerie de imagini, ar trebui să selectați unul care este accesibil și ușor de utilizat.
De aceea, pentru acest tutorial, vom folosi Galeria Envira.

Galeria Envira este cel mai bun plugin pentru adăugarea de galerii pe site-ul dvs., fără experiență de codare sau proiectare. Vine cu un simplu generator de galerii prin glisare și plasare care vă permite să vă personalizați galeriile, oferindu-le o rotire unică.
Dacă aveți nevoie de ajutor pentru personalizarea galeriilor în continuare, Galeria Envira vine cu teme pe care le puteți folosi și pentru a le personaliza în funcție de brandingul dvs.
În plus, acest plugin pentru galerie vine cu funcții de compresie a imaginii încorporate. Acestea vă asigură că mențineți performanța site-ului și timpul de încărcare chiar și cu multe galerii de pe site-ul dvs.
Dacă doriți să aflați mai multe despre acest plugin pentru galeria foto WordPress, consultați recenzia noastră completă a galeriei Envira aici.
Acum că ați înțeles mai multe despre Galeria Envira, permiteți-ne să vă prezentăm cum să adăugați o galerie cu ea.
Pasul 1: Instalați Envira Gallery
În primul rând, este important de menționat că Envira Gallery oferă atât o versiune premium, cât și una gratuită a pluginului.
Versiunea gratuită, Envira Gallery Lite, vă permite să testați pluginul înainte de a vă lua decizia.
Pentru a-l configura, accesați Pluginuri » Adăugați un plugin nou în tabloul de bord WordPress. Apoi, în depozitul dvs. de pluginuri, veți tasta „Envira Gallery” în bara de căutare pentru a localiza pluginul.
Pentru a vă asigura că ați găsit pluginul potrivit, asigurați-vă că este de la echipa Galeriei Envira și are peste 1.500 de recenzii cu o evaluare de 4,5.

Odată ce instalați pluginul, activați-l ca orice alt plugin și ar trebui să fiți gata să îl utilizați în acest moment.
Dar pentru acest tutorial WordPress, ne vom concentra pe Envira Gallery Pro, astfel încât să putem discuta despre toate caracteristicile uimitoare la care ar trebui să vă așteptați.
Deci, pentru a obține versiunea Pro a pluginului, veți accesa pagina lor oficială. Aici, vă veți înregistra și veți selecta un plan pentru a începe.
Vestea bună este că Envira Gallery Pro vine cu 4 planuri, astfel încât să puteți selecta cu ușurință cel mai bun pachet pentru afacerea dvs.
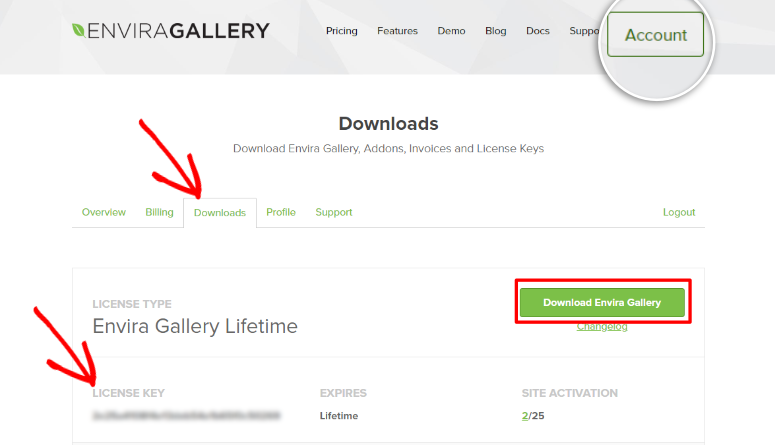
După ce ați creat un profil și ați cumpărat un plan, următorul pas este la Tabloul de bord Galeria Envira și treceți la Cont .
Apoi, veți merge la fila „Descărcări” pentru a descărca fișierul ZIP Evnira Gallery. În timp ce vă aflați în această filă, copiați și cheia de licență , pe care o veți folosi mai târziu pentru a activa pluginul premium.

Apoi, în tabloul de bord WordPress, accesați Pluginuri » Adăugați un plugin nou și selectați „Încărcați pluginul”.
Apoi, veți trage și plasa fișierul ZIP pe care l-ați descărcat mai devreme și îl veți încărca pe WordPress. După aceasta, îl veți activa, rezultând opțiunile de meniu „Galeria Envira” care apar în tabloul de bord WordPress.
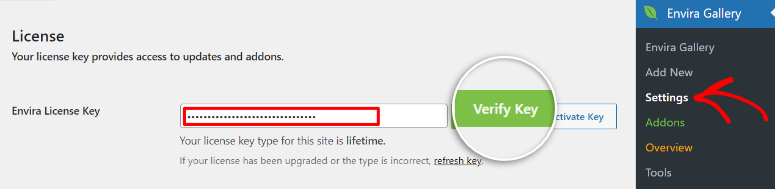
Acum, pentru a activa Envira Gallery Pro, veți merge la Envira Gallery » Setări . Pe pagina de setări, veți găsi bara „Cheie de licență Envira” și veți lipi codul pe care l-ați copiat mai devreme.
În cele din urmă, veți apăsa Tasta de verificare și, la fel, ați instalat și activat complet acest instrument online de perete de galerie .

Dacă aveți probleme, consultați acest tutorial despre cum să instalați un plugin WordPress.
Pasul 2: Configurarea inițială a pluginului
Galeria Envira a fost creată de Thomas Griffin, aceeași persoană din spatele OptinMonster, cel mai bun plugin pentru conversii și generare de clienți potențiali, și Soliloquy, cel mai bun plugin pentru slider WordPress.
Acestea sunt pluginuri pentru WordPress cunoscute pentru ușurința lor de utilizare și pentru a pune nevoile clientului pe primul loc. Și Galeria Envira nu face excepție!
Acestea fiind spuse, pentru a face pluginul pentru galeria WordPress ușor de utilizat și pentru a asigura coerența, Galeria Envira vă permite să configurați configurațiile inițiale.
Deci, mai întâi, accesați „Setări” din meniul Galerie Envira .
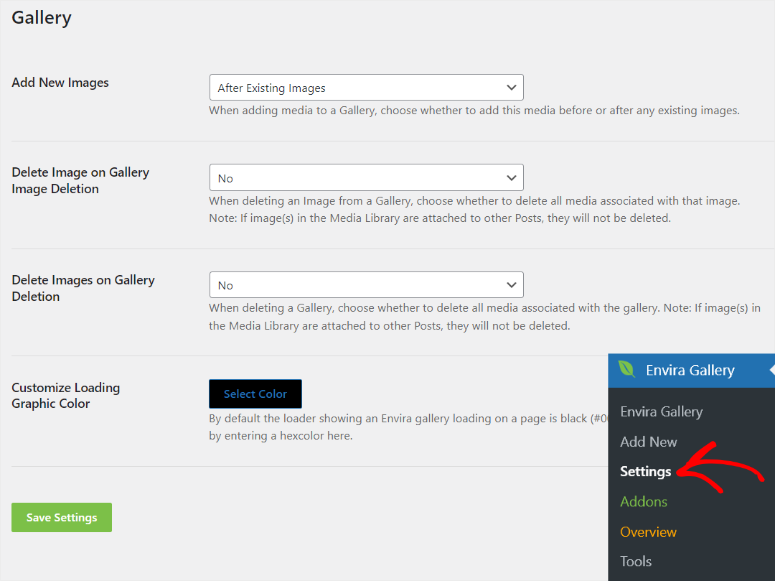
Apoi, sub bara de activare, veți vedea „Galerie”. Pentru aceste opțiuni de galerie, veți selecta ceea ce doriți dintr-un meniu derulant simplu, făcându-l ușor și convenabil pentru dvs.
Opțiunile pe care le aveți în Galerie includ următoarele.
- Adăugați imagini noi: aici, veți configura mai întâi pluginul, astfel încât, dacă adăugați imagini noi în galeria dvs. foto online, acestea să apară fie înainte, fie după imaginile existente.
- Ștergeți imaginea la ștergerea imaginii din galerie: Apoi, în următorul meniu derulant, veți decide dacă, atunci când ștergeți o imagine dintr-o galerie, ștergeți și toate mediile asociate cu imaginea respectivă.
- Ștergeți imagini la ștergerea galeriei: mai jos, decideți dacă, atunci când ștergeți o galerie, ștergeți și toate conținuturile media asociate cu galeria.
- Personalizați culoarea grafică de încărcare: în cele din urmă, puteți personaliza și culoarea grafică de încărcare pentru a personaliza galeriile WordPress mai bine pentru publicul dvs.

Pasul 3: Încărcați imagini
Odată cu instalarea și configurarea inițială finalizate, următorul pas este să vă încărcați imaginile în tabloul de bord WordPress.
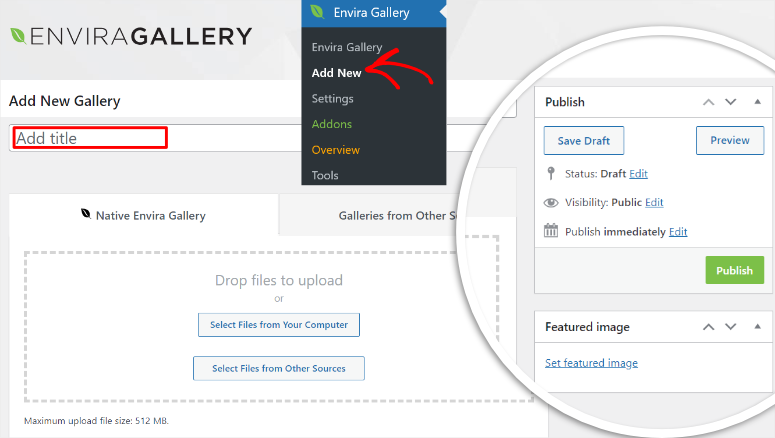
Pentru a face acest lucru, veți merge la Galerie Envira » Adăugați nou pentru a deschide editorul de galerie.
Generatorul Envira Gallery are o interfață simplă care arată ca Editorul WordPress clasic, asigurându-vă că nu experimentați o curbă de învățare.
Pe lângă atracția nostalgică, designul clasic al editorului vă permite să găsiți cu ușurință toate caracteristicile galeriei dintr-o privire.
De exemplu, vedeți rapid butoanele Salvare schiță, Previzualizare și Publicare în extrema dreaptă. Pentru a adăuga la asta, puteți adăuga cu ușurință imaginea prezentată a galeriei, așa cum ați face orice postare sau pagină folosind Editorul WordPress clasic.
Acest design simplu vă permite, de asemenea, să adăugați rapid titlul Galeriei înainte de a începe să adăugați imaginile.

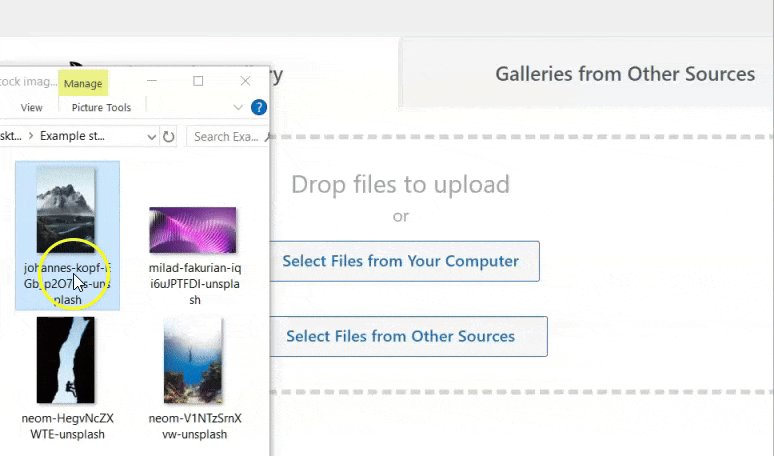
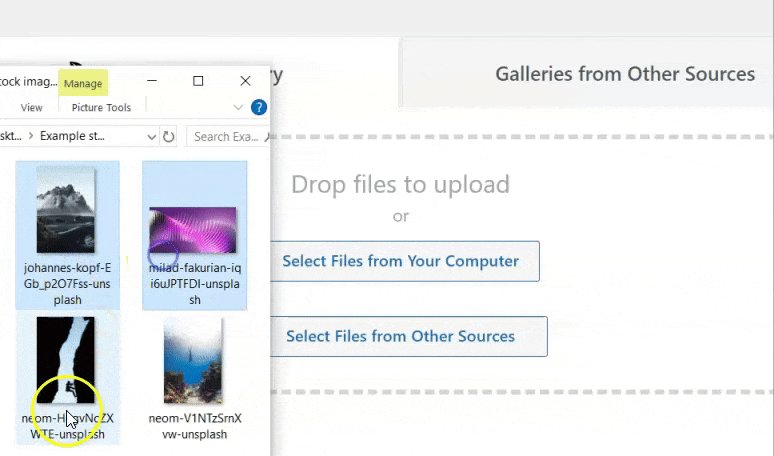
Acum, pentru a adăuga imagini la noua galerie de imagini online, puteți fie să le încărcați de pe computer, de pe Instagram sau din imaginile prezentate pe blogul dvs.
Pentru acest tutorial, ne vom concentra pe încărcarea imaginilor de pe PC. Aceasta este modalitatea implicită de a încărca imagini într-o galerie WordPress Envira.
Tot ce trebuie să faceți este să selectați imaginile dorite de pe computer. Apoi, le veți trage și plasați în zona „Aruncă fișiere de încărcat”.
Asta este! Tocmai ați încărcat imaginile din galerie pe WordPress.

Problema cu multe plugin-uri de galerie este că vă permit doar să încărcați imagini mici. Acest lucru este pentru a vă asigura că galeriile dvs. nu vă sporesc site-ul și nu interferează cu performanța sau viteza acestuia.
Dar, Envira Gallery este diferită, deoarece are caracteristici de compresie încorporate. Acest lucru vă asigură că, chiar dacă încărcați imagini mari, acestea nu vă afectează site-ul. Ca rezultat, veți observa că Envira Gallery vă permite să încărcați fișiere media de până la 512 MB.
Pasul 4: Configurați imaginile
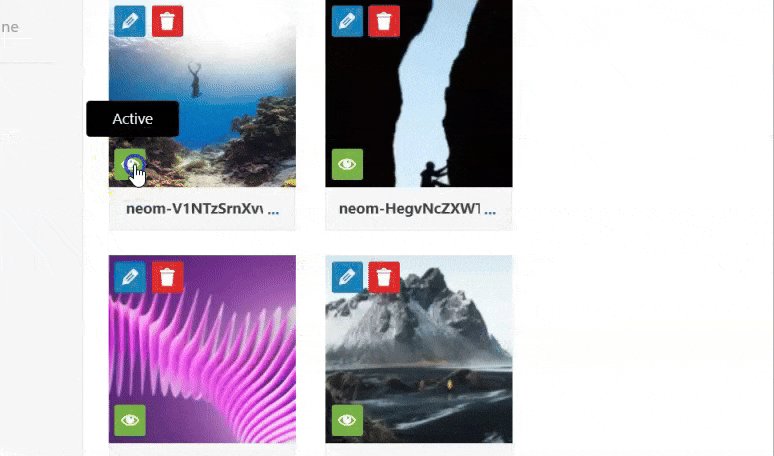
Acum, Galeria Envira vă permite să vă personalizați și imaginile astfel încât să se potrivească cu brandul și stilul dvs.
Pentru a adăuga la acestea, pluginul Envira Gallery face incredibil de ușor să vă personalizați galeria, asigurându-vă că toate configurațiile sunt făcute pe aceeași pagină în care ați încărcat imaginile.
Deci, pentru a accesa configurația, veți derula dincolo de zona de încărcare și veți găsi meniul cu file vertical.
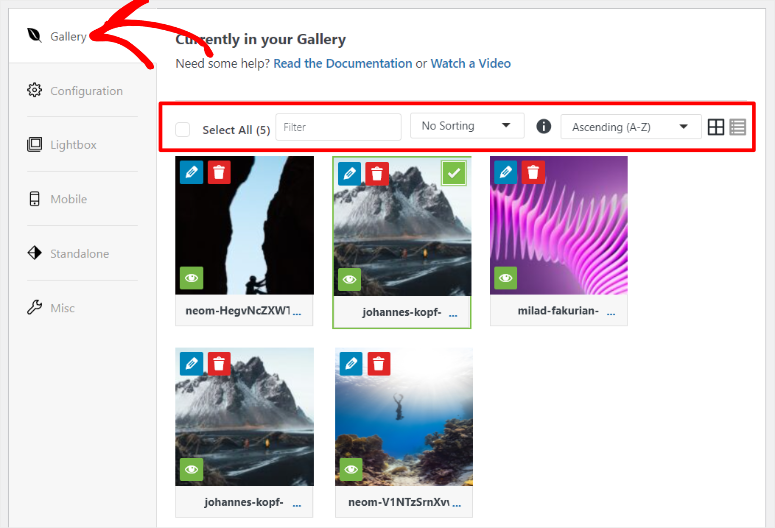
Vom merge mai întâi la fila „Galerie”.
Aici veți aranja imaginile așa cum ați dori să apară în galerie. Acest lucru este important mai ales dacă creați o galerie de portofoliu sau o galerie de povestiri.
Puteți utiliza interfața de glisare și plasare pentru a muta cu ușurință imaginile în poziția dorită.
Dacă aveți multe imagini, Galeria Envira vă permite să le aranjați printr-o opțiune „Filtrare” sau printr-o opțiune „Ordine ascendentă sau descrescătoare”.
De asemenea, puteți utiliza meniul derulant „Sortificare”. Aici, puteți aranja imaginile la întâmplare, data publicată, titlul, legenda, textul alternativ, numele fișierului și adresa URL.

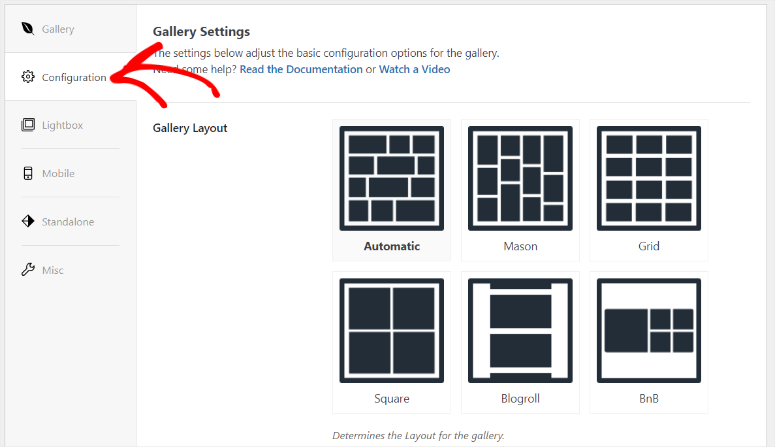
Apoi, să trecem la fila „Configurare”.
În această filă, veți configura mai întâi aspectul galeriei. Galeria Envira oferă mai multe opțiuni, care includ Automat, Mason, Grid, Square, Blogroll și BnB.
Fiecare dintre aceste aspecte le va oferi utilizatorilor o experiență diferită, astfel încât să puteți experimenta cu ele pentru a vedea care este cea mai bună pentru publicul dvs.

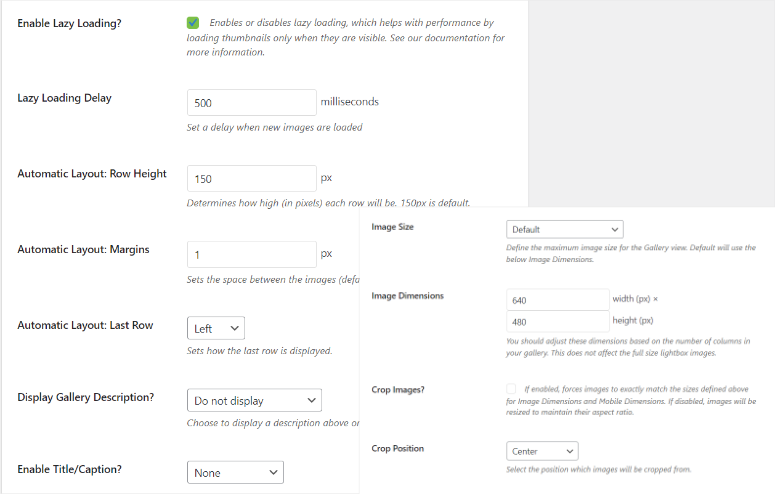
Sub opțiunile de aspect, veți decide mai întâi dacă doriți să activați Lazy Loading bifând caseta de selectare.
Încărcarea lenevă vă asigură că utilizați mai bine resursele site-ului dvs. încărcând o imagine doar atunci când este necesar. Acest lucru vă asigură că performanța site-ului dvs. nu este afectată.
Apoi, veți continua prin setarea Lazy Loading Delay pentru imaginile dvs. în milisecunde. Această opțiune va seta cât de mult va începe să se încarce următoarea imagine după cea inițială.
Este o altă modalitate excelentă de a utiliza și resursele site-ului dvs., asigurându-vă în același timp că cititorii dvs. se concentrează doar pe imaginea specifică care s-a încărcat.
În continuare, veți configura:
- Înălțimea rândului
- Marimea imaginii
- Dimensiunile imaginii
- Marjele
- Decupați imagini
- Poziția de decupare
- Poziția ultimului rând
- Activați legendă
Galeria Enira facilitează configurarea acestor opțiuni prin meniuri derulante sau pur și simplu specificând numărul.

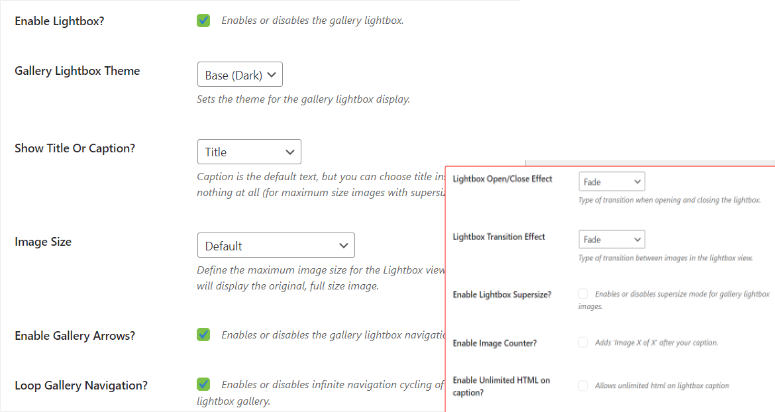
Să trecem acum la fila „Lightbox”.
Un efect de galerie Lightbox asigură că vizitatorii dvs. văd imaginile pe un ecran complet, făcându-l mai ușor de utilizat.
Deci, pentru a-l configura, veți accesa fila „Lightbox” și veți bifa caseta de selectare „Enable Lightbox”. Apoi, veți selecta o temă pentru Lightbox.
Apoi, decideți dacă doriți un titlu sau o legenda pentru caseta dvs. de lumină și configurați și dimensiunea imaginii.
Sub aceste opțiuni, veți găsi casete de selectare pentru a activa săgețile din galerie și navigarea în buclă din galerie . Ambele opțiuni sunt excelente pentru a îmbunătăți experiența utilizatorului, facilitând navigarea.
Pe lângă aceste opțiuni, veți decide și următoarele.
- Efect de deschidere/închidere lightbox
- Efect de tranziție
- Imagini Supersize
- Contor de imagini
- Activați HTML nelimitat pe legendă

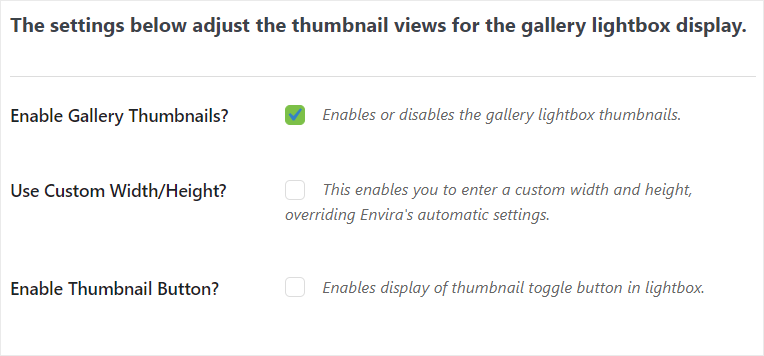
Sub aceste opțiuni, puteți seta, de asemenea, miniaturi pentru caseta dvs. de lumină cu o casetă de selectare simplă. Deoarece o imagine Lightbox acoperă întregul ecran, adăugarea de miniaturi poate îmbunătăți navigarea.
De asemenea, puteți seta lățimea și înălțimea miniaturilor, astfel încât acestea să fie potrivite pentru site-ul dvs. Pentru a adăuga la aceasta, puteți oferi utilizatorilor flexibilitatea de a activa sau dezactiva miniaturile cu un buton.

Acum, să configuram galeria mobilă.
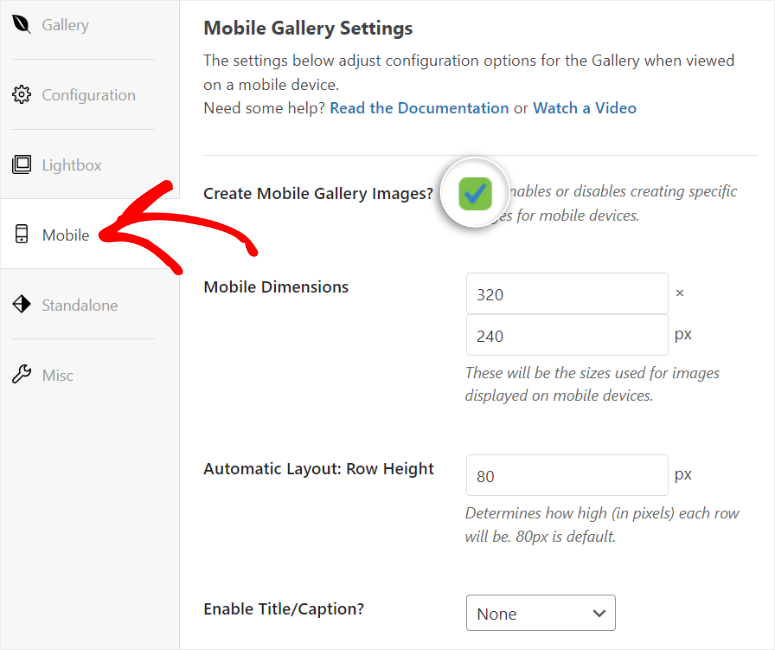
Pentru a face acest lucru, veți accesa fila „Mobil” pentru a vă asigura că utilizatorii dvs. au o experiență mai bună în galerie pe dispozitive mici.
În primul rând, veți activa „Creare Mobile Gallery Images” cu o casetă de selectare și specificați dimensiunile. Apoi, veți determina cât de înalte vor fi rândurile în pixeli.
Sub această opțiune, veți folosi un meniu derulant pentru a decide dacă doriți ca galeria dvs. mobilă să aibă o legendă și/sau un titlu.

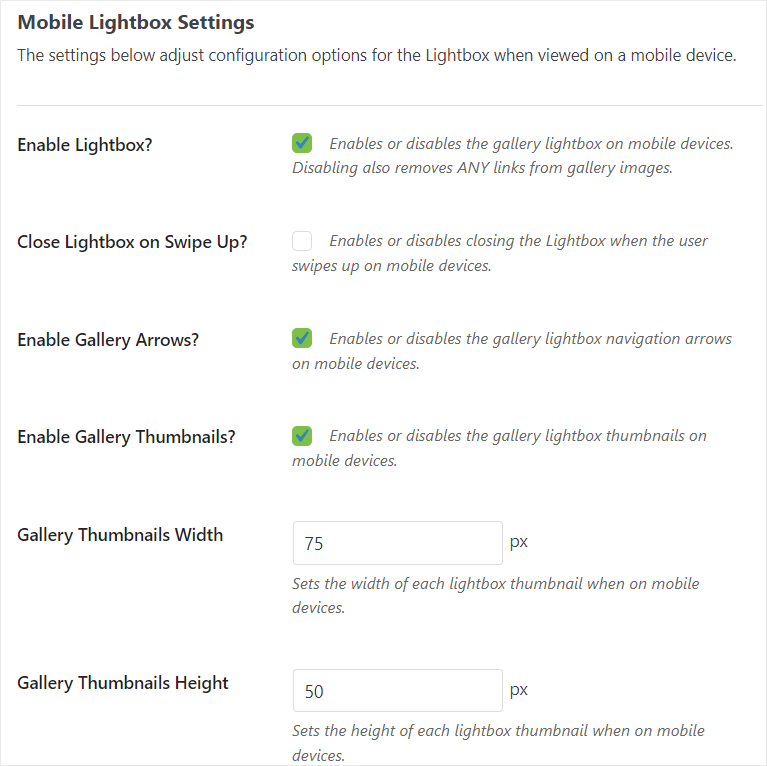
Când derulați mai jos în pagină, veți vedea setările pentru galeria mobilă pentru Lightbox.
Din nou, veți activa efectul Lightbox cu o casetă de selectare. În plus, deoarece majoritatea dispozitivelor mobile sunt cu ecran tactil, puteți configura Lightbox astfel încât să se închidă atunci când cineva trece cu degetul în sus, îmbunătățind experiența utilizatorului.
Apoi, folosind din nou casetele de selectare, puteți seta săgeți și miniaturi pentru galerie pentru o navigare mai bună pe mobil.
Dacă activați miniaturile, Galeria Envira vă va arăta mai multe opțiuni, astfel încât să puteți configura lățimea și înălțimea acestora.

În cele din urmă, să setăm diverse opțiuni pentru galerie.
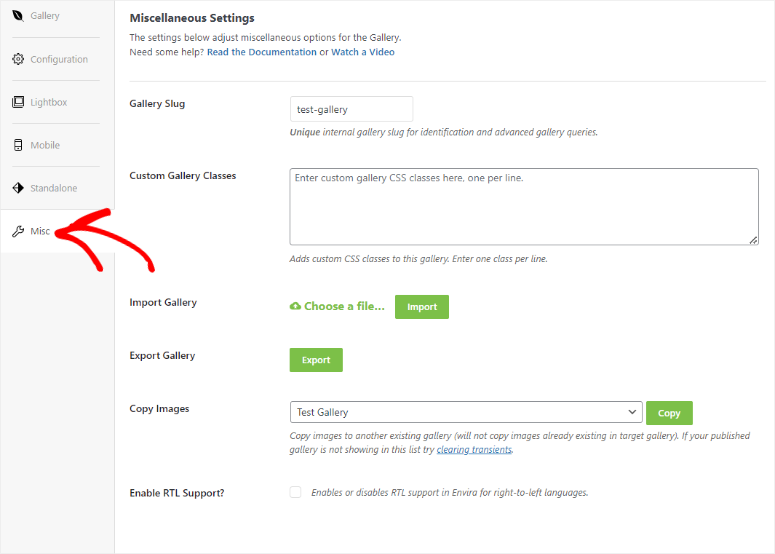
Pentru a face acest lucru, accesați fila „Diverse” unde veți avea mai întâi opțiunea de a seta slug-ul de galerie pentru a ajuta la identificarea galeriei și la interogări avansate de galerie.
Apoi, pentru utilizatorii mai experimentați, puteți introduce clase CSS personalizate în galerie în format linie pentru o mai bună personalizare a galeriei.
Veți vedea, de asemenea, opțiuni pentru a importa și exporta galerii în format JSON. Acest format de fișier asigură că galeriile sunt ușoare și că structura poate fi utilizată de alte plugin-uri pentru galeria de imagini online.
Pentru a adăuga la aceasta, funcția de import/export poate fi foarte benefică atunci când doriți să treceți de la un alt plugin pentru galerie foto. De exemplu, puteți utiliza această funcție pentru a trece de la Galeria NextGen la Galeria Envira.

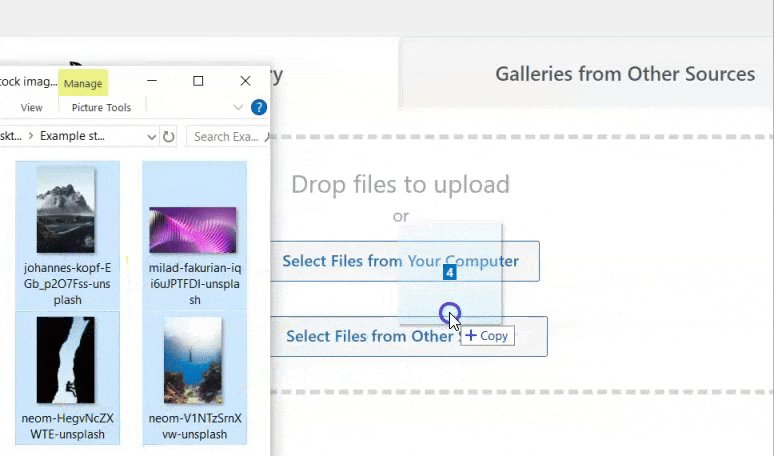
În continuare, veți vedea o opțiune de a copia imagini într-o altă galerie. Aceasta este o caracteristică excelentă de utilizat pentru a reduce timpul și erorile care vin cu adăugarea manuală a imaginilor la o galerie.
În cele din urmă, puteți activa suportul RTL și pe această pagină. Acest lucru permite Envira Gallery să accepte limbi care sunt scrise de la dreapta la stânga, cum ar fi arabă și mandarină.

Pasul 5: Adăugați galeria dvs. la WordPress
Cu galeria ta pregătită și personalizată, următorul pas este să o adaugi pe site-ul tău.
Există 3 moduri prin care poți adăuga o galerie Envira pe site-ul tău.
- Printr-un cod scurt al galeriei Envira WordPress
- Prin Blocul Galerie Envira (recomandat)
- Inserați galeria în fișierele șablon.
Să începem prin a discuta despre modul în care puteți utiliza un cod scurt de galerie WordPress.
Utilizarea unui cod scurt vă permite să adăugați mai multe galerii pe aceeași pagină sau aceeași galerie pe mai multe pagini cu ușurință. Pentru a adăuga la aceasta, utilizarea unui cod scurt vă permite să adăugați cu ușurință galeria la o bară laterală fără a utiliza widget-uri.
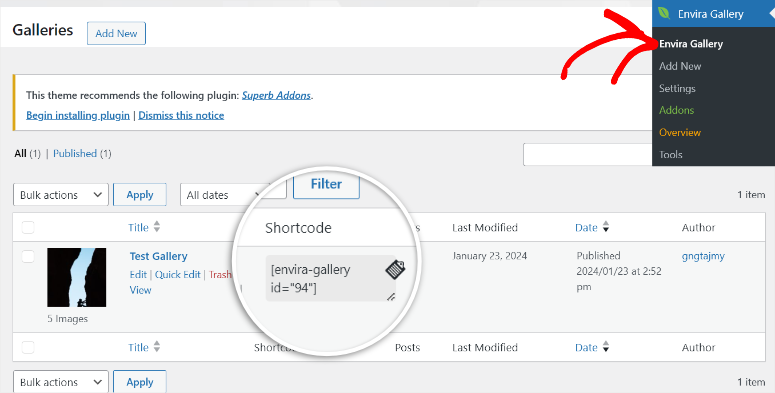
Cu această metodă, veți selecta mai întâi submeniul „Galeria Envira”, astfel încât să puteți vizualiza o listă cu toate galeriile dvs.
Apoi, când găsiți galeria pe care doriți să o adăugați, îi veți copia codul din coloana Shortcode.

Odată ce aveți codul scurt al galeriei, veți deschide o pagină/postare nouă sau una existentă.
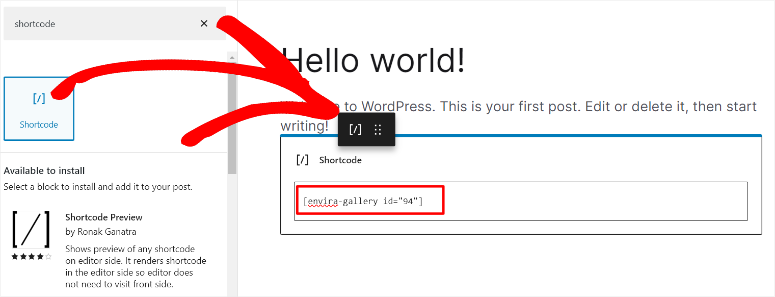
Apoi, în editorul de blocuri Gutenberg pe care îl deschideți, veți folosi pictograma Plus (+) pentru a deschide bara de căutare. În bara de căutare, veți introduce „shortcode” pentru a găsi blocul.
După aceasta, veți trage și plasa blocul de coduri scurte oriunde doriți să apară pe pagina în care doriți să adăugați galeria.
După ce glisați și plasați blocul acolo unde doriți, inserați codul scurt al Galeriei Envira în bara furnizată.

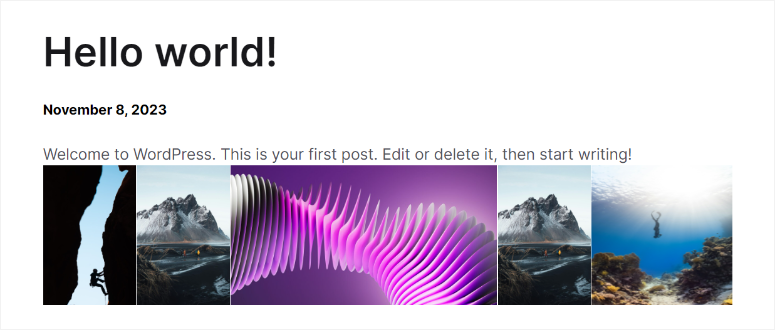
În cele din urmă, apăsați pe „Actualizare” pentru a adăuga galeria de imagini WordPress. Când vizitați pagina live, ar trebui să vedeți galeria afișată exact acolo unde ați aruncat shortcode-ul în editorul de blocuri.

Felicitări! Tocmai ați adăugat o galerie cu un shortcode WordPress.
Acum, să vedem cum puteți adăuga o galerie cu blocul Galerie Envira.
Utilizarea blocului Galerie Envira este super ușoară și foarte recomandată pentru începători. Acest lucru se datorează faptului că nu aveți nevoie de cunoștințe de codare, chiar și de experiență în coduri scurte.
Pentru a începe, veți deschide o pagină nouă sau veți folosi una existentă ca înainte.
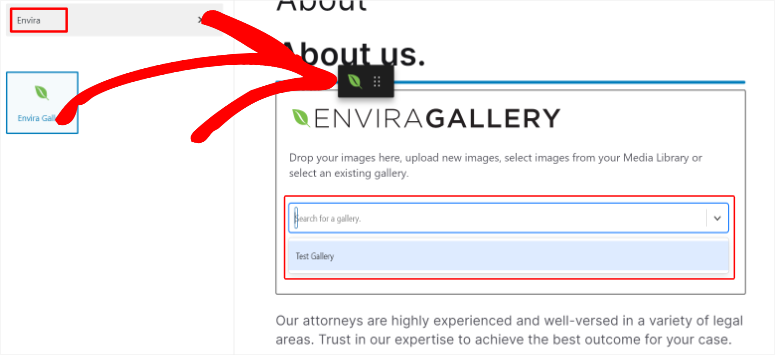
Apoi, apăsați pictograma Plus (+) pentru a deschide bara de căutare a blocurilor. Veți tasta apoi „Galeria Envira”, iar blocul acestuia ar trebui să apară. Apoi, trageți și plasați-l acolo unde doriți să adăugați galeria pe pagină.
Când se deschide blocul de galerie Envira, ar trebui să puteți selecta galeria dorită utilizând bara de căutare sau selectând-o din meniul drop-down.

Cel mai bun lucru despre utilizarea blocului Envira pentru a adăuga o galerie este că vă permite să editați galeria direct în editorul de blocuri. Acesta este ceva ce nu puteți face atunci când utilizați un shortcode pentru a adăuga o galerie.
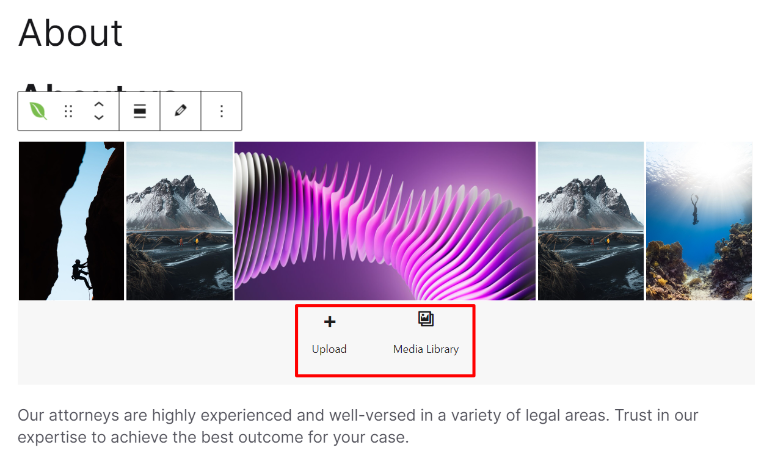
Veți avea, de asemenea, opțiunea de a încărca imagini de pe laptop sau din biblioteca dvs. media, făcându-l convenabil pentru construirea de galerii cu editorul front-end.

Bine făcut! Acum puteți utiliza blocul Galerie Envira pentru a vă adăuga galeria.
Amintiți-vă, dacă doriți să adăugați o galerie prin fișierele șablon, veți avea nevoie de experiență de codare.
Adăugarea unei galerii direct la fișierele șablon vă asigură că vă integrați mai bine galeriile cu designul site-ului dvs., îmbunătățind atractivitatea vizuală.
Chiar dacă acest proces pare complex, puteți folosi WPCode pentru a vă ajuta să finalizați rapid acest proces de codare.

WPCode este cel mai bun plugin pentru fragmente, deoarece vă poate ajuta să finalizați o mulțime de procese de codare cu doar câteva clicuri și fără experiență de programare.
Pentru a obține WPCode, veți accesa site-ul său oficial pentru a obține versiunea premium sau prin arhiva WordPress pentru a accesa WPCode lite. Asigurați-vă că îl aveți instalat și activat înainte de a trece la pasul următor.
De asemenea, puteți consulta recenzia noastră completă WPCode aici.
Acum, cu WPCode instalat, accesați submeniul Galerie Envira . Apoi, selectați-l pe cel pe care doriți să îl utilizați din lista dvs. de galerii.
De asemenea, puteți accesa Galerie Envira » Adăugați nou , dacă doriți să adăugați o nouă galerie la fișierele șablon.
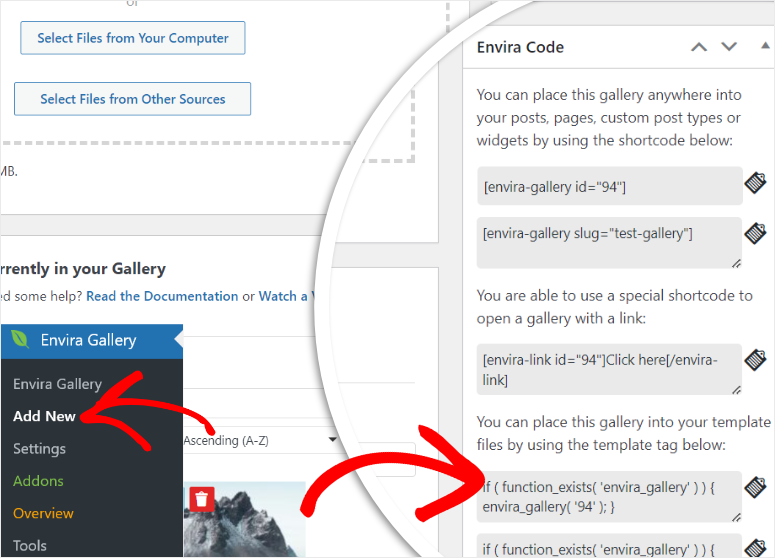
Apoi, în extrema dreaptă a editorului de galerie, veți vedea o secțiune numită „Codul Envira”.
Derulați până la capătul acestei liste de coduri scurte și copiați-l pe cel de sub care vorbește despre fișierele șablon și etichete.

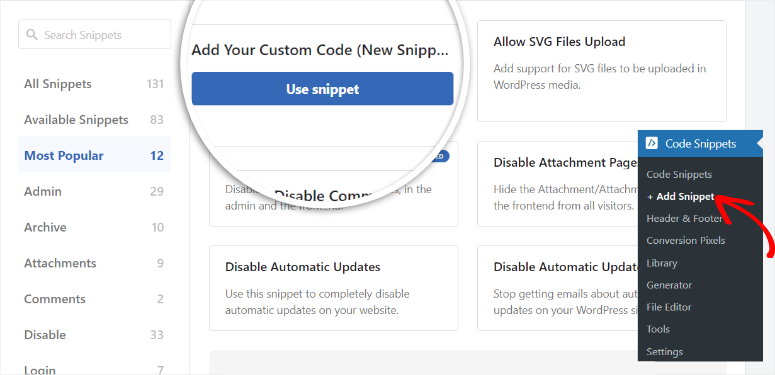
Cu codul la îndemână, accesați Fragmente de cod în opțiunile de meniu ale WPCode și selectați „+Adăugați fragment”.
Lucrul uimitor este că WPCode are o mulțime de opțiuni de fragmente din care puteți selecta, chiar și cu versiunea gratuită. Atât de mult încât, are o bară de căutare pe care o puteți folosi pentru a găsi fragmentul dorit. În același timp, puteți selecta o categorie de fragmente pentru a găsi cu ușurință ceea ce căutați.
Dar pentru această situație, vom trece mai întâi cu mouse-ul peste „Adăugați codul personalizat” și apoi vom selecta Utilizați fragmentul când butonul se aprinde.

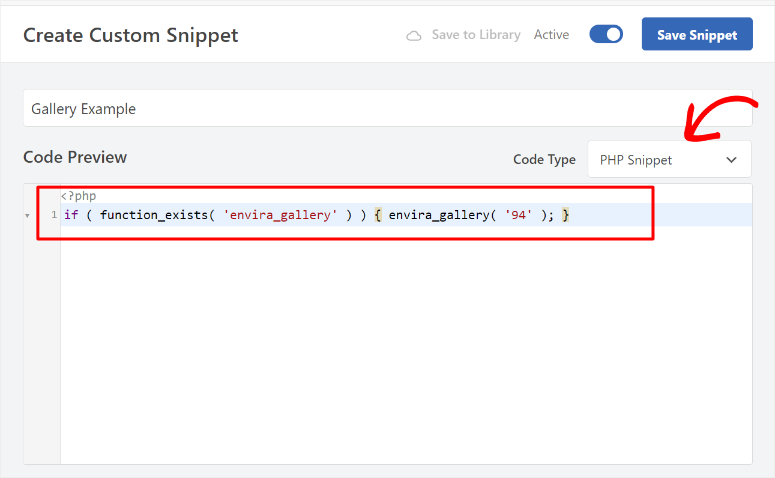
Pe pagina următoare, veți activa apoi butonul de comutare activ/inactiv și veți denumi fragmentul de cod, astfel încât să îl puteți găsi cu ușurință.
Apoi, veți schimba tipul de cod la „Fragment PHP”. Odată ce faci acest lucru, vei adăuga codul pe care l-ai copiat anterior din editorul Galeriei Envira și îl vei insera în secțiunea de previzualizare a codului .

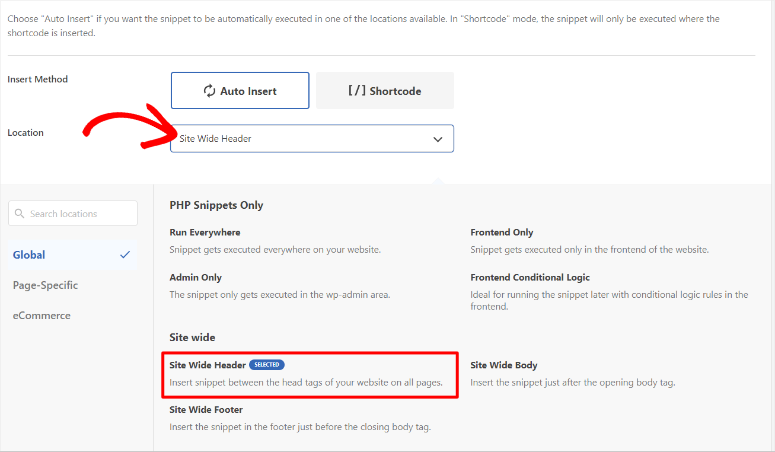
Apoi, derulați sub ecranul de previzualizare a codului pentru a găsi „Insert Method” unde veți selecta Auto Insert .
Apoi, în meniul derulant Locație , decideți unde doriți să adăugați galeria dintre numeroasele opțiuni disponibile. Locația pe care o decideți depinde de dvs., așa că alegeți una care se va potrivi cel mai bine publicului dvs.
Pentru acest tutorial WordPress, am folosit „Site Wide Header”.

În cele din urmă, apăsați pe Salvare și vizitați-vă site-ul pentru a vedea galeria pe pagina live.

Și chiar așa, ați adăugat cu succes o galerie prin fișierele șablon.
Bine făcut! Acum puteți adăuga o galerie cu un plugin. În continuare, să vedem cum puteți adăuga o galerie fără un plugin.
Adăugarea unei galerii la WordPress fără un plugin
Dacă nu doriți să utilizați un plugin, WordPress oferă un bloc implicit pe care îl puteți utiliza pentru a crea galerie. Dar realitatea este că nu are opțiunile de personalizare pe care tocmai le-ați văzut cu Envira Gallery mai sus.
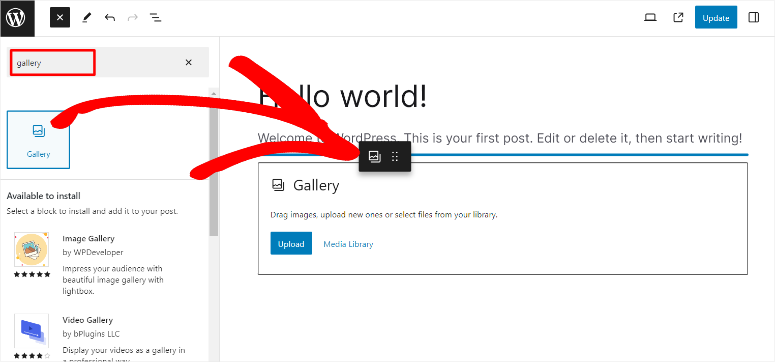
Deci, pentru a începe, vei crea o pagină/postare nouă sau vei folosi una existentă. Apoi, apăsați pictograma Plus (+) din stânga sus pentru a deschide bara de căutare unde veți introduce „galerie”.
Odată ce ați găsit blocul de galerie implicit, tot ce trebuie să faceți este să îl trageți și să-l plasați în poziția de pe pagina în care doriți să apară.

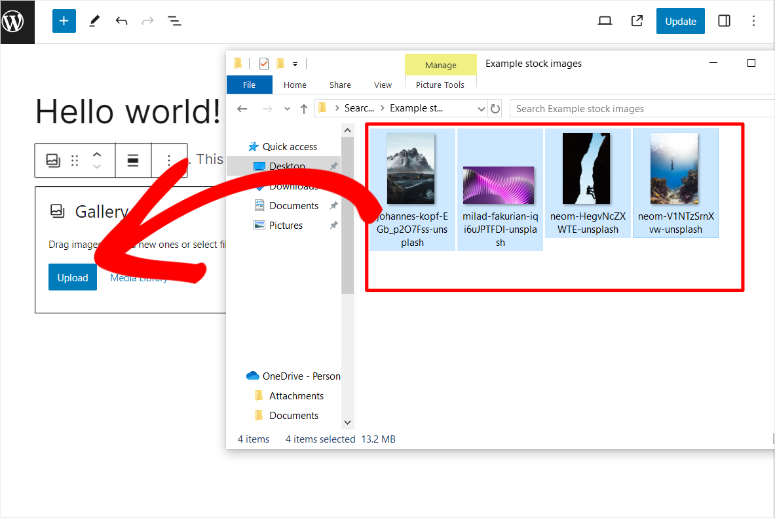
Apoi, când se deschide blocul de galerie, vi se vor oferi 2 opțiuni pentru a adăuga fotografii în galeria dvs. Puteți fie să încărcați imaginile de pe computer, fie să le selectați din Biblioteca dvs. media.
Pentru acest tutorial, am adăugat imagini în galerie, încărcându-le de pe computerul nostru.
Pentru a face acest lucru, accesați folderul de pe computer unde se află imaginile. Apoi, trageți și plasați imaginile selectate în zona de încărcare a blocului galeriei.

Odată ce încărcați imaginile, veți avea opțiuni pentru a decupa sau muta imaginile, astfel încât să puteți organiza și personaliza galeria. De asemenea, puteți adăuga o legendă la imagini individuale sau la întreaga galerie.
Odată ce sunteți mulțumit de galeria dvs., apăsați pe „Actualizare” în colțul din dreapta al paginii editorului de blocuri pentru a face galeria live.

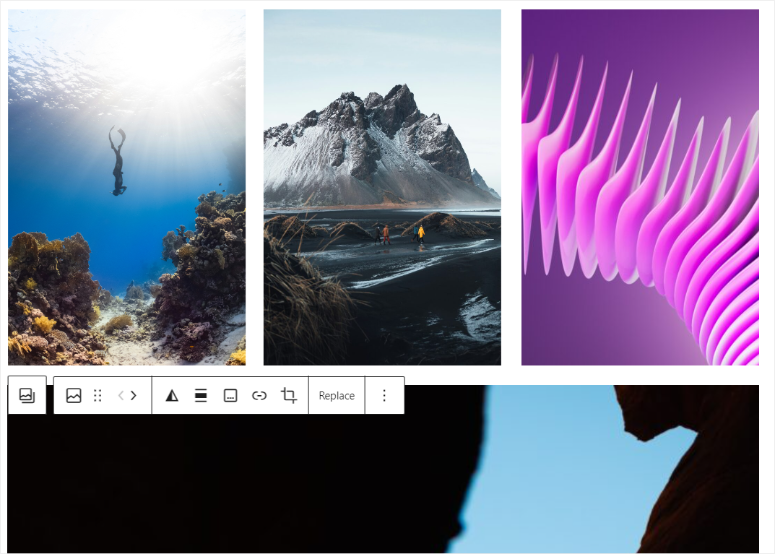
Dar dezavantajul acestei abordări este că, dacă imaginile sunt de dimensiuni diferite ca cele prezentate mai sus, galeria ta poate să nu fie foarte plăcută din punct de vedere estetic, chiar dacă le decupezi.
În plus, deoarece imaginile își păstrează dimensiunea inițială, ele pot ocupa mult spațiu, ceea ce duce la balonarea site-ului.
Grozav! Tocmai ați învățat cum să adăugați o galerie folosind blocul WordPress implicit al galeriei.
În continuare, să aruncăm o privire la câteva sfaturi și instrumente bonus.
Sfaturi și instrumente bonus pentru a vă îmbunătăți galeria
Acum că ați învățat cum să creați o galerie cu un plugin și manual, permiteți-ne să discutăm cum le puteți îmbunătăți.
Sfat 1: Optimizați imaginile din galerie
Una dintre cele mai bune moduri de a realiza optimizarea imaginii este prin adăugarea unui text ALT la fiecare fotografie. Acest lucru va ajuta imaginile dvs. să se clasifice și motoarele de căutare să le găsească, creând o altă modalitate pentru vizitatorii dvs. de a vă găsi conținutul.
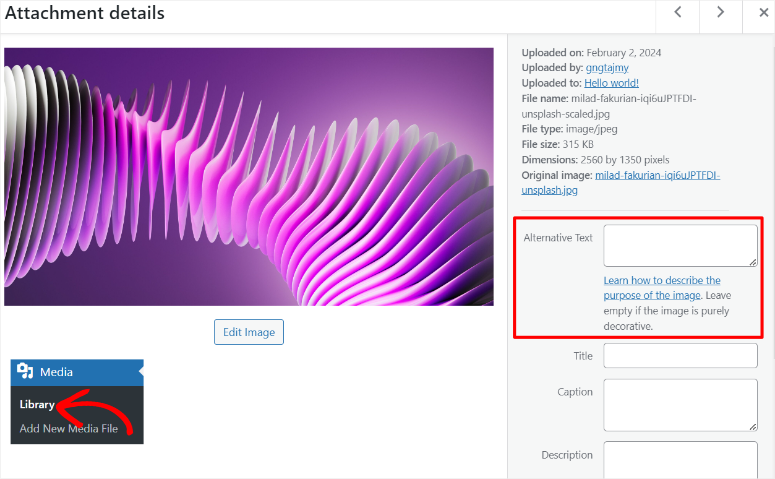
Pentru a adăuga un text ALT, mai întâi, veți merge la Media » Library și veți selecta o fotografie pentru a deschide fereastra pop-up „Detalii atașament”. Apoi, în dreapta, veți vedea casete de text pentru a adăuga o legendă, titlu, descriere și, cel mai important, un text ATL.
Asigurați-vă că textul ALT este un cuvânt cheie legat de imagine, astfel încât să nu inducă în eroare publicul sau Google.

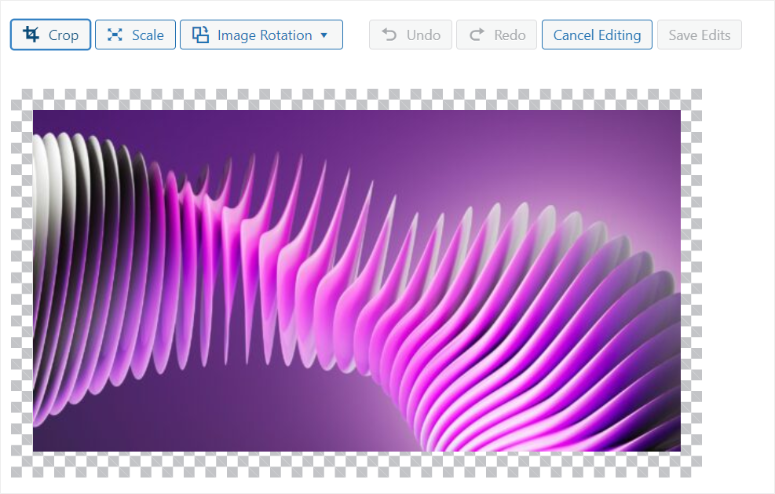
Acum, încă pe pagina Atașament, puteți edita și fotografia astfel încât să puteți modifica dimensiunea, dimensiunea sau poziția. Pentru a face acest lucru, veți selecta „Editați imaginea”.
Pe această pagină, veți vedea opțiuni pentru decuparea, scalarea și efectuarea rotației imaginii. Toate aceste opțiuni vă pot ajuta să vă îmbunătățiți imaginile galeriei pentru a oferi vizitatorilor o experiență mai bună.

Dar, după cum ați văzut, acest proces poate fi puțin lung, mai ales dacă aveți multe imagini în galerie.
O modalitate mai bună de a adăuga automat texte ATL la imaginile dvs. este utilizarea All in One SEO.

AIOSEO este cel mai bun plugin SEO. Vă poate ajuta rapid să adăugați texte ALT, titluri de imagini, subtitrări și multe altele fără procesul lung pe care l-am descris mai sus. De asemenea, generează automat hărți de site XML pentru imaginile dvs., facilitând descoperirea și indexarea lor de către motoarele de căutare.
Pentru a adăuga la acestea, AIOSEO vine cu setări pentru OpenGraph pentru carduri Facebook și Twitter, asigurându-se că imaginile dvs. sunt afișate corect atunci când sunt distribuite pe platformele de socializare.
Consultați recenzia noastră completă AIOSEO aici.
Sfat 2: Organizați-vă galeriile
Organizarea galeriilor este o modalitate excelentă de a vă asigura că vizitatorii dvs. navighează rapid prin imaginile din galerie. În plus, acestea pot fi indexate mai eficient de motoarele de căutare, îmbunătățindu-vă SEO.
Deci, având în vedere acest lucru, una dintre cele mai bune modalități de a organiza conținutul pe WordPress este utilizarea etichetelor. Dar, din păcate, WordPress nu are o modalitate implicită de a adăuga etichete la imagini.
Pentru a ajuta la acest lucru, puteți utiliza Galeria Envira și instalați Addon-ul de etichete.
Suplimentul de etichete este o modalitate excelentă de a crea o conexiune între imagini sau galerii asociate. Acest lucru va permite utilizatorilor să filtreze rapid prin imaginile dvs., astfel încât să poată vedea ceea ce doresc. De asemenea, etichetele de imagine pot ajuta utilizatorii să creeze o experiență de vizionare unică, specifică ceea ce caută.
Dar, dacă doriți să îmbunătățiți atractivitatea estetică și navigarea galeriilor dvs., ar trebui să luați în considerare crearea de albume.
Pentru aceasta, addon-ul Envira Gallery Albums este soluția perfectă.
Vă permite să organizați și să afișați colecția de galerii pe aceeași pagină. Acest lucru poate ajuta vizitatorii dvs. să parcurgă cu ușurință o colecție de galerii similare, fără a trece prin mai multe pagini.
Acum, chiar dacă etichetele și albumele sunt excelente în organizarea și îmbunătățirea navigării în galeriile dvs., dacă doriți să le faceți mai dinamice, luați în considerare crearea de glisoare.
Din acest motiv, puteți folosi Soliloquy, cel mai bun plugin WordPress slider.

Soliloquy este cel mai bun plugin de glisare, deoarece vă poate ajuta să transformați orice galerie statică în conținut dinamic, adăugând mișcare imaginilor. Drept urmare, vă puteți folosi galeriile pentru a povesti sau pentru a evidenția mai bine anumite imagini într-un carusel. De asemenea, puteți utiliza glisoarele WooCommerce cu Soliloquy pentru a vă îmbunătăți experiența utilizatorului și procesul de achiziție în magazinul dvs. de comerț electronic.
Dacă doriți să aflați mai multe despre acest plugin, consultați recenzia noastră Soliloquy aici.
Asta este! Acum înțelegeți mai bine cum să adăugați o galerie cu și fără un plugin.
În plus, aveți cunoștințe suplimentare despre alte instrumente pe care le puteți utiliza pentru a vă îmbunătăți galeria. Dacă aveți mai multe întrebări, consultați întrebările frecvente de mai jos.
Întrebări frecvente: Cum se creează o galerie de imagini în WordPress
Pot crea o grilă de galerie în WordPress?
Da, Envira Gallery vă permite să creați o grilă de galerie uimitoare fără codare sau experiență CSS personalizată. Tot ce trebuie să faceți este să selectați „Aspect grilă” în editorul de galerie, apoi să specificați numărul de coloane pe care doriți și atât. Apoi, vă puteți personaliza în continuare galeria pe aceeași pagină pentru a o face mai atrăgătoare pentru publicul dvs.
Pot adăuga mai multe galerii pe aceeași pagină?
Da, cu Galeria Envira, puteți adăuga mai multe galerii pe aceeași pagină. Puteți face acest lucru fie utilizând codul scurt al galeriei Envira WordPress, fie utilizând blocul Galeriei Envira. Ambele opțiuni vă vor permite să glisați și să plasați galeriile în poziții diferite pe aceeași pagină.
Pot crea o galerie dinamică cu Envira Gallery?
Da, Envira Gallery vă permite să creați galerii frumoase și dinamice. Puteți face acest lucru prin extragerea de imagini de pe platformele dvs. de socializare sau folosind imaginile prezentate ale postărilor dvs. de pe blog.
Galeria Envira este gratuită?
Da, puteți utiliza Envira Gallery Lite gratuit. Dar, dacă doriți să accesați funcții mai avansate, ar trebui să luați în considerare achiziționarea versiunii premium a pluginului.
Sperăm că v-a plăcut să citiți despre cum să adăugați o galerie la WordPress. Dacă doriți o altă modalitate de a adăuga imagini la WordPress, citiți recenzia noastră Smash Balloon aici; este cel mai bun plugin pentru feed-uri.
Pentru a adăuga la acestea, iată și alte articole pe care ați putea fi interesat să le citiți.
- Cele mai bune 10 pluginuri pentru galerie WordPress revizuite și comparate
- Galeria Envira vs. FooGallery – Care este mai bună? (Comparaţie)
- Cum să vă protejați site-ul WordPress de conținut duplicat
Primul articol enumeră 10 dintre cele mai bune pluginuri de galerie WordPress, toate testate și revizuite. Următoarea postare compară Envira Gallery și FooGallery dacă sunteți în căutarea unei alternative. În timp ce ultimul articol vă învață cum să vă protejați conținutul, cum ar fi imaginile, de a fi copiat și duplicat.
