Cum să creezi un efect de schimb de imagini în WordPress (tutorial în 3 pași)
Publicat: 2023-06-07Imaginile joacă un rol vital în captarea atenției vizitatorilor dvs. și transmiterea mesajelor dvs. către acestea. Din fericire, cu WordPress, cel mai popular sistem de management al conținutului din lume, aveți puterea de a îmbunătăți aspectul și vizibilitatea site-ului dvs. în nenumărate moduri. Aici, schimbul de imagini este una dintre strategiile eficiente printre caracteristicile nelimitate și personalizarea WordPress.
Cu toate acestea, datorită oportunităților versatile ale WordPress, este copleșitor pentru o singură persoană să le exploreze pe toate.
Deci, acest tutorial este despre cum să creați un efect de schimb de imagini în WordPress . În plus, acest ghid pas cu pas vă va oferi cunoștințele și instrumentele necesare pentru a crea un efect uimitor de schimb de imagini. Așadar, haideți să ne aprofundăm într-un mod uimitor de a prezenta imagini pentru a crește vizibilitatea site-ului dvs.
Care este efectul de schimb de imagini în WordPress?
Un efect de schimbare a imaginii se referă la o tehnică vizuală în care o imagine se schimbă ori de câte ori se efectuează o anumită acțiune (clic, hover etc.) asupra imaginii. Este o modalitate atractivă de a stimula implicarea și interacțiunea cu publicul dvs.
De ce să adăugați schimb de imagini în WordPress?
Schimburile de imagini WordPress sunt folosite în principal pentru a prezenta înainte și după comparație. Vă permite să creați imagini interactive și captivante pentru site-ul dvs. În afară de acestea, există mai multe beneficii de adăugare a schimbului de imagini în WordPress:
- Schimbarea imaginilor vă ajută să demonstrați în mod clar caracteristicile produsului. Clienții sau vizitatorii pot înțelege cu ușurință informațiile pe care încercați să le transmiteți.
- Optimizează conversia, deoarece vizitatorii sau clienții obțin o imagine de ansamblu clară a produselor sau serviciilor, ceea ce vă ajută să luați decizii rapide de cumpărare.
- Schimburile de imagini pot fi un povestitor grozav și pot demonstra progresul produsului în timp .
- Efectul de schimbare a imaginii poate spori UX și interfața generală a site-ului dvs. și poate face site-ul mai prietenos pentru publicul dvs.
- Vă puteți învinge concurenții adăugând acest efect de schimb de imagini, deoarece creează imagini unice și interactive pentru site-ul dvs.
Acestea sunt beneficiile majore ale adăugarii de efecte de schimbare a imaginilor în WordPress. Acum, cauți modalități de a-l adăuga? Dacă da, continuă să citești până la sfârșit.
Pași pentru a crea un efect de schimb de imagini în WordPress
Există două moduri de a adăuga un efect de Schimbare de imagini în WordPress. Unul este prin codificare, iar celălalt prin utilizarea pluginului Image Swap. Utilizarea unui plugin de schimb de imagini este cea mai bună și mai ușoară modalitate de a adăuga un efect de schimb imaginilor. Dar, înainte de asta, trebuie să selectați un plugin adecvat pentru Schimbarea imaginilor.
ElementsKit este unul dintre cele mai potrivite pluginuri de schimb de imagini care vine cu numeroase alte caracteristici, cum ar fi mascarea imaginii , codul de cupon , tickerul de conținut etc. În plus, are o compatibilitate excelentă cu toate pluginurile și temele populare.
De aceea, vom folosi ElementsKit pentru a adăuga efect de schimb de imagini în WordPress. Așadar, consultați ghidul pas cu pas despre cum să creați efect de schimb de imagini în WordPress :
Pasul 1: Descărcați un plugin de schimb de imagini.
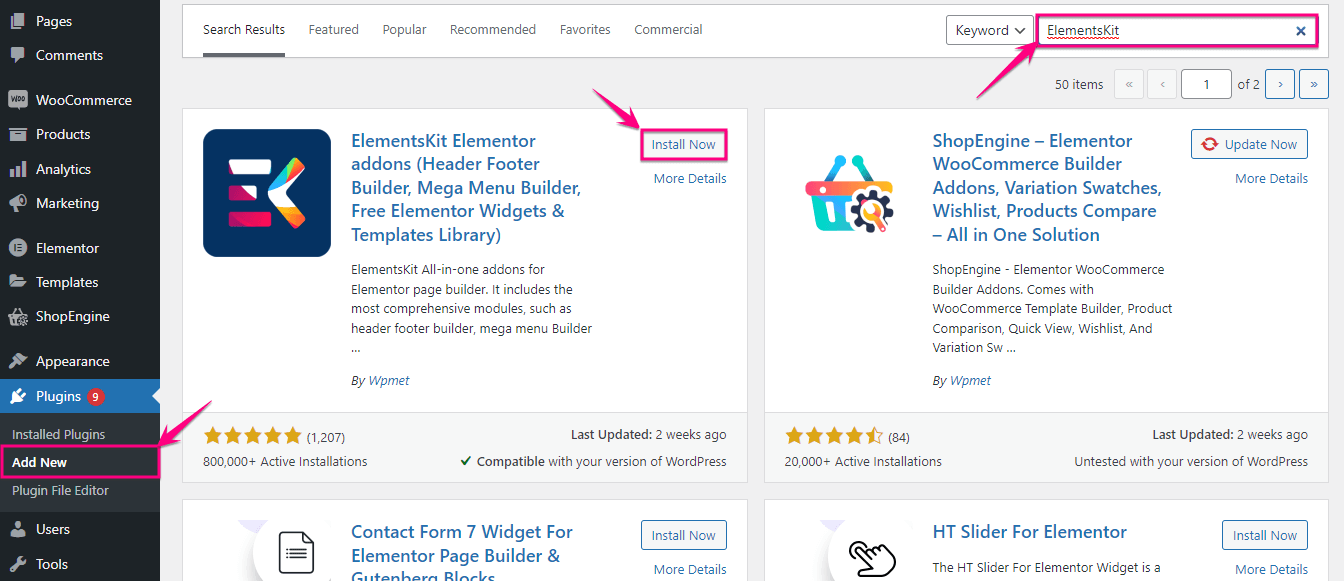
Mai întâi, descărcați un plugin de schimb de imagini, ElementsKit, pe site-ul dvs. WordPress. De asemenea, trebuie să descărcați Elementor pentru a vă bucura de excelenta funcție de Schimbare a imaginilor din ElementsKit. După instalarea Elementor, căutați ElementsKit în caseta de căutare pentru a-l descărca și apăsați butonul „Instalare acum” . Apoi, faceți clic pe butonul „Activ acum” pentru a activa ElementsKit.


Pasul 2: Adăugați schimbul de imagini în WordPress.
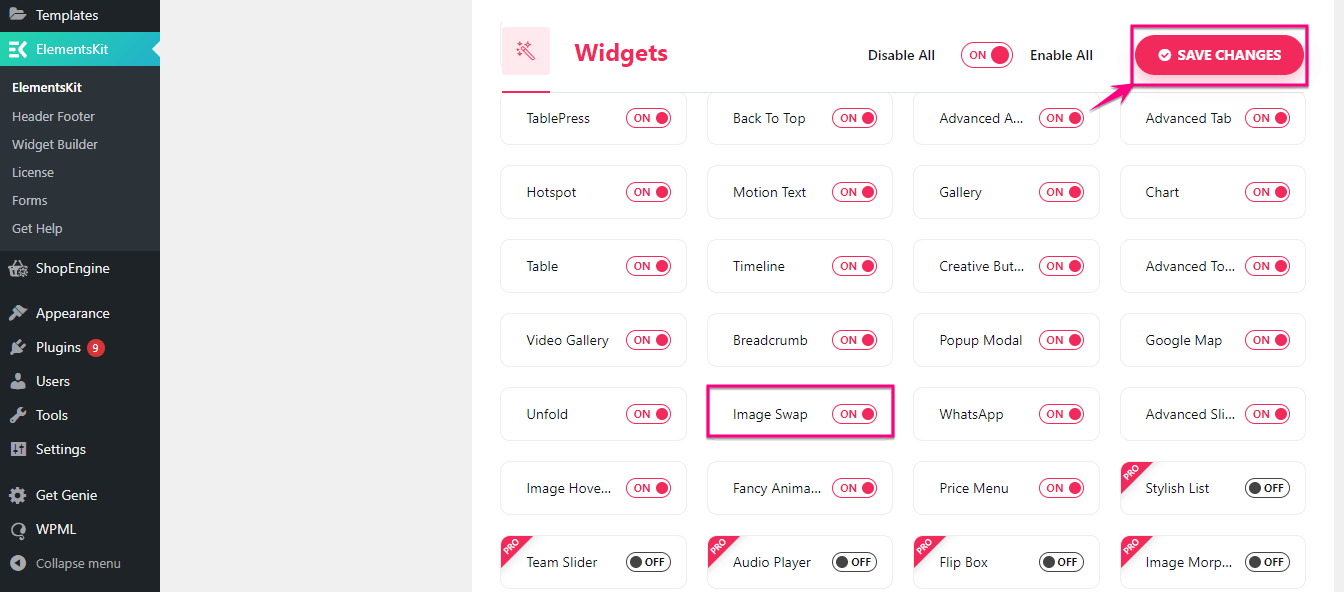
În al doilea pas, trebuie să activați widgetul de schimb de imagini vizitând ElementsKit>> ElementsKit . Acum, faceți clic pe fila „Widget-uri” și activați Schimbarea imaginilor . După aceea, faceți clic pe butonul „Salvați modificările” .

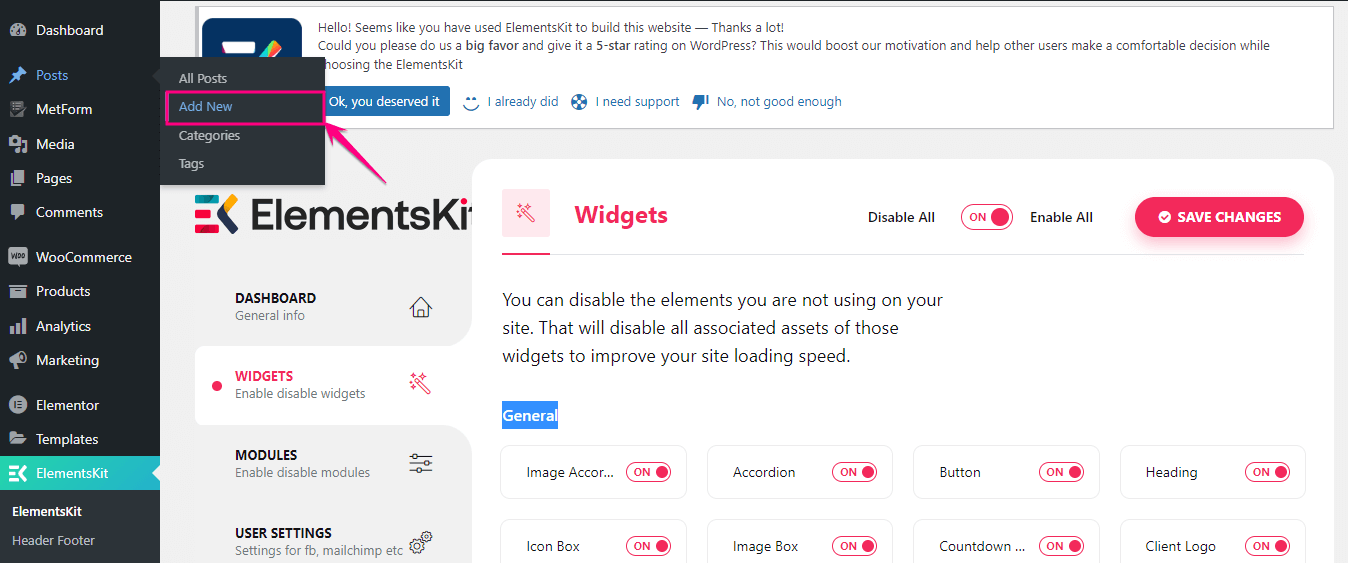
După ce activați Schimbarea imaginilor, accesați o nouă postare făcând clic pe „Adăugați nou” sub fila de postare.

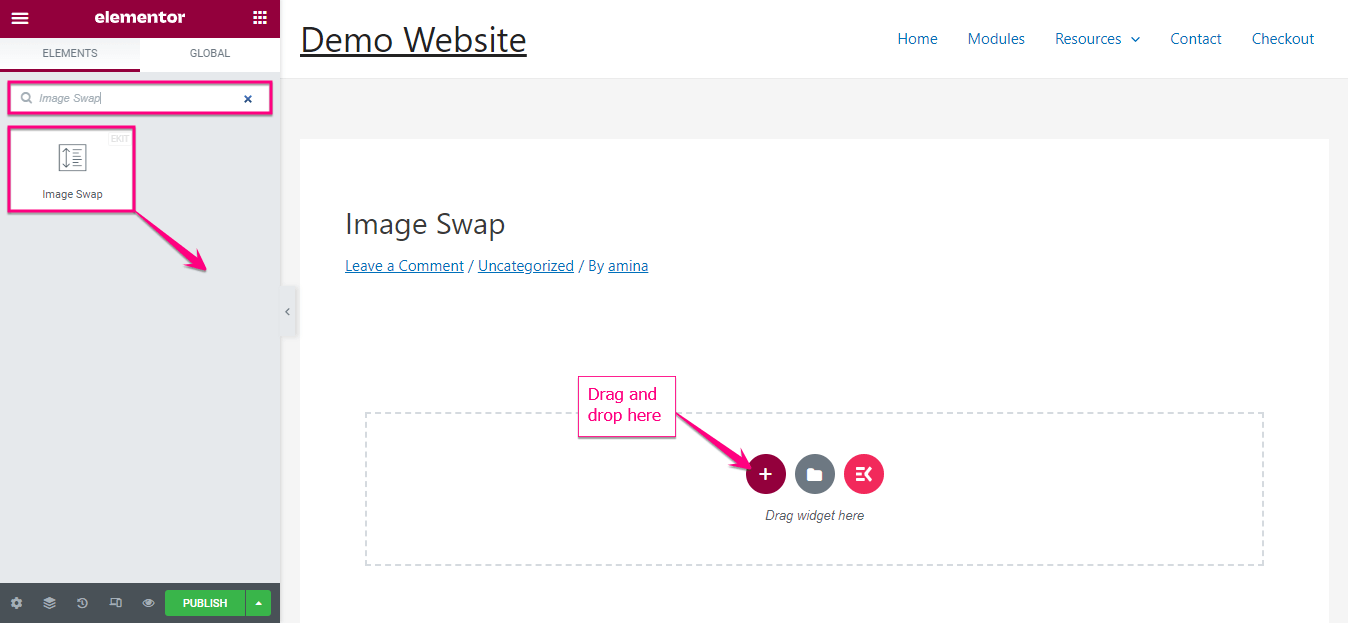
Aceasta vă va duce la o pagină nouă unde trebuie să adăugați un titlu și să faceți clic pe butonul „Editați cu Elementor” . Apoi, căutați widgetul Schimb imagine și adăugați-l la pictograma plus după glisare și plasare.

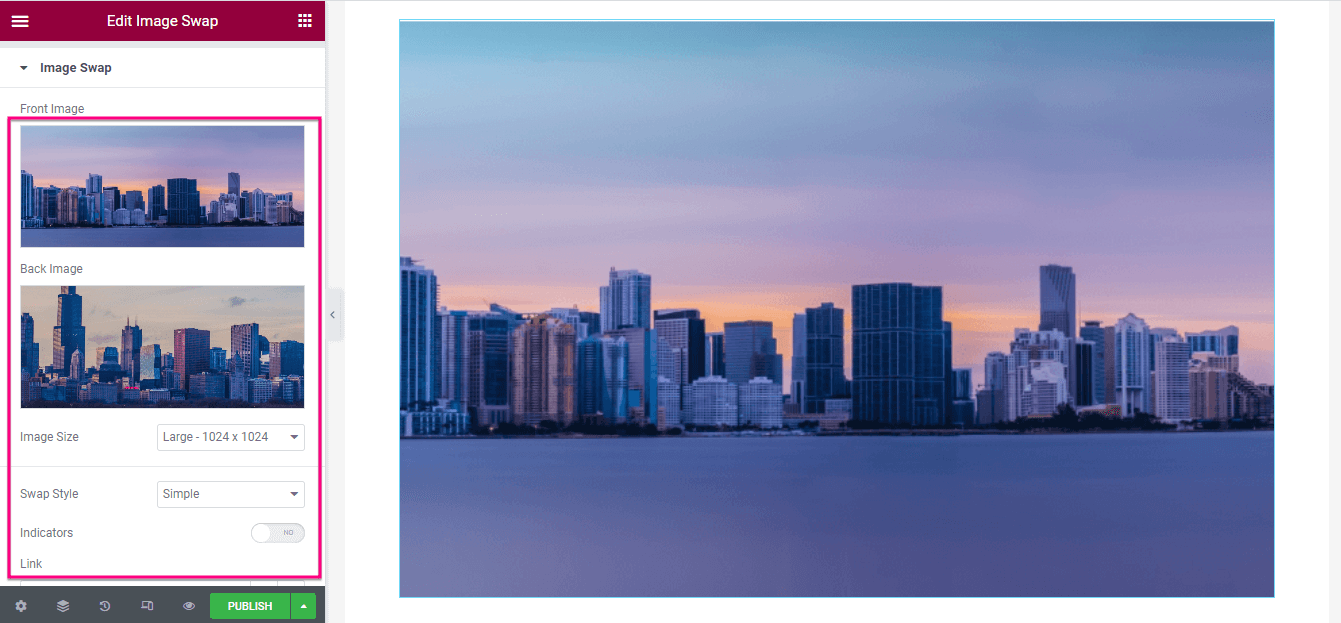
După adăugarea unui schimb de imagini, veți găsi opțiunea de setări în partea stângă. Aici, trebuie să ajustați următoarele lucruri de acolo:
- Imagine frontală: Adăugați o imagine frontală pentru Schimbarea imaginilor.
- Imagine din spate: introduceți o imagine din spate aici.
- Dimensiunea imaginii: puteți regla înălțimea și lățimea imaginii de aici.
- Stil de schimb: Ajustați stilul de schimbare pentru imaginea dvs.
- Indicatori: adăugați un indicator pentru a indica o imagine activă și o imagine din spate.
- Link: introduceți adresa URL dacă doriți să adăugați linkuri cu imaginea dvs.

În plus, puteți activa Mascarea imaginii pentru schimbul de imagini. După activare, veți găsi opțiuni pentru a edita tipul formei, selecția formei, poziția, repetarea și dimensiunea. Ajustați totul pentru a adăuga un efect atractiv de schimb de imagini WordPress.

Pasul 3: Publicați schimbul de imagini WordPress.
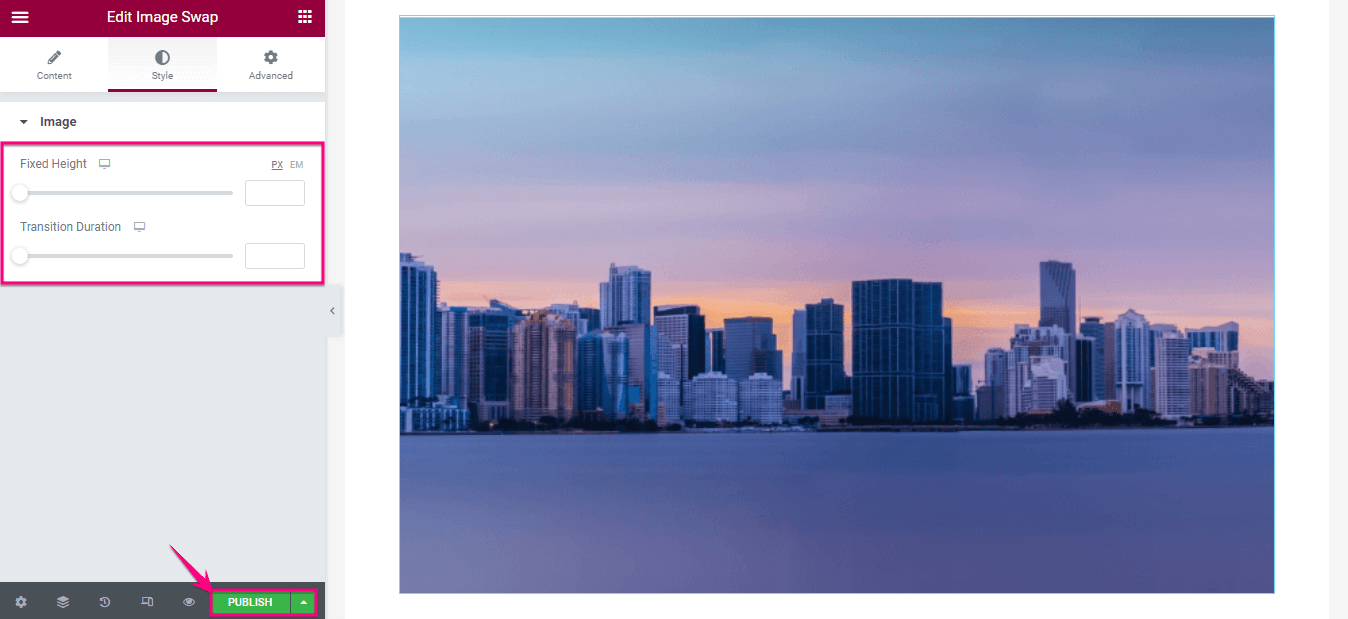
După finalizarea configurării conținutului, accesați fila Stil și ajustați înălțimea și durata tranziției imaginii.
În cele din urmă, faceți clic pe butonul de publicare după ce ați finalizat editarea efectului de Schimbare de imagini.


Începeți cu un schimb de imagini în WordPress
Adăugarea unui efect de schimb de imagini în WordPress este posibilă prin mai multe metode. Cu toate acestea, utilizarea unui plugin WordPress este cea mai convenabilă metodă pe care am arătat-o mai sus. Deci, urmați cei trei pași simpli pentru a îmbunătăți experiența vizuală a imaginilor dvs. folosind ElementsKit.
